Веб-дизайн: что это и как его освоить с нуля
Рассказываем, что такое веб-дизайн и кто такой веб-дизайнер, чем он занимается и где учиться этой профессии.


Когда-то сайты были простыми, с чёрным текстом, синими ссылками и пиксельными картинками, а создавали их только программисты. Сейчас же в любом интерфейсе так или иначе есть дизайн, который делают по определённым правилам.
Разбираемся, кто придумывает, как должны выглядеть страницы в интернете, как развивалась эта профессия и что должен знать веб-дизайнер в 2024 году.
История веб-дизайна — это история интернета
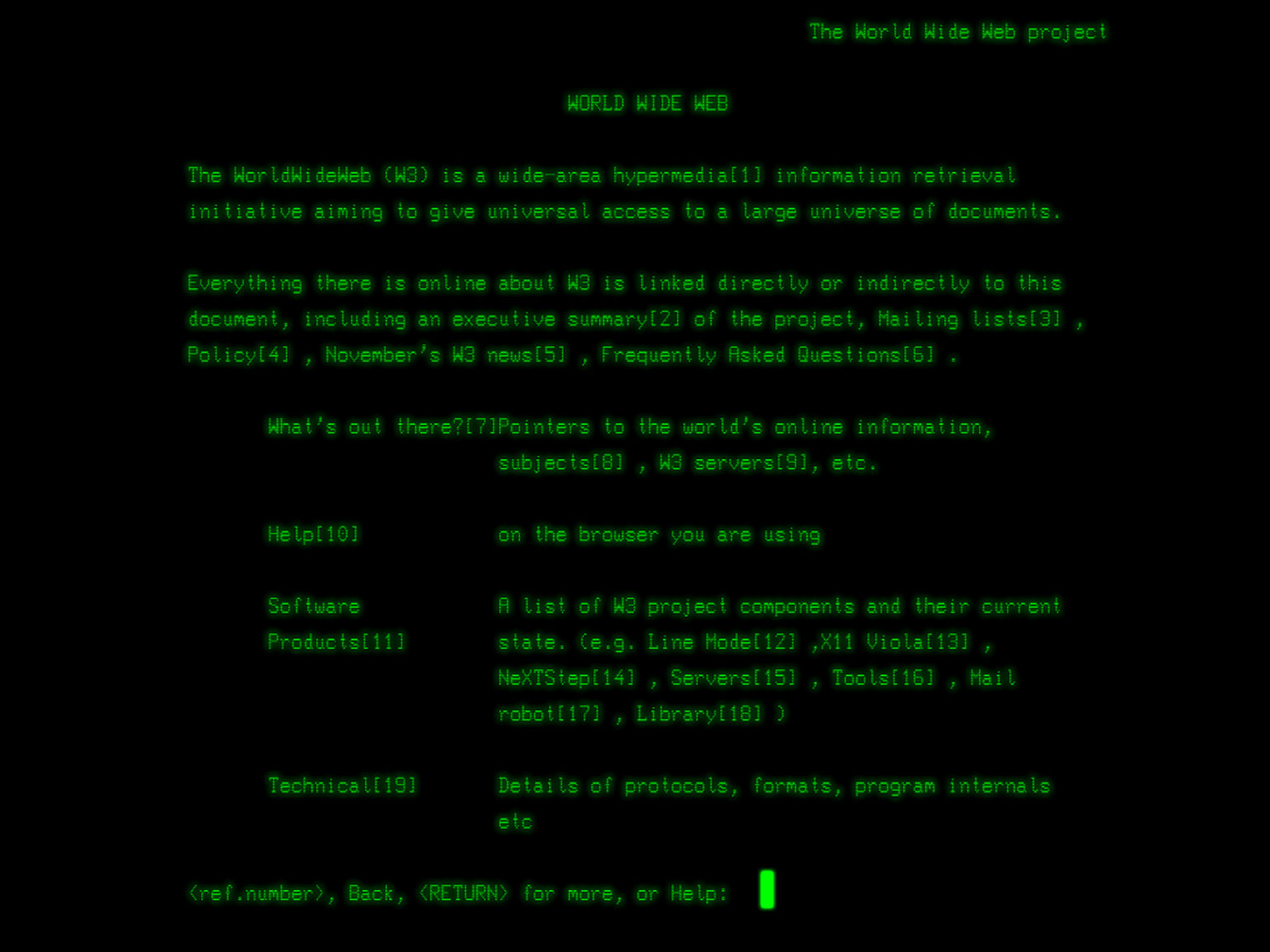
История интернета началась в 1989 году, когда британский учёный Тим Бернерс-Ли из института атомных исследований CERN представил проект — систему быстрого обмена информацией между учёными и университетами по всему миру.

Изображение: CERN
Историю веб-дизайна начал тоже Бернерс-Ли: в 1990 году он стал систематически работать над языком гипертекстовой разметки HTML, который был нужен для представления информации во Всемирной сети. В конце 1991-го он опубликовал первое описание элементов этого языка, а в 1993-м — первую рабочую версию HTML, которая стала стандартом разработки сайтов и впоследствии эволюционировала до HTML5. Модификацией именно этой версии пользуются дизайнеры и фронтендеры с 2014 года.

Скриншот: сайт info.cern / Skillbox Media

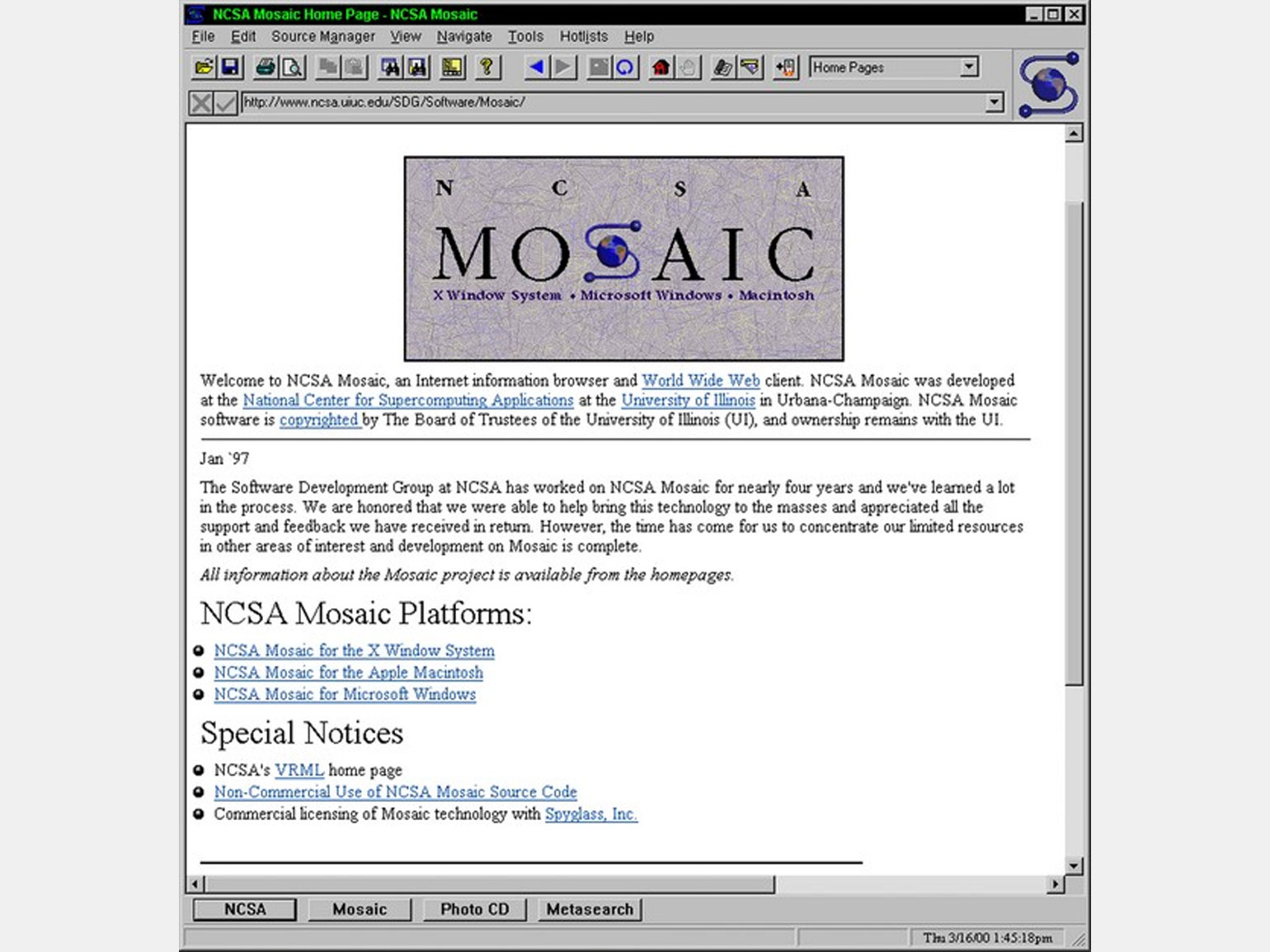
Изображение: NCSA Image Archive / Wikimedia Commons
Первые сайты выглядели как белые страницы с текстовыми ссылками, которые вели на другие сайты. В них не было изображений и тем более анимированных элементов: у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня. Тем не менее в них был протодизайн как способ представления и структурирования информации.
Вы читаете эту статью, потому что задумываетесь о карьере в веб-дизайне? Присмотритесь к этому курсу Skillbox — он подойдёт вам, если вы хотите освоить направление с нуля.
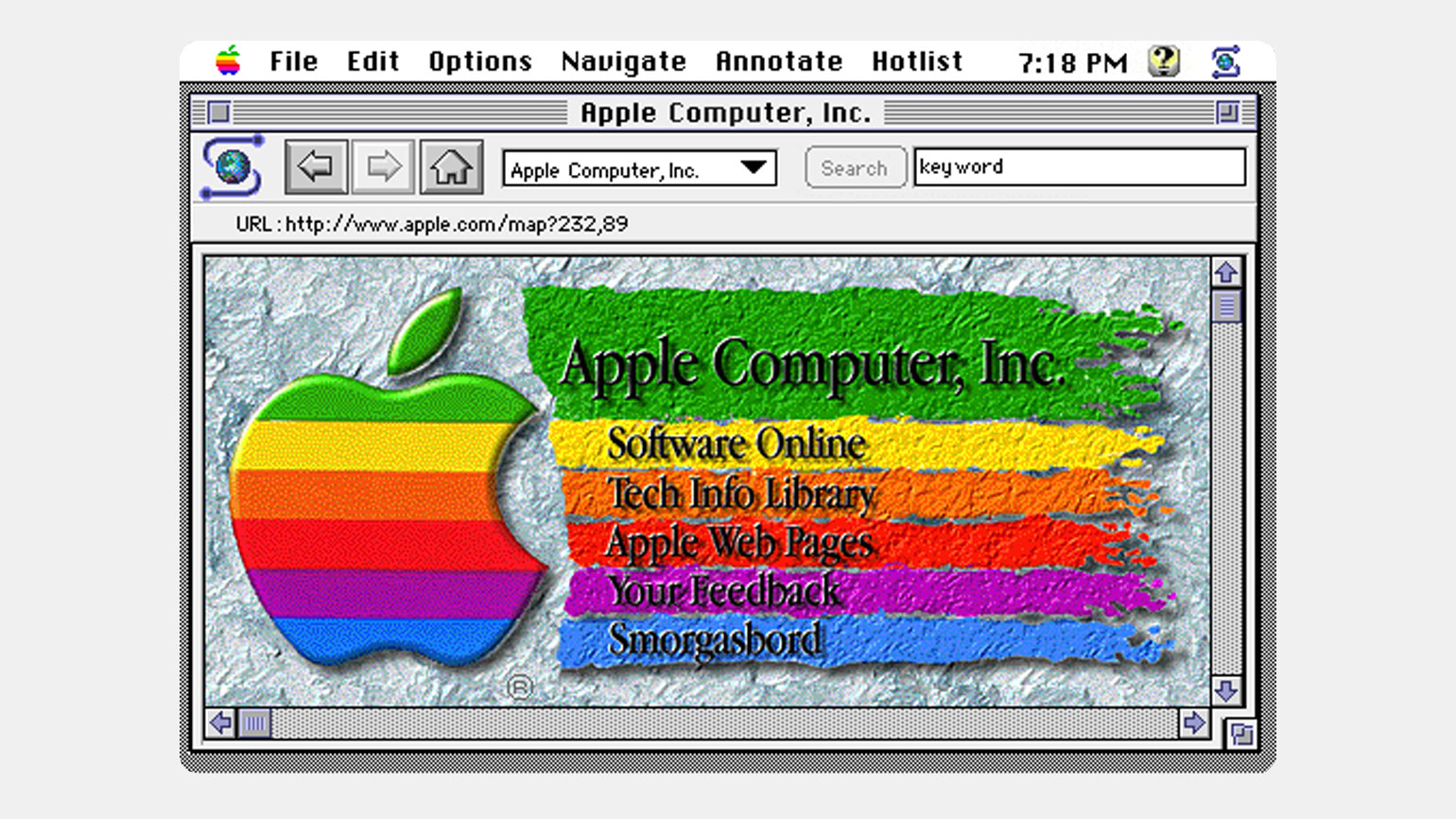
Веб-технологии прогрессировали: в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Благодаря этому, а также из-за роста веб-индустрии в целом создатели сайтов начали заниматься оформлением и эстетикой страниц, делая их более привлекательными для пользователей. Так появилась особая сфера веб-дизайна.

Изображение: Apple / Version Museum

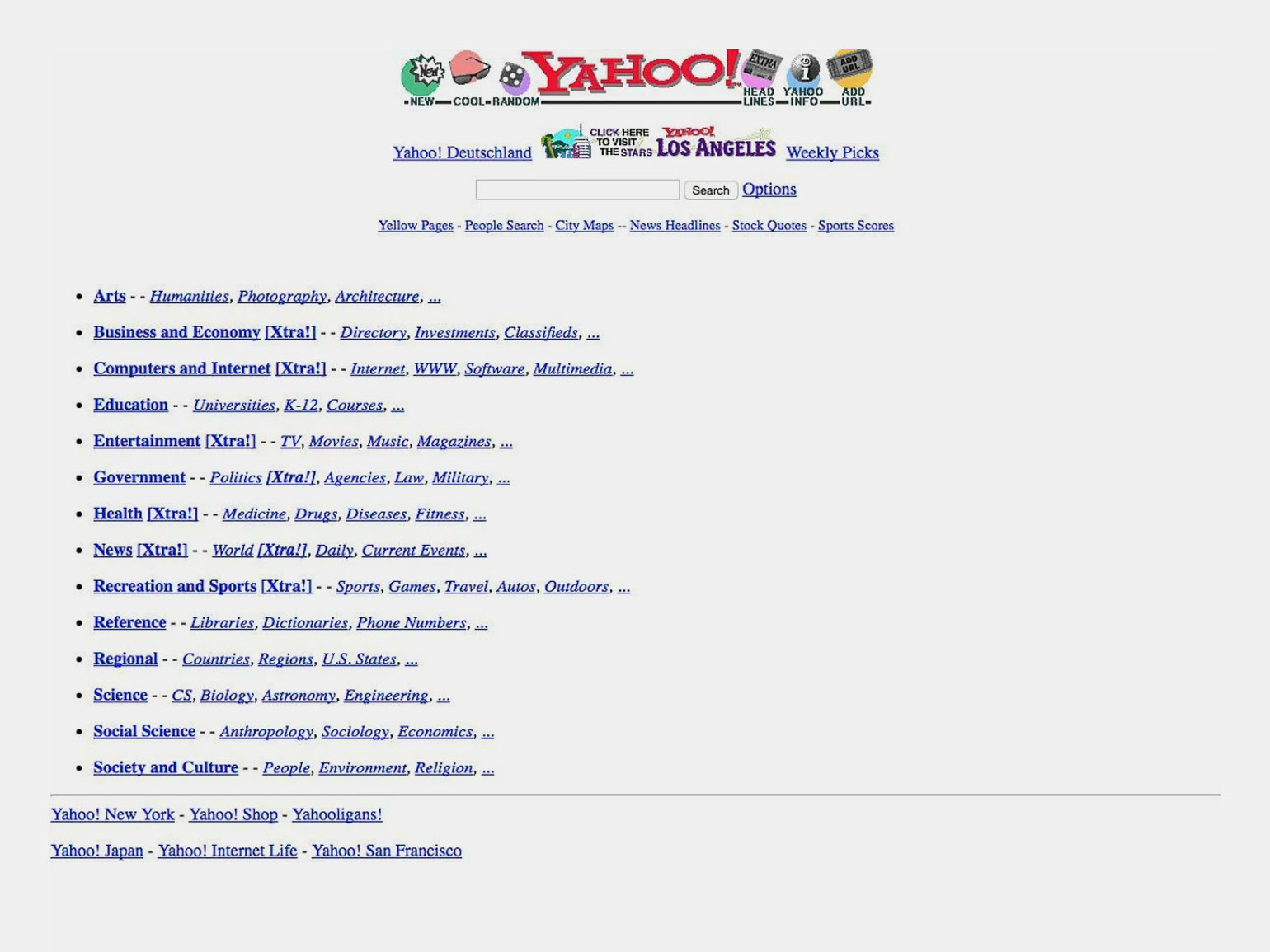
Изображение: Web Design Museum
Веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Во-первых, тогда программирование развивалось в невероятном темпе:
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0. И в мире уже 100 млн пользователей интернета.
Во-вторых, развитию именно дизайна в вебе поспособствовал технологический прорыв:
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков. Например, благодаря этому появились сайты с текстом салатового цвета на синем фоне.
- Типографика стала мигрировать в цифру: в дизайне страниц стали использовать веб-шрифты Times New Roman и Courier New.
- Появилась первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом, который потом разовьётся в скевоморфизм.

Скриншот: сайт tema.ru / Skillbox Media

Читайте также:

Скриншот: Reddit
Что такое веб-дизайн в 2024 году
Если в 1990-х и в начале нулевых веб-дизайн и код, как правило, шли нераздельно, то сейчас проектированием макетов и созданием страниц часто занимаются разные специалисты.
Веб-дизайн — проектирование и визуализация макетов цифровых продуктов. Технически это область веб-разработки, которая в первую очередь относится к видимой части сайтов и digital-сервисов.
Но сейчас благодаря развитию WYSIWYG-конструкторов и других no-code-инструментов веб-дизайн уже не обязательно предполагает тесную связь с программированием. Современные сайты и лендинги нередко собирают из готовых элементов, а не пишут с нуля в коде.

Читайте также:

Скриншот: сайт ecbscanned / Skillbox Media

Скриншот: сайт «Бюро» / Skillbox Media
Чем занимается веб-дизайнер
В работе веб-дизайнера есть три основных звена:
- Он проектирует структуру интерфейса.
Здесь его роль — архитектор-инженер, который продумывает концепцию и логику цифрового продукта и формирует его рабочий прототип.

- Визуализирует, как сайт или другой онлайн-сервис должен выглядеть для пользователя и функционировать на разных устройствах.
В этой части работы веб-дизайнер обращается к принципам юзабилити и много тестирует свои идеи для того, чтобы продукт получился удобным для пользователя и одновременно выполнял задачу бизнеса.

- Подбирает изображения, шрифты, микроанимации и другие элементы дизайна — всё, что создаёт эстетику проекта и «оживляет» его.
При этом веб-дизайнер может работать с графикой, созданной другими, — брать в брендбуке знаки, палитру, паттерны, фирменные иллюстрации. Но иногда бывает, что у заказчика лендинга или цифровой платформы нет никакой айдентики: в этом случае веб-дизайнер может одновременно заниматься и бренд-дизайном, если его компетенции это позволяют.

Реализовывать проект может отдельный специалист — верстальщик или фронтендер, а может, и сам автор дизайн-решений. В этом случае его работу называют «создание сайтов под ключ».

Скриншот: сайт sply.yeezy / Skillbox Media
Процесс работы веб-дизайнера на фрилансе и в штате устроен примерно одинаково и подразумевает такую последовательность:
Встреча с клиентом и составление технического задания.
Обсуждение возможных решений — с командой или с самим заказчиком.
Проектирование логической структуры сайта.
Создание динамичного прототипа и его презентация.
Получение и обработка обратной связи от заказчика.
Визуальное оформление сайта. Подбор шрифтов, цветовой палитры, создание анимации, подбор изображений и иллюстраций, вёрстка текста.
Тестирование рабочего макета сайта, поиск ошибок.
Веб-разработка, запуск сайта и анализ его работы по метрикам. Даже если дизайнер сам не программирует и не производит цифровой продукт «руками», он всё равно участвует в этом этапе.

Сколько зарабатывает веб-дизайнер
Заработок веб-дизайнера может быть и 20 000 рублей, и 200 000 рублей в месяц — как и в любой другой креативной или IT-профессии, он зависит от нескольких факторов:
1. Грейд.
Судя по актуальным объявлениям на hh.ru, джунам и стажёрам студии и небольшие компании предлагают от 30 000 рублей, мидлам — около 100 000, а сеньорам и лидам — от 350 000 рублей.

2. Опыт.
В веб-дизайне это необязательно означает количество лет реальной службы за деньги. Это ещё и опыт в разных нишах: дизайнер, который работал над интерфейсами для нефтедобытчиков, ценится намного выше, чем дизайнер лендингов для коучей. Для заказчиков и работодателей часто важнее не «стаж 1–3 года», а конкретная практика: были ли у веб-дизайнера проекты B2B, или для локального ретейла, или делал ли он «фестивальные» сайты.
3. Дополнительные компетенции.
Каждая «дополнительная» профессия кратно увеличивает доход веб-дизайнера. Например, если он может предложить заказчику не только проектирование сайта, но и разработку брендинга, стоимость его услуг увеличивается минимум в два раза. Если он сам программирует и верстает, то может рассчитывать на х3 за проект. А если веб-дизайнер обладает навыками бэкенда, то он становится ценнейшим кадром и кандидатом — такой специалист может рассчитывать на достаточно высокую зарплату в студиях и крупных компаниях. Например, 300 000 рублей.
4. Локация заказчика. Реже — где находится сам веб-дизайнер.
Столичные компании и клиенты, как правило, готовы платить больше, чем региональные, а зарубежные — больше, чем российские. Учитывая, что удалённая работа в сфере дизайна уже стала нормой, даже веб-дизайнер из провинции вполне может зарабатывать «московские» деньги.
Однако есть заказчики, для которых физическое присутствие веб-дизайнера в Москве или Петербурге, в Лимасоле или Астане важно. И это не только ради того, чтобы видеть его в офисе: иногда это означает тот самый конкретный опыт и знание локального контекста. Например, дизайнеру сервиса каршеринга в Ташкенте важно самому ориентироваться, как в этом городе принято парковаться, водить машину и пользоваться навигаторами.
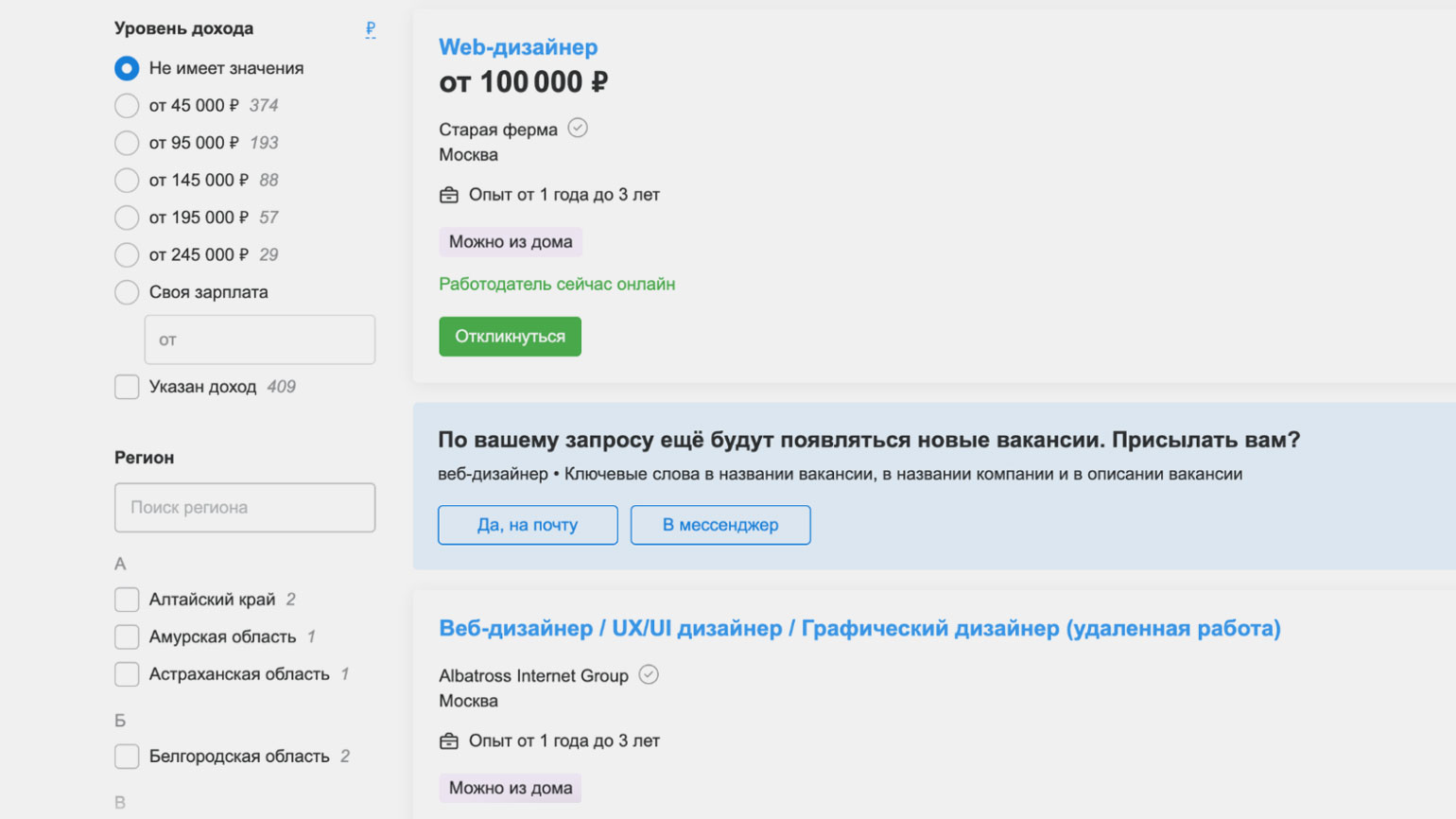
В конце ноября 2023 года платформа «Эйч» опубликовала данные о зарплатах графических, UX/UI- и motion-дизайнеров. Так, например, средняя зарплата UX/UI в Москве — 97 000 рублей, а по России — примерно на 25% ниже.

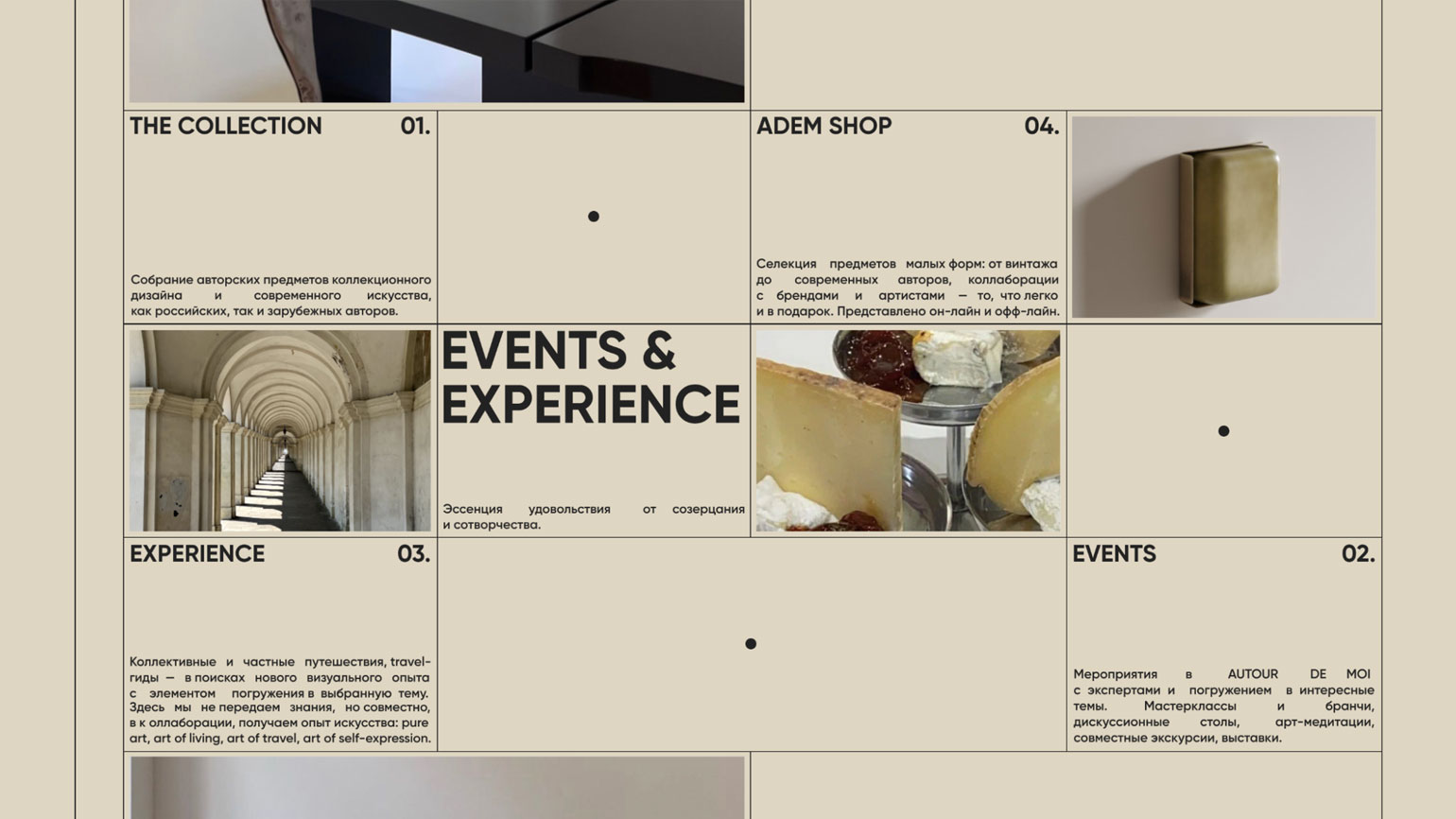
Скриншот: сайт ADEM History / Skillbox Media
Что должен знать и уметь веб-дизайнер
Главные навыки
Насколько прогрессируют цифровые технологии, настолько же растёт объём того, что должен знать и уметь веб-дизайнер. К тому же грань между этой профессией и UX/UI уже практически стёрта: эволюционируют и интерфейсы, и требования пользователей к их удобству и эстетике.
Поэтому веб-дизайнер должен:
- Хорошо ориентироваться в проектировании цифровых продуктов в целом, а не только в десктопных версиях сайтов.
- Уметь анализировать аудиторию, проводить исследования, ориентироваться в задачах бизнеса.
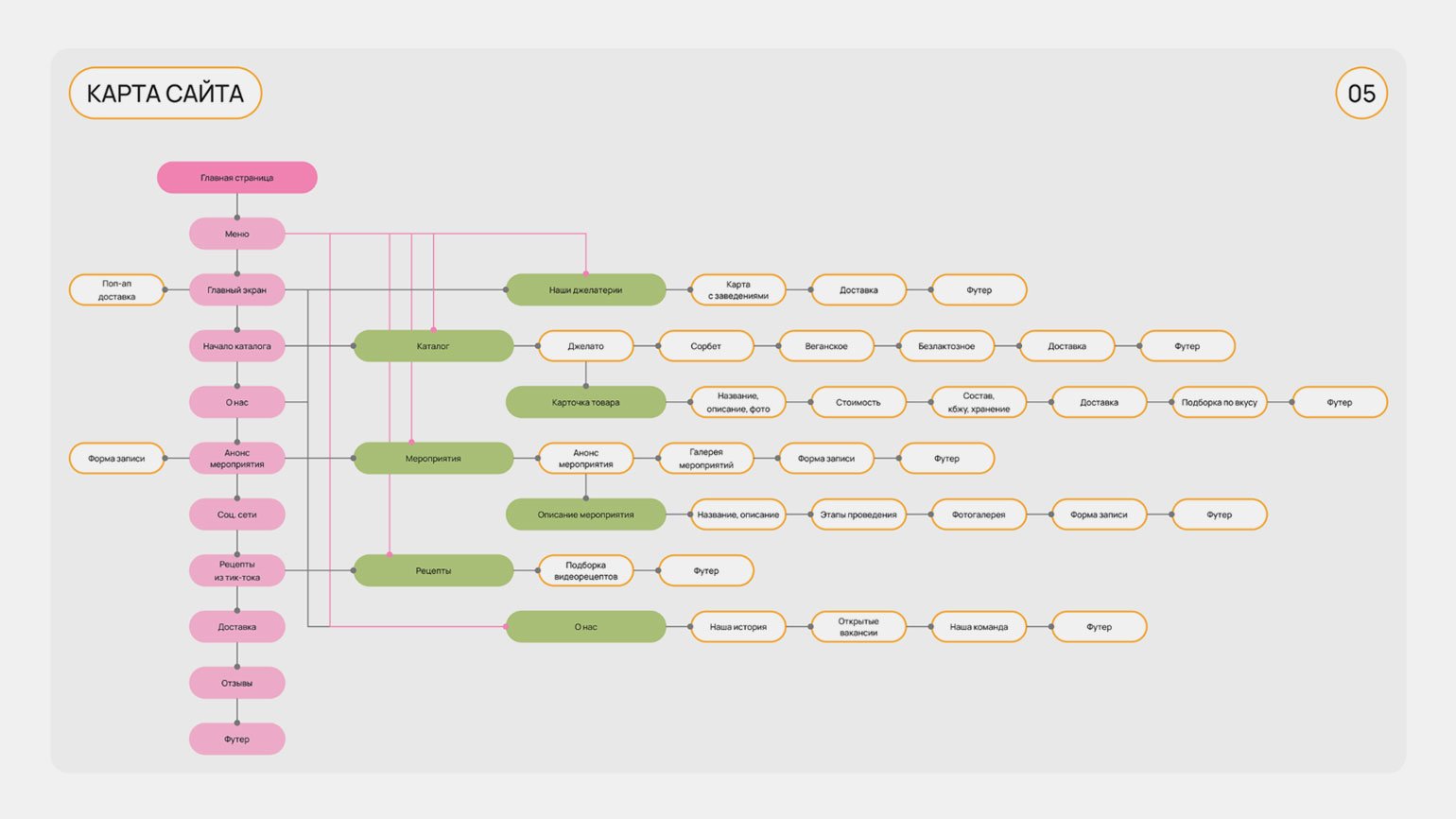
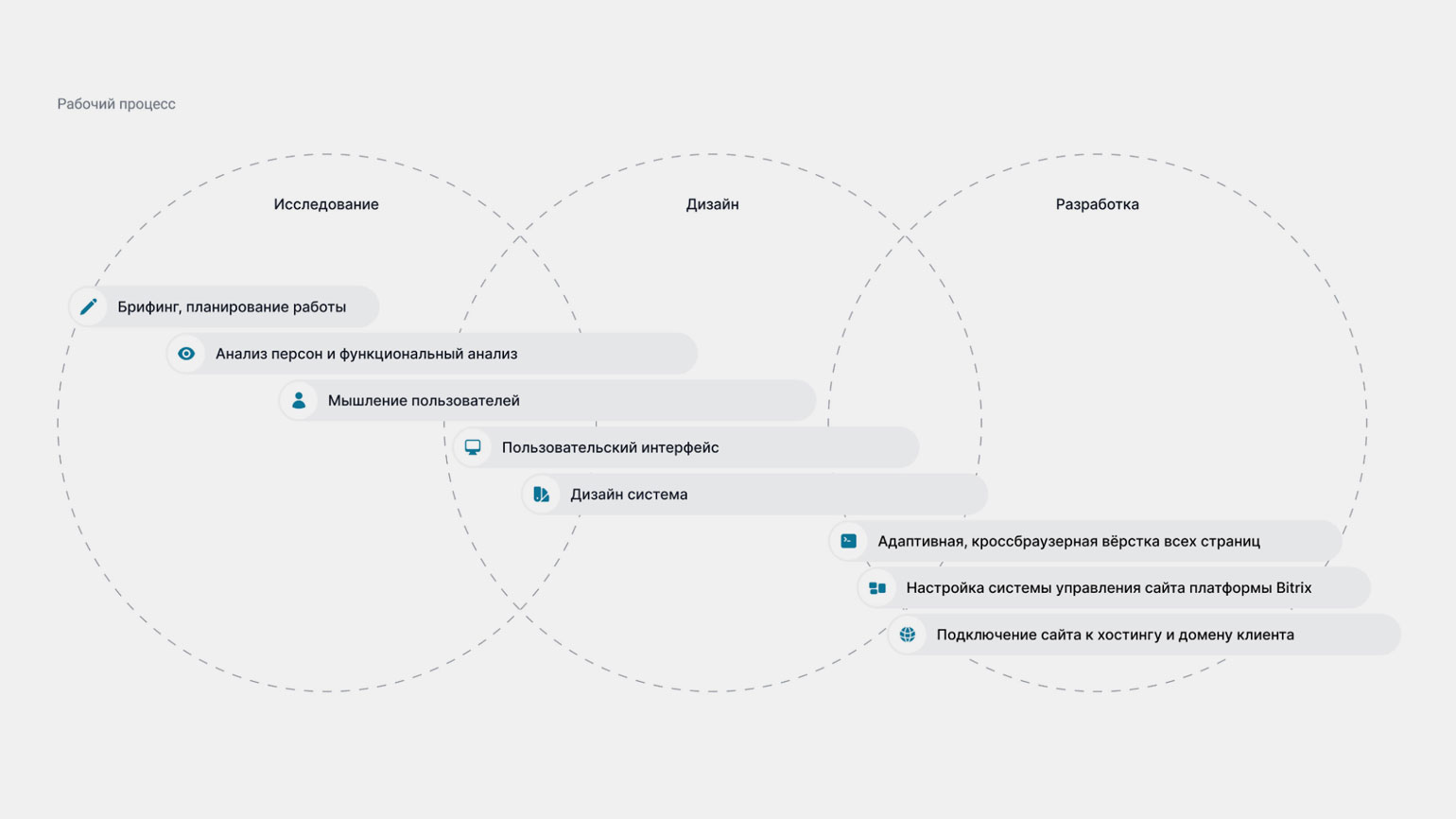
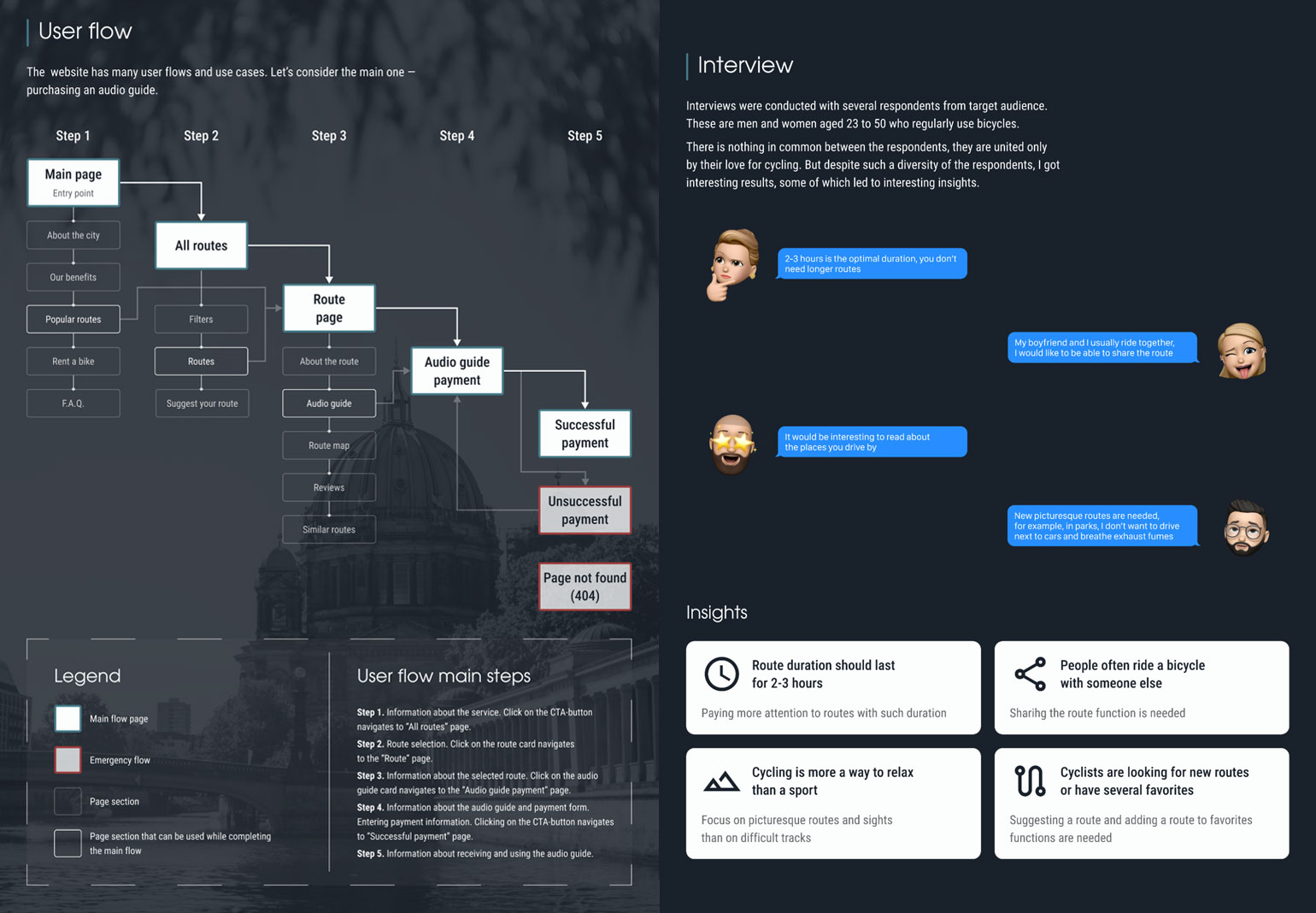
- Знать принципы построения грамотного user flow.

Изображение: Vladislav Lyashuk / Behance
Кроме этого веб-дизайнеру для успешной работы полезно ориентироваться в основах нескольких «соседних» профессий:
- Маркетолога, чтобы делать продающие интерфейсы или правильно интегрировать в них рекламу.
- Бренд-дизайнера, чтобы своей работой правильно развивать визуальный язык компании-заказчика.
- Копирайтера, чтобы наполнять свои проекты осмысленными текстами — хотя бы на этапе проектирования.
- Верстальщика, чтобы понимать, какие решения технически возможны и как свои идеи лучше передавать в реализацию.

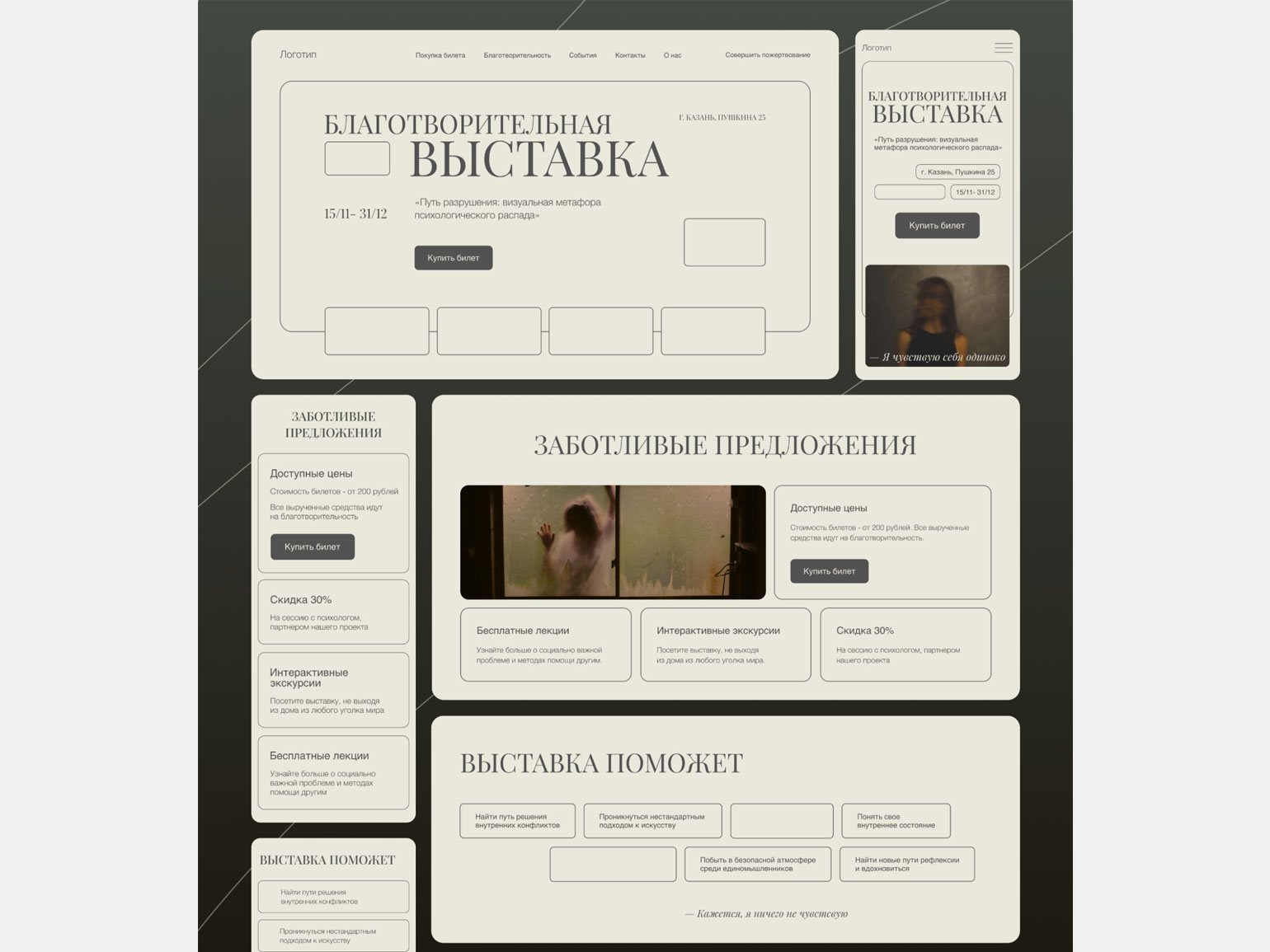
Изображение: Дарья Жигалова / Behance
Кроме этого, дизайнеру интерфейсов нужна хорошая насмотренность, умение презентовать и защищать идеи. А ещё — способность быстро учиться и осваивать новые темы: это важно, потому что веб-дизайнерам приходится разбираться в сути бизнеса заказчика.

Читайте также:
Главные инструменты
Тому, кто работает с цифровыми продуктами, нужен тот же основной инструментарий, что другим дизайнерам:
- Типографика. Сайты, приложения, платформы, онлайн-сервисы — это в первую очередь информация, поэтому необходимо умение подбирать шрифты, организовывать визуальную структуру текстами и грамотно подбирать графические формы кнопок под знаки.

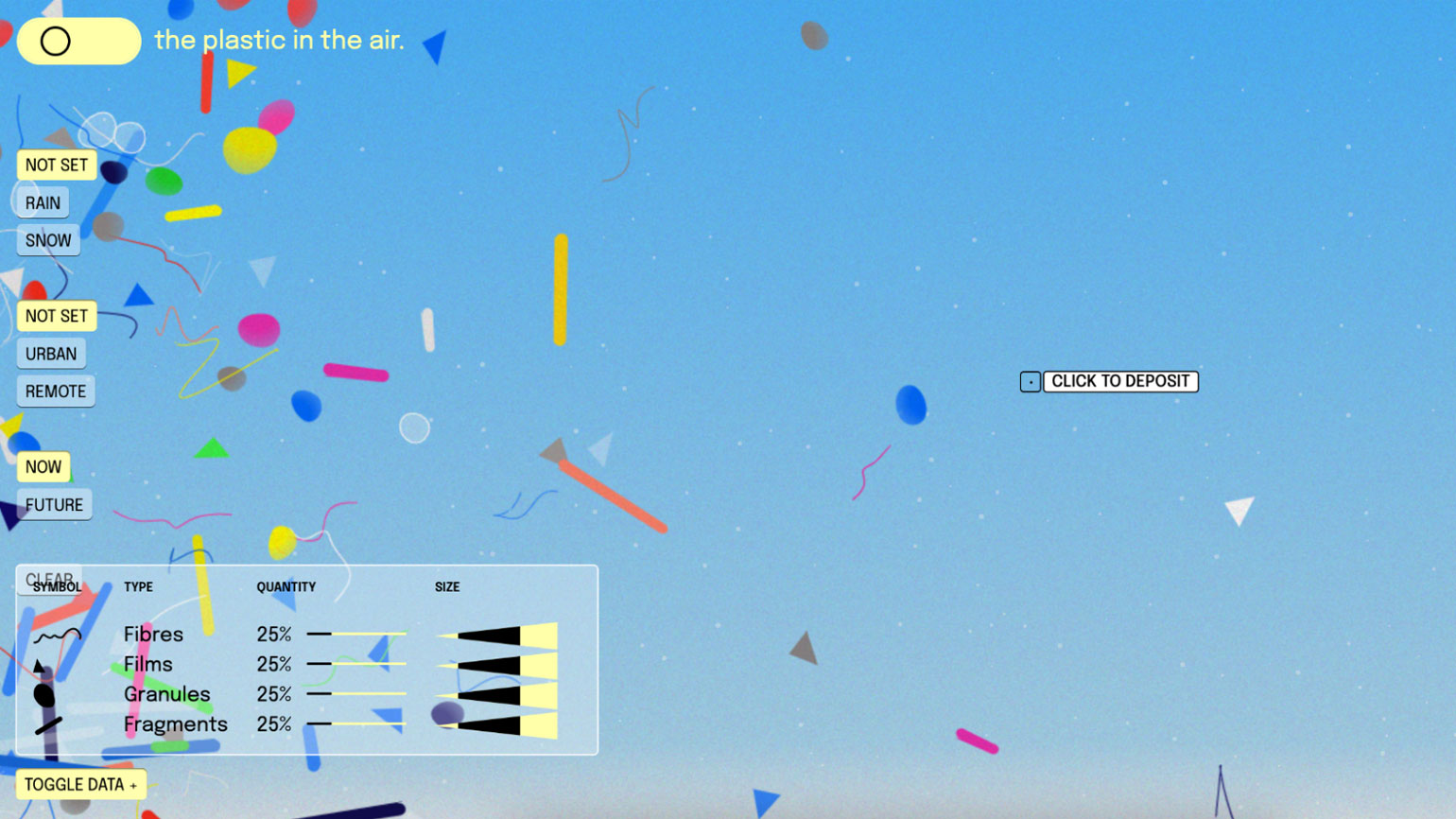
Скриншот: сайт Plastic Air / Skillbox Media
- Работа с цветом. Веб-дизайнер не просто «раскрашивает» макеты: палитры — это тоже способ структурировать информацию, привлечь внимание к главному.
Читайте также:
- Работа с формами, графикой, иллюстрациями. Как и в коммуникационном дизайне, в вебе элементы оформления должны выполнять задачи.


Читайте также:
Главные программы
Веб-дизайнер в первую очередь пользуется следующими программами, графическими редакторами и приложениями:
- Figma;
Читайте также:
- Adobe Photoshop, Illustrator;
- Midjourney, Leonardo.ai, ChatGPT и другими ИИ-помощниками;
- Spline или Blender.
Читайте также:
Большим преимуществом будет умение самому делать лендинги и интернет-магазины с помощью самых популярных конструкторов:
- Tilda,
Читайте также:
- Webflow,
Читайте также:
- Readymag.
Читайте также:
Где учиться на веб-дизайнера
Дизайнеры веб-продуктов востребованы и в IT, и в торговле, и в сфере услуг, а главное, спрос на профессионалов не уменьшается. Но несмотря на то, что эта сфера по меркам диджитала «древняя», получить качественное образование по этой специальности в российских вузах проблематично.
- Программа переподготовки по направлению «веб-дизайнер» есть в ИТМО.
- Можно прослушать заочный курс из 48 академических часов «Дизайнер-верстальщик» в Московском политехе.
- Есть несколько программ дополнительного образования по направлению «Дизайн и программирование» в НИУ ВШЭ.
Самый распространённый способ освоить эту профессию — это онлайн-курсы, где учат решать дизайном задачи реального бизнеса, работать с типографикой, верстать контент по сетке.
Здесь мы напомним про курс Skillbox «Профессия Веб-дизайнер». В вашем портфолио будет 15 проектов от реальных заказчиков, на курсе есть игровой тренажёр и помощь в трудоустройстве.
Читайте также:
А для первого погружения можно выбрать курс по конкретной программе или конструктору.
Читайте также:
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!