Как в Figma сделать анимированный паттерн
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать анимированный паттерн.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимацию из инструкции. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Подготовка компонентов
- Добавьте на макет круг размером 100×100 пикселей. Затем нажмите на него правой кнопкой мыши и выберите Frame selection.
- Перекрасьте круг в чёрный цвет. Наведите на него курсор, зажмите появившийся кружок и клавишу Shift. Затем ведите курсор по центральной оси круга, чтобы у вас получился полукруг.
- Сделайте копию полукруга и перекрасьте его в белый цвет. Затем обе половинки поставьте так, чтобы их плоские части упирались в верхнюю и нижнюю стороны фрейма.
- Выделите получившийся фрейм и в боковой панели настроек в блоке Frame поставьте галочку Clip content.
- Кликните правой кнопкой мыши по фрейму и выберите Frame selection. У вас должен получиться дополнительный фрейм внутри.
Создание вариантов и компонентов
- Выделите фрейм и нажмите
, чтобы сделать компонент. Затем нажмите
 и сделайте вариант этого компонента.
и сделайте вариант этого компонента. - У копии компонента выделите внутренний фрейм и поверните его на 90 градусов по часовой стрелке.
- На правой панели настроек откройте Prototype. Затем наведите курсор на копию компонента, зажмите появившийся кружок и перетащите его на второй вариант. Должна появиться стрелка.
- В появившемся окне вместо On tap выберите After delay и укажите время 800 ms. Ниже в том же окне вместо Instant выберите Smart animation и укажите длительность 300 ms, а вместо Linear укажите Ease out.
- Сделайте ещё две копии компонента c поворотом по часовой стрелке и укажите у них те же настройки анимации. Последний компонент нужно соединить анимацией с первой. В итоге у вас должен получиться прототип с полным оборотом фигуры.
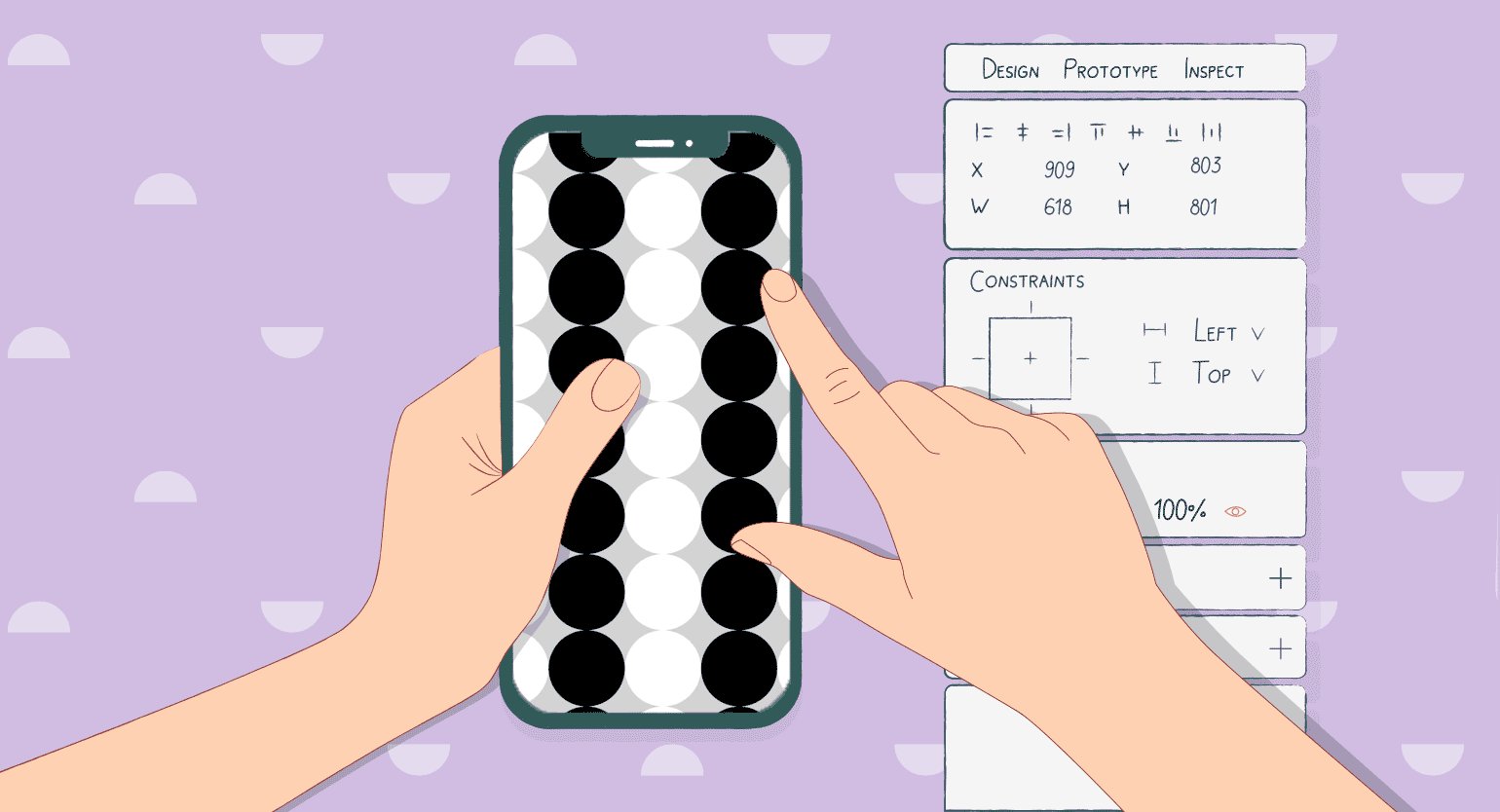
- Добавьте фрейм с размерами iPhone 13 и перекрасьте его в серый цвет. Затем добавьте горизонтальный ряд из компонентов — они должны стоять плотно друг к другу. Лучше это сделать с помощью Auto layout, чтобы все элементы сразу встали ровно и у них не было лишних отступов.
- Поверните на 180 градусов чётные компоненты в ряде — второй и четвёртый.
- Скопируйте ряд компонентов и заполните ими всю высоту своего фрейма. Это тоже лучше делать с помощью Auto layout, чтобы всё было ровно.
О том, как работает Auto Layout, — читайте в нашей инструкции.
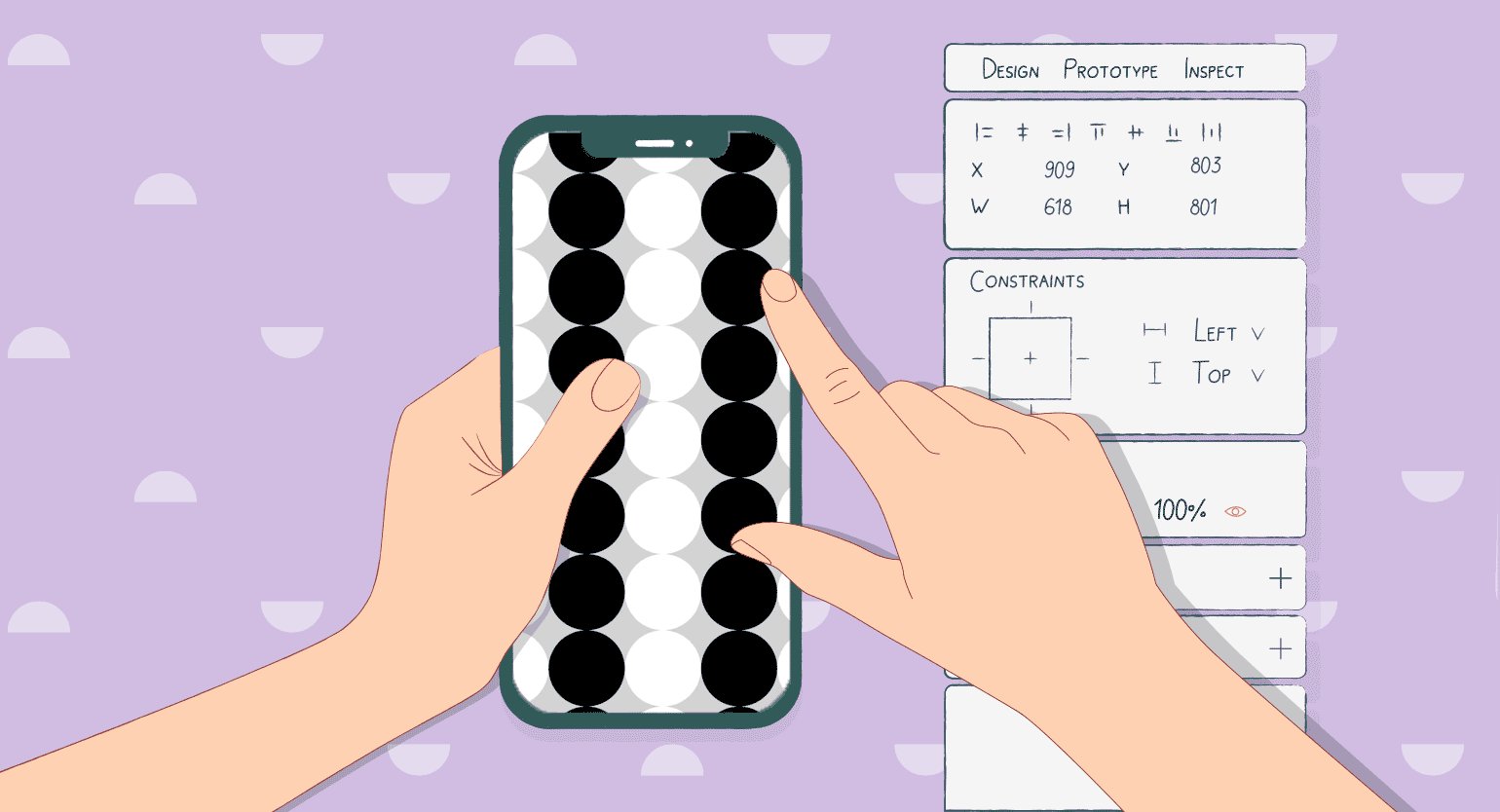
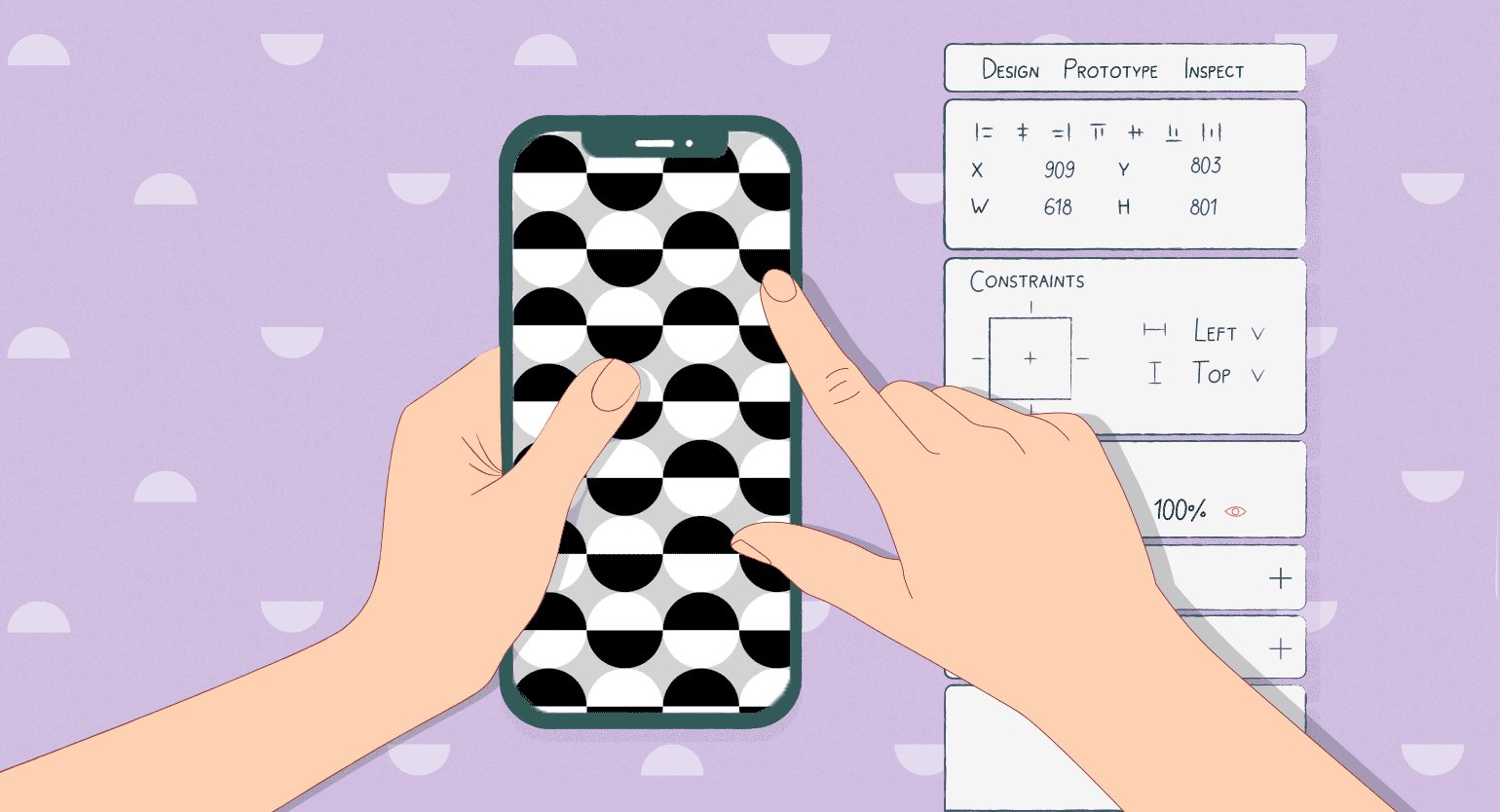
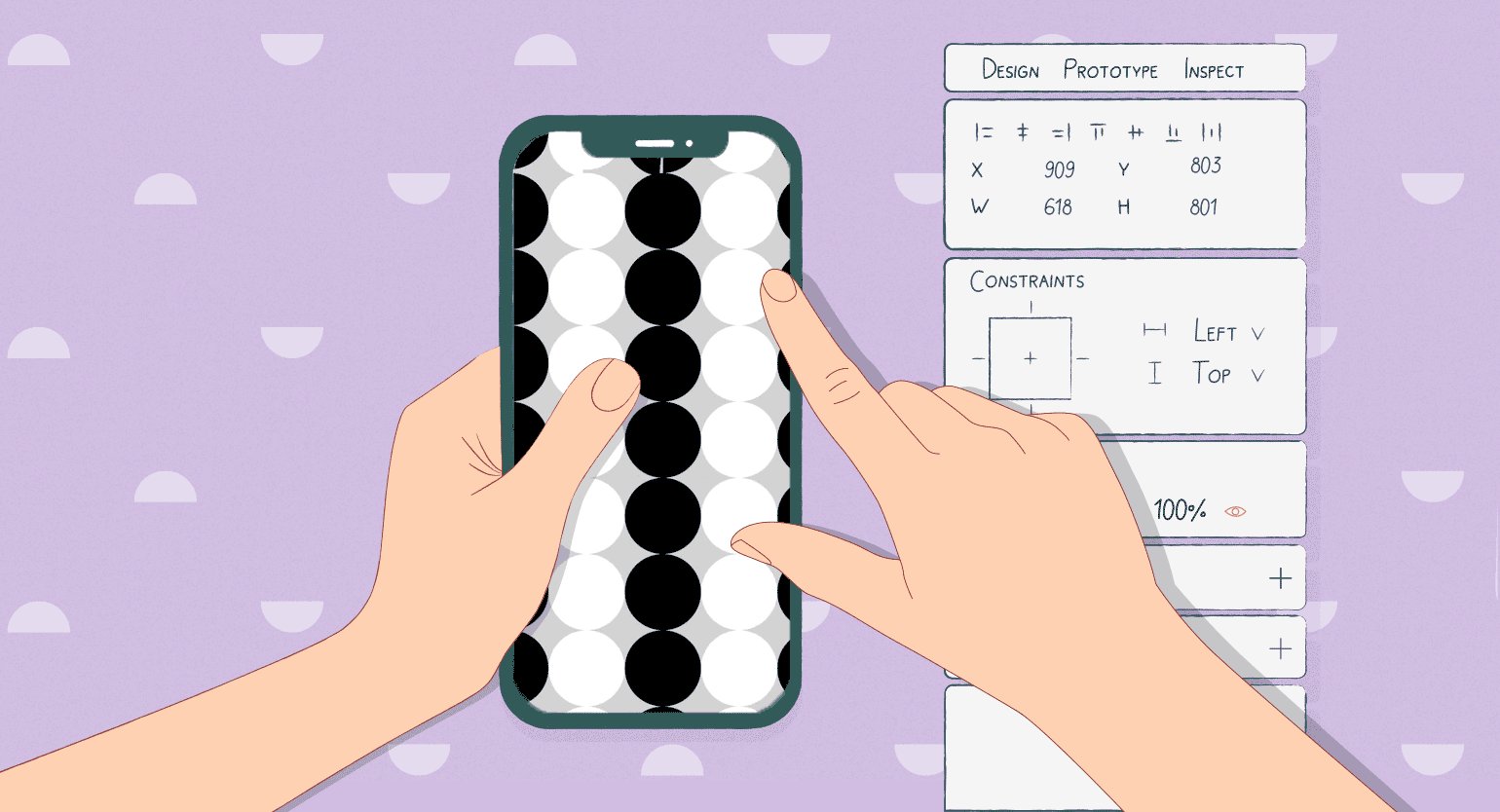
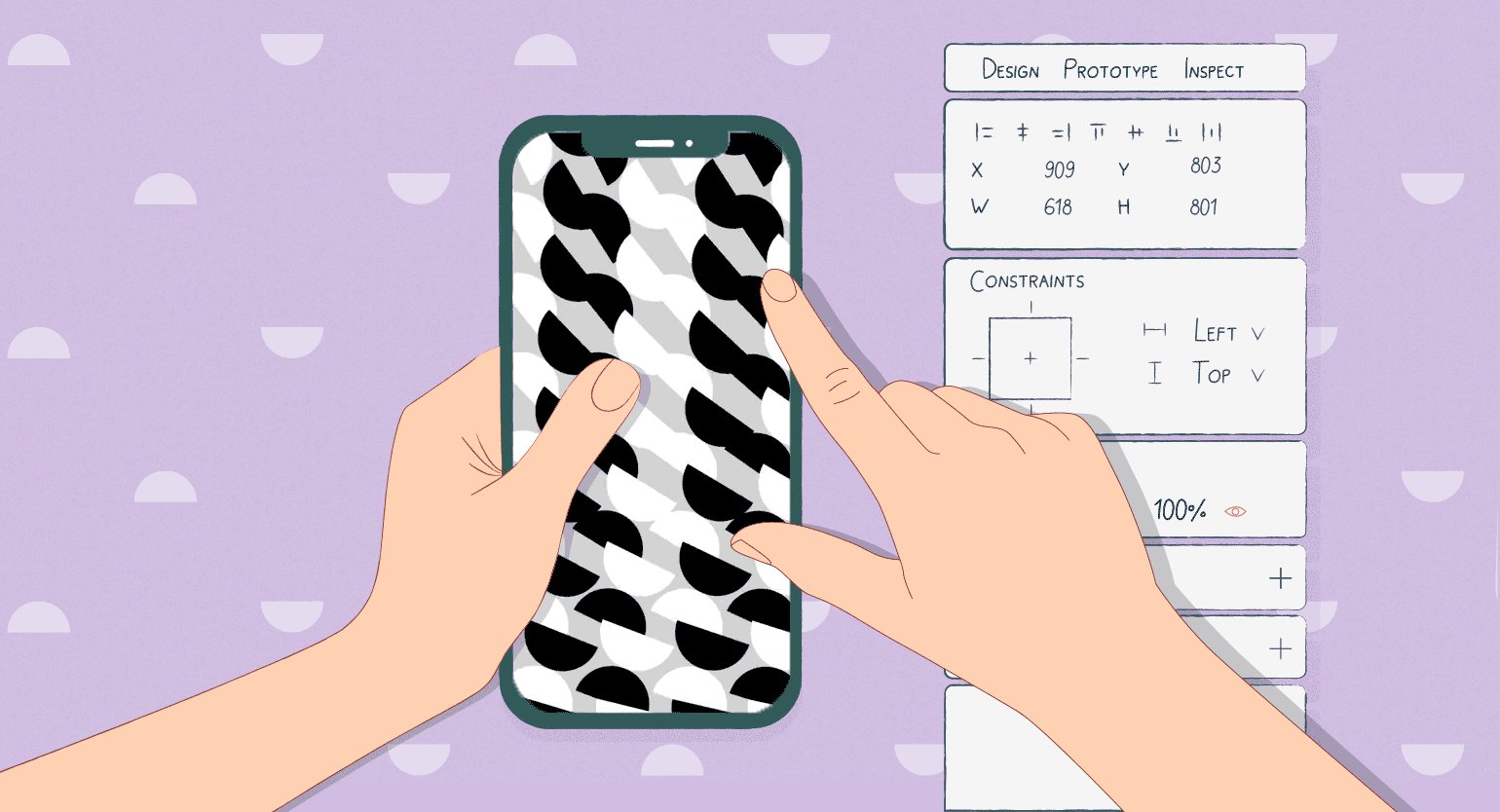
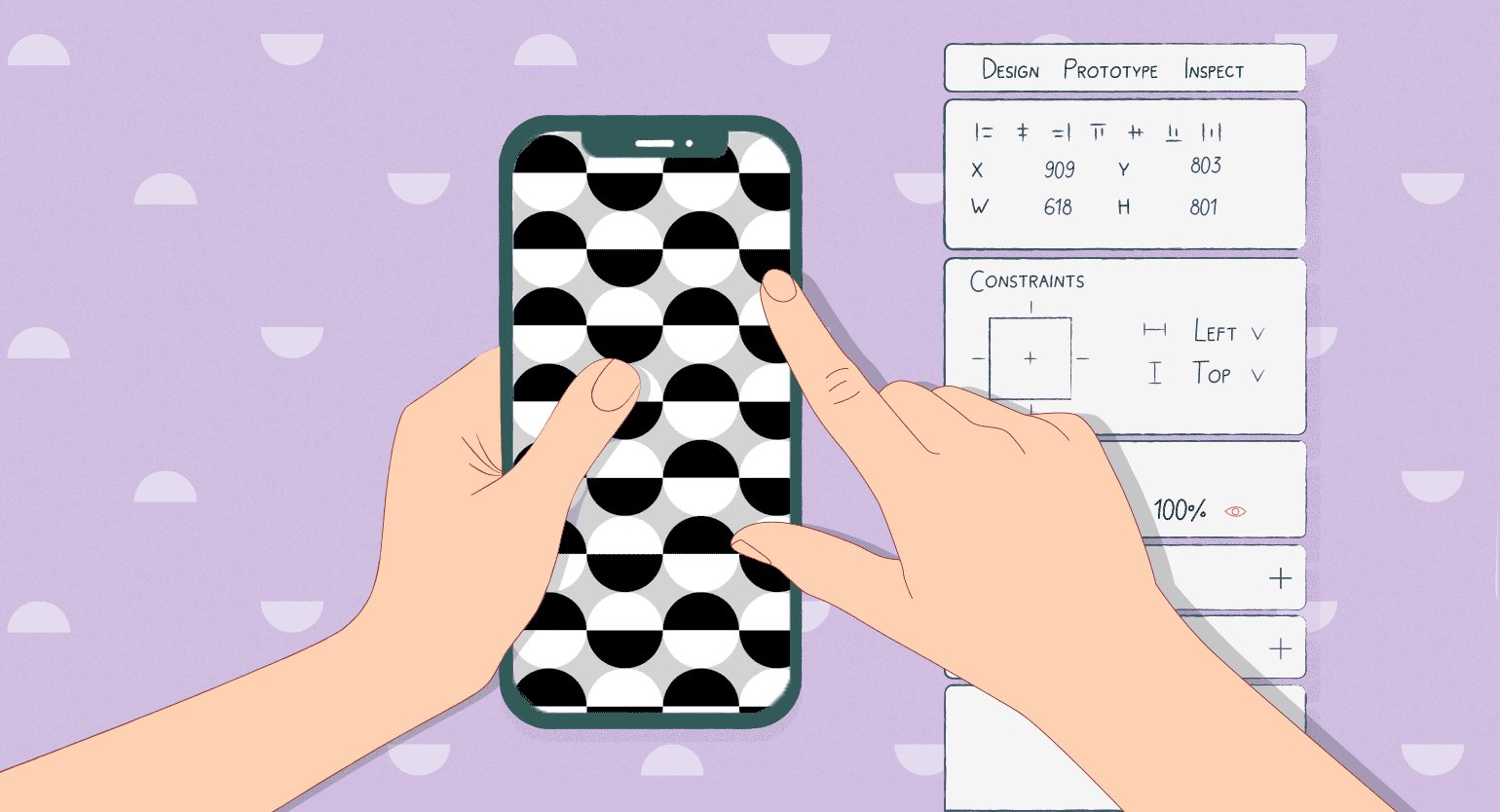
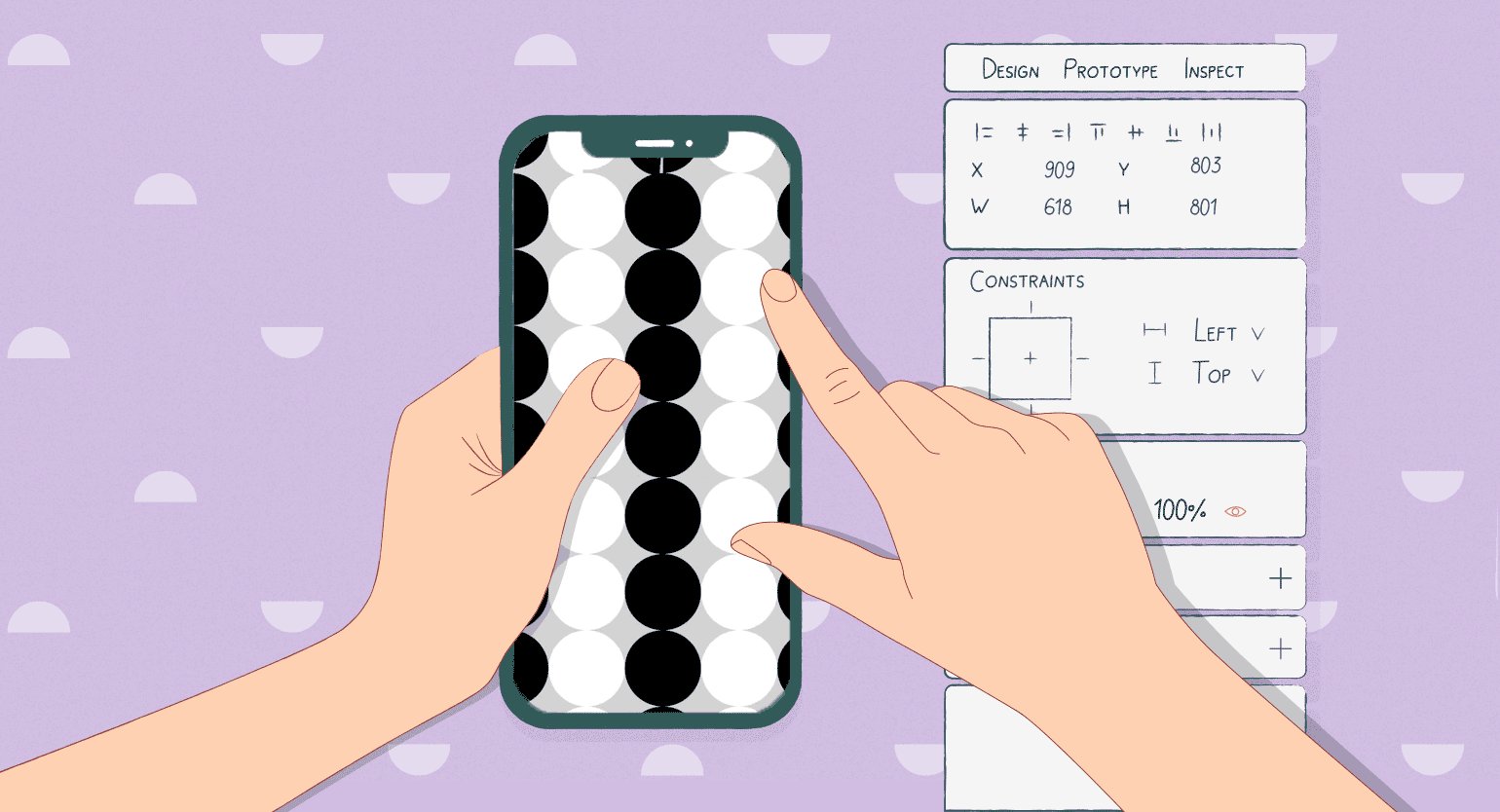
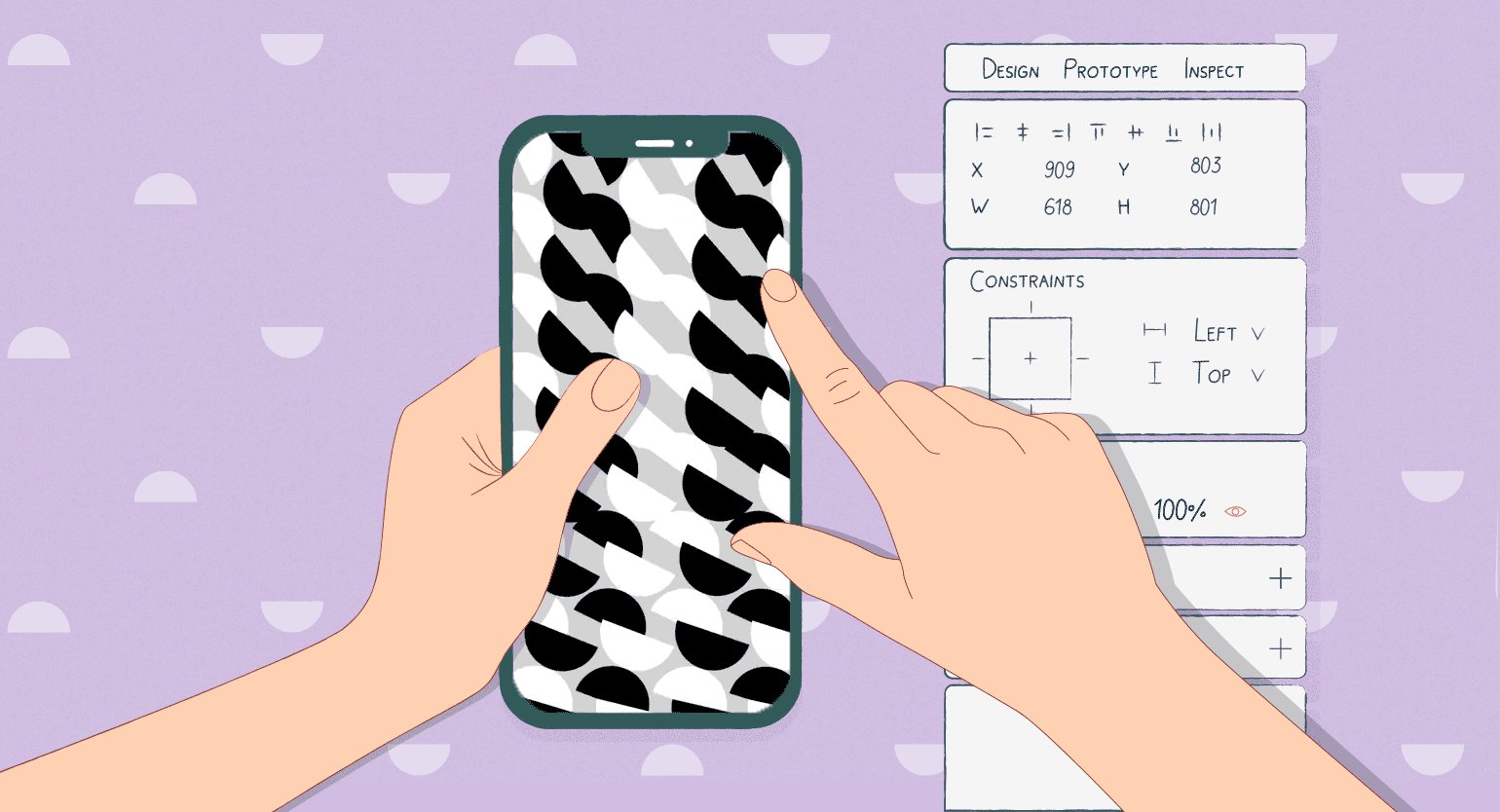
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









