Простые диаграммы: какие бывают и как их создавать
Десять типов графиков для ваших проектов, отчётов и презентаций.


Визуализация данных — отличный способ сравнить разные показатели и понаблюдать за их изменениями. Например, в спортивных приложениях графики помогают следить за суточной активностью, а в аналитических — наблюдать за изменениями в поведении пользователей.
В нашей подборке — основные типы диаграмм, которые пригодятся вам для дизайна сайтов, презентаций, инфографик, рекламы и соцсетей.
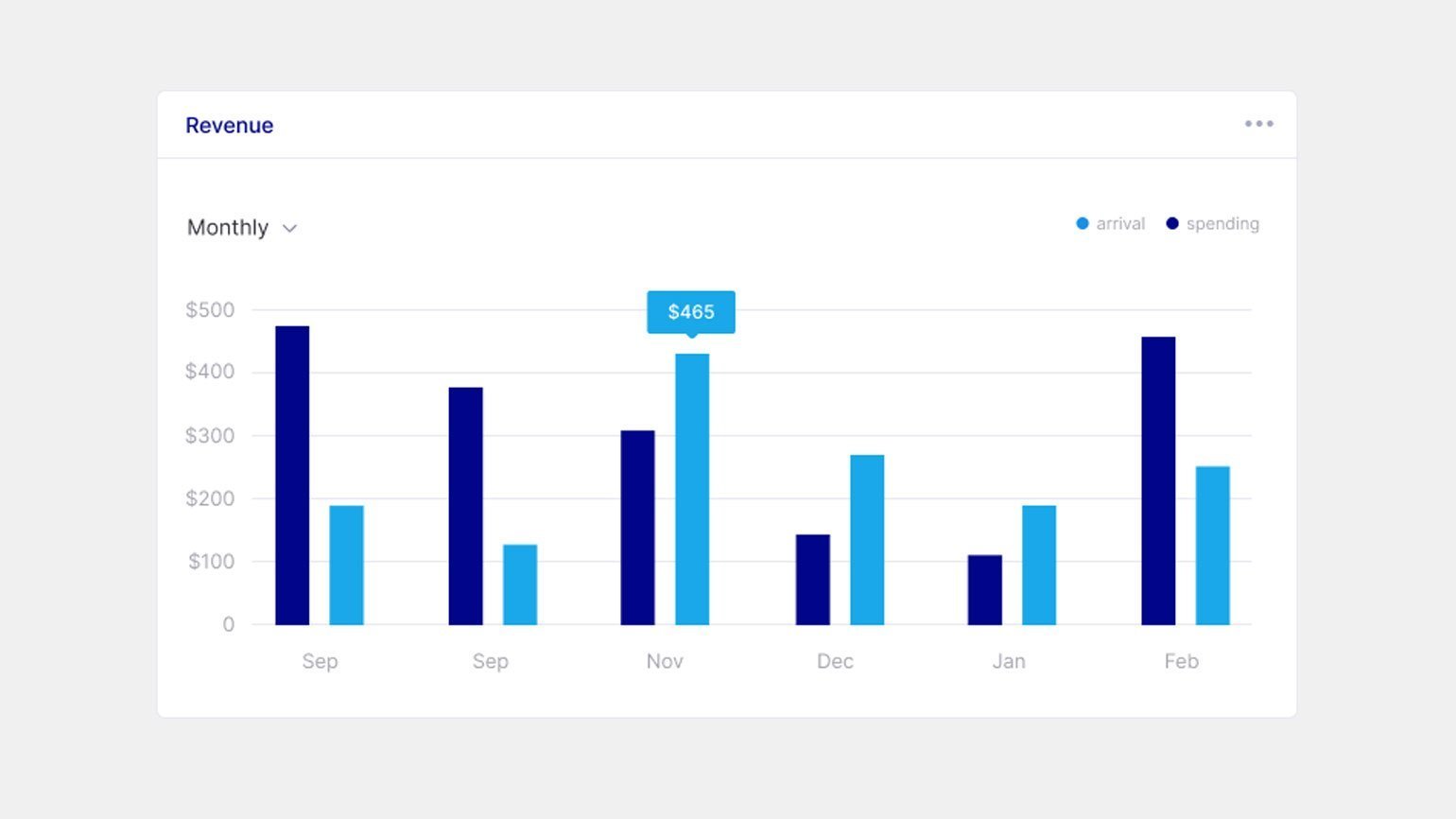
Барчарт
Состоит из прямоугольников разной длины и помогает сравнивать данные. Так можно, например, сравнить объёмы продаж компании за год в разных сегментах. Бывают столбчатые барчарты с вертикальной ориентацией, и линейчатые — с горизонтальной.

Изображение: Md shahin alam / Figma Community

Изображение: Jay Lee / Figma Community
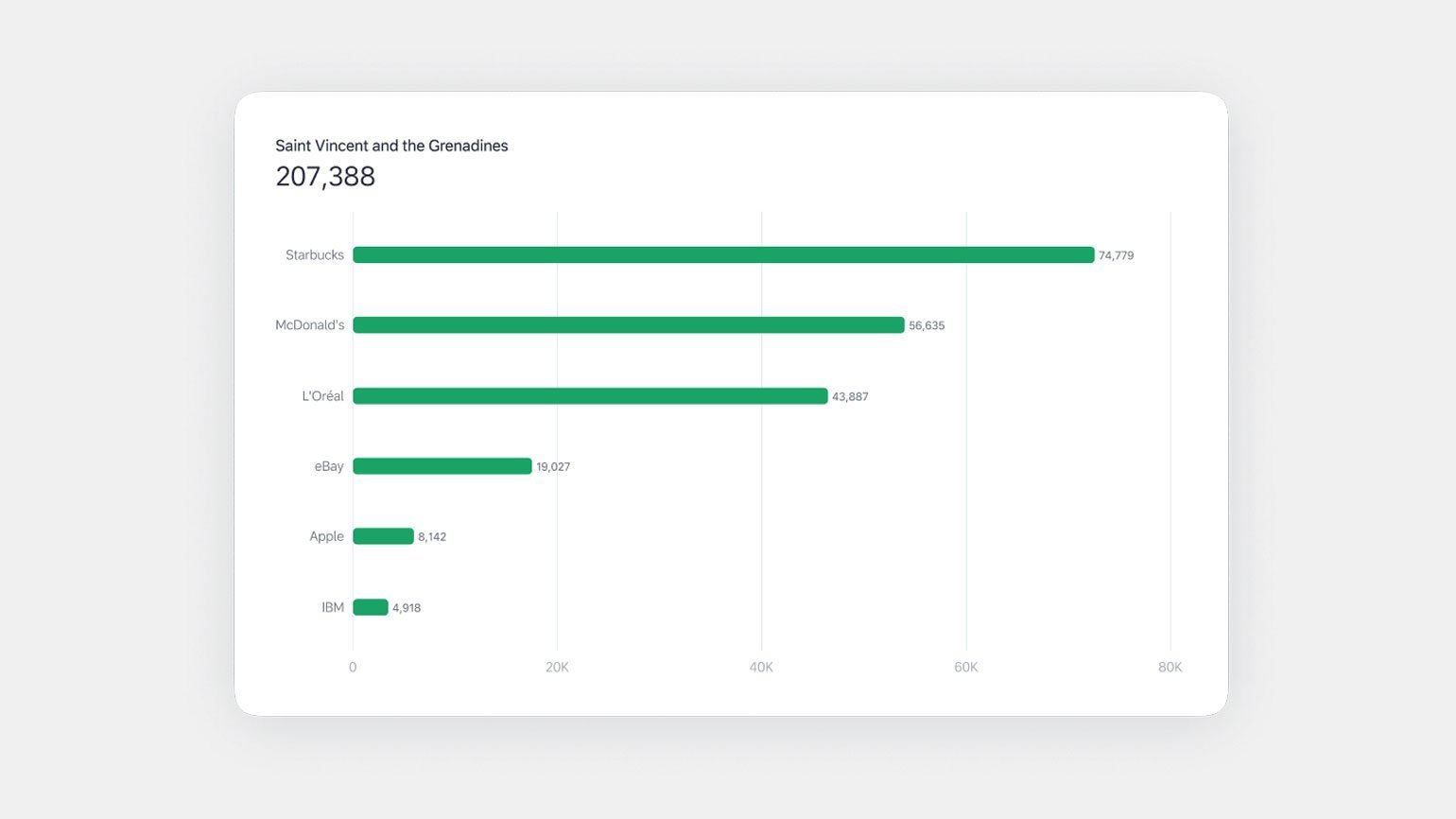
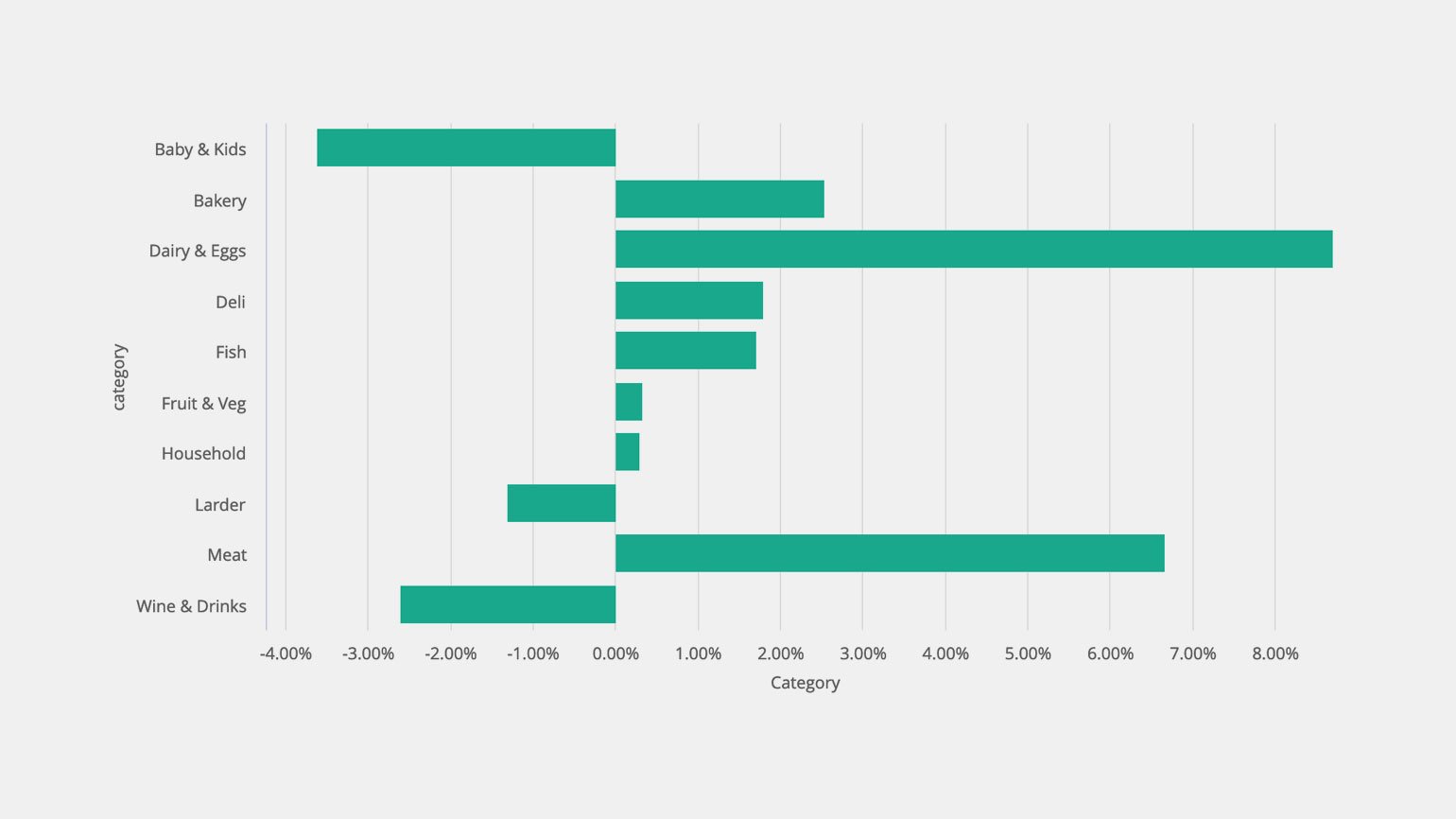
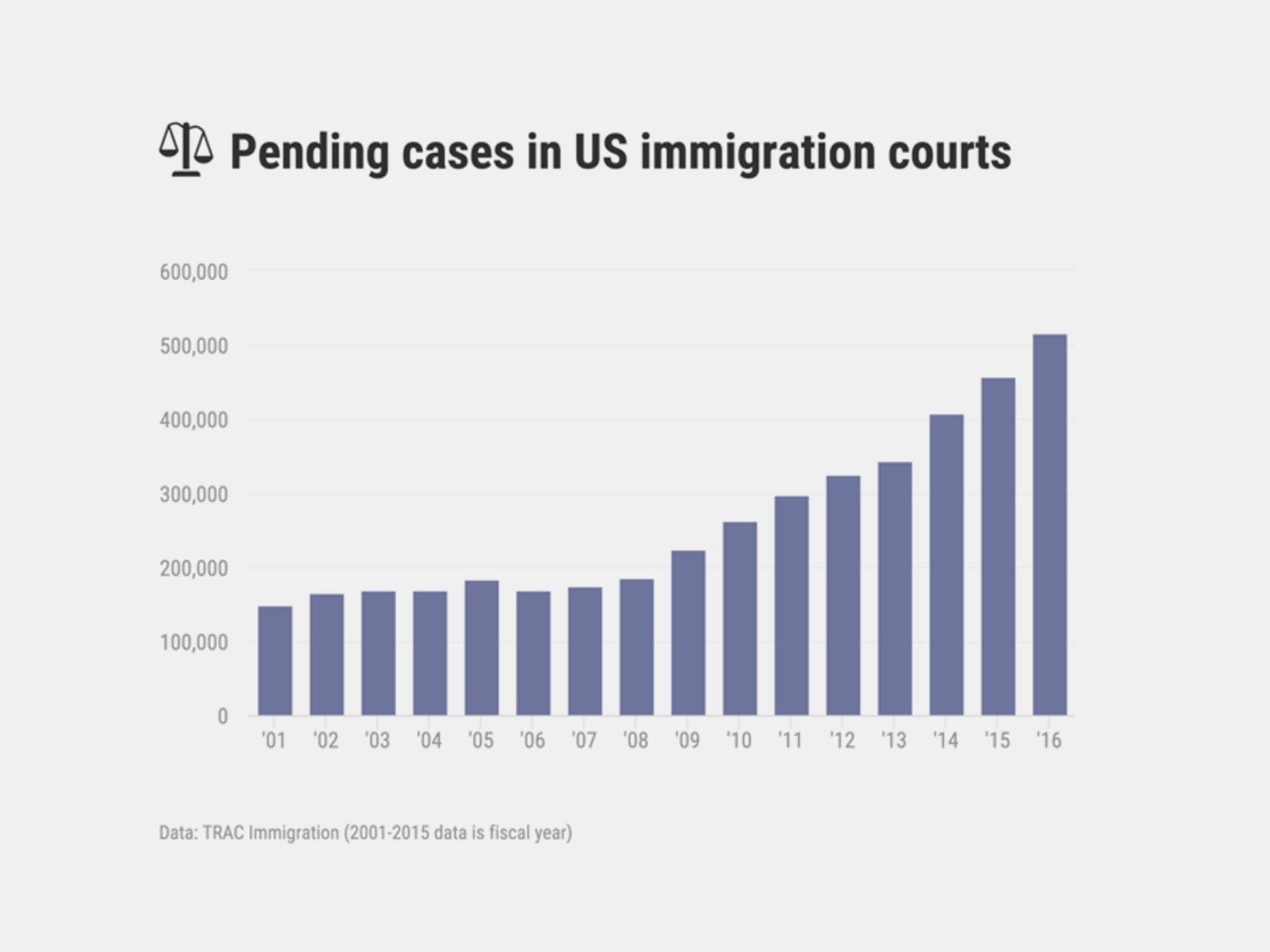
Часто в барчартах столбцы или линейки ранжированы от большего значения к меньшему или наоборот — получается рейтинг. Обычно в этой диаграмме показывают положительные значения, но можно визуализировать и отрицательные. В столбчатых диаграммах значения ниже нуля показывают внизу, в линейчатых — слева.

Изображение: JakubD / Looker
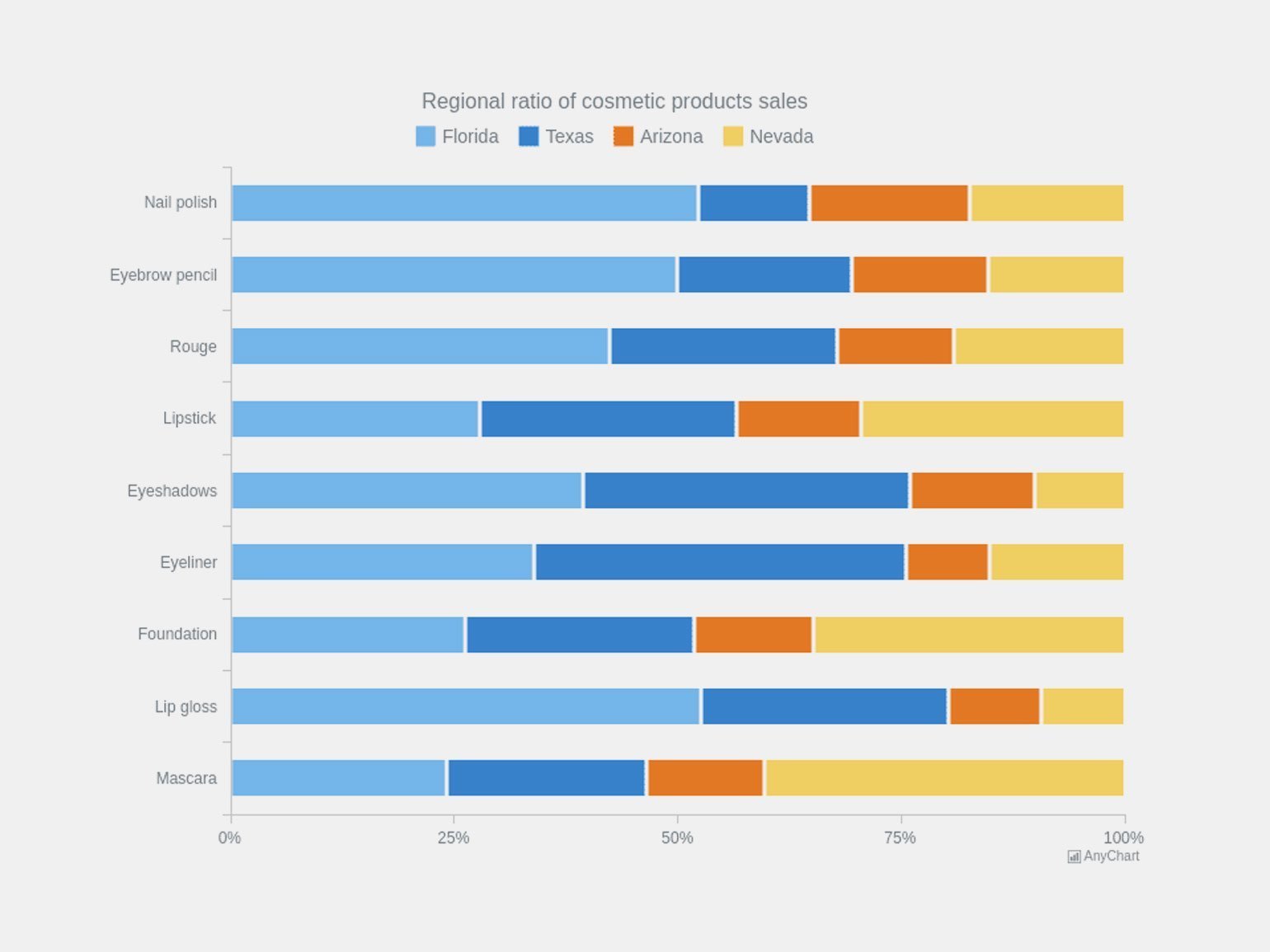
Барчарт с накоплением
Этот вид диаграмм помогает показать доли от целого в разных категориях и сравнить их между собой. Например, так можно показать, сколько белков, жиров и углеводов было в рационе человека каждый день в течение недели. Каждая линейка или столбик соответствует одной категории, но она поделена на несколько составных частей.

Изображение: Anychart
Гистограмма
Визуально гистограмма похожа на столбчатый барчарт. Но функция у неё другая — она показывает распределение одной переменной на каком-то временном промежутке. Так можно визуализировать изменения температуры в течение года. Каждый столбик в гистограмме занимает свой отрезок времени на оси координат.

Изображение: Venngage Inc.
Линейная диаграмма
Линейная диаграмма показывает динамику изменений переменной в зависимости от какого-то фактора. Так можно показать, например, как меняется уровень сахара в крови утром, днём и вечером в зависимости от съеденных шоколадок в течение дня. Чтобы построить линейный график, на оси координат отмечают значимые точки, а потом соединяют их — и кривая показывает, как данные изменяются от одной контрольной точки к другой.
Иногда в одной системе координат может быть несколько линейных графиков — так удобно сравнивать динамику изменения нескольких переменных.

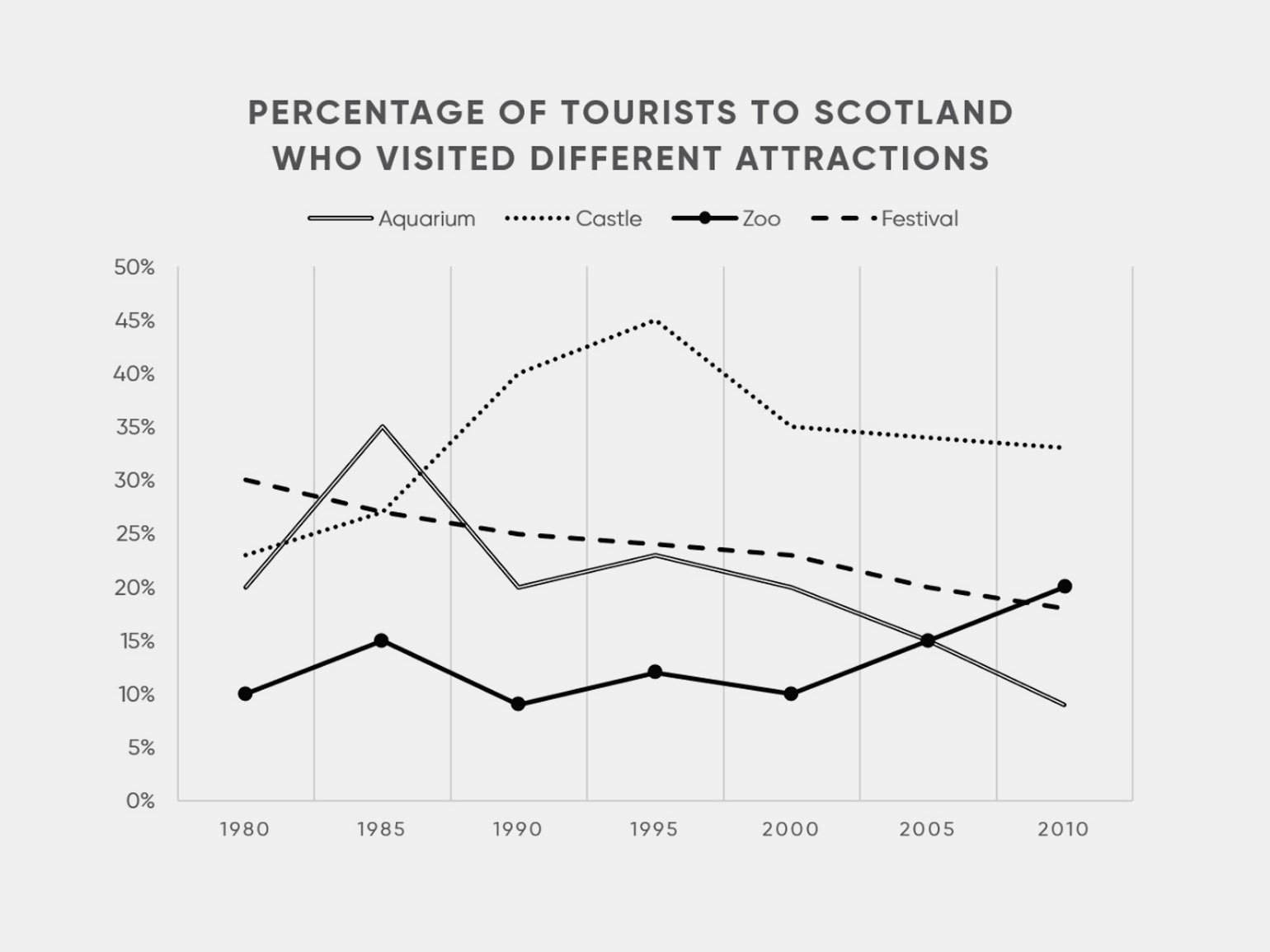
Изображение: Zim Academy
Иногда визуализация получается более точной, если точки не соединять линиями. Потому что линии условны. Посмотрим на график выше: число посетителей зоопарка в период с 1980 по 1985 год, скажем, вряд ли равномерно росло. В какой-то день людей было больше, в какой-то меньше. Эти мелкие изменения невозможно отобразить в таком масштабе — но если бы они были важны зрителю, ровная линия вводила бы в заблуждение.
Вот, например, график, отражающий успехи двух гонщиков на «Формуле-1». Точки показывают их позиции в разных раундах:

Изображение: Efe Akçay / Behance
Из-за того, что точки соединены, график начинает показывать несуществующие значения. Линия подразумевает, что значения изменяются между соседними точками. Из этого получается, что позиции гонщиков менялись в промежутке между раундами, хотя этого не могло происходить:

Диаграмма с областями
Если взять линейный график и залить пространство под ним каким-то цветом, получится диаграмма с областями. По сути, она показывает то же самое, что и график-линия. Разница только в визуализации. Когда мы закрашиваем область каким-то цветом, более наглядно видно объём/количество чего-то.

Изображение: Hubspot
В диаграмме с областями, например, можно показать объём спроса на бытовую технику в разные месяцы года. Зато динамика движения с такой визуализацией отходит на второй план. Если важно акцентировать, как менялся спрос, то лучше оставить просто линейный график без области.
Диаграмма Ганта
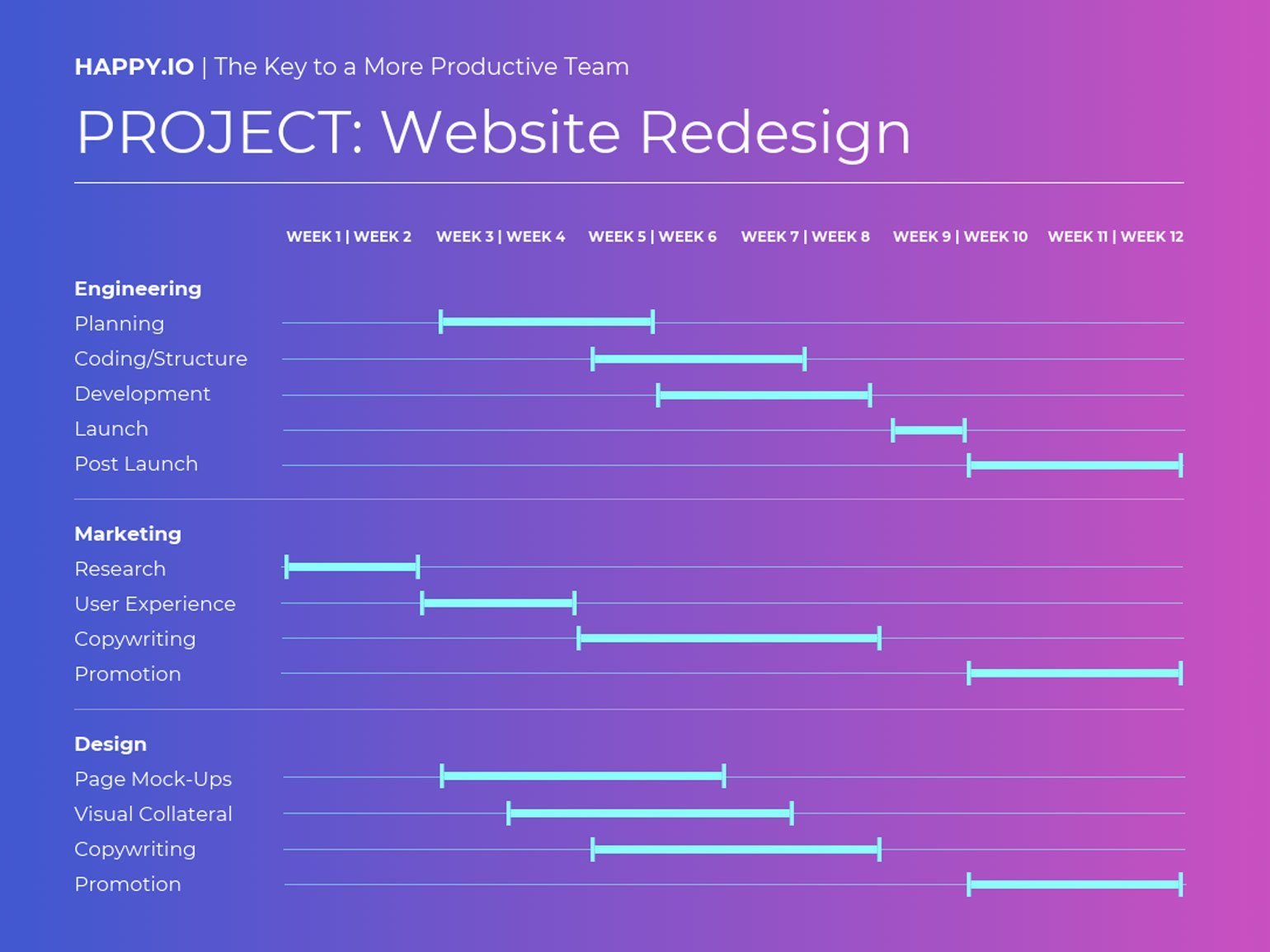
Диаграмма показывает хронологию событий. По вертикальной шкале перечисляют сами эти события — список задач. По горизонтальной — временные интервалы. Линии на графике показывают, когда начинается и заканчивается выполнение той или иной задачи.

Изображение: Venngage Inc.
Этот вид диаграммы применяют для визуализации проектов, часто используют в менеджменте — сразу видно время выполнения каждой задачи, какие идут последовательно, а какие параллельно, их зависимости.
Диаграмма рассеяния
Эту диаграмму также иногда называют «точечная», «диаграмма распределения» или «скаттерплот». Она помогает увидеть зависимость одной переменной от другой. Так можно показать, скажем, как меняется количество часов сна у людей в разном возрасте. Можно даже посмотреть это в разных группах: например, среди жителей разных стран.
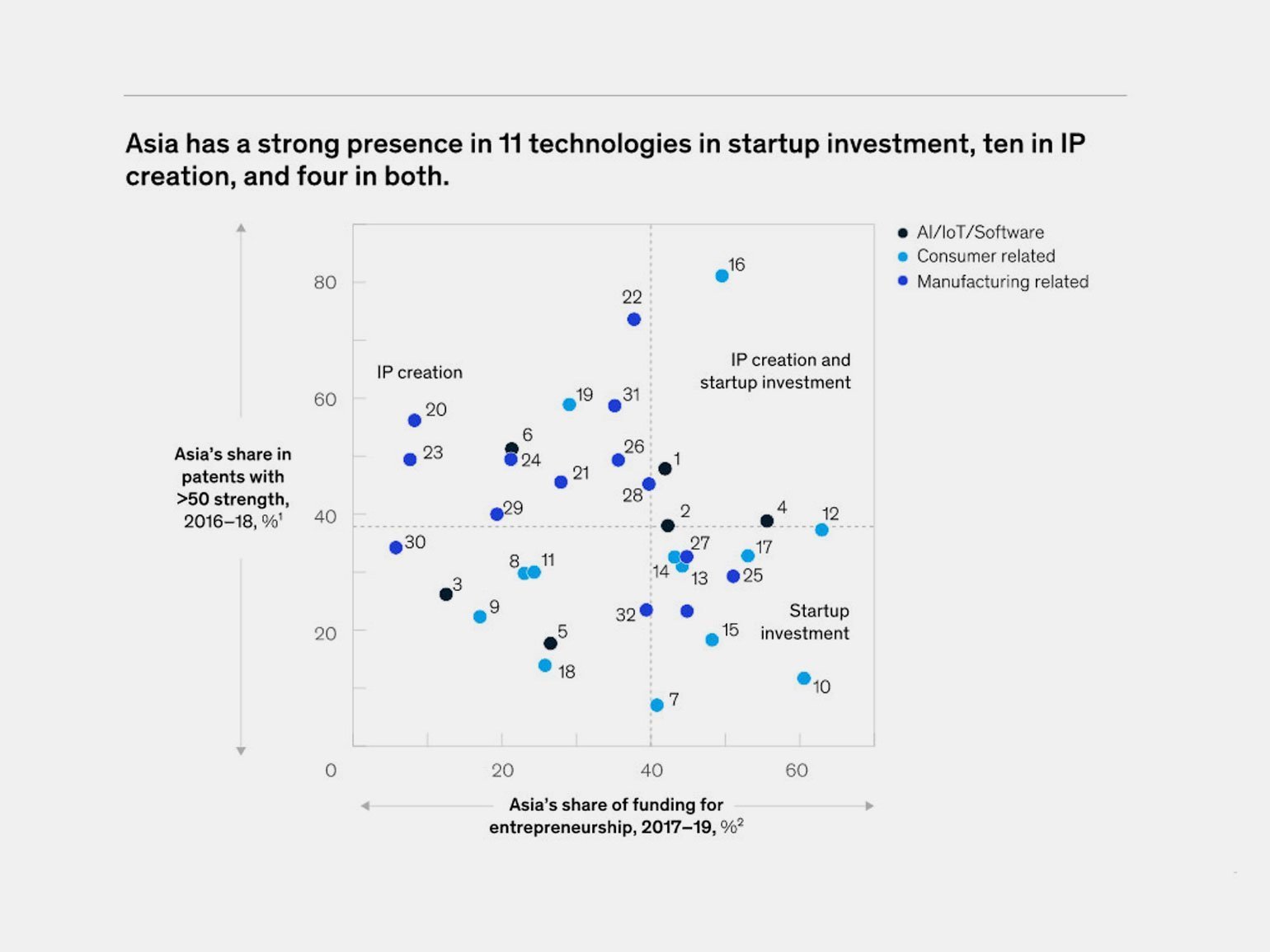
У каждой точки на точечной диаграмме две координаты — по оси X и Y. Для обозначения групп, если они есть, используют точки разных цветов.

Изображение: Innography / PitchBook / WIPO / McKinsey Global Institute Analysis
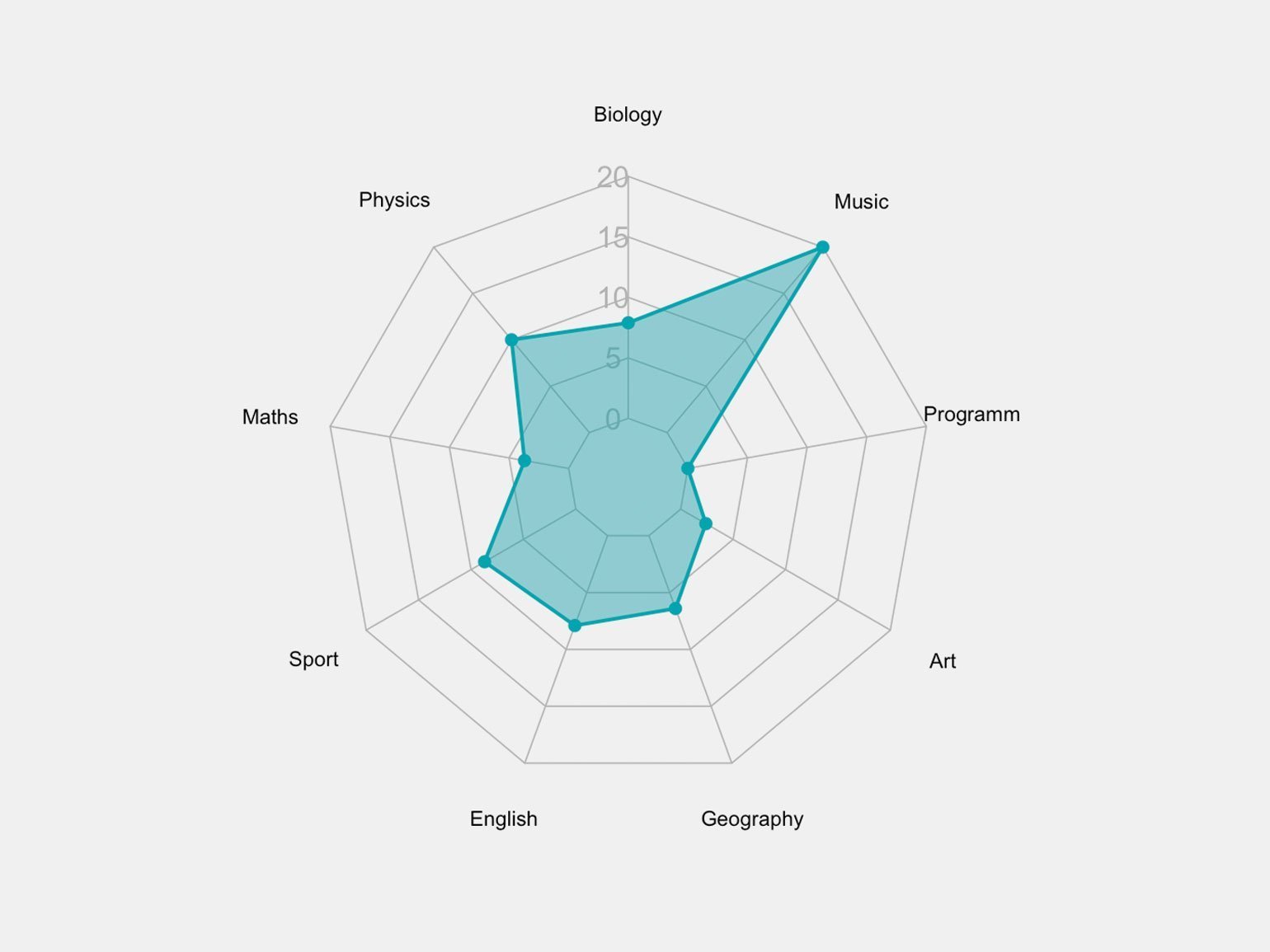
Радарная диаграмма
Этот вид диаграммы ещё называют полярной. Система координат тут круглая. Каждой переменной присваивается ось с началом в центре, и в какой-то точке круга по этой оси она заканчивается. По нескольким переменным строится область. С помощью этой диаграммы можно оценивать продукты, проекты или сотрудников по совокупности факторов.

Изображение: Stack Overflow
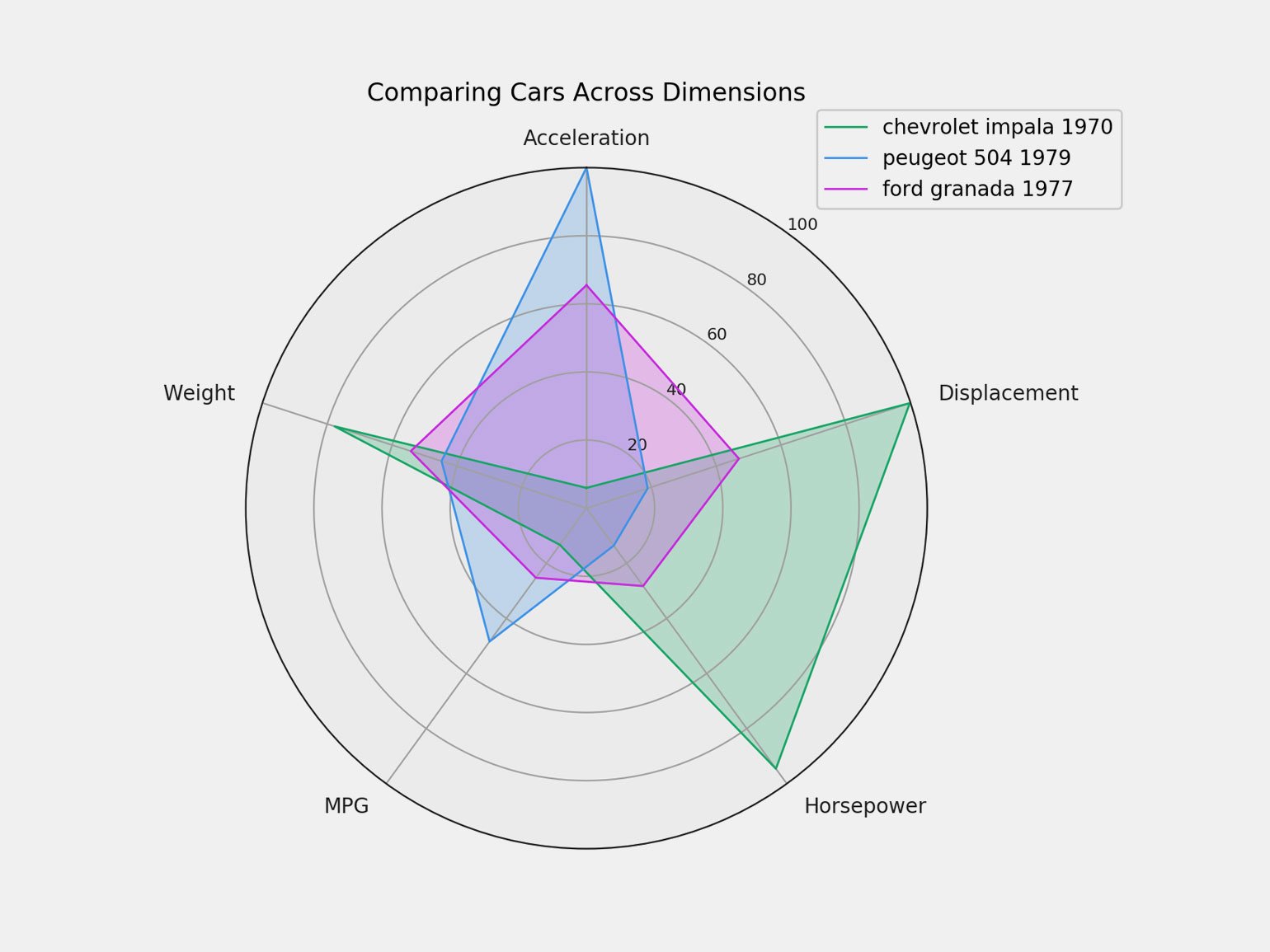
Радарная диаграмма, например, может показать, выполнил ли сотрудник KPI за год, в каких конкретно задачах он силён, а где слабые места. В одной системе координат можно построить несколько таких областей — тогда это будет называться лепестковой диаграммой. В ней, например, можно показать KPI пятерых сотрудников отдела и сравнить, кто работал эффективнее.

Изображение: Python Charts
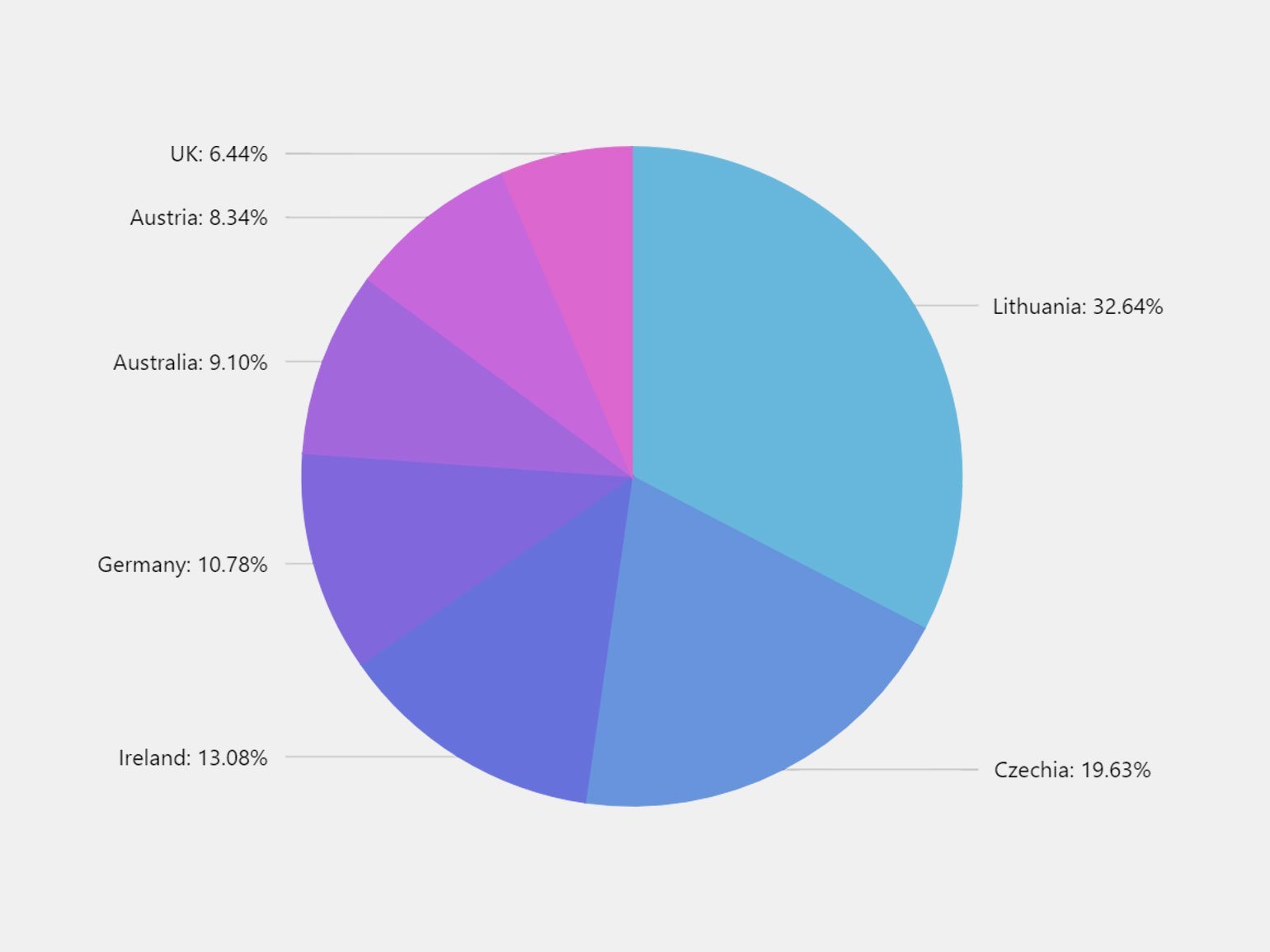
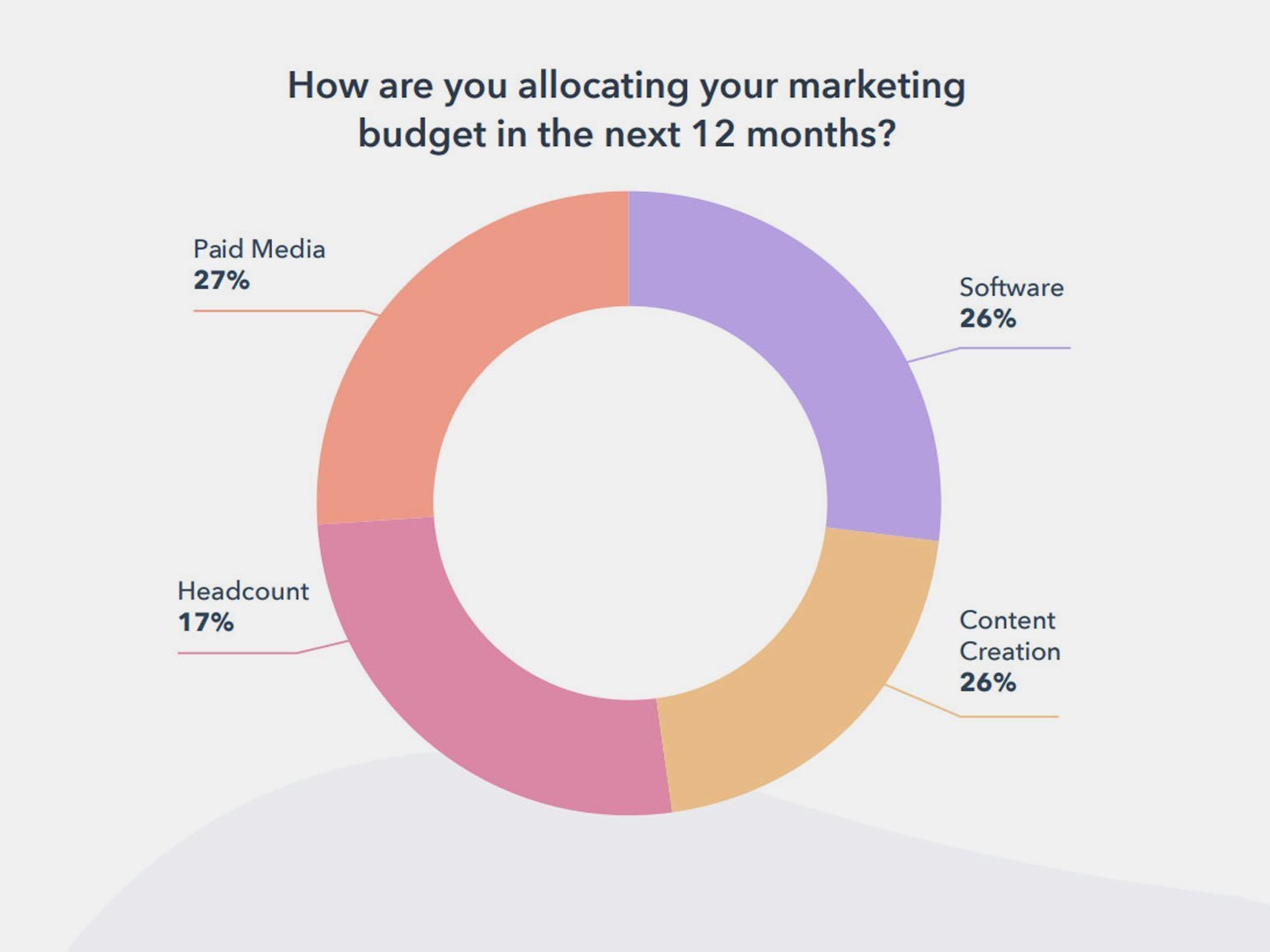
Пайчарт и диаграмма-бублик
Эти диаграммы ещё называют секторными: они показывают доли от целого. Пайчарт — это круг, разделённый на сегменты. Диаграмма-бублик — окружность с пустым центром, также разделённая на сегменты.
Круглые диаграммы спорные в отношении точности визуализации данных. Глядя на доли от окружности, трудно сразу разобраться, насколько одна больше или меньше другой. Эти диаграммы понятны, только если числа значительно различаются: скажем, по кругу можно сравнить 75% и 25%. Но если долей от целого много, а разница между ними не так очевидна, лучше использовать барчарт с накоплением или просто перечислить цифры без визуализации.
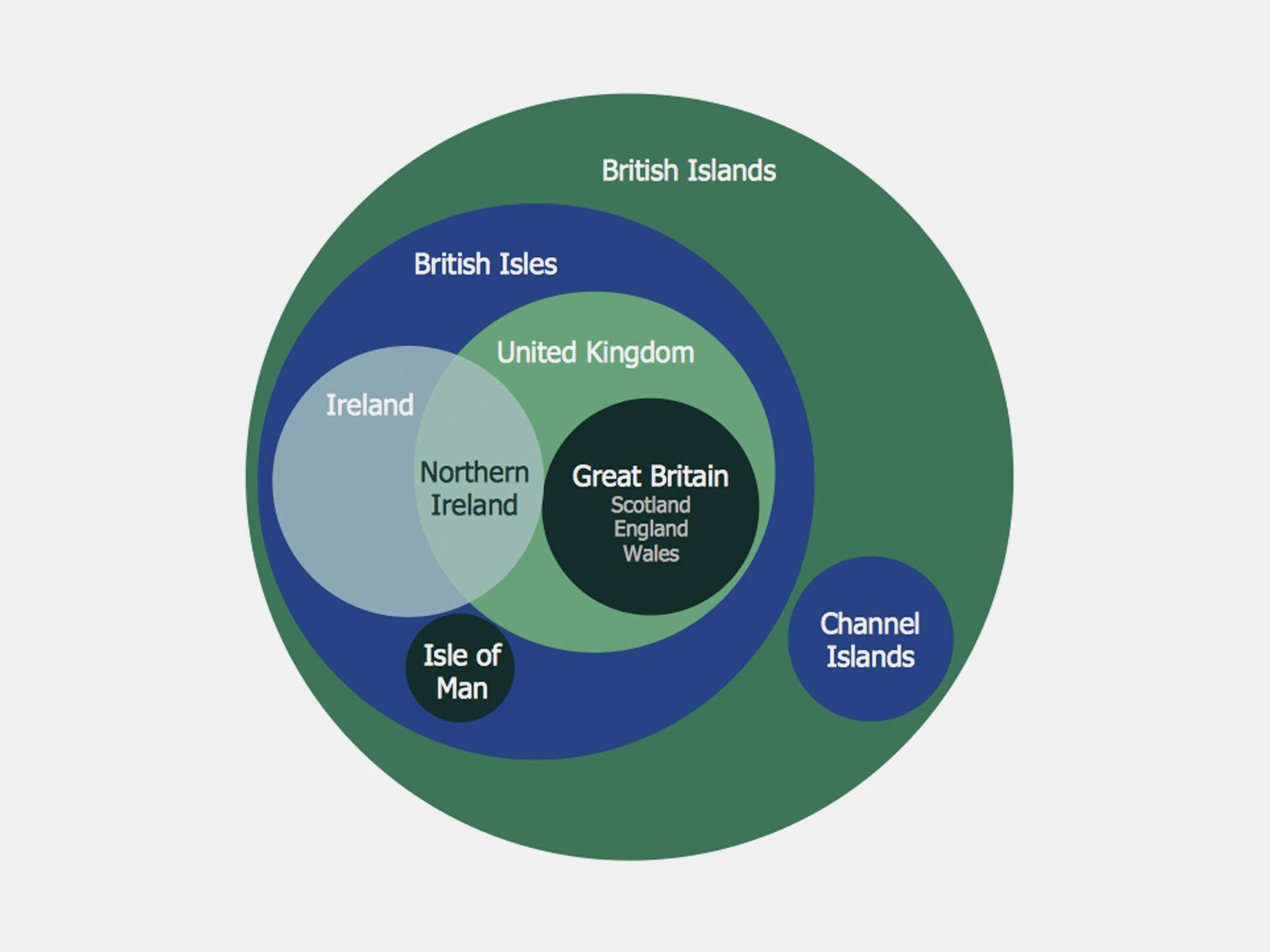
Диаграмма Венна
Это визуализация данных с помощью пересекающихся кругов. Так можно показать несколько множеств и их пересечения.

Изображение: Wepik
Пересечения показывают, сколько общего есть у этих множеств. Так можно оформить результаты какого-нибудь опроса или показать, какой будет работа, выполненная быстро и дёшево. Можно показывать не только пересечения, но и полную принадлежность одного множества к другому: помещая один маленький круг в более крупный.

Изображение: ConceptDraw
Как и круглые секторные диаграммы, эта визуализация довольно приблизительная, точные значения по ней не считываются. По размеру пересечения трудно сходу понять, соответствует ли оно 20% или 30%. Диаграмма Венна подходит преимущественно для визуализации несложных вещей.
Сервисы, которые упростят работу
Как правило, графики никто не рисует руками — для этого используют специальные сервисы:
- плагины в Figma: Chart Maker, Charts или NB Charts;
- сервис Datawrapper: в него можно импортировать свои данные и строить даже сложные диаграммы — а потом скачивать их в PNG и использовать в своём дизайне;
- Raw Graphs — аналогичный инструмент: можно создавать диаграммы и скачивать в разных форматах;
- ChartBlocks — онлайн-сервис для визуализации данных, где чуть меньше видов диаграмм, зато больше возможностей для кастомизации их дизайна;
- Google Sheets и Excel — помогут вам сделать график из данных прямо в вашей таблице;
- инструменты для создания презентаций — у нас есть отдельная подборка.
Не забывайте про существование обычных таблиц и схем. Ими часто можно заменить график, а бывает, что и вовсе достаточно абзаца текста с нужными цифрами. Диаграммы хороши, чтобы наглядно показать данные, но простые решения иногда работают не хуже.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!