Объяснить картинками: как создать классный мудборд для своего проекта
Подборка изображений может быть эффективным инструментом как для дизайнера, так и для его заказчиков. А мы расскажем, как собрать рабочий мудборд.


Мудборд — это «доска настроения» (от англ. mood board). Так называют набор фотографий, иллюстраций, паттернов, слоганов, шрифтов и цветовых схем. Его делают для будущего дизайн-проекта, чтобы понять, каким будет визуальное решение: серьёзным или весёлым, элитарным или демократичным, какие образы возьмут за основу, как будут сочетаться цвета и какой будет типографика. Мудборд может быть как превью готового дизайна, так и самостоятельным проектом.

Изображение: Marion Breavoine / Behance
На программе Fashion в Central Saint Martins, старейшем университете дизайна в Лондоне, составление мудбордов — обязательная часть обучения. Важно учиться работать с ними, правильно отбирать визуальный материал и строить собственное высказывание на основании борда. Итоговая оценка проекта складывается в том числе исходя из качества мудборда.

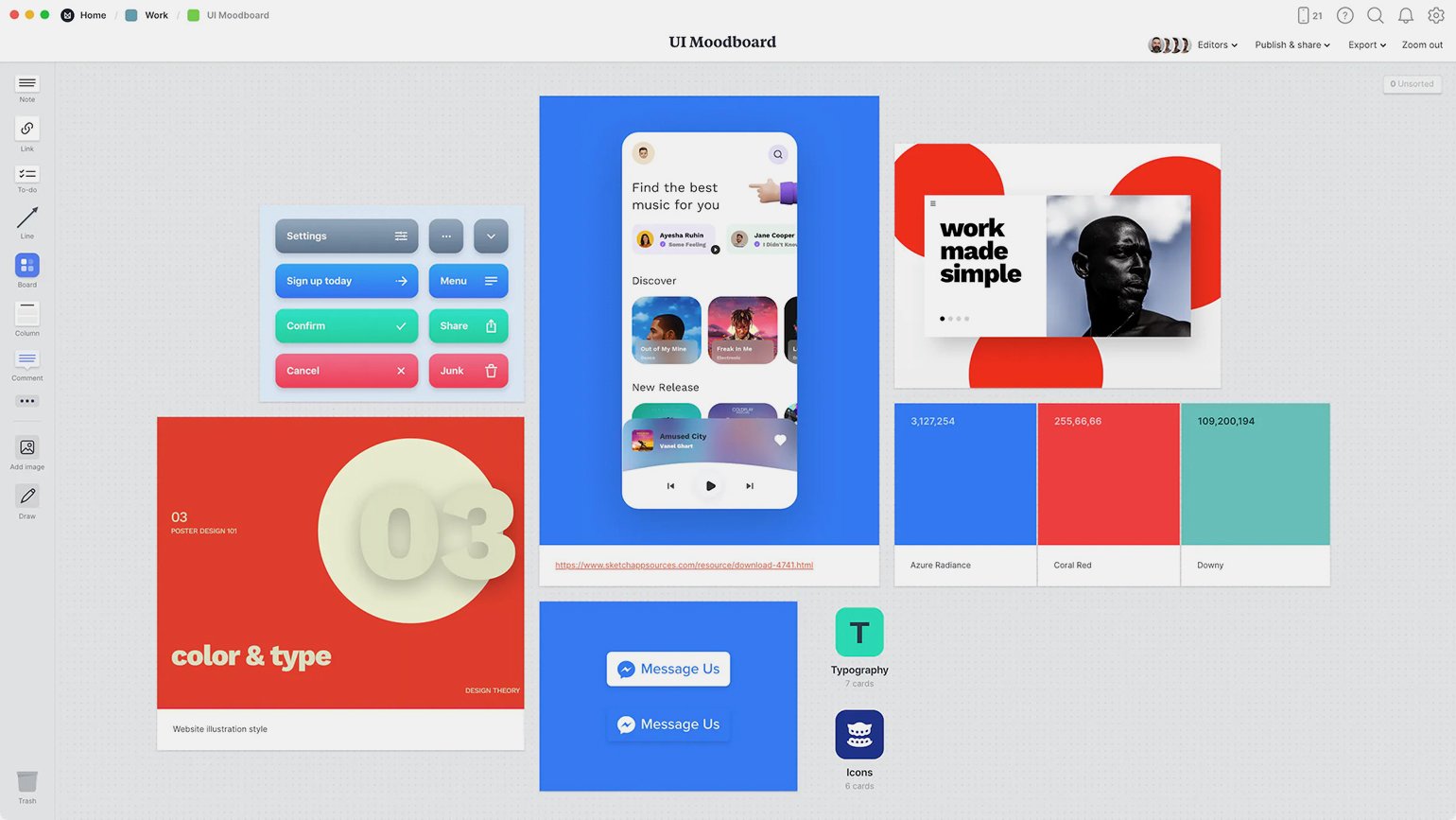
Скриншот: сайт Are.na / Skillbox Media
Как выглядит мудборд
Мудборд может выглядеть как угодно — и как красивый коллаж, и как простой набор картинок. Это зависит от задачи.

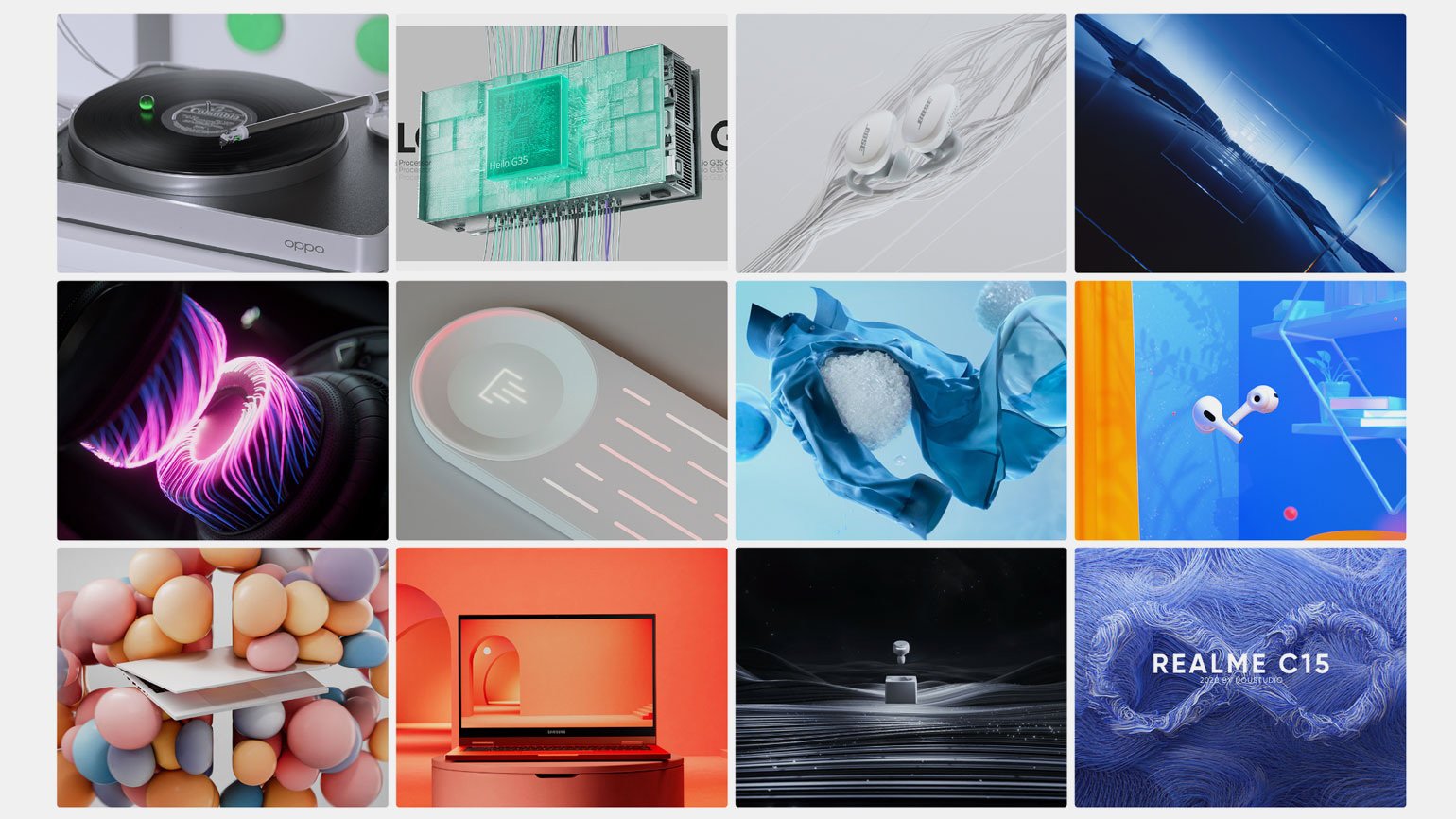
Изображение: Mike Yun / Behance
Если мудборд нужен только для внутреннего использования в команде, то подойдёт и более свободный стиль.

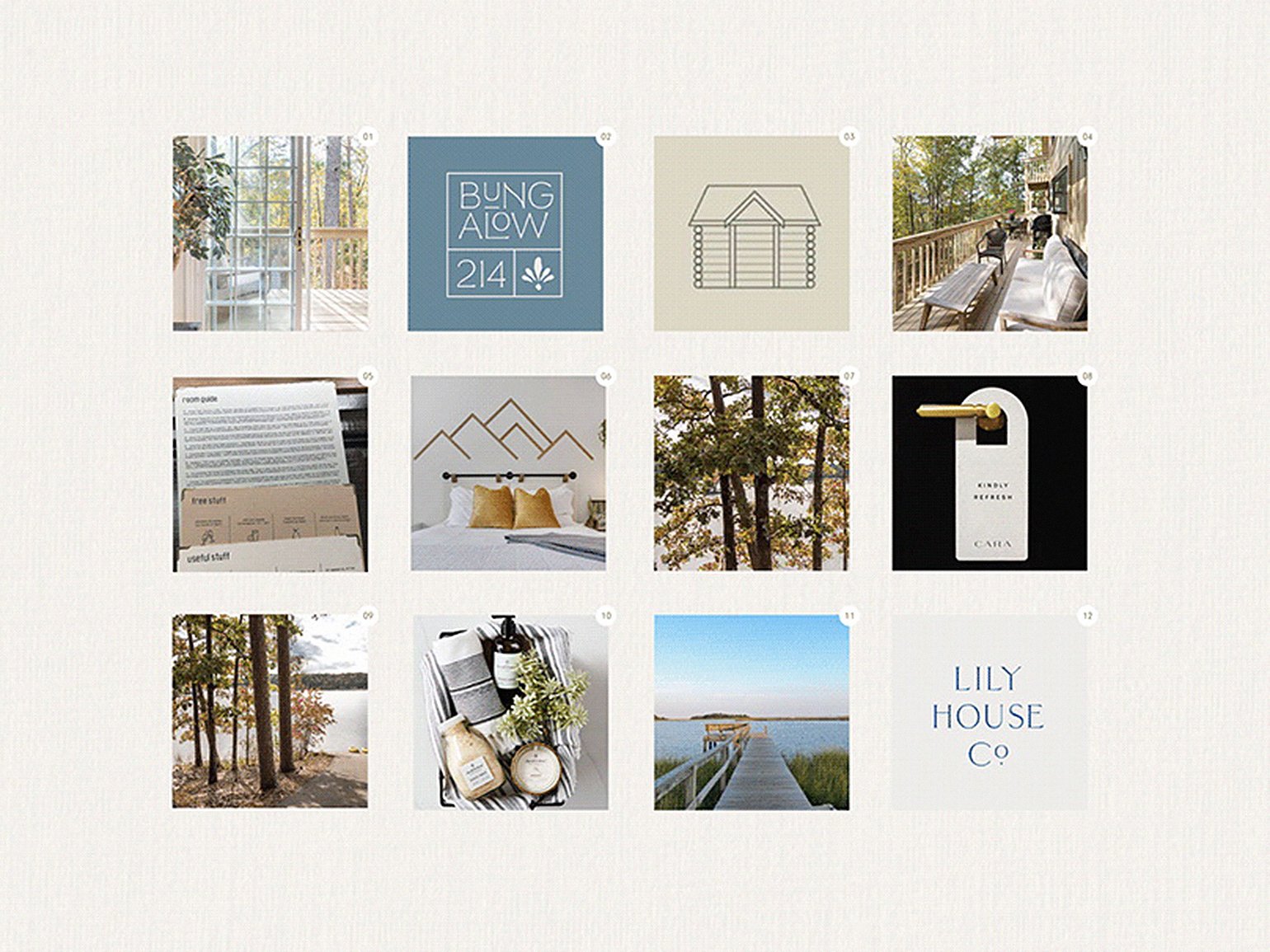
Изображение: Omiyo Designs / Behance
Почему мудборд важен и для дизайнера, и для заказчика?
Использовать мудборды в каждом проекте необязательно, но они облегчают поиск визуального решения. Мудборд — это направление работы над будущим дизайн-проектом. С ним дизайнер придерживается выбранной цветовой гаммы, шрифтового решения, общего настроения. Заданные рамки упрощают работу и делают результат предсказуемым для клиента.
Заказчик не обязан разбираться в сетках, шрифтах и цветах — поэтому найти общий язык с дизайнером может быть затруднительно. Важно максимально конкретизировать, например что значит «поиграть с цветом»: это изменить цвета, или оставить существующие, но добавить эффектов, или заказчик вообще имеет в виду «добавить паттерн».

Задача дизайнера в такой ситуации — помочь клиенту понять визуальный образ и принять решение. Например, показать, как сочетается акцидентный шрифт под логотипом рядом с текстовым блоком, набранным антиквой. С готовым набором из мудборда согласовать дизайн гораздо проще, чем с техническим заданием.
Точно повторять мудборд не нужно. Если на «доске настроения» фотография луговых трав, это не значит, что в интерфейсе сайта тоже будут цветочки. Но, скорее всего, там будут плавные линии, мягкие переходы и зелёные оттенки.

Изображение: Me Vivienn / Behance
Целостность мудборда — это признак его качества
Мудборд — это не просто коллаж, в котором собраны красивые картинки. Он должен помочь вам найти подходящее визуальное решение. И путь к подходящему визуальному решению может быть совершенно неочевидным стороннему наблюдателю.

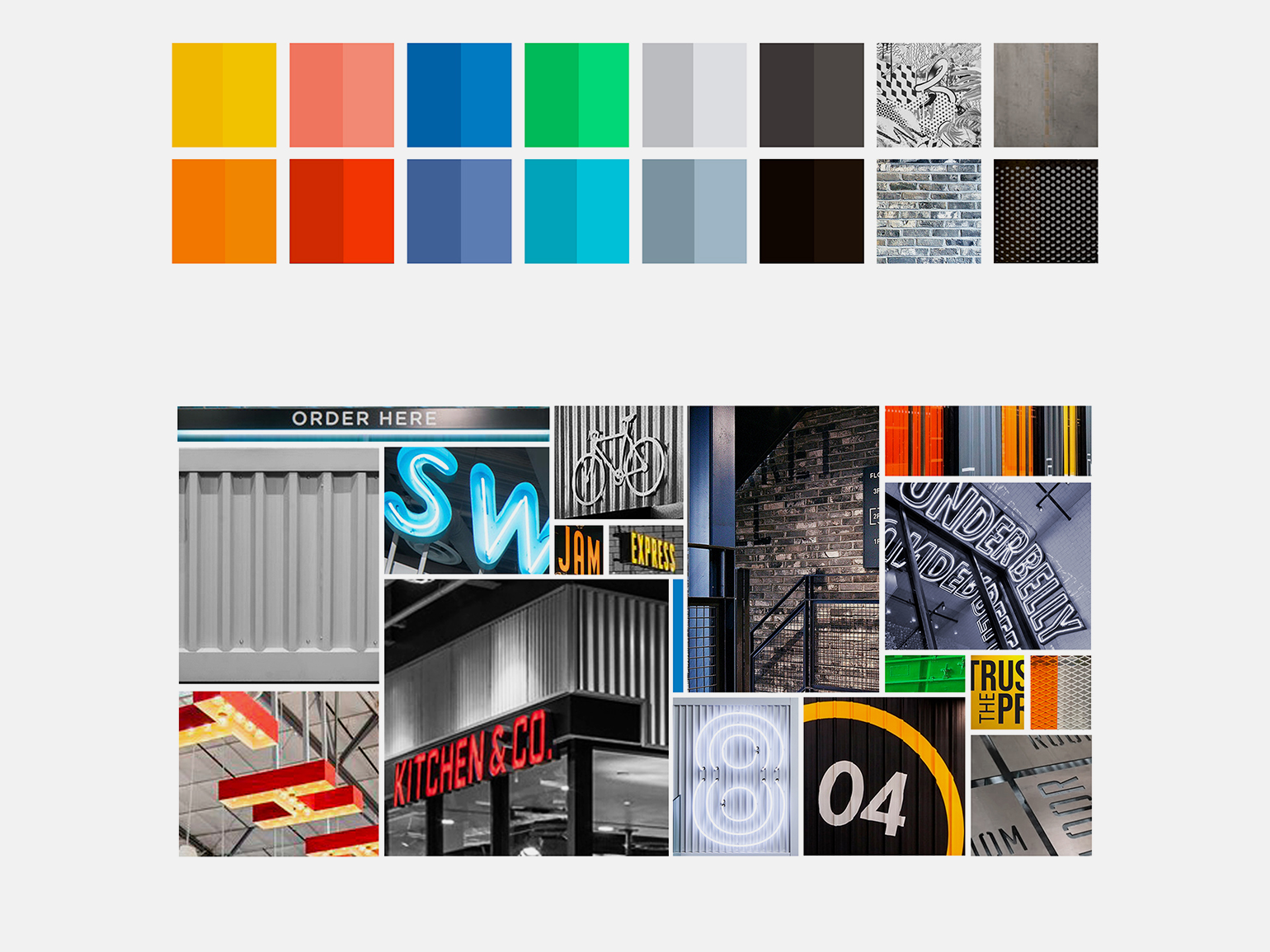
Скриншот: hyohyun noh / Behance
Как выглядит целостность мудборда
Необязательно стремиться к идеологической целостности, например, избегать сочетания элементов, которые кардинально различаются по смыслу и настроению. Задача мудборда — не подобрать розовое к розовому. Часто дизайнеры воспринимают мудборд единой, целостной композицией, а не отдельными картинками. Целостность композиции — это значит, что дизайнеры воспринимают мудборд единым холстом, куда добавляют элементы. Поэтому в профессиональных мудбордах есть композиционный баланс, при котором насыщенные детали сочетаются с разреженными, а вдохновляющие — с утилитарными.

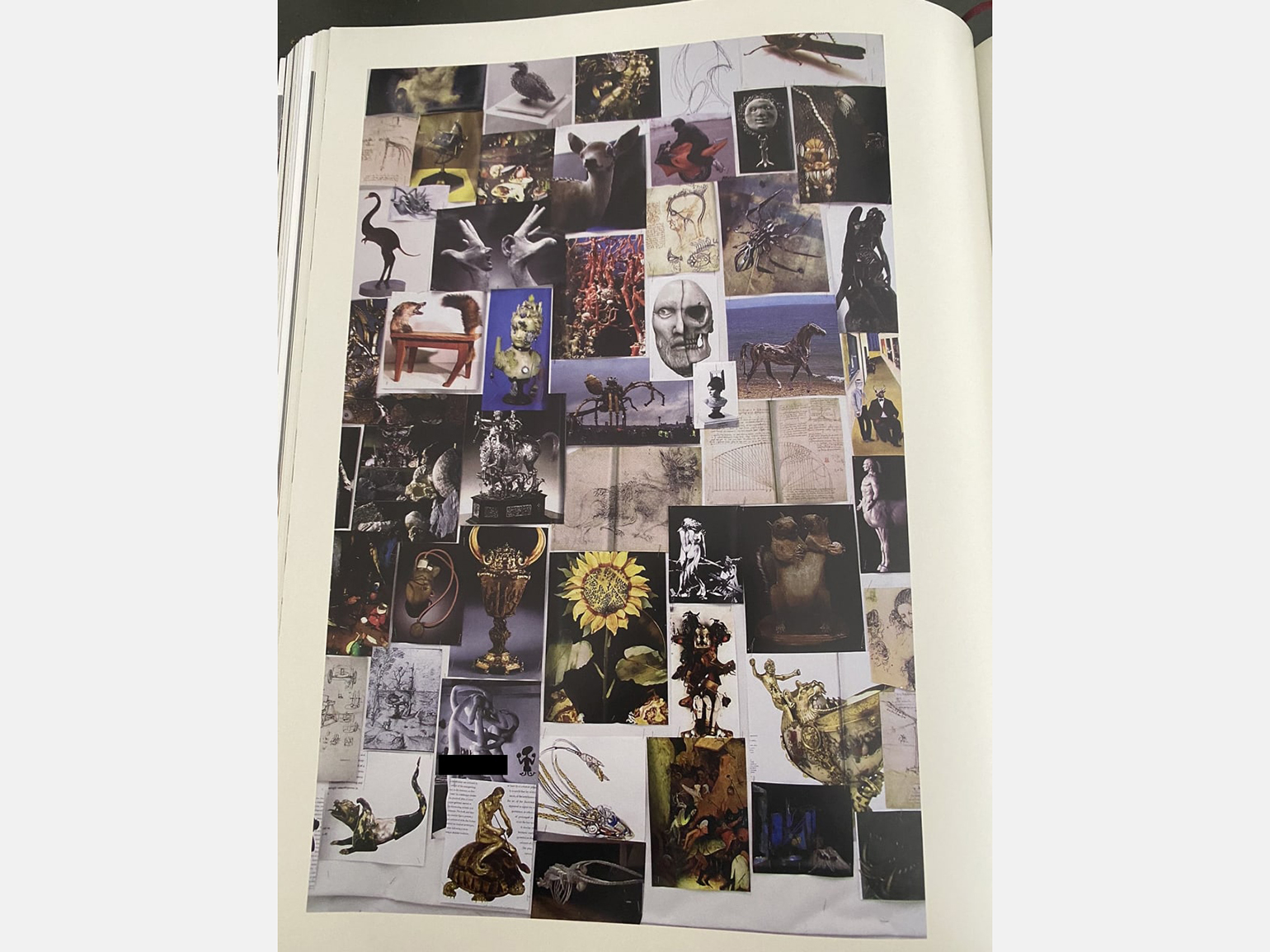
Изображение: Mary Connelly / Behance
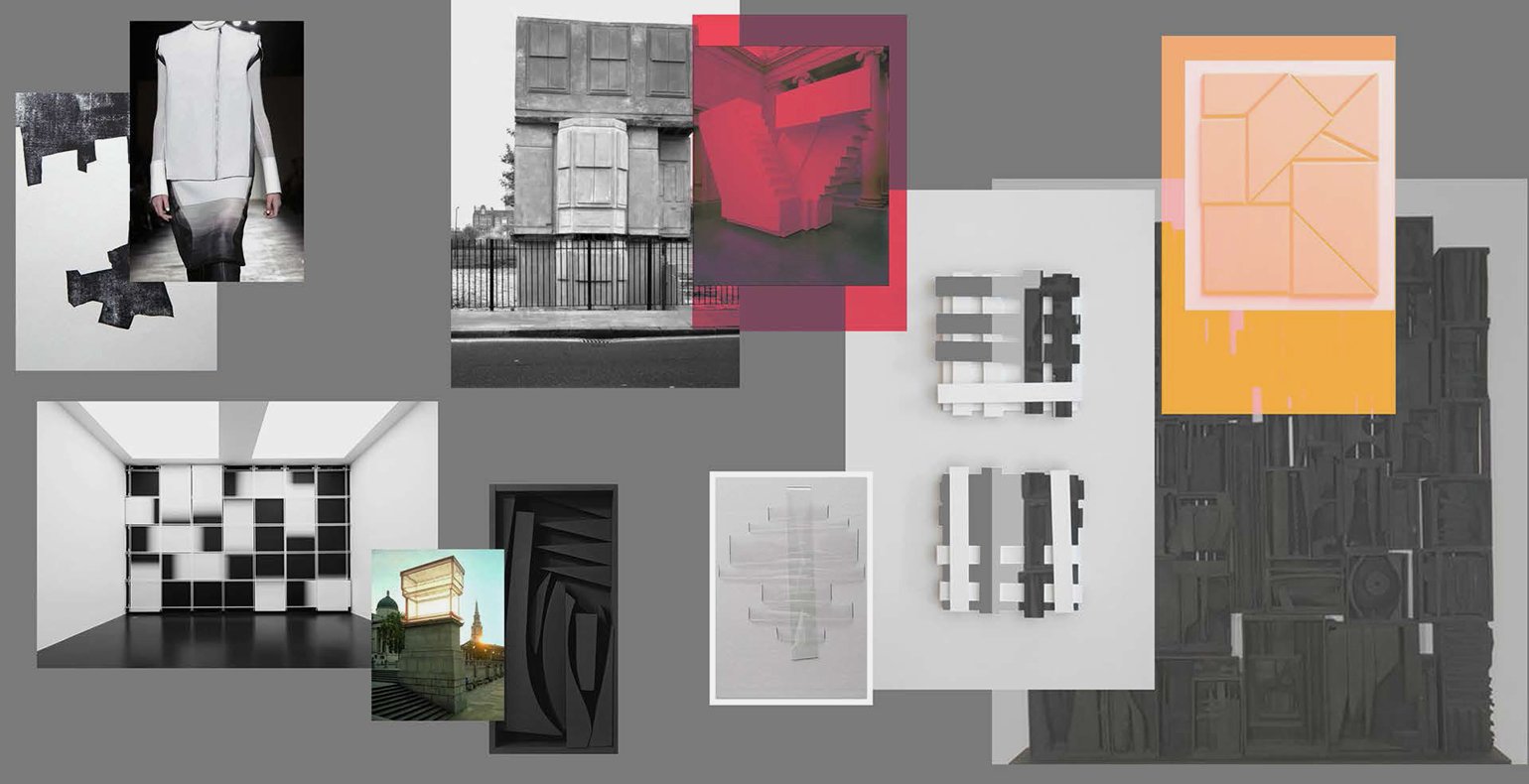
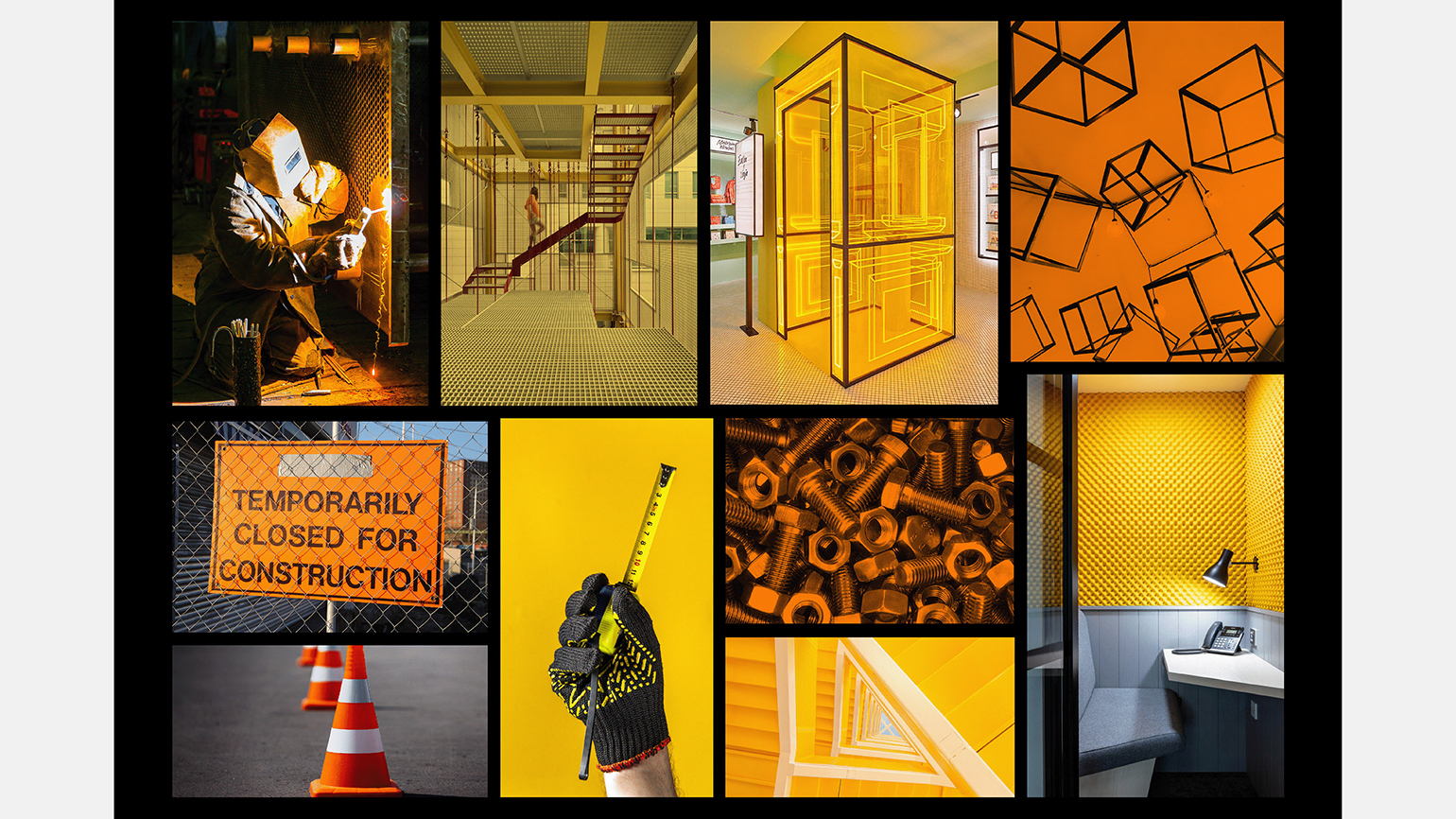
Мудборд может быть собран на основе вдохновляющих форм. Например, общей визуальной темой могут быть острые углы, агрессивность, дерзость. Набор картинок в мудборде будет соответствующим — и несмотря на различия фотографий, по глубинному замыслу они будут едины. Хороший пример — мудборд британского модельера Александра Маккуина к показу Plato’s Atlantis.

И вот результат: платье, созданное на основе мудборда. По общему тону тревожности, обилию животных принтов и цветовой гамме узнаются фотографии с доски Маккуина.

Фото: Metropolitan Museum of Art
Что можно показать при помощи мудборда?
Задача мудборда — не рассказать о дизайне, а показать ключевые идеи в картинках. Но какой-то короткий слоган может быть полезен: для лучшего понимания идеи или просто для демонстрации типографики.

Изображение: Emma Masur / Behance
В мудборде может быть что угодно — от разноцветных носков до детских фотографий Дональда Трампа или наборов кнопок из Material Design. Скриншоты фильма, картины эпохи барокко, абсолютно что угодно: важно, чтобы оно адекватно иллюстрировало вашу идею.
И главное, мудборд — эффективный инструмент для абсолютно любой креативной задачи. Их используют не только веб-дизайнеры, дизайнеры рекламы, интерьера, одежды, художники и фотографы. Режиссёры, режиссёры монтажа, саунд-дизайнеры тоже составляют мудборды — абсолютно всем нужны образцы и вдохновение.

Изображение: Mattoboard Studio / Behance
Как размещать изображения на мудборде
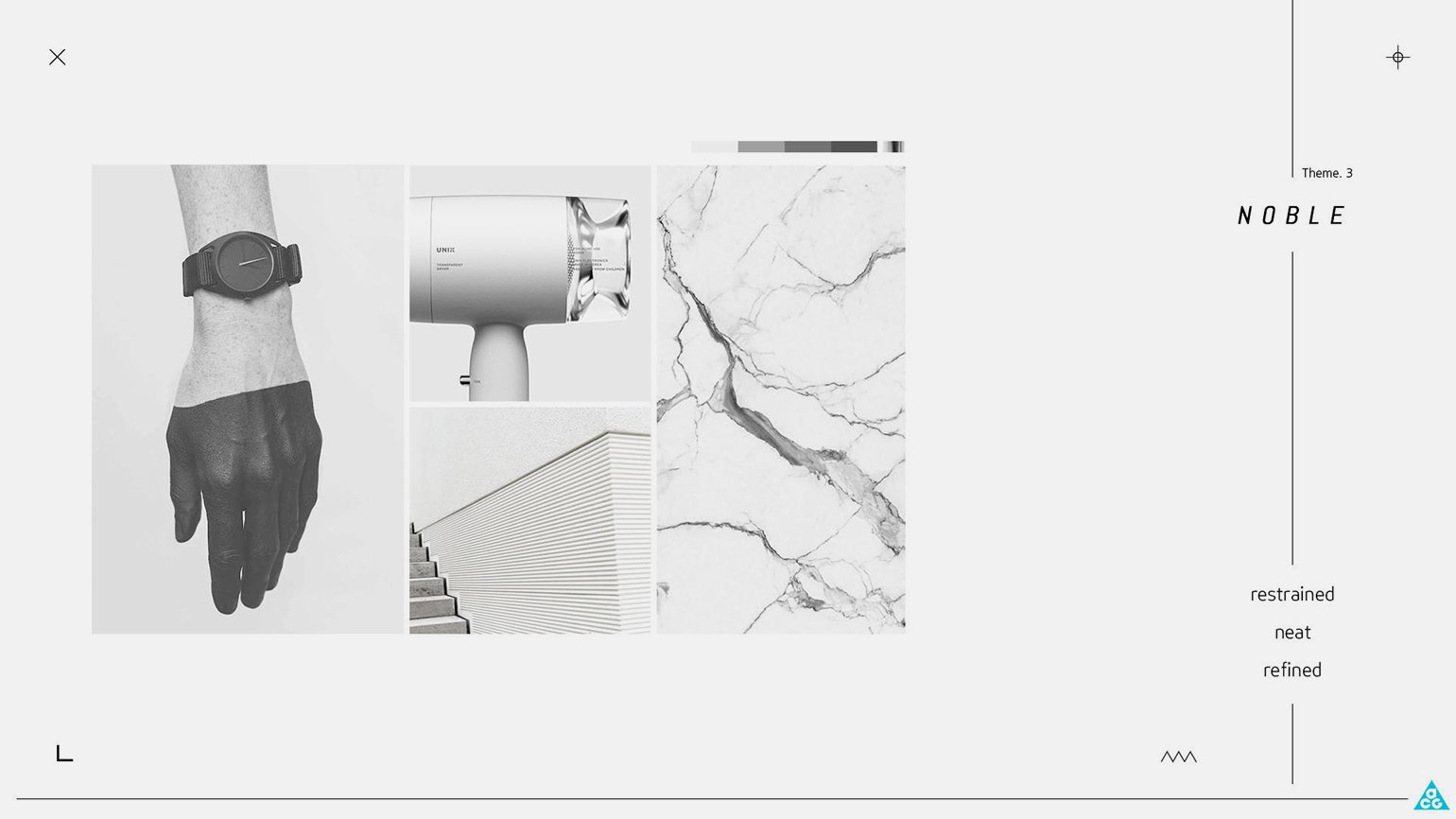
Специальных правил нет: все фотографии или иллюстрации можно располагать произвольно. Однако есть некоторые тонкости: размещение фотографий зависит от эстетики проекта. Если выбранное визуальное решение проекта — минимализм, аскетичность и ограниченная цветовая гамма, то и мудборд будет иметь соответствующий вид. И расположение изображений в мудборде тоже спокойное, уравновешенное. Если проект работает с массой образов, принтов и сложных цветов, как в примере с мудбордом Александра Маккуина, — то и количество референсов будет большим, некоторые фотографии могут лежать внахлёст, и во всём мудборде будет ощущение динамики, насыщенности, страсти.

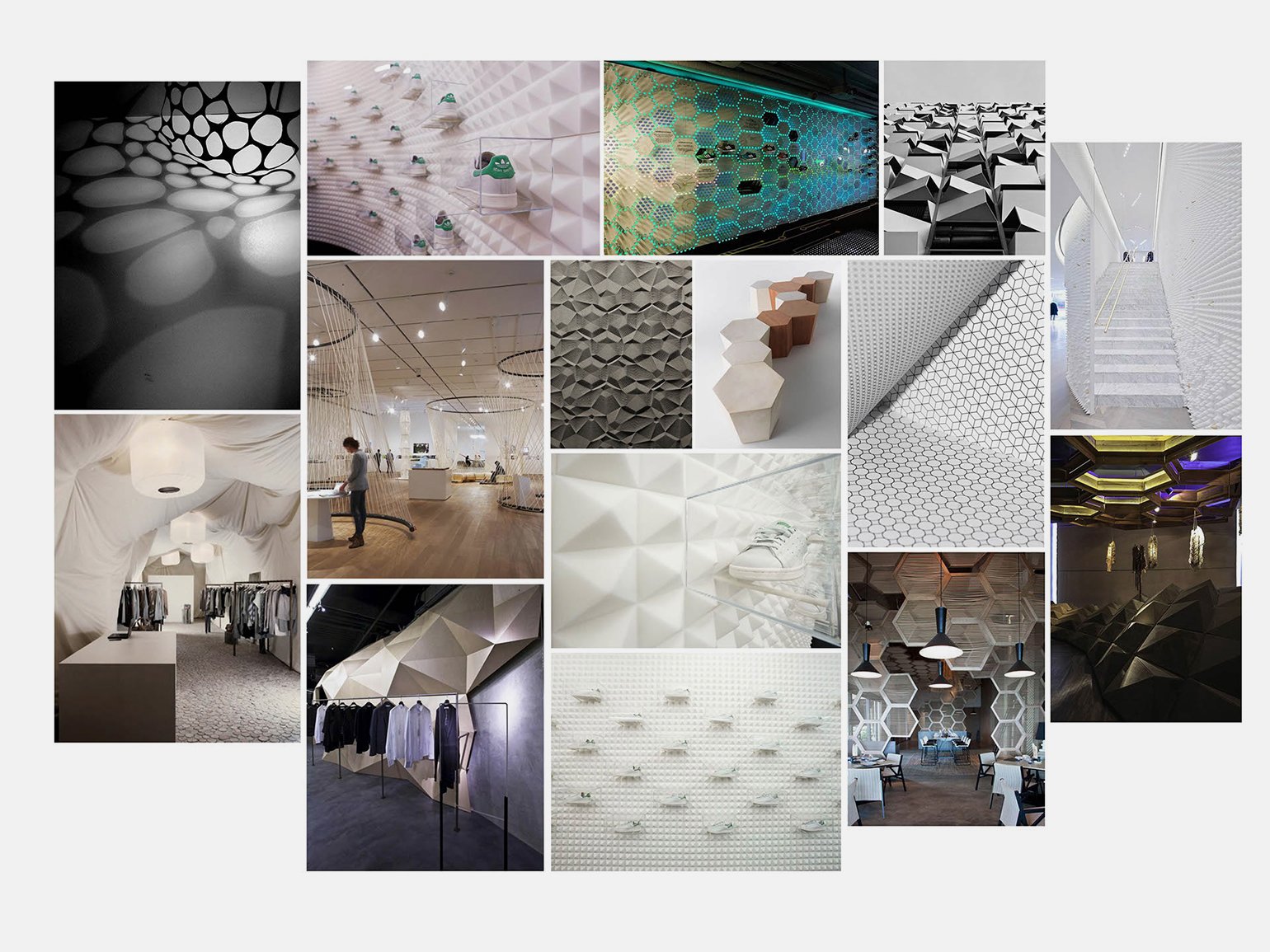
Изображение: Dorottya Kocsis / Behance
Как составить мудборд: сервисы, приложения, программы
Основу мудбордов обычно составляют фотографии и рисунки — это универсальные элементы для любого проекта.

Изображение: Es Maksoud / Behance
Искать картинки для вдохновения и сохранять их в разные папки можно на Pinterest, Dribbble, Behance и в Figma-библиотеке. Это удобные сайты, чтобы начать работу над проектом с большим количеством иллюстраций и фотографий.

Изображение: Milanote
Если вы хотите собрать мудборд онлайн, то удобно работать в Figma или на Adobe Spark.

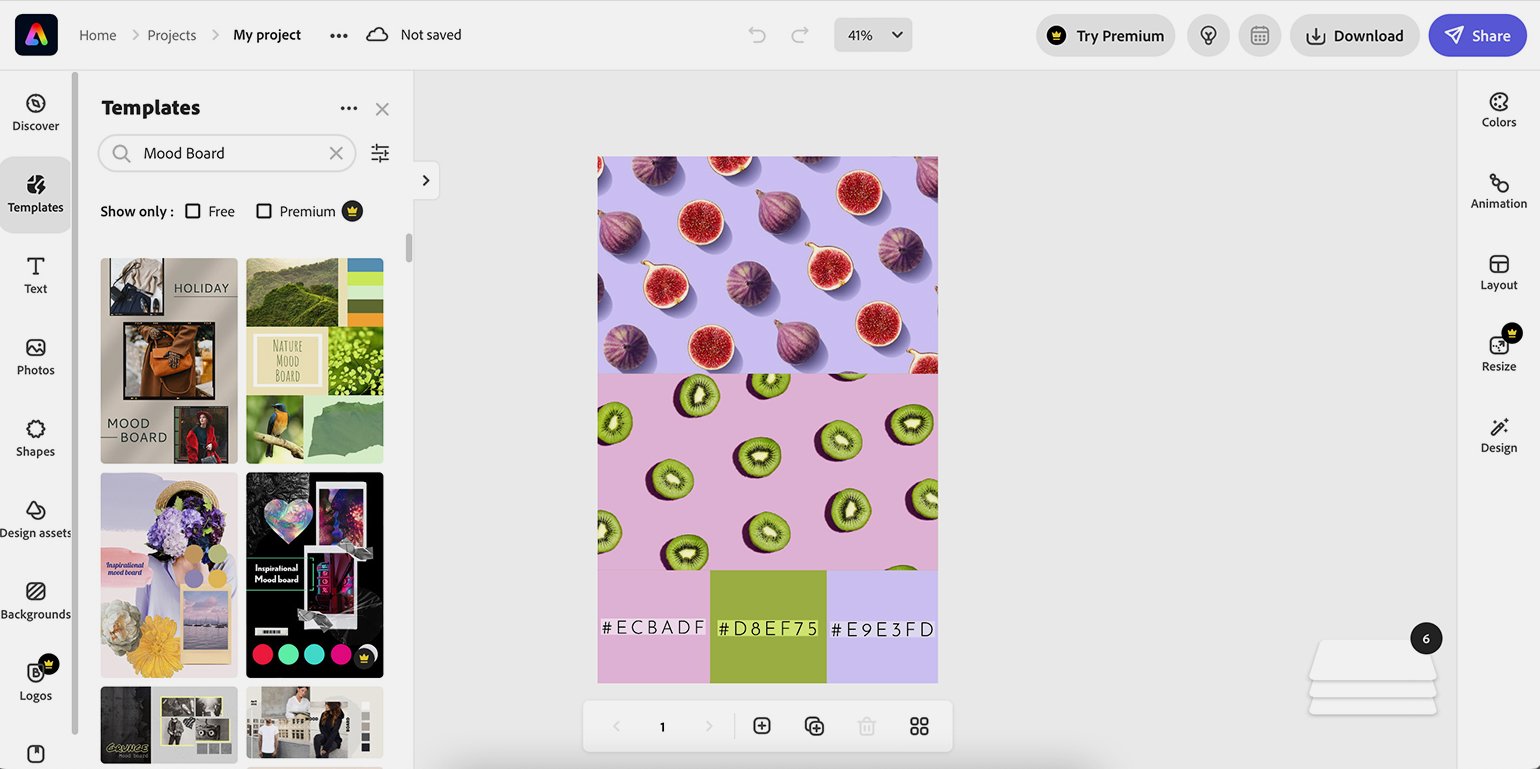
Скриншот: сайт Adobe Express / Skillbox Media
Также есть сервисы, которые предоставляют уже готовые конструкторы для мудбордов: это сервис Niice, где можно хранить изображения, а также добавлять участников для совместной работы.
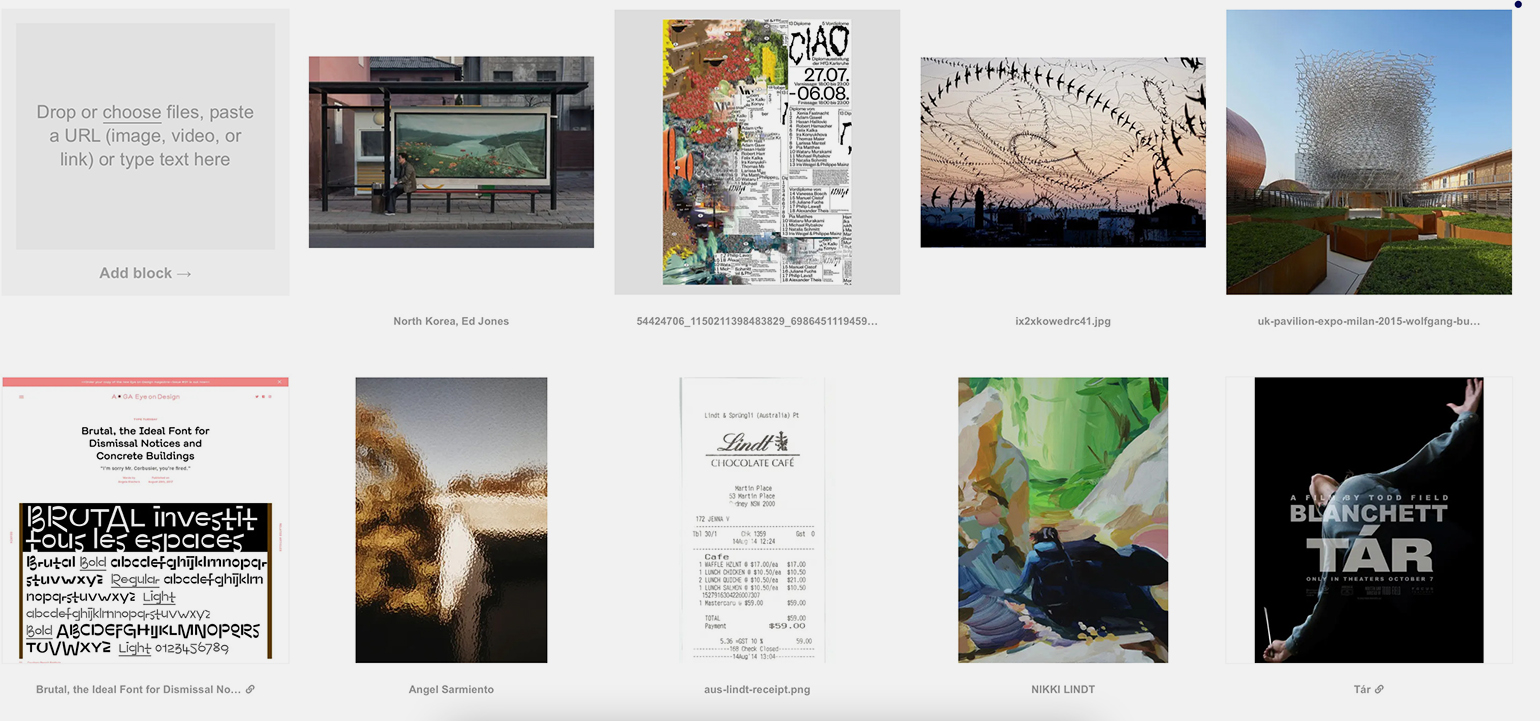
Удобный конструктор для сборки Are.na, он также допускает возможность создавать мудборд с командой. В Canva, которая известна больше как платформа для создания красивых сторис, тоже есть функция для того, чтобы быстро и бесплатно собрать мудборд онлайн.
В SampleBoard можно синхронизироваться с Pinterest, а также сохранять любые картинки из браузера и открывать доступ к своему мудборду. Приложение пользуется особенной популярностью среди дизайнеров интерьеров.
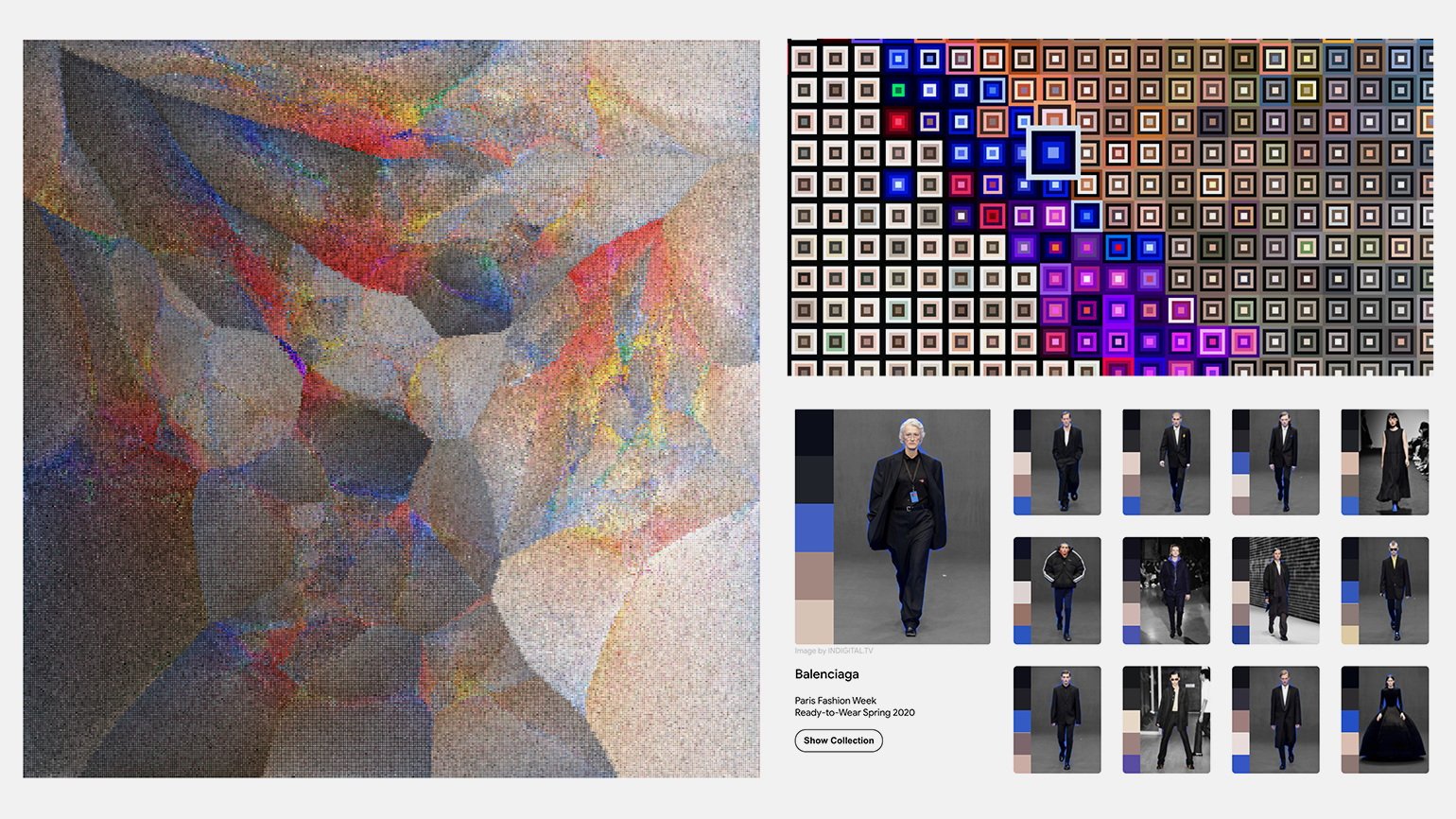
Сайт Runway Palette представляет собой бесконечный мудборд для тех, кто работает в индустрии моды. Всего в проекте 140 тысяч фотографий с модных показов за период 2014–2019 годов. Этот арт-эксперимент помогли осуществить Google, нейросети и издание The Business of Fashion. Все фотографии разложены по цветовым палитрам и сочетаниям.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!











