Выбор цвета для оформления учебных материалов: на что он влияет?
Нельзя просто так взять и выбрать цветовую гамму по своему вкусу, считают эксперты. Но как её выбрать «методологически правильно», не вполне понятно.


Мало кто задумывается о значении цвета и его влиянии на когнитивный процесс обучения. Колористика в оформлении учебных материалов и онлайн-курса кажется зоной ответственности дизайнера (обычного, не педагогического), поэтому вроде бы методисты и не должны об этом беспокоиться. Зачастую всё ещё проще: даже дизайнеры, особо не задумываясь, используют цвета, например, из корпоративного брендбука. Хотя, если всё же задуматься, колористика способна создавать лишнюю когнитивную нагрузку учащемуся, а значит, и повлиять на результаты обучения.
Немного теории: в чём польза и риск цветного оформления
В теории мультимедийного обучения есть принцип сигнализации, согласно которому нужно показать учащимся в учебной презентации (и вообще в любых учебных материалах), на что им следует обратить внимание в первую очередь. Как раз цветное выделение может послужить отличным способом сделать это.
Цвет как полезный указатель и цвет как «просто элемент дизайна», то есть эстетики, — это разные вещи. Слишком яркие, отвлекающие цвета в оформлении учебной презентации и прочих материалов курса могут нарушить принцип согласованности из той же теории мультимедийного обучения. Согласно ему, в учебной презентации не должно быть ничего лишнего, отвлекающего внимание от полезного содержания, иначе это создаёт чрезмерную когнитивную нагрузку и мешает учащемуся понимать суть учебного материала. Ричард Майер, разработчик принципов мультимедийного обучения, утверждает, что «повышенная интересность» посторонних деталей в мультимедийной учебной презентации плохо сказывается на усвоении учебной информации.
«Одна моя замечательная американская коллега, педагогический дизайнер Кейси Мур однажды сказала, что лучший дизайн для онлайн-обучения — это чёрным по белому. На вопрос „Неужели это всё?“ она ответила, что можно добавить ещё немного красного», — улыбаясь, рассказывает Елена Тихомирова, генеральный директор компании eLearning center, автор телеграм-канала «Живое обучение» и книги «Обучение со смыслом. 13 правил для тех, кто учит взрослых».
Это, наверно, слишком уж радикальный подход, однако нетрудно заметить, подчёркивает Елена, что курсы для взрослых от большинства самых влиятельных онлайн-школ или вузов, вроде Гарварда, оформлены достаточно минималистично и даже аскетично, без каких-либо «наворотов». И это неслучайно.
Так что же, получается, и правда учебные презентации (во всяком случае — для взрослых учащихся) нужно делать скучно-блёклыми или вообще чёрно-белыми? Существуют ли хоть какие-то данные относительно того, какие цвета и тона помогают (или, по крайней мере, не мешают) усваивать учебную информацию, а какие вредят процессу? Подразумеваются, конечно, серьёзные научные данные с опорой на экспериментальные исследования на больших выборках, а не стереотипные представления о символике цвета, которых существует очень много.

Забегая вперёд, сразу скажем, что с такими строго научными данными о восприятии цвета всё сложно. Но что известно точно, так это то, что «просто эстетика» в учебных материалах тоже важна, поэтому не стоит принижать значимость красивого дизайна по сравнению с полезностью содержания.
В педагогическом дизайне существует такое понятие, как эмоциональный дизайн. Это элементы визуального дизайна в мультимедийных учебных средах, которые влияют на эмоции учащихся и способствуют обучению. Исследования в этой области показывают, что эстетически привлекательный дизайн мультимедийного учебного материала может вызывать положительные эмоции. А они, в свою очередь, положительно влияют на мотивацию (человек получает удовольствие, ему приятно учиться), а также на воспринимаемую сложность задач (то есть задачи кажутся более простыми, меньше пугают), и всё это в конечном итоге помогает человеку учиться.
Получается, учебные материалы должны быть не только содержательными, но и визуально приятными. Как справедливо заметили в своей статье авторы одного интересного эксперимента с применением принципов Майера при разработке учебных материалов (мы о нём подробно рассказывали), хотя принцип согласованности рекомендует удалять ненужные, избыточные элементы дизайна, это не означает, что учебные материалы должны быть скучными.
Есть исследования, которые показывают: яркий, красочный дизайн учебных материалов и увеличивает когнитивную нагрузку учащихся, однако запоминаются они лучше.
Правда, можно предположить, что поскольку ресурсы рабочей памяти ограничены, благодаря яркому дизайну запомнится, возможно, и лучше — но меньше информации, чем при более сдержанном дизайне. Однако это требует дополнительных исследований, однозначных рекомендаций тут нет.
Почему нет чёткого руководства по цветам для педдизайнеров
Получается, что эмоциональный дизайн, с одной стороны, помогает эффективности обучения, а с другой — всё-таки увеличивает когнитивную нагрузку, потому что предполагает включение в учебный материал интересных, но лишних с точки зрения принципа согласованности (а значит, отвлекающих) элементов. Яркое цветное оформление выступает таким элементом.
Поэтому организаторы упомянутого выше эксперимента с применением принципов Майера в итоге пришли к выводу, что нужна осторожность в применении цвета. Но где же эта тонкая грань между вредом и пользой? Сами они в своих экспериментальных материалах использовали цветное оформление только с очень прагматичными целями — чтобы выделить важное (например, для обозначения разных переменных в примерах), и при этом предусмотрели возможность для пользователей вообще «отключить цвет», то есть оставить материалы чёрно-белыми.

Сложно найти баланс между вредом и пользой от цветного оформления. Интуитивно ясно только одно: не должно быть большой пестроты.
«Когда часть одного предложения написана оранжевым, часть синим, часть красным, это очень тяжело для мозга, потому что он одновременно получает очень много сигналов. Они лишние и создают дополнительную когнитивную нагрузку, то есть человеку из-за этого трудно воспринимать саму суть. С точки зрения педагогического дизайна и дизайна учебных материалов, мы должны сделать всё, чтобы снизить когнитивную нагрузку учащегося. Для него материал не только новый, но порой и сложный. Если это ещё и оформить слишком ярко, задействовать много цветов и дизайнерских элементов, мозг будет это всё „расшифровывать“, и, соответственно, мы заберём важнейший ценный когнитивный ресурс от непосредственного процесса восприятия», — комментирует Елена Тихомирова.
Можно ли составить чёткий и понятный путеводитель с принципами полезного и вредного цветового оформления онлайн-курсов и перечнем рекомендуемых, а также нерекомендуемых цветов? К сожалению, вряд ли. На то есть четыре причины:
1. Мало данных о влиянии именно цвета, без учёта других факторов.
Эмоциональный дизайн состоит не только из цветного оформления, но и, например, из применения антропоморфизма, то есть добавления человеческих черт к элементам дизайна (допустим, в курс вводят элементы сторителлинга с героем, похожим на учащихся). Это помогает реализовать принцип персонализации из теории мультимедийного обучения. Исследования эффективности эмоционального дизайна тоже, как правило, идут в комплексе — то есть исследователи изучают, как действует цветное оформление и применение элементов антропоморфизма одновременно. Поэтому сложно бывает выделить, какой эффект оказали именно цвета.
2. Имеющиеся данные о влиянии конкретных цветов в целом неоднозначны.
Эту проблему тоже констатируют авторы эксперимента, о котором мы упомянули выше. Они поясняют: например, есть данные, что тёплые цвета (жёлтый, оранжевый, красный) усиливают возбуждение и, следовательно, улучшают производительность, помогают сфокусироваться лучше, чем холодные цвета (синий, зелёный). Вот одно из таких исследований, но есть и другие.
Однако в то же время некоторые цвета имеют повседневные ассоциации и в силу этого могут особым образом повлиять на психологическое состояние, независимо от того, тёплые они или холодные. Например, красный — тёплый цвет, однако его воспринимают как «запрещающий» или как сигнал об опасности, и это негативная ассоциация, а зелёный — холодный, но его воспринимают как «разрешающий», и это хорошая успокаивающая ассоциация.
Подобные ассоциации у представителей разных культур и даже поколений могут различаться, поэтому на выводы исследований о влиянии тех или иных цветов стоит опираться с большой осторожностью, принимая во внимание, какая там была аудитория испытуемых (например, дети, подростки или взрослые люди), в какой стране проводилось исследование, какие там культурные особенности. И всё это — не говоря уже о том, что восприятие цвета ещё и индивидуально.
Неудивительно, что данные разных исследований о влиянии цветов могут в чём-то противоречить друг другу. Например, российские исследователи однажды проанализировали разные научные работы по влиянию цвета на запоминание и обнаружили: в одном исследовании учёные установили, что синий и зелёный вызывают скуку, а в другой работе — что длительное воздействие синего цвета повышает производительность рабочей памяти при выполнении умственных задач. Так полезно использовать синий или вредно? Вопрос риторический.

Читайте также:
3. Кроме, собственно, цвета, есть тона и оттенки.
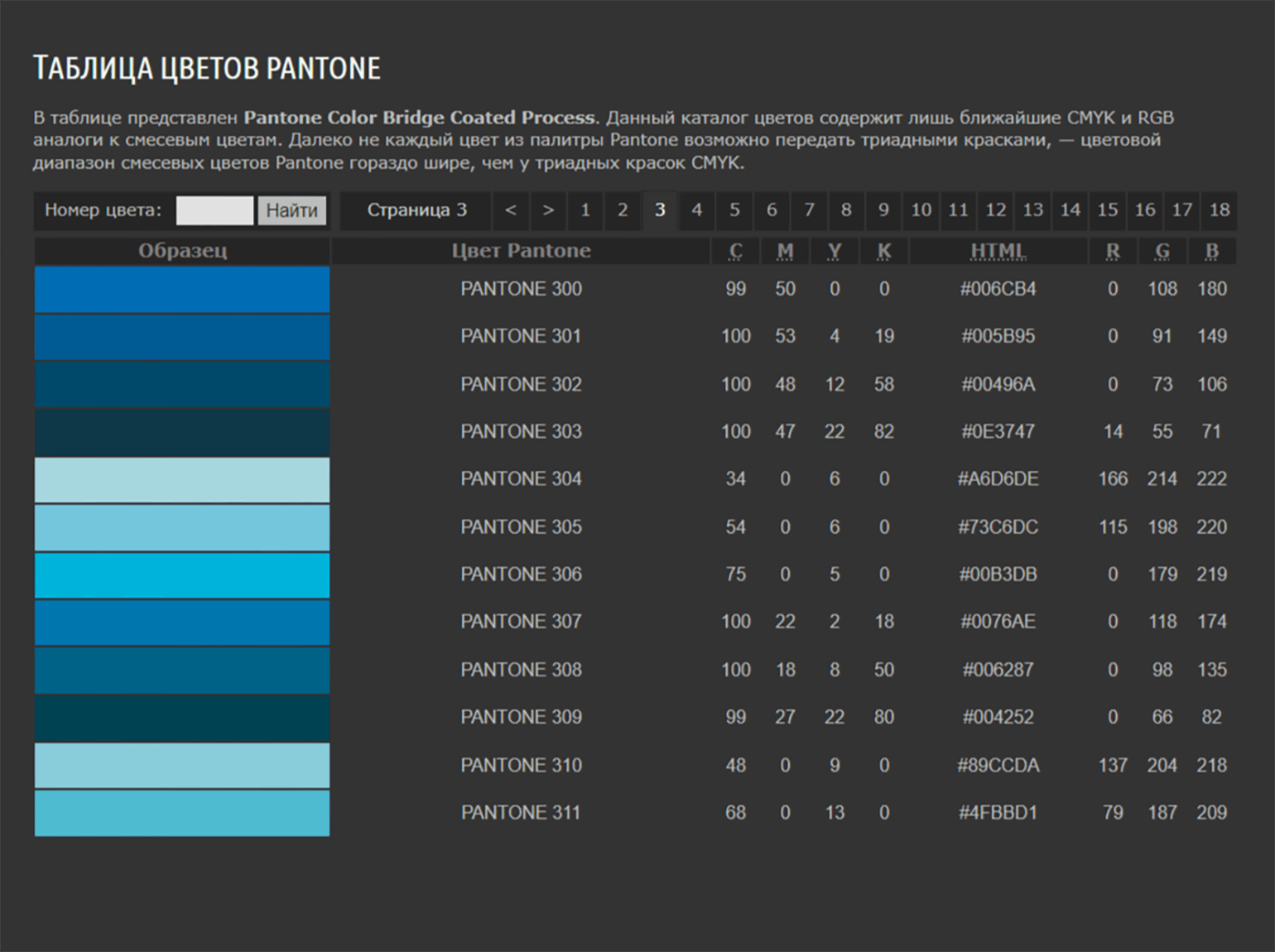
Мы не знаем, о каком именно оттенке синего шла речь в исследовании, где пришли к выводу, что он вызывает скуку, и в исследовании, где выяснилось, что он повышает производительность рабочей памяти. А ведь это важный нюанс: может быть, это были совсем «разные синие». Ниже для примера представлена часть палитры Pantone для синего. Может ли быть такое, что разные тона одного и того же цвета оказывают разное влияние? Вполне, поэтому в идеале в исследованиях стоило бы давать более точные характеристики изучаемого цвета. Но если вы углубитесь в изучение подобных исследований, вам трудно будет найти такие детальные примеры.

«У цвета есть три изменения, характеристики. Это оттенок, он на английском называется hue, насыщенность — saturation, и яркость — brightness. Для того чтобы в полной мере изучить, как цвет на что-то влияет, нам нужно взять эти три шкалы цвета и каким-то образом их проварьировать. И непонятно, как это делать, ведь получается практически бесконечное поле всевозможных значений», — прокомментировала для редакции «Дизайн» Skillbox Media стажёр-исследователь Научно-учебной лаборатории когнитивной психологии пользователя цифровых интерфейсов Департамента психологии Факультета социальных наук НИУ ВШЭ Екатерина Косова.
4. Подходящих исследований мало.
В целом исследований о восприятии цвета много — но в основном они из области маркетинга, а значит, их выводы вряд ли можно распространять на учебную сферу.
Так, например, в «Яндекс Учебнике» выяснили, что яркие цвета оформления рекламы курсов больше привлекают взрослых, поскольку это соответствует их представлениям о рекламе вообще, а вот мягкие, более спокойные тона чаще отражают интересы подростков — потому что они оценивают рекламу с точки зрения обучения, которое потом будут проходить. Значит ли это, что для взрослых нужно курсы оформлять поярче? Нет, поскольку цель рекламы значительно отличается от учебной, да и на красочный баннер мы смотрим лишь пару секунд, а на учебные материалы — много часов, объясняет Елена Тихомирова. «В обучение часто приходят исследования из рекламы и маркетинга, которые кажутся очень привлекательными, но на самом деле они немножко не про нас», — предупреждает она.
Что касается исследований цвета именно в мультимедийном учебном пространстве, то их немного.
С учётом того, что единого руководства нет, мы решили расспросить разработчиков курсов, как они работают с цветом в своей практике и какие советы могут дать на этот счёт (речь шла о курсах для взрослых, потому что проектирование детских образовательных программ, конечно, имеет свои особенности). И мы совсем не удивились тому, что их выводы на основе личного опыта в чём-то оказались схожими, а в чём-то противоречивыми, как и исследования на эту тему. Зато среди советов мы услышали много чисто прикладных лайфхаков, которых не найдёшь в научных исследованиях.
Совет 1
Полагайтесь на принципы UX-дизайна
Независимый сценарист-разработчик электронных курсов и автор телеграм-канала Nova Academy Катерина Голомшток не боится использовать цвета в оформлении курсов и напоминает про один из принципов UX-дизайна: эффект эстетики в юзабилити:
«Создавая красивый дизайн, вы помогаете студентам проще воспринимать курс, презентацию или лекцию. Цвет здесь выступает как один из элементов дизайна. Как говорят Шон Адамс и Терри Ли Стоун в своей книге „Дизайн и цвет. Практикум“, цвет по своей сути — визуальный язык, им можно взволновать, успокоить, привлечь и оттолкнуть».
Катерина согласна с тем, что цветной дизайн, влияя на эмоции и помогая создать эстетическое удовольствие от увиденного, тем самым повышает общий уровень удовлетворённости от обучения.
А ещё он способствует ассоциативному мышлению и запоминанию. В этом помогает так называемый эффект Ресторфф, или эффект изоляции: суть его сводится к тому, что человек лучше запоминает выделенный объект из других схожих.
Совет 2
Учитывайте цветопередачу, контрастность и прочие технические особенности
Елена Тихомирова рекомендует не использовать «кислотные» и слишком яркие цвета, поскольку они точно создадут дополнительную когнитивную нагрузку. Но и бледные пастельные тона (например, голубой, светло-зелёный), предупреждает она, не лучший вариант, если задача — выделить важное, изобразить инфографику. В зависимости от технических характеристик дисплеев устройств, с которых люди будут смотреть курс, элементы таких цветов могут просто потеряться. Такой же риск возможен с жёлтым.
Для выделения важного нужна контрастность. Определённый коэффициент контрастности фона и текста вообще в целом является условием для комфортного чтения. Он рассчитывается как разница в яркости. Однако слишком высокая контрастность тоже может быть некомфортной для глаз. В «Руководстве по обеспечению доступности веб-контента» (Web Content Accessibility Guidelines), которое создано международной организацией World Wide Web Consortium, отмечается, что такой коэффициент должен быть 3:1 или выше.
Основательница проекта LXD hero и автор телеграм-канала LX notes Евгения Ращупкина тоже советует внимательно относиться к контрастности и проверять её в специальных сервисах, например:
А ещё особое внимание Евгения призывает уделять цвету активных ссылок: бывает, он сливается с фоном. Проверить это можно в том же сервисе WebAIM вот здесь.
Кроме того, есть сервисы, которые помогают взглянуть на визуальное оформление глазами человека с особенностями зрения — например, Color Oracle покажет, как будет выглядеть презентация или сайт для человека с дальтонизмом. Вот большой список инструментов для такой проверки.

Читайте также:
Совет 3
Не забывайте, что цвета фона и одежды спикера тоже имеют значение
И Елена Тихомирова, и Катерина Голомшток считают, что цвет имеет значение не только в оформлении учебной презентации или, например, учебного лонгрида, но и вообще во всём, что зритель видит в кадре, когда смотрит видеокурс — в фоне, одежде лектора, деталях интерьера, в котором он находится. Елена рекомендует придерживаться во всём этом сдержанной, нейтральной гаммы тёплых тонов. Цвета должны гармонировать друг с другом. Всё это — для того, чтобы не отвлекать внимание от главного, не создавать лишнюю когнитивную нагрузку и погружать в эмоционально приятную атмосферу.
Значит ли это, что у преподавателя в кадре вообще ни в коем случае не должно быть ярких, цепляющих взгляд аксессуаров и особенностей, вроде зелёных волос? Нет, конечно, человеческое внимание устроено сложнее. Елена объясняет, что, во-первых, во время видеолекции учащийся смотрит прежде всего на лицо лектора, а не на детали его одежды: «Есть масса исследований о том, что когда один человек смотрит на другого, он смотрит именно на лицо, мимику, движения — такой у нас способ восприятия». Кстати, именно поэтому, если спикер — женщина, макияж ей стоит делать сдержанный (слишком яркий точно привлечёт излишнее внимание, поскольку взгляд и так будет прикован к её лицу).
Во-вторых, один и тот же внешний вид лектора по-разному воспринимается в зависимости от контекста, и дело тут далеко не только в цвете. Если аудитория в целом готова к встрече с зеленоволосым лектором (например, это известная персона со своим узнаваемым эпатажным стилем), то всё в порядке. А вот если это для аудитории новый незнакомый спикер, то яркие детали личного стиля могут заставить зрителей усомниться в его компетентности. И речь не всегда идёт о людях в возрасте, как можно было бы подумать. Есть исследования, которые показывают: даже юные студенты склонны судить о компетентности лектора по одежде — и предпочитают видеть у преподавателей сдержанный деловой стиль.
Совет 4
Учитывайте особенности аудитории, а на брендбук полагайтесь без фанатизма
У онлайн-школ и компаний обычно уже есть установленная цветовая палитра и свой брендбук (например, Skillbox ассоциируется с синим цветом, а компания «Билайн» — с жёлтым). Но избыток корпоративного цвета в учебных материалах — опасное решение: то, что хорошо привлекает внимание на рекламном рынке, в обучении может принести вред и отвлечь от главного. В таких случаях, отмечает Елена Тихомирова, некоторые компании, помимо маркетингового брендбука, создают отдельный учебный брендбук. Там могут быть схожие с корпоративными цвета, но более приглушённые.
Конечно, восприятие цветов и их предпочтение — штука субъективная, но некоторые общие для конкретного сегмента аудитории принципы «нащупать» всё же можно. «Если вы делаете курс по средствам индивидуальной защиты для производственных специалистов старше 45 лет и курс по цифровой безопасности для молодых специалистов IT-компании, конечно, цвета будут различаться, — рассуждает Катерина Голомшток. — В первом случае стоит выбрать более сдержанные и спокойные, а во втором можно использовать более яркие оттенки».
Совет 5
Сочетайте не больше трёх цветов
Эксперты рекомендуют использовать в оформлении курса максимум три акцентных цвета. Что это значит? Например, ваши основные цвета — стандартные, то есть белый и чёрный. А сверх них вы можете выбрать три дополнительных цвета. Но три — максимум, лучше всё же придерживаться правила «чем меньше, тем лучше».
Елена Тихомирова приводит пример с оформлением лонгрида: фон белый, основной цвет шрифта чёрный, и есть три цвета для акцентов — синий для выделения заголовков, красный для выделения самого важного и, допустим, зелёный для выделения интересных фактов.
Стоит отметить, что даже у чёрного и белого цветов есть свои особенности. «Чистый чёрный и чисто белый могут быть слишком резкими для восприятия. Лучше использовать более мягкие оттенки, чтобы сгладить контраст, например, вместо чистого белого — светло-серый (#F6F6F6), а вместо чистого чёрного — тёмно-серый (#1E1E1E)», — советует Катерина Голомшток.
Совет 6
Если вы работаете без дизайнера, воспользуйтесь принципами палитры от Ройса Киммонса
Чтобы сочетать цвета гармонично, стоит положиться на советы Ройса Киммонса, психолога и педдизайнера из США. Он приводит несколько таких принципов сочетания в своей статье «Теория цвета для дизайна опыта» для сборника «Исследование учебного и пользовательского опыта» (Learner and User Experience Research):
- Монохромный — выбираете один цвет, а его оттенки используете в качестве дополнительных.
- Аналоговый — выбираете основной цвет, а в качестве акцентных подбираете близкие к нему цвета на цветовом круге Иттена.
- Комплементарный — выбираете два цвета, противоположные друг другу на цветовом круге.
- Комплексный (сложный) — используете три или больше цветов, которые находятся на одинаковом расстоянии друг от друга на цветовом круге.
- Ахроматичный — применяете только черный, белый и серый.
Отметим, что эти советы предназначены скорее для оформления сайтов учебных заведений, тем не менее разработчики онлайн-курсов на них тоже нередко полагаются. Ройс предлагает в любом случае начать с выбора основного цвета, а уже затем, ориентируясь на цветовой круг, подобрать дополнительные.
Для тех, кто рисковать не готов, он рекомендует монохромный вариант (хотя и предупреждает, что в некоторых случаях такой стиль будет слишком монотонным), а для желающих попробовать что-то поярче — аналоговый или комплементарный.

В качестве альтернативного варианта Ройс Киммонс предлагает взять приятную вам фотографию (желательно природы), загрузить её в специализированные сервисы по определению палитры — и попробовать в деле именно её. Российские пользователи могут воспользоваться, например, таким сервисом, или же сервисом из подборки редакции «Дизайн» Skillbox Media.
Совет 7
Помните про цветовые ассоциации
Речь не только о распространённых цветовых ассоциациях в духе «зелёный цвет — разрешающий и означающий „правильно“, а красный — запрещающий, предупреждающий и означающий ошибку». Определённые цветовые ассоциации уже успели сформироваться у людей при пользовании различными онлайн-сервисами, потому что в веб-дизайне их традиционно используют для определённых целей, и это тоже стоит учитывать.
Елена Тихомирова приводит такой пример: люди привыкли, что на онлайн-ресурсах неработающие элементы обычно серого цвета (так обозначают их неактивность). Поэтому если сделать в учебной презентации интерактивную кнопку серой, то пользователи, скорее всего, не сразу догадаются, что на неё надо нажать — потому что воспримут такой элемент как недействующий.
Читайте также: