Blender: анимированный паттерн из текстуры
Рассказываем о простых способах добавить 3D в дизайнерский проект.


3D в графическом дизайне становится очень популярным инструментом, который помогает сделать визуальную часть продукта уникальнее и интереснее для пользователя. Поэтому для профессионального роста вам понадобится Blender — бесплатная программа для моделирования, где можно быстро собрать красивую композицию.
В этой инструкции рассказываем, как сделать анимированный паттерн из текстуры.
Если вы ни разу не работали в Blender, советуем сначала посмотреть или прочитать вводную лекцию.
Для удобства дальнейшей работы в меню рендера 
Затем перейдите в настройки материала 
Плоскость с базовой текстурой
1. Откройте Blender и всё удалите из сцены.
2. Нажмите Shift + A и перейдите в 

3. Нажмите на верхней панели 


4. Нажмите Shift + A и в появившейся панели нажмите на строку поиска. Введите в ней MixShader и соедините его с Material Output через Surface.
5. Через Shift + A добавьте Emission и Transparent BSDF. Оба подключите к MixShader через Shader.
6. Через Shift + A добавьте ColorRamp и соедините его ColorRamp (Color) → (Fac) Mix Shader.
7. Через Shift + A добавьте Voronoi Texture и подключите Voronoi Texture (Distance) → (Fac) ColoRramp.
8. Внутри Voronoi Texture укажите Scale 32 и нажмите Ctrl (⌘) + T — у вас автоматически появятся Texture Coordinate и Mapping.
9. Через Shift + A добавьте Musgrave Texture и поставьте его между Mapping и Voronoi Texture. Внутри Musgrave Texture вместо 3D укажите 4D, Scale — 1, Detail — 1,8.
10. В ColorRamp вместо Linear выберите Constraint и поставьте белый ползунок слева примерно на 0,06 — это можно посмотреть под цветом в строке Pos. В Emission укажите Strength 10.
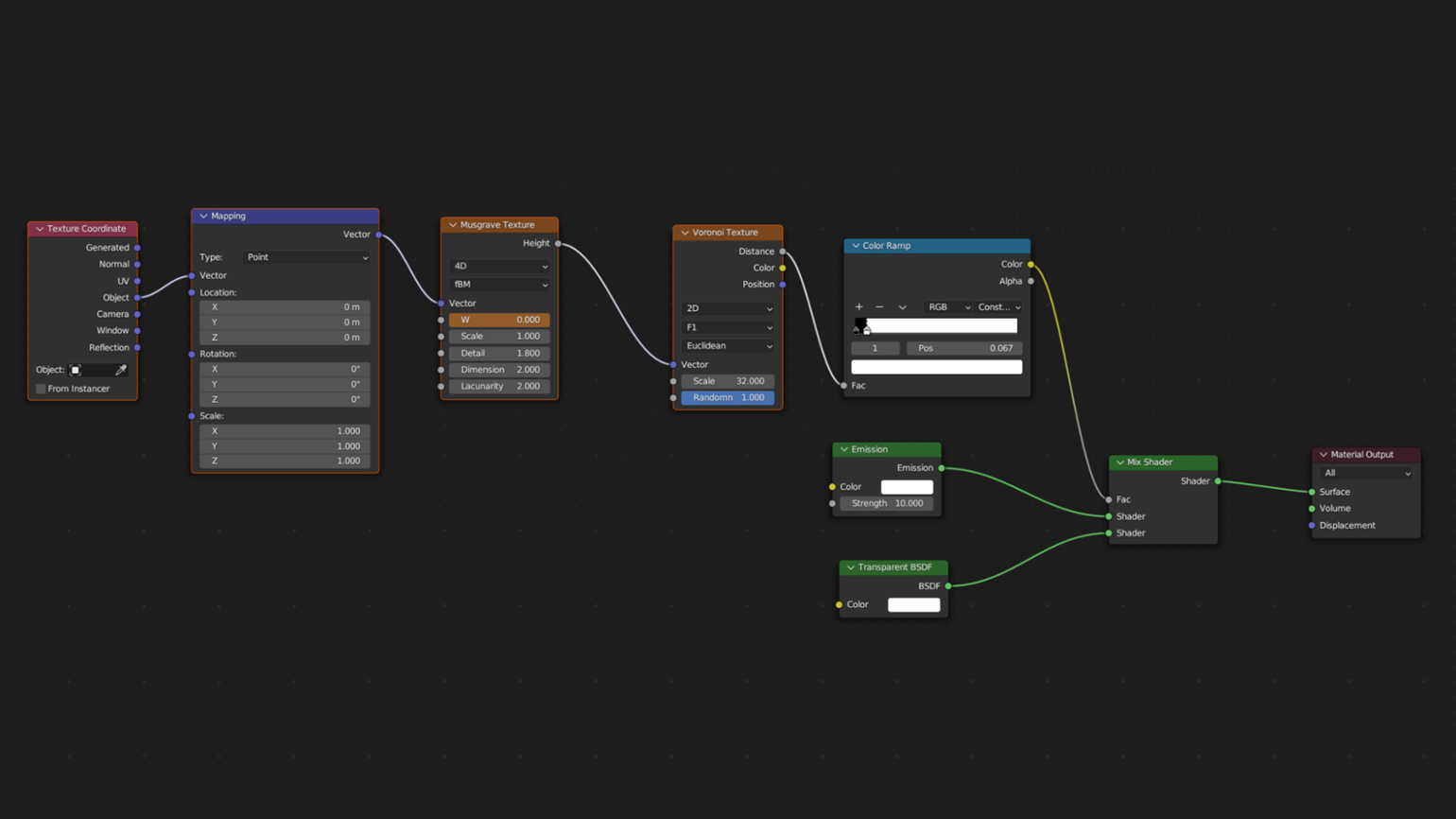
Чтобы не запутаться, ориентируйтесь на эту схему материала:

Объём и цвет
1. Переведите курсор на сцену, нажмите Shift + A и добавьте 

2. Выделите плоскость с текстурой и перейдите в настройки модификаторов 

3. Выделите объект Empty и сместите его немного вниз — у текстуры появится объём.
4. Нажмите Shift + A и перейдите в 


5. Выделите новую плоскость, перейдите в настройки материала 
6. В настройках материала текстуры выделите ColorRamp, нажмите Shift + D и переместите копию ближе к Emission — затем соедините их через Color. Также подключите Voronoi Texture (Distance) → (Fac) второй ColorRamp.
7. У второго ColorRamp вместо чёрного и белого цветов добавьте два или три новых цвета — например, синий, розовый и зелёный. Расположите их на градиенте, как вам нравится, исходя из цвета на текстуре.
Анимация и рендер
1. В сцене нажмите Shift + A и добавьте камеру для рендера 
2. На правой панели перейдите в настройки камеры 
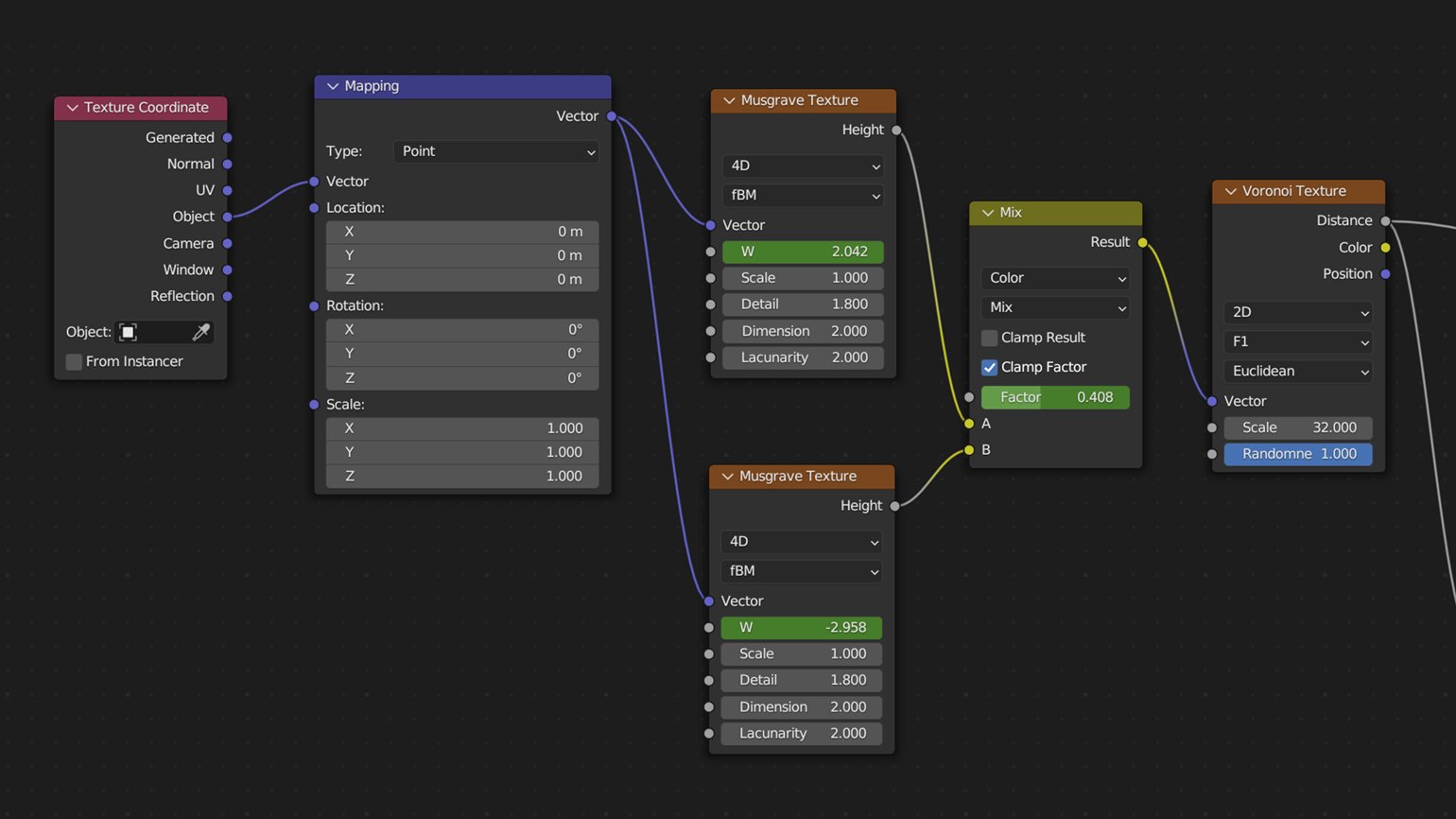
3. В настройках материала текстуры выделите Musgrave Texture, нажмите Shift + D и переместите копию ниже — затем соедините её с Mapping через Vector. Перепроверьте, чтобы обе Musgrave Texture были полностью одинаковыми, иначе зацикленная анимация не получится.
4. Через Shift + A добавьте Mix. Вместо Float выберите Color и подключите к ней оба Musgrave Texture. Сам Mix подключите к (Vector) Voronoi Texture.
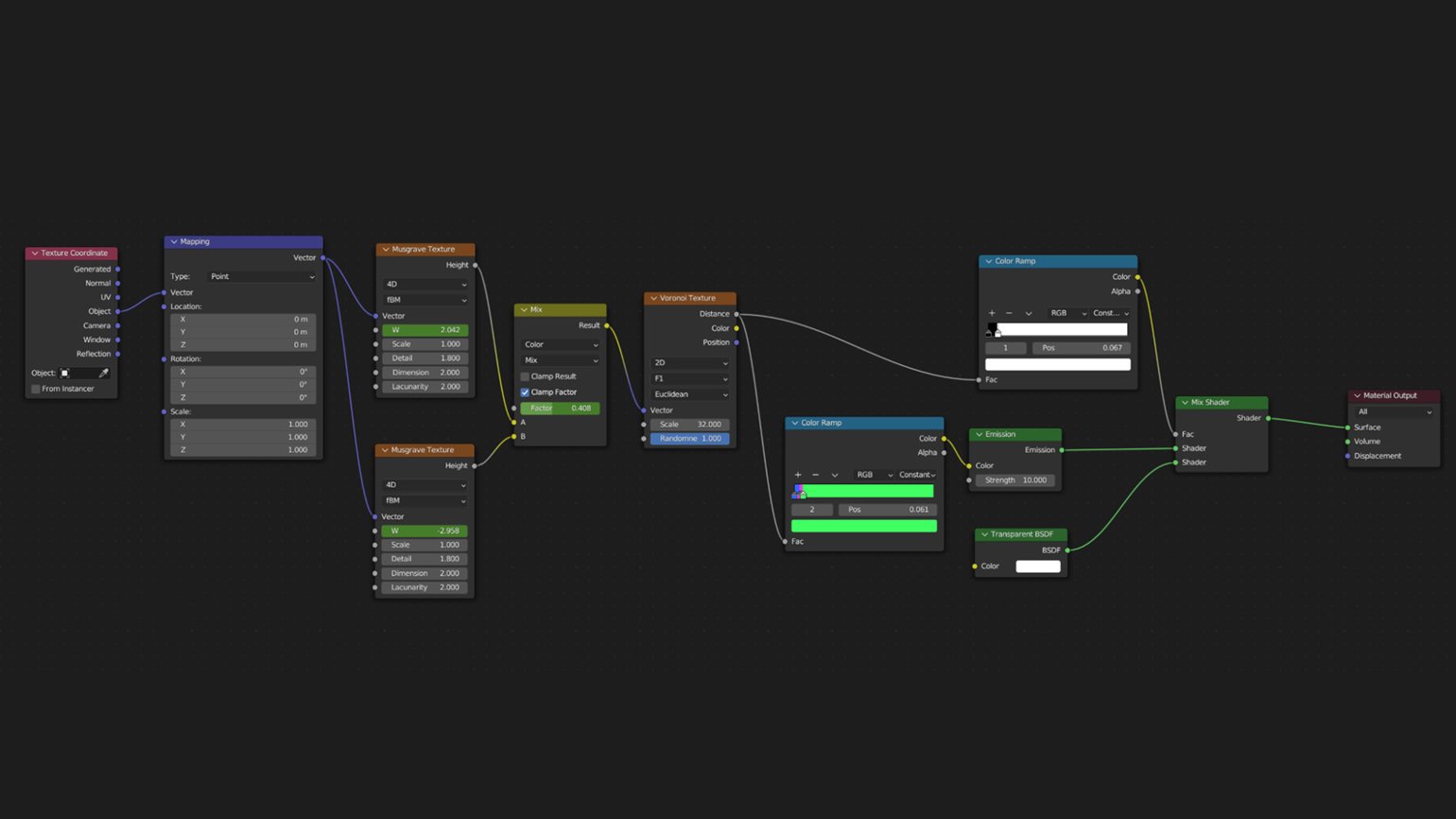
Новая конструкция будет выглядеть так — с помощью неё вы будете делать анимацию:

Скриншот: Skillbox Media
Чтобы не запутаться, ориентируйтесь на эту схему материала:

5. Наведите мышку на границу между редактором материала и сценой — курсор должен превратиться в крестик. В новом окне вместо 

6. В настройках материала у верхней Musgrave наведите курсор на W и нажмите I. Также в Mix наведите на Factor и нажмите I — на таймлайне должны появиться жёлтые точки. В таймлайне переместите ползунок на последний фрейм, затем в верхней Musgrave в W укажите 5 и нажмите I, а в Mix в Factor укажите 1 и нажмите I — на таймлайне также должны появиться жёлтые точки.
7. В настройках материала у нижней Musgrave наведите курсор на W и нажмите I. В таймлайне переместите курсор на нулевой фрейм, затем в материалах у нижней Musgrave в W укажите 5 и нажмите I.
8. Проверьте анимацию. Если она кажется вам быстрой или медленной, то это можно исправить в обеих Musgrave в поле W — чем выше значение, тем быстрее будет меняться паттерн.
9. На панели настроек справа откройте настройки рендера 
10. На правой панели нажмите на иконку с принтером, перейдите в блок Output и вместо PNG выберите FFmpeg. Кликните на строку с надписью temp, чтобы изменить путь сохранения анимации.
Прежде чем переходить к рендеру всей анимации, попробуйте вывести один кадр — Render → Render Image. Посмотрите, сколько секунд он рендерился, и затем рассчитайте примерное время. Например, в нашем случае один кадр выводился 10 секунд — 10 (секунд) * 240 (кадров) / 60 (секунд) = 40 минут.
Если один кадр будет рендериться 30 секунд, то на всю анимацию вы потратите минимум два часа — это очень долго. Чтобы уменьшить время, в настройках рендера снижайте количество семплов и попробуйте разные варианты в Tile.
Помните, что в анимации качество одного кадра не так важно, как в статичной картинке. Поэтому можно указать и 50 семплов, если результат вас устраивает.
Также вы можете вывести анимацию и в Eevee, если результат вам подходит.
Результат:
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









