Простые правила мобильной типографики
Рассказываем, как правильно верстать текст так, чтобы он легко читался на всех мобильных устройствах.


Текст на сайте или в приложении должен хорошо выглядеть и быть понятным. Пользователь может смотреть в экран телефона под ярким солнцем на улице, в спешке или с приглушённым экраном из-за разряжающейся батареи — всё это сильно влияет на восприятие текста. Поэтому дизайнерам важно учитывать это при разработке интерфейсов для мобильных устройств.
Рассказываем об основных правилах, которые помогут вам правильно оформить текст в мобильной версии приложения и сайта.
Основной текст
Это главный инструмент коммуникации с пользователями. Поэтому к подбору основного шрифта и его настройкам нужно подойти с особой осторожностью.
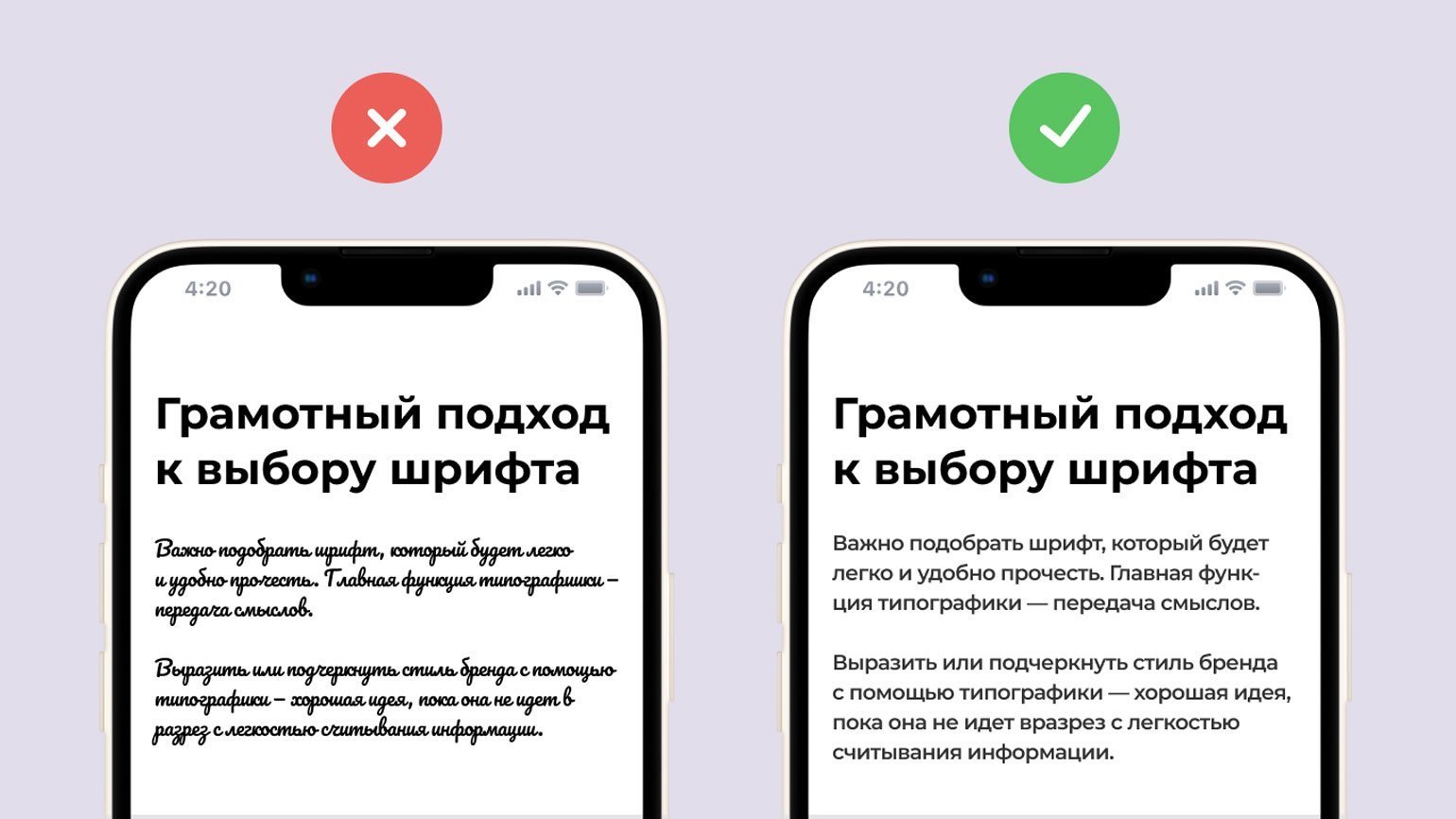
Не используйте причудливые шрифты. Начертания букв основного текста должны быть в первую очередь чёткими и узнаваемыми. Необычные шрифты лучше использовать в заголовках или в акцентных элементах.
Хорошие шрифты для основного текста из библиотеки Google Fonts: Open Sans, Montserrat, Rubik, Source Sans Pro, Spectral.

Изображение: Skillbox Media
Подумайте о масштабировании продукта. Планируется ли локализация вашего продукта для других стран? Проверьте, поддерживают ли выбранный вами шрифт нужные языки, чтобы потом не менять всю типографику приложения.
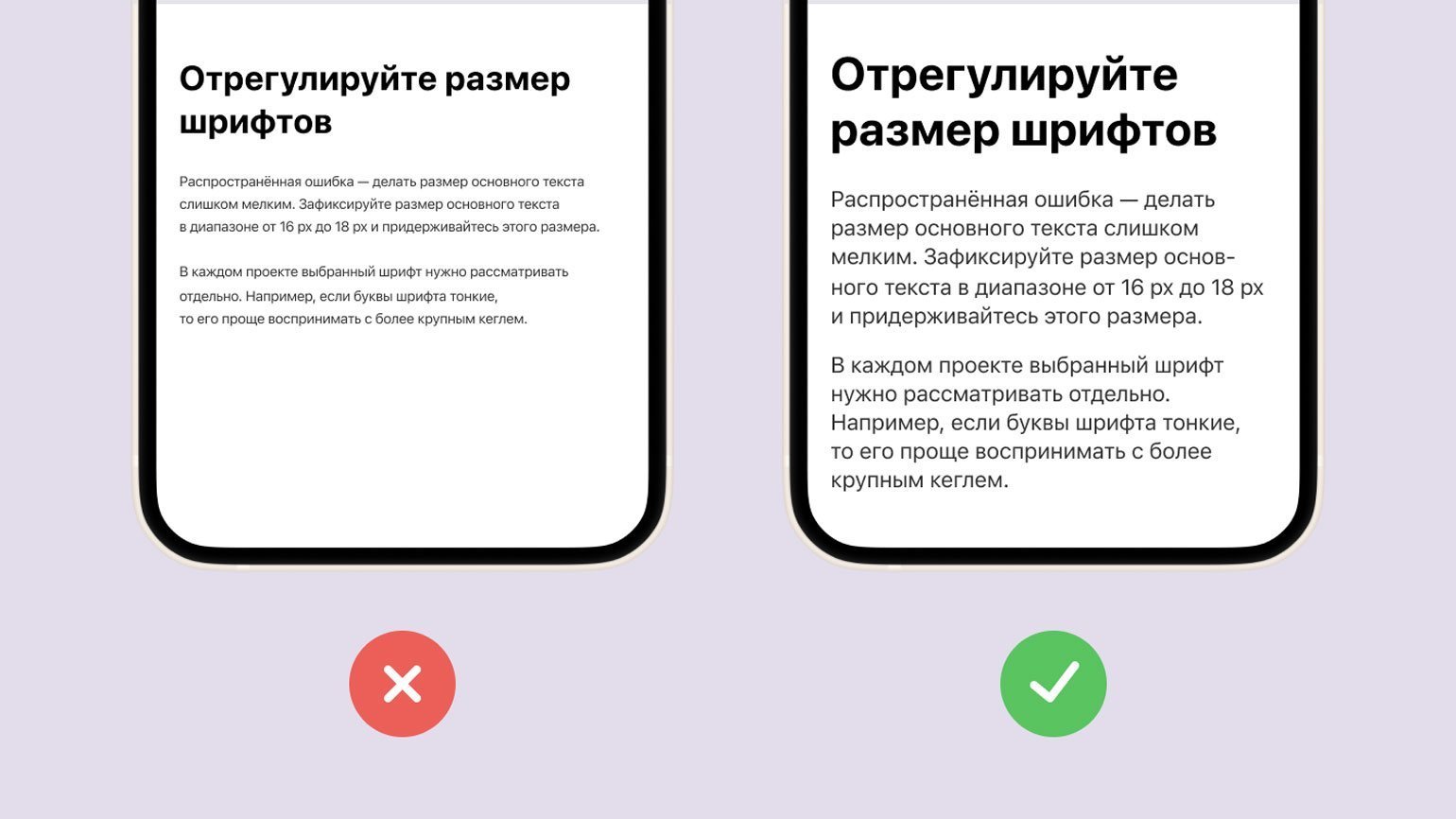
Размер основного шрифта установите в диапазоне от 16 px до 18 px. Распространённая ошибка — делать размер основного текста слишком мелким:

WCAG (The Web Content Accessibility Guidelines) рекомендует 14 px как минимальный размер основного текста.
Apple в своём руководстве Human Interface Guidelines рекомендует 17 px как минимальный размер основного текста.
Google в руководстве Material Design рекомендует 16 px как минимальный размер основного текста.
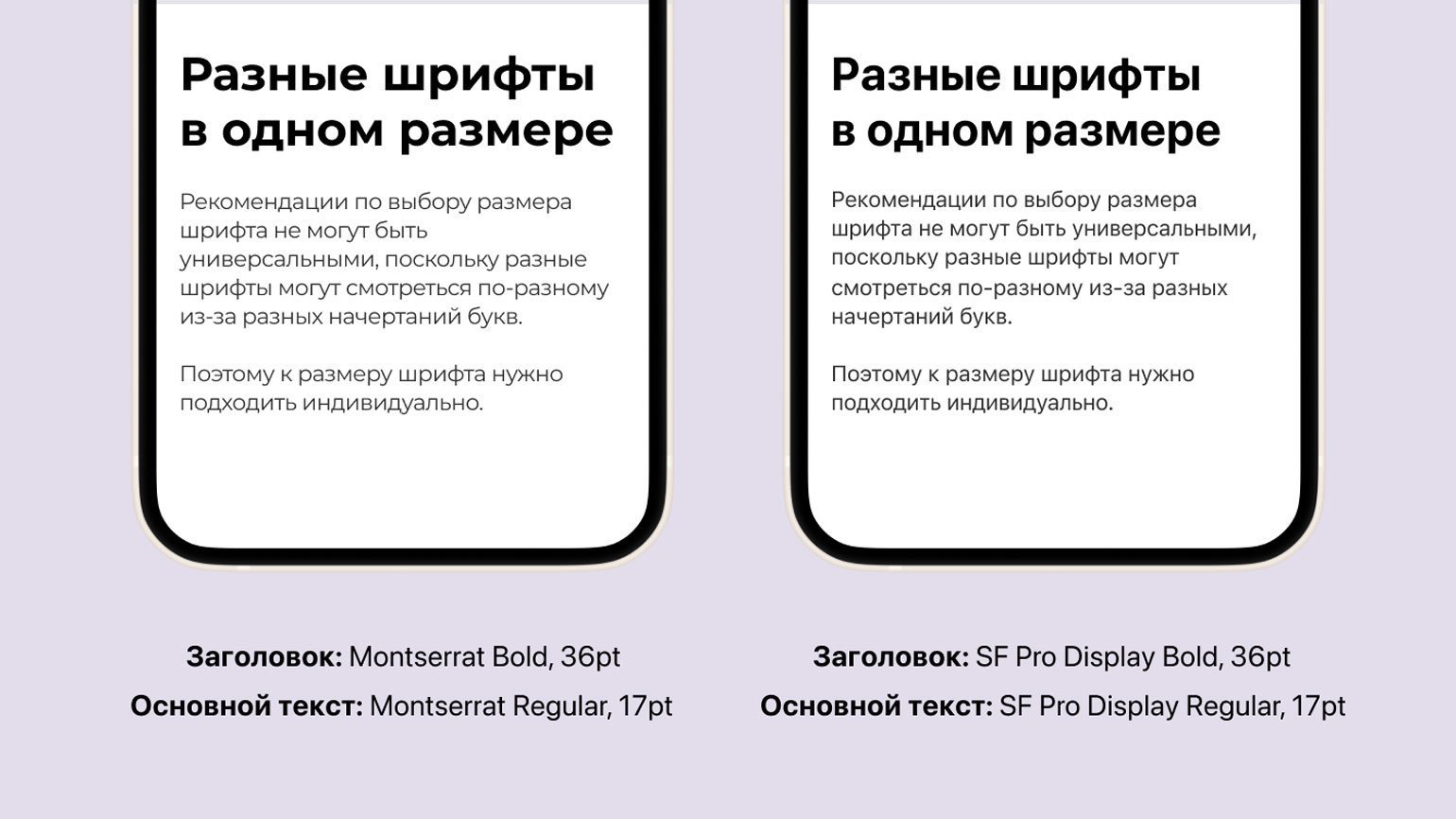
Рекомендации Apple и Google относятся к конкретным шрифтам (San Francisco и New York для iOS и Roboto для Android). В каждом проекте выбранный шрифт нужно рассматривать отдельно. Например, если буквы шрифта тонкие, то его нужно сделать крупнее.

Проверьте, как шрифт будет выглядеть на экране телефона. Если вы используете Figma для создания макетов, проверьте свою работу сразу на телефоне с помощью Figma — prototype mirror share. Для этого нужно залогиниться в приложении, перейти во вкладку Mirror и выделить нужный экран внутри Figma.
Заголовки
Информацию важно организовать так, чтобы даже на ходу пользователь мог легко сориентироваться в приложении и найти необходимое. Для этого используют заголовки — они помогают пользователю быстро понять, что ему нужно.
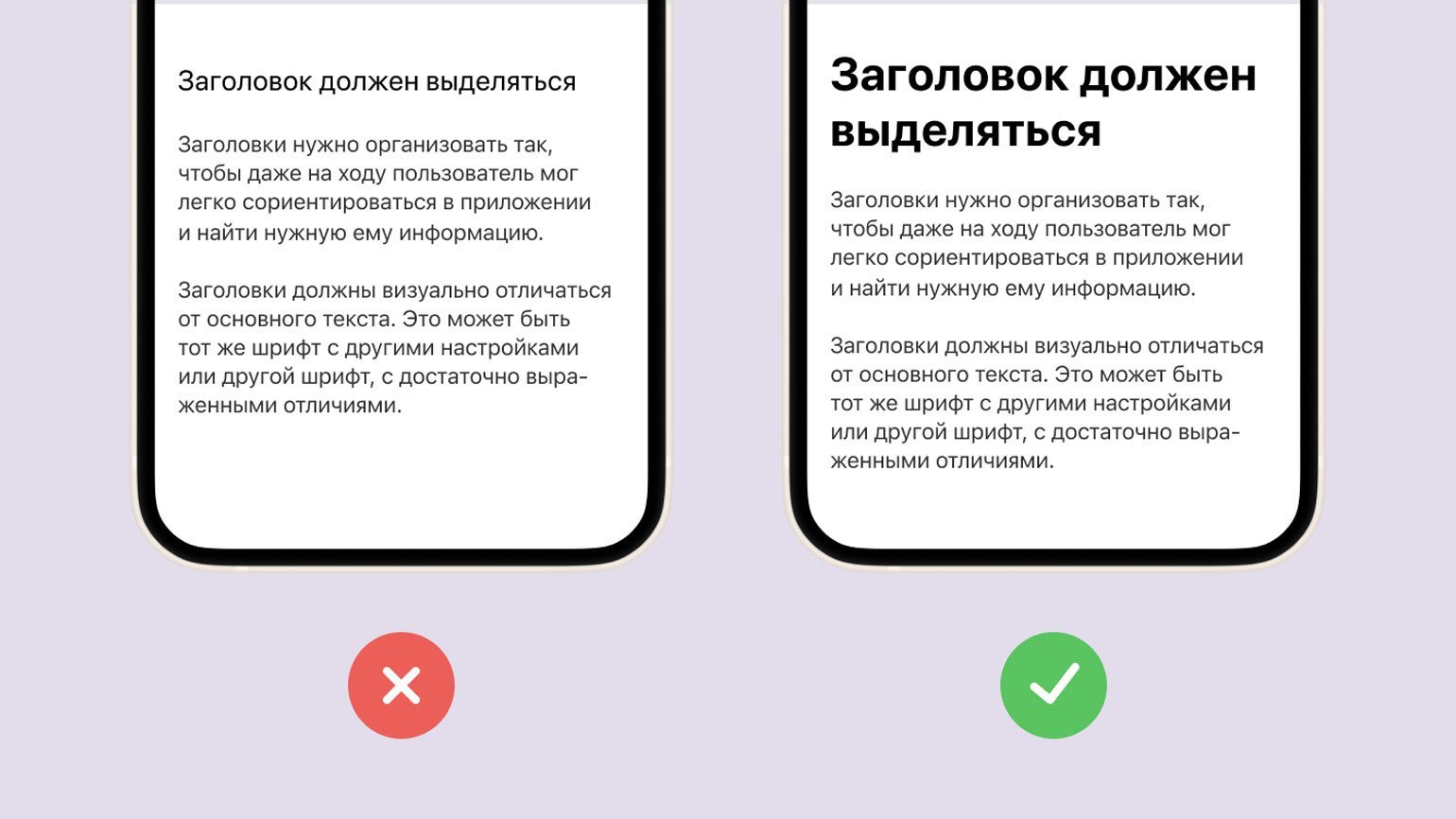
Заголовки должны отличаться от основного текста. Чтобы добиться визуального контраста, можно использовать другое начертание или другой шрифт, с достаточно выраженными отличиями.

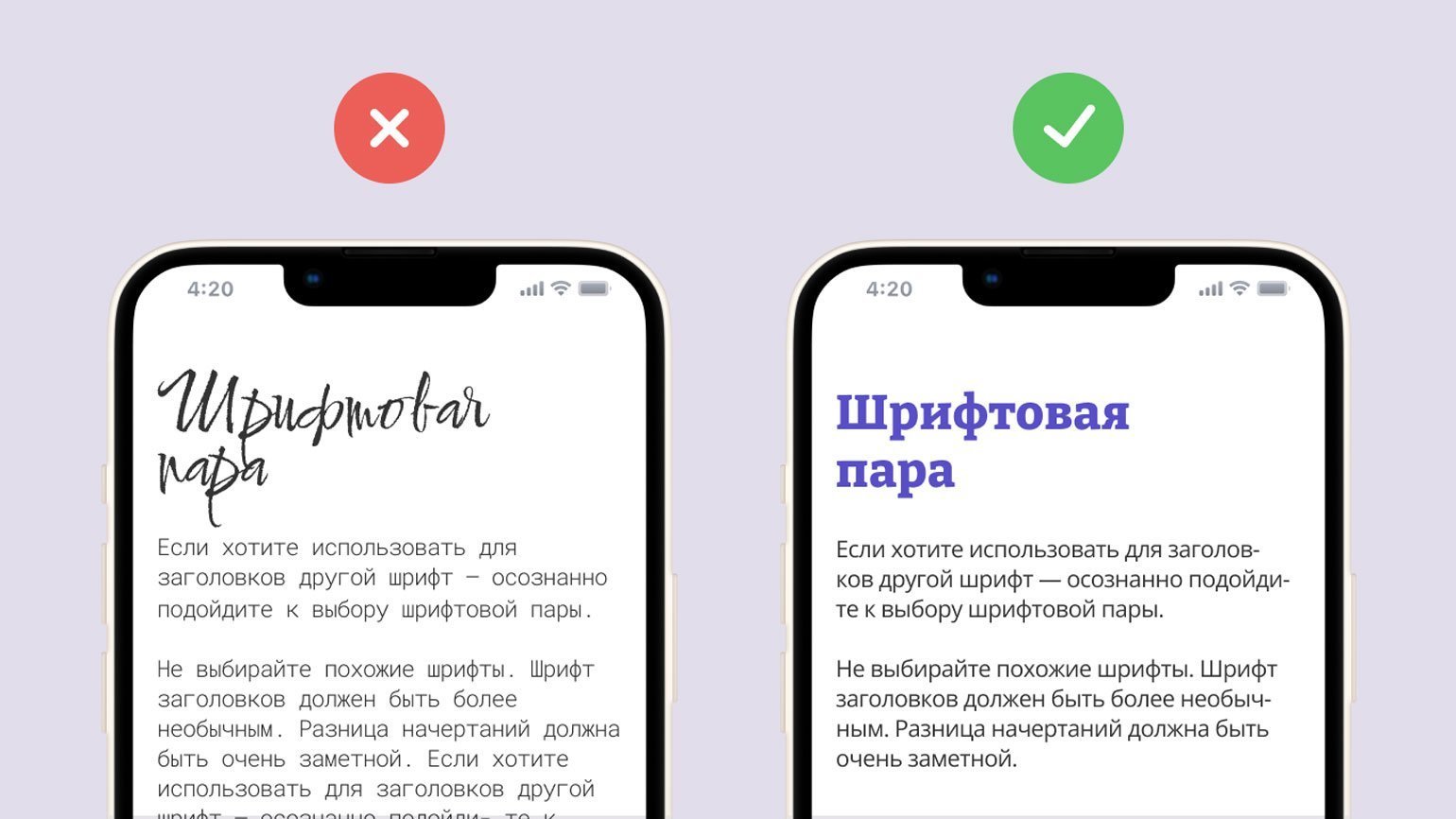
Если вы хотите использовать для заголовков один шрифт, а для основного текста другой, осознанно подойдите к выбору. Вот несколько правил, которые помогут вам подобрать шрифтовую пару:
- Только у одного шрифта могут быть необычные начертания. Для заголовков вы можете использовать каллиграфию, экспериментальные шрифты, шрифты, сочетающие в себе очень тонкие горизонтальные и толстые вертикальные линии, шрифты с необычными выносными элементами. Но основной текст должен оставаться комфортным для продолжительного чтения.
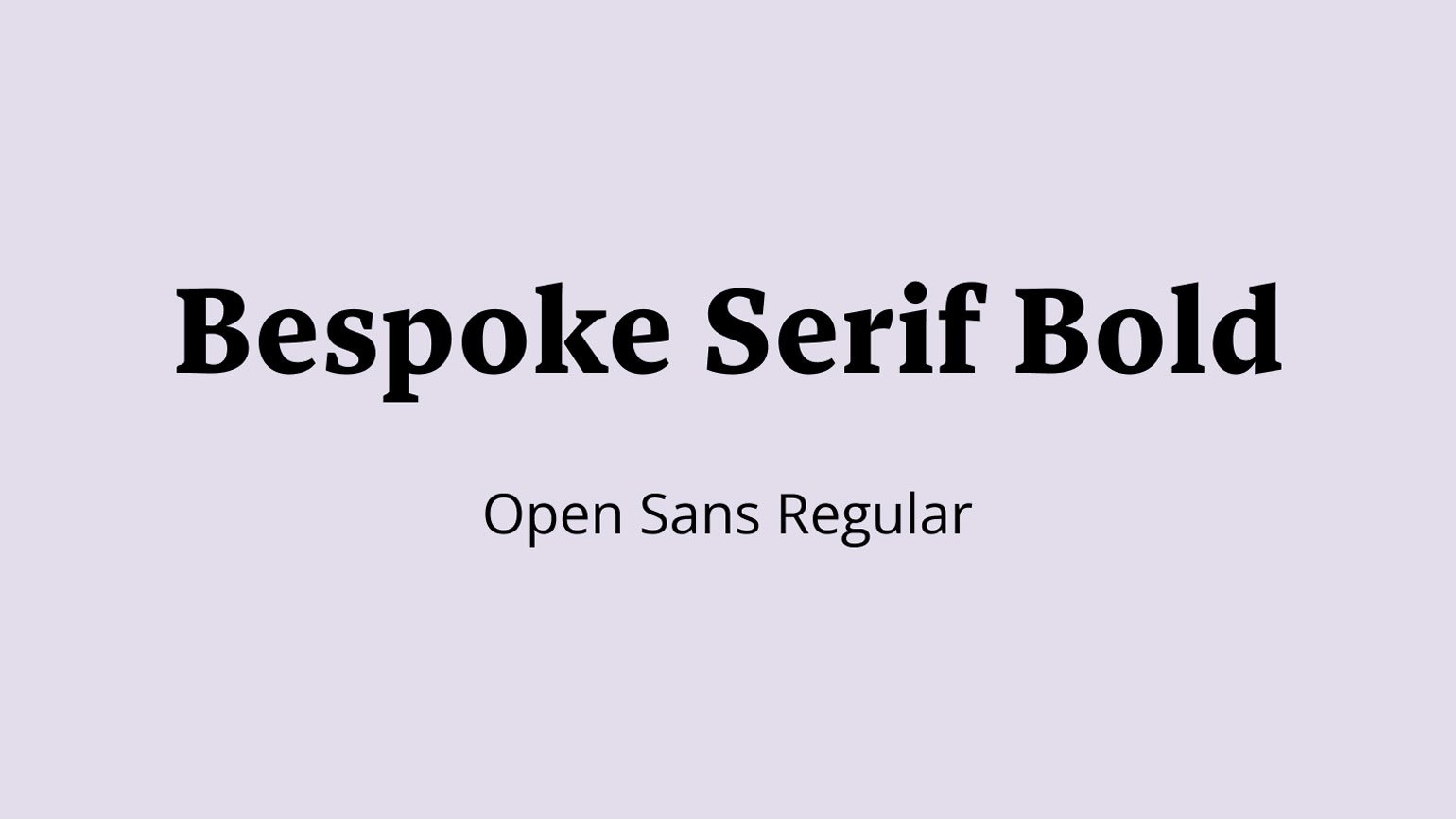
- Шрифты должны дополнять друг друга. Хорошо, когда у шрифтов есть одновременно и общие черты, и заметные различия. Например, у них могут быть похожие пропорции, но один из них с засечками, а другой — без.

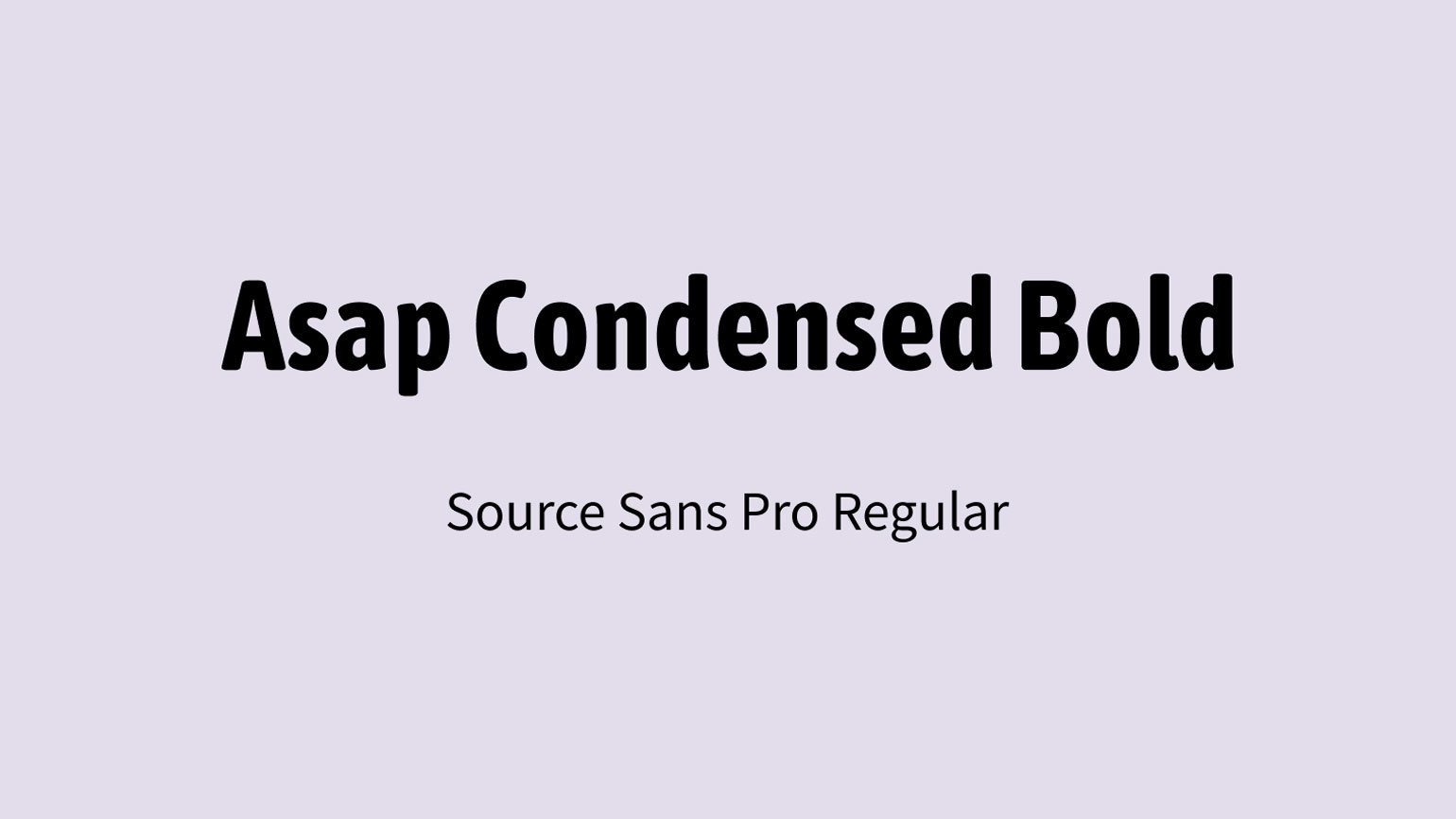
Или оба шрифта могут быть без засечек, но с разными пропорциями: вытянутый и округлый.

- Подбирайте пару из одного суперсемейства шрифтов. Например: Roboto Slab для заголовков и Roboto для основного текста, Noto Serif и Noto Sans, PT Sans Narrow и PT Sans. Создатели этих шрифтов сразу делают их так, чтобы они хорошо сочетались друг с другом.

- Если у вас не получается самостоятельно подобрать шрифтовую пару, воспользуйтесь сервисами. Fontpair — галерея вариантов разных шрифтовых пар. Fontjoy — генератор пар на основе Google Fonts.

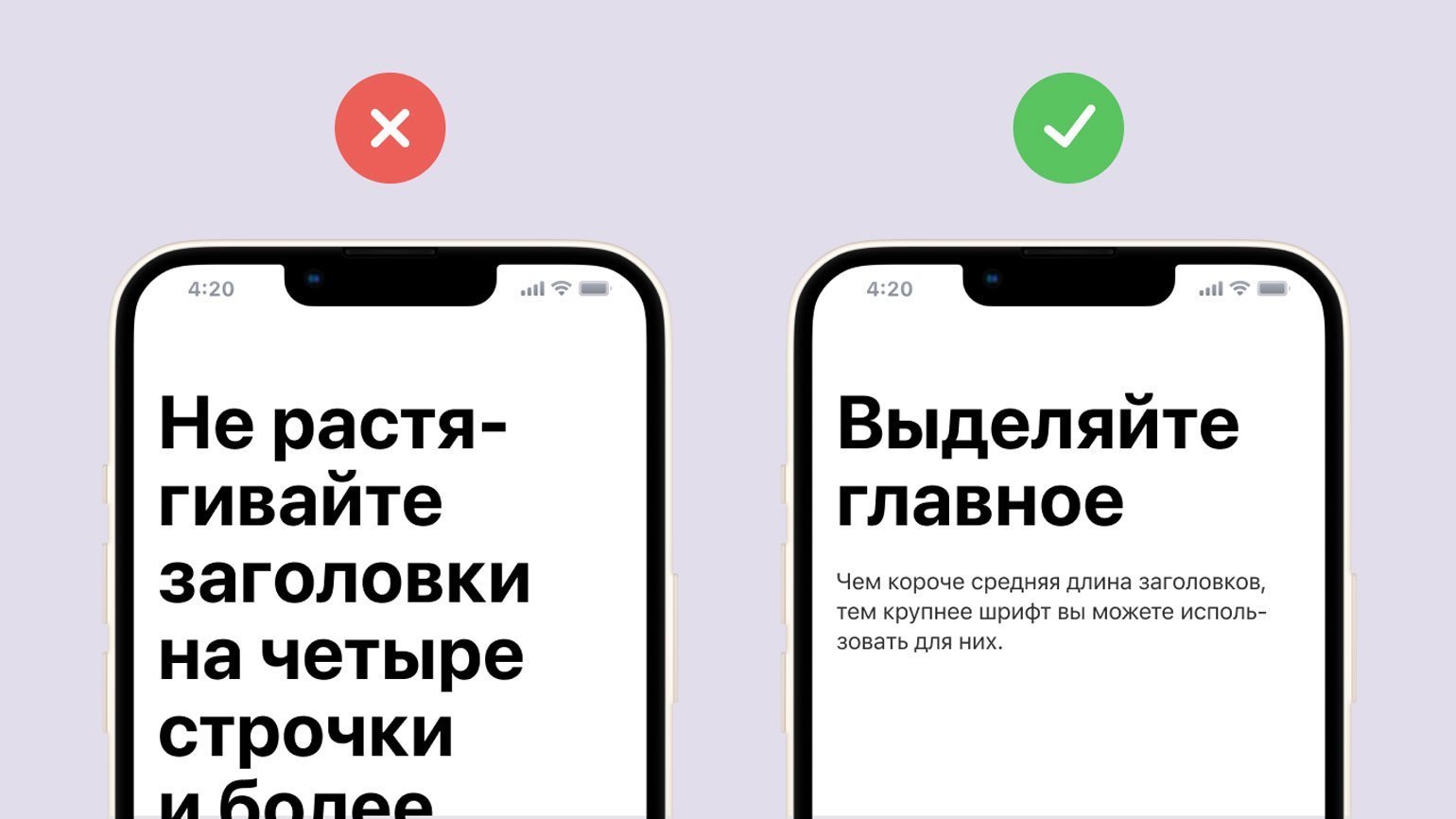
Убедитесь, что заголовки не занимают больше трёх строк. Если это произошло — сократите длину заголовков или измените размер шрифта. Иначе текст будет очень трудно прочитать.

Отступы и размеры шрифтов
Кажется, что эти мелкие вещи никак не влияют на удобство использования сайта или приложения. На самом деле они формируют у читателя ощущения порядка и помогают быстрее вникнуть в структуру вашего продукта. Если все отступы и размеры шрифтов не будут структурированы, пользоваться приложением будет просто неприятно.
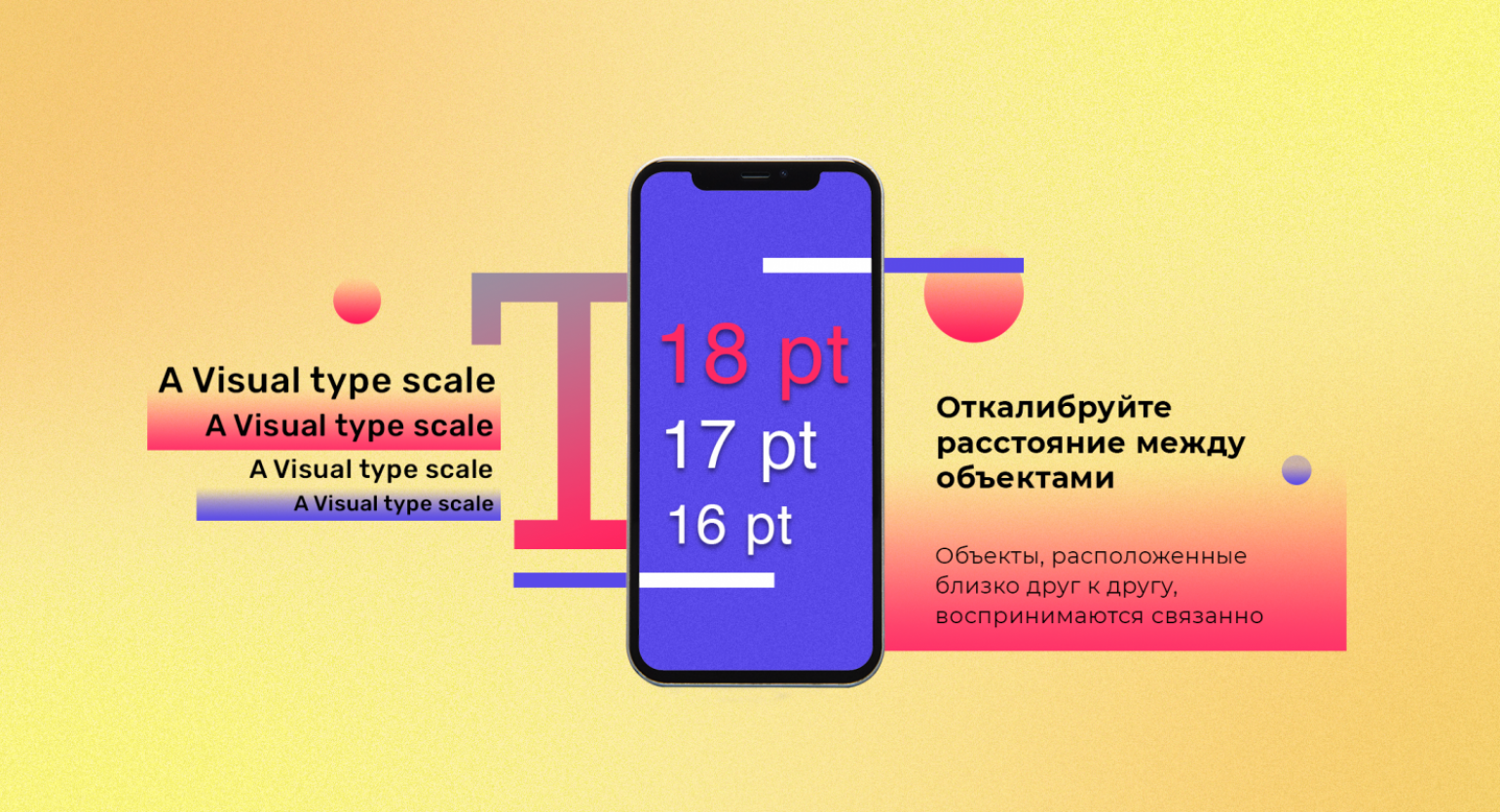
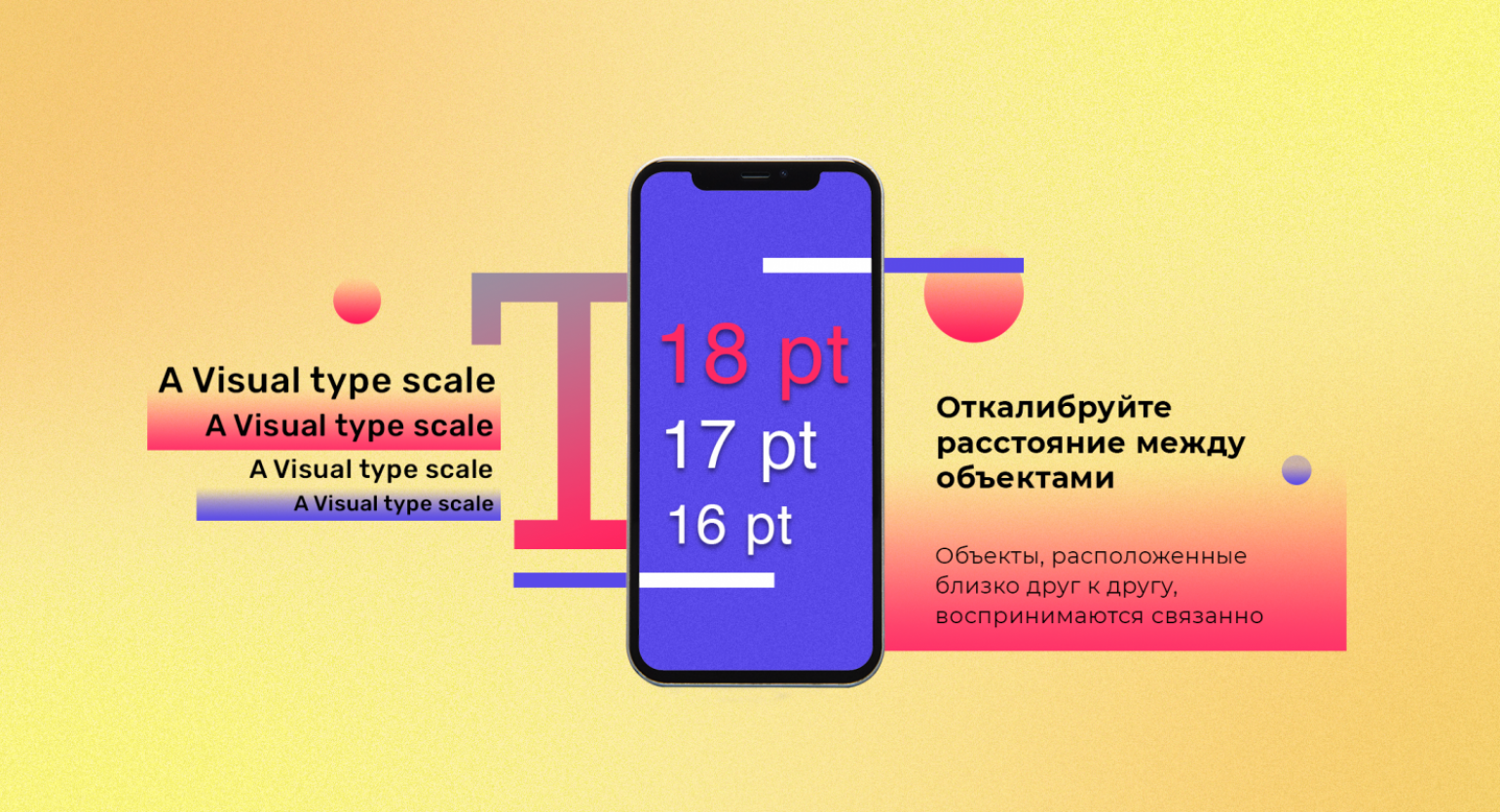
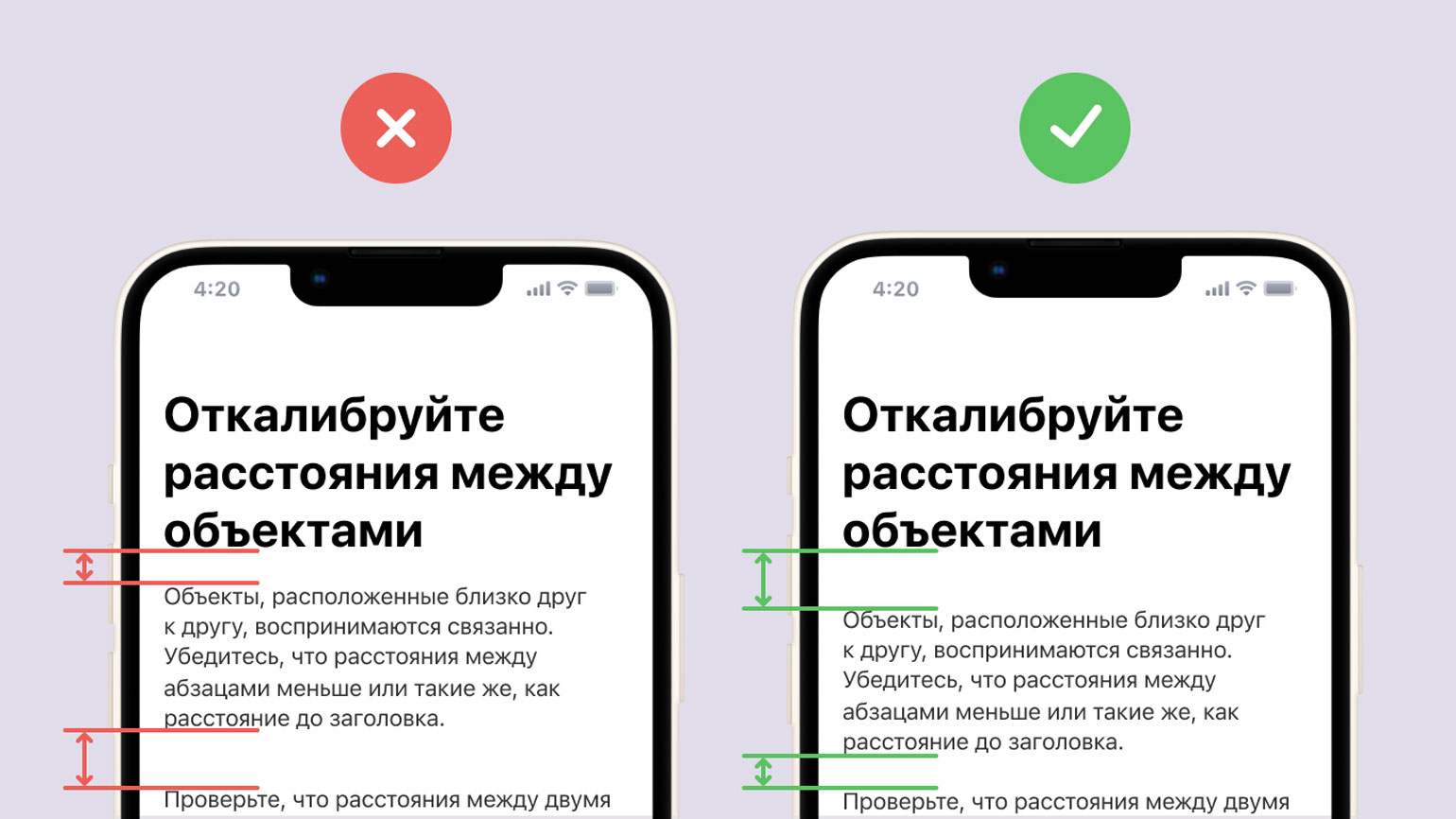
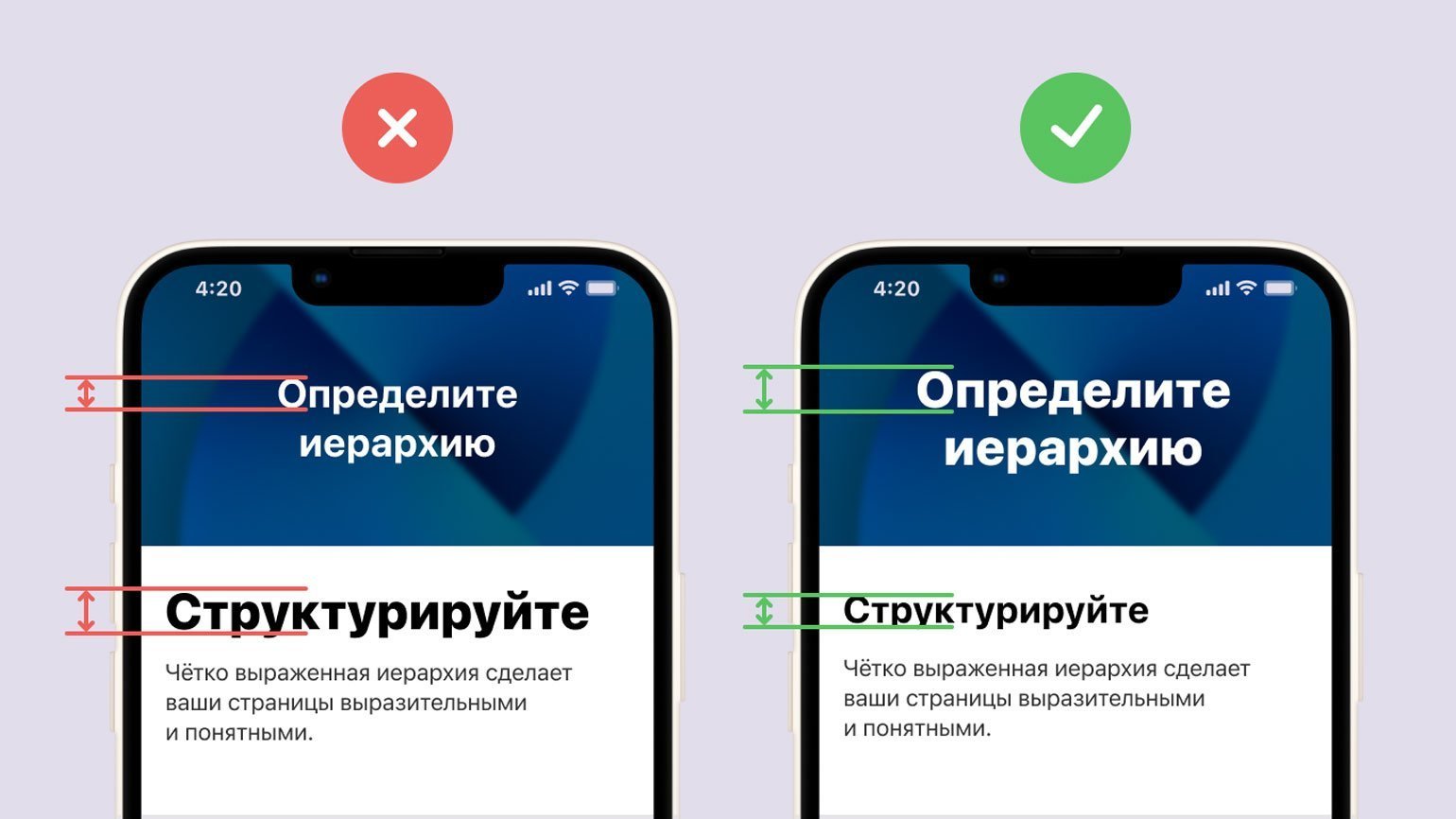
Определите расстояние внутри блоков и между ними. Согласно теории близости, объекты, находящиеся близко друг к другу, воспринимаются связанно.
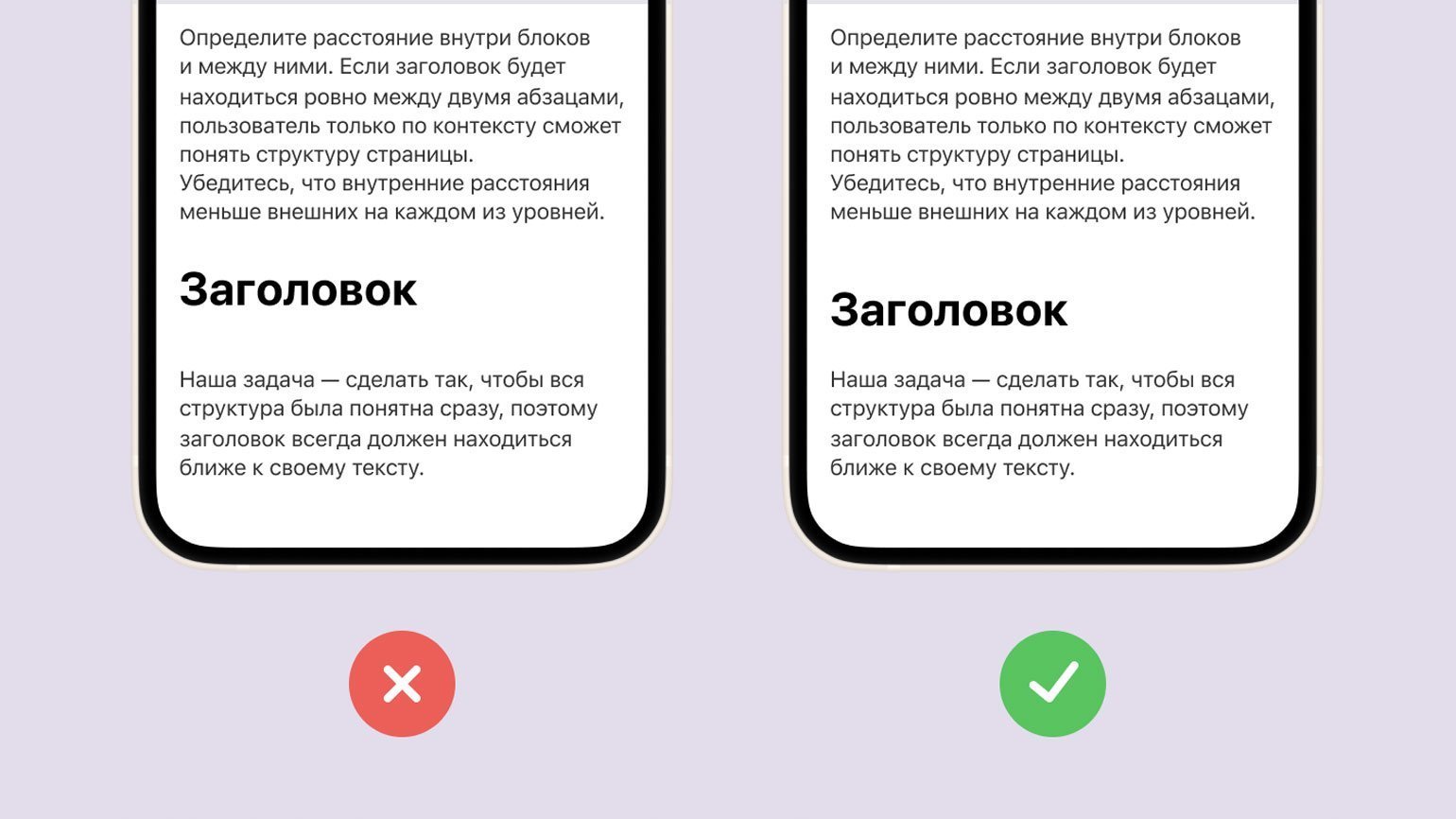
Например, если заголовок будет находиться ровно между двумя абзацами, пользователь только по контексту сможет понять структуру страницы. Но наша задача — сделать так, чтобы вся структура была понятна сразу, поэтому заголовок всегда должен находиться ближе к своему тексту.

Внутренние расстояния должны быть меньше внешних на каждом из уровней. Например, отступ от основного текста у заголовка должен быть больше, чем у подзаголовка.

Чтобы не путаться, пользуйтесь правилом внутреннего и внешнего: внешние расстояния всегда должны быть больше или равны внутренним.
Чем меньше разных стилей, тем выразительнее будут акценты в тексте. Определите необходимые кегли и зафиксируйте их. Зачастую достаточно всего четырёх или пяти:
- Основные заголовки. Самый важный контент, который должен считываться первым.
- Второстепенные заголовки или подзаголовки. Например, заголовки для навигации внутри страниц.
- Основной текст. Повествовательные блоки, которые должны читаться максимально легко.
- Дополнения и сноски. Дополнительный текст, который может быть примерно на два размера меньше основного. Если человек не прочтёт эту информацию, он не упустит ничего важного.
- Вы можете добавить ещё один стиль, но не переусердствуйте.

Чтобы быстро подобрать кегли для разных типов текста, воспользуйтесь формулами:
- Основной текст, или базовый, — 16 px.
- Ключевые фразы и акценты — 16 px × 1,2 ≈ 19 px.
- Подзаголовки — 19 px × 1,2 ≈ 23 px.
- Заголовки — 23 px × 1,2 ≈ 28 px.
- Дополнения и сноски — 16 px × 0,833 ≈ 13 px.
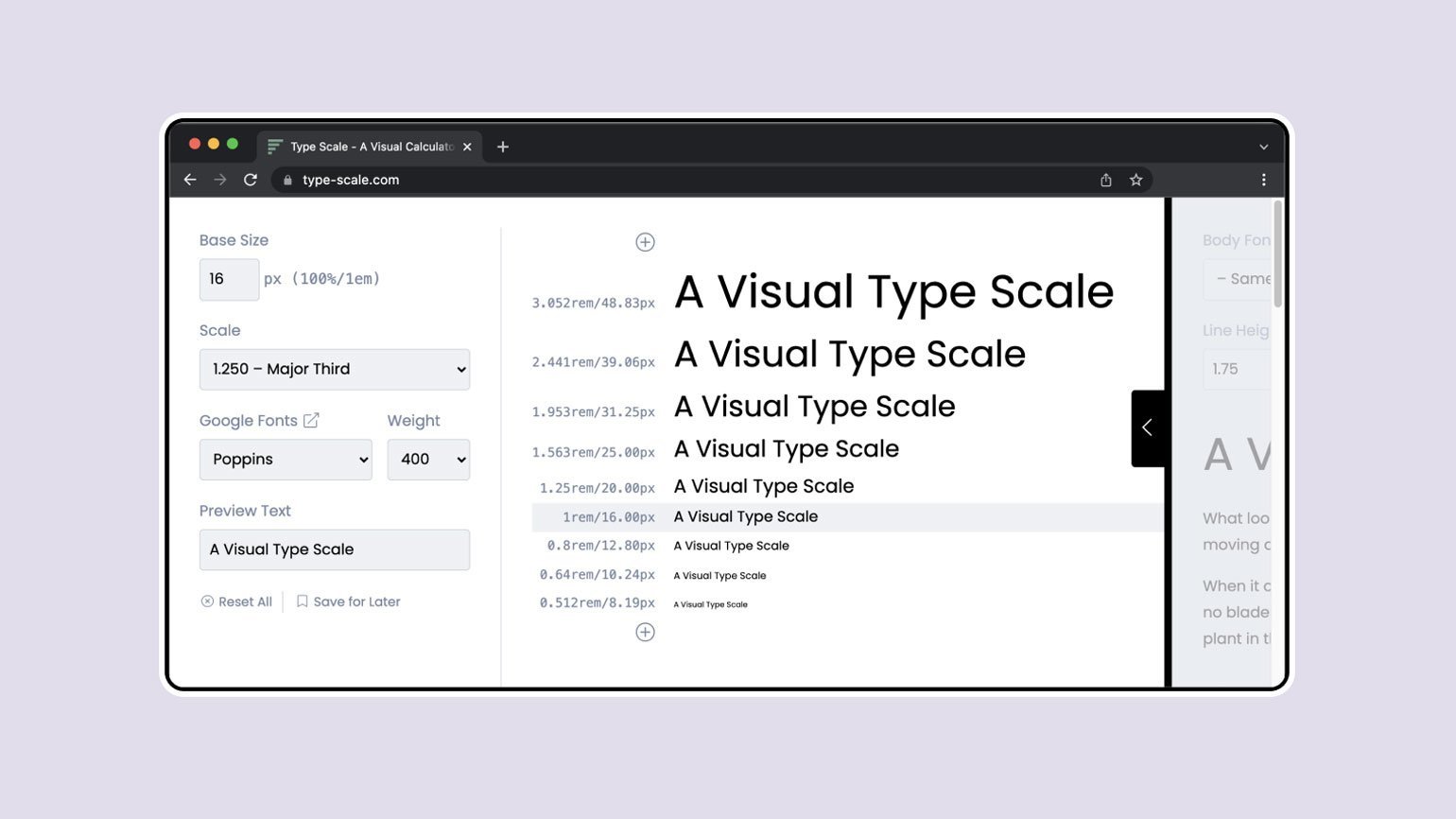
В автоматическом режиме это делает сервис Type-scale. Сайт сразу выдаёт нужные значения в пикселях и в rem.

Прописные и разрядка
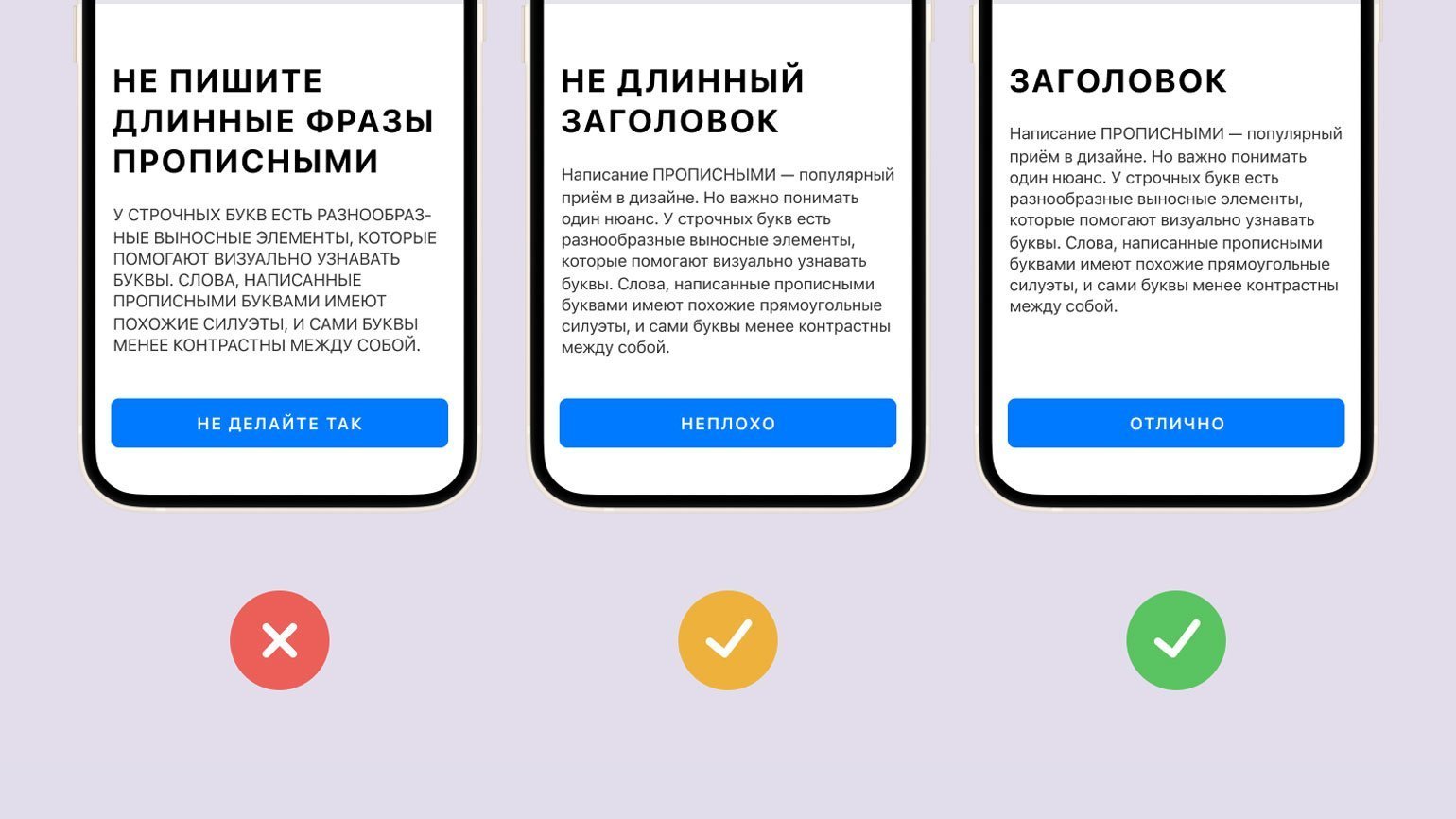
Написание ПРОПИСНЫМИ — популярный приём в дизайне. Но важно понимать один нюанс. У строчных букв есть разнообразные выносные элементы, которые помогают визуально узнавать буквы. Слова, написанные прописными буквами, имеют похожие друг на друга прямоугольные силуэты, и сами буквы менее контрастны между собой. Поэтому уходит больше времени, чтобы прочесть их.
Не пишите длинные фразы заглавными буквами. Это значительно замедлит чтение:

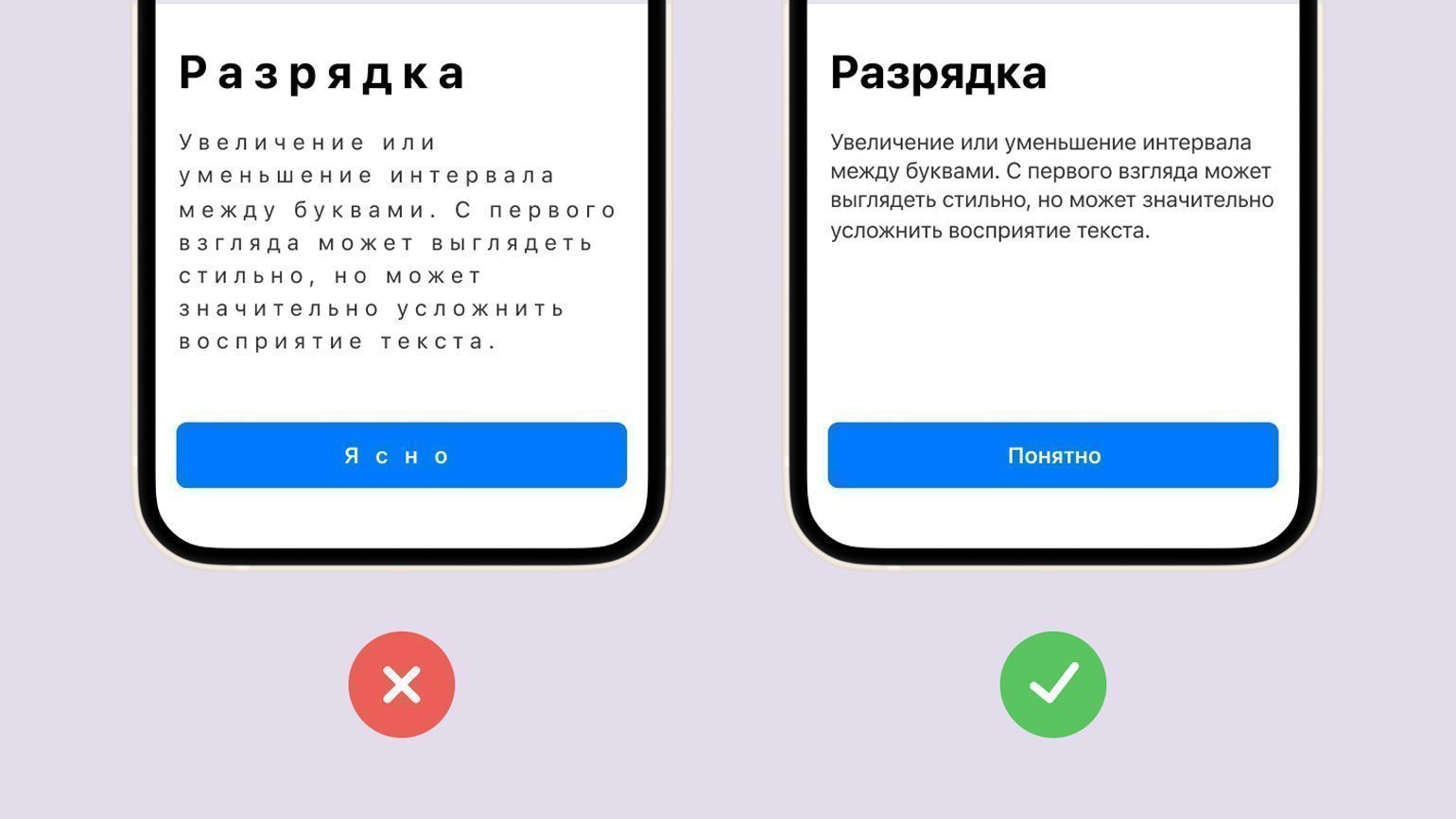
Разрядка — это расстояние между символами в словах. Обычно применяется сразу ко всему абзацу.
Не разряжайте текст, написанный строчными. П р о с т о п о т о м у ч т о э т о н е у д о б н о ч и т а т ь. Во всех качественных шрифтах она уже оптимально настроена:

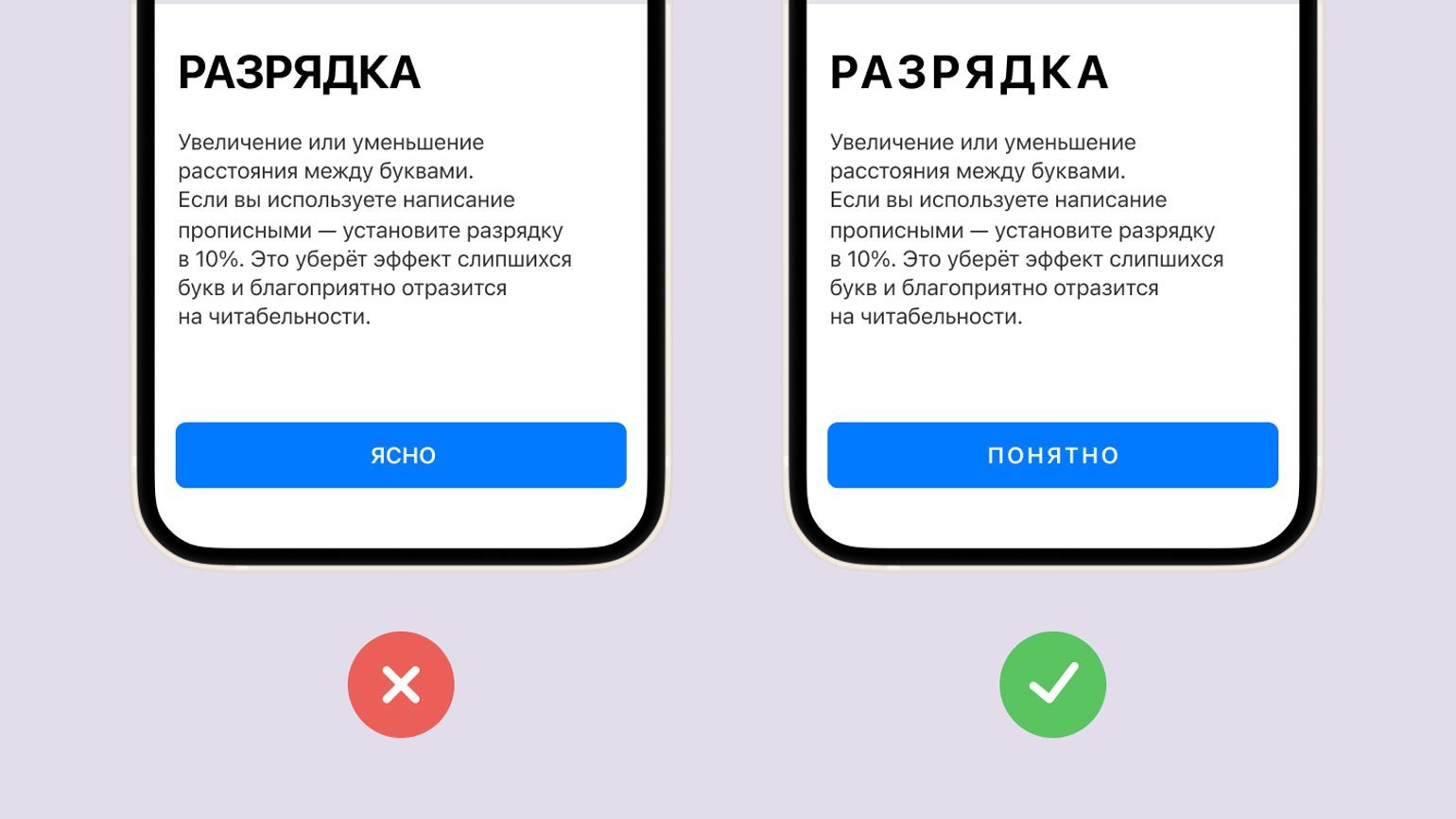
Если вы используете в заголовках прописные — установите разрядку в 10%. Это уберёт эффект слипшихся букв и улучшит читаемость текста.

Цвет
Убедитесь, что цвет текста выглядит контрастно по отношению к фону. Чтобы это проверить, используйте сайт WebAIM для проверки контраста. Коэффициент контрастности должен быть не меньше чем 7:1 для обычного текста и 3:1 для крупного текста.
Также подобрать контраст вам помогут плагины для Figma.
Выберите ограниченную палитру цветов и придерживайтесь её. Это способствует узнаваемости бренда и упрощает восприятие информации в интерфейсе. Лишние цвета создают дополнительную нагрузку и вызывают путаницу.
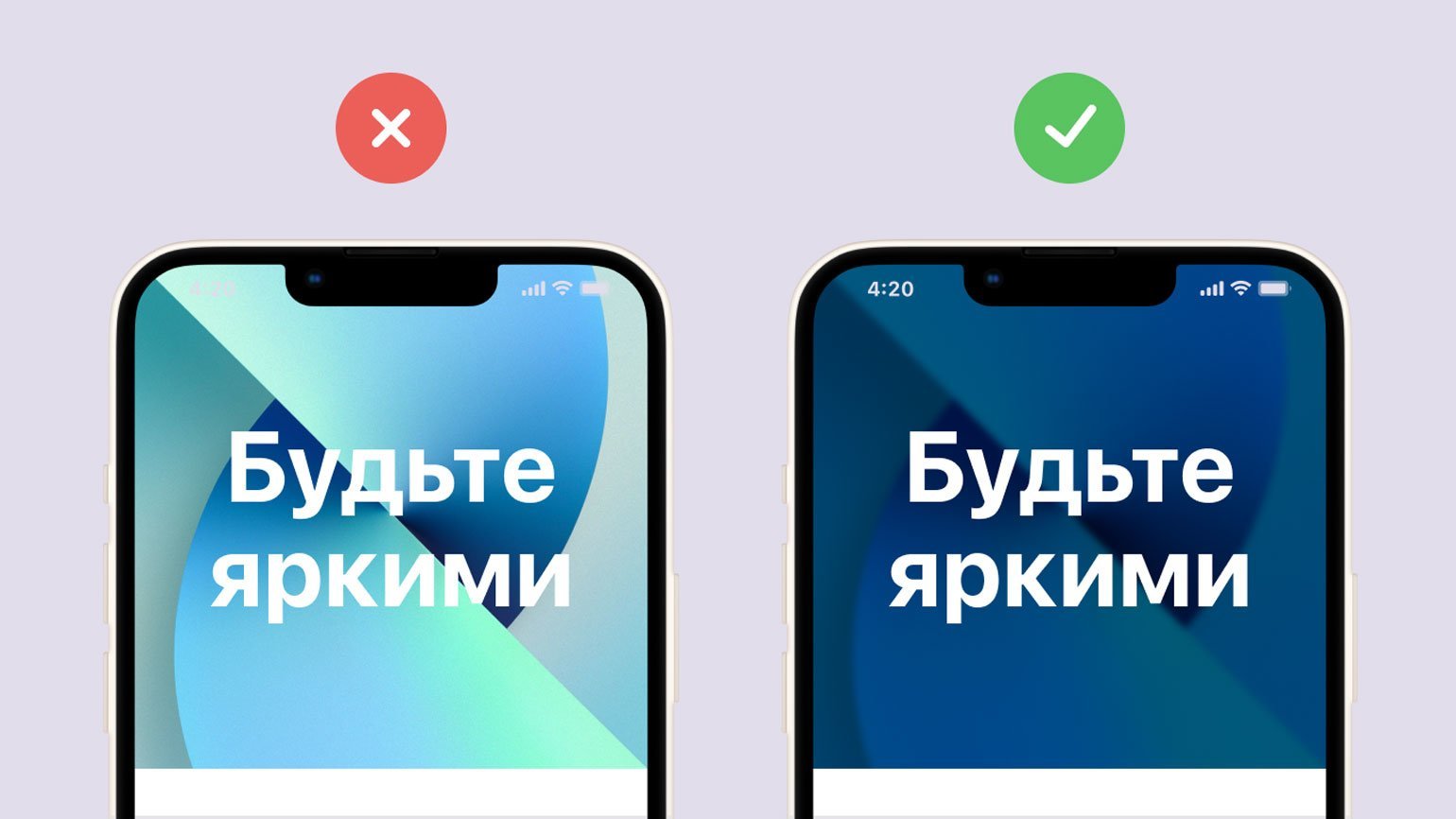
Текст на изображении должен легко читаться. Чтобы добиться этого, накладывайте на изображение полупрозрачные цветные плашки. Также можно попробовать менять свойство наложения цвета и добавить размытие.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










