Blender: стеклянные цветы
Рассказываем о простых способах добавить 3D в дизайнерский проект.


3D в графическом дизайне становится очень популярным инструментом, который помогает сделать визуальную часть продукта уникальнее и интереснее для пользователя. Поэтому для профессионального роста вам понадобится Blender — бесплатная программа для моделирования, где можно быстро собрать интересную композицию.
В этой инструкции рассказываем, как быстро сделать стеклянные цветы.
Если вы ни разу не работали в Blender, советуем сначала посмотреть или прочитать вводную лекцию.
Установка плагина Differential Growth
Differential Growth — плагин, который сам генерирует органические 3D-модели из простых фигур. Он вам понадобится, чтобы сделать главную фигуру.
Как установить
1. Скачайте Zip-архив с GitHub и сохраните его на рабочем столе — чтобы у вас был к нему быстрый доступ.
2. Откройте Blender, нажмите F4 и в появившемся меню кликните Preferences.
3. В появившемся окне перейдите в Addons и нажмите кнопку Install. В новом окне перейдите на рабочий стол и выберите архив, который вы скачали с GitHub.
4. Когда плагин установится, Blender сразу отобразит его в общем списке — поставьте напротив него галочку, и плагин активируется. Чтобы убедиться, что всё работает, выделите куб на стандартной сцене и на правой панели нажмите оранжевую 
Модель цветов
1. Удалите из сцены все объекты. Нажмите Shift + A и перейдите в Mesh → 
2. Выделите круг, нажмите Tab и затем клавишу 1, чтобы перейти в режим редактирования вершин. Затем по очереди нажмите E → S → клавиша 0 → правый клик по фигуре. У вас получится плоский серый круг.
3. В центре вашего круга должны быть выделены вершины. Если это не так, то в верхнем правом углу нажмите 
4. При выделенных вершинах в центре нажмите клавишу M и выберите At Center — все ваши выделенные вершины объединятся в одну.
5. Нажмите Ctrl (⌘) + I, чтобы инвертировать выделение. Зажмите E и Shift и тяните курсор вверх, чтобы у круга появились стенки, как у цилиндра. Затем нажмите S и тяните курсор так, чтобы стенки цилиндра раздвигались. Сейчас ваша фигура должна быть похожа на блюдце.
6. Убедитесь, что у вас всё ещё выделены крайние вершины фигуры — на краях «блюдца». На правой панели выберите 
7. Нажмите Tab, чтобы выйти из режима редактирования. На правой панели нажмите 
Если не хотите кликать так часто, в блоке Basics увеличьте значение Step Size. При каждом нажатии на Diff Growth Step проверяйте фигуру, чтобы на ней не было неприятных пересечений.
8. В блоке Basics уменьшите Split Radius до 0,25, а Repulsion Radius — до 0,5. Затем нажмите кнопку Diff Growth Step ещё примерно 10–15 раз.
9. В блоке Basics уменьшите Split Radius до 0,10, а Repulsion Radius — до 0,25. Затем нажмите кнопку Diff Growth Step ещё примерно пять раз.
10. Нажмите правой кнопкой мыши по получившейся фигуре и выберите Shade Smooth.
11. Выделите получившуюся фигуру, на правой панели откройте настройки модификаторов 

12. Нажмите Add Modifier и в списке выберите 
13. Проверьте фигуру, чтобы внутри неё не было явных пересечений геометрии, которые могут потом испортить изображение. Если такие есть, попробуйте изменить значения в Solidify и Subdivision Surface.
Материал цветов
Основной материал
1. Выделите фигуру, на правой панели перейдите в настройки материала 


2. Нажмите Shift + A и в появившейся панели нажмите на строку поиска. Введите в ней ColorRamp и соедините его с Principled BSDF через Color.
3. Нажмите Ctrl (⌘) + T — у вас автоматически появятся Texture Coordinate, Mapping и Image Texture. Автоматическое соединение между ними нужно изменить, должно быть так — Texture Coordinate (Generated) → (Vector) Mapping. Image Texture просто удалите.
4. Через Shift + A добавьте Noise Texture и соедините Mapping (Vector) → (Vector) Noise Texture (Fac) → (Fac) ColorRamp.
5. В ColorRamp постройте градиент из 3–4 цветов.
6. В Noise Texture укажите Scale 5, Detail 0, Roughness 0, Distortion 2,2.
7. В Principled BSDF укажите Subsurface 0,150, внутри Subsurface Radius 6, 0,3, 0,1, Roughness 0,4, Metallic 0,2.
8. Через Shift + A добавьте Bump и Noise Texture. Соедините их: Noise Texture (Fac) → (Height) Bump (Normal) → (Normal) Principled BSDF.
9. В Bump укажите Strength и Distance 1.
10. В новом Noise Texture укажите Scale 110, Detail 7, Roughness 1, Distortion 15.
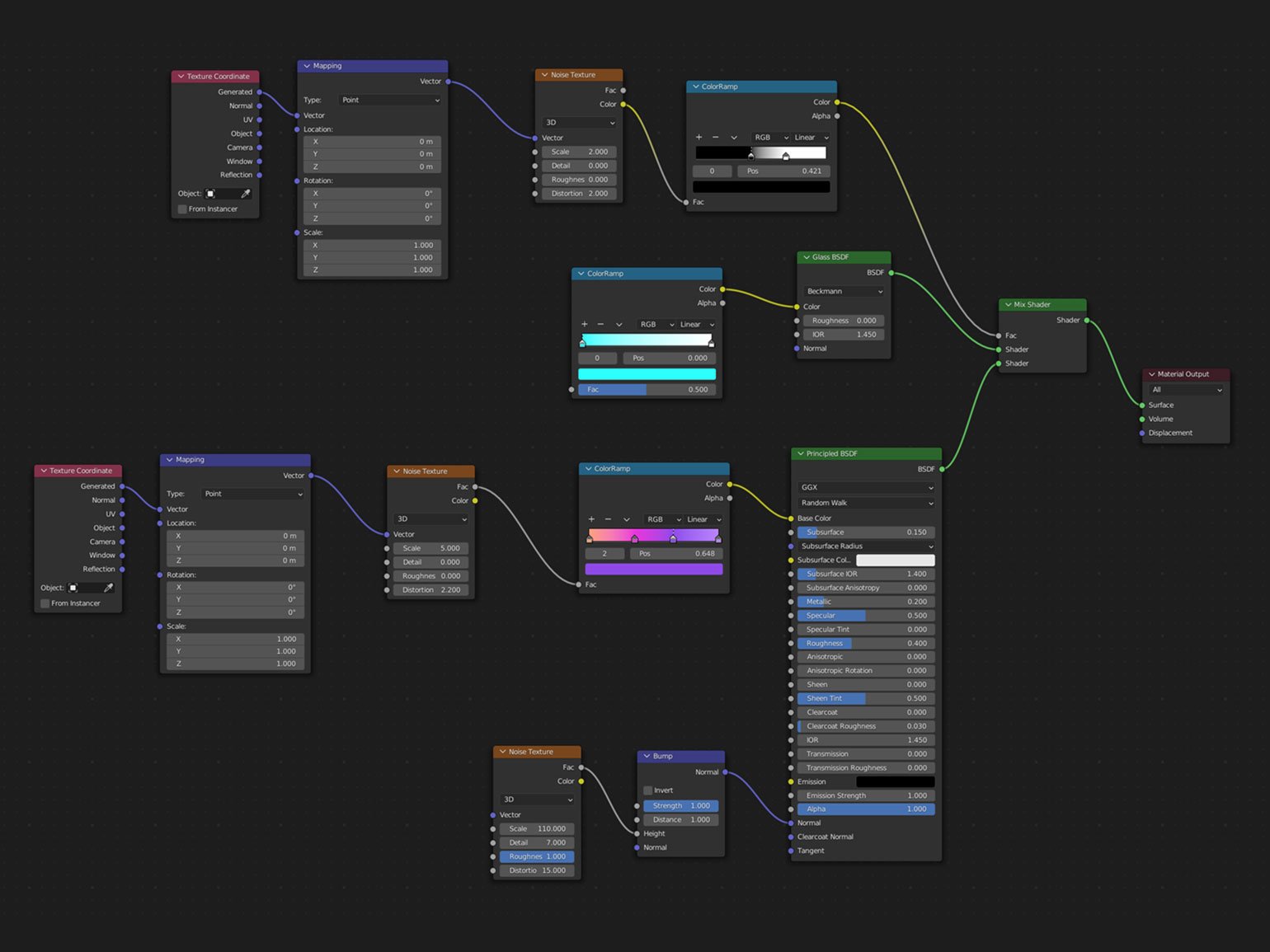
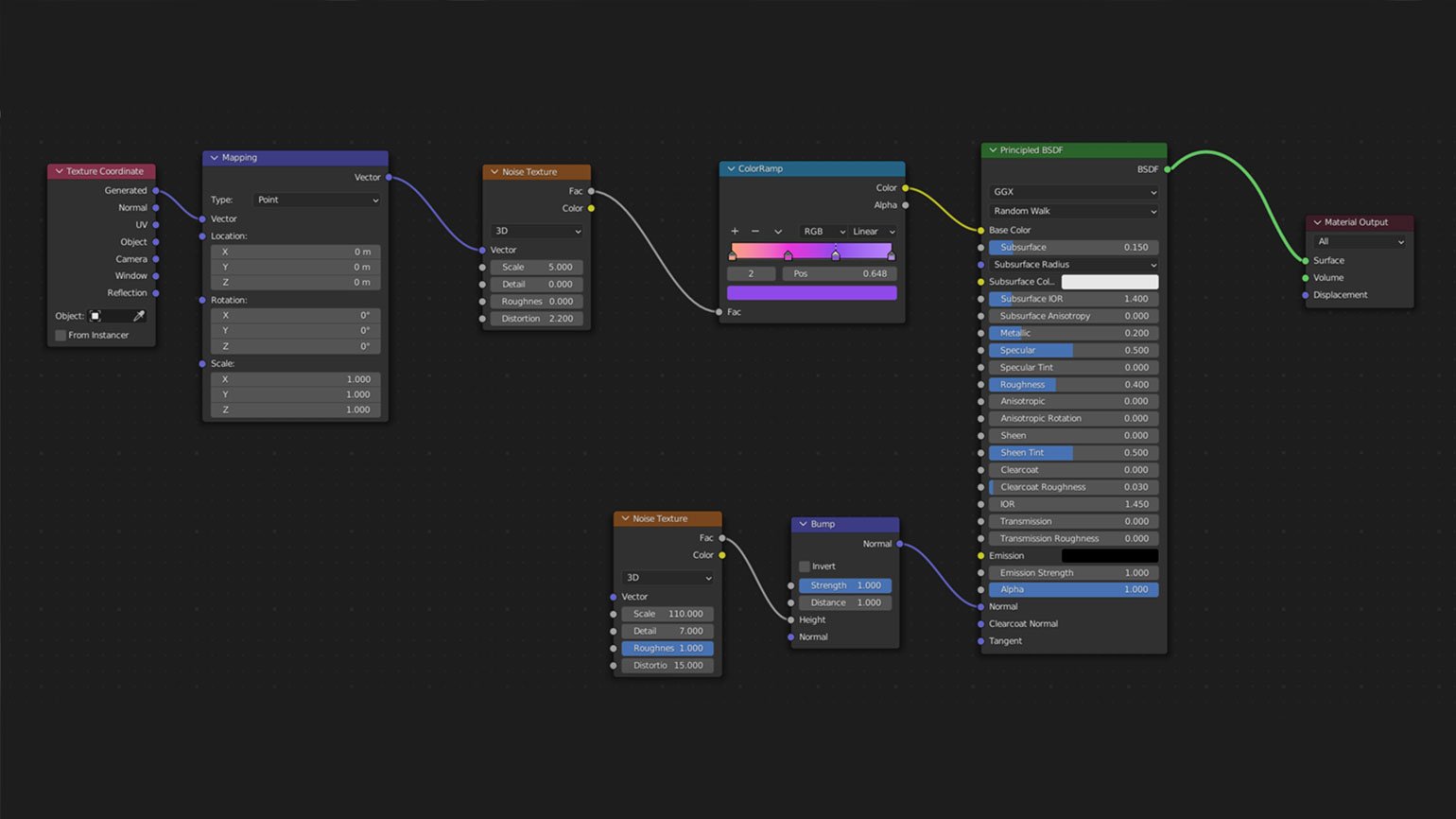
Сейчас у вас должна получиться вот такая схема материала:

На этом этапе уже можно остановиться, если не хотите добавлять стекло в ваш материал.
Стекло
1. Через Shift + A добавьте Mix Shader и поставьте его между Principled BSDF и Material Output — он сам встанет сразу куда нужно.
2. Через Shift + A добавьте Glass BSDF и ColorRamp и соедините ColorRamp (Color) → (Color) Glass BSDF (BSDF) → (Shader) Mix Shader.
3. В ColorRamp поменяйте первый цвет градиента — это будет цвет вашего стекла.
4. Скопируйте из предыдущего материала Texture Coordinate, Mapping, Noise Texture и ColorRamp и поместите эту конструкцию над конструкцией с цветом стекла. Сделайте ColorRamp из этой копии чёрно-белым и соедините ColorRamp (Color) → (Fac) Mix Shader.
5. Укажите Noise Texture Scale 2, Detail 0, Roughness 0, Distortion 2. В ColorRamp измените положение чёрного и белого так, чтобы вам понравилось расположение стекла и основного материала на фигуре. Сейчас стекло выглядит как что-то зелёное — это нормально.
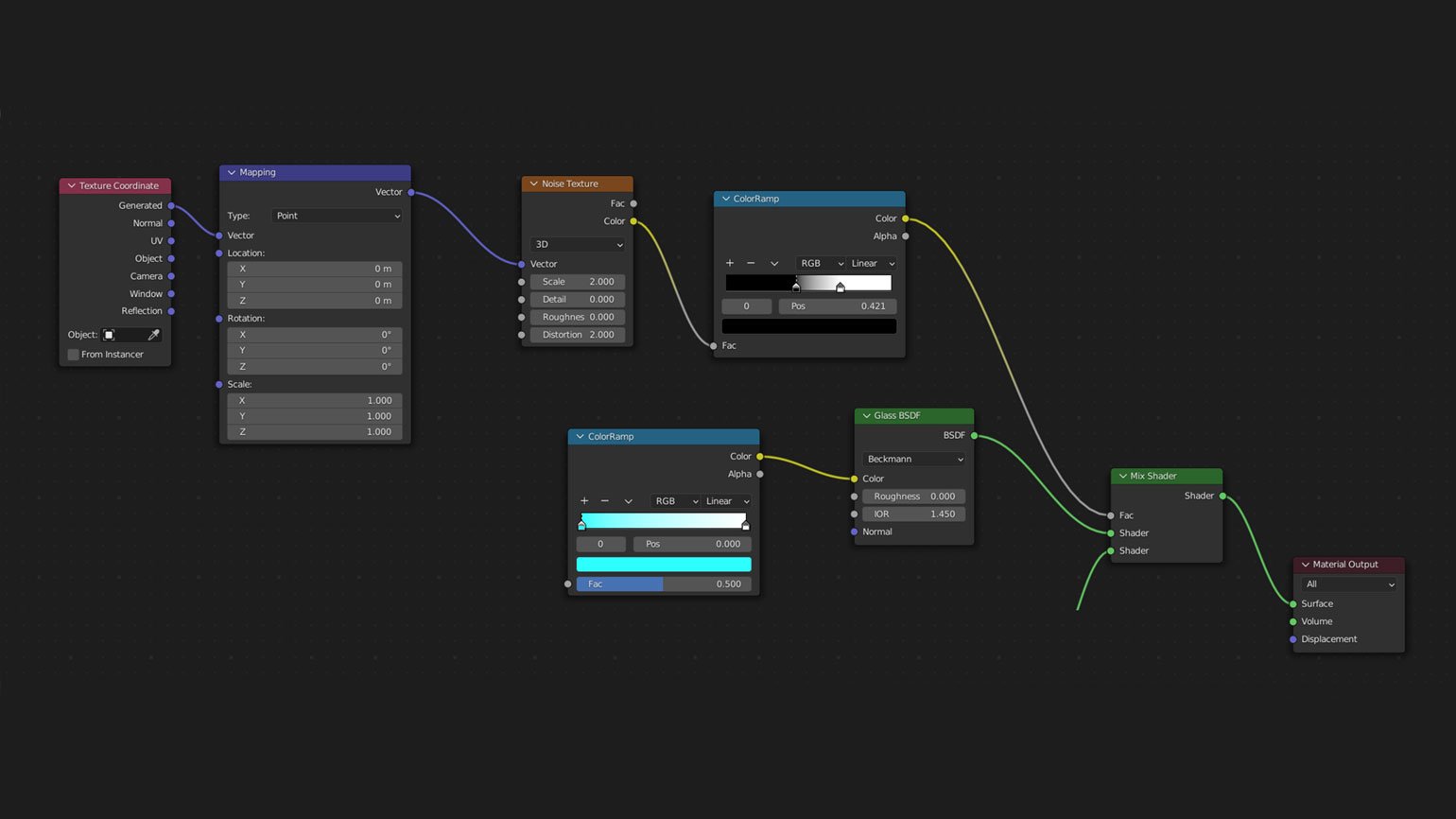
Часть материала со стеклом должна получиться такой:

А весь материал будет выглядеть вот так:
Скриншот: Skillbox Media
Сцена
1. Нажмите Shift + A и перейдите в 

2. С помощью инструмента 

3. В режиме редактирования нажмите 2, выделите угол сгиба вашей фигуры, нажмите Ctrl (⌘) + B и тяните курсор вниз, чтобы угол скосился. Затем прокрутите колёсико мыши 10–11, чтобы у вас получилось хорошее скругление на сцене.
4. Выйдите из режима редактирования, нажмите правой кнопкой мыши по сцене и выберите Shade Smooth.
5. Выделите фигуру, на правой панели перейдите в настройки материала 


6. Нажмите Shift + A и в появившейся панели нажмите на строку поиска. Введите в ней ColorRamp и соедините его с Principled BSDF через Color.
7. Нажмите Ctrl (⌘) + T — у вас автоматически появятся Texture Coordinate, Mapping и Image Texture. Автоматическое соединение между ними нужно изменить, должно быть так — Texture Coordinate (Generated) → (Vector) Mapping (Vector) → (Fac) ColorRamp. Image Texture просто удалите.
8. Поменяйте цвета в ColorRamp — это будет цвет вашего фона. Поменяйте в нём Linear на B-Spline, чтобы вам было удобнее редактировать положение градиента.
9. В Mapping поменяйте положение градиента так, как вам нравится. Также его положение можно менять через ColorRamp.
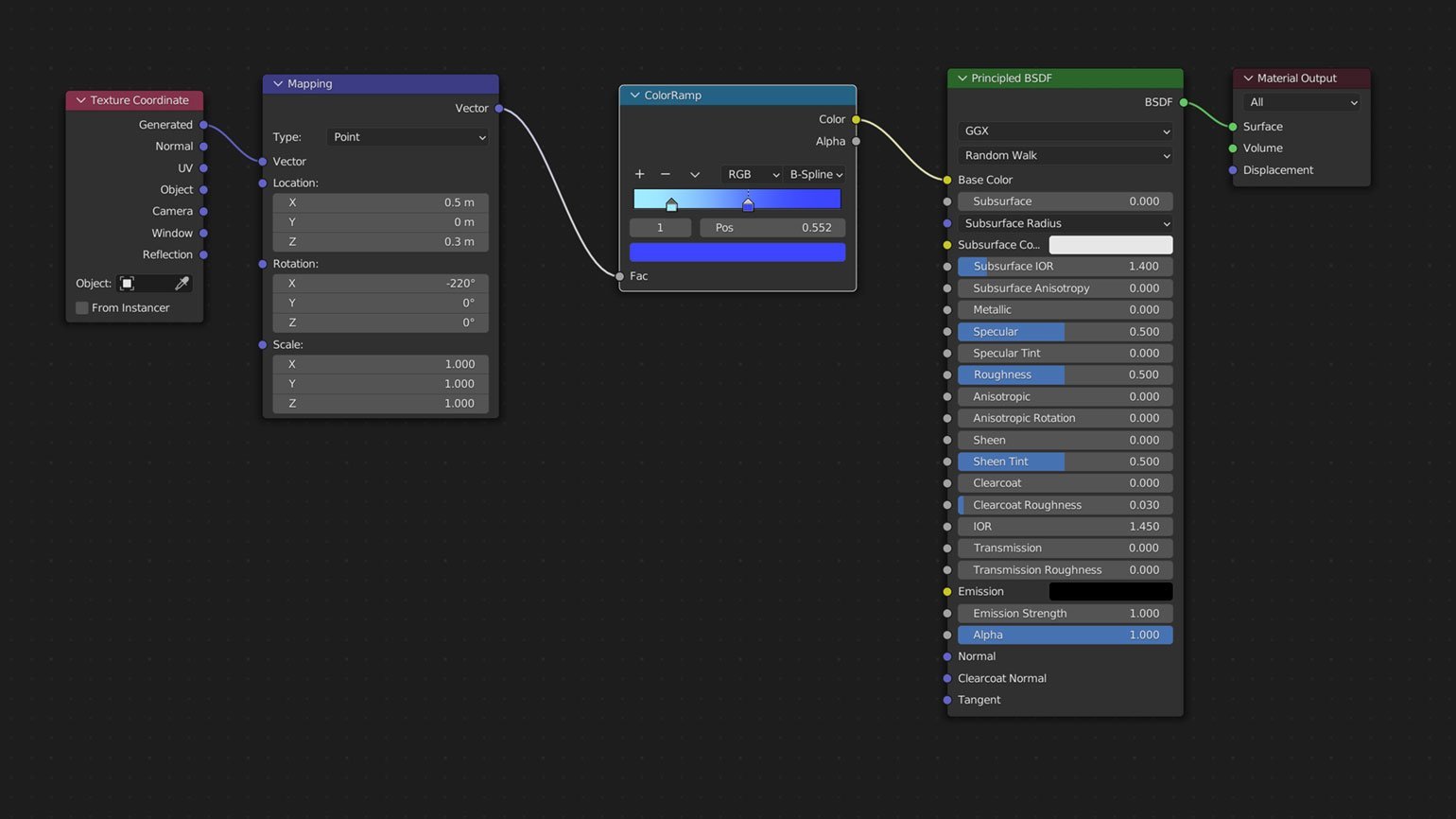
Схема материала сцены будет выглядеть так:

10. Нажмите Shift + A и перейдите в 



11. Нажмите Shift + A и добавьте камеру для рендера 
12. Если вам не нравится, как встала камера для рендера, нажмите G — вы сможете перемещать её по оси влево, вправо, вверх и вниз. А если за этим нажать колёсико мышки, то сможете приближать и отдалять.
Если во время редактирования сцены вы выйдете из просмотра из камеры для рендера, то в неё можно в любой момент вернуться с помощью клавиши 0 на нампаде.
Также при необходимости переместите основную фигуру. Клавиша S — чтобы увеличить, R — чтобы вращать.
Рендер
Прежде чем переходить к рендеру, на панели настроек справа откройте настройки рендера 
Нажмите на верхней панели 
Когда всё будет готово, на верхней панели перейдите в Render → Render Image и дождитесь готовой картинки.
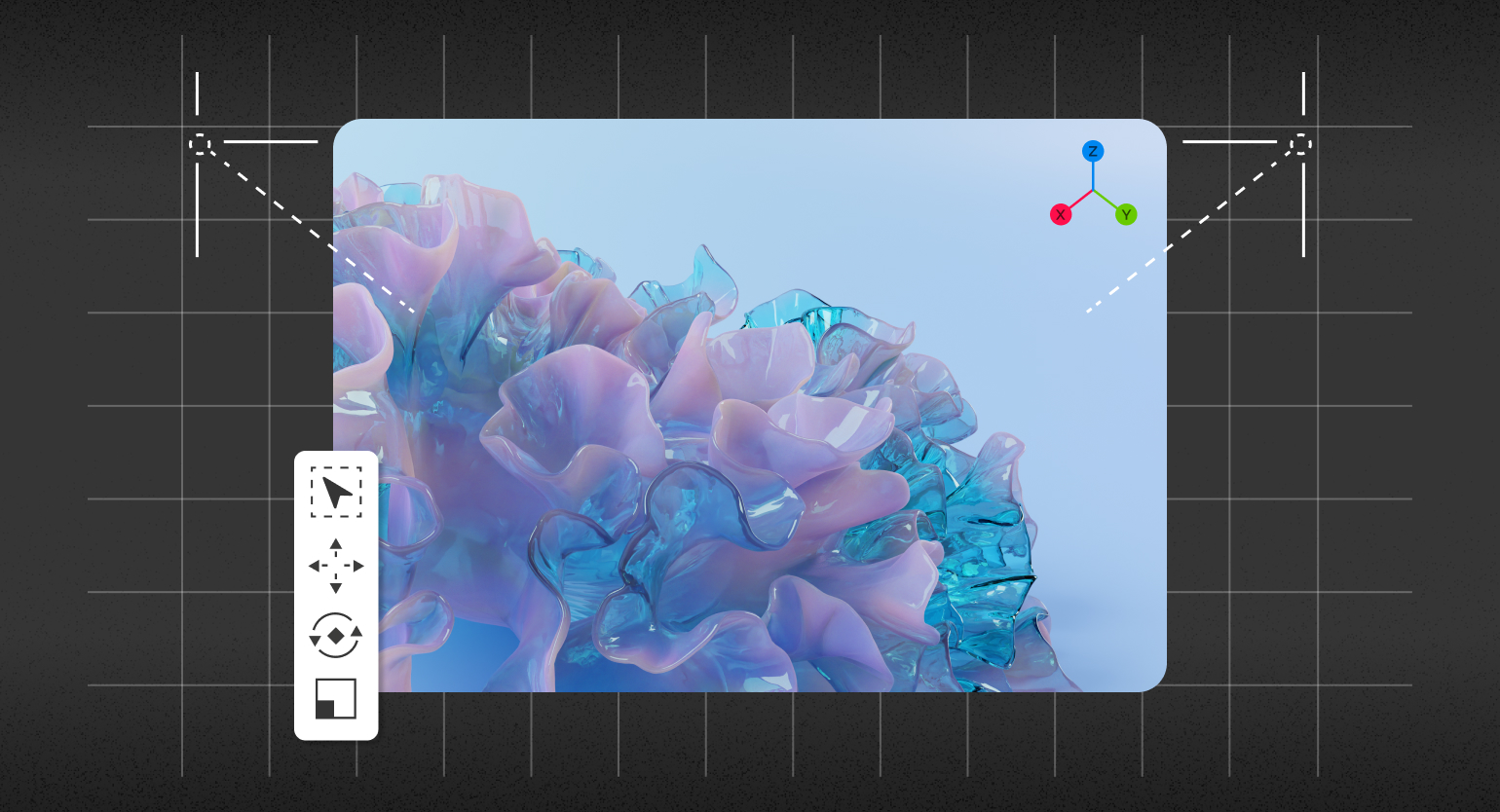
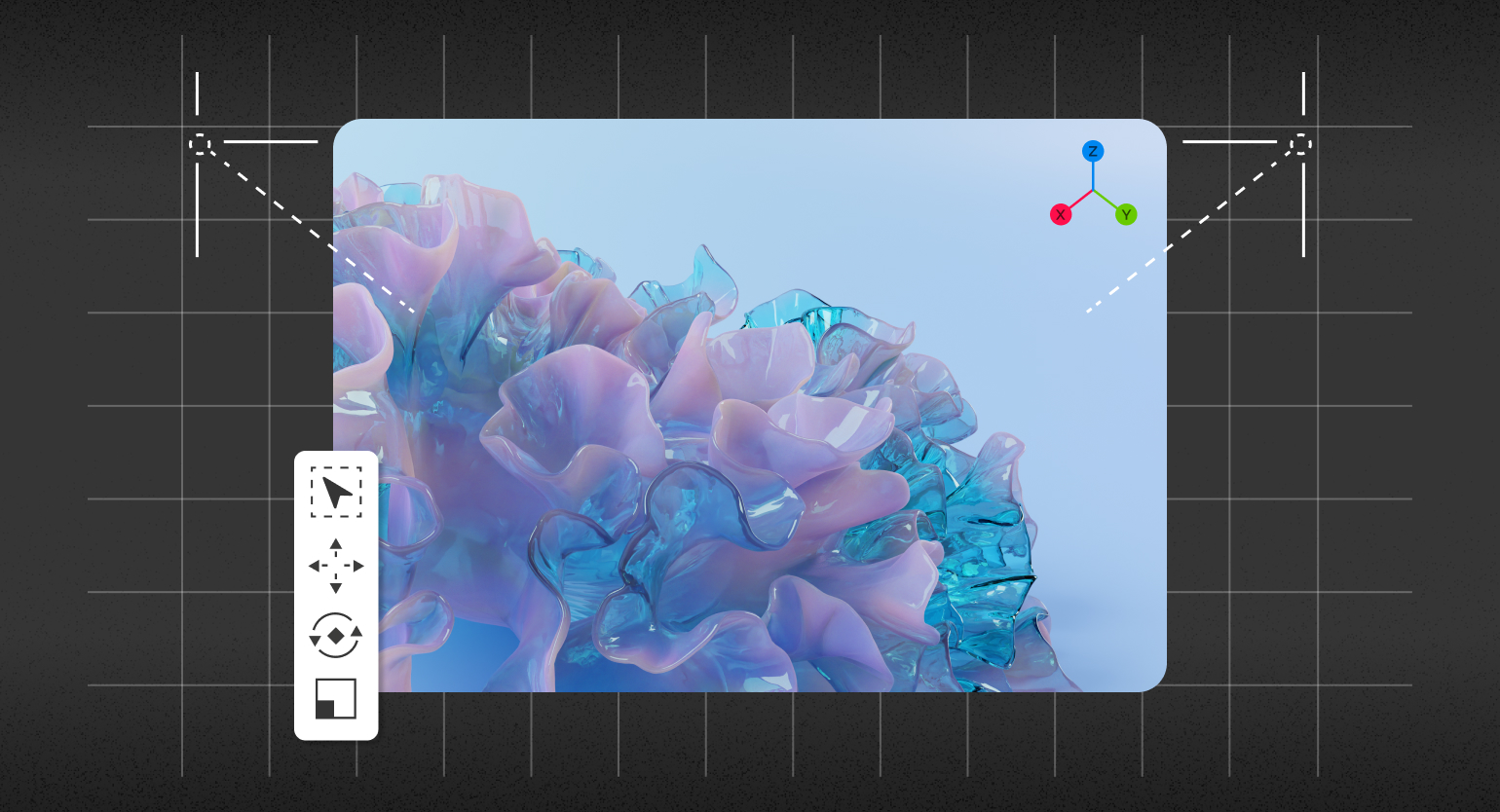
Результат:

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!