Вячеслав Лазарев
- #статьи
-
16 авг 2022
Обзор книги, которая учит дизайнеров проектировать интерфейсы так, чтобы они не выводили пользователей из себя.
- #Руководства
-
24 июн 2022
За десять минут и без знаний HTML и CSS.
- #статьи
-
16 июн 2022
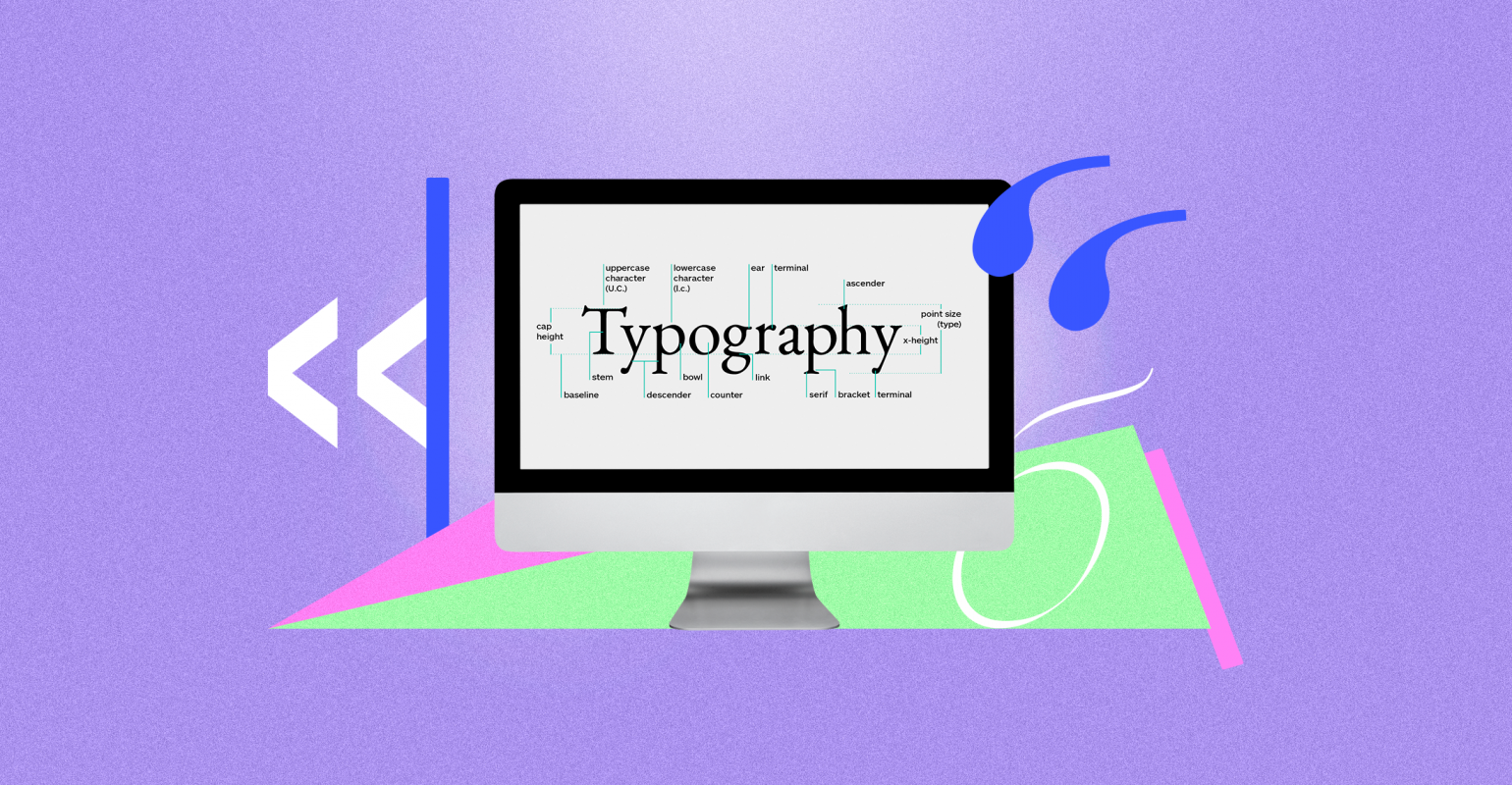
Рассказываем о висячих предлогах, правильной пунктуации и выравнивании текста.
- #Руководства
-
24 май 2022
Новые функции графического редактора, которые помогут вам работать быстрее.
- #Руководства
-
6 май 2022
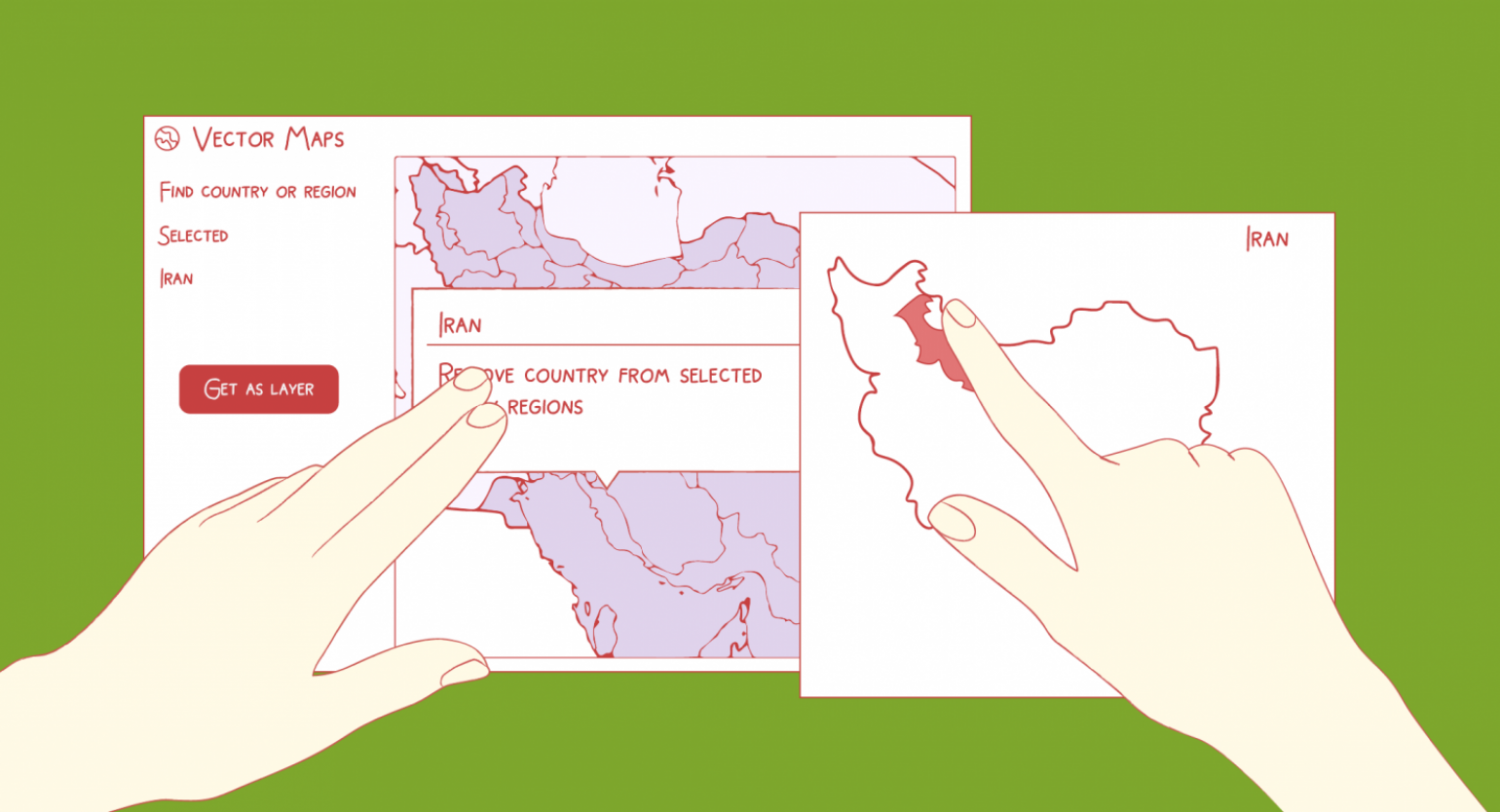
Как быстро загрузить на макет картинку из фотостока или иконку из Material Design.
- #статьи
-
4 май 2022
Управляющий партнёр студии aic. Евгений Ефанов об изменениях на дизайн-рынке, будущих клиентах и перспективных отраслях.
- #Руководства
-
29 апр 2022
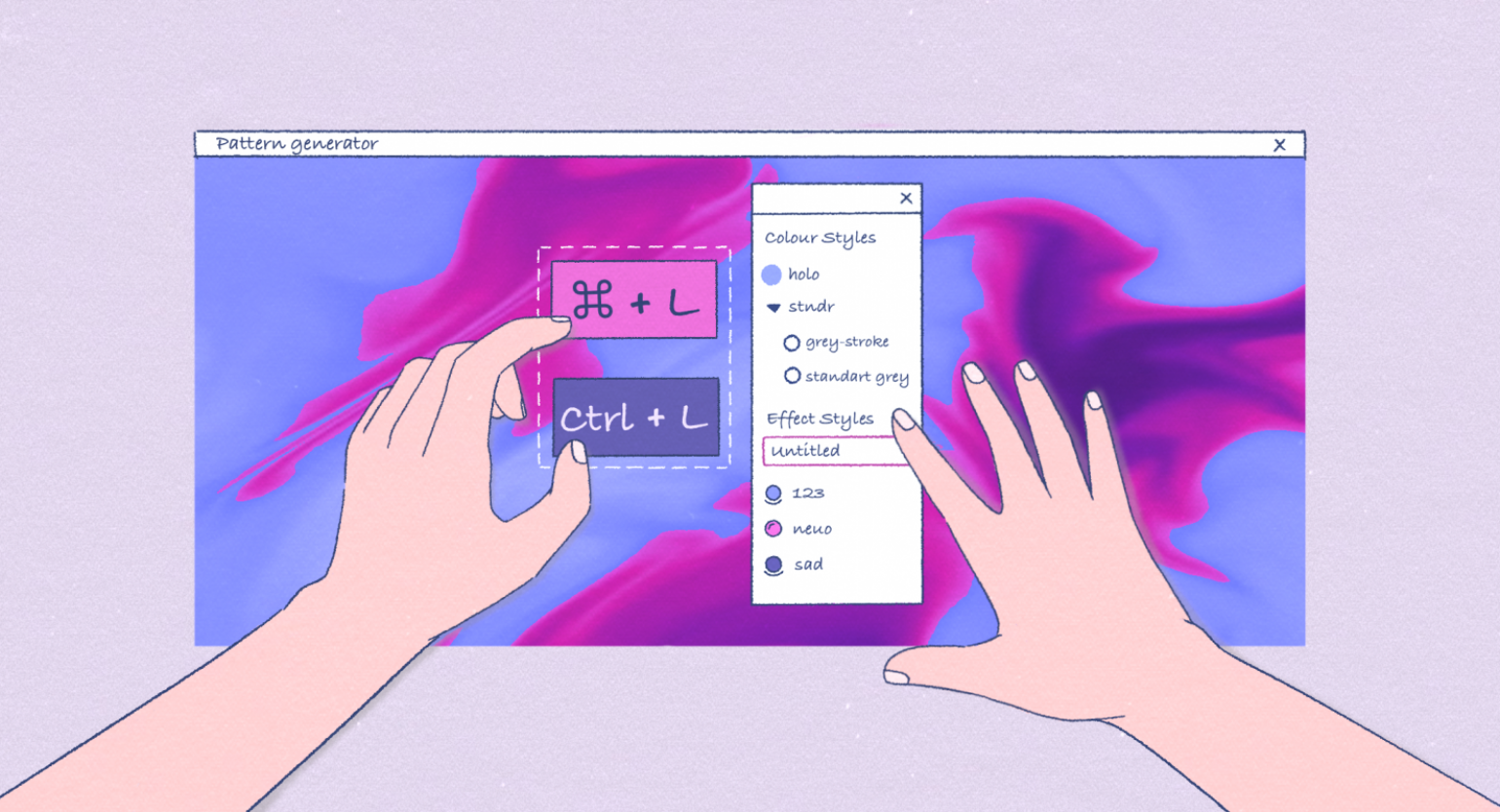
Рассказываем, как упорядочить стандартные цвета и быстро дать ссылку на фрагмент макета.
- #Руководства
-
19 апр 2022
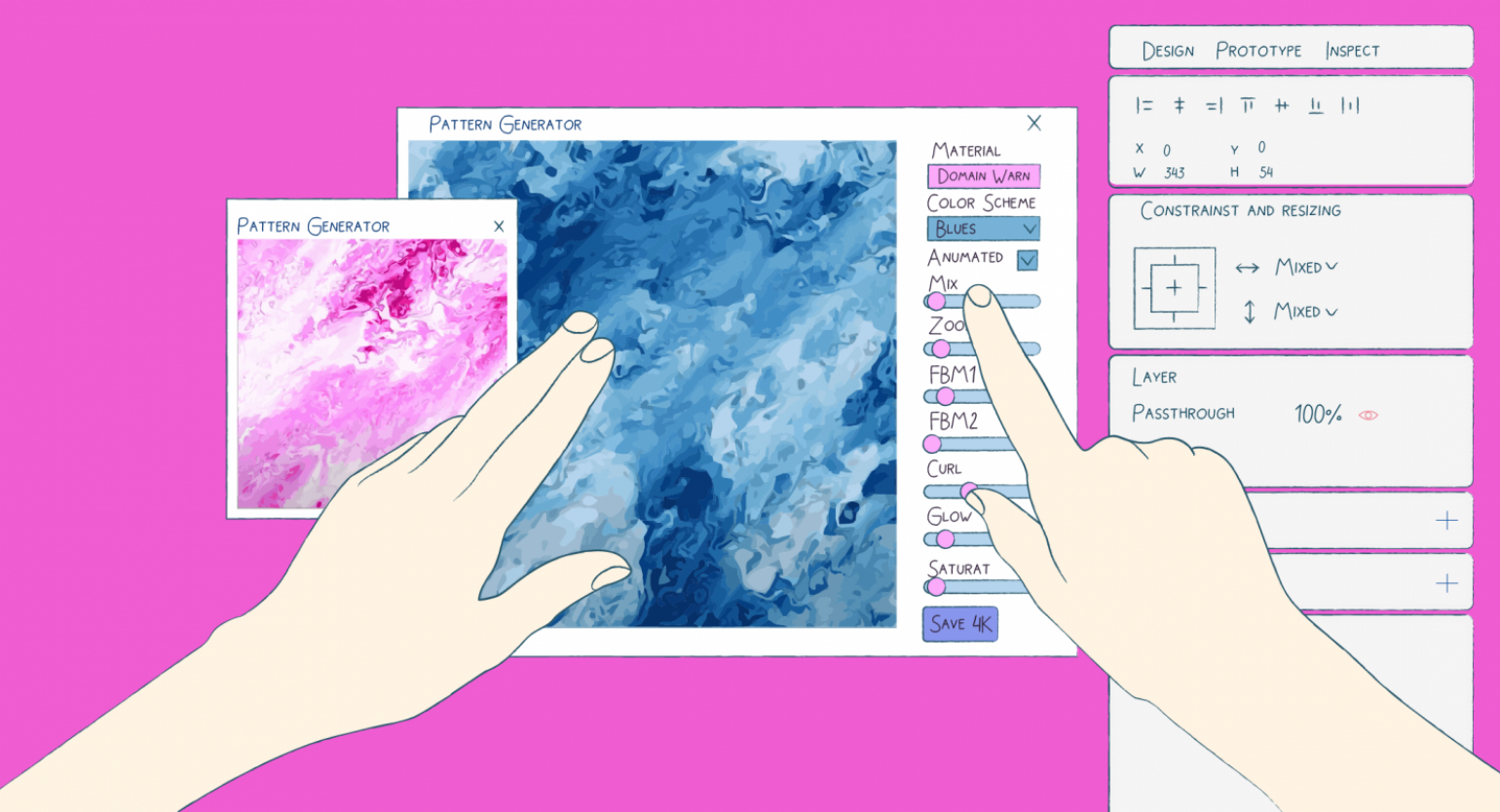
Как быстро сделать красивый узор и загрузить на макет огромную картинку.
- #Руководства
-
8 апр 2022
Готовые решения, которые помогут вам быстрее сделать свой проект.
- #Руководства
-
1 апр 2022
Готовые решения, которые помогут вам быстрее сделать свой проект.
- #статьи
-
30 мар 2022
Рассказываем о самых важных принципах дизайнерской работы с инфографикой.
- #Руководства
-
25 мар 2022
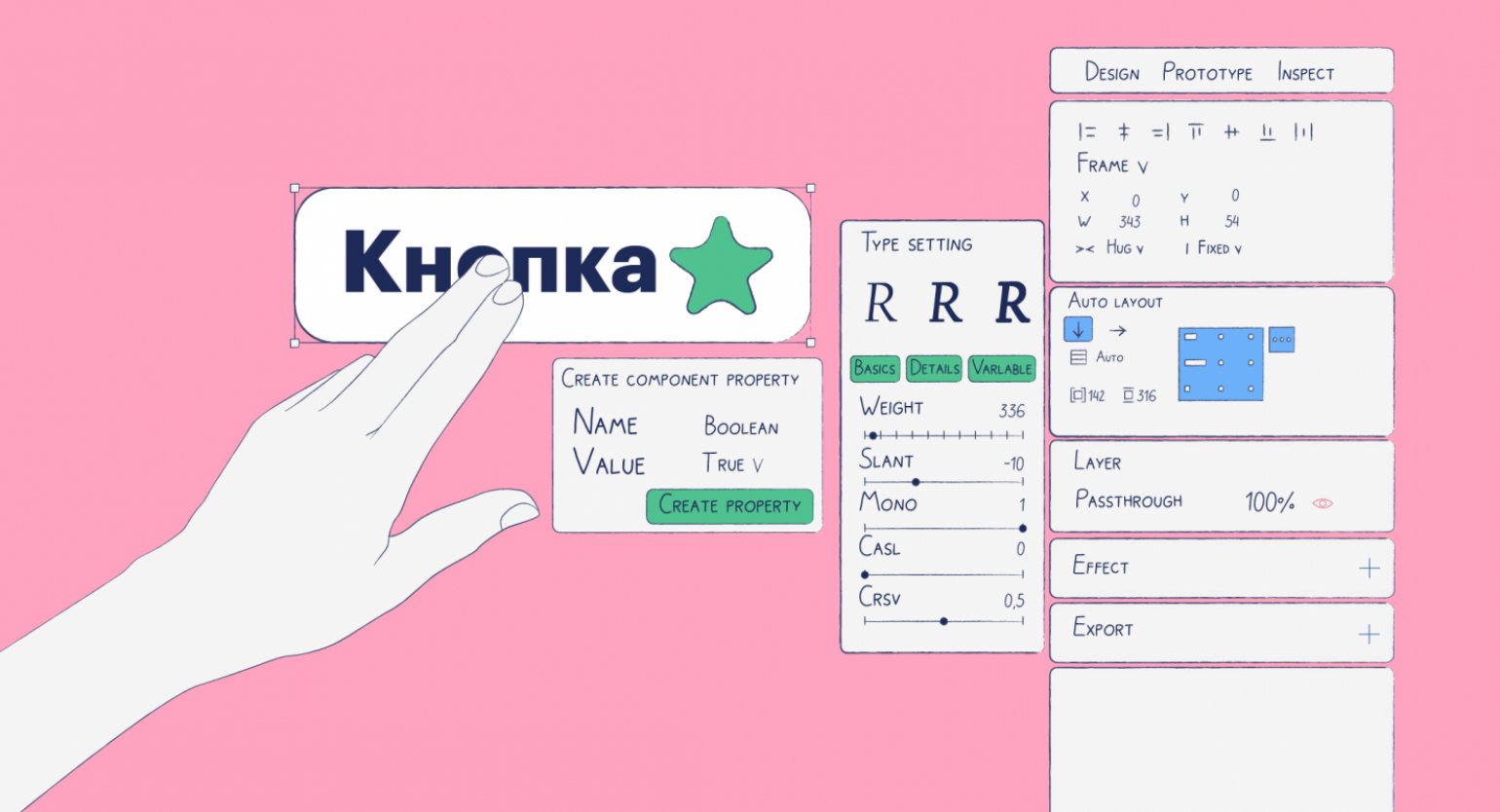
Как быстро сделать красивые векторные фигуры, перекрасить картинку и оттипографить текст.
- #подборки
-
11 мар 2022
Подборка альтернатив, которые помогут вам продолжать работу над проектами.
- #Руководства
-
4 мар 2022
Рассказываем, как использовать математику в Figma, сделать из картинки заливку и включить пиксельное отображение вектора.