12 популярных программ для создания анимации
Быстро сменяющиеся кадры создают иллюзию движения, а аниматоры с её помощью — живые продукты. Разбираем инструменты для моушн- и UI‑дизайна.


Анимация помогает дизайнерам улучшить юзабилити сайта или приложения, управлять вниманием пользователя и делать продукты интерактивными.
Универсального инструмента для создания анимации не существует: какие-то лучше всего подходят для создания прототипов, какие-то — для декоративной. В нашей подборке мы собрали программы, которые вам помогут закрыть обе задачи.
Figma

Работает на Windows, macOS, Linux и в браузере.
Для чего подойдёт. Инструменты анимации Figma заточены под прототипирование. Результат можно показать клиенту или коллегам при обсуждении дизайна интерфейса. Также можно делать анимированные презентации для любых выступлений, если у вас будет возможность показывать их из Figma. А если нужна анимированная картинка для поста или баннера, можно настроить анимацию с помощью инструментов прототипирования, а затем сделать запись экрана. Это не самый простой, но вполне рабочий способ.
Бесплатная версия. Доступны все основные возможности редактора, бесконечное количество файлов для личного пользования и три файла с возможностью совместной работы.
Платная версия. От 15 долларов в месяц. Позволяет работать в команде без ограничений, пользоваться расширенной функциональностью для прототипирования и иметь доступ к полной истории файлов.
Сайт: figma.com.
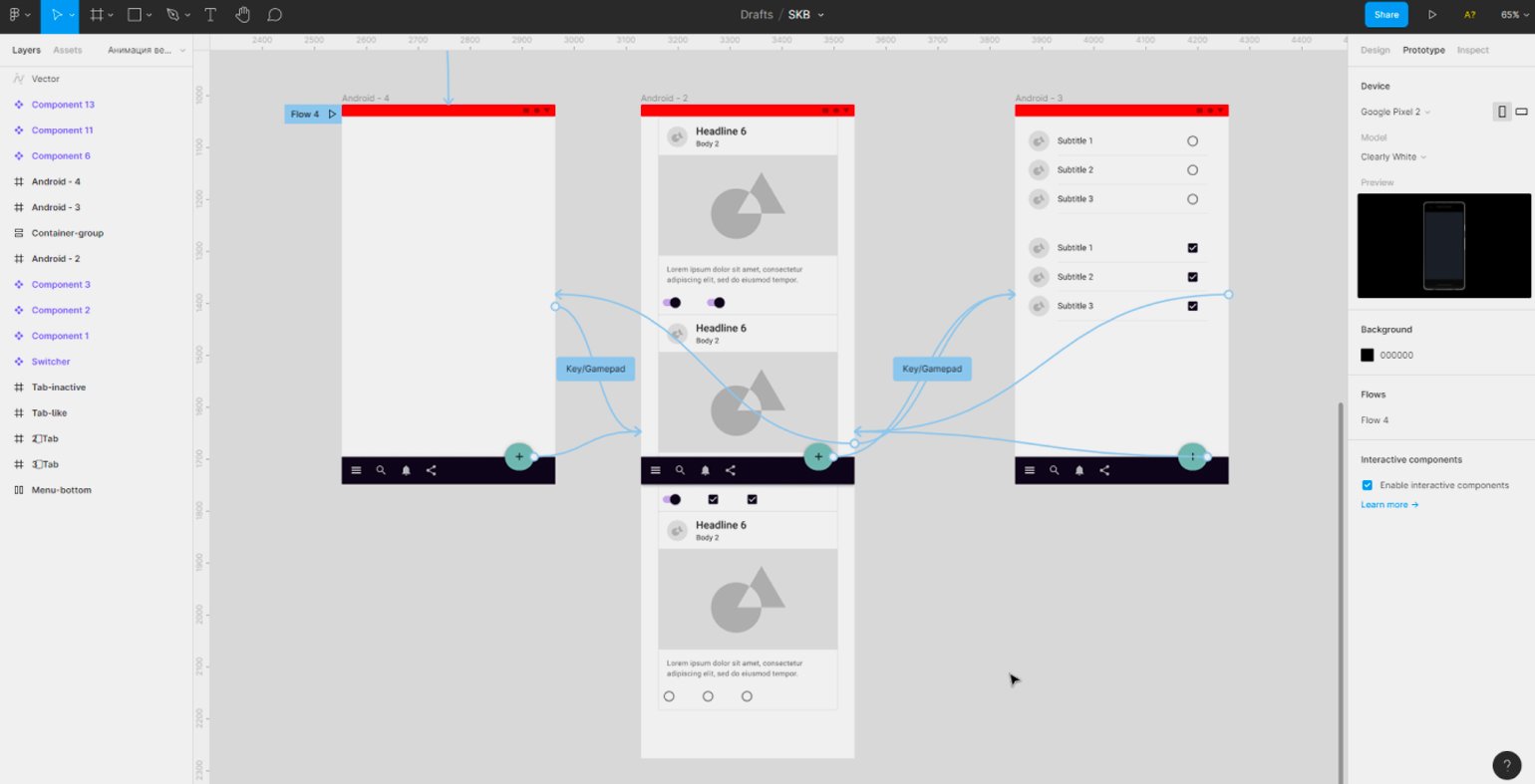
Известный графический редактор, который дизайнеры используют для проектирования интерфейсов. В нём можно не только рисовать красивые кнопки и чекбоксы, но и сразу превращать их в наглядные прототипы для презентации работы клиенту. А с помощью Figma Mirror — сразу проверить работу на телефоне.
Инструменты прототипирования позволяют настроить анимацию по триггеру (после клика/скролла) или с задержкой на заданное количество секунд. Можно выбирать характер движения, направление, скорость и плавность, задавать движения для объектов внутри фреймов или при переходе между фреймами. Готовая анимация будет доступна для просмотра в Figma.
О том, как делать прототипы приложений в Figma, читайте в нашей серии статей:
Marvel

Работает в браузере.
Для чего подойдёт. Как и Figma, возможности анимации программы тут заточены под прототипы интерфейсов. Однако также можно использовать инструменты моушн-дизайна для работы с презентациями и для других задач.
Бесплатная версия. Можно создать один проект без возможности скачивания прототипов.
Платная версия. От 12 долларов в месяц. Позволяет создавать больше проектов и скачивать результаты работы без ограничений. Также есть командные тарифные планы.
Сайт: marvelapp.com.
Если по каким-то причинам вам не подходит Figma, то Marvel может её заменить. Работает из браузера или как дополнение к графическим редакторам: например, есть плагин для Sketch. Программа рассчитана только на анимацию: в неё нужно загружать уже готовые прототипы. Позволяет не только создать и настроить переходы, но и изменить макеты при необходимости или посмотреть прототип на смартфоне.
Principle

Работает в браузере.
Для чего подойдёт. Ещё один аналог Figma и Marvel для работы над прототипами. Однако из Principle можно экспортировать анимацию в формате .mov весом до 8 МБ. Это будет удобно, чтобы сохранить шот для Dribbble, анимированный баннер или картинку для поста.
Бесплатная версия. Нет.
Платная версия. От 12 долларов в месяц. Позволяет создавать больше проектов и скачивать результаты работы без ограничений. Также есть командные тарифные планы.
Сайт: principleformac.com.
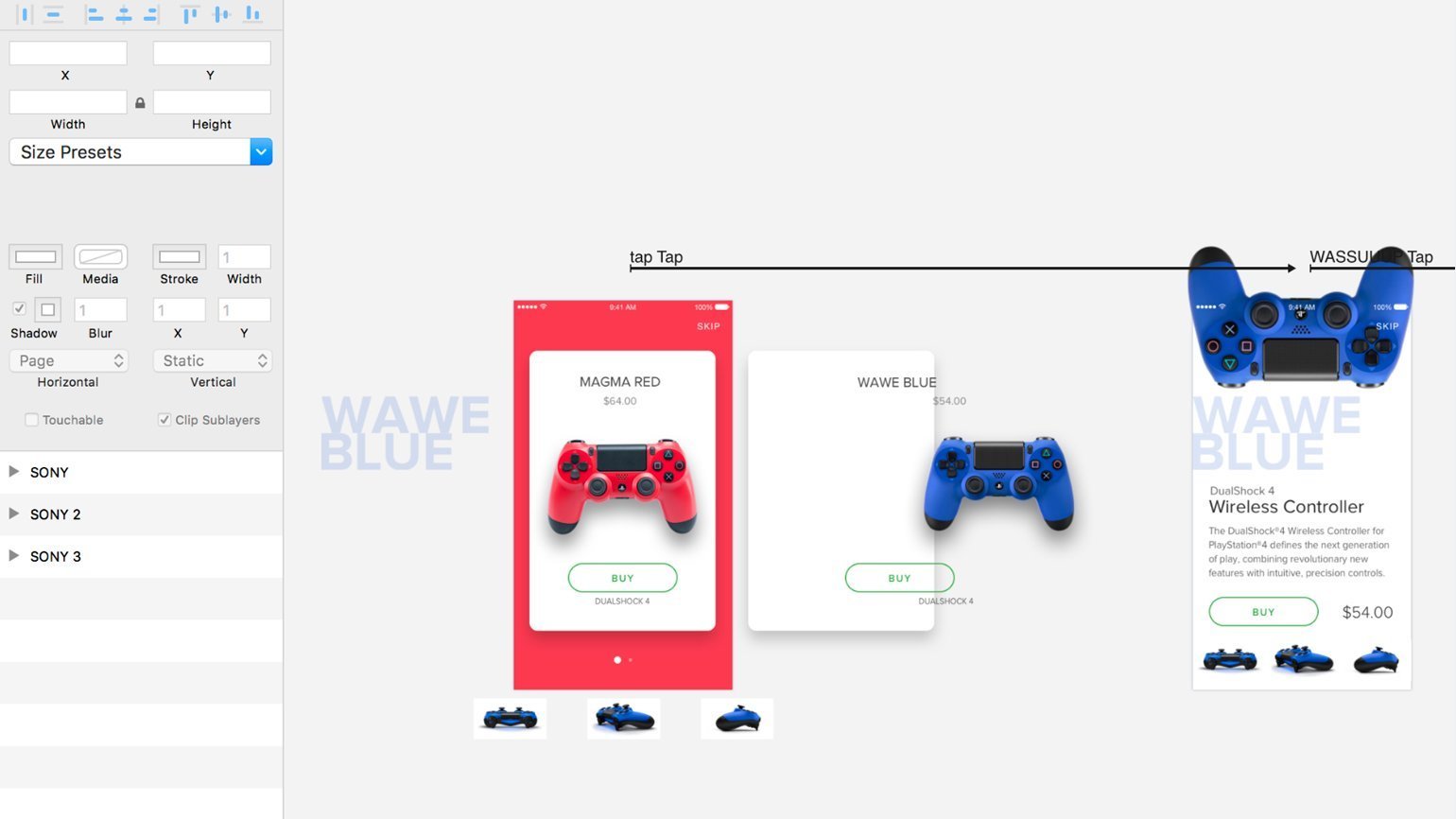
Один из популярных инструментов для создания интерактивных прототипов и анимации интерфейса. Подходит для детальной настройки сложных переходов между экранами и разными состояниями. Для анимации нужно импортировать в программу уже готовые макеты.
Adobe Photoshop

Работает на Windows и macOS.
Для чего подойдёт. Для создания простых видеороликов, анимированных постов для соцсетей, контента для сайта, заставок для YouTube.
Бесплатная версия. Нет, но доступен бесплатный пробный период 30 дней.
Платная версия. 22,99 доллара в месяц.
Сайт: adobe.com.
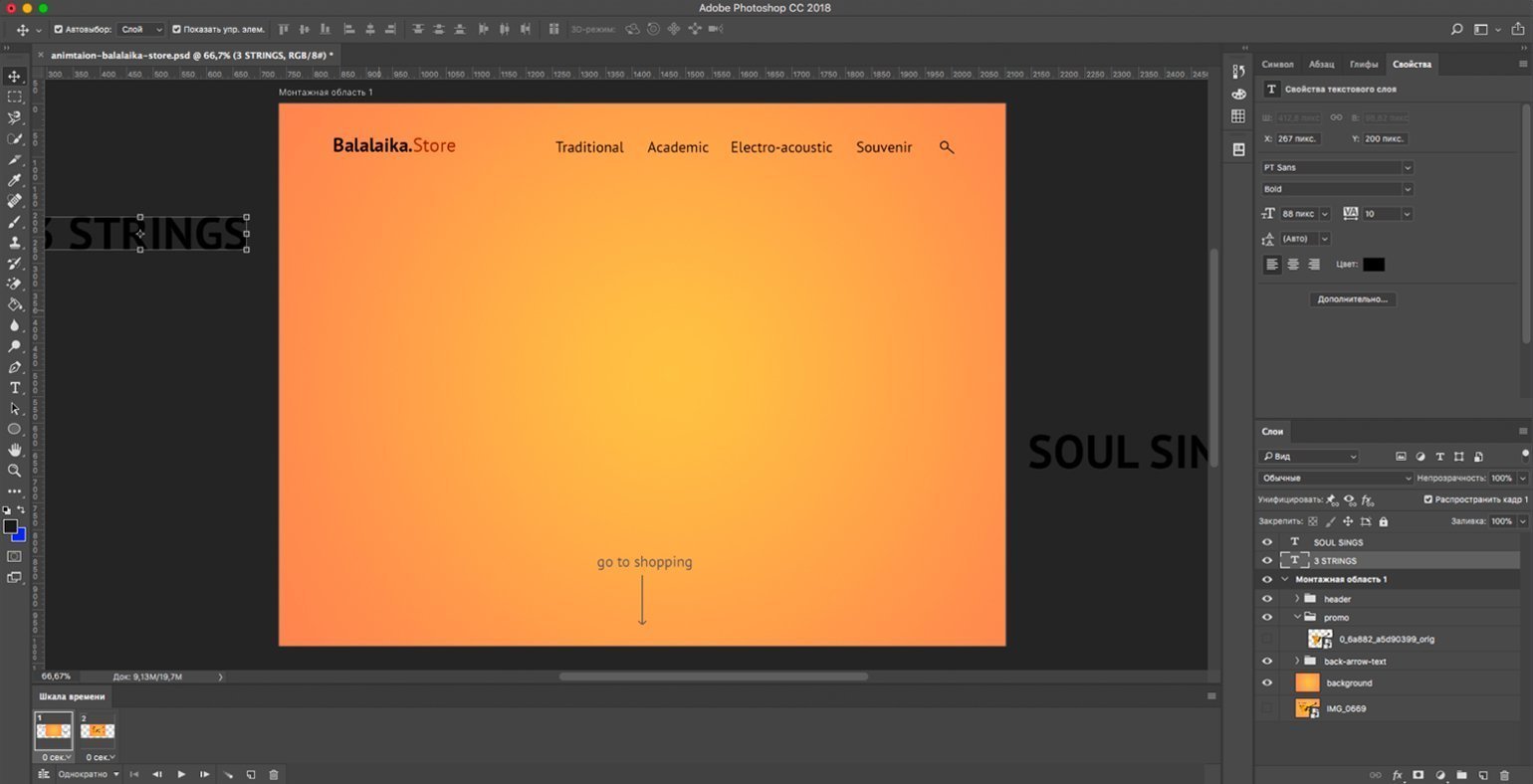
Это самый простой инструмент от Adobe, в котором можно создать несложную анимацию объекта — c помощью инструмента Timeline (шкала времени). Это будет покадровая анимация, каждому кадру соответствует отдельный слой. Для переходов можно задавать разные временные интервалы, также можно сделать анимацию зацикленной. Результат можно экспортировать в формате MP4 или GIF, предварительно регулируя качество, количество цветов и вес изображения. Интерфейс более сложных программ построен на основе Photoshop, поэтому знакомство с созданием анимации лучше начать с него.
О том, как делать анимацию в Photoshop, читайте в нашей инструкции.
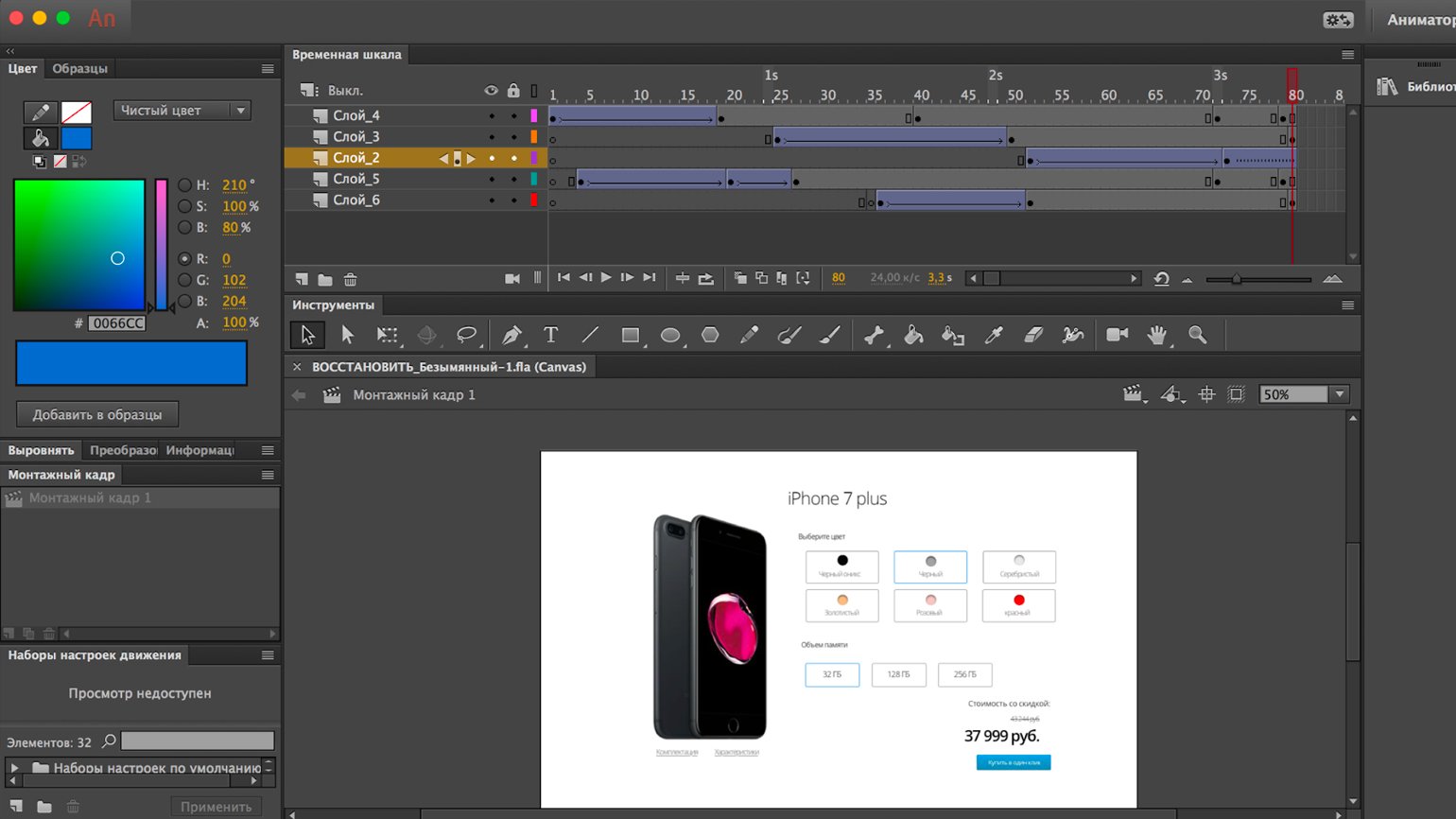
Adobe Animate

Работает на Windows и macOS.
Для чего подойдёт. Эта программа в первую очередь ориентирована на веб-контент. Если нужна интерактивная анимация для сайта или приложения, функционал Adobe Animate закроет ваши задачи.
Бесплатная версия. Нет, но есть бесплатный пробный период 30 дней.
Платная версия. 22,99 доллара в месяц.
Сайт: adobe.com.
Эта программа для 2D-анимации похожа на линейный видеоредактор, только для анимаций. Шкала времени помогает одновременно использовать несколько объектов в раскадровке. Идеально подходит для создания интерактивных презентаций, баннеров, простых игр. Поддерживает растровую и векторную графику, форматированный текст, звуковые эффекты. Позволяет экспортировать анимацию в формате HTML и CSS для разработчиков.
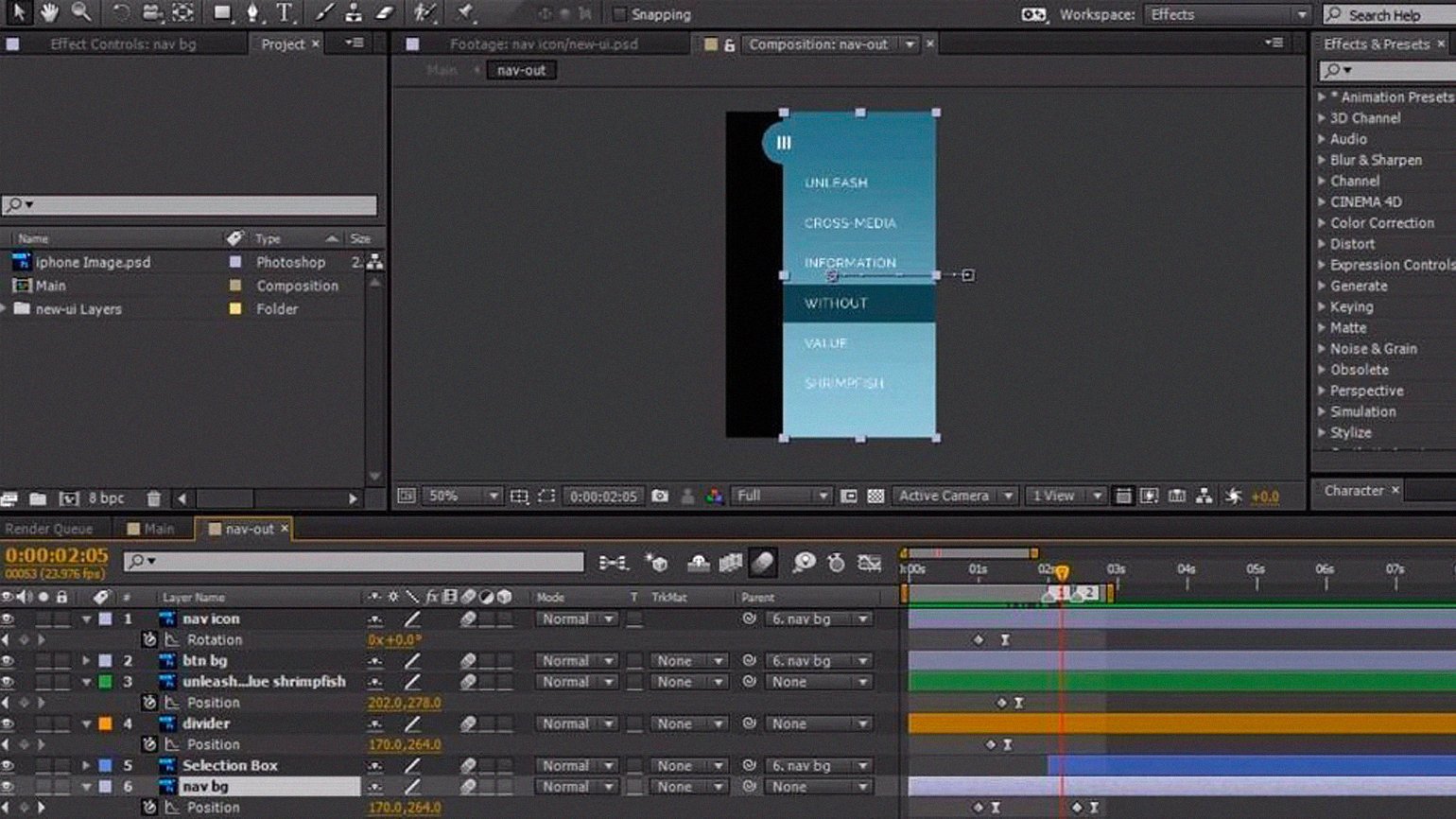
Adobe After Effects

Работает на Windows и macOS.
Для чего подойдёт. Если вам нужно сделать видеоинфографику, заставку для видео, небольшой мультфильм или рекламный ролик, инструменты After Effects с этим помогут. При этом для создания сложной анимации придётся потратить довольно много времени на изучение интерфейса.
Бесплатная версия. Нет, но есть бесплатный пробный период 30 дней.
Платная версия. 22,99 доллара в месяц.
Сайт: adobe.com.
Продвинутый редактор для создания анимированной графики в 2D и 3D. Он пригодится и для обработки видеоклипов, оформления рекламных роликов и заставок.
Чтобы комфортно работать в After Effects, вам понадобится мощный компьютер, а изучить этот редактор довольно сложно. В то же время инструменты After Effects позволяют сделать даже простую анимацию быстрее и качественнее, чем в Photoshop. Например, если в Photoshop для постепенного перемещения объекта из одного угла в другой или изменения прозрачности понадобится создавать множество кадров, тут это можно настроить в пару кликов. А если глубоко изучить программу, можно создавать сложные профессиональные ролики.
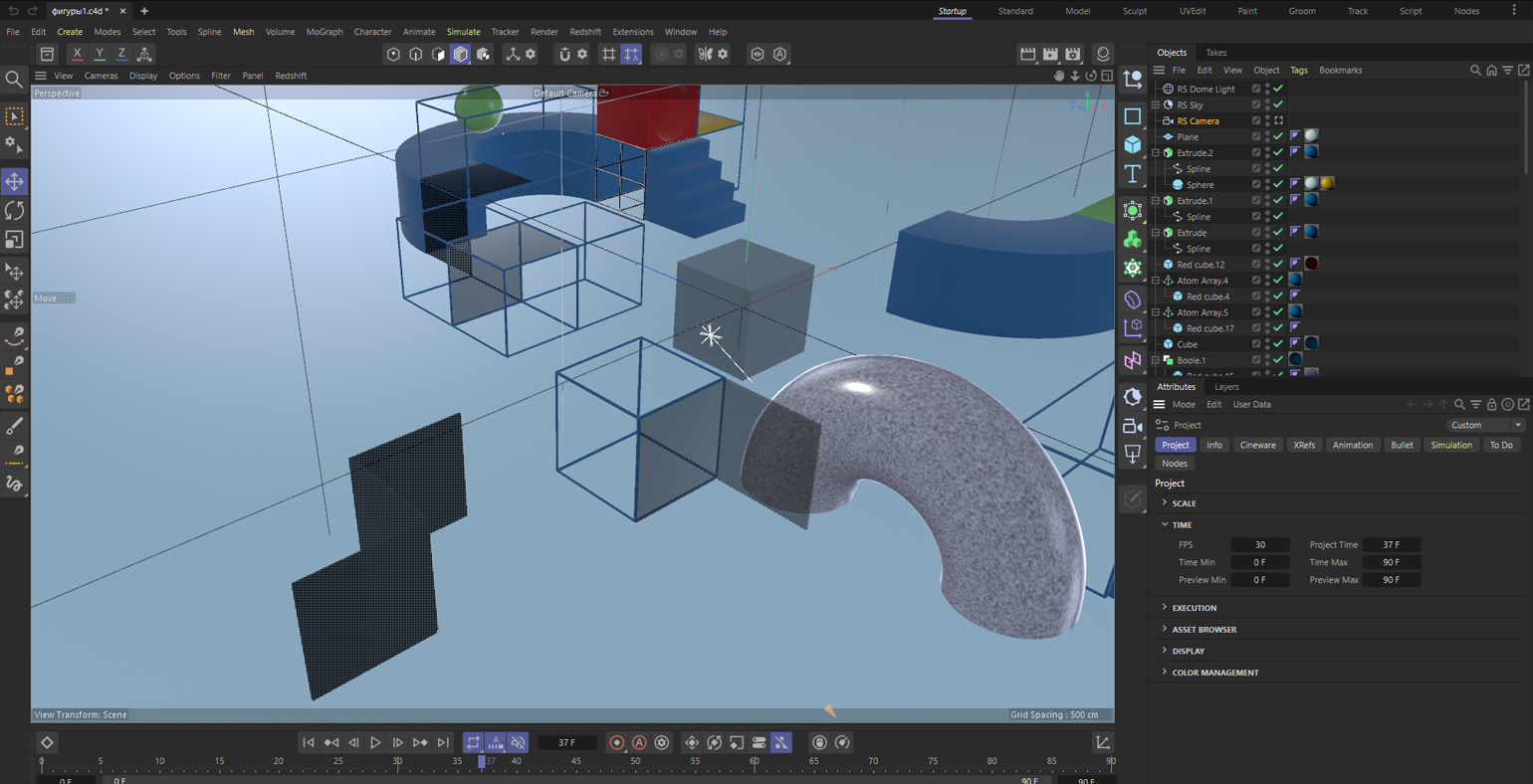
Cinema 4D

Работает на Windows, macOS и Linux.
Для чего подойдёт. Для создания 3D-заставок, анимированной инфографики, информационных роликов, трёхмерной анимации для интерфейсов.
Бесплатная версия. Нет, но есть бесплатный пробный период 14 дней.
Платная версия. 81,91 доллара в месяц.
Сайт: maxon.net.
Программа предназначена для 3D-моделирования и анимации трёхмерных объектов. Доступны разные способы моделирования и создание текстур, симуляция поведения различных материалов, большой выбор настроек движения. Cinema 4D позволяет выстраивать сложные траектории движения, задавать ключевые кадры, имитировать гравитацию или разрушение объектов.
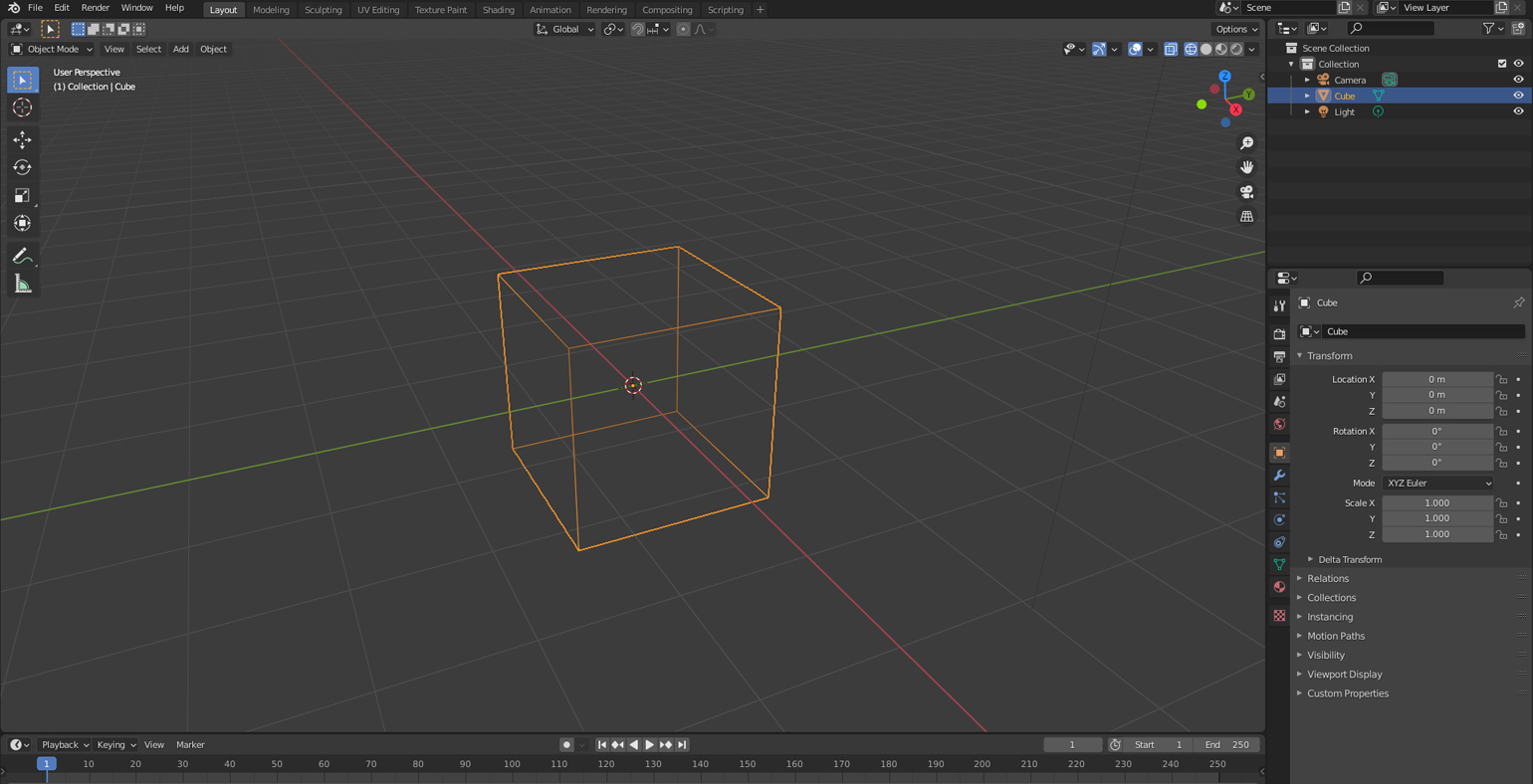
Blender

Работает на Windows, macOS и Linux.
Для чего подойдёт. Поможет анимировать трёхмерные иллюстрации для заставок, небольших роликов, рекламных креативов. При большой сноровке — делать даже фотореалистичные ролики.
Бесплатная версия. Все возможности программы доступны бесплатно.
Платная версия. Нет.
Сайт: blender.org.
Бесплатный и популярный 3D-редактор с возможностью анимирования объектов. В Blender немного меньше настроек, но его интерфейс освоить проще, чем 3ds Max или Cinema 4D. Можно выполнять анимацию по ключевым кадрам, выстраивать зависимость состояния одного объекта от другого, использовать модификаторы для трансформации объектов.
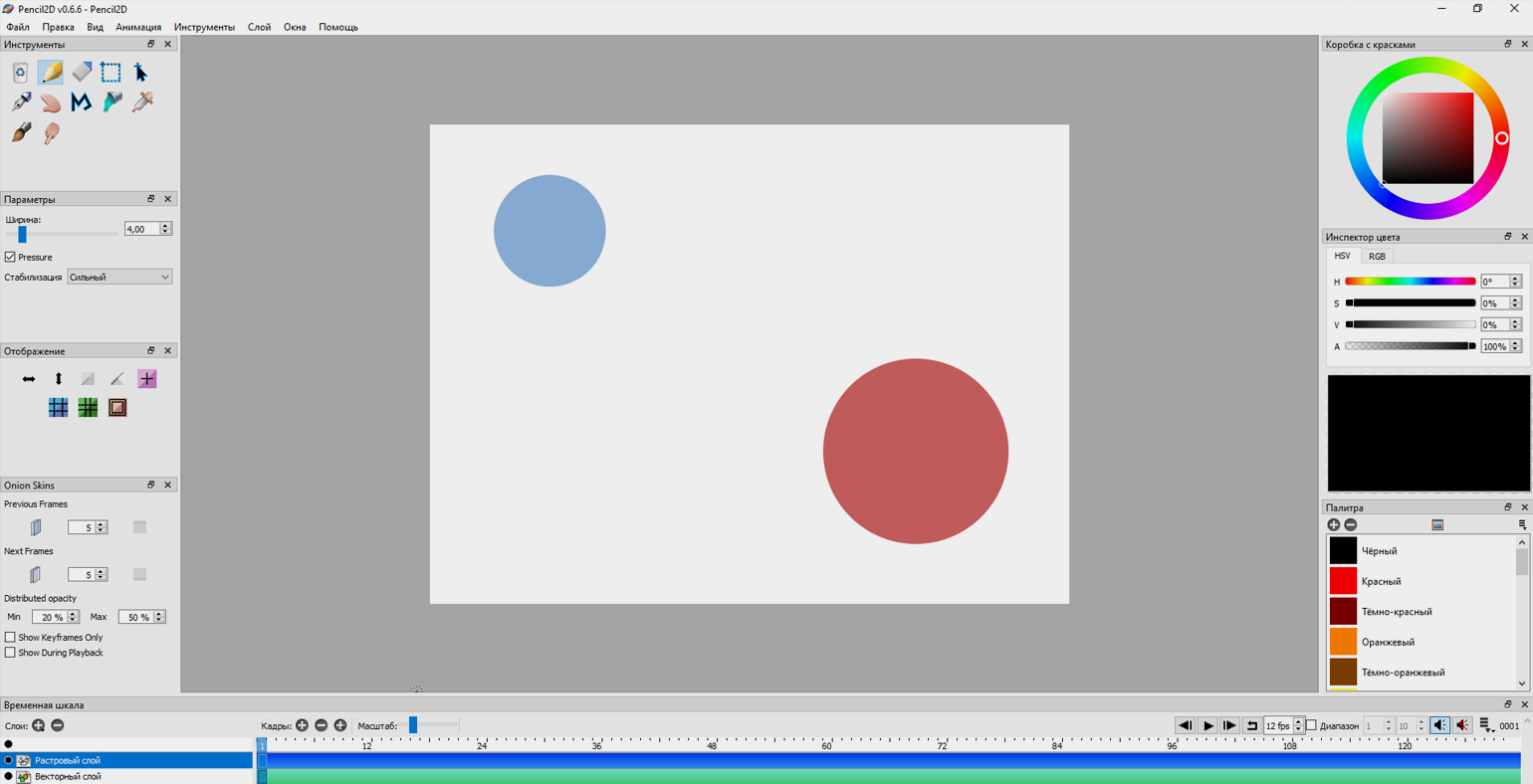
Pencil2D Animation

Работает на Windows, macOS и Linux.
Для чего подойдёт. Возможности анимации Pencil2D похожи на Photoshop. Если нужно создать простую покадровую анимацию, этот инструмент станет хорошей бесплатной альтернативой.
Бесплатная версия. Весь функционал доступен бесплатно.
Платная версия. Нет.
Сайт: pencil2d.org.
Простое бесплатное приложение для создания покадровой 2D-анимации. Поддерживает растровую и векторную графику — рисовать объекты можно прямо в интерфейсе программы. Принцип работы похож на Photoshop: есть шкала времени и слои, которые сменяют друг друга в заданный промежуток времени. Также можно накладывать на анимированный ролик аудио и сохранять результат в разных форматах.
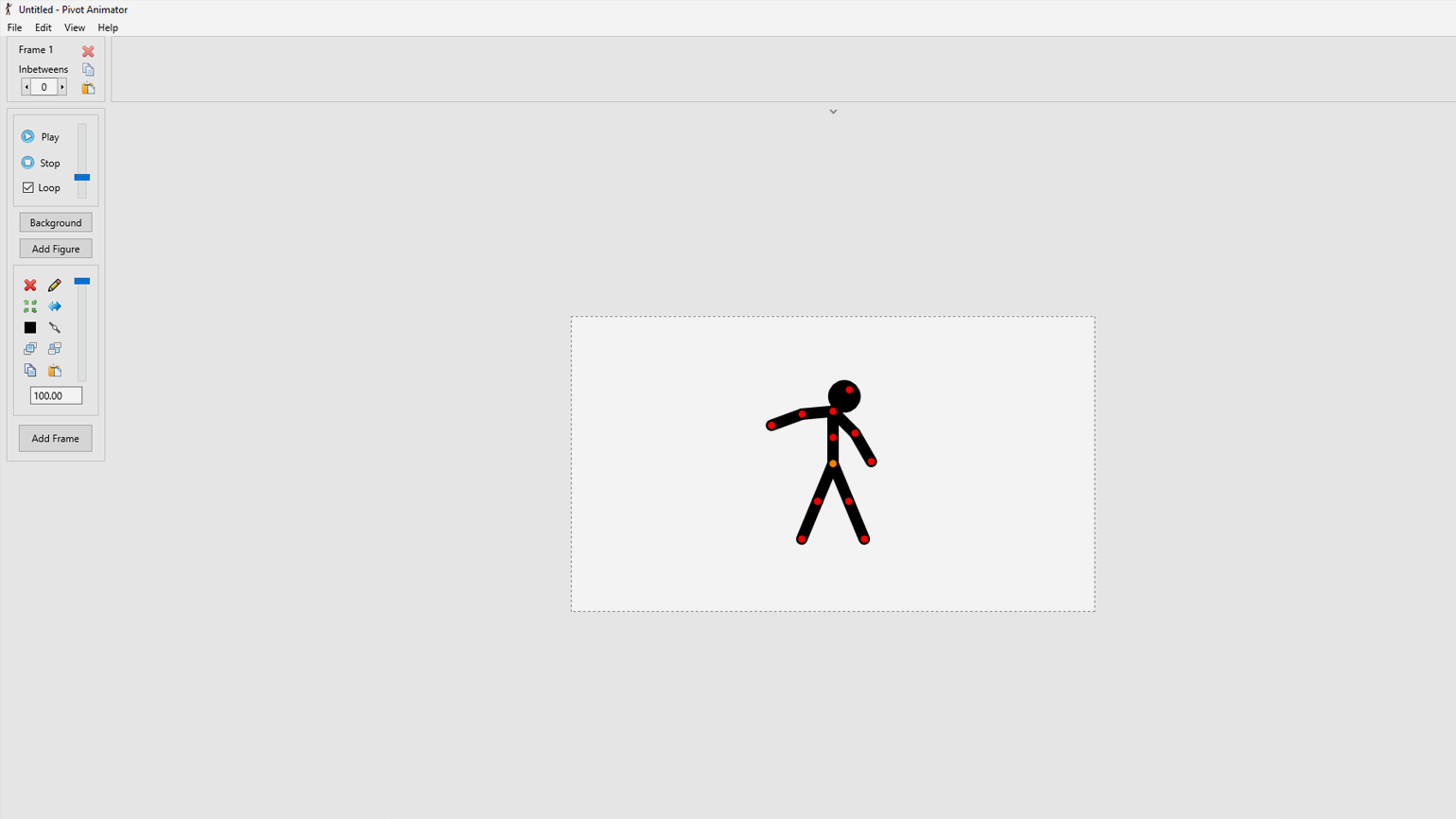
Pivot Animator

Работает на Windows.
Для чего подойдёт. Для создания простых роликов с персонажами — например, для соцсетей или презентаций.
Бесплатная версия. Весь функционал доступен бесплатно.
Платная версия. Нет.
Сайт: pivotanimator.net.
Программа для несложной анимации персонажей. Движения настраиваются на схематичном человеке или животном. Фигуру персонажа можно раскрасить и отредактировать так, чтобы схема превратилась в полноценную иллюстрацию. Также можно добавить любой фон.
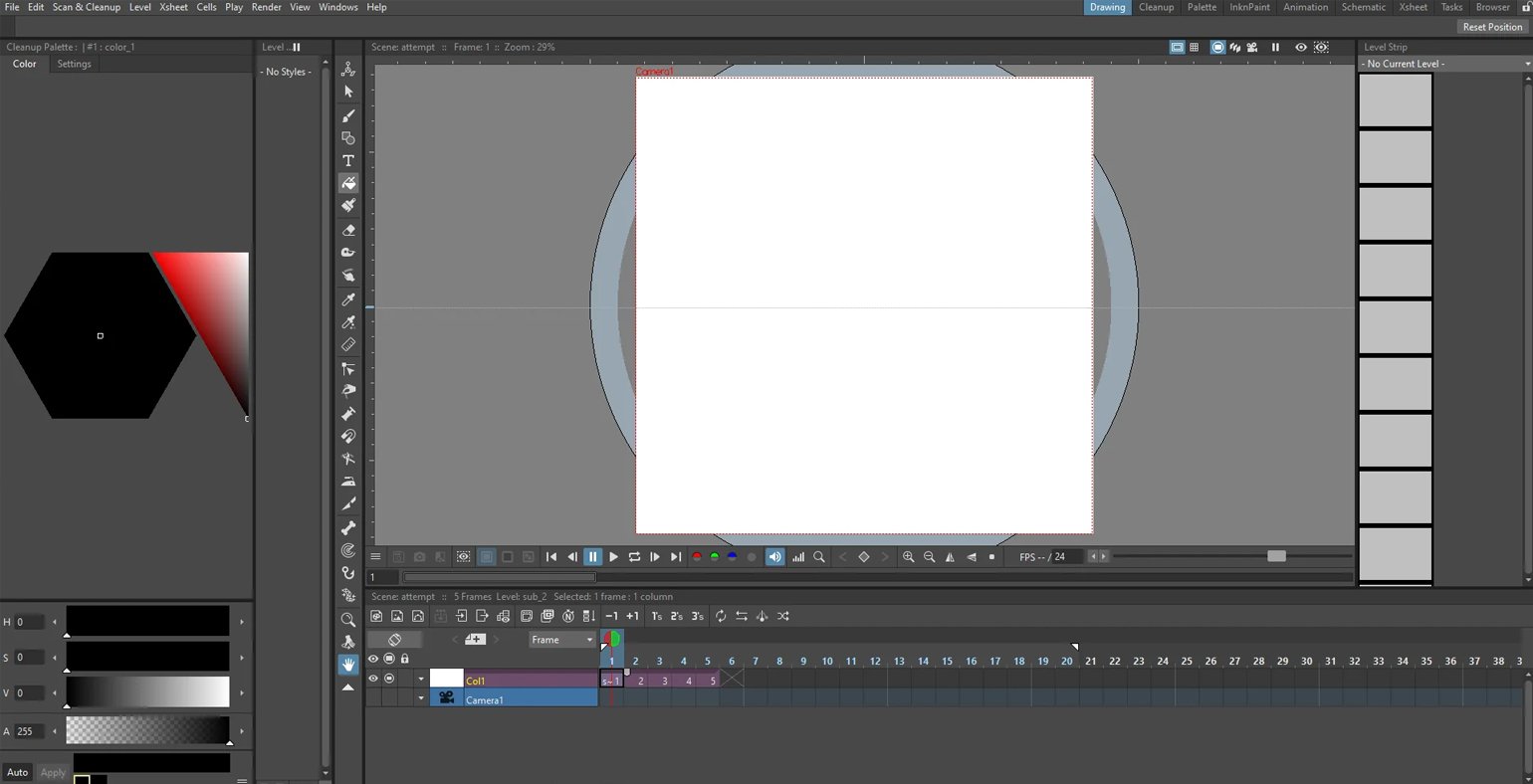
OpenToonz

Работает на Windows.
Для чего подойдёт. Возможности программы не такие впечатляющие, как, например, в After Effects, но простую качественную анимацию с 2D-объектами вполне можно сделать. Например, это может быть небольшой мультфильм, заставка для видео или гифка для поста.
Бесплатная версия. Весь функционал OpenToonz доступен бесплатно.
Платная версия. Нет.
Сайт: opentoonz.github.io.
Программа для рисования и анимирования растровых и векторных объектов. Можно загружать готовые объекты для настройки эффектов движения или нарисовать что-то с нуля: есть большой набор инструментов, в частности кисти с регулировкой нажима и стабилизации. Доступны разные стили эффектов движения, покадровая и скелетная анимация. Можно наложить аудио на получившийся ролик. OpenToonz бесплатная, но у разработчика ещё есть профессиональная версия Toonz Premium, которая доступна только по заказу студий.
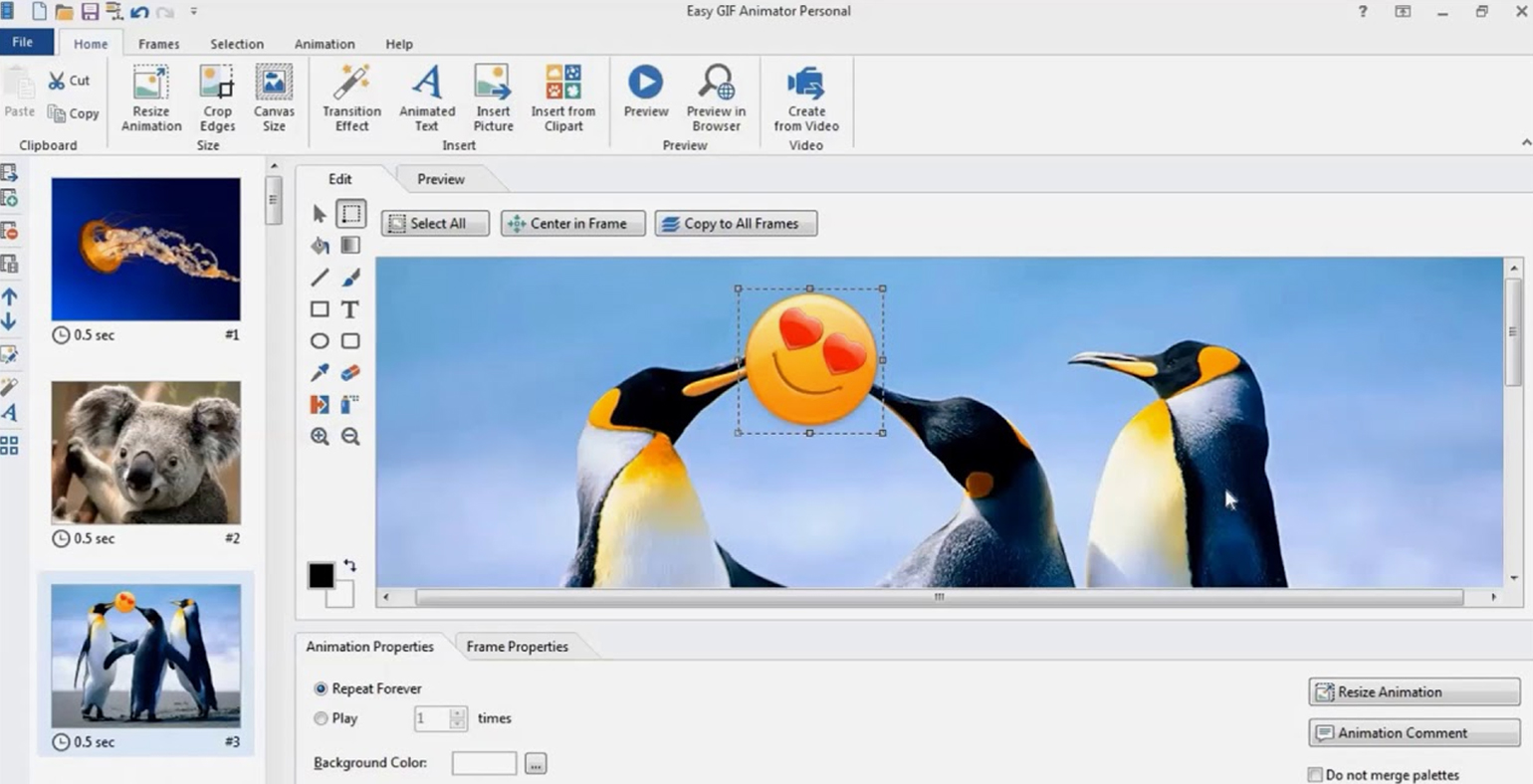
Easy Gif Animator

Работает на Windows.
Для чего подойдёт. Инструменты программы в первую очередь рассчитаны на создание GIF. Итог работы может подойти для иллюстрации к посту, а также в качестве информационного или развлекательного контента на сайте.
Бесплатная версия. Нет.
Платная версия. Базовый функционал для личного использования обойдётся в 29,95 доллара, оплата единовременная. На тарифе Pro разрешено коммерческое использование, можно подбирать изображения внутри интерфейса программы и работать с нескольких компьютеров. Это стоит 59,95 доллара.
Сайт: easygifanimator.net.
Это приложение для создания и редактирования GIF-файлов. Здесь можно настроить покадровую анимацию из готовых иллюстраций, изменить интервал между кадрами, их порядок и прозрачность в уже готовой гифке, добавить эффекты, текст, наложить фильтры или дорисовать что-то. Несмотря на то что программа заточена под работу с GIF, можно экспортировать результат в формате видео, а также добавлять звуки.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие материалы об анимации
- Нейросети для оживления фото: топ-7 бесплатных сервисов для анимации картинок
- Моушн-дизайн в интерфейсах: зачем нужна UX-анимация и какие эффекты в ней используют
- Как в Figma сделать анимированный слайдер
- 12 принципов анимации студии Уолта Диснея
- Как в Figma сделать пульсирующую анимацию
- Анимация интерфейса в After Effects: пошаговое руководство по созданию полноэкранного слайдера
- Анимируем в Photoshop. Два простых способа: покадрово и через Puppet Warp









