Как в Figma сделать объёмную фигуру с помощью теней
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Плагины в Figma помогают ускорить работу и быстро добавить интересные эффекты в ваш проект. В этой инструкции рассказываем, как с помощью Beautiful Shadows и Noise сделать объёмную фигуру с текстурой для вашего макета.
Перед чтением инструкции скачайте и установите плагины Beautiful Shadows и Noise:
Подготовка фигуры
- Сделайте любую фигуру. Мы будем рассматривать эффект на примере круга, но он может сработать и с квадратом, и с петлёй, и с чем угодно ещё.
- Если вы используете круг, то удалите его заливку в панели настроек в блоке Fill и добавьте обводку чёрного цвета в блоке Stroke.
- Кликните правой кнопкой мыши по фигуре и перейдите в Plugins → Beautiful Shadows.
- В появившемся окне плагина кликните на иконку
, укажите белый цвет тени и вместо Drop Shadow выберите Inner Shadow.
- Закройте окно с редактированием цвета, поставьте источник света в левый нижний угол. Яркость света советуем поставить примерно на 55–60%.
- Скопируйте получившуюся фигуру и у копии в панели настроек в блоке Stroke укажите непрозрачность заливки 1%.
- Кликните правой кнопкой мыши по копии фигуры и откройте Beautiful Shadows.
- В окне плагина кликните на иконку
, укажите серый цвет тени.
- Источник света поставьте в правый верхний угол, а яркость укажите на 75%.
Создание фона
- Сделайте фрейм с заливкой тёмно-серого цвета — например #202020. И поместите в этот фрейм получившуюся фигуру с тенями.
- Внутри фрейма поверх фигуры сделайте «векторные кляксы». Для этого создайте круг и в режиме векторного редактора
исказите его.
- Сделайте две копии «кляксы» и расположите их внутри фрейма.
- Выделите все «кляксы», затем в панели настроек в блоке Fill укажите любой яркий цвет и непрозрачность заливки 70%.
- Не снимая выделение с «клякс», в блоке Effects добавьте Layer Blur — в настройках блюра укажите достаточно большое значение, чтобы кляксы превратились в свечение. Например, у нас получилось 621.
- Кликните правой кнопкой мыши по фрейму и перейдите в Plugins → Noise.
- В появившемся окне нажмите галочку, растяните текстуру на весь свой фрейм и укажите у неё в панели настроек в блоке Fill 80%.
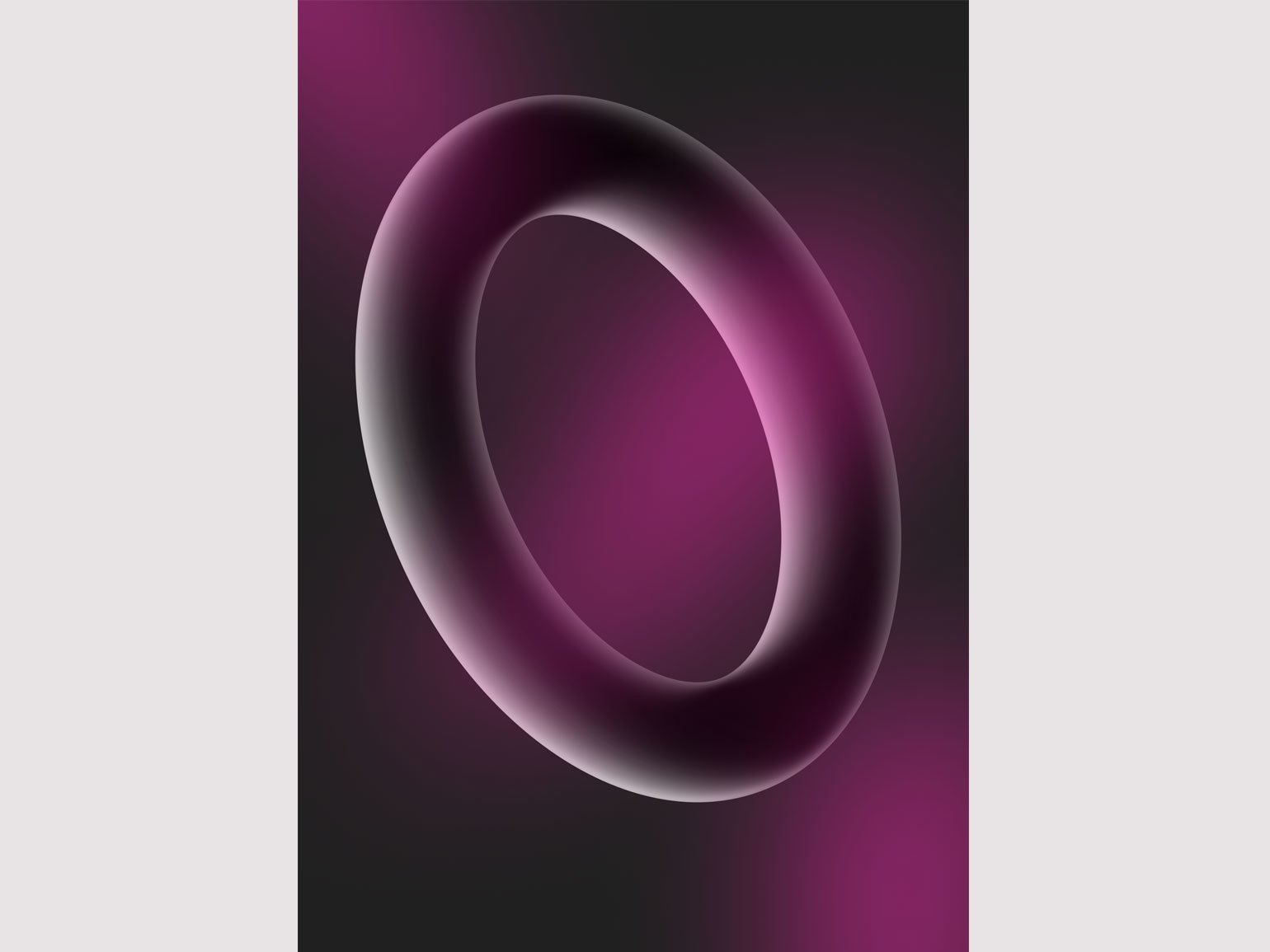
Результат:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Больше о Figma
- Как в Figma сделать объёмный градиент для букв
- Как в Figma сделать объёмную фигуру из градиентов
- Как превратить макет из Figma в рабочий сайт
- Обновление в Figma: новый Auto Layout, вариативные шрифты, тёмная тема
- 5 лайфхаков в Figma, которые помогут работать быстрее
- Как делать варианты элементов интерфейса
- Как создать тёмную тему









