Адаптивный дизайн, респонсив и мобильная версия: зачем это нужно и в чём различия
В телефоне современного человека умещаются банк, супермаркет, почта и библиотека. Всё это — благодаря адаптивному дизайну.


Что такое адаптивный дизайн?
Это способ корректно отображать интерфейс сайта на любых устройствах. Дизайнер отрисовывает отдельные макеты веб-страниц для смартфонов, планшетов и компьютеров. Разработчик при вёрстке задаёт для каждого макета соответствующие размеры и разрешение экрана. Когда пользователь заходит на сайт, система распознаёт тип его устройства и показывает подходящий вид интерфейса.

Читайте также:
Значит, в адаптивном дизайне каждую страницу отрисовывают трижды: для ПК, смартфона и планшета?
Нет, не обязательно. Ведь, например, размеры экранов старых и новых смартфонов различаются. У планшетов вертикальная и горизонтальная ориентация, а у экранов Apple разрешение больше, чем у других. Если нужно безупречное воспроизведение какого-нибудь сложного интерфейса на всех устройствах, макетов может быть гораздо больше трёх. Часто отрисовывают шесть макетов под самые популярные форматы.
Если веб-страницы простые, дизайнер может сделать всего два макета — с горизонтальной и вертикальной ориентацией. Но разработчик потом всё равно будет их незначительно менять под все необходимые размеры.
Чем различается дизайн сайта для разных экранов?
На маленьких экранах многие элементы уменьшают. Но если бы весь десктопный сайт на смартфоне просто уменьшился, вряд ли пользователь смог бы что-то разглядеть. Поэтому размер элементов меняют не прямо пропорционально размеру экранов, а незначительно, чтобы было удобно читать и смотреть. А чтобы всё уместить, изменяют расположение блоков.
На экране ПК пользователь, не перелистывая, видит много информации: заголовки, тексты, картинки, иконки, кнопки. На смартфоне видно меньше элементов — всё рассчитано на скроллинг.
Блоки чаще всего располагают вертикально один за другим. Менее значимые элементы скрывают, например, в контекстное меню — чтобы не загромождать пространство.
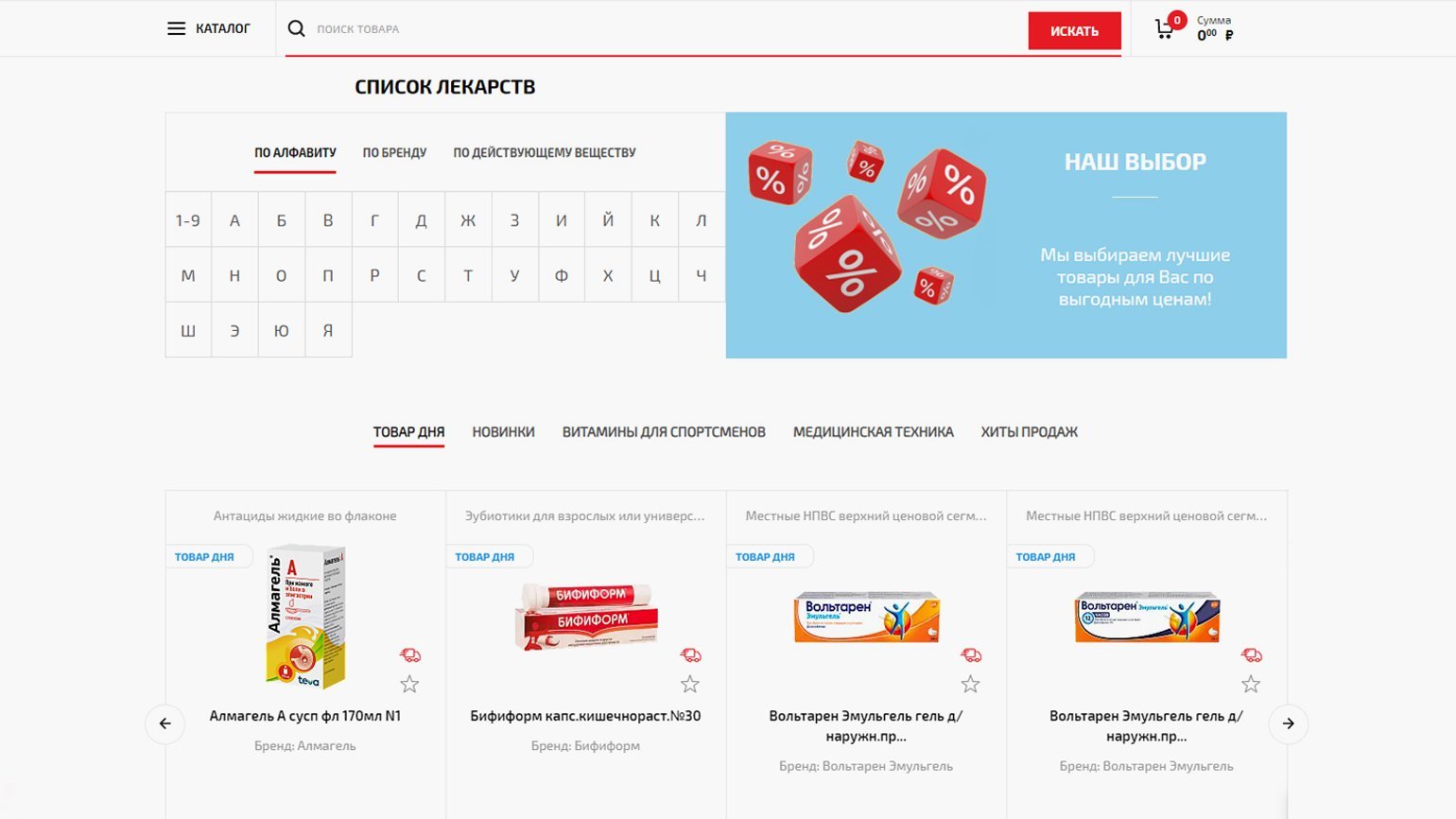
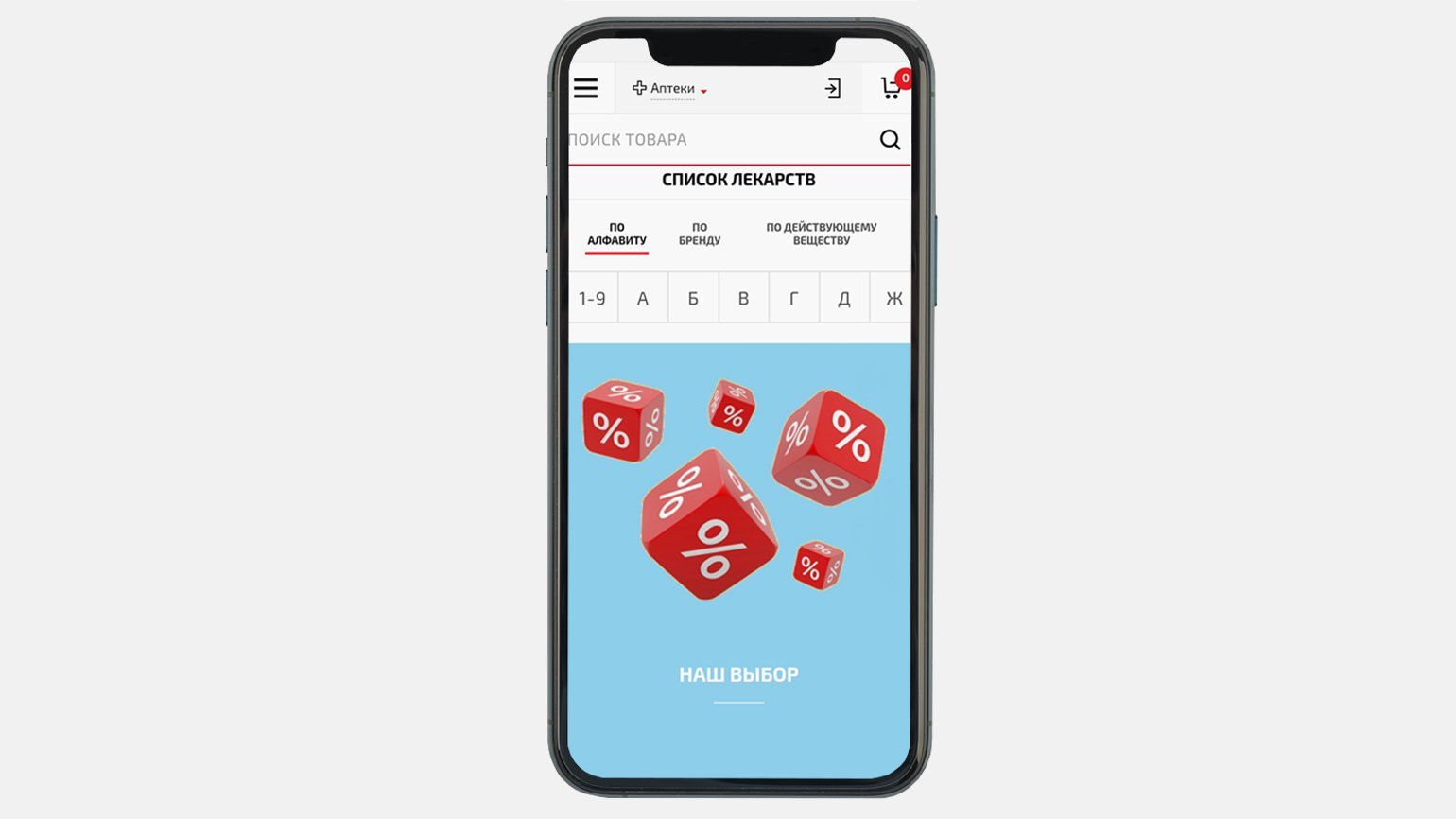
Можно пример адаптивного дизайна?
Пожалуйста, вот сайт сети аптек:


А функциональность адаптивных сайтов различается на разных устройствах?
Обычно все версии идентичны. Люди привыкли делать со смартфонов всё то же самое, что и с компьютера: от покупок в интернет-магазинах до рабочей коммуникации. С какого бы устройства человек ни зашёл на сайт, он не должен быть ограничен.
Но это идеальный расклад. В действительности иногда функциональность для смартфонов урезают. Скажем, расширенный поиск со множеством параметров трудно сделать удобным на маленьком экране.
Логично! А все сайты адаптируют для разных девайсов или некоторые заточены подо что-то одно?
В большинстве случаев отображение на разных экранах — это мастхэв для современного сайта. Но бывают исключения. Например, иногда сайт нужен только для пользователей смартфонов. На некоторые лендинги пользователи попадают, сканируя QR-коды с упаковок или вывесок — сделать это с ПК нельзя, и адаптировать сайт для компьютера нет смысла.
Для отдельных компаний, наоборот, пользователи ПК могут быть в приоритете, и сайт сделают только в десктопной версии. Но таких сейчас всё меньше — мобильный трафик в среднем уже превышает десктопный. Более того, поисковики учитывают этот фактор в ранжировании — преимущество отдают сайтам, которые удобно просматривать со смартфонов.
Значит, все современные сайты используют адаптивный дизайн?
Почти. Адаптивный дизайн — самый распространённый способ «подогнать» интерфейс под разные экраны. Но не единственный. Ещё есть респонсивный дизайн и мобильные версии сайтов.
Хм, ладно, пойдём по порядку. Что ещё за респонсивный дизайн?
Это способ корректно отображать интерфейс, при котором сайт сам подстраивается под любой размер и разрешение экрана. Для этого используют программный модуль: он растягивает или сжимает один и тот же макет.
Должно быть, это удобнее, чем рисовать несколько макетов?
Да, эта технология проще и дешевле. Но есть и минусы.
Такие сайты больше весят и дольше загружаются. В случае с адаптивным дизайном загрузить надо один оптимизированный макет, и это происходит быстро. Если у сайта респонсивный дизайн, то макет с максимальным размером и разрешением загружается и сжимается — на это нужно больше времени.
А ещё респонсивный дизайн подходит не для всех сайтов. Если вёрстка сложная, страницы не будут красиво сжиматься автоматически.
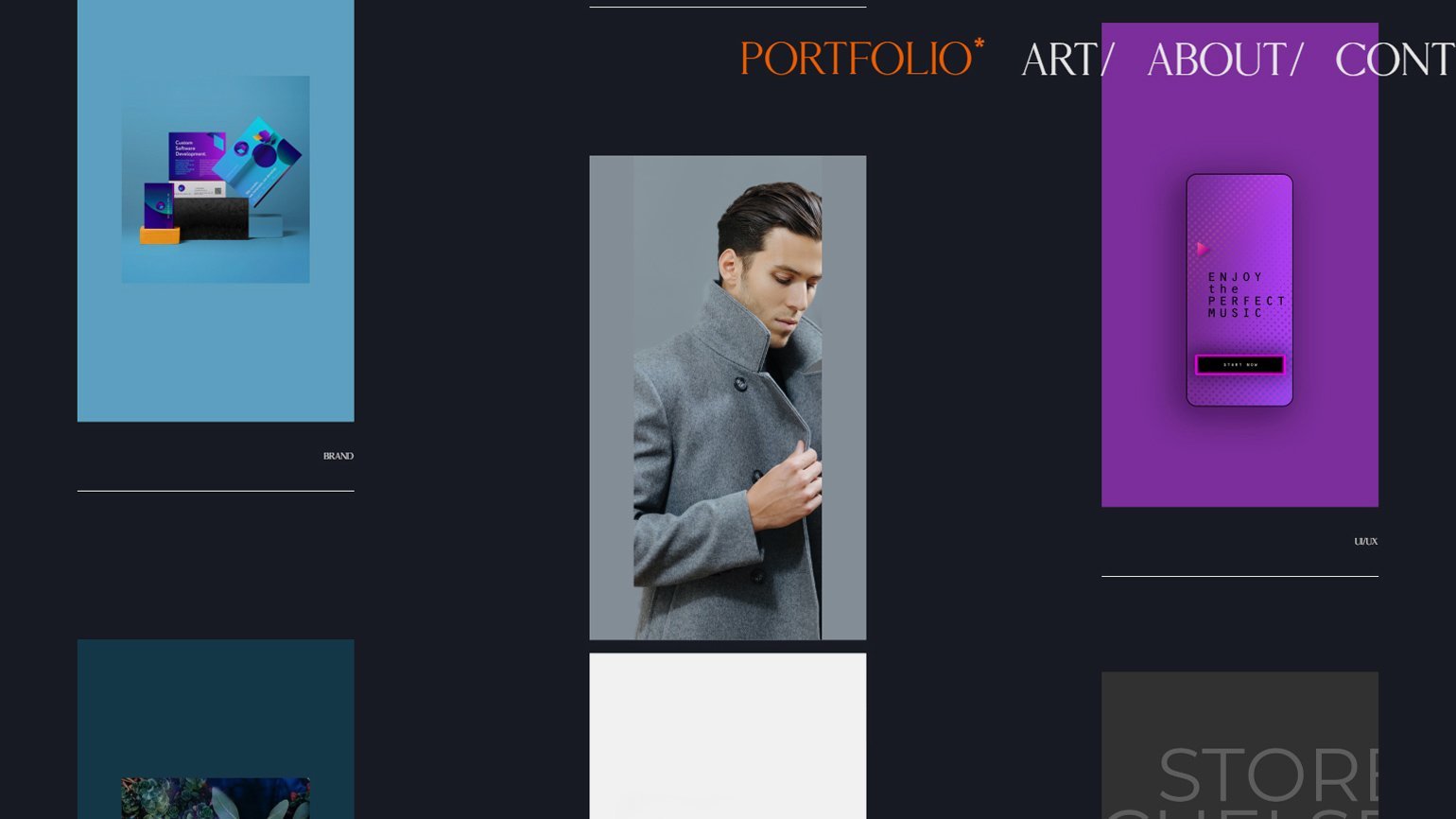
Как выглядят респонсивные сайты?
Вот, например. С ПК видно по три изображения по горизонтали, а меню наверху развёрнуто. В телефоне меню скрыто, и мы видим одну картинку на всю ширину экрана:


Понятно. А что такое мобильные версии сайтов?
Мобильной версией называют отдельный мобильный сайт со своим адресом. Это ещё одна альтернатива адаптивному дизайну. Дизайн и функциональность мобильных версий могут кардинально отличаться от дизайна и функциональности десктопного сайта. А ещё пользователь может сам выбирать, в какую версию зайти: при желании можно открыть мобильный сайт с ПК или десктопный — со смартфона. Известный пример — мобильная версия «ВКонтакте» с отдельным адресом m.vk.com.
Мобильные версии часто используют?
Нет, довольно редко. Они дороги в разработке — это полноценный второй сайт. Кроме того, наличие отдельного адреса — иногда минус, пользователь может запутаться.
Выходит, адаптивный дизайн оптимален по соотношению цены и возможностей?
Это зависит от нужд конкретной компании, но большинство используют его. Он дороже респонсивного, но дешевле мобильной версии. Для любых нестандартных дизайн-решений можно настроить правильное отображение, а страницы у пользователя быстро грузятся.
Кто создаёт адаптивные сайты?
Чтобы сделать красивые и функциональные веб-страницы для разных экранов, нужны навыки дизайна и программирования. Сначала надо отрисовать внешний вид макетов, а потом воплотить задумки в коде. Адаптивные сайты может создавать команда узкопрофильных специалистов или один разработчик со знаниями в дизайне.
Больше интересного про дизайн — в нашем телеграм-канале. Подписывайтесь!























