Spline: что это такое и как пользоваться
Показываем, как работает самый простой редактор 3D-графики, на примере анимации.


Spline — 3D-редактор для графических дизайнеров. Его особенность — упрощённый и понятный интерфейс, благодаря которому любой пользователь может в нём быстро разобраться, даже без опыта в 3D-моделировании.
У Spline не так много функций, как у классических 3D-редакторов, но их достаточно, чтобы быстро делать абстрактные композиции, стилизованные модели и даже анимации. Часто Spline сравнивают с Figma — хотя у неё нет всех функций Photoshop, их достаточно, чтобы решать рабочие задачи.
Чем Spline отличается от Blender
Дружелюбен к новичкам
Spline не требователен к знаниям пользователя о 3D: например, не придётся следить за полигональной сеткой, как в Blender. А ещё вам поможет опыт в Figma, так как интерфейс в Spline очень на неё похож.
Проще делать сложные объекты
Кроме стандартных сфер и кубов, в Spline можно собирать объекты с помощью обьёмного вектора. Также пользователю доступны инструменты для быстрого искажения, которые помогают делать форму интереснее.
Проще делать материалы
В Spline довольно простая система создания материалов — из-за этого возникает много ограничений, но тогда вам гораздо сложнее испортить работу. В Blender возможности редактирования материалов гораздо больше, но создавать их сложнее и ошибиться проще.
Легко сделать анимацию
Принцип анимирования в Spline такой же, как в Figma, — вы выбираете объект, указываете, как он изменится, настраиваете продолжительность. А ещё её можно привязать к действию пользователя — клику, скроллу, наведению мыши, нажатию на клавиатуре.
Доступна интеграция в веб
Любой ваш проект можно добавить на сайт как эмбед либо с помощью готового кода на JavaScript. Чтобы использовать проекты из Blender для веб-дизайна, придётся задействовать сторонние программы.
Есть командная работа
Как и в Figma, один и тот же файл в Spline могут редактировать несколько человек.
Встроенная библиотека готовых решений
В Spline есть раздел Community, в котором пользователи публикуют объекты, материалы и готовые сцены.
А ещё вам не обязательно устанавливать Spline на компьютер — он может работать и в браузере.
Как создать анимацию пошагово в Spline на примере шарика на «рельсе»
Подложка и «рельсы»
0. Зарегистрируйтесь на сайте и создайте проект. Работать в Spline можно в браузере или через приложение.
1. Удалите все объекты из базовой сцены в новом файле. Также в нижнем переключателе нажмите Perspective, чтобы все перспективные искажения отображались корректно.
2. Нажмите 
3. На правой панели настроек под блоком Events найдите поле Scale. Нажмите напротив него на замочек и укажите 20 в поле X — ваш квадрат увеличится в 20 раз. При необходимости его размер можно будет увеличить позже.
4. На правой панели настроек в блоке Material вместо Color укажите Gradient. Затем нажмите на иконку градиента и укажите нужные вам цвета. Например: #FFECD2 и #FCB69F.
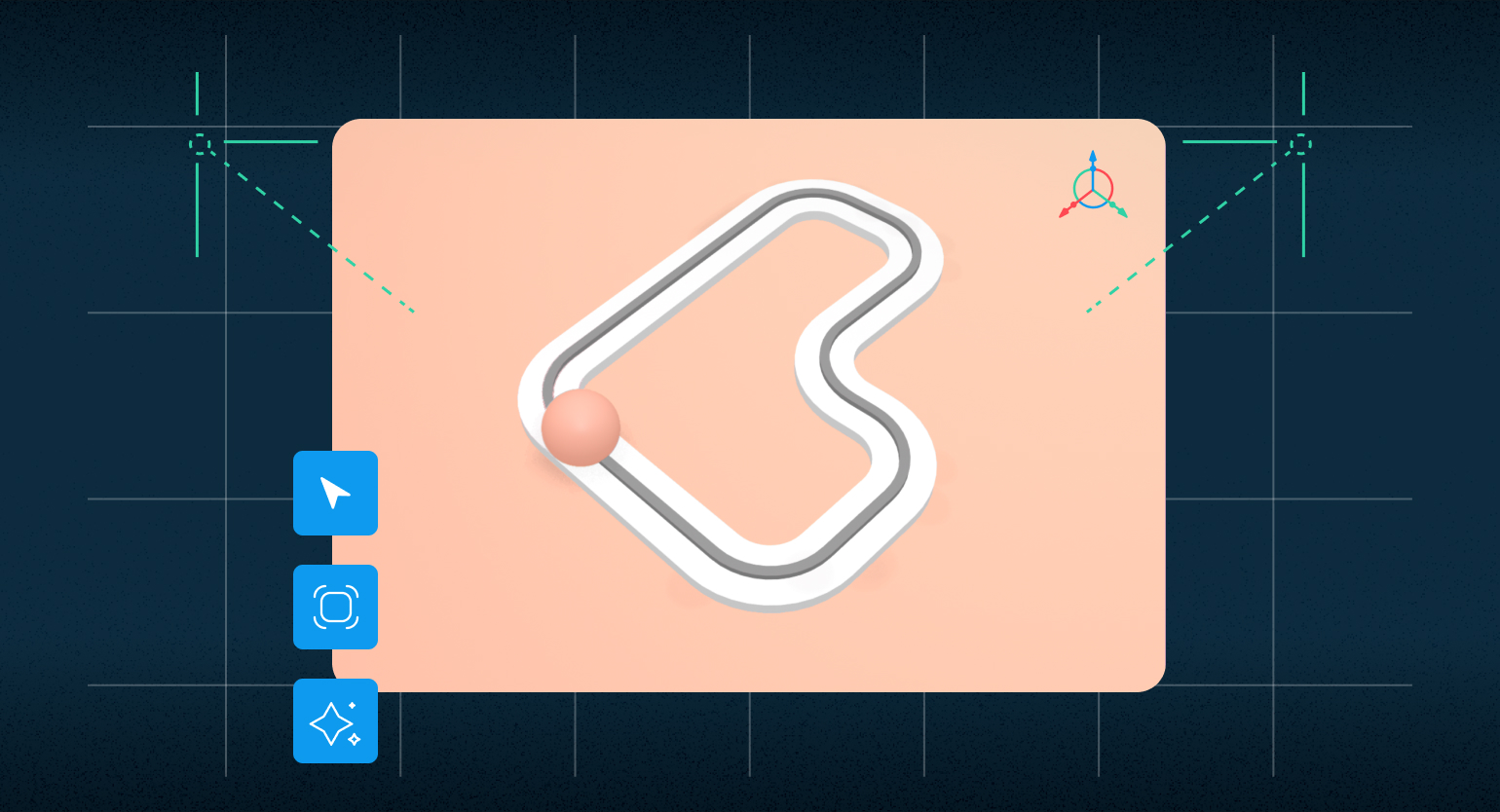
5. Для удобства внизу на координатах нажмите на зелёный кружок — чтобы смотреть на квадрат сверху. Затем нажмите «+», выберите Path, нарисуйте замкнутую кривую любой формы и поставьте её посредине квадрата с градиентом.
6. На правой панели настроек в блоке Path Extrusion в поле Shape укажите Rectangle, в Size нажмите замочек и укажите X — 38, Y — 74. В блоке Path укажите Corner 68. Если получившаяся форма вам не нравится, попробуйте изменить Size и Corner на ваш вкус.
7. В блоке Material нажмите на образец цвета и поменяйте его на белый, а в Lightning поменяйте значение на 45.
8. Сделайте копию получившегося вектора и выделите её. На правой панели настроек в блоке Path Extrusion укажите X примерно на 10 больше оригинала, а Y — в два раза меньше. В блоке Material перекрасьте копию в серый цвет.
Шарик и анимация
1. Нажмите на 
2. Кликните по пустому месту на пространстве, чтобы снять выделение. Затем зажмите Ctrl (⌘) + Alt (⌥) и на правой панели слоёв выделите группу с шариком. Теперь отпустите кнопки на клавиатуре и переместите точку координат в группе так, чтобы она была примерно на уровне серой кривой.
3. Выделите сферу. На правой панели настроек в блоке Material поменяйте основной цвет — например, на FFB79E. В Lightning поменяйте значение на 30.
4. В тех же настройках сферы нажмите «+», чтобы появился слой цвета — поменяйте его на белый и поставьте под Lightning. Затем ещё раз нажмите «+», в новом слое вместо Color выберите Matcap, затем нажмите на  и выберите синюю сферу с бликом. В блоке Mode укажите Mask, затем поменяйте значение на 50. Получившийся слой поставьте над белым цветом, который вы добавили до этого.
и выберите синюю сферу с бликом. В блоке Mode укажите Mask, затем поменяйте значение на 50. Получившийся слой поставьте над белым цветом, который вы добавили до этого.
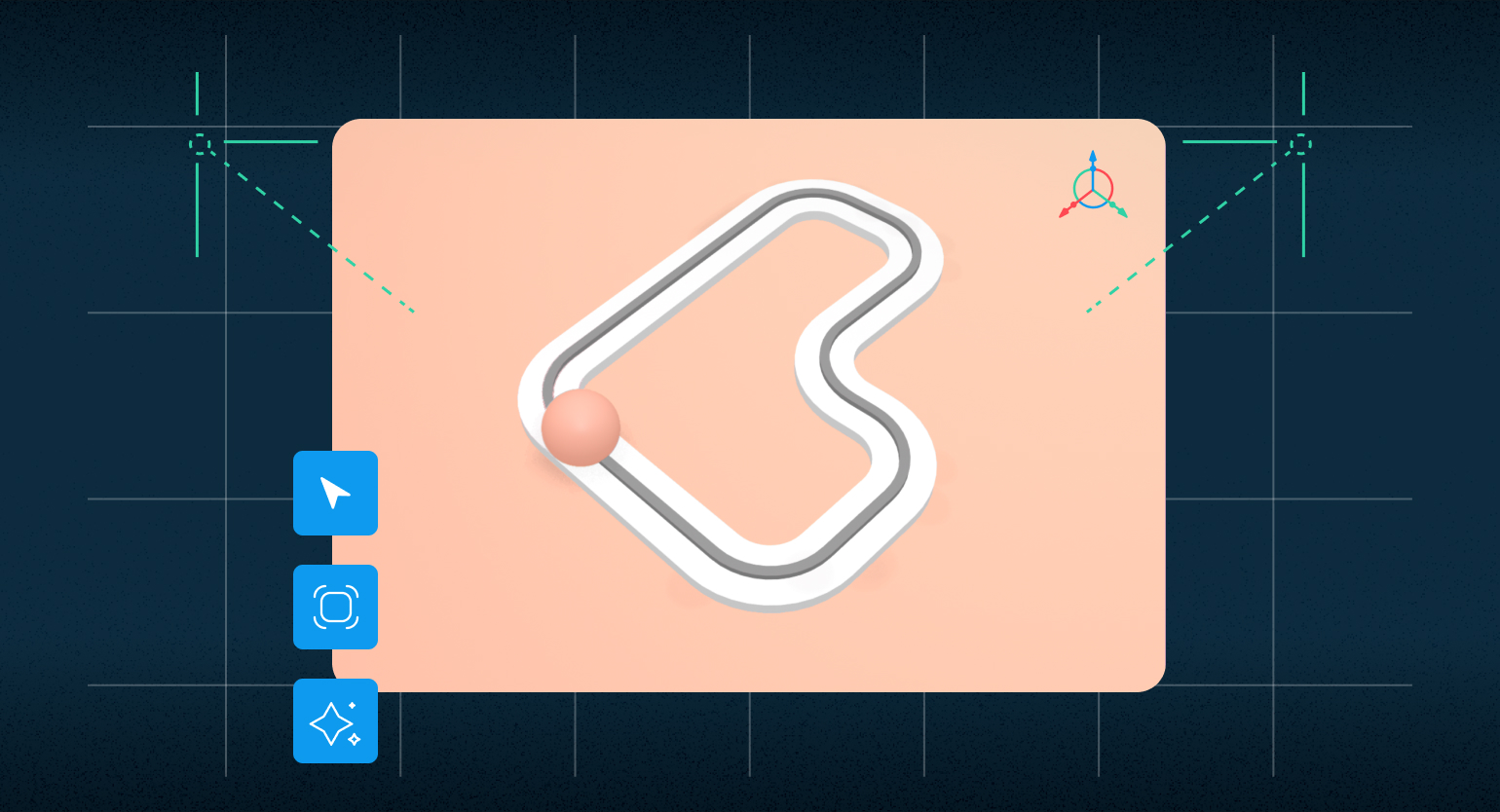
5. Выделите группу с шариком и на правой панели настроек в блоке Align To Path в поле Object укажите серую кривую — если вы не переименовывали слои, она должна называться Path 2.
6. С выделенной группой дважды нажмите «+» в блоке States и выделите State 2. В блоке Align To Path укажите Offset 1. Теперь у вас должны быть два States — в первом Offset равен нулю, а во втором единице.
7. С выделенной группой в блоке Events нажмите «+» и в появившемся окне выберите Transition (Group). Нажмите на эту надпись и в появившемся окне в блоке Transition укажите первое состояние — State, второе — State 2. Затем вместо Ease in укажите Linear и продолжительность 3. В поле Loop укажите Infinite. После этого можно нажать кнопку Play и проверить анимацию — шарик должен бесконечно ездить по вектору.
8. В верхней панели нажмите на «+» и выберите Spotlight — появившийся источник света поставьте над композицией.
9. Выделите свет и на правой панели настроек в блоке Light поменяйте интенсивность, угол и размытие, как вам нравится.
Если нажать Play, то вы увидите готовую анимацию. Если нажать Export, то Spline предложит вам способы вывода вашего проекта — видео, картинку или даже встраиваемый код, который можно сразу добавить на ваш сайт:
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!