Что такое Material Design и как работает анимация в продуктах Google
Рассказываем о дизайн-парадигме Google — как она появилась и чем может быть полезна дизайнерам.


Все привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но ещё десять лет назад версии той же Gmail в Android и в браузере выглядели как совершенно разные продукты.
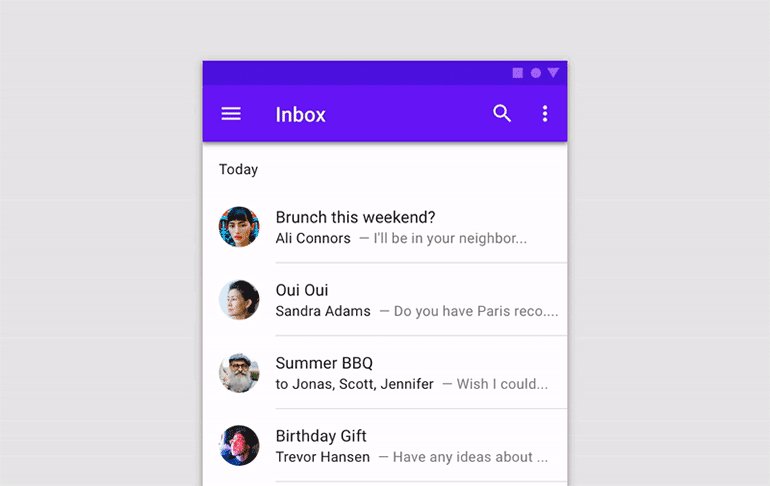
К 2014 году проблему удалось решить. Тогда на конференции I/O Google представили свою новую дизайн-систему Material Design, которая базируется на тактильной реальности. Каждый блок в ней — это лист бумаги, а текстовые объекты — чернила.

Изображение: Google
Рассказываем об основных принципах системы Material Design и о том, как анимация помогает пользователю разобраться в интерфейсе.
Основные принципы Material Design
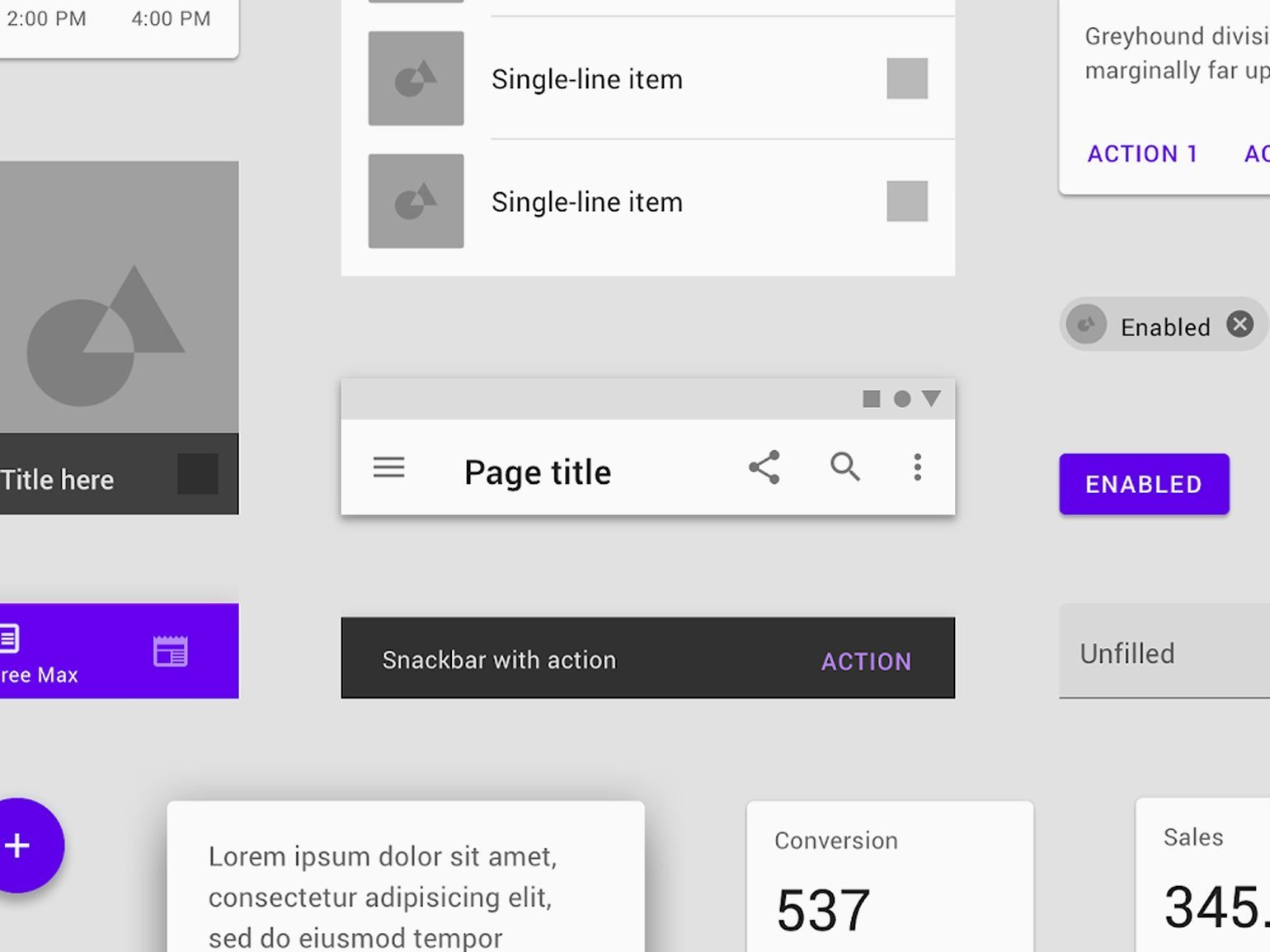
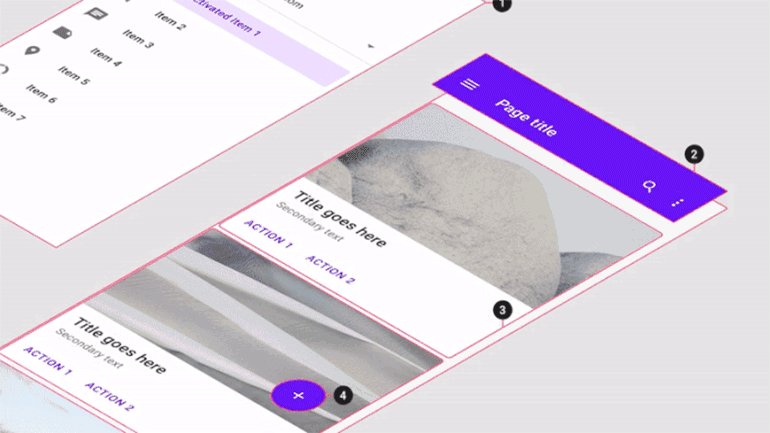
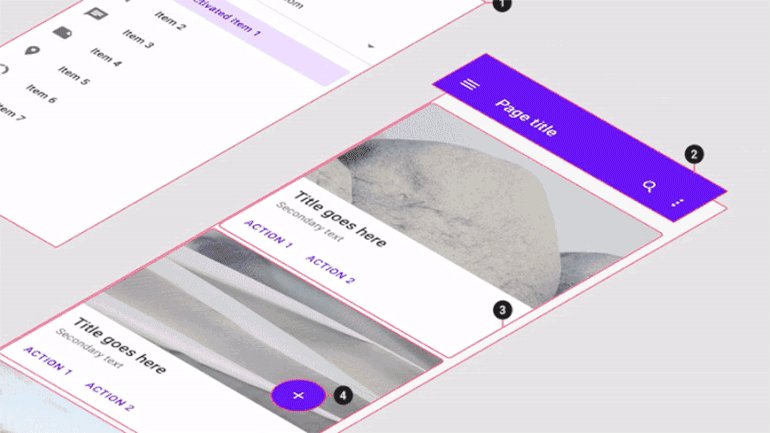
Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
Полиграфический дизайн
Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна — каждое изображение и текст «печатают» чернилами. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.

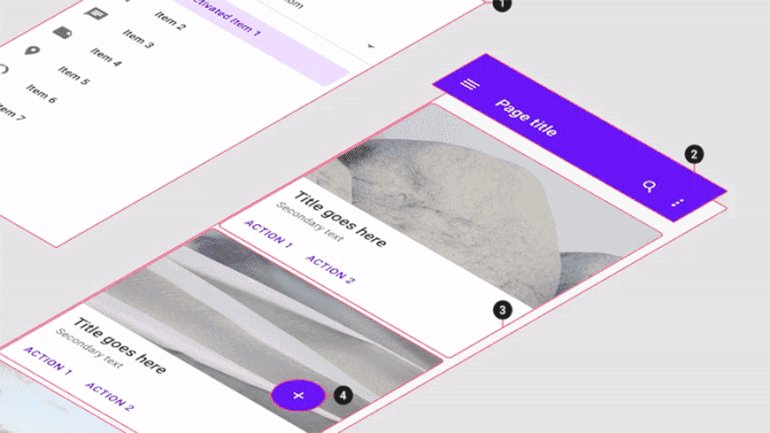
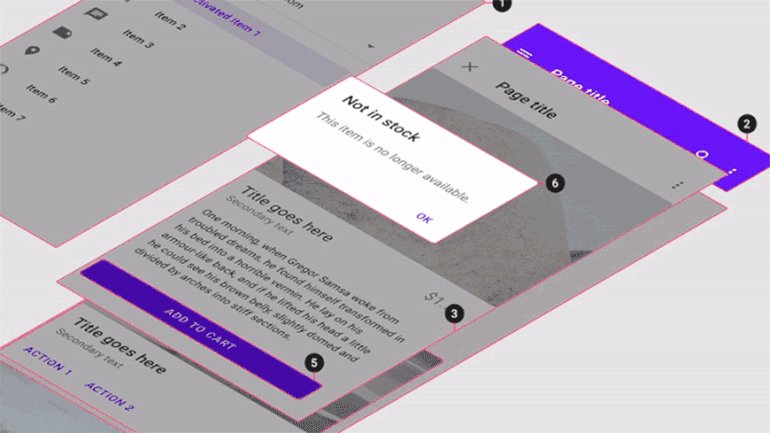
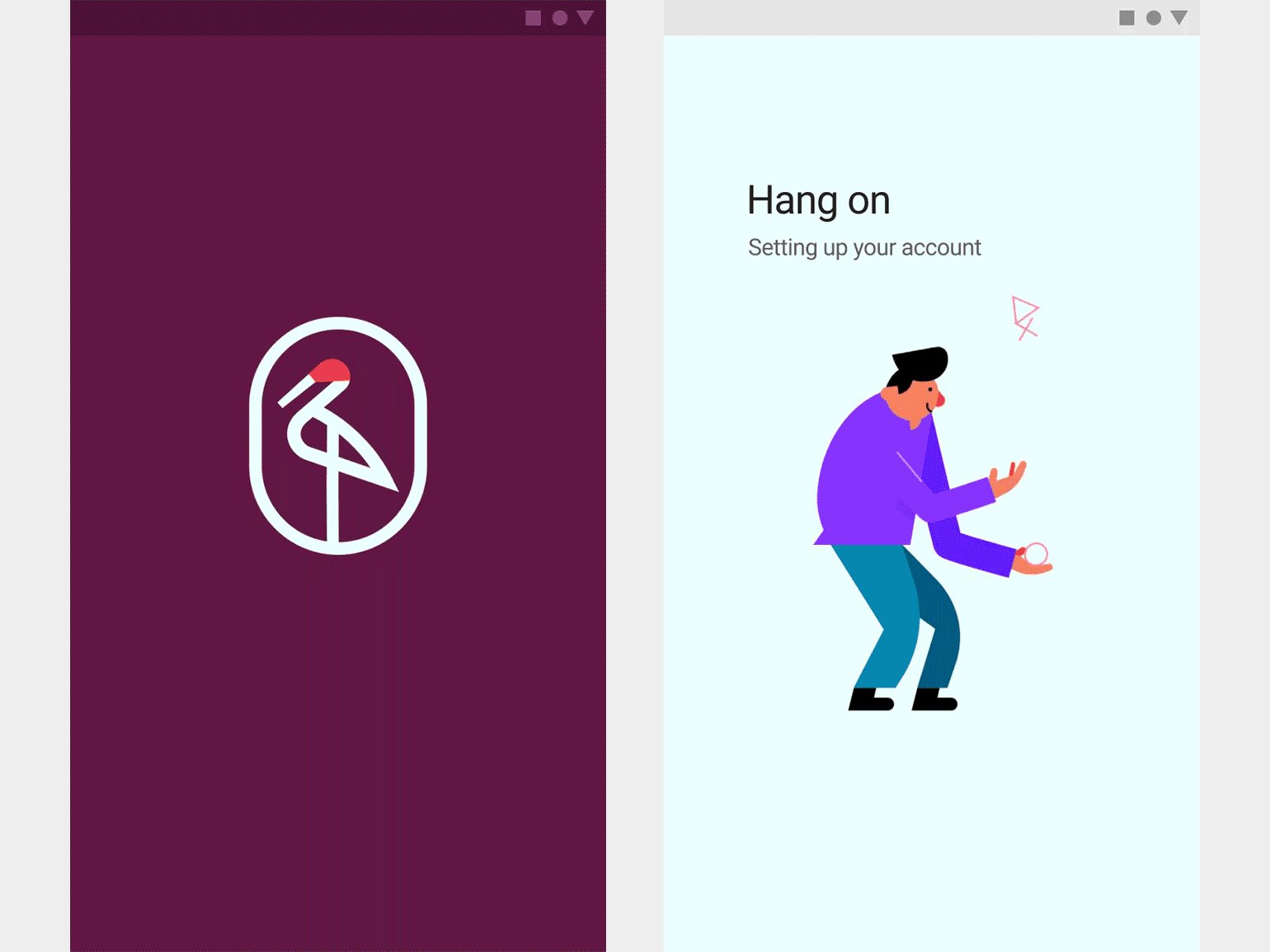
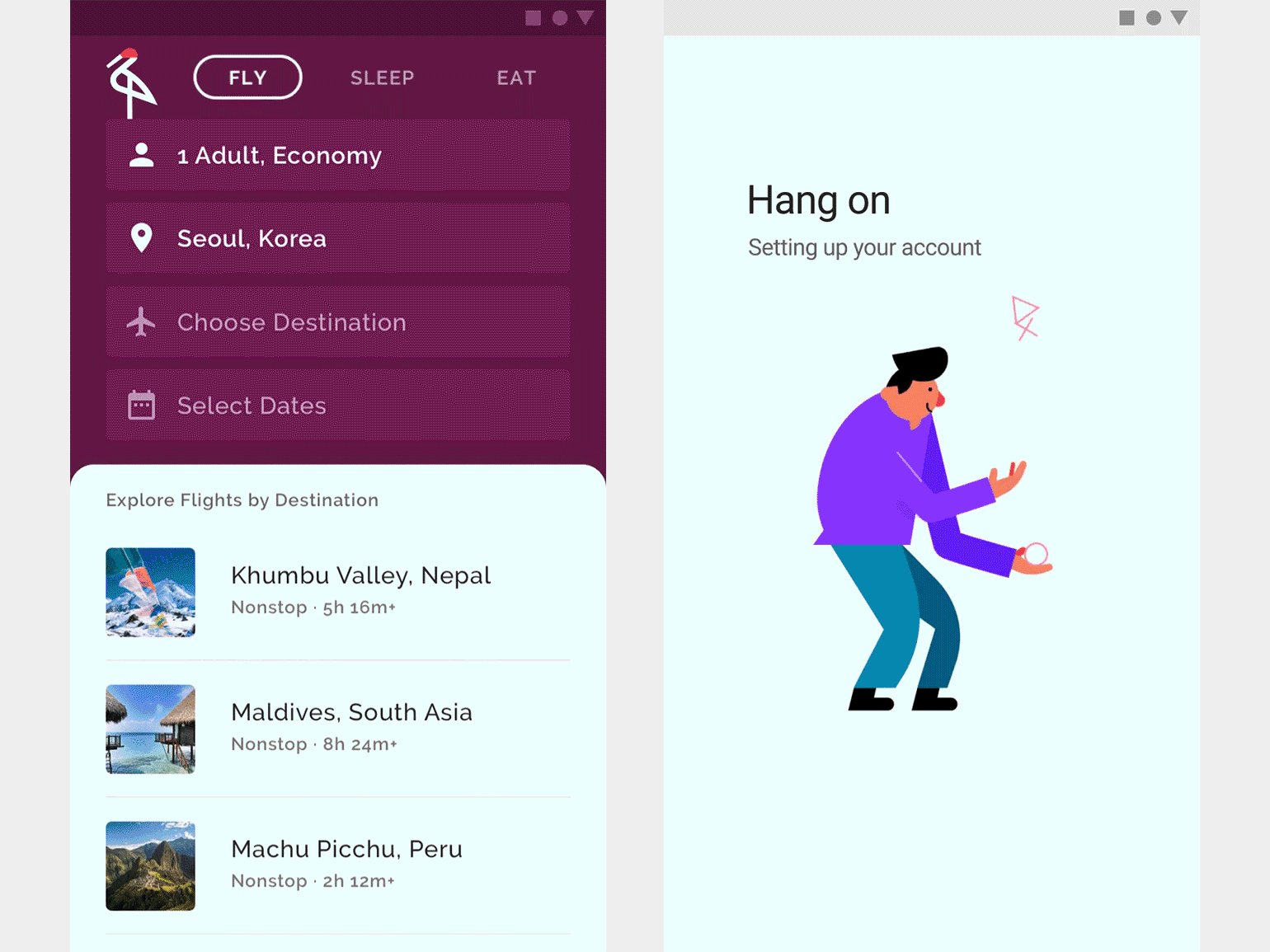
Осознанная анимация
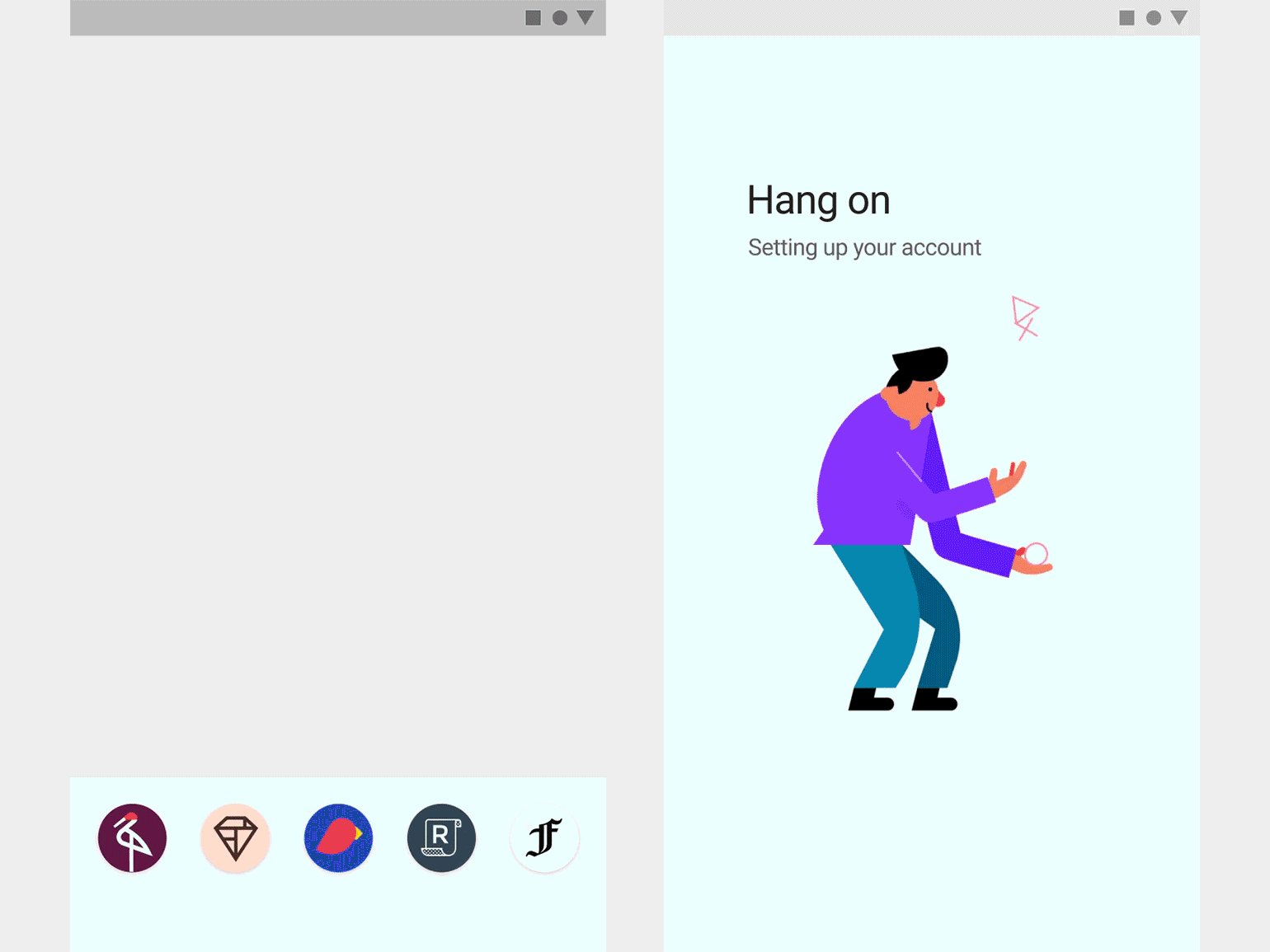
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, потому что в реальности так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
Адаптивный дизайн
Всё вышеперечисленное должно работать на любых устройствах.
Кстати, Material Design — это разновидность плоского дизайна. О том, какие ещё стили оформления бывают в интерфейсах, — читайте в нашей статье про морфизмы
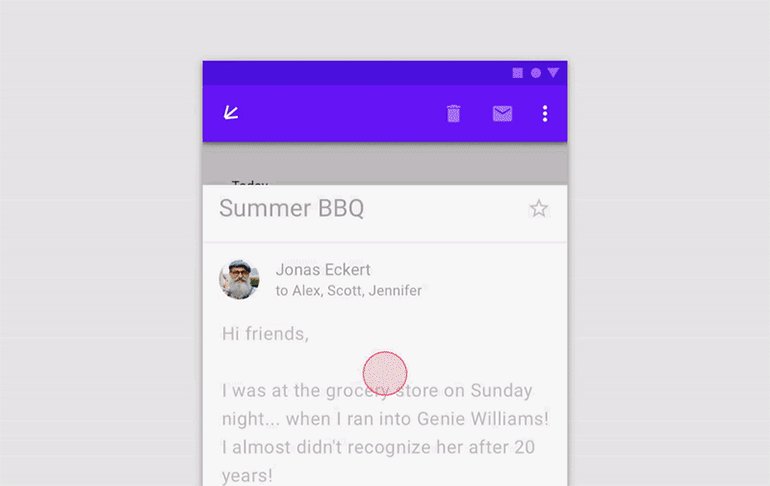
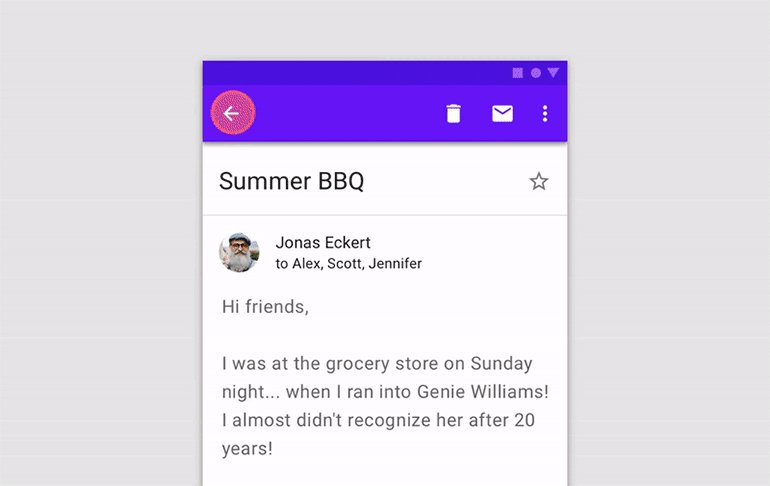
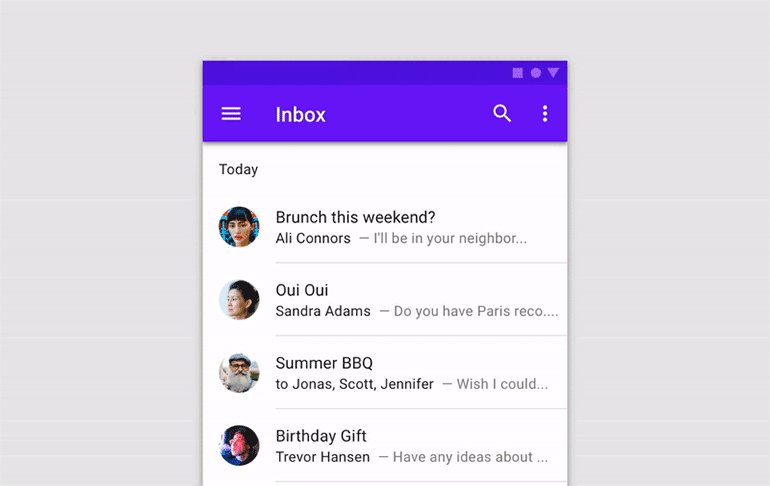
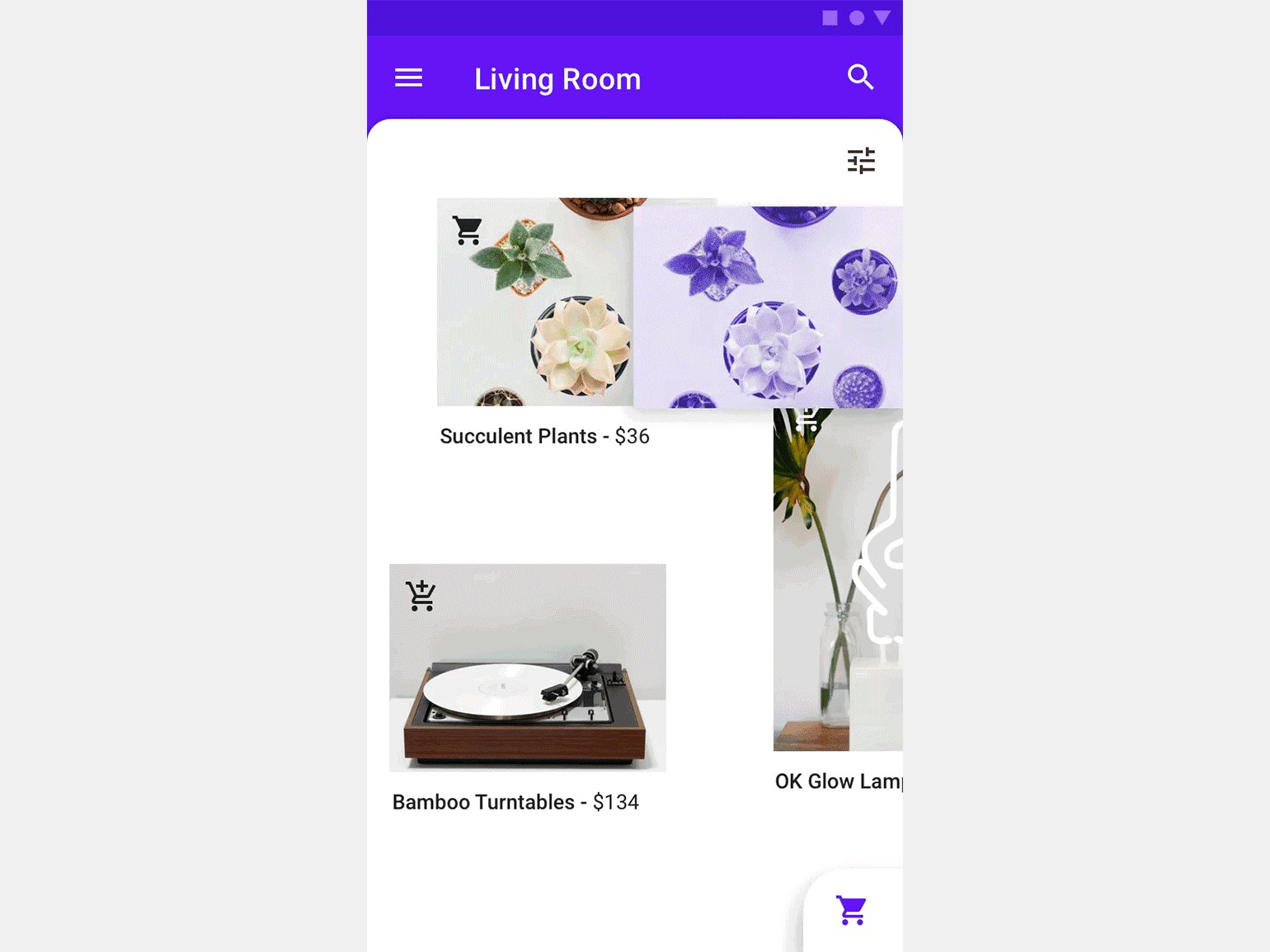
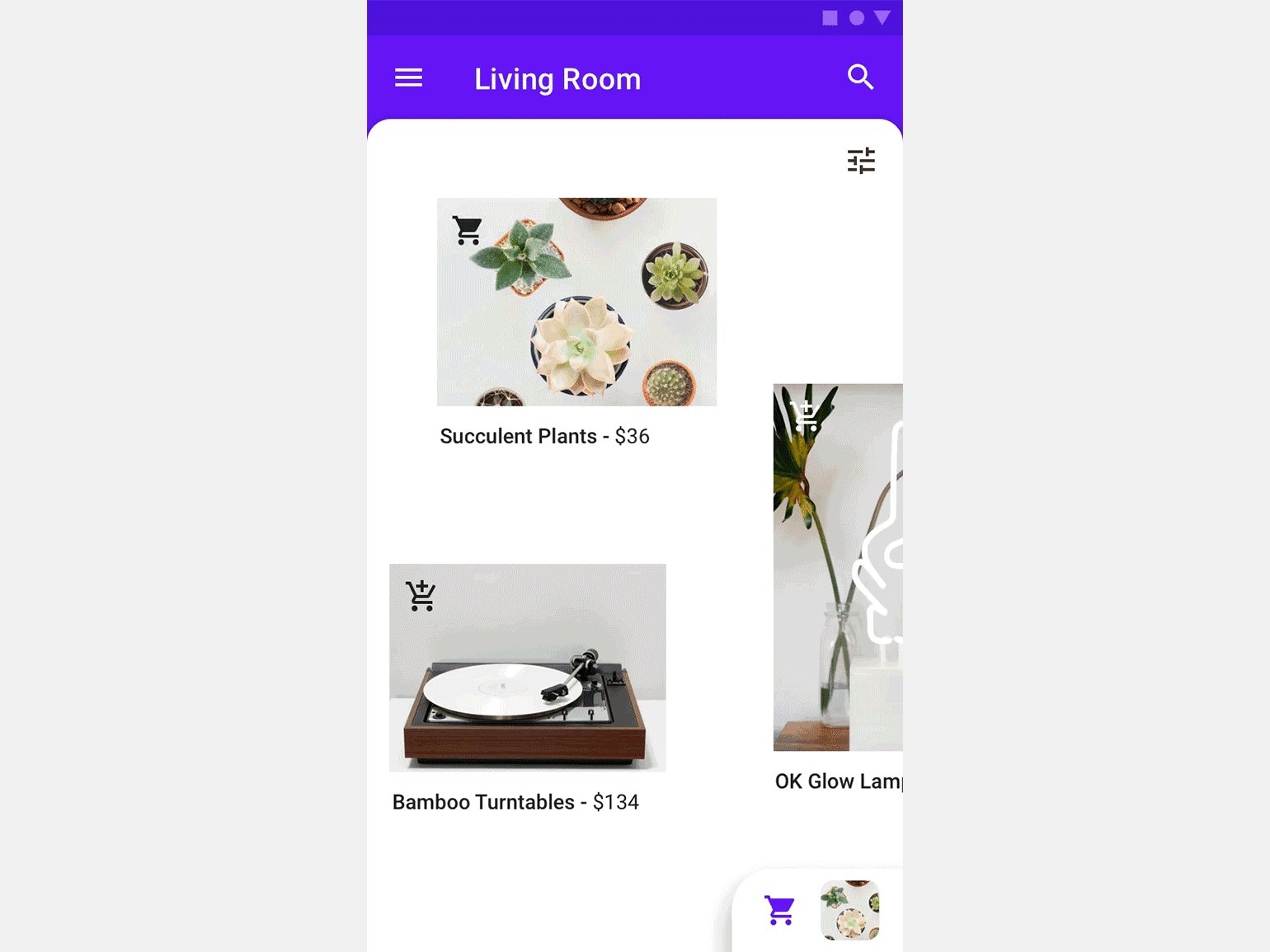
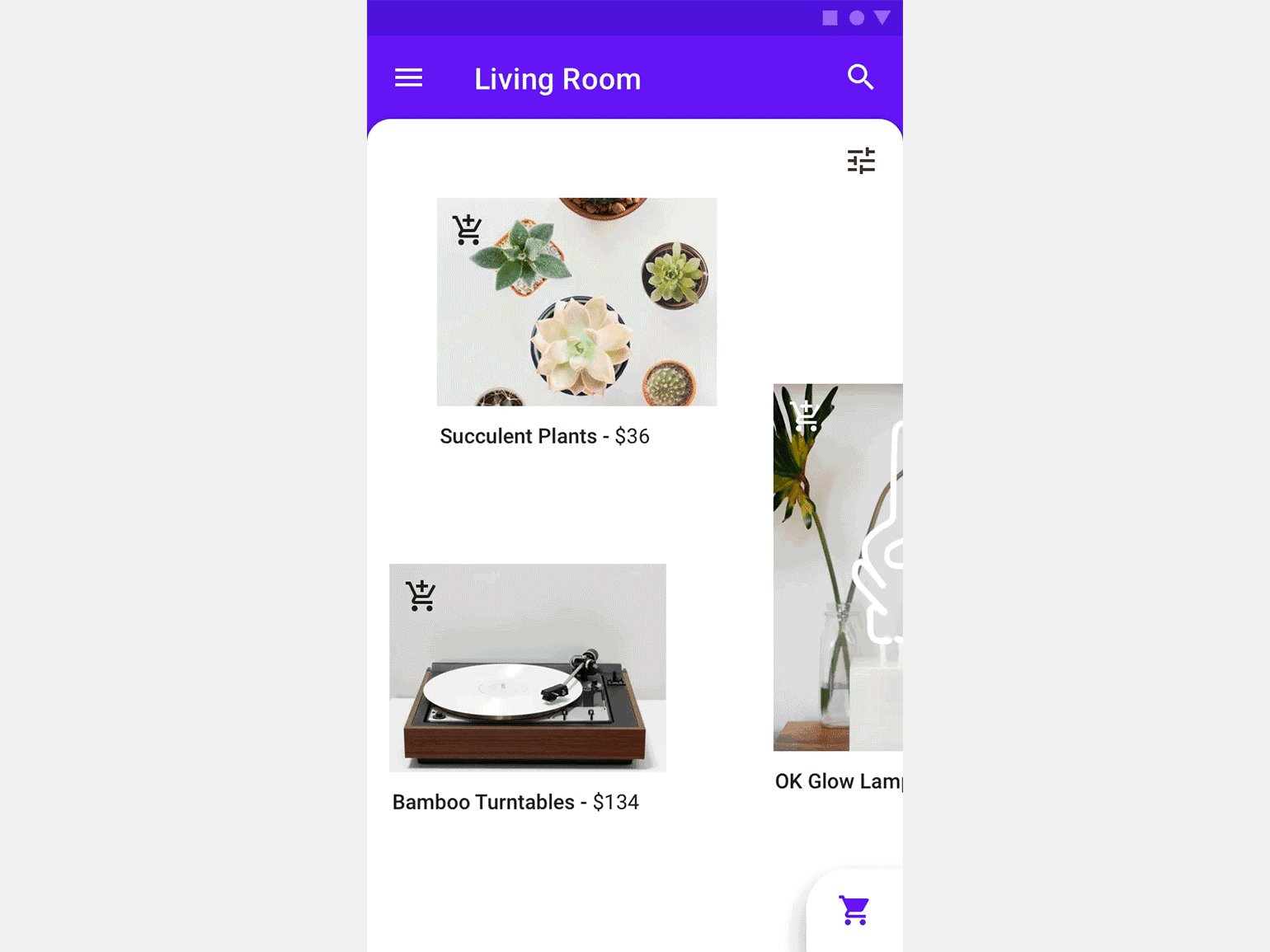
Анимация в Material Design
Анимация — одна из основ Material Design, которая в гайдлайнах прописана очень подробно. Она нужна, чтобы сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трём принципам.
1. Информативность.
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдёт, если он выполнит одно из них.

2. Ориентированность.
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.

3. Выразительность.
Анимация выражает характер, индивидуальность и стиль каждого продукта.

Благодаря этим принципам анимация позволяет дизайнеру лучше организовать обратную связь между человеком и интерфейсом. Вот некоторые из возможных сценариев:
Обозначить иерархию, чтобы показать пользователю, как элементы связаны друг с другом.

Учить, чтобы пользователь разобрался в интерфейсе прямо во время использования приложения.

Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.

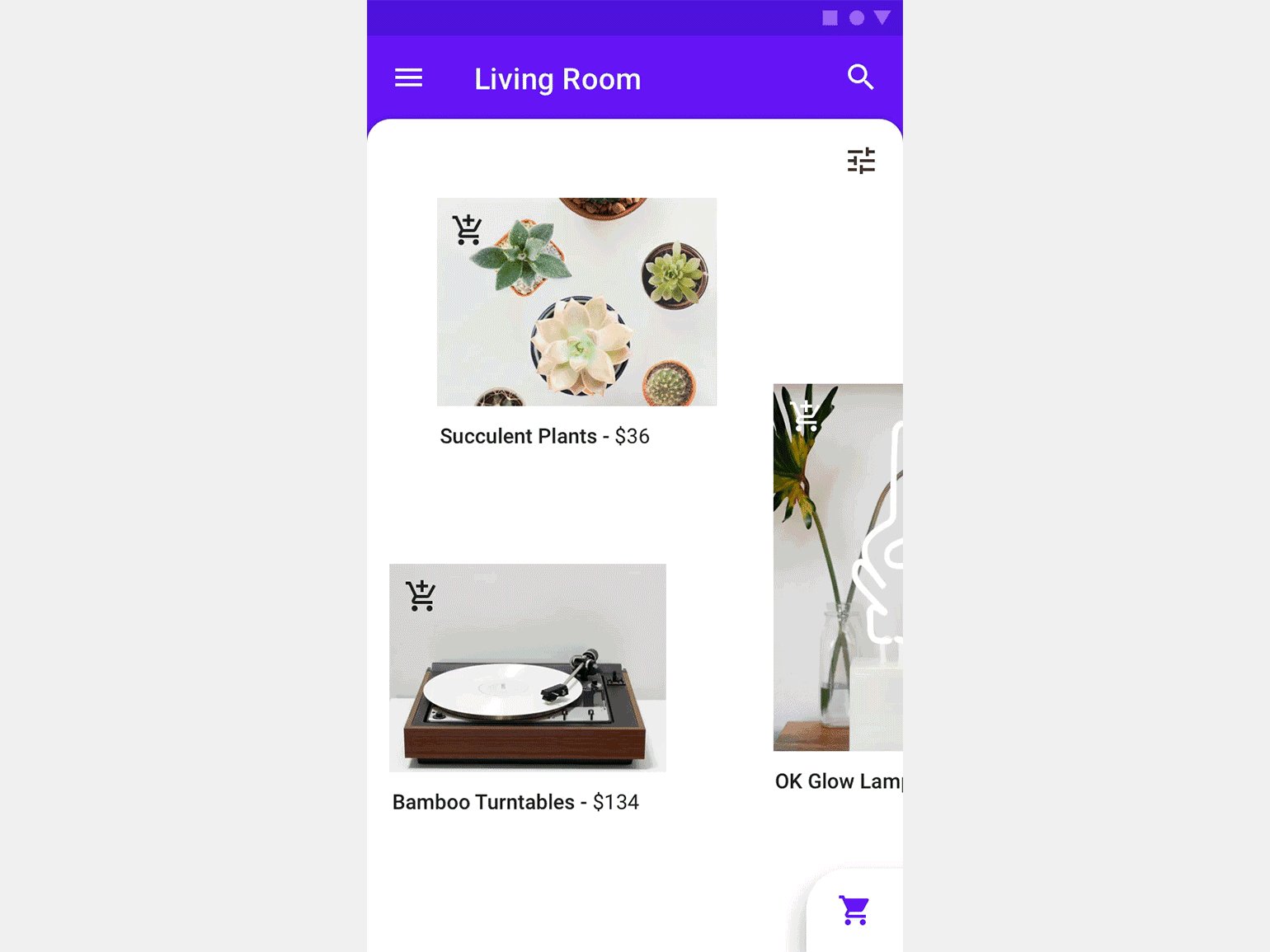
Кстати, одно из правил анимаций в Material Design — все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
«В руководстве по материальному дизайну Google, похоже, думают, что вы должны только ускоряться при выходе из экрана».
Паскаль Д’Сильва

Другие корпорации тоже сделали свои дизайн-системы.
Читайте также:
Больше о дизайне интерфейсов
- Тренды в UX/UI: подводим итоги полугодия
- Морфизмы в дизайне: какие бывают, зачем нужны и как их создавать
- «Интерфейс»: основы проектирования удобных систем
- 8 ошибок в дизайне интерфейсов, которые раздражают пользователей
- Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер
- Моушн-дизайн в интерфейсах: зачем нужна UX-анимация и какие эффекты в ней используют










