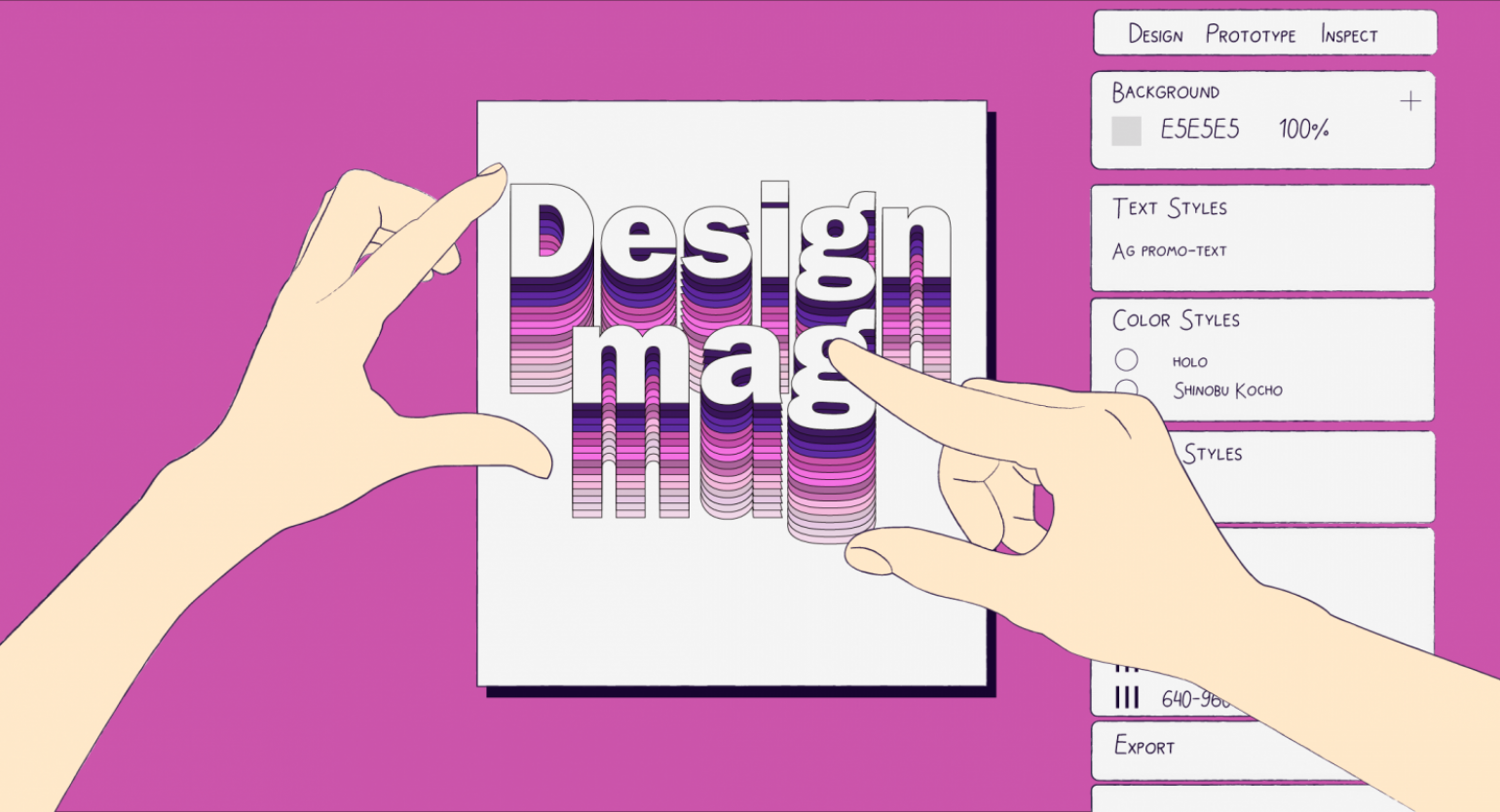
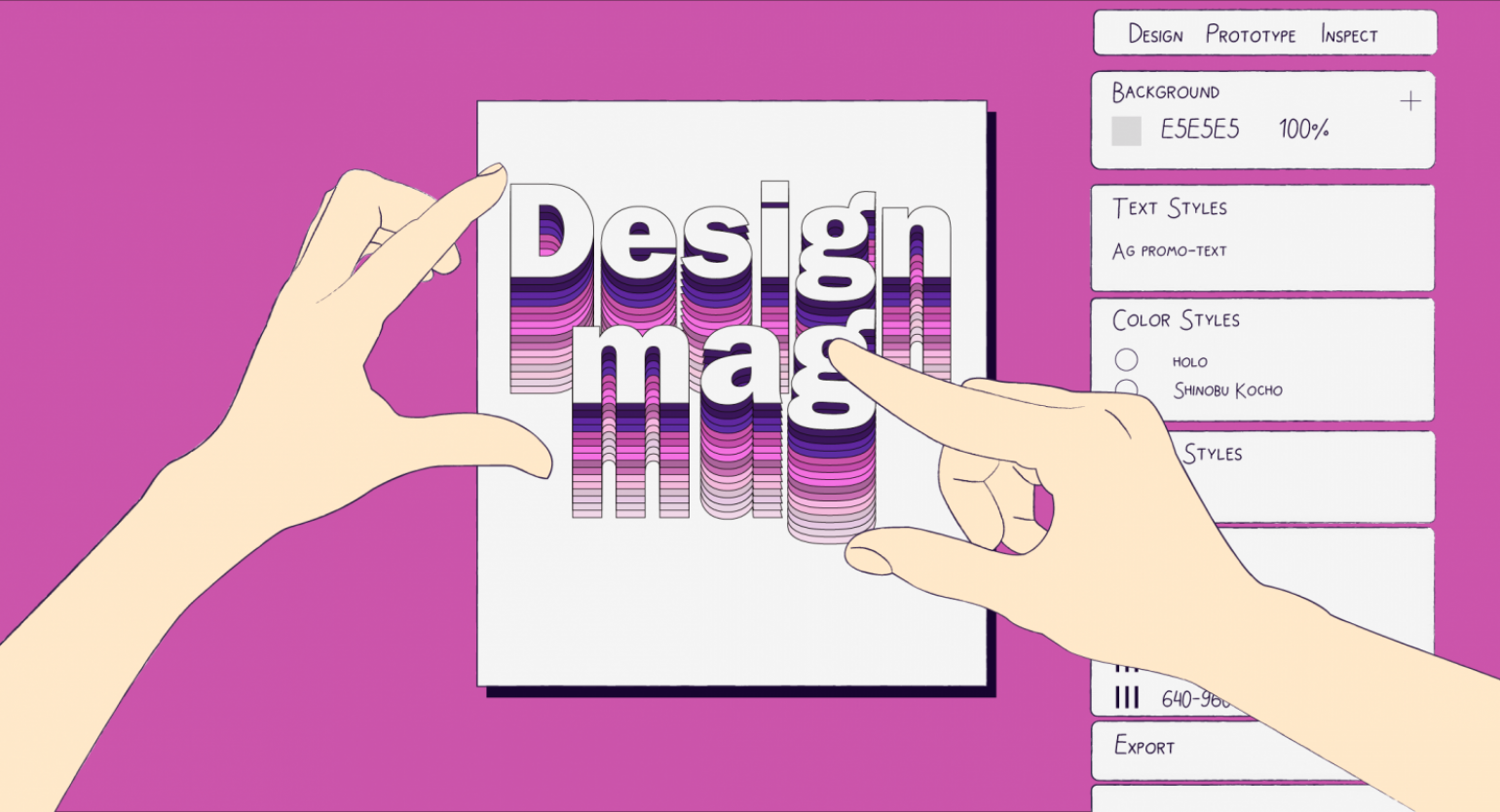
Как в Figma сделать объёмный градиент для букв
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Функцию Auto Layout и компоненты обычно используют, чтобы верстать интерфейсы, кнопки и текстовые блоки. А ещё эти инструменты помогают сделать вашу работу интереснее и визуально выделиться среди конкурентов. В этой инструкции рассказываем, как с помощью стандартных функций Figma сделать объёмный градиент для букв — который потом можно будет изменить.
В этой инструкции мы используем Auto layout и компоненты. Инструкция вам поможет сделать эффект для текста, даже если вы не пользовались раньше этими функциями. Но лучше, если вы изучите их самостоятельно:
Подготовка компонентов
1. Сделайте текстовый объект, добавьте ему чёрную обводку и превратите его в компонент 
2. Выделите компонент с текстом, в боковой панели настроек нажмите «+» около слова Auto Layout, укажите у него выравнивание по центру и сделайте его высоту фиксированной.
3. Сделайте новый фрейм, в боковой панели настроек нажмите «+» около слова Auto Layout, укажите выравнивание по центру и сделайте его высоту и ширину фиксированной.
4. При необходимости поменяйте цвет фона у фрейма.
Создание постера
1. Сделайте копию компонента с текстом и добавьте её на фрейм.
2. Сделайте это ещё несколько раз — желательно 6 или 7, чтобы эффект был более выражен.
3. Перекрасьте каждую копию текста в нужный цвет. Лучше, если все цвета в палитре будут составлять единый градиент.
4. У основного фрейма зайдите в настройки Auto layout 
5. Поменяйте промежуток между объектами 
Готово: теперь вы можете менять надпись, шрифт и кегль в компоненте — все изменения сразу применятся на вашем плакате.
Чтобы сделать плакат веселее, на фон можно добавить шумный градиент из нашей предыдущей инструкции :-)

Читайте также:

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Больше о Figma
- Как в Figma сделать объёмную фигуру из градиентов
- Как превратить макет из Figma в рабочий сайт
- Обновление в Figma: новый Auto Layout, вариативные шрифты, тёмная тема
- 5 лайфхаков в Figma, которые помогут работать быстрее
- 5 полезных плагинов в Figma: генераторы паттернов и текстур
- Как делать варианты элементов интерфейса
- Как создать тёмную тему









