5 лайфхаков в Figma, которые помогут работать быстрее
Рассказываем, как изменить все одинаковые объекты на макете, за секунду найти нужный плагин и вдвое быстрее рисовать симметричные иконки.


В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: быстрее менять непрозрачность или добавлять линии только с одной стороны объекта.
Рассказываем о пяти простых лайфхаках, которые помогут вам быстрее работать в Figma.
Мгновенно изменить непрозрачность
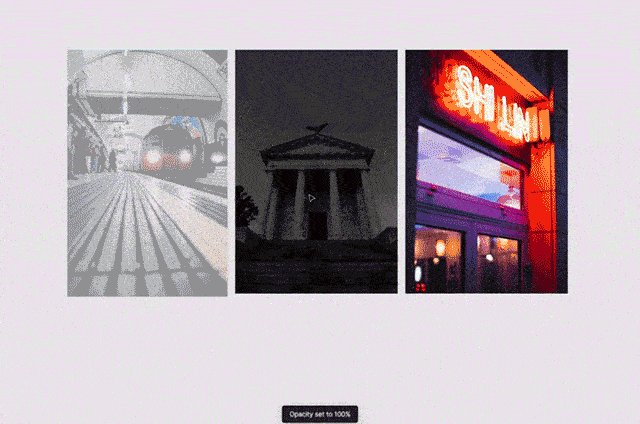
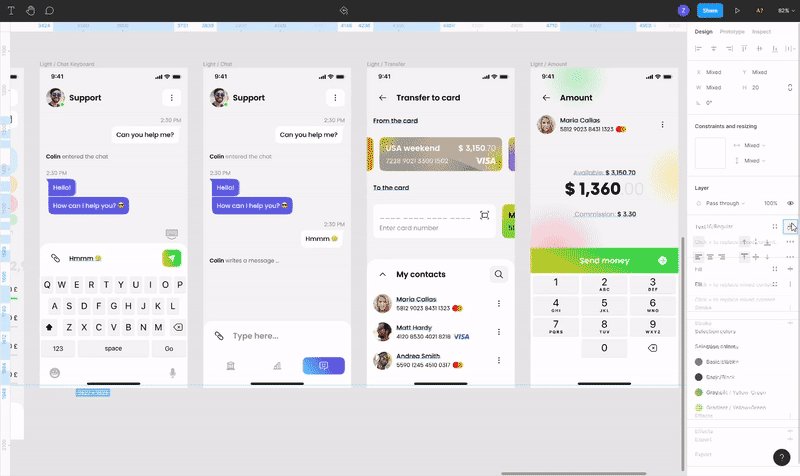
Если вы не пользуетесь горячими клавишами в Figma, то, скорее всего, меняете непрозрачность слоёв примерно так: выделяете нужный объект, переводите курсор на панель настроек и в блоке Fill меняете непрозрачность. Это всё очень долго.
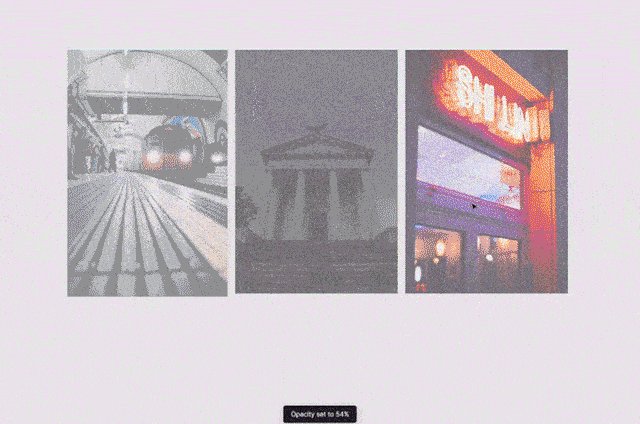
Чтобы не терять целую минуту на такое простое действие, пользуйтесь клавишами с цифрами от 1 до 0. Цифра 1 — 10% непрозрачности, 2 — 20% и так далее. Чтобы задать точное значение, быстро нажмите две любые цифры. Например, если нажать на 4 и 9, то непрозрачность слоя будет 49%.
Кстати, то же самое работает и в Photoshop.

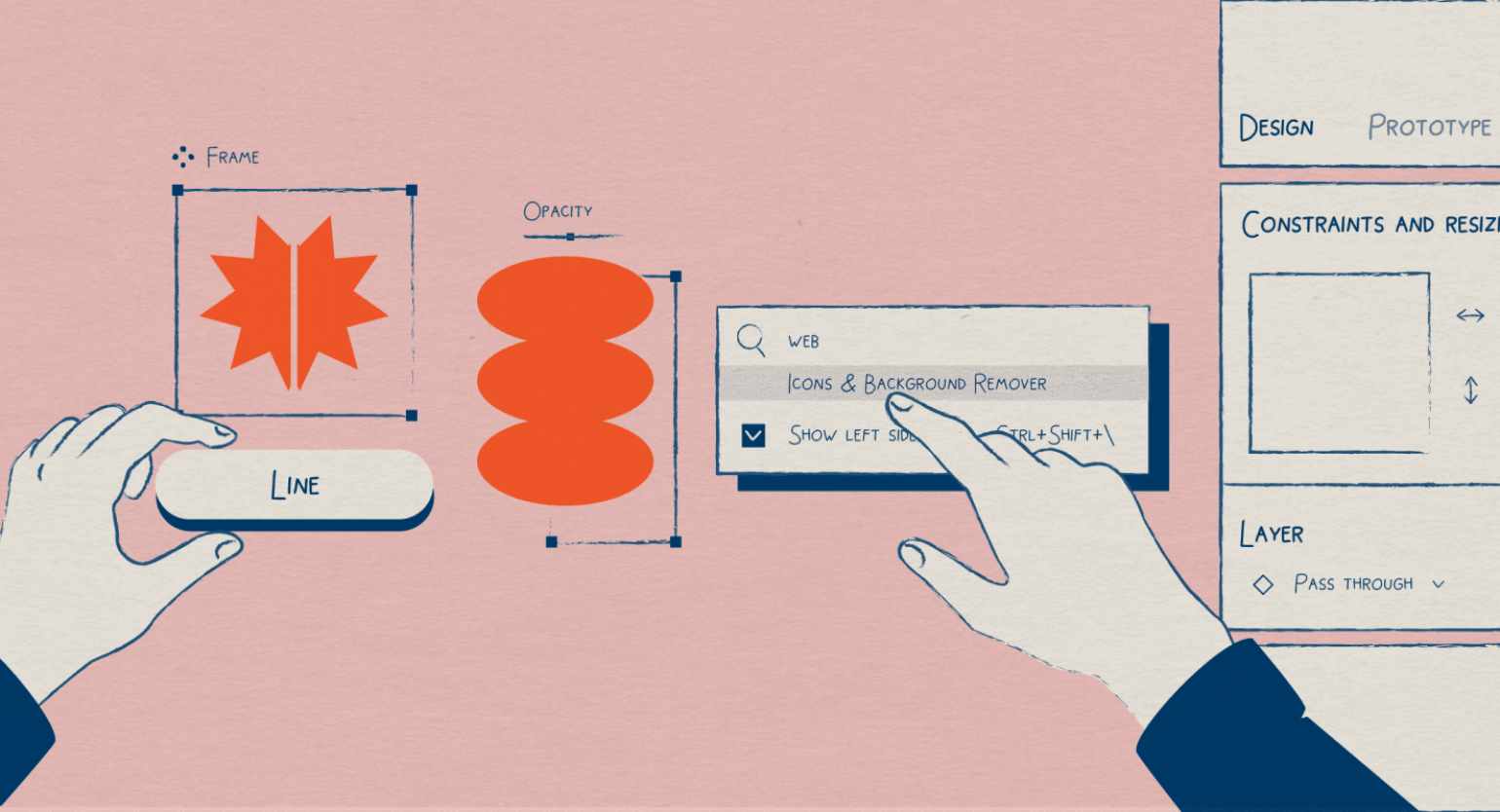
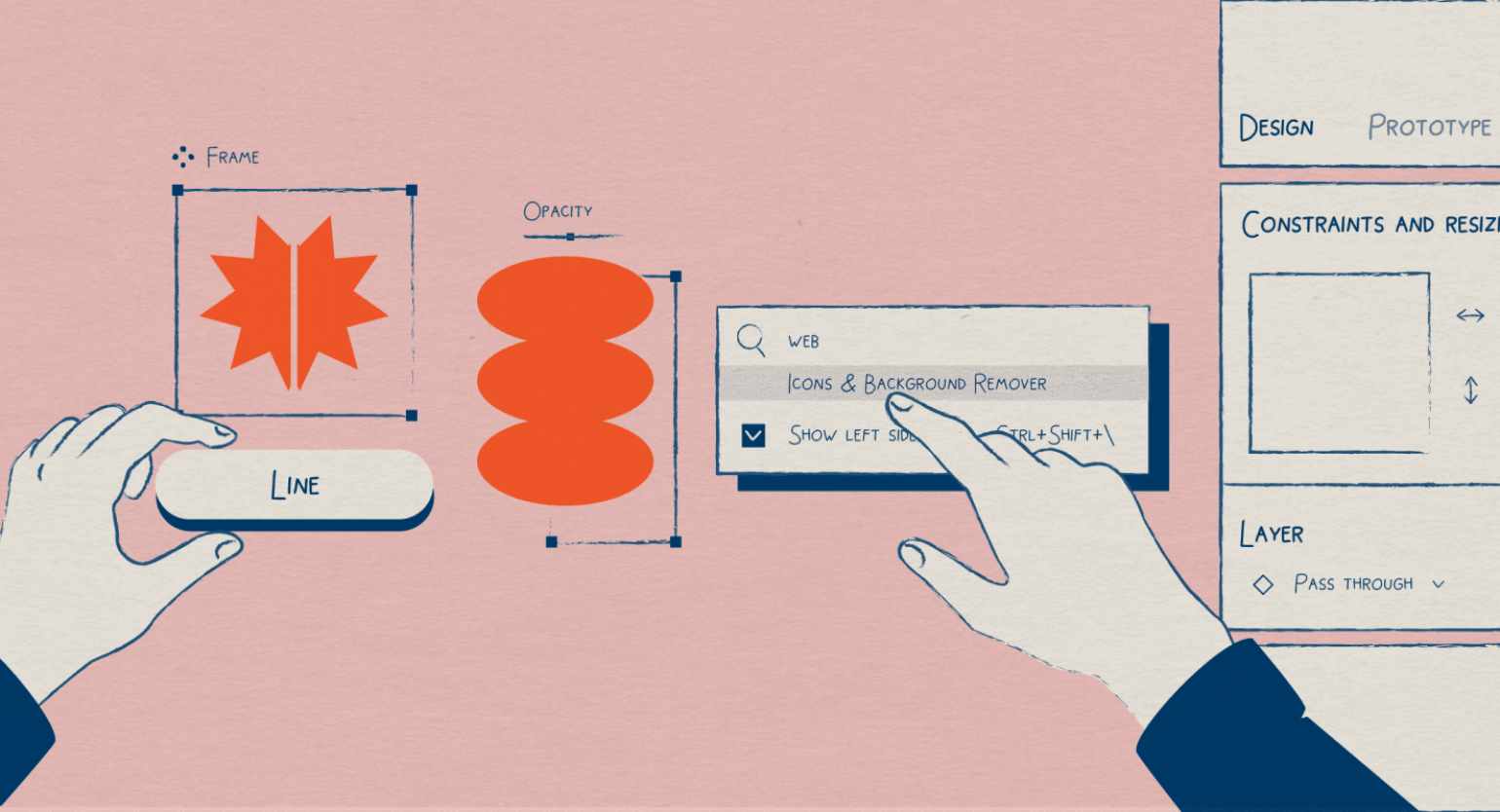
Быстро найти нужный плагин или функцию
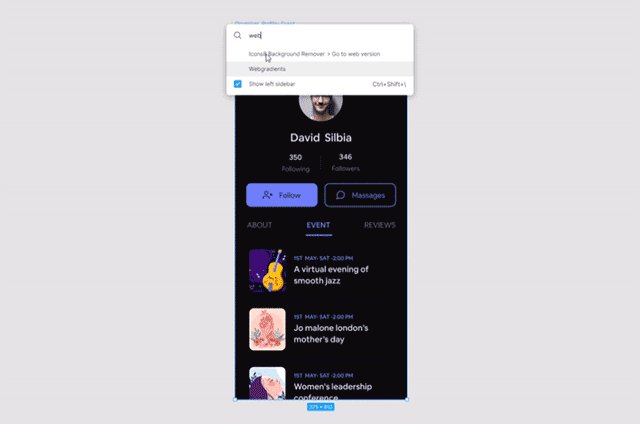
Если у вас установлено уже очень много плагинов и найти нужный в стандартном меню стало невозможно, воспользуйтесь внутренним поиском в Figma. Для этого нажмите на Ctrl (⌘) + P — откроется поисковая строка, которая ищет не только установленные плагины, но и стандартные функции редактора.

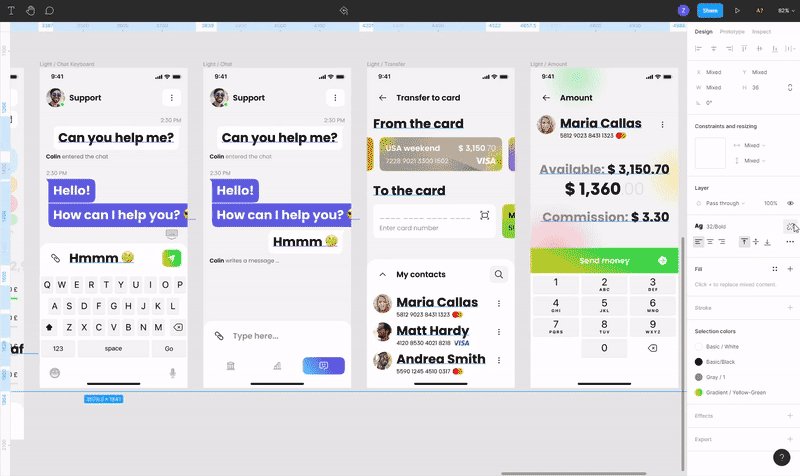
Изменить всё одинаковое
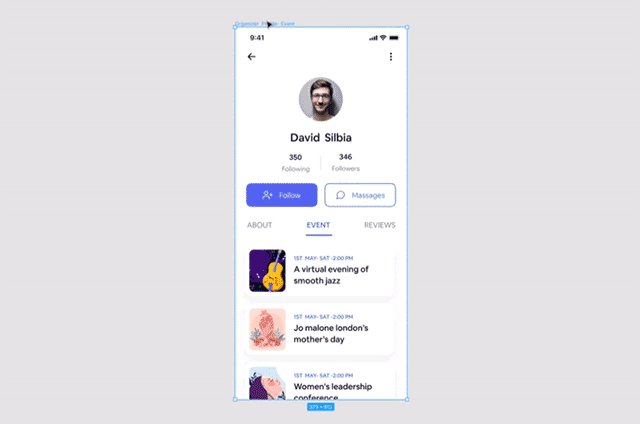
Если макет готов уже наполовину, а вы вдруг поняли, что не используете стили, это можно быстро исправить. Для этого нажмите на иконку 
В зависимости от выбранного параметра Figma выделит вам все элементы, в которых они одинаковые.

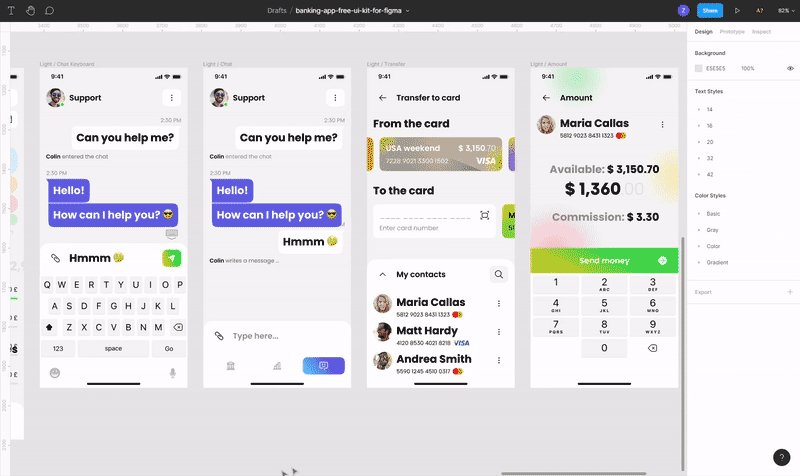
Добавить линию под модулем с помощью тени
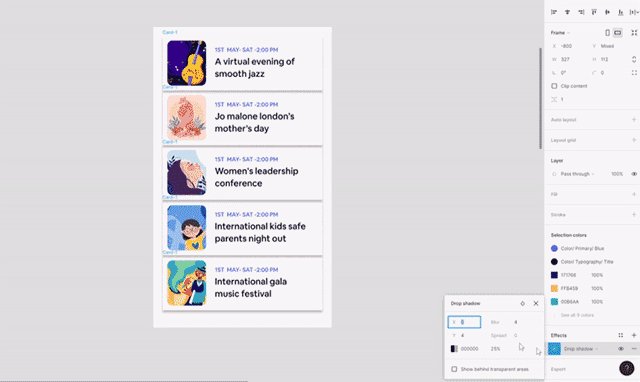
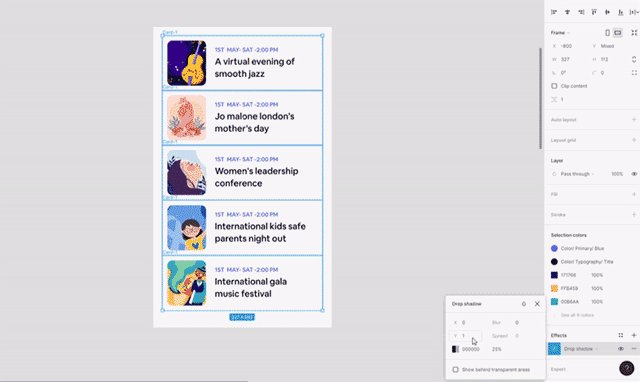
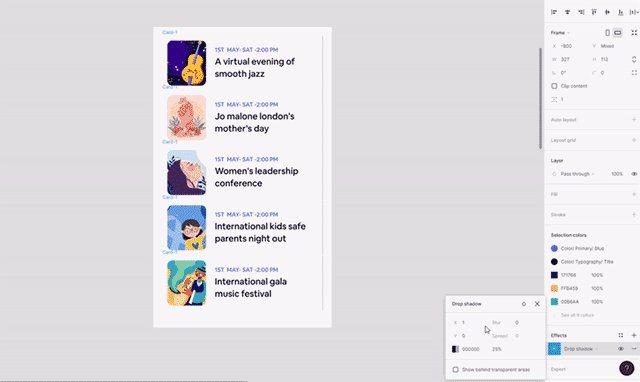
К сожалению, в Figma нет опции «добавить линию только с одной стороны объекта». Но зато вы можете сделать это самостоятельно с помощью теней!
Как добавить линию только с одной стороны
- Выберите нужный объект на макете.
- На панели настроек в блоке Effects нажмите на плюсик.
- В появившемся пункте Drop shadow нажмите на иконку
и укажите у Blur значение 0.
Положение линии регулируется с помощью значений X и Y:
- X: 0, Y: −1 — снизу.
- X: 0, Y: 1 — сверху.
- X: 1, Y: 0 — справа.
- X: −1, Y: 0 — слева.

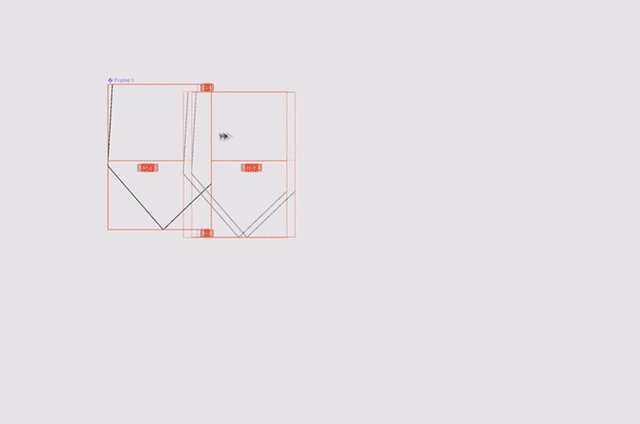
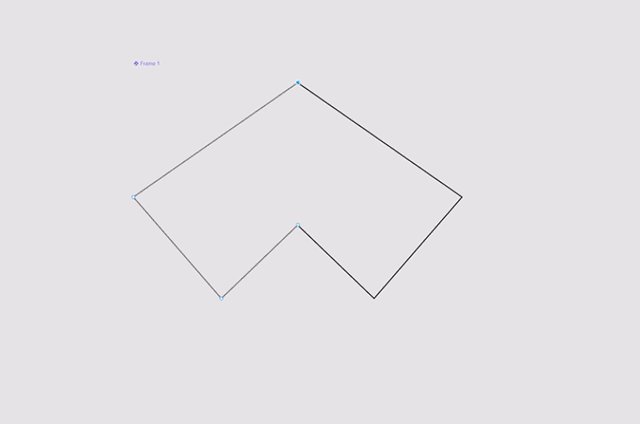
Нарисовать симметричные иконки в два раза быстрее
Наверняка у вас бывало так, что при рисовании симметричной иконки с одной из половин постоянно есть проблемы: то линии кажутся мятыми, то точки стоят на разных уровнях. С помощью компонентов вы можете нарисовать лишь половину иконки, а вторую часть просто скопировать и поставить рядом.
Как рисовать симметричные иконки с помощью компонентов
- Нарисуйте любой вектор с помощью инструмента
.
- Сделайте из него компонент Ctrl (⌘) + Alt (⌥) + K.
- Скопируйте ваш компонент и нажмите Ctrl (⌘) + H, чтобы зеркально отразить его.
- Поставьте оба компонента рядом.
Теперь все изменения вашего оригинального компонента будут автоматически применяться к его копии.


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.