Что такое графический дизайн и зачем он нужен
Рассказываем, какие задачи стоят перед графическим дизайнером и в чём смысл его работы.


Мы сталкиваемся с графическим дизайном каждый день: логотипы, упаковка, журналы, сайты. Работа дизайнера помогает сделать мир удобнее, более комфортным и красивым. Графический дизайн выполняет разные функции, поскольку в первую очередь дизайн — это набор инструментов для решения задач. В этой статье мы рассмотрим дизайн как:
«Дизайн может быть искусством. Дизайн может быть эстетикой. Дизайн такой простой — вот почему он такой сложный».
Пол Рэнд
Дизайн — это способ донести информацию
Дизайнер занимается оформлением графической продукции, однако макеты должны быть не только красивыми, но и понятными. При взгляде на книгу, журнал или сайт читателю важно понимать, какая информация ключевая, а какая — второстепенная. То же с приложениями, упаковкой и инструкциями. А ещё дизайн помогает ориентироваться в транспорте и городском пространстве.
Миссия графического дизайнера — упорядочивать хаос вокруг, делая мир структурированным и понятным. Работать дизайнеру приходится со всеми носителями коммуникаций.
Вывески, указатели и пиктограммы
Оказываясь в незнакомом месте, человеку важно понимать, куда ему нужно идти и куда он в результате попадёт, как поступить в этом месте, чтобы не попасть в опасную ситуацию, или какие тут действуют запреты.
Если послание выражено через текст, то задача дизайнера — сделать надпись легко читаемой и приятной глазу. Существуют даже специальные навигационные шрифты — их отличает то, что они удобно читаются даже с большого расстояния, а буквы хорошо различимы.
Часто навигационный дизайн использует пиктограммы и значки, потому что картинка воспринимается гораздо быстрее, нежели чтение множества букв. А в аэропортах или туристических местах визуальный язык иногда становится единственно возможным способом коммуникации.

Фото: bellena / Shutterstock
Картинки могут сопровождать текст, но могут и полностью заменять его. Этот приём используется для типичных ситуаций — например, всем хорошо известные запреты на дверях магазинов или придуманный дизайнерами поскользнувшийся на мокром полу человечек.

Фото: Wirestock Creators / Shutterstock
Отдельный жанр — дорожные знаки. Водители специально разучивают их значения и ориентируются только по изображениям — читать текст во время движения просто нет времени. В разных странах знаки выглядят практически одинаково: дизайнеры стараются их делать максимально лаконичными, понятными и узнаваемыми. Это особенно важно, когда от участников дорожного движения требуется быстрая реакция.

Фото: Yeongsik Im / Shutterstock

Пройдите тест:
Вывески, таблички и короткие инструкции окружают нас повсюду. То, что мы воспринимаем навигацию и пиктограммы, даже не задумываясь, — это работа графических дизайнеров.
Инфографика, презентации и инструкции
Сложную для восприятия информацию проще передать не текстом, а в виде схемы. На ней могут быть отражены связи между рассматриваемыми объектами, показаны графики, приведена дополнительная информация.
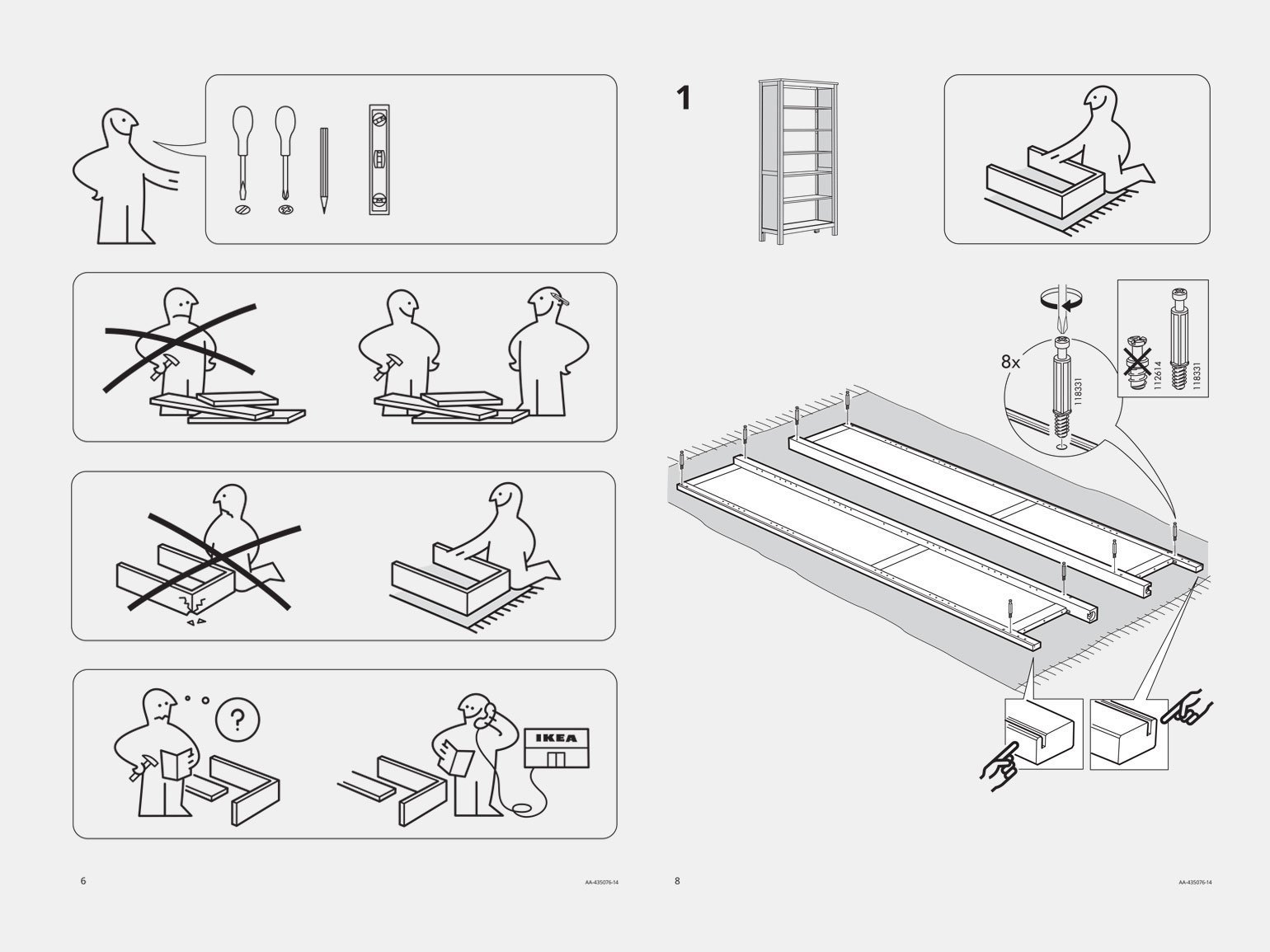
Инструкции часто бывают в виде инфографики, поскольку проще нарисовать, например, гаджет и расположение кнопок на нём, чем описывать всё текстом. В некоторых случаях создатели инструкций умеют обходиться вовсе без текста. Так, например, компания Ikea, чьи товары продаются во многих странах мира, делает универсальные руководства, в которых всё изложено только языком графики и нет ни одного слова.

Изображение: Ikea
Презентации стремятся к лаконичности. Они должны считываться с большого расстояния, если конференция проходит в зале, быть информативными, но не отвлекать от речи спикера. И всё это должно быть не только понятным, но и красивым.

Читайте также:
Задача дизайнера при разработке инфографики или презентации — подать информацию простым и понятным образом. Нередко графика эффективнее длинных текстов, и она понятна носителям любых языков.
Книги, журналы и веб-страницы
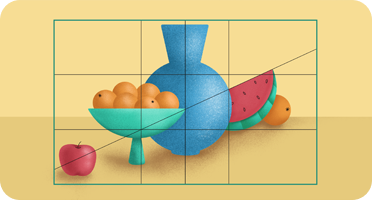
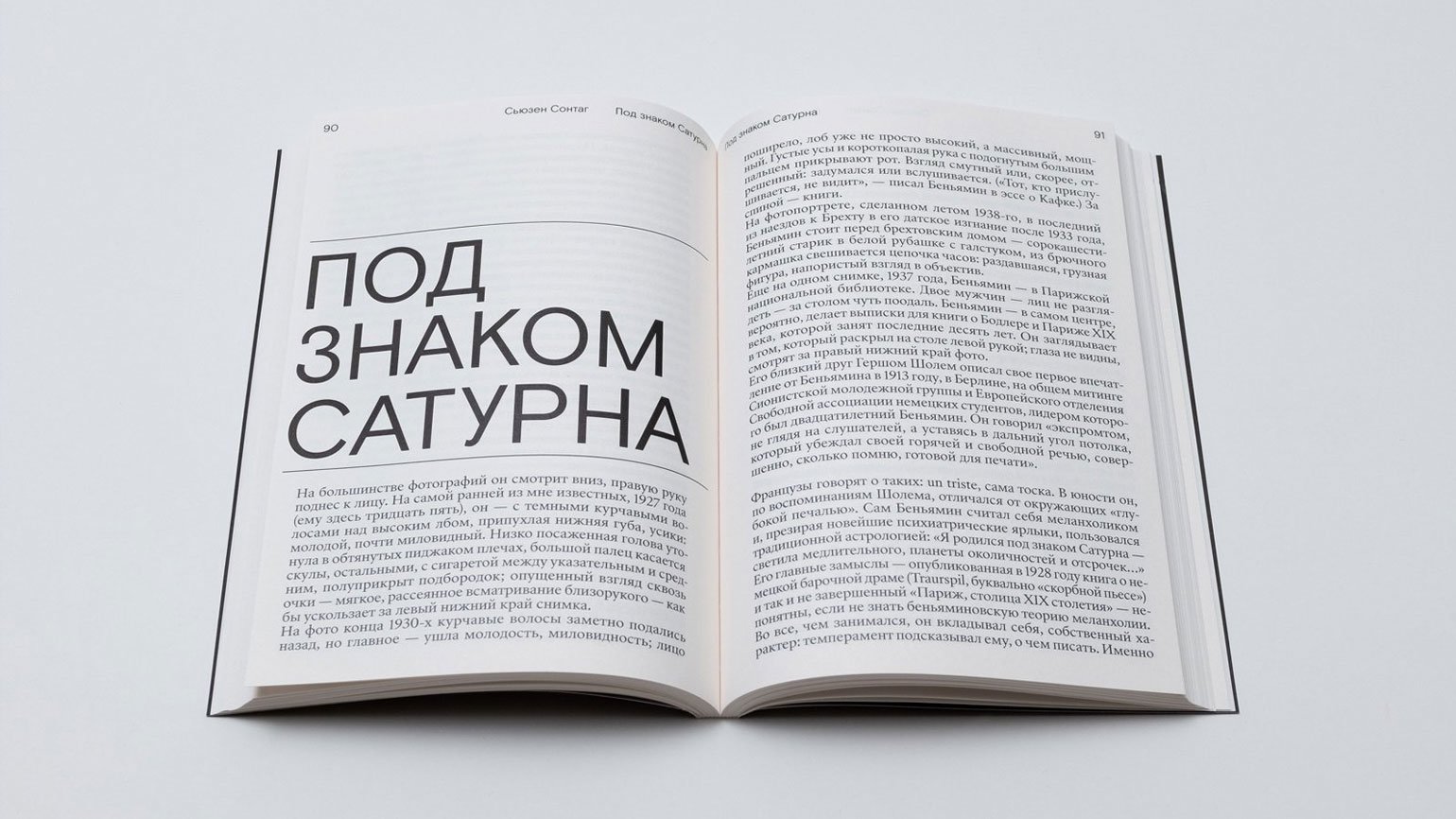
Дизайн — это не только графика и изображения. Даже книги, дизайн которых на первый взгляд может показаться «простым» и «невзрачным», — результат большой работы, проделанной дизайнером над макетом. Правильно подобранные шрифты, подписи к изображениям, межстрочные интервалы и поля делают чтение комфортным и позволяют глазам меньше уставать.

Изображение: издательство «Garage»
Дизайнер выбирает шрифты, расположение номеров страниц и заголовков, размер полей и отступов. Обычно книги имеют сдержанный дизайн, а вот в журналах используют гораздо более творческий подход: ярко выделенные названия, врезы, коллажи и композиции из иллюстраций. Однако даже в креативных решениях текст всё равно должен оставаться разборчивым, заголовки выглядеть как заголовки, а навигация по журналу — быть удобной.
В цифре есть свои нюансы. Главная проблема в том, что дизайнер не всегда может предугадать, сколько именно контента будет расположено на веб-странице. В каталоге товаров может быть три товара, а может — 33, в интернет-журнале бывают как короткие, так и длинные статьи. Макет должен учитывать все возможные варианты и смотреться одинаково хорошо и на широком профессиональном дисплее, и на крохотном экране смартфона.
Дизайн — это инструмент маркетинга
Если сказать «Газировка с красным логотипом письменными буквами», то все сразу поймут, что имеется в виду Coca-Cola. А когда речь заходит о «Сбере», то первая ассоциация — зелёный цвет. Графический дизайн служит для запоминаемости брендов и их продвижения на рынке.
Узнаваемость через фирменный стиль
Несмотря на то что логотип есть у каждой компании, понятие фирменного стиля гораздо шире. Он включает в себя набор цветов, шрифтов, паттернов и правил их сочетания между собой. Целый комплекс графических элементов позволяет поддерживать образ бренда.

Изображение: Mudon Construction / дизайн агентства Highly Persuasive
Фирменный стиль должен отражать месседж компании и хорошо смотреться на разных носителях: на сайте, упаковках, мерче или документах. Хороший фирменный стиль разрабатывается как минимум на пять лет, поэтому задача дизайнера сделать так, чтобы дизайн выглядел современным, но при этом не устаревал быстро. Насмотренность и понимание трендов помогают соблюдать этот баланс.

Пройдите тест:
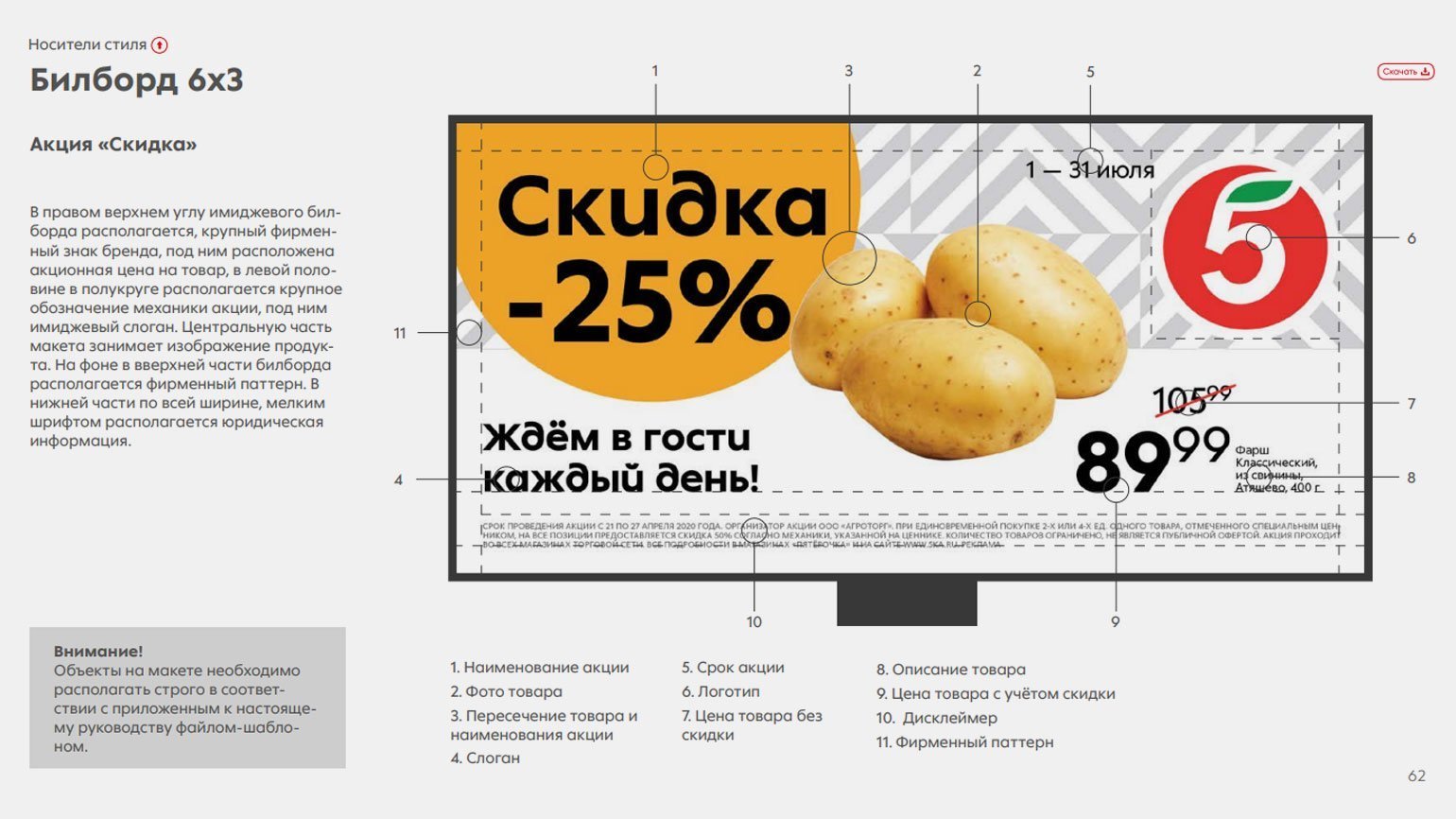
Для удобства работы с фирменным стилем все его элементы объединяют в брендбук. Это краткое руководство, в котором показаны разрешённые и недопустимые варианты использования логотипа, гармоничные сочетания цветов, шрифтовые пары и другие рекомендации. Также в брендбуках показывают правила использования дизайна на основных носителях.

Источник: «Пятёрочка»
Фирменный стиль формирует образ компании в глазах потребителей, сотрудников и партнёров. Задача дизайнера — передать идею бренда графически, сделать его узнаваемым и запоминающимся.
Читайте, как компании используют психологию цвета в брендинге:
- Солнечный жёлтый: McDonald’s, Kodak, Lego
- Вызывающий розовый: Baskin Robbins, T-Mobile, Vanish
- Уютный коричневый: Nescafe, UPS, Louis Vuitton
- Дружелюбный зелёный: Starbucks, Sprite, BP
- Чистый белый: Apple, Wikipedia, Michelin
- Надёжный синий: IBM, Gillette, Kenzo
- Продающий красный: Coca-Cola, Ferrari, Louboutin
Рекламирование на офлайн‑носителях
Разработка рекламы чаще всего — совместный труд дизайнера, копирайтера и маркетолога. Но реклама — продукт недолговечный, она разрабатывается для конкретной промоакции или кампании. Поэтому здесь важно не столько планирование наперёд, сколько умение выхватывать тренды, генерировать идеи и работать в команде.

Изображение: Evgenia Nikolova / Behance
Главная цель рекламы — продать товар или сформировать у потребителя имидж бренда. Реклама бывает всех возможных форматов, и все их нужно знать дизайнеру: баннеры в мобильных приложениях, рекламные модули в печатных изданиях, билборды сити-формата и многое-многое другое. Чем интереснее будет подана идея, тем большее внимание она привлечёт.
Будучи маркером времени, реклама быстро меняется и полностью зависит от трендов. Здесь нет ничего «вечного». Если посмотреть на фотографии двадцатилетней давности, архитектура или даже одежда людей могут выглядеть вполне современно, а плакаты и баннеры будут казаться старомодными.

Изображение: Nokia / Claudia Palmira
В рекламе важно сочетание типографики и визуальных образов — за это отвечает дизайнер. При этом реклама должна донести месседж до аудитории — сформулировать его помогают маркетологи. А текст придумывает копирайтер, он же вместе с дизайнером отвечает за концепт. Только совместная работа поможет донести идею, и идея эта должна быть подана красиво.
Продвижение в интернете
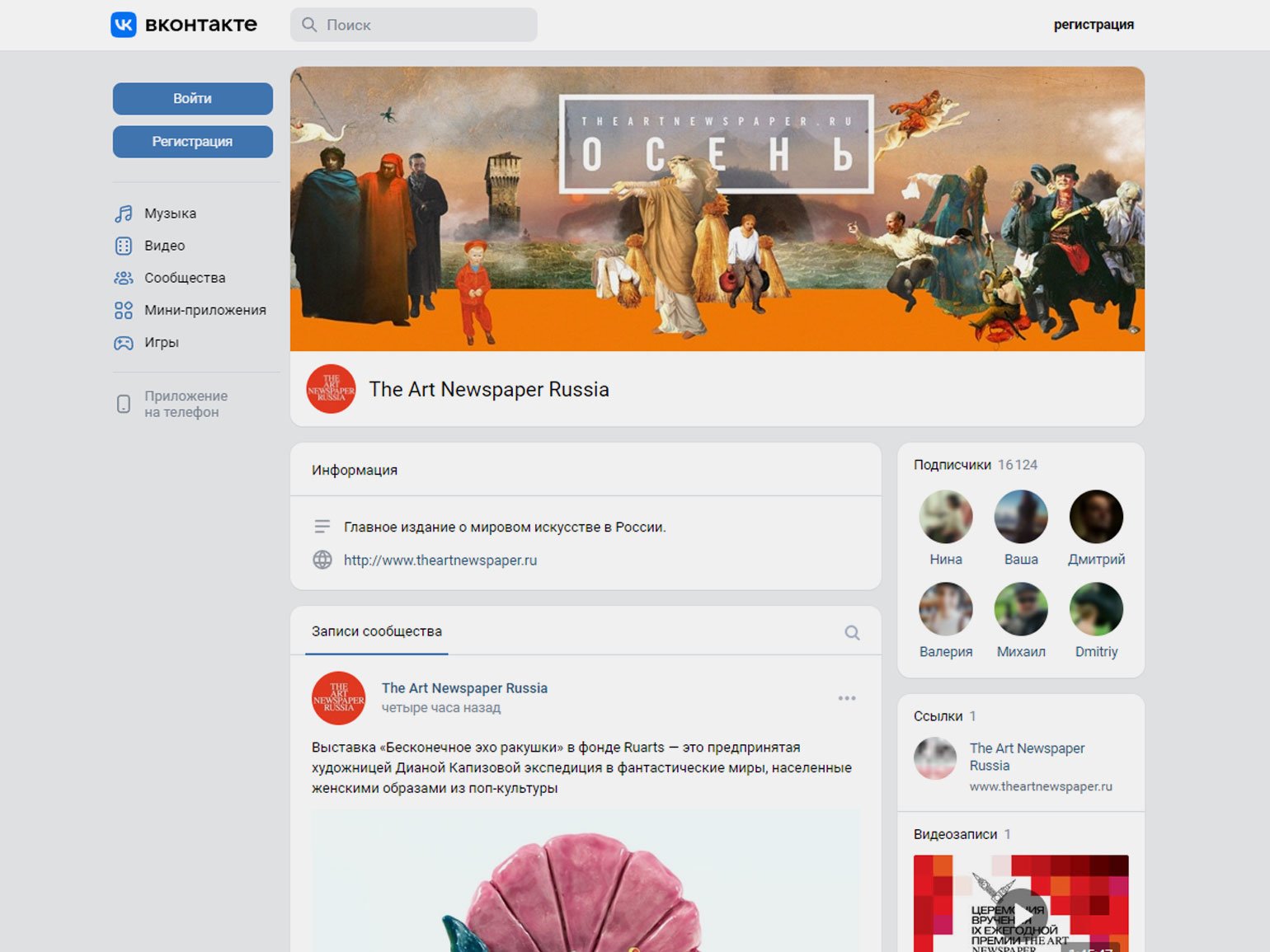
Если двадцать лет назад дизайн существовал в основном только на печатных носителях, то сейчас многие из форматов переместились в диджитал. Рекламные баннеры на сайтах, оформление сообществ в соцсетях, промостраницы и продающие сайты востребованы во всех областях — от небольших компаний до крупного бизнеса.

Скриншот: сайт «ВКонтакте» / Skillbox Media
Необязательно знать языки программирования, чтобы делать красивые лендинги или оформлять соцсети. Здесь в первую очередь важна идея и знание главных ограничений: какой эффект точно применить не получится, что влияет на скорость загрузки сайта, какие требования выдвигают социальные сети к обложкам и баннерным форматам.
С одной стороны, интернет упростил работу дизайнерам — больше не нужно общаться с типографиями и готовить макеты в печать, владея техниками препресса. С другой стороны, появились новые требования к знаниям — нужно хорошо разбираться в устройстве диджитала: знать разницу между форматами файлов, уметь прогнозировать скорость загрузки страниц, иметь представление о технологиях веб‑вёрстки.
Дизайн — это IT‑профессия
Если раньше основным требованием к дизайнеру было знание композиции, типографики, вёрстки, то теперь дизайн переместился в диджитал. С точки зрения композиции и графических решений здесь работают те же правила. Но цифровая среда ставит перед дизайнером новые задачи — для их решения нужны специалисты, разбирающиеся не только в дизайне, но и в технологиях.
Веб-дизайнер
Веб-дизайнера можно назвать универсальным специалистом. В его задачи входит разработка макетов для веб-страниц, причём он может придумать как небольшой лендинг, так и нарисовать дизайн целого интернет-магазина. Всё зависит от его опыта и навыков. Владельцы крупных проектов обращаются к веб-дизайнеру, если хотят дополнить свой проект новыми страницами, согласующимися с основным макетом. Также именно веб-дизайнеры делают промостраницы и сайты небольших компаний.

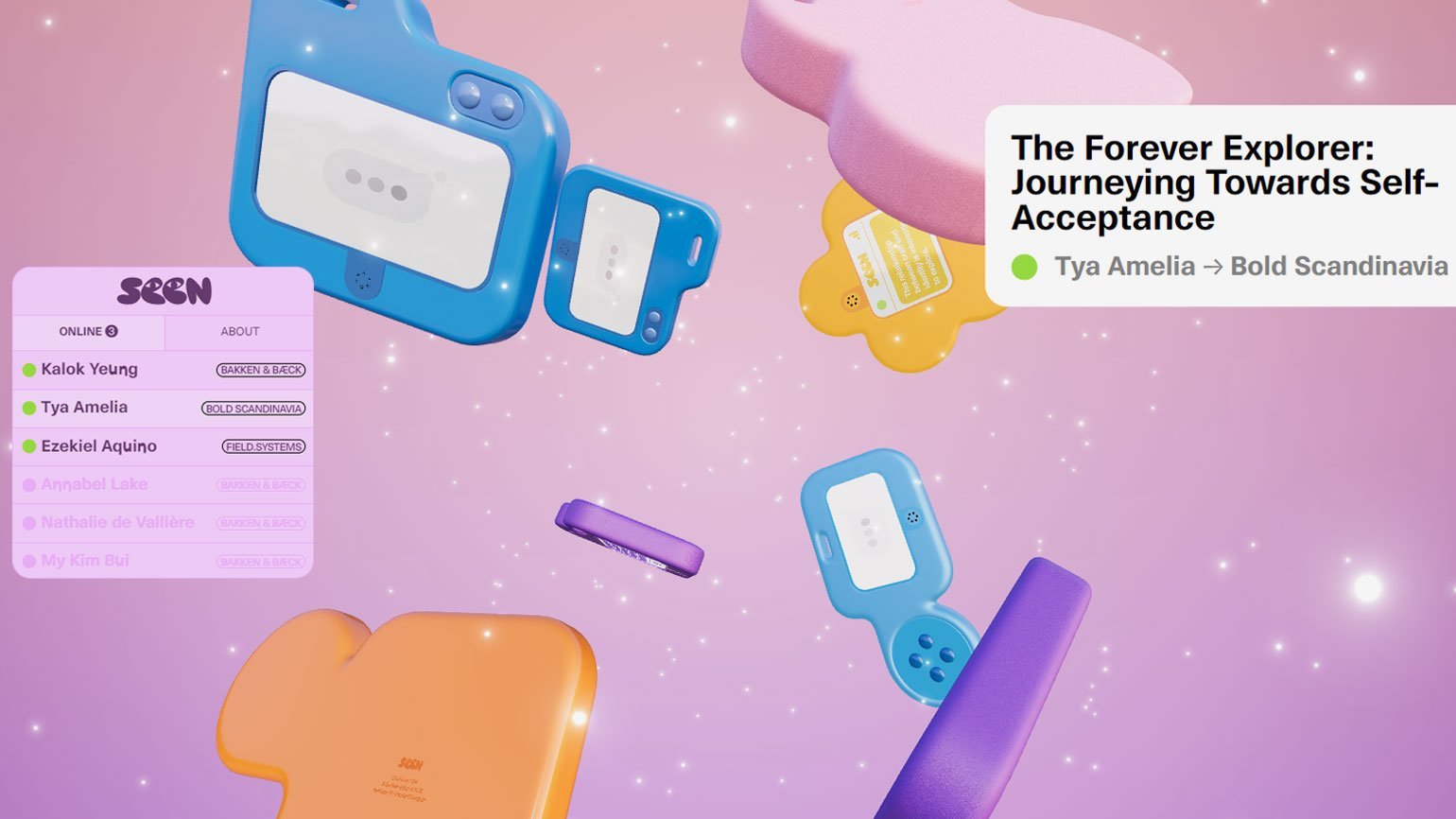
Скриншот: сайт Seen.space / Skillbox Media
Для этой работы веб-дизайнер должен владеть основными графическими редакторами, а также знать азы вёрстки, чтобы понимать, как макет будет работать в браузере. Некоторые веб-дизайнеры умеют верстать сами, и это очень полезный навык. При этом веб-дизайнер может не владеть аналитикой и не проводить исследований — все необходимые данные ему передают заказчики, а некоторым важен только внешний вид сайта.
Также веб-дизайнеры работают с конструкторами сайтов, такими как Tilda или WordPress. Здесь нужно знать все требования и возможности подобных платформ, чтобы изготовить дизайн, который можно будет разместить с использованием предлагаемых шаблонов.

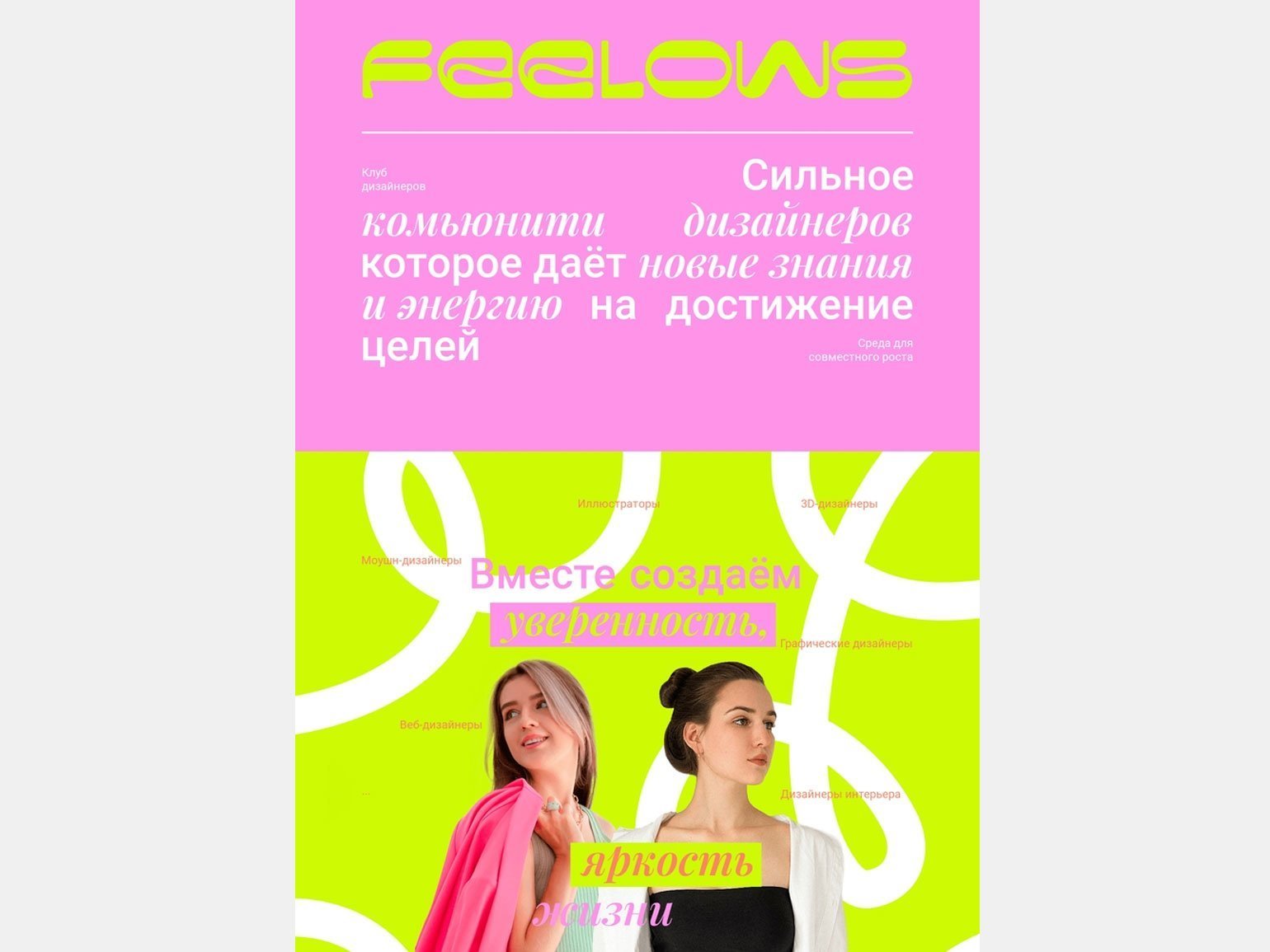
Изображение: Анна Трухина / Feelows
Кроме работы со статичной графикой и типографикой, веб-дизайнер может обладать навыками веб-анимации, иллюстрации, разрабатывать иконки — это сделает его хорошим специалистом для работы с сайтами в IT‑компании.
UX/UI-дизайнер
UX/UI — термин из диджитал-среды, хотя описывает явления, пришедшие из офлайна. До недавнего времени существовало только понятие «эргономика» — удобство использования человеком предметов промышленного дизайна. Так, например, стул должен быть комфортным, а утюг — хорошо лежать в руке. UX расшифровывается как «пользовательский опыт» (User Experience), и можно сказать, что UX отвечает за эргономичность диджитал-продуктов.

Изображение: deveb .co / Behance
UI — означает User Interface, то есть пользовательский интерфейс. Эта часть в UX/UI-дизайне отвечает за графику и её элементы. Некоторое время UX и UI разделяли, но сейчас UX/UI‑дизайнер — это один человек. Он проектирует интерфейсы, которые должны быть не только удобными, но и красивыми.
Направление UX/UI‑дизайна востребовано в разработке программного обеспечения и сложных многоуровневых интернет-проектов, мобильных приложений. Дизайнер работает вместе с разработчиками, делая интерфейсы интуитивно понятными. Это важно как при создании интернет-магазина — пользователь должен быстро находить нужный товар и оформлять покупку, так и для банковских приложений — удобство управления счетами с телефона сегодня относится к одному из определяющих факторов, по которым человек выбирает для себя банк.

Изображение: deveb .co / Behance
Для того чтобы оценить удобство приложения или сайта, UX/UI‑дизайнеры участвуют в исследованиях аудитории, занимаются аналитикой и вносят в разработки изменения согласно получаемым таким образом данным. Работают они в одной команде с программистами, хотя уметь программировать самому дизайнеру необязательно.

Читайте также:
Чаще всего приложения и сложные продукты разрабатывают IT‑компании, поэтому в них всегда открыты вакансии UX/UI‑дизайнеров.
Продуктовый дизайнер
Все мы привыкли к удобным сервисам, которые помогают через телефон или компьютер решать массу простых ежедневных задач — узнавать прогноз погоды, заказывать доставку еды из супермаркета, учиться онлайн или даже управлять роботом-пылесосом не вставая с дивана. Продуктовый дизайнер — это тот, кто занимается разработкой цифровых продуктов, которые решали бы проблемы пользователя и приносили прибыль бизнесу.

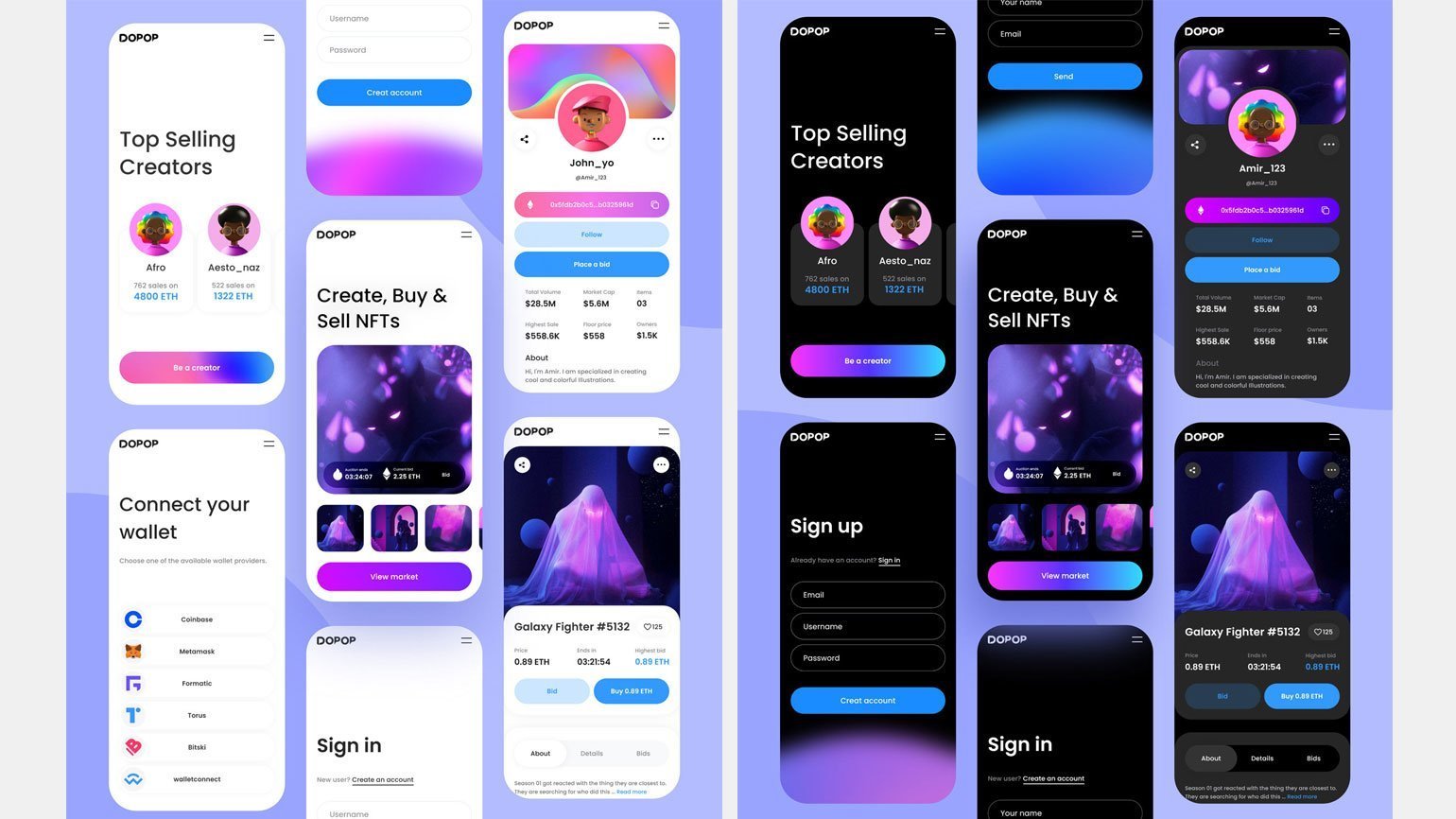
Изображение: Timur Aimedov / Behance
В отличие от перечисленных выше специалистов, продуктовый дизайнер меньше занимается непосредственно рисованием макетов. Он руководит и прототипированием, и разработкой MVP (Minimal Viable Product) — первичной версией продукта, обладающей только базовыми функциями, и дальнейшим её развитием. Также он проводит исследования и делает аналитику, которые помогают выявить ошибки в проектировании пользовательского опыта и сделать продукт удобнее ещё на старте.
Продуктовый дизайнер — центр продуктовой команды: он служит связью между отделом дизайна, разработки, маркетинга, проводит совещания и встречи, отслеживает этапы выполнения проекта. Это руководящая должность, поэтому для такой работы необходим большой пул знаний. Но тем не менее продуктовый дизайнер остаётся дизайнером — он и помогает с макетированием, и сам участвует в отрисовке прототипов, поэтому чаще всего сюда приходят из UX/UI‑дизайна.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!