Уроки по Unreal Engine 5: работа с материалами
Разбираем структуру редактора материалов и учимся создавать материалы с нуля.


Редакция «Геймдев» Skillbox Media продолжает цикл уроков по Unreal Engine 5. Прошлые материалы были посвящены особенностям установки редактора UE, а также обновлённому интерфейсу программы и работе с ассетами в каталоге ресурсов. В новом туториале мы разберём одну из самых важных основ Unreal Engine — работу с материалами.
Руководство составлено на основе версии 5.0.2.
Материалы отвечают за внешний вид и свойства поверхностей всех объектов в сцене — Статических сеток/мешей (Static Mesh), то есть стандартных объектов со статическим типом геометрии; Скелетных сеток (Skeletal Mesh), то есть объектов с ригом; ландшафта; пользовательского интерфейса и визуальных эффектов.
Прежде всего рассмотрим структуру внутреннего редактора Unreal Engine 5, в котором создаются материалы. В качестве примера возьмём набор Starter Content, где содержится базовый контент для проектов в Unreal Engine. Этот набор можно загрузить в любой проект, вызвав контекстное меню в Каталоге ресурсов (Content Browser), который мы разбирали в одном из прошлых уроков.
Открываем каталог ресурсов, разворачиваем папку Starter Content — и в подкатегории Materials открываем какой-нибудь материал. Двойной клик ЛКМ по значку материала откроет отдельное окно редактора для создания и изменения материалов. При необходимости его можно интегрировать в интерфейс основного редактора.
Интерфейс редактора материалов
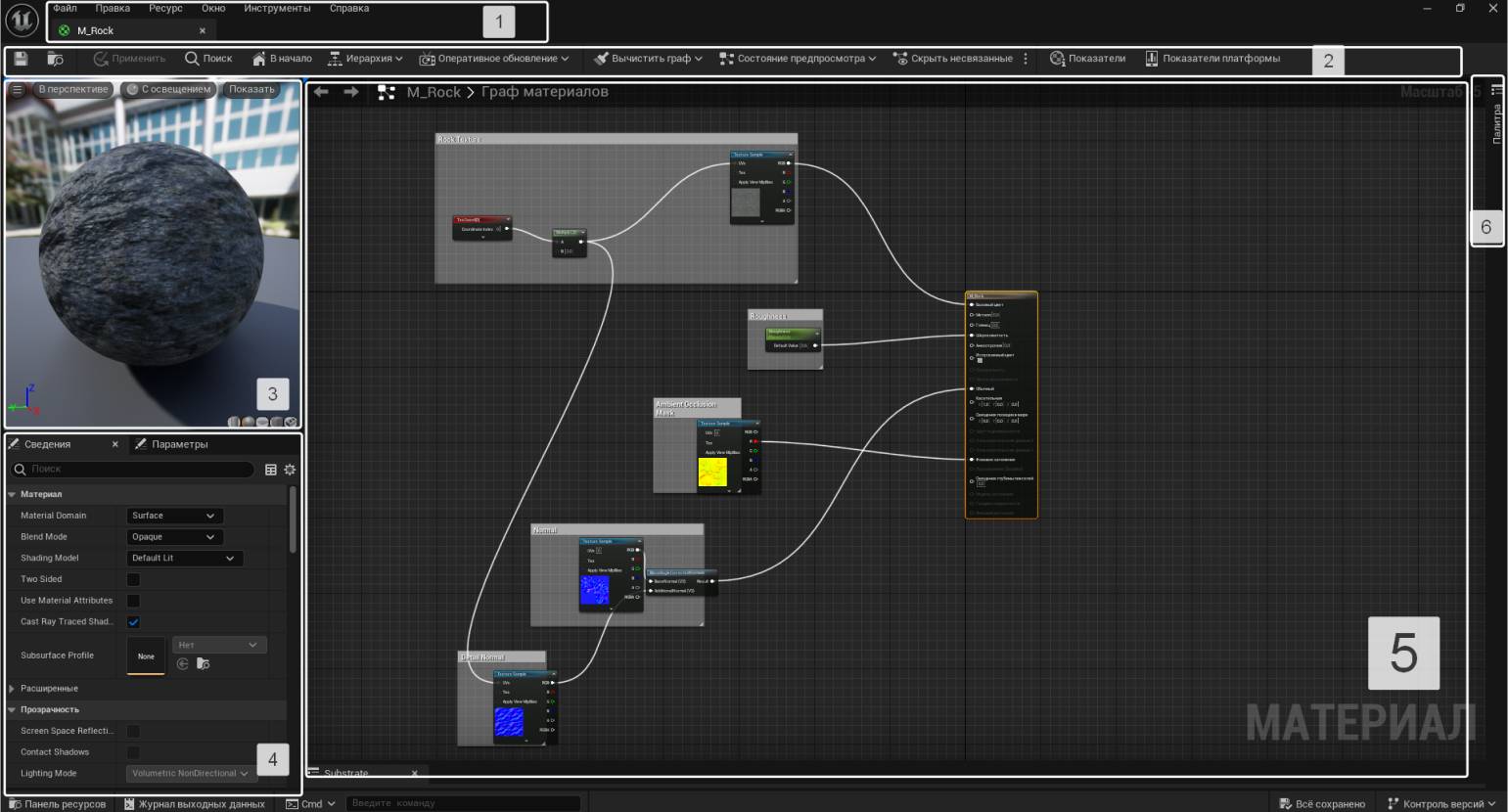
Редактор материалов представляет собой отдельное окно с графом на основе системы нодов, связки которых формируют окончательный вид материала.

Скриншот: Unreal Editor / Epic Games
Главное меню (№1) содержит базовые функции и частично дублирует опции из основного интерфейса Unreal Editor и Каталога ресурсов (Content Browser).
На панели с ярлыками (№2) расположены кнопки, связанные с основными операциями в редакторе материалов и в самом графе.
- Значок дискеты — сохранение текущего ассета.
- Папка с лупой — поиск и выделение текущего ассета в Каталоге ресурсов (Content Browser).
- Применить (Apply) — компиляция шейдеров: сохранение всех изменений, внесённых в структуру материала. Если этот материал наложен на какой-либо актор в сцене, то после компиляции изменения отобразятся и во вьюпорте.
- Поиск (Search) — поиск нодов материала по названию.
- В начало (Home) — переключение на основной нод материала. Удобно при создании сложных схем.
- Иерархия (Hierarchy) — отображение списка всех дочерних нодов по отношению к выделенному ноду.
- Оперативное обновление (Live Update) — настройки отображения материалов в реальном времени.
- Вычистить граф (Clean Graph) — удаление нодов, не связанных со структурой материала.
- Состояние предпросмотра (Preview State) — настройки отображения 3D-вьюпорта.
- Скрыть несвязанные (Hide Unrelated) — сокрытие всех невыделенных нодов.
- Показатели (Stats) — вывод/сокрытие статистики по данным материала. Отображается в виде дополнительной вкладки в нижней части редактора материалов.
- Показатели платформы (Platform Stats) — вывод информации о компиляции и ошибках, если они присутствуют в структуре материала.
Окно вьюпорта (№3) отображает материал в трёхмерном окружении. В верхней части находится несколько вкладок с дополнительными настройками. Кнопка с тремя полосками — меню с базовыми настройками вьюпорта: включение/отключение изменений В реальном времени (Realtime), Просмотр показателей (Stats) и счётчик кадров в секунду — Показать FPS (Show FPS). Также здесь расположены ползунки для настройки угла обзора.
Вкладки В перспективе (Perspective) и С освещением (Lit) схожи с аналогичными опциями основного вьюпорта Unreal Editor.
Показать (Show) содержит дополнительные функции: Показатели (Stats) в реальном времени, Решётку (Grid), то есть сетку панели предпросмотра, и Фон (Background) окружения.
В правом нижнем углу 3D-вьюпорта расположены кнопки с изображением цилиндра, сферы, плоскости и куба. Их используют для «примерки» материала на том или ином типе геометрии. Последний значок с изображением кирпича накладывает материал на объект, относящийся к типу Статической сетки (Static Mesh), который пользователь до этого выбрал в каталоге ресурсов. Если просто нажать на эту кнопку, редактор напомнит, что сначала необходимо выбрать объект, на который нужно спроецировать материал.
Панель Сведения (Details) (№4) показывает свойства выбранного в текущий момент нода. Если на графе ничего не выделено, панель отобразит основные параметры редактируемого материала.
Большинство операций в редакторе материалов происходит в окне Графа материалов (Material Graph) — №5. Это пространство для сборки нодов-компонентов. По умолчанию в графе есть только один главный нод с большим количеством слотов-свойств, к которым пользователь «подключает» дополнительные ноды и таким образом формирует поверхность материала.
Справа от окна графа расположена панель Палитры (Palette) (№6). В ней содержатся все типы нодов. По умолчанию Палитра (Palette) скрыта. Клик по значку с канцелярской кнопкой зафиксирует эту вкладку во время работы. Чтобы необходимый компонент появился в графе, достаточно перетащить его из списка, удерживая ЛКМ.
Примечание
Помимо поисковой строки, подходящие ноды можно искать вручную в категориях из выпадающего списка Категория (Category), расположенного в верхней части Палитры (Palette). Также список с компонентами вызывается нажатием ПКМ по пустой области графа.
Основы навигации в редакторе материалов
Навигация в 3D-вьюпорте осуществляется с помощью мыши:
- ЛКМ с удержанием — вращение вокруг меша;
- ПКМ с удержанием и колёсико мыши — приближение/отдаление;
- СКМ с удержанием — перемещение в пространстве сцены.
Навигация в окне Графа материалов (Material Graph) достаточно интуитивна, и её принцип схож с редакторами нодов в других программах, например в Blender:
- ЛКМ с удержанием и перемещение курсора в сторону — выделение области;
- ПКМ с удержанием — перемещение по области;
- колёсико мыши — приближение/отдаление.
Создание материалов
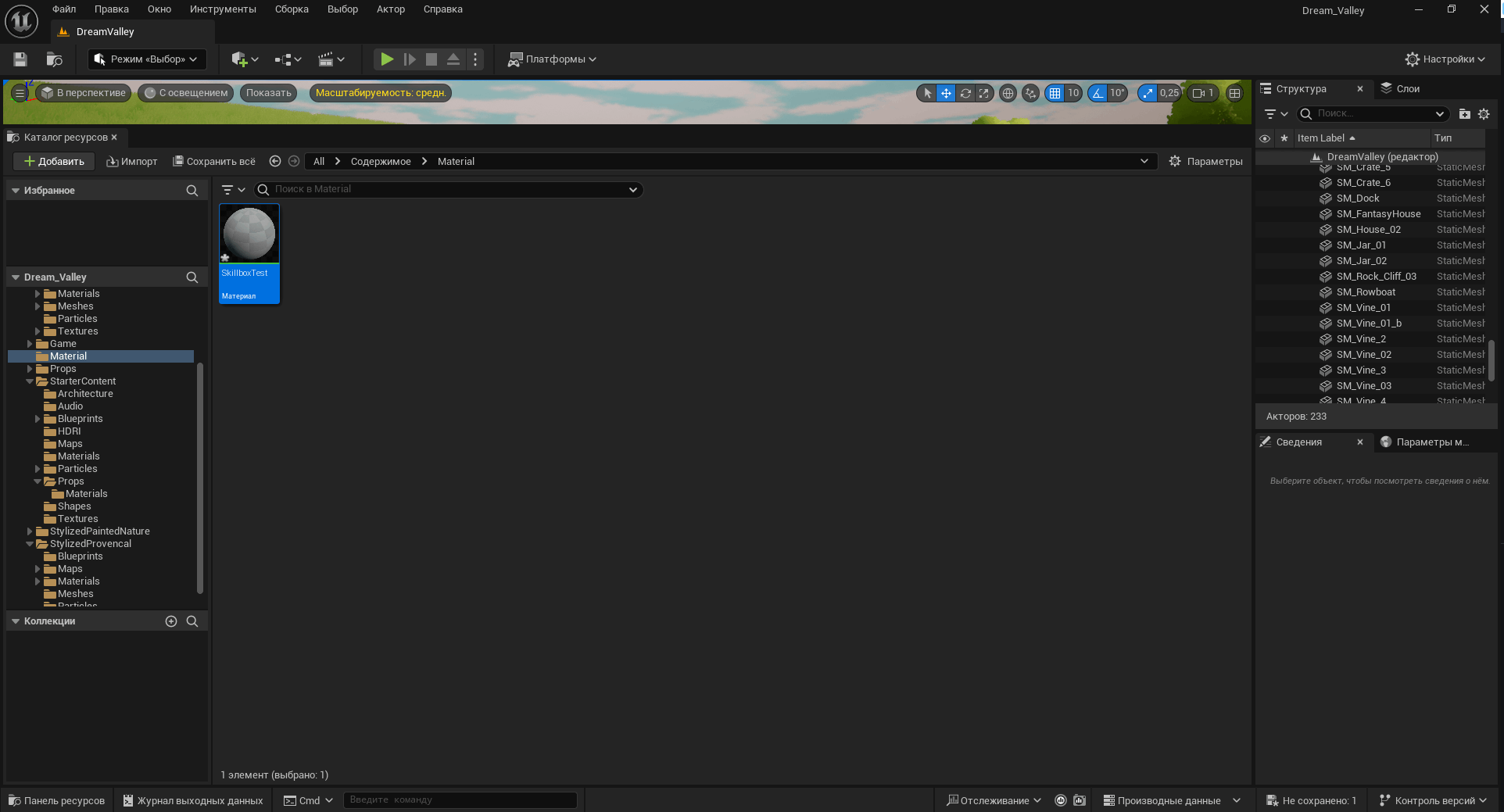
Теперь попробуем сделать материал с нуля. Создаём отдельную папку в каталоге ресурсов: ПКМ — Новая папка (New Folder); даём ей название и открываем. Внутри кликом ПКМ по пустой области окна вызываем меню ассетов и выбираем Материал (Material). После этого появится новый ассет материала, которому также нужно дать имя.

Скриншот: Unreal Editor / Epic Games
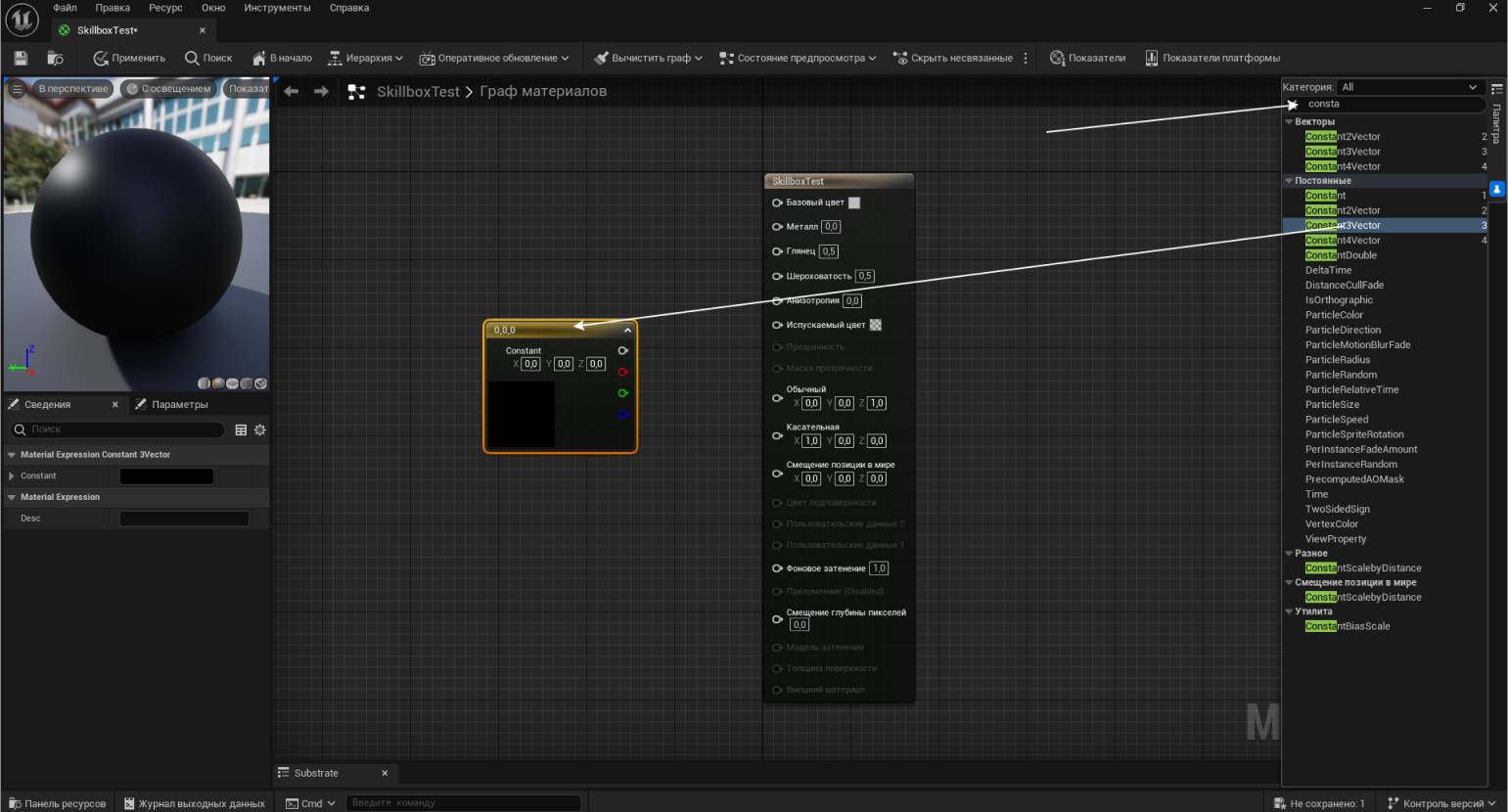
Двойной клик ЛКМ по ассету откроет редактор материалов. Для начала попробуем создать цветной материал. В Unreal Engine за цвет отвечает узел Constant3Vector. Находим его в Палитре (Pallete) и переносим в область графа.

Скриншот: Unreal Editor / Epic Games
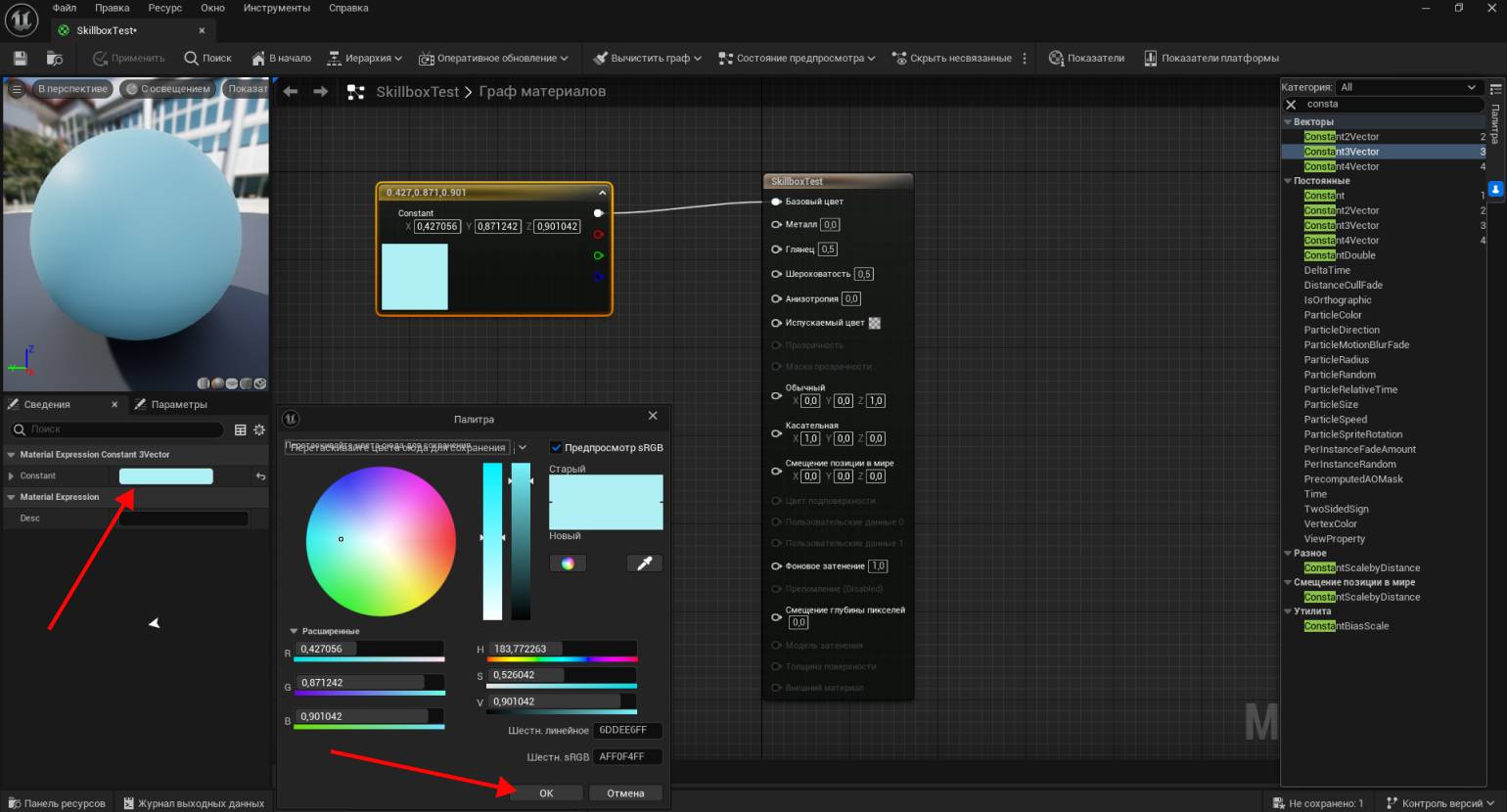
Двойной клик по созданному ноду открывает окно с выбором цвета. В более ранних версиях движка Значение (Value) — второй столбец справа от цветового круга — по умолчанию было нулевым, поэтому превью нода оставалось чёрным даже при выборе цвета, и его приходилось регулировать вручную. В 5.4 значение автоматически стоит на максимуме, и его регулируют, если нужно изменить насыщенность цвета.
После того как цвет выбран, его нужно связать с основой, а точнее — со слотом Базовый цвет (Base Color) главного нода.
Примечание
Чтобы разорвать связь между нодами, достаточно кликнуть ПКМ по ячейке и во всплывающем меню выбрать пункт Разорвать эту ссылку (Break This Link).
После этого материал станет цветным. Но задействовать его в сцене пока нельзя, так как шейдеры ещё не скомпилированы. Нажимаем уже знакомую нам кнопку Применить (Apply). После этого можно «примерить» материал на любой объект сцены.
Цвет материала можно изменить сразу на панели Сведения (Details) в разделе Constant, выделив соответствующий нод в графе. После каждого изменения не забывайте о компиляции — Применить (Apply). Если по каким-то причинам необходимо вернуться к предыдущему цвету, достаточно нажать Ctrl + Z, а затем снова скомпилировать и сохранить ресурс (значок дискеты).

Скриншот: Unreal Editor / Epic Games
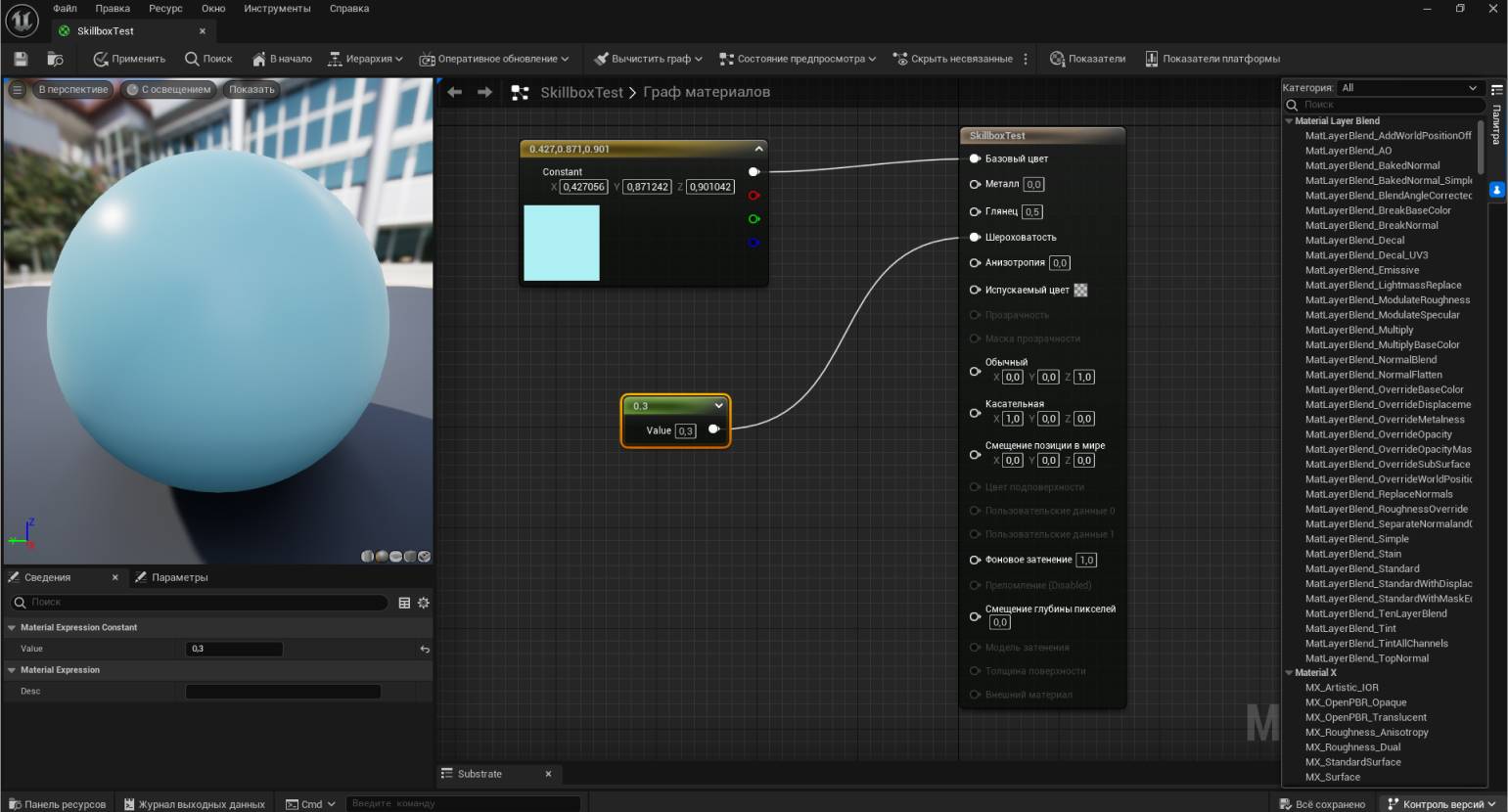
Усложним задачу и добавим материалу свойство, которое будет влиять на отображение поверхности, — например, Шероховатость (Roughness). Данный параметр зависит от цифрового значения, за которое отвечает нод Constant. Находим его в списке Палитры (Palette) и перемещаем в окно графов. При выделении нода Constant на панели Сведения (Details) слева появится вкладка Material Expression Constant и чуть ниже — опция Value, где можно ввести желаемое значение. В 5.4 значение можно ввести непосредственно в самом ноде.
Вносим любое число в диапазоне от 0 до 1. Так, 1 — матовая, бархатистая поверхность, 0,5 — мягкий блик, 0 — зеркальная поверхность. После этого подключаем слот Constant к параметру Шероховатость (Roughness) и смотрим результат.

Скриншот: Unreal Editor / Epic Games
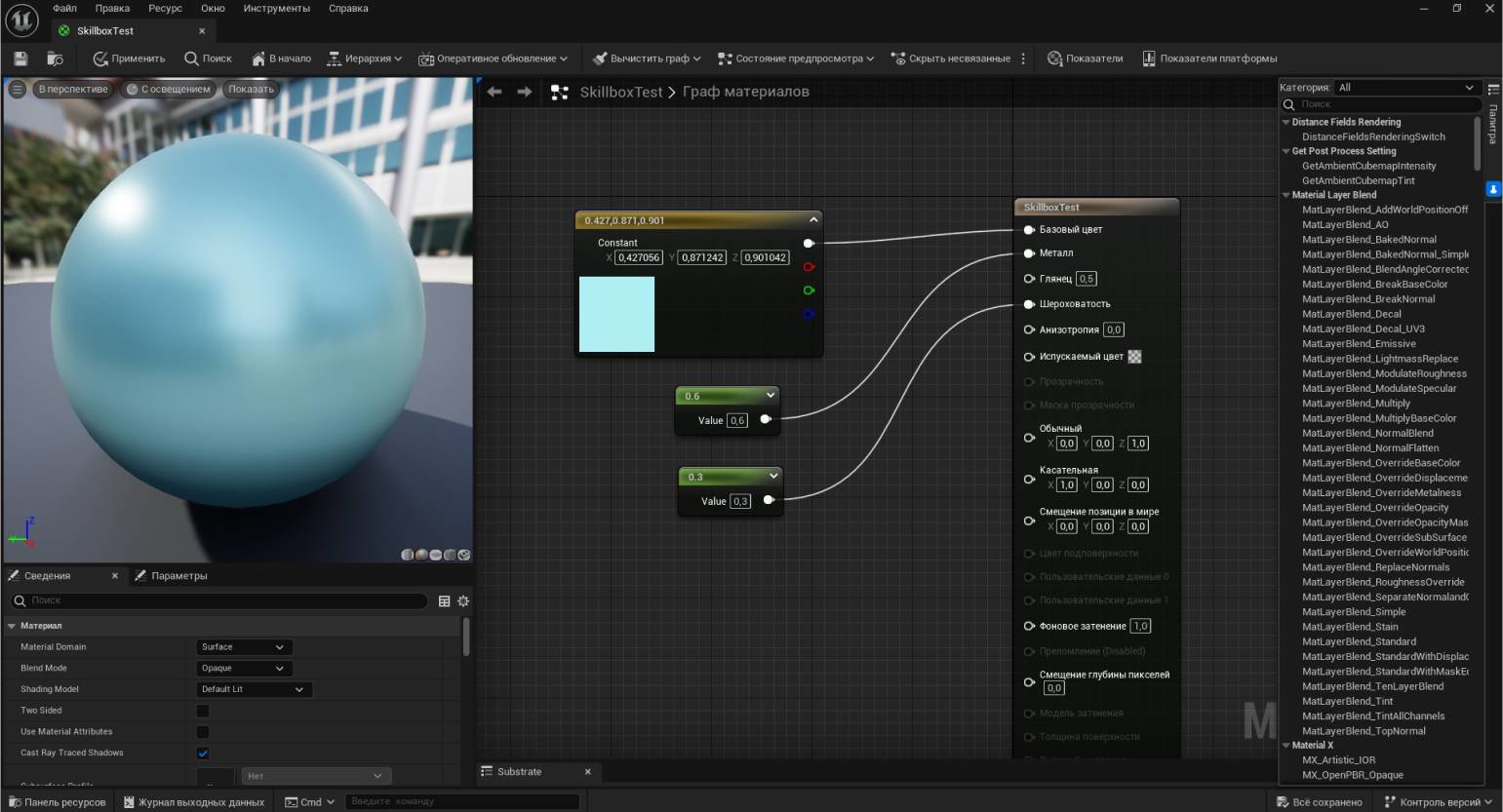
Также можно придать материалу эффект «металлик», подключив значение к слоту Металл (Metallic). Для этого потребуется ещё один нод Constant (его можно добавить, продублировав предыдущий: выделить первый нод Constant и нажать Ctrl + С → Ctrl + V). Выставляем новое значение на своё усмотрение, соединяем ноды и смотрим результат.

Скриншот: Unreal Editor / Epic Games
Примечание
Unreal Engine использует PBR — метод рендеринга и наложения шейдеров, который напрямую влияет на освещение и достоверное отображение объектов с параметрами Металл (Metallic) и Шероховатость (Roughness), учитывая при этом свойства физики. Благодаря сочетанию их значений можно добиваться различных фактур: например, зеркальной (Металл 1 и Шероховатость 0), глянцевой (Металл 0 и Шероховатость 0) или перламутровой поверхности (Металл 0,5–0,6 и Шероховатость 0,3).
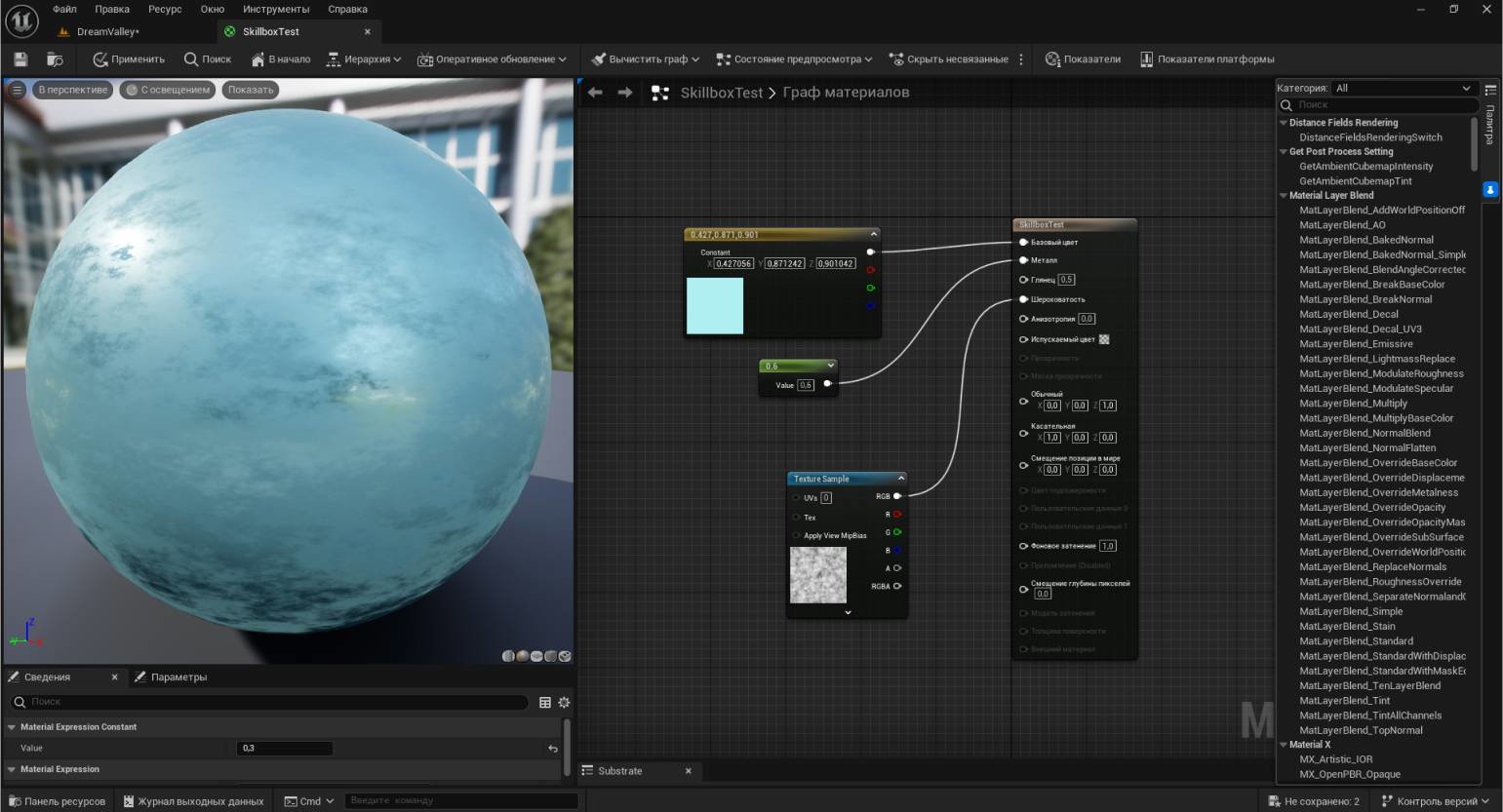
Теперь попробуем создать на новом материале эффект потёртости. Для этого потребуется чёрно-белая текстура с эффектом шума или пятен. Её можно загрузить как из набора Starter Content, так и из собственных коллекций на жёстком диске. Для примера в этом уроке использован ассет текстуры T_Perlin_Noise_M из набора Starter Content. Открываем Каталог ресурсов (Content Browser) или вызываем Панель ресурсов (Content Drawer) — Ctrl + Space — и перемещаем нужную текстуру в область графа. Это можно сделать без переключения окон: во время перемещения файлов окно редактора материалов откроется автоматически.
В окне графов появился нод Texture Sample. Если текстура чёрно-белая, как в нашем случае, её свойство RGB можно связать с Шероховатостью (Roughness) и тем самым изменить поверхность меша. Чёрные пятна на монохромной текстуре дают блики, а светлые — матовый эффект. В итоге это сделает поверхность более реалистичной за счёт неравномерного отражения.

Скриншот: Unreal Editor / Epic Games
Теперь вернём изначальные свойства, отключив нод с текстурой и вернув прежний показатель шероховатости, и попробуем испачкать материал. В качестве примера возьмём текстуру T_Metal_Rust_D из Starter Content.
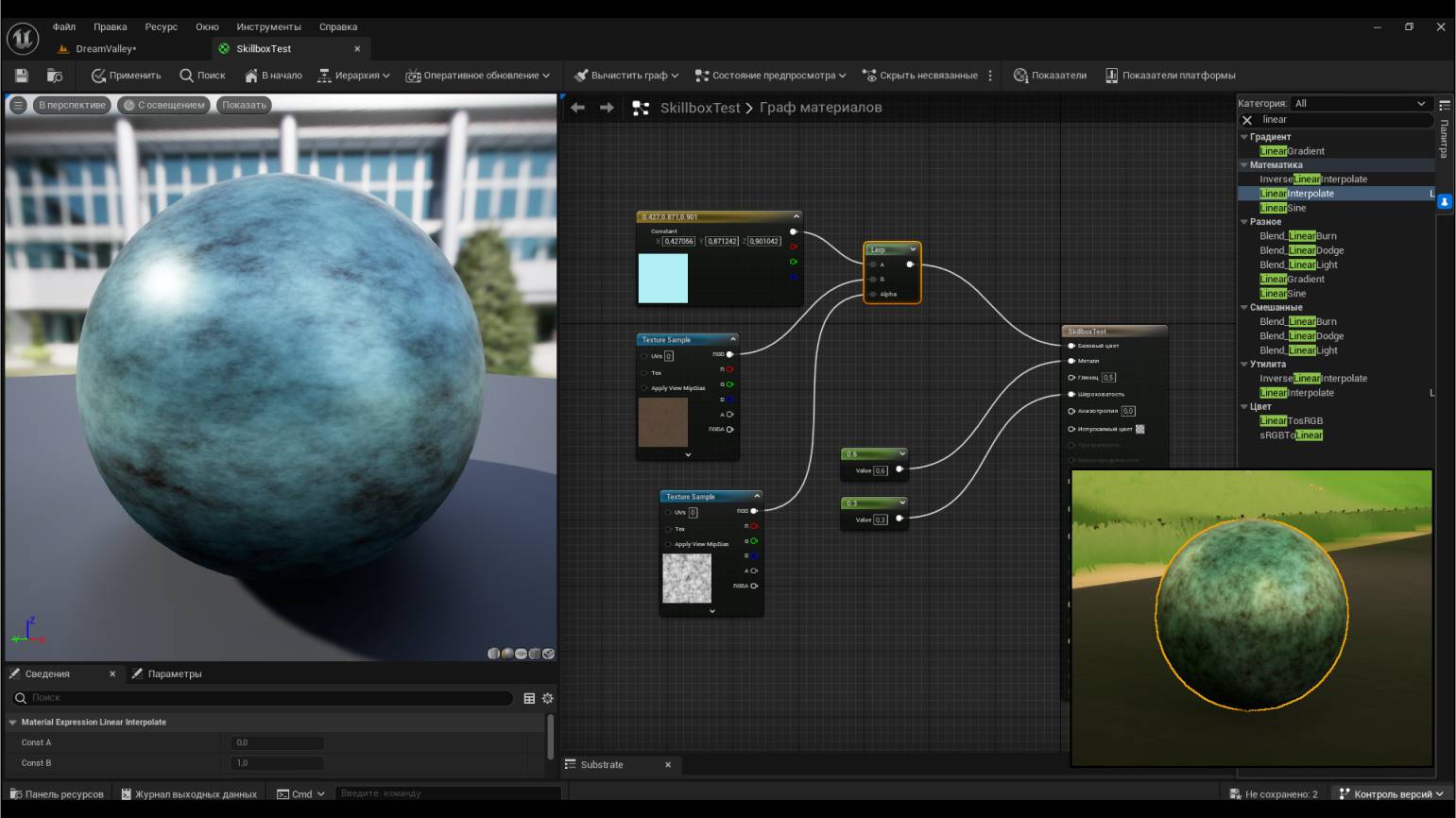
Переносим её в окно графа. Если напрямую связать слот RGB нового нода с нодом Базовый цвет (Base Color), текстура займёт всю поверхность материала. Но в нашем случае она должна отображаться частично и в определённых местах. Для этого потребуется нод LinearInterpolate (Lerp), который позволяет смешивать несколько узлов между собой.
Находим его в Палитре (Palette) и перетаскиваем в область графа. Основной цвет связываем со слотом А, а нод с текстурой ржавчины подключаем к слоту B. В качестве альфа-слоя подойдёт чёрно-белая текстура шума, которую мы использовали ранее. Связываем её выход RGB с каналом Alpha у нода LinearInterpolate, а его, в свою очередь, с Базовым цветом (Base Color) — и смотрим результат.

Скриншот: Unreal Editor / Epic Games
Модификация материалов на основе текстур
Теперь попробуем создать новый материал на основе трёх текстур:
- основа — слот Базовый цвет (Base Color);
- карта нормалей для подчёркивания фактуры — слот Обычный (Normal);
- чёрно-белый вариант для реалистичных бликов и потёртостей — слот Шероховатость (Roughness).
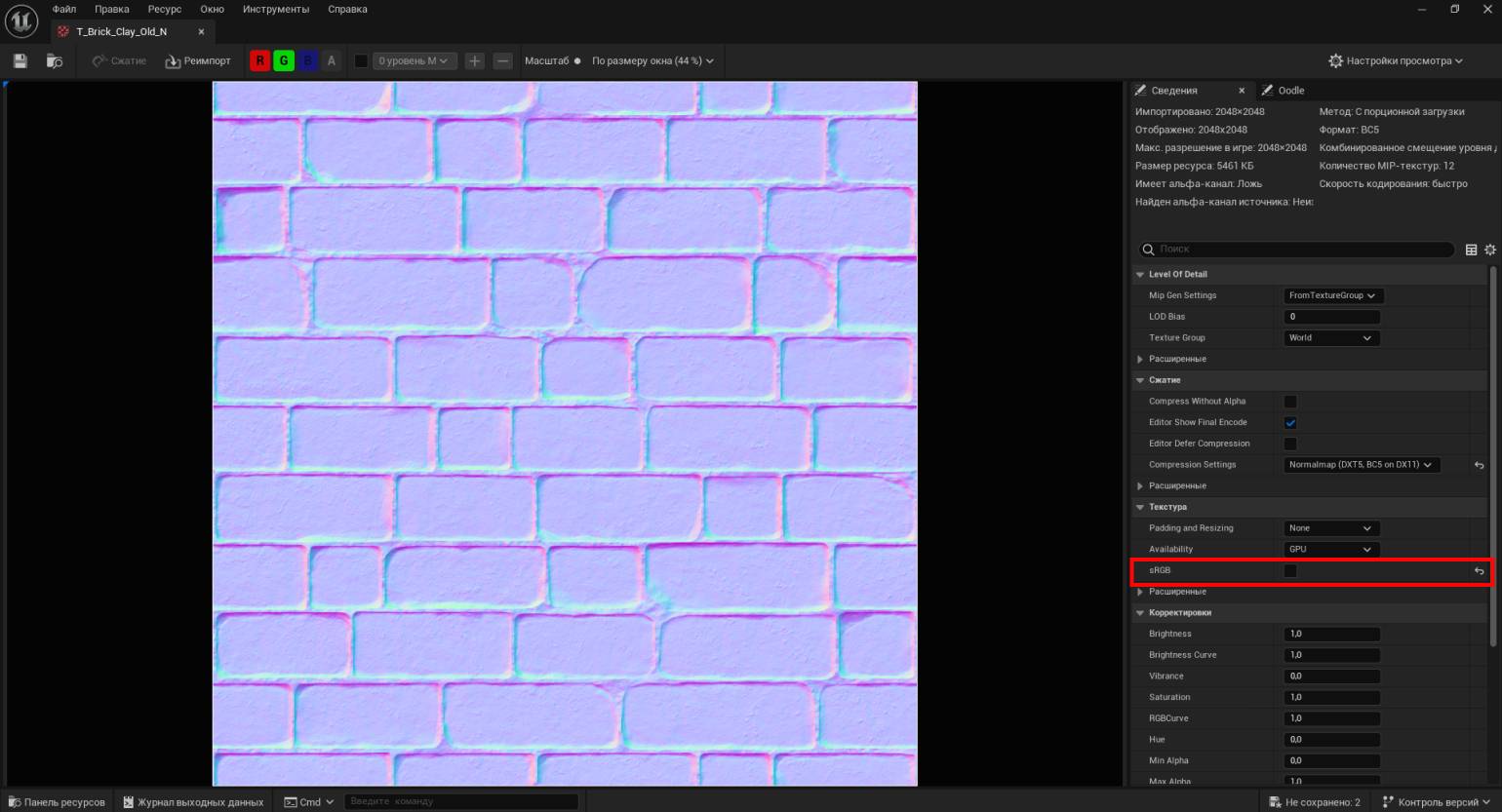
В качестве примера вновь воспользуемся контентом из Starter Content. Мы выбрали три текстуры T_Wood_Floor_Walnut. Если хотите подгрузить свои — их можно поместить в новую папку или перенести в уже существующую методом перетаскивания из проводника. Перед работой также убедитесь, что в текстуре для нормали не стоит галочка напротив параметра sRGB: движок должен распознать текстуру как дополнительную маску, а не как цветное изображение.

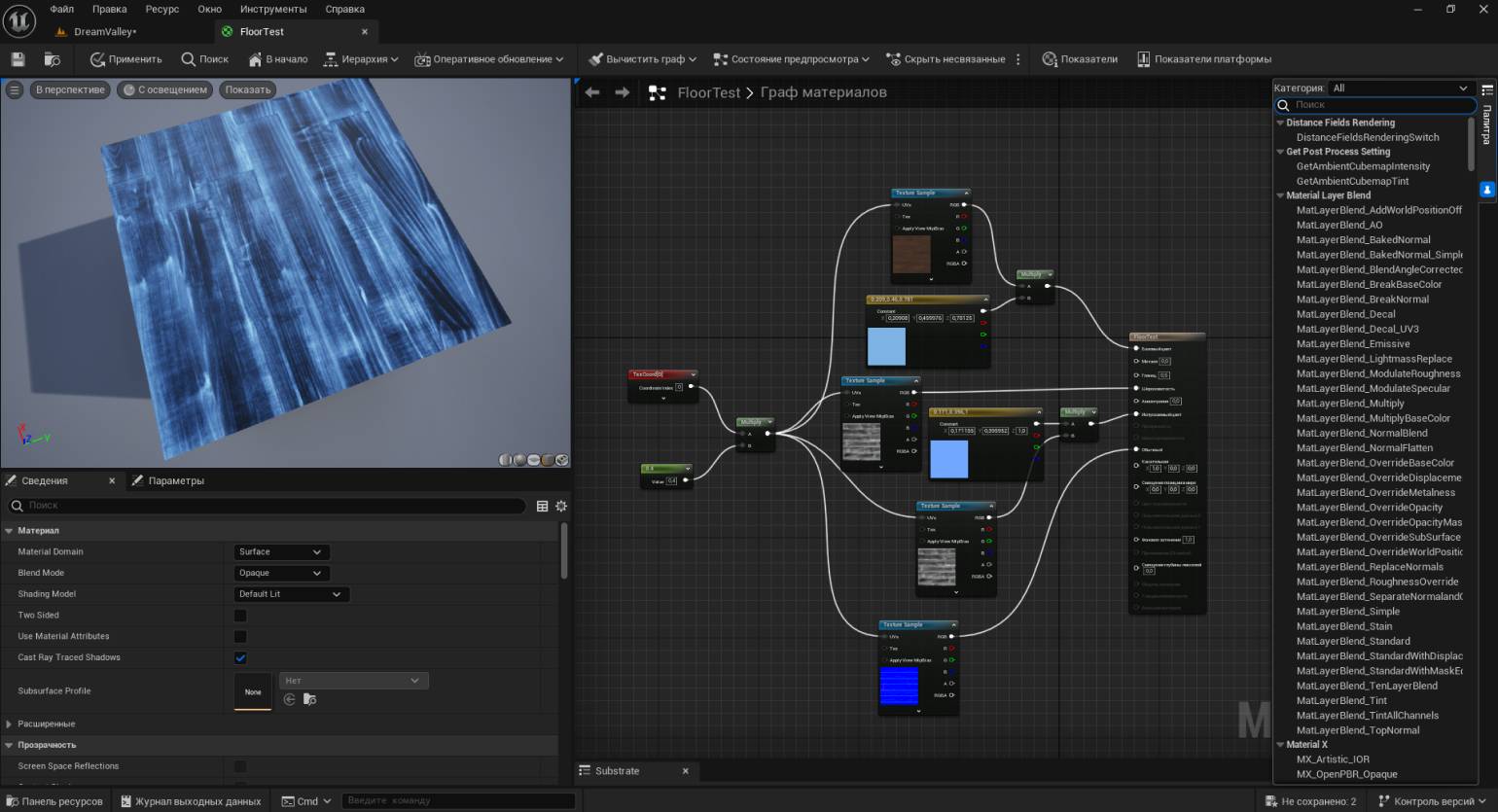
Скриншот: Unreal Editor / Epic Games
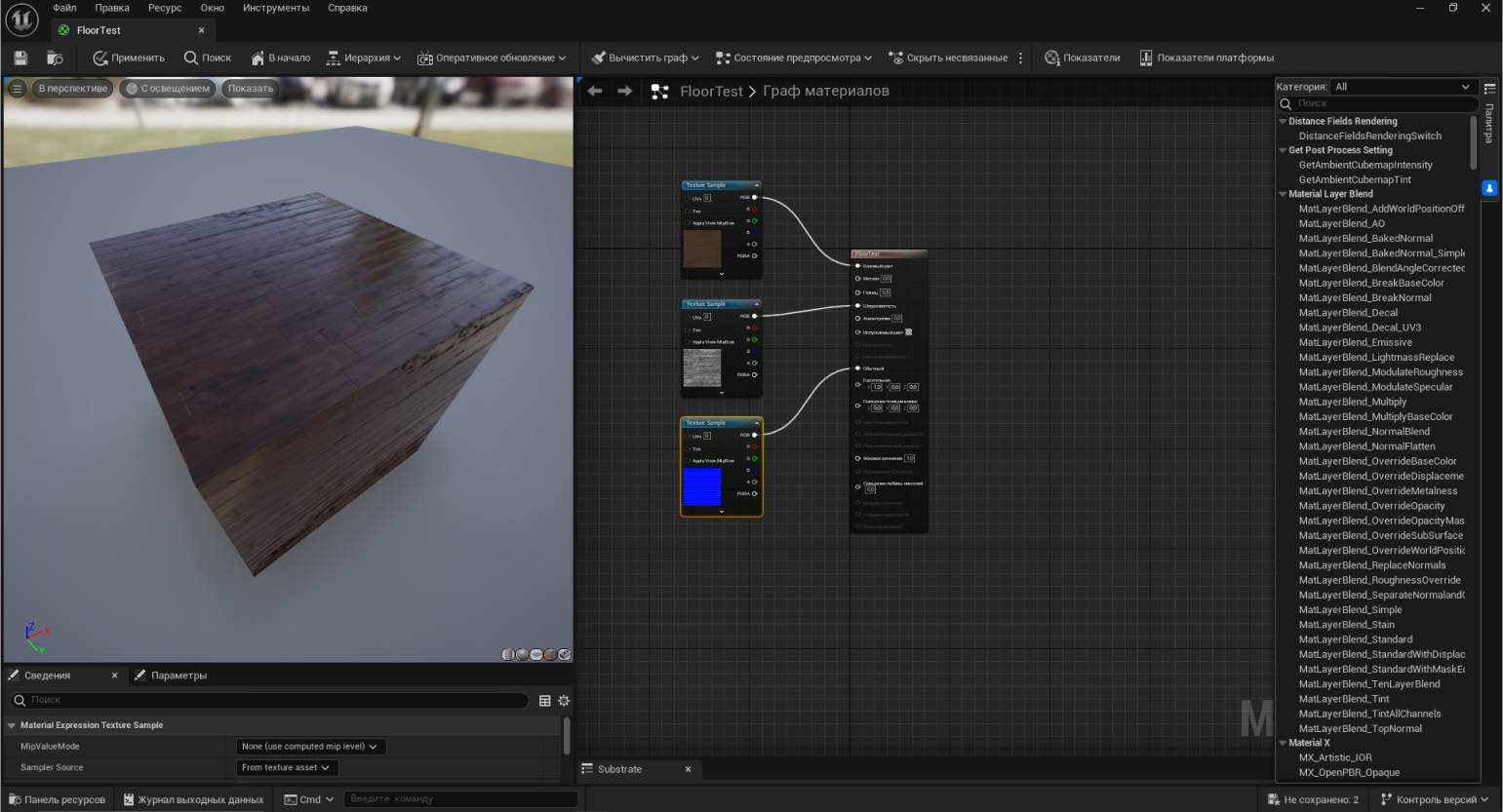
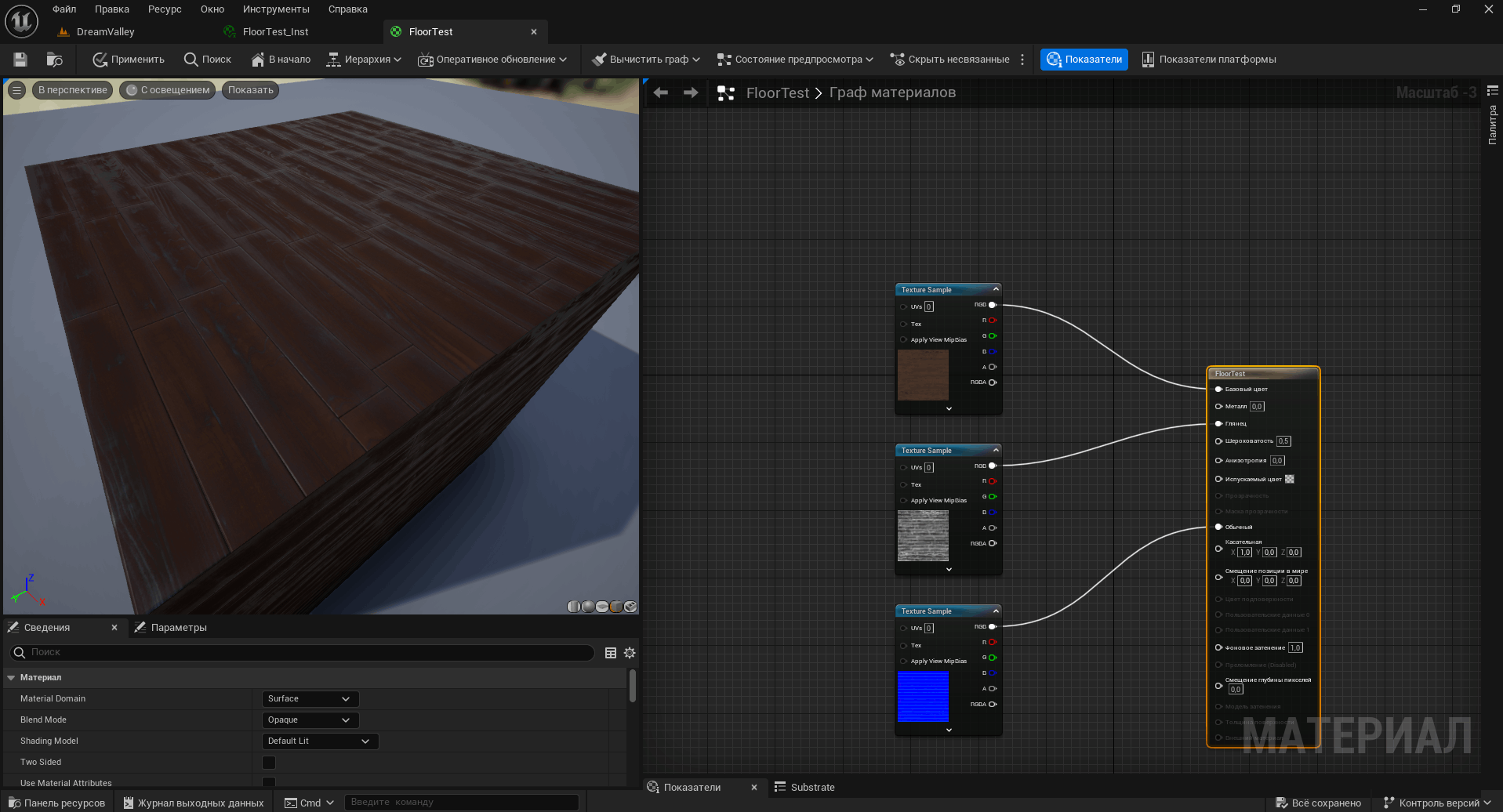
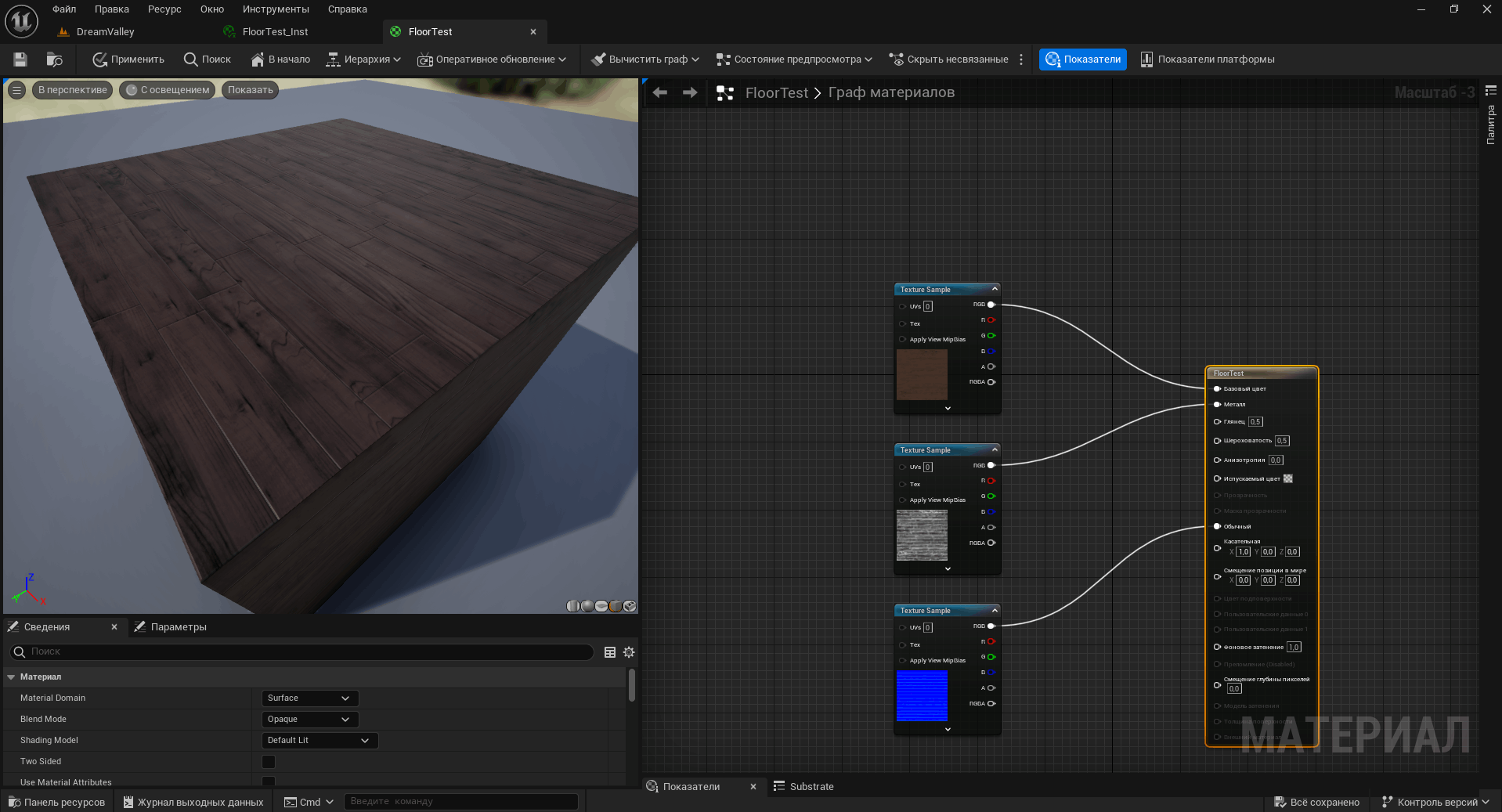
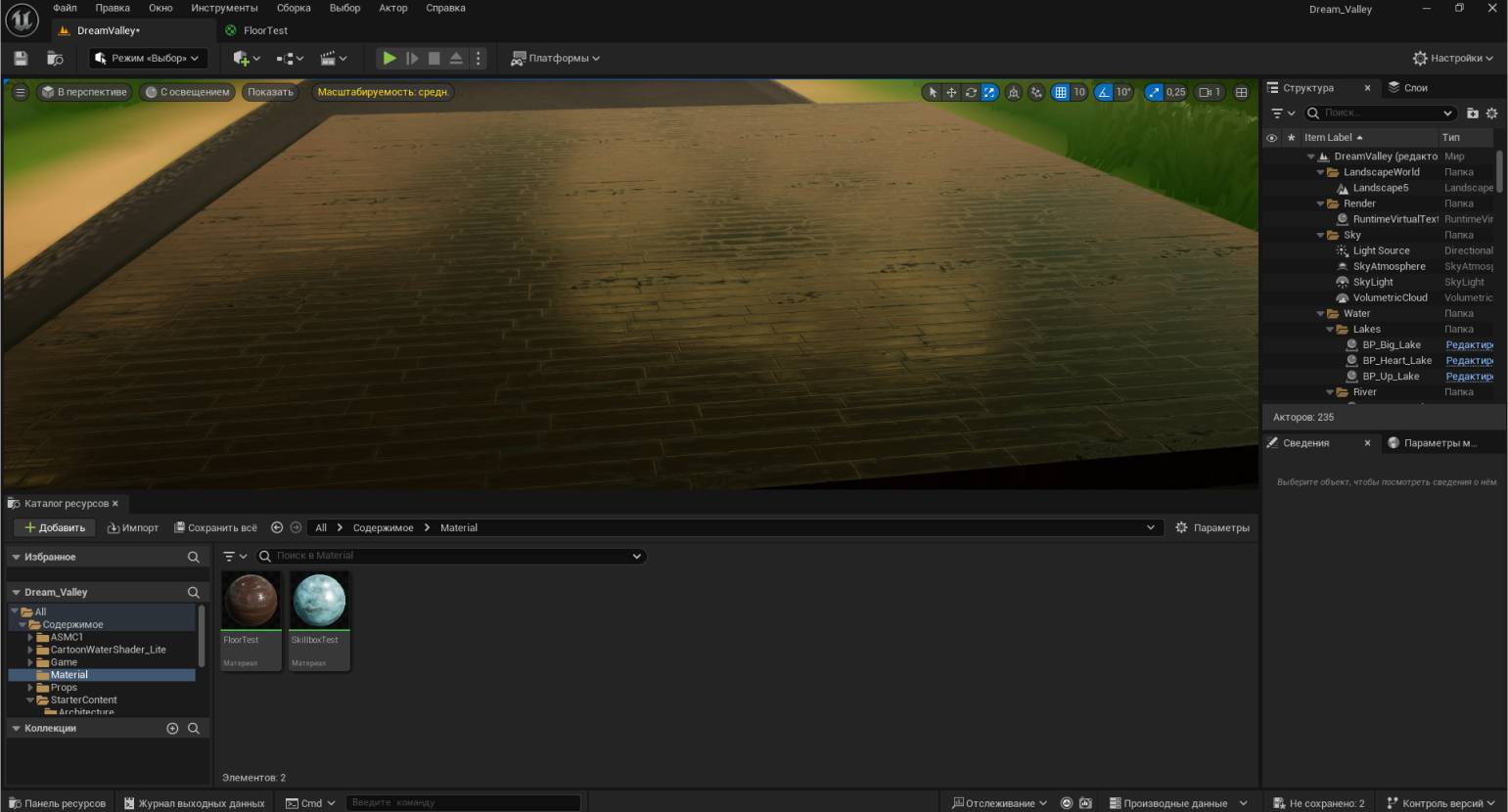
Перетаскиваем все три текстуры в редактор материалов и соединяем. С сочетаниями текстур и слотов можно экспериментировать, тогда получатся различные эффекты.

Скриншот: Unreal Editor / Epic Games

Скриншот: Unreal Editor / Epic Games

Скриншот: Unreal Editor / Epic Games
Примечание
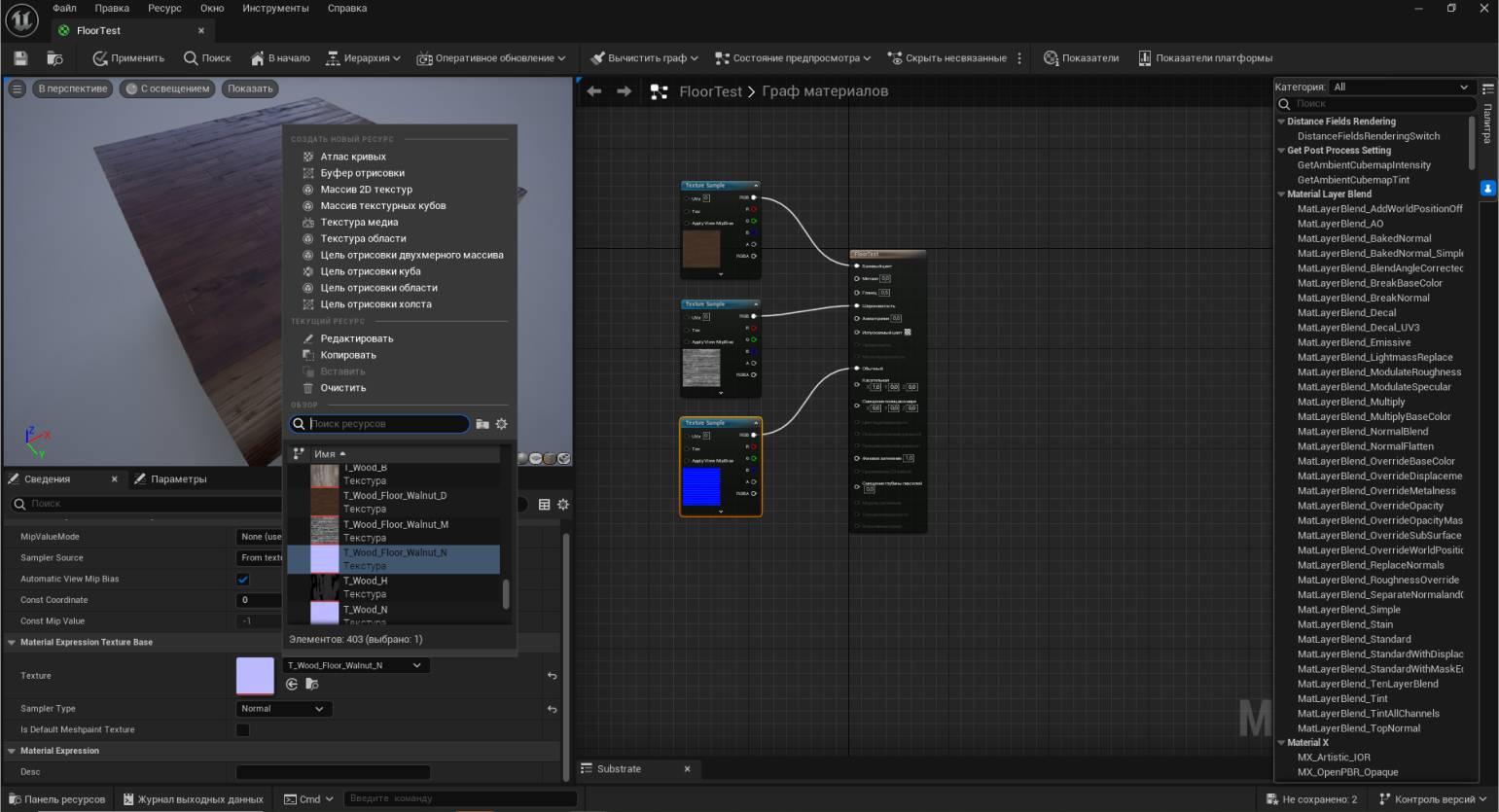
Если текстуру материала нужно заменить, достаточно нажать на вкладку напротив превью изображения в панели Сведения (Details). После этого откроется список со всеми текстурами проекта.

На скриншоте выше ноды связаны по самой простой схеме. Скомпилируем материал и перенесём его на объект в сцене (в нашем случае — на условный пол сцены).

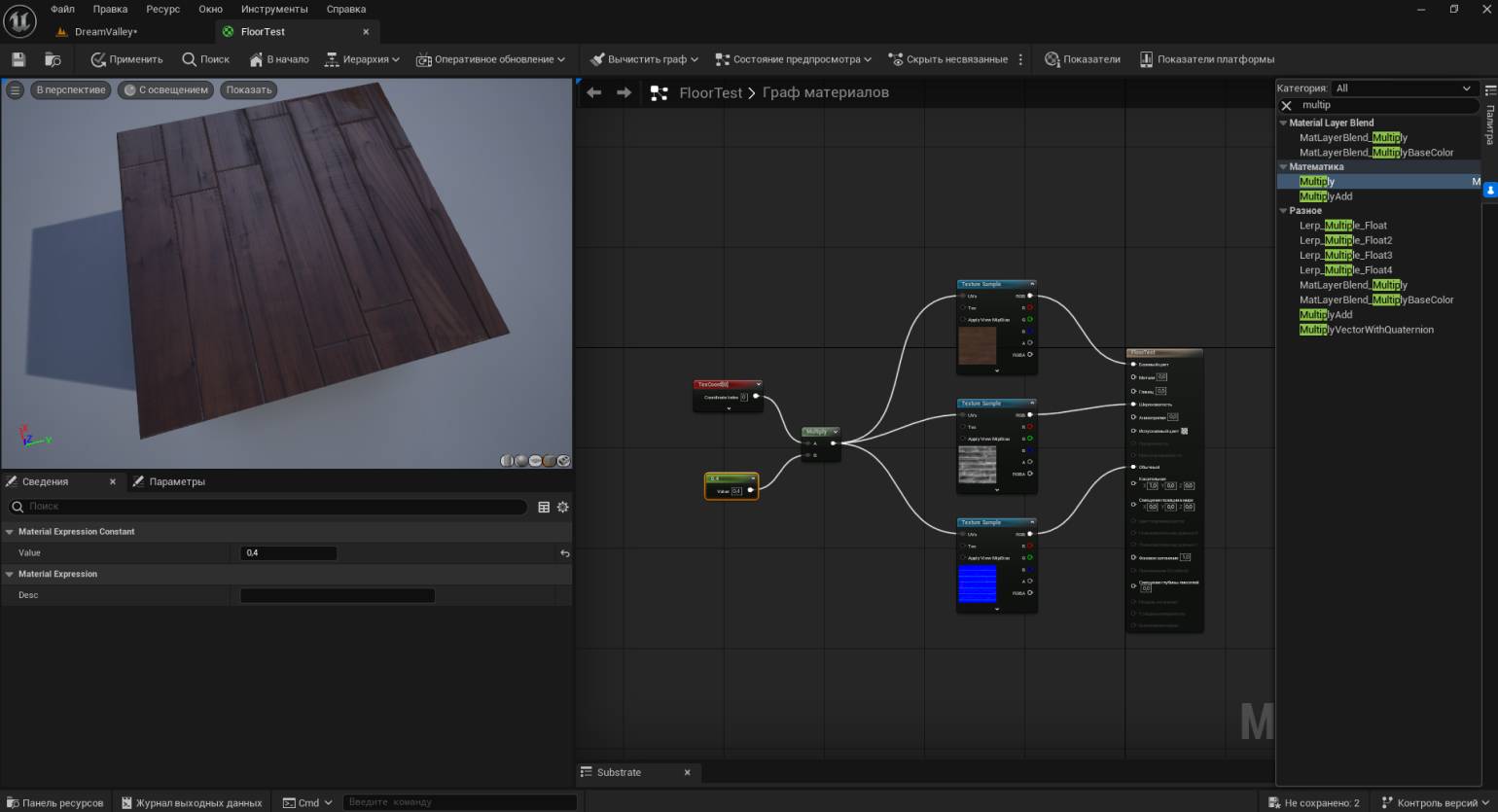
Но что, если нам нужно изменить масштаб узора на поверхности? За масштабирование текстур отвечает нод TextureCoordinate.
Создаём данный нод. Теперь его действие необходимо применить на все три текстуры. Чтобы избежать лишних дубликатов, создаём дополнительный нод Multiply, который повлияет на отображение всех трёх текстур, уменьшая плотность текселей (именно поэтому мы связываем его со слотами UVs). Также добавляем в граф вектор Constant, так как операция с масштабированием основана на определённой величине. В настройках Constant указываем желаемое значение (по умолчанию стоит 1,0. Всё, что выше единицы, — уменьшает изображение, ниже — делает крупнее) и связываем ноды так, как показано на скриншоте ниже.

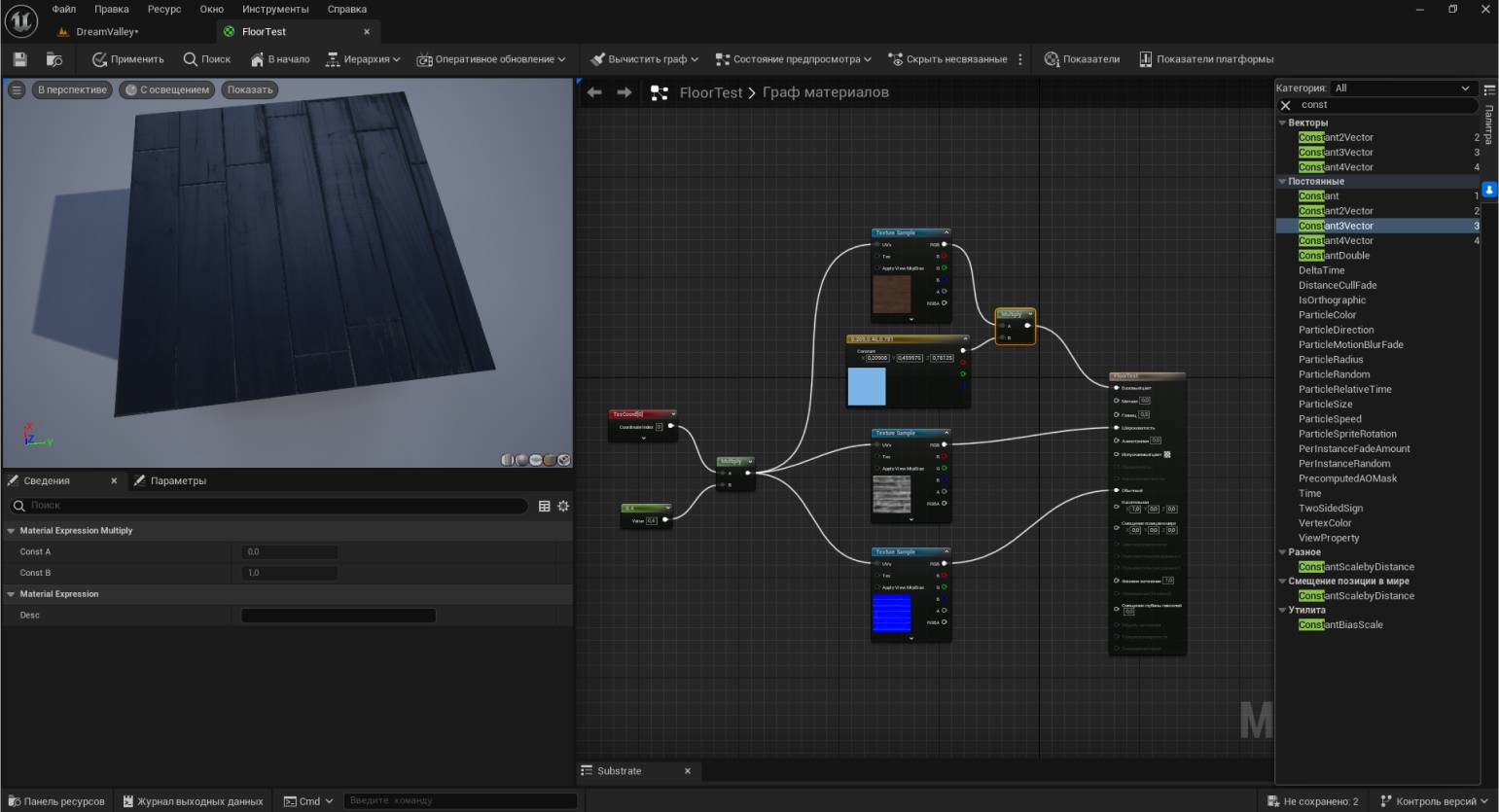
Скриншот: Unreal Editor / Epic Games
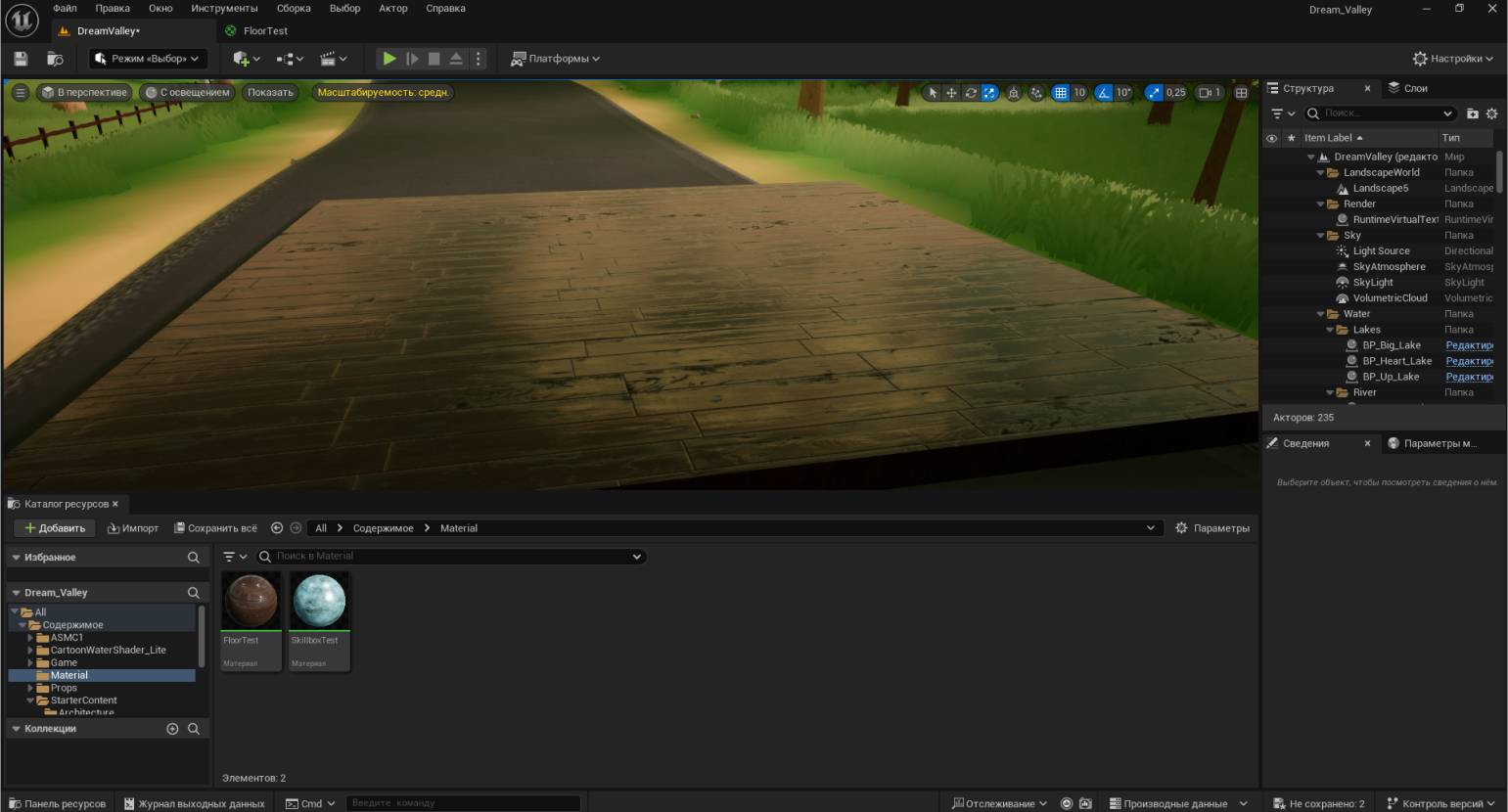
Компилируем результат и сохраняем материал. Теперь при возвращении в сцену видно, что узор текстуры стал заметно крупнее по сравнению с начальным образцом.

Теперь попробуем придать паркету другой оттенок с помощью уже знакомого нам нода Constant3Vector. Процесс настройки аналогичен тому, что был описан ранее для первого материала: с помощью узла Multiply связываем обычную текстуру и новый нод Constant3Vector. Компилируем и смотрим результат в сцене.

Скриншот: Unreal Editor/ Epic Games
Примечание
Комплексные связки можно выстраивать на ходу. Когда вы вытягиваете «нить» из слота нода, достаточно отпустить ЛКМ — и на этом месте откроется список доступных узлов.
Зная эти базовые приёмы, можно создавать уникальные комбинации нодов с различными характеристиками: добавить эффект грязи/ржавчины или, например, подключить дополнительные слоты вроде Испускаемого света (Emission), который отвечает за свечение отдельных частей материала.

Скриншот: Unreal Editor / Epic Games
И помните, что любые внесённые изменения требуют компиляции — кнопка Применить (Apply). Чем сложнее структура материала, тем больше времени займёт этот процесс.
Настройка материалов в реальном времени
Напоследок рассмотрим материалы, которые можно настраивать в реальном времени без постоянных компиляций. Это — зависимые копии материалов, или Экземпляры материала (Material Instance), за которыми в сообществе закрепился термин «инстанс-материалы». Их использование упрощает процесс разработки и улучшает производительность в целом.
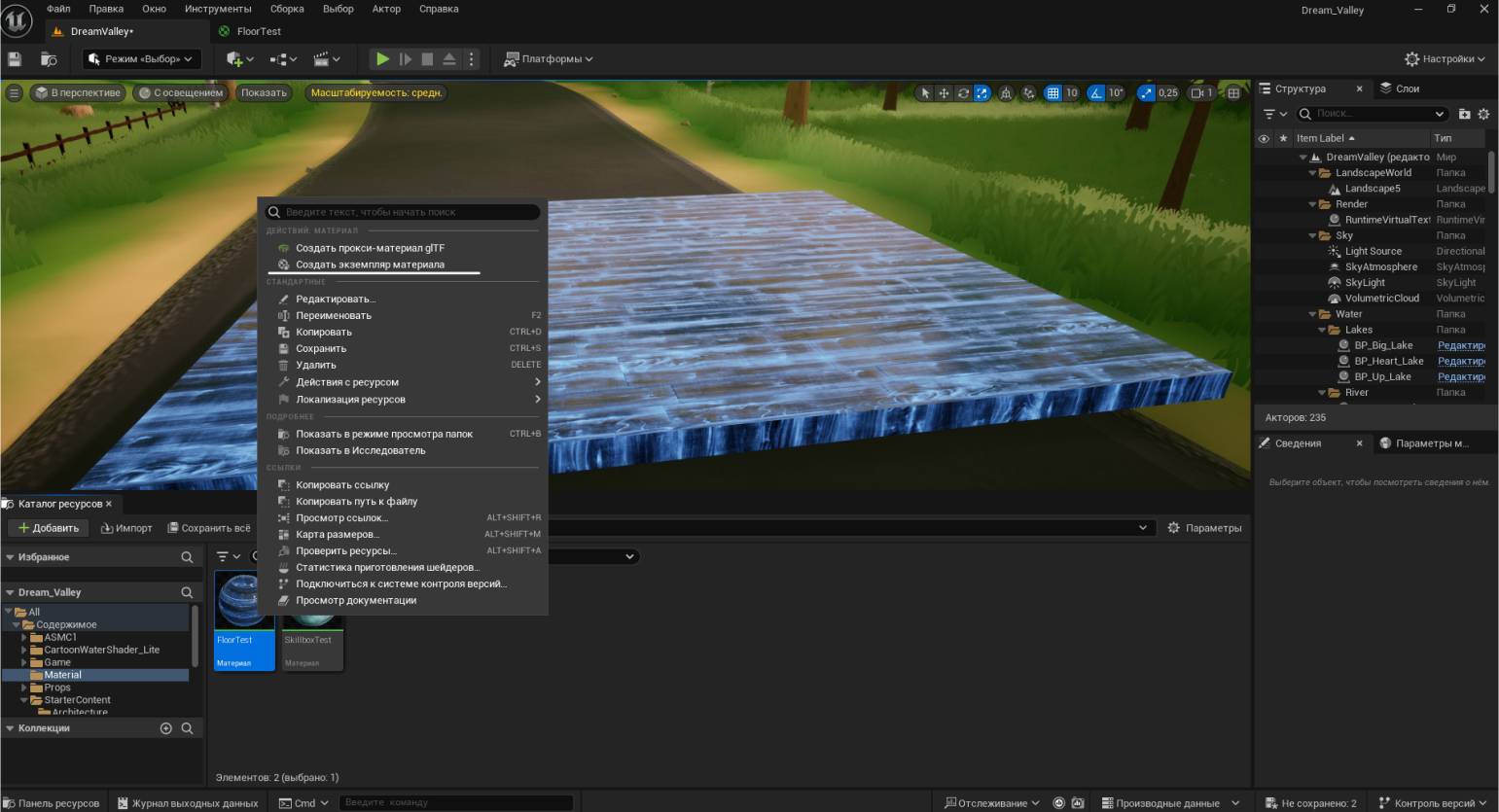
В Каталоге ресурсов (Content Browser) находим последний материал, над которым мы работали. Вызываем всплывающее меню нажатием ПКМ по значку ассета и выбираем самый верхний пункт — Создать экземпляр материала (Create Material Instance).

Скриншот: Unreal Editor / Epic Games
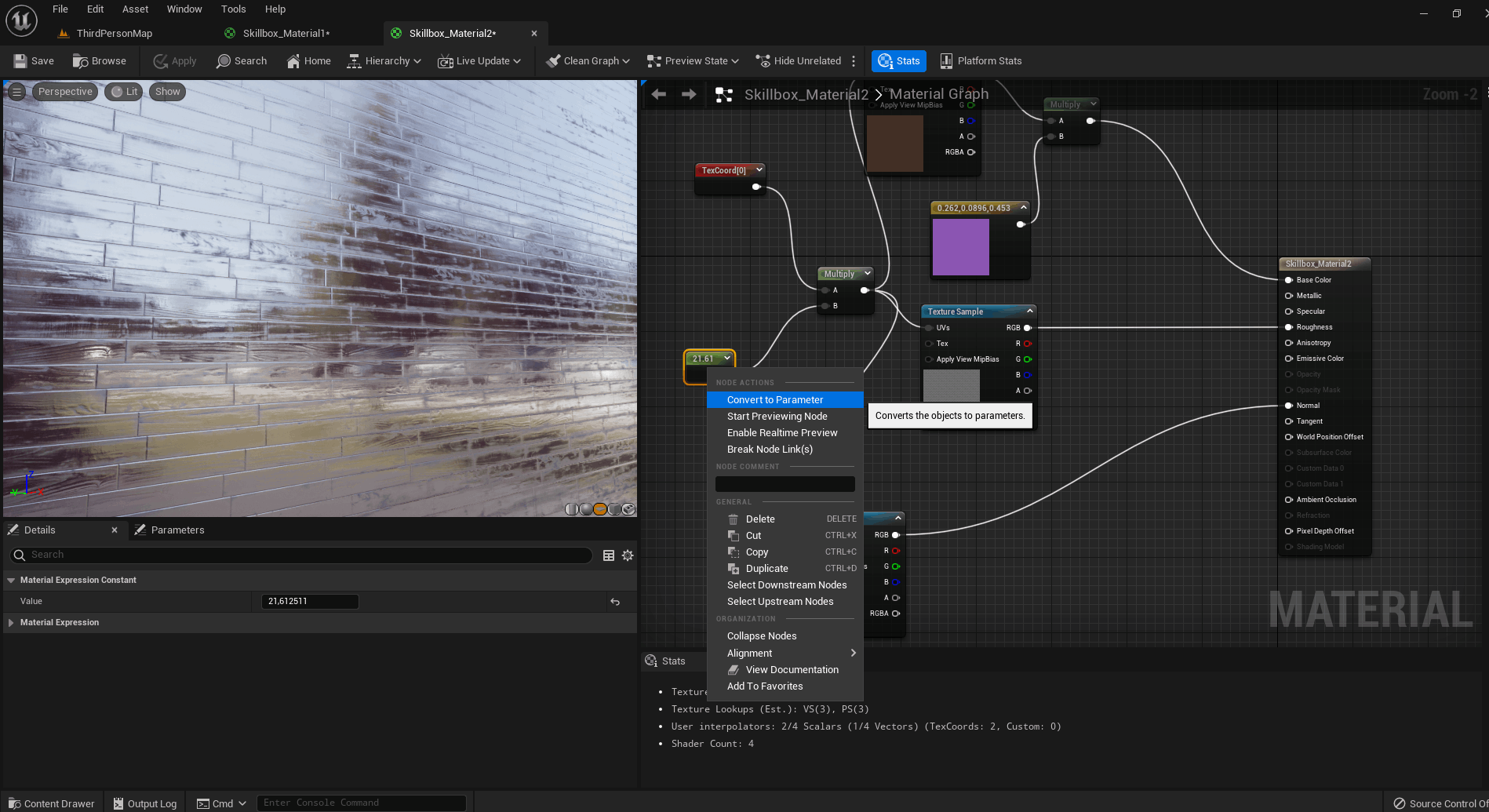
В папке появится копия ассета с припиской _Inst. Если мы применим его на любой меш сейчас, он будет выглядеть как и оригинальный материал, так как он обладает теми же характеристиками. Попробуем задать параметр, который позволит регулировать масштаб текстуры в реальном времени. Возвращаемся в граф оригинального материала, находим нод Constant, связанный с размером текстур, кликаем по нему ПКМ и выбираем Преобразовать в параметр (Convert to Parameter).

Скриншот: Unreal Engine / Epic Games
После конвертации редактор предложит переименовать нод. Назовём его Size. Нажимаем Применить (Apply) и заходим в редактор экземпляра материала (двойной клик ЛКМ по значку созданного инстанс-материала). В панели Сведения (Details) во вкладке Global Scalar Parameter Values появился параметр Size со значением выставленных ранее текстурных координат. Отметим его галочкой. Для наглядности перетащим окно в сторону, чтобы видеть сцену, и выкрутим ползунок Size. Масштаб текстуры материала начнёт меняться в реальном времени.
Аналогичным способом можно конвертировать и другие свойства (например, цвет, отражение или нормали) без дополнительных манипуляций в графе материалов и постоянных компиляций после каждого изменения. При создании каждого нового параметра в Сведениях (Details) экземпляра появляется новая группа настроек, которую необходимо развернуть и отметить галочкой, как мы ранее отмечали опцию Size.
* * *
Для создания более комплексных схем нодов рекомендуем изучить структуру материалов из контента Starter Pack и ознакомиться с функциями компонентов Палитры (Palette) в официальной документации.