Анимация в веб-дизайне: ключевые параметры и способы презентации
Рассказываем про главные характеристики анимации и о том, как правильно её оформить для передачи заказчику и разработчику.


У анимации в веб-дизайне две важные роли: она делает сайт более живым и запоминающимся, а также более глубоко погружает пользователя во взаимодействие. Она может привлекать внимание к определённому блоку, подсказывать действие, побуждать к нему и в целом увеличивать время взаимодействия пользователя с сайтом. К тому же сайты с анимацией смотрятся более дорого.
Но продумать анимацию для дизайнера ― это лишь половина дела. После этого нужно презентовать её заказчику, а затем ― передать разработчику, чтобы тот грамотно внедрил придуманное в дизайн. Рассказываем в статье, какие характеристики важны для анимации и как с их помощью найти общий язык и с клиентом, и с техническим специалистом.
Рассказываем:
- что влияет на длительность анимации;
- в чём смысл параметра «Плавность»;
- как описать свойства;
- чем удобна презентация в Figma;
- как передать анимацию разработчикам.
До сих пор не существует единых правил для оформления анимации в техническом задании. Простые прототипы можно делать в Figma, но когда дизайнер презентует сложные анимированные решения, ему приходится довольствоваться или текстовым описанием с картинками, или самостоятельно анимировать макет в After Effects. Последнее часто долго и дорого, к тому же не всегда понятно для разработчиков: только по видео сложно с ходу определить длительность анимации и её скорость. При работе с анимированным макетом разработчикам приходится высчитывать параметры самостоятельно, а они могут и ошибиться.
О том, для чего нужна анимация в интерфейсе, читайте в нашей статье.
Ключевые характеристики анимации
У анимации существует три ключевых параметра, с помощью которых можно охарактеризовать любую анимацию: длительность, плавность и свойства картинки.
Длительность
Чтобы презентовать анимацию было проще, каждому анимированному элементу нужно прописать длительность ― лучше в миллисекундах, потому что некоторые библиотеки для анимации, которыми пользуются разработчики, используют только такие значения.
Большое влияние на выбор длительности имеет площадь, которую занимает анимация.
Чем выше разрешение экрана и больше площадь анимации, тем длиннее ролик.
Зависимость длительности от размера легко объяснить логически. Например, чтобы анимированная стрелка пролетела от одного края стандартного монитора до другого, понадобится больше времени, чем для того же события на экране смартфона. Аналогично обстоят дела с раскрывающимися меню, появляющимися баннерами и другими элементами.
По исследованиям Nielsen Norman Group и Model Human Processor, человеческий мозг воспринимает 100 миллисекунд как мгновение, а 1 секунда ― предел, на котором можно удерживать внимание. Эти выводы применимы и к динамическим элементам на сайте.
Оптимальное время действия, происходящего на экране, ― 200–500 миллисекунд.
Для анимации элементов дизайна на мобильных телефонах гайдлайн Google Material Design советует установить ограничение в 200–300 мс. Для планшетов длительность анимации должна быть на 30% больше ― уже 400–450 мс. Для экранов смарт-часов ― 150–200 мс.

Изображение: Polina Vari для Skillbox Media
Google Material Design и Apple Human Interface ― гайдлайны от двух ведущих мобильных разработчиков. Подробно об этих документах, где собраны оптимальные решения для интерфейсов, мы рассказываем в этой статье.
От того, сколько времени длится анимация, напрямую зависит её скорость. Анимация не должна быть слишком быстрой или медленной: в первом случае пользователь может её не уловить, а во втором может появиться ощущение, что сайт тормозит. Поэтому лучше соблюдать баланс.
Скорость анимаций также зависит от их роли:
- вспомогательные анимации (появление подсказок, изменение цвета нажатой кнопки) обычно быстрее;
- сложные анимации (побуждающие к действию, вовлекающие пользователя в интерактив) должны привлекать больше внимания, поэтому они медленнее.
Важно учитывать, что, например, заметное изменение цвета и прозрачности легко воспринимается, и поэтому его можно сделать с большей скоростью.

При этом в сложной анимации элементы редко двигаются с линейной скоростью ― обычно у них есть определённая схема движения. Эта характеристика носит название «плавность», или easing.
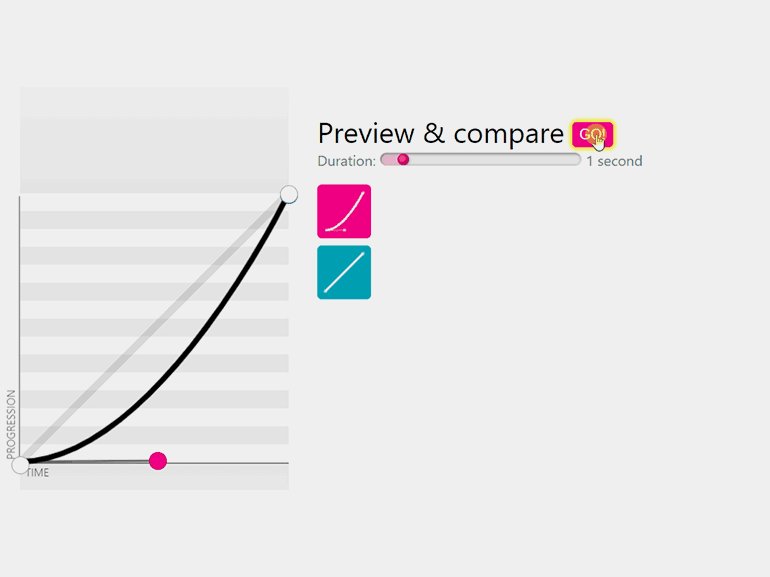
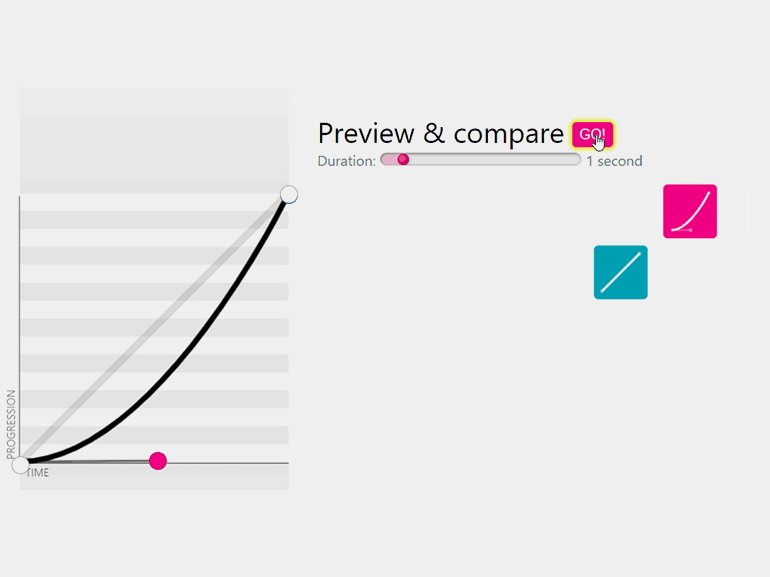
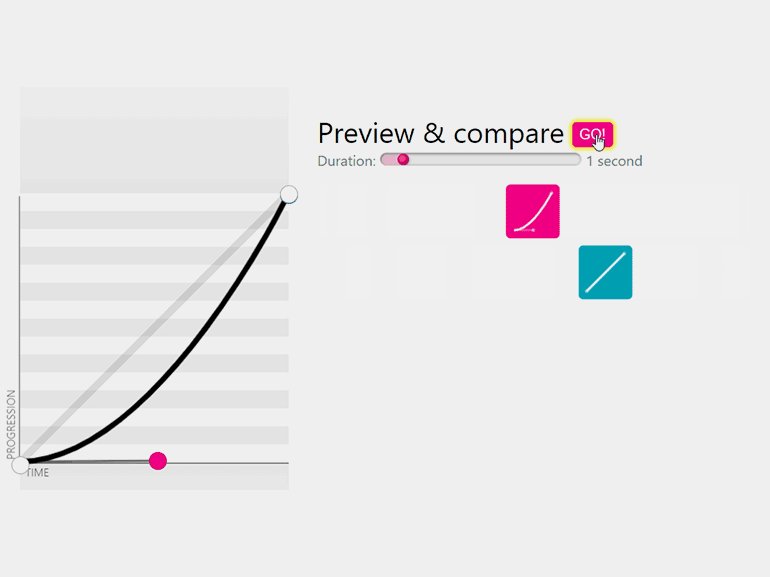
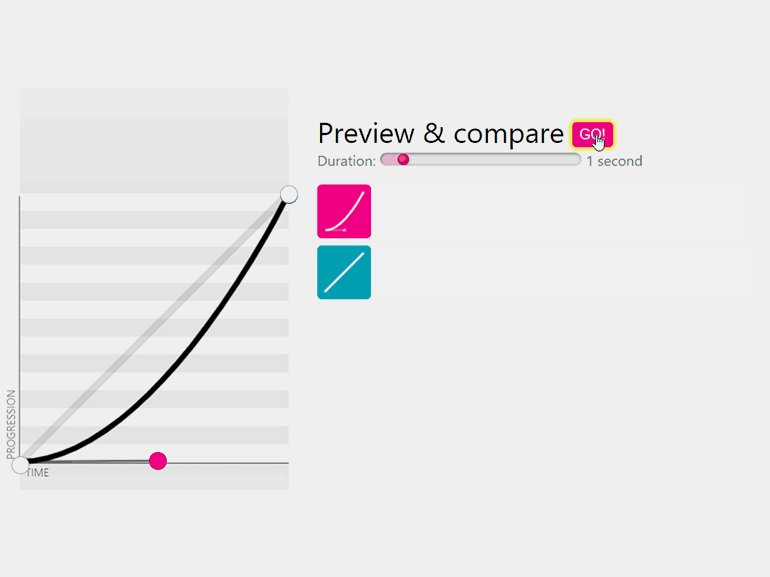
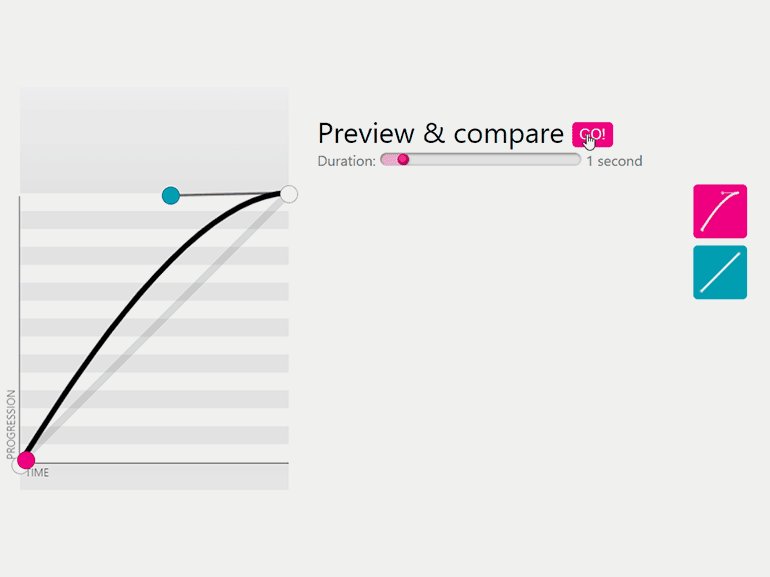
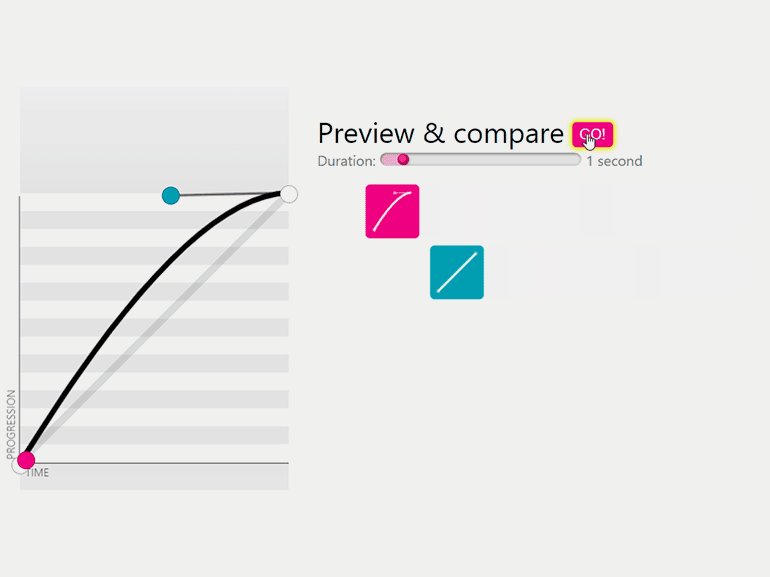
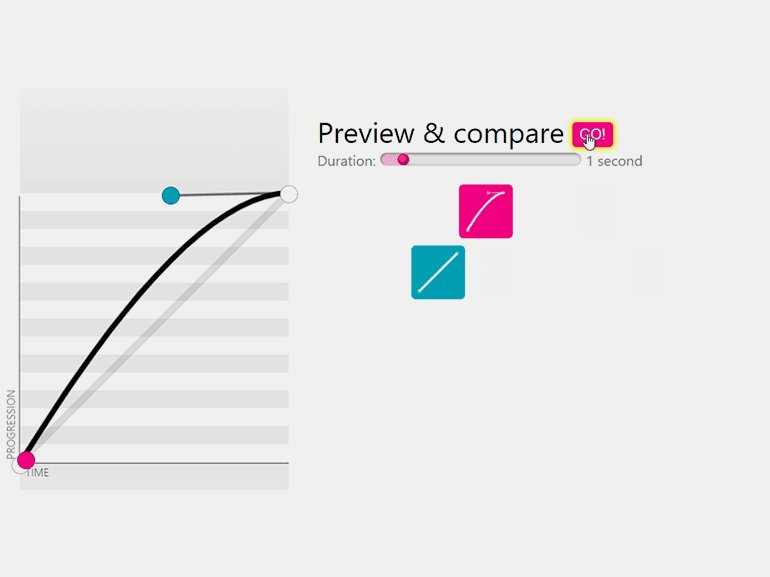
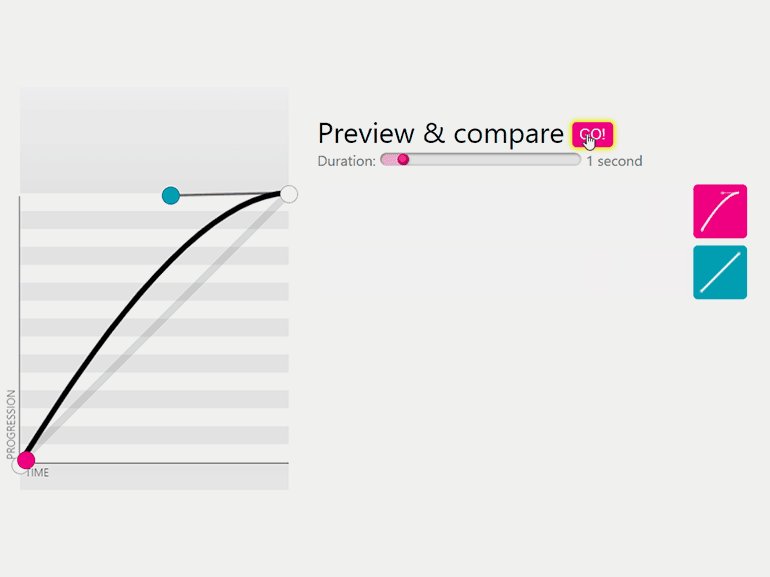
Плавность (easing)
В реальном мире вещи никогда не двигаются с постоянной скоростью или амплитудой. Например, если мы бросим на пол мячик, сначала он будет подпрыгивать достаточно высоко, но постепенно амплитуда будет уменьшаться. Движение же практически всегда начинается с разгона, а заканчивается ― торможением.
Таким образом, у анимации есть общая длительность и скорость, а есть характеристика, которая показывает, с какой скоростью меняется элемент за определённый период времени ― это называется easing (плавность).
Плавность помогает сделать движение в сложных анимациях более реалистичным и за счёт этого привлечь большее внимание пользователя. Наиболее популярные сценарии: ease-in ― ускорение и ease-out ― замедление.
- Ease-in используется во всплывающих подсказках, баннерах и других системных анимациях. Плавное ускорение позволит пользователю лучше воспринять анимацию. Резкое и неожиданное появление баннера может вызвать негативную реакцию ― люди не любят неожиданности, а ease-in помогает сгладить этот эффект.

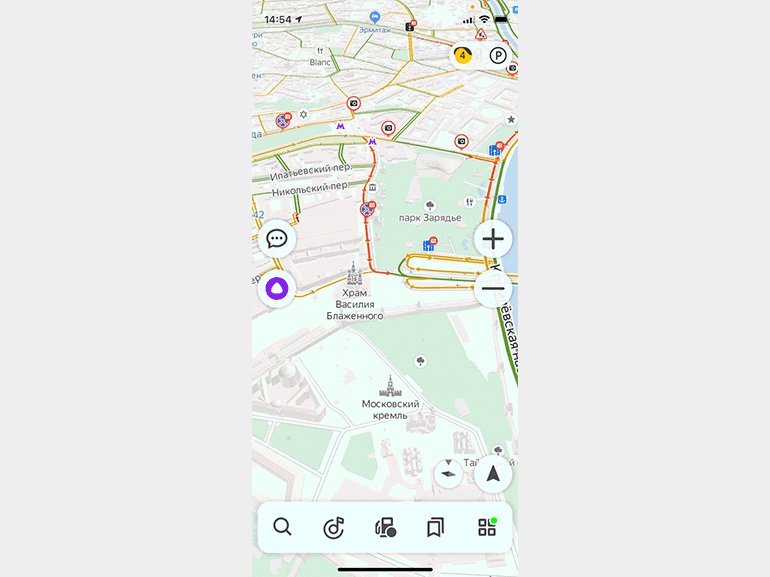
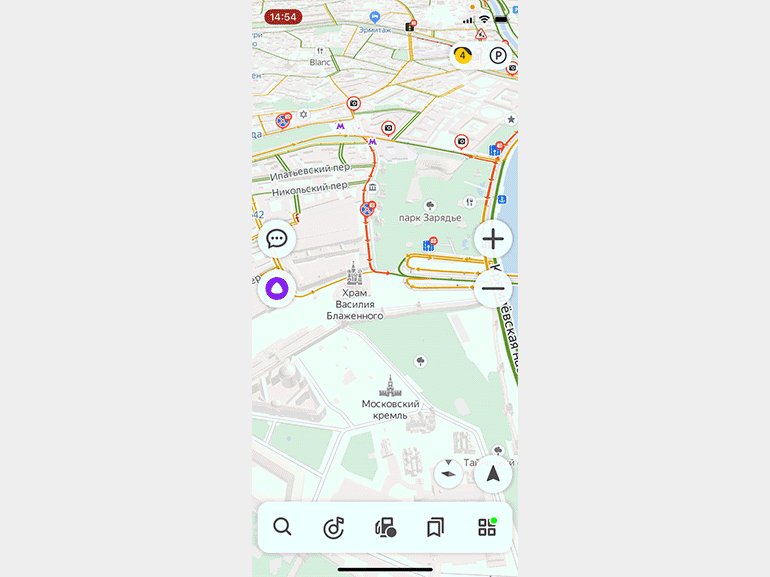
Скриншот: приложение «Яндекс.Навигатор»

Скриншот: сайт Cubic Bezier
- Ease-out чаще применяется в ситуациях, когда взаимодействие пользователя с интерфейсом приостанавливается. Результат последнего совершённого действия постепенно угасает, и создаётся естественный эффект остановки. Например, при скроллинге новостей в приложении лента сначала движется с определённой скоростью, а затем постепенно замедляется ― как и любое движение в реальной жизни.

Скриншот: приложение «ВКонтакте»

Скриншот: сайт Cubic Bezier
- Постоянная скорость используется, например, в простых вспомогательных анимациях, построенных на изменении цвета и прозрачности. Они не должны сильно отвлекать пользователя: их основная задача ― органично дополнять дизайн, поэтому заострять на них внимание с помощью плавности не стоит.
При оформлении эффекта плавности в техническом задании указывают тип эффекта и длительность.
Свойства
Эти параметры, прописываемые в техническое задание, объясняют, что именно мы трансформируем. Меняться может прозрачность, цвет, форма, масштаб, расположение ― как вместе, так и по отдельности. Например:
- Расположение.

Скриншот: сайт Milenium5
- Цвета.

Скриншот: сайт Kirschberg
- Эффект.

Скриншот: сайт Fashion Sustainability Report
Если меняются несколько свойств, то описать нужно каждое из них.
Оперируя этими тремя терминами ― длительность, плавность и свойства, ― вы сможете понятно описать любую анимацию.
Как показать анимацию и передать её в работу
Для презентации анимации заказчику есть несколько путей ― простые анимации показываем в Figma, а для сложных есть After Effects. Также можно сделать раскадровки ― они же помогут реализовать проект разработчикам.
Анимации в Figma
Этот онлайн-инструмент помогает делать кликабельные прототипы ― в них можно продемонстрировать и простые анимации. Чтобы это сделать, отрисуйте экран с начальной и конечной точкой анимации, создайте между ними связь и опишите характер анимации (мгновенная, растворение, перемещение внутрь или наружу). При этом анимации можно задать степень плавности Easing и длительность.
Руководства по анимации в Figma:
Чтобы презентовать заказчику проект, просто скиньте ему ссылку на готовый кликабельный прототип в Figma. Клиент сможет сам «походить» по страничкам и посмотреть анимации. Если вы анимируете только какие-то конкретные моменты, то скиньте ссылки на них, сопроводив текстовым пояснением.
Анимация в After Effects
Сложные анимации практически невозможно показать в Figma, поэтому тут на помощь придёт After Effects. Конечно, чтобы смонтировать красивый ролик, где будут видны все переходы и эффекты, нужно время. Но результат того стоит ― особенно если есть задача впечатлить заказчика.
В ситуации, когда анимация длительная или её очень много, можно сделать видео с наиболее показательными фрагментами, чтобы показать клиенту общую идею.
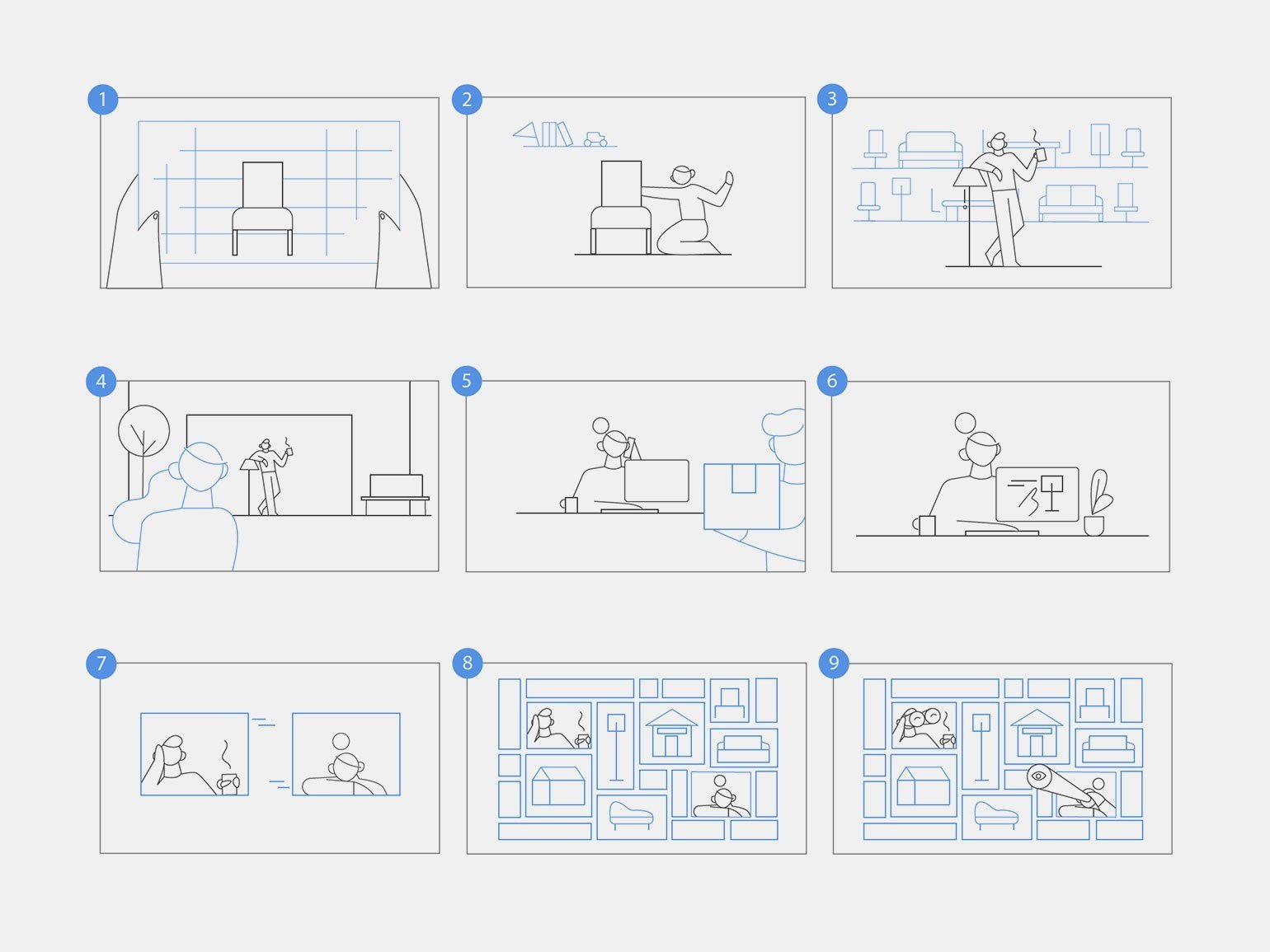
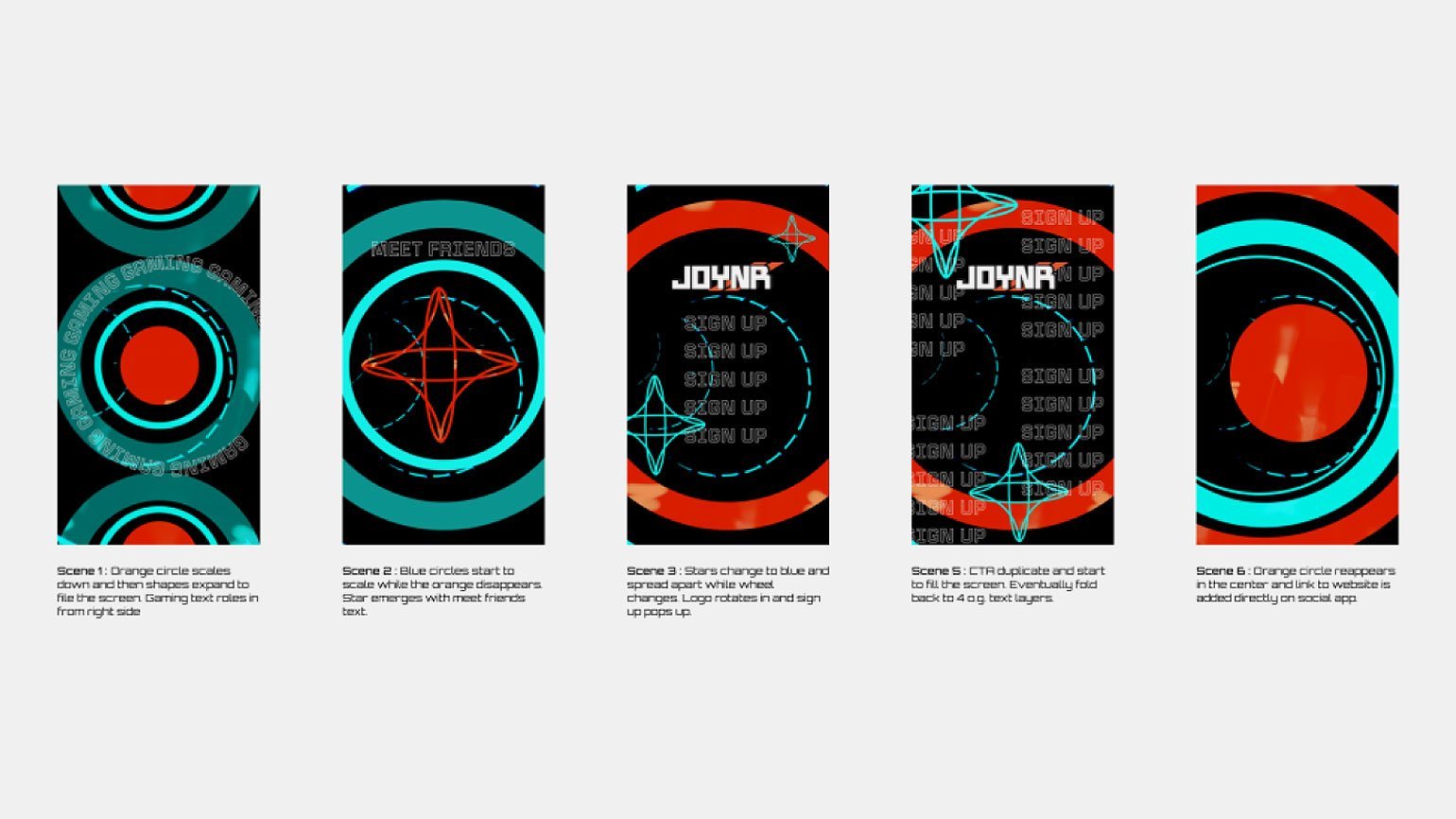
Для сложных сценариев можно использовать раскадровки, в которых в общих чертах показано, как будет развиваться сюжет.

Изображение: Dinos & Teacups / Behance
Передача ролика разработчикам
Легче всего передать анимацию разработчикам при помощи тех же статичных раскадровок ― можно выполнять их и от руки, но гораздо удобнее их делать в Figma. Эти материалы потом удобно использовать и для контроля за вёрсткой, чтобы сверять свёрстанную анимацию с ТЗ.
Раскадровки необязательно прорисовывать детально, но в них должно быть подробное описание, обозначено состояние элемента до и после анимации и указаны изменения всех тех параметров, о которых мы рассказали выше: длительность, плавность, свойства.

Изображение: Dagmar M. Irrig / Figma
При передаче анимации заказчику или разработчикам все анимации можно вынести на отдельный лист в текстовом ТЗ и расположить их в виде таблицы или раскадровки, где будут указаны все их характеристики.










