Как в Figma сделать «светящийся» градиент
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


В Figma есть много всяких эффектов, которые помогают дизайнерам быстро сделать что-то интересное и достаточно качественное для коммерческого проекта. В этой инструкции рассказываем, как с помощью размытия и эффектов наложения сделать «светящийся» градиент.
Основное пятно
- Добавьте на макет фрейм. В боковой панели настроек в блоке Fill укажите почти чёрный цвет — например, #2B2B2B. С полностью чёрным фоном добиться нужного эффекта не получится.
- Добавьте во фрейм круг с цветом заливки #A686FF. Дважды кликните по нему, чтобы перейти в режим векторного редактора
, и исказите форму фигуры.
- Добавьте ещё один круг во фрейм с цветом заливки #86D4FF и «положите» поверх первой фигуры.
- Выделите обе фигуры и нажмите Ctrl (⌘) + G, чтобы сгруппировать их. Выделите получившуюся группу, в боковой панели настроек в блоке Effects нажмите плюсик и вместо Drop shadow выберите Blur. Нажмите
и в появившемся окне укажите 200.
Свечение
- Вокруг основной композиции добавьте круги с цветами #FFD686, #83BF6E и #FFD686. Лучше, если круги будут располагаться только с одной стороны, чтобы эффект свечения казался естественным.
- Выделите новые фигуры и нажмите Ctrl (⌘) + G, чтобы сгруппировать их. Выделите получившуюся группу, в боковой панели настроек в блоке Effects нажмите плюсик и вместо Drop shadow выберите Blur. Нажмите
и в появившемся окне укажите 400.
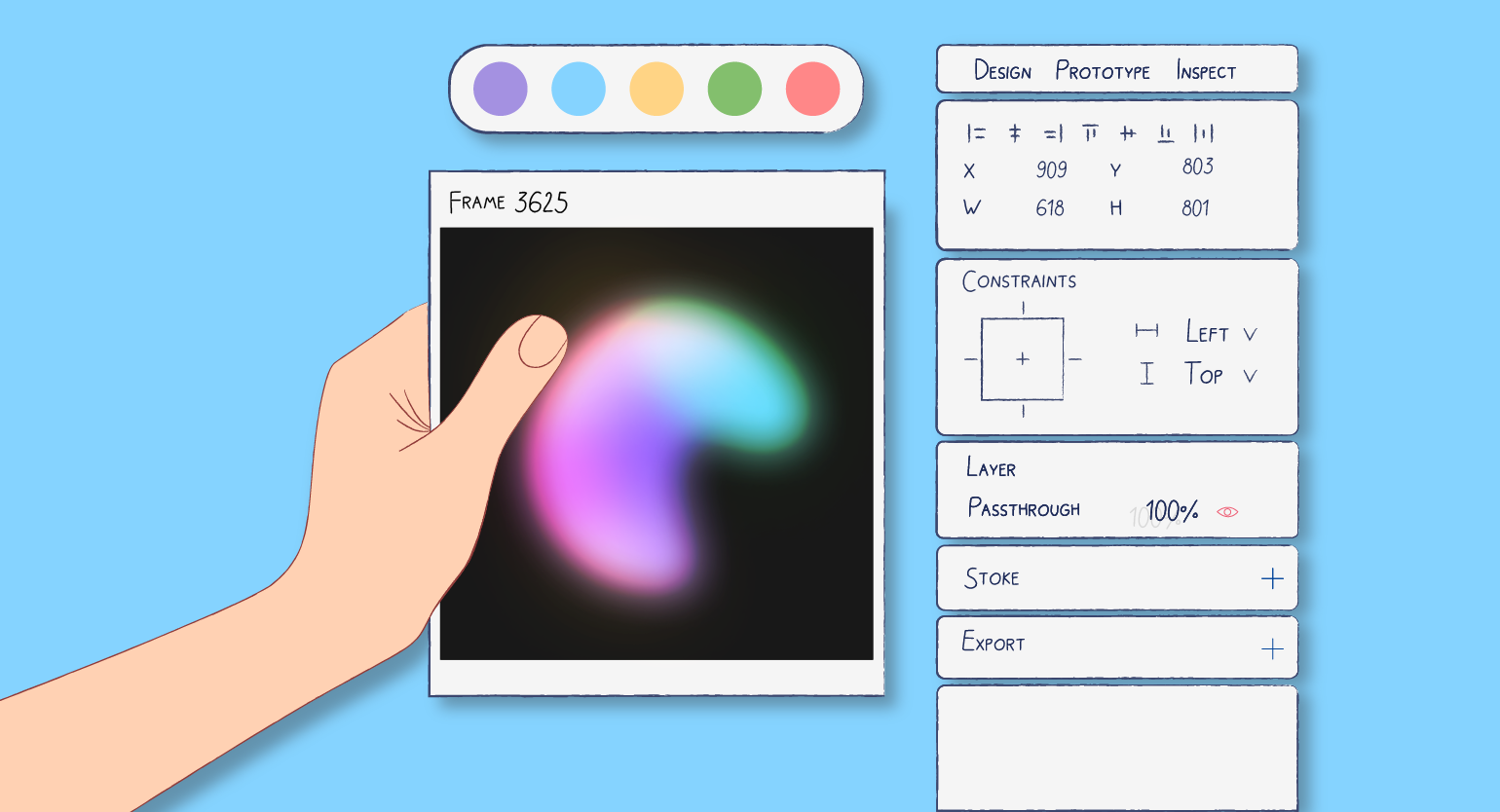
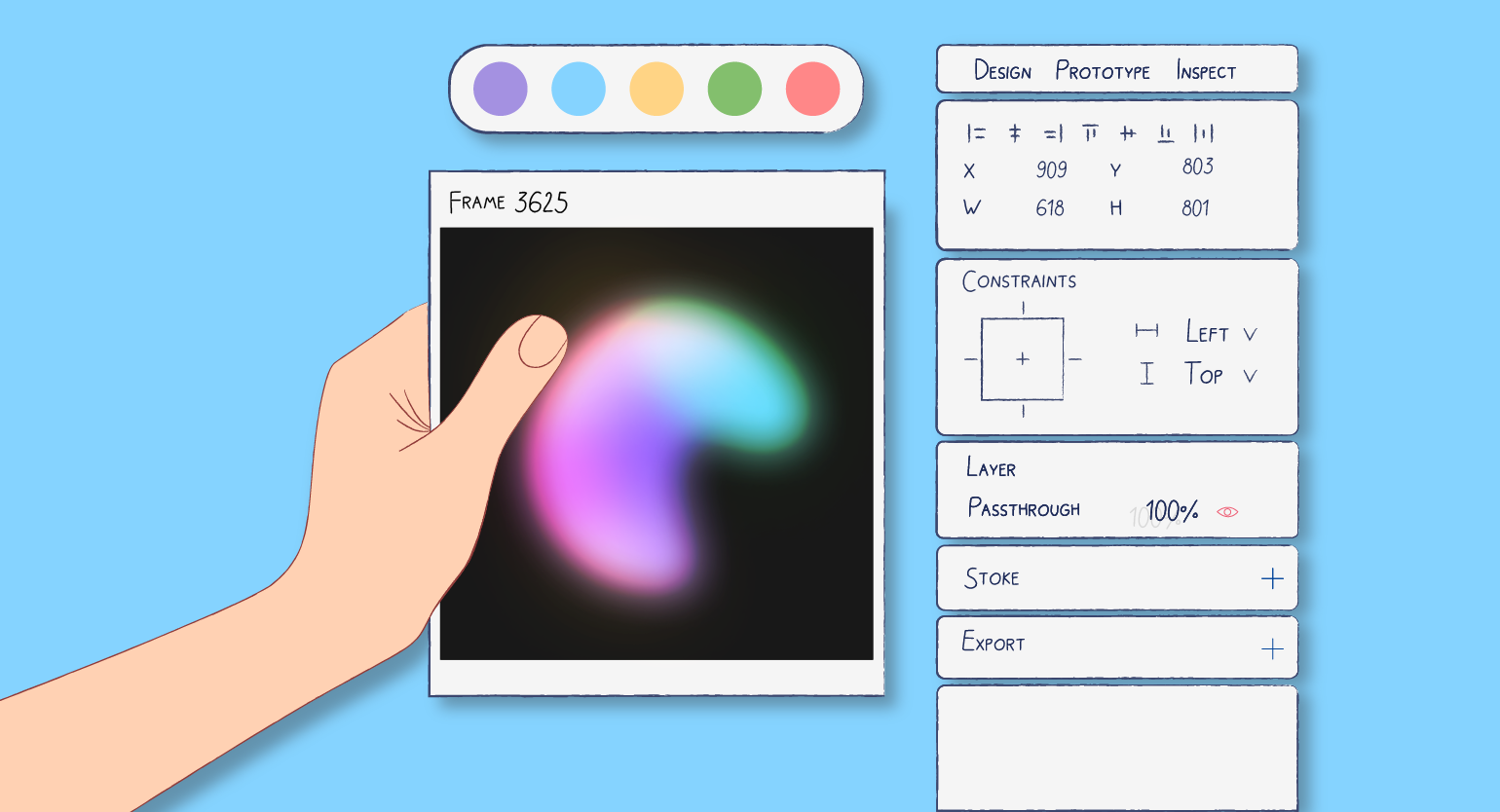
- Выделите группу с новыми фигурами, в боковой панели настроек в блоке Layer вместо Pass through выберите Overlay.
- Поверх всех слоёв добавьте чёрный квадрат — он должен закрыть всё пространство фрейма. Затем в боковой панели настроек в блоке Layer вместо Pass through выберите Overlay и укажите непрозрачность 30%.
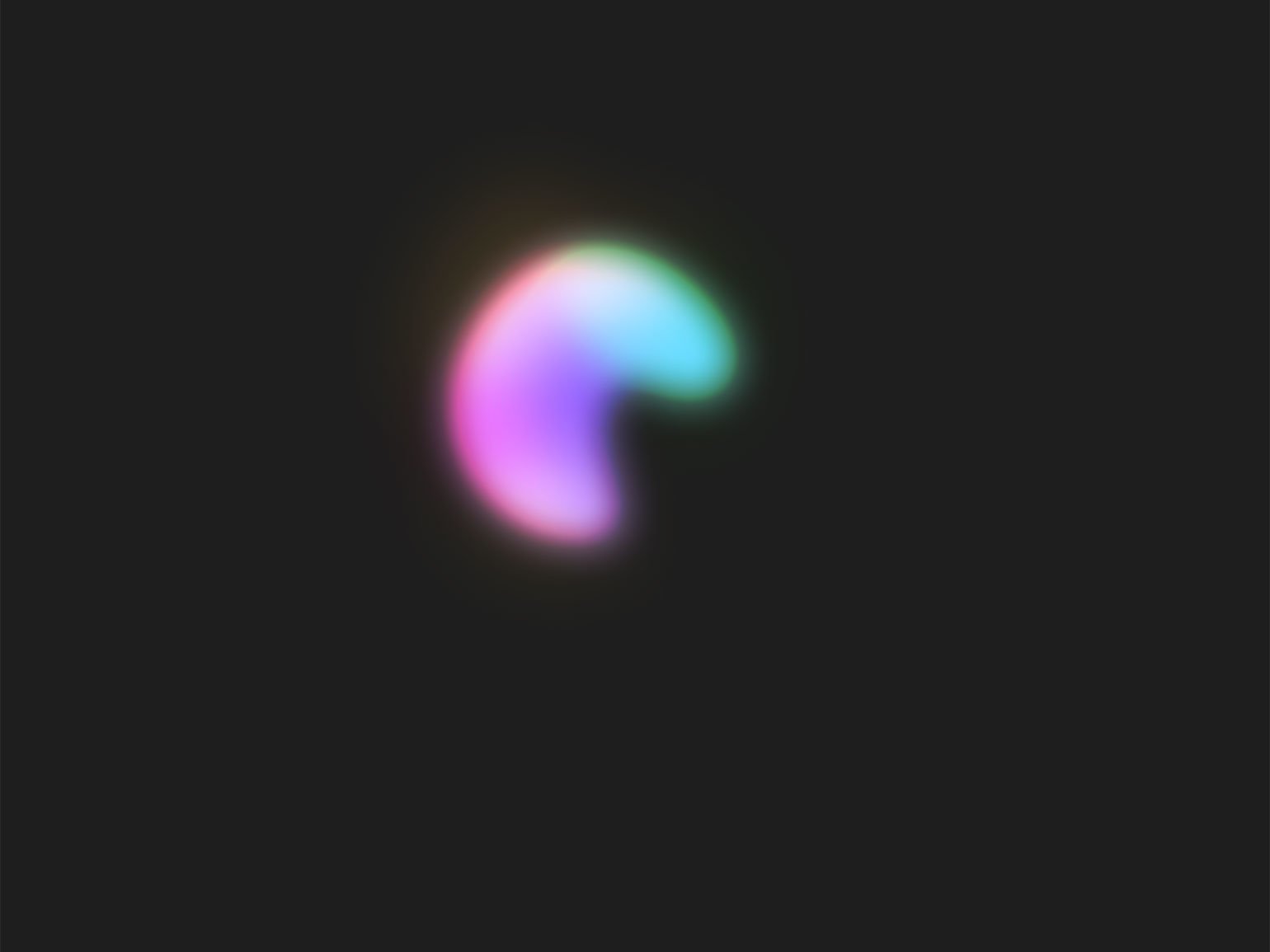
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Понравилась статья?
Да









