Как в Figma сделать направленное размытие текста
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


В Figma есть много всяких эффектов, которые помогают дизайнерам сделать по‑быстрому что-то интересное и достаточно качественное для коммерческого проекта. А благодаря плагинам этот функционал редактора можно сильно расширить и работать ещё быстрее.
В этой инструкции рассказываем, как с помощью плагинов Filter / effects и Noise размыть часть текста — часто этот эффект в интернете называют grain text distortion.
Перед выполнением инструкций установите плагины:
Подготовка текста
- Сделайте чёрный фрейм и добавьте на него любую надпись — желательно с жирным начертанием semi bold, bold или black.
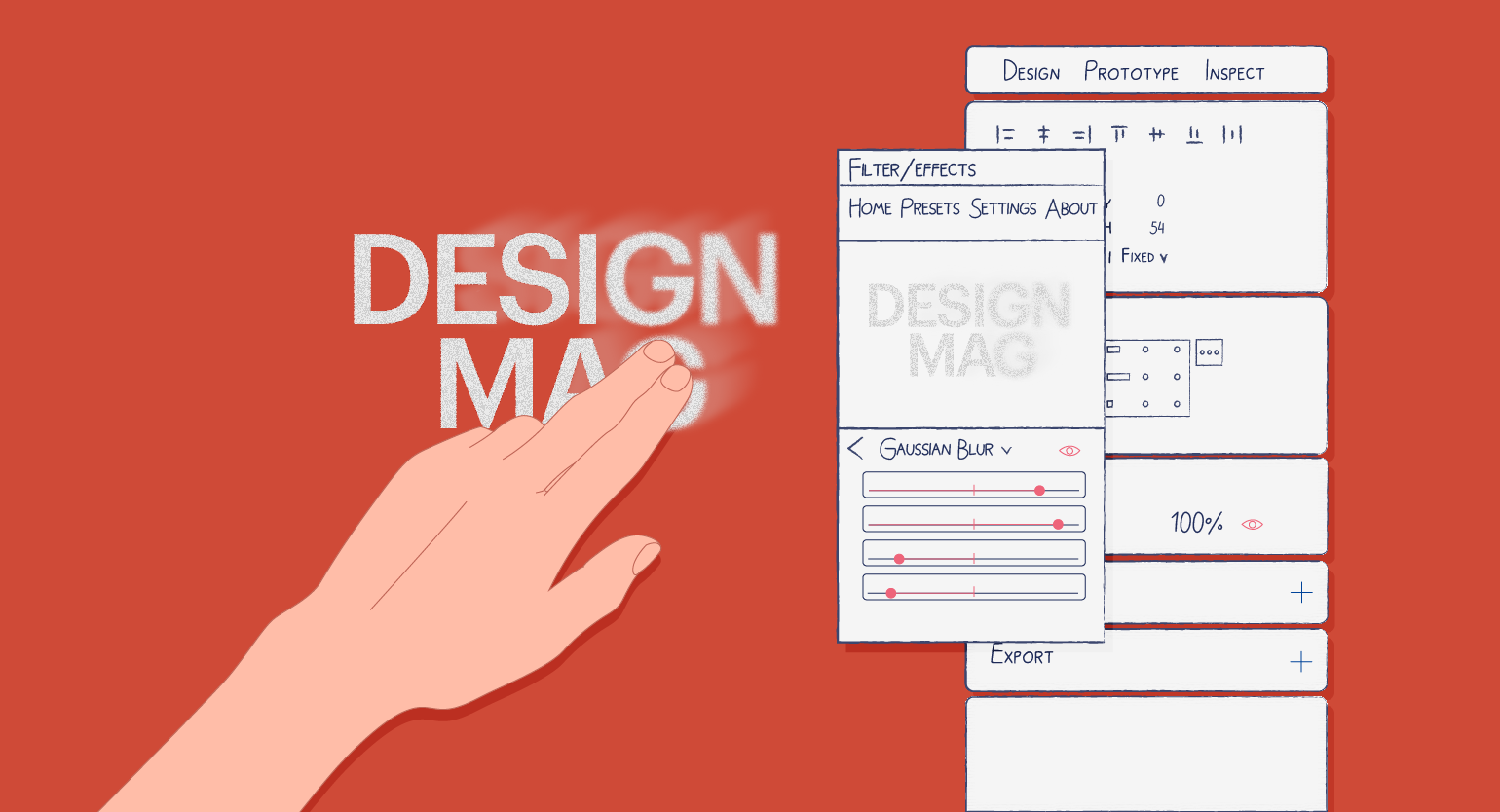
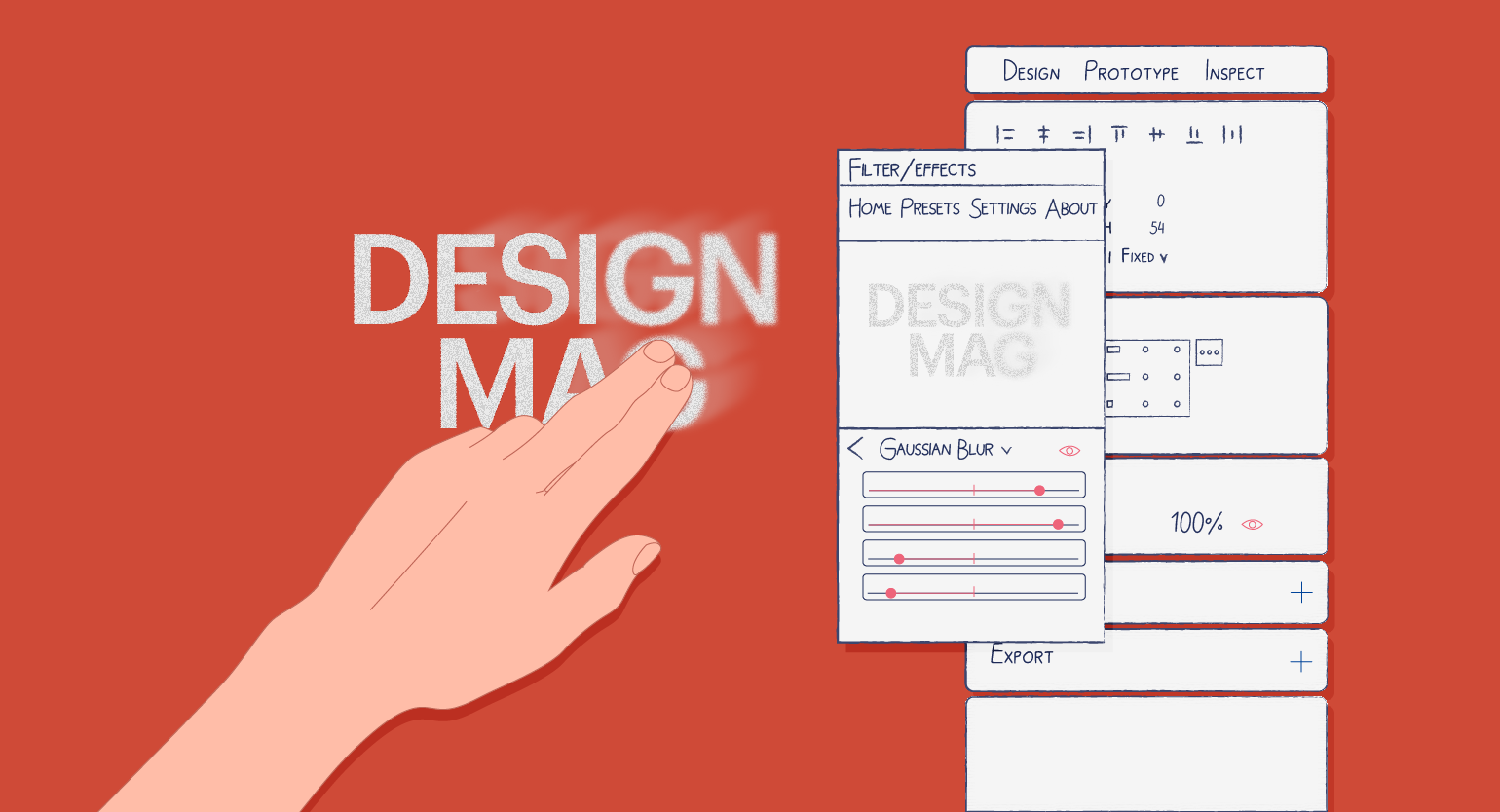
- Нажмите на текстовый слой правой кнопкой мыши, выберите Plugins и нажмите Filter / effects.
- В появившемся окне нажмите на плюсик и в выпадающем списке найдите Gaussian blur.
- В окне с настройками размытия укажите нужные параметры. Мы сделаем так: Amount посредине, Axis максимально, Angle сместим влево (чтобы размытие было под углом примерно −30 градусов). Делать так, как у нас, необязательно.
- Нажмите кнопку Back и затем — Save as new image. У вас на холсте появится новая картинка с заблюренным текстом.
Создание фильтра
- Добавьте на макет квадрат и поставьте его под слой с заблюренным текстом.
- Выделите квадрат с заблюренным текстом и создайте слой-маску
. В появившейся группе выделите слой с квадратом — около него должна быть иконка слой-маски.
- В боковой панели настроек в блоке Fill нажмите на образец цвета, затем в появившемся меню вместо Solid выберите Linear — появятся настройки градиента.
- В настройках градиента сделайте непрозрачность у одного конца 100%, а у другого 0%. На холсте расположите градиент по диагонали — чтобы одна часть картинки была прозрачной, а другая нет.
- Скопируйте оригинальный текстовый слой без размытия и скопируйте под него слой-маску, которую вы только что сделали. Важно скопировать именно квадрат — без заблюренного текста.
- Выделите копии текстового слоя и слой-маски и нажмите Ctrl (⌘) + G, чтобы объединить их в группу.
- Выделите получившуюся группу со слой-маской и текстом, в боковой панели настроек в блоке Effects нажмите «+» и вместо Drop shadow выберите Layer blur. В появившемся меню укажите размытие 33 — при необходимости его можно изменить.
- Кликните по макету правой кнопкой мыши, выберите Plugins и нажмите Noise. В появившемся окне нажмите галочку и растяните текстуру с шумом на весь фрейм. При необходимости измените непрозрачность и степень заполнения в боковой панели настроек.
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









