Всё о Ren’Py — конструкторе для разработки визуальных новелл
Разбираем особенности движка и создаём собственную игру.


Ren’Py — один из самых популярных инструментов для разработки интерактивных историй. И если вы загорелись идеей создать визуальную новеллу, но вас останавливают сложности в изучении языков программирования и игровых движков, тогда, возможно, стоит обратить внимание именно на эту технологию.
В этом материале редакция «Геймдев» Skillbox Media разобрала особенности и основные функции конструктора на примере собственной интерактивной истории.
У нас есть телеграм-канал «Чекпоинт», где мы собираем полезные материалы для начинающих разработчиков. Там и статьи о геймдизайне, и гайды по софту, и даже интервью с теми, кто уже выпустил собственную игру. Подписывайтесь!
Что такое Ren’Py
Ren’Py — это бесплатный игровой движок для визуальных новелл. С его помощью можно создать полноценную интерактивную историю с 2D-графикой, звуковым и музыкальным сопровождением и даже видеороликами.
Конструктор работает на языке Python, который поддерживает интеграцию большого количества диалогов, нелинейных ответвлений, систему параметров, характерную для симуляторов жизни, и даже мини-игры. Не говоря уже о том, что в каждом созданном проекте по умолчанию есть главное меню, система сохранений и встроенный просмотр истории диалогов.
Готовую игру можно выпустить на операционных системах для ПК (Windows, Linux, macOS) и на мобильных устройствах (iOS и Android). Сама технология существует уже почти 20 лет. На текущий момент актуальная версия Ren’Py — 8.1.3 (Where No One Has Gone Before) от 18 сентября 2023 года.
Обязательно ли изучать Python, чтобы делать игры на Ren’Py
Если начинающий пользователь откроет скрипт визуальной новеллы, его наверняка смутит огромное количество строк кода и непонятных, на первый взгляд, команд. На самом деле разработка простой игры на Ren’Py не требует углублённого знания Python. К тому же большинство функций подробно описаны в официальной документации. Порой программирование фактически сводится к процессу «копировать — вставить» с изменением некоторых значений.
С другой стороны, за счёт продвинутых знаний в области Python в проект можно добавить дополнительные функции — от спецэффектов в виде тряски экрана до продвинутой системы взаимодействия с персонажами. При желании можно даже подключить полноценный инвентарь. Но и для интеграции подобных расширений не всегда потребуется помощь профессионального программиста, ведь готовые решения можно найти в сообществах Ren’Py, которые есть во многих соцсетях, в частности во «ВКонтакте».
Обратная сторона Ren’Py
Кажется, что у работы с Ren’Py довольно низкий порог вхождения. Почему же тогда проекты на этом движке, известные широкой аудитории, можно пересчитать по пальцам?
Многие игроки знакомы только с популярными представителями игр на нём — Doki Doki Literature Club!, «Бесконечное лето» (Everlasting Summer), «Зайчик» (Tiny Bunny), Katawa Shoujo, Milk Inside a Bag of Milk Inside a Bag of Milk… А ведь существуют тысячи других игр, в том числе от начинающих разработчиков. Но они известны в лучшем случае в тематических кругах.

Ren’Py действительно прост в освоении, но у этого преимущества есть и обратная сторона. Поняв, что это самый доступный способ сделать собственный проект на коммерческой основе, многие начинающие разработчики не задумываются о качестве внутриигрового контента (например, в отношении арта), равно как и о программной составляющей. В итоге на форумах нередко возникают дискуссии о том, что в большинстве игр на Ren’Py отмечается большое количество багов, а также о том, что в целом хороших проектов на этом движке единицы.
Масла в огонь подливает и то, что многие визуальные новеллы делают ставку на «взрослый» контент. В совокупности это формирует своеобразный ореол негатива, а в профильных медиа то и дело встречаются высказывания о том, что многие игроки в принципе не считают визуальные новеллы играми. Но вдруг именно ваше будущее творение на этом движке разрушит стереотипы?
Рассмотрим функции конструктора на практике.
Установка и интерфейс Ren’Py
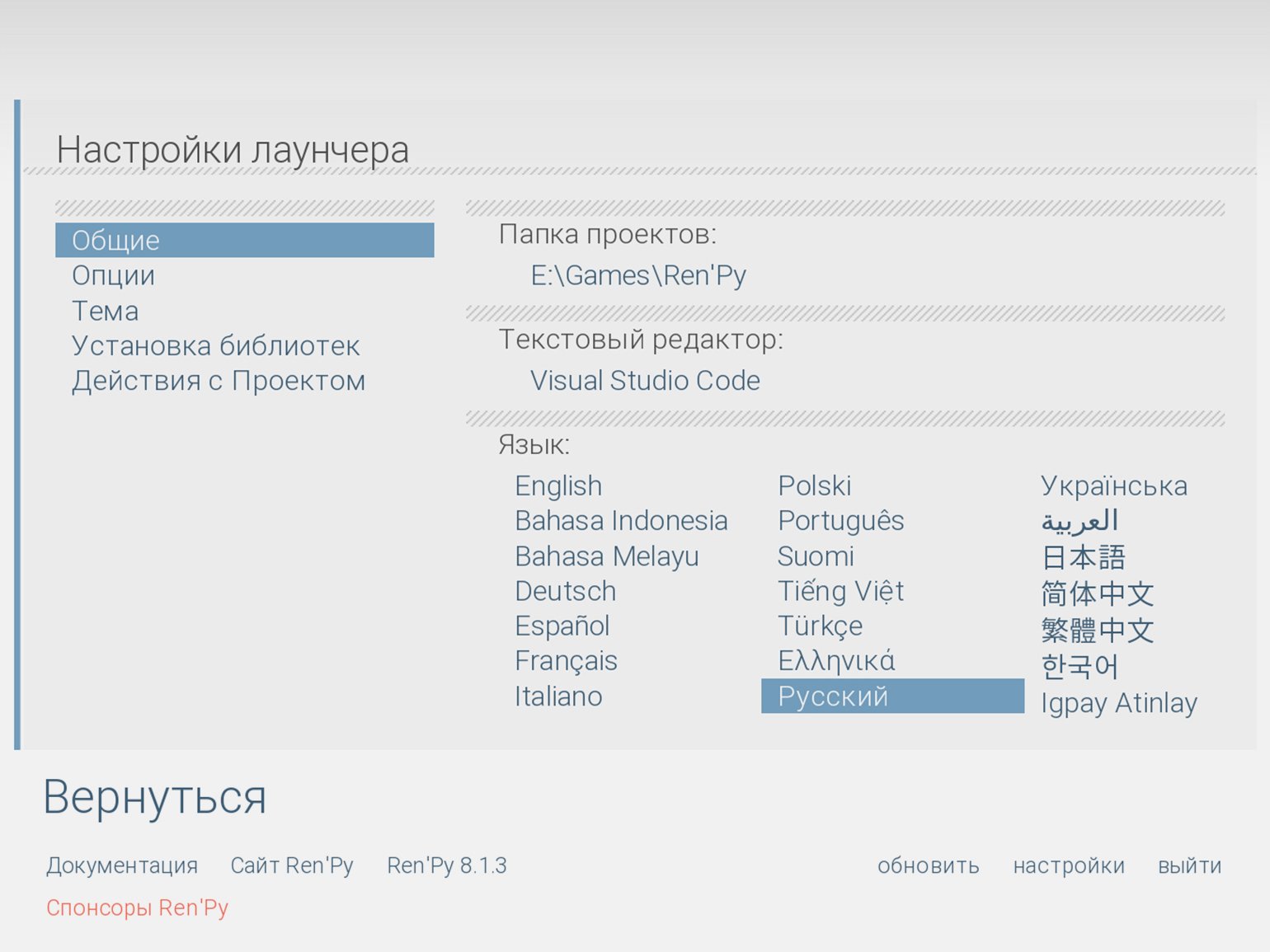
Авторы Ren’Py рекомендуют установить самую последнюю, восьмую версию движка, так она поддерживает Python 3. На странице клиента выбираем любой удобный формат архива и распаковываем клиент движка на жёсткий диск. Далее запускаем файл renpy.exe, указываем язык приложения и знакомимся с интерфейсом лаунчера.
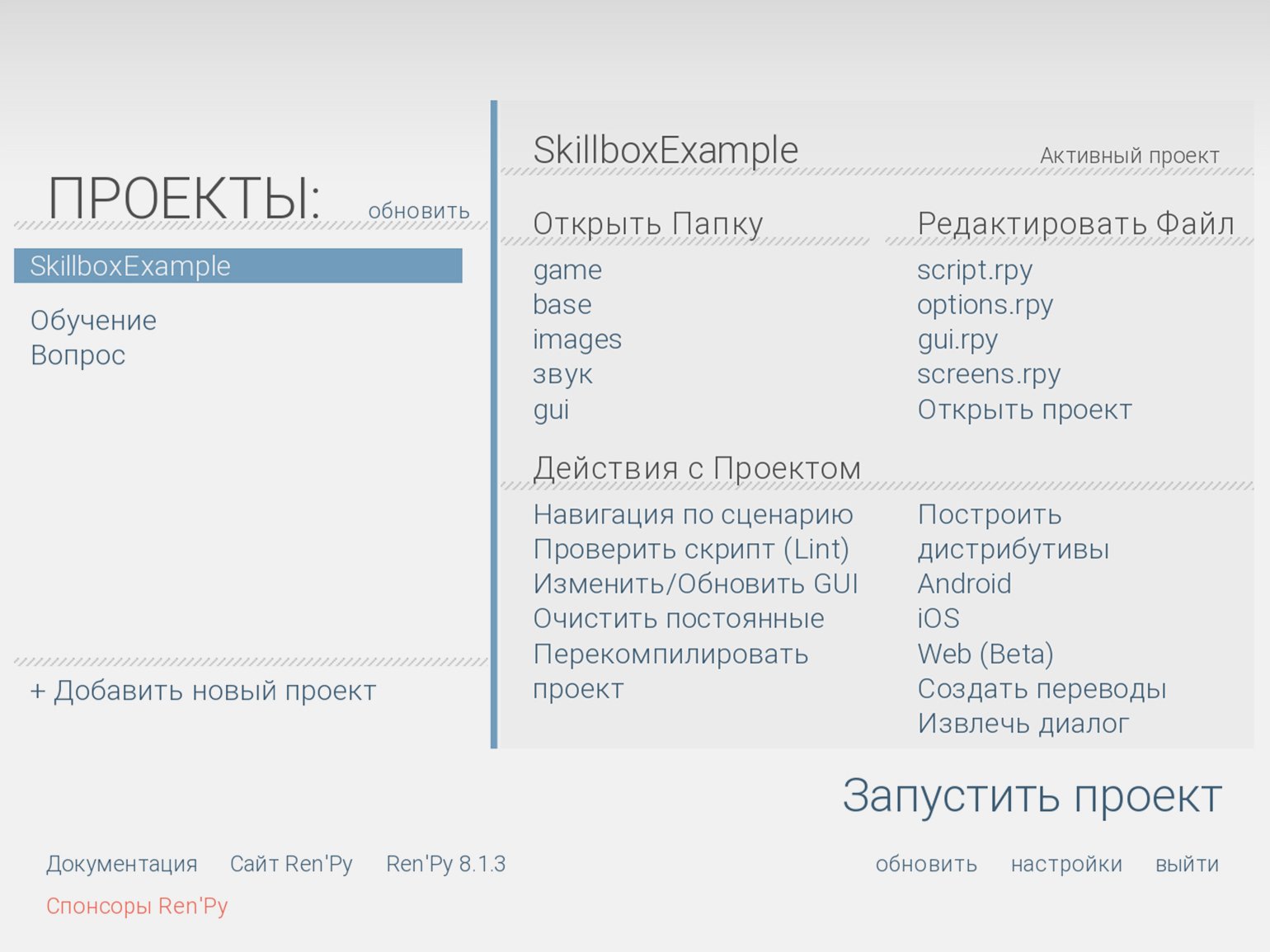
В этом приложении проводят все манипуляции с проектами, созданными на движке.

Скриншот: Ren’Py / Tom Rothamel
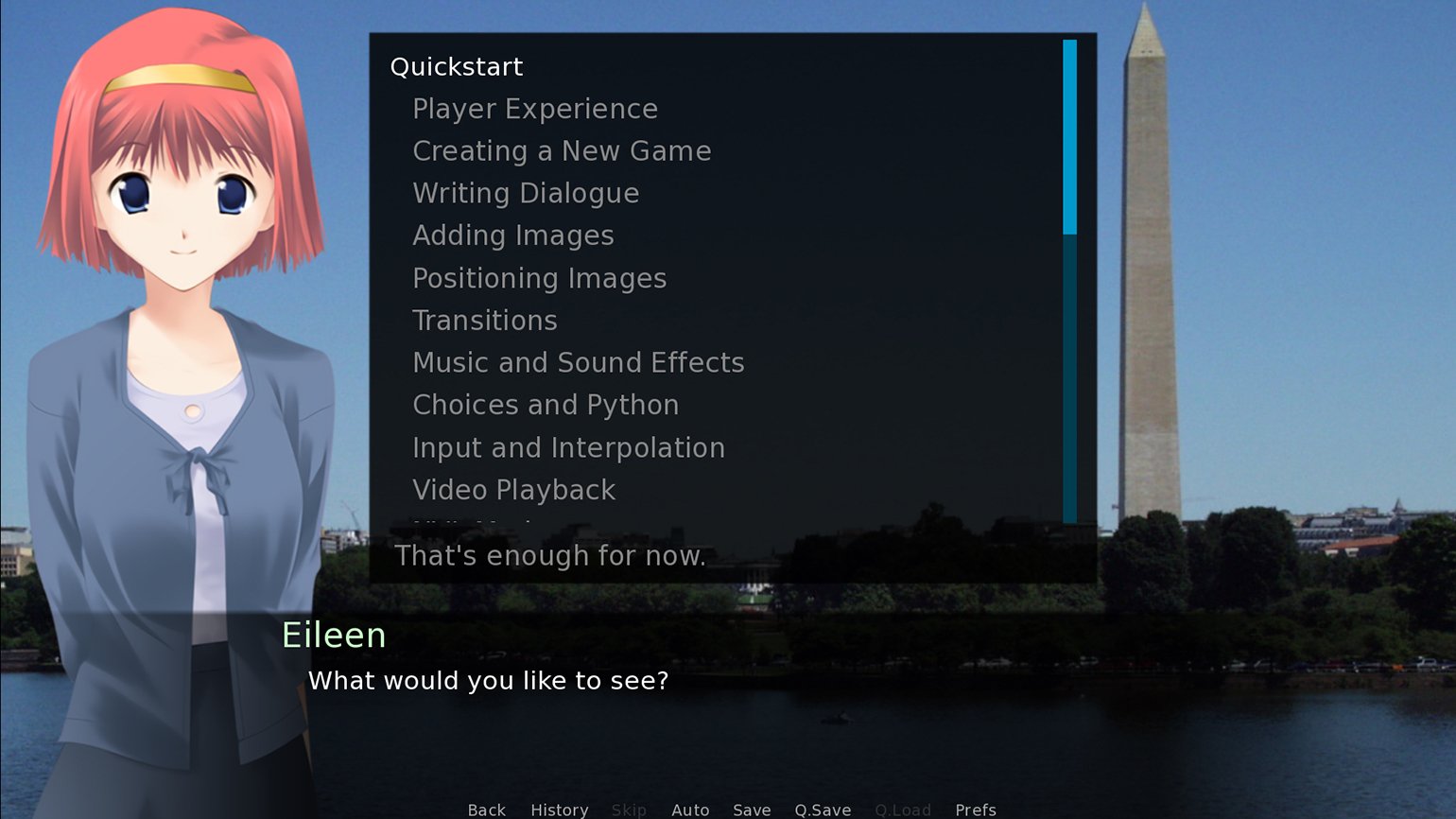
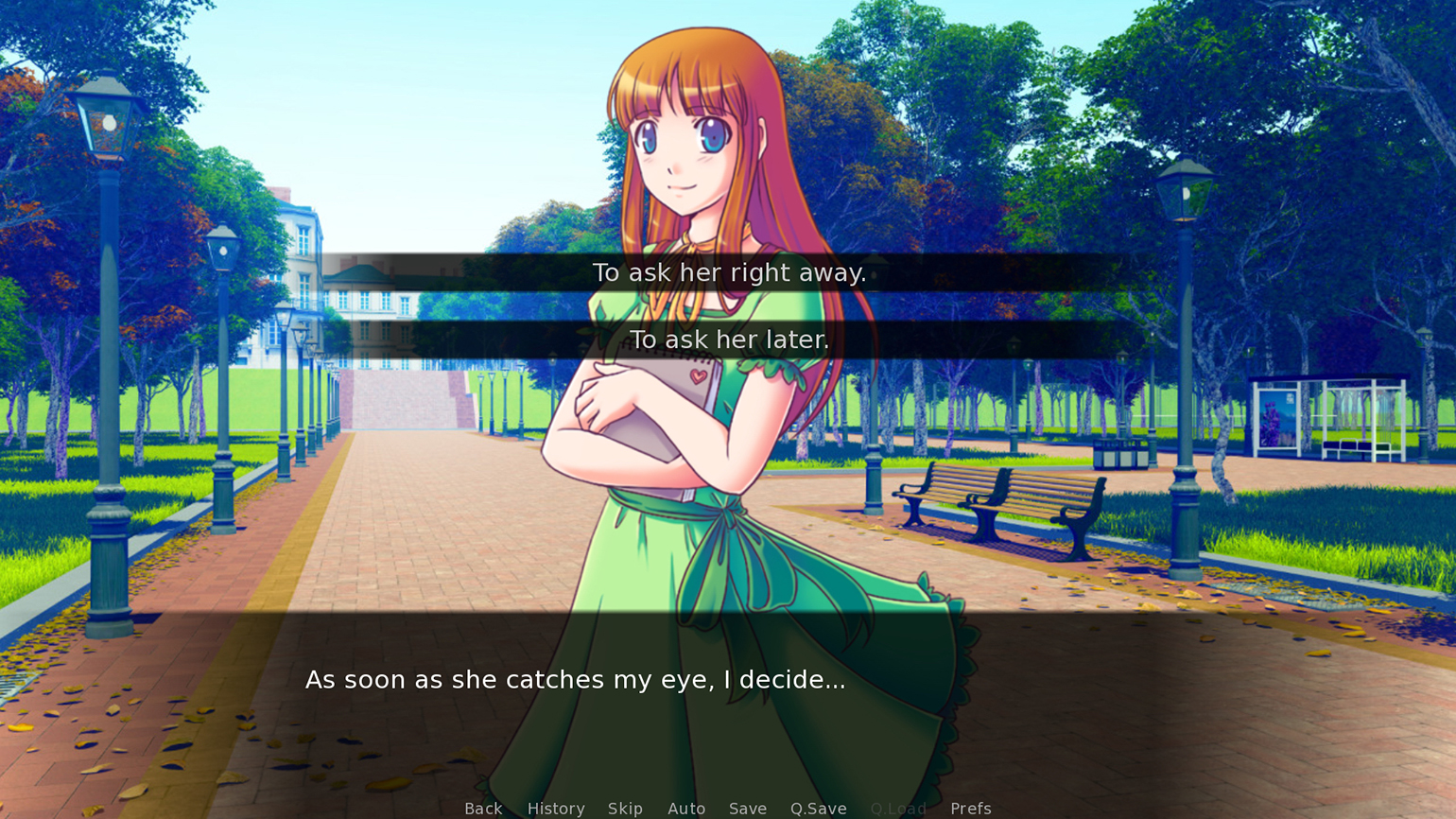
Слева находится меню Проекты (Projects). По умолчанию в Ren’Py уже есть два готовых шаблона-истории: «Обучение» (Tutorial) и «Вопрос» (The Question). При желании можно выбрать любой из них и нажать Запустить проект (Launch Project). Например, в «Обучении» героиня рассказывает об основных функциях движка. А проект «Вопрос» демонстрирует самую простую модель нелинейной романтической истории.


Если выбрать проект в лаунчере Ren’Py, справа отобразится несколько сегментов меню. Разберём их подробнее.
«Открыть Папку» (Open Directory) — открывает проводник с содержимым той или иной папки:
- game — содержит весь игровой контент;
- base — основная папка с клиентом игры;
- images — контент с визуальной составляющей игры (фоны, аватары персонажей, видеоролики и так далее);
- gui (аббревиатура от graphical user interface) — ещё одна папка с изображениями, но уже предназначенными для интерфейса игры;
- audio — звуки и музыка.
Забегая вперёд, стоит отметить, что Ren’Py генерирует все эти папки по умолчанию при создании проекта. Поэтому, если посмотреть в проводнике содержимое любой визуальной новеллы на этом движке, в нём отобразятся те же самые директории.
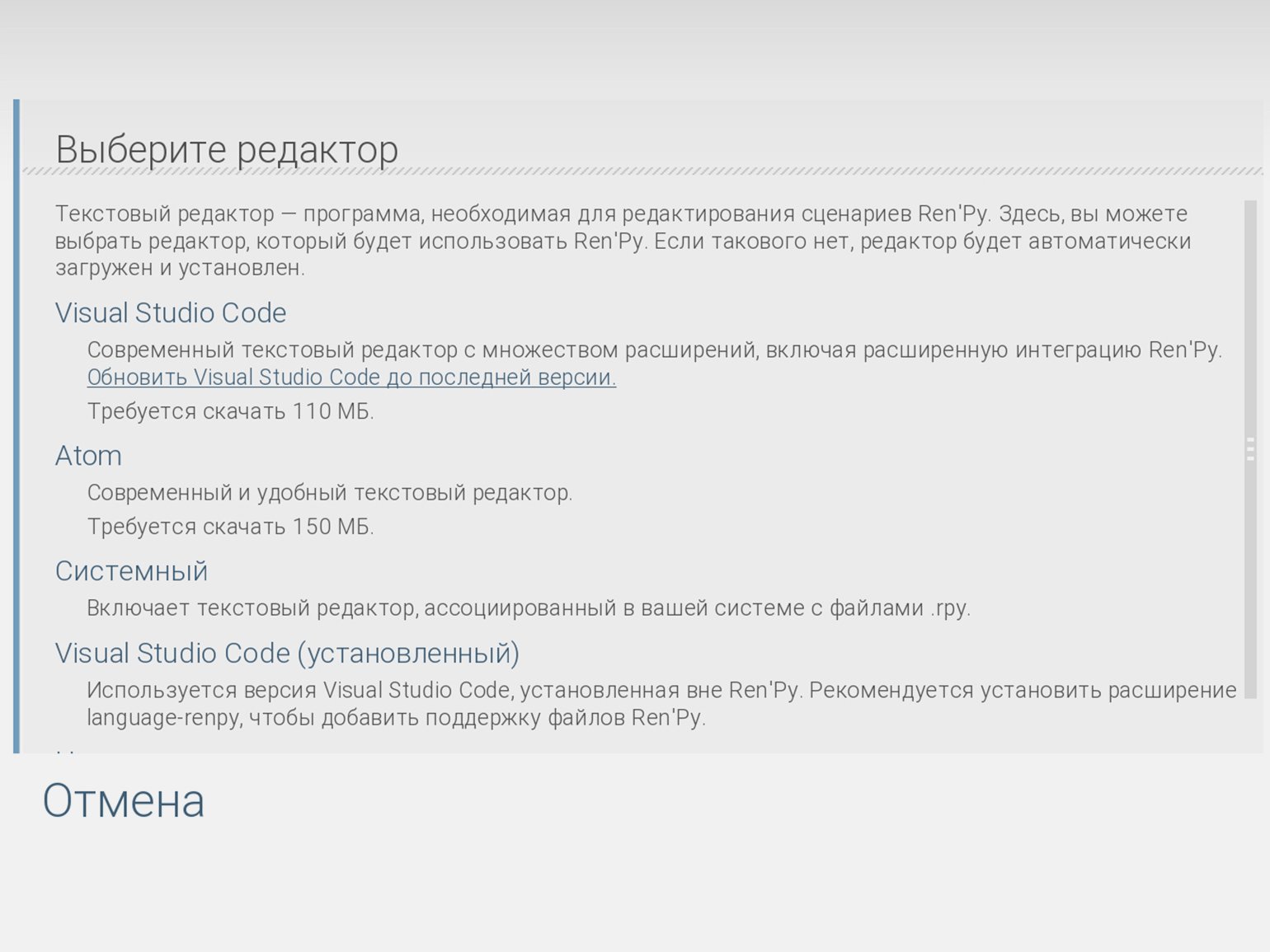
В разделе «Редактировать Файл» (Edit File) можно просмотреть все файлы с расширением .rpy, которые содержат код различных сегментов игры. Если вы запустили Ren’Py в первый раз, то при переходе в этот раздел конструктор предложит на выбор несколько программ для редактирования скриптов.
Сами разработчики отмечают, что предпочтительный вариант — использовать Visual Studio Code. Движок автоматически установит выбранный текстовый редактор. После установки нужно нажать на название редактора скриптов и таким образом задать его в настройках.

Скриншоты: Ren’Py / Tom Rothamel

Скриншоты: Ren’Py / Tom Rothamel
После того как текстовый редактор выбран, при открытии файла с расширением .rpy автоматически запустится приложение для редактирования скриптов. В этом примере — Visual Studio Code.

Скриншот: Visual Studio Code / Microsoft
Вернёмся к интерфейсу. Раздел «Действия с Проектом» (Actions) содержит различные опции для работы с кодом проекта.
- Навигация по сценарию (Navigate Script). Редактирование и упорядочивание уже существующих сегментов.
- «Проверить скрипт (Check script). Проверка кода на наличие возможных ошибок с помощью инструмента Lint. Стоит отметить, что Lint автоматически проверяет проект на наличие критических ошибок при запуске.
- «Изменить/Обновить GUI» (Change/Update GUI). Перезапись настроек графического интерфейса.
- «Очистить постоянные» (Delete Persistent). Удаление повторяющихся данных. Например, не показывать каждый раз пролог истории при запуске.
- «Перекомпилировать проект» (Force Recompile). Принудительная перекомпиляция кода.
Справа находится список опций, которые потребуются на финальной стадии проекта.
- «Построить дистрибутивы» (Build distributions). Открывается окно, где можно выбрать десктопную платформу и сгенерировать ZIP-архив билда игры, который можно запустить самостоятельно.
- Android, iOS, Web (Beta). Создание порта для указанных платформ. Потребует установки дополнительных программ для компиляции.
- «Создать переводы» (Generate Translations). Функция для создания локализации, если разработчик желает выпустить игру на нескольких языках.
- «Извлечь диалог» (Extract Dialogue). Экспорт диалогов из игры в формате TAB или TXT.
И наконец, в настройках лаунчера (Launcher Preferences) в правом нижнем углу находятся общие функции редактора: выбор папки для проекта, выбор текстового редактора скриптов, различные функции навигации и вывода информации в лаунчере, настройка темы, установка библиотек (в том числе для поддержки Steam) и базовые операции с проектом.
Разобравшись с основами интерфейса клиента Ren’Py, перейдём к изучению основ.
Первые шаги
Для начала создадим проект в Ren’Py. Нажимаем «+ Добавить новый проект» (+Create New Project). Конструктор предупредит, что по умолчанию в проекте будет указан язык, который выбран в настройках лаунчера. В нашем проекте выбран русский язык, но при этом реплики можно писать и на латинице.
Нажимаем «Продолжить» (Continue). Далее вводим название будущего проекта, а затем указываем его разрешение. В нашем примере выбран универсальный вариант для десктопного приложения — 1920×1080.
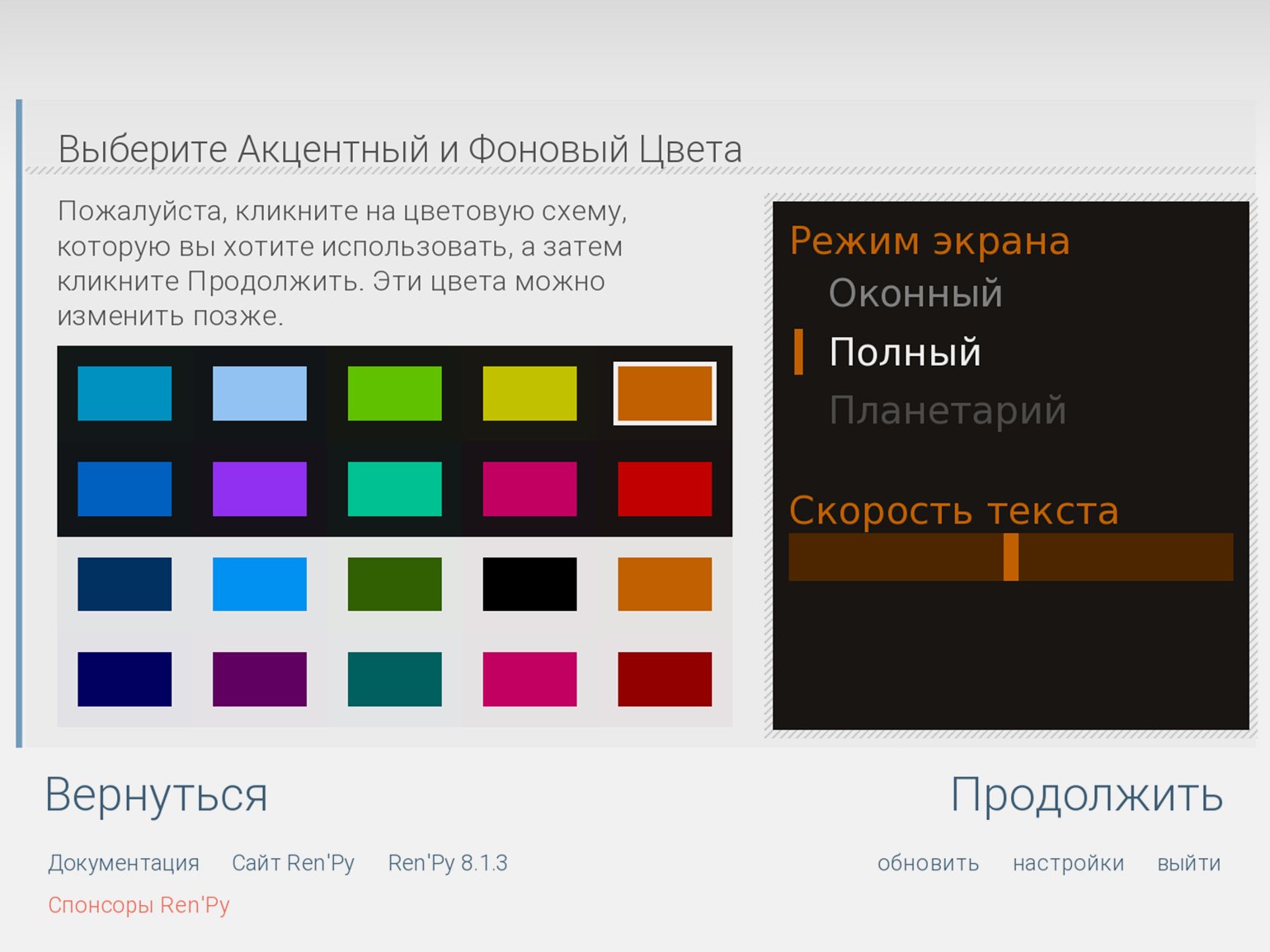
Затем Ren’Py предложит выбрать цветовую схему будущего графического интерфейса. Её можно примерить в реальном времени. Тёмный или серый цвет используется как основа, а дополнительный цвет подчёркивает акценты. Цветовую гамму можно изменить позже в настройках, выбрав ранее упомянутый пункт «Изменить/Обновить GUI» (Change/Update GUI). В том же окне выбора цветовой схемы можно выбрать настройки режима экрана и указать скорость вывода текста.

Скриншоты: Ren’Py / Tom Rothamel
Если до создания проекта в настройках лаунчера пользователь не указал расположение будущего билда, при следующем шаге движок предложит выбрать папку, в которой будут находиться файлы проекта.
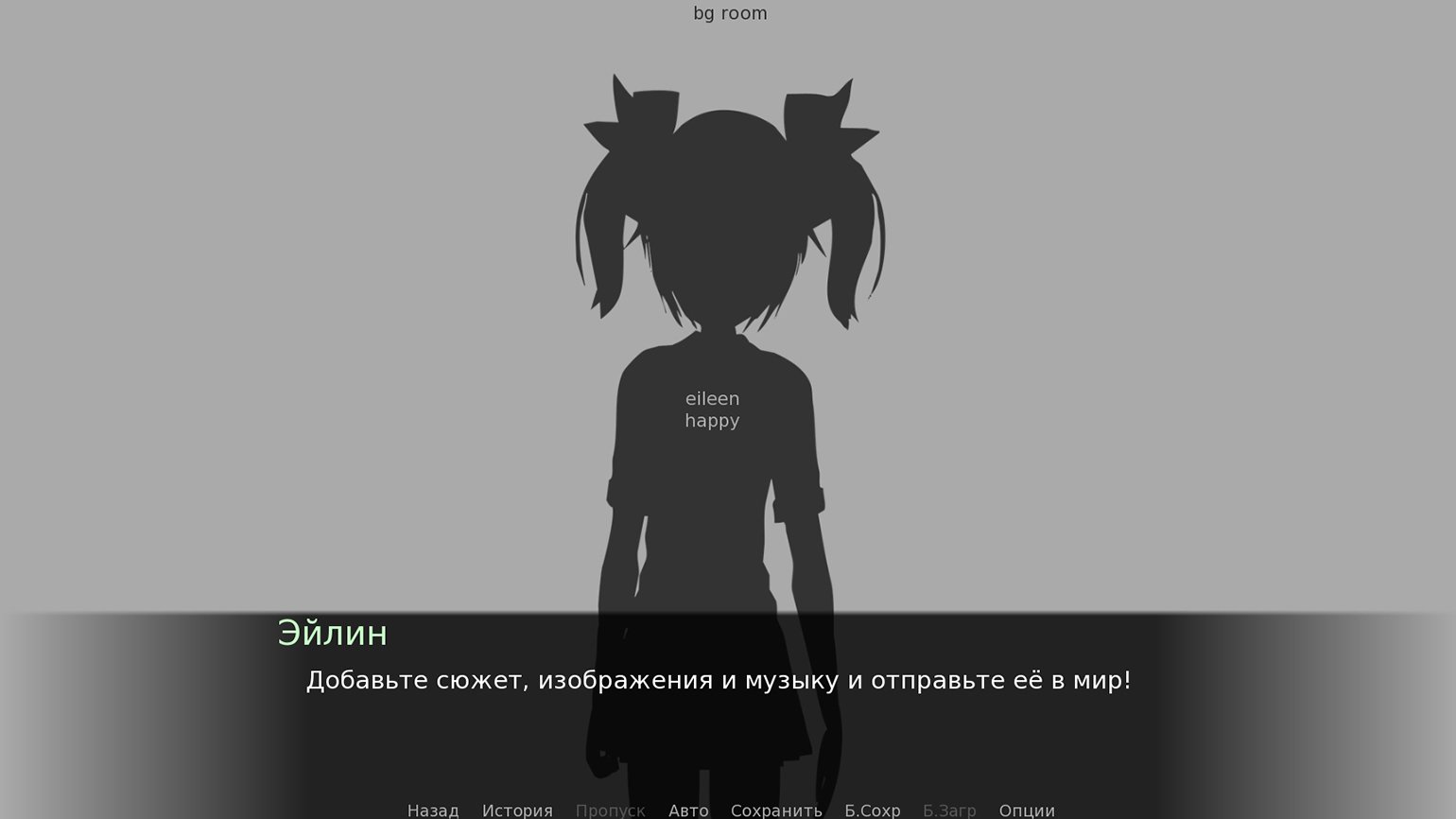
После завершения этапа предварительных настроек в лаунчере появится новый проект. Его даже можно открыть, нажав «Запустить проект» (Launch Project). Загрузится сгенерированное главное меню, из которого можно начать новую игру. После загрузки персонаж-пустышка скажет нам пару фраз, и игра закончится.

Теперь, имея основу для будущего проекта, мы можем кардинально изменить содержимое под свои задачи.
Вывод текста
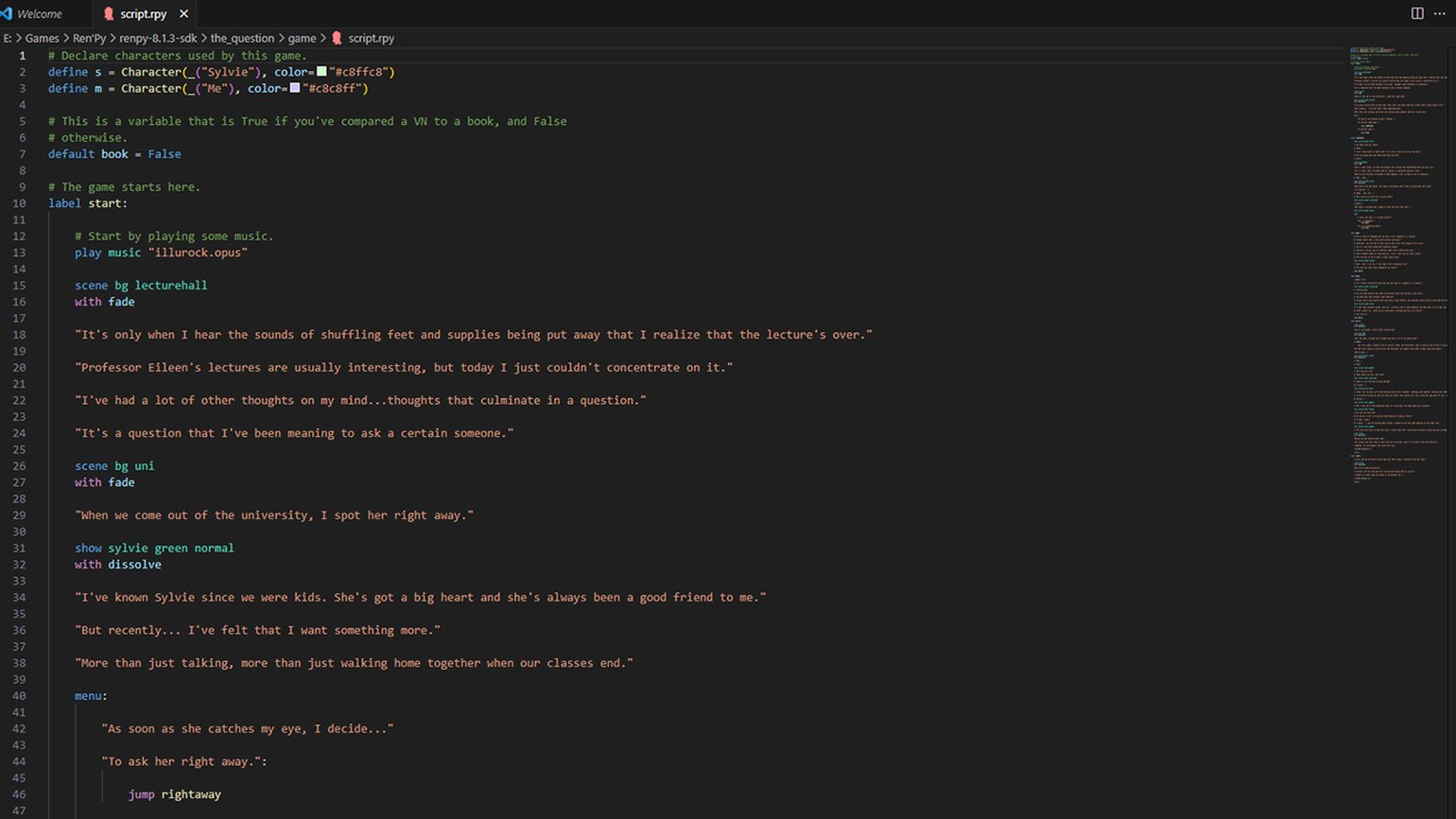
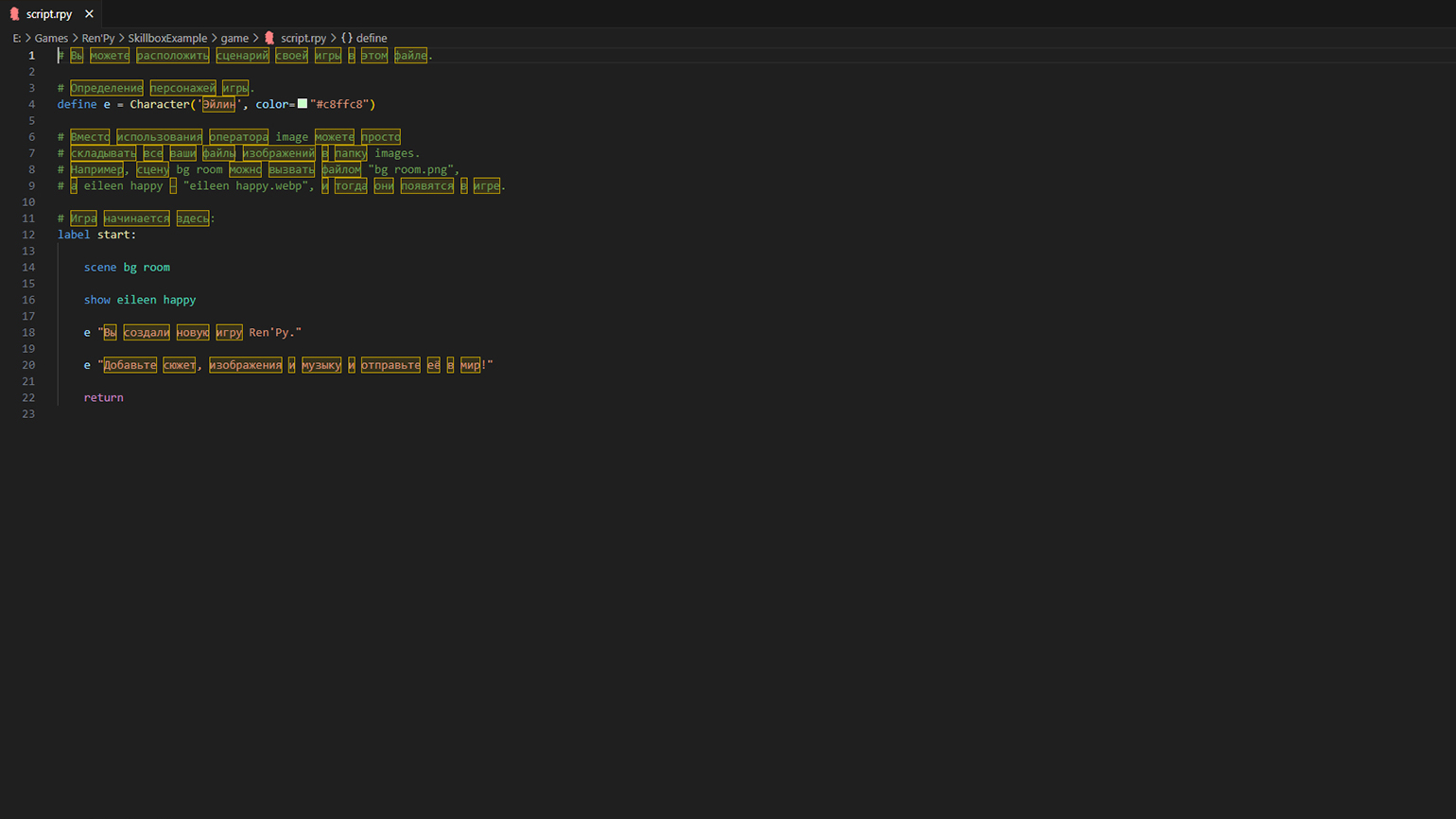
Выделив название созданного проекта в лаунчере Ren’Py, открываем script.rpy в категории «Редактировать файл» (Edit File). В этом файле содержится весь основной код проекта. Обратите внимание, что строки, которые начинаются с символа #, — это обычные комментарии, которые можно оставлять в скрипте. Эти данные можно удалить, а можно оставить в качестве шпаргалки. Их наличие никак не повлияет на проект в целом.

Скриншот: Visual Studio Code / Microsoft
Удалим все данные, которые идут после начала игрового сегмента (label start), и рассмотрим, как сделать самый простой элемент — повествование на тёмном экране. Этот приём можно использовать в начале игры или в других сегментах истории — например, когда главный герой заходит в тёмное помещение и ещё не включил свет.
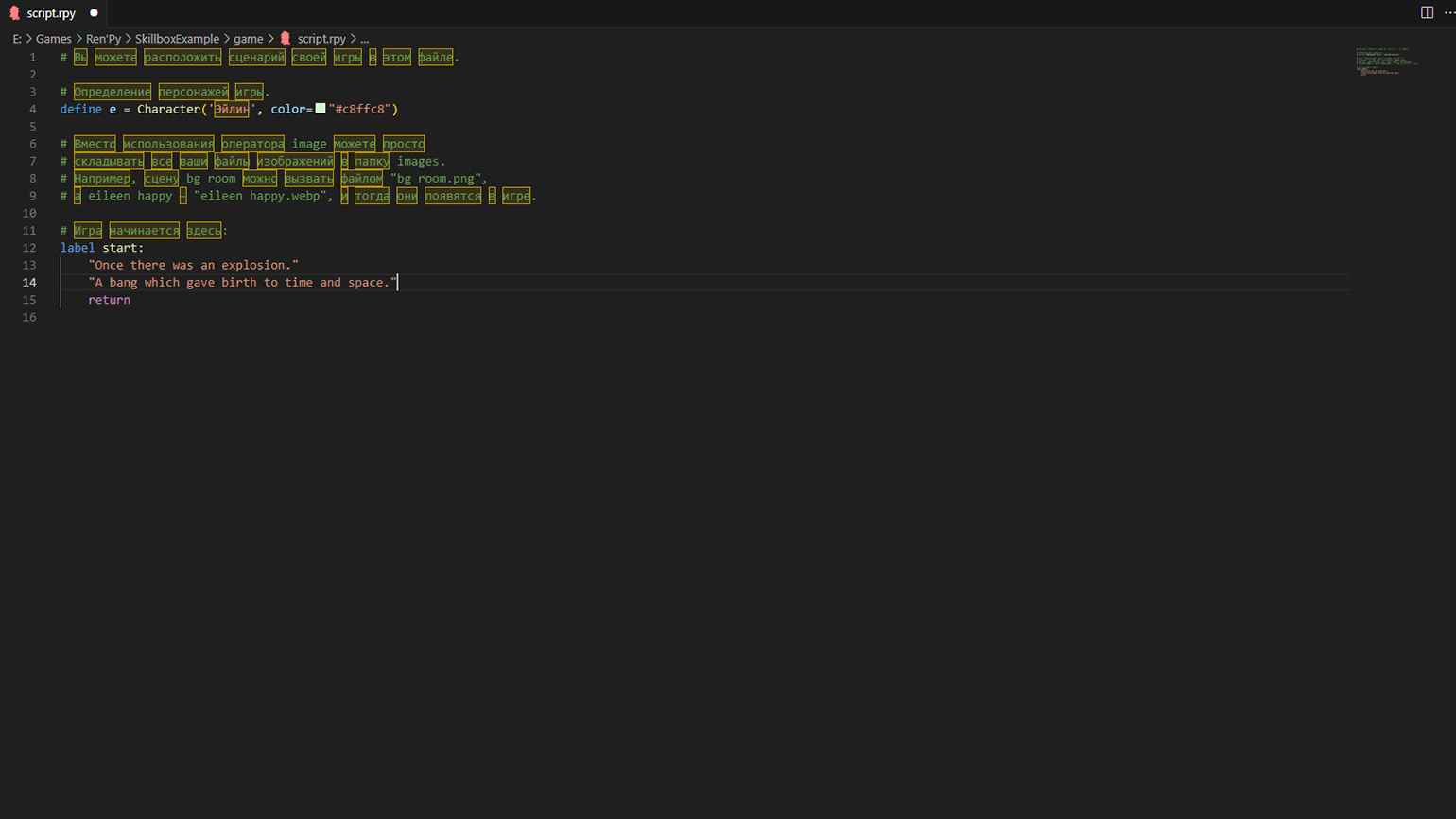
Чтобы вывести текст на тёмном экране, просто прописываем строки повествования, обособляя их кавычками. В Visual Studio Code кавычки генерируются автоматически после нажатия кнопки “. При написании текста помните, что всё содержимое одной строки отобразится на экране за один раз. Поэтому, если фрагмент очень большой, разбиваем его на логические сегменты (то есть так, словно персонаж проговаривает это в реальной жизни) и прописываем их с новой строки; при этом не забываем о синтаксисе — ставим Tab в начале каждой новой фразы. Сохраняем и смотрим, что получилось.

Скриншот: Visual Studio Code / Microsoft
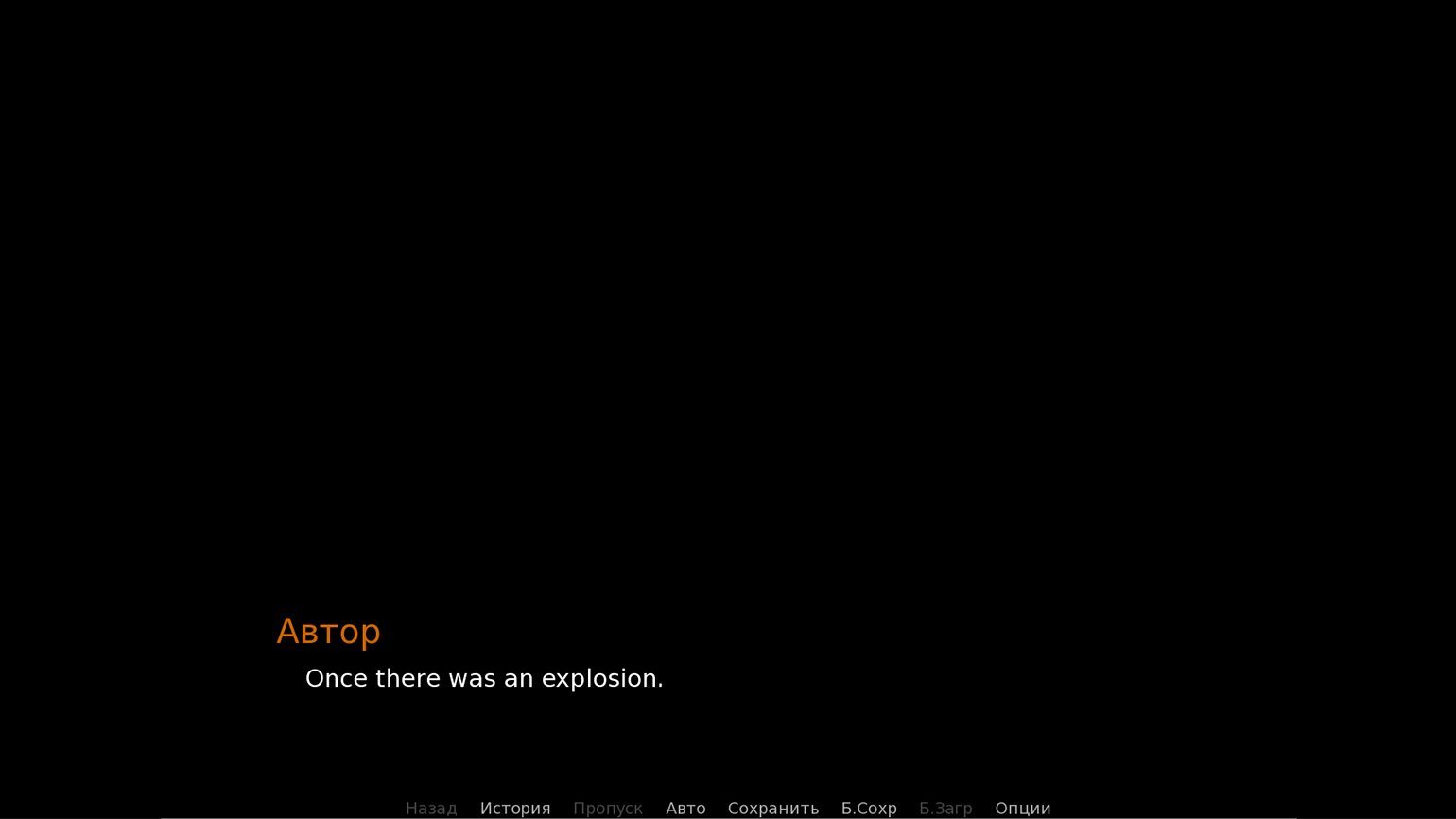
Если нам нужно указать, от чьего лица ведётся повествование, перед фразой следует указать в кавычках имя рассказчика.
label start:
"Автор" "Once there was an explosion."
return
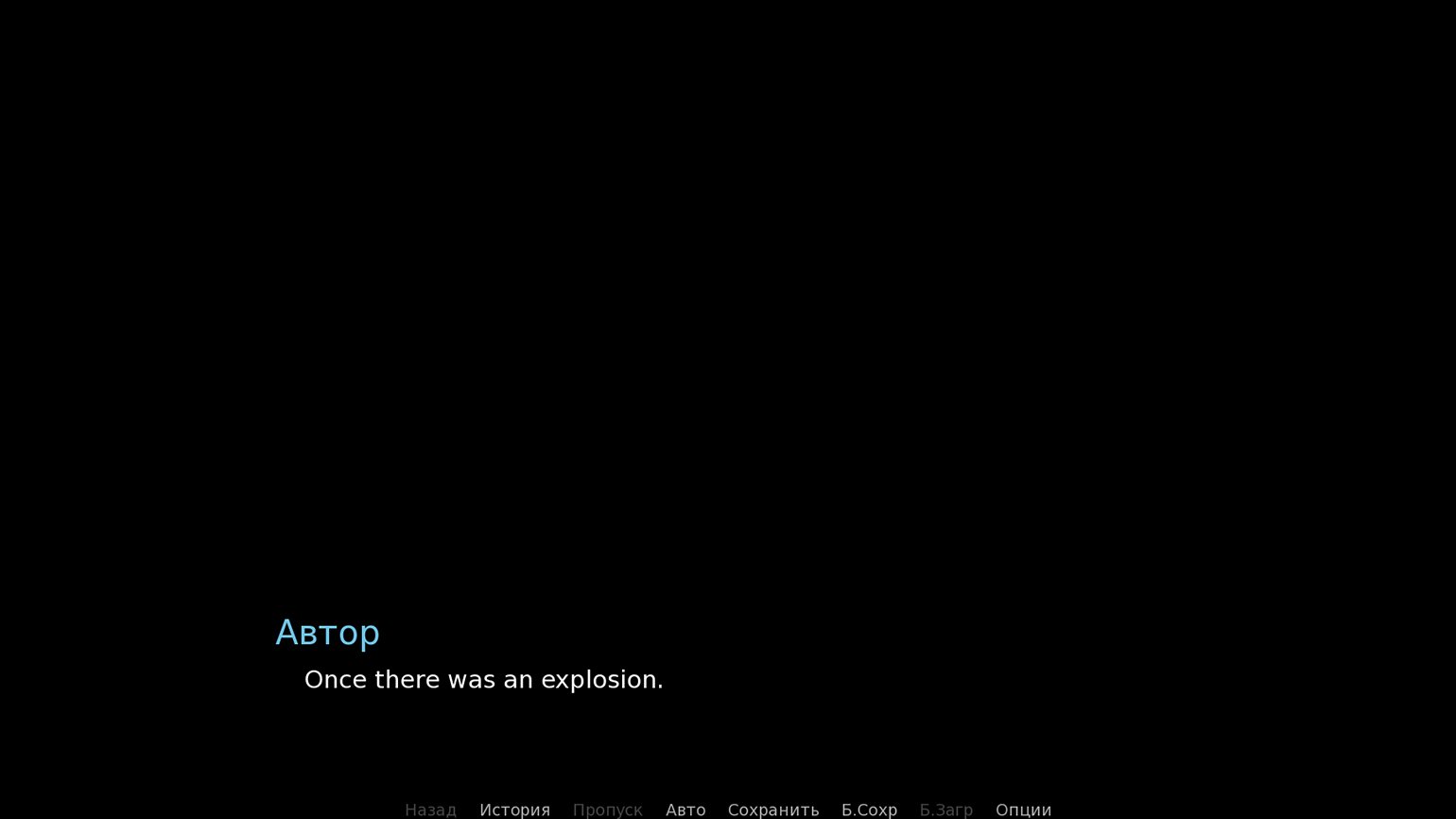
Обратите внимание, что для имени конструктор по умолчанию использует цветовую гамму, которая ранее была указана в настройках GUI. Напишем скрипт, определяющий цвет для конкретного персонажа по образцу, который уже есть в скрипте для персонажа-пустышки, и меняем значение 'Эйлин' на 'Автор'.
define au = Character('Автор', color="#71c7e9")- Команда define указывает, что нужно определить.
- au — это переменная, которую мы задали для конкретного персонажа (здесь может быть любое сочетание букв).
- Character — класс, определяющий персонажа.
- В скобках указаны характеристики персонажа. В данном случае — имя, отображаемое в игре, и цвет (последний легко подобрать, наведя на значок в Visual Studio Code).
Теперь нам не нужно каждый раз писать в кавычках имя данного персонажа перед его репликой.
au "Once there was an explosion."

Стоит отметить, что это далеко не все манипуляции, которые можно произвести с внутриигровым текстом. Более подробно о форматировании диалогов можно прочесть в официальной документации.
Примечание
Чтобы обособить слово или словосочетание кавычками в реплике, нужно добавить к кавычкам символ \ по образцу ниже.
au "Once there was an \"explosion\"."Разработка визуальной новеллы
Фрагменты текста, написанные нами ранее, больше не нужны, удаляем их. Теперь попробуем создать небольшую визуальную новеллу от первого лица, в которой будет мини-вступление, несколько сцен и выборов, а также пара персонажей, не считая рассказчика.
Большим плюсом при начале сборки визуальной новеллы будет наличие готового сценария, хотя бы основных ассетов (изображения с фонами, персонажами, звук, музыка и так далее) и прототипа, который можно собрать заранее в Twine, чтобы понимать, как распределить текст в сцене и какими медиафайлами его сопроводить. Подробнее о Twine и работе в этой программе можно прочитать в нашем материале.
Подготовка ассетов
Для начала переместим ассеты, созданные для будущего проекта в соответствующие директории. В разделе «Открыть Папку» (Open Directory) открываем папки и перемещаем в них готовый контент. В папку audio — все звуковые и музыкальные ассеты, в images — фоны и аватары и так далее.
Обратите внимание, что во избежание путаницы при написании скриптов и выборе ассетов для сцен необходимо указывать в названиях файлов полное описание содержания картинки, придерживаясь определённой иерархии. Примеры наименований ассетов можно посмотреть в обучающих проектах Ren’Py, которые упоминались ранее.
Так, если открыть папку images проекта «Вопрос» (The Question), можно увидеть, что у каждого изображения есть свой тег и атрибуты. Например, в названиях изображений, предназначенных для оформления фона, сначала идёт общий тег (bg — то есть background), а затем наименование локации. Таким образом, файлам присваиваются имена bg club, bg lecturehall, bg meadow и так далее. А названия ассетов с героиней содержат имя персонажа, цвет одежды (так как героиня меняет образы по ходу истории) и её состояние: стандартное (sylvie blue normal), хихиканье (sylvie blue giggle), удивление (sylvie blue surprised) и другие эмоции.
Для персонажей используются только файлы с прозрачным фоном и в формате PNG или WEBP. Если персонажей много, их аватары можно рассортировать по отдельным подкаталогам — главное, чтобы они оставались в папке images. При этом гиперссылки не нужны: конструктор автоматически найдёт путь ко всем файлам.
Если у вас пока нет в наличии собственных ассетов, можно скачать плейсхолдеры c itch.io. По ссылке можно найти огромное количество бесплатных или условно-бесплатных аватаров персонажей, фонов и даже музыкальные семплы.
В данном примере мы будем использовать рендеры 3D-моделей и сцен. А в качестве основного музыкального сопровождения возьмём композицию Leaving The World Behind — Koala Vert по лицензии CC BY 4.0.
Проработка вступления
По задумке после закадрового текста на чёрном фоне появляется картинка с фоном и музыкой. Это можно прописать следующим образом.
label start:
"Я долго шёл по тёмному туннелю, и вот наконец-то вдалеке замаячил свет."
"Сделав ещё несколько шагов, я оказался в необычном месте."
play music "bg music.mp3"
scene bg road
with fade
Расшифруем, что у нас получилось на данном этапе.
- Строки, обособленные кавычками, — наше вступление.
- Play — команда для проигрывания медиафайла, в данном случае музыкальной композиции (music) из папки audio. Название файла должно быть указано в кавычках и с указанием расширения.
- Scene — запуск сцены, то есть загрузка фона, в примере это файл bg road. Расширение файлов изображений указывать не нужно.
- With — сопровождение чем-либо. В данном случае fade — плавная загрузка картинки продолжительностью в 0,5 секунды. Эта опция не обязательна, но с ней смена сцены смотрится более эффектно.
Если запустить проект сейчас — он моментально завершится после старта сцены, поэтому лучше добавить ещё хотя бы одну строчку повествования. Вот что получилось в итоге.
Создание первого выбора
С помощью нескольких строк кода нам уже удалось задать атмосферу игры. Далее начинается самое интересное — этап с глобальным сюжетным выбором, который создаётся командой menu. В Visual Studio Code есть возможность сразу сгенерировать все необходимые опции: если мы вручную начнём набирать слово menu, появится всплывающая вкладка. В ней можно выбрать пункт, отмеченный как Choice Menu.
После этого редактор автоматически сгенерирует следующие строки кода:
menu optional_name:
"Say Statement"
"Choice 1":
#block of code to run
"Choice 2":
#block of code to run
- optional_name — название выбора, заполняем на усмотрение.
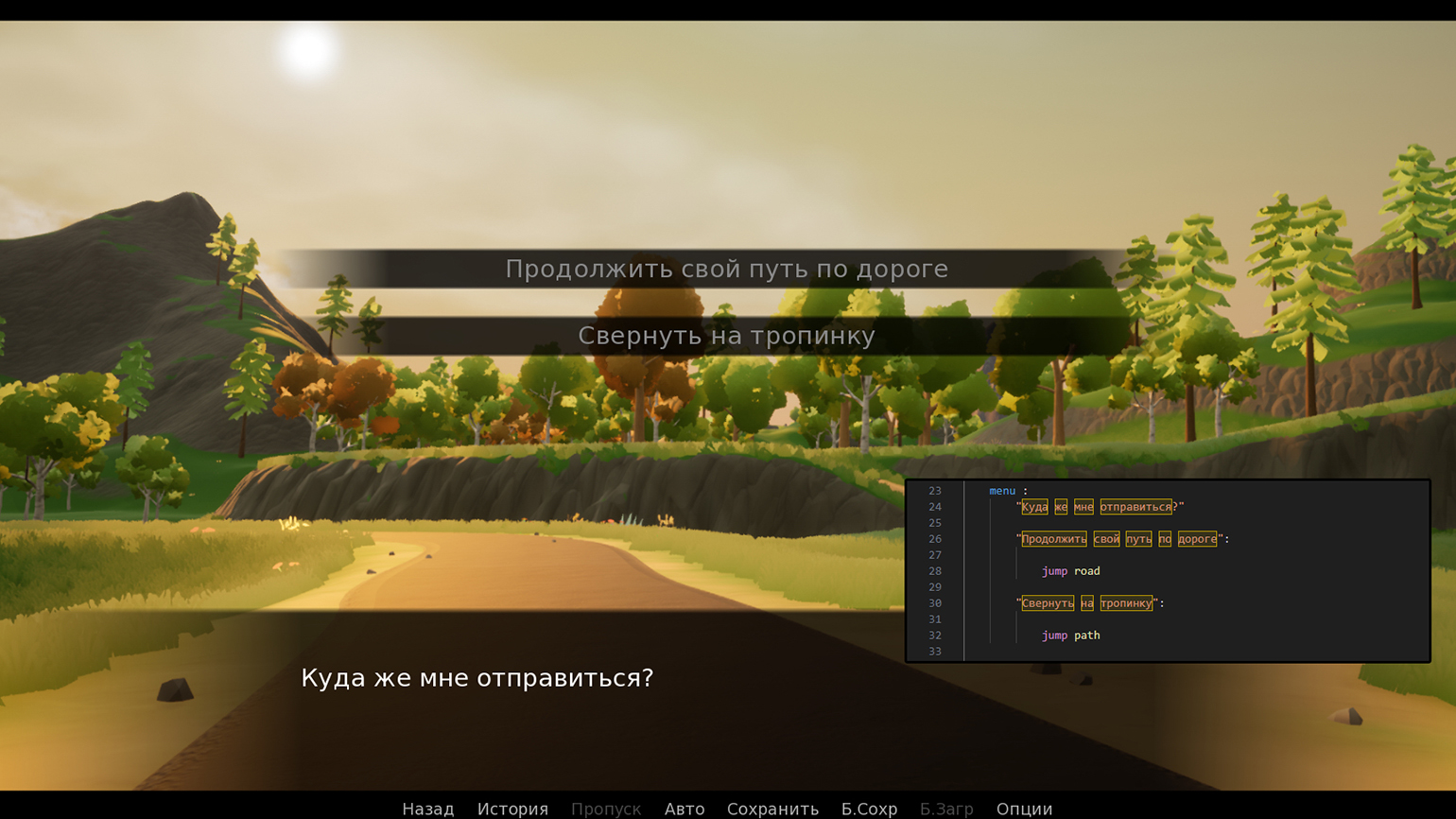
- "Say Statement" — вписываем фразу (можно и не одну), которая станет предпосылкой к выбору. В нашем случае мы можем добавить вопрос "Куда же мне отправиться?".
- "Choice 1" и "Choice 2" — названия выборов, например "Да."/"Нет."
После каждой строки с выбором нам нужно прописать действия, которые приведут нас к какому-то результату. Допустим, если рассказчик не станет отклоняться от курса, игра закончится. А если он выберет тропинку — загрузится следующая сцена.
Для переноса игрока на определённый этап потребуется ключевое слово jump и название контрольной точки. Таким образом игрок перейдёт в следующий сегмент сцены после того, как сделает выбор.
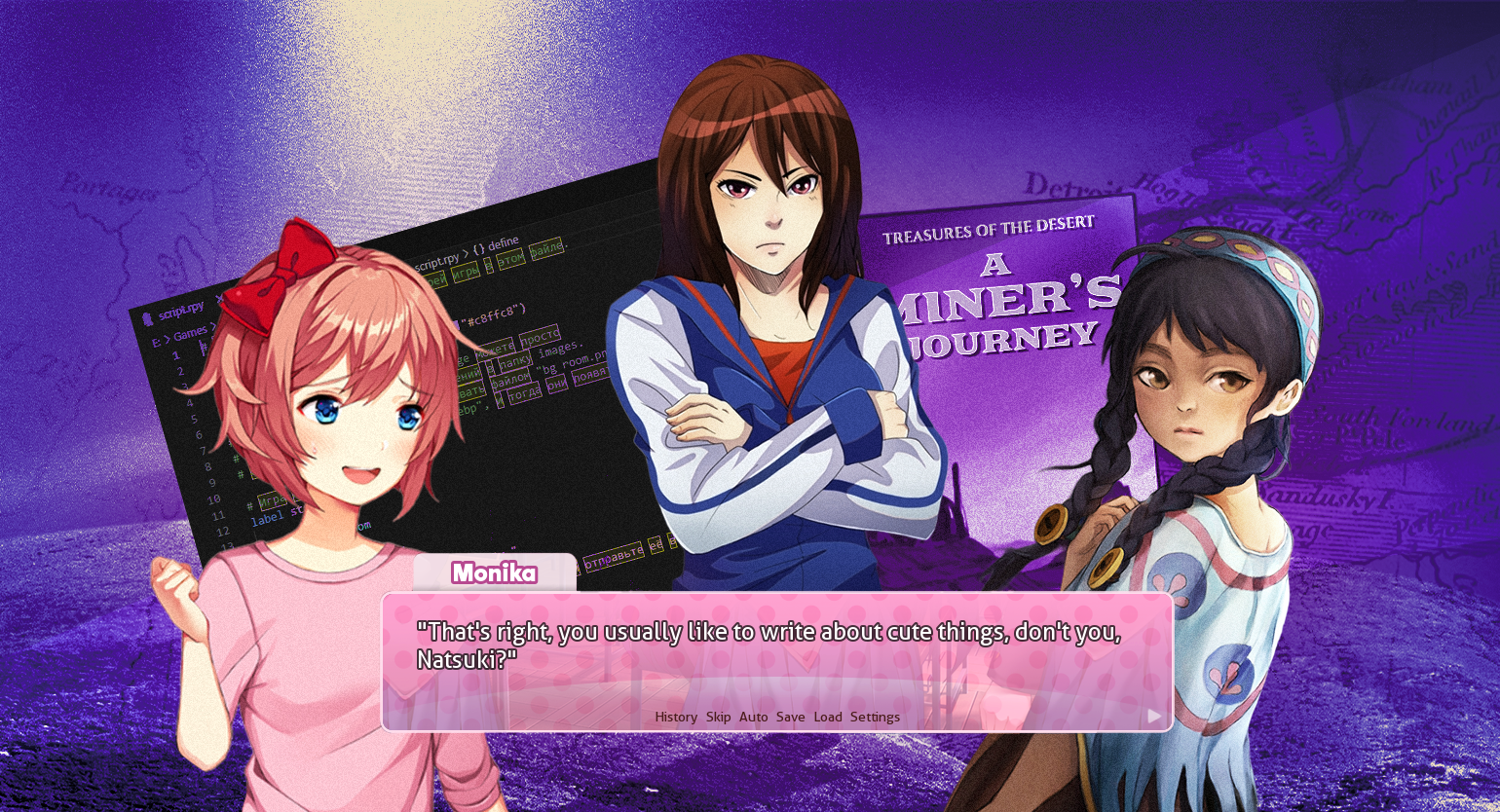
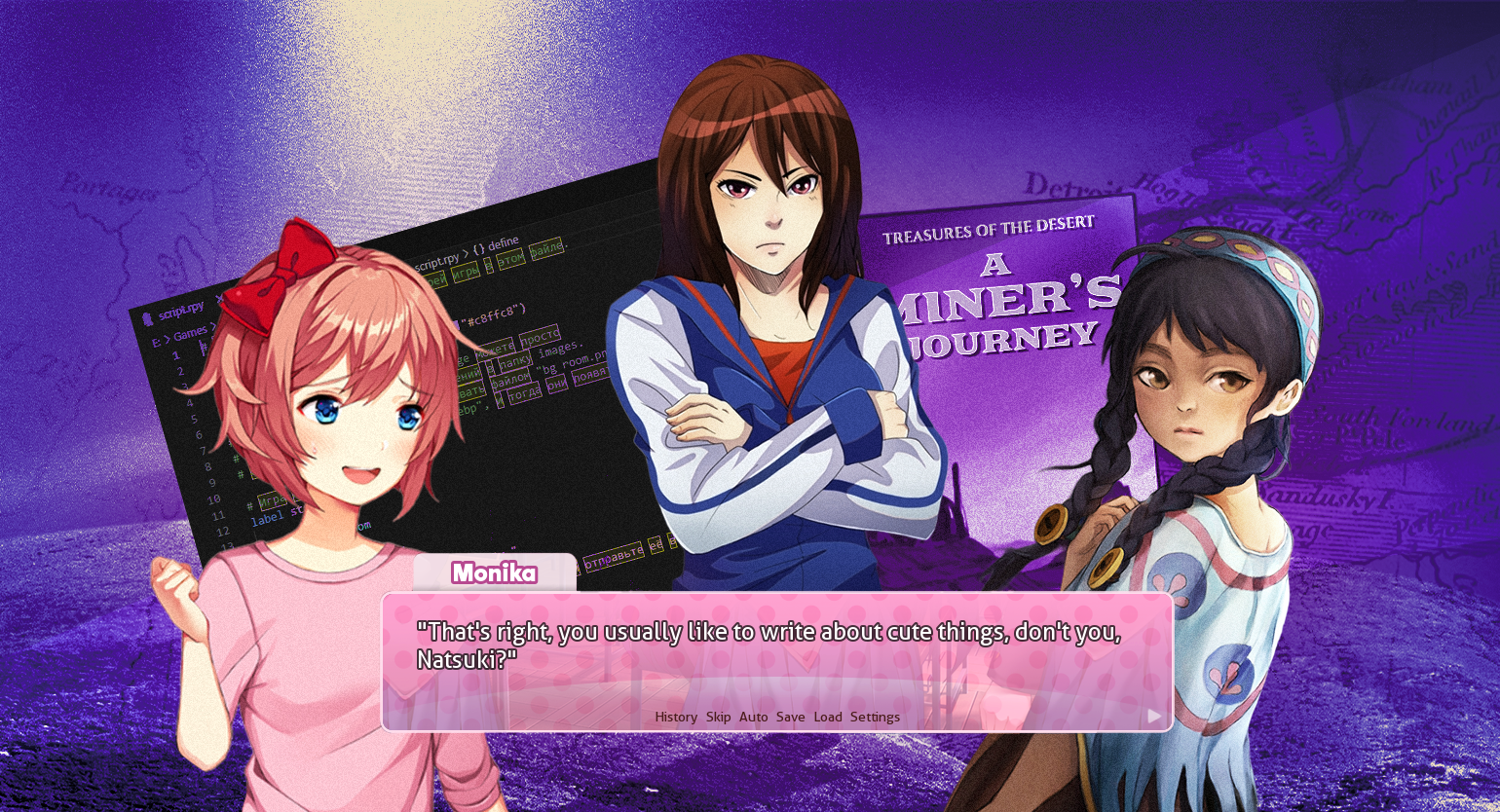
Пока пропишем всё, что мы усвоили на текущий момент. На коллаже ниже показано, как строки кода, отмеченные выше, визуализированы в игре.

Скриншот: Ren’Py / Tom Rothamel
Теперь нам нужно прописать последствия того или иного выбора по очереди. Для этого после строк с операцией выбора укажем новые контрольные точки для программы (label), то есть новые сегменты игры.
Ранее мы уже решили, что если рассказчик не свернёт с пути, то игра закончится. А если он пойдёт по тропинке, то запустится новая сцена и повествование будет развиваться дальше. Вот как это будет выглядеть в коде.
label path:
scene bg wood
with fade
"С приходом осени это место стало только краше."
"Пожалуй, стоит осмотреться."
play sound "rustle.mp3"
"(шелест листвы и треск веток)"
"Здесь кто-то есть..."
label road:
"Я решил не отвлекаться по мелочам, хотя в глубине души мне кажется, что я упустил что-то важное..."
returnЕсли после этого запустить игру и выбрать второй вариант с тропинкой, запустится новая сцена, прописанная для этого пути. Но так как у этого сегмента пока нет логического финала, после отыгрыша начнётся воспроизведение ранее не выбранного сегмента, а затем игра закончится, так как в конце скрипта есть команда return. Она всегда вызывает конец игры, если находится в конце сегмента label.
Добавляем изображения NPC
Продолжим развивать идею эпизода с тропинкой и попутно интегрируем персонажа. Чтобы добавить изображение с ним, в новой строке набираем show <название файла персонажа>. По умолчанию герой появляется в центре, но при желании его можно переместить в любую часть экрана — например, at left (слева), at right (справа) и так далее. В Visual Studio Code все доступные варианты всплывают автоматически после набранного слова at.
Если в процессе разговора персонаж проявляет различные эмоции, то перед каждой репликой, сопровождаемой определённой реакцией, мы прописываем новое изображение. Ниже можно посмотреть, как это выглядит в коде и геймплее. Буква o перед началом реплики — это переменная персонажа, которую мы задали по образцу, описанному в предыдущей главе.
show oakley normal
o "Привет! Я Окли. А ты, видимо, тоже вышел из того туннеля?"
"Откуда ты знаешь?"
o "Это единственное место, откуда можно сюда попасть."
show oakley think
o "По правде говоря, мне кажется, что я сплю."
show oakley normal
o "Впрочем, неважно. Можешь помочь мне найти воспоминания?"
"...?"
o "Да ладно тебе! Пойдём, поднимемся со мной на холм."Если игрок встречает персонажа в первый раз, для лучшей иммерсивности не указывайте его имя сразу, а добавьте новое выражение, например define unknwn = Character('Таинственный незнакомец', color="#xxxxxx". И только когда герой представится, прописывайте реплики от его настоящего имени.
Продолжаем развивать повествование и переходим в третью локацию. В этой сцене у нас появится ещё один герой. Технически Ren’Py может разместить сразу несколько NPC на экране, однако для этого необходимо соблюдать несколько правил.
- Каждый раз, когда на экране одновременно появляется сразу несколько действующих лиц, их нужно прописывать одного за другим.
- Персонажи не должны появляться в одном и том же месте — например, оба справа (at right) или оба в центре (at center). В противном случае один из них заменится другим.
- Их файлы изображений не должны начинаться одинаково — например, character a и character b. Иначе движок может посчитать их одним и тем же объектом.
Поэтому, если в новой сцене первый персонаж будет находиться справа, а затем слева появится второй, накладки не произойдёт. В коде это выглядит следующим образом:
scene bg mountain
with fade
"Очень странно, но подниматься наверх было совсем не тяжело. Что же это за воспоминания, которые ищет Окли?"
show oakley look at right
o "Смотри, как красиво!"
play sound "rustle.mp3"
"(шелест листвы и треск веток)"
show new oakley normal at left
show oakley look at right
of "О, я вижу все в сборе."
show new oakley dialogue at left
show oakley think at right
o "А ты ещё кто? И почему ты выглядишь почти как я?"
of "Не беспокойся, я часть твоих воспоминаний. Давай я помогу тебе найти остальные, не задерживай этого странника."
o "Но он вроде бы и не против."
show oakley normal at right
show new oakley look at left
o "Ведь так?"
Дорабатываем концовку
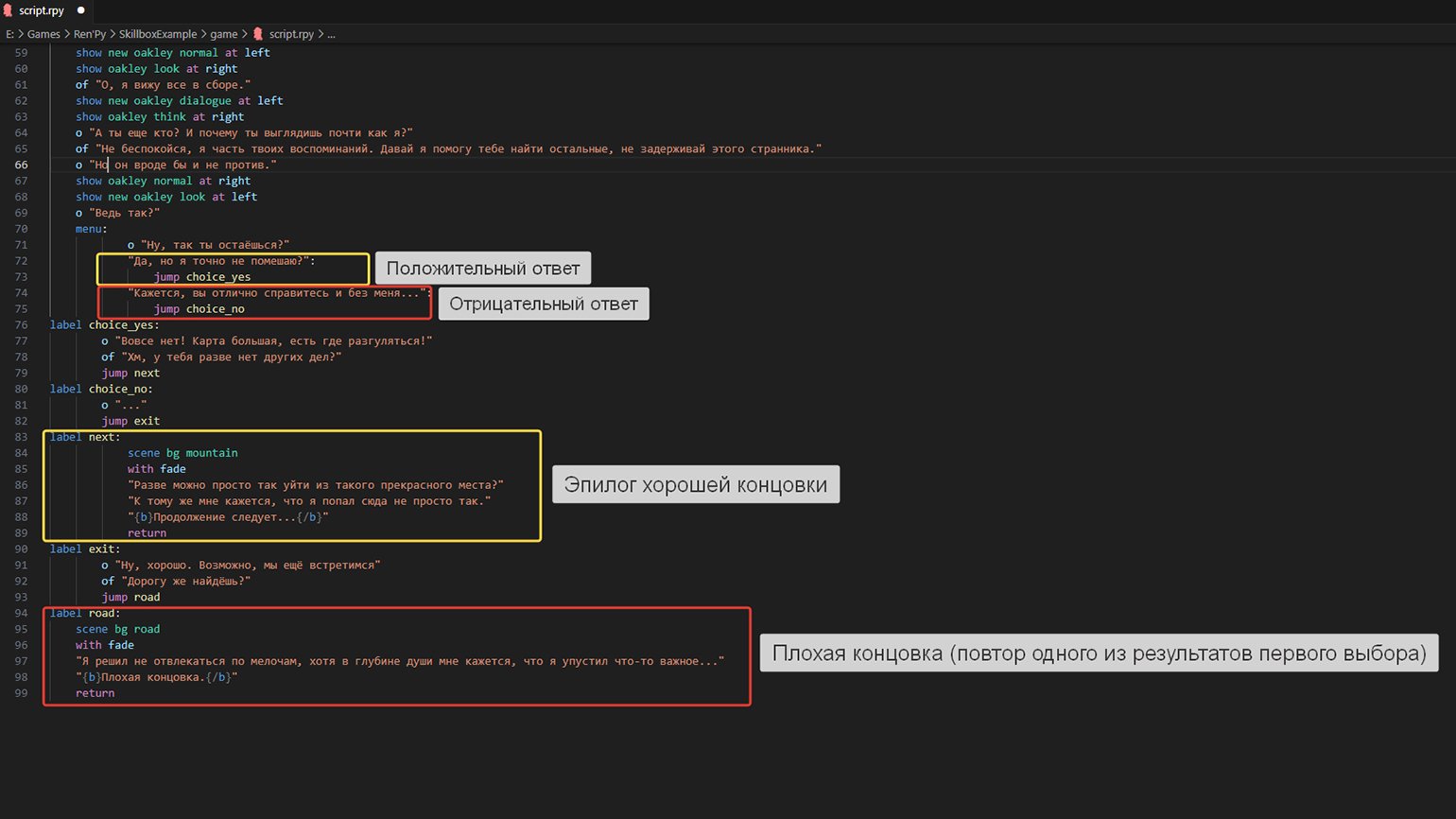
Финальную дилемму мы пропишем по аналогии с выбором в начале игры. Но так как история закончится, нужно добавить ещё один вариант концовки — на случай, если игрок ответит утвердительно.
В случае отрицательного ответа мы вновь прописываем переход на вариант, где действующее лицо собирается идти по дороге, не сворачивая. Этот сегмент станет условной плохой концовкой.
На скриншоте ниже отмечено распределение нелинейных сегментов. В скрипте также задействовано форматирование {b}{/b} — этот скрипт выделяет слова жирным шрифтом, что также можно использовать для подсказок.

И напоследок посмотрим, как выглядят все сюжетные развилки в игре.
Если работа над проектом закончена, его можно скомпилировать в билд с помощью функции «Построить дистрибутивы» (Build distributions). В итоге будет сгенерирован архив с приложением, которое можно запустить уже независимо от лаунчера.
Итог
Используя самый простой синтаксис Python, мы создали короткую историю на движке Ren’Py со звуковым и музыкальным сопровождением, уникальными ассетами и даже сюжетными развилками.
Конечно, эту мини-игру можно доработать с точки зрения функций и кода. Ведь итоговый результат — это всего лишь малая часть потенциала Ren’Py. Например, можно добавить иллюзию GIF-анимаций (с помощью скрипта с покадровым выводом изображения), усовершенствовать интерфейс, в частности главное меню игры, добавить мини-портреты к диалогам, а при более развёрнутом сюжете можно прописать флаги — переменные, с помощью которых можно изменять ход событий или отношение персонажей к игроку за счёт отслеживания некоторых значений в коде. Но чтобы окончательно понять, подходит вам этот движок или нет, нужно рассмотреть его достоинства и недостатки.
Плюсы Ren’Py
- Легко освоить. В том числе тем, кто не только незнаком с Python, но и не знает основ программирования в целом. Технология даёт шанс людям без технических навыков сделать собственную игру.
- Большое количество справочных материалов. В Сети есть множество уроков по движку, в том числе в формате видео.
- Возможность издавать игру на десктопных и мобильных платформах.
Минусы Ren’Py
- Ограниченный набор жанров. В основном Ren’Py рассчитан на визуальные новеллы, point-and-click-игры и симуляторы жизни.
- Чем дальше проект выходит за рамки стандартной визуальной новеллы, тем углублённее придётся изучать Python.
- Огромная конкуренция на рынке визуальных новелл. Также не стоит забывать, что большинство игроков склонны к обесцениванию данного жанра. Чтобы доказать обратное, придётся приложить максимум усилий.
Полезные ссылки
- Официальная документация Ren’Py. Огромная база данных обо всех функциях движка. Могут возникнуть трудности при поиске определённой функции.
- Форум Lemma Soft. Сообщество разработчиков визуальных новелл, где можно найти много полезной информации. Так как форум существует довольно давно, некоторые решения для скриптов Ren’Py, описанные в темах, опубликованы несколько лет назад и уже устарели. Поэтому во время чтения следует обращать внимание на дату публикации. А чтобы получить более оперативную информацию, желательно присоединиться к каналу форума в Discord.
- Feniks Development. Взгляд на Ren’Py с точки зрения программиста. Ресурс содержит большое количество информации по движку, в том числе глоссарий, полезные инструменты и уроки.
- Плейлист с уроками по созданию визуальной новеллы для начинающих от ютуб-канала Zeil Learnings. Также на канале можно найти много другой полезной информации по Ren’Py, в том числе для продвинутых пользователей. Ресурс Feniks Development отмечает, что в некоторых уроках допущены ошибки в коде, но они не столь критичны.
Не забывайте, что Ren’Py — это прежде всего инструмент, предназначенный для упрощения визуализаций готовых историй, а не для написания их с нуля. Визуальные новеллы — сложные произведения с комплексной структурой, и порой объём текста в них достигает более чем 100 тысяч слов. В конце концов, передача захватывающего повествования с помощью писательских навыков и статичных изображений требует особого мастерства.