Степан Степанов
- #Руководства
-
25 сен 2024
Рассказываем, за что дизайнеры любят Figma и почему ей стоит пользоваться.
- #статьи
-
14 окт 2022
Дизайн должен работать, и важно знать не только «как», но и «для кого». Рассказываем о целевой аудитории, сегментировании и персонажах.
- #Руководства
-
12 авг 2022
Рассказываем о самом простом способе сделать имитацию битой картинки.
- #Руководства
-
22 июл 2022
Объясняем на примере текстового эквалайзера.
- #подборки
-
8 июл 2022
Создание виртуальных галактик, анимированных мультиков и сцен в стиле «Звёздных войн».
- #Руководства
-
29 июн 2022
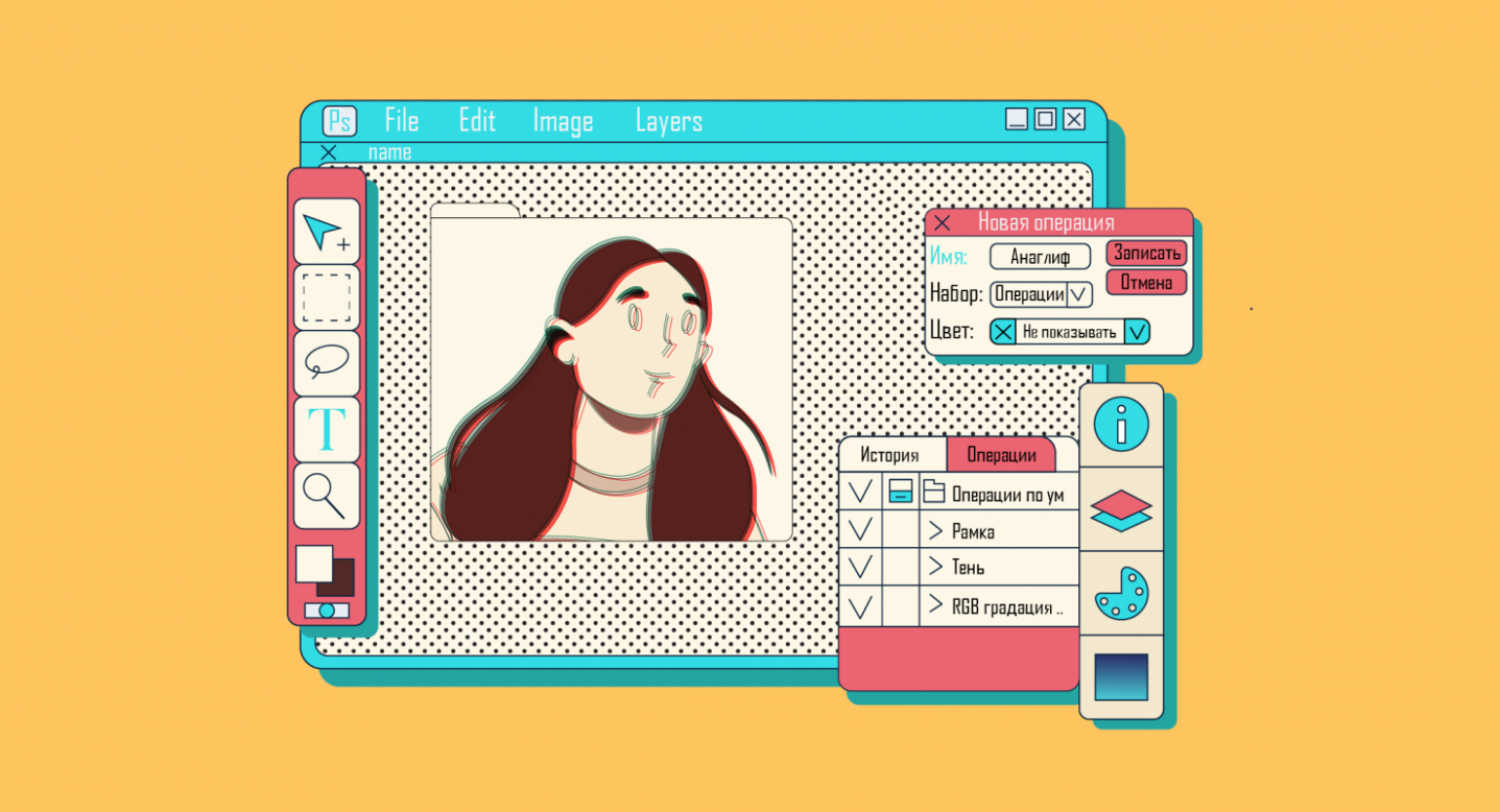
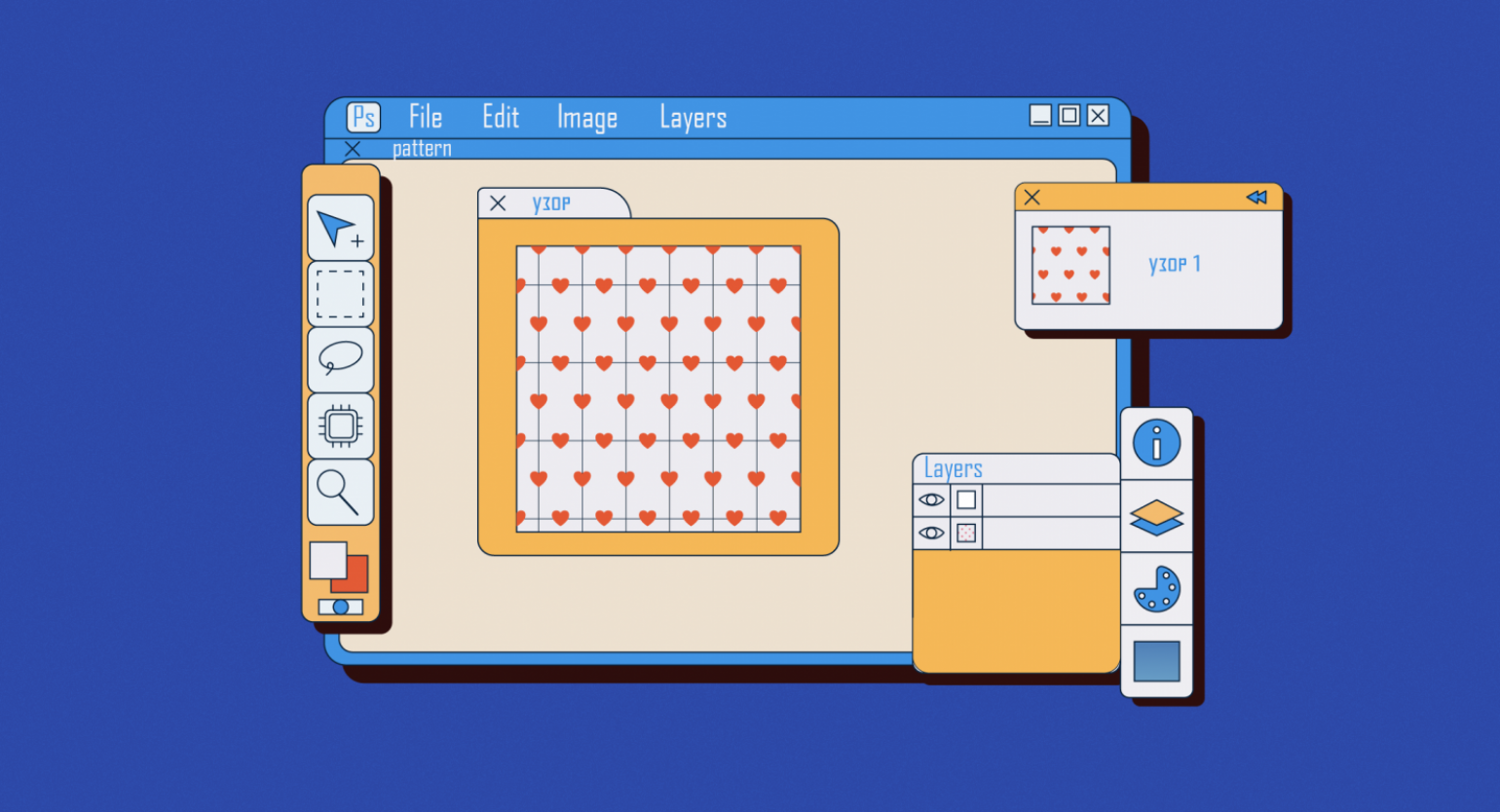
Рассказываем, как автоматизировать свою работу и в три клика делать шаблонные изображения.
- #Руководства
-
3 июн 2022
Рассказываем о простом и быстром методе на примере текстуры бетона.
- #Руководства
-
5 апр 2022
Как сделать интересный эффект без плагинов.
- #Руководства
-
7 дек 2021
Рассказываем, как при помощи бесплатного плагина превратить видео в эффектный мультик.
- #Руководства
-
26 ноя 2021
Рассказываем об основных принципах анимации Zero-блока, эффектах и настройках каждой функции.
- #Руководства
-
12 ноя 2021
Разбираемся с настройками элементов и создаём собственный сайт-визитку.
- #Руководства
-
6 окт 2021
Воссоздаём знаменитые титры сериала «Настоящий детектив» и повторяем главные приёмы.
- #Руководства
-
23 мар 2021
Адаптировать сайт под разные устройства и экраны — та ещё задача. Разбираемся, как сделать это в Zero-блоках на «Тильде».
- #Руководства
-
23 ноя 2020
Рассказываем о едином подходе в создании персонажа — стандартных позах 3D-анимации.