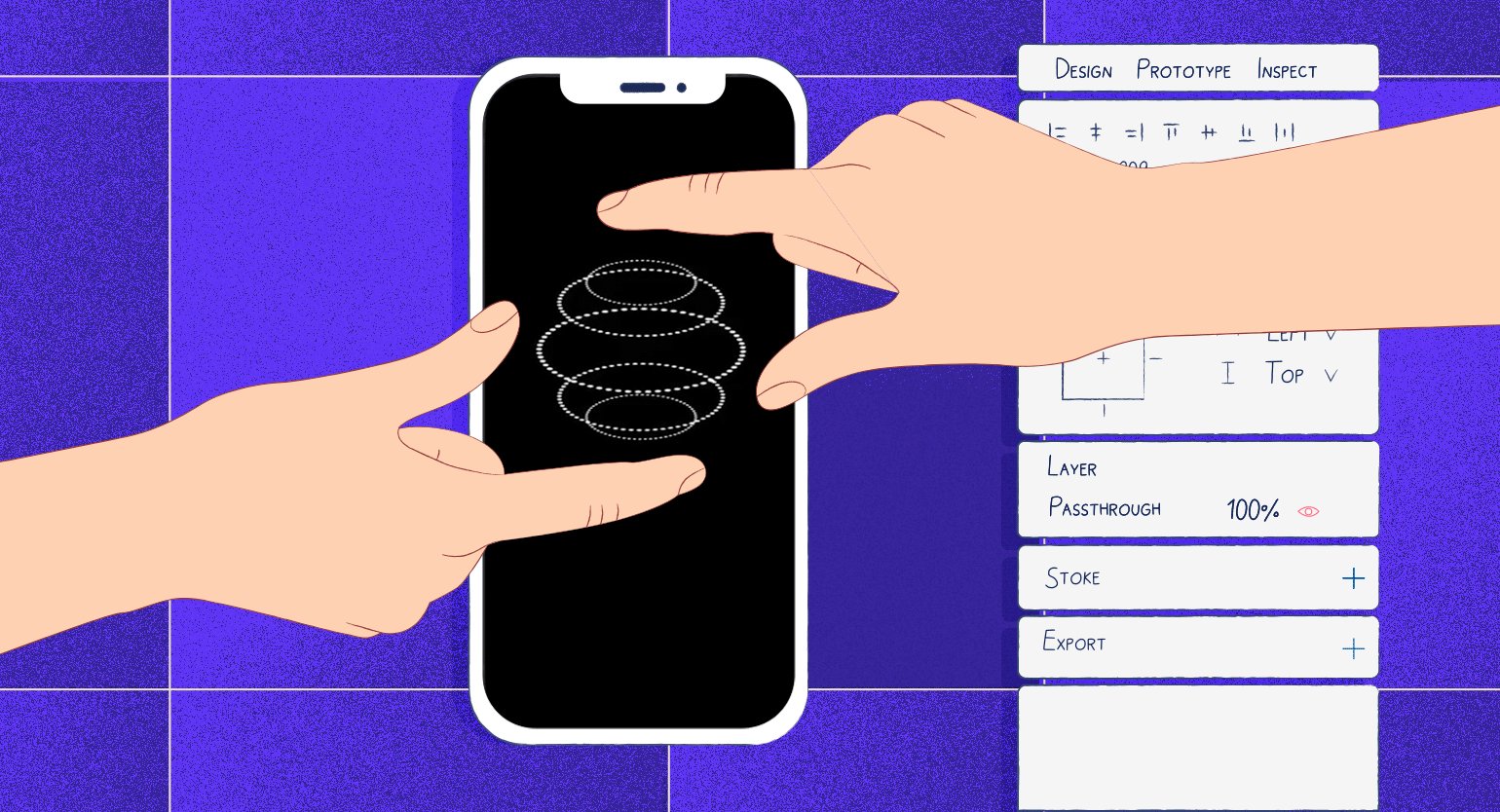
Как в Figma сделать изометричную анимацию
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать изометричную анимацию.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимацию из инструкции. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Перед чтением инструкции скачайте и установите плагин SkewDat.
Подготовка объектов
1. Для удобства создайте большой фрейм чёрного цвета — внутри него будут все ваши компоненты для будущей анимации.
2. Создайте круг размером примерно 450×450 пикселей. На боковой панели настроек в блоке Fill удалите его заливку. В блоке Stroke добавьте обводку белого цвета, вместо Inside выберите Center и укажите толщину 13 пикселей.
3. В блоке Stroke нажмите на иконку. В появившемся окне вместо Solid выберите Dash, в поле Dash введите 1, в Gap — 20, в Dash Cap выберите круглые края. В итоге у вас должна получиться фигура с круглыми точками — если круги не получились, попробуйте поменять значения Dash и Gap.
4. Выделите получившуюся фигуру и нажмите 
5. Выделите фрейм и сделайте из него ещё один компонент 
 , чтобы получить его вариант. Внутри варианта поверните фрейм с кругом на 90 градусов. Важно поворачивать не сам вариант, а его внутреннюю часть — если сделать не так, то анимация будет работать плохо.
, чтобы получить его вариант. Внутри варианта поверните фрейм с кругом на 90 градусов. Важно поворачивать не сам вариант, а его внутреннюю часть — если сделать не так, то анимация будет работать плохо.
6. Сделайте то же самое ещё два раза — создавайте варианты и крутите фреймы с кругом на 90 градусов. В итоге у вас получится основа для анимации вращения.
Создание анимации
1. На правой панели настроек откройте Prototype. Затем наведите курсор на первый вариант, зажмите появившийся кружок и перетащите его на второй. Должна появиться стрелка.
2. В появившемся окне вместо On tap выберите After delay и укажите время 1 ms. Ниже в том же окне вместо Instant выберите Smart animation, а вместо Ease In — Linear. Укажите длительность 5000 ms.
3. Сделайте то же самое с остальными компонентами. От последнего компонента стрелку нужно вести к первому.
4. Сделайте компонент с размерами любого iPhone, покрасьте его фон в чёрный цвет и поместите в него копию первого компонента из комбайна. При необходимости нажмите на клавиатуре K и уменьшите круг, чтобы он влез во фрейм.
5. Кликните на копию компонента правой кнопкой мыши и перейдите в Plugins → SkewDat. В появившемся окне исказите фрейм по горизонтали на 45 градусов и нажмите Apply.
6. Поверните получившийся фрейм так, чтобы ваш овал был точно посередине фрейма. У нас получилось 22 градуса.
7. Сделайте две копии искажённого компонента, уменьшите их и поставьте немного выше друг над другом. У вас должна получиться полусфера.
8. Выделите уменьшенные копии компонентов, нажмите Shift + H и Shift + V, чтобы отразить их по вертикали и горизонтали. Затем поставьте их под основной компонент, чтобы у вас получилась сфера.
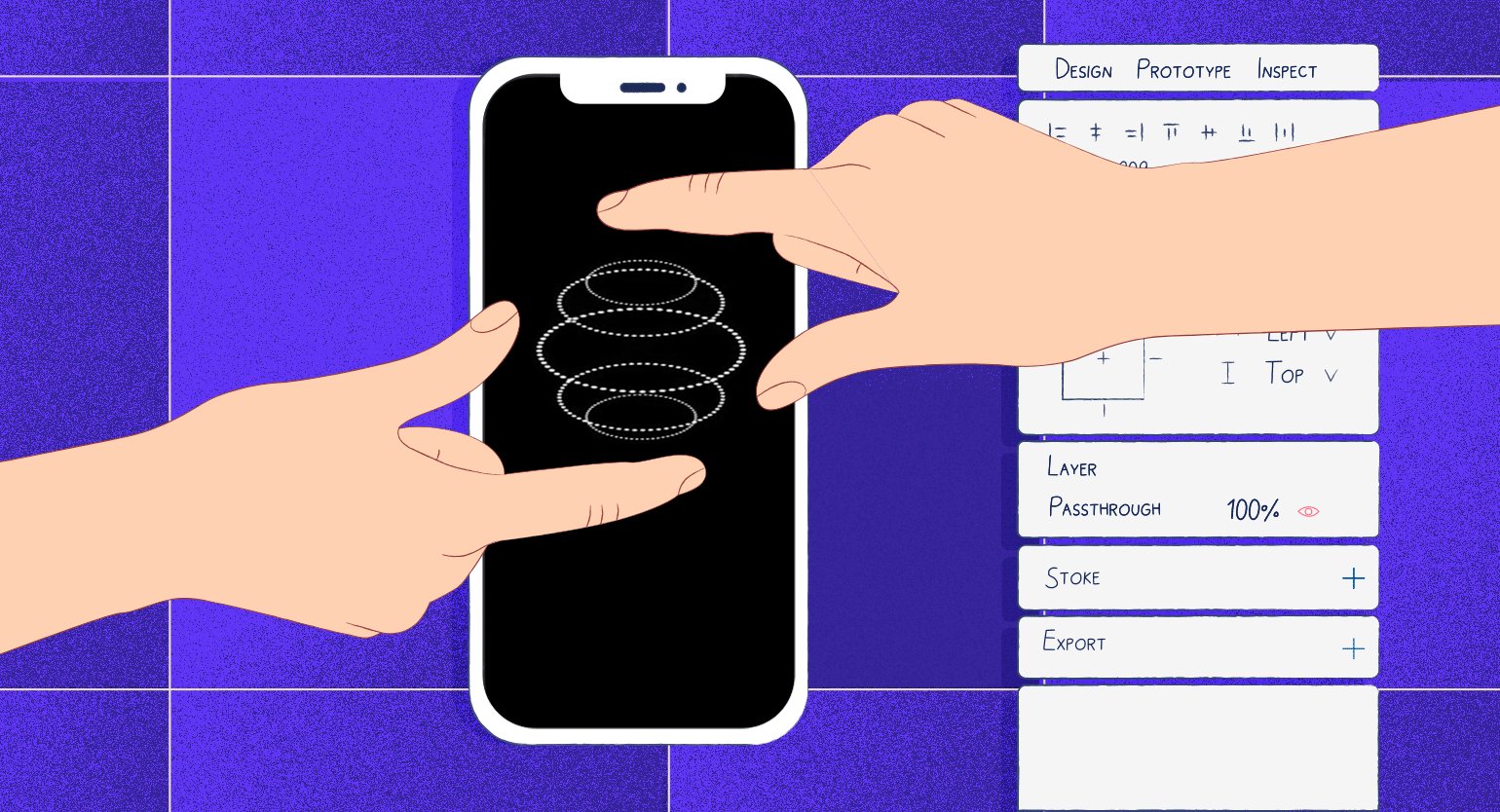
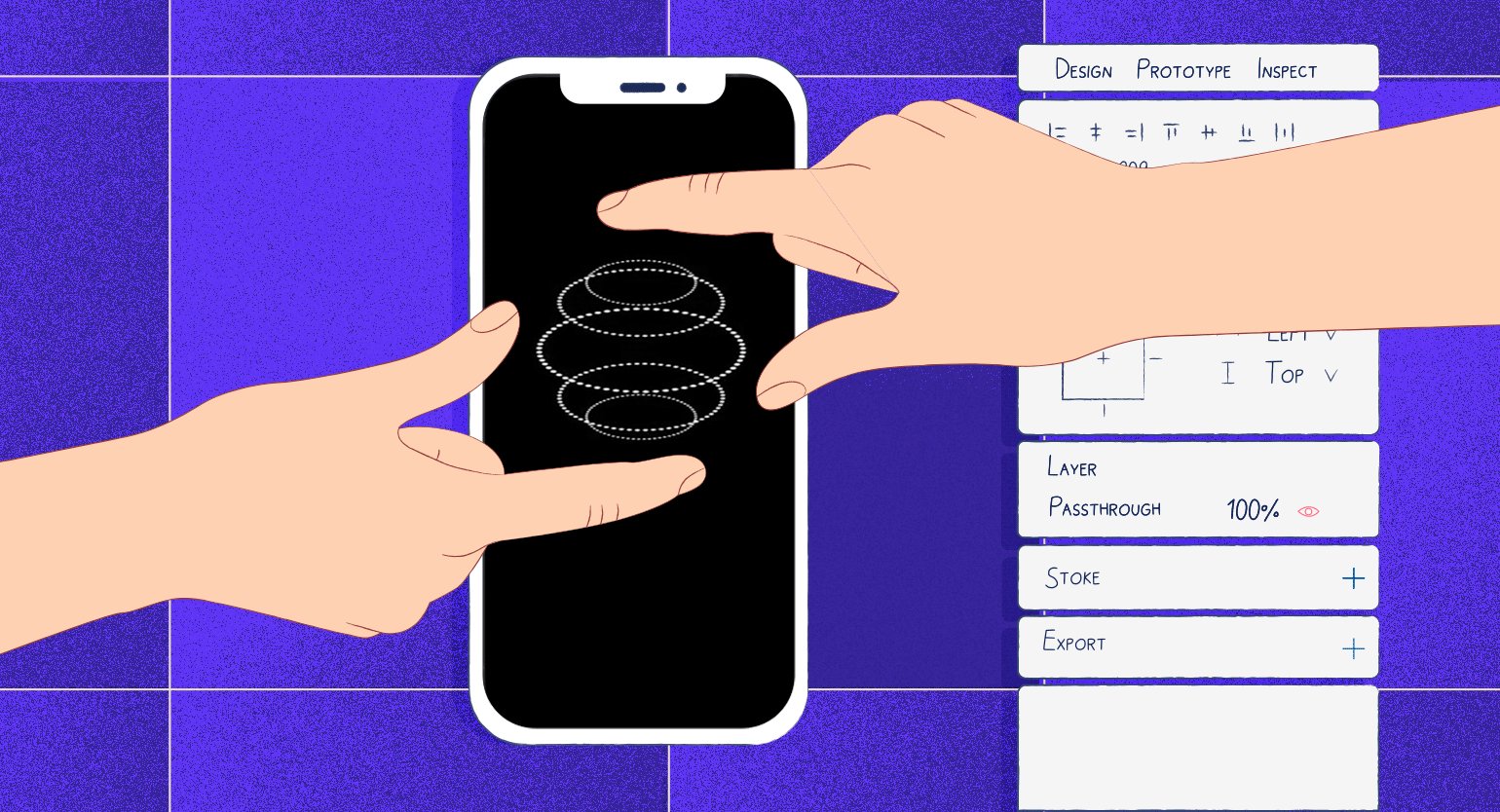
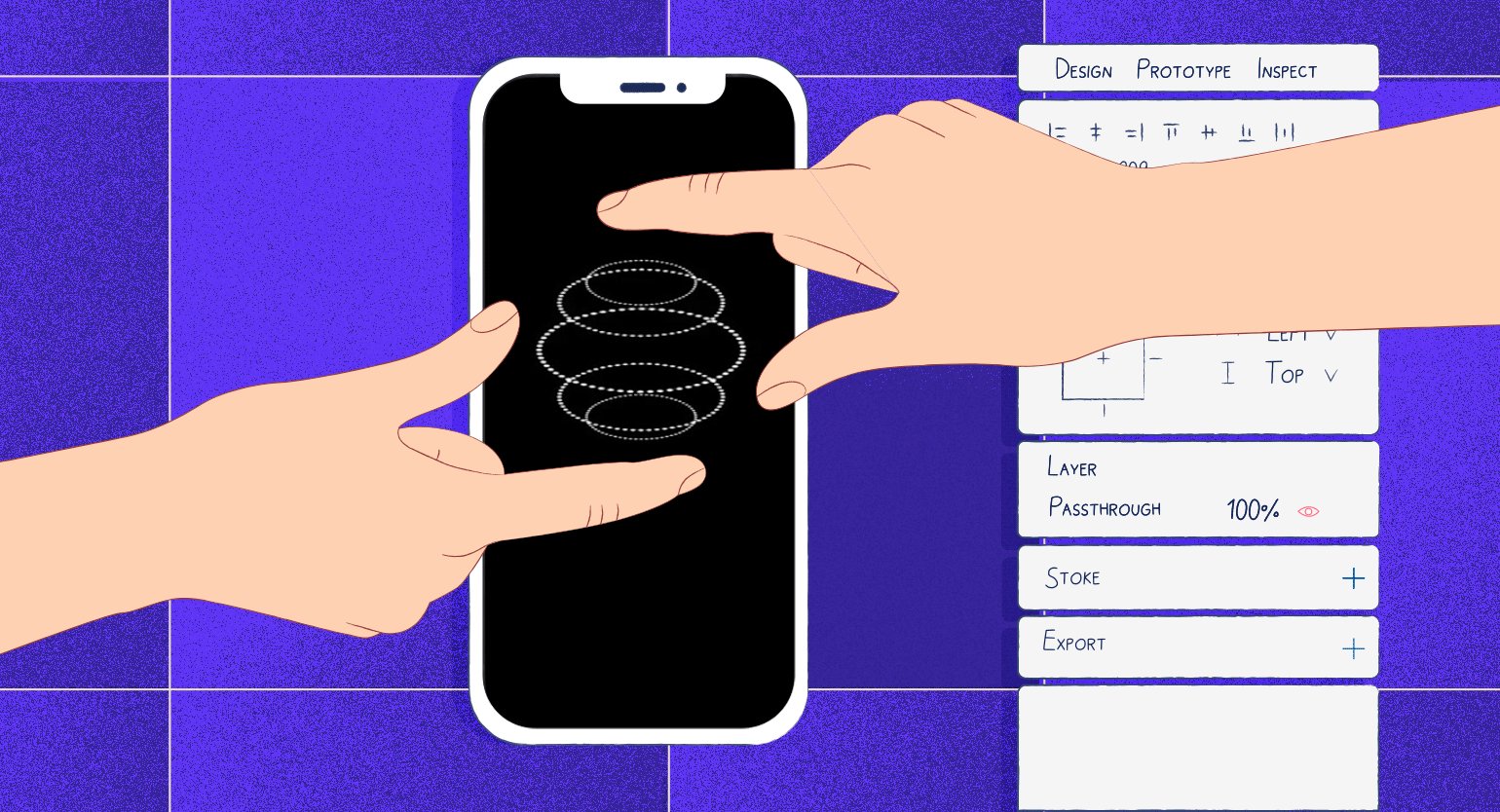
9. Нажмите Play и проверьте результат.
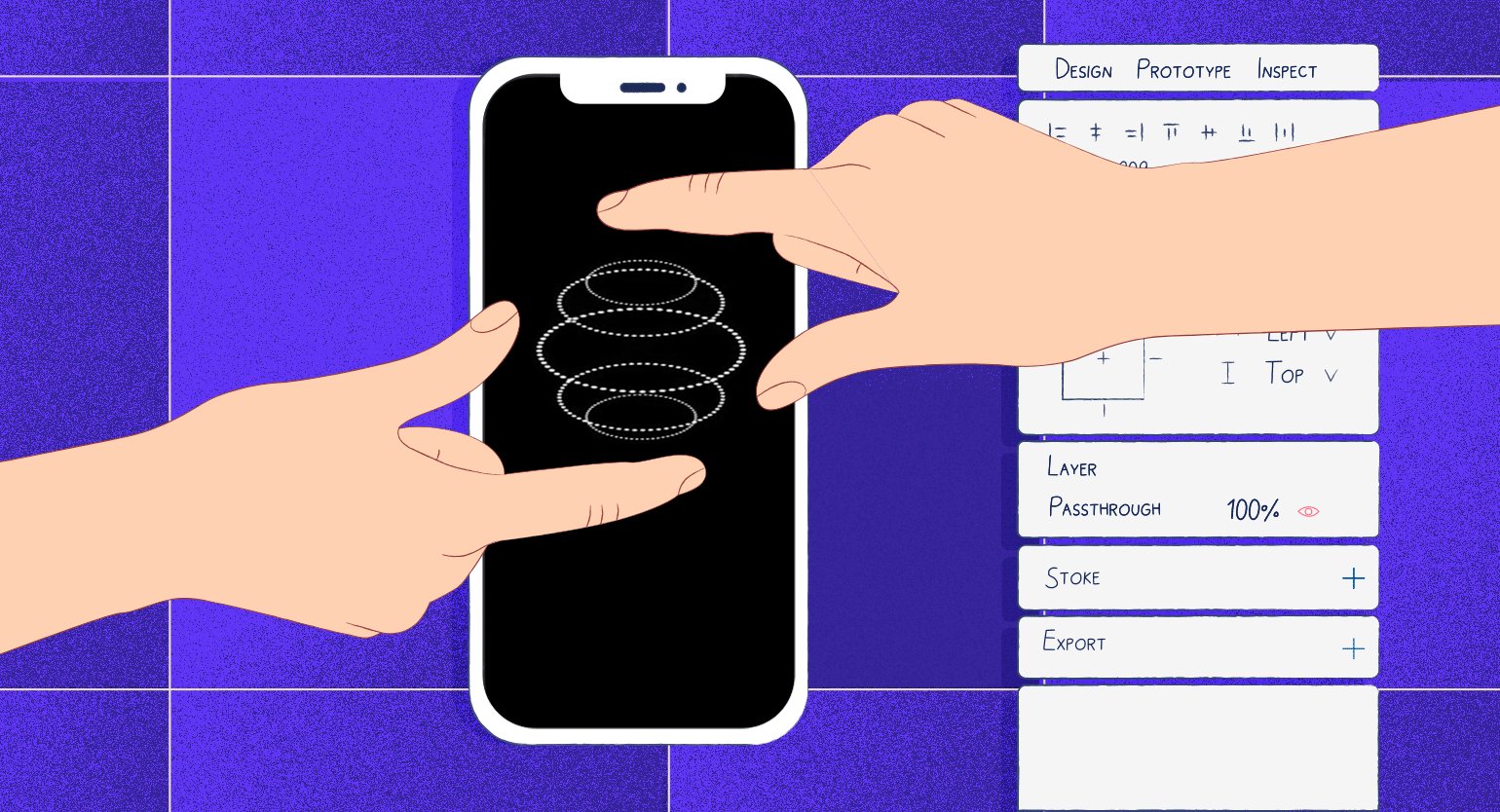
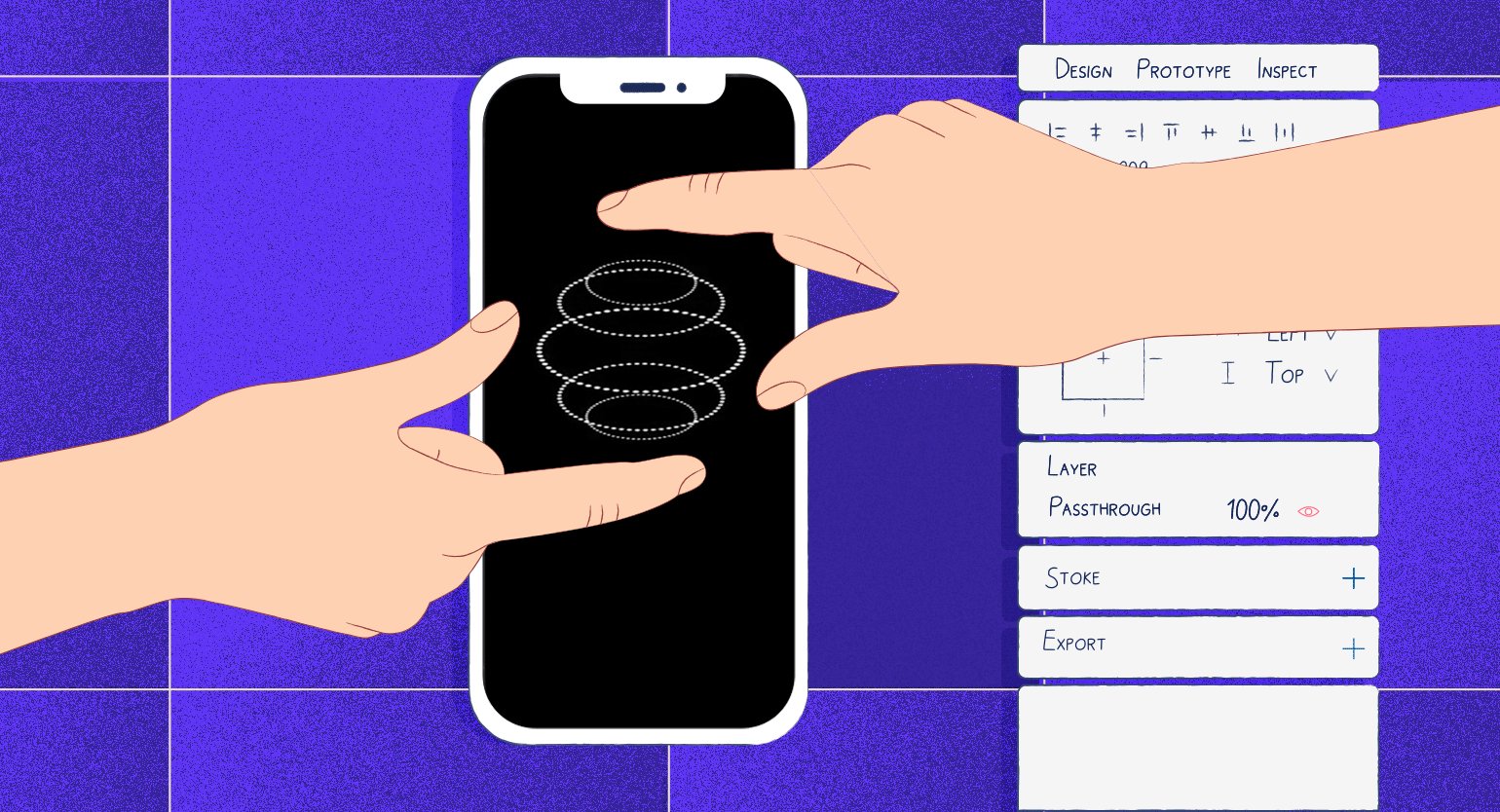
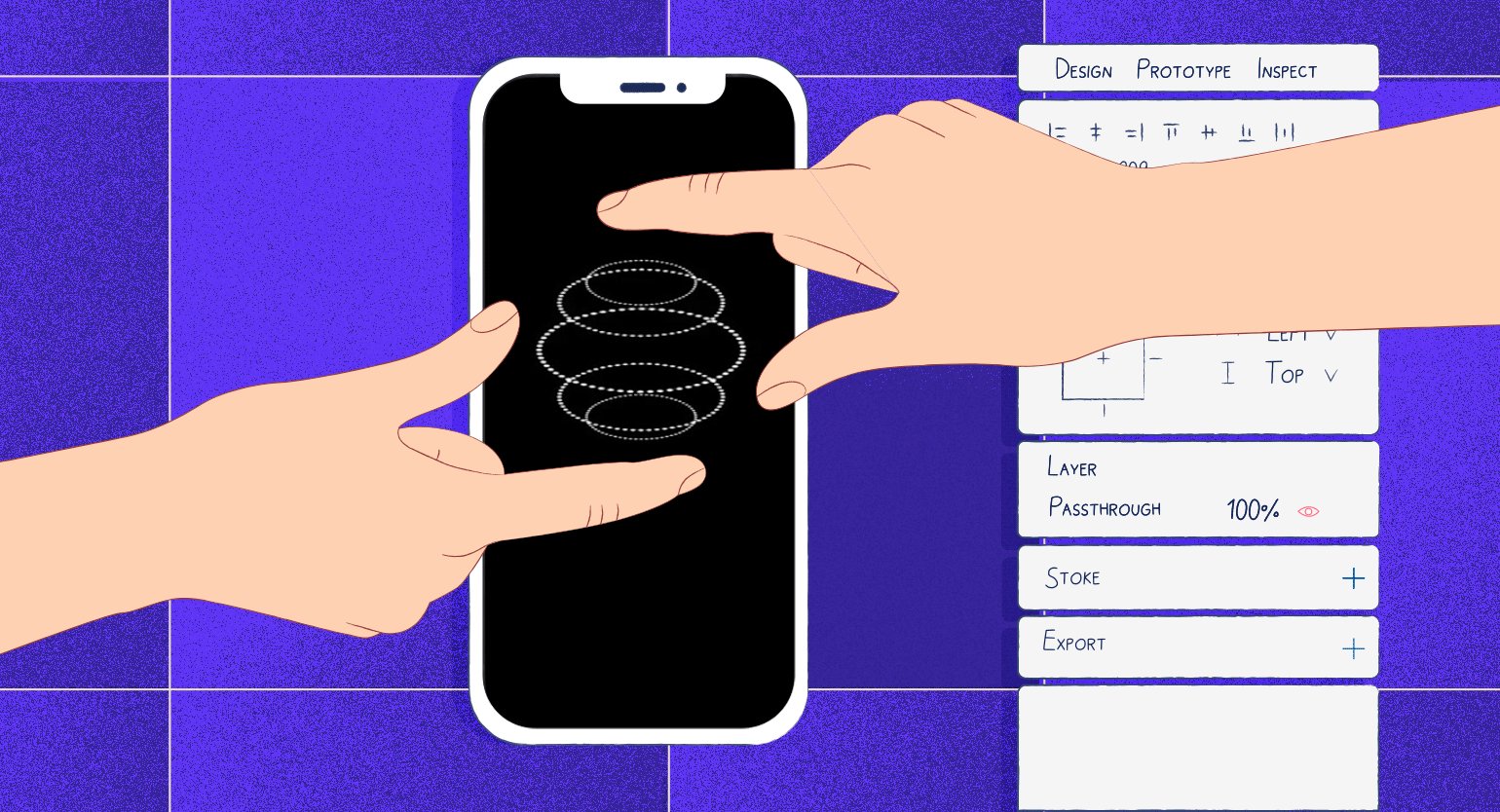
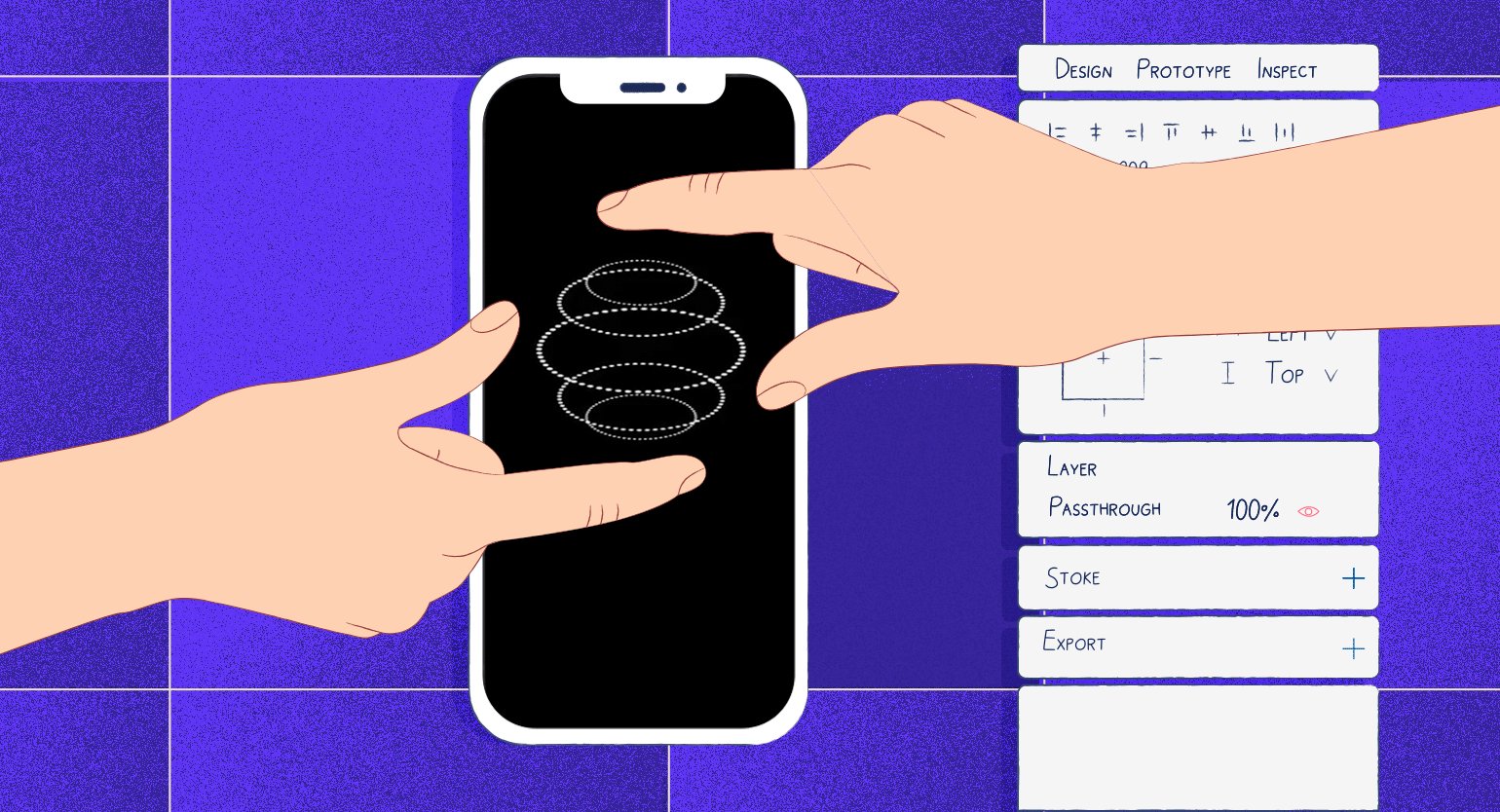
Результат:
Внутри самого первого компонента можно поменять форму, например на квадрат, — при этом ничего переделывать не придётся:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Как в Figma сделать все что угодно
В Figma есть много визуальных инструментов, которые помогают дизайнерам быстро воплощать свои идеи и внедрять их в коммерческие проекты.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!