Что такое гайдлайны и для чего они нужны
Рассказываем про гайдлайны Android и iOS и сравниваем их ключевые рекомендации.


Гайдлайны мобильных систем ― это набор правил для создания приложений, максимально удобных для пользователей разных платформ.
Это не ультимативные руководства, а список рекомендованных параметров, которые помогут пользователям эффективнее взаимодействовать с мобильным интерфейсом. Ведь если приложение будет неудобным, то людям будет некомфортно им пользоваться, и это скажется на его распространении и монетизации.
Рассказываем про:
- главные различия в гайдлайнах;
- навигацию;
- механику строки поиска;
- принципы контекстных меню;
- системные шрифты.
Одна из ключевых задач гайдлайнов ― дать рекомендации, которые помогут сохранить приложениям разных разработчиков единый вид в рамках одной операционной системы.
Для сайтов не существует единого гайда, но дизайнеры придерживаются общих неписаных правил. В полной мере прочувствовать, насколько неудобно отсутствие единых стандартов, можно на примере десктопных программ. Даже при работе с похожими по функциональности редакторами приходится заново привыкать к новым интерфейсам и новым принципам взаимодействия. Мобильные приложения ― это «быстрый контент», времени осваивать каждое заново у пользователя нет.
Гайдлайны опираются на привычные сценарии взаимодействия и позволяют всем разработчикам делать интерфейсы в едином ключе. Благодаря такому подходу пользователь может использовать все функции приложения практически сразу, поскольку механика взаимодействия ему уже знакома.
Гайдлайны описывают не только принципы UX. Большое внимание в них уделено и UI ― они содержат рекомендации по шрифтам, цветам, вёрстке, анимации. Ведь приложения должны быть не только удобными, но и красивыми ― качественный софт обеспечивает популярность операционной системы.
Собственные инструкции есть у Samsung для Galaxy Edge и у Microsoft для Windows Phone. Мы остановимся на двух главных гайдлайнах для самых популярных операционных систем: Google Material Design System, которым пользуются дизайнеры при разработке приложений для Android, и Apple Human Interface Guidelines для разработчиков под iOS.
Google Material Design System
Гайдлайн появился в 2014 году, одновременно с выходом ОС Android 5.0. В его основу лёг популярный тогда плоский дизайн, в котором все основные элементы отрисовывались схематичными иконками, в противовес натуралистичному скевоморфному дизайну предыдущих лет. Для создания глубины в Material Design добавили тени, которые показывали, какой элемент главный, а какой ― второстепенный.
Полная версия гайдлайна Google Material Design System, версия Material You, на сайте разработчика.
Принципы Material Design:
- Иерархия строится за счёт расположения объектов на разных слоях, отделённых друг от друга при помощи теней.
- За основу типографики взяты принципы печатного дизайна.
- Анимация подчиняется законам физики, ничего не появляется «ниоткуда».
- Поверхности двигаются в трёх измерениях и также действуют по законам реального мира.
Интерфейс, созданный по гайдлайну Material Design, можно сравнить с карточками или бумажными листами ― они непрозрачны, но могут сдвигаться, наслаиваться друг на друга, менять размер, а анимация подсказывает, как взаимодействовать с интерфейсом.
Удобство Material Design в том, что в гайдлайне даются чёткие рекомендации по дизайну ― от размера кнопок до внешнего вида иконок. Обратная сторона такого подхода — создать уникальный дизайн, исходя из этих рекомендаций, сложнее.
О том, что такое скевоморфизм и плоский дизайн, читайте в этой статье.
Apple Human Interface Guidelines
Human Interface появился в 2013 году, с выходом iOS 7. В основе дизайна по гайдлайну от Apple ― воздушность, лаконичность и отзывчивость к действиям пользователя.
Интерфейс здесь сложнее ― активно используются градиенты, подложки, размытость, но всё в очень умеренных количествах, чтобы не мешать взаимодействию с приложениями. Особое внимание уделяется микровзаимодействиям, причём последние могут заключаться не только в цветовой индикации или звуках, но и в вибрации.
Полная версия гайдлайна Apple Human Interface Guidelines на сайте разработчика.
Принципы Human Interface:
- Все элементы ― картинки, шрифты, отступы, цвета ― должны помогать пользователю отделить важное от второстепенного.
- Управление происходит, в основном, не с помощью меню, а с помощью понятных для владельцев техники Apple жестов.
- Анимация может быть любой, но не отвлекающей от основного взаимодействия.
В Human Interface особое внимание уделяется эстетике и уместности дизайна. Например, серьёзные бизнес-приложения рекомендуется делать минималистичными, а экшен-игры могут быть яркими, с богатой анимацией.
В гайдлайне намеренно не даются чёткие указания по поводу внешнего вида элементов, что даёт большую свободу в решениях. Правда, начинающим дизайнерам без точных данных работать будет сложнее.
Основные различия гайдлайнов
В этой таблице мы собрали ключевые технические различия между двумя операционными системами.
| Material Design | Human Interface | |
|---|---|---|
| Единицы измерения | Dip (dp), условная единица | Point (pt), 1/72 дюйма |
| Размер экрана | 360×640 dp | Стандарта нет, но рекомендовано ориентироваться на самый маленький размер экрана ― 320×568 pt |
| Использование теней | Основной компонент для пространственной навигации | Применяются очень редко |
| Минимальный размер области для нажатия | 48×48 dp | 44×44 pt |
| Основная навигационная панель | Сверху | Снизу |
| Дополнительная навигационная панель | Снизу или «гамбургер» | Кнопка «Ещё» (More) внизу или элементы в теле страницы |
| Уведомления в приложении | Уведомления ― не требуют действий. Диалоговые окна ― блокируют экран и требуют действия. Баннеры ― не блокируют экран, но требуют действия | Всплывающие окна с необходимостью ответного действия |
| Переход назад | Кнопка | Свайп слева направо |
| Механика управления | Кнопками | Жестами |
Далее рассмотрим различия в гайдлайнах по ключевым пунктам.
Навигация
Google Material Design System
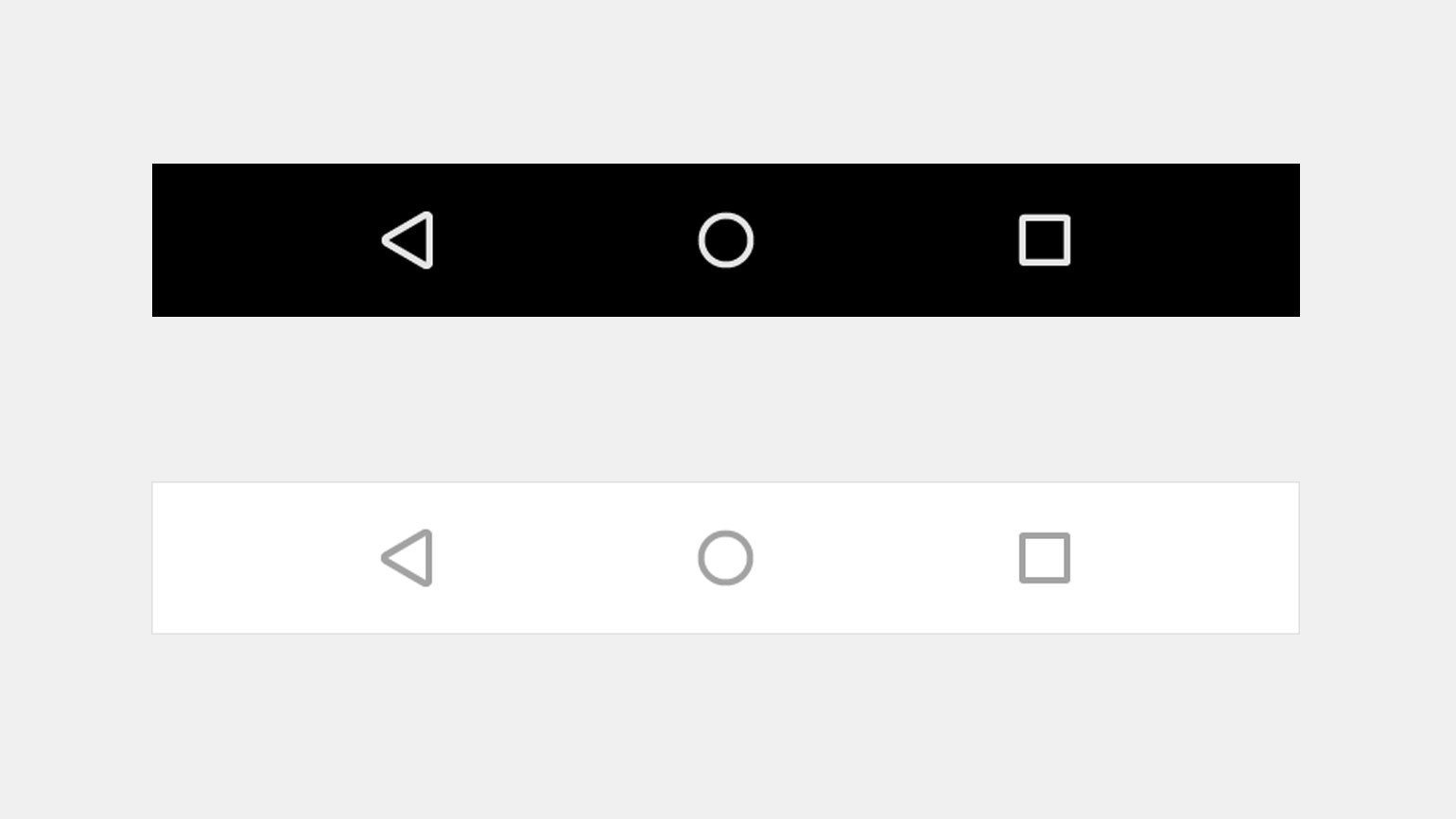
В Android присутствует встроенная панель навигации, которая называется Android Navigation Bar. На ней содержатся кнопки «Назад», «Домой» и «Обзор».

Изображение: Material Design
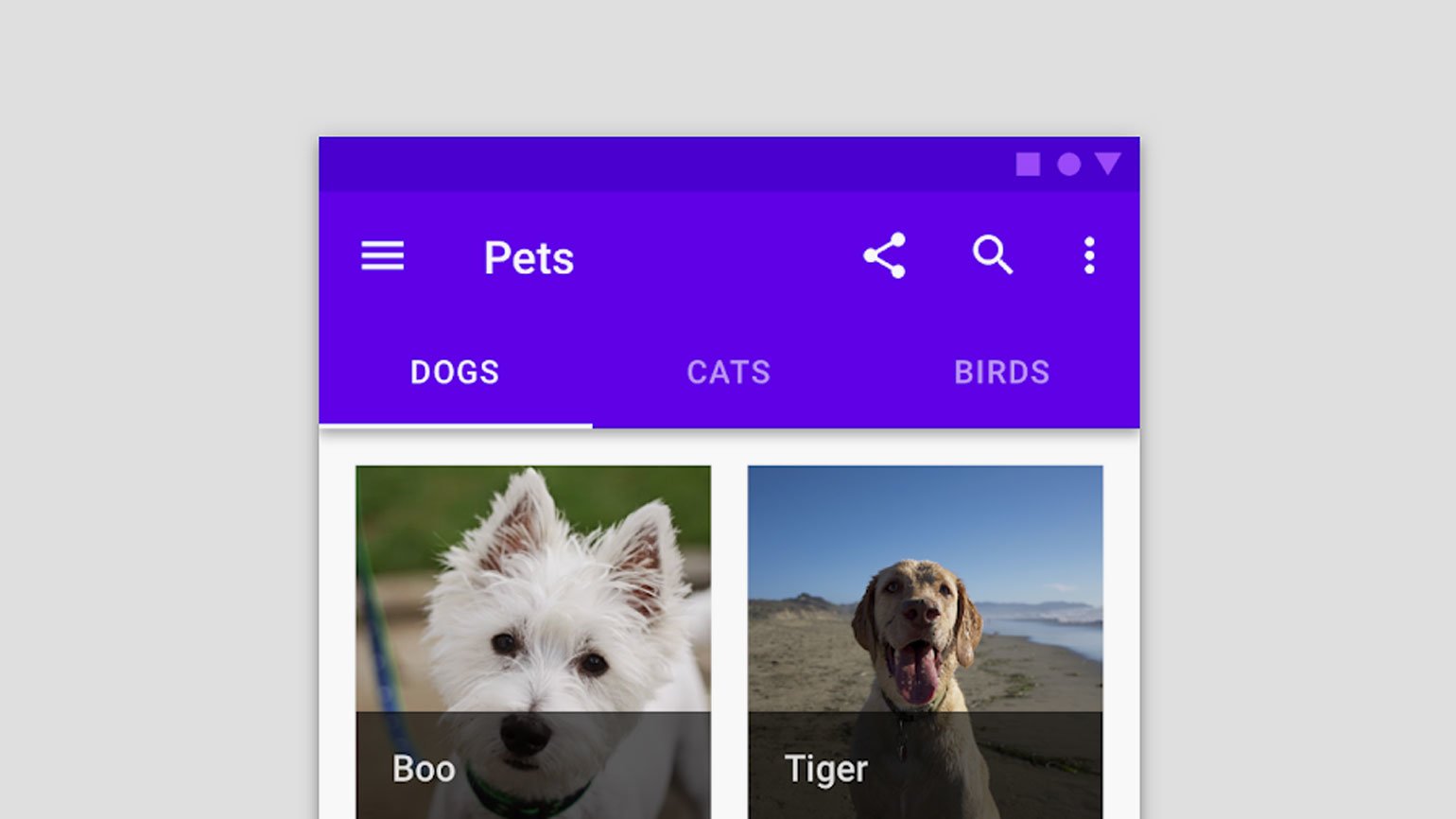
Навигация включает в себя следующие элементы:
- Заголовок страницы: его рекомендуется выравнивать по центру, а слева можно разместить меню-гамбургер или стрелку «Назад».
- Меню-гамбургер: важный элемент навигации по сложным приложениям, который принципиально отличает логику взаимодействия приложений на Android от логики взаимодействия с iOS.
- Меню вкладок: помогает переключаться между однотипными страницами.
- Контекстные меню: относятся к элементу или целой странице.
- Поиск: его рекомендуется зафиксировать в верхней части страницы.

Изображение: Material Design
Apple Human Interface Guidelines
В iOS нет стандартного навигационного меню, аналогичного Android Navigation Bar. Поэтому нижняя часть приложения может совпадать с кромкой телефона.
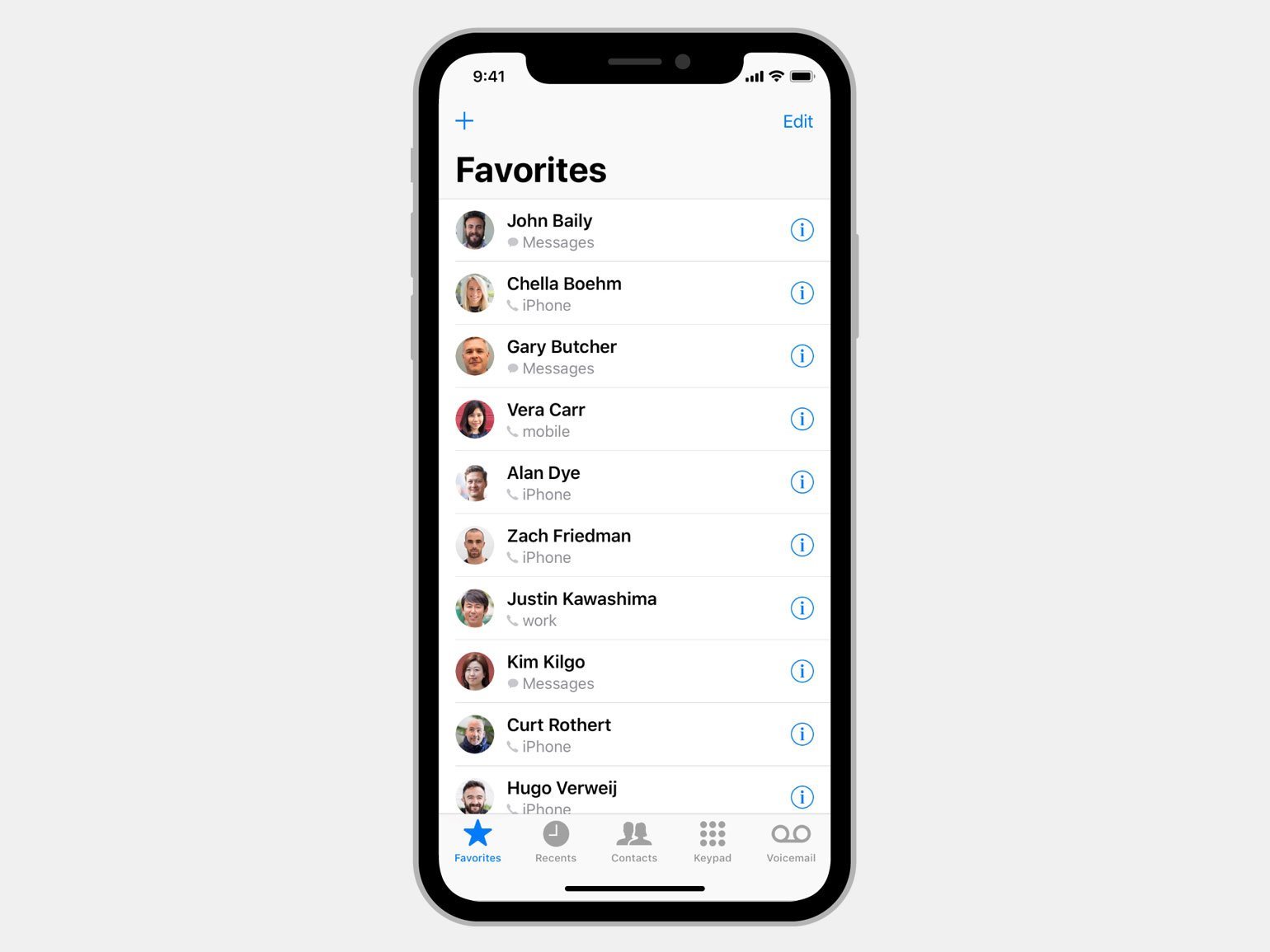
Навигация включает в себя следующие элементы:
- Заголовок страницы: рекомендуется смещать к левому краю, рядом может быть расположена кнопка «Назад».
- Панель с основными пунктами меню: рекомендуется располагать в нижней части, она содержит 2–5 вкладок с рекомендованным размером текста в 10 pt. Если все пункты меню не помещаются в нижней панели, то их можно прятать в кнопке «Ещё» (More), тап по которой будет открывать дополнительное окно с пунктами.
- Дополнительное меню: даёт доступ к дополнительным функциям, которые относятся к определённому пункту меню.
- Поиск: гайдлайн рекомендует его держать вверху страницы или прятать, показывая по свайпу.
Вместо меню-гамбургера гайдлайн iOS рекомендует использовать жестовое управление. Например, по свайпу слева направо совершать отмену действия, а по свайпу наверх открывать меню вкладок. Чтобы разгрузить интерфейс, разработчики рекомендуют избегать лишних элементов, используя, например, вместо кнопок действия-тапы.

Изображение: Apple Human Interface
Подборки полезных элементов интерфейса для iOS и Android в этом материале.
Кнопки действия и отмены действия
Google Material Design System
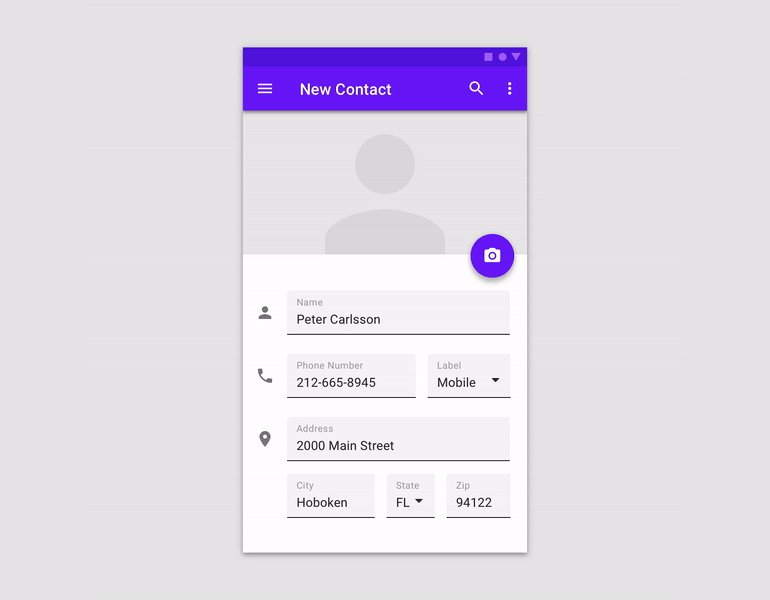
Основную кнопку действия страницы гайдлайн рекомендует отображать в правом нижнем углу, в том числе она может быть плавающей. Если есть другие важные действия, их рекомендовано расположить в верхней части экрана.
Для отмены действия используется кнопка «Назад» в верхнем меню или «Домой» на панели Android Navigation Bar.

Изображение: Material Design
Apple Human Interface Guidelines
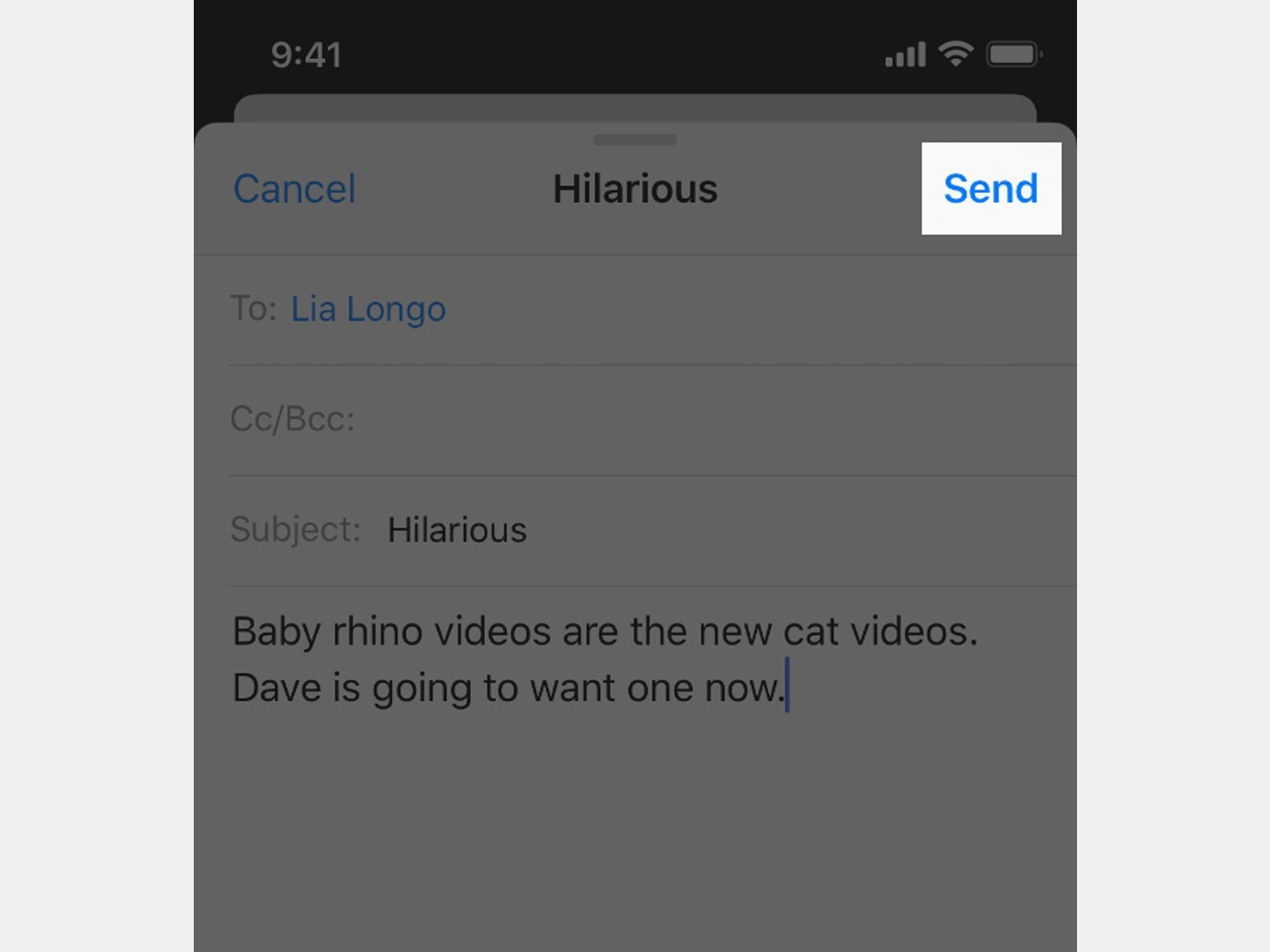
В iOS ключевые кнопки рекомендуют располагать вверху страницы: действия ― в правом углу, а отмены ― в левом углу. По умолчанию эти кнопки не имеют рамки или фона, но в некоторых случаях их можно использовать для эффектов интерактивности.

Изображение: Apple Human Interface
К тексту на кнопках Apple Human Interface Guidelines выдвигает конкретные требования: слова должны быть глаголами (например, «Отправить» или «Отменить»), и каждое нужно начинать с большой буквы. При этом важно следить за длиной названий ― слишком длинные слова могут не отображаться полностью на небольших устройствах.
Поиск
Google Material Design System
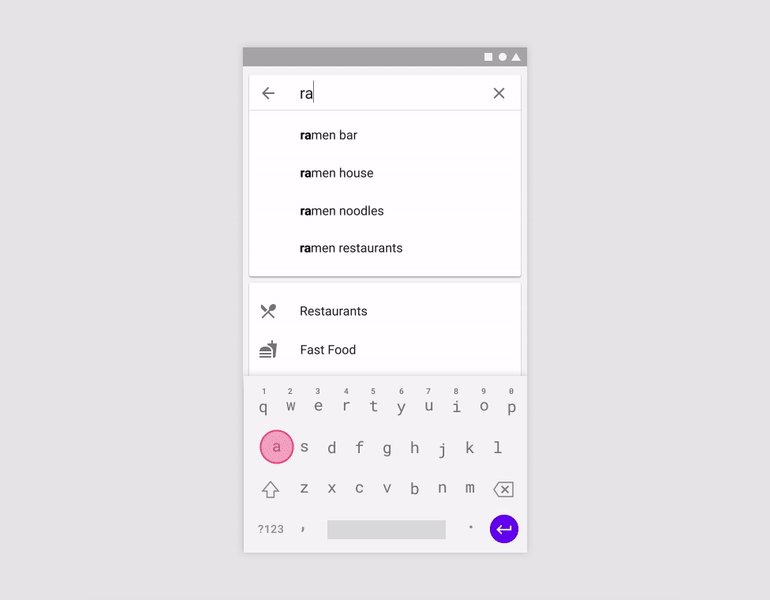
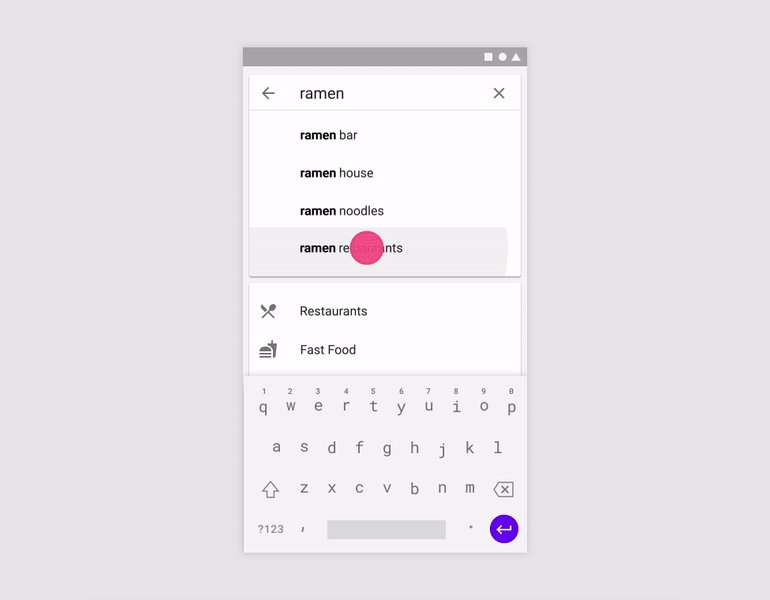
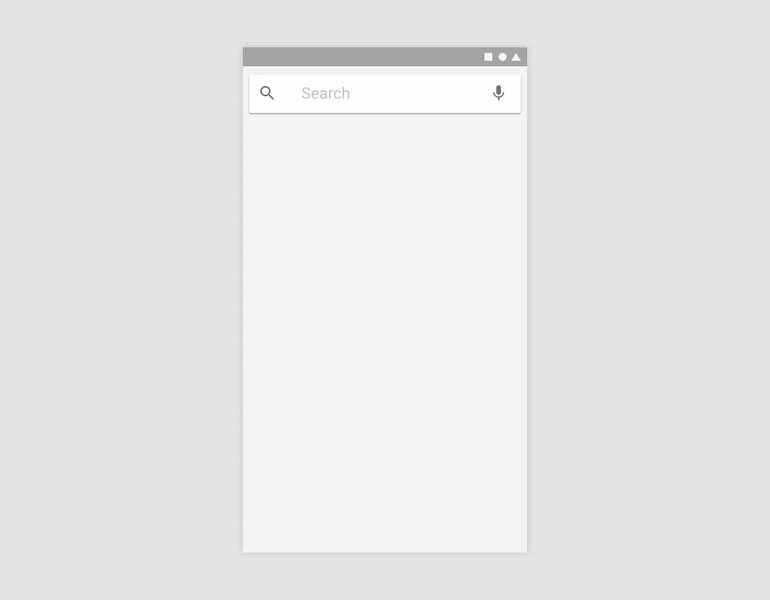
Гайдлайн рекомендует прикреплять поиск к верхней панели навигации.
- Тап по строке поиска разворачивает историю поиска. Лупа меняется на стрелку «назад», с помощью которой можно свернуть панель.
- Справа от строки поиска находится значок голосового ввода. Он меняется на крестик, который стирает текст, если начат текстовый ввод.

Изображение: Material Design
Apple Human Interface Guidelines
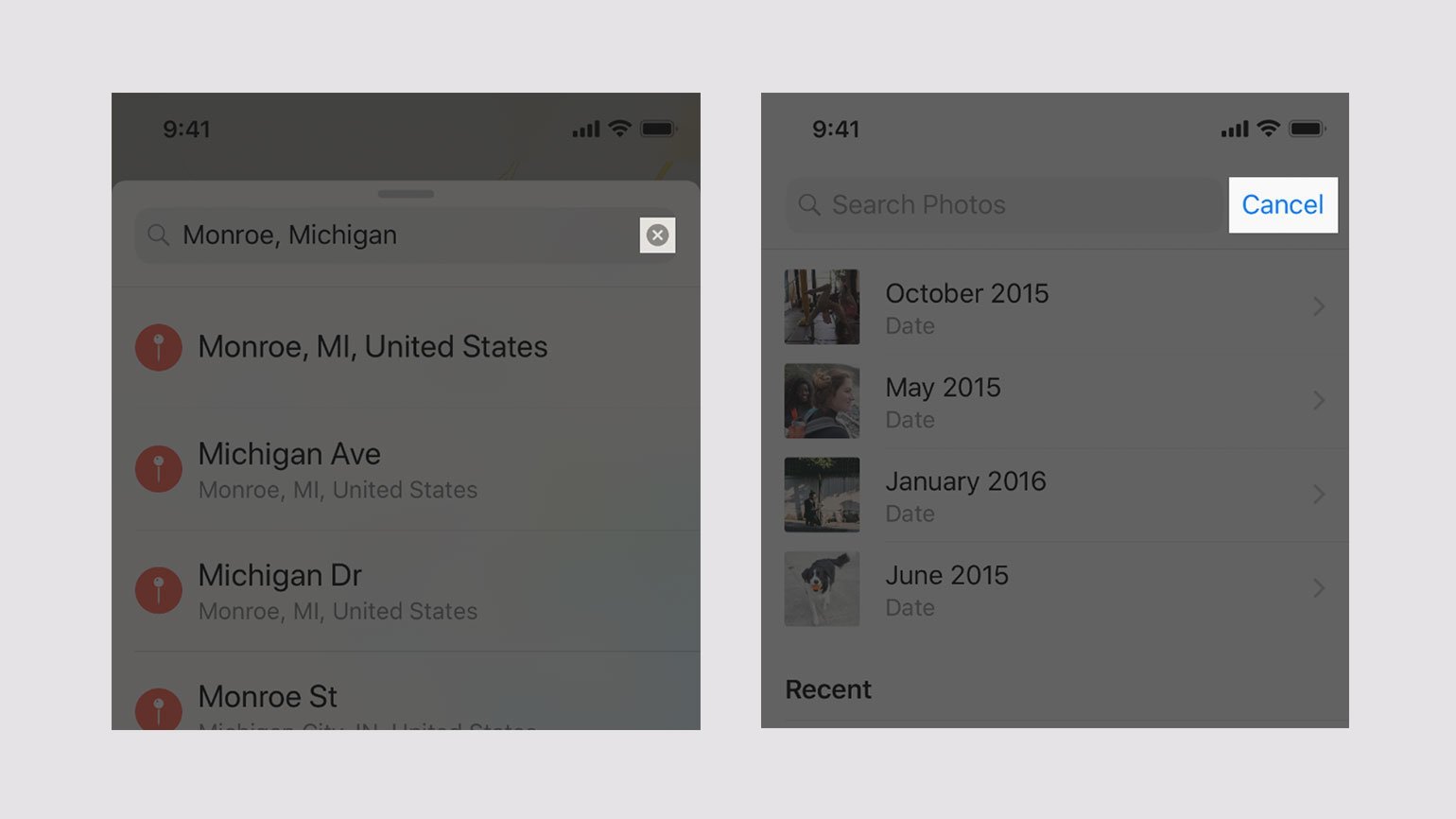
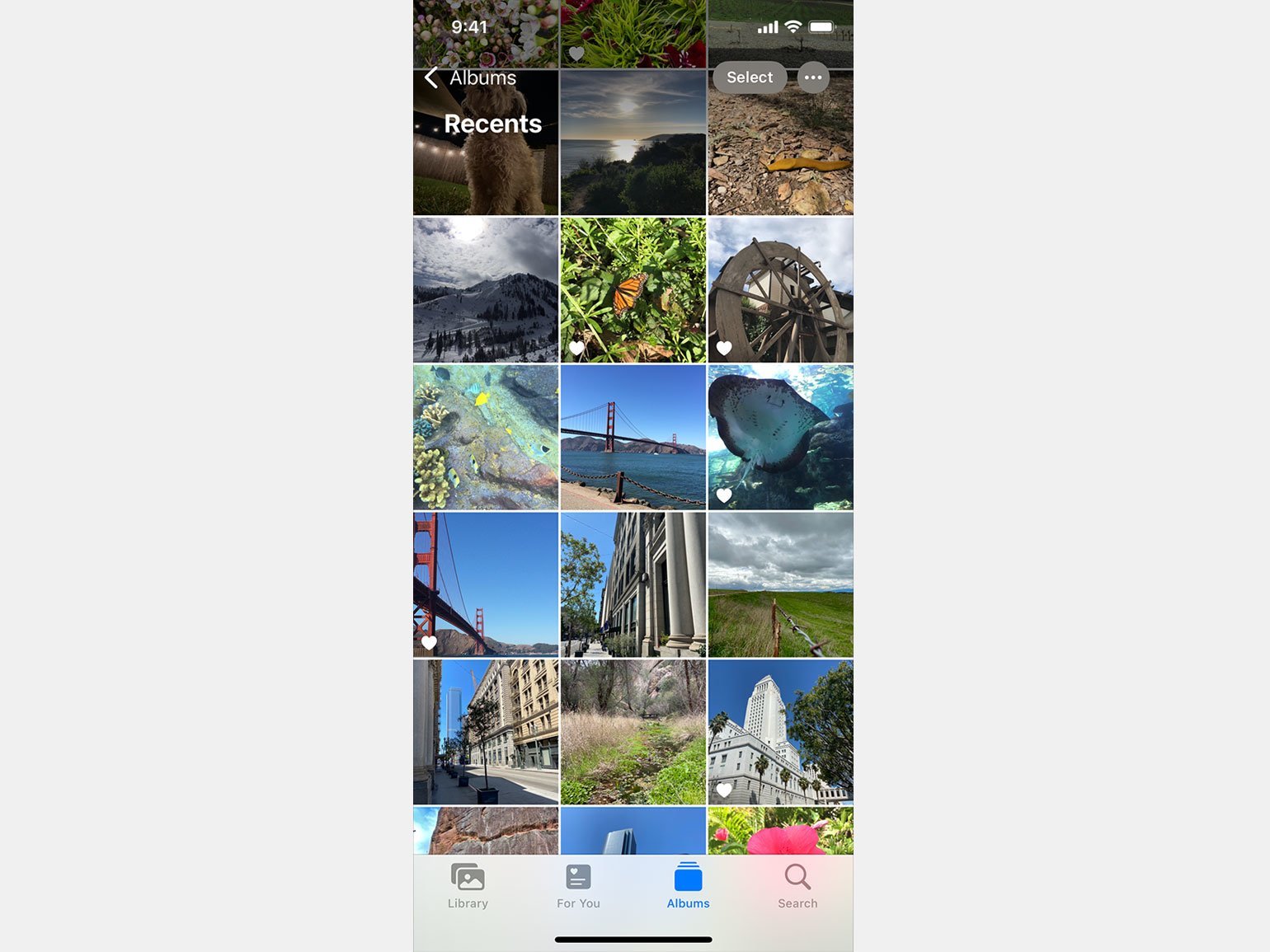
Согласно гайдлайну iOS, панель поиска может существовать как отдельно, так и на панели навигации или только на той странице, где необходимо выполнить поиск.
Если поиск находится на панели навигации, то его можно закрепить или оставить скрытым, пока пользователь не откроет его свайпом сверху вниз.
- Сворачивается поиск кнопкой «Отмена» в правой части строки.
- Очистка поиска происходит при нажатии на крестик, который появляется в правой части строки в момент начала набора текста.

Изображение: Apple Human Interface
Контекстное меню и выбор
Google Material Design System
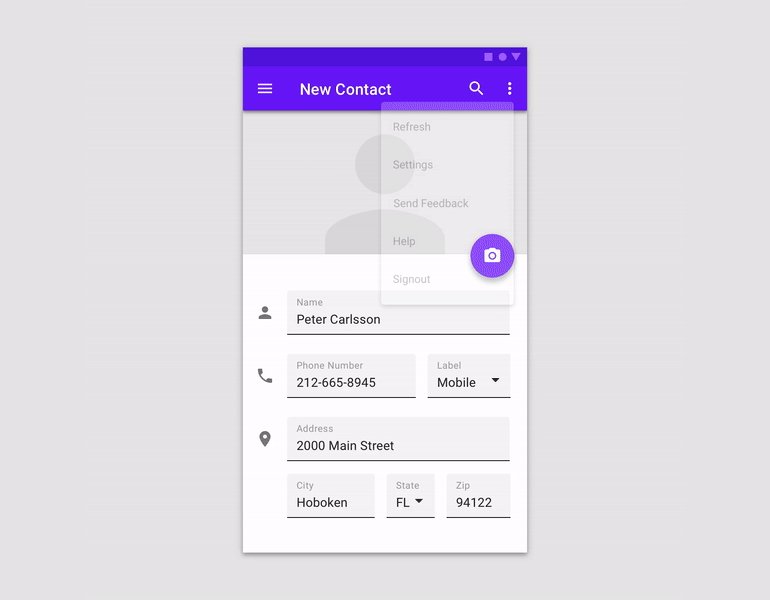
Контекстное меню может относиться как ко всей странице целиком, так и к отдельным строкам. Оно открывается по нажатию на стандартную кнопку с тремя точками в правой части строки или шапки страницы.

Изображение: Material Design
Внешний вид контекстного меню регламентирован:
- Максимальная высота должна быть как минимум на одну строку меньше высоты основного интерфейса.
- Если какие-то действия недоступны, они выделяются цветом ― обычно более близким к основному цвету панели.
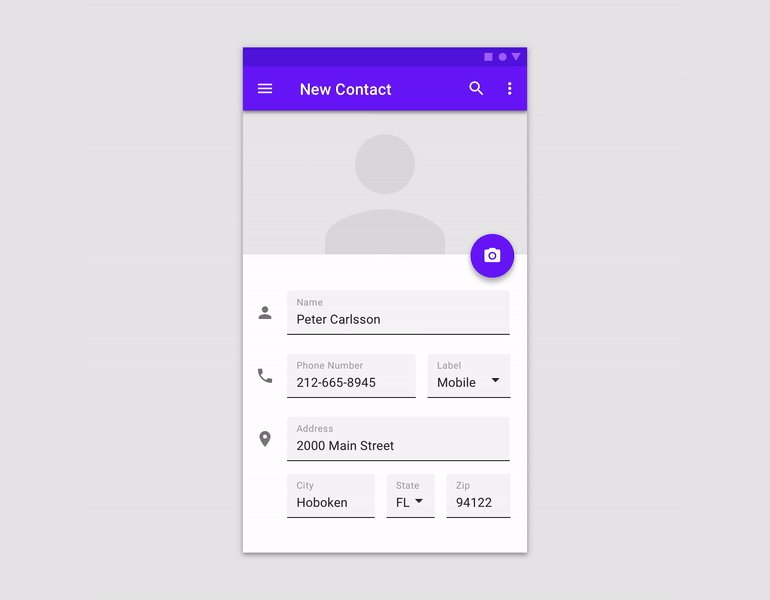
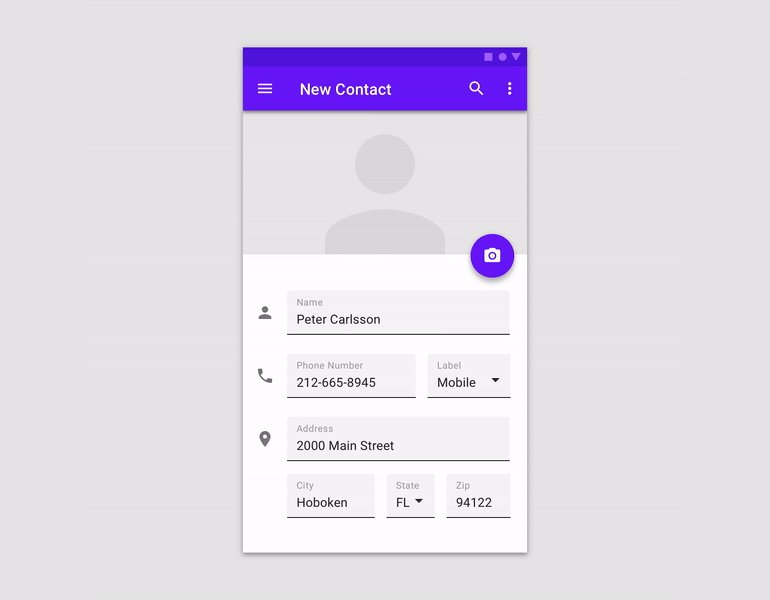
Альтернативный способ вызова меню ― тап по кнопке или объекту.

Изображение: Material Design
Apple Human Interface Guidelines
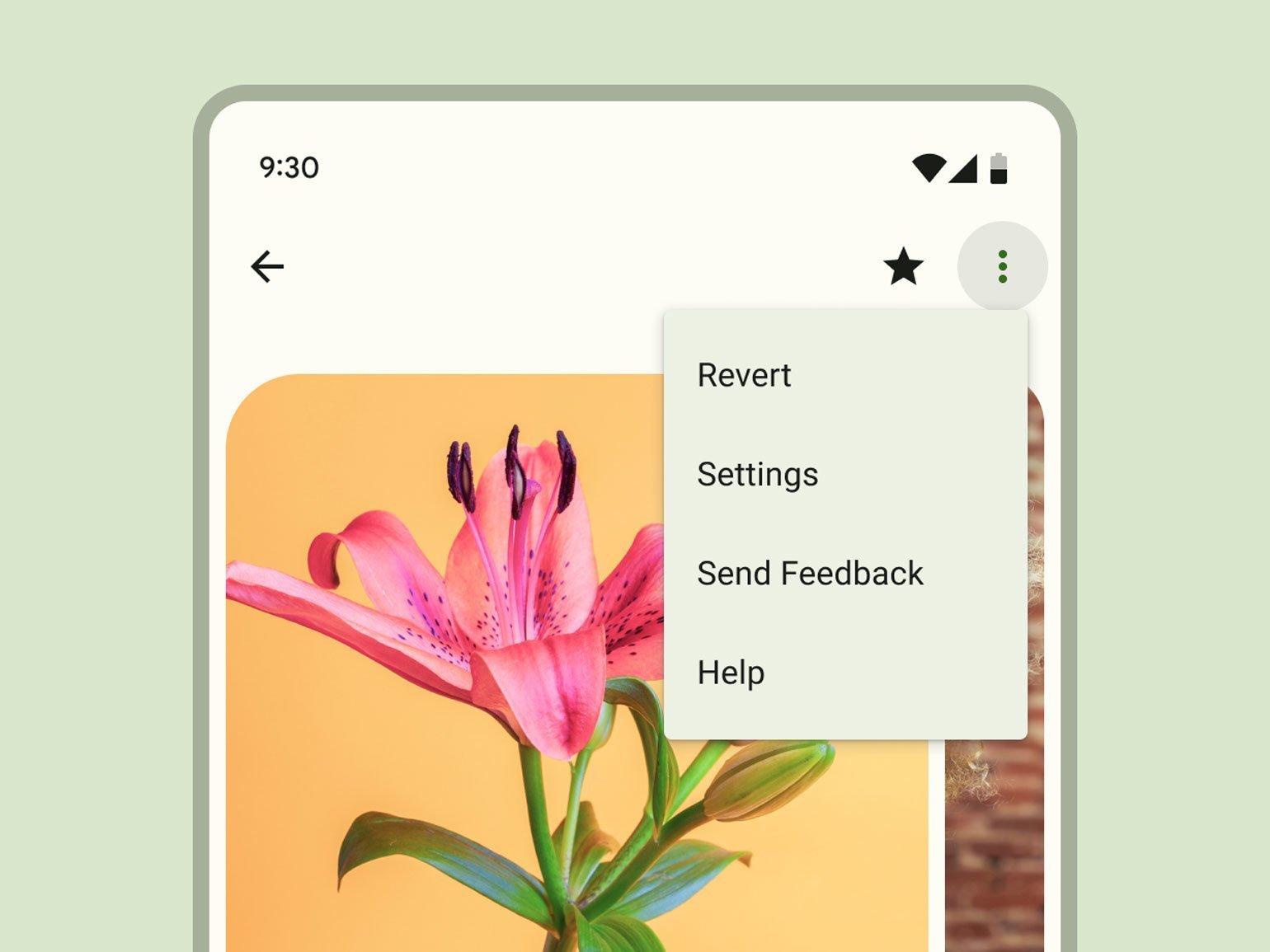
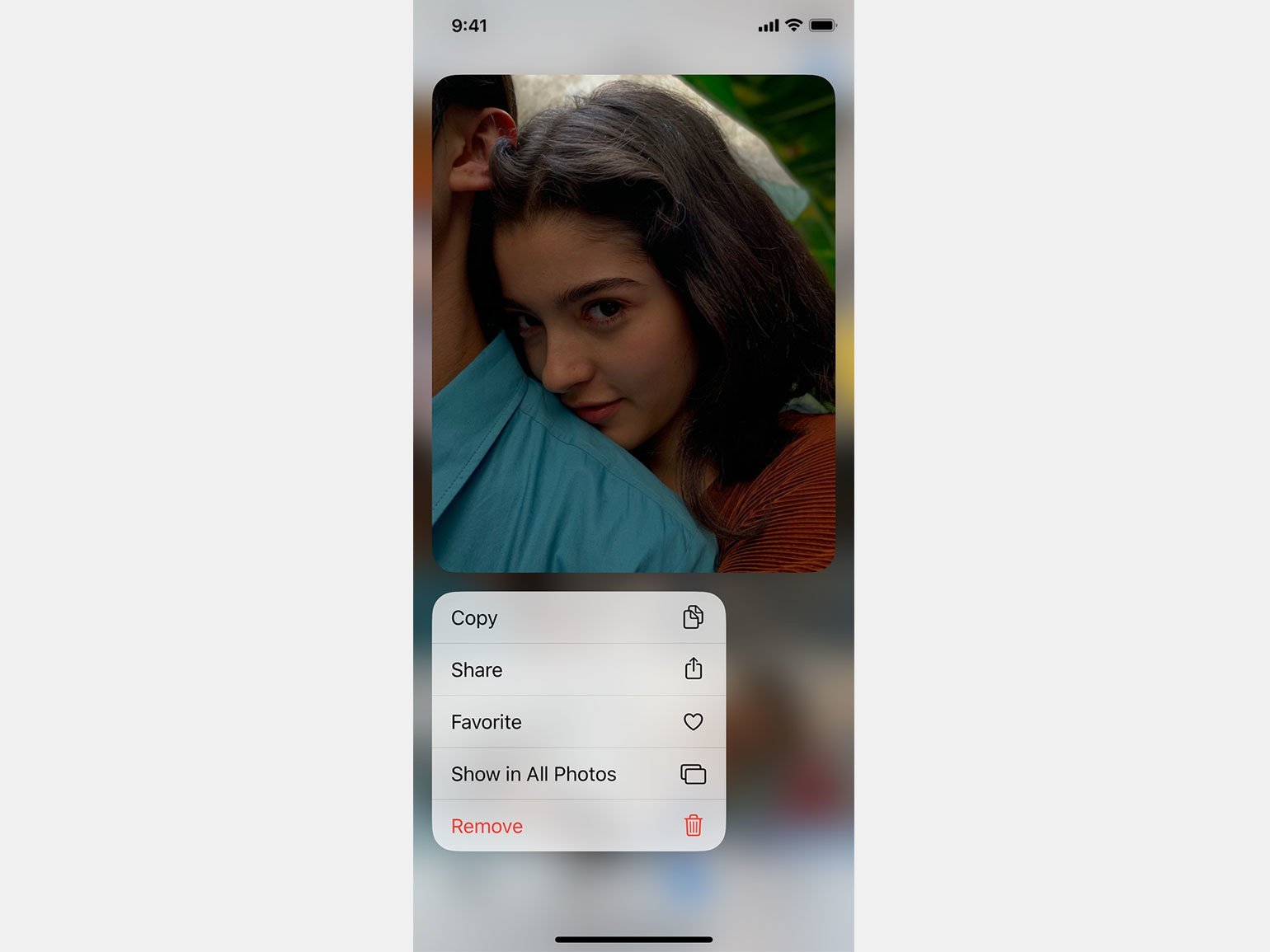
Apple не использует специальный символ для вызова контекстного меню, предлагая собственную механику.

Изображение: Apple Human Interface
- Контекстное меню в iOS открывается по долгому нажатию на элемент и предлагает несколько предопределённых вариантов действий с выбранным пунктом.
- Если какие-то действия недоступны, они просто не отображаются.
Если содержимое страницы представлено в строках, то, согласно гайдлайну, ещё одно контекстное меню может открываться по свайпу строки налево или направо.
Читайте советы по проектированию удобных систем от Джефа Раскина, дизайнера интерфейсов Apple, в этом материале.
Вкладки
Google Material Design System
- Основную панель вкладок рекомендовано располагать в верхней части экрана.
- Навигация между вкладками должна осуществляться при помощи табов.
- Для переключения между табами нужно использовать механику горизонтальных свайпов.

Изображение: Material Design
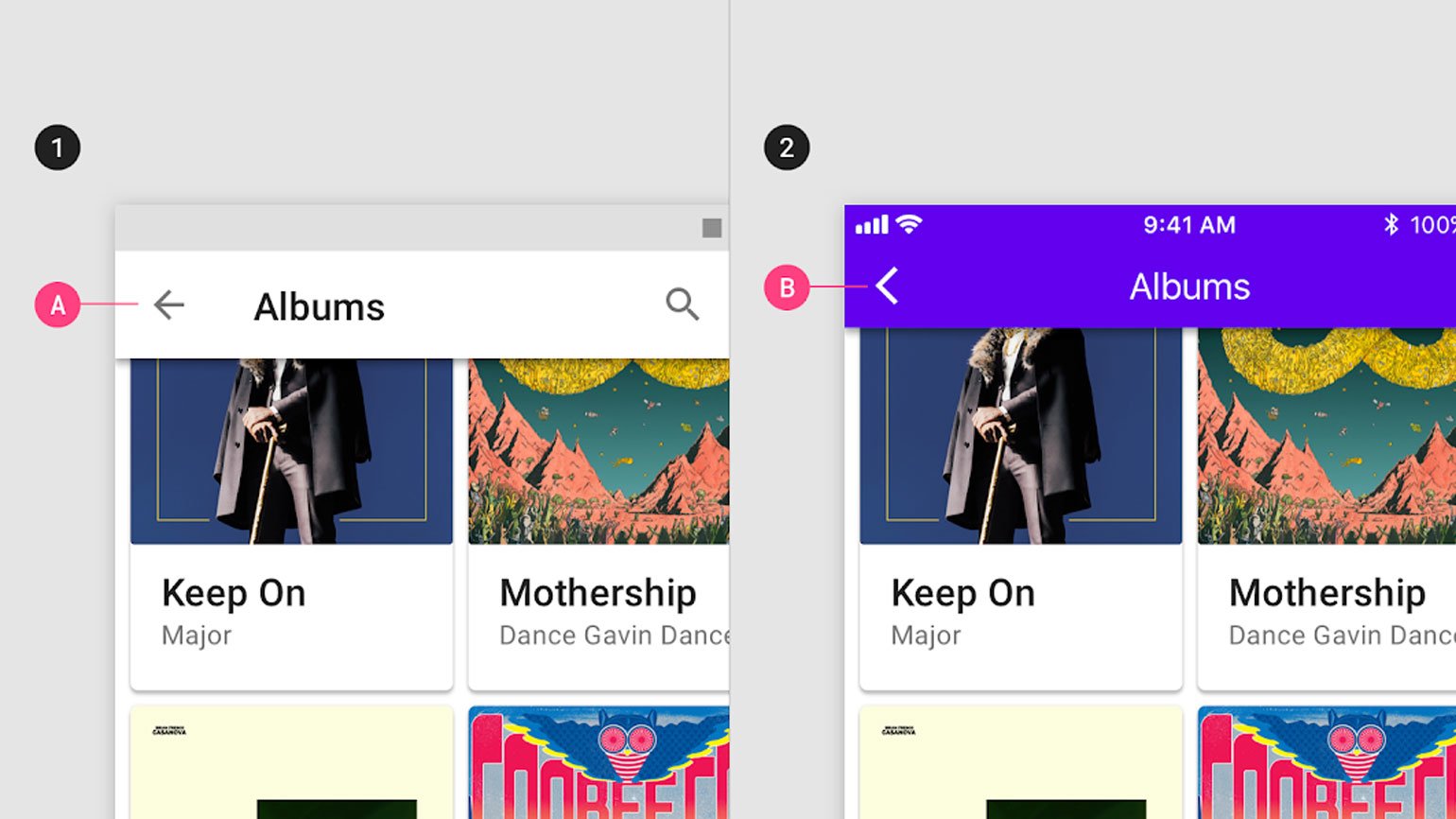
При открытии дочерней страницы она раскрывается поверх материнской, а в верхнем левом углу появляется кнопка «Назад».

Изображение: Material Design
Apple Human Interface Guidelines
- Панель вкладок в Human Interface рекомендовано расположить в нижней части экрана.
- Она должна быть полупрозрачной и иметь фоновый цвет.
- При появлении клавиатуры панель скрывается.
- Не рекомендовано использовать между вкладками горизонтальный скролл: если не все нужные вкладки умещаются в одной панели, можно их спрятать в кнопку «Ещё» (More) в правой части и открывать в отдельном меню.

Изображение: Apple Human Interface
Появление дочерней страницы происходит поверх материнской с эффектом Slide In ― она выезжает из правой части экрана влево, а возвращение на материнский экран ― по свайпу вправо с эффектом Slide Out, скольжения справа налево.
Размеры иконок и минимальный размер цели нажатия
Google Material Design System
В системе для иконок используются два размера: 48×48 dp для домашнего экрана и Play Market, а также 24×24 dp ― размер для папок и системных разделов. Уменьшение иконок происходит автоматически.
- Иконка приложения должна быть 32-битной, в формате PNG с прозрачным фоном.
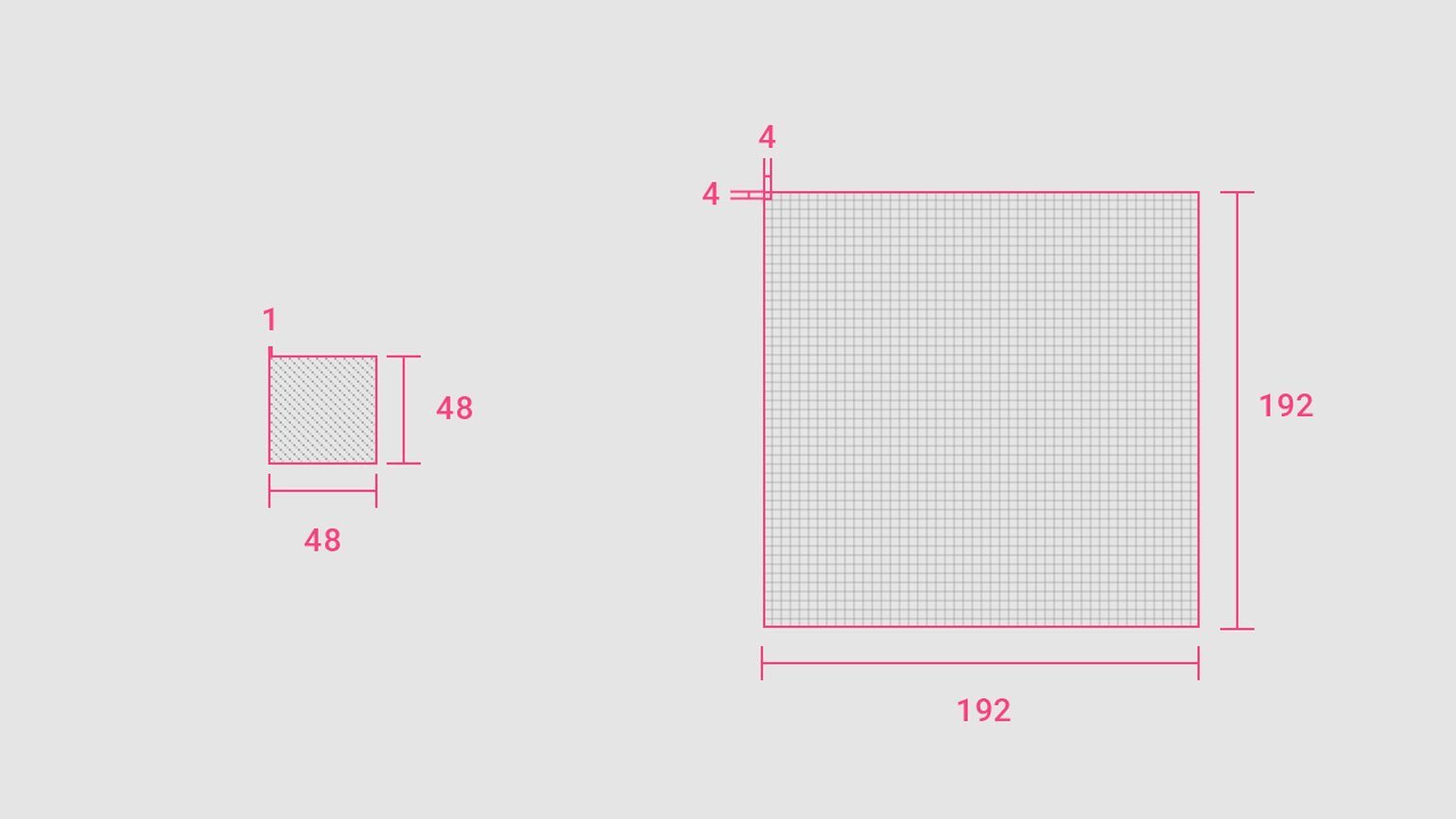
- Размер иконки ― 48×48 dp: это соответствует размеру 48×48 рх для экранов с разрешением 160 dpi и 192×192 для разрешения 640 dpi. Гайдлайн рекомендует просматривать и редактировать иконку в размере 192×192 рх.
- Иконка должна быть квадратной с прямыми углами и без подложек: в системе иконки имеют скруглённые углы и отбрасывают тени, но оба этих эффекта создаются системой автоматически.
- Обязательное требование к иконке ― внутренние поля в 1 dp, которые нужно закладывать при проектировании.

Изображение: Material Design
Apple Human Interface Guidelines
iOS имеет более сложную иерархию иконок. В максимальных разрешениях экрана используется пять размеров:
- 1024×1024 px в магазине приложений App Store;
- 180×180 px на рабочем столе;
- 120×120 px в результатах поиска приложения в Spotlight;
- 87×87 px в настройках;
- 114×114 px в уведомлениях.
Гайдлайн рекомендует создавать для каждого из размеров отдельный файл. Если этого не сделать, иконка будет уменьшена автоматически.
Читайте историю Сьюзен Кэр ― автора первых иконок для Apple в нашей статье.
Требования к иконкам:
- иконка должна иметь непрозрачный фон и быть сохранена в формате PNG без надписей, наложений и рамок;
- форма ― квадрат; иконки имеют скруглённые углы, но система генерирует их автоматически;
- система использует однопиксельные поля вокруг иконки, но рисовать их не нужно ― они также создаются автоматически.

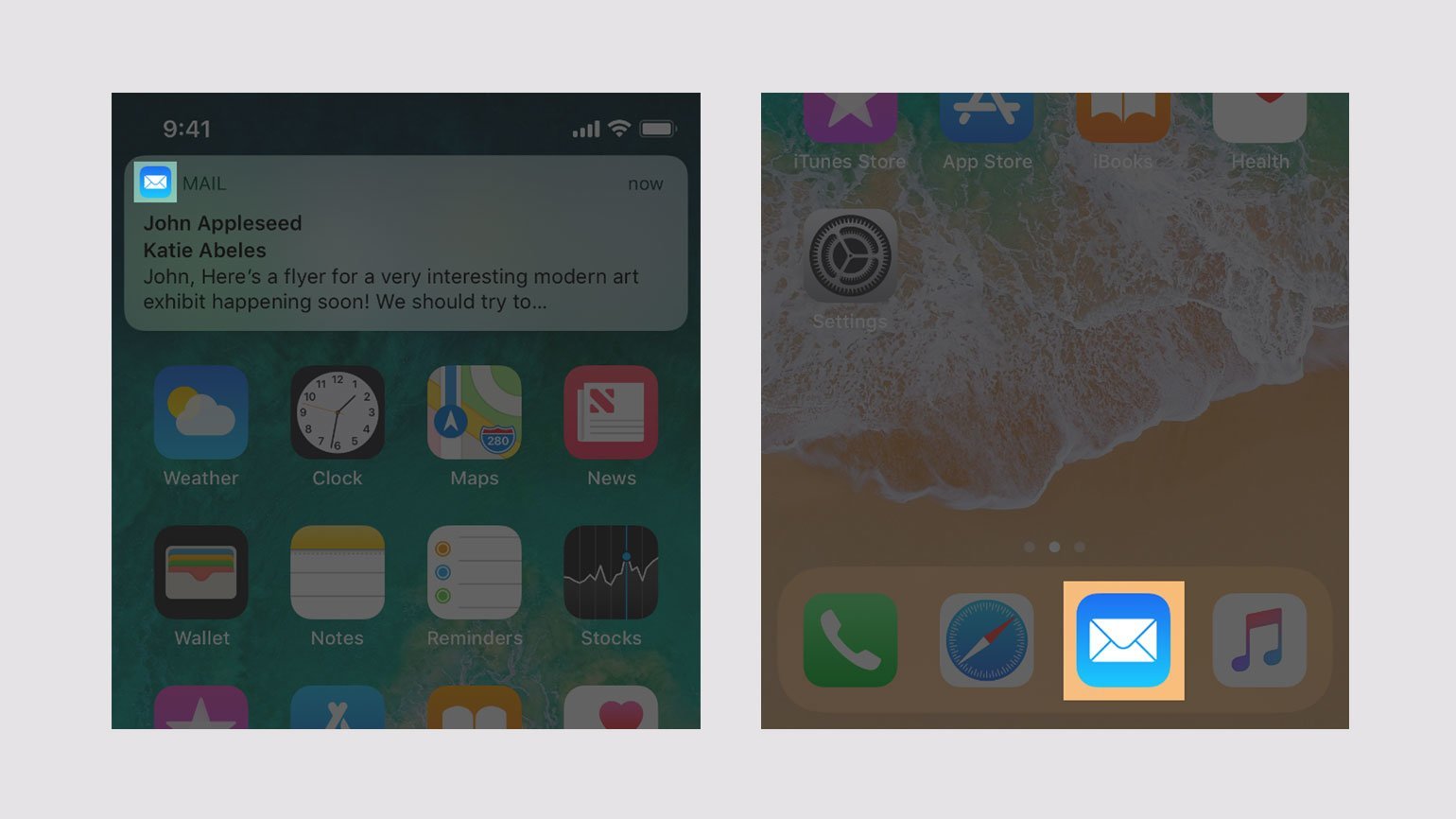
Изображение: Apple Human Interface
Шрифты
Google Material Design System
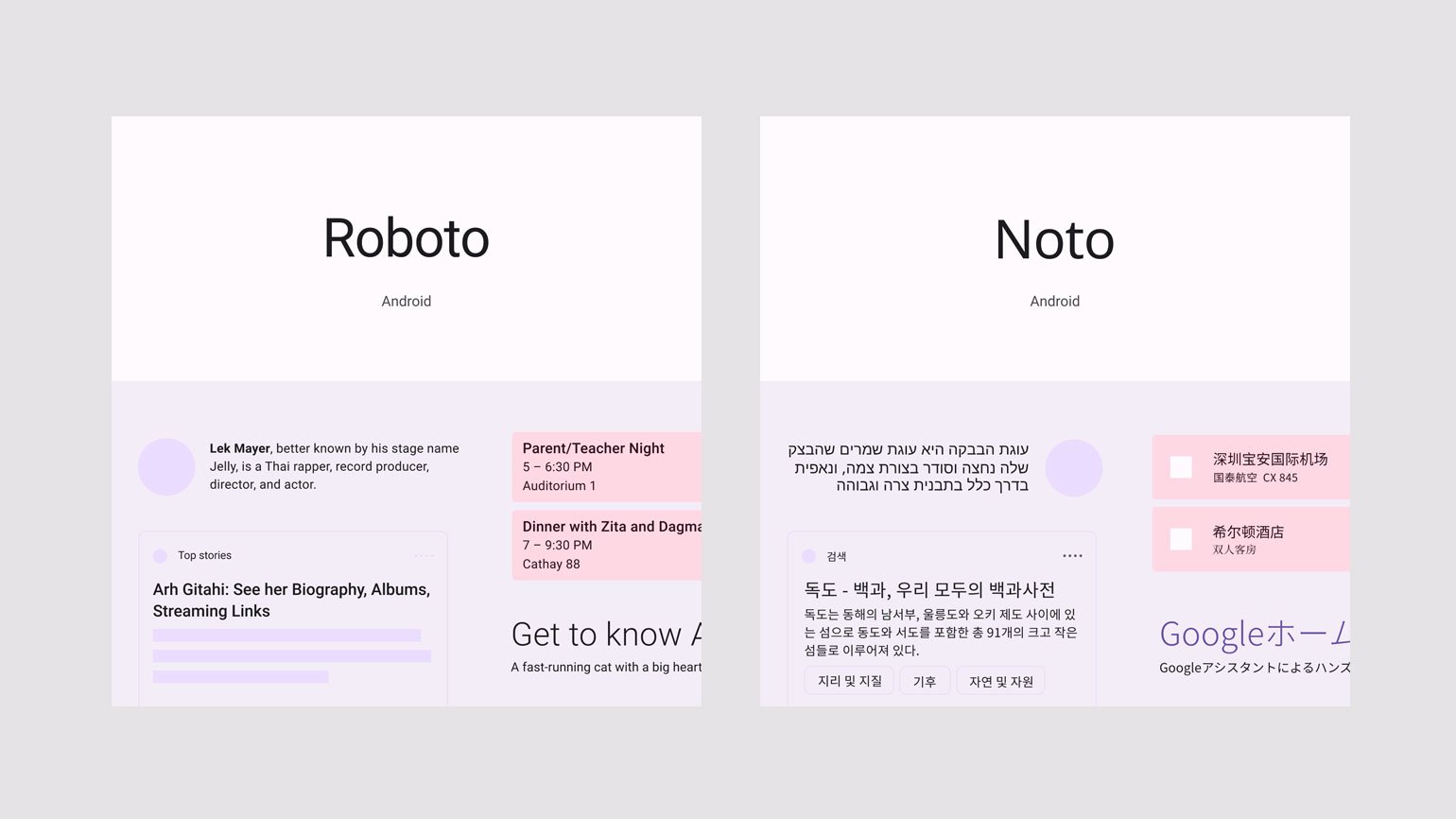
Системный шрифт в Android ― Roboto. Альтернативный ему шрифт ― Noto, он предназначен для тех языков в приложениях Chrome и Android, которые не поддерживают основной шрифт. Google не ограничивает разработчика в использовании шрифта, предлагая собственные рекомендации по выбору гарнитур для заголовков и подписей.

Изображение: Material Design
Apple Human Interface Guidelines
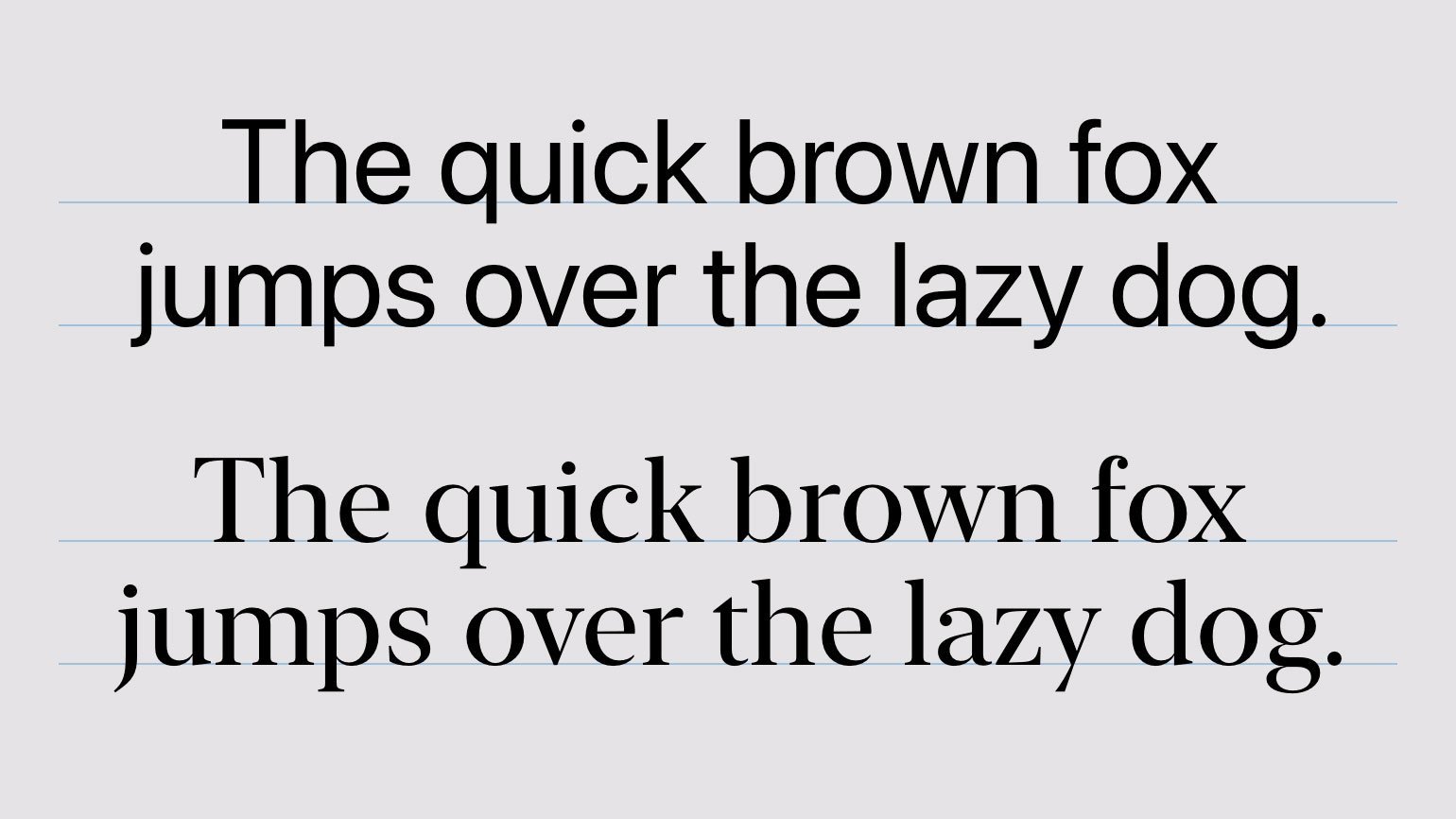
Системный шрифт в iOS ― гротеск San Francisco, его дополняет шрифт с засечками New York. Оба шрифта поддерживают более ста языков и имеют довольно большой набор начертаний, поэтому гайдлайн рекомендует использовать в дизайне системные шрифты.

Изображение: Apple Human Interface
Вместо заключения
Стоит ли создавать дизайн приложения для каждой ОС отдельно? Да, в крупных компаниях часто так и делают ― сохраняя единство общего вида приложений для двух платформ, в каждом из них учитывают детали, рекомендованные гайдлайном для конкретной операционной системы. Такой подход требует значительных временных и денежных затрат. Если бюджет и время ограничены, то можно сделать и единый дизайн для двух платформ, который, несмотря на рекомендации гайдланов для конкретной системы, будет хорошо смотреться в любом смартфоне.
Apple Human Interface Guidelines даёт довольно широкие возможности для творчества ― чаще всего он не регламентирует, а просто рекомендует соблюдать некоторые правила. Так что при разработке можно взять за основу Google Material Design System и проследить, чтобы основные навигационные элементы не противоречили логике взаимодействия пользователя с iOS. И лучше не использовать специфических элементов, привычных пользователям только одной из платформ.
И главное ― по мере обновления систем обновляются и гайдлайны, поэтому нужно постоянно следить за актуальными требованиями.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:
- Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер
- Тёмная тема: приёмы, которые помогут сделать качественный интерфейс
- Профессия «UX-дизайнер» от первого лица: о старте, образовании и развитии
- 8 ошибок в дизайне интерфейсов, которые раздражают пользователей
- 12 простых советов UX: как улучшить готовый сайт





