Чем занимается веб-дизайнер на самом деле и куда ему развиваться
Веб-дизайнер не только красиво оформляет и упаковывает продукты, но и анализирует поведение пользователей. А что ещё? Можно подробнее?


Веб-дизайнер проектирует сайты и приложения так, чтобы помочь пользователям добиться своей цели — например, купить товар, узнать новости или пообщаться с друзьями. Этот специалист — проводник клиента в сложном мире бизнеса.
Главная задача веб-дизайнера — упаковать любой бизнес в привлекательную обёртку, построить логичный пользовательский путь и предусмотреть пользовательское поведение. Профессия совмещает много разных навыков: как художественные, так и аналитические.
Веб-дизайнер должен разбираться в композиции, чтобы сделать заказчику «красиво», также владеть основами разработки, чтобы понимать, как продукт будет работать, а ещё — основами аналитики, аналитики интерфейсов. Хороший веб-дизайнер также работает со знанием пользовательских стратегий и поведения, чтобы его продукт был максимально эффективным.

Чем занимается веб-дизайнер
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов и приложений. Также он может создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Рабочий процесс веб-дизайнера выглядит так:
- Дизайнер получает данные от заказчика: почему нужен именно сайт, какую задачу он должен решить, как он будет работать, какие пользователи будут на него заходить. Также дизайнер должен сам расспросить у клиента о его задачах, чтобы точно понять, что и для чего он делает.
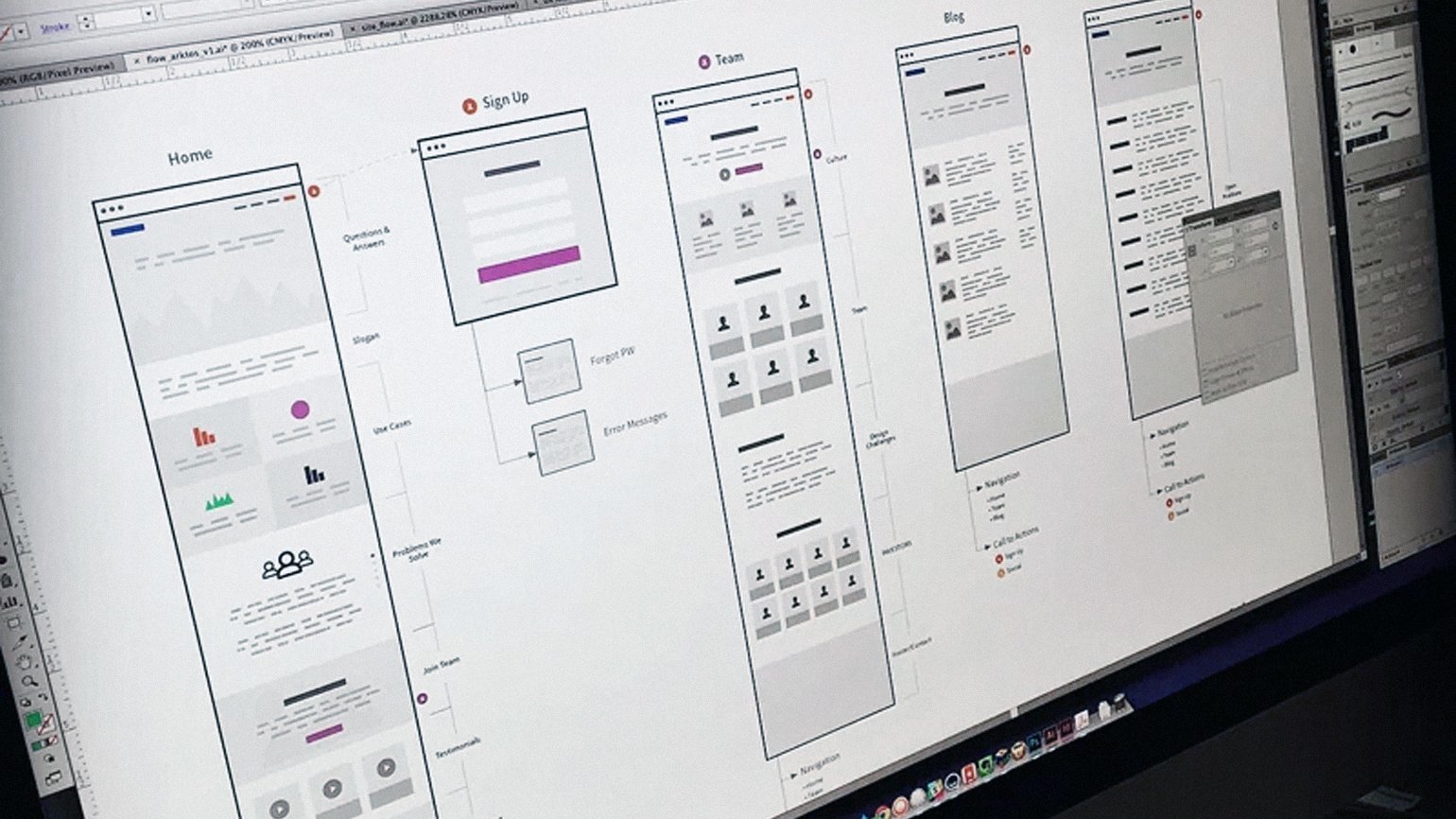
- Создаёт наброски будущего сайта. На этом этапе они больше похожи на схемы, где указывается расположение основных элементов на страницах сайта и пользовательские сценарии.
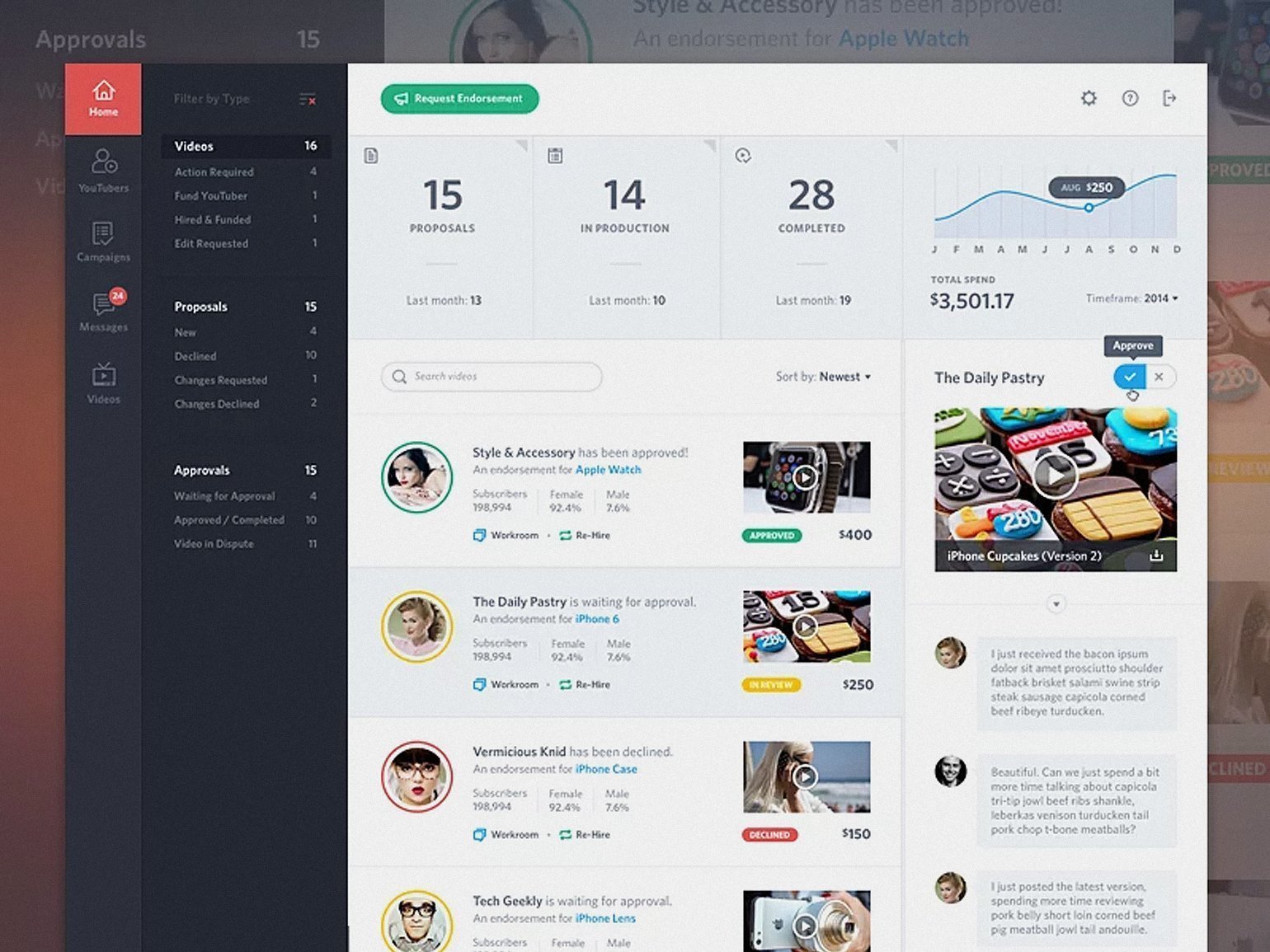
- Делает прототип сайта. Дизайнер работает над эстетикой, дорабатывает пользовательские сценарии и утверждает работу у клиента.
- Готовит макет к разработке. Чтобы разработчики могли понять, как должен работать будущий сайт, дизайнер пишет подробное техническое задание. Также в процессе дизайнер остаётся на связи с программистами, отвечает на их вопросы и следит за итоговым результатом.
Прототип гораздо легче изменить по замечаниям клиента, чем нарисованный макет. Поэтому вопросы по структуре и расположению решают на стадии прототипирования.

Хороший веб-дизайнер всегда может чётко ответить на три больших вопроса:
— Выполняет ли дизайн пользовательские задачи?
— Соблюдена ли консистентность UI? Работают ли все элементы дизайна, правильно ли они согласованы между собой и соответствуют ли брендингу компании?
— Всё ли подготовлено для передачи задачи в разработку?
Вы читаете эту статью, потому что задумываетесь о карьере в веб-дизайне? Присмотритесь к этому курсу Skillbox — он подойдёт вам, если вы хотите освоить направление с нуля.
Важные навыки веб-дизайнера
Под словом «дизайн» люди часто понимают только эстетику продукта. На самом деле дизайнер — проектировщик и аналитик, который создаёт простые и понятные продукты на основе своих знаний о потенциальных пользователях. Поэтому ему важно уметь анализировать информацию, разговаривать с клиентами и работать со смыслами в тексте. Также веб-дизайнеру важно уметь выстроить весь пользовательский путь, проанализировать его и сделать максимально удобным для выполнения поставленных брендом задач. Разумеется, юзер-флоу для интернет-магазина, лендинга, магазина-одностраничника, информационного лендинга и медиа — будут разными. И хороший веб-дизайнер должен иметь опыт и представление о пользовательском пути в самых разных продуктах.
Базовые дизайн-знания — без них вам будет очень трудно работать с эстетикой и продумывать функции продукта:
- 5 базовых правил хорошего дизайна
- 3 важных принципа грамотной вёрстки
- Простые правила мобильной типографики
- «Интерфейс»: основы проектирования удобных систем
Базовый софт — Figma. Сейчас это самая популярная программа для дизайна сайтов, поэтому рекомендуем работать именно в ней:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Знания аналитики и выстраивания пользовательского пути внутри веб-продукта. User flow — это очень важная карта, в которой должно быть удобно ориентироваться любому пользователю. И чтобы было удобно (и разработчики могли всё это воплотить), веб-дизайнеру нужно тщательно спроектировать пользовательский путь:
Существует довольно большой список каталогов, по которым можно выстроить собственный пользовательский путь:
Mobbin — каталог веба, Android и iOS;
Refero — веб и iOS;
SaaSFrame — веб, приложения и email-рассылки;
Flowstep — iOS и Android;
UXArchive — iOS и Android;
Awwwards — элементы промосайтов;
Page Flows — веб и приложения;
Nice, Very Nice — блоки для веб-страниц.
Подробнее о том, как устроены эти каталоги, можно прочитать в нашем материале.
Интернет-маркетинг и аналитика — чтобы понять, чего на самом деле хотят потенциальные пользователи:
Переговоры, чтобы общаться с заказчиками и коллегами:
- Горящие дедлайны: тайм-менеджмент в дизайн-команде
- Войти в зону комфорта: как правильно общаться с заказчиком
- Омерзительная семёрка: заказчики, с которыми не стоит иметь дел
Базовые навыки редактуры, потому что текст и дизайн неразрывно связаны друг с другом:
- Спроси эксперта: должен ли дизайнер уметь писать тексты?
- Дизайн и текст: 5 правил редактуры от Аркадия Мильчина
Базовые знания фронтенд-разработки, чтобы знать, как макет превращают в рабочий сайт. Лучше, если вы сами попробуете что-то сверстать на HTML и CSS:
- Спроси эксперта: нужно ли дизайнеру изучать программирование?
- Что такое HTML и почему его должен знать каждый веб-разработчик
- Учимся верстать: что такое CSS
Другие сферы дизайна:
В каком направлении развиваться веб-дизайнеру
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна, или учится работать над всем продуктом, применяя знания из разных сфер.

Для начала советуем обратить внимание на UX/UI-дизайн, моушн-дизайн, брендинг и создание логотипов,
UX/UI — это дизайн интерфейсов. Притом не только для сайтов, но и для приложений и компьютерных программ. В отдельной статье мы рассказали о том, что такое дизайн интерфейсов и какие навыки вы приобретёте, если начнёте изучать эту сферу.
Моушн-дизайн. Помогает разрабатывать микровзаимодействия — короткие анимации на сайте или в приложениях, которые возникают как реакции на действия пользователей.

Брендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип или фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и умение рисовать.

А ещё некоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии. Поэтому дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас более востребовано и какие технологии появились, а ещё разбираться в нескольких смежных областях, чтобы создавать современные продукты.
Здесь мы напомним про курс Skillbox «Профессия Веб-дизайнер». В вашем портфолио будет 15 проектов от реальных заказчиков. На курсе есть игровой тренажёр и помощь в трудоустройстве.
Сколько зарабатывает веб-дизайнер
По статистике, количество стартапов по созданию разных приложений ежегодно растёт на 4–6%, и, как многие могут лично убедиться с помощью собственного смартфона, — растёт и количество времени, проведённого в приложениях.
Интересно, что взлёт популярности профессии пришёлся ещё на начало 2020-х: несмотря на экономическую ситуацию в 2020-м, число опубликованных вакансий по направлению веб-дизайна в России выросло на 78%.
Поэтому профессия постоянно требует приток новых кадров, потому что без веб-дизайнеров ни один сервис не будет работать.
Согласно данным hh.ru, минимальный месячный заработок начинающего веб-дизайнера равен 45 000 рублей.
Сайт zarplan.com. предоставляет точные данные по средней зарплате специалиста на момент марта-2022: она составила примерно 86 000 рублей.
Портал hh.ru отмечал особенную популярность дизайнеров интерфейсов. Минимальная предлагаемая зарплата дизайнера интерфейсов начального уровня составляла 95 000 рублей.
По данным онлайн-университета Skillbox, веб-дизайнер, как правило, начинает с небольших сумм порядка 20 000–40 000 руб. в процессе приобретения опыта. Но вот веб-дизайнер с портфолио и стажем стартует уже от 60 000 руб. Ведущий специалист или арт-директор зарабатывают уже от 150 000 руб. и выше.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!






