Как в Figma сделать пластиковую иконку
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


В Figma есть много всяких эффектов, которые помогают дизайнерам сделать по‑быстрому что-то интересное и достаточно качественное для коммерческого проекта. В этой инструкции рассказываем, как сделать пластиковую иконку.
Подготовка основы
- Сделайте квадрат с размерами 480×480 пикселей и скруглите ему углы на 60 градусов. На правой панели настроек в блоке Fill поменяйте заливку квадрата на тёмный цвет, например на #00202E с оттенком зелёного.
- Сделайте копию квадрата так, чтобы она стояла на месте оригинала. На панели слоёв выделите квадрат, который находится ниже, и нажмите
, чтобы сделать слой-маску. Переместите другой квадрат в появившуюся группу.
- Выделите квадрат, затем на правой панели настроек в блоке Fill нажмите плюсик — появится ещё одна заливка. Нажмите на неё и в появившемся окне вместо Solid выберите Linear.
- У появившегося градиента первым цветом сделайте белый. Линию градиента поставьте на квадрате так, чтобы она была направлена из левого верхнего угла в правый нижний.
- У градиента в блоке Fill укажите непрозрачность 15%.
Блики и тени
- Перейдите в режим векторного редактора
и нарисуйте будущий блик в верхней части квадрата — он должен быть похож на округлую трапецию с острыми углами снизу. Максимально точно выводить её не нужно — сначала сделайте на глаз, а потом поправьте так, как вы хотите. Обратите внимание, что эта фигура должна быть в группе с маской.
- На правой панели настроек в блоке Effects нажмите плюсик, затем вместо Drop shadow выберите Blur и нажмите
. В появившемся окне укажите 6.
- Скопируйте фигуру, поверните её на 90 градусов и поставьте вдоль правой стороны квадрата. Ей нужно немного уменьшить высоту и увеличить ширину, чтобы блики не пересекались. В блоке Layer укажите непрозрачность 70%, а в блоке Effects нажмите на
и укажите 20.
- Выделите группу с маской, перейдите в блок Effects и добавьте эффекты со следующими настройками:
- Drop shadow. X — 10, Y — 12, Blur — 28, чёрный цвет с непрозрачностью 31%.
- Inner shadow. X — 18, Y — −9, Blur — 26, чёрный цвет с непрозрачностью 50%.
- Inner shadow. X — −14, Y — 18, Blur — 45, чёрный #002C32 с непрозрачностью 90%.
- Добавьте внутрь группы какую-нибудь иконку или текст.
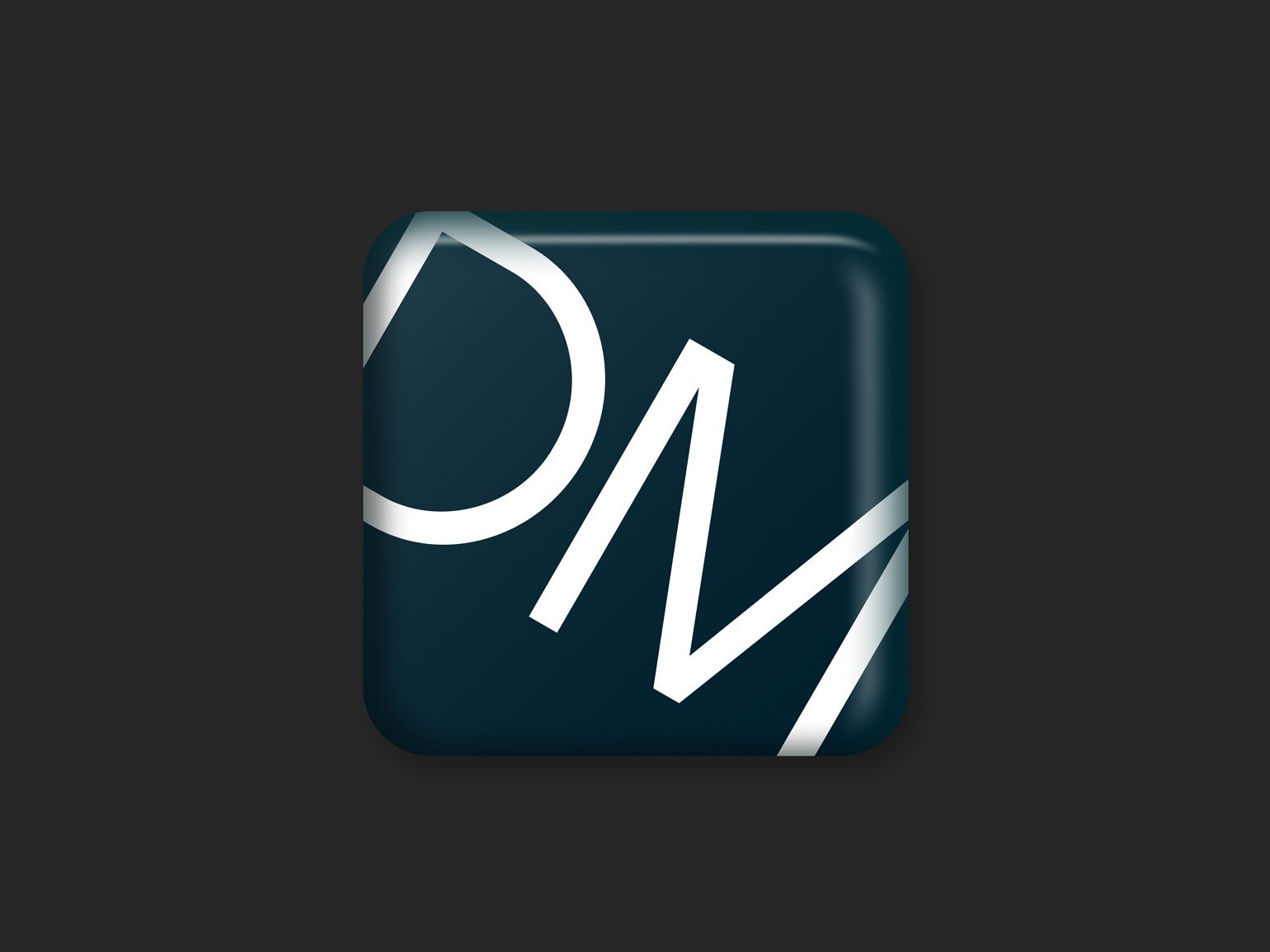
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









