Как в Figma сделать анимированный контур букв
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — как должны выглядеть интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать анимированный контур букв.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, это не помешает вам сделать анимацию из инструкции. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Подготовка основного фрейма
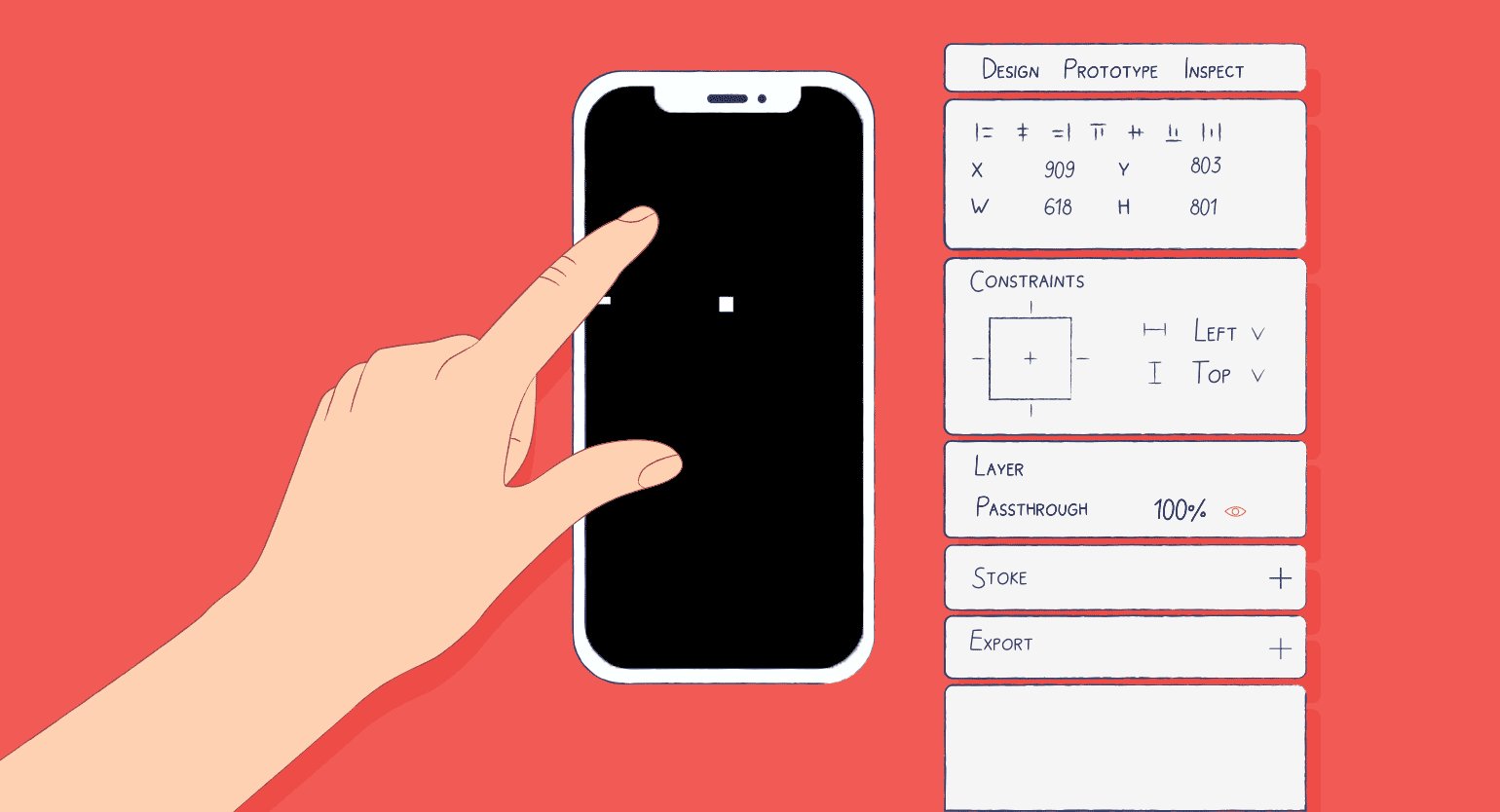
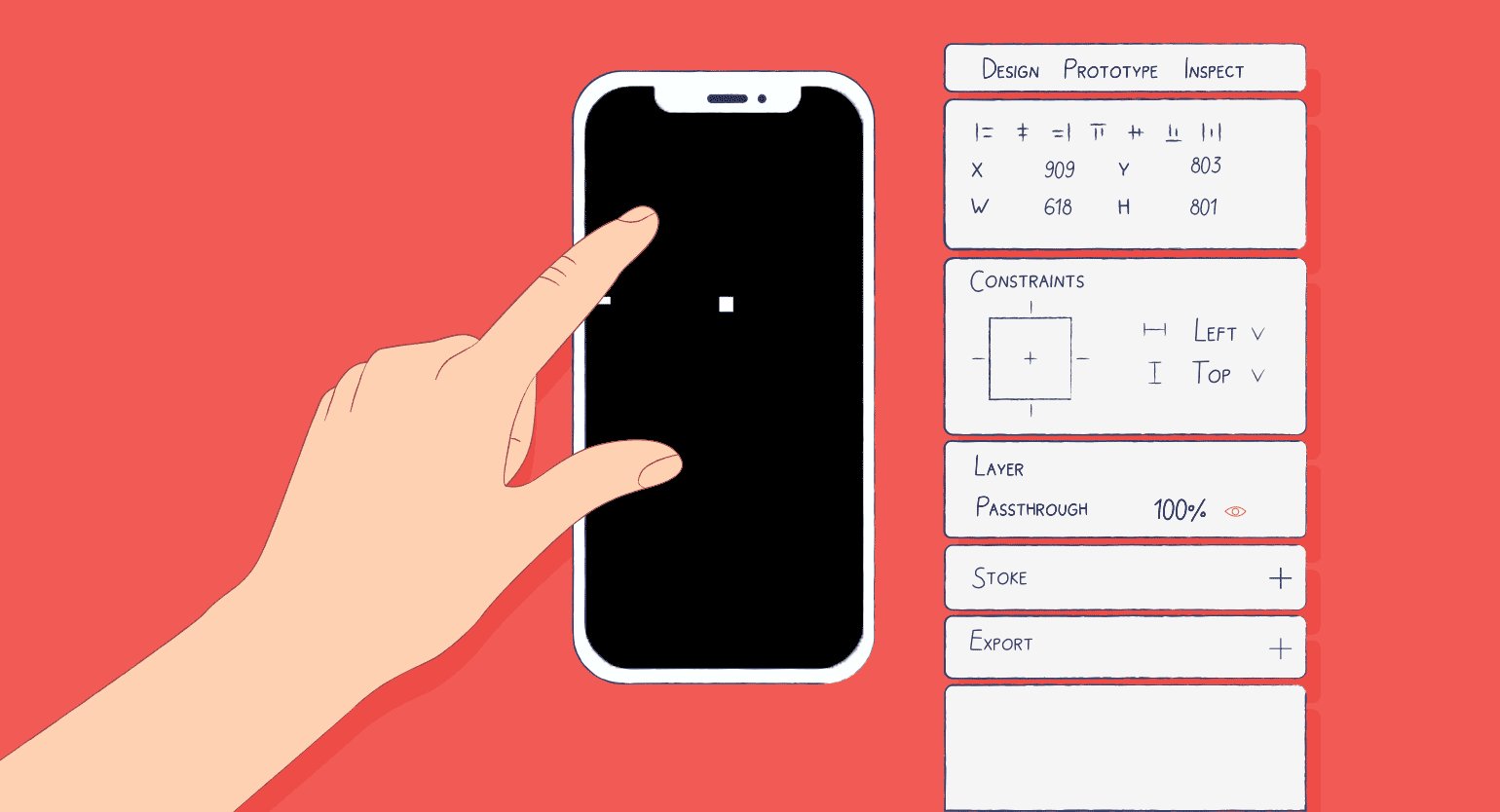
- Сделайте фрейм с размерами iPhone 14. Затем в боковой панели настроек в блоке Fill нажмите на образец цвета и поменяйте его — например, на чёрный.
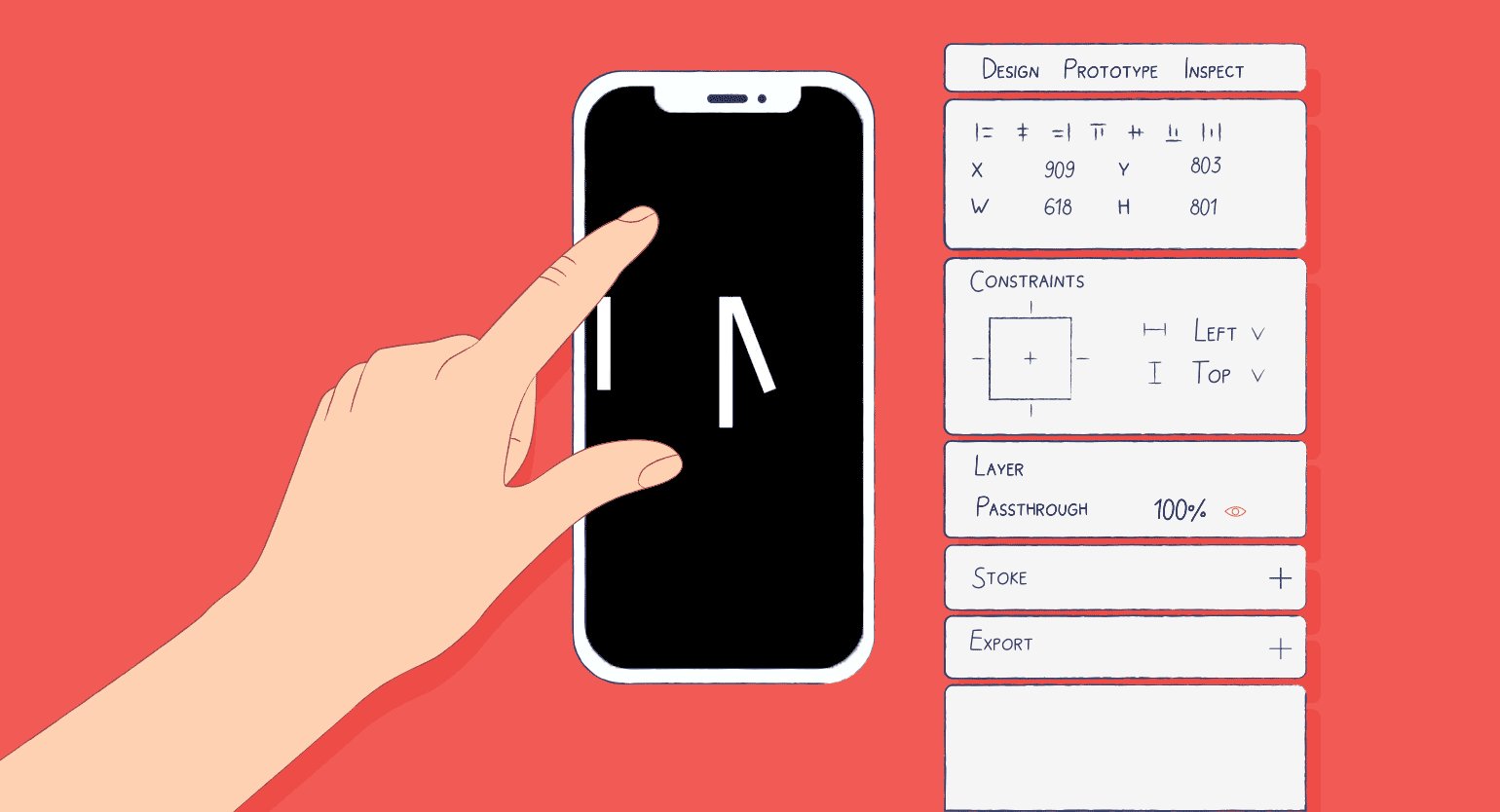
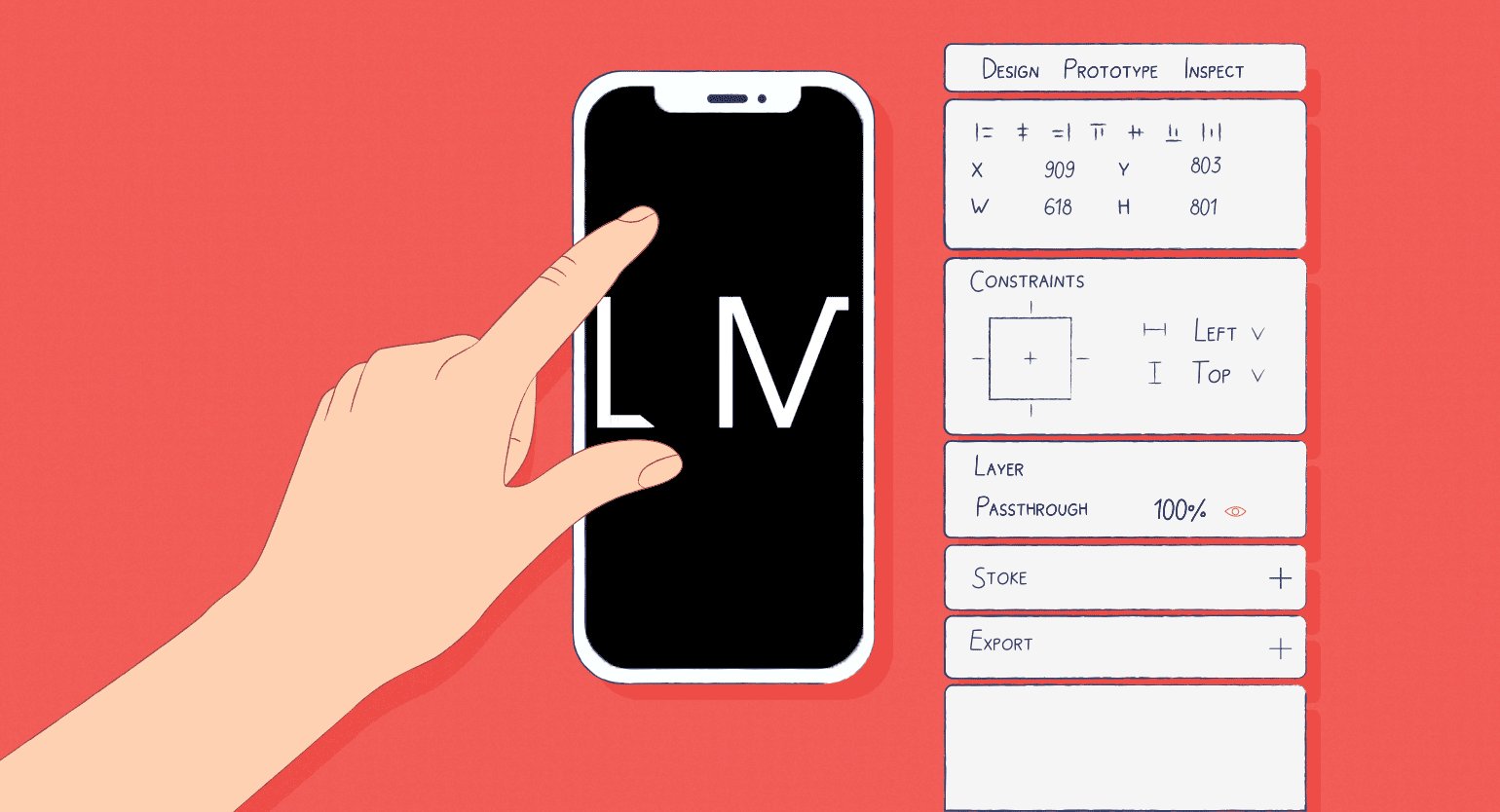
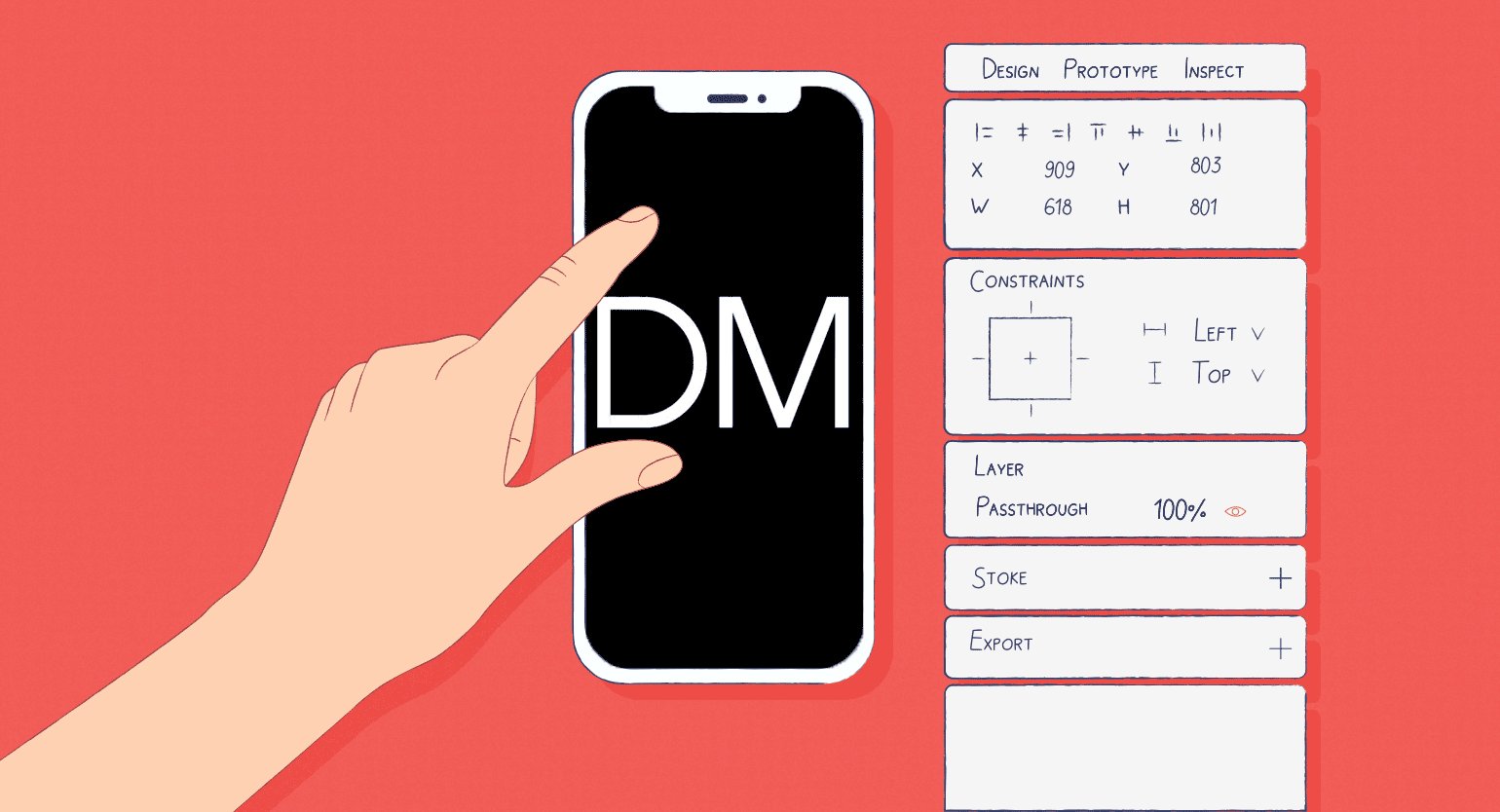
- Внутри фрейма добавьте текстовый слой. Советуем не писать в него длинные слова, иначе вам придётся долго анимировать каждую букву. Советуем ограничиться одной буквой или аббревиатурой — мы напишем D и M.
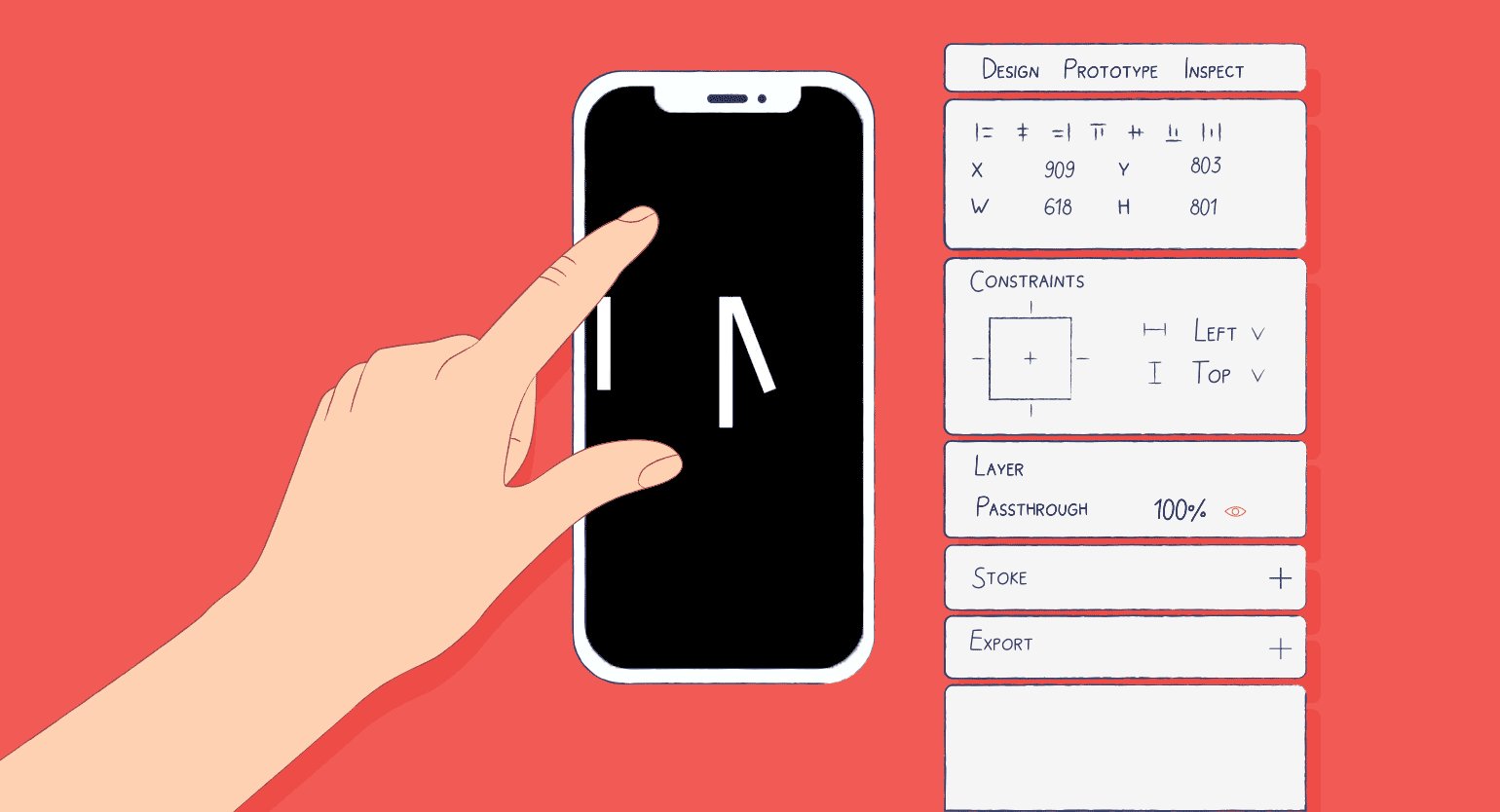
- Закройте контур каждой буквы отдельными прямоугольниками. В нашем случае у буквы D — прямая и полукруг, а у буквы M — каждая прямая. Чтобы избежать графических багов, делайте прямоугольники немного длиннее контуров.
- Сгруппируйте прямоугольники из каждой буквы в отдельные группы и в панели слоёв поставьте их под текст.
- Сгруппируйте свои группы с прямоугольниками и нажмите иконку
, чтобы сделать слой-маску.
Создание компонентов под буквы
1. Выделите группу с прямоугольниками из любой буквы и нажмите иконку 
2. Скопируйте этот компонент так, чтобы копия осталась на том же месте. Дальше мы будем работать с оригиналом — вынесите его за пределы основного фрейма.
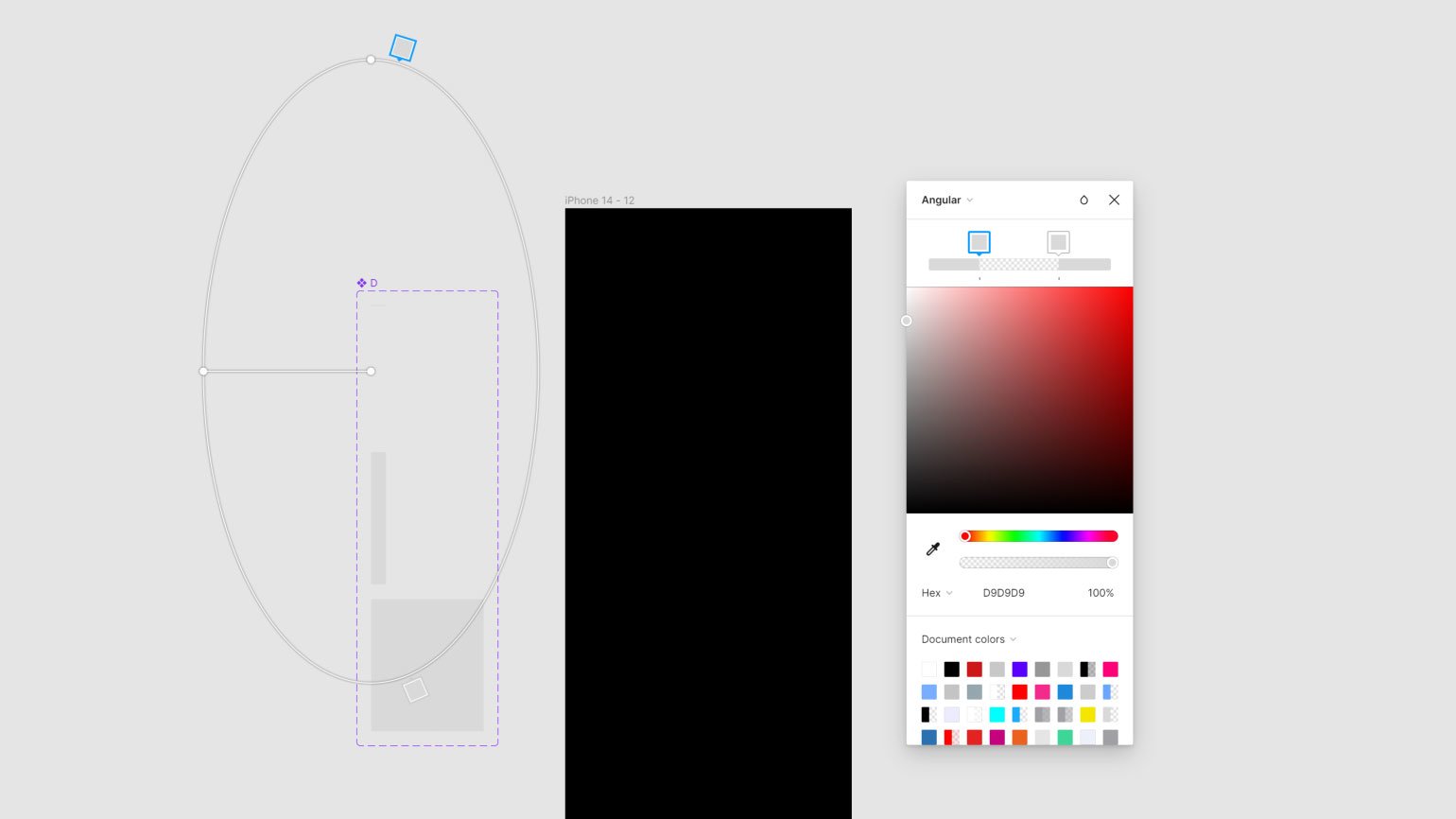
3. Выделите прямоугольник, над которым будет полукруг буквы D. В боковой панели настроек в блоке Fill нажмите на образец цвета и вместо Solid выберите Angular.
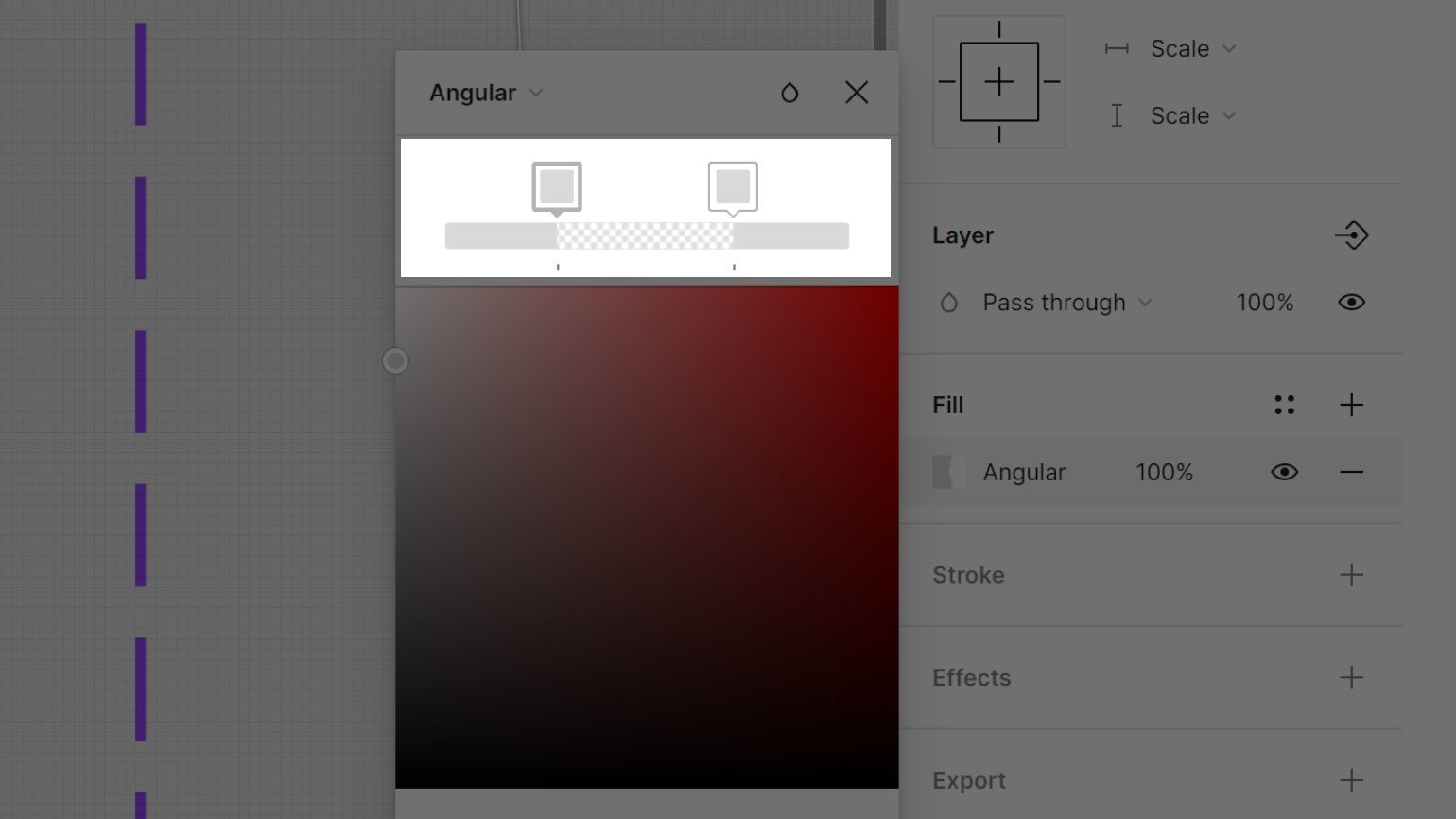
4. Настройте градиент так, чтобы в нём появилось три явных сектора: посредине прозрачный, слева и справа цветные. Чтобы это сделать, вам понадобится по два цвета на каждую границу. У нас это выглядит вот так:

5. Не закрывая окно редактирования цвета, поменяйте направление градиента на макете так, чтобы ваш прямоугольник стал полностью прозрачным. У нас это выглядит вот так:

6. На всякий случай попробуйте прокрутить градиент вокруг центральной точки, чтобы проверить, заполнится ли он цветом. Если нет — поправьте градиент.
7. Сделайте вариант компонента  . Затем в предыдущем компоненте, где вы делали градиент, уменьшите прямую от буквы D до одного пикселя.
. Затем в предыдущем компоненте, где вы делали градиент, уменьшите прямую от буквы D до одного пикселя.
8. Сделайте ещё один вариант компонента  и внутри него у прямоугольника под полукруг поменяйте направление градиента так, чтобы цвет заполнил всю фигуру.
и внутри него у прямоугольника под полукруг поменяйте направление градиента так, чтобы цвет заполнил всю фигуру.
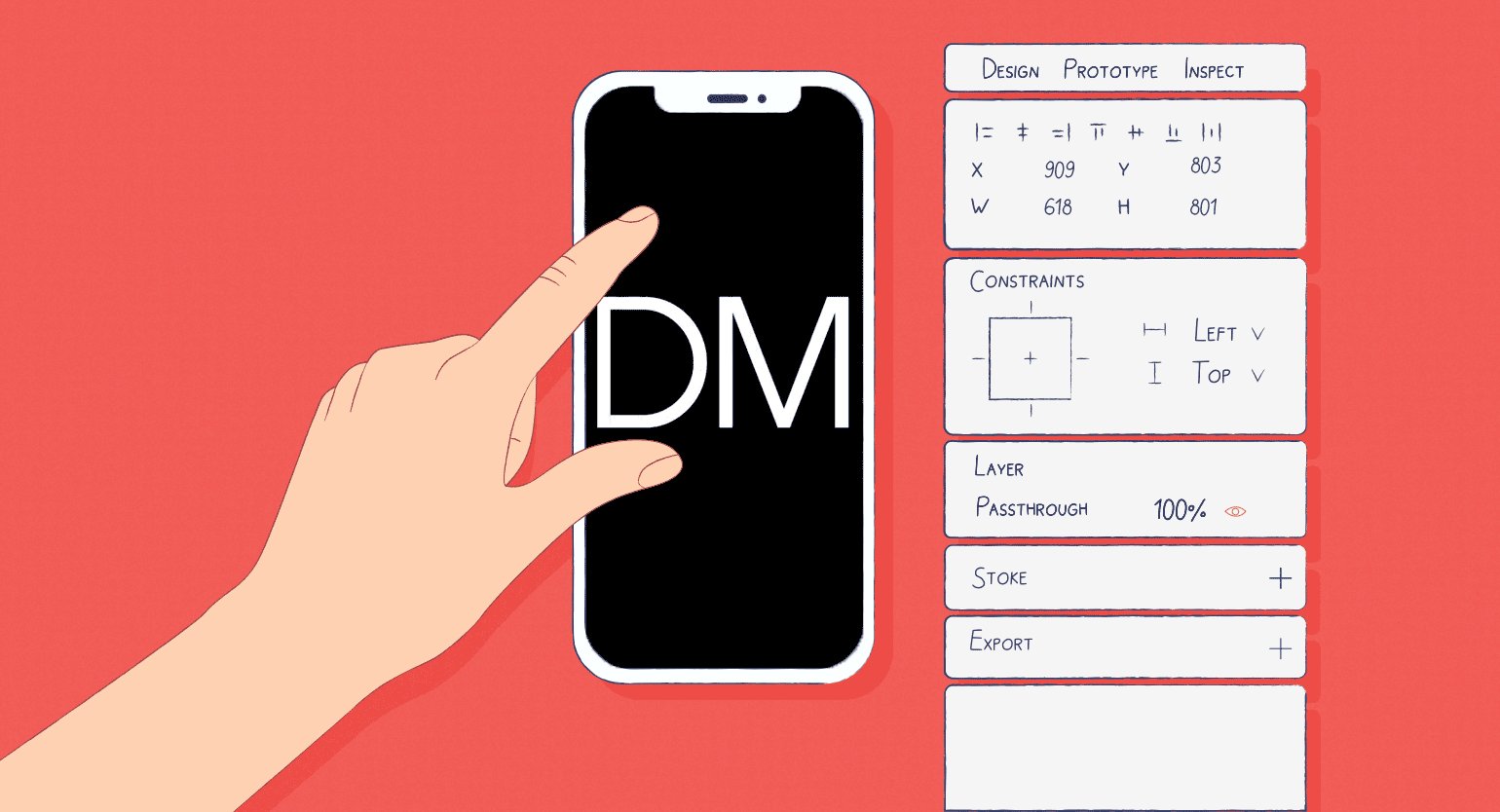
В итоге у вас должно получиться три компонента: полностью прозрачный, с непрозрачной прямой и полностью непрозрачный. То же самое нужно сделать и для второй буквы. В нашем примере это буква M — поэтому там будет достаточно просто изменять длину прямоугольников.
Создание прототипа из компонентов
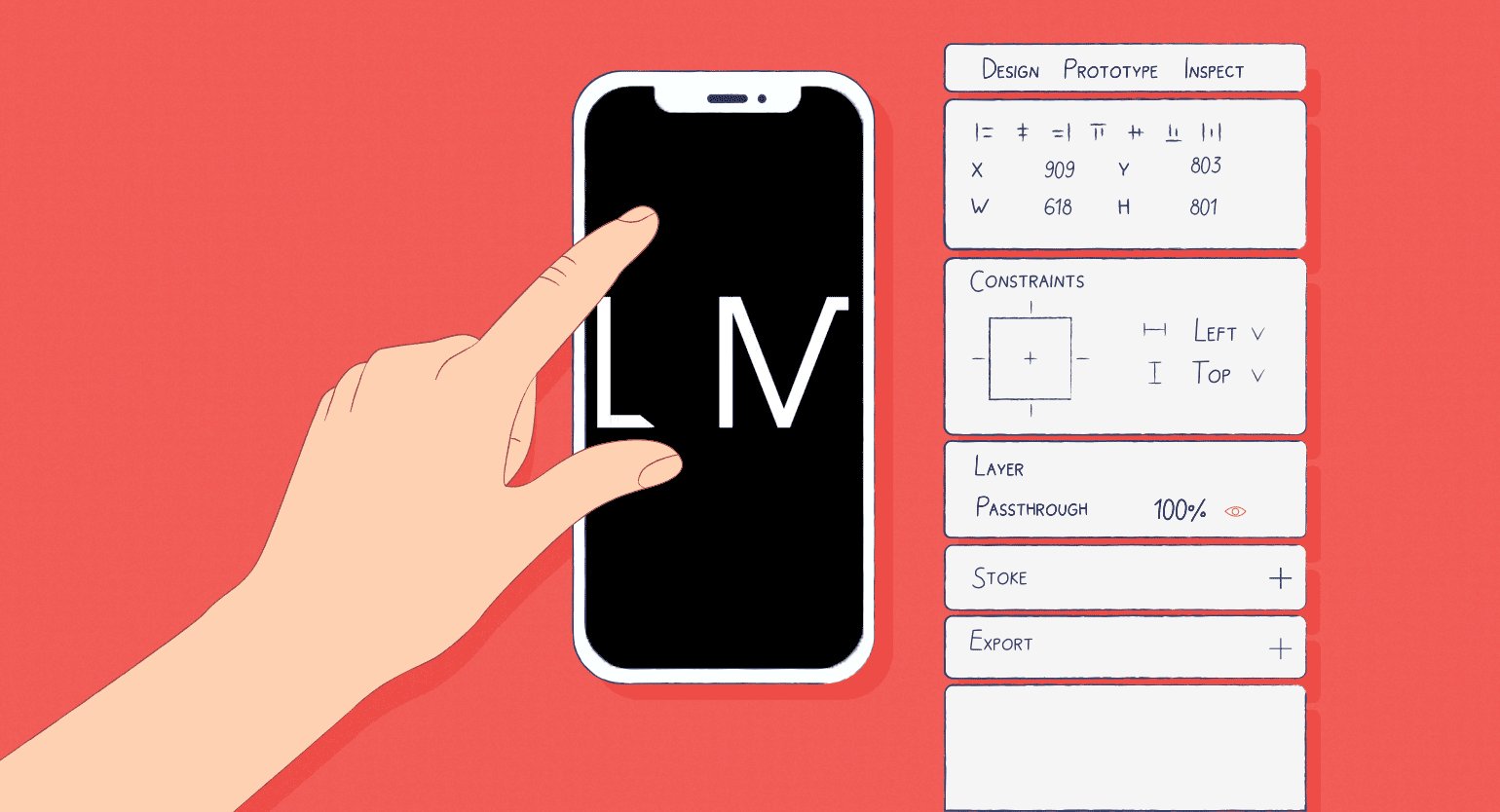
- Выделите первый вариант первой буквы и на правой панели настроек откройте Prototype. Затем наведите курсор на компонент, зажмите появившийся кружок и перетащите его на следующий. Должна появиться стрелка.
- В появившемся окне в блоке Animation вместо On click укажите After delay и поменяйте продолжительность на 100 ms. Затем вместо Instant укажите Smart animation и поменяйте продолжительность на 500 ms — запомните это число, оно очень важно.
- Сделайте то же самое и для следующей пары компонентов — 2 и 3. Но напротив After delay вместо 100 ms ставьте 1 ms.
Аналогично нужно сделать букву M. Но здесь нужно учесть нюанс с продолжительностью.
У буквы D два этапа анимации, каждый из которых длится 500 ms — всего 1000 ms. Столько же должна длиться вся анимация второй буквы — M.
У буквы M четыре этапа анимации, значит, чтобы в итоге получилось 1000, каждый этап должен длиться по 250 ms — ставьте это число около Smart animation у каждого этапа анимации в букве M.
Результат:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.

Как в Figma сделать что угодно
Каталог эффектов в Figma, которые помогут сделать ваш проект интереснее.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









