10 идей, как оформить приложение
Необычные фоны, цветные тени или смешные иллюстрации с маскотами — 10 способов сделать дизайн приложения нескучным.


Главное в продуктовом дизайне — удобство пользователя. И все хорошие приложения похожи друг на друга — чтобы люди заведомо знали, где что расположено и как управлять интерфейсом. Но хороший UX — не преграда креативным дизайн-решениям. Показываем десять продуктов с необычными приёмами, которые можно брать на вооружение!
Фото как фон: Down Dog
В большинстве приложений используют однотонный фон нейтральных оттенков, градиенты или простые векторные паттерны. Один из способов выделиться — сделать фон из фотографий.
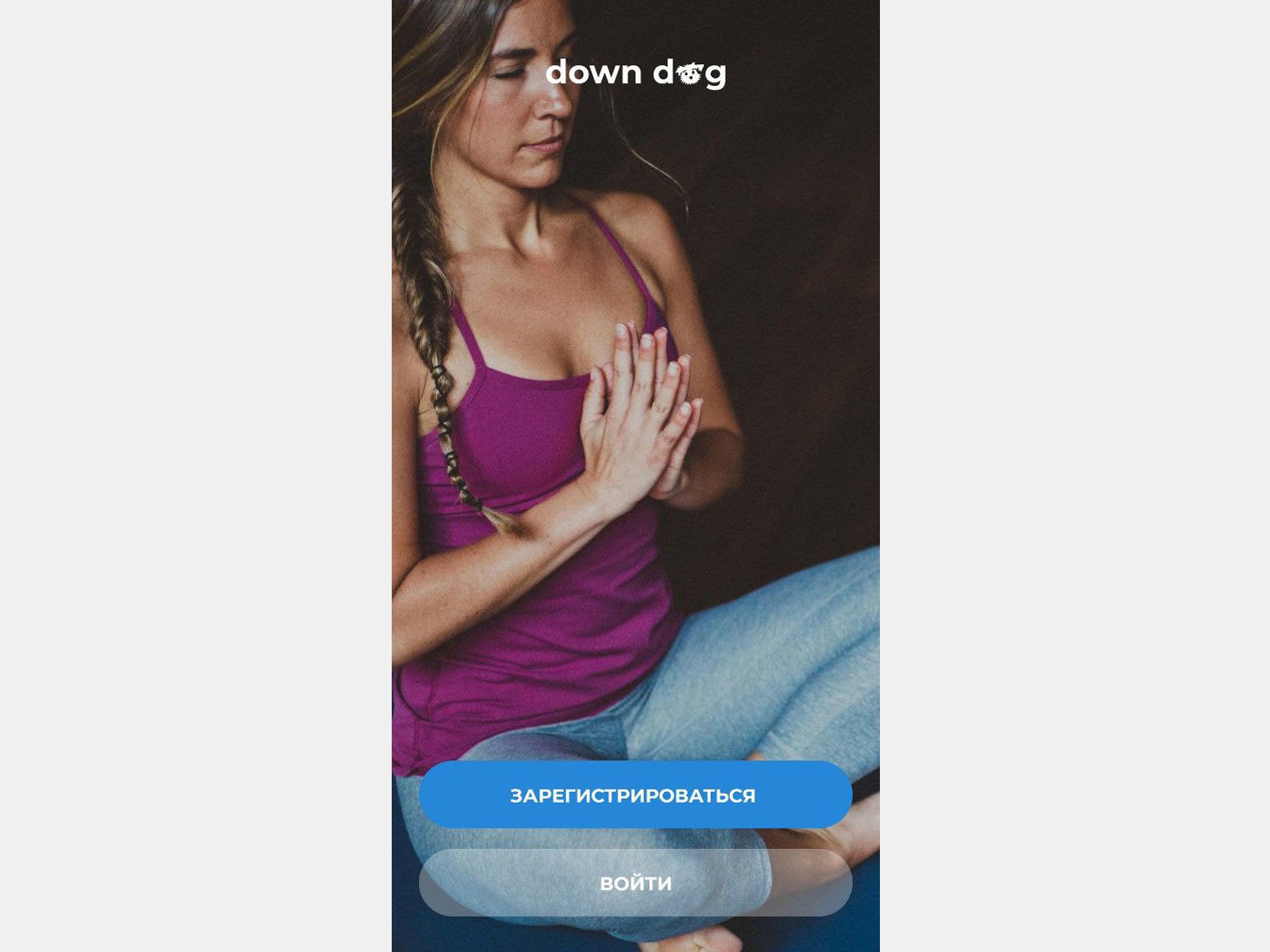
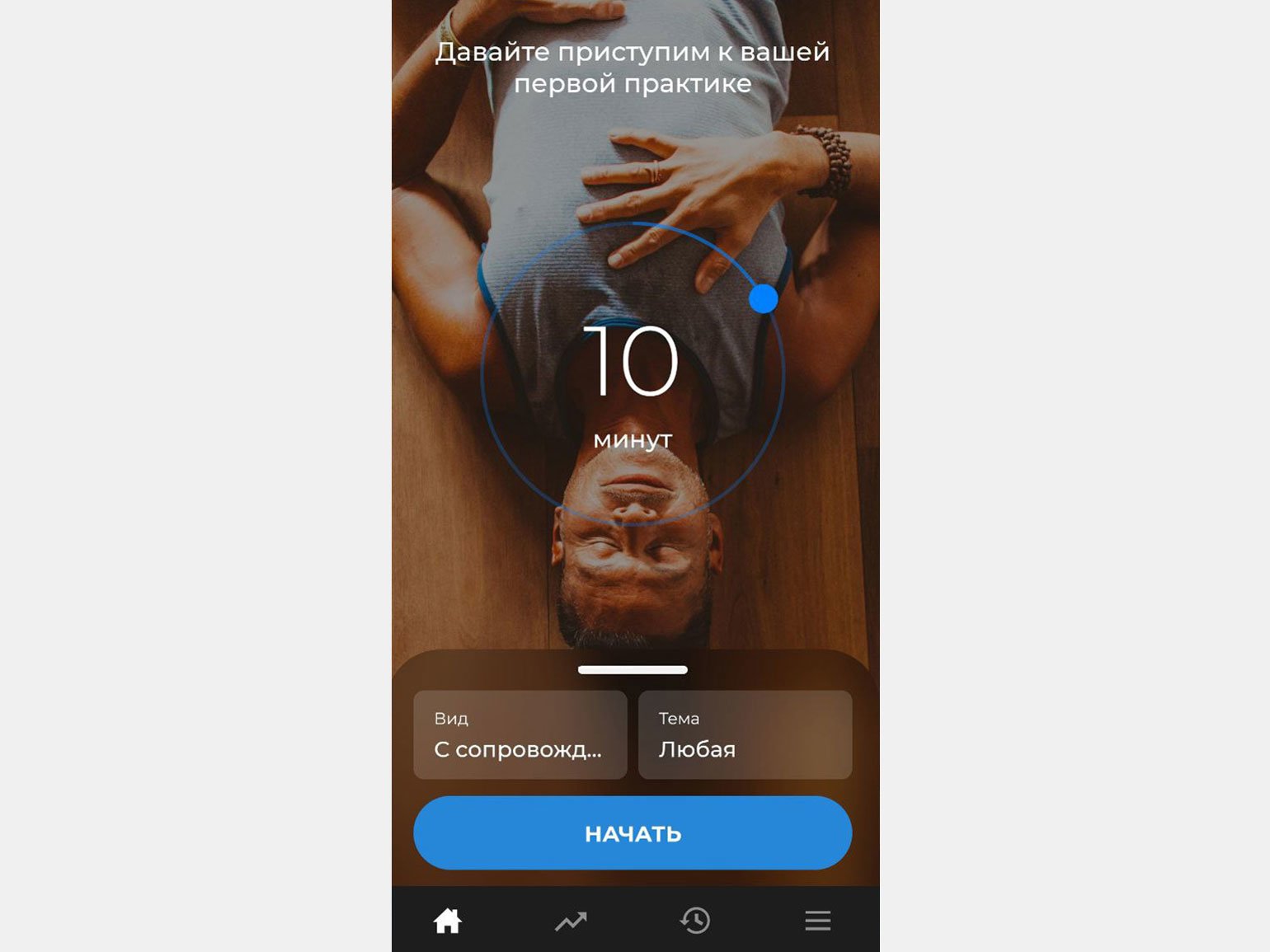
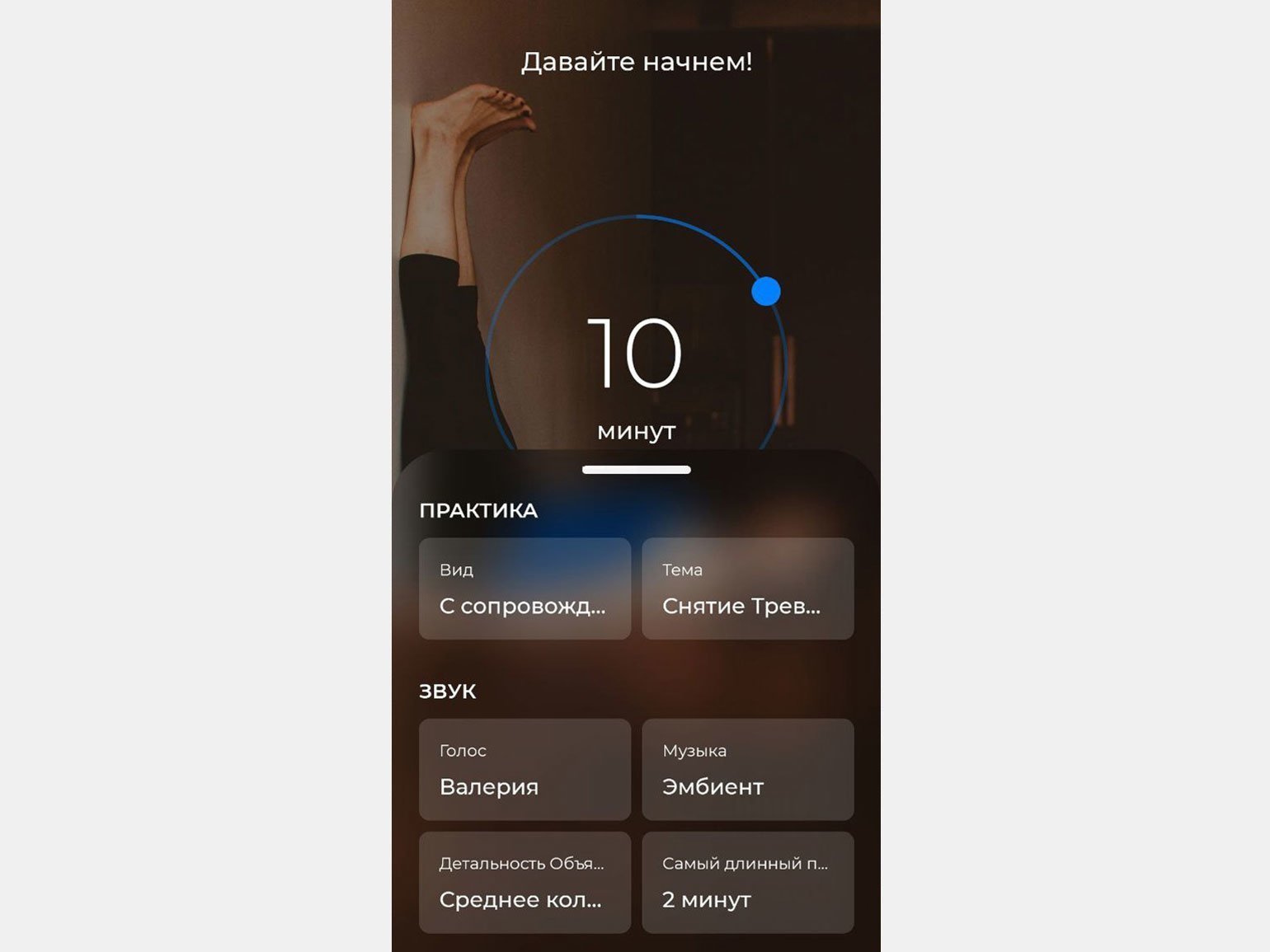
В приложении для йоги и медитации Down Dog нет однотонного фона — на какую бы страницу пользователь ни перешёл, его встречает фотография на весь экран. Картинки сделаны в едином фотостиле — со сходным освещением и тёплой цветовой гаммой.
Когда на экране всего несколько надписей или кнопок, фотографии чёткие — за счёт этого фон становится главным элементом, создающим настроение и транслирующим идеи компании:


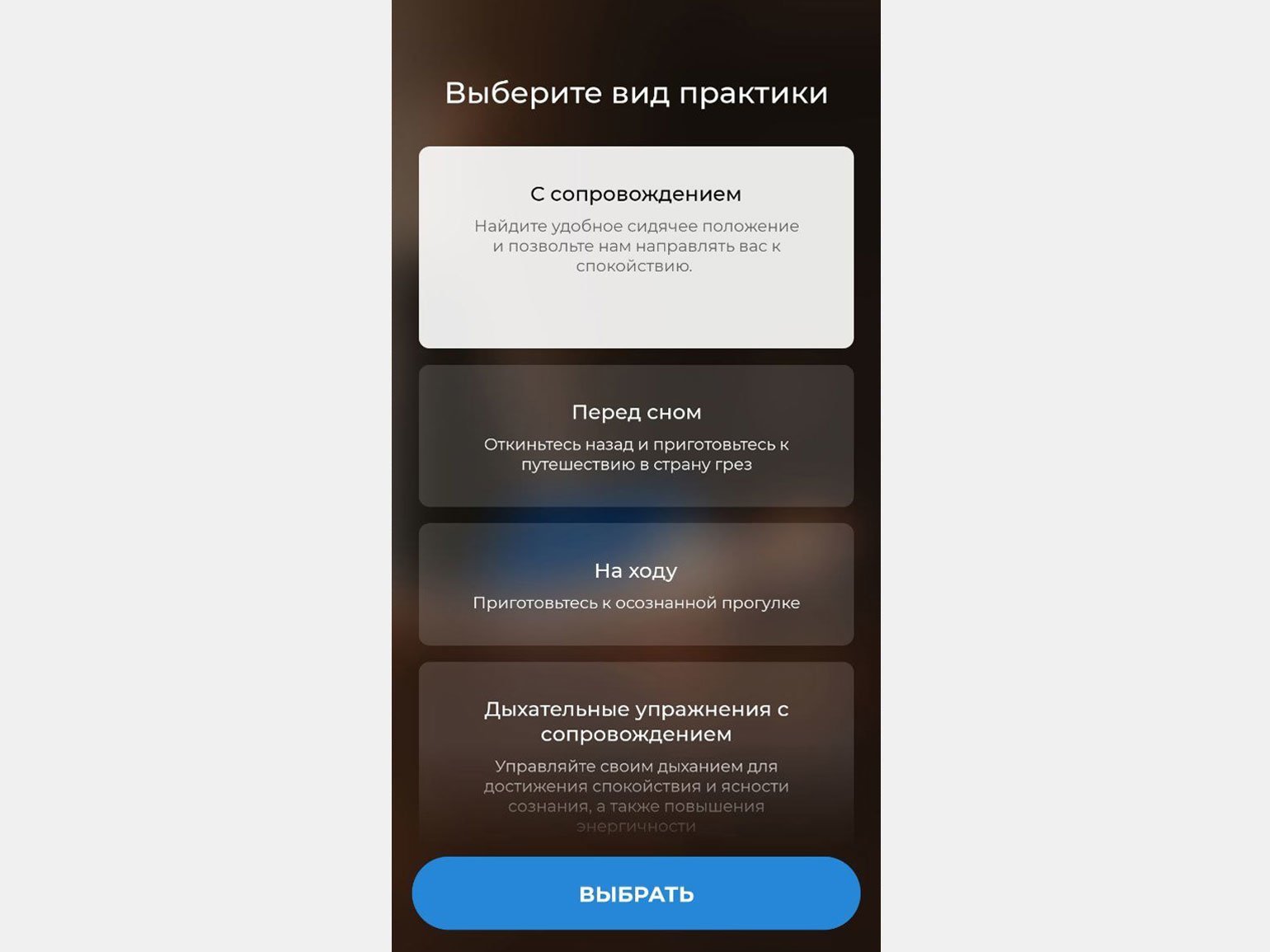
Когда нужно разместить много текста, делают плашки, которые частично перекрывают фото — под ними фон размытый:

Если на странице нужно много текстового контента, размытым делают всё фото на фоне:

Основной контент приложения — аудио, поэтому фото не мешают пользователю. Вероятно, такое решение не подошло бы для каталога товаров или для медиа. Но если текстового контента немного, фото на фоне помогают разнообразить дизайн и добиться нужного настроения.
Вертикальные карточки товаров: 12 Storeez
На большинстве маркетплейсов пользователи привыкли к квадратным карточкам товаров. Но иногда может быть целесообразно поэкспериментировать с форматом.
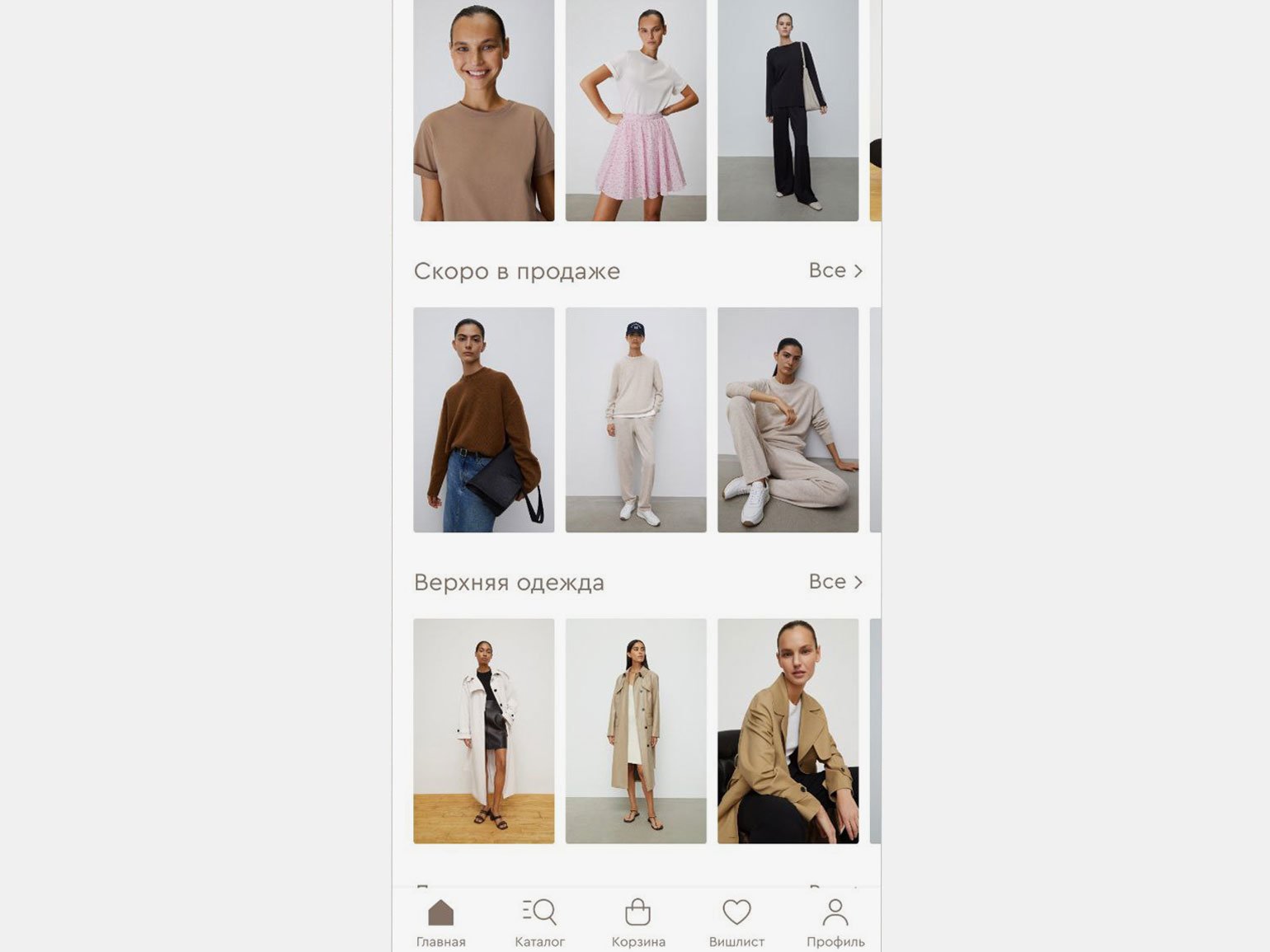
В приложении 12 Storeez сделали вертикальные карточки. Это позволяет показывать в каталоге не только отдельные вещи, но и образы целиком — покупатель сразу понимает, как одежда смотрится на фигуре в сочетании с другими вещами.

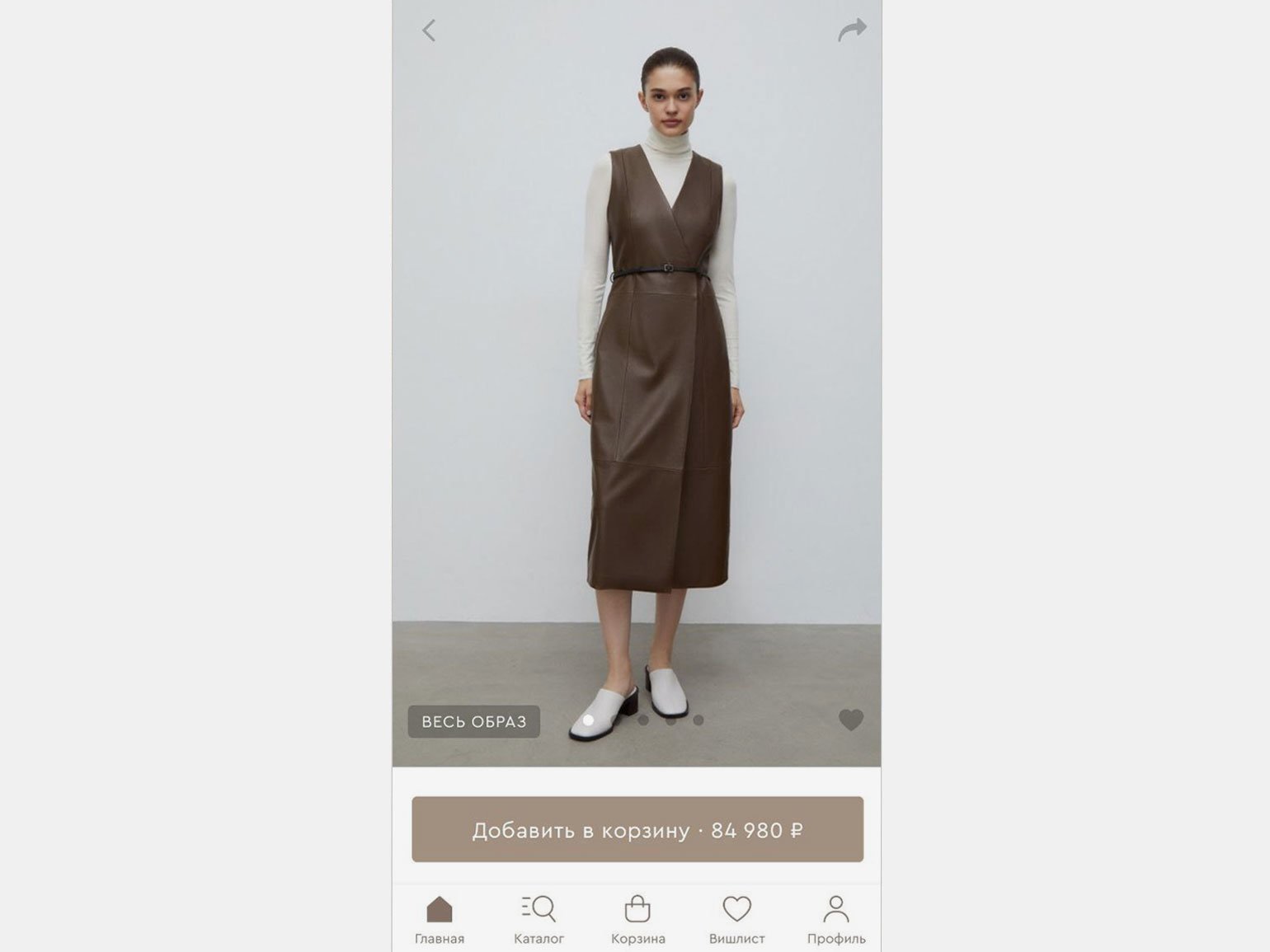
При открытии карточки товара вертикальное фото показывается во всю ширину экрана. Так продукт виден максимально крупно — пользователь не отвлекается на другие элементы интерфейса.

Обратите внимание, что важные для конверсии кнопки никуда не исчезают — пользователь в любой момент может на них нажать.
Геймификация привычных действий: Bottled
Практически любую задачу, которую пользователь решает в приложении, можно представить в виде игры. Не всегда это имеет смысл: например, в банковских приложениях, магазинах или сервисах бронирования геймификация может раздражать — пользователи хотят быстро решить свою проблему и не отвлекаться. А если это развлекательный продукт — геймификация может пойти на пользу.
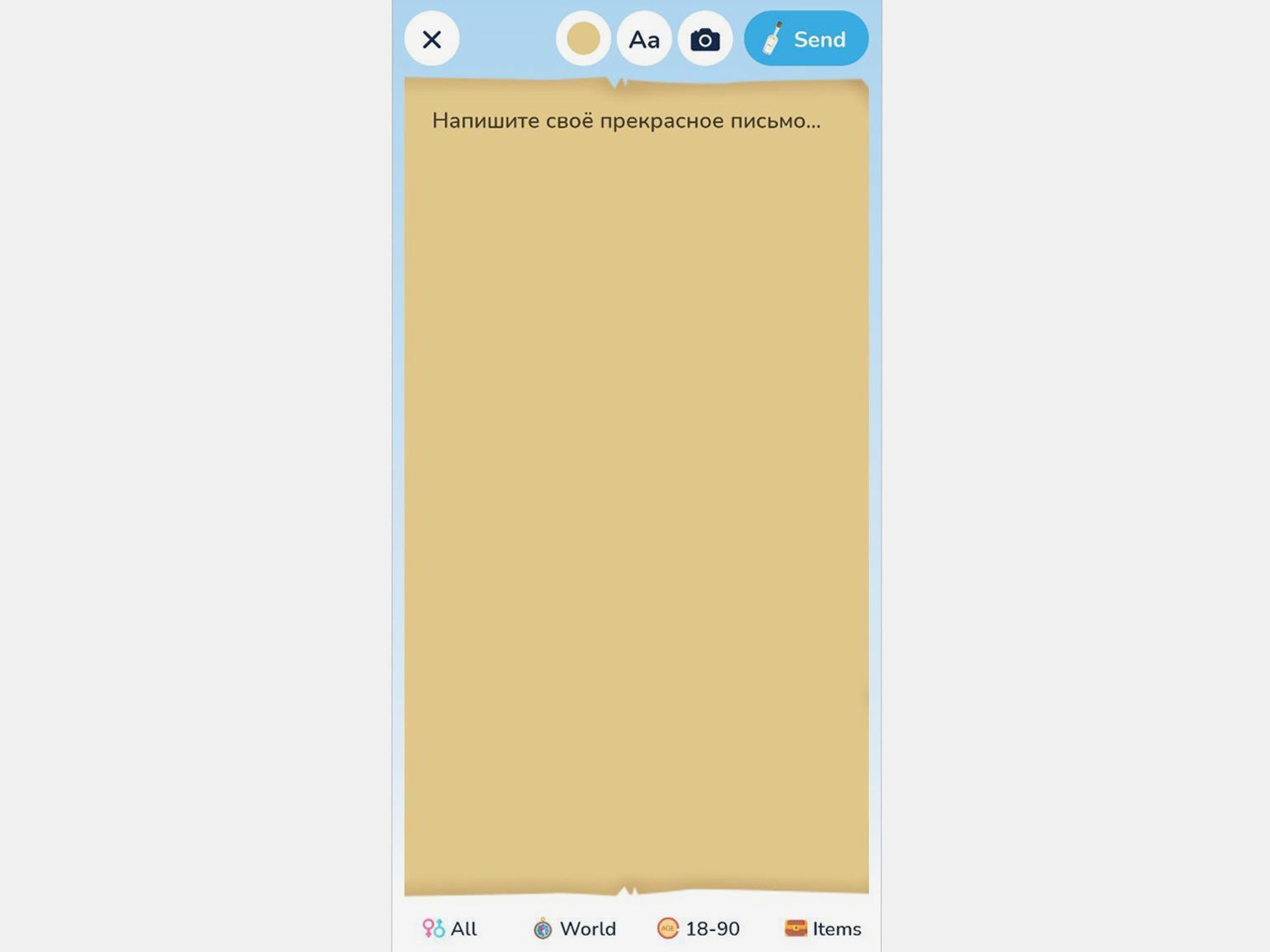
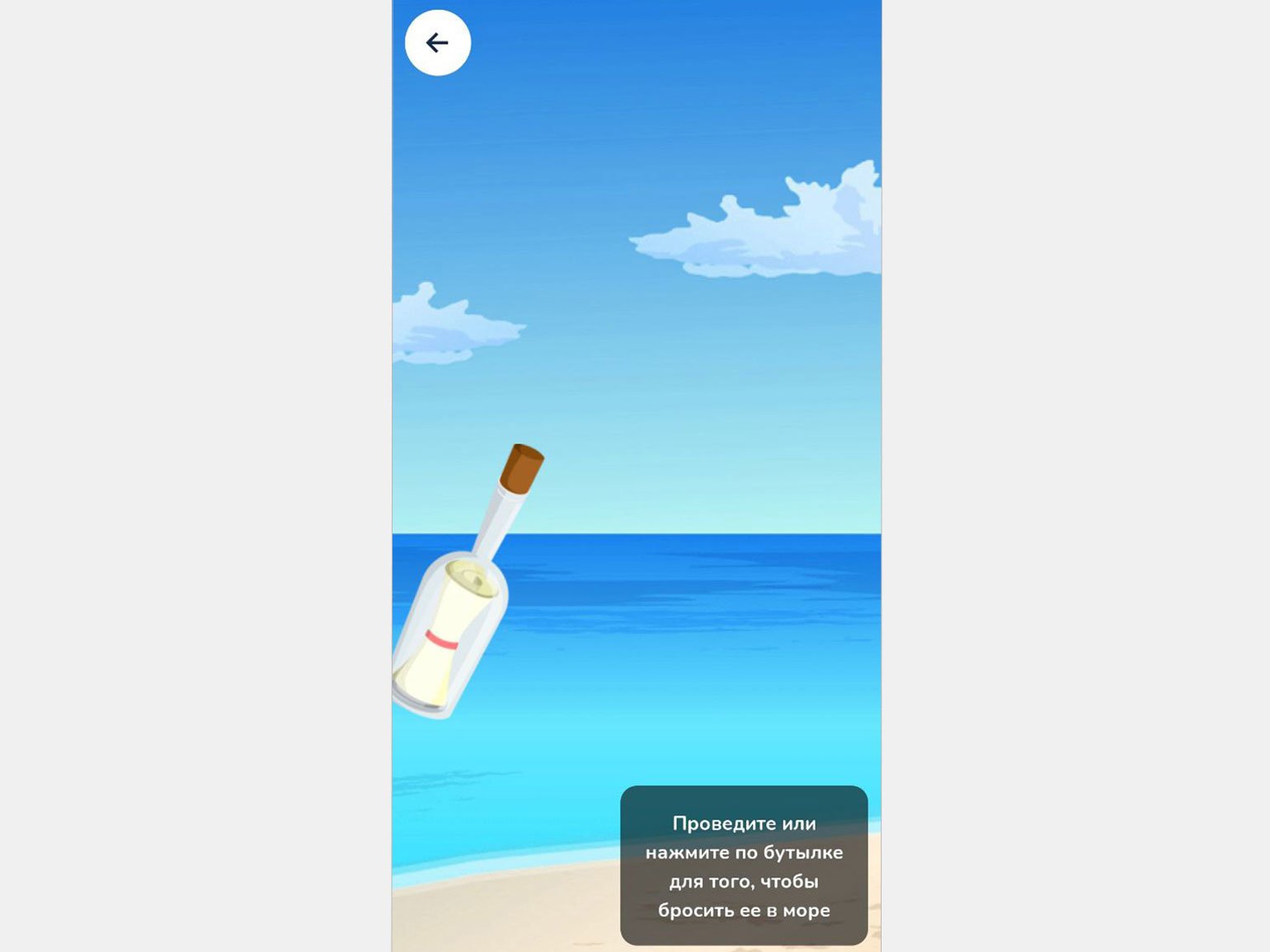
В приложении Bottled для знакомств с людьми из разных стран придумали игровую механику: пользователю предлагают написать письмо, положить его в виртуальную бутылку и закинуть в виртуальное море. Также он может получать бутылки от других пользователей и читать их письма.

Иллюстрации погружают пользователя в игровой мир, делают типичное приложение для знакомств необычным и вовлекающим.

Иконки для маркировки товаров: «Кухня на районе»
Для описания товаров в каталоге необязательно использовать только слова. Передать отдельные характеристики можно с помощью иконок.
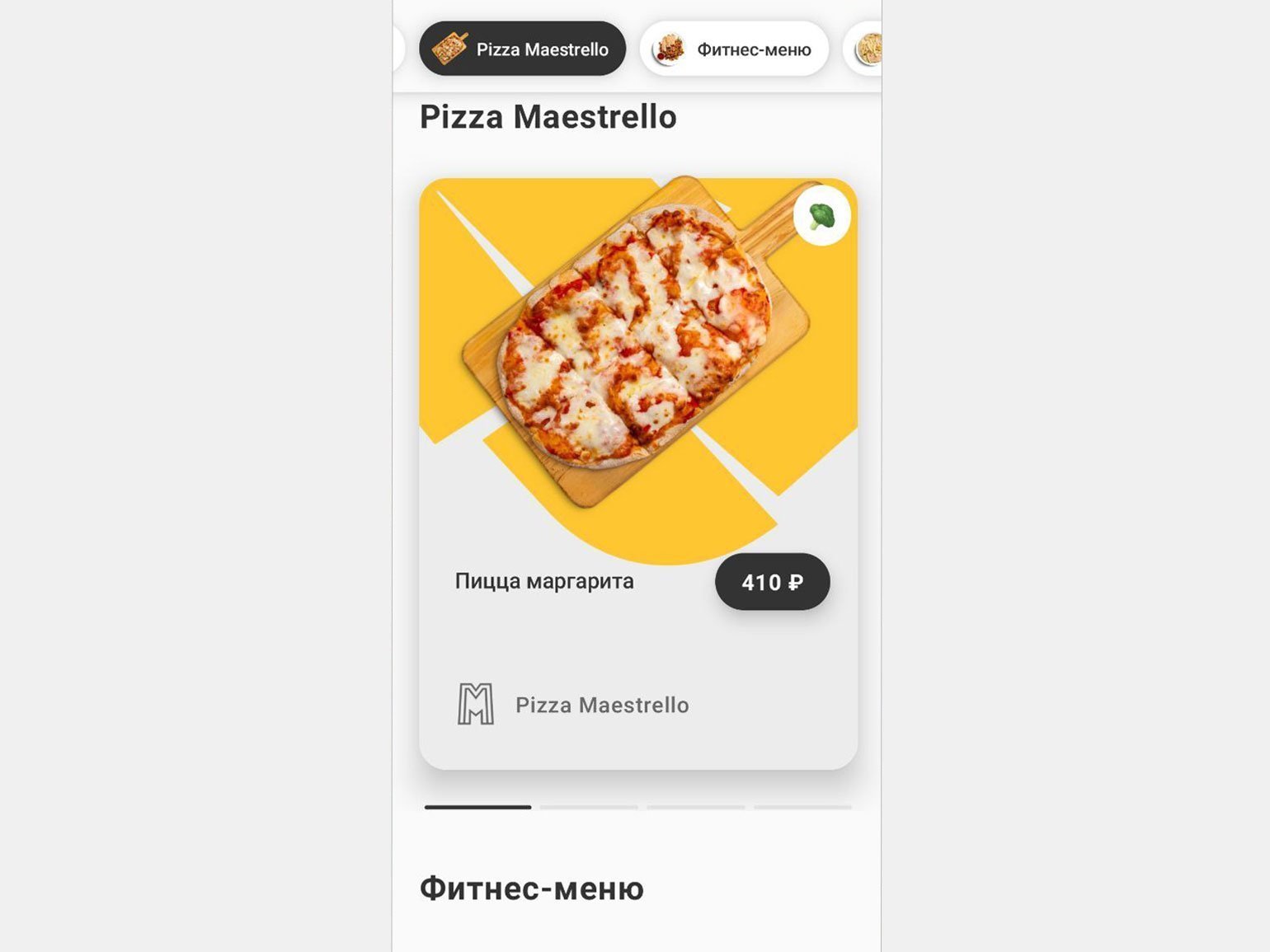
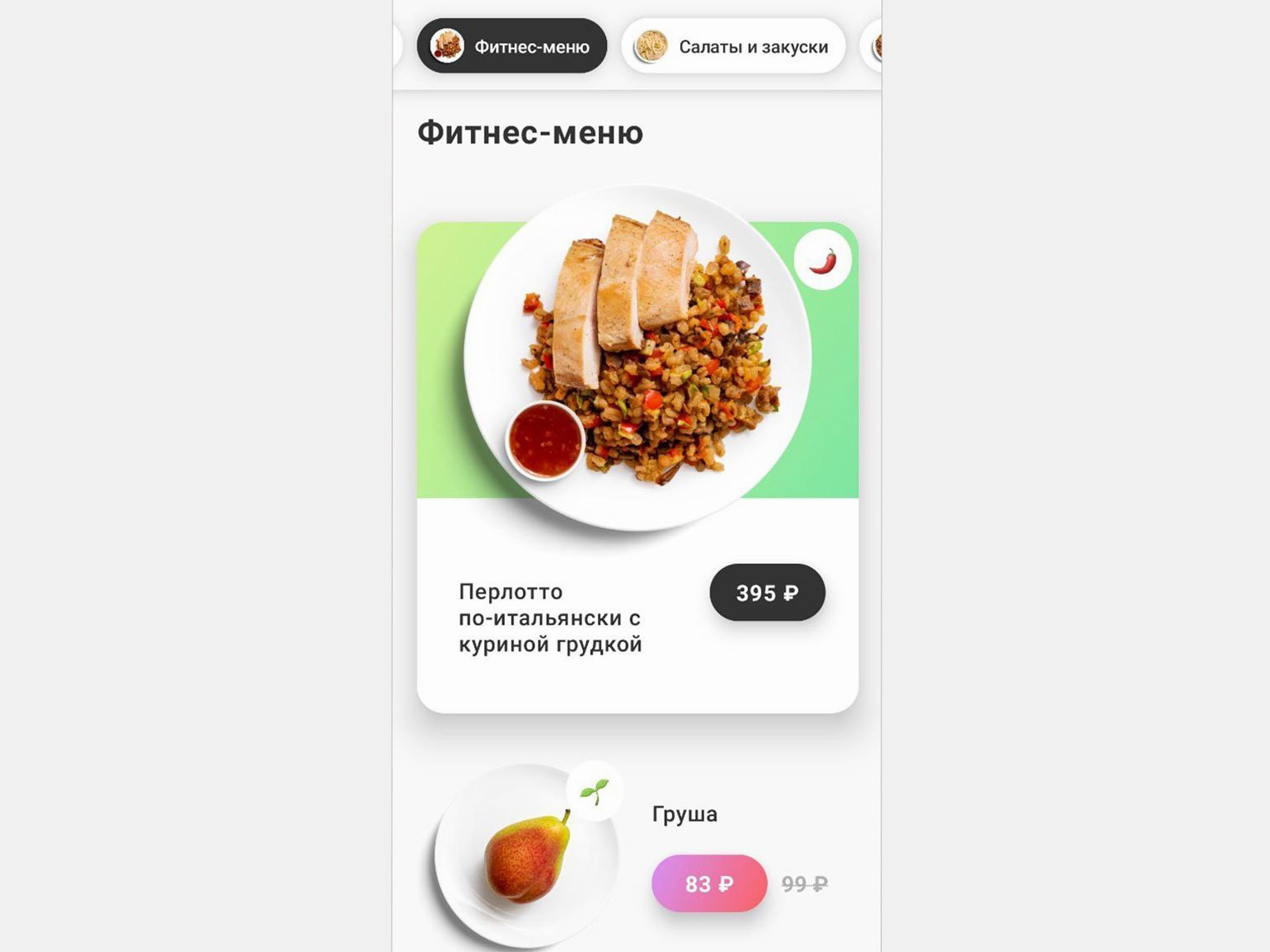
В приложении сервиса доставки еды «Кухня на районе» так маркируют блюда. Если еда попадает в какую-то особую категорию, в правом верхнем углу карточки будет стоять иконка. Например, с брокколи — если блюдо вегетарианское. Или с перцем — если блюдо острое.


Этот приём хорошо подходит для товаров, характеристики которых легко изобразить в иконке. Со сложными товарами или услугами может быть проще писать характеристики текстом, чтобы избежать неоднозначности.
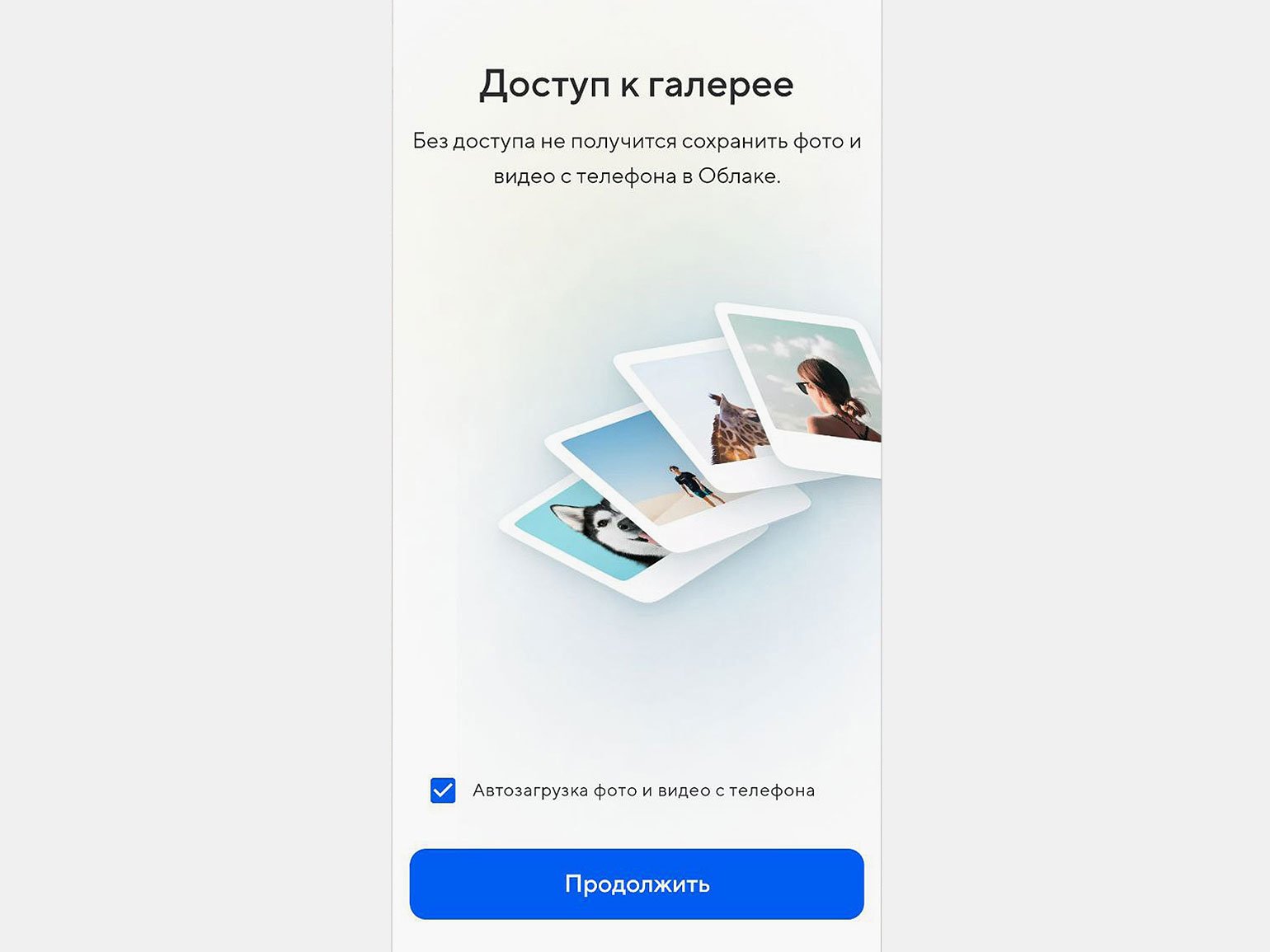
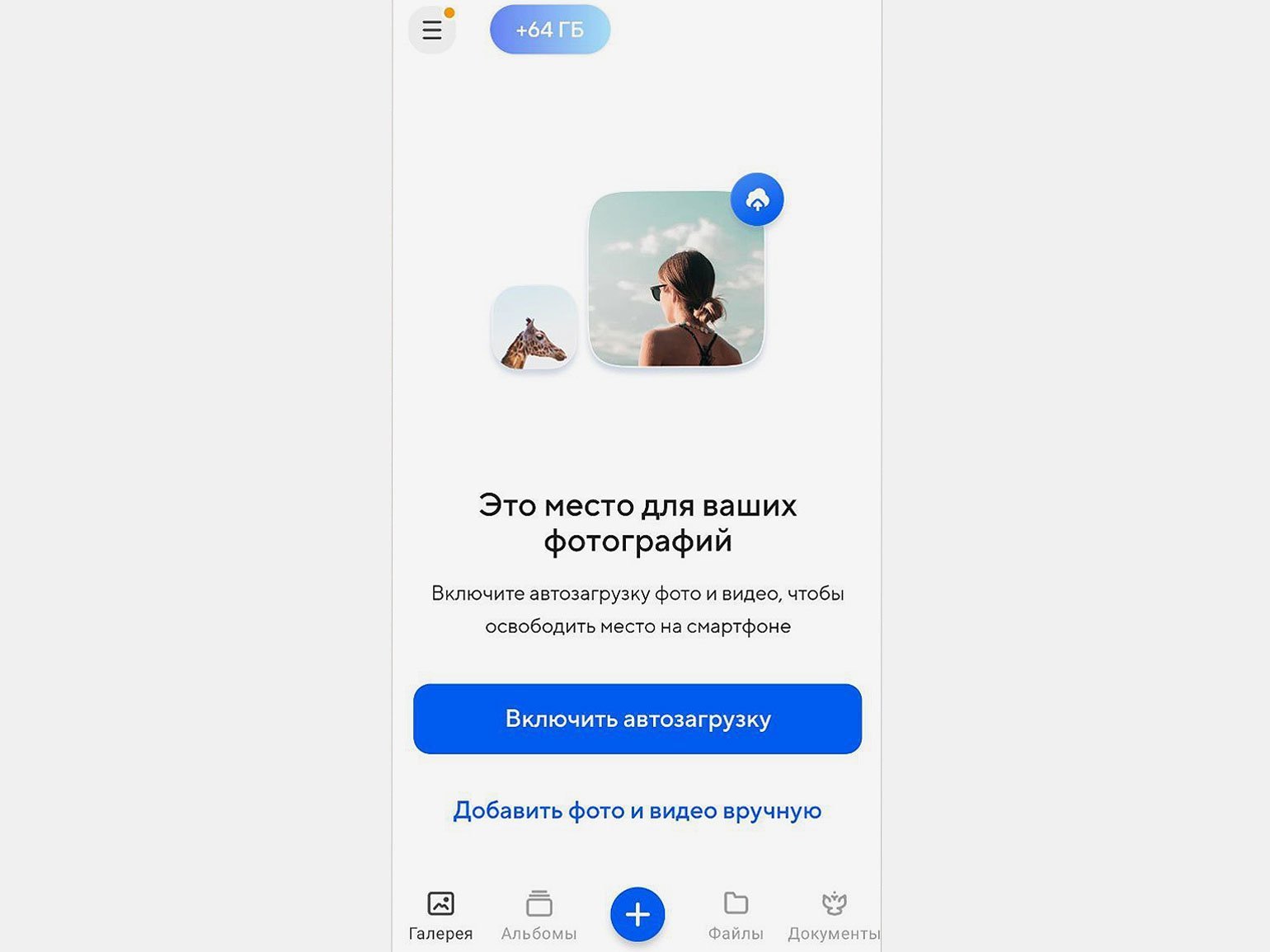
Градиенты и цветные тени: Mail Cloud
Чтобы разнообразить дизайн, не отступая от минимализма, можно использовать mesh-градиенты — из нескольких оттенков.
В приложении Mail Cloud основная часть фона белая, но на него наложен неяркий градиент. Дизайн всё ещё лаконичный, но в то же время выделяется среди большинства приложений, использующих однотонные заливки.

Градиенты используются и в оформлении других элементов приложения — некоторых плашек и кнопок. Также в поддержку этого решения в интерфейсе сделаны цветные тени с голубым оттенком.

Чтобы не перегружать дизайн многообразием цветовых переходов, в приложении Mail Cloud сочетают элементы с градиентами и тенями с обычными монохромными кнопками и иконками.
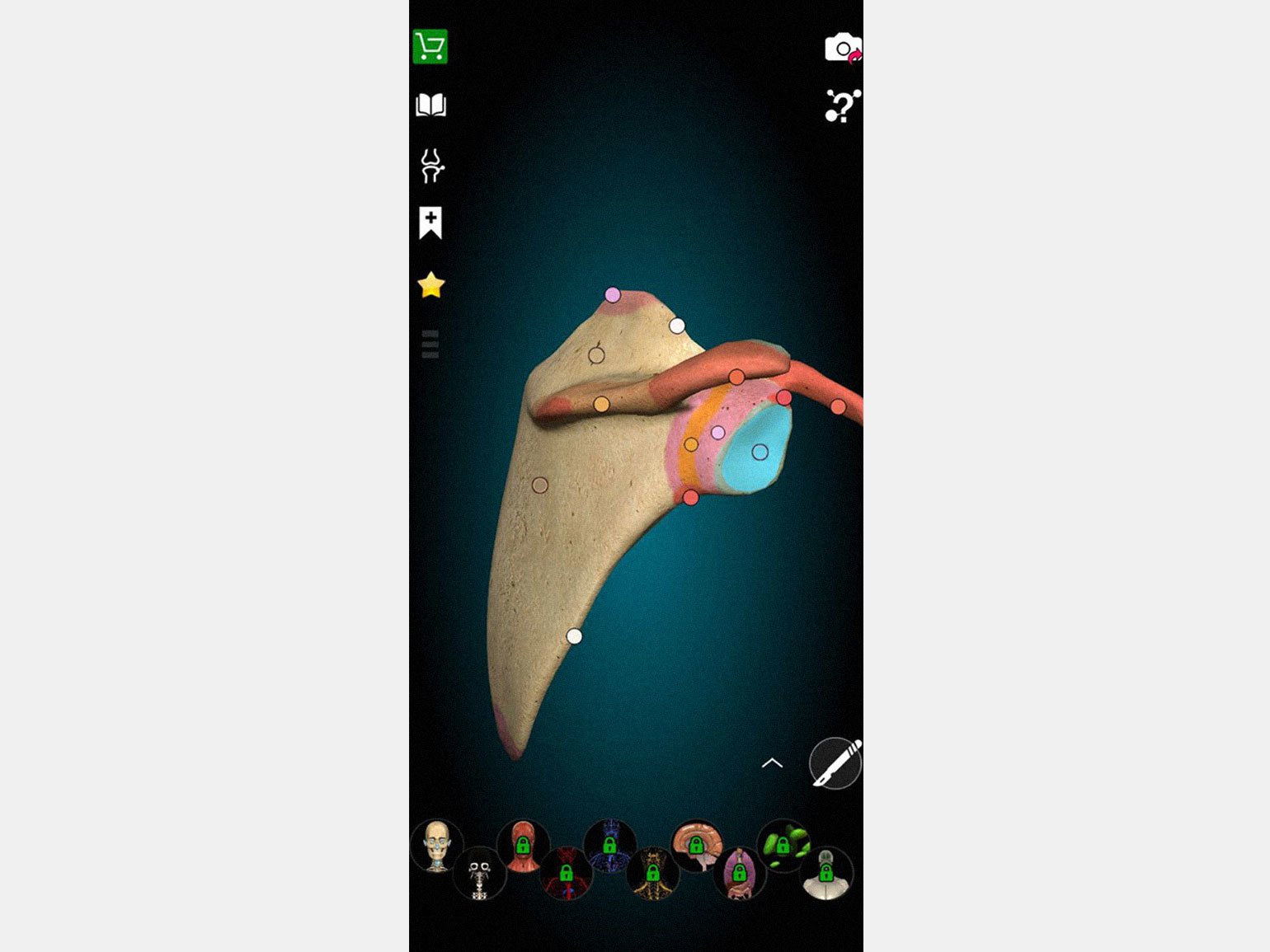
3D-графика: Anatomy Learning
3D-иллюстрации в приложениях используют редко. Во-первых, делать уникальные визуализации довольно дорого. Во-вторых, они долго загружаются, и у пользователей с медленным интернетом могут возникнуть проблемы. Но 3D-модели можно делать для продажи технически сложных товаров или для обучения.
В приложении Anatomy Learning начинающие врачи, спортсмены, художники и все интересующиеся могут посмотреть на визуализации костей, увидеть места крепления мышц и посмотреть, какие мышцы работают при разных движениях. 3D для этого — оптимальное решение.

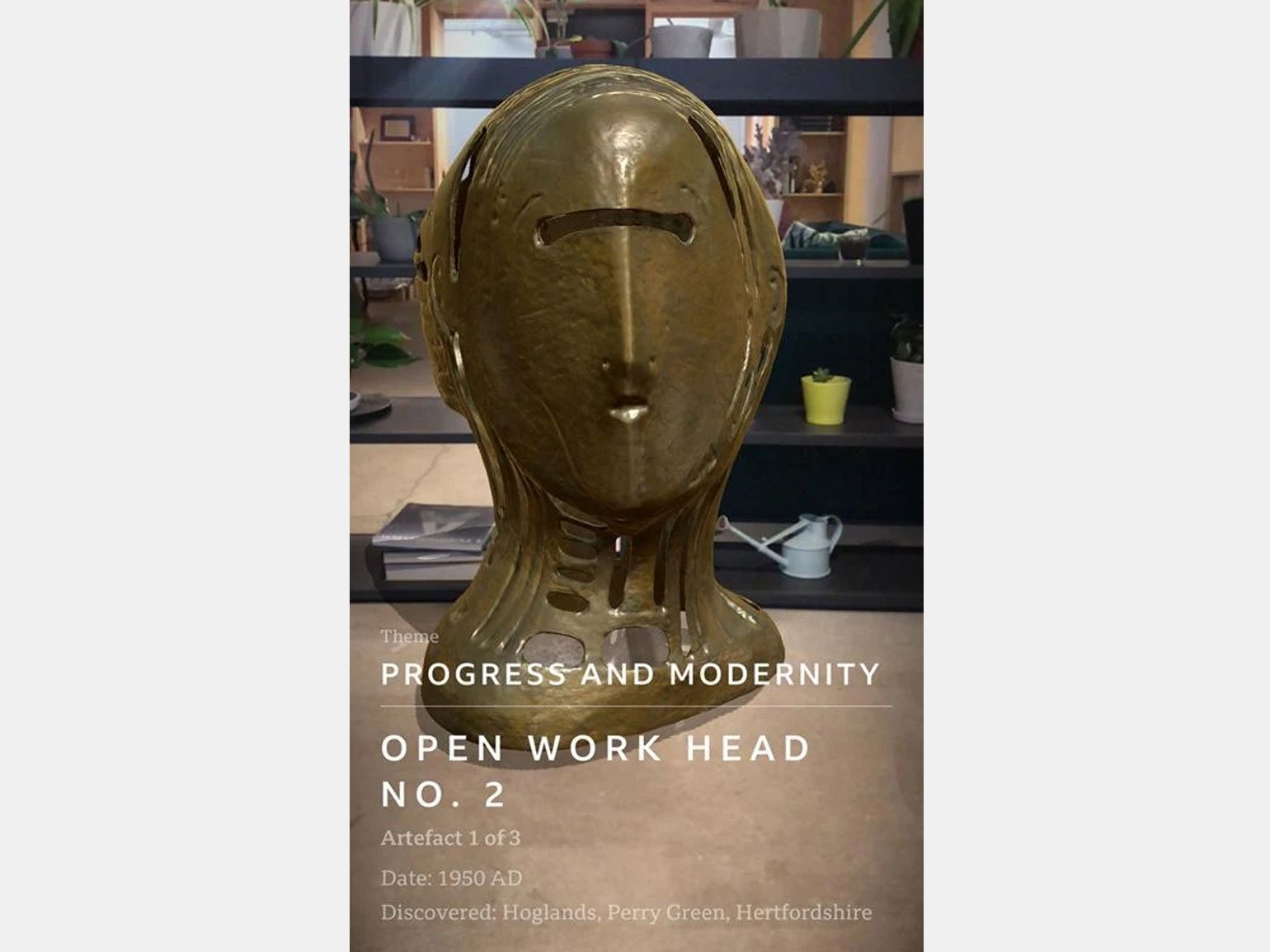
Дополненная реальность: Civilizations AR
Приложения с дополненной реальностью могут использоваться для разных целей. Например, они актуальны для «примерки» вещей в широком смысле — пользователь сможет посмотреть, как картина выглядит в интерьере дома, кроссовки — на ногах, средство для макияжа — на лице. Но помимо этого есть много развлекательных продуктов с использованием AR — вспомнить хотя бы популярную игру Pokemon GO.
Также дополненная реальность хороша для познавательно-развлекательных проектов. В приложении Civilizations AR пользователь может буквально «принести» музейный артефакт к себе домой, вертеть его, взаимодействовать с ним, слушать или читать информацию об объекте. Так процесс получения новых знаний выходит более увлекательным, чем обычное чтение или прослушивание аудиокниги.

Иллюстрации в едином стиле: «Лаоши»
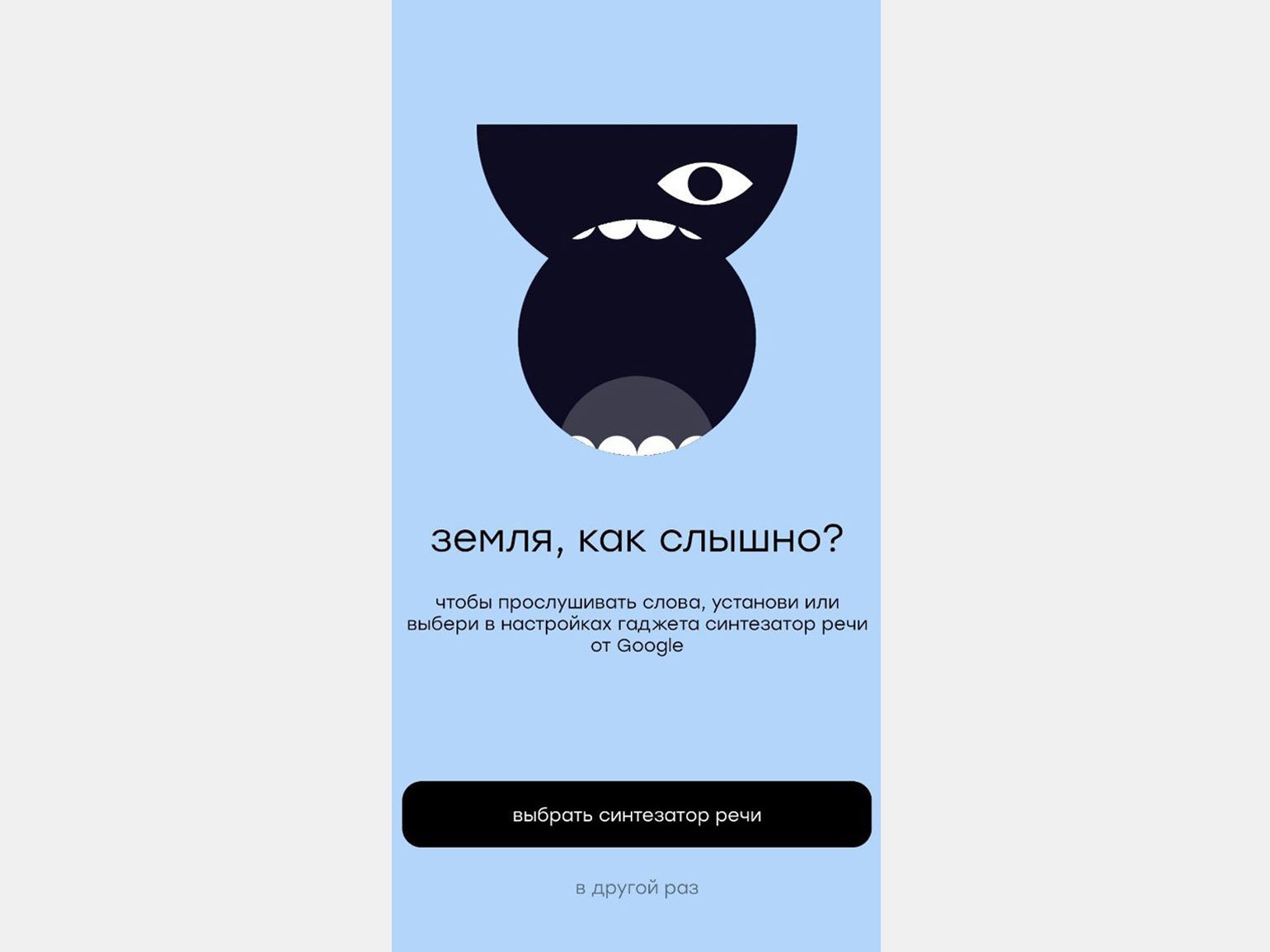
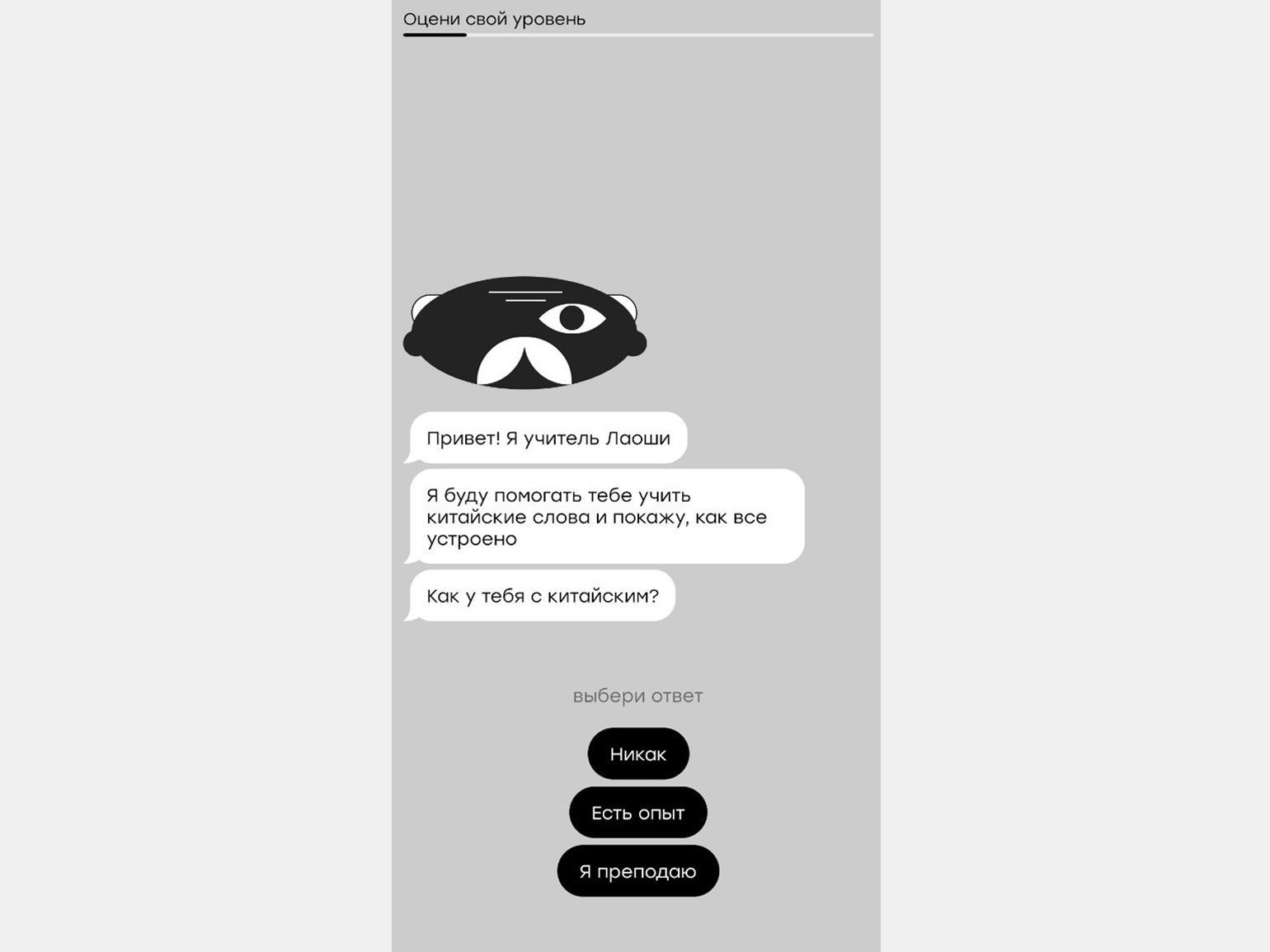
Иллюстрации — один из очевидных способов разнообразить дизайн и повысить вовлечение. Обычно это довольно лаконичные 2D-картинки — чтобы они быстро загружались, а пользователям не приходилось всматриваться в детали в маленьком формате. Например, в приложении для изучения китайского языка «Лаоши» сделаны забавные иллюстрации с лицами в едином стиле.
Иллюстрации сопровождают системные сообщения, чтобы привлечь к ним внимание.

Учебный процесс стилизован под диалог с учителем — в нём иногда появляются иллюстрации: они напоминают стикеры в мессенджере.

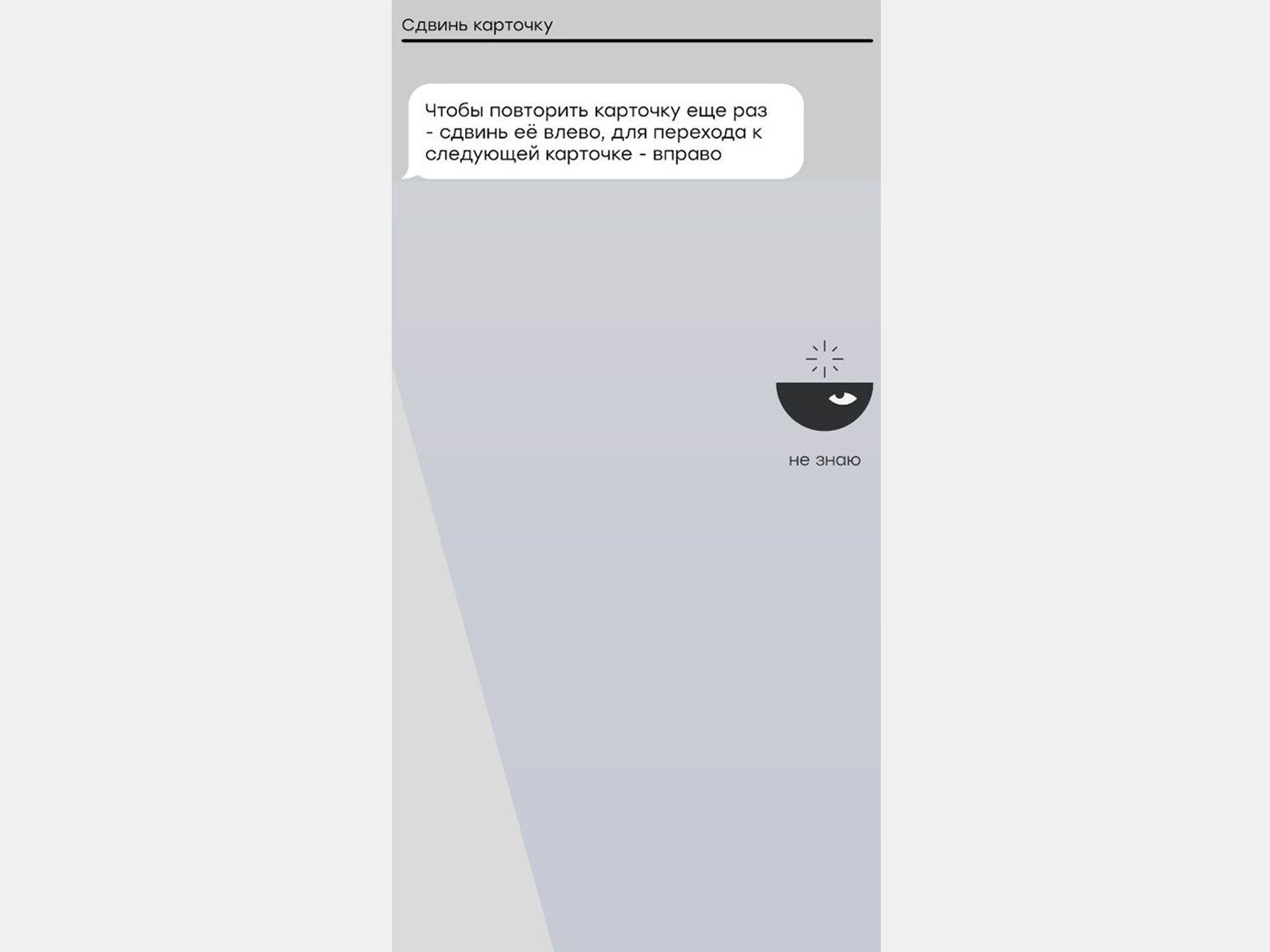
Также небольшие иллюстрации акцентируют подсказки пользователю и помогают разобраться, что делать. Например, на этом скриншоте иллюстрация с подписью указывает, куда перемещать карточку с незнакомым словом.

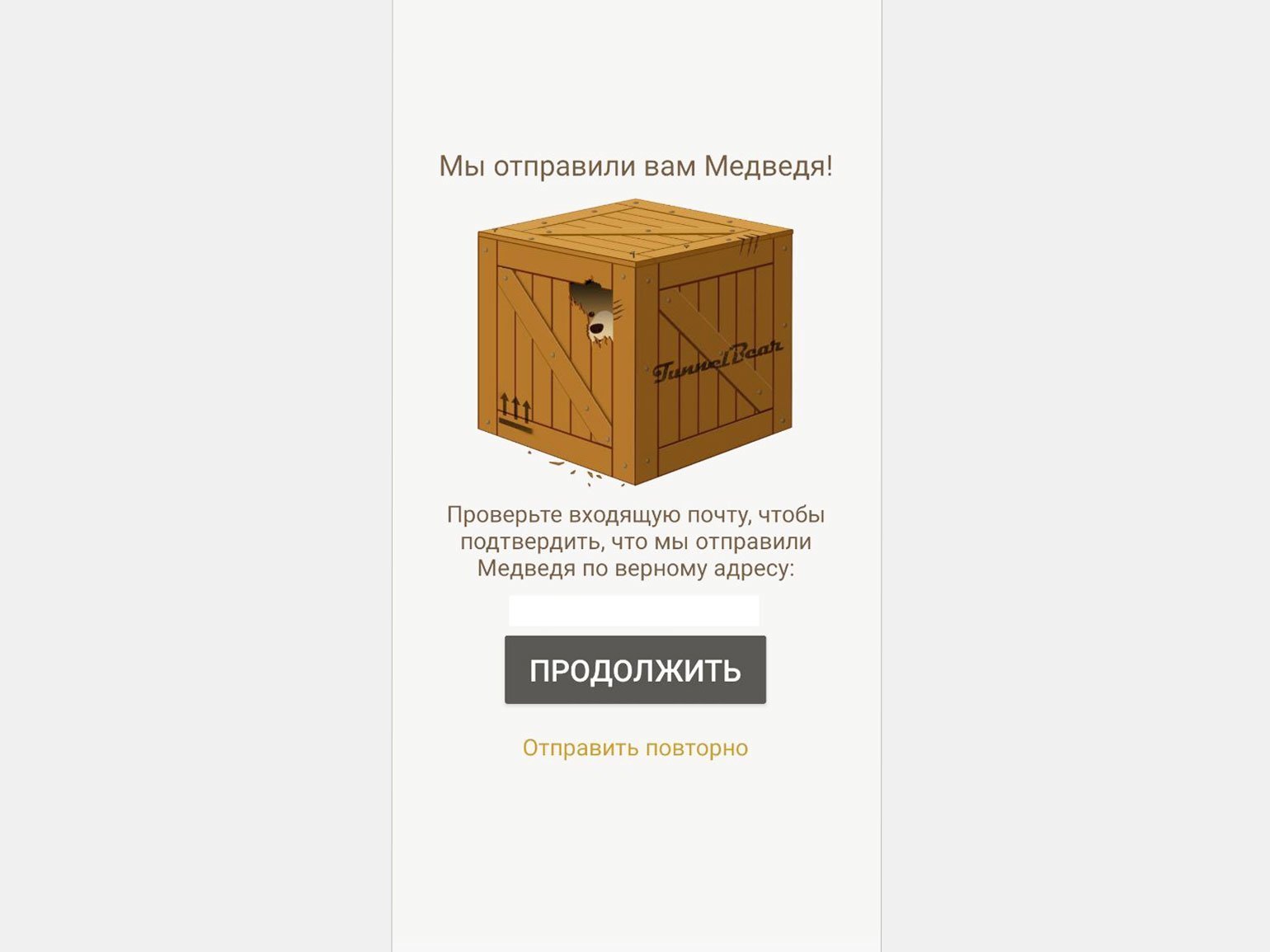
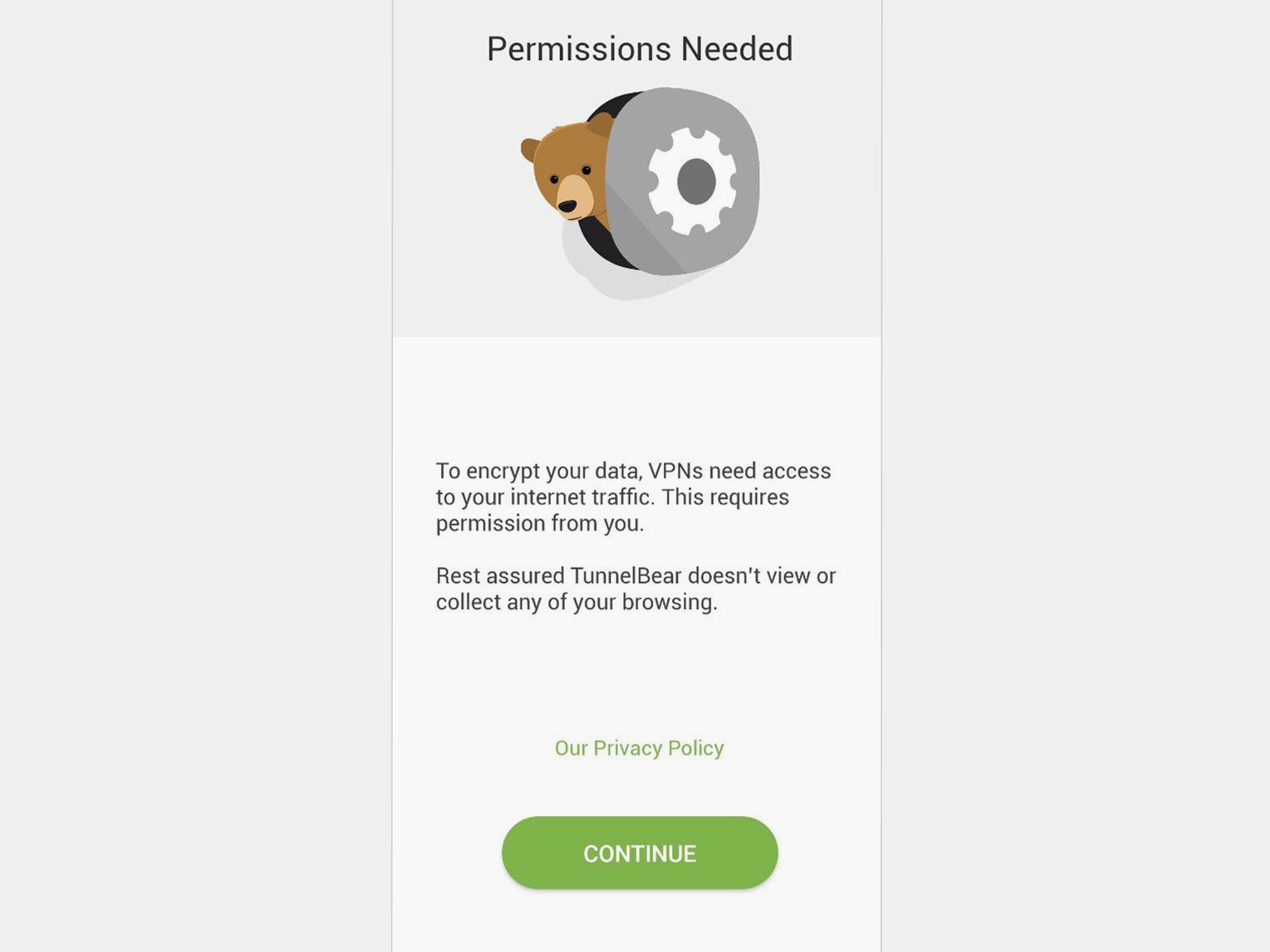
Иллюстрации с маскотом: TunnelBear
Если у компании есть бренд-персонаж, в приложении могут использоваться иллюстрации с ним. Маскот может «сопровождать» пользователя в разных ситуациях, предлагать товары, давать подсказки.
В приложении сервиса TunnelBear фирменный медведь в разных ипостасях появляется почти на каждой странице и делает взаимодействие с приложением более эмоциональным.


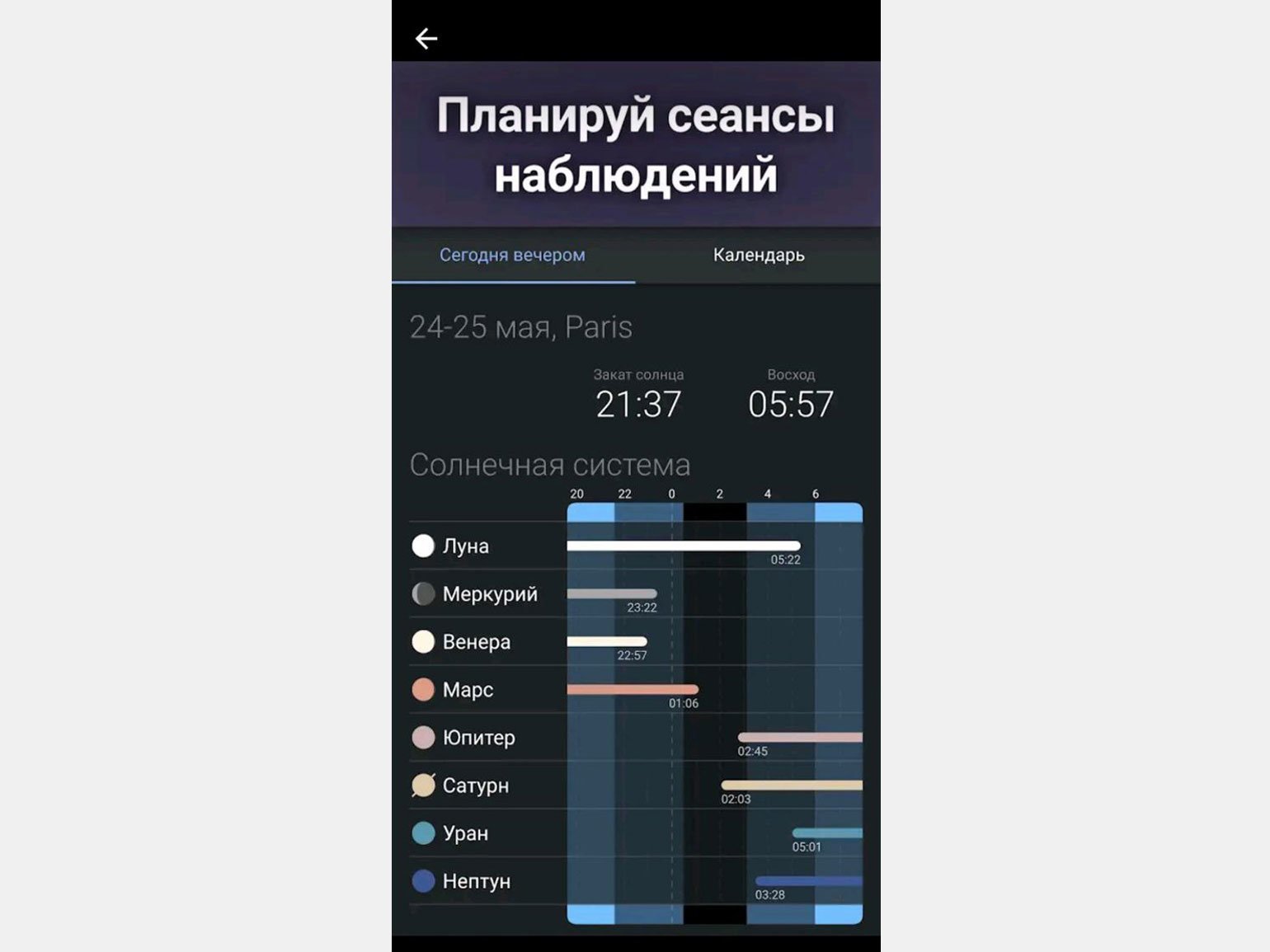
Диаграммы и карты: Stellarium
Диаграммы, графики, карты и схемы актуальны для многих приложений. В банковском сервисе нужно визуализировать доходы и расходы, в фитнес-приложении — спортивную нагрузку и калории, в сервисе доставки еды или такси — карту, по которой движется машина. Если информацию можно визуализировать, это стоит делать: на диаграмму обычно приятнее смотреть, чем на длинный текст.
При этом датавиз можно вписать в общую стилистику приложения, работая с формой, цветом и фоном. Например, это удачно сделано в приложении для наблюдения за звёздным небом Stellarium. В диаграмме Ганта, показывающей время видимости разных небесных тел, добавлены скругления элементов и схематично изображены планеты. Цветовая гамма в пастельных тонах сочетается с тёмным фоном.

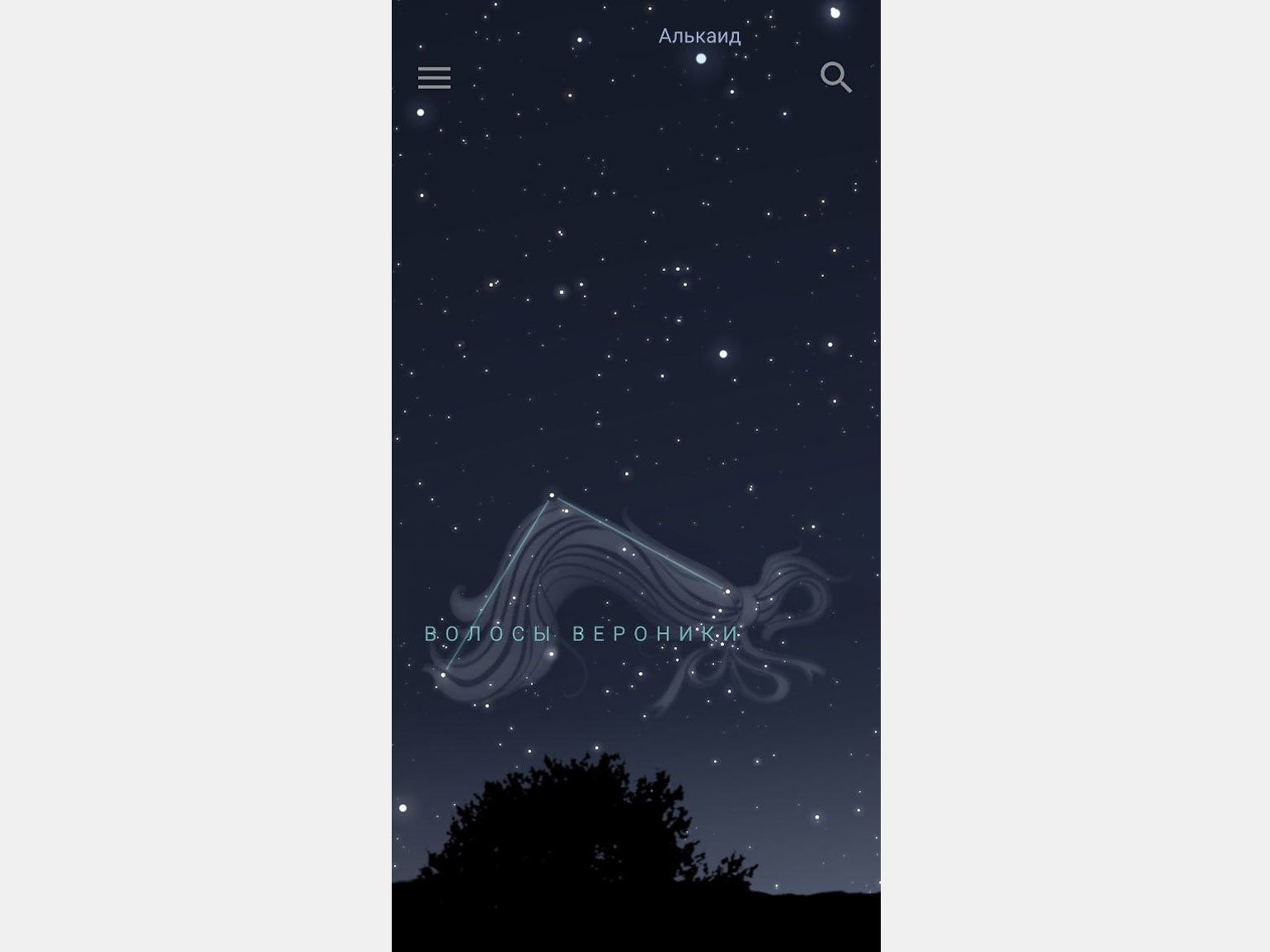
Карта звёздного неба показана непосредственно на иллюстрации с небом. Пользователь может перемещаться по разным участкам, чтобы рассматривать интересующие планеты и созвездия.

Больше о дизайне интерфейсов
- Тренды в UX/UI: подводим итоги полугодия
- Морфизмы в дизайне: какие бывают, зачем нужны и как их создавать
- «Интерфейс»: основы проектирования удобных систем
- 8 ошибок в дизайне интерфейсов, которые раздражают пользователей
- Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер
- Моушн-дизайн в интерфейсах: зачем нужна UX-анимация и какие эффекты в ней используют









