Как передать макет из Figma разработчикам
Что и зачем нужно сделать дизайнеру, чтобы его картинки превратились в качественный продукт.


Создание сайта — трудоёмкий процесс, потому что надо не только продумать его логику и разработать стиль, но ещё сверстать и запрограммировать страницу.
Иногда дизайнер рисует хороший макет, а после вёрстки качество заметно падает:
- появились лишние отступы,
- пропали элементы,
- текст выходит за рамки контентной области.
Часто это происходит из-за того, что дизайнер плохо подготовил макет для вёрстки и разработчик его не понял. В нашем материале — инструкция, как этого избежать и сэкономить время себе и команде.
Узнайте у разработчиков о технических возможностях
После получения технического задания вы уже наверняка будете представлять себе, какие сложные анимации и сценарии вы бы хотели добавить на сайт. Часто на практике бывает так, что некоторые вещи в финальной работе приходится упрощать или вовсе удалять. Но ещё хуже — если у вас получится «летающий асфальтоукладчик», который разработчики в принципе сделать не смогут.
Летающий асфальтоукладчик легко придумать, описать, сделать макет и мокап. Но когда дело доходит до разработки, выяснится, что он не летит, не кладёт асфальт и выглядит всё не так.
Илья Бирман,
арт-директор
Дело в том, что техническое задание никогда не будет исчерпывающим. Поэтому прежде чем браться за работу, посоветуйтесь с клиентом и его разработчиками о технических ограничениях. Так вы сможете заранее понять, что сможете сделать как запланировали и что можно не делать совсем. Ещё лучше — если вы сможете сами разобраться в технологии разработчиков на базовом уровне и прочитать документацию.
А ещё стоит сразу предупредить разработчиков, в каком формате вы будете передавать файлы.
Никогда не используйте дробные числа
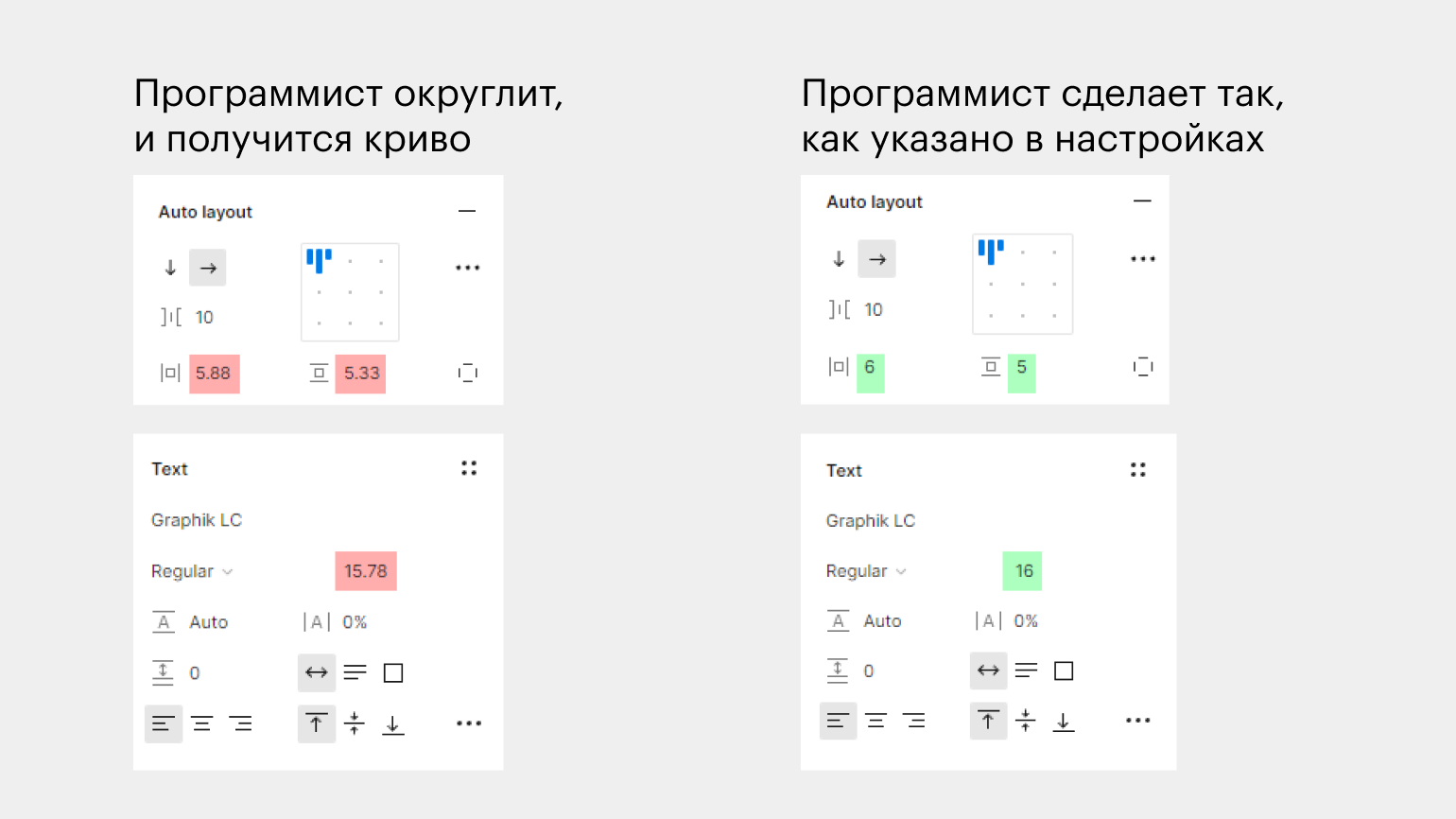
Разработчики делают сайты на CSS и HTML — они считают все изображения и расстояния в пикселях. Пиксель по умолчанию не может быть дробным, поэтому кегль или отступ с размером 27,789 пикселя внедрить очень трудно.
Чтобы избежать лишних проблем, избавляйтесь от всех дробных чисел в макете. В противном случае разработчик будет сам всё округлять и сломает вам всю композицию.

Следите за размерами текстовых блоков и модулей
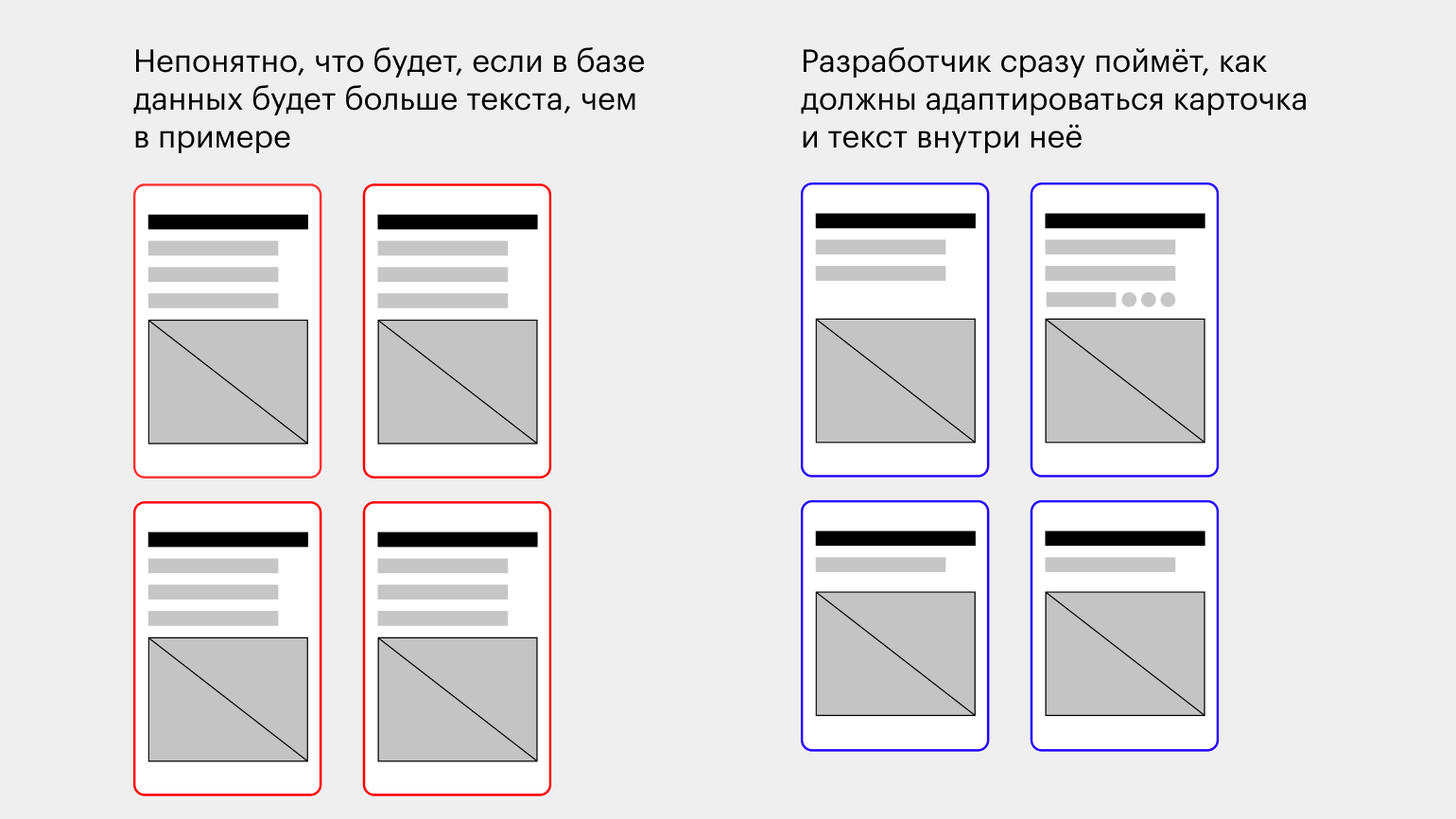
Кажется, что если текстовый блок гораздо больше, чем нужно, то ничего страшного не произойдёт — там же всё равно нет текста. На самом деле для разработчика это знак — ограничители текста должны быть именно такими, потому что дизайнер что-то там придумал. Из-за этого итоговая вёрстка может превратиться в кашу. Поэтому следите, чтобы у текста всегда была включена настройка автоматического выравнивания по высоте  .
.

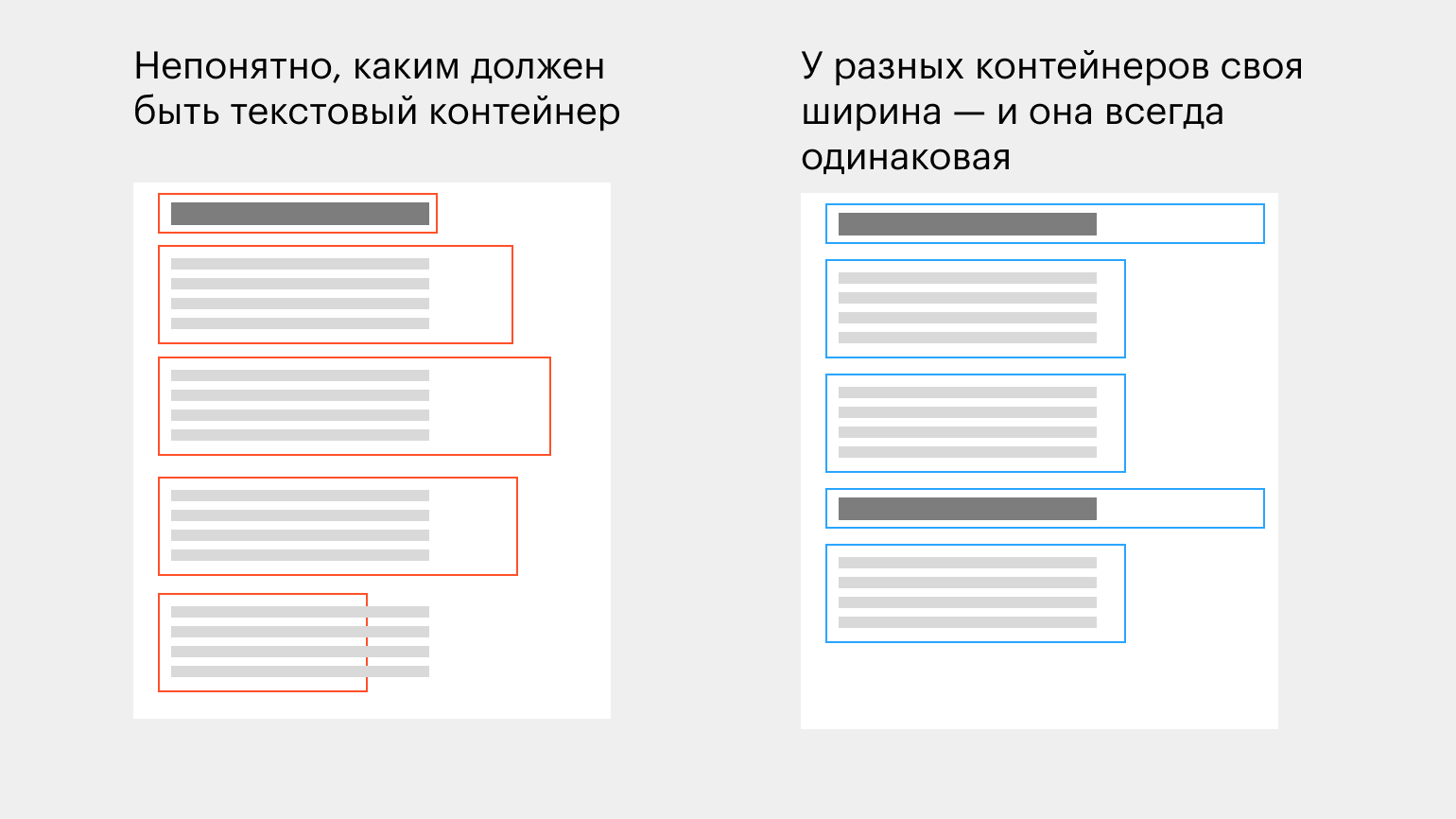
Ещё одно свойство текста — он может быть бесконечно длинным. Если вы это не учитываете, то готовьтесь, что итоговая вёрстка будет постоянно ломаться.

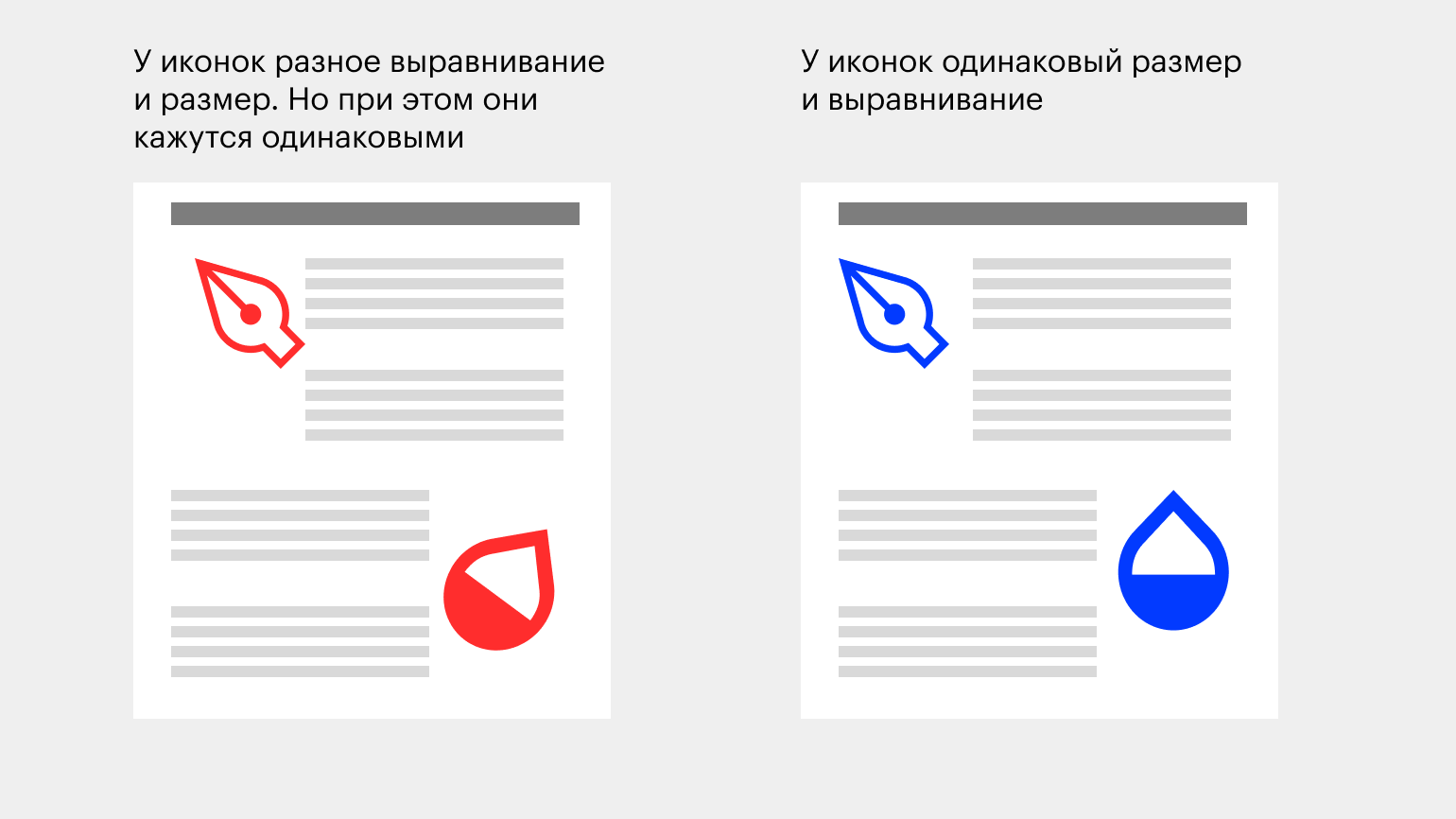
Также старайтесь делать модули — если они на одном и том же информационном уровне, то они должны быть одинаковыми. А «почти одинаковых» модулей должно быть как можно меньше, чтобы разработчики быстрее и чище превратили ваши картинки в продукт.

Чтобы не перенагружаться с выравниванием всего со всем, используйте Auto Layout. Он автоматически подстроит все модули внутри себя по заданным значениям.

Читайте также:
Поддерживайте порядок в документе
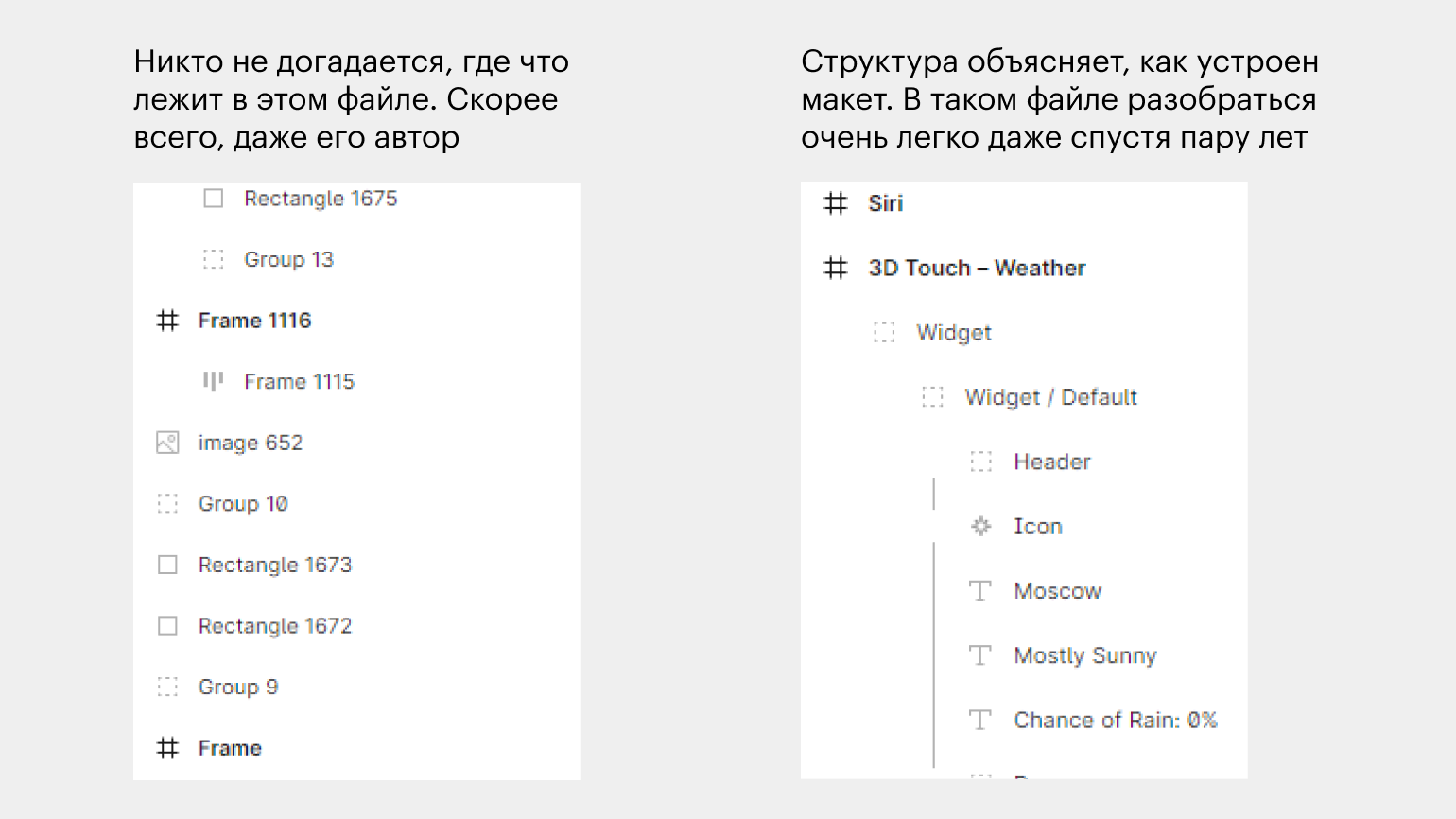
То, что у вас во время работы образуются скрытые группы и хаотичные названия, — это нормально. Но человек со стороны в таком документе никогда не разберётся самостоятельно. Поэтому, прежде чем передавать макет разработчикам, наведите в нём порядок:
- удалите скрытые слои и лишние стили,
- разблокируйте все слои,
- дайте всем объектам осмысленные названия.

Чтобы сэкономить на этом время, пользуйтесь плагинами:

Читайте также:
Покажите состояния и сценарии
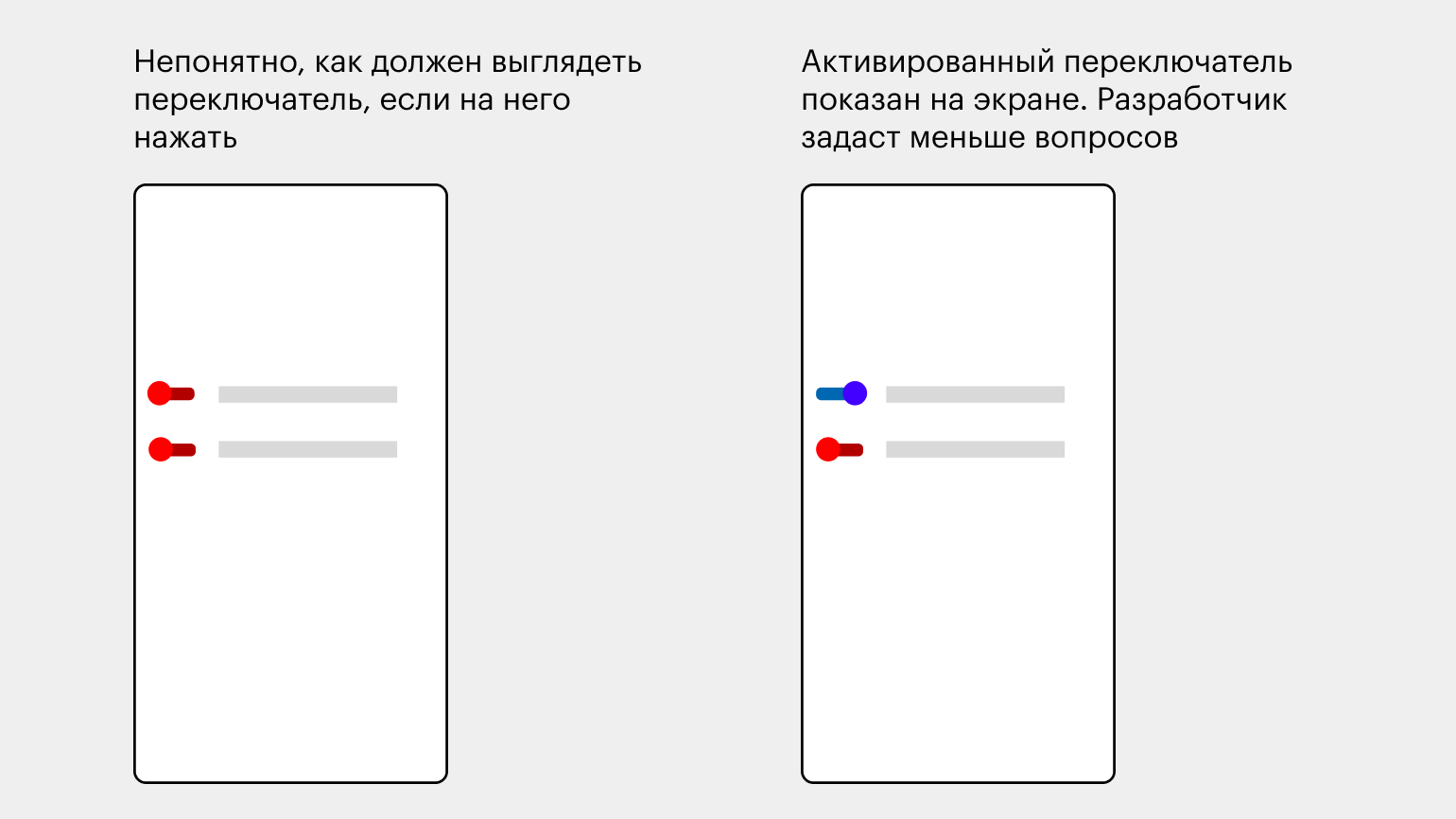
Если вы показываете чекбокс, переключатель или другой подобный элемент интерфейса — не забудьте продемонстрировать и его состояния. В идеале — опишите то, что он активирует и как должен работать внутри системы.

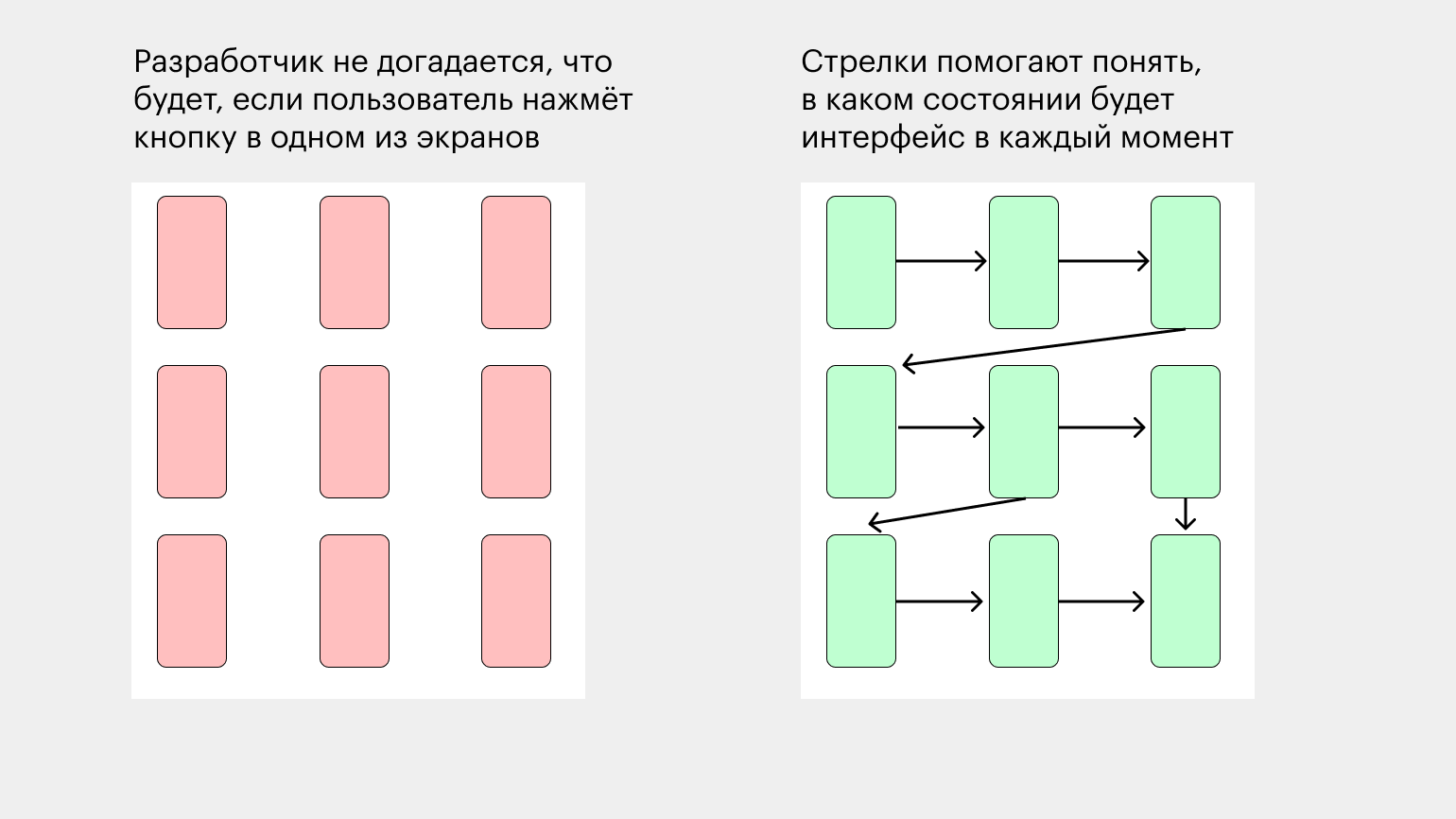
Ещё одна важная вещь — связь экранов друг с другом. Чтобы система работала так, как вы задумали, разработчик должен понимать, что будет, если пользователь нажмёт на одну из кнопок внутри экрана. Эту связь можно показать с помощью стрелок:

Состояния элементов интерфейса лучше всего демонстрировать вариативными компонентами. А для указания связей лучше подойдёт плагин Autoflow.
Оставляйте заметки
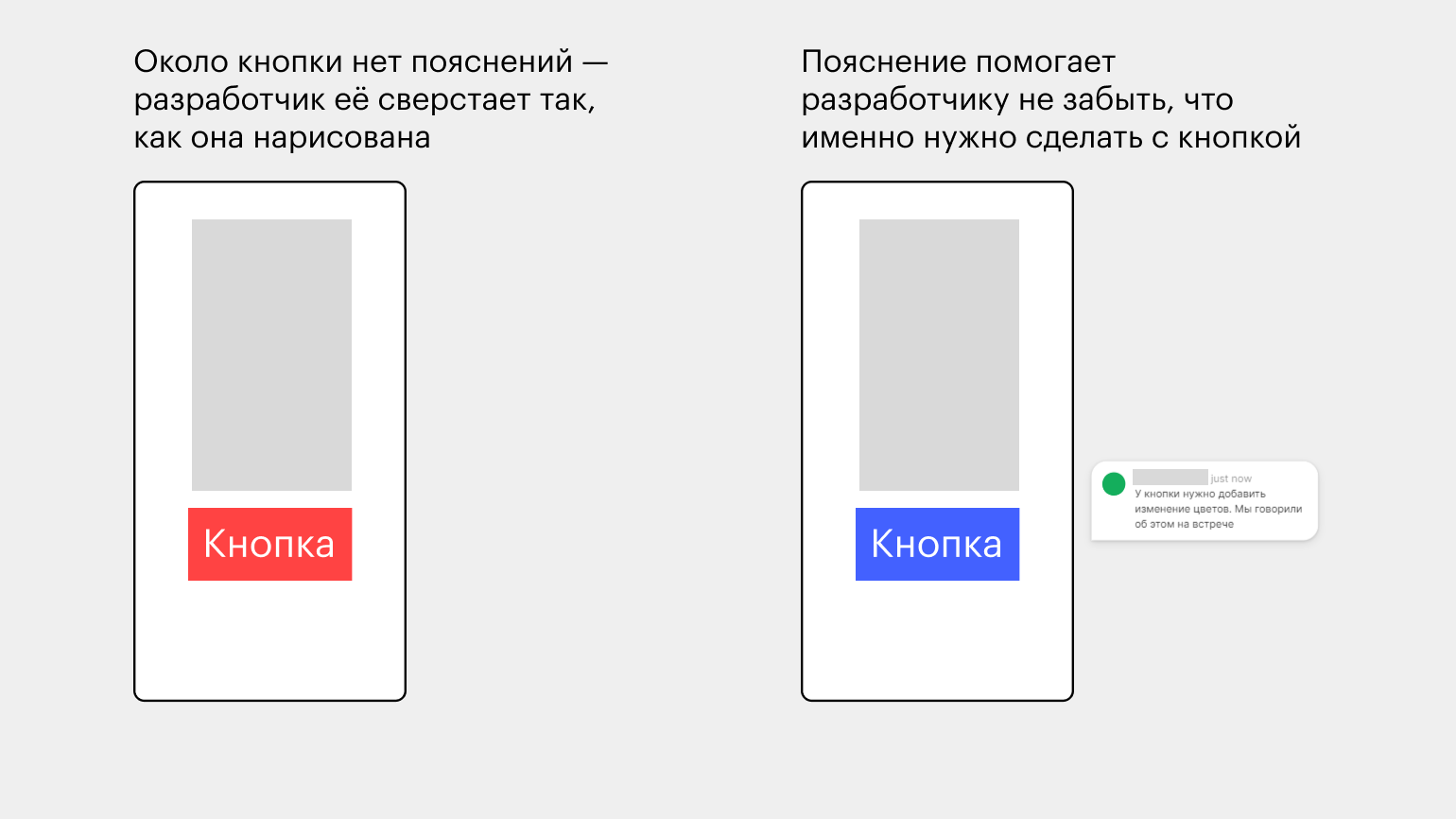
Если вы переживаете, что некоторые эффекты верстальщик может сделать не так, оставьте для него комментарий с описанием. Это поможет вам сэкономить время при согласовании результата.

Собирайте библиотеку компонентов
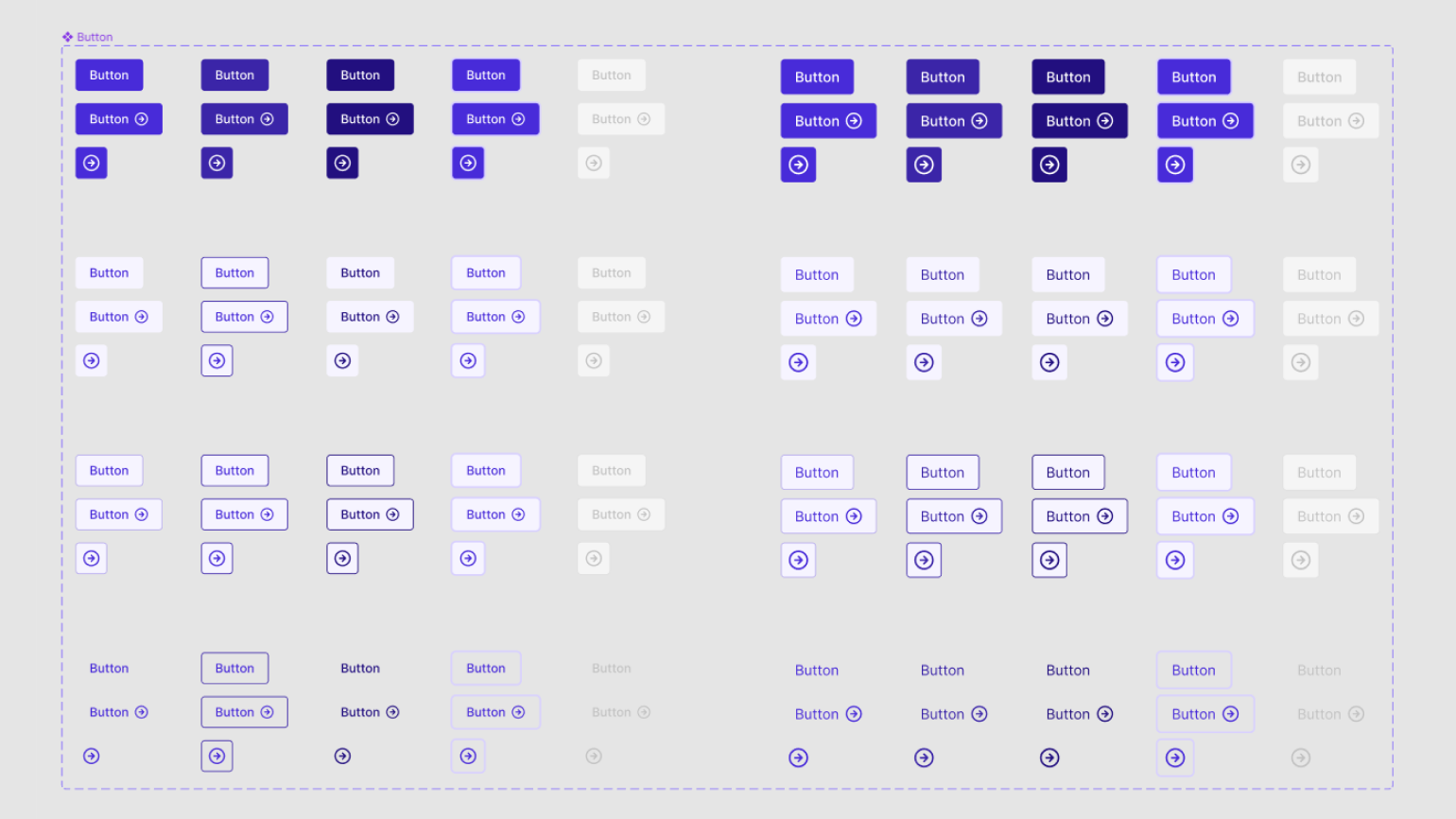
Во время работы собирайте все-все стандартные элементы интерфейса в отдельную страницу документа и преобразуйте их в компоненты. Благодаря этому к концу проекта у вас появится дизайн-система: разработчик сразу будет видеть все стандартные элементы дизайна, а вам не придётся их перерисовывать из раза в раз.

Не забывайте, что все состояния элементов можно показать интерактивными компонентами. А ещё хорошо, когда на странице со всеми элементами описаны стили: цвета, шрифты и иконки.
Показывайте анимацию вживую
Любую анимацию очень сложно описать текстом или словами — всегда есть шанс, что разработчик вас поймёт не так. Чтобы такой ситуации не возникло, отправляйте макет сразу с живыми анимациями — сделать их можно прямо в Figma.

Читайте также:
Проведите презентацию
Договоритесь с разработчиками о встрече или созвоне и проведите им презентацию своего дизайна — чтобы они понимали, как и что им нужно будет сделать с вашим макетом. Дайте им задать вам вопросы и прокомментировать ваши дизайн-решения — возможно, они смогут подсказать вам, как вы можете что-то упростить или улучшить.
Лучше, когда вы проведёте презентацию разработчикам раньше, чем клиенту. Иначе может оказаться так, что вам придётся вносить изменения в утверждённый макет — на это обычно тратят очень много ресурсов.
Больше о Figma
- Как превратить макет из Figma в рабочий сайт
- Обновление в Figma: новый Auto Layout, вариативные шрифты, тёмная тема
- 5 лайфхаков в Figma, которые помогут работать быстрее
- 5 полезных плагинов в Figma: генераторы паттернов и текстур
- Как делать варианты элементов интерфейса
- Как создать тёмную тему
- Готовые решения в Figma: 10 полезных файлов для дизайнеров