Как в Figma сделать анимированный чекбокс
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью вариативных компонентов сделать анимированный чекбокс.
В этой инструкции мы будем использовать вариативные компоненты. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимированный градиент. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Статичный чекбокс
- Сделайте фрейм нужного размера. Мы будем использовать 42×42 пикселя.
- Добавьте внутрь фрейма квадрат того же размера и добавьте ему обводку в 3 пикселя со светло-серым цветом — #D1D1D1.
- Добавьте во фрейм круг размером 84×84 пикселя и с заливкой #00D649. Важно, чтобы его центр был на верхней грани фрейма.
- Добавьте во фрейм белый прямоугольник с шириной 4 пикселя и высотой 16 пикселей. Поверните его на 39 градусов и полностью скруглите у него углы.
- Скопируйте свой прямоугольник, увеличьте его высоту до 31 и поверните на −40 градусов.
- Соедините нижние концы прямоугольников, чтобы у вас получилась галочка. Затем выровняйте её относительно фрейма по центру.
Компоненты
- Выделите получившийся чекбокс и на верхней панели инструментов нажмите
, чтобы сделать из фрейма компонент.
- В верхней панели нажмите
 , чтобы сделать вариант вашего компонента. Внутри варианта уменьшите длину короткого прямоугольника галочки, чтобы из него получился круг. Следите, чтобы радиус круга совпал с шириной длинного прямоугольника.
, чтобы сделать вариант вашего компонента. Внутри варианта уменьшите длину короткого прямоугольника галочки, чтобы из него получился круг. Следите, чтобы радиус круга совпал с шириной длинного прямоугольника. - В том же варианте пропорционально (с зажатым Shift) уменьшите радиус круга так, чтобы его край был близок к прямоугольнику. Проследите, чтобы при этом центр круга никуда не сместился.
- Сделайте новый вариант
 , выделите в нём маленький круг, который вы сделали из короткого прямоугольника, и укажите его непрозрачность 0%.
, выделите в нём маленький круг, который вы сделали из короткого прямоугольника, и укажите его непрозрачность 0%. - Сделайте новый вариант
 , в нём поменяйте длину большего прямоугольника на 0. Зелёный круг пропорционально уменьшите так, чтобы его было не видно в чекбоксе — его центр должен остаться на месте.
, в нём поменяйте длину большего прямоугольника на 0. Зелёный круг пропорционально уменьшите так, чтобы его было не видно в чекбоксе — его центр должен остаться на месте. - Продублируйте состояние 2 и 3 — они понадобятся, когда вы будете делать прототип.
В итоге у вас должно получиться шесть вариантов: активный чекбокс, неактивный и по две копии каждого промежуточного состояния.
Прототип
- Выделите вариант с активным чекбоксом и на правой панели настроек откройте Prototype. Затем наведите курсор на компонент, зажмите появившийся кружок и перетащите его на следующий слой — первое промежуточное состояние. Должна появиться стрелка.
- В появившемся окне в блоке Animation вместо Instant укажите Smart animation и поменяйте продолжительность на 100 ms. В том же окне поменяйте Ease in на Linear — так вам будет проще контролировать анимацию.
- Выделите вариант с первым промежуточным состоянием, зажмите появившийся кружок и перетащите его на следующий слой — второе промежуточное состояние. Менять Ease in на Linear и указывать Smart animation не нужно — Figma запомнит эти свойства и подставит их сама.
- В появившемся окне в блоке Animation вместо On click укажите After delay и поменяйте продолжительность на 1 ms. В том же окне укажите время анимации — 1 ms.
- Выделите вариант со вторым промежуточным состоянием, зажмите появившийся кружок и перетащите его на следующий слой — неактивный чекбокс. В появившемся окне укажите время анимации — 100 ms. Отдельно указывать задержку не нужно — Figma запомнит её сама.
- Сделайте всё то же самое в обратную сторону — от неактивного чекбокса к активному. Но в качестве промежуточных состояний используйте копии, которые вы сделали, когда подготавливали варианты.
- Сделайте фрейм любого размера, скопируйте на него оригинальный компонент с чекбоксом, нажмите кнопку Play в верхнем левом углу и проверьте результат.
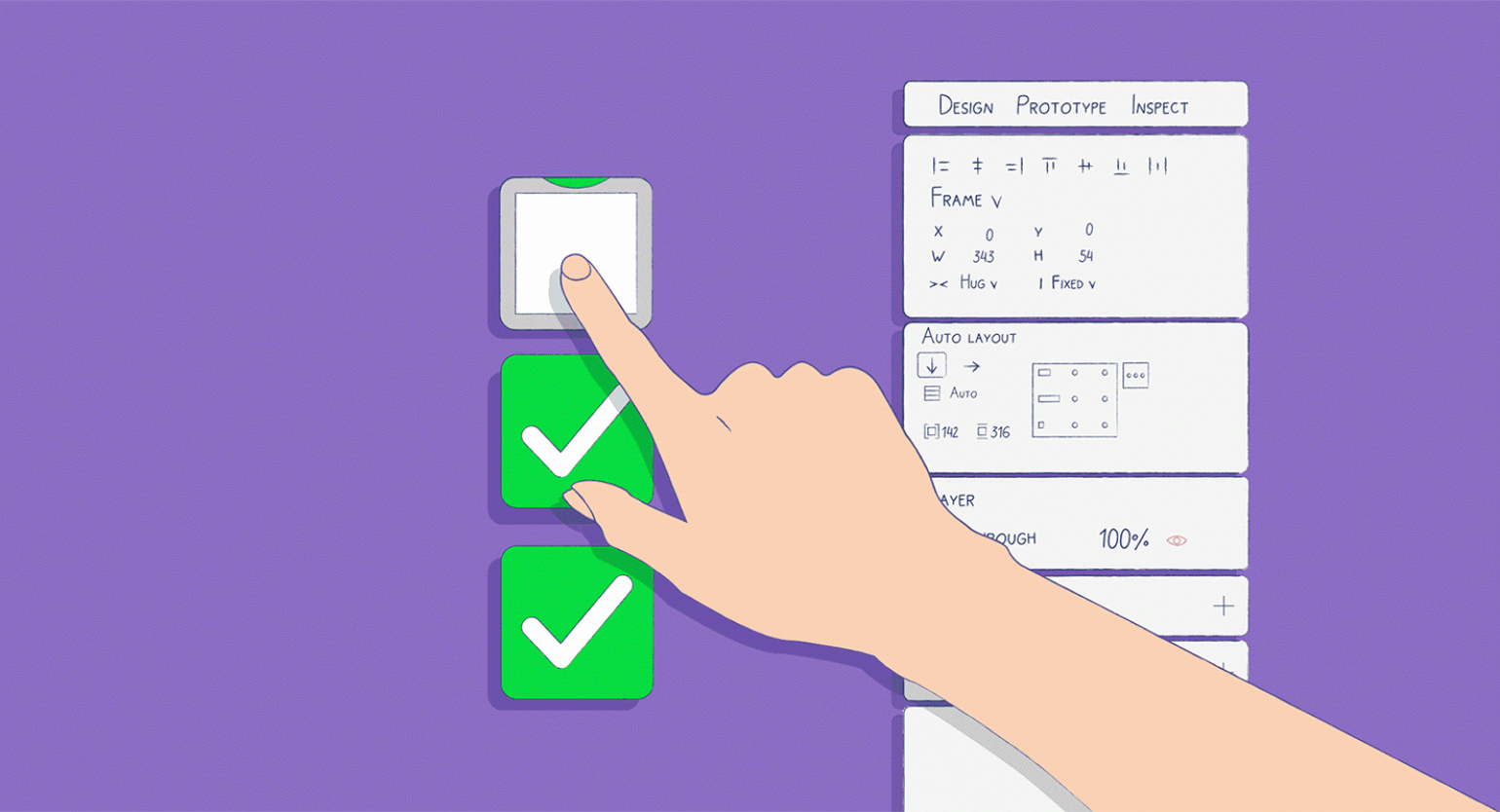
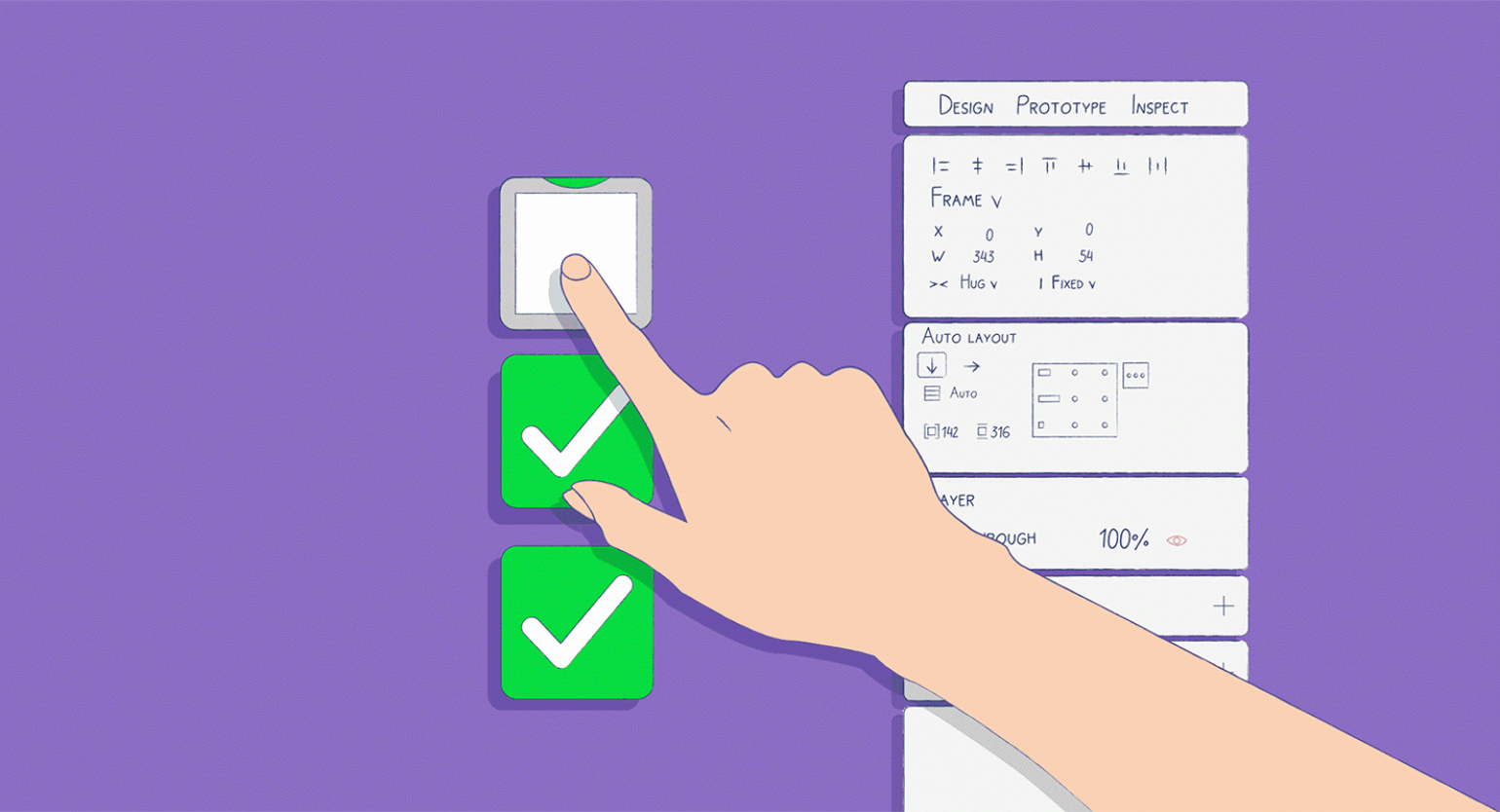
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









