Айдентика в digital: пять принципов
Разбираемся, каким должен быть логотип и фирменный стиль в цифровой среде.


Фирменный стиль не существует в вакууме: он неотделим от носителей. Ещё лет двадцать назад логотипы в основном наносили на визитки и буклеты, а теперь бизнес ушёл в онлайн. Это повлияло и на дизайн-процессы, и на визуальные решения, и на свойства элементов брендинга.
Разбираемся, что важно для айдентики, которую пользователи будут в первую очередь видеть в вебе и приложениях.
Айдентика в цифре и в печати: главное различие
Логотип или рекламную карточку на экране нельзя подержать в руках — у зрителя задействован только визуальный канал восприятия. Кроме того, в большинстве случаев дизайн каждого баннера или поста в интернете рассчитан на быстрое взаимодействие: пользователь посмотрел, уловил информацию и пошёл дальше.
Теперь вспомните: возможно, вы сохраняли буклеты или визитки, потому что они интересно складывались или были приятно-бархатными на ощупь? Так дизайн выходил за пределы зрительного канала и задействовал другие чувства.

Изображение: Studio Woork / Io Woo / Behance
Кроме того, с веб-форматами о предпечатной подготовке можно забыть: векторное изображение — это и есть конечный дизайнерский продукт.

Изображение: Digital Light / Behance
Однако отсутствие осязаемых носителей айдентики не только упрощает дизайнерскую жизнь, но и ограничивает. Физические объекты — это простор для реализации идей и способ сделать айдентику более сложной. Например, текстуры бумаги и разные способы нанесения изображений могут быть частью фирменного стиля, который выделяет компанию среди других и делает бренд более привлекательным.
Читайте также:
Цвет
Для фирменного стиля на электронных носителях важны чистые цвета и контрасты.
Когда айдентику нельзя «потрогать», важно спроектировать её явно заметной — дизайн должен привлечь внимание, пока пользователь не ушёл со страницы. Используйте яркие и контрастные цвета, чтобы логотип или баннер успешно «конкурировал» с другим контентом в вебе, а также чтобы изображение и текст не сливались друг с другом.

Возможности цветопередачи в диджитале позволяют делать цвета какой угодно насыщенности.

Изображение: RAGGED EDGE / Luke Woodhouse / Behance
Но если в основном айдентика будет использоваться на физических носителях, можно не переигрывать с яркими цветами. Даже при неидеальной печати дизайн с низкой контрастностью воспринимать легче на бумаге: можно повертеть лист в руках, поднести ближе и всмотреться. На физических носителях сближенные и бледные цвета могут смотреться привлекательно, а текст, даже едва видимый, — эффектно. Например, за счёт тиснения.

Изображение: Anastasia Shchur / Behance
Детализированность
Объём трафика на мобильные устройства стабильно растёт. Это значит, что с высокой вероятностью пользователи увидят ваш логотип и другую бренд-графику именно в небольшом размере в своём смартфоне.
Фирменный стиль стоит выстраивать без мелких деталей. В ребрендингах последних лет видно, что крупные компании постепенно отказываются от детализации в логотипах: более простые и цельные изображения воспринимаются с маленьких экранов лучше и выглядят аккуратнее.

Изображение: Bruce Mau Design (BMD) / Jelle Maréchal / Karol Dybalski / Brendan Irving / Barry McLynn / Behance

Изображение: Yana Sevostyanova / Uliyana Golub / Evgenii Knyazev / Behance
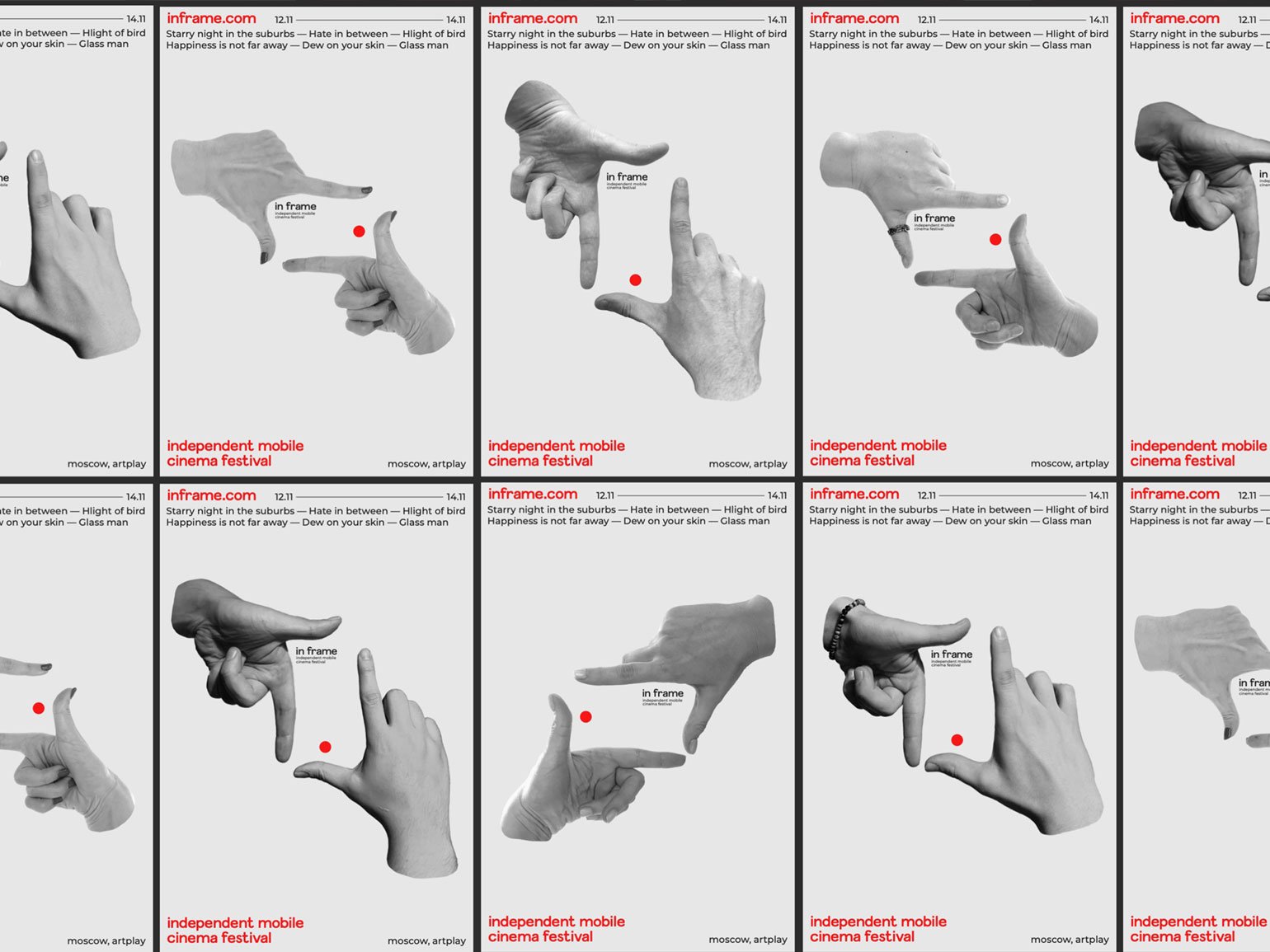
Чем яснее видны границы формы, тем лучше воспринимаются элементы айдентики в digital. Это касается не только картинок: именно из-за необходимости делать названия и прочие короткие тексты разборчивыми для фирменных стилей всё чаще выбирают гротески.

Изображение: Anastasia Cherepanova / Behance
Читайте также:
Форма
Одно из требований digital, которое важно учитывать, — логотип должен вписываться в круг. Это формат аватарок во всех соцсетях и мессенджерах, и использует их практически каждый бизнес.

Скриншот: vk.com / Skillbox Media
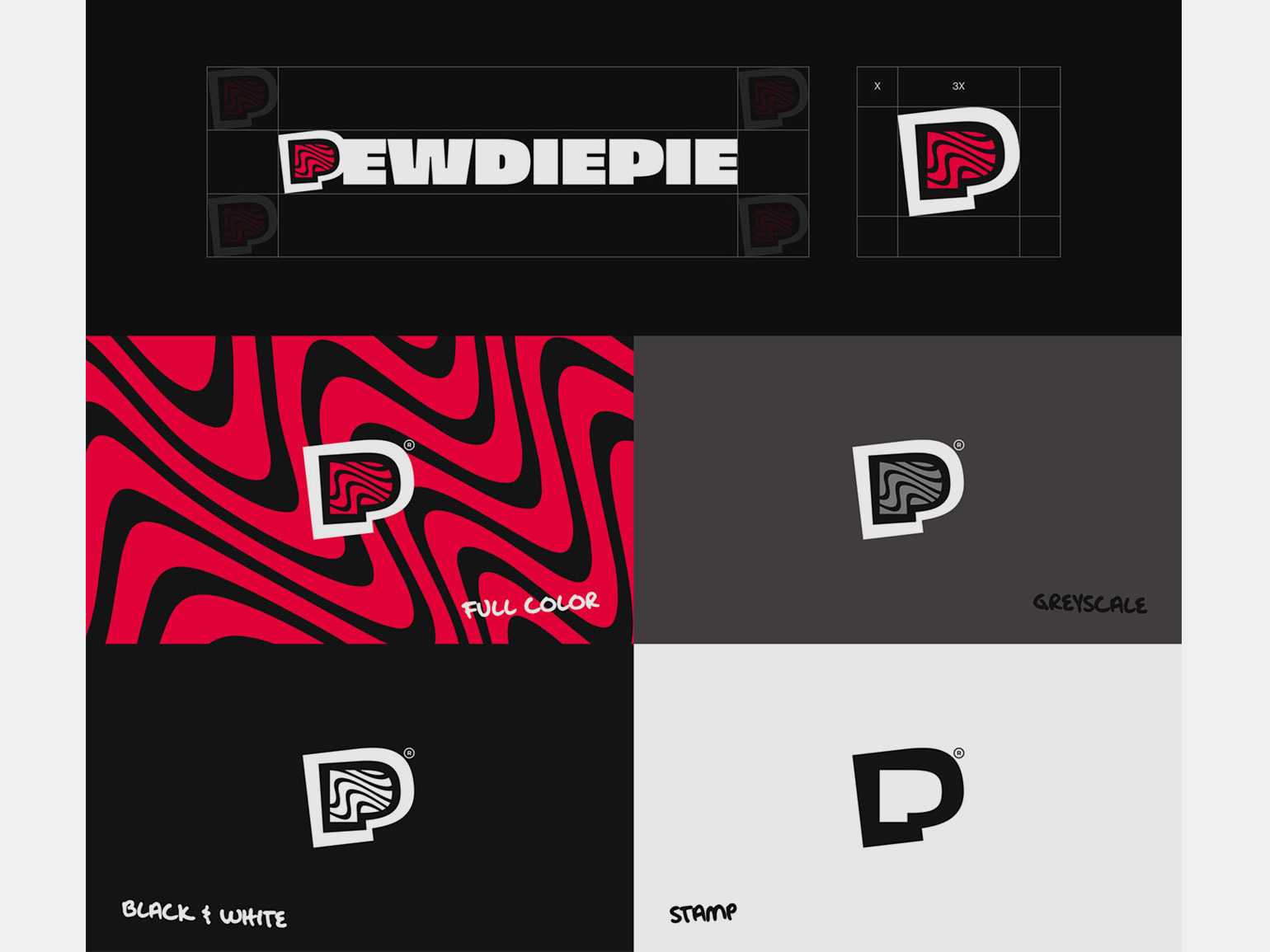
Иногда специально для соцсетей нужно делать адаптацию логотипа: создавать изображение, которое композиционно не спорит с кругом, или сокращённый знак.

Изображение: Paper Crowns / Behance
Есть клиенты, которые заказывают логотипы специально под формат аватарки: например, для малого бизнеса соцсети — часто основной канал продвижения, а маркетплейсы — платформа для заработка.

Скриншот: Ozon / Skillbox Media
Читайте также:
Вариативность
Айдентика в digital должна быть гибкая, чтобы её можно было быстро и недорого дополнить. Это не прихоть, а инструмент ситуативного маркетинга или обозначения позиции бренда: например, к первому сентября на лого могут появиться колокольчики, а по трагическому поводу — чёрная ленточка.

Скриншот: Google / Google / Skillbox Media
В digital-среде вносить изменения в айдентику можно быстро и достаточно недорого, и для многих компаний, особенно крупных, удобство трансформации — важное требование к айдентике. Это позволяет зацепить взгляд пользователя новизной и при этом не так трудоёмко, как создание целой рекламной кампании.

Изображение: Lamoda
Динамика
Анимирование логотипа становится must do. Это эффектно выглядит и помогает привлечь внимание к бренду.

Изображение: Sandrin Design / Behance
Движущиеся картинки используют на сайтах, в соцсетях, приложениях. Придавать движение элементам айдентики стали чаще из-за роста популярности видеороликов: у многих компаний есть каналы в видеосоцсетях, и анимированный брендинг там смотрится органичнее, чем статичный.

Изображение: Vasilii Oleshko / Anna Zhitkova / Roma Cicada / QB SOUND / Olya Kuzevanova / Maksim Tleubaev / Behance
Читайте также:
Поэтому для современных визуальных систем в digital важно, чтобы дизайнер заложил в элементы динамику и предусмотрел возможность анимации.

Изображение: Lesha Galkin / Olia Marchenko / Behance

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










