Почему SEO-специалистам нужны навыки разработки сайтов и какие языки стоит изучить
Колонка руководителя LinksSape Александра Шестакова, в которой он будет убеждать вас освоить разработку.



Статью написал
Александр Шестаков
Руководитель платформы линкбилдинга LinksSape, работает в SEO уже десять лет.
Если вы работаете с SEO и сейчас не понимаете, как развиваться и зарабатывать больше, то эта статья для вас. В ней я буду советовать вам освоить разработку и поделюсь мнением о том, с чего начинать.
Может казаться, что изучать разработку долго и бесполезно. Но я поспорю: по моему опыту, освоить основы можно за пару часов. За несколько месяцев можно получить навыки, востребованные на рынке труда, и претендовать на повышение зарплаты. Давайте обсудим:
- зачем навыки разработки нужны SEO-специалисту;
- какие языки нужно знать и почему;
- как научиться разработке — даже без вложений.
Зачем SEO-специалисту навыки разработки сайтов (спойлер: ради денег)
Если SEO-специалист знает основы разработки, он может зарабатывать на 30–40% больше, чем специалист, у которого таких знаний нет. Работодатели и клиенты готовы платить больше тем, кто может брать на себя больше задач, допустим, связанных с разработкой. Это видно по рынку труда. Приведу в пример несколько вакансий на HeadHunter, которые это доказывают.
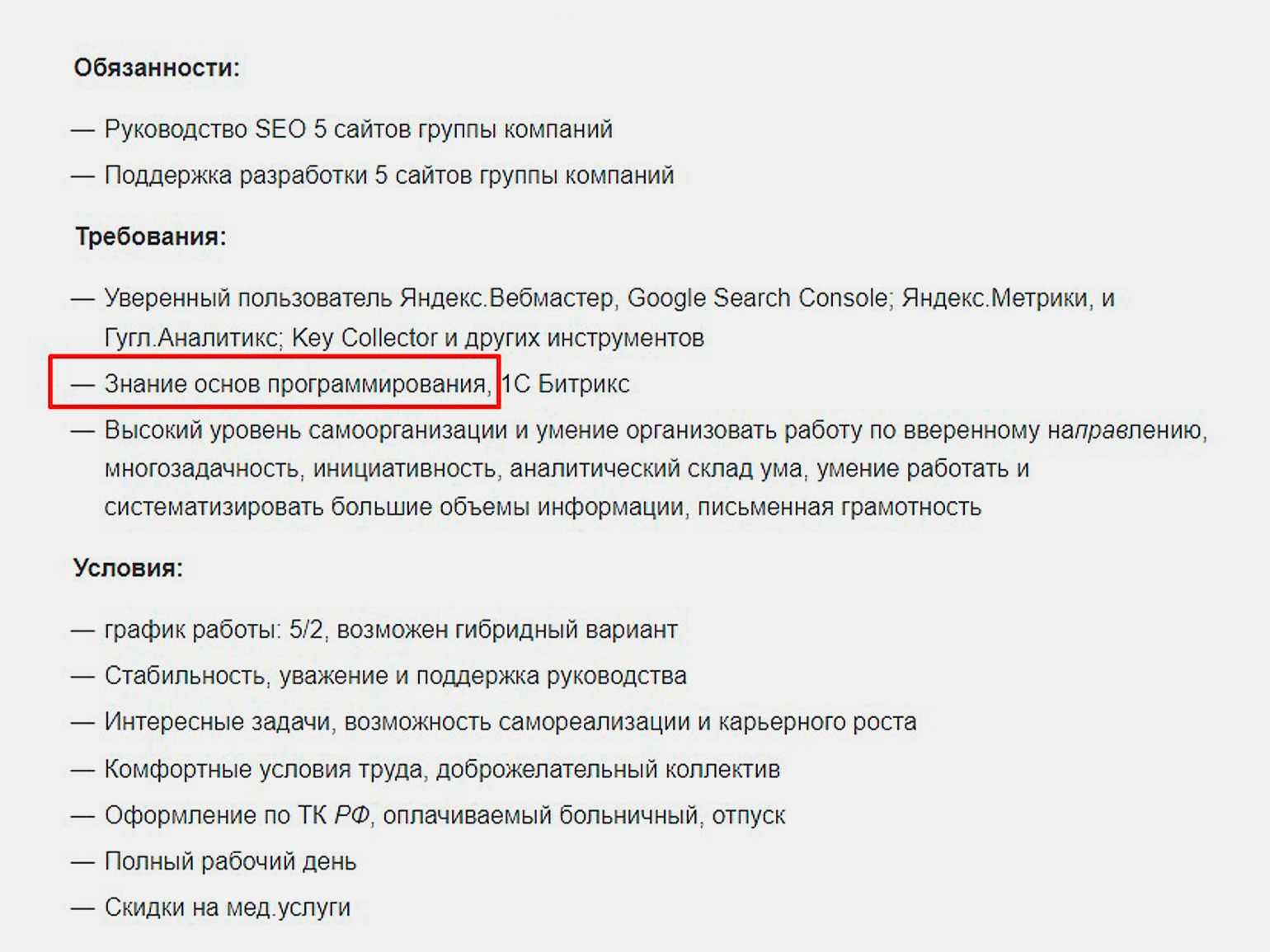
В вакансии ООО «Поликлиника Отрадное» ищут SEO-специалиста с опытом работы 3–6 лет. Обязательное требование — знание основ программирования. Работодатель предлагает 100–200 тысяч рублей в месяц за стандартную пятидневку.

Скриншот: HeadHunter / Skillbox Media
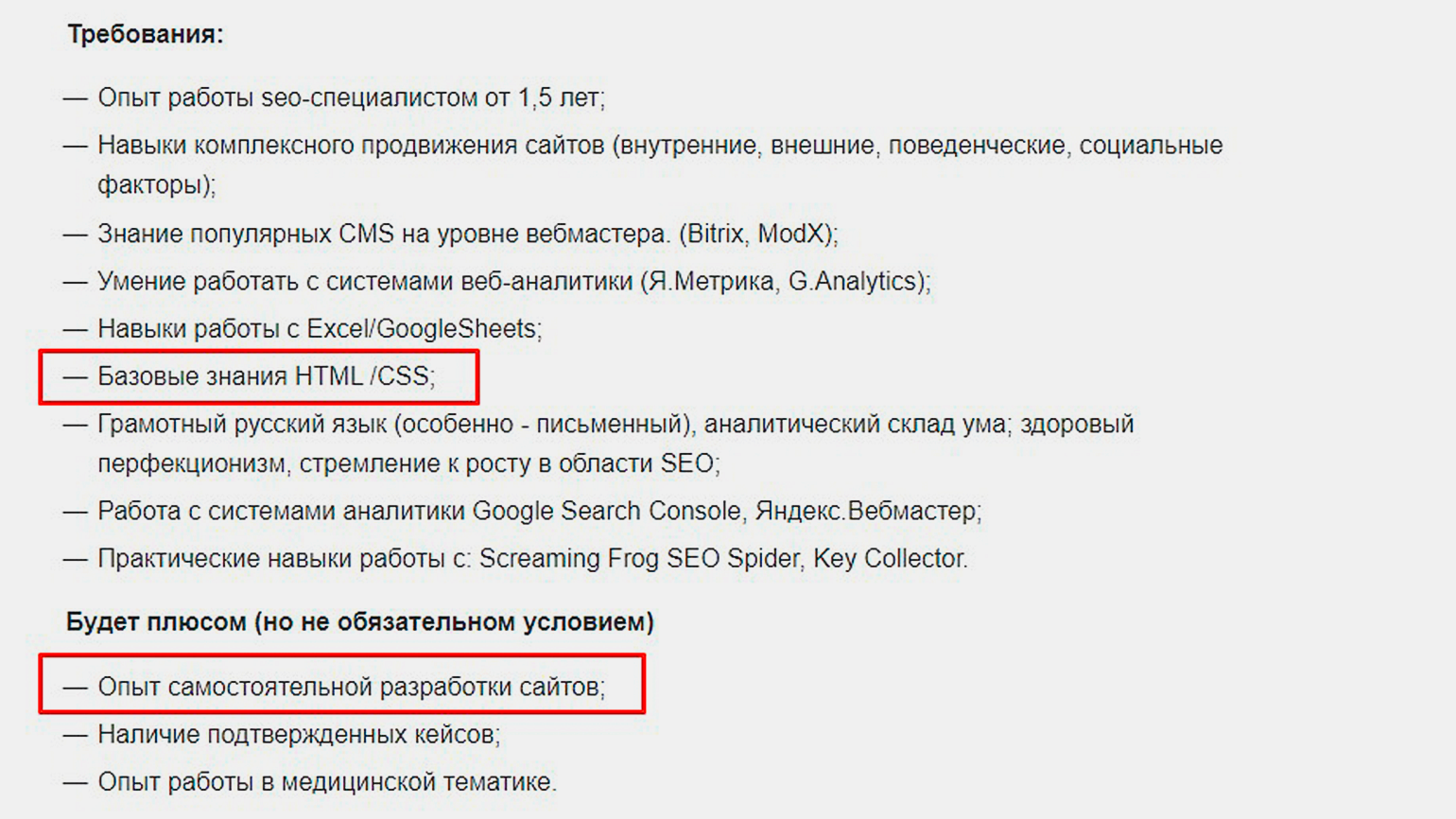
Simpladental ищет SEO-специалиста с опытом работы от полутора лет и базовым знанием HTML и CSS. В вакансии указано, что опыт самостоятельной разработки сайтов будет преимуществом. Работодатель готов платить от 120 тысяч рублей в месяц.

Скриншот: HeadHunter
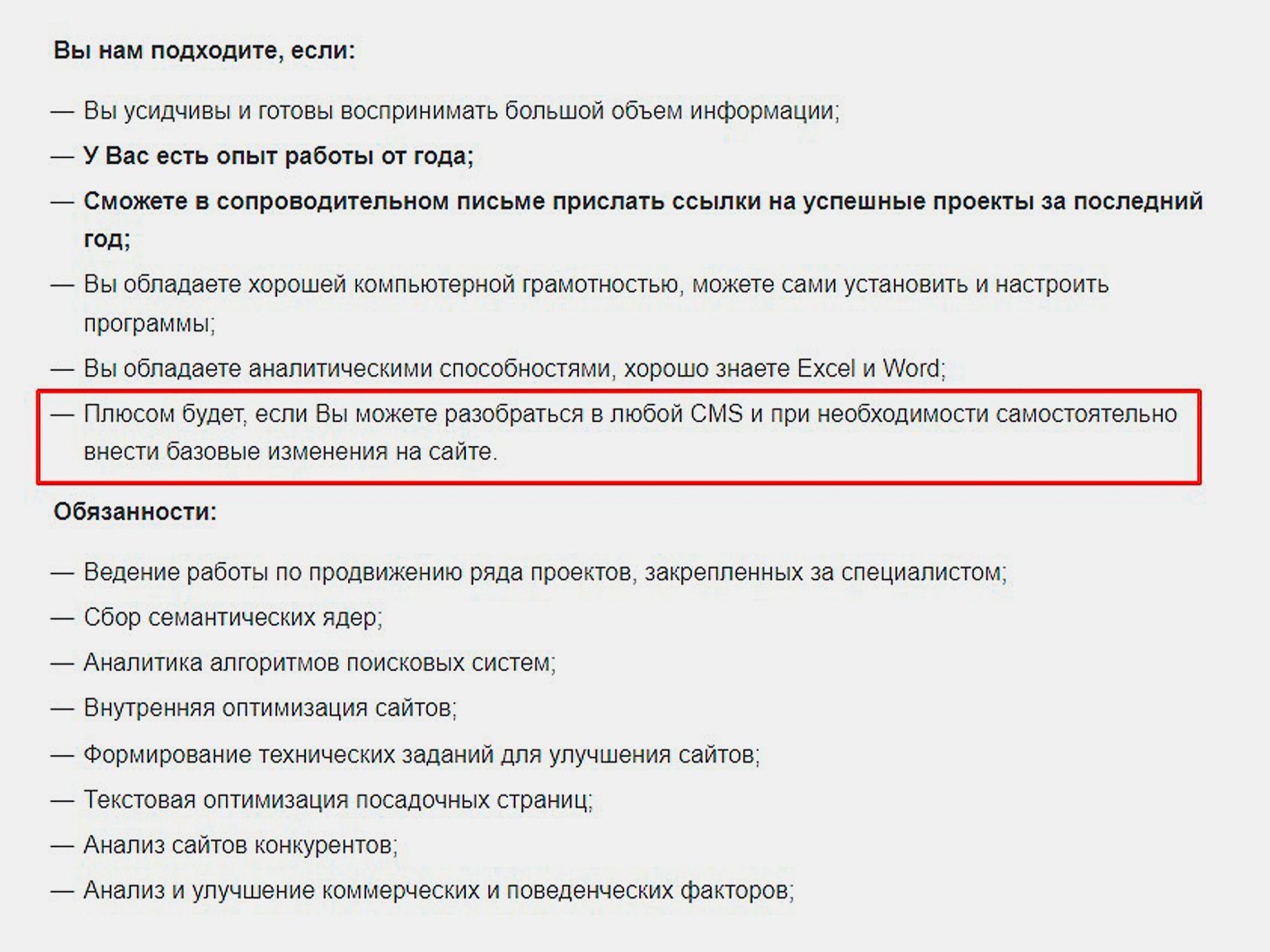
ООО «Качество исполнения» ищет SEO-специалиста, который может «сам вносить базовые изменения на сайте». В вакансии предлагают оклад в размере 60 тысяч рублей, надбавки за достижение KPI и ежемесячные бонусы. Примерная вилка зарплаты — от 80 до 120 тысяч рублей в месяц.

Скриншот: HeadHunter / Skillbox Media
То есть SEO-специалистам с навыками разработки готовы платить около 100 тысяч рублей в месяц. Для сравнения: средняя зарплата SEO-специалистов, по данным портала «ГородРабот», — 55 733 рубля.
Почему специалисту с навыками разработки готовы платить больше? Потому что он:
- Может сам выполнять задачи. Например, исправит фрагмент кода сразу, когда найдёт ошибку, а не будет ждать, пока у разработчиков появится время на решение этой задачи.
- Экономит бюджет проекта. Если SEO-специалист умеет делать что-то сам, работодатель может не искать подрядчиков для решения каждой задачи. Это выгодно: SEO-специалисту можно доплатить меньше, чем пришлось бы отдать разработчикам.
- Работает быстрее, чем специалист без навыков разработки. SEO-специалист выполняет задачи сам, а не тратит время на поиск подрядчика, составление технического задания и проверку результатов.
- Ставит выполнимые задачи разработчикам. SEO-специалисту с навыками разработки проще общаться со штатными разработчиками и подрядчиками. Он понимает возможности и ограничения — и не просит сделать невозможное или то, что потребует много сил, но не принесёт значимого эффекта.
В отрасли высокая конкуренция, и работодатели из экономических соображений чаще выбирают тех, кто способен решать больше задач. Поэтому умение программировать — важное конкурентное преимущество: оно ставит SEO-специалиста на ступень выше тех, у кого нет такого навыка.

Если вы освоите разработку на базовом уровне и это вам понравится, вы сможете прокачать скиллы и построить карьеру в IT. Например, уйти в разработку, тестирование или анализ данных.
Какие языки нужно знать SEO-специалисту и почему именно их
Разработка сайтов делится на фронтенд и бэкенд. Фронтенд — внешняя разработка: создание всего, что посетитель сайта видит в браузере. Бэкенд — внутренняя разработка: создание внутренней логики работы сайта. SEO-специалисту полезно знать всё, что связано с фронтендом. Основа фронтенда — HTML, CSS и JavaScript.
HTML
HTML (HyperText Markup Language) — язык гипертекстовой разметки текста, он отвечает за размещение всех элементов на странице. HTML — основа, на которой «строят» сайты; он есть на любом ресурсе. То есть если специалист знает HTML, он уверенно ориентируется в коде сайта. Больше об этом языке можно прочитать в статье Skillbox Media.
Что нужно знать? В первую очередь нужно понимать, как устроен HTML. В нём используют теги — это команды, которые указывают браузеру, как отображать помещённый в них контент. Есть правила, по которым прописывают теги, — их надо запомнить.
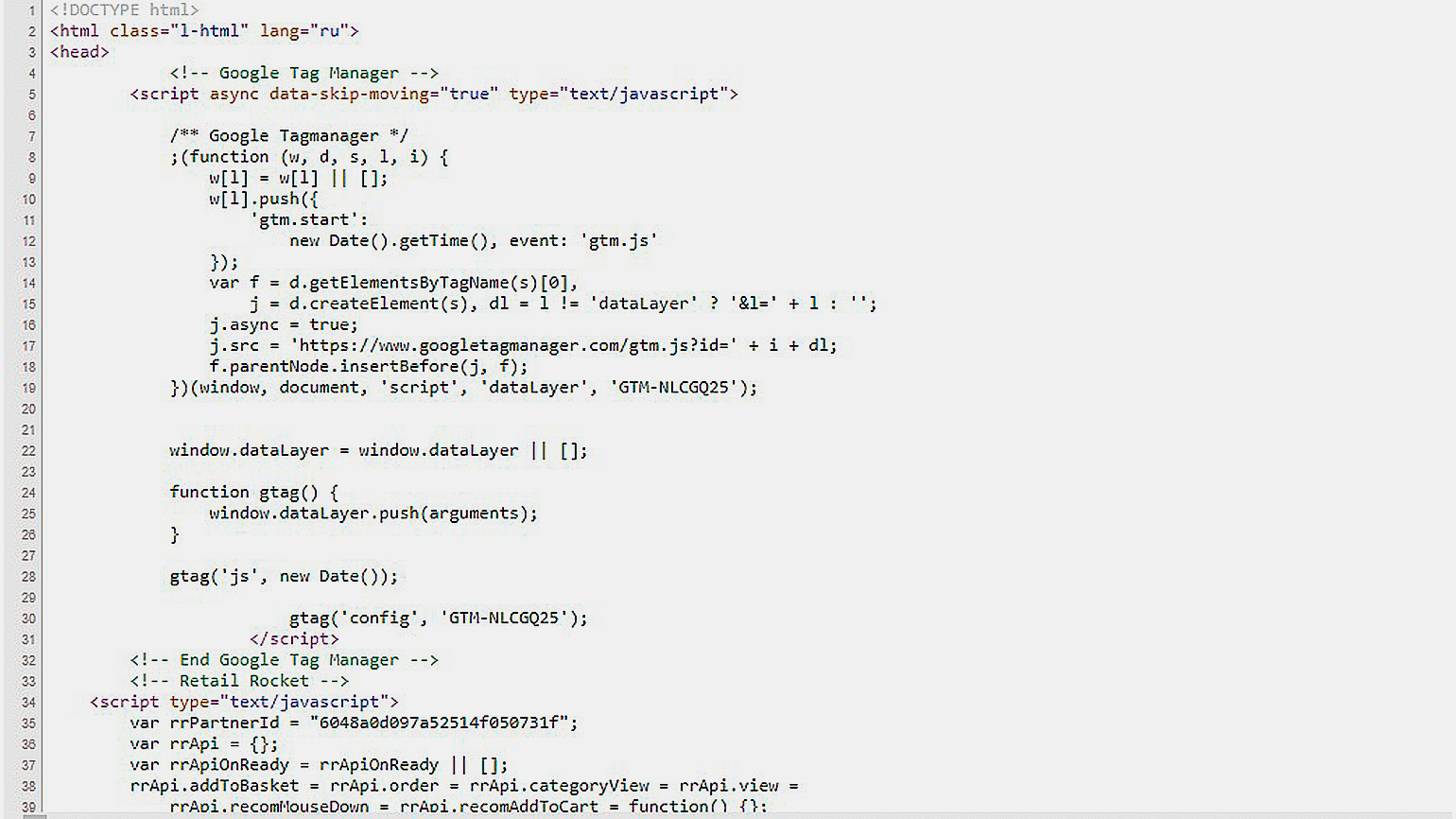
Например, нужно знать, в каком порядке должны быть расположены на странице теги <html>, <head>, <body>; как правильно закрывать теги; какие из них парные, а какие — нет. А ещё нужно уметь структурировать текст с помощью тегов <h1>, <p>, <ul>, <li> и других.

Скриншот: Skillbox Media
Ещё важно понимать, как браузер строит DOM (дерево тегов), и разбираться в принципах работы PHP-файлов и баз данных. Править код в большинстве случаев приходится в PHP-файлах и базах данных.
Зачем это нужно? Чтобы исправлять технические ошибки и ошибки в вёрстке, ускорять загрузку страниц, адаптировать сайт к работе на мобильных устройствах. Например, если вы знаете HTML, вы сможете справиться с ситуацией, когда заголовок статьи «залез» на меню или изображения перекрывают друг друга, найти и быстро исправить технические ошибки, из-за которых страница сайта не выходит в топ.
CSS
CSS (Cascading Style Sheets) — язык таблицы стилей, он отвечает за внешний вид страниц сайта, то есть за стиль оформления элементов HTML: за шрифт и кегль текста, цвет фона, отступы между абзацами. Практически ни один сайт не обходится без CSS. Больше об этом языке можно прочитать в статье Skillbox Media.

Скриншот: Skillbox Media
Что нужно знать? Основное, что нужно изучить, — селекторы и блоки объявлений. Это фрагменты кода, создающие правила оформления. Селектор определяет, на какие элементы страницы распространяется правило, а блоки объявлений — как эти элементы будут оформлены. Нужно выучить, какие бывают селекторы и блоки объявлений и какими командами их обозначают.

Скриншот: Skillbox Media
Также нужно понимать, как прописывать правила оформления в коде, как применять таблицы стилей на страницах и на всём сайте, какие свойства в принципе могут быть у блоков на странице. Разобраться в этом проще, если вы уже изучили HTML.
Зачем это нужно? Не только для того, чтобы оформлять разные элементы на сайте, править вёрстку и улучшать дизайн. Знание CSS позволяет:
- Находить визуально скрытые элементы и исправлять их. Это полезно: если на сайте есть скрытые элементы, поисковые системы индексируют информацию, которую пользователи не видят, а это негативно сказывается на ранжировании.
- Анализировать, как сайт адаптирован к мобильным устройствам и планшетам. Если вы знаете CSS, вы сможете обнаружить проблемы с адаптацией и грамотно объяснить разработчику, что нужно исправить, или сделаете это самостоятельно.
- Уменьшать скорость загрузки сайта. Это особенно важно для продвижения страниц в Google.
JavaScript
JavaScript — язык управления элементами на сайте. Он позволяет красить кнопки, запускать анимации, загружать эффекты, и всё это без перезагрузки страницы. В Skillbox Media есть подробная статья о JavaScript.
Что нужно знать? Что такое переменные, комментарии, функции, операторы, условия, события; как они все работают, как связаны друг с другом и в каком порядке располагать их в коде. А ещё нужно понимать, какие файлы создавать, где их сохранять и где прописывать их имя, чтобы созданный скрипт заработал на странице сайта.
Изучать JavaScript с нуля сложнее, чем HTML и CSS. Но если вы сначала изучите эти два языка, вникать в работу с JavaScript будет легче.
В дополнение к JavaScript хорошо бы разбираться и в его наследниках: jQuery и Ajax. Это инструменты для динамического изменения страницы. Например, с помощью Ajax можно показать доступность товара на складе в режиме онлайн.
Зачем это нужно? Находить дубли контента, исправлять проблемы с индексацией и отображением в поисковой выдаче.
Дубли контента — ошибка с точки зрения SEO. Из-за неё страницы сайта могут подпасть под фильтр. Часто дубли возникают из-за применения скриптов. Если вы владеете основами JavaScript, то сможете обнаружить и исправить эту проблему.

Проблемы с индексацией могут возникать, потому что поисковые системы плохо индексируют контент, созданный с помощью JavaScript. Если страницы перегружены скриптами, поисковые системы могут плохо ранжировать их. Если вы разбираетесь в JavaScript, вы понимаете, где скрипт нужен, а где без него можно обойтись, и можете сами улучшить структуру сайта, не прибегая к помощи разработчиков.
Кроме того, JavaScript позволяет создавать простые скрипты и удерживать с их помощью пользователя на сайте. Это улучшает поведенческие факторы.
Как научиться разработке — даже без вложений
Научиться использовать HTML, CSS и JavaScript можно самостоятельно. Но важно выбирать надёжные источники и постоянно практиковаться.
Получить базовые знания о разработке сайтов самостоятельно несложно — в интернете много гайдов, видео, статей и обсуждений по этой теме. Изучить основы HTML, например, можно всего за несколько часов. Изучить HTML, CSS и JavaScript вместе реально за несколько месяцев.
Но важно черпать информацию из надёжных источников. Например, есть официальные сайты, посвящённые этим языкам: начать можно с сайта HTML. Также есть ресурсы, созданные разработчиками, — например, на этом сайте можно изучить основы сразу трёх языков.

Скриншот: WHATWG / Skillbox Media
Ещё важно сразу применять полученные знания — любая теория бесполезна без практики. Поэтому обучение можно построить так:
столкнулись с новой задачей → узнали, как её решить →
попробовали сделать это
Или так:
изучили что-то новое → попробовали повторить
Предупреждаю — у самостоятельного изучения разработки есть два недостатка. Первый: учиться самому сложно и долго. Второй: практиковаться придётся методом проб и ошибок. Если делать это при работе над реальным проектом, есть риск совершить много ошибок — а от этого пострадает репутация.
Редакция «Маркетинг» Skillbox Media рекомендует
Если вам интересна тема разработки, обратите внимание на курсы Skillbox. На курсе «Профессия Маркетолог-разработчик» на практике изучают HTML, CSS и JavaScript. Ещё на курсе учат основам SEO, SMM, контент-маркетинга и других направлений интернет-маркетинга.
Также в Skillbox есть курсы «Профессия Веб-разработчик» и «Профессия Frontend-разработчик» — для тех, кто хочет изучать только языки, необходимые в вебе и во фронтенде.
Коротко о том, зачем SEO-специалисту навыки разработки
- Навыки разработки позволяют SEO-специалисту зарабатывать на 30–40% больше, чем те, у кого этих навыков нет. Работодатели готовы платить тем, кто может сам решать простые задачи, ставить реалистичные ТЗ разработчикам и экономить бюджет.
- SEO-специалисту полезно знать всё, что связано с фронтендом. Основа фронтенда — HTML, CSS и JavaScript.
- Научиться использовать HTML, CSS и JavaScript можно самостоятельно. Но важно выбирать надёжные источники и постоянно практиковаться. Практиковаться желательно не на рабочих проектах — если совершить в них много ошибок, можно испортить себе репутацию.
Больше материалов Skillbox Media для SEO-специалистов и всех, кто связан с SEO
- Поведенческие факторы: большой разбор. Как их улучшить? Можно ли накрутить?
- Как использовать поисковые подсказки в продвижении сайта: кейсы и рекомендации
- У «Яндекса» почти 30 поименованных алгоритмов: рассказали обо всех в одной статье
- Что такое интент поискового запроса, почему он важен и как правильно с ним работать
- Уникальность текста: как её проверить и правда ли она влияет на SEO
Интернет-маркетинг на практике
Вы изучите SMM, копирайтинг, таргетинг и продвижение в интернете. На примере кафе с доставкой еды вы разберёте, как продвигать бизнес в интернете, и соберёте сильное портфолио.
Пройти бесплатно