Главные понятия для веб‑дизайнера. Часть 1
Объясняем значения девяти слов, которые используют в профессии.


Так как дизайн стал частью IT-индустрии, одних знаний о композиции, типографике и вёрстке уже недостаточно. Веб-дизайнеру важно понимать, о чём говорят программисты, чтобы работать эффективнее и быстро принимать дизайн-решения. В этой статье объясняем девять терминов для веб-дизайнера, которые важны при общении с разработчиками.
Фронтенд
(Frontend)
Всё, что видит пользователь у себя в браузере, — внешний вид сайта, его структура и интерактивные элементы. Разработчики, которые делают эту часть сайта, называются фронтендерами.
Веб-дизайнеру важно знать базовые принципы фронтенд-разработки, чтобы представлять, как его оболочка будет работать. А ещё лучше — если дизайнер сам может сверстать внешнюю оболочку сайта.
Бэкенд
(Backend)
Всё, что работает на сервере и не относится к внешнему виду сайта напрямую. Обычно это базы данных, команды ввода, генерация шаблонизированных страниц. Например, когда пользователь вводит какое-то слово в поиске, оно отправляется на сервер и возвращается в виде результатов выдачи. Разработчики, которые делают эту часть сайта, называются бэкендерами.
Веб-дизайнеру пригодятся знания об устройстве серверов, чтобы договориться с программистами о реализации какой-либо функции. Например — чтобы сайт хранил и по-особенному сортировал почтовые адреса пользователей.
Больше о том, что такое фронтенд и бэкенд, читайте в статье редакции «Код»
HTML
(HyperText Markup Language, язык гипертекстовой разметки)
Язык разметки веб-страниц. Его используют, чтобы сообщать браузерам, как именно должна выглядеть веб-страница: где должны стоять текст, картинки и видео. Также через HTML указывают, откуда брать стили для элементов и скрипты, если они необходимы.
<html>
<head>
<title>Заголовок</title>
</head>
<body>
<p>Текст.</p>
</body>
</html>HTML — базовая технология для создания сайтов, поэтому с ней должен быть знаком каждый веб-дизайнер. Сейчас ни один сайт не обходится без HTML-разметки.
О том, как устроен и работает HTML, читайте в статье редакции «Код».
CSS
(Cascading Style Sheets, каскадные таблицы стилей)
Язык описания внешнего вида страницы. С его помощью указывают, как должен выглядеть сайт на экране пользователя. Например, какого размера должен быть шрифт, каких цветов будут кнопки, что с ними будет происходить при наведении курсора, как страница будет адаптироваться под разные экраны.
Например, вот как выглядит кнопка на сайте агентства SN37:

А вот её стиль в CSS:
.btnblack {
color: #000;
background-color: transparent;
border: 3px solid #000;
transition: background-color .5s;
padding: 10px 20px;
font-size: 15px;
border-radius: 0;
font-family: futura-pt,sans-serif;
font-weight: 700;
font-style: normal;
letter-spacing: .64px;
}CSS, как и HTML, — базовая технология. Если дизайнер не знает, как работает CSS, он не сможет управлять внешним видом своей страницы и все его сайты в лучшем случае будут похожи на стандартные таблицы.
О том, как пользоваться CSS, читайте в статье редакции «Код».
JavaScript
Язык программирования, который позволяет манипулировать элементами на странице.
Важно помнить, что все JS-скрипты используют ресурсы устройства пользователя. Поэтому если на вашей странице очень много скриптов, то загружаться она будет очень долго. Чтобы такого не допустить, разработчики используют функции CSS, которые стали появляться в новых версиях языка.

Скриншот: сайт TypeType / Skillbox Media
Веб-дизайнеру полезно знать основы JavaScript, так как он позволяет использовать больше визуальных инструментов в работе.
Подробнее о том, что такое JavaScript, читайте в статье редакции «Код».
PHP
(Hypertext Preprocessor, препроцессор гипертекста)
Язык программирования, который часто называют «серверным», так как его обычно используют бэкенд-разработчики. В отличие от JavaScript, все PHP-скрипты работают на удалённом сервере и не нагружают устройство пользователя.
PHP используют для работы с базами данных, генерации динамических страниц, загрузки и обработки файлов и многих других задач. Например, в любом интернет-магазине каждая страница товаров генерируется PHP-скриптом — иначе каждую из них пришлось бы верстать вручную.
CMS
(Content Management System, система управления контентом)
Программное обеспечение, которое позволяет управлять содержимым сайта. Иногда CMS могут называть «движком сайта». С помощью CMS можно самостоятельно запустить целый блог, интернет-магазин, новостной сайт или другой продукт без помощи штата разработчиков.
В каждую CMS по умолчанию входит полноценная админка, где вы можете самостоятельно менять внешний вид сайта и его наполнение. Их используют и в больших, и в маленьких проектах. Например, сайт Skillbox Media тоже работает на CMS.
CMS могут быть платными и бесплатными. Платные: «1С-Битрикс», NetCat, InSales. Бесплатные: WordPress, Ghost, «Эгея».

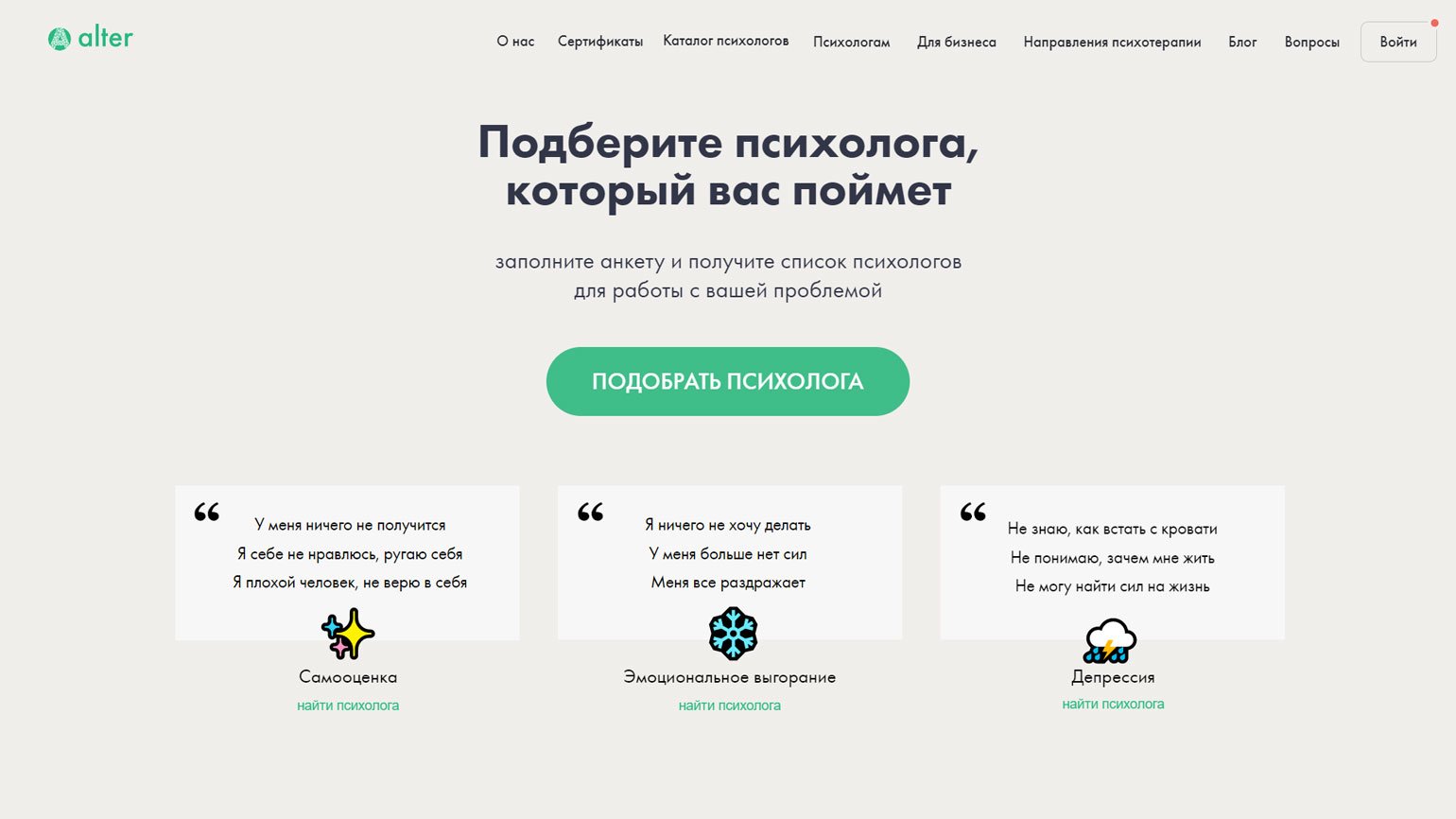
Скриншот: сайт Alter / Skillbox Media

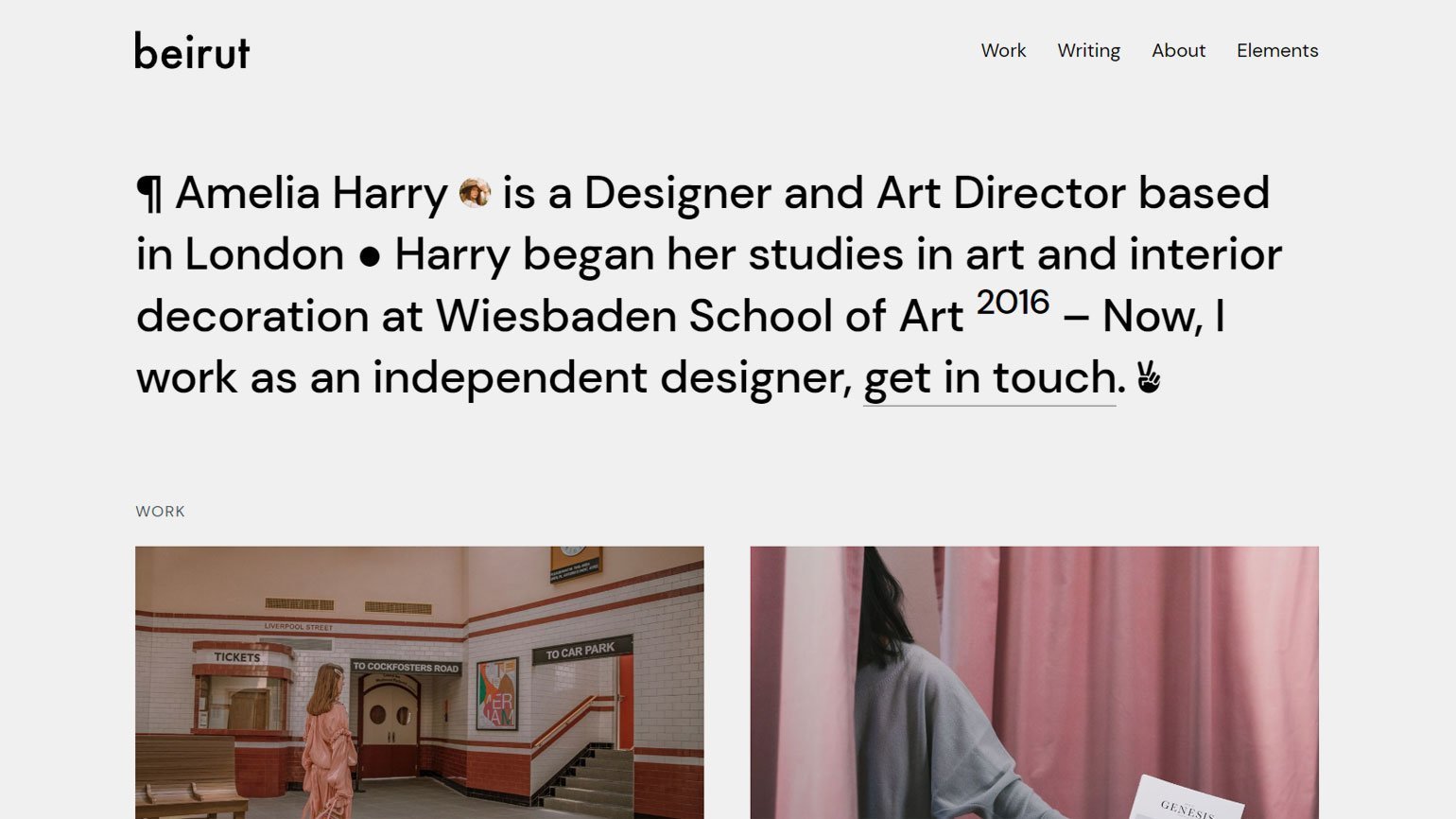
Скриншот: Beirut / Skillbox Media
WYSIWYG
(Визивиг, «что вижу, то и получаю»)
Так называют конструкторы сайтов, вроде Webflow, Tilda и Readymag. Они позволяют пользователям делать сайты из стандартных блоков без знаний программирования. Визивиги удобно использовать в небольших проектах, где не нужно подключать базы данных или постоянно менять контент.

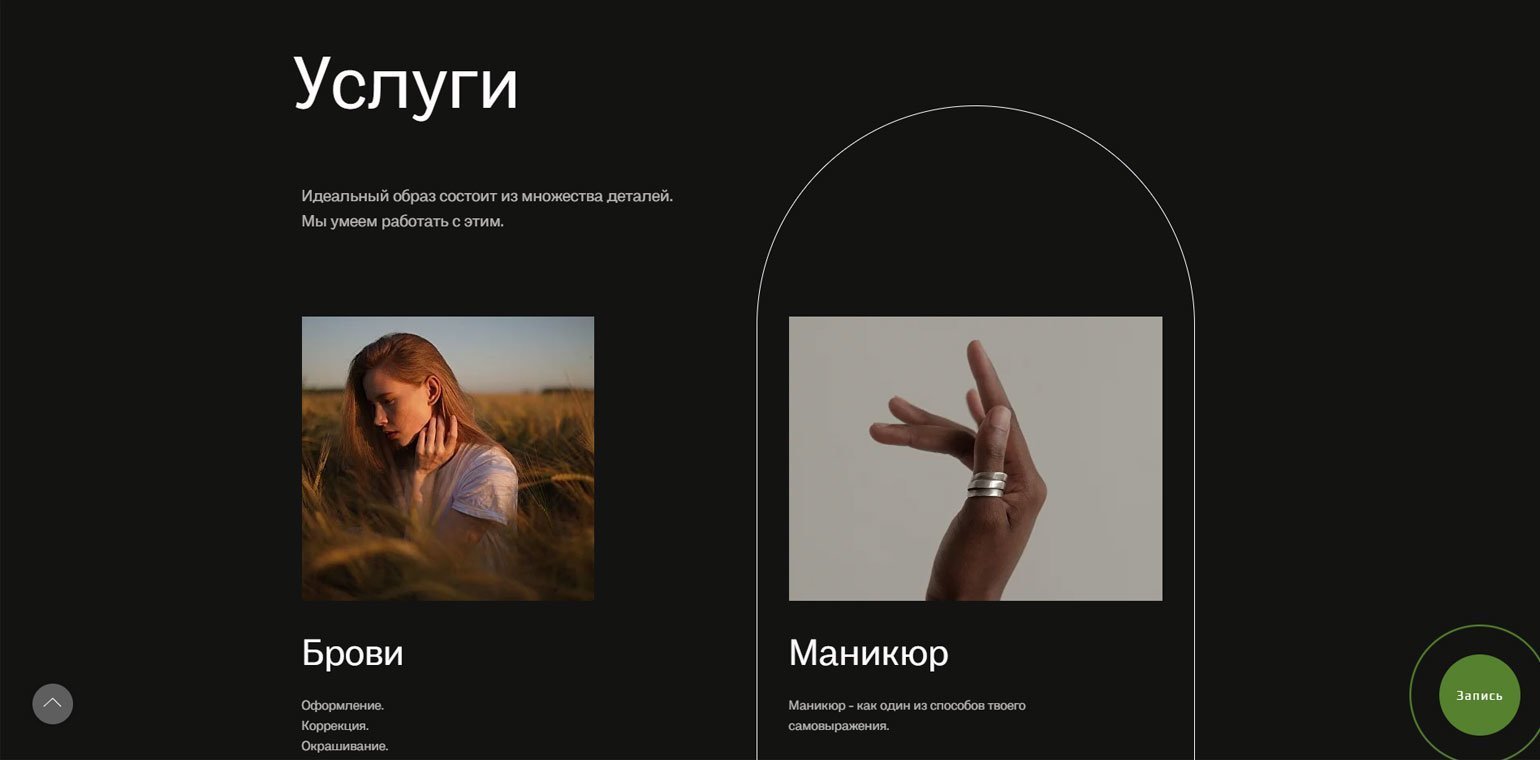
Скриншот: сайт bry.moscow / Skillbox Media
Если вы решите использовать эти конструкторы, то помните, что опции для изменения внешнего вида и функциональности сайта будут сильно ограничены.
Подробнее о том, что такое WYSIWYG и как ими пользоваться, читайте в нашей статье.
Адаптивность
Способность сайта адаптироваться под любые экраны устройств. Иногда это называют «мобильной версией» или «мобильной вёрсткой». Адаптивный сайт должен хорошо смотреться и на огромном мониторе с разрешением 4K, и на стареньком iPhone SE.
Адаптивность достигается за счёт модульной перестройки макета. Например, если на большом макете у вас есть блок из трёх горизонтальных колонок, то в телефоне те же колонки встанут вертикально.

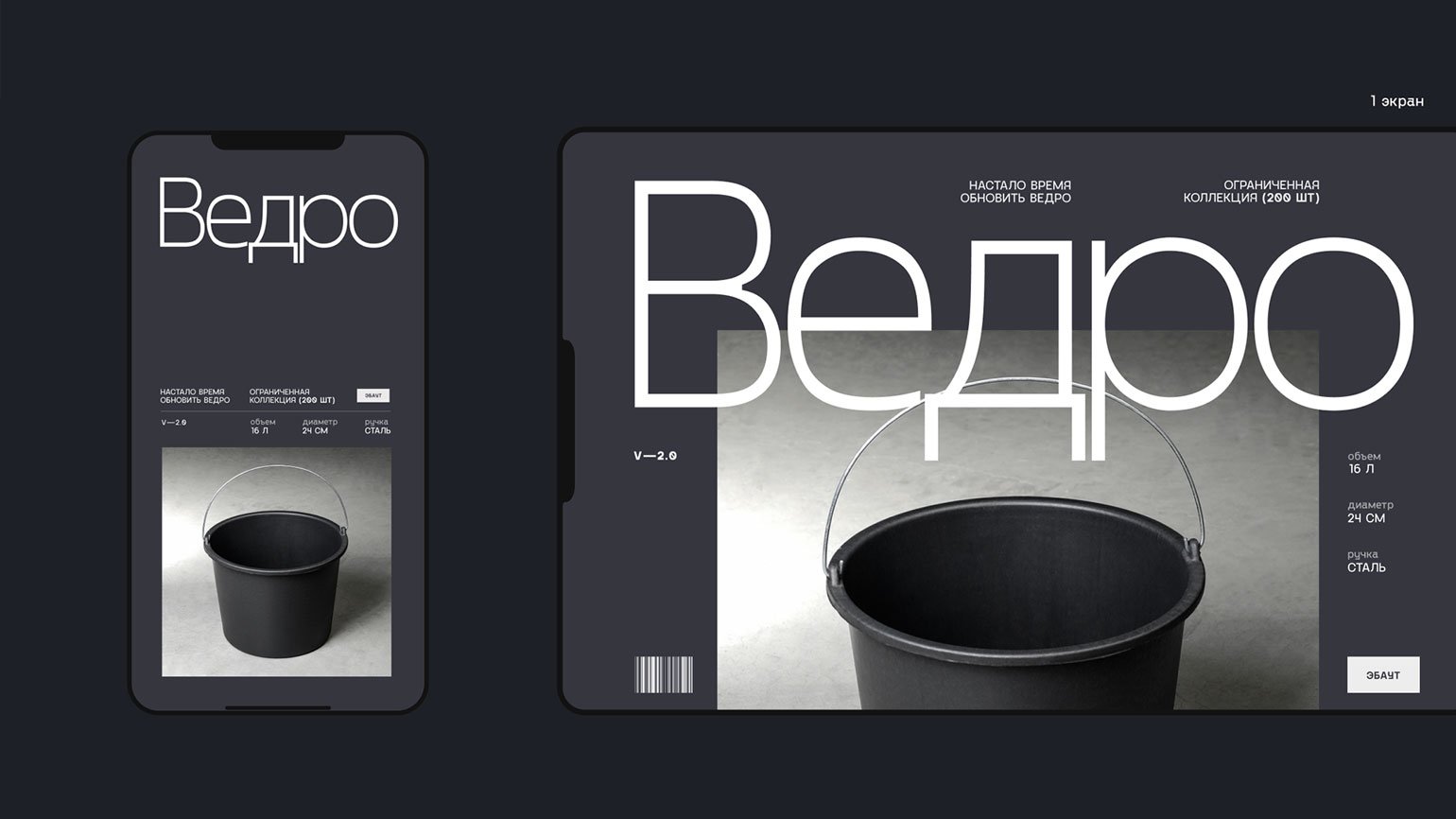
Изображение: Sergei Telidchenko / Behance
Сейчас большинство людей заходят в интернет с телефона, поэтому дизайнеру нужно со старта проекта думать о том, как продукт будет выглядеть на маленьких экранах. Если это игнорировать, вы можете потерять 70% потенциальной аудитории.
О том, какой бывает адаптивность сайта, читайте в нашей статье.









