Юзабилити для менеджера: памятка для быстрой проверки сайтов и прототипов
Рассказываем о правилах, по которым можно провести базовую проверку удобства сайта, макета или прототипа, даже если вы не разбираетесь в юзабилити.


В этой статье мы рассказали самое основное. Почитайте, чтобы лучше ориентироваться в теме.
Итак, у вас есть новый сайт или его прототип, и вам надо понять, насколько он удобен. Напомним, что юзабилити — это про удобство интерфейса и улучшение пользовательского опыта.
Критерии, по которым оценивается юзабилити:
- простота использования;
- эффективность;
- запоминаемость;
- удовлетворенность;
- ошибки.
Главная страница
Пользователь открывает начальную страницу сайта — и сразу должен понять, о чём сайт. Что это — интернет-магазин или портфолио компании? Это должно быть очевидно при первом взгляде на главную страницу. Представьте, что вы открываете сайт как пользователь. Все ли вам понятно о его назначении?

Структура
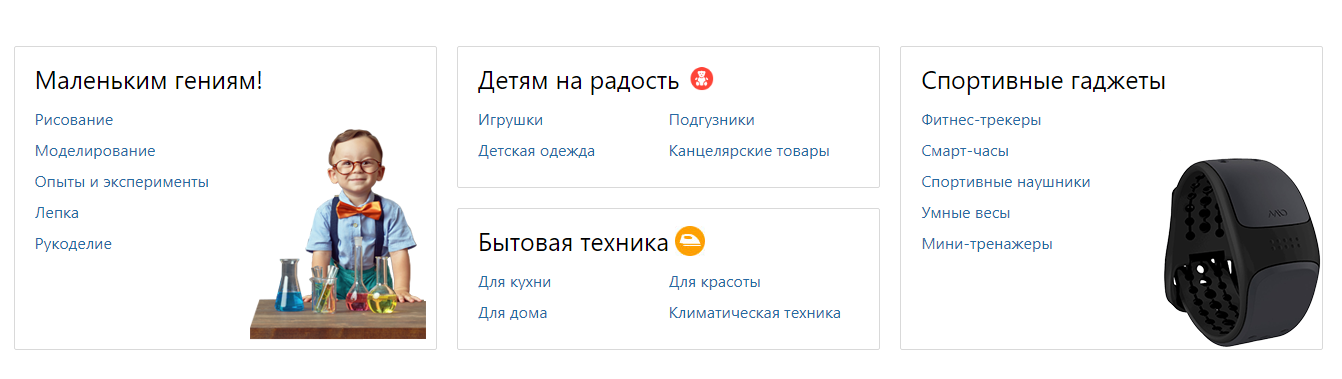
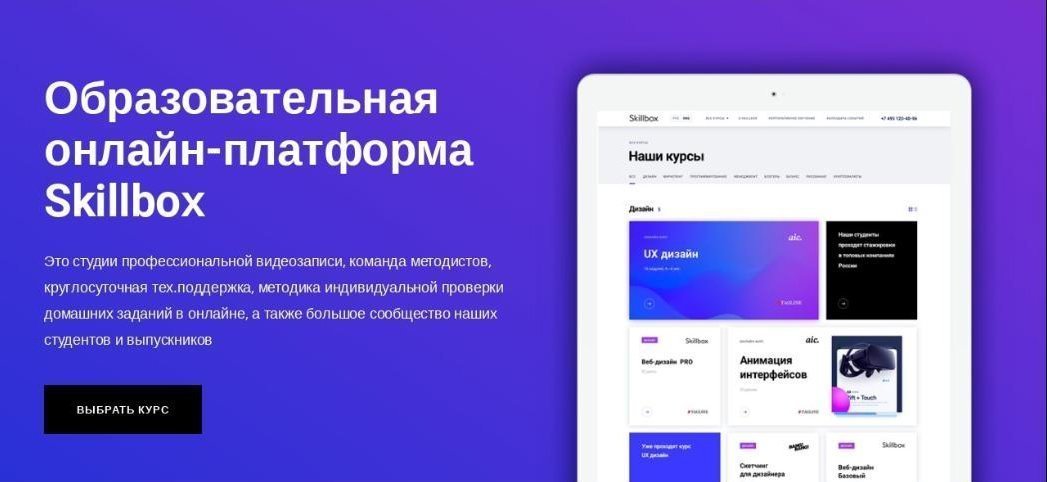
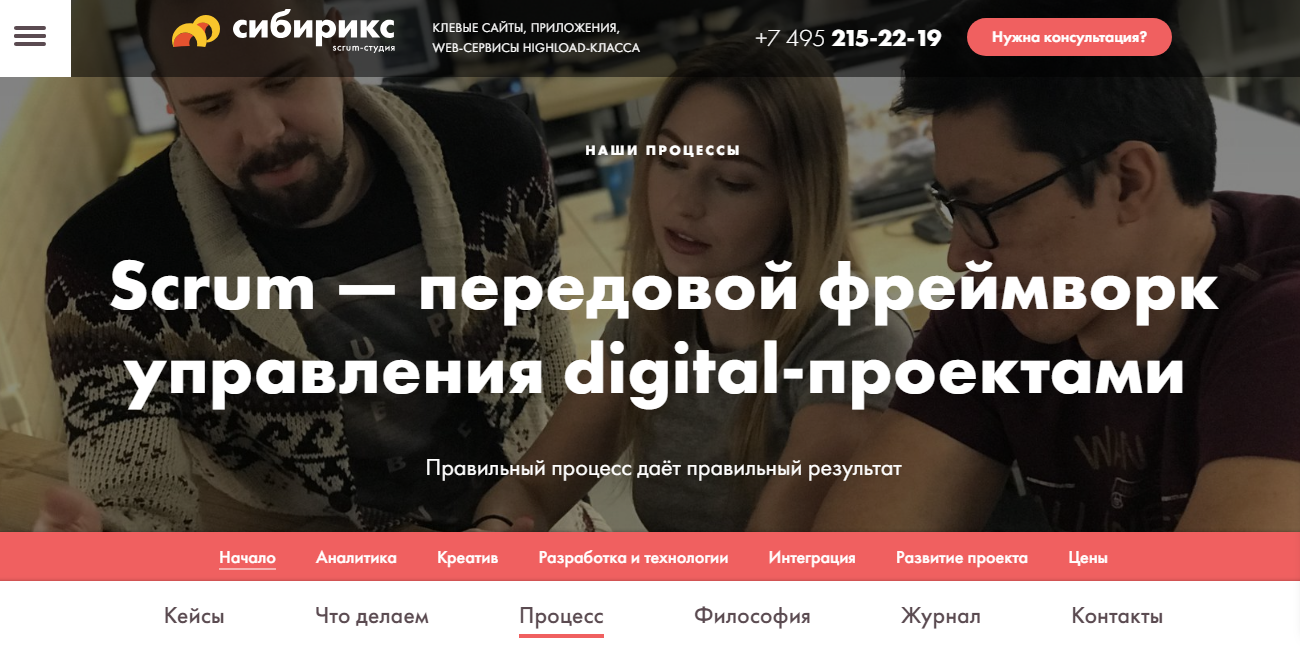
Посмотрите на структуру страниц. Хорошо, когда страница разделена на логические блоки. Так разные типы информации не сольются в одно целое, и пользователю будет проще найти нужное. Например, блоки могут выглядеть так.




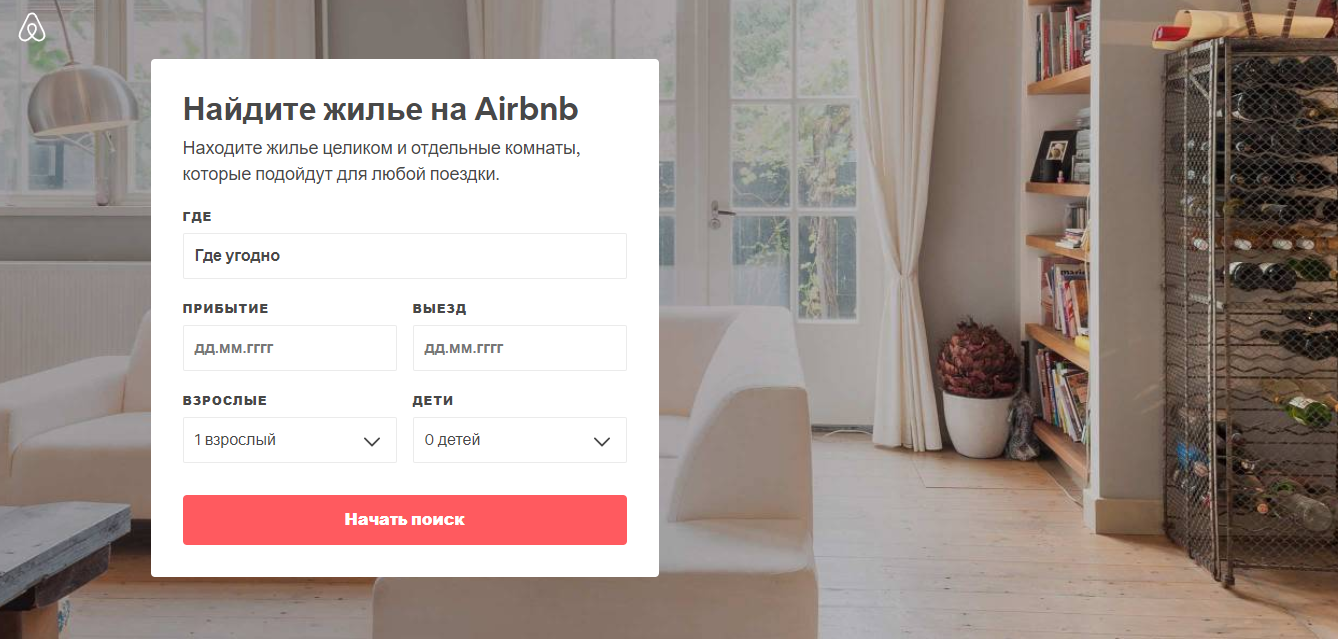
Или так.
Контент
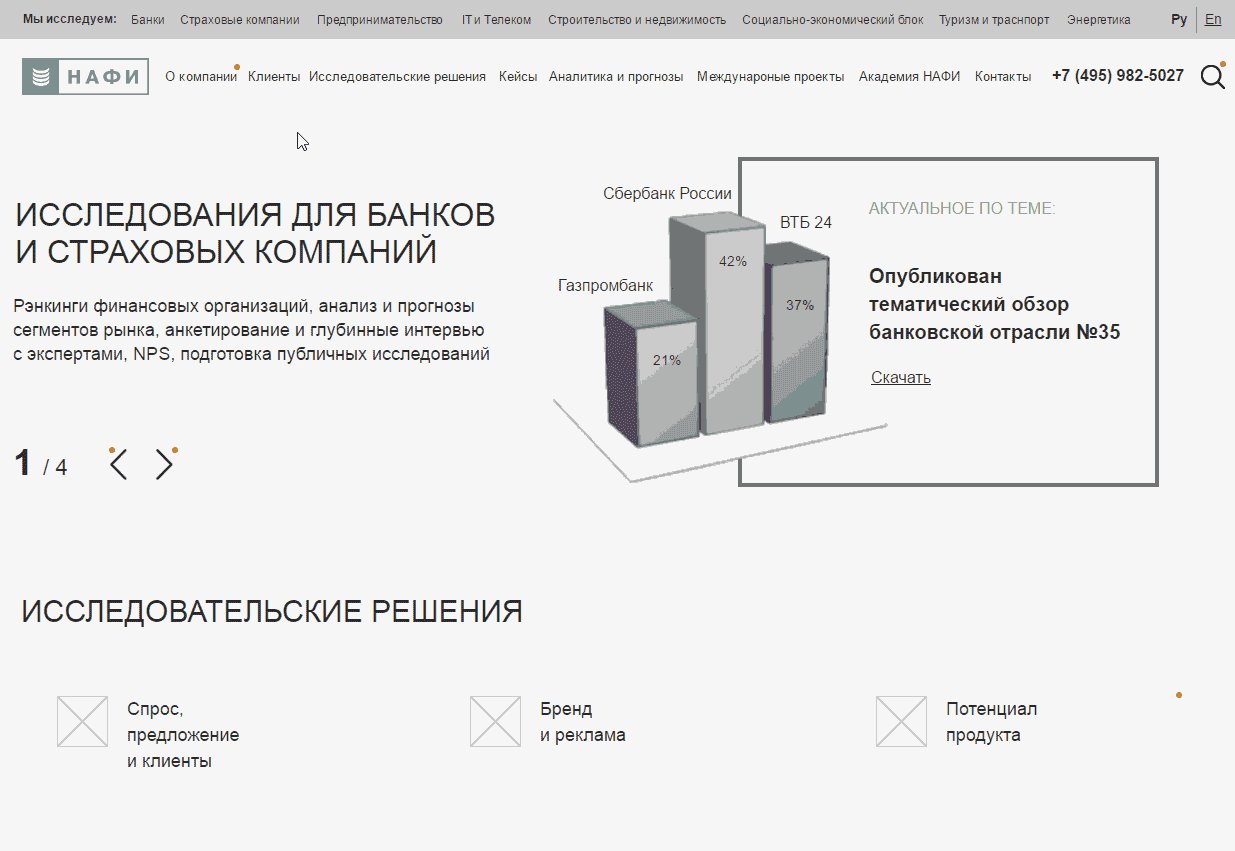
Проверьте расположение контента. Пользователь привык воспринимать информацию по ходу чтения, то есть искать ее в левой части сайта.
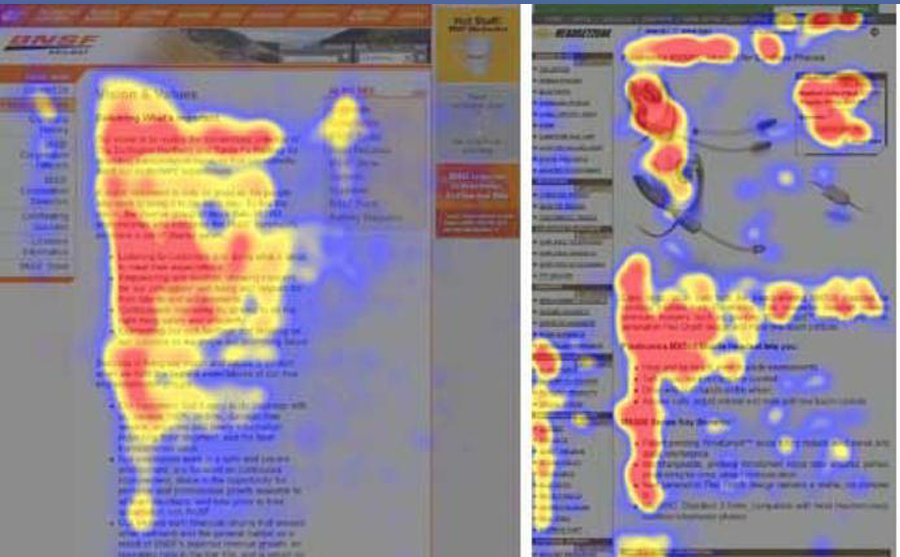
В UX-дизайне есть понятия паттернов F, E и Z, описывающих движения взгляда пользователя. Эти паттерны помогают понять, как пользователь изучает контент.

Паттерн Z — взгляд пользователя движется из левого верхнего угла, образуя букву Z. Когда контент расположен так, это сложно для восприятия.

Паттерны F и E — его взгляд движется из левого верхнего угла, образуя буквы F или E. Такое расположение контента проще для восприятия.
Поиск
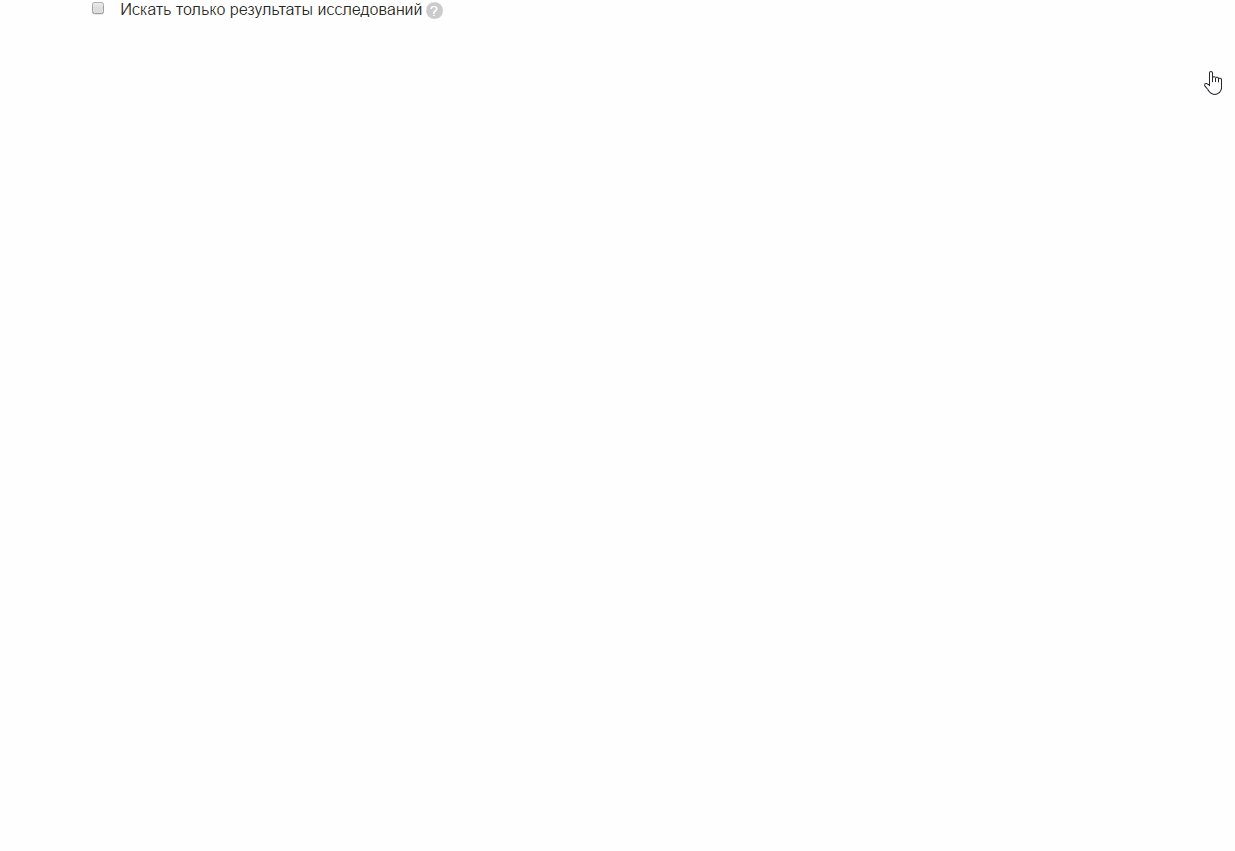
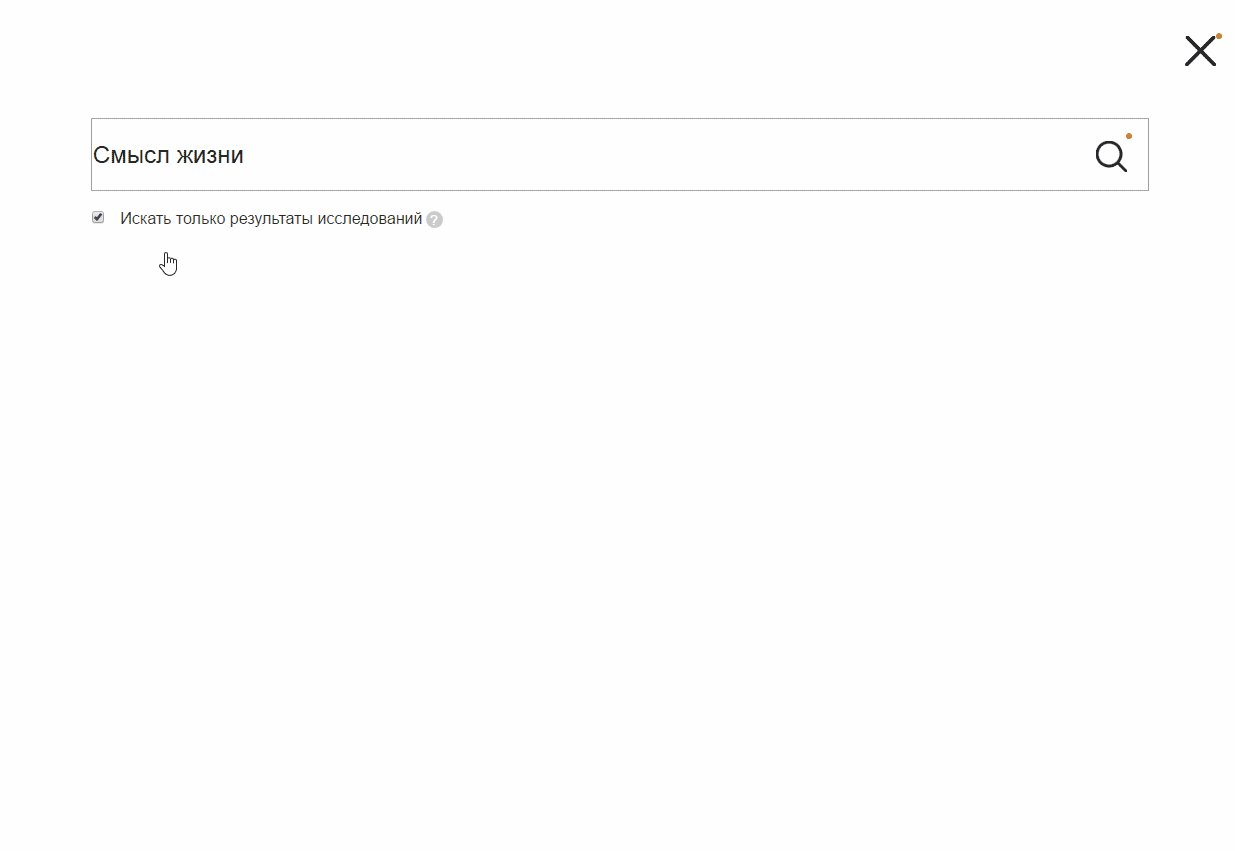
С помощью поля и кнопки поиска пользователь может быстро проверить, есть ли на вашем сайте нужная ему информация. Поэтому хорошо, когда такое поле легко найти и им просто воспользоваться.

Требования к полю поиска:
- не нужно искать;
- расположено в верхней части сайта;
- понятно называется;
- не требует от пользователя дополнительных действий: выбора фильтра, например.

Важное
Важная информация должна выделяться, так её будет проще воспринимать. Лучше разместить её в начале страницы, а не в конце. Это называется «Правило перевернутой пирамиды».
Также есть такое понятие, как визуальная иерархия. Например, мы привыкли, что заголовки обычно крупнее основного текста. Это помогает сканировать информацию и быстрее находить то, что нужно. Если все элементы одного размера, то требуется много времени, чтобы выделить главное.

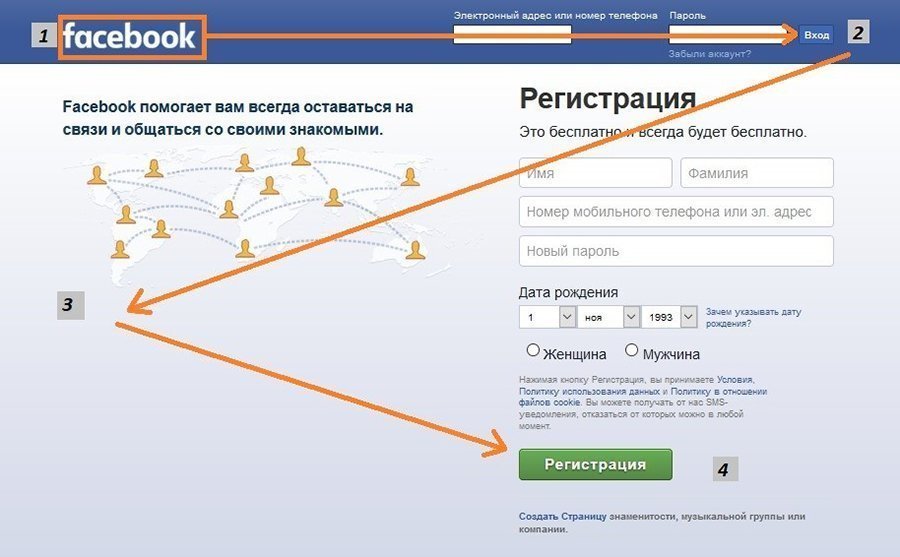
Ссылки
Если на сайте есть ссылки, проверьте, что их видно, а также понятно, куда они ведут. Если ссылки сливаются с текстом, то их сложно найти и использовать.
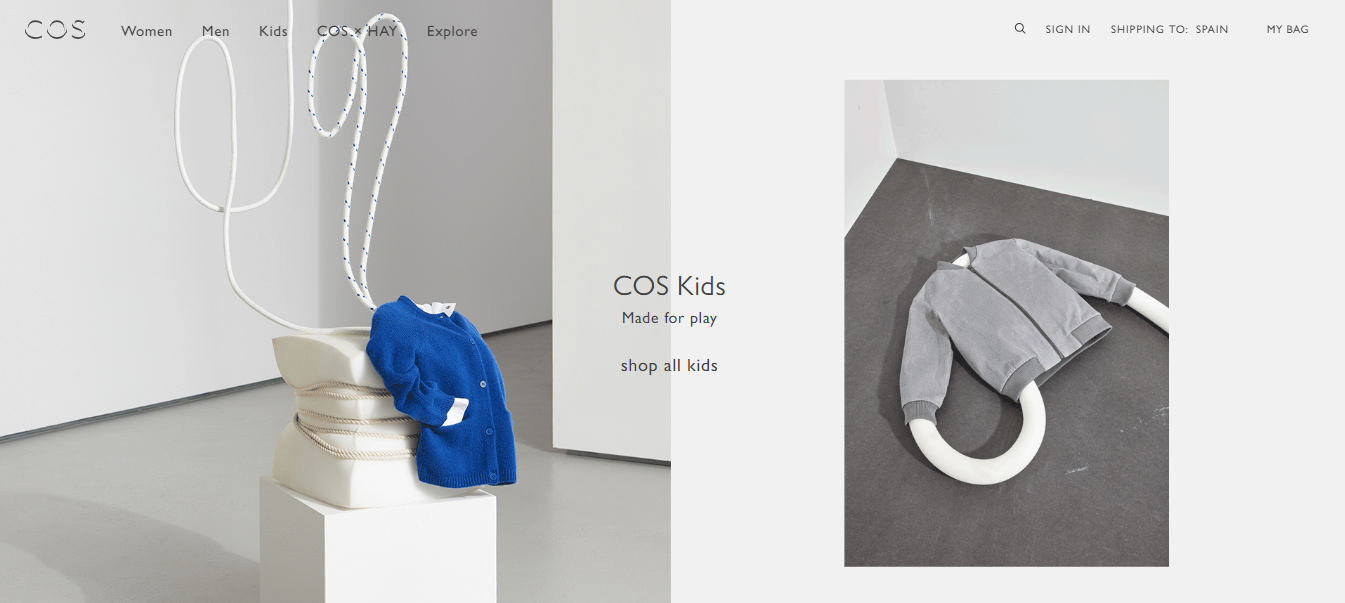
Вот пример правильного оформления ссылок.

Требования к ссылке:
- выглядит как ссылка;
- выделена цветом;
- кликабельна;
- названия ссылки и страницы, куда она ведет, совпадают.
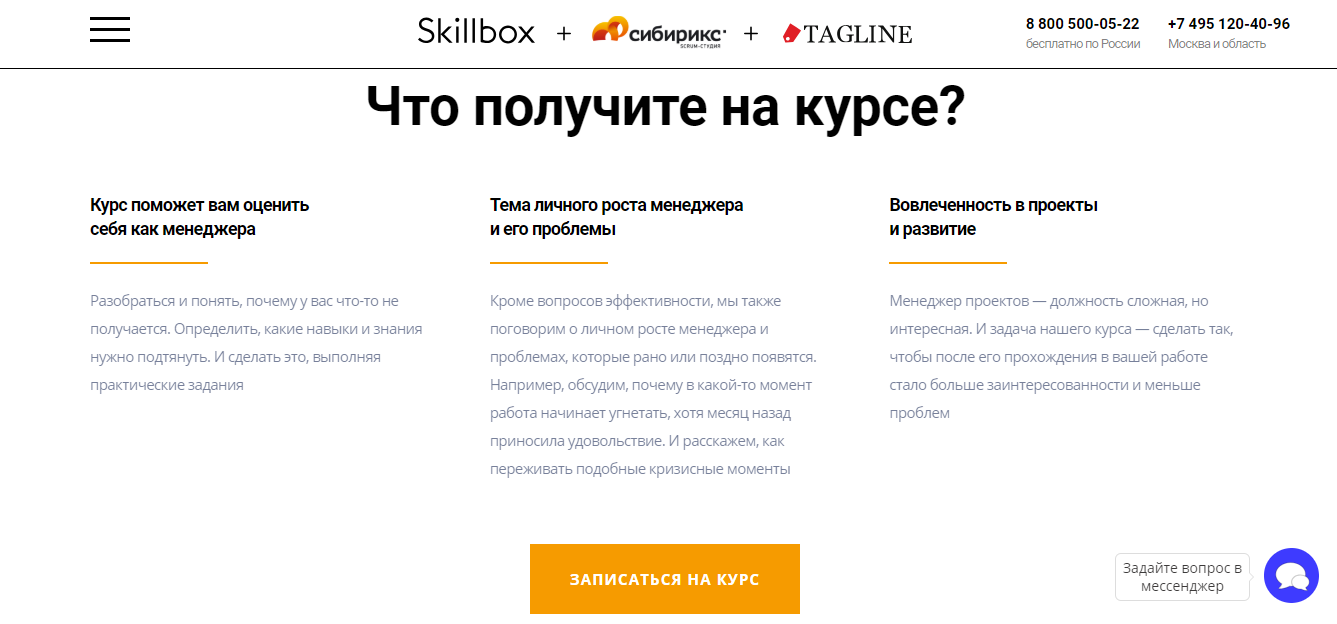
Пространство
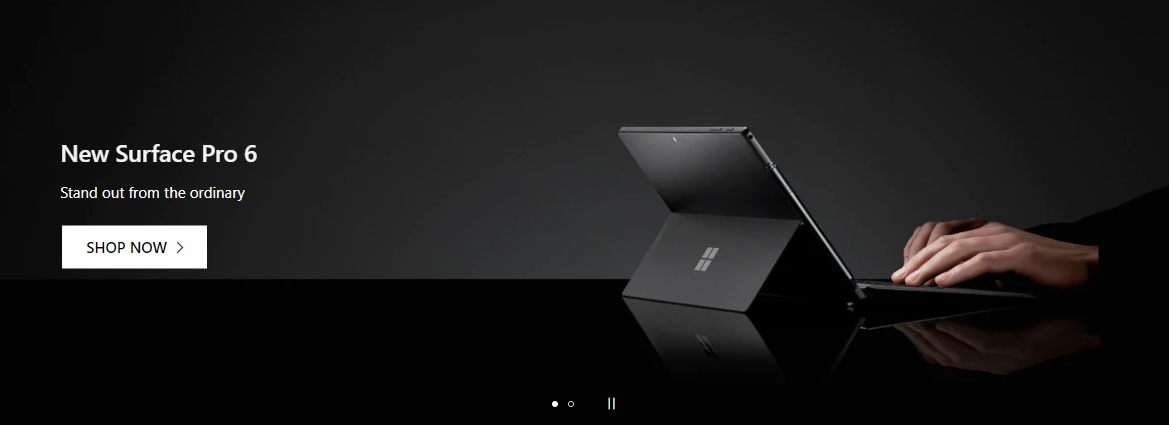
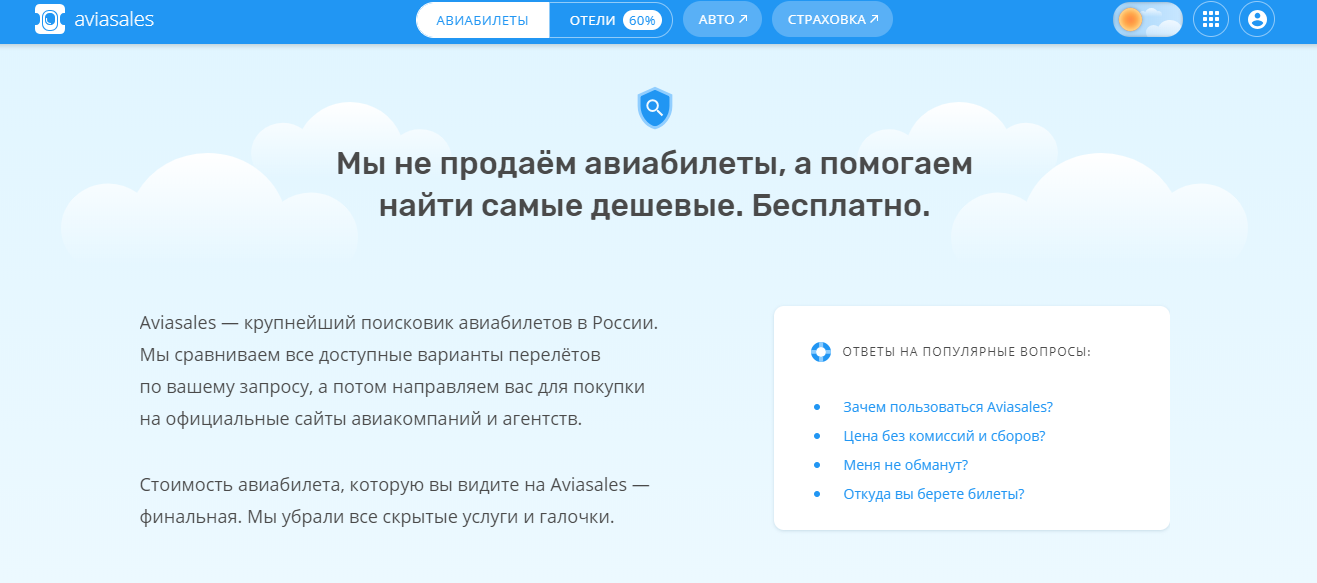
Проверьте, чтобы на странице не было лишнего. Например, всплывающие окна, рекламные блоки со всех сторон мешают воспринимать информацию. Лучше сделать акцент на важном и оставить больше свободного пространства. Например, как здесь.
Навигация
Проследите за логикой навигации. Для этого побудьте пользователем и проверьте сами, удобно ли пользоваться сайтом: насколько быстро можно найти нужную информацию.
Важно, чтобы пользователь всегда понимал, где находится, пока изучает сайт. Навигация должна сопровождать его во всех разделах сайта. Например, как здесь.

Кнопки
Все кнопки на сайте должны смотреться органично. Чтобы ими было удобно пользоваться, они не могут быть слишком маленькими. А очень большие кнопки будут отвлекать от основного контента.
Требования к кнопке:
Заключение
Теперь вы знаете, на что обращать внимание, когда принимаете работу у прототиписта или дизайнера. Юзабилити — это не только комплекс правил, но и проведение исследований, проверка гипотез и постоянные обсуждения их с командой. На проекте этим занимается дизайнер или специалист по юзабилити. Но чтобы менеджер тоже понимал, что к чему, на курсе «Руководитель digital-проектов» объясняют все, что нужно знать о положительном опыте пользователя.