Успешное портфолио на Behance. Подробное руководство
Как оформить профиль, чтобы получить работу мечты, найти крутые кейсы для вдохновения и избежать ошибок, которые погубят даже качественный проект.


Behance — идеальная площадка, чтобы презентовать себя как профессионала, увидеть обратную связь от дизайн-сообщества и получить предложения о работе.
Перед вами — большое руководство по продвижению на этой платформе, в котором мы расскажем:
- какие особенности есть у площадки Behance;
- что писать в профиле дизайнера.
- как правильно оформить кейс.
Что такое Behance и зачем эта площадка дизайнерам
Behance — мировая онлайн-платформа, принадлежащая компании Adobe. Это крупный и популярный ресурс, который объединяет:
- маркетплейс иллюстраций, шрифтов, мокапов и других инструментов;
- каталог вакансий;
- доски настроения — подборки проектов как источник вдохновения и развития насмотренности.
Но главное — здесь представители креативных сфер оформляют профессиональные профили и показывают свои работы. Такие презентации проектов на Behance называют кейсами.

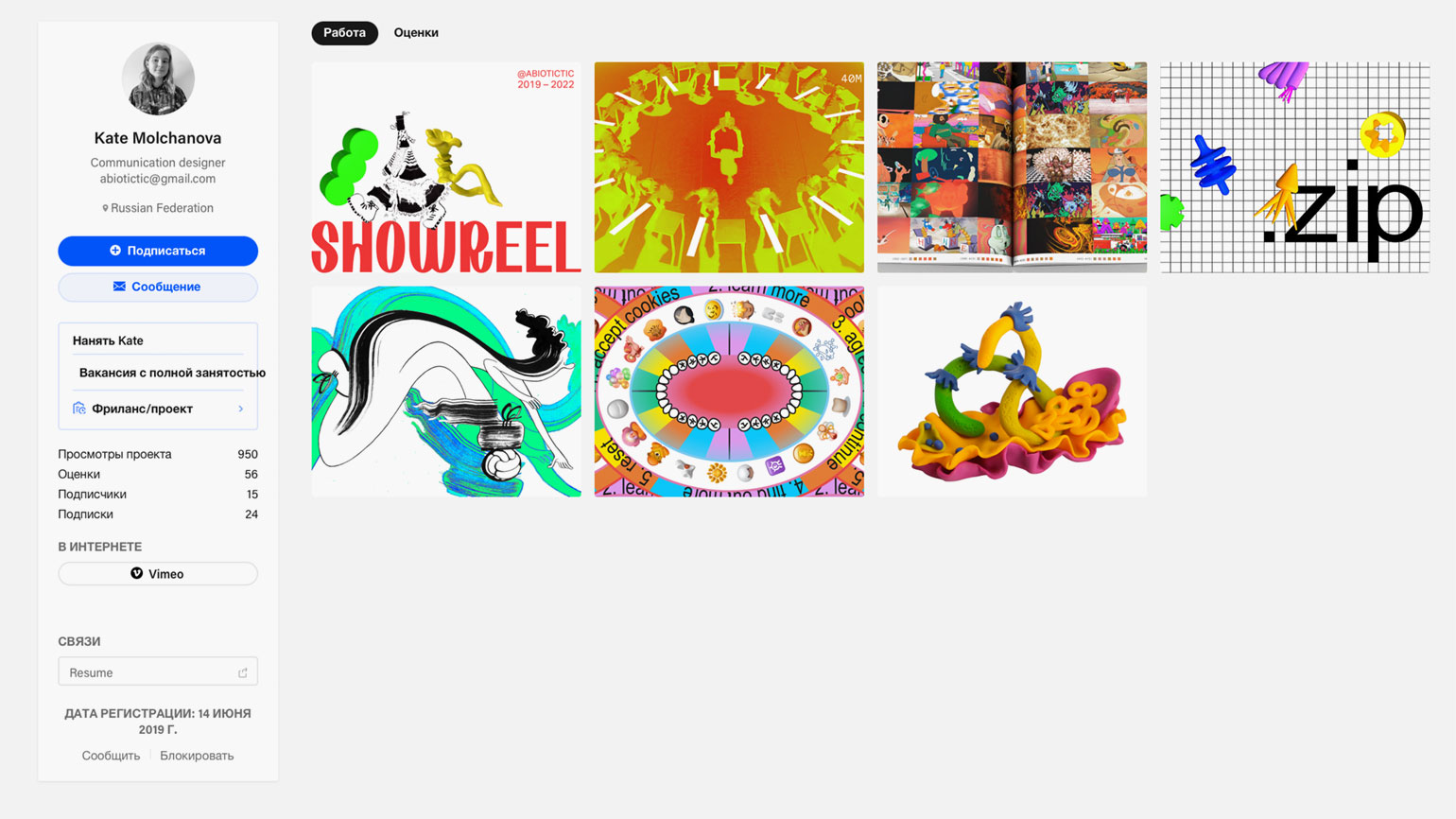
Скриншот: Behance / Skillbox Media
Задача кейсов — показать дизайн-работу с разных сторон и в развитии. То есть не только результат, но и процесс, который за ним стоит, или контекст, в котором этот результат живёт. Это отличает Behance от Dribbble, где обычно представляют только шоты — одну или несколько финальных картинок без условий и подробностей.
Пользователи Behance могут лайкать и комментировать кейсы, и это влияет на популярность и потенциальный успех проектов и их автора.

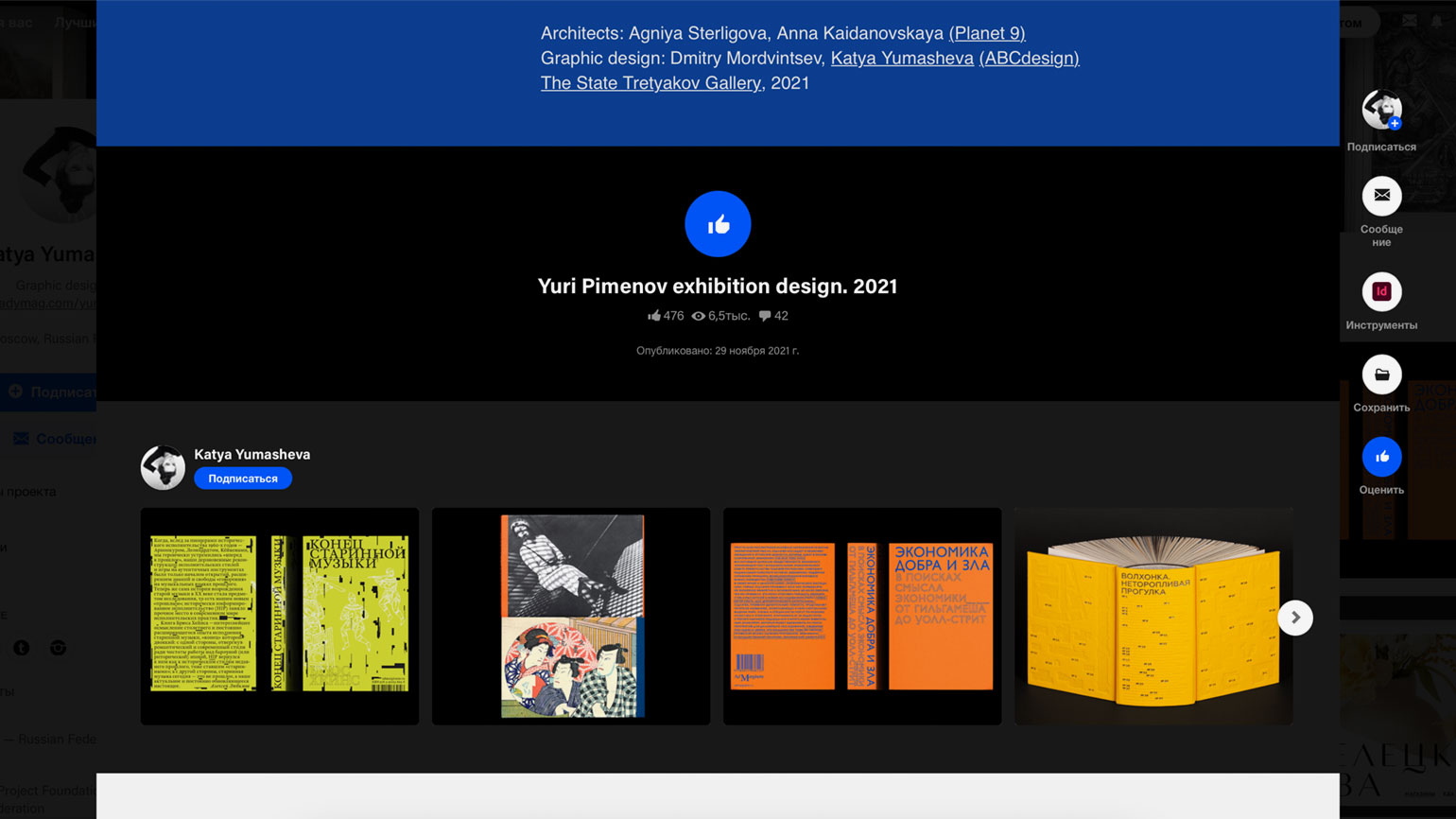
Скриншот: Behance / Skillbox Media
Именно это делает Behance не просто сайтом для размещения портфолио, а полезной специализированной социальной сетью. Она помогает прямо и косвенно расти в профессии:
- собирать референсы,
- находить полезные контакты,
- изучать примеры плохого и хорошего дизайна,
- общаться с подписчиками.
Сильный профиль на Behance — профессиональное преимущество, и иногда его достаточно, чтобы получить работу мечты.

Читайте также:
Оформление профиля на Behance. Зачем это нужно и на что обращать внимание
Если вам нужен Behance, чтобы искать проекты, собирать их в мудборды или искать готовые решения по конкретным запросам, то достаточно просто зарегистрироваться на сайте и пользоваться доступными бесплатными функциями.
Однако если ваша цель — развивать личный бренд, презентовать работы на качественной витрине и получать максимум от этой площадки, лучше сразу правильно оформить свой профиль.
Зачем оформлять страницу на Behance
На странице профиля будет краткая информация о вас и работы, которые вы решите выставить для публичного просмотра.
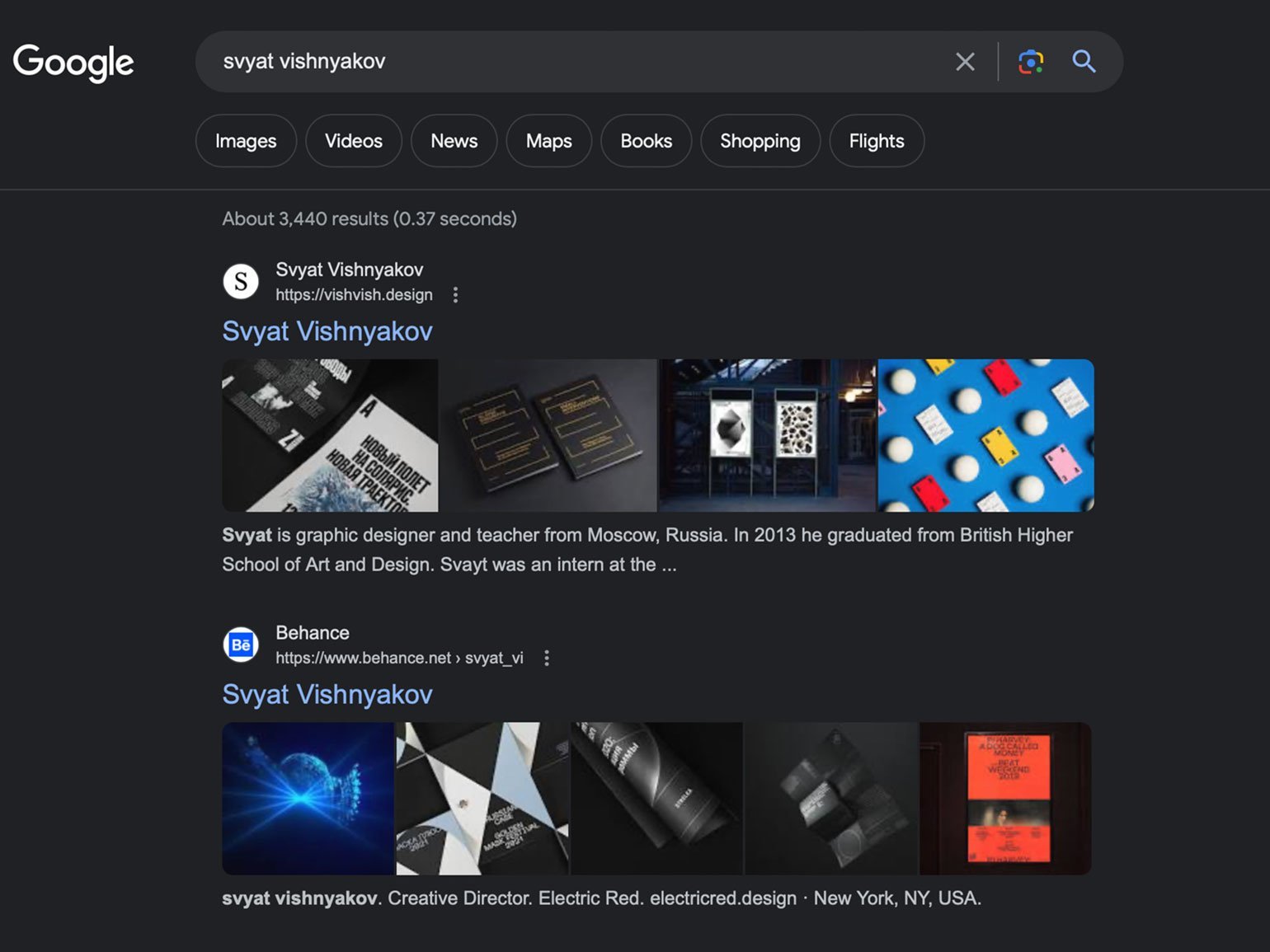
Потенциальные заказчики и представители компаний, куда вы отправите резюме, будут гуглить вас, и, скорее всего, им попадётся ваш профиль — у Behance высокий приоритет в поисковой выдаче.
Поэтому хорошо оформленная страница покажет ваш профессиональный подход и сформирует нужное впечатление о вас как о потенциальном сотруднике.

Скриншот: Google / Skillbox Media
Как оформлять аккаунт на Behance
Язык профиля
Стоит как можно раньше определиться, на какой рынок вы ориентируетесь — исключительно на локальный или готовы выходить на мировой. Если вам интересны международные компании и клиенты из-за рубежа, стоит заполнять свой профиль на английском.
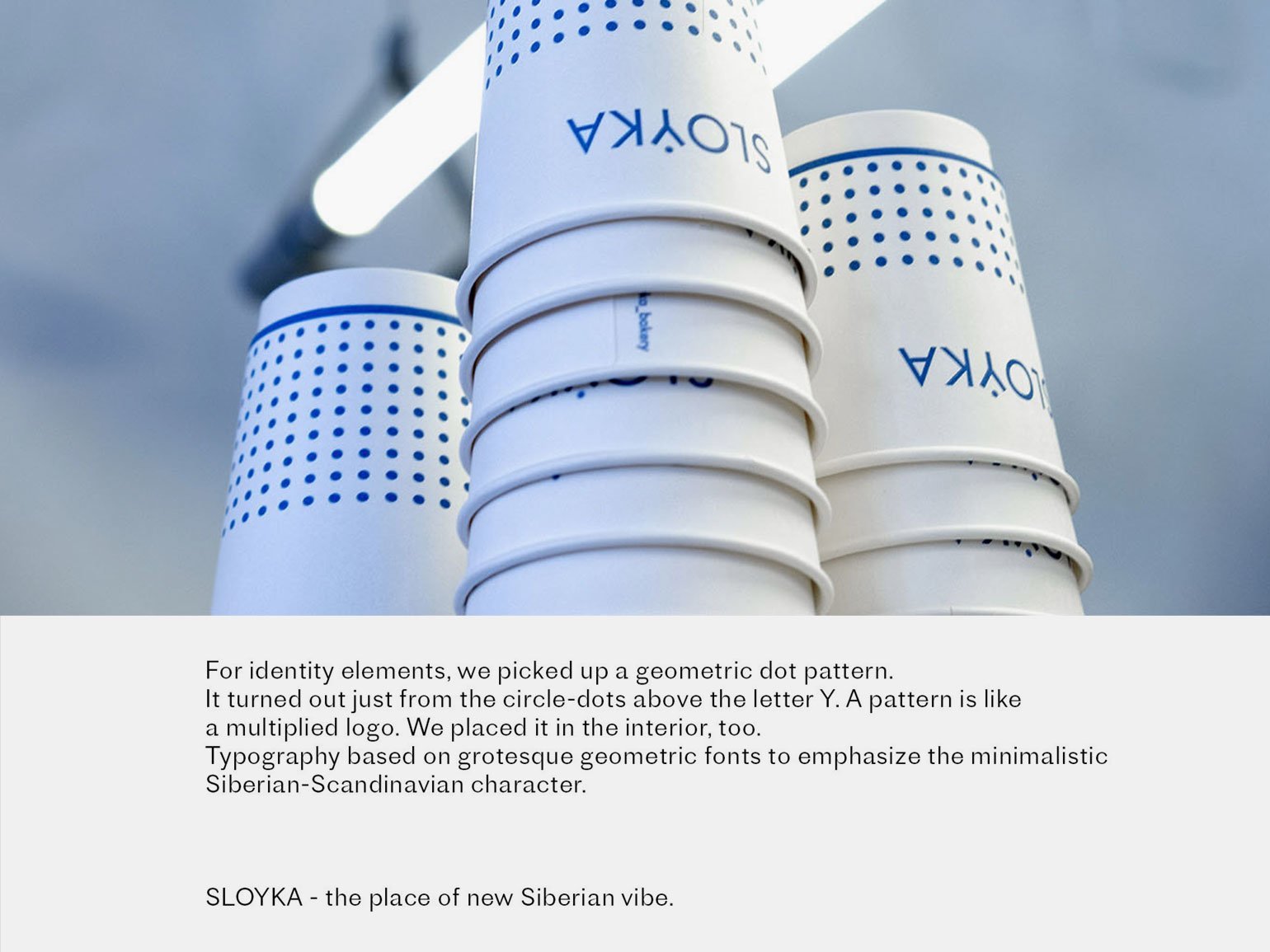
Кейсы тоже в таком случае лучше оформлять на английском, даже если проекты, которые вы презентуете, с кириллицей и сделаны для клиентов на внутреннем рынке.

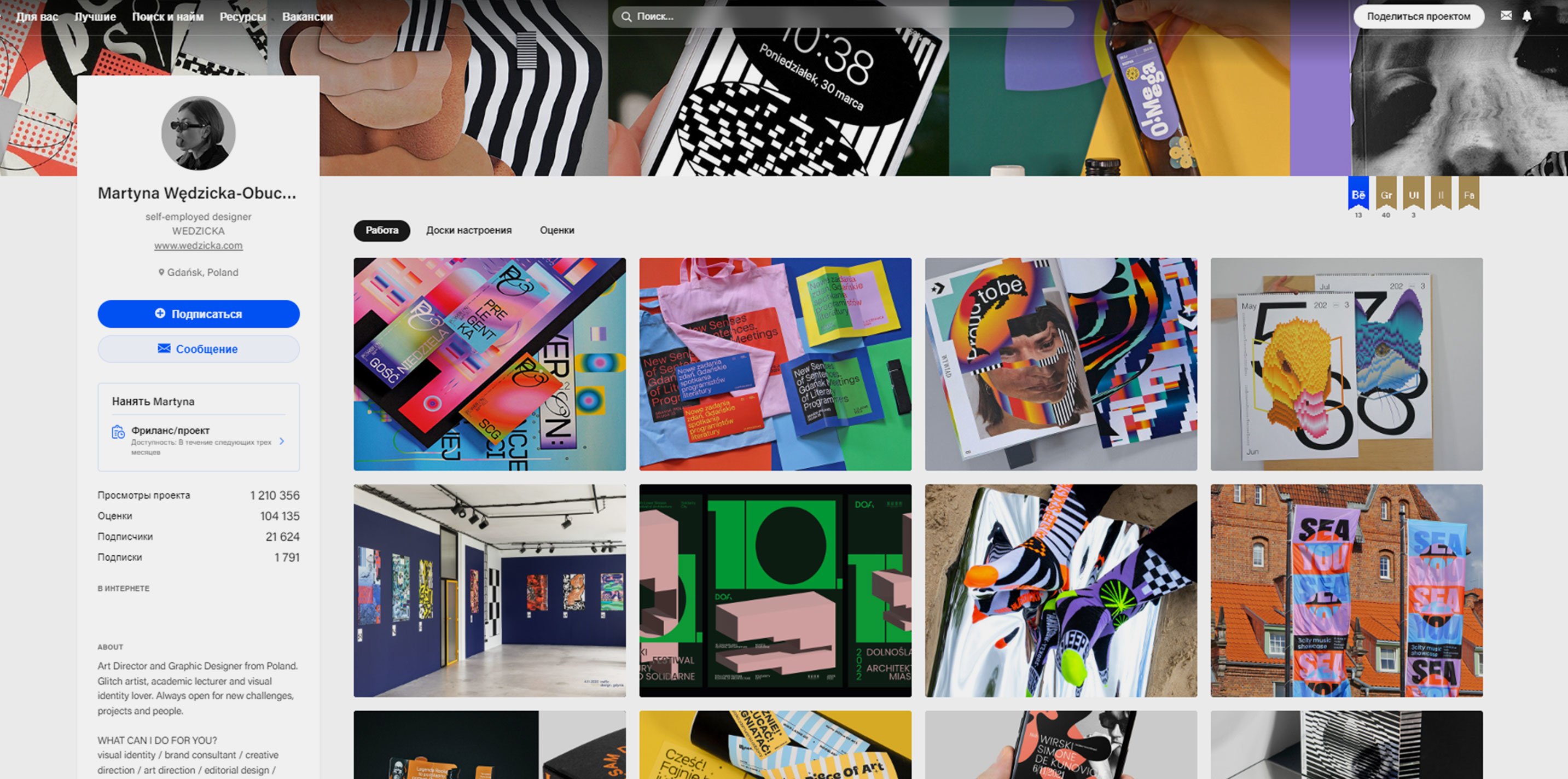
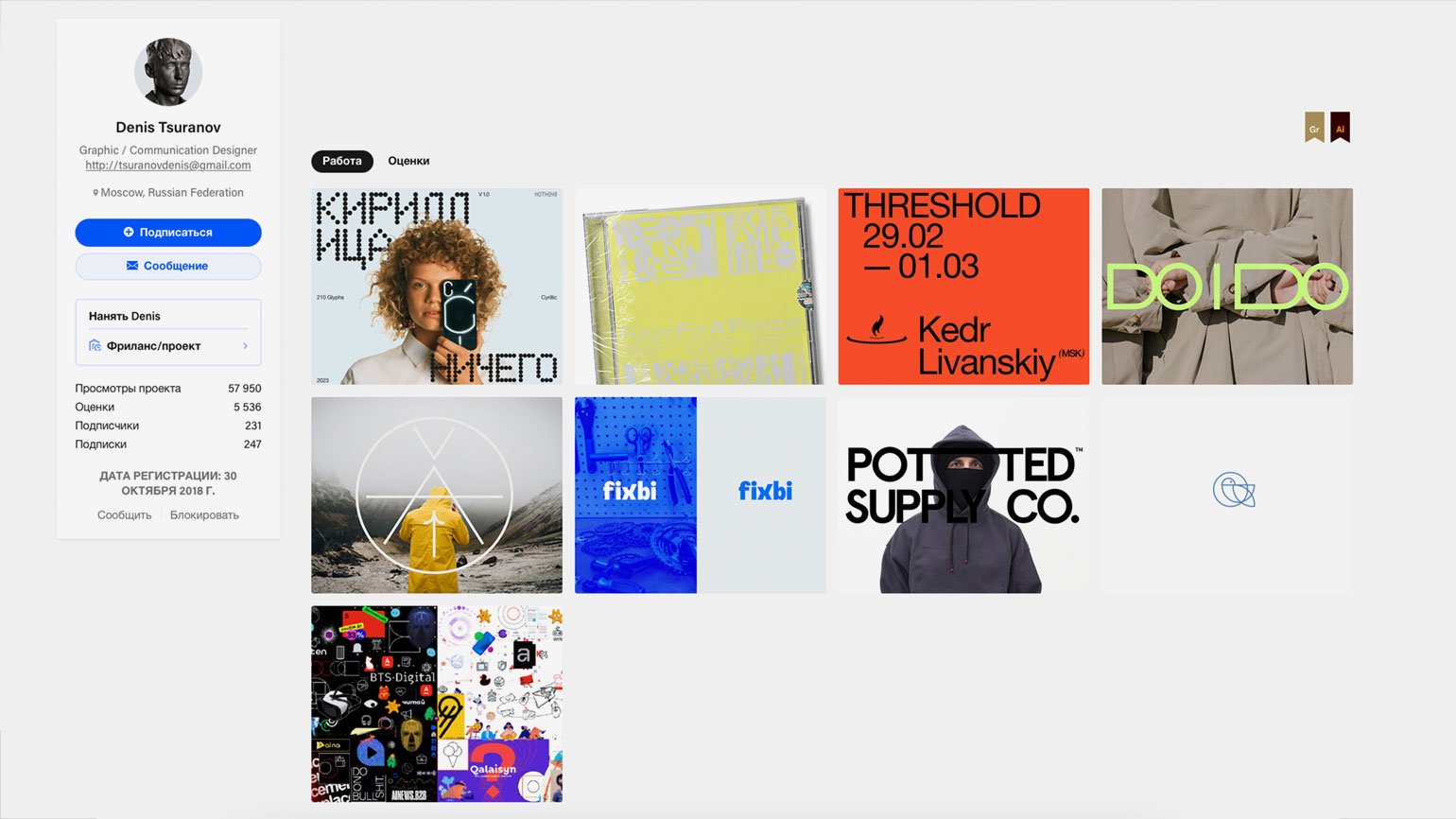
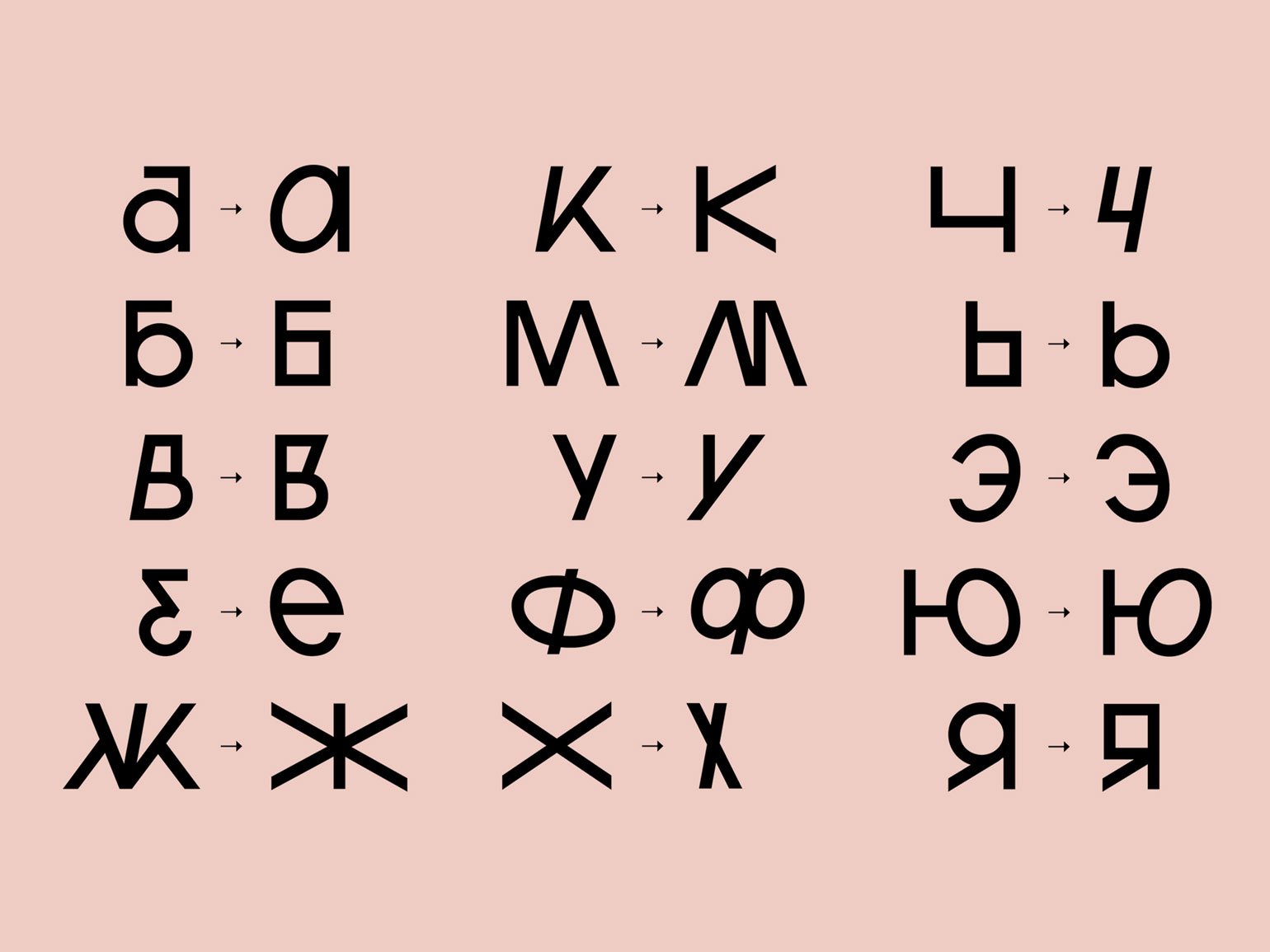
Изображение: Prizma Studio / Alexandra Melnikova / Dima Golub / Anya Golub / Denis Tsuranov / Behance
Имя
Можно использовать полное имя или псевдоним — главное, чтобы во всех публичных сетях, включая Behance, имя совпадало. Иначе будет нарушена целостность вашего личного бренда, и находить вас в интернете станет сложнее.

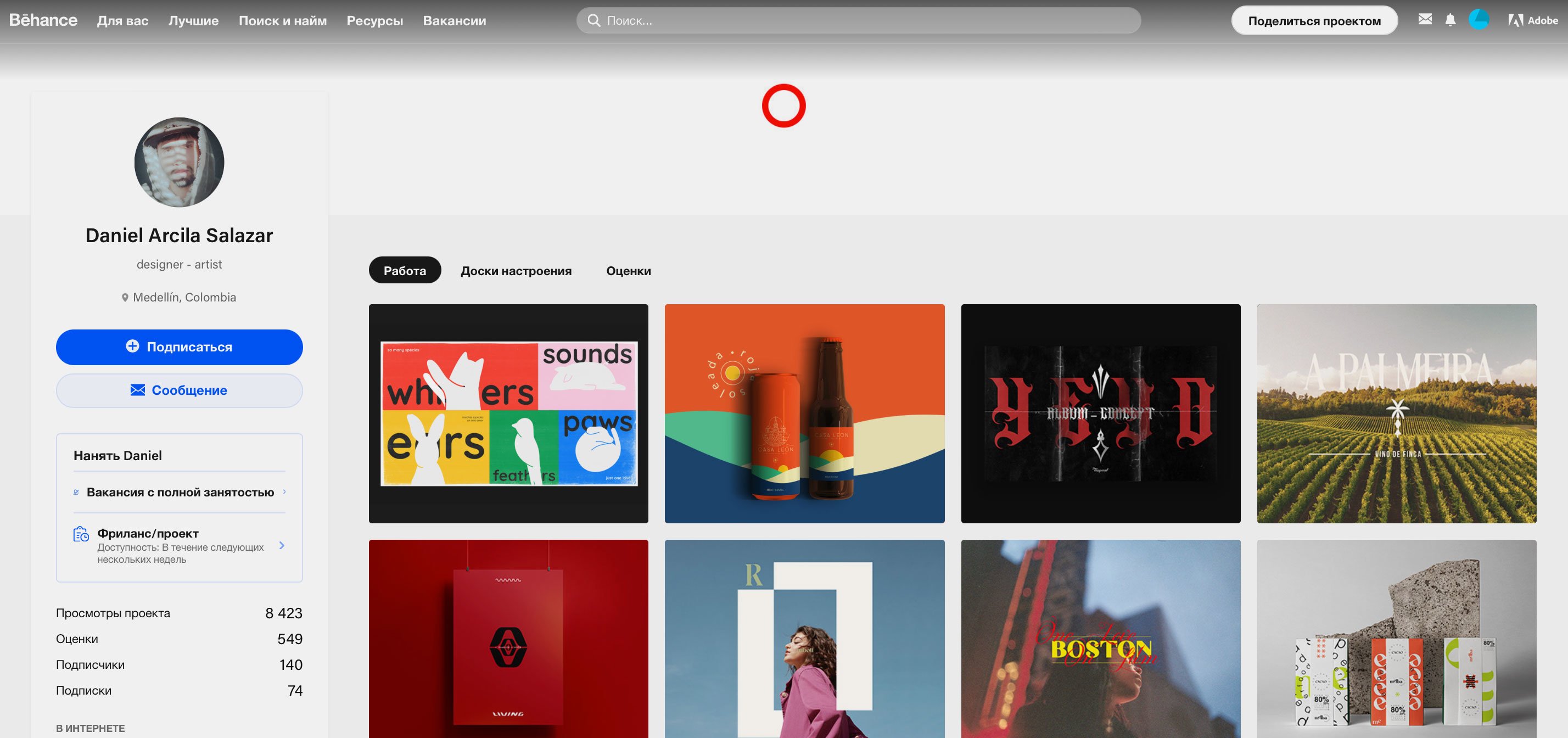
Скриншот: Behance / Skillbox Media
Профессия
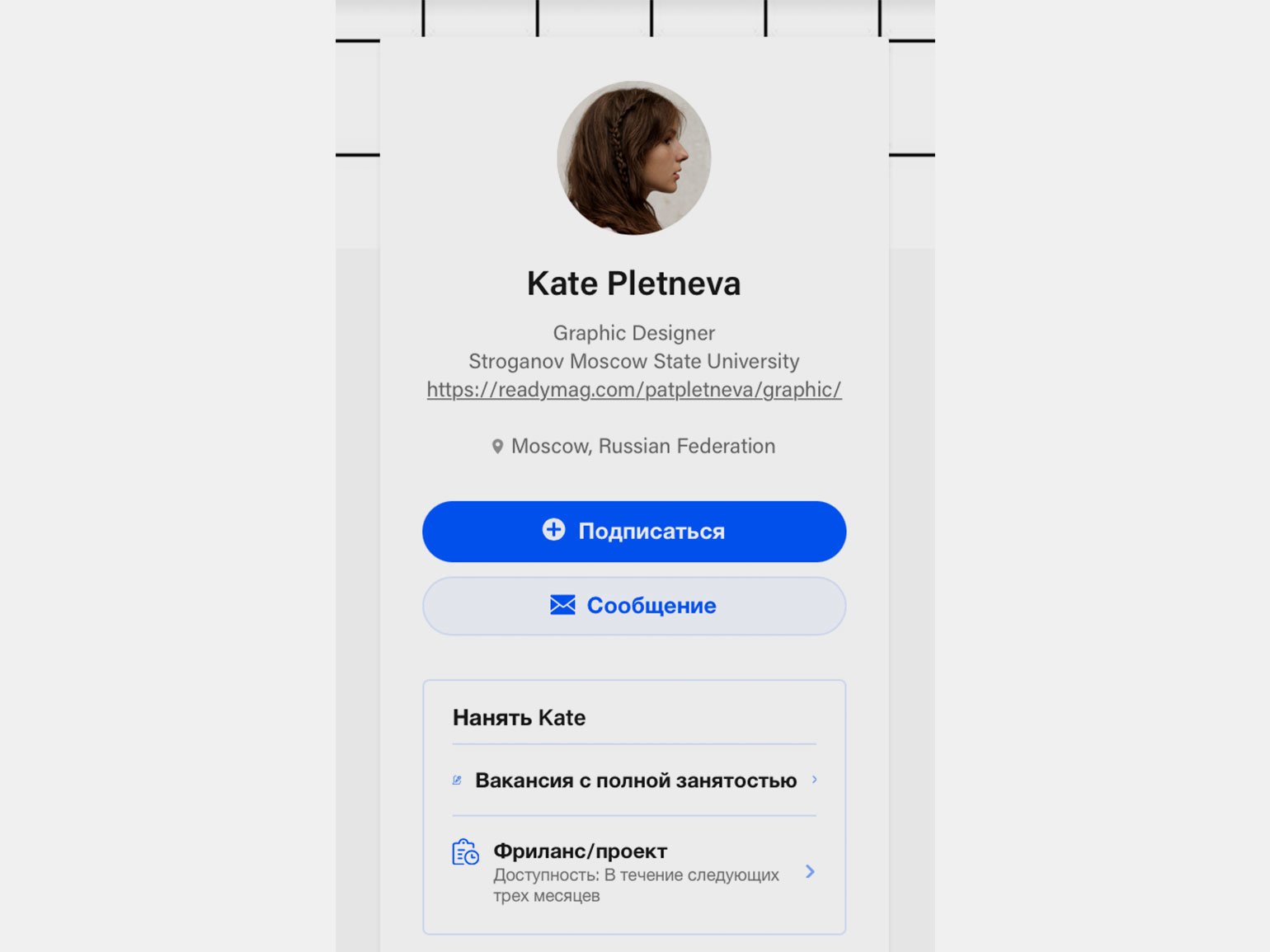
Составьте одно короткое предложение — буквально парой слов опишите, чем именно вы занимаетесь и что самое главное о вас должны видеть гости профиля. Например: «Дизайнер интерфейсов в Google» или «Junior-UI/UX-дизайнер, магистратура HSE Art & Design».
Такое короткое описание — это ваше позиционирование, и в нём можно указать, на каком профессиональном этапе вы находитесь сейчас или к чему стремитесь в ближайшем будущем. Исходя из этого, сможете придумать одно-два лаконичных предложения.
Со временем ваше положение и приоритеты могут меняться, и не забывайте обновлять эту информацию в профиле.

Скриншот: Behance / Skillbox Media
Аватар
Каких-то стандартных требований к фотографии профиля нет. Это может быть и ваш личный знак, и картинка: креативное самовыражение — часть личного бренда, который вы строите. Например, можно подчеркнуть свои навыки, сделав в качестве аватара иллюстрированный автопортрет.
Лучше, если изображение будет такое же, как в остальных профилях социальных сетей. По одной и той же фотографии вас будет проще вспомнить — она сработает как логотип.

Скриншот: Behance / Skillbox Media
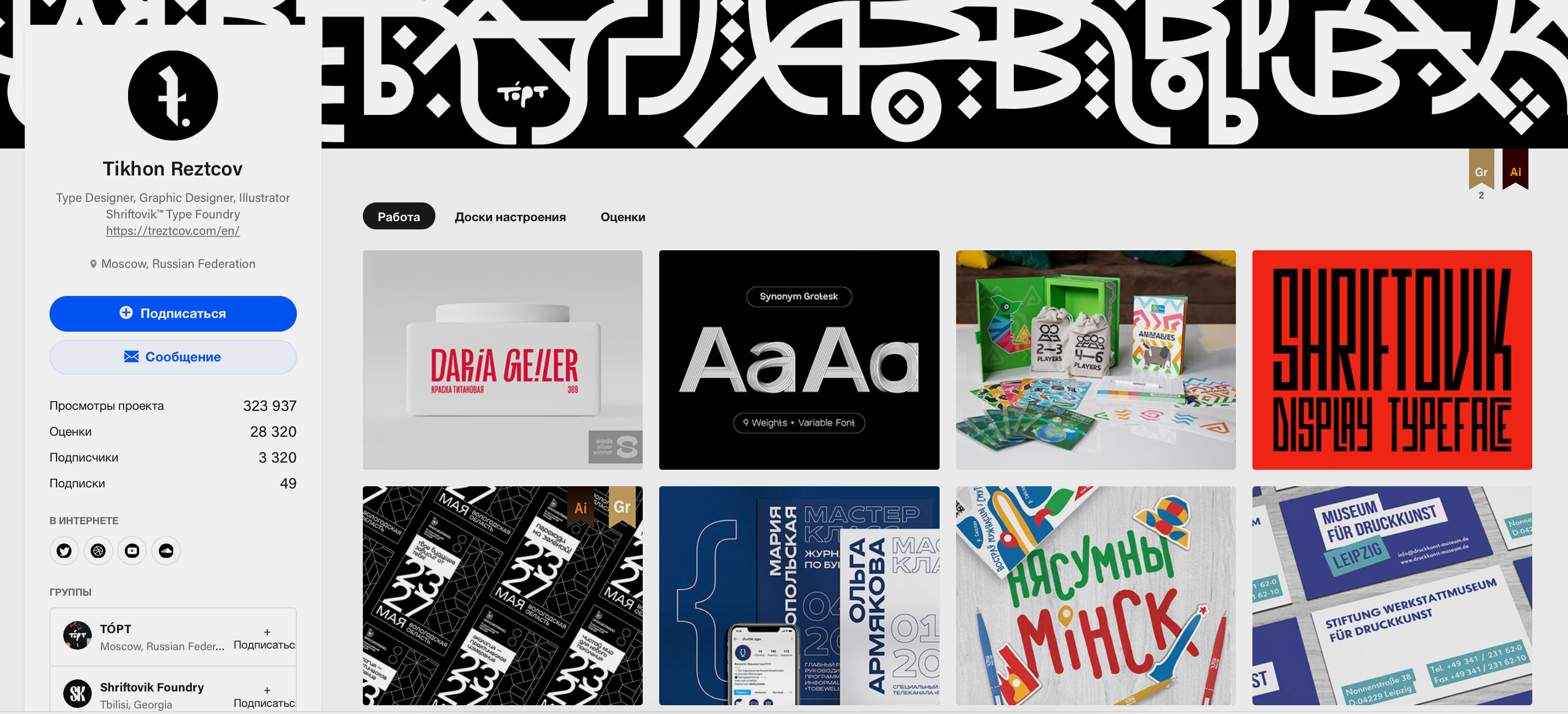
Шапка или обои профиля
В верхнюю часть страницы можно добавить шапку — специально оформленную обложку вашего профиля. Если у вас крутые навыки в графическом дизайне или в 3D, можно сделать что-то оригинальное, но главное, придерживаться принципа «Не навреди» и не усложнить профиль слишком сложной или отпугивающей визуализацией.
Если не загружать собственное изображение в шапку, в нём можно сделать отображение превью нескольких ваших проектов.

Скриншот: Behance / Skillbox Media
Био или «О себе»
В этом разделе главное — лаконичность: в объёмный текст профиля мало кто станет вчитываться. Можно перечислить навыки, отметить главные вехи опыта, обозначить индивидуальное видение дизайн-процессов. Писать нужно от первого лица в дружественном и открытом стиле.
Этот же текст можно использовать и на других площадках — например, в описании своего профиля на фриланс-бирже и в соцсетях.
Ссылки
Если у вас есть личный сайт или аккаунт на фриланс-бирже, обязательно добавьте ссылки на них в свой Behance-профиль. Также в него можно добавить ссылки на телеграм-канал и основные соцсети, где вы оперативно отвечаете.
Старайтесь, чтобы профили всех ваших публично доступных социальных сетей были оформлены в едином стиле — так ваш образ в глазах работодателей будет целостным.
Рецепт успешного кейса
Когда у вас грамотно оформлен профиль, пора готовить и публиковать свои кейсы.
В этой части материала мы расскажем:
- какая ошибка может погубить даже классный кейс,
- какие проекты стоит оформлять в кейсы,
- из каких блоков строить кейс,
- какие технические нюансы надо учитывать.
Главные советы
Основатель Behance Скотт Бельски создавал эту платформу, чтобы дизайнеры могли показать процесс решения задач и проблем. Но многие допускают главную ошибку — демонстрируют только финальный результат, выкладывая красивую картинку без контекста.
Кейс — это история о том, как вы выполнили работу. Если всё сделать грамотно, такой рассказ в картинках будет интересно изучать, а результат будет вызывать доверие у потенциальных работодателей и уважение коллег.
На Behance очень высоко ценится именно история создания проекта с подробностями задачи, проведённой аналитической работой, материалами и, конечно, результатом.
Хороший дизайн — это хорошо решённая задача, а не просто красивая картинка или анимация.
Иногда создание кейса может занимать не меньше времени, чем работа над самим проектом. Вот лайфхак, который поможет упростить и ускорить процесс:
- Приступайте к подготовке и сбору материалов с самого начала работы над дизайн-проектом, и тогда к его завершению у вас уже будет готова основная часть содержимого кейса.
- Сохраняйте во время работы всё, что можно, — находки, скетчи, мудборды. Не обязательно потом это использовать, но многое может пригодиться, чтобы сделать презентацию более насыщенной интересными деталями.
К примеру, если ваша работа связана с UX, сохраняйте себе:
- описание проблемы и решения;
- описание целевой аудитории, персон, карты пути пользователя;
- анализ рынка и аудит схожих продуктов;
- карты приложения;
- черновые наброски;
- прототипы.
Будьте внимательны с NDA. Если по договору с заказчиком запрещено публиковать работу в портфолио, не нарушайте это условие.

Читайте также:
При этом большой объём информации может выглядеть скучно, поэтому старайтесь фокусироваться на главном и не расписывать каждый этап слишком подробно. А чтобы кейс получился ещё более увлекательным, разбавляйте текстовые и «технические» блоки анимацией, иллюстрациями и видео.
Как придумать идею для портфолио?
Один из главных вопросов начинающих дизайнеров — «Как собрать портфолио, чтобы попасть на работу, если я ещё не работал в студии и не выполнял заказы?»
Читайте также:
Или наоборот: дизайнер работает в крутой компании, но контракт запрещает ему публиковать какие-либо материалы или подробности проектов.
В таких случаях на Behance можно и нужно публиковать концепции, придуманные исключительно для портфолио.
Это нормальная практика: вовсе не обязательно, чтобы у проекта был реальный заказчик, главное, чтобы работа решала конкретную задачу, даже если вы сами её придумали.

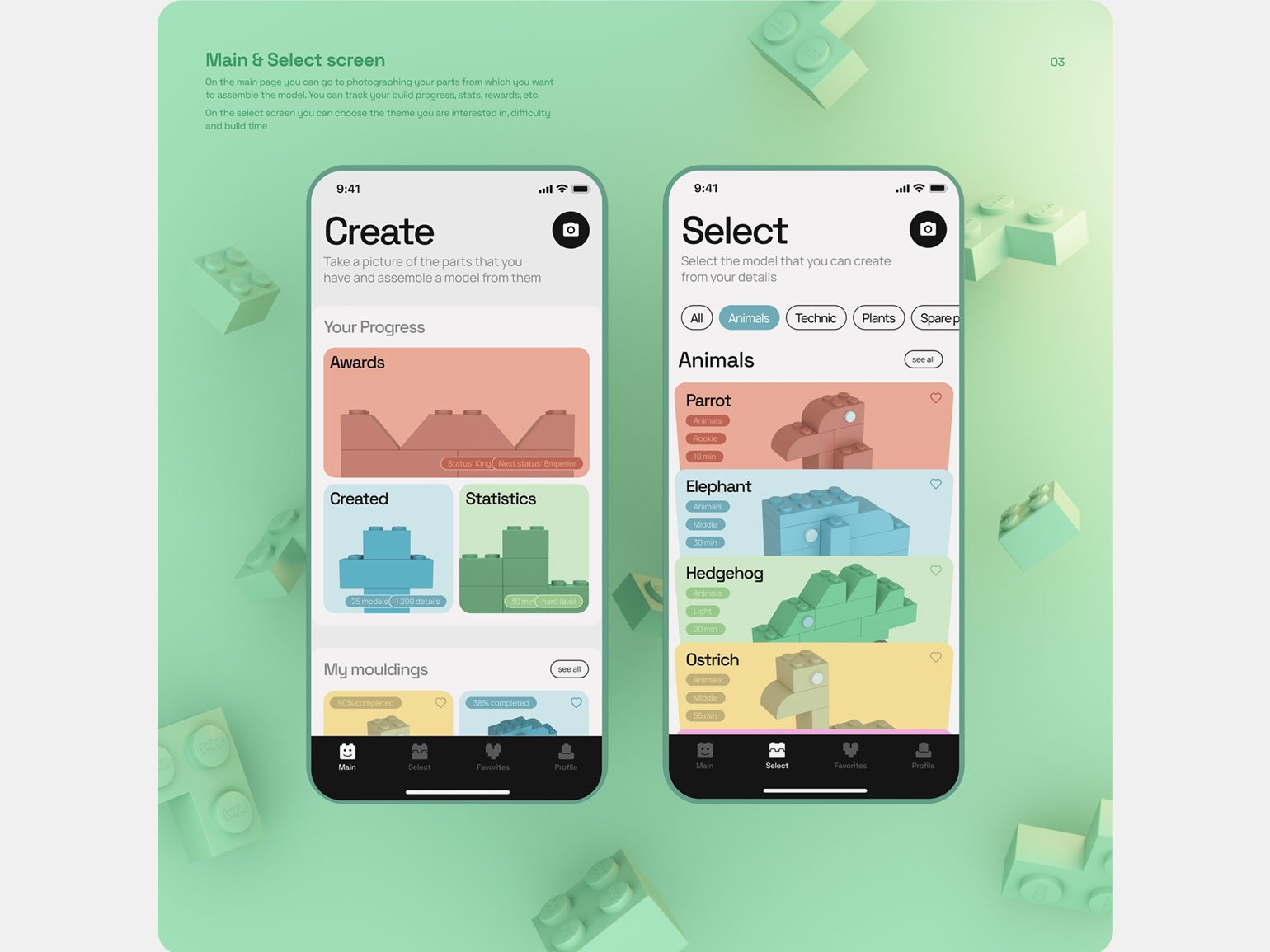
Изображение: Vladimir Laur / wannabe like / Behance
Чтобы собрать портфолио, можно генерировать идеи для реальных проектов и решать реальные задачи, но при этом не зависеть от настоящего заказчика.
Например:
- Сделать редизайн приложения, сайта или сервиса, которым вы пользуетесь, ведь наверняка вы сталкивались с чем-то, что можно улучшить.
- Создать дизайн вымышленного продукта.
- Разработать альтернативную айдентику для существующего бренда.
Какие проекты оформлять в кейсы?
Установка «чем больше — тем лучше» не подходит для портфолио на Behance.
Если кейсов много — карточки занимают больше одного экрана — это может даже оттолкнуть. Потенциальный работодатель в любом случае не станет заглядывать в каждый, а откроет два-три последних и на их основе составит впечатление о дизайнере.
Если вы в основном работаете над однотипными проектами на потоке, из них можно составить один сборный кейс. А если вы соберёте целое портфолио из десятков визуально похожих проектов, вряд ли получите хорошее предложение о работе: у HR-менеджеров и нанимающих дизайнеров нет времени внимательно просматривать все кейсы каждого кандидата.
Поэтому вот несколько советов:
- Хорошо, когда в профиле доступно всего несколько работ, но они лучшие из тех, что вы когда-либо делали.
- Хотя бы один из кейсов должен быть о проекте этого года. Так заказчик поймёт, что вы «в строю», занимаетесь своим портфолио и продолжаете работать в дизайне.
- Устаревшие проекты лучше убирать в архив.
- Каждая работа, которую вы презентуете на Behance, должна демонстрировать что-то новое в вашем портфолио — тему, предмет, навык, стиль и тому подобное.
- Если вы мультидисциплинарный дизайнер или если вы умеете работать в разных стилях, проиллюстрируйте каждый одним-двумя проектами.

Скриншот: Behance / Skillbox Media
Как оформлять кейс на Behance: ключевые блоки
Для успеха кейсу на Behance нужна драматургия. Но это не так сложно, как кажется на первый взгляд:
Кейс оформляется блоками, поэтому важно сначала продумать их последовательность.
В хорошей истории о проекте есть завязка, развитие сюжета и финал. В конце могут идти «титры» и благодарности.
Блоки можно оформить в стилистике проекта — это добавит истории цельности.

Скриншот: Behance / Skillbox Media
Большинство кейсов дизайнеры составляют из примерно одной и той же последовательности элементов:
1. Первый экран
С первого изображения пользователь начинает знакомство с вашим проектом, поэтому лучше сразу привлечь его внимание чем-то интересным — иллюстрацией, моушн-роликом, фото или смелой композицией.
Как правило, в ваших интересах — сразу показать пользователю, о чём ваш кейс, хотя бы в общих чертах. Интрига в презентациях проектов — редкость на Behance.

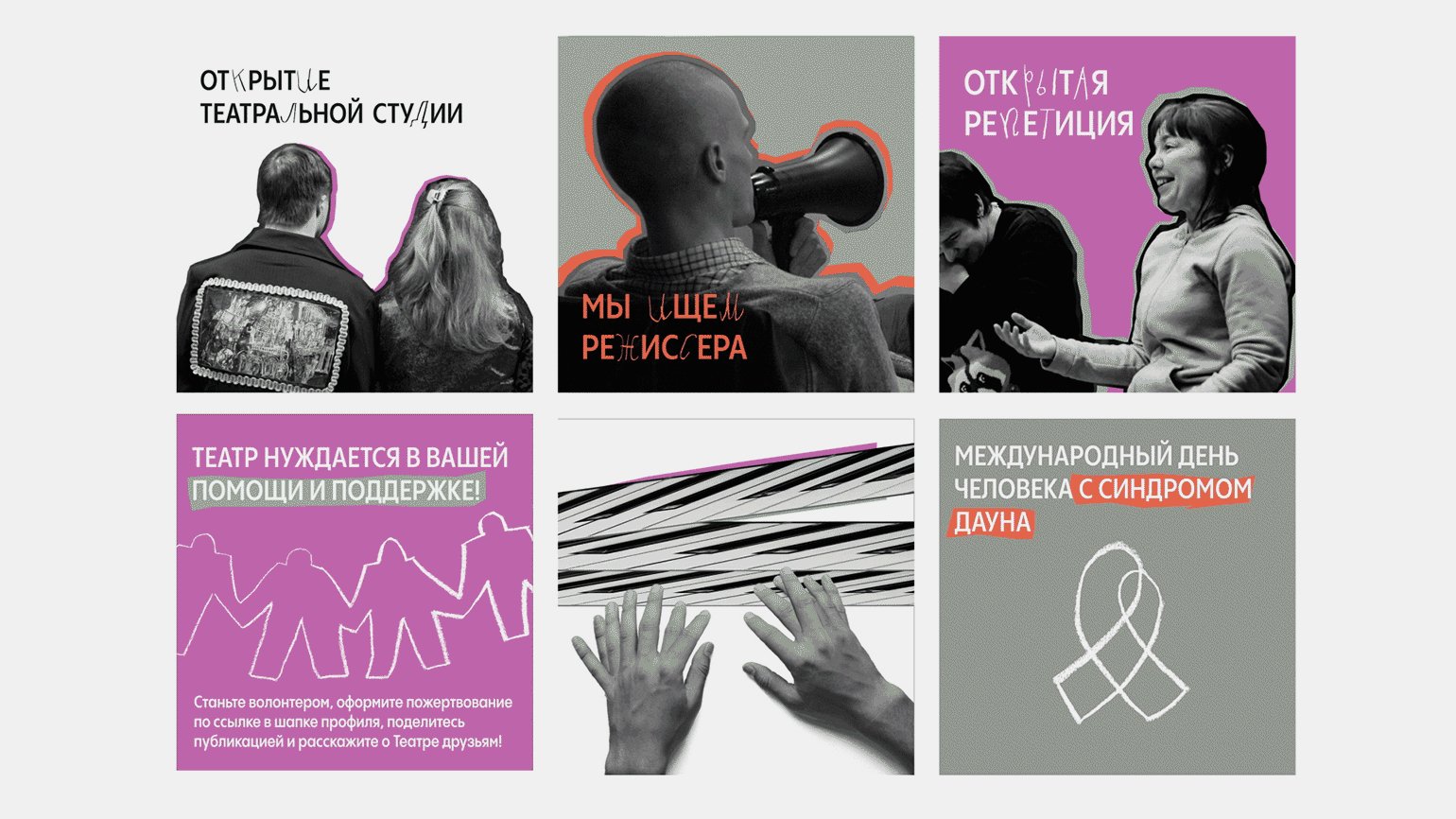
Изображение: Сергей Горушкин / Behance
2. Описание проекта
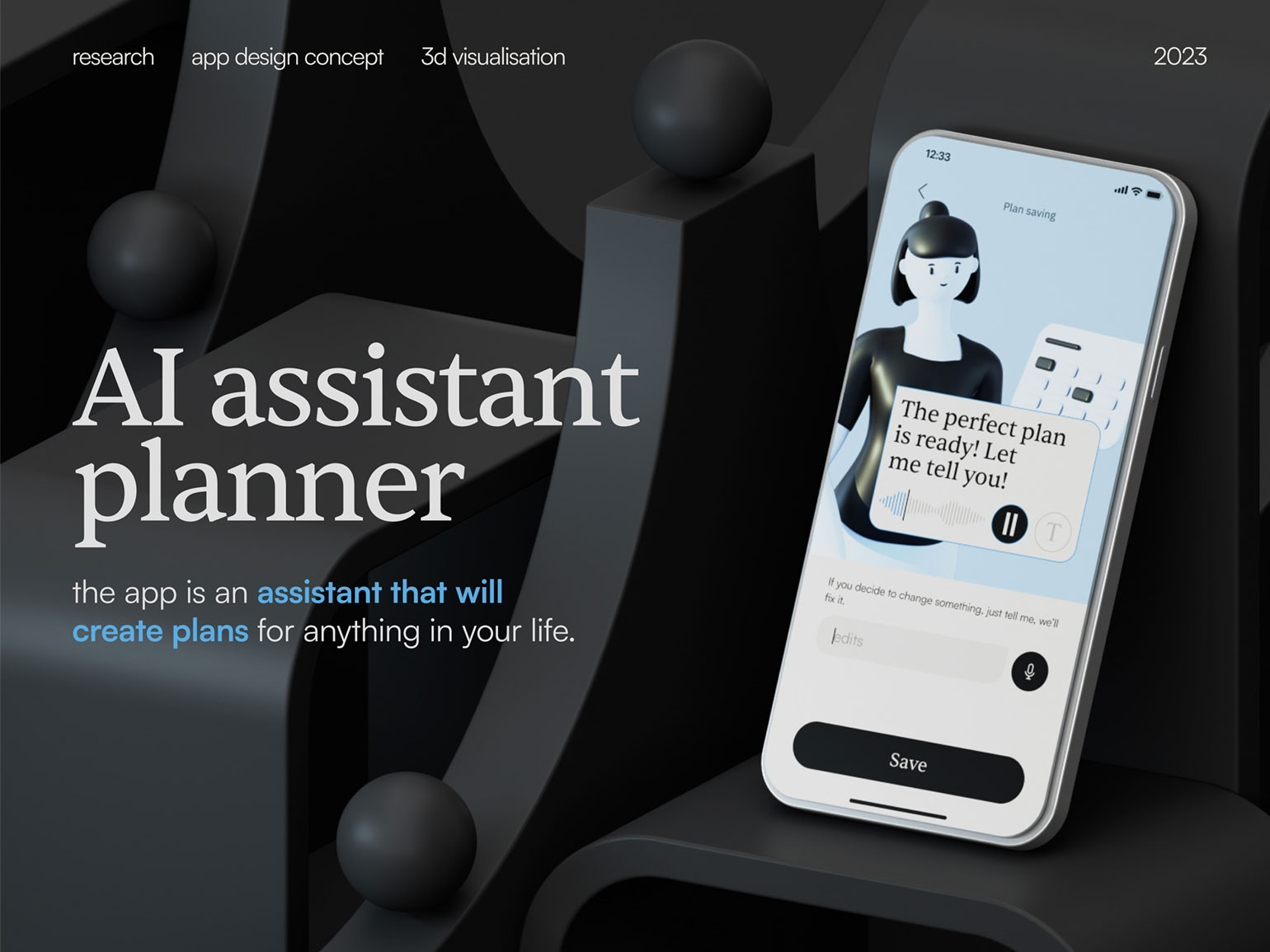
Это рассказ о работе в одном-двух предложениях. Иногда очень короткое описание проекта располагают на первом экране, чтобы пользователю сразу было понятно, о чём в кейсе пойдёт речь.

Изображение: Vlad Baranovsky / wannabe like / Behance
3. Описание задачи и цели
В этом блоке можно набрать текст из пары абзацев: о клиенте, его брифе и о цели вашей работы.
Если есть желание или если вам важно использовать шрифт, которого нет в библиотеке сервиса, текст тоже можно сверстать на карточки и загрузить изображением.

Изображение: Sergey Yakovenko / Behance
4. Блоки подготовительной работы
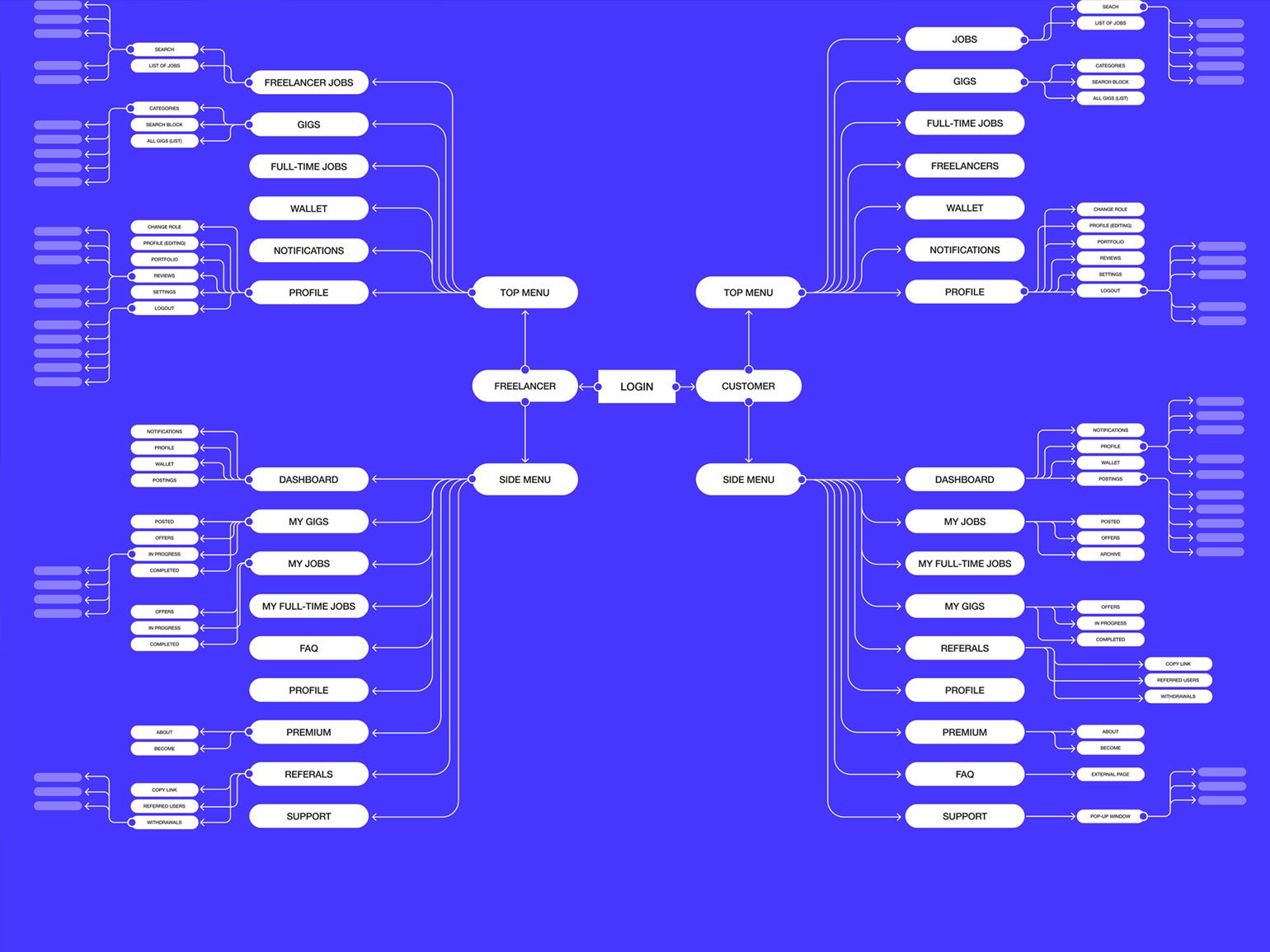
В эту категорию входят анализ рынка, описание пользователей, различные карты взаимодействия с продуктом, скетчи, референсы, мудборды, прототипы и так далее. Особенно полезно добавлять их в UX/UI-кейсы.
Можно показать только часть или всё — главное, чтобы это дополняло презентацию и было интересно оформлено визуально.

Изображение: Embacy Team / mda, sanek / Maria Roshka / Elena Bardasheva / Dima Moroz / Vadim Orlov / Valeriya Kulikova / Behance
5. Визуализация решений
Блоки о дизайн-решениях можно добавлять набором картинок — с частями макетов, UI-элементами проекта, брендингом на мокапах, коллажами иллюстраций, фотографиями. В этой части повествования можно не ограничивать себя и демонстрировать работу так, как требует фантазия.
Используйте гифки и видео — это помогает сделать презентацию проекта динамичной. А в некоторых проектах только демонстрационные анимации и видео могут показать, как при взаимодействии с пользователем будет вести себя тот или иной экран приложения или, например, горизонтальный скролл на сайте.

Изображение: Ochodias Studio / Karla Márquez / Manuel Vargas / Neiza Hernández / Alberto Stangarone / Behance
Но чтобы не превратить контент в исключительно развлекательный, перемежайте и дополняйте визуализацию дизайна полезной информацией о том, как проект получился именно таким. Например, покажите сетку, укажите выбранные шрифты и цветовые палитры.

Изображение: ESH Gruppa / Stefan Lashko / Phillip Tretyakov / Ekaterina Daugel-Dauge / Behance
6. Кредиты и ссылки
Этот блок — подобие финальных титров фильма. Обычно в нём пишут имена людей, которые работали над проектом, его направление, год создания и прочую общую информацию.
В имена, названия студий и компаний зашивайте ссылки на них — это проявление вежливости.
В самом конце иногда добавляют фразу «Спасибо за просмотр». Но не стоит писать «Ставьте лайк, подписывайтесь на меня», на Behance это считают дурным тоном.
Обложка кейса
Обложка, или thumbnail, — это картинка, которая должна привлекать пользователей. В их лентах рекомендаций и на вашей странице отображаются именно они, а не первые картинки кейсов.
Иногда обложку для кейса дизайнеры отрисовывают специально, но чаще ставят изображение, максимально отражающее суть проекта. Это может быть логотип, дизайн на интересном мокапе или иллюстрация, которая ярко показывает конкретный стиль.

Скриншот: Behance / Skillbox Media
Советы о технических нюансах
Интерфейс на Behance интуитивно понятный, но есть моменты, которые могут вызывать вопросы и сложности.
Формат изображений
Типы файлов
На Behance можно загружать JPEG, PNG и GIF. Файлы с расширениями .pdf, .psd, .tff, .doc, .pdf платформа не воспринимает.
Но можно встраивать коды из Adobe XD, Vimeo, YouTube, GIPHY, SoundCloud, Spotify, а также прямые ссылки на проекты в Figma, Marvel, Codepen.
Если JPEG сильно портится при сохранении или при публикации кейса, есть вероятность, что она слишком большая или сложная в цветовом плане. Из-за этого не справляются алгоритмы оптимизации. Иногда удаётся решить эту проблему, если разрезать изображение на несколько частей, — так вес файла уменьшится, на обработку потребуется меньше ресурсов и итоговое качество станет лучше.
Ширина
По умолчанию все изображения в кейсе будут отображаться с максимальной шириной 1400 px. То есть даже если вы загрузите макет шириной 1920 пикселей, на странице проекта он всё равно будет уменьшен до 1400, а если ваше изображение меньше, то оно будет отображаться в оригинальном размере — до 1400 сайт его не растянет.
Но на Behance есть режим просмотра Lightbox View — он активируется, если нажать на конкретную картинку, и тогда она откроется в максимально доступном разрешении — 2800 px. Так что в некоторых случаях есть смысл экспортировать изображения из графического редактора в полуторном или двойном размере.
Вес
Ориентируйтесь на то, что изображения должны весить до 10 МБ: если они будут больше, это замедлит загрузку, и зритель может потерять интерес и уйти со страницы.
Максимальный размер файлов на Behance — 50 МБ.
Высота
Высота изображений в кейсе может быть какой угодно. Но не загружайте весь кейс одной длинной картинкой: если пользователь кликнет по ней, то в режиме Lightbox View она будет выглядеть неразборчиво.
Оформляйте кейс блоками — отдельными достаточно крупными изображениями или полями с текстом. Так проект будет загружаться у пользователей гораздо быстрее.
Обложка
Картинка-обложка на Behance должна быть не менее 808×632 px, а в ленте рекомендаций и в подборках они отражаются в одном стандартном размере — 202×158 px.
Объём кейса
Количество блоков в кейсе обычно зависит от масштаба проекта. Среднее их число — от пяти до 15: это включает и изображения, и эмбеды видео, и текстовые пояснения. Меньше пяти делать не стоит — это уже сложно будет назвать полноценным кейсом. А большое количество блоков обычно делают в UI/UX-презентациях, где нужно показать ресёрч, схемы, вайрфреймы.
Хорошая длина совокупности всех блоков — около 20 000 пикселей. Если получается значительно больше, вы должны быть уверены, что оно того стоит.
Не стоит раздувать кейс, чтобы создать ощущение большой проделанной работы — больше не значит лучше.
С чего начать дизайн Behance-кейса
- Сложите все потенциально интересные для кейса материалы в одну папку либо сразу в файл графического редактора, в котором будете работать над кейсом.
- Составьте список смысловых блоков будущей Behance-презентации.
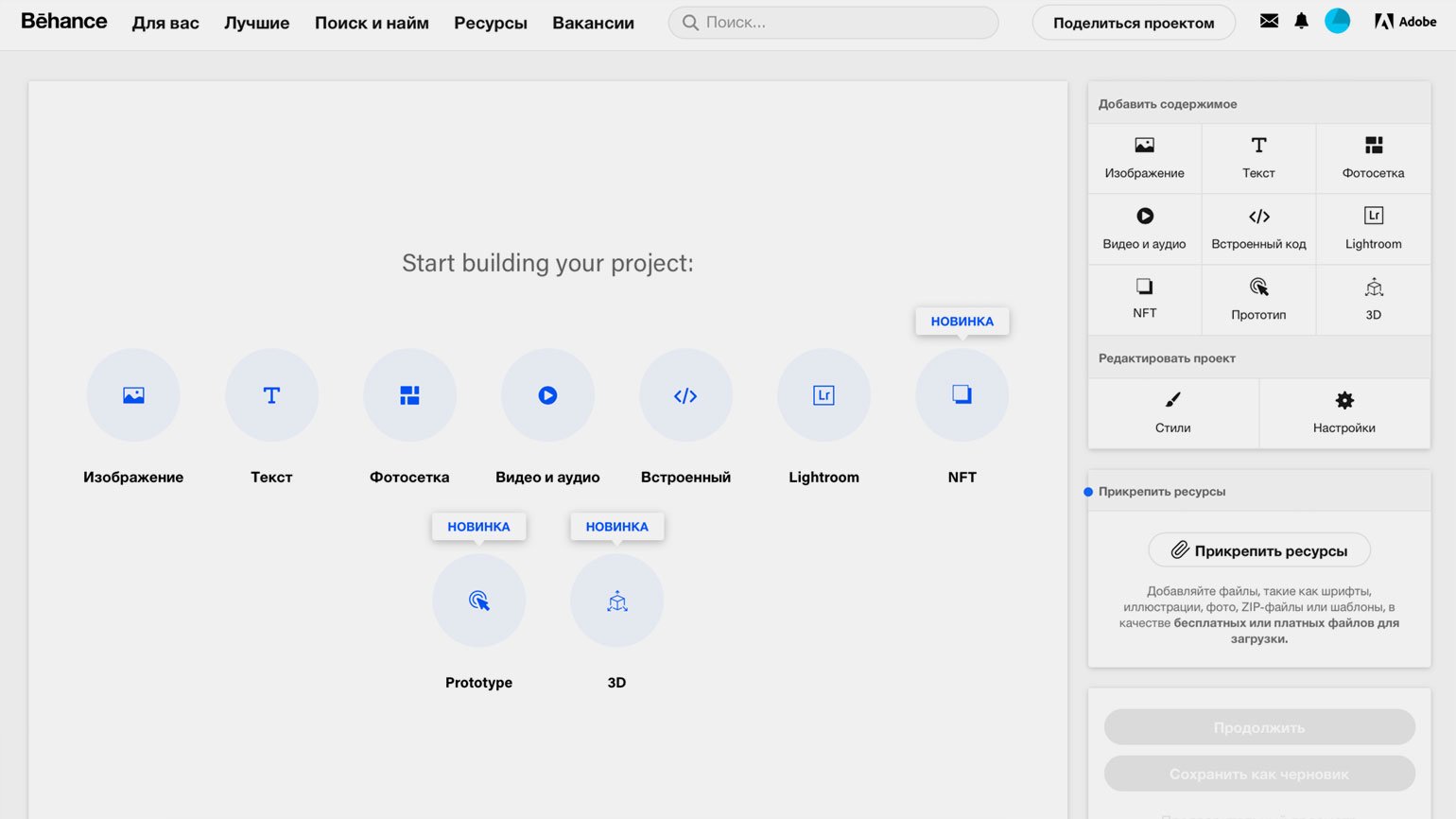
- В привычном графическом редакторе создайте пустой макет шириной 1400 пикселей и добавьте в него прямоугольные блоки, каждый из которых позже можно будет стилизовать и использовать в качестве контейнеров для запланированного контента.
Оформление кейса лучше выстраивать в стиле самого проекта, но должно быть понятно, где «обёртка», а где проект.

Изображение: Anna Kazmina / Behance
Видео или GIF?
Гифки в Behance-кейсах получаются заметно более низкого качества, чем видео, но у GIF-изображений есть пара плюсов:
- Создание гифок требует меньших навыков, усилий и ресурсов в производстве, чем создание видео.
- Гифки загружать в кейс так же просто, как обычные картинки.
Если же для вашего кейса принципиальны высокое качество и плавная анимация, вам больше подойдёт видеоформат. При этом видео лучше встраивать. У многих возникают трудности, потому что не совсем очевидно, как это делать.
Как встроить видео
Сначала загрузите ролик на видеохостинг Vimeo. Это даст дополнительные возможности настройки.
Если использовать YouTube или загрузить видео прямо на Behance, то не получится гибко настроить внешний вид видеопроигрывателя. Например, скрыть его интерфейс, чтобы видео воспроизводилось бесшовно и без лишних кнопок по краям.
Чтобы встроить ролик со стороннего ресурса, нужно:
- На странице видео на видеохостинге нажать на кнопку «Поделиться» и выбрать опцию — Embed.
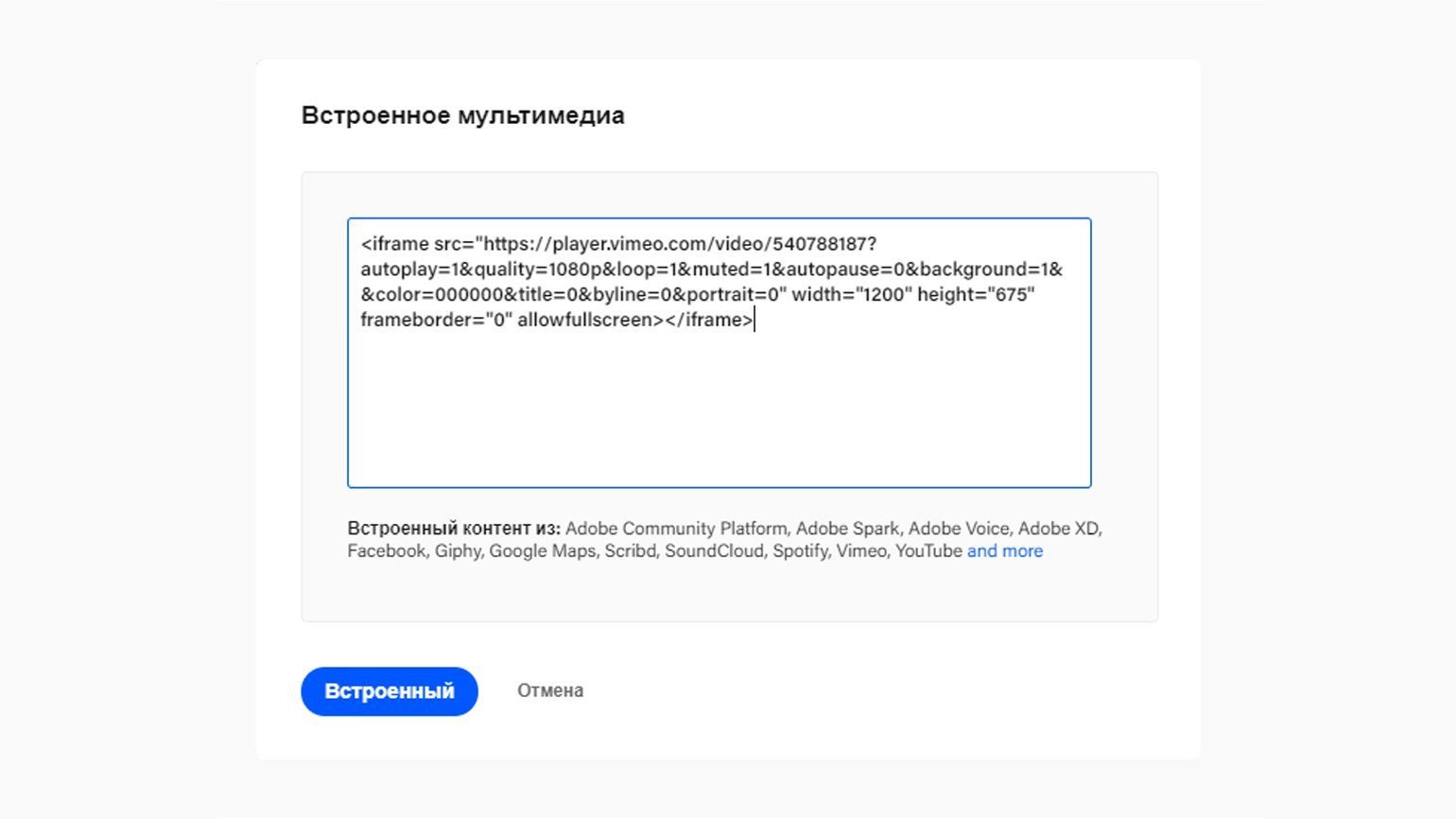
- Вставить небольшой кусок кода, который вы получите, в соответствующее окно при создании кейса.
- Дополнить этот код разными ключами, чтобы включить или отключить те или иные настройки.
Ключи у разных видеосервисов могут отличаться. В этом материале мы рассматриваем встраивание видео из Vimeo.
Ключ autoplay=1 поможет сделать так, чтобы видео воспроизводилось автоматически. Важно, что в некоторых веб-браузерах оно всё равно не будет автоматически запускаться, если только в плеере не отключён звук. Эту задачу решит ключ muted=1.
Во многих кейсах бывает несколько встроенных видео, и чаще всего хочется, чтобы они проигрывались одновременно и были зациклены. В некоторых браузерах запуск одного проигрывателя прерывает работу другого. С помощью ключа autopause=0 можно отключить это ограничение.
А вот полное отключение интерфейса видеопроигрывателя можно активировать лишь на платном тарифе, причём только в настройках вашего видео в самом Vimeo.
Ключи можно добавлять друг за другом подряд, но чтобы они работали, вводите между ними символ амперсанд — вставляйте его как запятую между ключами без пробелов.

Скриншот: Tony Yemelyanov / Behance / Skillbox Media
Тестирование адаптивности кейса
Экран смартфона не идеальное пространство, чтобы полноценно насладиться классным кейсом, но некоторых пользователей это не останавливает.
Обязательно проверяйте свои кейсы в браузере на мобильном устройстве или в мобильном приложении Behance. Это особенно критично, если в вашем проекте есть блоки с сеткой изображений, потому что в адаптивной версии изображения переносятся на следующую строку и вид вашего проекта может получиться не таким, как вы задумали.
Выводы
1. Презентуйте на Behance только значимые кейсы, а не все подряд:
- Не каждый проект имеет смысл оформлять в кейс.
- Каждый кейс должен привносить что-то новое в портфолио.
- Не каждый проект, который вы презентуете, должен иметь реального заказчика.
2. Не забывайте, что Behance-кейс — это презентация процесса работы над проектом с демонстрацией результата:
- Собирайте и сохраняйте материалы для кейса с самого начала работы над дизайн-проектом, чтобы сэкономить время.
- Зрителю должно быть понятно, о чём ваш кейс и какую задачу вы решали в проекте.
3. Помните о технических нюансах:
- Кейс строится из отдельных небольших блоков, а не из одной или нескольких длинных картинок.
- Стремитесь к общей длине в 15 000–25 000 пикселей.
4. Насыщайте кейс закулисными деталями и добавляйте анимацию и видео, чтобы разнообразить статичный контент.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









