Простыми словами: что такое модуль?
Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать?»


Модуль — это термин, который встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение?
Простыми словами объясняют, что такое модуль, эксперт в графическом дизайне Таня Ермолаева и эксперт в разработке Александр Кучук.

Таня Ермолаева
Арт-директор, междисциплинарный дизайнер, в прошлом преподавательница «Британки». Работала в Институте «Стрелка», Tsentsiper, Wednesday Studio. Со-основательница проекта «Орнамика».
Таня Ермолаева о модуле на дизайнерском
У слова «модуль» в дизайне есть как минимум два значения. Причём часто они пересекаются, и я бы не искала тут строгости употребления. Главное — понять принцип.
В целом:
Модуль — это наименьший повторяемый элемент, который при этом служит главным организующим принципом композиции или визуальной системы.
Чаще всего, когда в дизайне говорят «модуль», имеют в виду единый неделимый элемент в его основе — как атом. И благодаря выделению такого элемента можно облегчить принцип построения визуальной системы или конкретной композиции.
Как именно это работает?
1. Модуль — это ритм
Модуль появляется там, где нужно повторение.
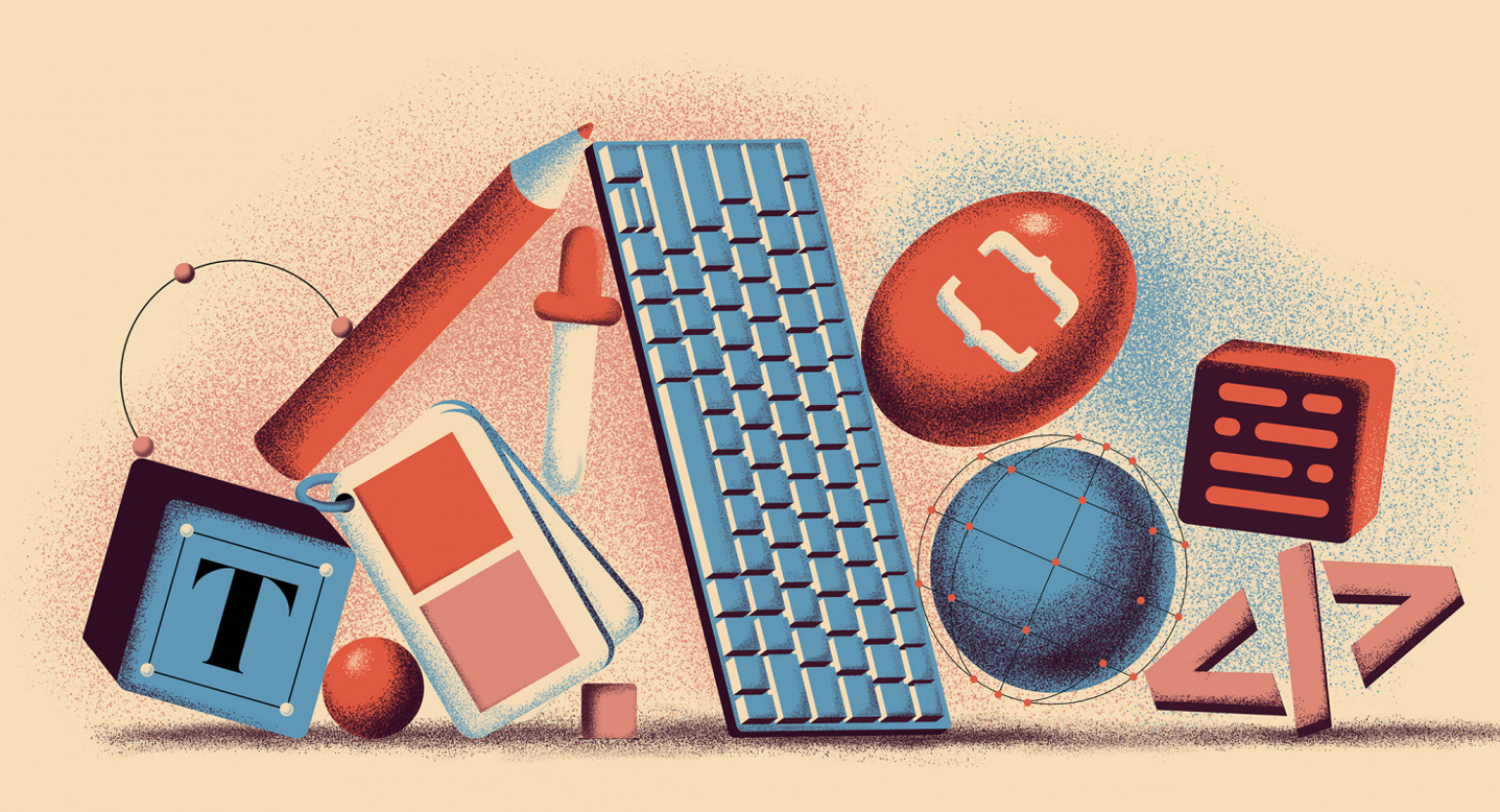
Например, есть задача сделать десять одинаковых элементов с небольшими изменениями — десять карточек товара в онлайн-магазине или десять названий спектаклей на плакате. Можем ли мы на основе этих элементов построить модульную сетку и создать такую композицию, которая подчеркнёт содержание и выведет его на первый план, а не смажет? Вполне.
Так мы создадим модульную сетку, глубоко анализируя контент — собственно, выясняя, где здесь модуль и нужен ли он. Сама сетка появится из сочетания колонок (вертикалей) и горизонтальных рядов.

Изображение: предоставлено Таней Ермолаевой

Изображение: предоставлено Таней Ермолаевой

Читайте также:
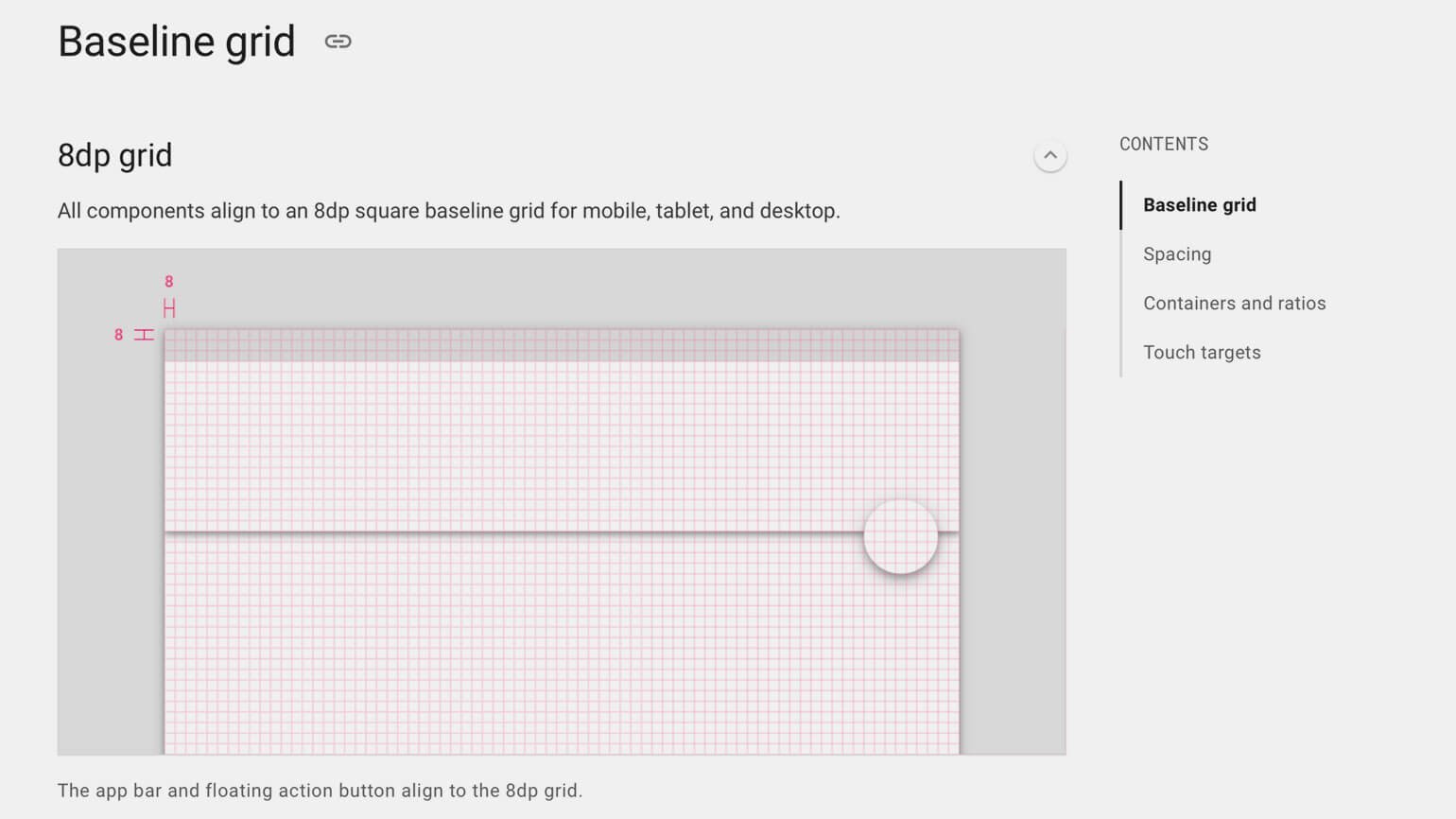
Модуль может быть какой угодно величины. Есть забавная цитата Массимо Виньелли, что можно воспринимать пустой лист бумаги как поделённый на бесконечное количество модулей. В веб-дизайне и в продуктовом дизайне для создания последовательной дизайн-системы используют так называемый микромодуль — квадрат какого-то совсем маленького размера типа 4×4 px. Он одновременно служит визуальной направляющей на странице (часто совпадает с baseline-гридом и соотносится с колончатой сеткой и полями на сайте) и помогает сделать абсолютно все размеры на странице последовательными.

Скриншот: сайт material.io / Таня Ермолаева
Таким образом, модуль — это просто условность, которая облегчает принятие решений по ходу дизайна.
Должен ли отступ быть 10 px или 12 px? С модулем 4 px этот вопрос отпадает — все значения должны быть кратны 4.
Часто никакой фундаментальной идеи, кроме удобства и консистентности визуальной системы, за этим не стоит, но кто-то видит и отдельную специальную гармонию в цифрах и пропорциях: «Модуль 4 px круче 5 px!»
2. Модуль — это правило игры
Можно думать о модуле как о кубиках лего — наборе элементов, из которых можно создать всё что угодно, но с ограничениями, которые есть у этих элементов.
Поэтому модуль — это некое правило игры лейаута. Как единый и неделимый первоэлемент, модуль может поворачиваться, увеличиваться кратно себе, уменьшаться кратно себе и вообще как-то странно себя вести.
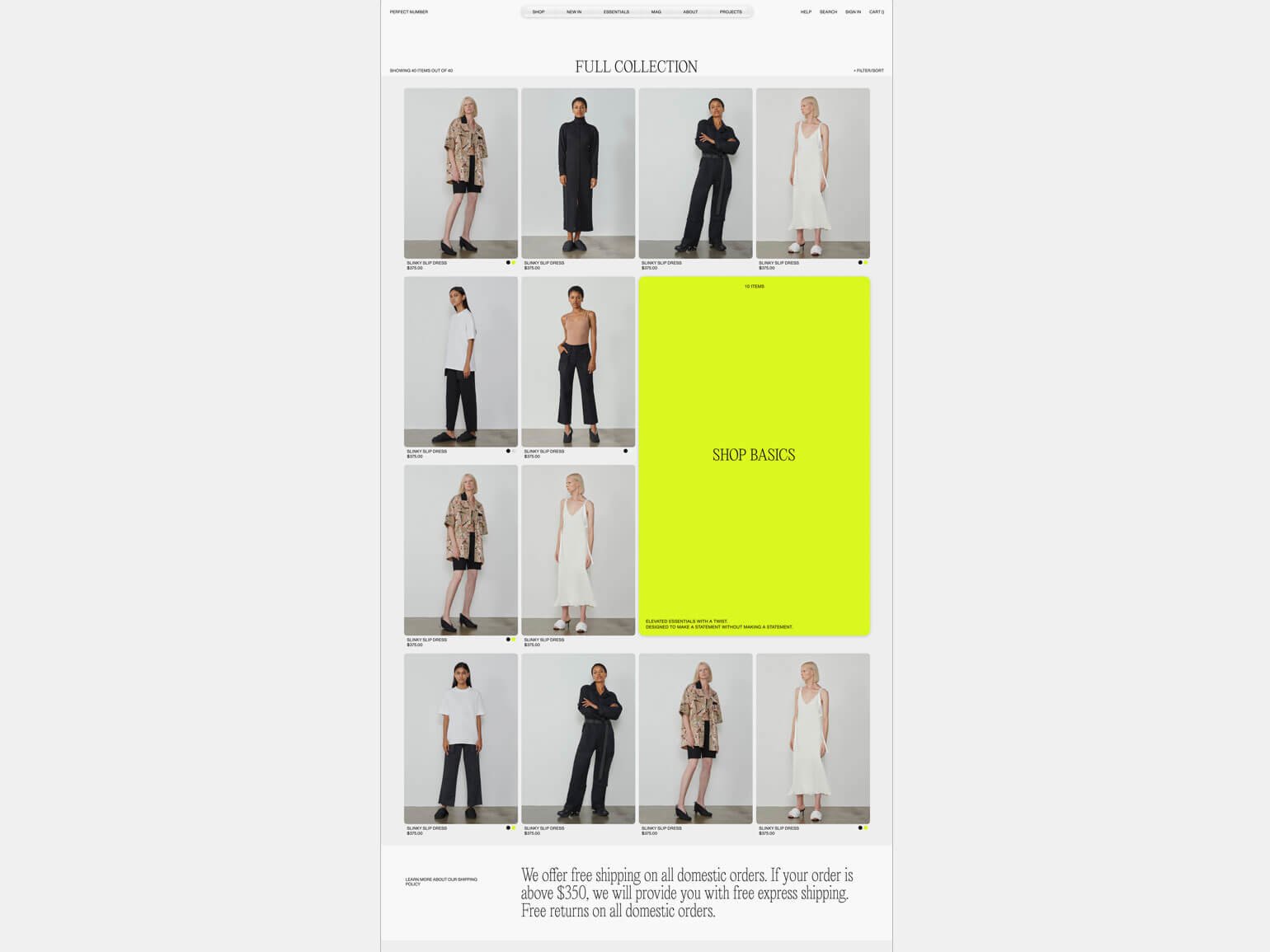
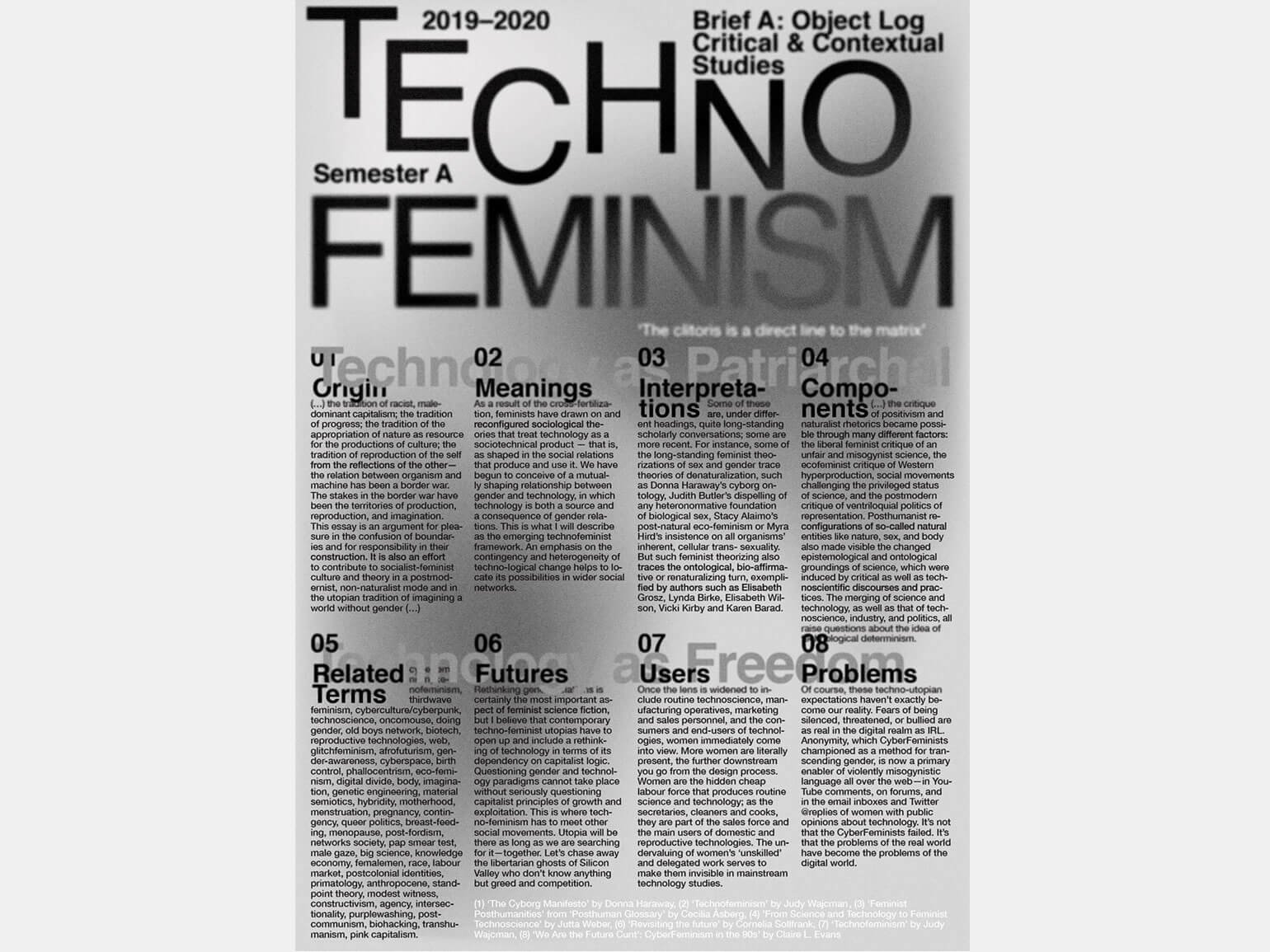
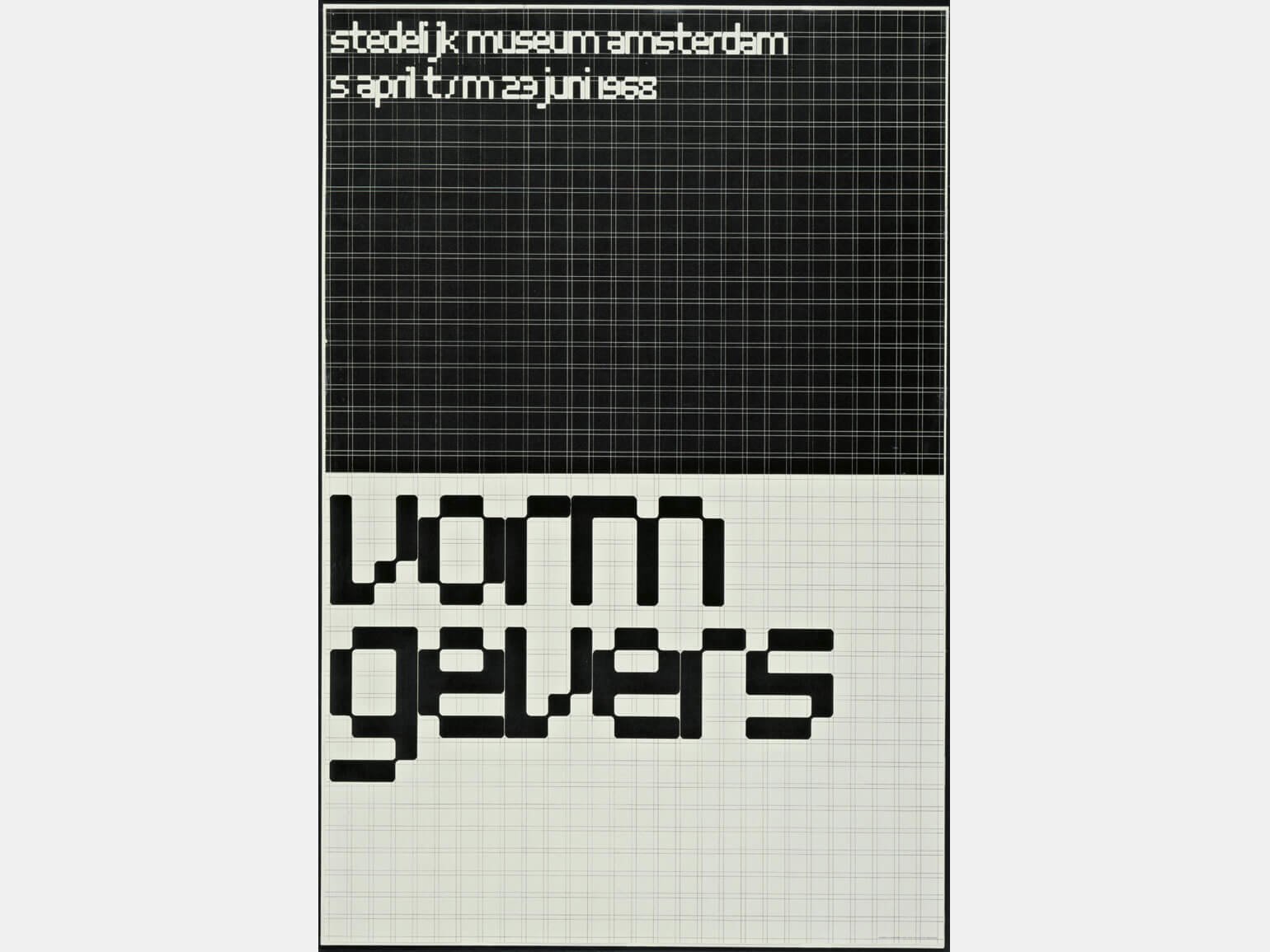
Особенно хорошо такое поведение видно в модульных шрифтах. Пример — один из первых сконструированных шрифтов или, во всяком случае, один из первых шрифтов, не боящихся своей сконструированности — шрифт Вима Кроуэлла.

Изображение: The Museum of Modern Art
По модулю можно построить любой лейаут, где нужно максимальное повторение при минимальном разнообразии. В том числе, например, и паттерны.

Читайте также:
Александр Кучук о модуле на айтишном
Итак, вы учитесь, вы стажёр, и вы аккуратно спрашиваете у старшего коллеги, что такое модуль.
Модуль — это законченный блок кода (либо отдельный программный компонент), отвечающий за конкретный функционал.
И тут вы чувствуете, как между вами проскакивает искра, буря, безумие непонимания и вопросы застревают в горле.
Спокойствие! Айти или не айти — всё это пришло из обычной жизни. По ней и объясню.
Представьте себе космический корабль или квартиру в десять соток. Для комфорта логично было бы разделить пространство на некоторые зоны: спальню, рабочее место, кухню, гостиную.
Почему? Для каких целей?
1. Для изоляции под задачу
Никто не хочет, чтобы в спальне у вас пахло борщом, футбольными бутсами, и ваш сожитель орал на совещании о дедлайне.
Вы отделяете и изолируете области, которые должны выполнять конкретные задачи.
Кухня — всё, что связано с едой и её приготовлением, хранением. Спальня — сон и отдых. Кто-то готовит? Это не мешает вам спать. Кто-то пришёл с футбола и ароматом подтверждает успех игры? Это не мешает вам спать. В то же время и вы, ложась спать, не мешаете другим.
2. Для группировки объектов под задачу
На кухне у вас кухонная утварь; всё, что касается кухни, — туда. Всё, что касается работы, — в рабочую зону. Таким образом, вам не надо искать микроволновку по тысячеметровой квартире — она точно на кухне.
Специфические вещи, у которых есть конкретные задачи, сгруппированы логически в специальных областях.
3. Для понимания, что вам нужно и что вы будете использовать
Вы не планируете работать дома? Значит, не создаёте рабочую зону. Не собираетесь ничего хранить? Не делаете у себя кладовку.
Вы используете только те области, что вам нужны.
Логично? Да. Удобно? Вполне.
А теперь назовите эти области модулями. Кухонный модуль, рабочий модуль и так далее.
Идём дальше. Представьте себе громадный фреймворк (привет, Spring). Это огромное количество кода и решений под конкретные задачи: работа с базами данных, работа с Web, Security и прочим. И тут, ровно как в космическом корабле или вашей сказочной квартире, есть разделение на модули. И каждый модуль решает свою задачу или помогает другим модулям с этим.
Вам нужна работа с БД? Подключаете модуль Spring Data. Нужно работать с безопасностью — подключаете Spring Security. Ровно как с проектированием квартиры: нужна кладовка (работа с БД) — включаете её в план квартиры, используете и радуетесь.
Не нужно? Не включаете и не тащите лишнее себе в пространство.
Как и в быту, если вы добавляете в модуль что-то лишнее, то это плохо. Например, если у вас на кухне оказываются спальные принадлежности, а на кровати комбайн — это будет мешать и раздражать.
Так же и в программировании: если вы (или разработчик) затянули в модуль что-то, чего там быть не должно, это будет бесить.
Поэтому делить на модули надо аккуратно, вдумчиво: что относится к задаче, то и должно быть в нём.
Вот вам и модуль.
А теперь посмотрите на JDK и вы обнаружите даже там модули! Как видите, у меня Java головного мозга.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:
- Чем занимается веб-дизайнер на самом деле и куда ему развиваться
- Чем занимается графический дизайнер и какие навыки нужны для старта
- Что такое модульная сетка и для чего она нужна дизайнерам
- 42: ответы на главные вопросы о дизайне, жизни и всём таком
- Главные понятия для UX‑дизайнера. Часть 1
- Портфолио дизайнера: советы, которые помогут вам сделать первый кейс










