Полезные инструкции и советы, которые помогут продвигать себя в креативной индустрии.
#СПЕЦПРОЕКТ
Портфолио дизайнера:
как создавать успешные кейсы
как создавать успешные кейсы


Содержание
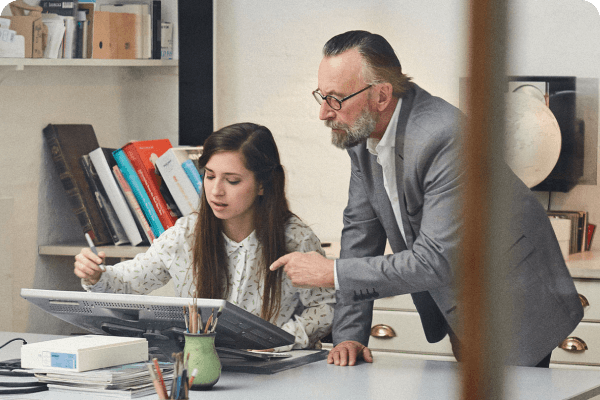
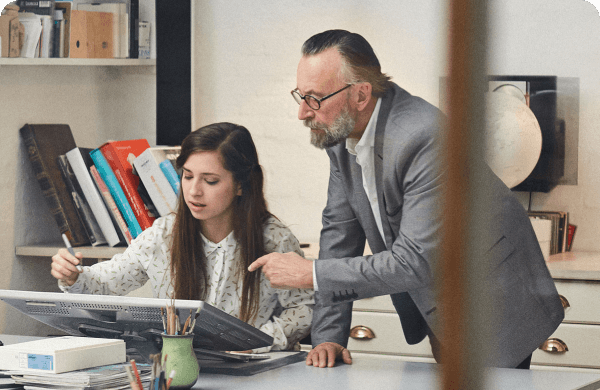
Первое, что спрашивают у дизайнера, — не имя, а портфолио. Оно открывает двери в компании, приносит заказы и демонстрирует ваши навыки и ваш образ мыслей. Оно помогает найти единомышленников и адекватно оценивать свой профессиональный уровень.
В нашем спецпроекте — все необходимые знания, которые помогут вам сделать и опубликовать вашу первую работу.
А ещё портфолио помогает развиваться. Это рефлексия личного опыта и возможность обнаружить, каких знаний и умений вам не хватает.

Если у вас ещё не было ни одного реального заказа — это не тупик. Все когда-то начинают с нуля. Первое, что вам стоит сделать, — определиться с конкретной областью дизайна, которая вам близка и интересна. И понять, кто ваш заказчик (пусть даже гипотетический). Как это сделать — читайте в наших руководствах.
С чего начать
Должен ли иллюстратор следовать трендам, составляя портфолио?

1 сен 2021
Советы художникам и дизайнерам от известных иллюстраторов Виктора Меламеда и Ирки Бырки.

3 авг 2022
С чего начинают работу над внешним видом интерфейсов и почему этот этап важен для хороших отношений с клиентом.
Как сделать дизайн‑концепцию сайта
Как дизайнеру определить целевую аудиторию

14 окт 2022
Дизайн должен работать, и важно знать не только «как», но и «для кого». В статье — о целевой аудитории, сегментировании и персонажах.

21 июл 2022
Как правильно использовать чужие работы, чтобы придумать собственные решения.
Что такое референсы и для чего их используют
Бриф для дизайнера: что нужно узнать у заказчика

6 авг 2020
Если вы работаете с клиентом, задайте ему вопросы о его бизнесе — это поможет вам подготовить предложение, которое решит его задачу.
Первый проект для дизайнерского портфолио

21 фев 2023
С чего стоит начинать, на какие сферы бизнеса лучше ориентироваться и где найти клиента, если заказов пока нет.

Чёткая структура, нестандартные решения и лаконичное описание творческого процесса — вот что выделит ваш кейс и сделает его привлекательным для заказчиков. Если вы листали кейсы других дизайнеров, то наверняка заметили, что они объясняют свои идеи почти под каждым скриншотом. Это нужно, чтобы клиент не только оценил эстетику ваших работ, но и понял, как вы рассуждаете при решении задач.
Как оформить
Кейс о своей работе: гайд для дизайнеров

17 июн 2022
Зачем рассказывать о своих проектах — показываем, как правильно это делать.

24 фев 2022
Какие приложения, коллекции и магазины помогут сделать профессиональные презентации дизайна.
Где искать качественные мокапы? Подборка из 9 сервисов
Как создать крутое портфолио, чтобы получать заказы от клиентов со всего мира

15 май 2018
Статья по вебинару арт-директора Сергея Попкова — о том, почему к вашему портфолио нужно относиться как к витрине в магазине.

22 июн 2022
Как оформить профиль, чтобы получить работу мечты, найти крутые кейсы для вдохновения и избежать ошибок, которые погубят даже качественный проект.
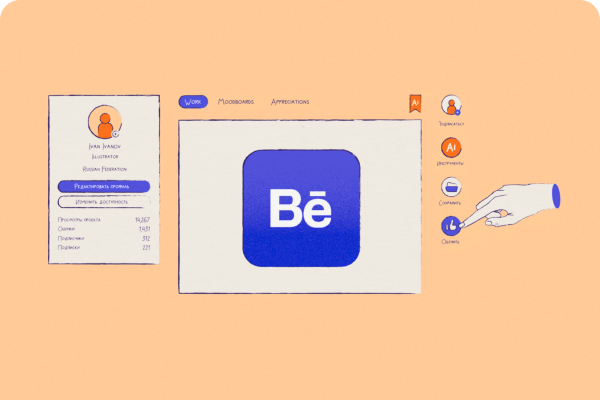
Успешное портфолио на Behance. Подробное руководство

Сделать кейс и выложить у себя на сайте — полдела. Важно, чтобы его заметили. Обычно аудиторию ищут на специальных площадках, где потенциальные клиенты и работодатели могут найти работы дизайнеров — например, Behance или Dribbble. Изучите эти площадки, чтобы сделать свой кейс заметнее.
Как продать
9 лучших сайтов для портфолио дизайнера

21 мар 2022
Популярные платформы, на которых стоит разместить свои работы.
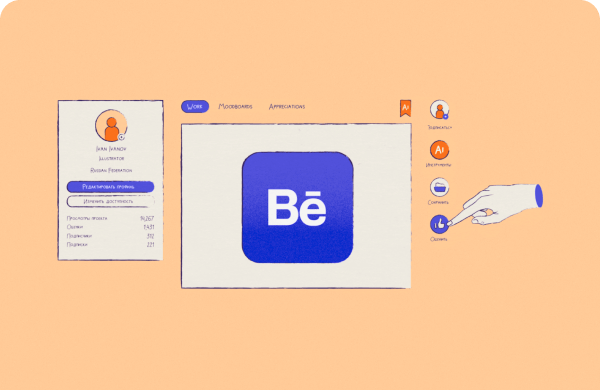
Как продвигать портфолио на Behance. Подробное руководство

24 авг 2021
Как попасть в курируемые галереи, получить лайки от топовых пользователей и поднять свои кейсы в поисковой выдаче.

4 авг 2022
Как оформить презентацию, от которой зрители не смогут оторвать глаз. Те же принципы применимы и в оформлении кейса.
Презентация в стиле дзен
Как найти работу джуниор‑дизайнеру

14 дек 2021
Работодатели из «Яндекса», VK, aic и других компаний рассказывают, что они ожидают увидеть в портфолио джуниор-дизайнера.
Понравилась статья?
Да