Что такое модульная сетка и для чего она нужна дизайнерам
Дизайнер — не свободный художник, который рисует с чистого листа. Обычно он начинает работу с создания сетки.


Что это такое?
Модульная сетка — инструмент, который помогает сделать дизайн-макет. Она состоит из простых геометрических фигур — модулей одинакового размера, расположенных в определённой последовательности. Сетка позволяет разбить макет на равные ячейки и выверить все отступы и размеры каждого объекта так, чтобы они были кратны размеру модуля.
Такая система упрощает работу дизайнеров: помогает сделать макет пропорциональным, понятным, гармоничным и не потратить при этом много времени.
А как это выглядит?
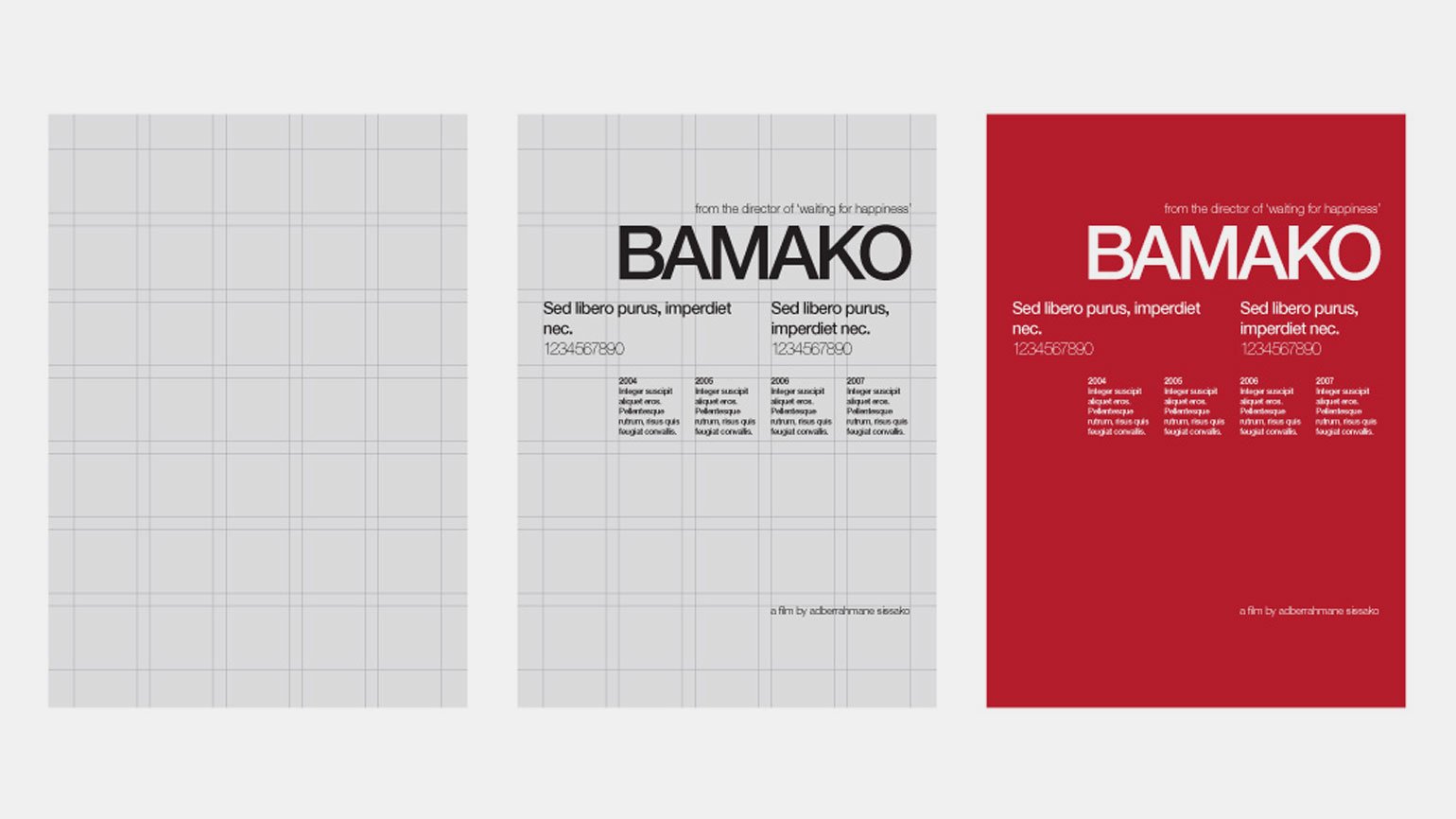
Например, вот так. Слева вы видите сетку, в центре — надписи, наложенные на эту сетку, а справа — готовый дизайн.

Что-то непонятное. Неужели без такой сетки нельзя, например, сделать сайт?
Можно. Есть распространённый миф о том, что без модульной сетки красиво сверстать страницу нельзя. На самом деле сетка — это только инструмент, который помогает сделать готовый макет ровным.
Форма сетки помогает определить, какие отступы и размеры должны быть у всех объектов страницы — поэтому она полезна, когда вы работаете над продуктами с одинаковой структурой. Но если ваш сайт состоит только из одной или двух страниц, без сетки можно обойтись.
Сетки используют только в веб-дизайне и полиграфии?
Не только. Их придумали в газетном деле ещё в прошлом веке, чтобы сэкономить время на разработку печатного макета. Раньше художник-оформитель с нуля создавал каждую страницу, а сетка помогала унифицировать эту работу и сделать готовые шаблоны.
Современные печатные газеты, журналы, каталоги обычно верстают по сетке, так как у них шаблонная структура — все страницы подчиняются одним и тем же правилам. То же касается упаковок продуктов, этикеток и листовок.
Иногда модульная сетка входит в фирменный стиль компании: на листовках, баннерах, рекламных материалах элементы располагаются одинаково, и это работает на узнаваемость бренда.
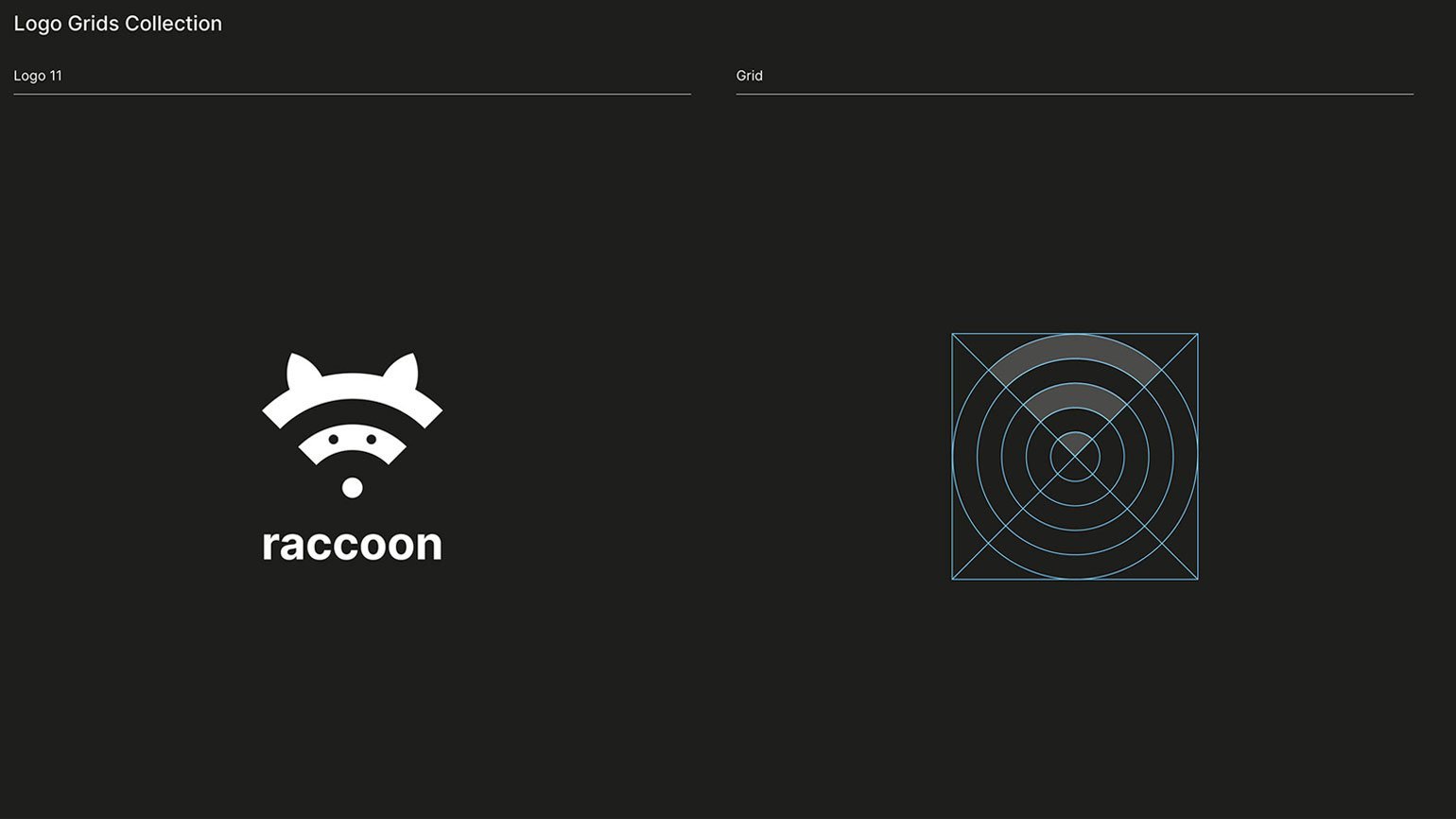
Также модульную сетку можно использовать при создании логотипа:

Ого! Любой логотип можно сделать по модульной сетке?
Нет. По модульной сетке, состоящей из сходных элементов, можно создавать только простые лаконичные логотипы. Детализированные картинки делают совсем без сетки. Например, посмотрите на логотип ниже — слово «рынок» было написано от руки тушью. Естественно, сетку для неё построить не получится.

Значит, сетка — не универсальный инструмент?
Верно, не универсальный. Часто сетка не нужна вовсе, особенно в творческих проектах: например, при разработке логотипов или иллюстраций. А бывает, что сетка нужна, но не модульная.
Модульные сетки из прямоугольников используют только в полиграфии: в дизайне плакатов, журналов, газет, книг, брошюр. В веб-дизайне используют колоночную сетку — она не фиксирует высоту каждого элемента, так как на разных устройствах она всегда будет различаться, и дизайнер не может на неё повлиять.

Подробнее о том, когда использовать модульную сетку, читайте в ответе Игоря Штанга.
А как делают сетки?
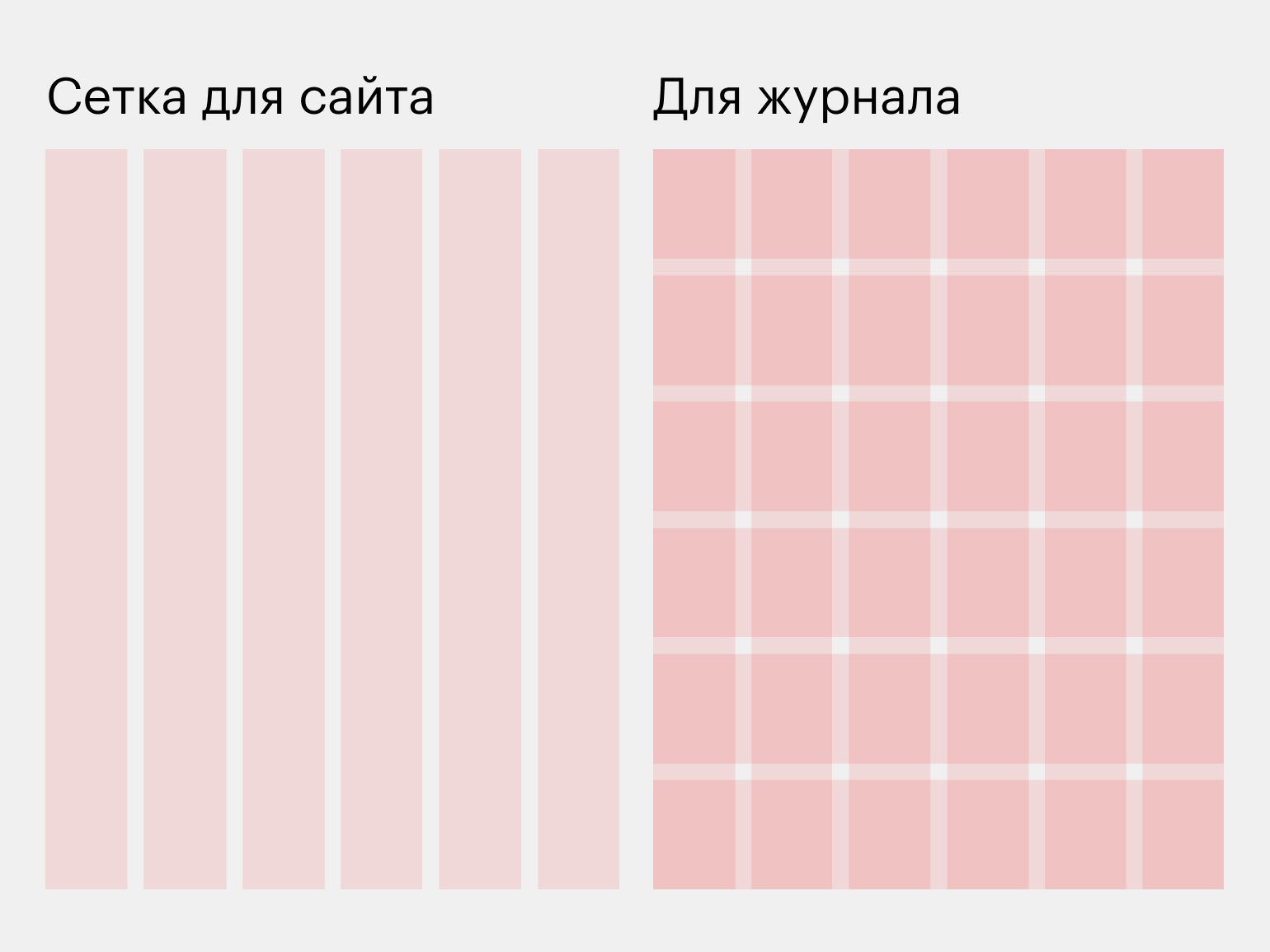
Зависит от того, над чем вы работаете: сетки для сайта и для логотипа, естественно, будут разными. Если дизайнер составляет макет рекламной листовки, журнала или сайта, сетку обычно делают из прямоугольников или квадратов. Так элементы дизайна будут легко укладываться на прямоугольный монитор или на печатную страницу. Размеры сетки тоже могут быть разными. Например, страницу печатного журнала легко можно разделить на 12 колонок, а вот в мобильной версии сайта достаточно будет и четырёх — из-за небольшого экрана.
С логотипами ситуация другая: в качестве модуля могут брать любую простую фигуру: квадрат, многоугольник, овал или треугольник. Когда дизайнер продумывает логотип или набрасывает эскизы от руки, он уже примерно понимает, на основе каких фигур можно нарисовать знак.
Дизайнеры чертят сетки сами с нуля?
Сетки для логотипов нужно делать вручную, потому что они сложные. Если же речь о сетке для печати или веб-дизайна, в Google можно найти много онлайн-генераторов: они выдают расчерченные колонки и клеточки по заданным размерам. В Figma, Sketch и InDesign уже есть встроенные инструменты для создания сеток.
О том, как работать с модульными сетками в Figma, читайте в нашей инструкции.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!


















