Как в Figma сделать «шумный» градиент
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Обычно плагины в Figma позволяют расширить её функции. Но иногда они просто помогают ускорить работу и быстро добавить интересные эффекты в ваш проект. В этой инструкции рассказываем, как с помощью плагина Noise сделать «шумный», или «зернистый», градиент.
Подготовка градиентов
- Сделайте два квадрата с цветами на каждую фигуру, которые образуют ваши градиенты. В нашем примере будет две фигуры и четыре цвета — #8EC5FC и #E0C3FC, #F5576C и #F093FB.
- Создайте нужные фигуры — в нашем случае это две буквы P. Выделите одну из них, на боковой панели настроек зайдите в свойства её цвета и вместо Solid выберите Linear.
- Выделите образец цвета на градиенте и с помощью пипетки скопируйте цвета из квадрата.
- На прямоугольнике настройте градиент так, чтобы на нём не было резких переходов из одного цвета в другой.
- Повторите то же самое и для второй фигуры.
Генерация «шума»
- Скачайте плагин Noise по ссылке.
- Нажмите правой кнопкой мыши по макету, в выпадающем меню перейдите в пункт Plugins и выберите Noise. В появившемся меню настройте текстуру шума.
- Растяните текстуру на всю ширину и высоту любой фигуры.
- На боковой панели настроек в блоке Layer вместо Normal выберите Overlay.
Если ваша фигура не квадрат и не круг, текстура будет вылезать за её пределы. Чтобы это исправить, нужно сделать слой-маску:
- Слева на панели слоёв выделите фигуру с текстурой и сгруппируйте их с помощью сочетания Ctrl (⌘) + G.
- Внутри новой группы выделите свою фигуру, сделайте её копию и поставьте в самый низ.
- Нажмите на копию фигуры правой кнопкой мыши и нажмите Use as mask — или нажмите Ctrl (⌘) + Alt (⌥) + G.
Все эти действия нужно повторить для обеих фигур.
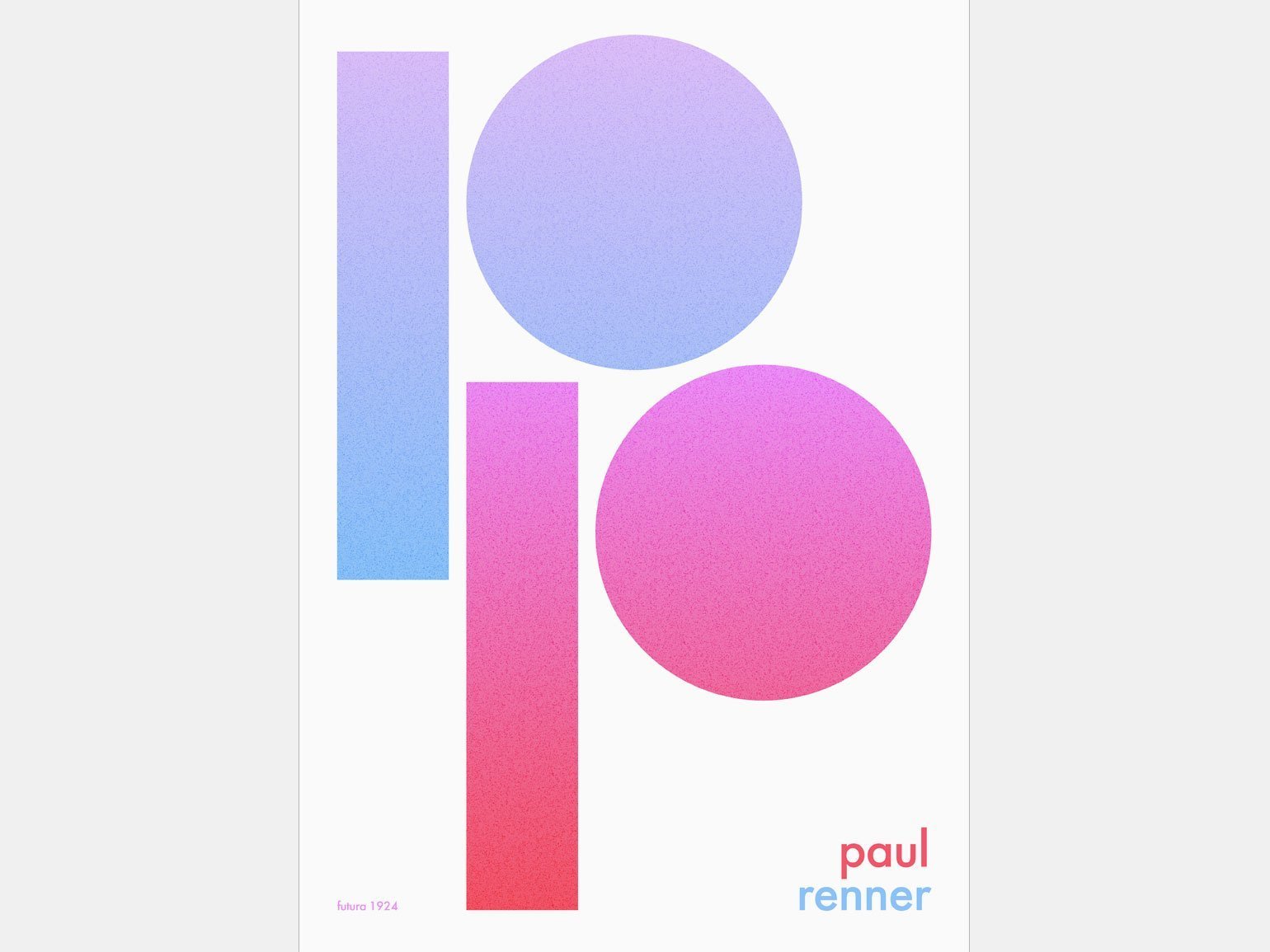
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше о Figma
- Как в Figma сделать объёмную фигуру из градиентов
- Как превратить макет из Figma в рабочий сайт
- Обновление в Figma: новый Auto Layout, вариативные шрифты, тёмная тема
- 5 лайфхаков в Figma, которые помогут работать быстрее
- 5 полезных плагинов в Figma: генераторы паттернов и текстур
- Как делать варианты элементов интерфейса
- Как создать тёмную тему









