Стильный конструктор сайтов: что такое Readymag
Рассказываем о Readymag — конструкторе сайтов, лендингов и презентаций, которым пользуются медиагиганты Conde Nast и Huffington Post.


Readymag — это визуальный инструмент для создания сайтов, кейсов, веб-зинов, портфолио и других типов страниц, которым нужна красивая HTML-упаковка. В 2012 году его запустила компания дизайнеров из Москвы, которые сумели за несколько лет сделать из него всемирно известный сервис.
В своей работе Readymag используют не только дизайнеры, но и фотографы, журналисты, художники и все, кому нужен стильный дизайн. С конструктором работают дизайн-студии и коммуникационные агентства, крупные и небольшие компании и медиа: BBDO, IDEO, Airbnb, Huffington Post, Al Jazeera, DTE, Headless Horse, United Colors of Benetton и другие.
Функционал, за который дизайнеры выбирают R/M:
- Кастомные сетка, курсоры и расположение блоков.
- Продвинутая web-анимация, в том числе горизонтальная, на половину экрана, переходов между страницами.
- Анимация взаимодействий: функция Draggable (перетаскивание элементов), виджет Shots (постепенное изменение изображения во время скролла или ховера), виджет Hotspot (появление скрытого контента).
- Возможность работать с вариативными шрифтами.
- Автолейаут и работа с группами.
- Удобный редактор мобильных версий.
- Шаблонные страницы и блоки.
- Возможность вставить свой код.
- Комментарии для командной работы.
— Мы про «короткий метр» — рассказал Антон Герасименко, основатель Readymag. — Лендинги, спецпроекты, презентации и так далее. Когда есть чётко сформулированная идея и нужно максимально быстро и эффектно рассказать о ней людям. Это может быть «дизайнерская картинка», полотно текста или летающие по всему экрану анимированные чёрные шары. Я считаю, полная свобода в подаче своей истории — главная крутость R/M.

Примеры проектов, сделанных на Readymag
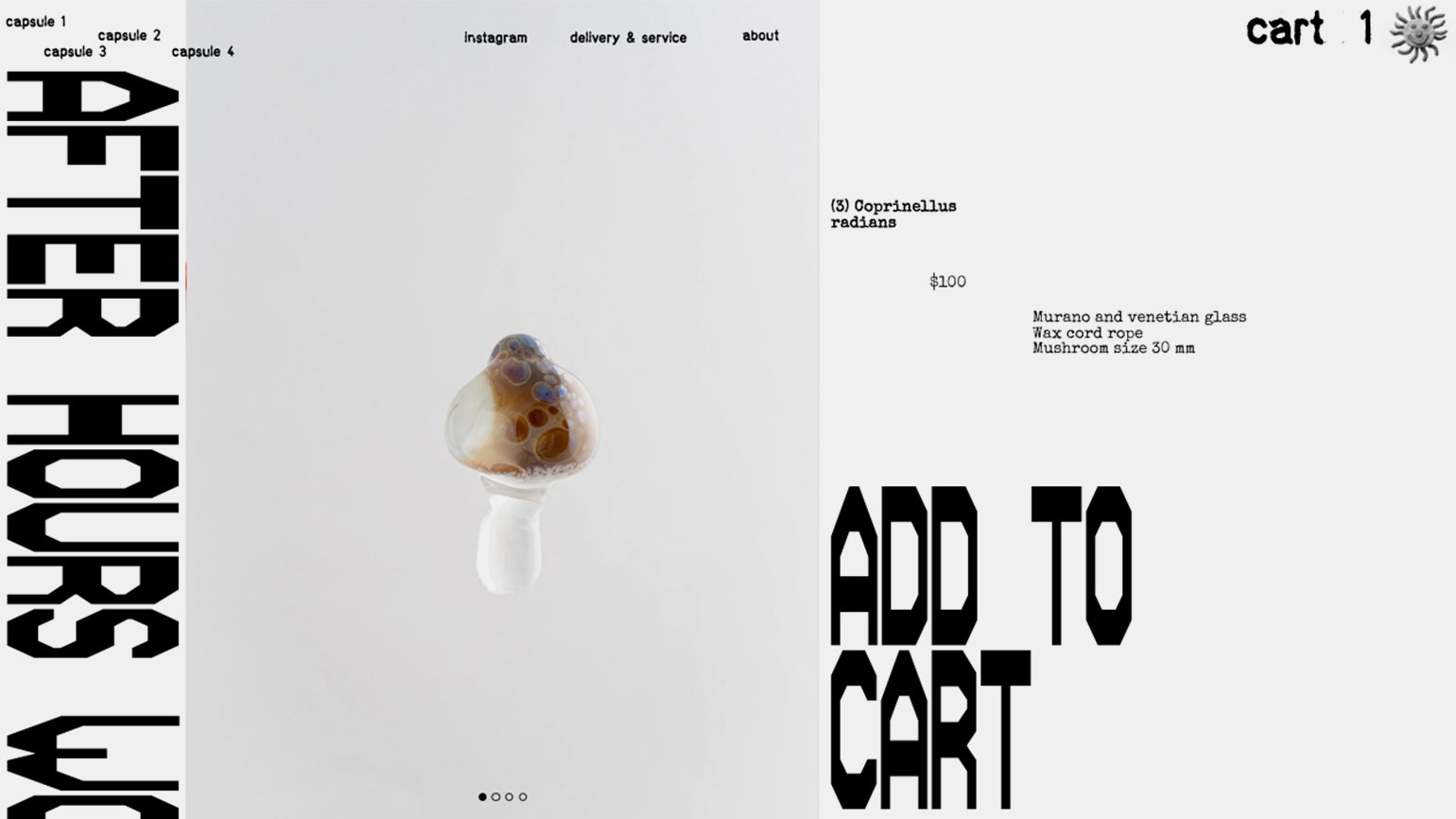
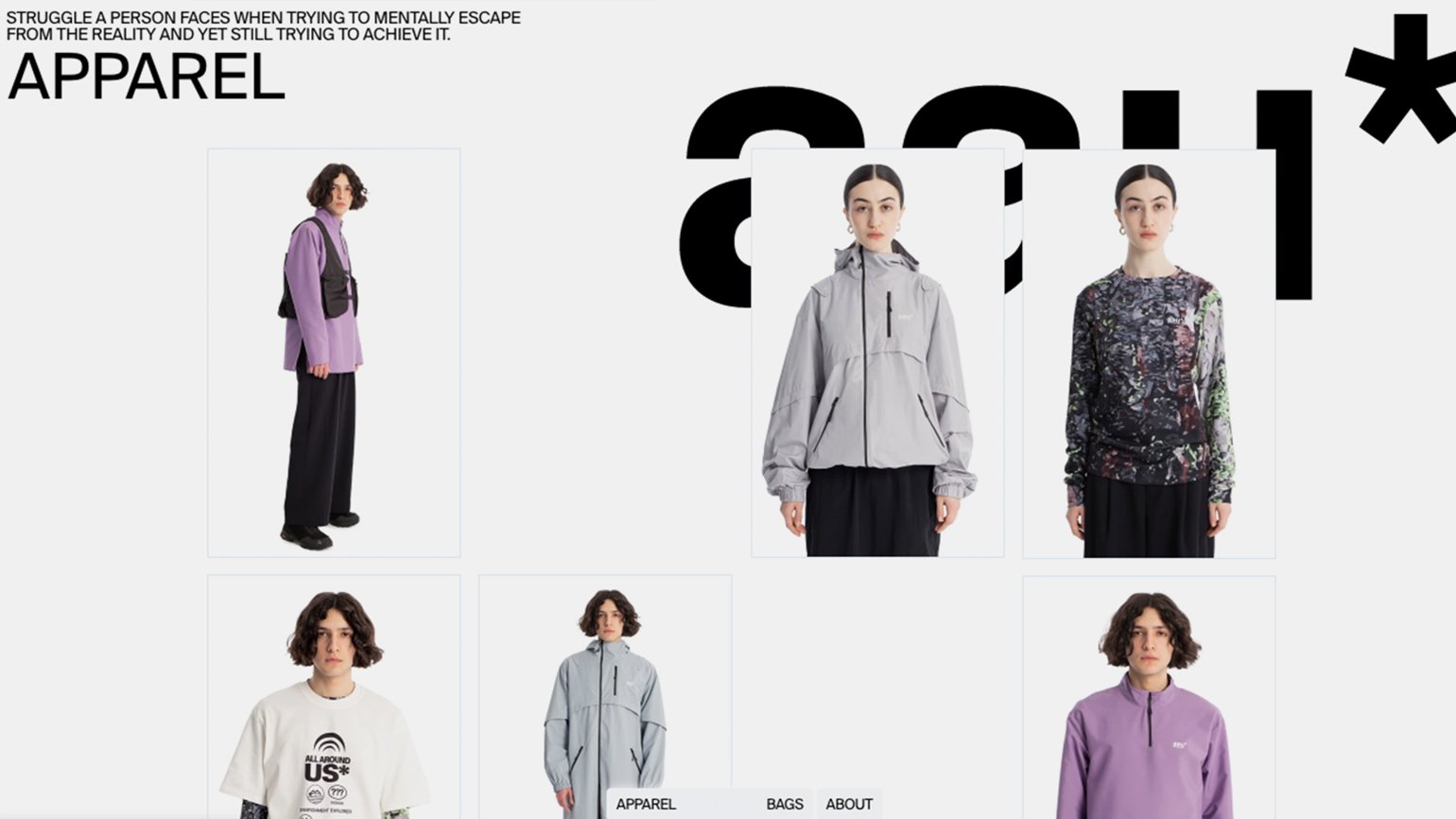
Made with Readymag
На сайте есть раздел Examples, где можно найти подборку последних работ, отобранных редакцией. В неё можно попасть, если прислать свою работу. Также у Readymag есть официальный телеграм-канал, где можно посмотреть классные работы, сделанные в конструкторе.

В каталоге One Page Love
На порталах с подборками лучших сайтов планеты Awwwards и One Page Love можно сделать поиск по инструменту, с помощью которого был сделан сайт. Проектов туда добавляется немного, но они однозначно заслуживают внимания.

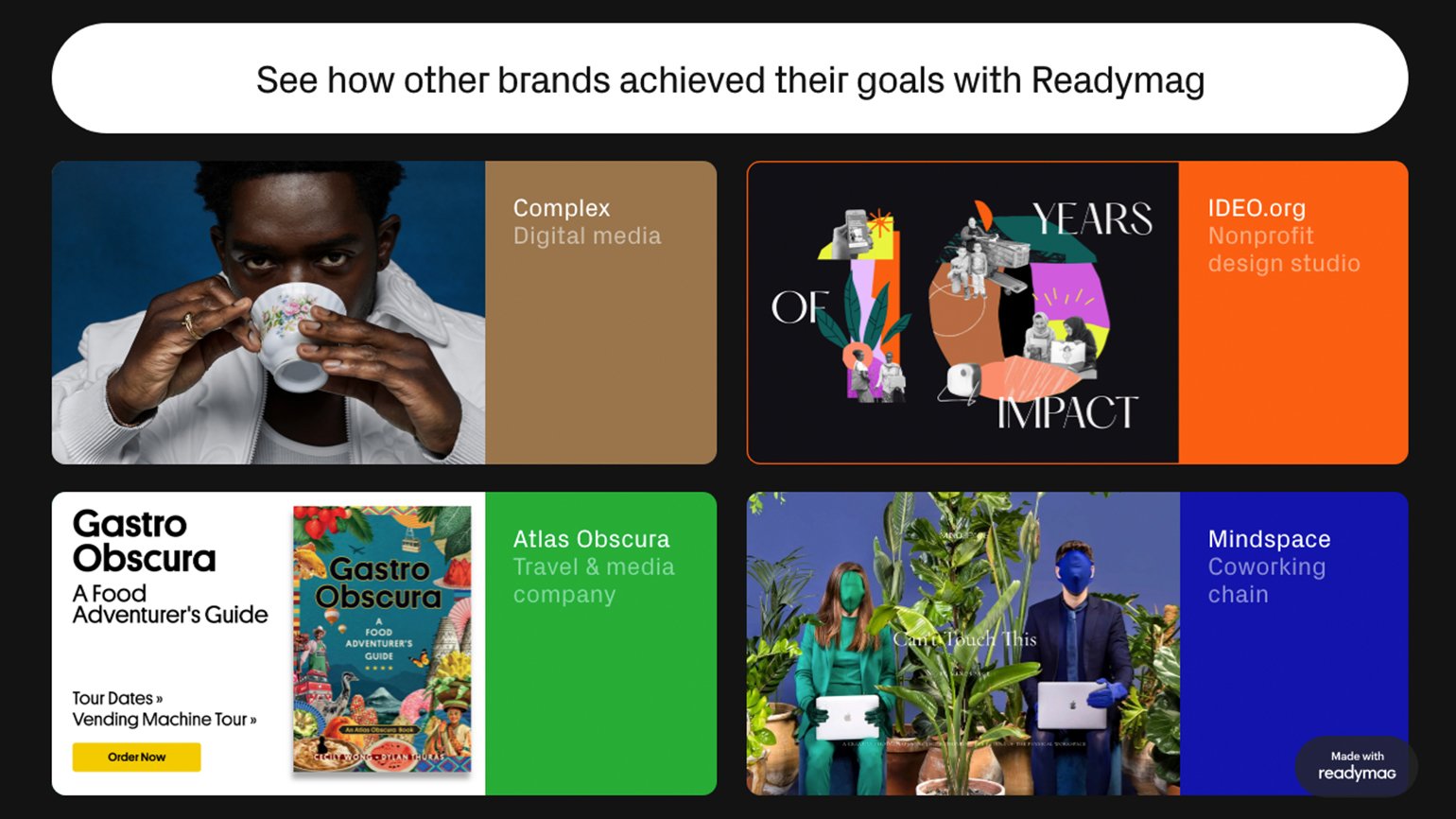
Кейсы брендов
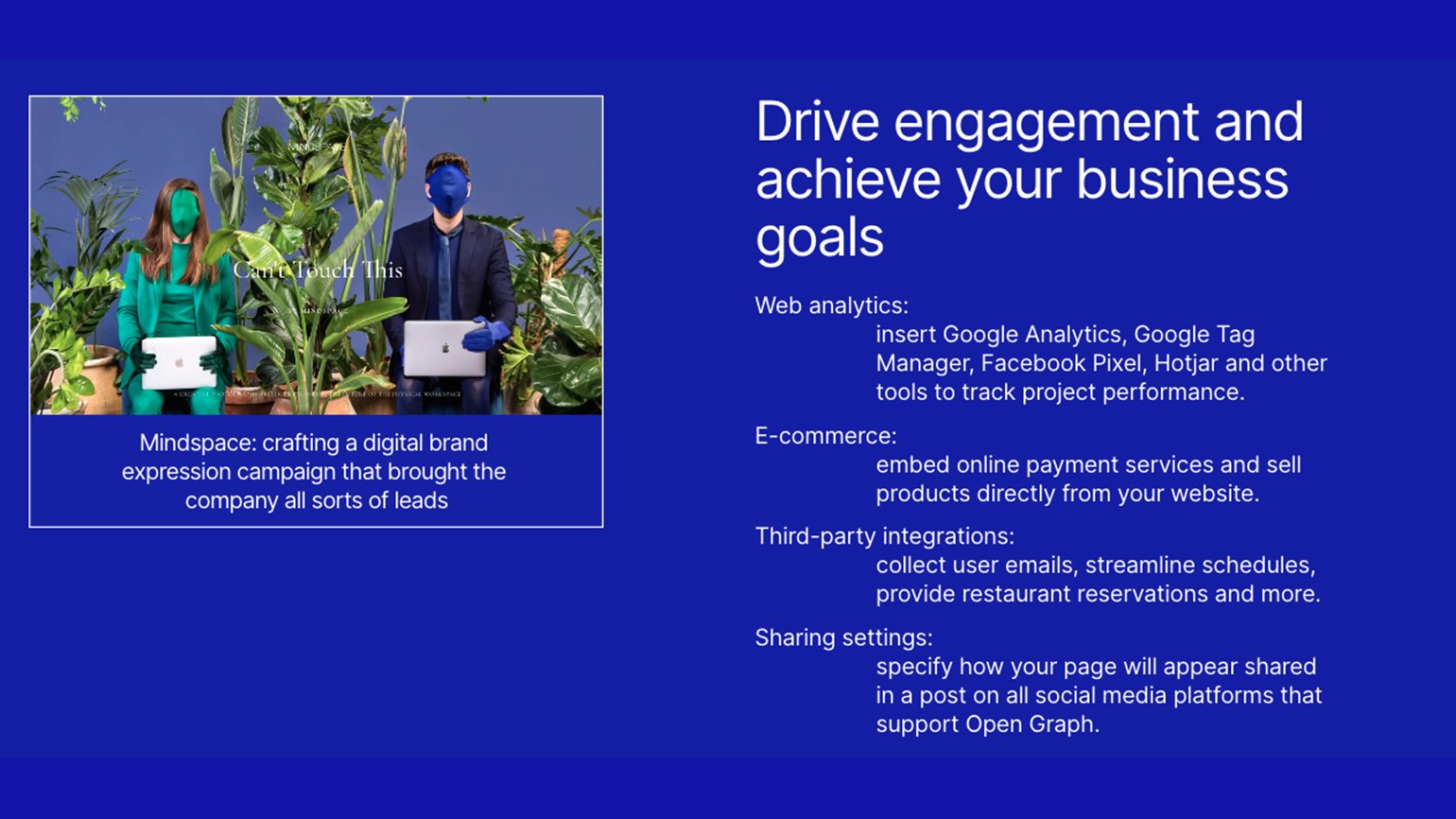
R/M делится небольшими выдержками из кейсов компаний, которые используют Readymag в своей работе: Conde Nast, Mindspace, Complex Media, IDEO, Strelka Institute, Obys, Playtronica и другие. Все бренды и их задачи очень разные, поэтому в разделе можно найти и лендинги, и коммуникационный дизайн, и веб-сайты, и образовательные проекты.

В кейсах видно, какие именно фичи предлагает Readymag, какие пользуются популярностью и помогают в бизнес-задачах. Например, израильская компания Mindspace использует Readymag для создания креативных лендингов, поэтому ей важны такие вещи, как интеграция с системами аналитики и электронной коммерции, Open Graph и прочие.

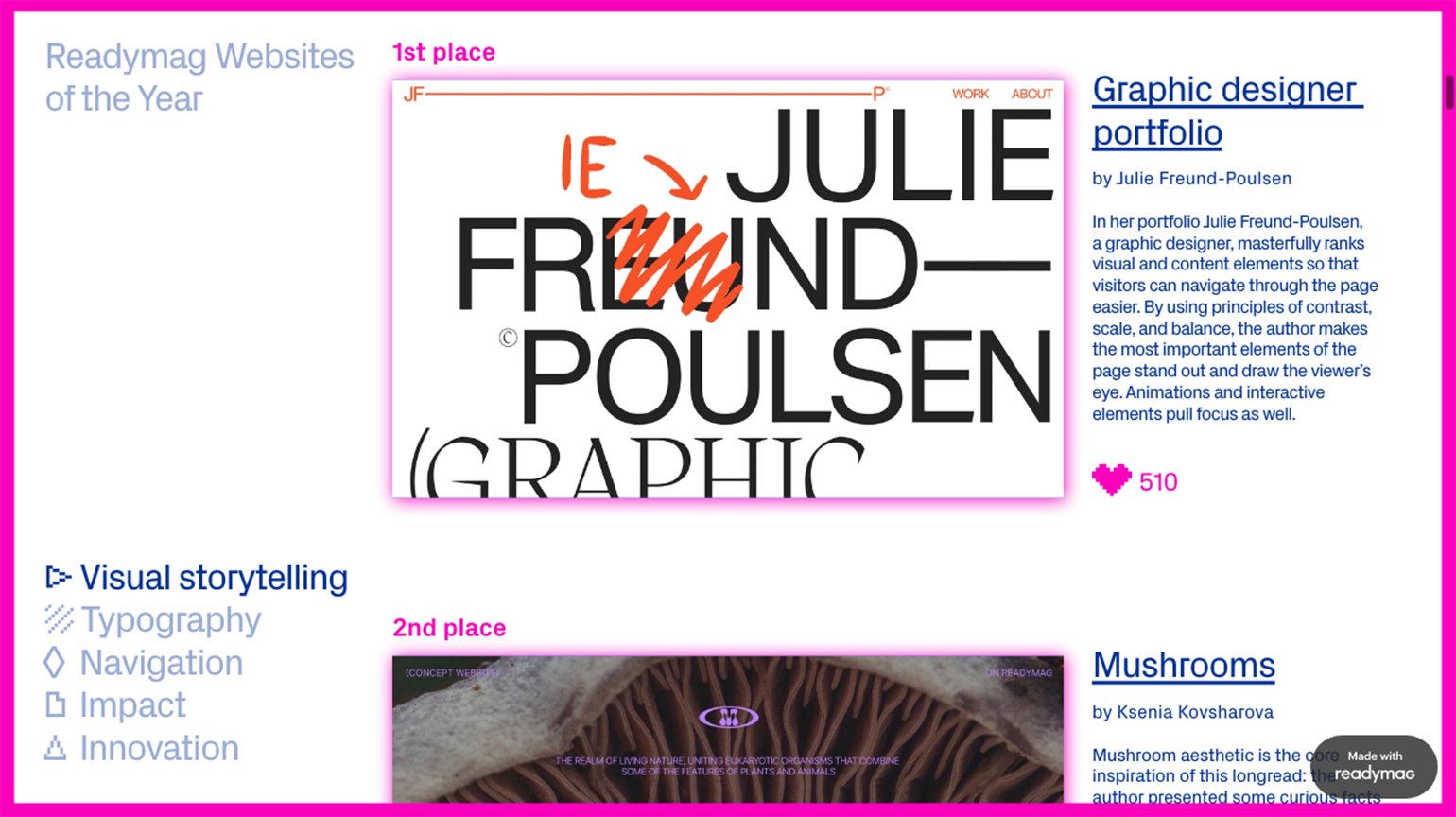
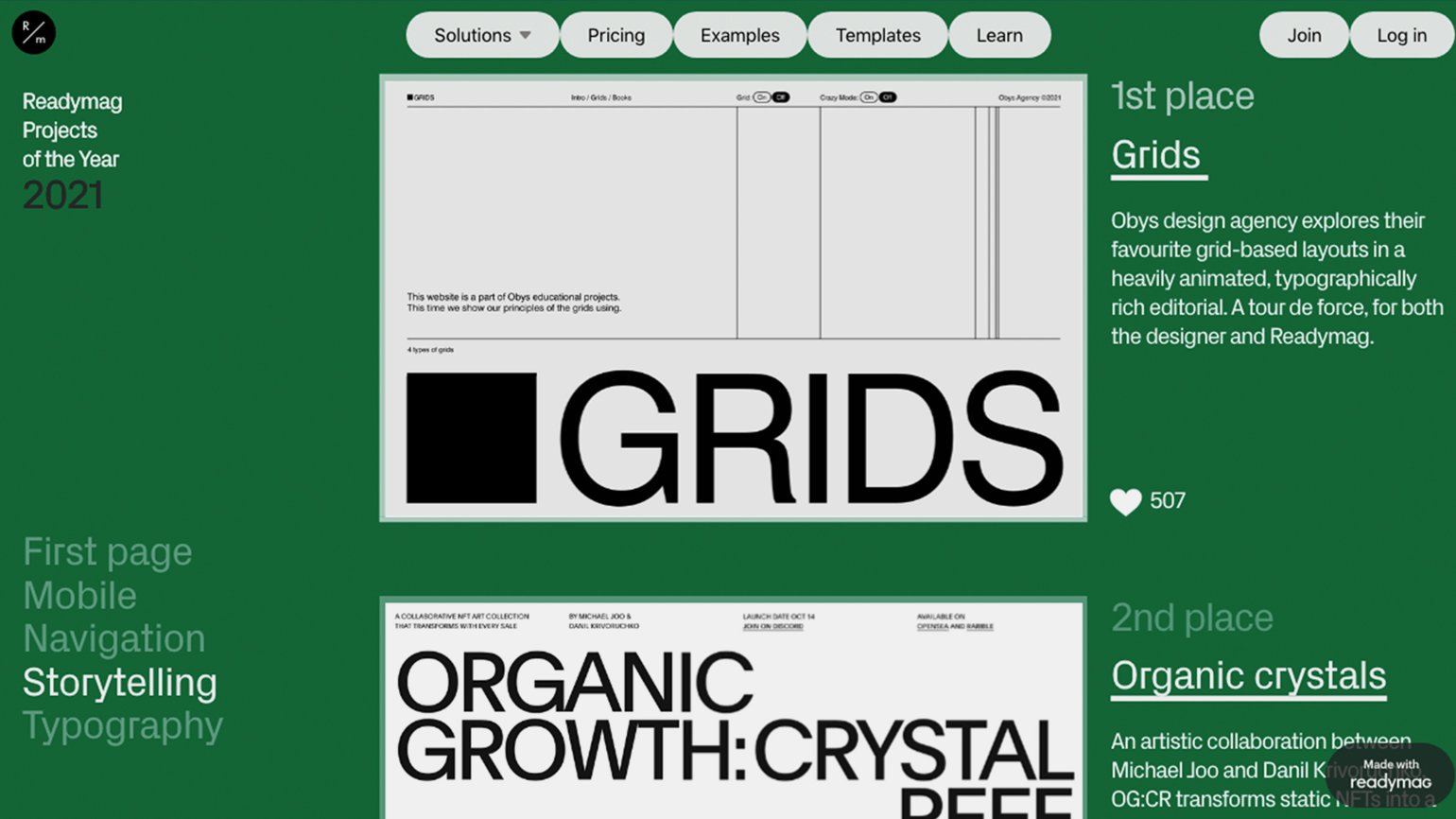
Конкурс лучших работ
Readymag ежегодно проводит открытый конкурс на лучший дизайн в разных категориях. Обычно это визуальный сторителлинг, типографика, навигация, инновации, мобайл и прочее. Заявки на сезон-2023 уже открыты.
В архиве лежат работы победителей конкурса, которыми тоже можно вдохновляться и делать для тренировки что-то похожее.

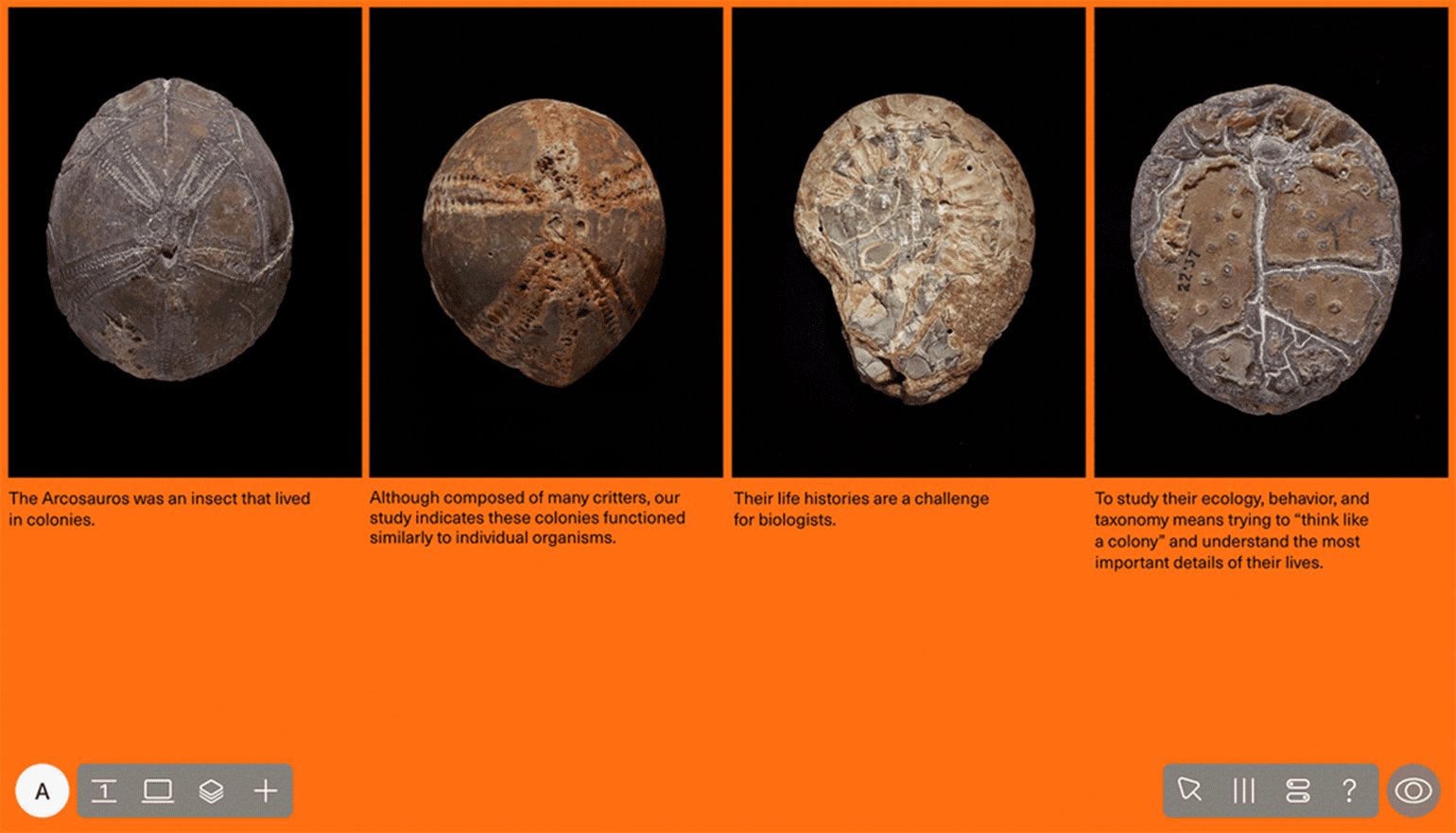
Скриншот: сайт Readymag / Skillbox Media

Скриншот: сайт Readymag / Skillbox Media
Особенности конструктора Readymag
В плане взаимодействия с интерфейсом, Readymag ближе всего к Figma, Adobe InDesign и Zero Block от Tilda.
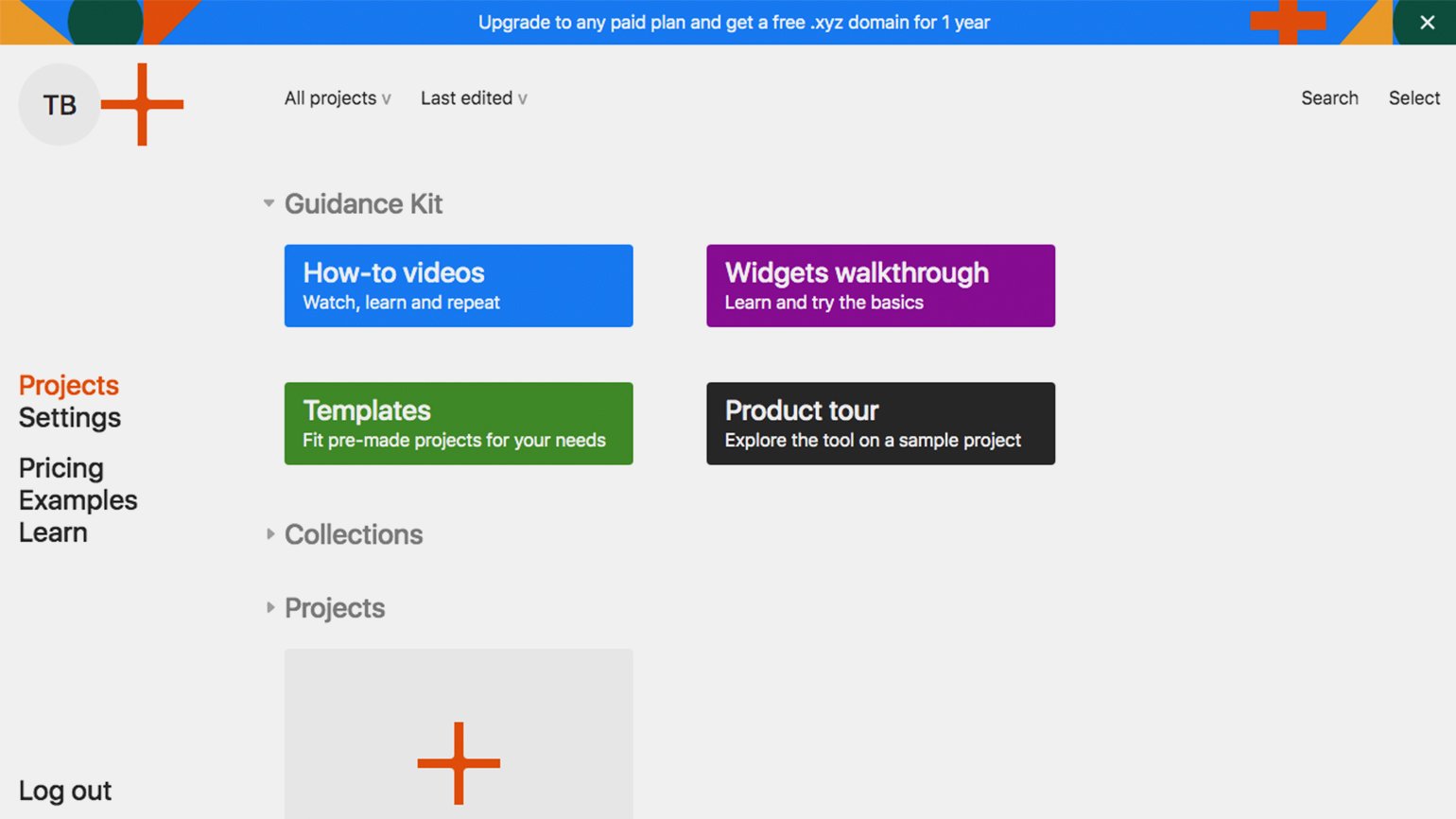
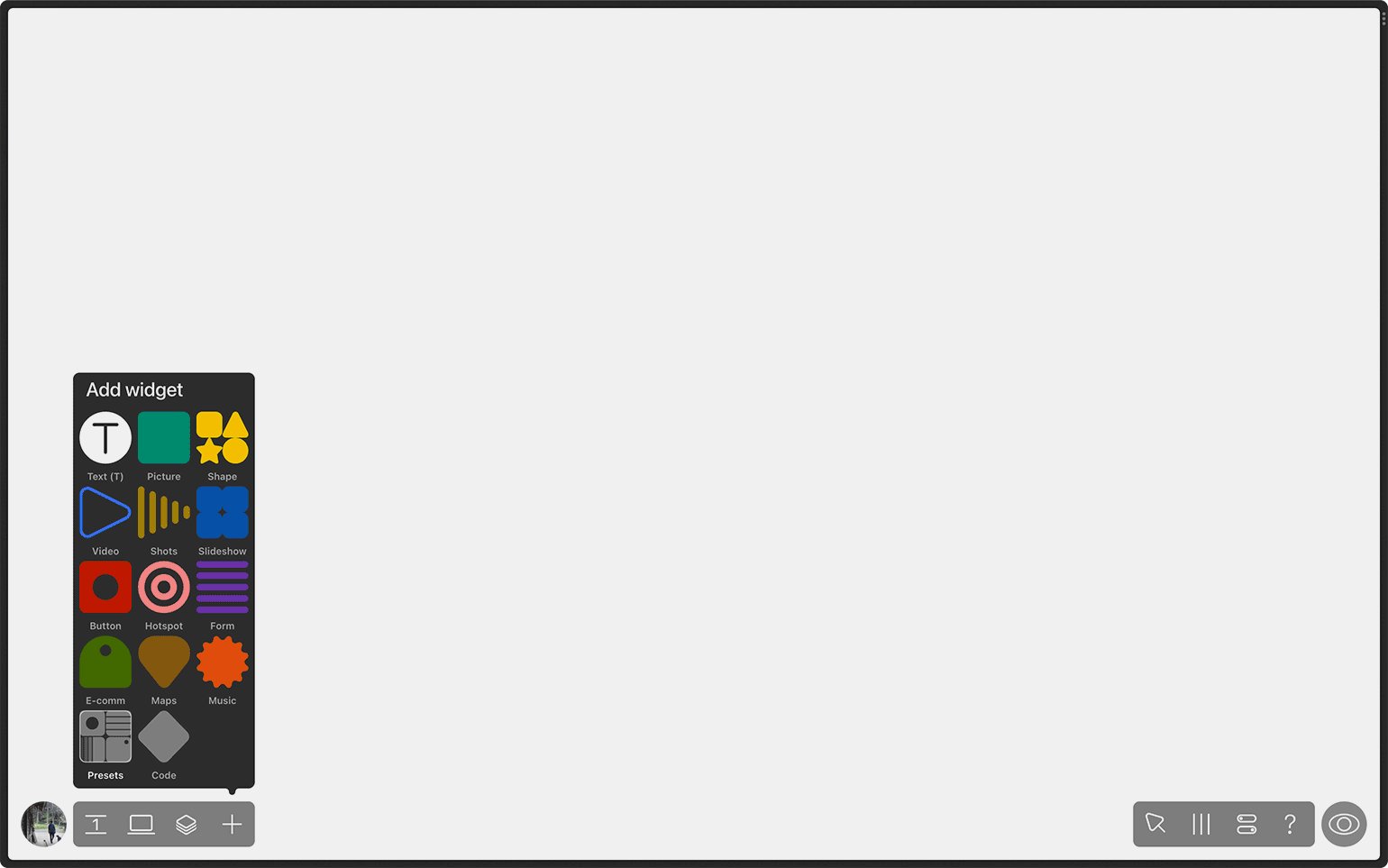
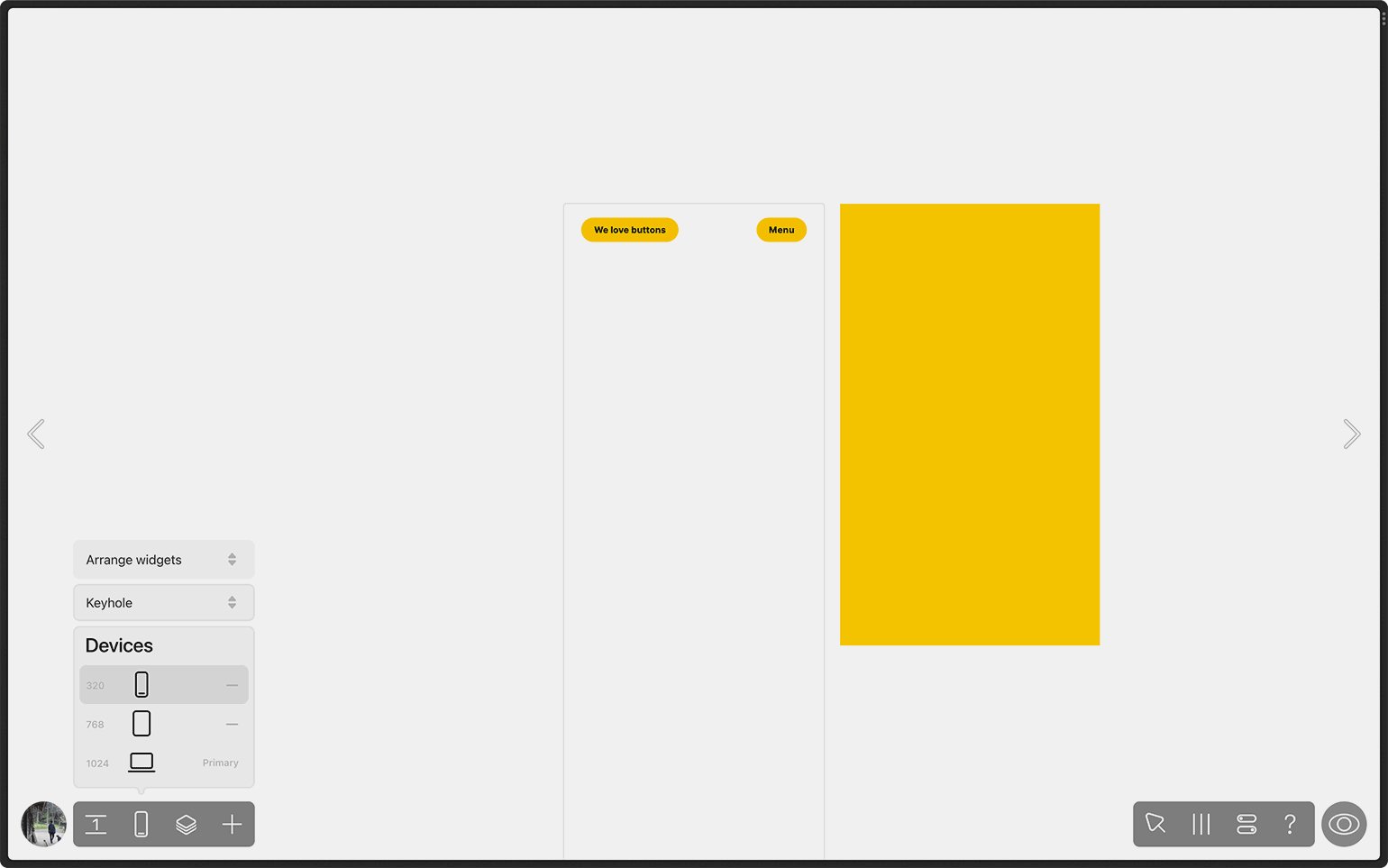
Страница в Readymag строится как рабочее пространство, в любое место которого можно добавить любой элемент, а не по принципу блоков, которые идут друг за другом. Именно поэтому ваш дизайн точно будет отличаться от всех.

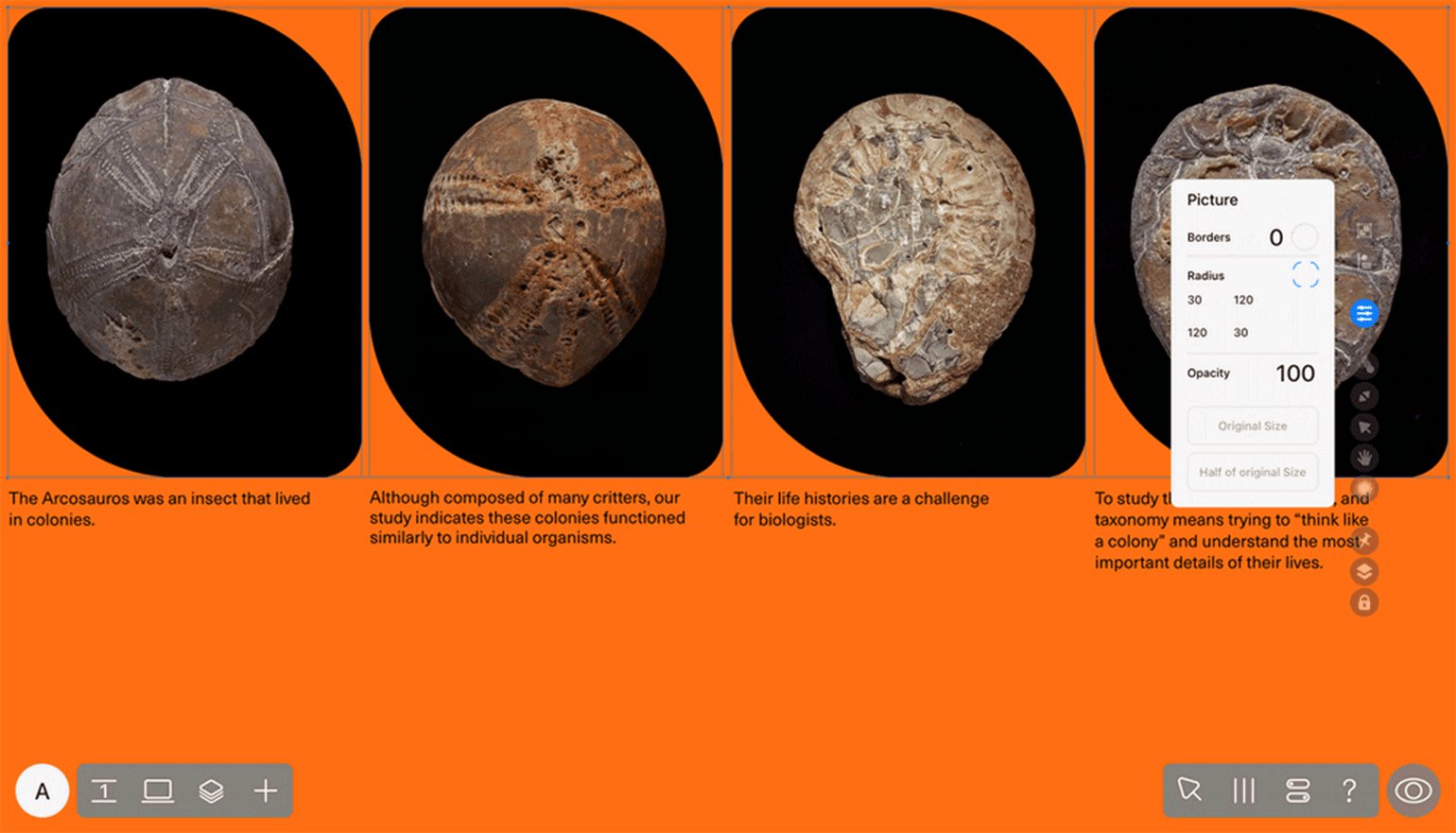
Скриншот: сайт Readymag / Skillbox Media
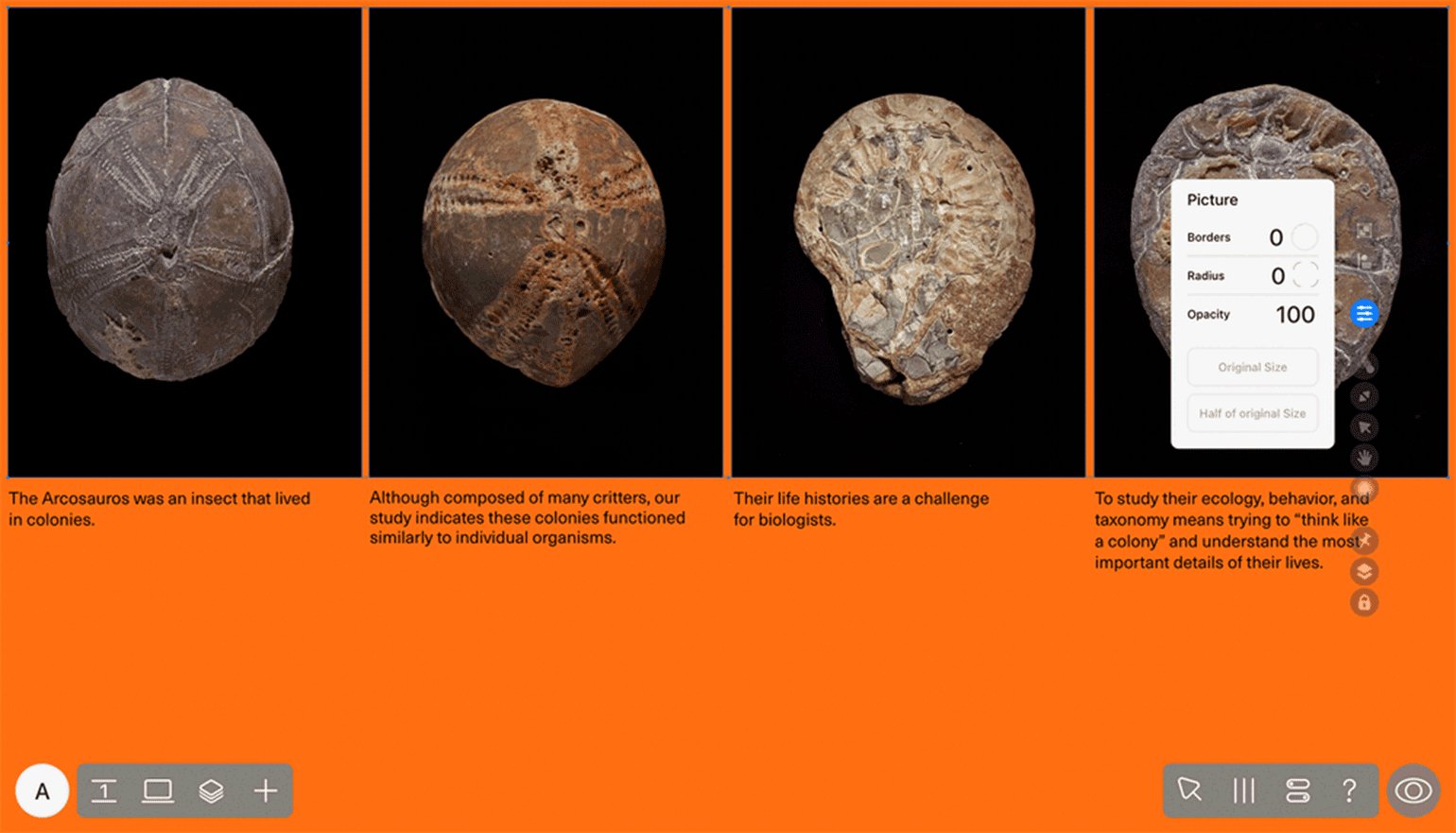
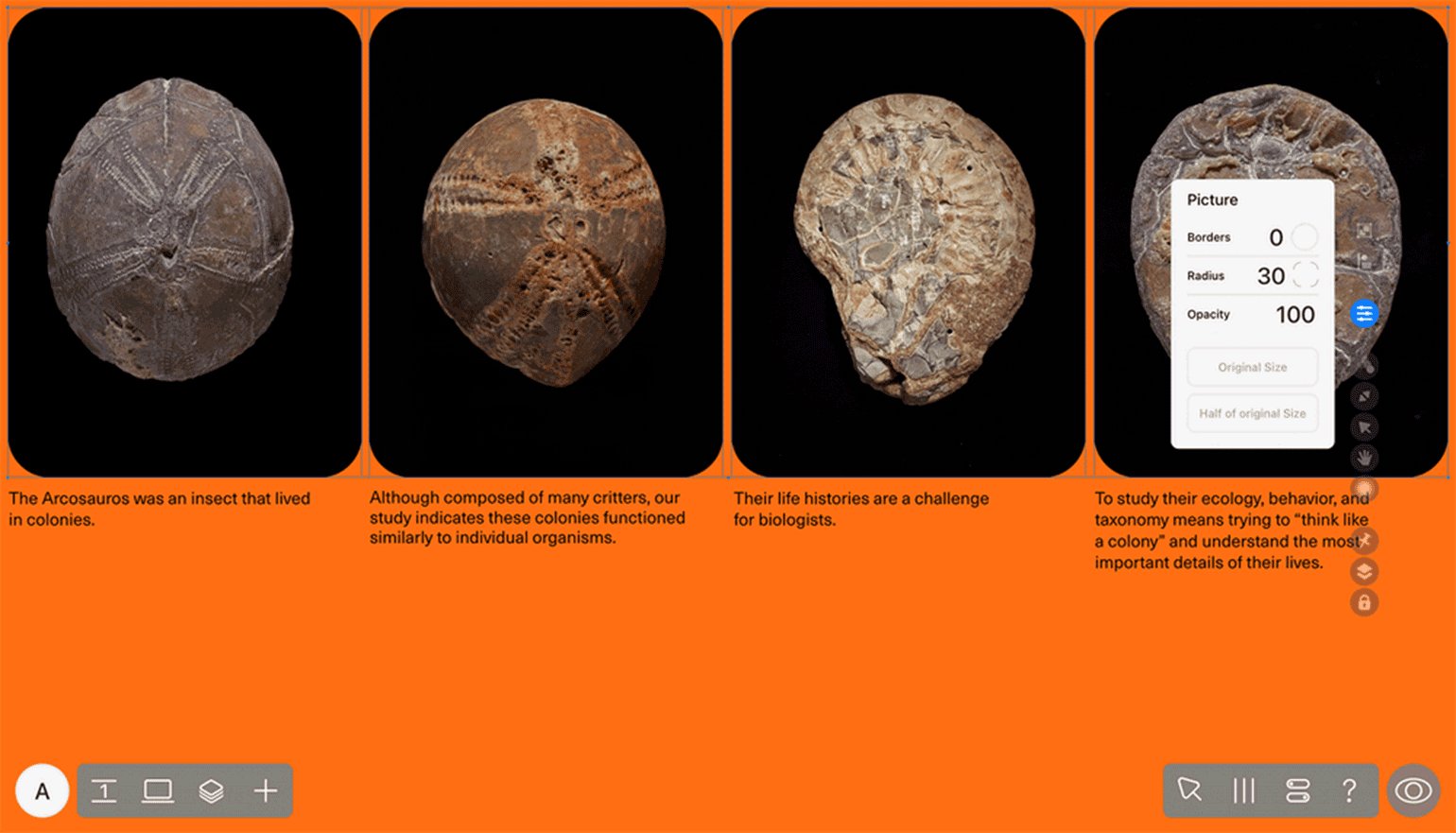
Рабочая область проекта выглядит как пустое поле, которому можно назначить любую сетку. Основная панель с действиями расположена в виде двух блоков внизу страницы. При выделении добавленного элемента в правой части канваса появляются его настройки.

Страницу можно собрать с нуля из базовых элементов или использовать шаблонные страницы, которые можно декомпозировать на нужные элементы или просто изменить в них контент.
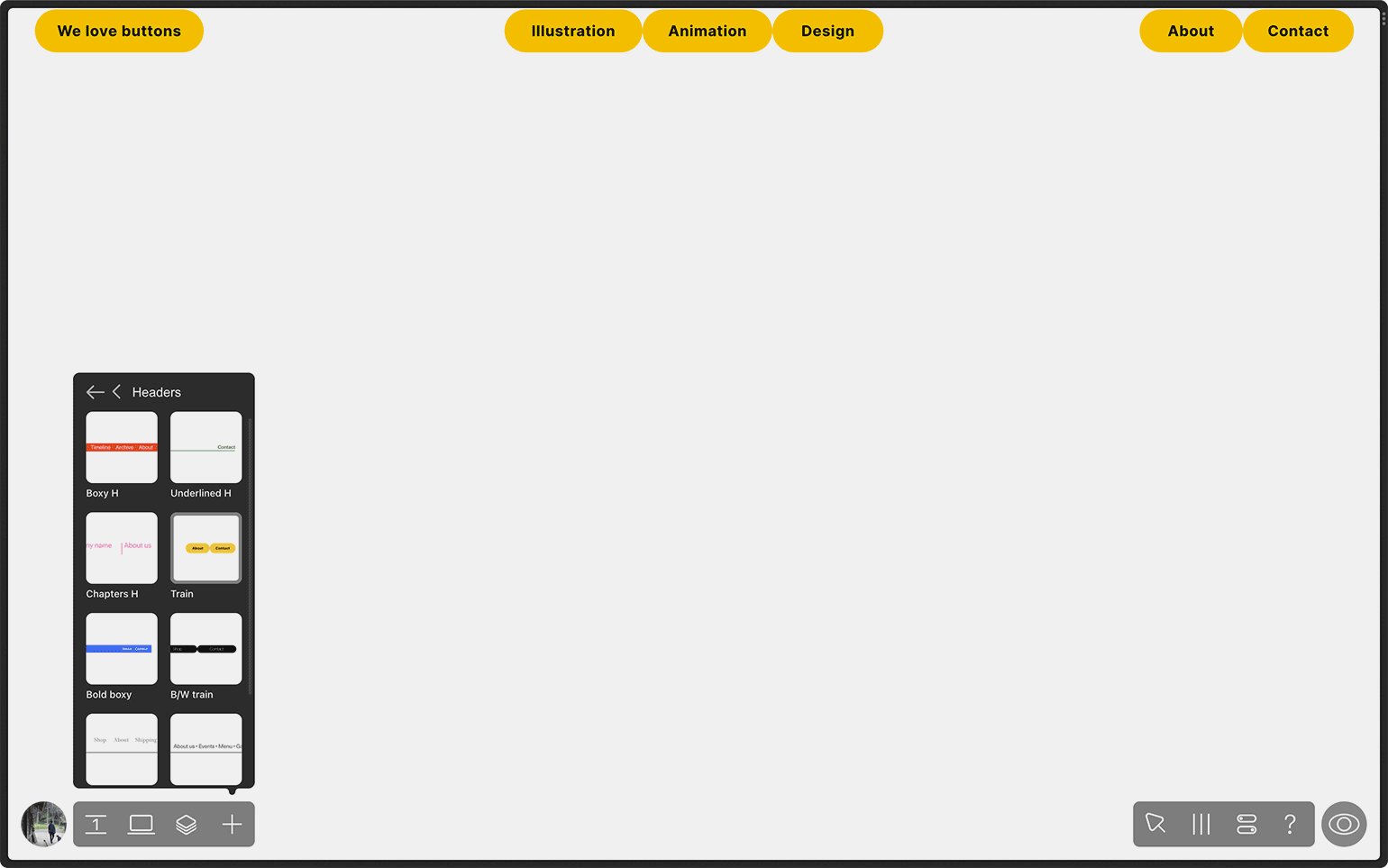
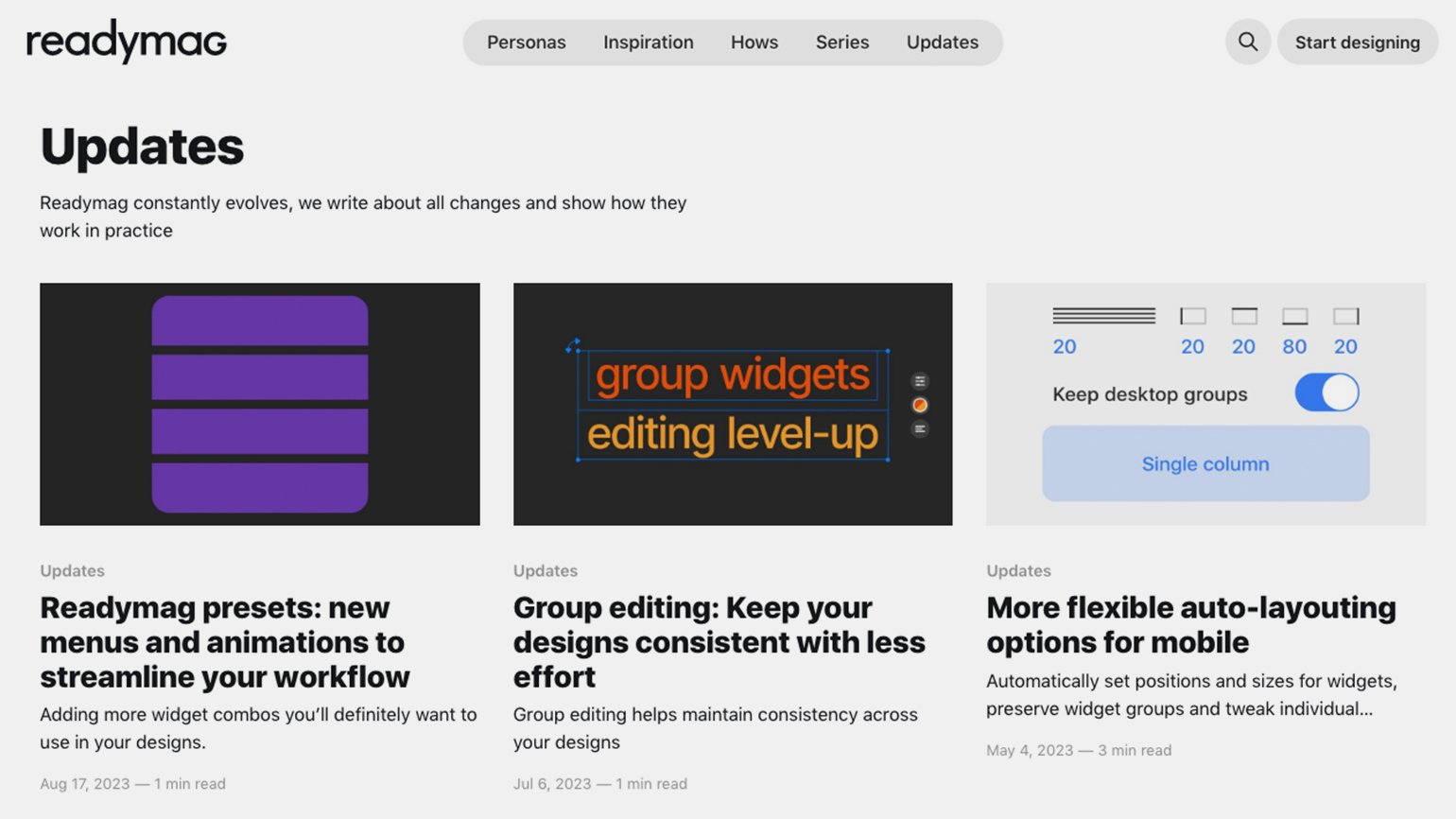
В 2023 году в Readymag появились пресеты блоков, то есть небольшие шаблоны конкретных элементов и модулей: кнопки, хедеры и футеры, галереи, попапы, формы и другие. В них уже заложена адаптивность под разные устройства, поэтому они помогут быстро набросать прототип или могут стать основой будущего дизайна.

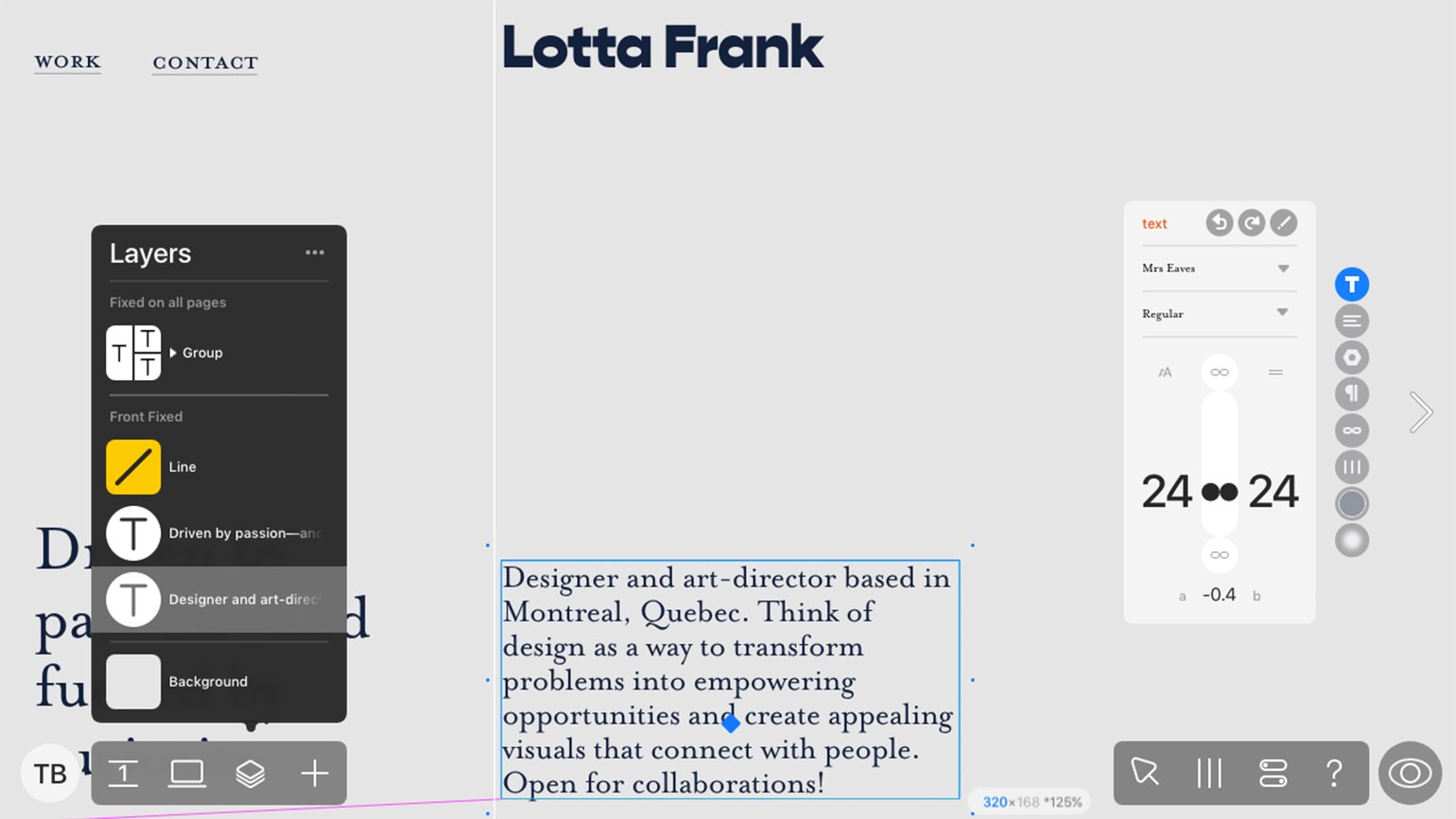
В 2022 году были добавлены функции групповых изменений (для работы с текстом, изображениями, кнопками и формами) и продвинутая работа с автолейаутом. С их помощью можно не только оптимизировать работу над десктопом, но и быстро собирать и редактировать адаптивные версии задуманного дизайна.

Readymag или Tilda
Оба сервиса предоставляют похожие возможности сборки веб-страниц и добавления различного сложного функционала без помощи разработчиков. Но, коротко говоря, если у вас нет дизайнерских навыков, лучше идти в Tilda. Если они есть, можно попробовать Readymag.
Тильда заточена на более быструю работу со строго ограниченными в вёрстке шаблонными модулями и страницами. Readymag — более дизайнерская и креативная история, в которой можно сделать примерно всё.
По сути, это продвинутый Zero Block с огромным количеством вариантов анимации и удобным редактором адаптива.
Читайте также:
Несомненный плюс Tilda — большое количество обучающих материалов, служба поддержки и комьюнити на русском языке. У самого Readymag обучающих материалов на русском языке нет.
Маркетинговые инструменты в Tilda также чуть более удобны в использовании и дают большую возможность раскрутить и оформить проект по всем правилам современного продвижения.
Тем не менее Readymag стабильно выкатывает новые фичи, следить за которыми удобнее всего в блоге.

Онлайн-магазин в Readymag
В Readymag нет возможности создать интернет-магазин с модулями карточек товаров, разделами, флоу и прочим сразу в интерфейсе сервиса. Однако в проект можно подключить e-commerce-модули и сделать красиво.
Вместо собственной CMS Readymag предлагает подключить сторонние сервисы. Например, Shopify, а оплату проводить через Stripe или Ecwid. С другой стороны, иногда можно и заморочиться, чтобы сделать необычный лейаут, переходы, нестандартную анимацию, ховеры.


Научиться работать в Readymag
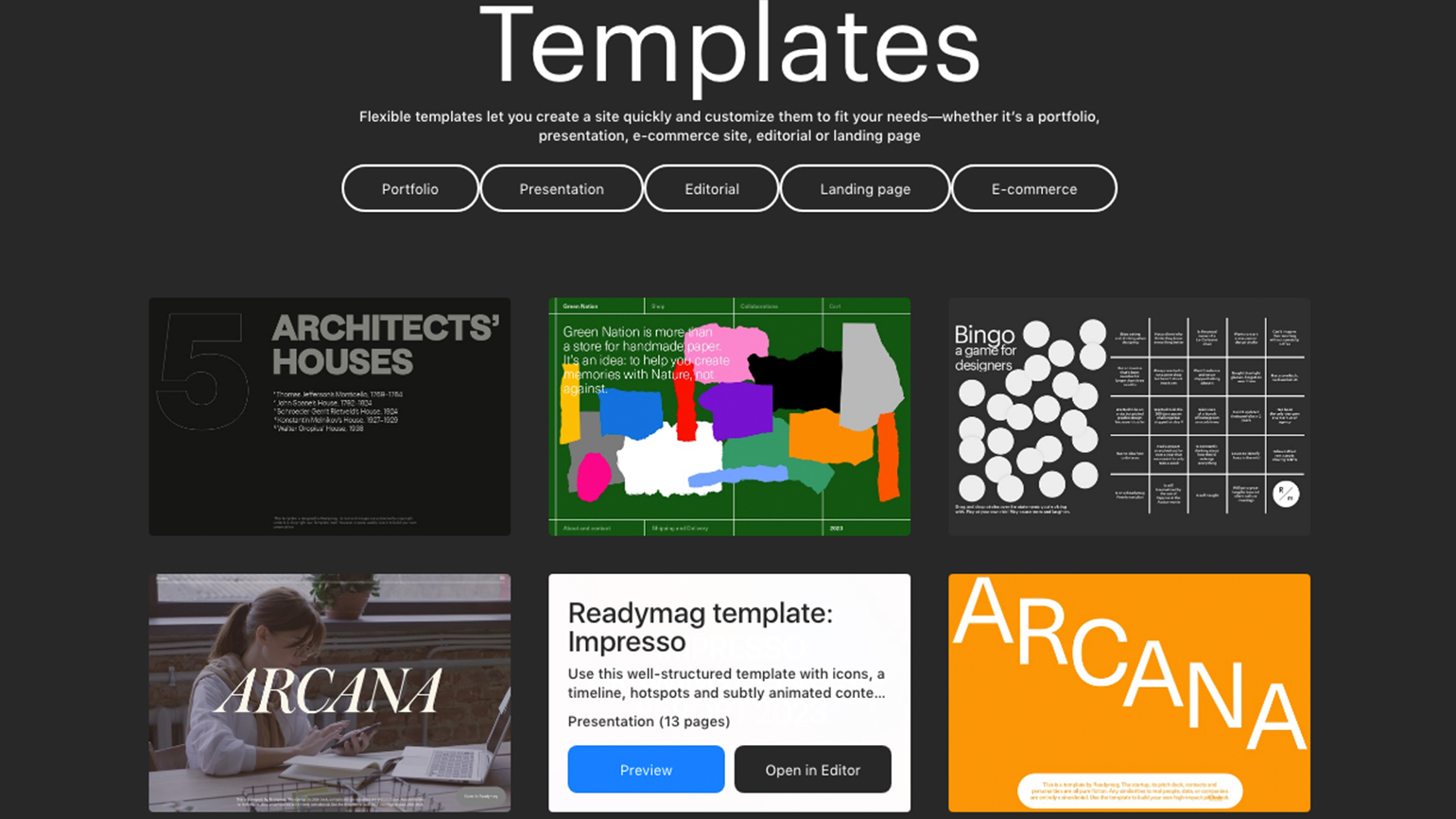
Шаблоны
Хороший способ начать работать в каком-то инструменте — декомпозировать уже имеющийся там контент. В разделе Templates размещено около 70 шаблонов в разных стилях и с разным функционалом.

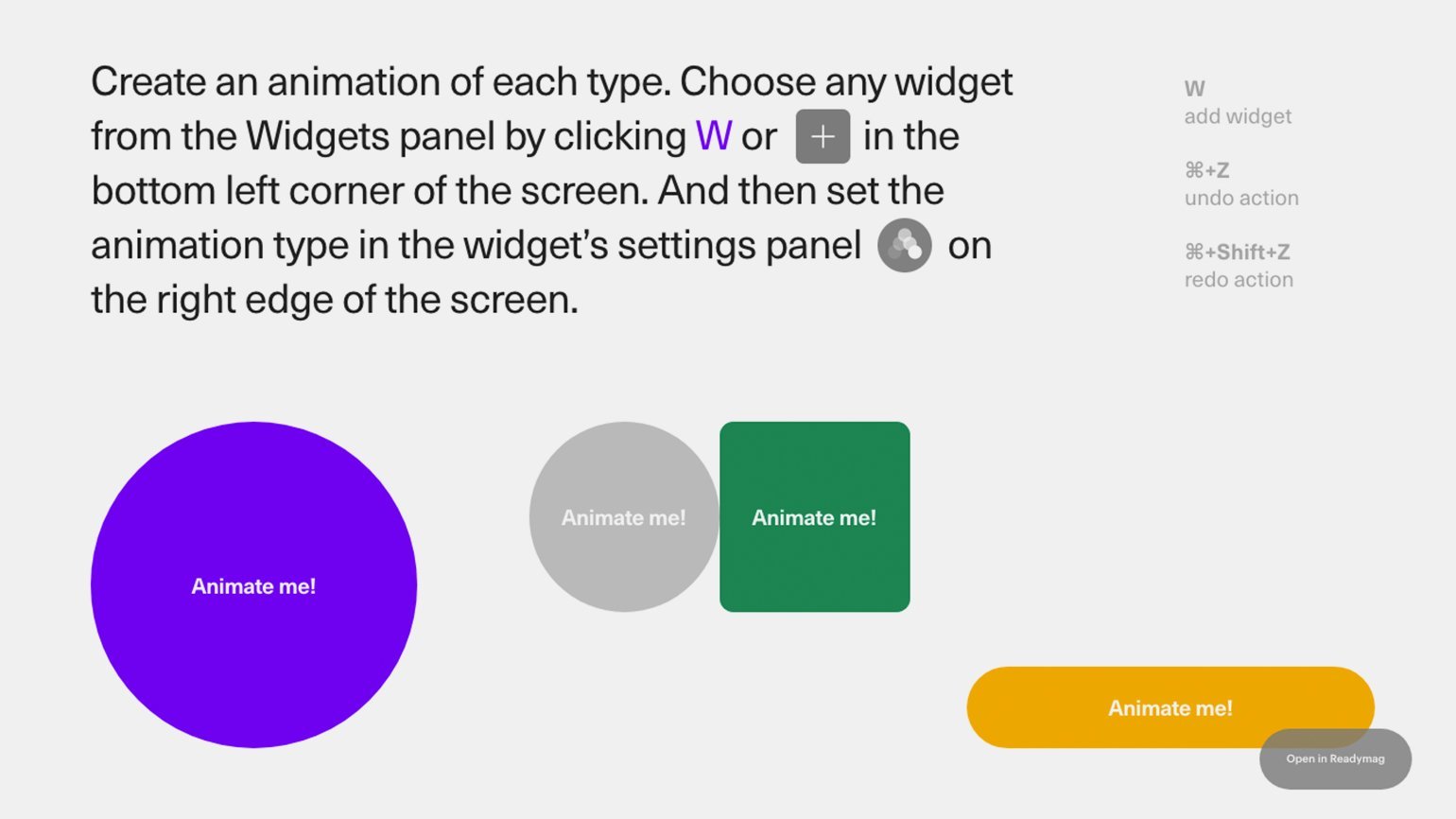
Песочница
Для тех, кто хочет начать с азов, Readymag предлагает поиграть в песочнице. Здесь описаны основные структуры, с которыми вам придётся столкнуться при работе: сетка, анимация, формы, текст, кнопки, изображения. Каждой структуре посвящена своя страница, на которой вам покажут, что происходит, почему, и предложат самостоятельно что-то настроить.

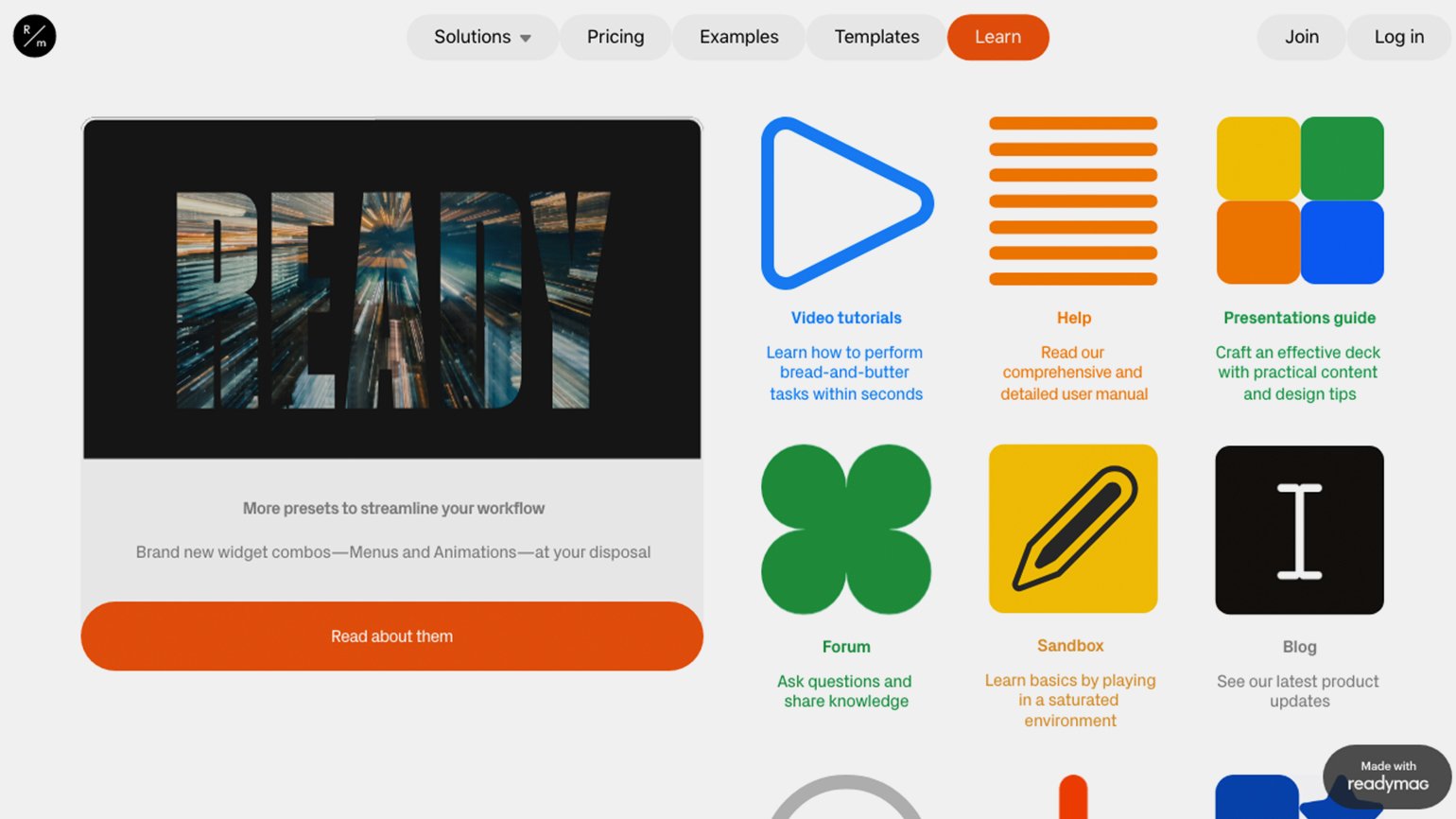
Гайды
Из основного меню также доступен раздел Learn. В нём собраны основные полезные ссылки: видеоуроки, центр поддержки, форум, гайды, информация по интеграциям. Также Readymag предлагает личные консультации, если у вас нет времени на самостоятельное изучение функционала или возникли неочевидные вопросы по использованию сервиса.

Видеоуроки
Основы работы с интерфейсом можно изучить на официальном ютуб-канале Readymag. Там доступны видеоинструкции по работе с базовым функционалом и обзоры на новые фичи. Все видео выложены на английском языке.
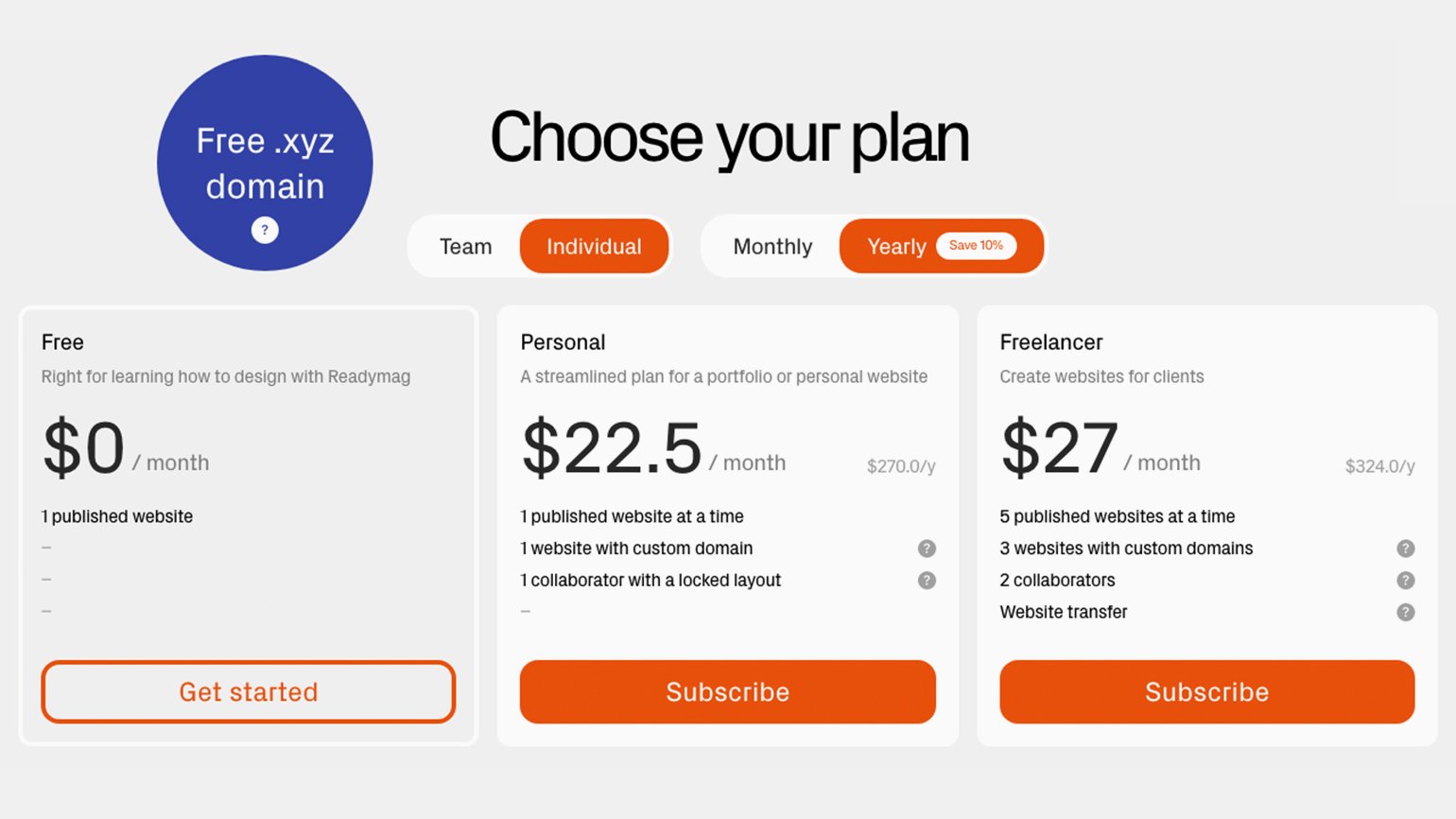
Подписка на Readymag
Стоимость подписки, как всегда, зависит от количества сайтов и доступных фич.
Индивидуальная подписка на один веб-сайт бесплатна. Добавление к нему своего домена, форм, кастомных шрифтов и прочего обойдётся в 270 долларов в год.
Стоимость для команд зависит от размера аккаунта. Публикация пяти сайтов и добавление пяти коллег будет стоить 432 доллара в год.

НКО и благотворительным организациям предоставляют скидку 50% на выбранный тариф. Образовательные организации также могут запросить скидку 50% на тарифы Free и Personal.

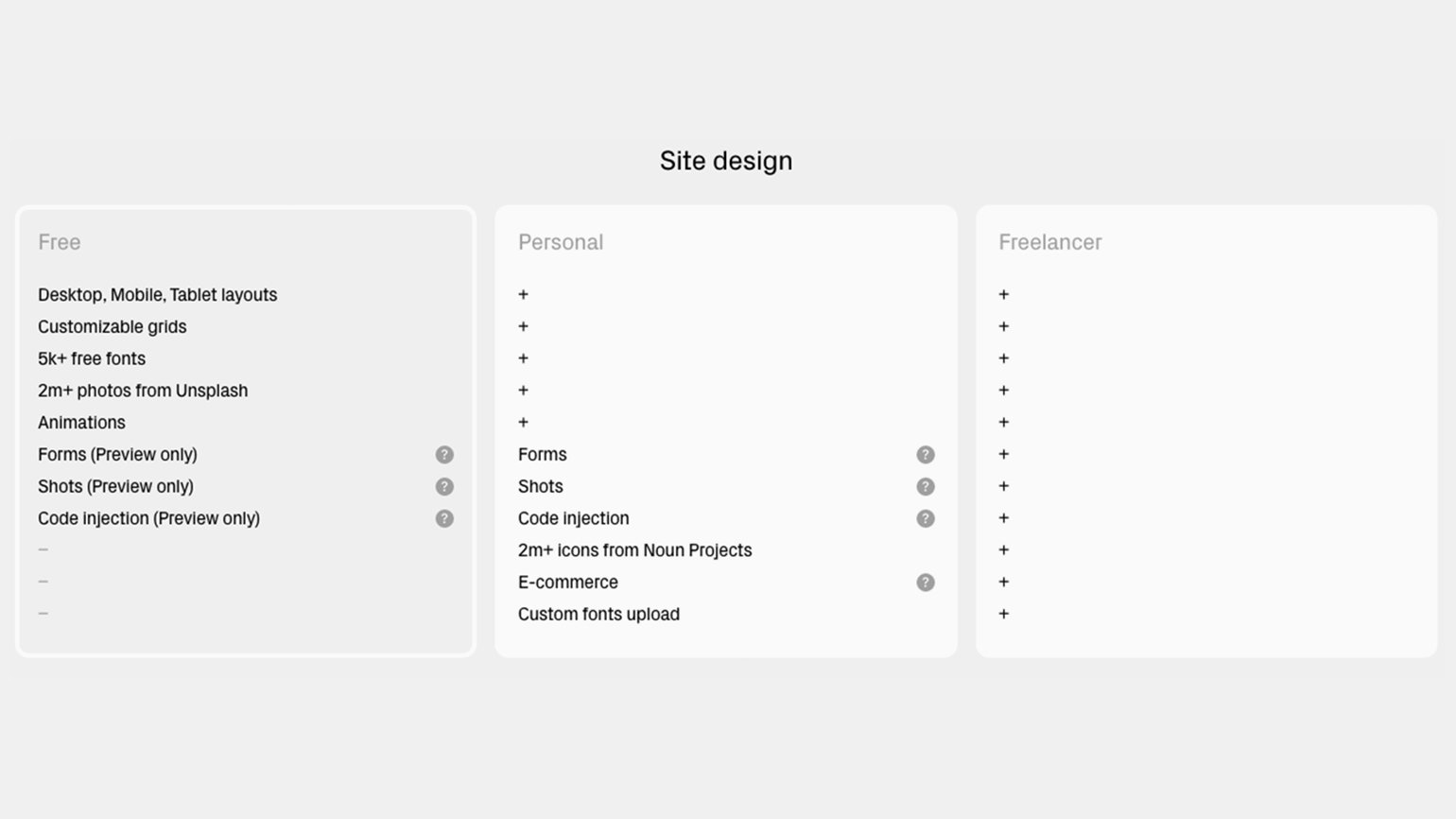
На странице цен есть удобное сравнение доступных фич в зависимости от выбранного плана (team/personal).

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










