Как в Figma сделать анимированную абстракцию
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать анимированную абстракцию.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимацию из инструкции. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Подготовка базовых компонентов
1. Добавьте на макет квадрат произвольного размера — например, 900×900 пикселей. Для удобства под квадрат подложите фрейм или секцию тёмного цвета, чтобы лучше различать элементы будущего экрана.
2. Выделите ваш квадрат, затем в боковой панели настроек в блоке Fill нажмите на образец цвета, в появившемся окне вместо Solid выберите Angular. В появившемся окне сделайте градиент из любых цветов — например, #EEAECA и #94BBE9. Этот градиент должен перекрывать только один угол квадрата, остальная его часть должна остаться прозрачной.
3. Выберите инструмент 
4. Выделите квадрат и нажмите 
Создание прототипа
1. Скопируйте компоненты с контуром и градиентом. Затем переместите их, чтобы вам не мешали оригиналы.
2. Поставьте свой контур по центру вашего квадрата. Затем в панели слоёв сгруппируйте копии компонентов и поставьте их так, чтобы контур был под квадратом.
3. Выделите слой с контуром и нажмите иконку 

4. Нажмите  и сделайте вариант этого компонента. В копии поверните слой с градиентом на 90 градусов. Повторите то же самое ещё два раза, чтобы у вас получился комбайн из четырёх компонентов.
и сделайте вариант этого компонента. В копии поверните слой с градиентом на 90 градусов. Повторите то же самое ещё два раза, чтобы у вас получился комбайн из четырёх компонентов.
5. На правой панели настроек откройте Prototype. Затем наведите курсор на первый вариант, зажмите появившийся кружок и перетащите его на второй. Должна появиться стрелка.
6. В появившемся окне вместо On tap выберите After delay и укажите время 1 ms. Ниже в том же окне вместо Instant выберите Smart animation, а вместо Ease In — Linear. Укажите длительность 300 ms.
7. Сделайте то же самое с остальными компонентами. От последнего компонента стрелку нужно вести к первому.
8. Сделайте компонент с размерами iPhone 14, покрасьте его фон в чёрный цвет и поместите в него копию первого компонента из комбайна.
9. Сделайте 20 копий компонента и поставьте их по кругу. Если не хотите делать это вручную, воспользуйтесь плагином Rotate replicas. Если будете использовать плагин, то для лучшего результата поставьте овал вертикально.
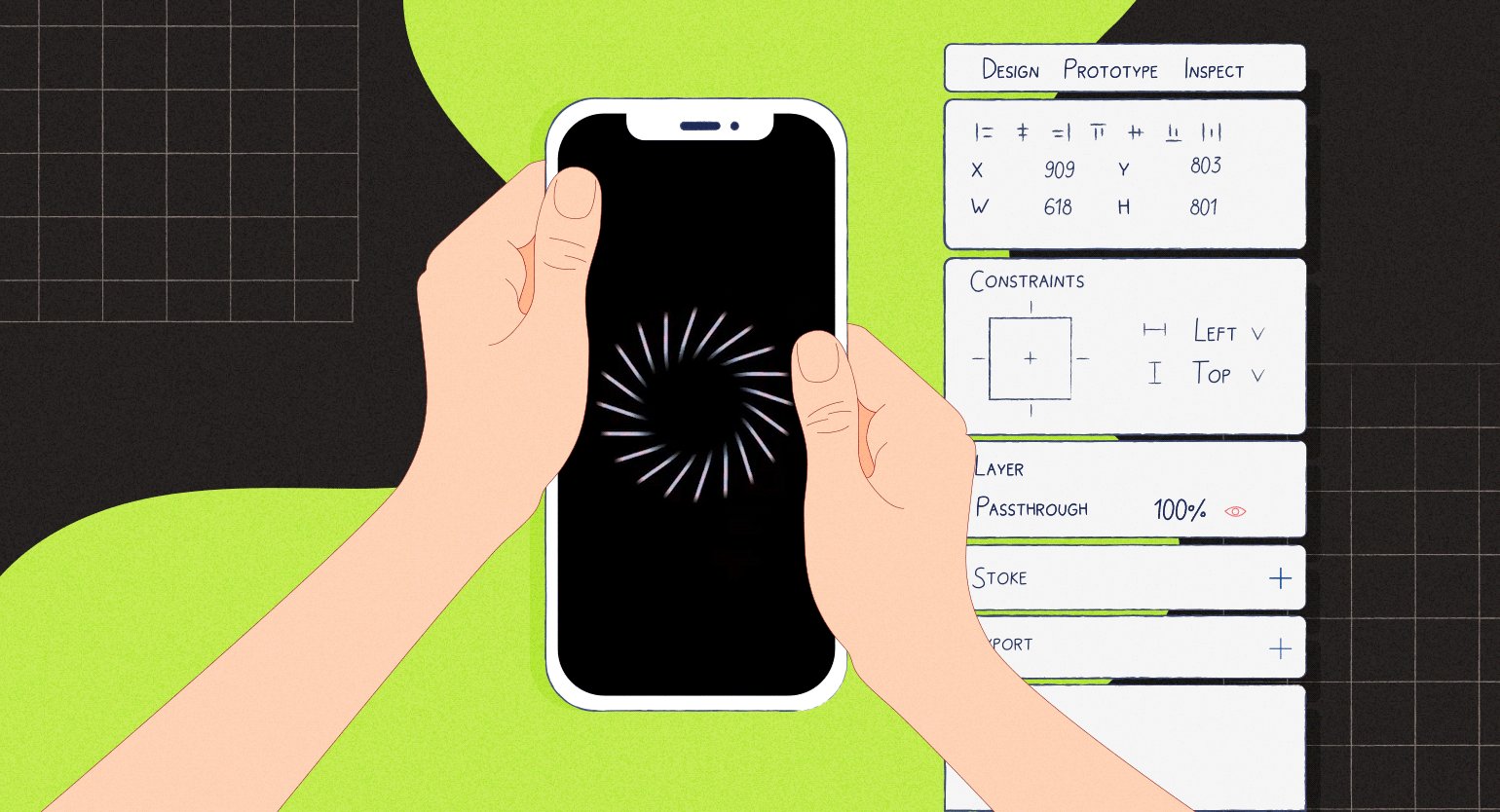
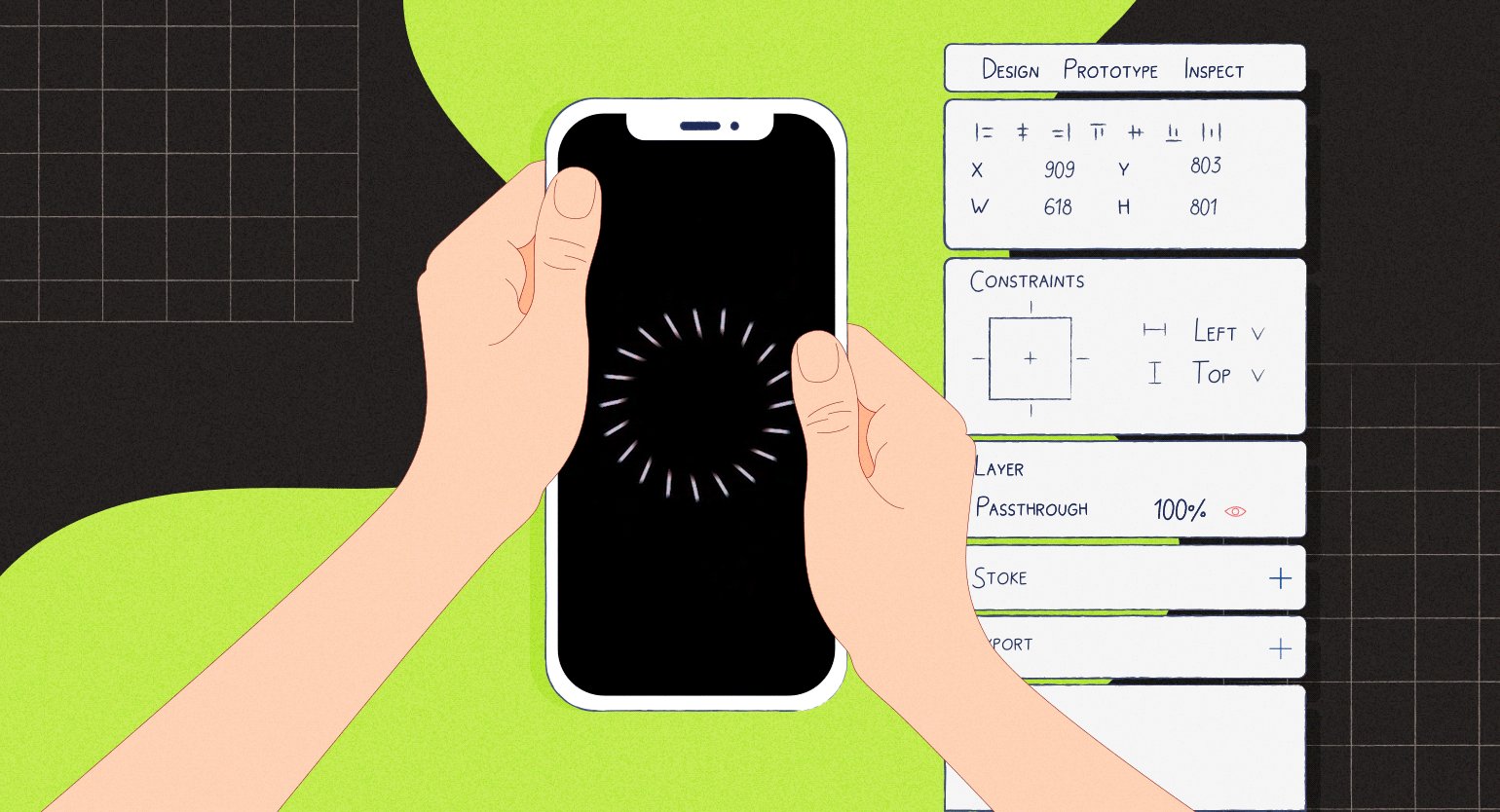
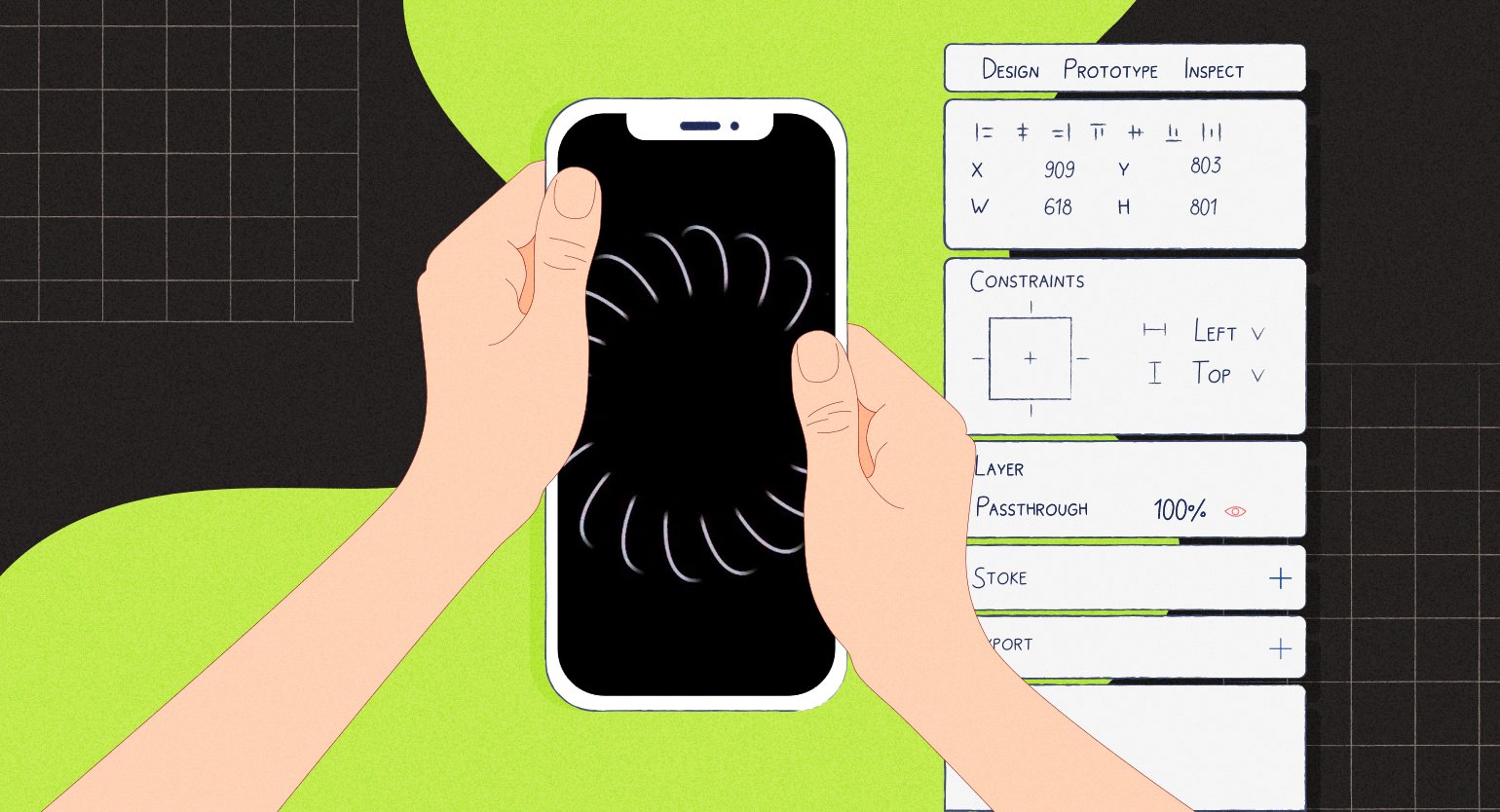
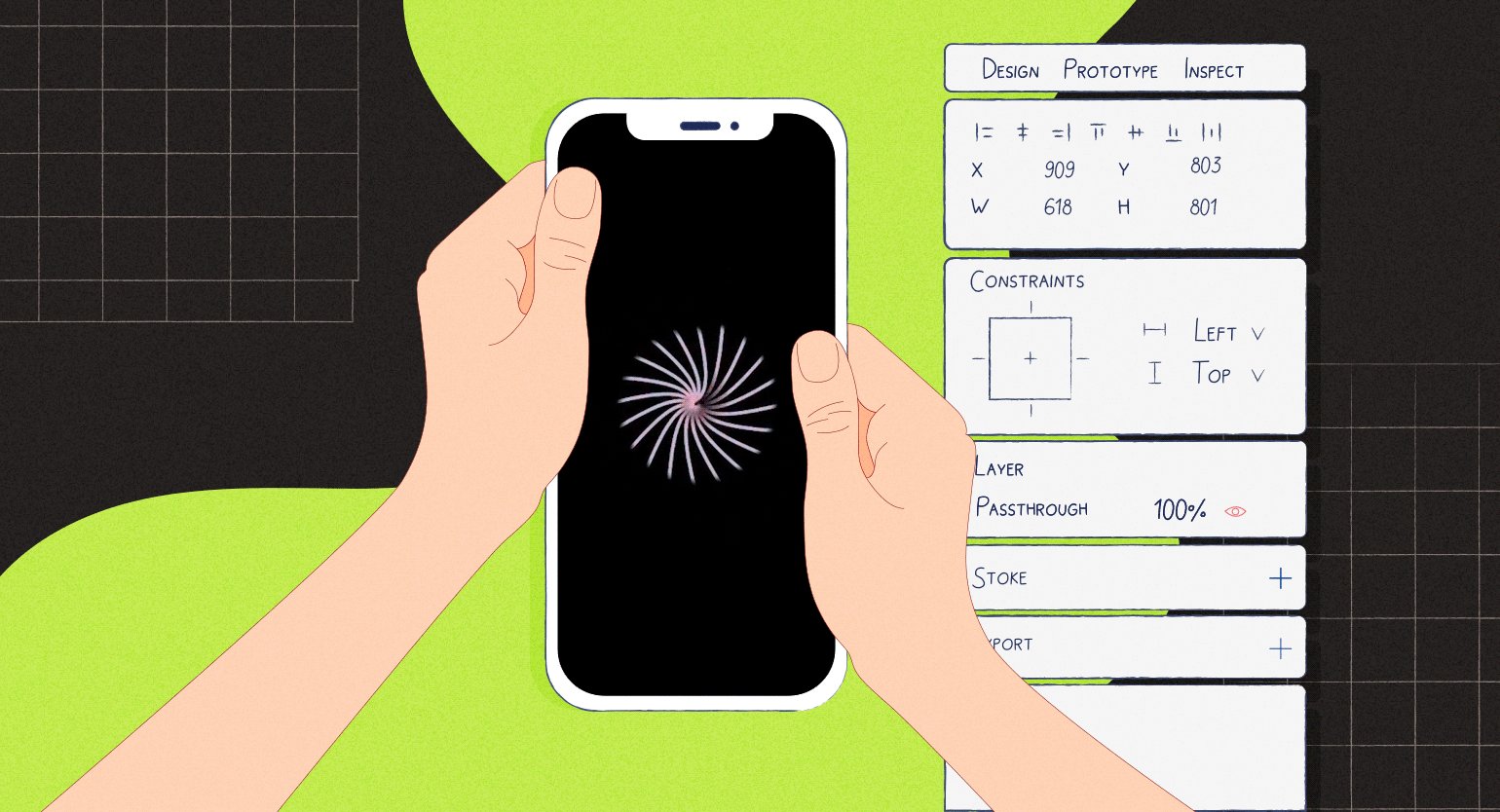
10. Выделите все свои копии и измените их размер так, чтобы они вмещались в центр фрейма. Затем нажмите Play и проверьте результат.
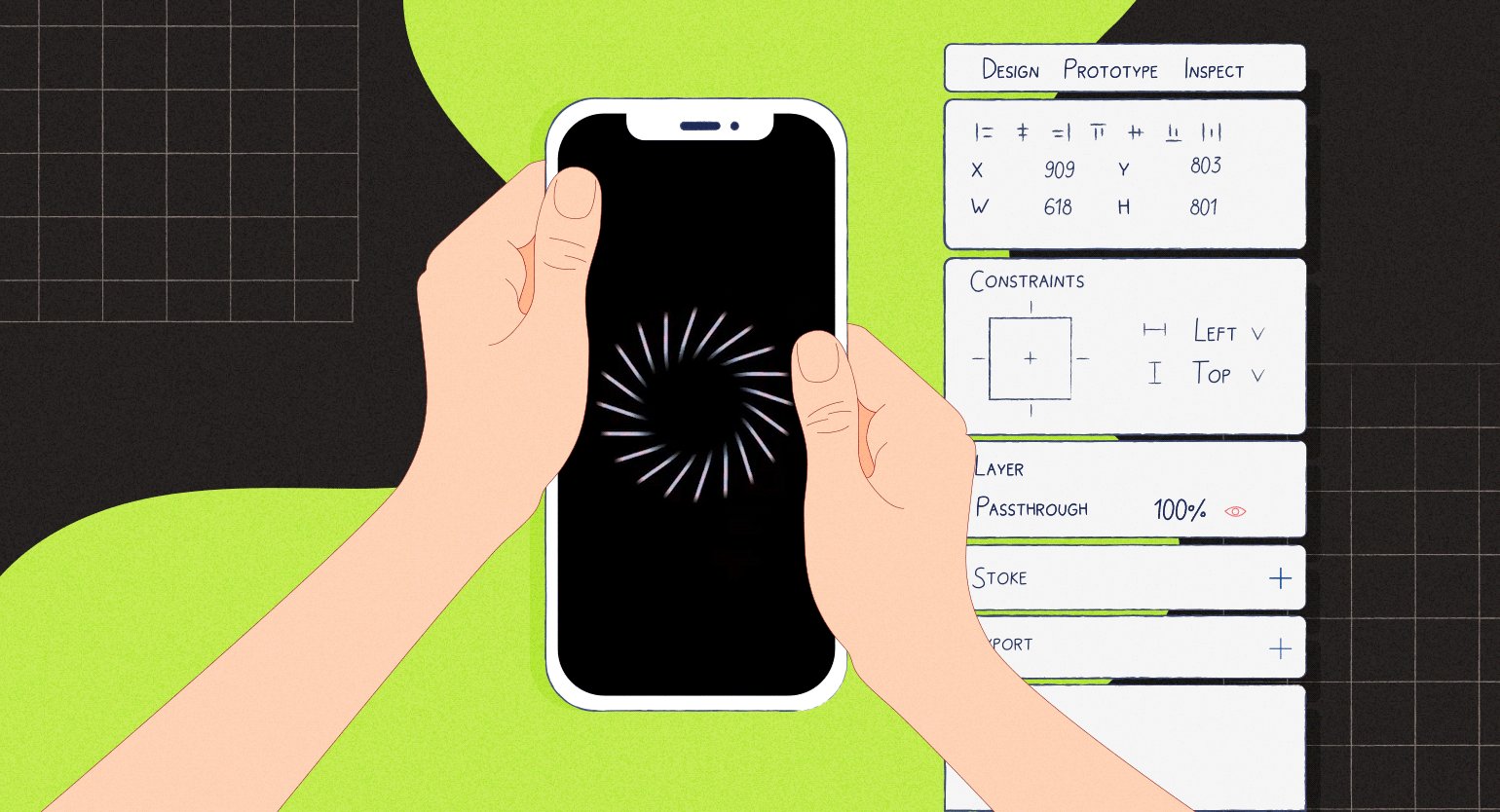
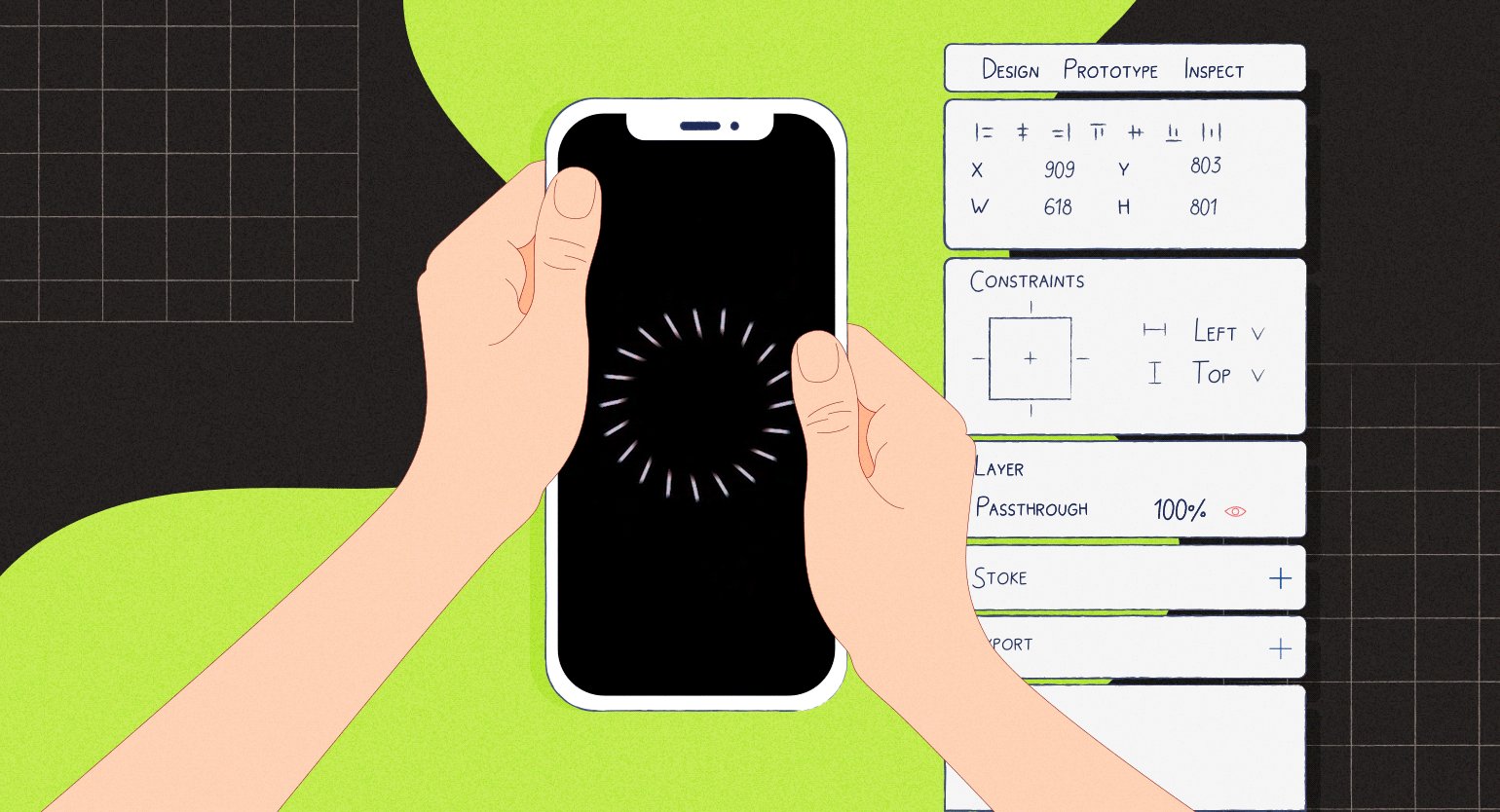
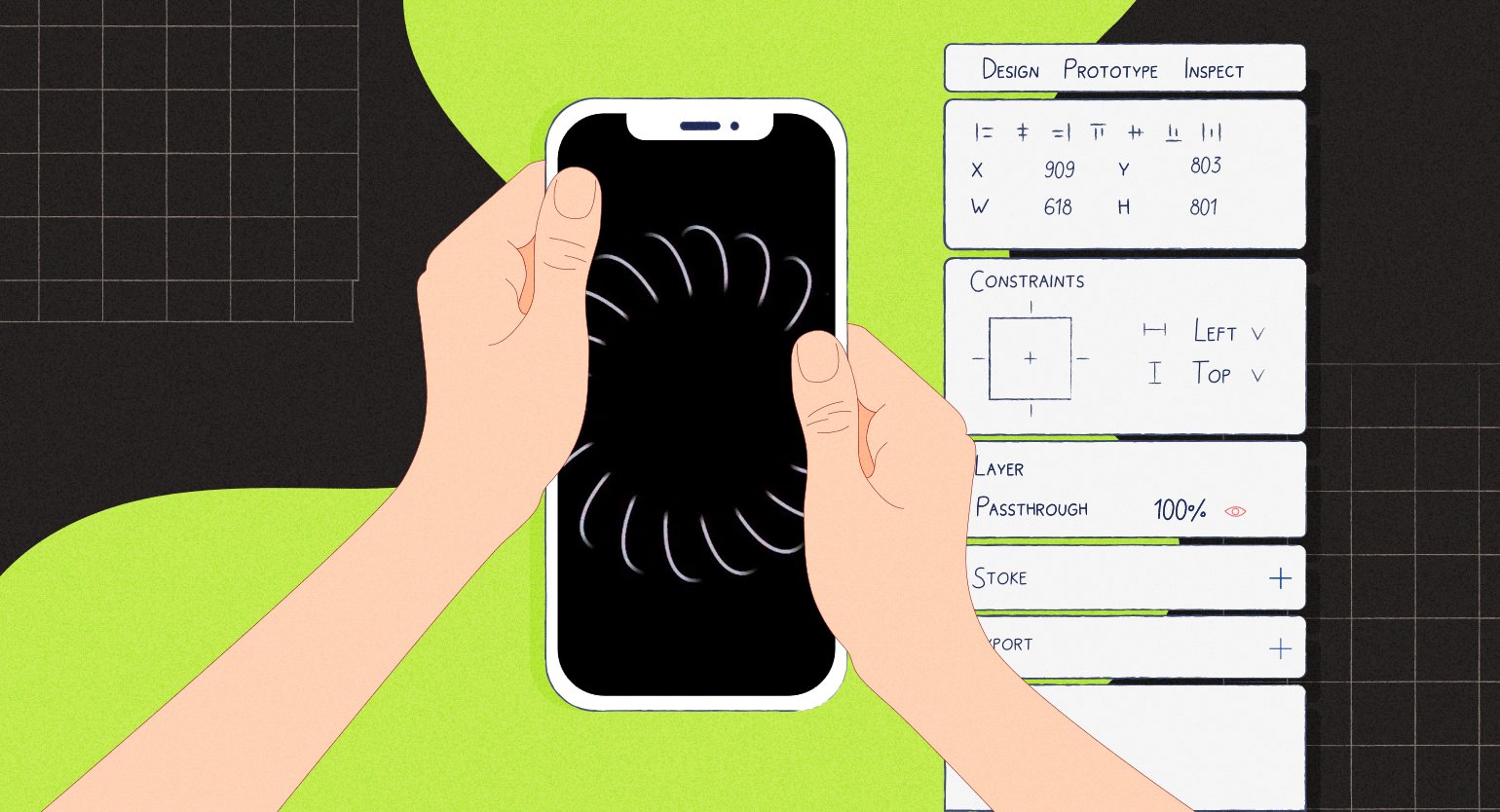
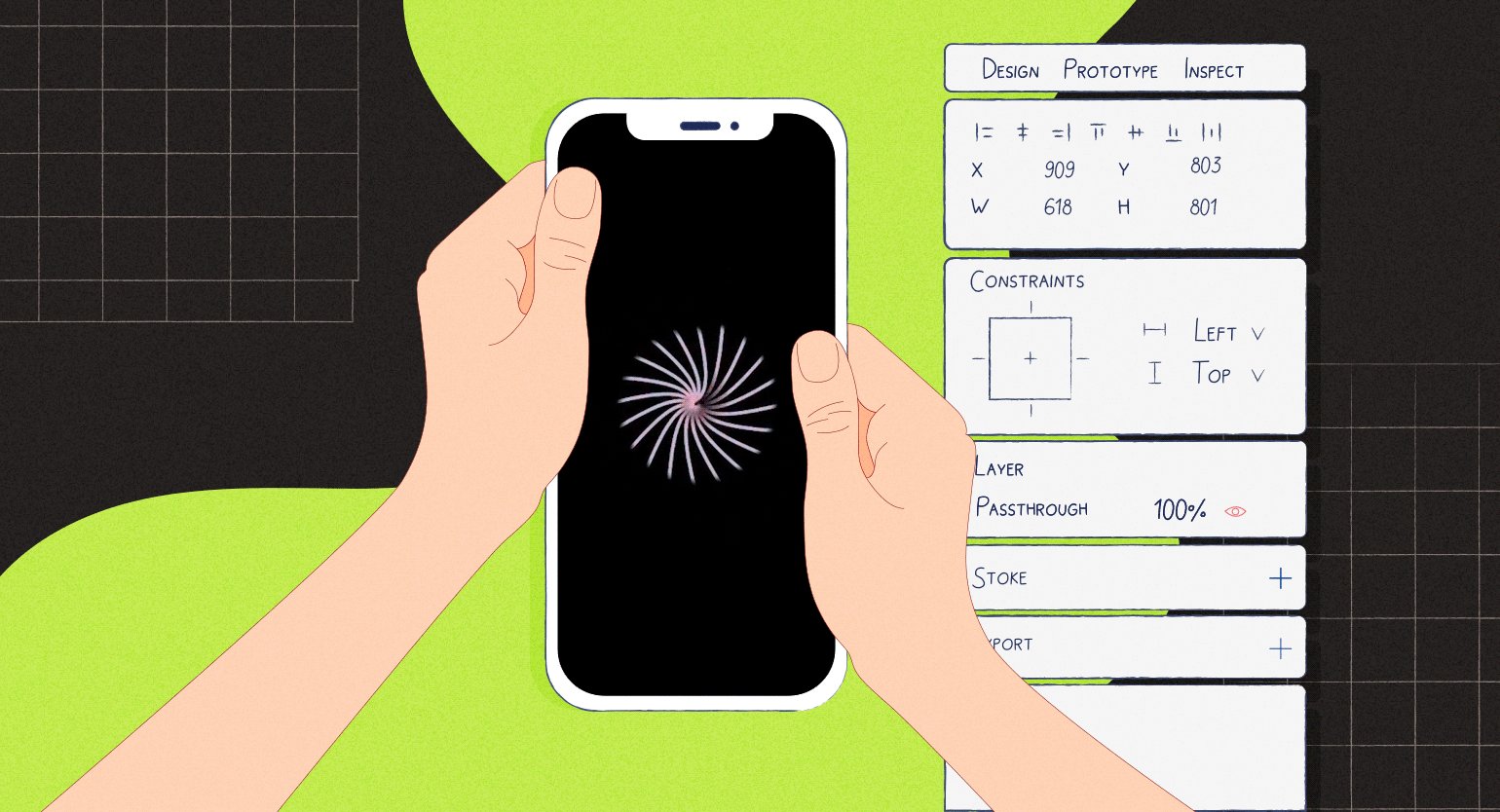
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Как в Figma сделать все что угодно
В Figma есть много визуальных инструментов, которые помогают дизайнерам быстро воплощать свои идеи и внедрять их в коммерческие проекты.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









