Как узнать скорость загрузки сайта: исчерпывающее руководство
Сайт долго грузится — выше вероятность, что пользователь уйдёт. Проверяем время загрузки с разных девайсов, локаций и браузеров. Бесплатно и онлайн.


О том, что скорость загрузки сайта — один из факторов ранжирования, Google сообщил ещё в 2010 году, а в 2017-м показатель page speed стал также сигналом в мобильном поиске.
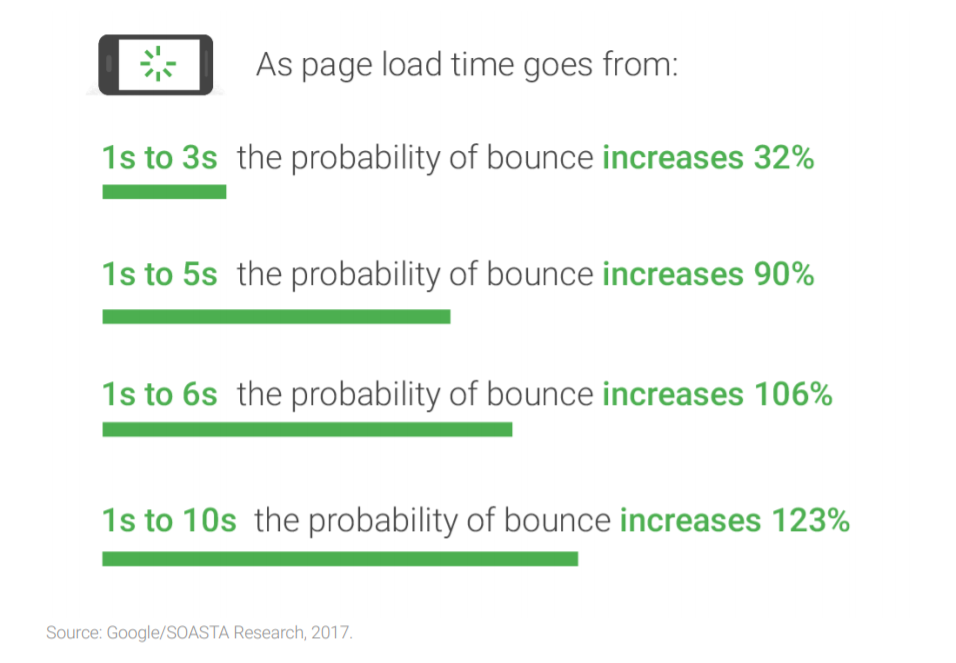
Пусть даже косвенно, но быстродействие играет значимую роль в SEO, ведь прямо влияет на поведение пользователей. Чем дольше загружается сайт, тем выше вероятность, что человек уйдёт.

К тому же от того, как быстро загружается страница, зависят конверсия и связанные с ней бизнес-показатели: продажи, LTV, ROI. Согласно опросу Unbounce (участвовали сотни американских покупателей и маркетологов), около 70% респондентов признались: если время загрузки дольше, чем ожидалось, они с меньшей вероятностью совершат покупку (и маловероятно, что вернутся в будущем на медленный сайт).
Поэтому интернет-маркетологу важно следить не только за ростом трафика и его качеством, но и за тем, как посетители взаимодействуют с сайтом. Рассказываем, как проверить скорость загрузки страниц в специализированных онлайн-инструментах и системах веб-аналитики. Если показатели неудовлетворительные, нужно обсудить ситуацию с веб-разработчиком.
Измеряем время загрузки с помощью специализированных сервисов
Не нужно самому открывать сайт и замерять вручную время загрузки. Для этого есть несколько удобных, функциональных и при этом бесплатных онлайн-инструментов. Ниже мы разобрали самые лучшие.
Page Speed Insights и другие инструменты Google
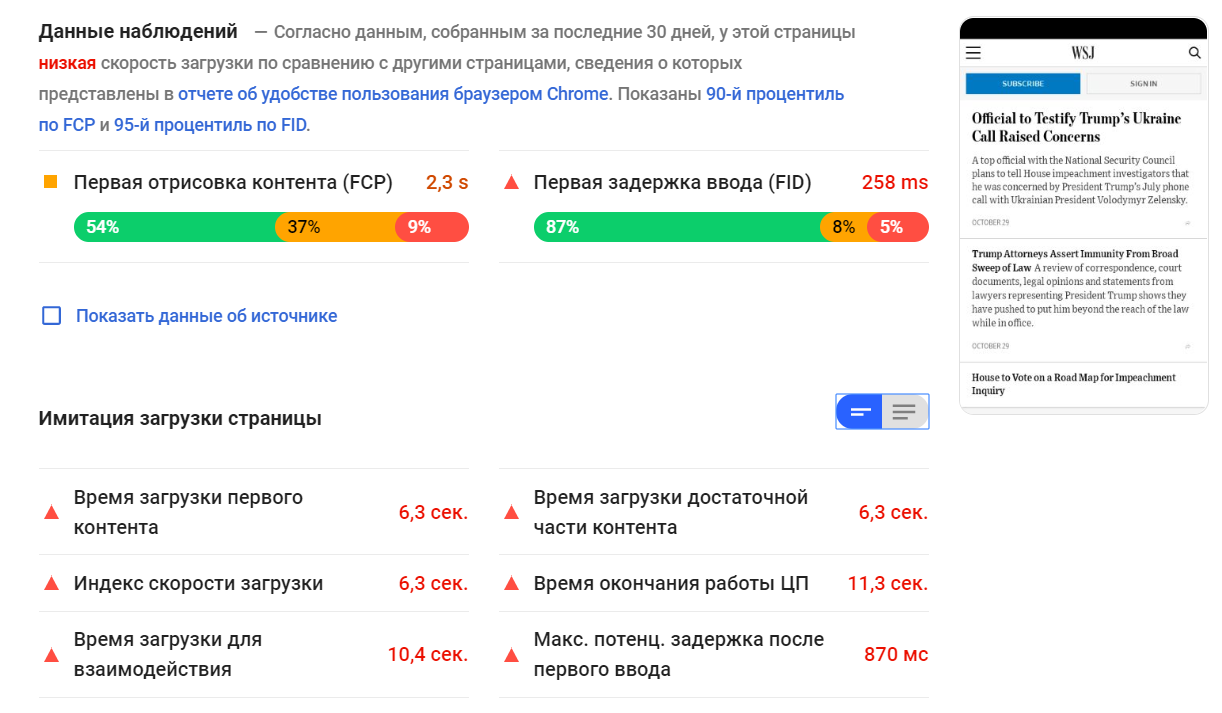
Google Page Speed Insights — популярный SEO-инструмент, который определяет время загрузки страниц на мобильных устройствах и десктопах, даёт рекомендации по его уменьшению. Загрузка (в 3G-сетях для мобайла) имитируется с помощью технологии Lighthouse. Также в отчёте используются данные наблюдений — как тестируемая страница загружалась в Chrome у других пользователей.

Кстати, скорость загрузки сайта можно измерять по-разному. Page Speed Insights показывает шесть параметров.
| Метрика | Что показывает | Идеальные цифры (с точки зрения сервиса) |
|---|---|---|
| Время загрузки первого контента | Сколько времени требуется для появления первого текста/фото после начала загрузки. | 0–2 сек. |
| Индекс скорости загрузки | Как быстро на странице появляется контент. | 0–4,3 сек. |
| Время загрузки достаточной части контента | Сколько времени проходит между началом загрузки страницы и появлением основного контента. Часто совпадает с первой метрикой. | 0–2 сек. |
| Время окончания работы ЦП | Когда на странице становится возможна обработка пользовательского ввода, то есть интерактивность. | 0–4,7 сек. |
| Время загрузки для взаимодействия | Через какое время страница становится полностью готова к взаимодействию с пользователем. | 0–5,2 сек. |
| Максимальная потенциальная задержка после первого ввода | Время с момента, когда пользователь впервые взаимодействует с вашим сайтом, до того момента, когда браузер действительно может ответить на это взаимодействие. | 0–200 мсек |
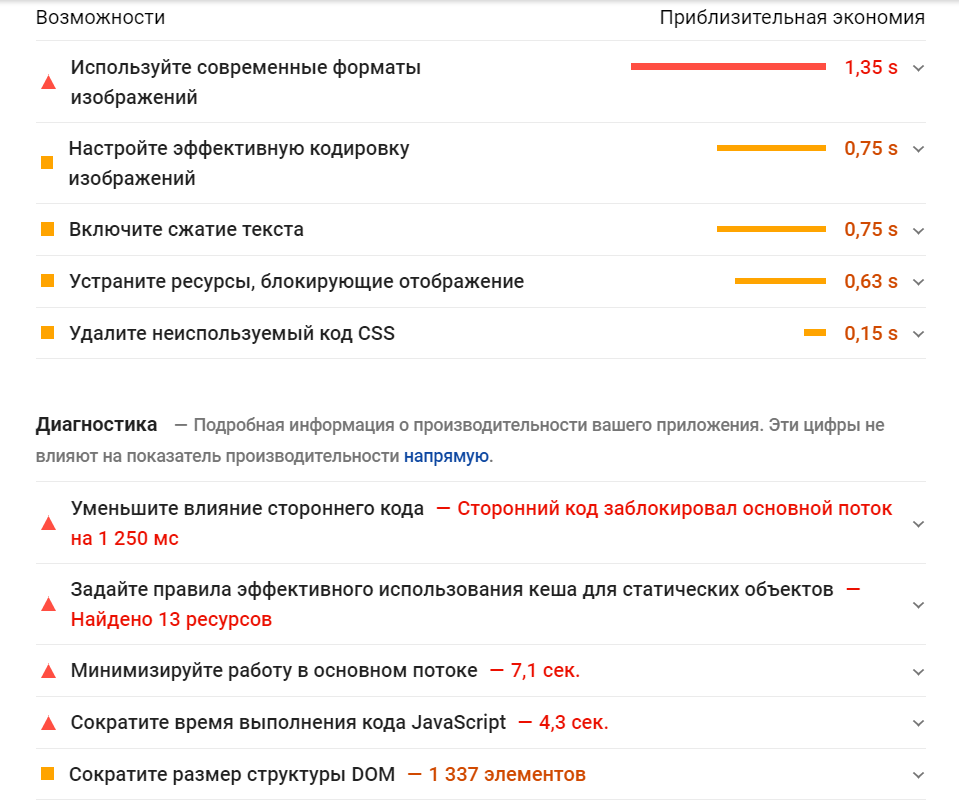
Ниже результатов теста — советы по оптимизации страницы с прогнозами по увеличению скорости загрузки.

Важно!
Оценка Page Speed Insights не является фактором ранжирования в поиске Google. Не следует слепо следовать каждой рекомендации, но стоит обсудить это с веб-разработчиком.
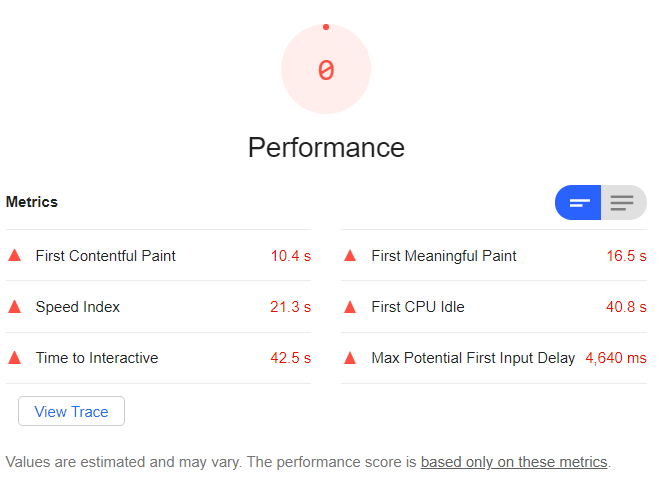
Альтернатива — инструмент Lighthouse, встроенный в браузер Google Chrome. Чтобы запустить проверку скорости, нужно просто зайти на нужную веб-страницу, нажать комбинацию Ctrl + Shift + I, выбрать вкладку Audits и кликнуть на Run Audits.

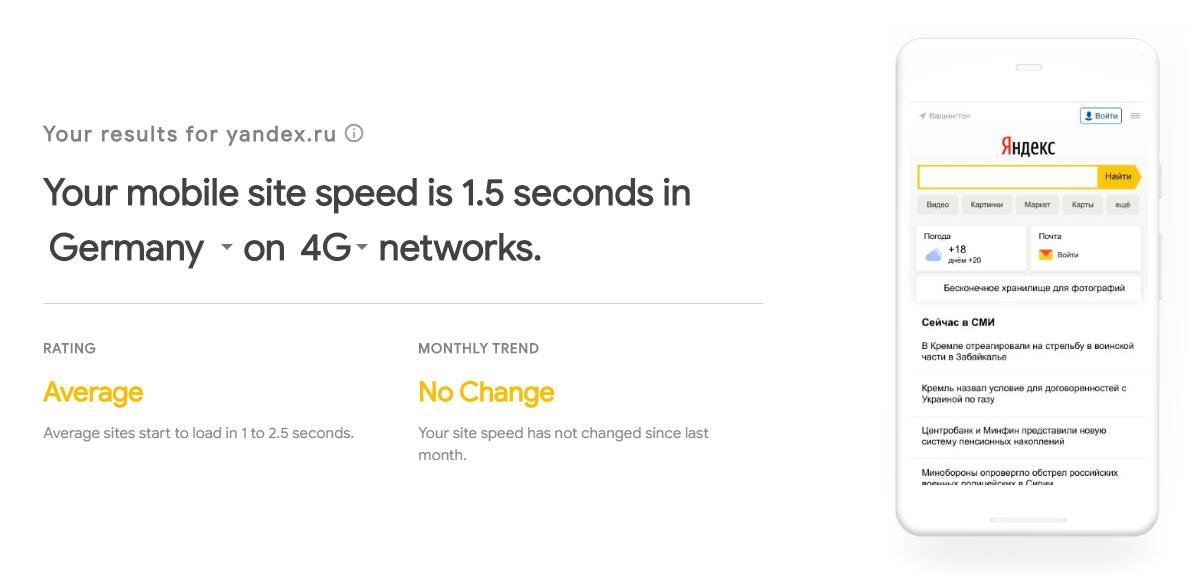
Для тестирования скорости загрузки на мобильных также можно использовать другой инструмент Google — Test My Site. Он даёт возможность выбрать сеть, а также страну. Рейтинг выставляется по аналогии с Page Speed Insights. Также здесь есть анализ изменений показателя за последний месяц.

Pingdom Tools
Pingdom Website Speed Test — инструмент для мониторинга доступности и производительности веб-проектов от американской компании SolarWinds. Можно выбрать одну из семи локаций: Токио, Франкфурт, Лондон, Вашингтон, Сан-Франциско, Сидней, Сан-Паулу.
Тест скорости загрузки показывает не только общее время, но и показатели отдельных компонентов страницы.

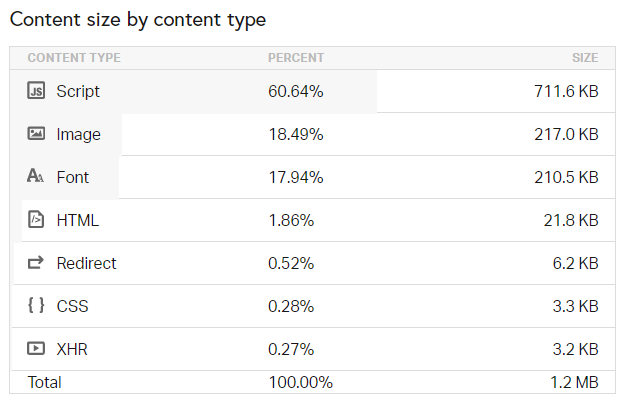
Также инструмент сообщает коды ответа сервера, размер страницы и вес отдельных типов контента. Оценку и рекомендации он даёт по аналогии с Google Page Speed Insights. Можно скачать готовый отчёт или поделиться результатами в соцсетях.

На pingdom.com есть также продукты для регулярного мониторинга быстродействия и работоспособности страниц. Тарифы от 42 доллара в месяц, есть пробный период — две недели.
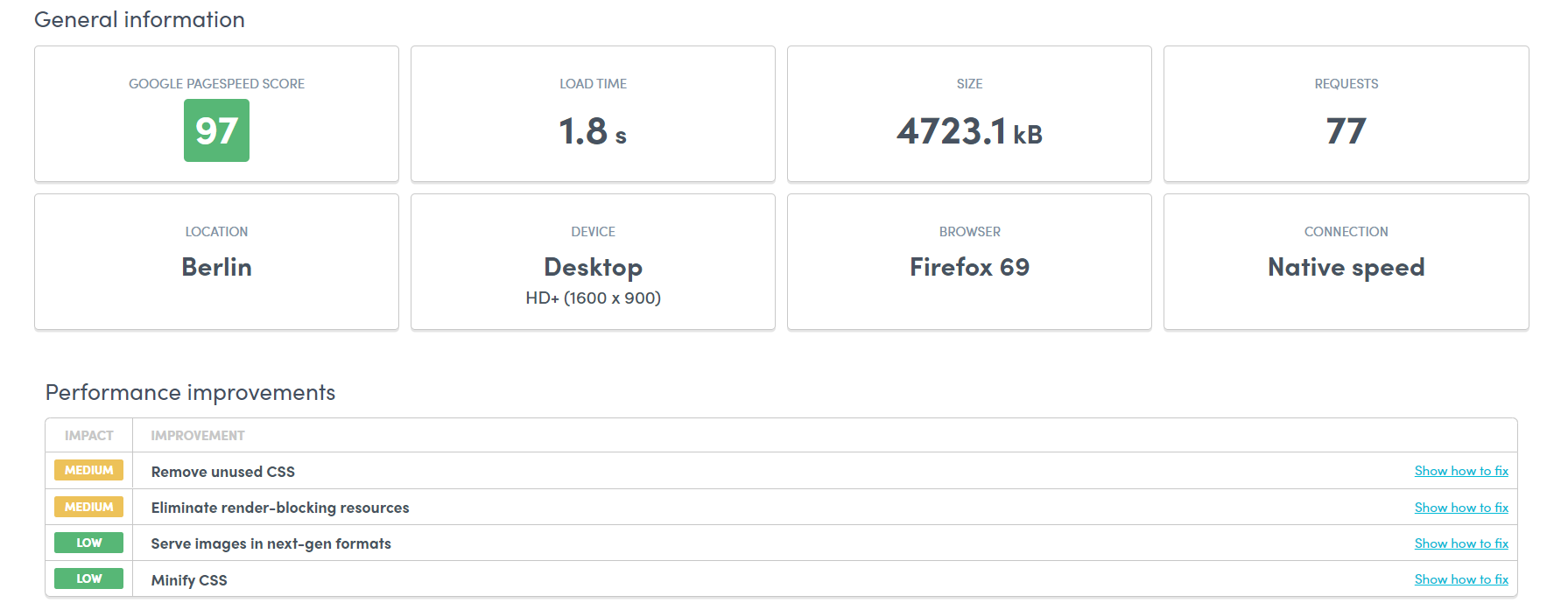
UpTrends
Free Website Speed Test — бесплатный инструмент внутри ещё одной платформы для мониторинга сайтов, приложений, серверов.
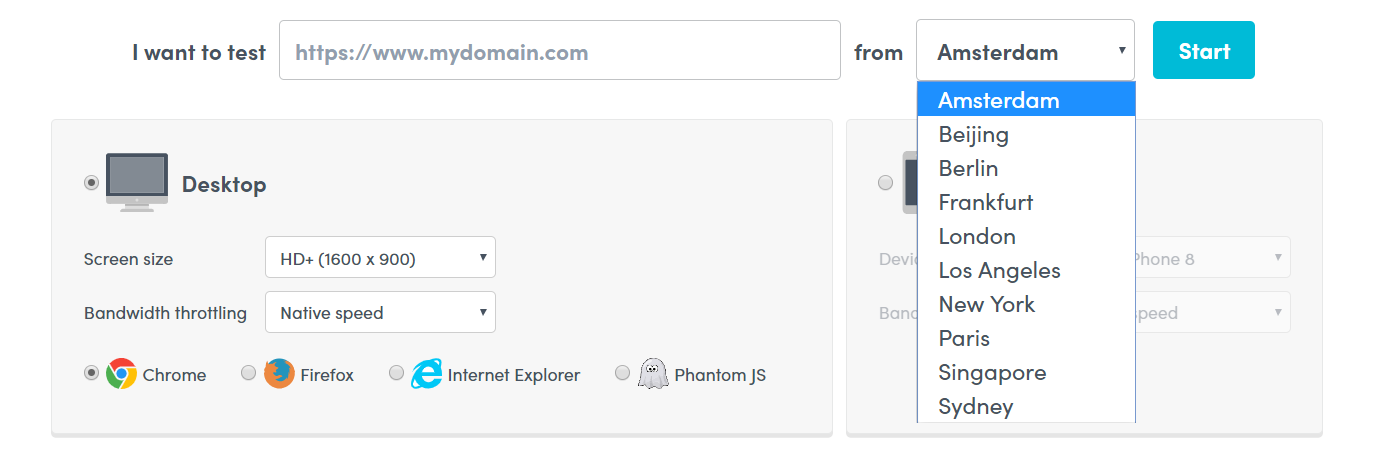
В отличие от предыдущего сервиса, UpTrends предоставляет для теста девять локаций США, Австралии, Европы и Азии. Плюс можно указать размер экрана, тип соединения и браузер. И измерить скорость не только на ПК, но и на мобильных устройствах.

В общем и целом, UpTrends очень похож на продукт Pingdom. Те же данные по кодам ответов, типам объектов и их весу; измерение времени загрузки на каждом этапе взаимодействия; рекомендации и Google PageSpeed Score.

Здесь также можно подключить регулярный мониторинг проектов. Стоит это от 11 долларов в месяц.
WebPageTest
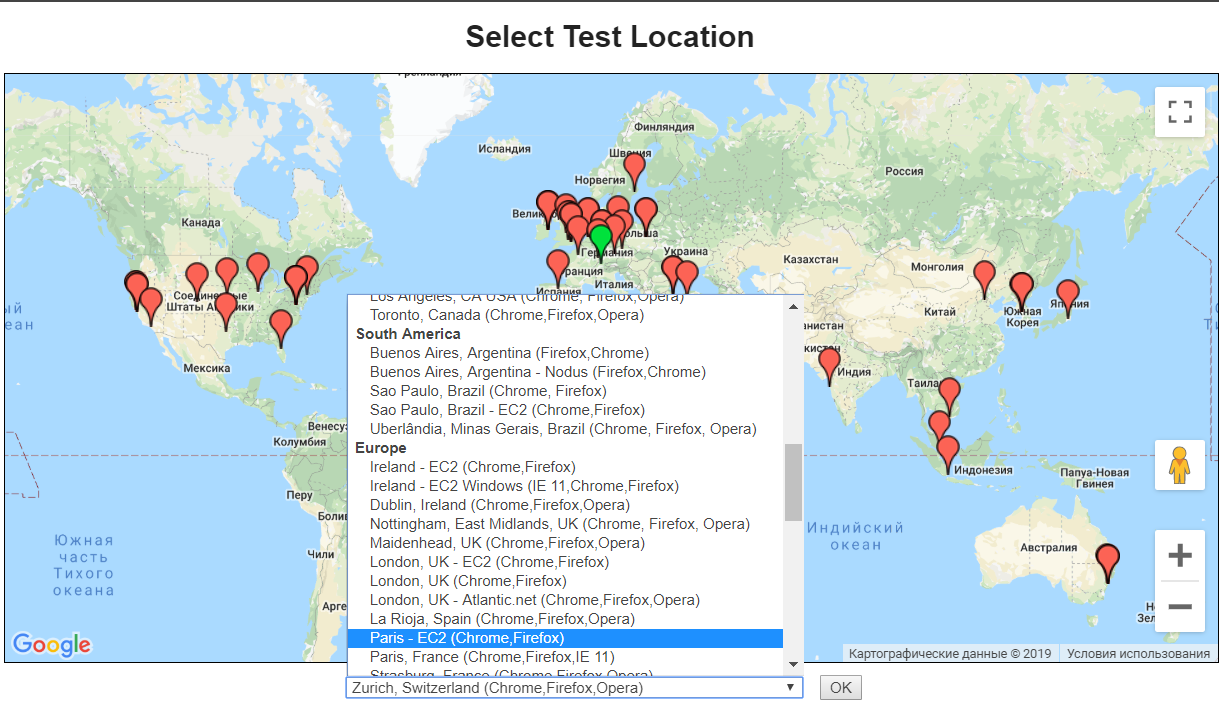
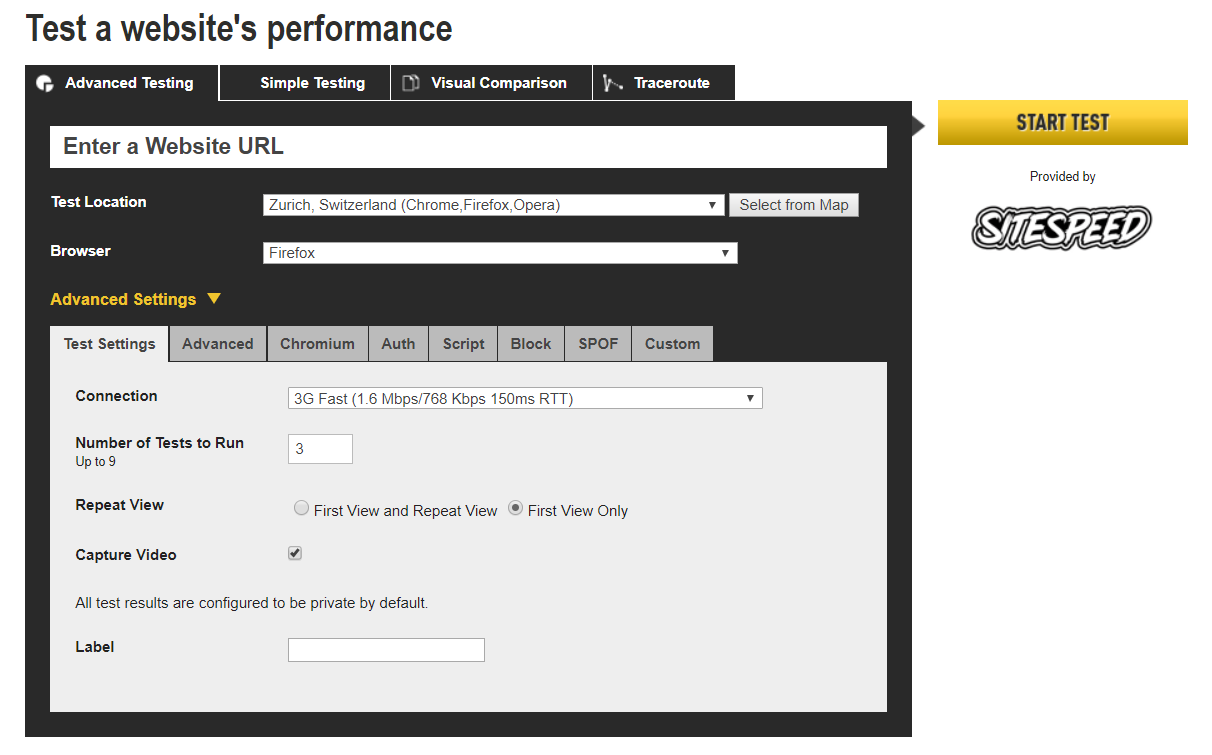
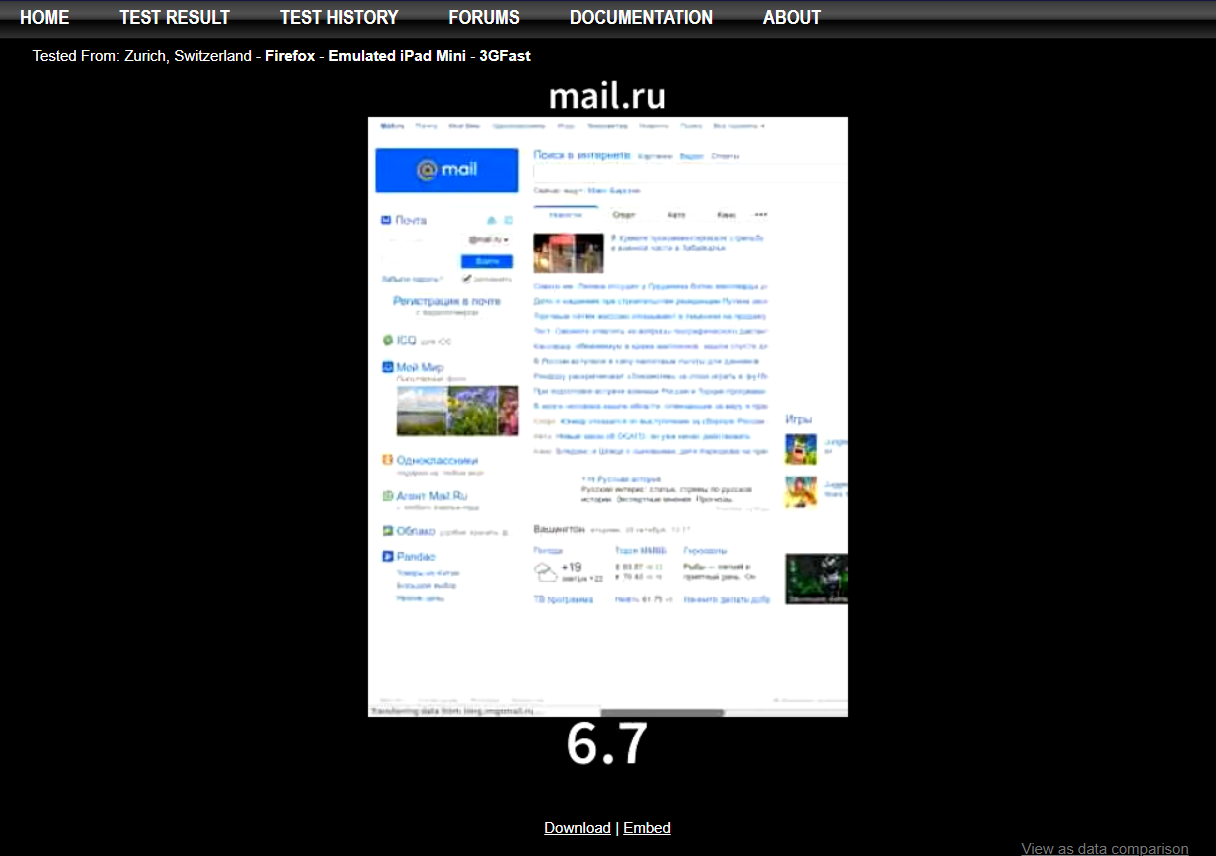
WebPageTest — некоммерческий проект с открытым исходным кодом, в котором участвуют несколько компаний и частных лиц, предоставляющих инфраструктуру для тестов по всему миру. Используются реальные браузеры и реальные скорости соединения.

Чтобы начать, нужно ввести URL, выбрать локацию, браузер, тип соединения, количество тестов. Ещё есть множество расширенных настроек: можно отключить JavaScript, включить отчёт Lighthouse, активировать захват видео, эмулировать мобильный браузер и др.

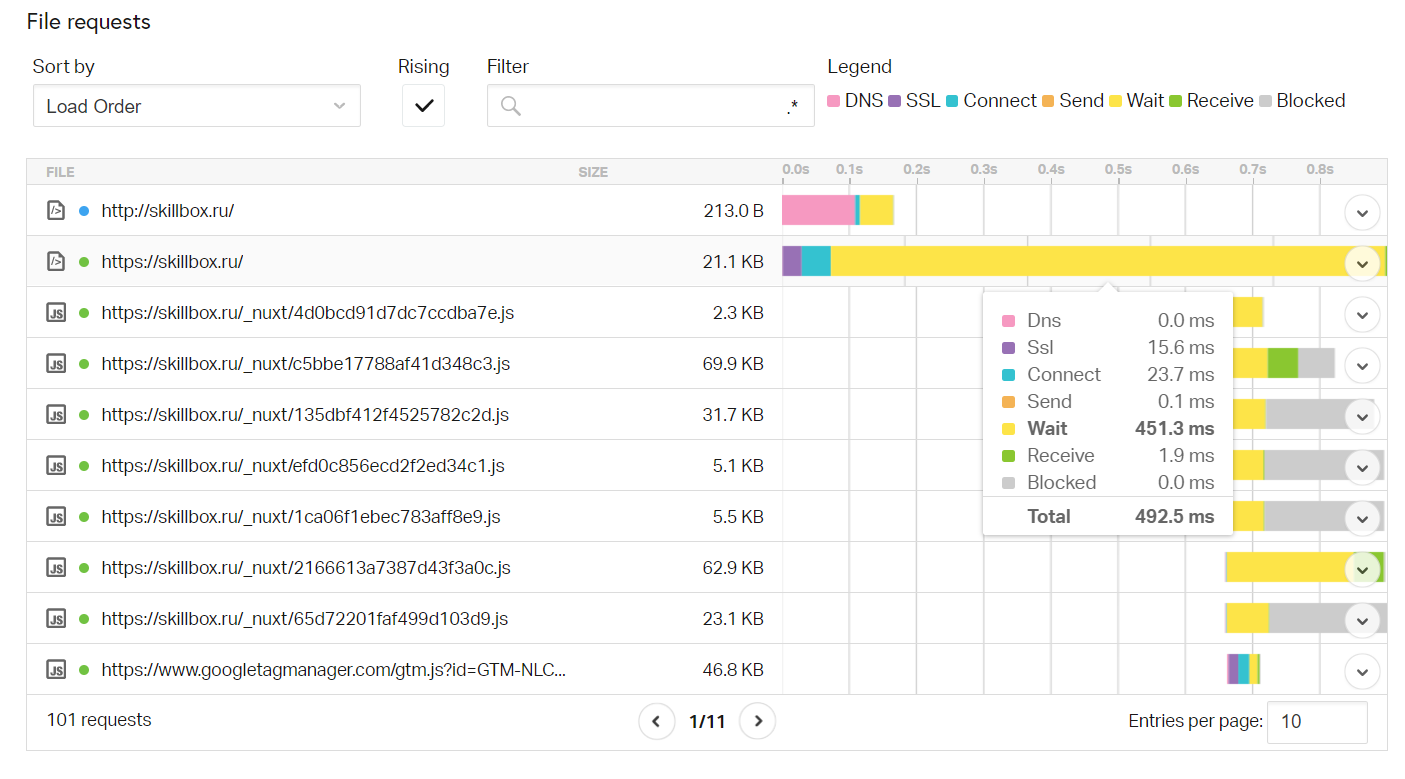
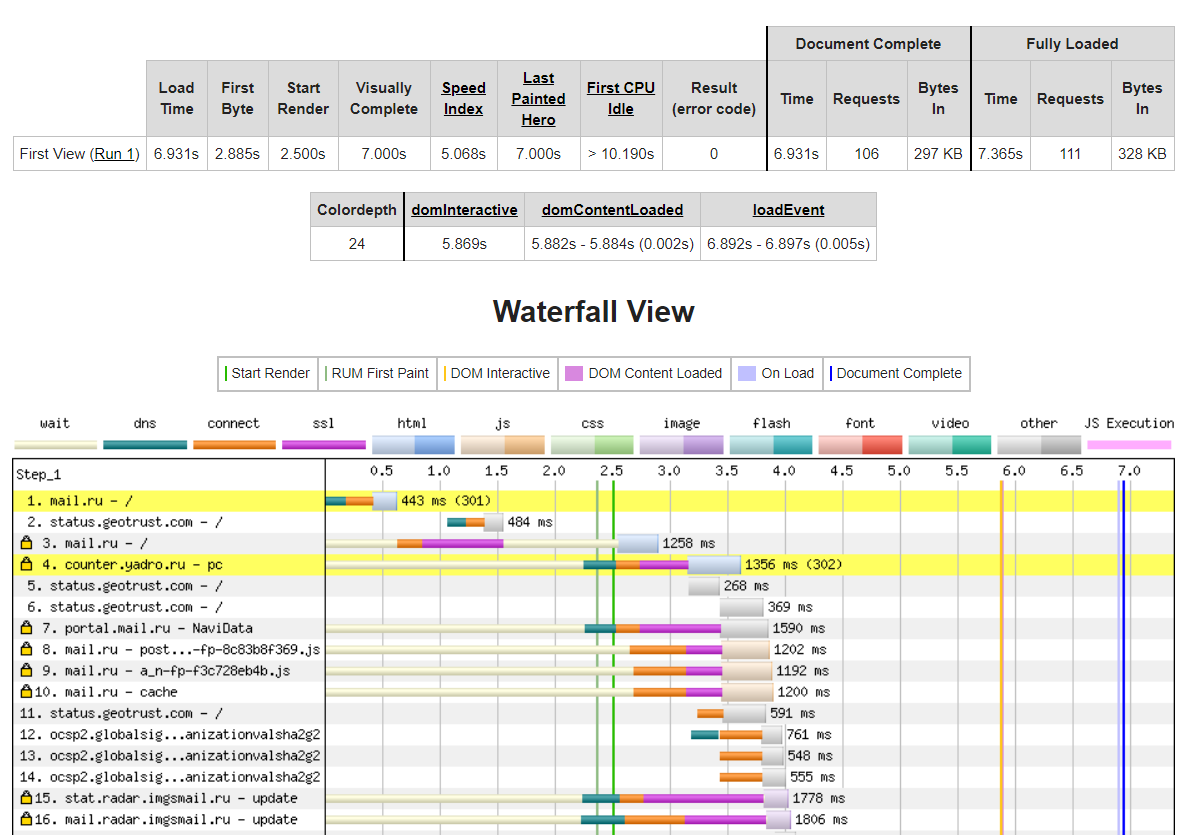
Придётся подождать несколько минут, затем будет сформирован отчёт. В нём отражено, сколько времени проходит до получения первого байта, начала прорисовки и так далее. Наглядно показано, когда, сколько и какие файлы грузятся.

Своими глазами увидеть, как именно подгружается страница (в том или ином регионе, с определённого браузера и по конкретному типу соединения), можно в виде слайд-шоу или видео. Ролик можно скачать или вставить эмбедом, например, чтобы указать подрядчику на ошибки при загрузке сайта.

Есть ещё один интересный инструмент внутри WebPageTest — Visual Comparison. Он позволяет анализировать скорость загрузки сразу нескольких сайтов. Например, так можно измерить page speed своего проекта в сравнении с конкурентами. Очень удобно и показательно.
Есть и другие инструменты (например, GTMetrix, SiteSpeed, PR-CY), но они уступают вышеперечисленным по работоспособности и функциональности.
Анализируем page speed по отчётам веб-аналитики
Если сервисы оценивают сайт с точки зрения потенциального пользователя, то отчёты веб-аналитики показывают результат постфактум, как есть. Сразу можно увидеть, как скорость коррелирует с другими параметрами (отказы, конверсии и прочее), как пользователи ведут себя, реагируют на процесс загрузки. Тем более что это единственная возможность изучить показатель по разным регионам России и СНГ.
«Яндекс.Метрика»
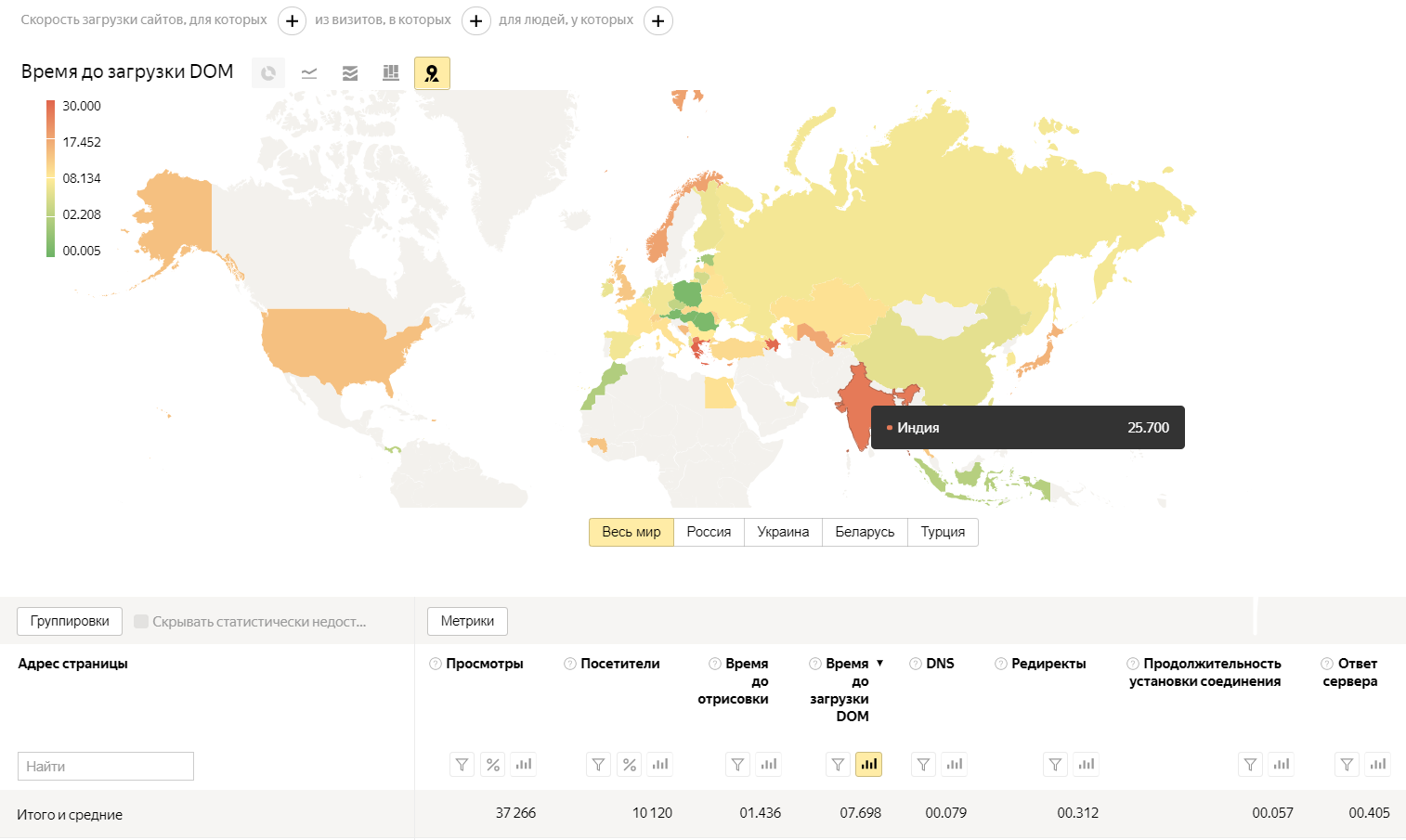
Путь: «Отчёты» → «Стандартные отчёты» → «Мониторинг» → «Время загрузки страниц».
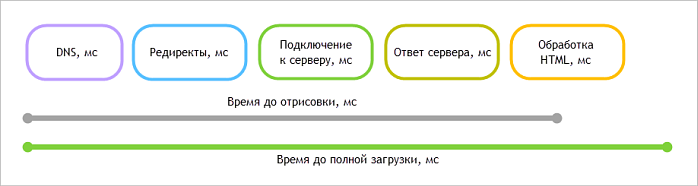
Отчёт Метрики позволяет проанализировать скорость загрузки страниц сайта на каждом этапе. На карте можно посмотреть, сколько времени проводят в ожидании жители разных стран и регионов. В таблице — как сводные данные, так и показатели по отдельным URL.

Метрики уже разбирали в разделе о Google Page Speed Insights, но здесь они называются иначе. Так, «Время до отрисовки» = «Время загрузки первого контента», «Время до загрузки DOM» = «Время загрузки для взаимодействия».

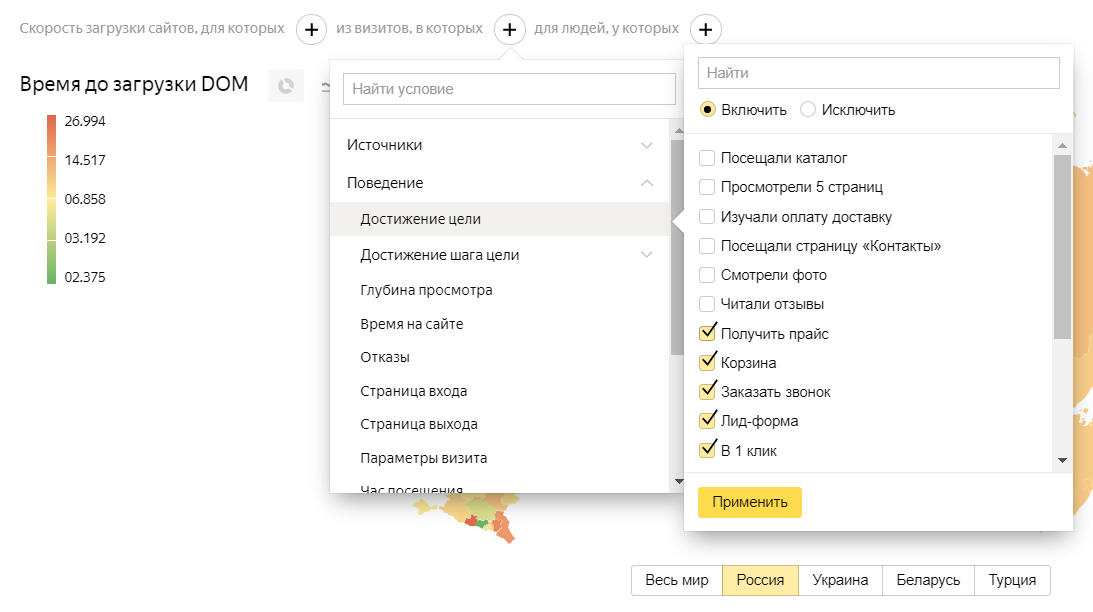
В отчёте показатели оцениваются с помощью квантиля, по умолчанию его значение — 50%. В шапке отчёта можно указать другой процент квантиля и повысить точность, а также сегментировать данные, изучить их в разрезе других важных параметров (числа конверсий, времени на сайте, доли отказов или др.).

Google Analytics
Путь: «Отчёты» → «Поведение» → «Скорость загрузки сайта».
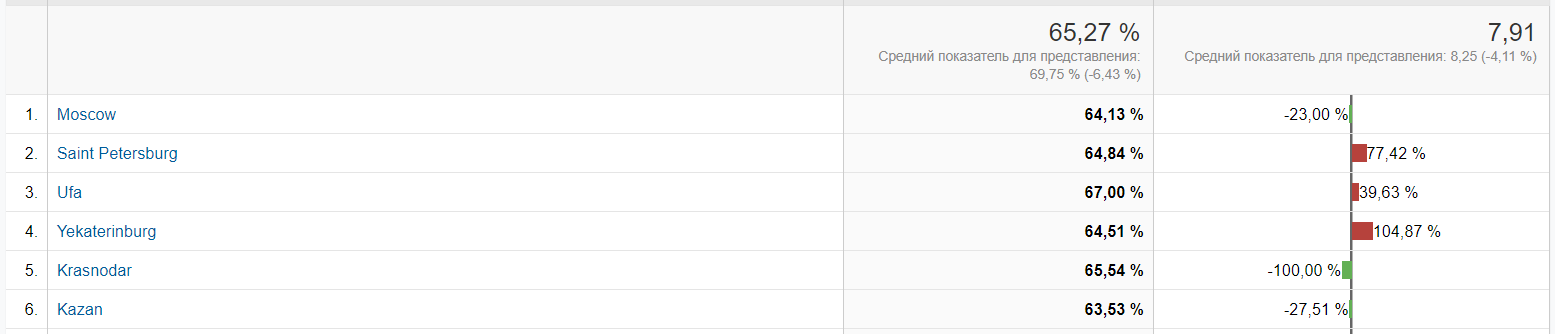
Отчёт «Время загрузки страниц» похож на вышеупомянутый из Метрики. Наверху — карта, где можно отображать различные данные в зависимости от региона. Ниже — таблица, где удобно копаться в статистике, чтобы понять, как скорость загрузки влияет на отказы, просмотры и другие параметры.

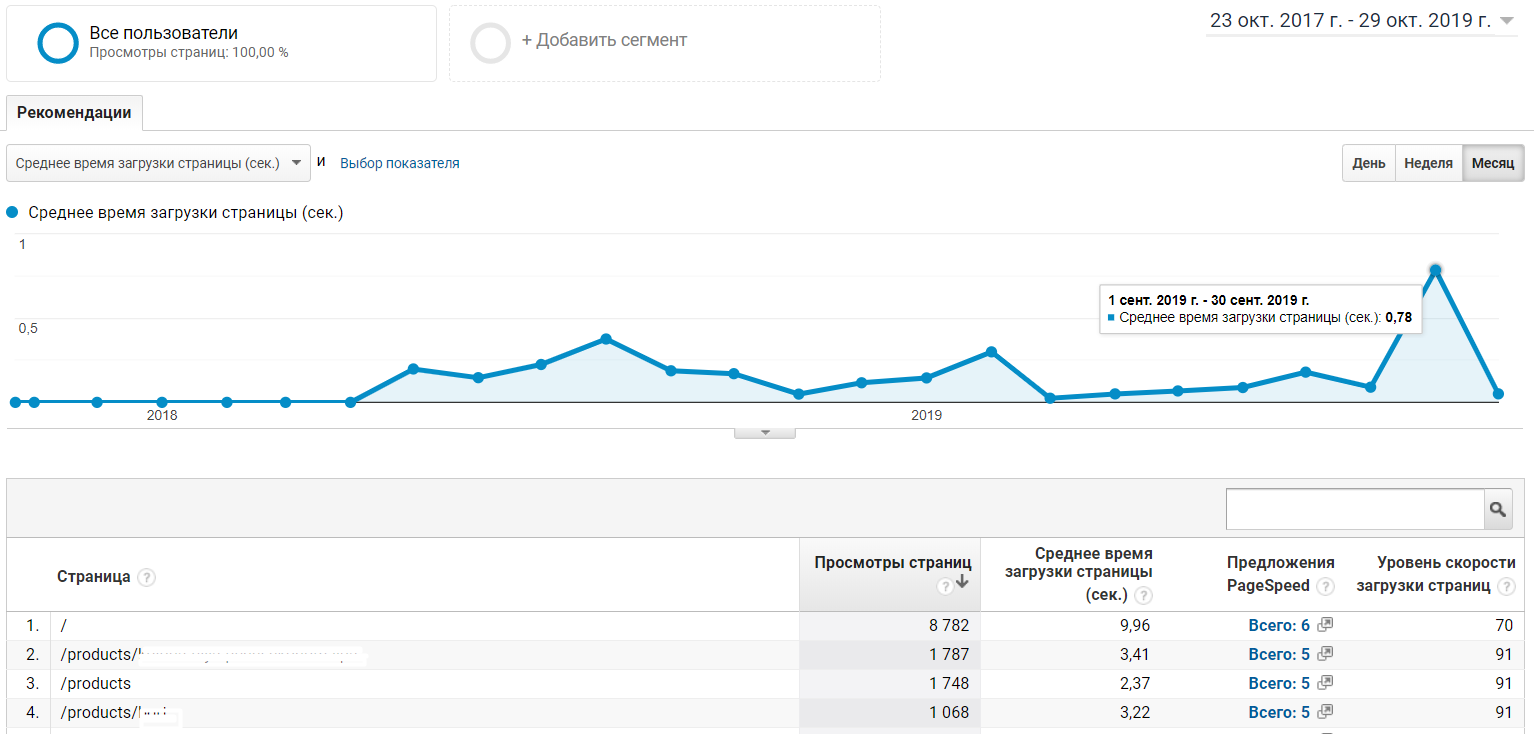
В разделе «Ускорение загрузки» можно посмотреть среднее время по всем URL и ознакомиться с рекомендациями Page Speed Insights по каждой странице.

Отчет «Пользовательское время» предназначен для подробного анализа эффективности отдельных ресурсов, например, изображений, видео и кнопок. Но для сбора этих данных может понадобиться дополнительная настройка, помощь веб-разработчика для внесения изменений в код.
P. S. Скорость загрузки — не самое главное
Хорошо — проверять скорость загрузки и постоянно работать над улучшением этого показателя для всех регионов и устройств. Главное, не заморачиваться и на этом не останавливаться.
Джон Мюллер, ведущий аналитик Google, сказал на одной из видеоконференций, что скорость — не самый важный фактор ранжирования. Если сайт быстрый, не значит, что он будет №1. Теоретически пустая страница — самая быстрая, но вряд ли она будет хорошим результатом в выдаче.
Исследование «Ашманов и партнёры» (2018) по факторам ранжирования Google и «Яндекса» тоже не дало однозначных результатов относительно влияния скорости загрузки. Цитата: «Ситуация сложная и даже противоречивая. С одной стороны, чем быстрее страница загружается, тем лучше — и более низкое время загрузки в среднем для Google, вероятно, связано с тем, что он уделяет этому фактору больше внимания. С другой — чем больше размер HTML, тем больше времени уходит на его загрузку, поэтому неудивительно, что и в «Яндексе», и в Google с приближением к верхней позиции время загрузки увеличивается».
Потому что время загрузки — только один из множества факторов ранжирования и составляющих юзабилити сайта. Без качественного контента, грамотной SEO-оптимизации, правильной настройки рекламы и так далее результата не будет.
Продвигать бизнес в интернете комплексно, а не разрозненными активностями, поможет курс «Я — Интернет-маркетолог PRO» от Skillbox. Гарантированное трудоустройство, живые встречи и воркшопы. С нуля до первых заказов — за четыре месяца.