Уроки по Unity: установка движка, настройка интерфейса и работа с объектами
Знакомимся с основами игрового движка Unity.


Unity — один из самых популярных игровых движков. С его помощью создают игры на смартфоны, компьютеры и консоли. Он годится и для 2D-, и для 3D-графики. И к нему идеально подходит выражение «Легко научиться, сложно стать мастером».
Действительно, освоить основы создания игр на Unity может любой, кто достаточно мотивирован. А потом — лишь опыт и упорство в изучении нюансов, которые будут раскрываться один за другим в дальнейшей работе. С этого текста мы начинаем серию материалов, которые помогут новичкам освоиться в этом игровом движке.
Содержание:
Подписывайтесь на наш телеграм-канал «Чекпоинт». Это уютное место, в котором мы рассказываем об играх и о том, как они создаются, а также делимся полезными советами разработчиков и пишем о важных обновлениях популярного софта. Комментарии открыты: вы можете предложить идею для нового текста или просто обсудить всё, что связано с геймдевом.
Как установить Unity
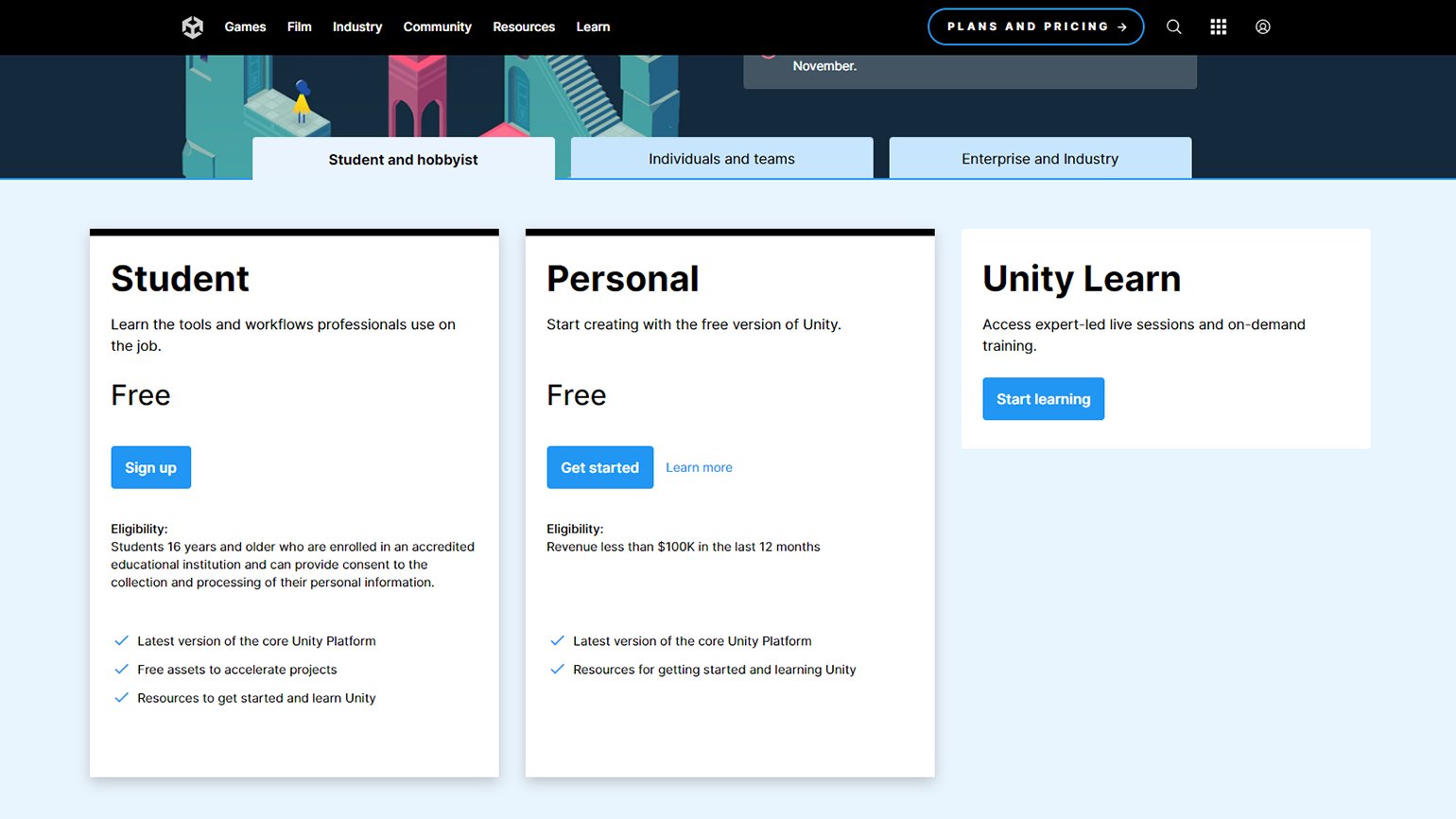
Чтобы установить движок, вам надо зайти на сайт unity.com и нажать на кнопку «Тарифы и цены» (Plans and pricing). Вы попадёте на страницу, на которой по умолчанию открыт раздел «Физические лица и команды» (Individuals and teams), где вам предложат оформить подписку на версию Unity Pro. Но для тех, кто только начинает знакомство с движком, она не нужна.
Заходите в раздел «Студент и энтузиаст» (Student and hobbyist). Выбирайте вариант Personal. Это полноценная бесплатная версия Unity. Вы можете пользоваться ей, пока ваша выручка от игр, сделанных на Unity, не превышает 100 тысяч долларов за последние 12 месяцев.

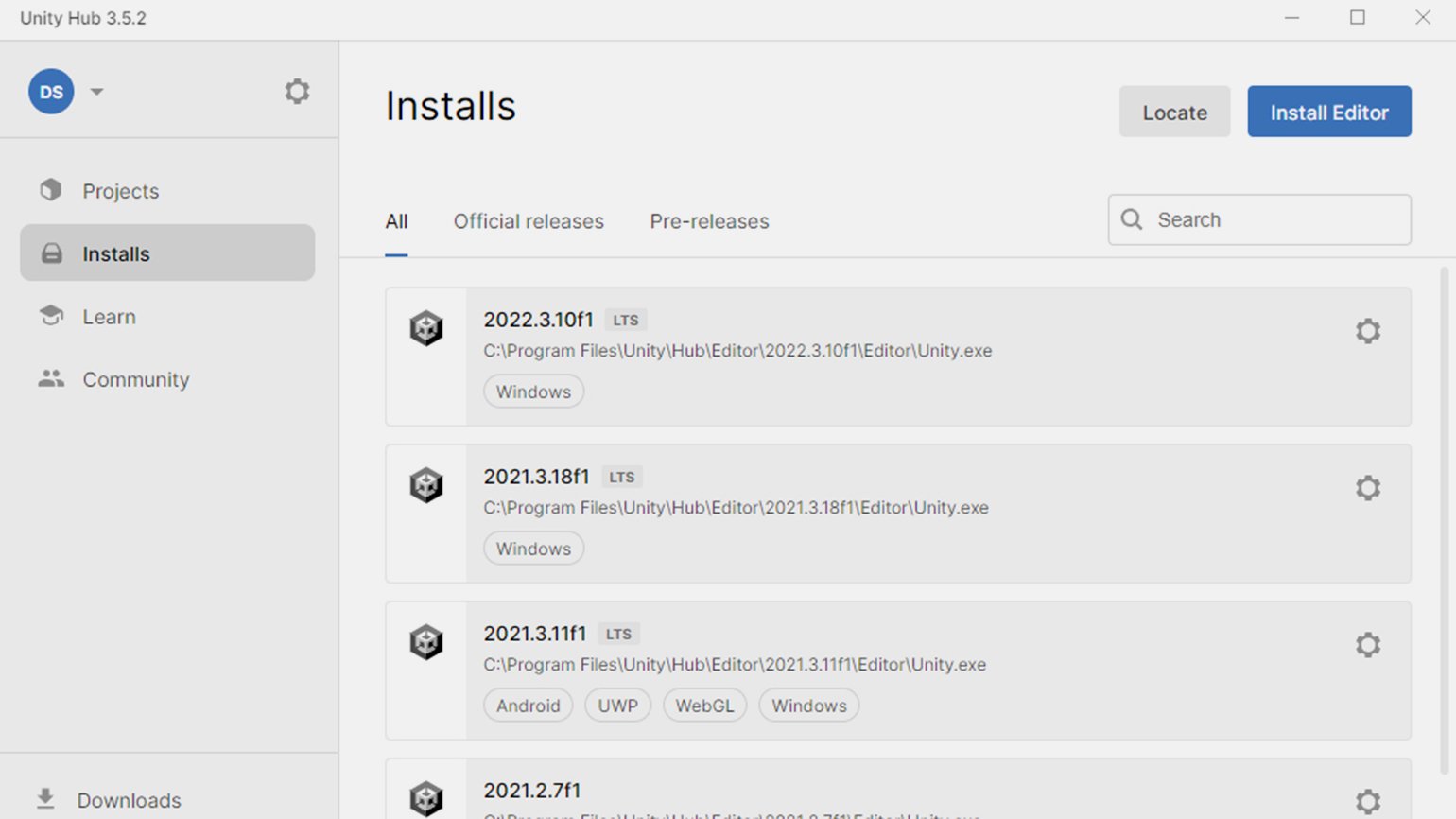
Далее следуйте инструкциям. Сначала вам надо будет скачать и установить программу Unity Hub. С её помощью мы скачиваем на компьютер различные версии Unity, создаём и открываем проекты.
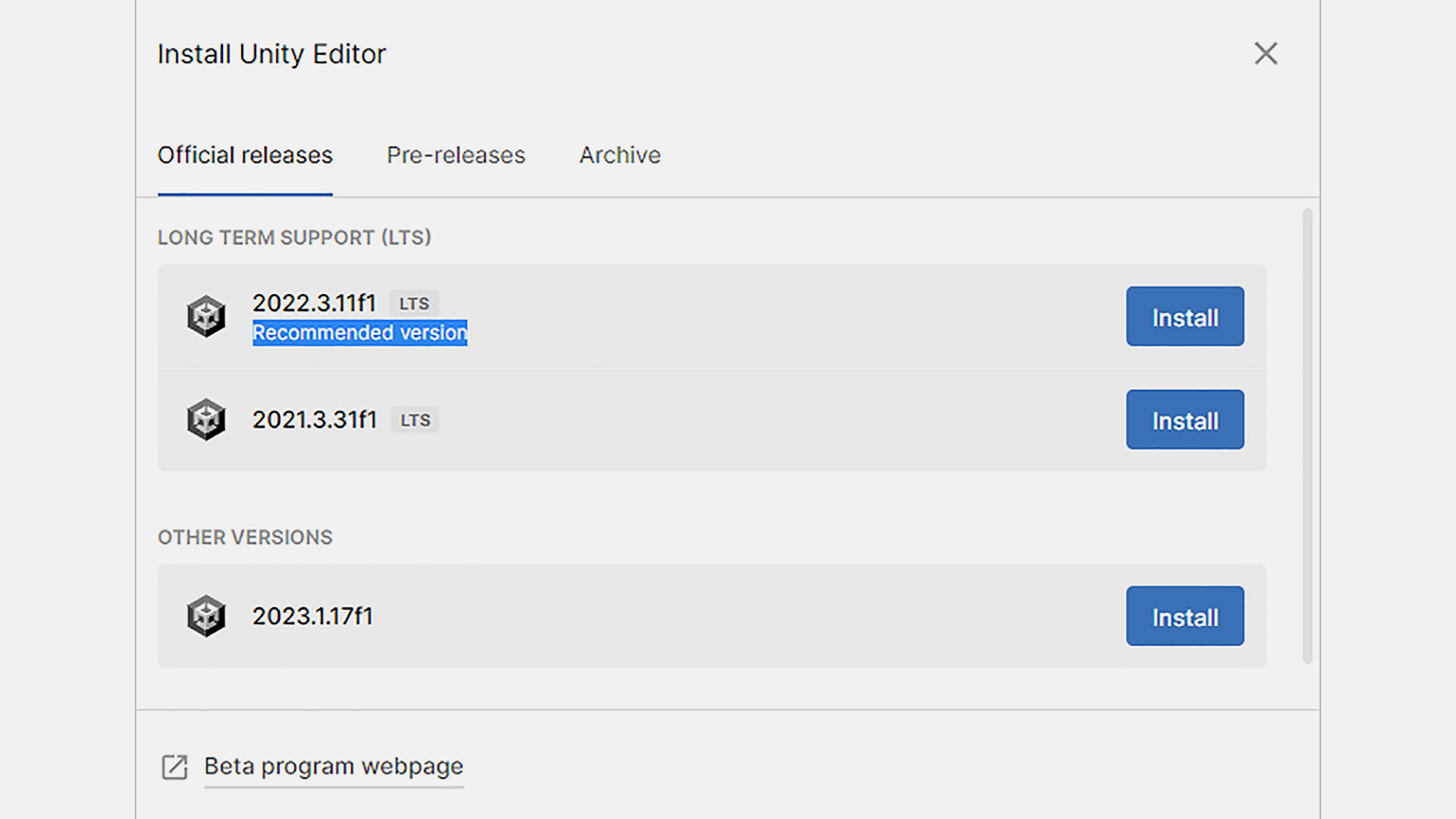
При первом запуске Unity Hub предложит вам сразу установить наиболее актуальную версию Unity. Вы можете отказаться. Установить нужную версию Unity после этого вы сможете в разделе Installs.

Самая свежая версия с текущим годом в названии может быть не отлажена до конца. Поэтому, если вы просто начинаете знакомство с движком, установите ту, под которой написано Recommended version.

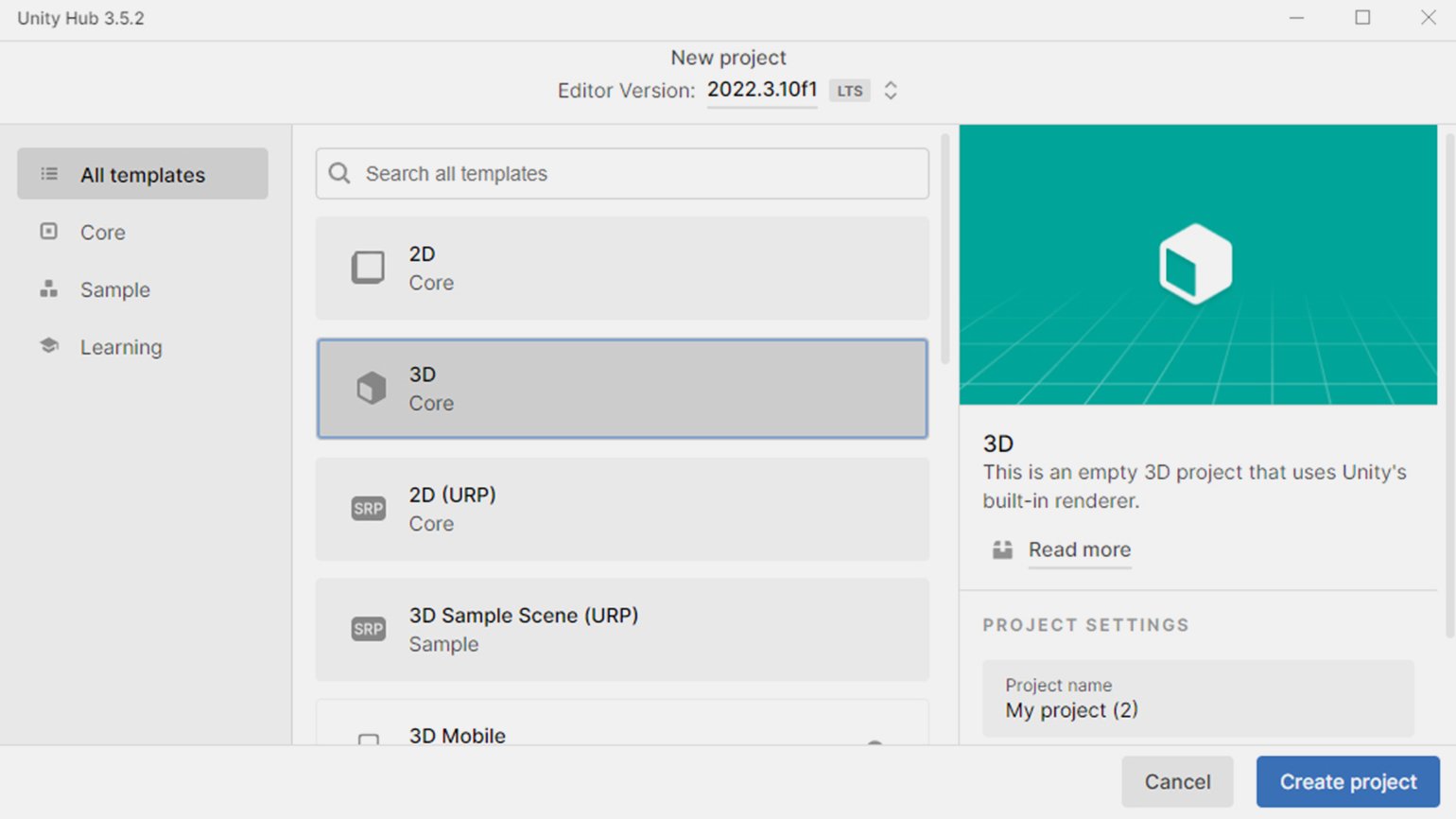
Создать новый проект можно через раздел Projects. После нажатия на кнопку New project вы попадёте в раздел, где можно выбрать, как будет настроен редактор по умолчанию. Если вы хотите сделать двухмерную игру, то вам будет удобнее вариант 2D. Если трёхмерную, то 3D.

На самом деле все игры в Unity трёхмерные. Поэтому даже если вы начнёте проект в режиме 2D, а через несколько месяцев разработки поймёте, что вообще-то хотите 3D, то очень легко сами в движке сможете перенастроить его с одного вида на другой.
У Unity регулярно выходят новые версии. Этот гайд сделан по версии 2022.3.10f1.
Общий вид
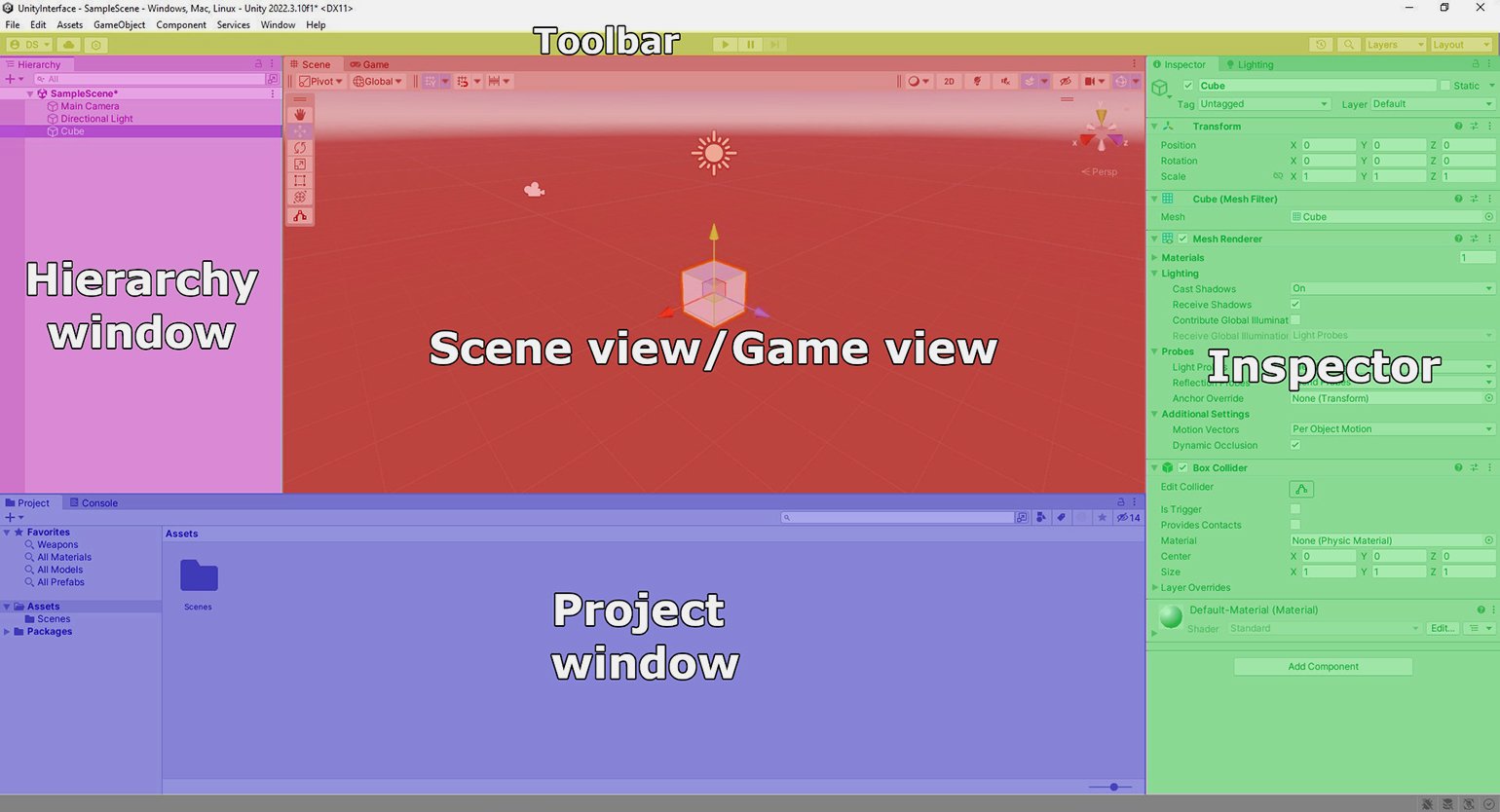
Интерфейс Unity состоит из пяти главных окон. На рисунке ниже мы обозначили их разными цветами. Такой вид движок примет по умолчанию, когда вы запустите новый проект. Впоследствии расположение и размеры окон можно изменить.

По центру (красная зона) одновременно располагаются окна Scene и Game. Это два разных окна, которые вы легко сможете разделить и разместить в разных точках экрана. Но при первом запуске нового проекта они будут делить одну и ту же зону в центре. Переключаться между ними можно с помощью вкладок Scene и Game вверху окна.
В Scene мы делаем игру. В Game мы её тестируем прямо в редакторе Unity.
Слева (розовая зона) находится окно Hierarchy. Это список объектов, которые присутствуют в сцене. Из них состоит вся ваша игра. Если вы хотите добавить в сцену ещё одну аптечку, ещё одного противника, ещё один источник света или звука, вы добавляете его в это окно, и тогда он автоматически появляется и в окне Scene.
Внизу экрана (синяя зона) находится окно Project. Здесь хранятся все ассеты, из которых вы строите игру. Спрайты, звуки, текстуры, модели, анимации, скрипты и, разумеется, игровые объекты, которые собраны из них, — такие готовые к многократному использованию объекты называются префабами (prefab).
Справа экрана (зелёная зона) находится окно Inspector. В нём отображаются все свойства выделенного объекта или ассета. Здесь мы можем посмотреть, что вообще собой представляет объект, из чего он состоит, какие скрипты им управляют, что определяет его внешний вид.
В самом верху (жёлтая полоса) — Toolbar. Он включает в себя несколько кнопок. Слева находятся кнопки, предоставляющие доступ к вашей учётной записи Unity и облачным сервисам.

Три кнопки по центру запускают тестирование игры и ставят его на паузу.

В правой части полосы Toolbar находится ещё четыре кнопки.
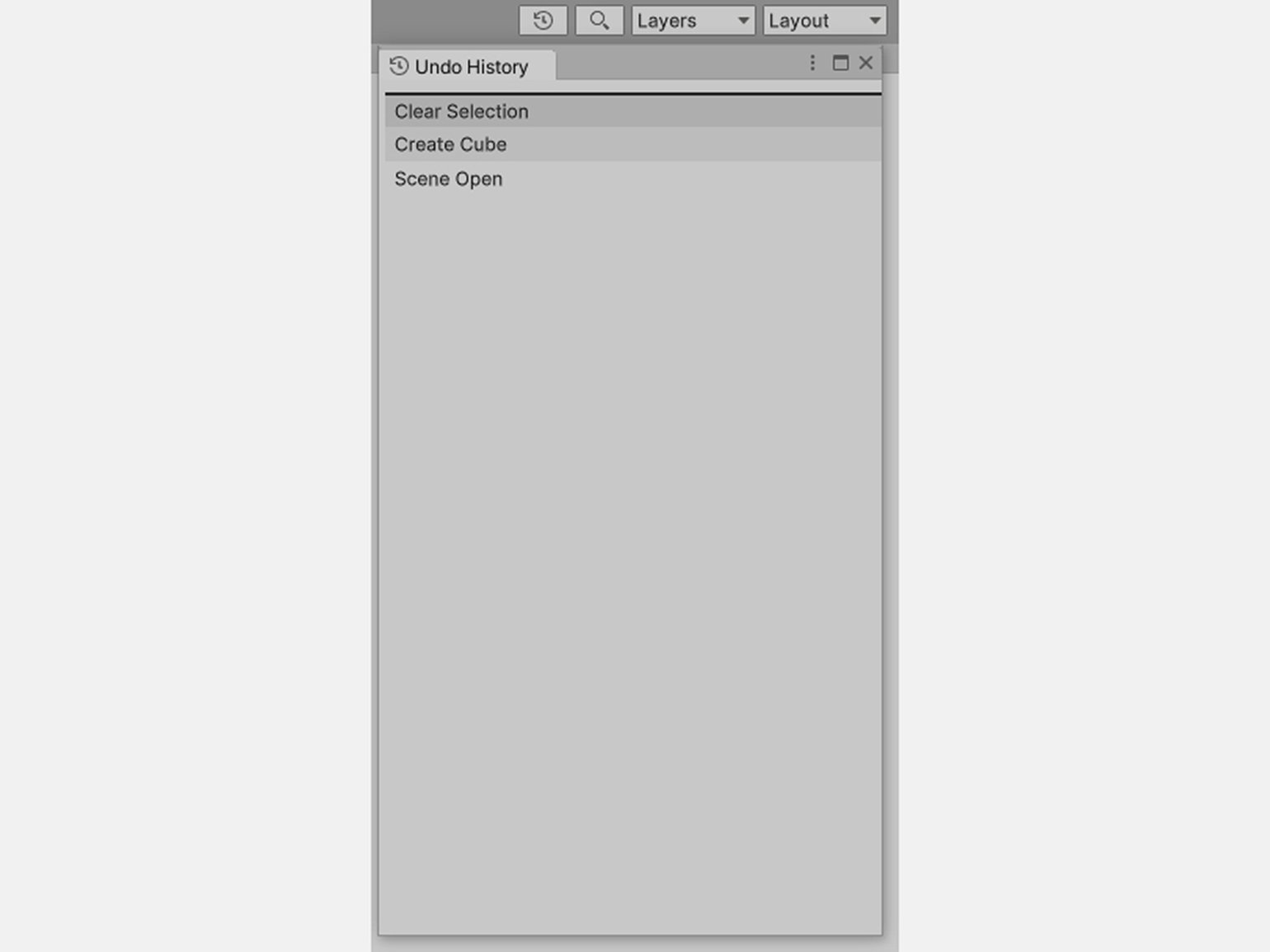
Первая из них — Undo History. Здесь фиксируются все ваши действия. Вы можете откатить редактор до состояния, предшествовавшего любому из этих действий. Удобная альтернатива Ctrl + Z.

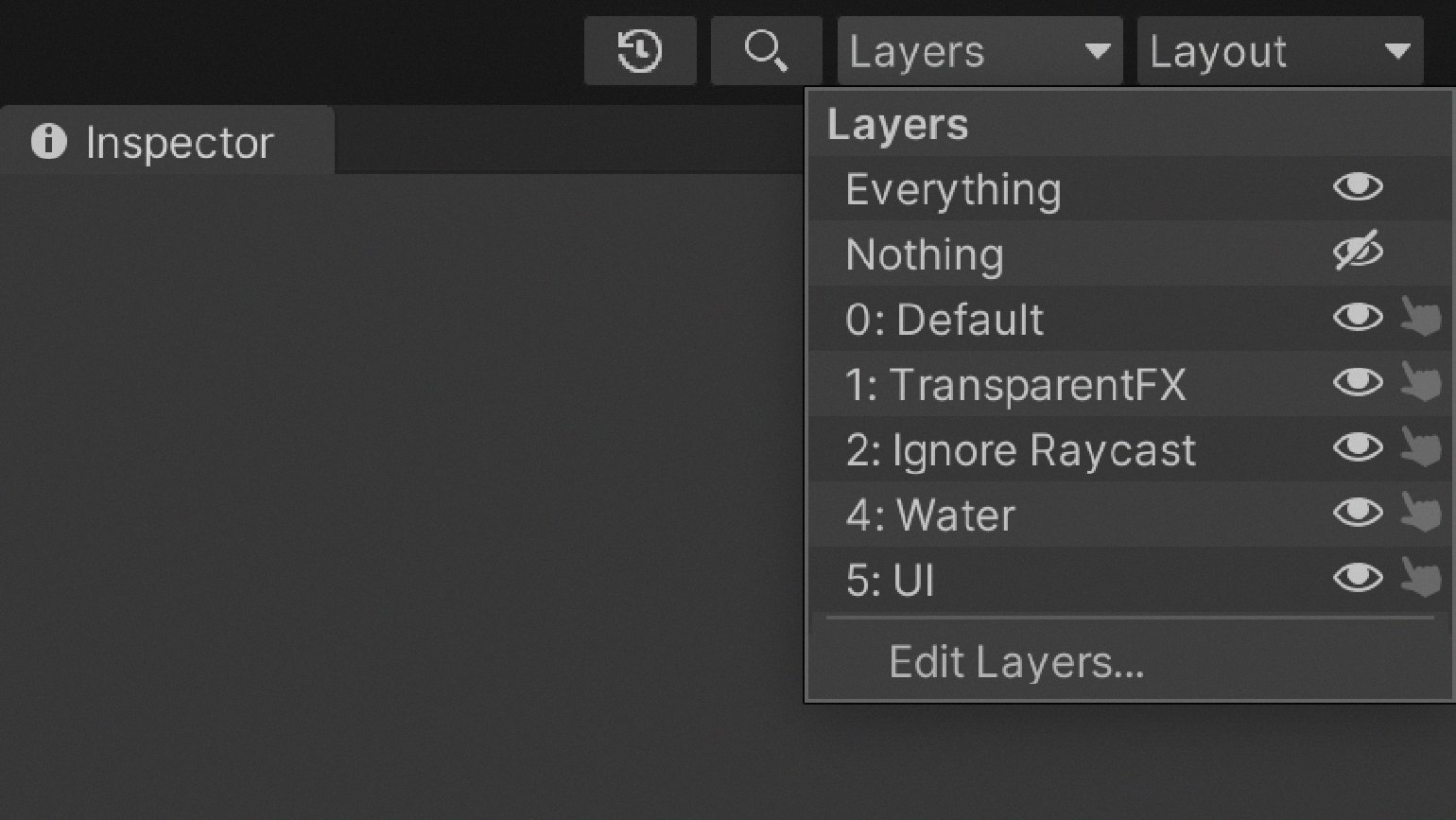
Следующая кнопка со значком лупы — Global search — нужна для поиска файлов внутри Unity. Далее идёт кнопка Layers с выпадающим меню. Здесь можно включать и выключать в окне Scene отображение объектов, относящихся к определённому слою. Условно можно сделать невидимыми все объекты, относящиеся к слою Enemy, или запретить их выделение.

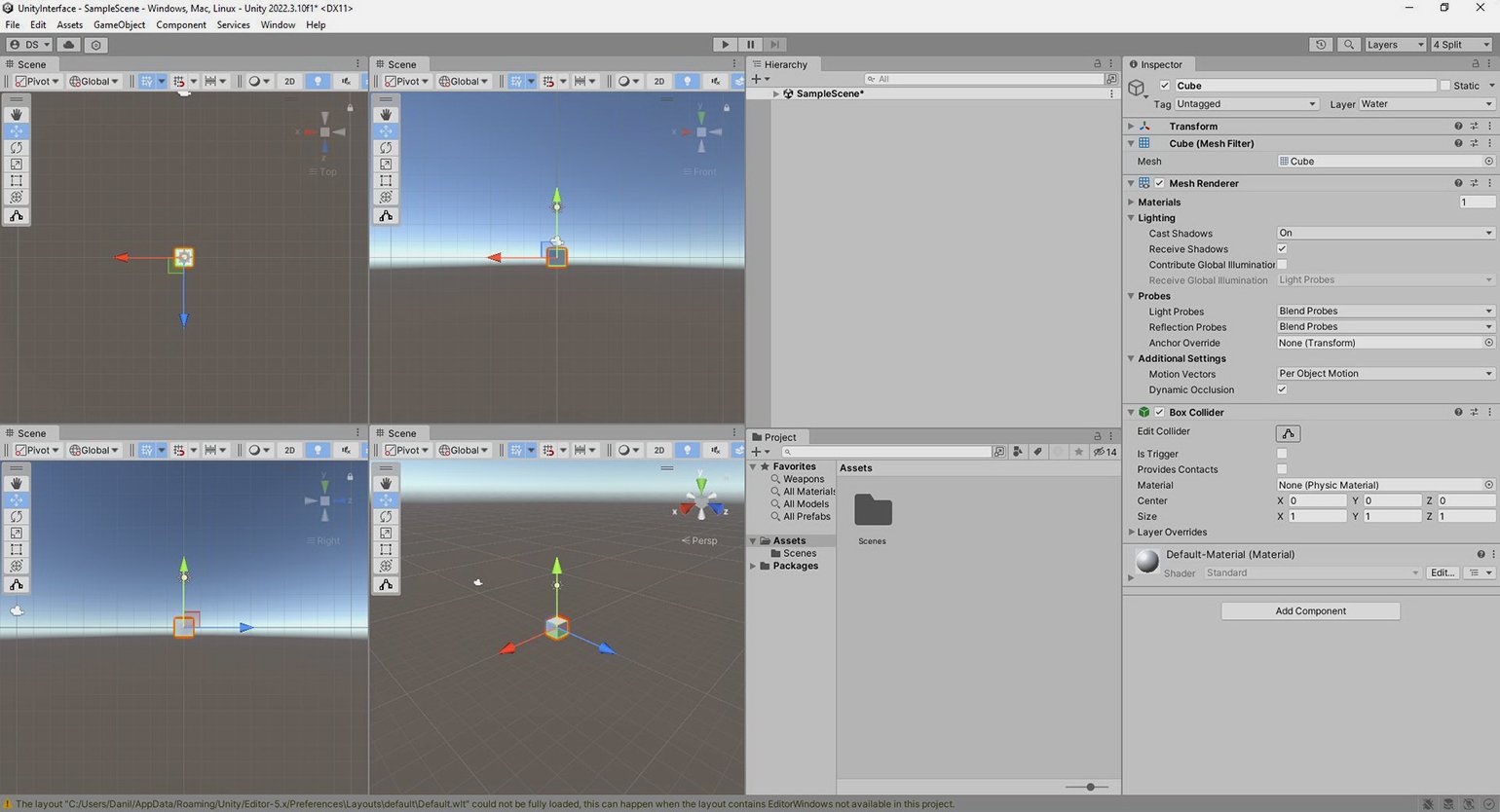
Крайняя справа кнопка Layout позволяет изменить расположение пяти ключевых окон в редакторе Unity, о которых мы говорили выше.
На выбор в меню Layout есть ещё четыре варианта. Кроме того, никто не мешает вам располагать окна на экране так, как вам удобно, и менять их размеры на такие, которые нужны вам. Полученный результат можно сохранить через пункт Save Layout.

Скриншот: Skillbox Media
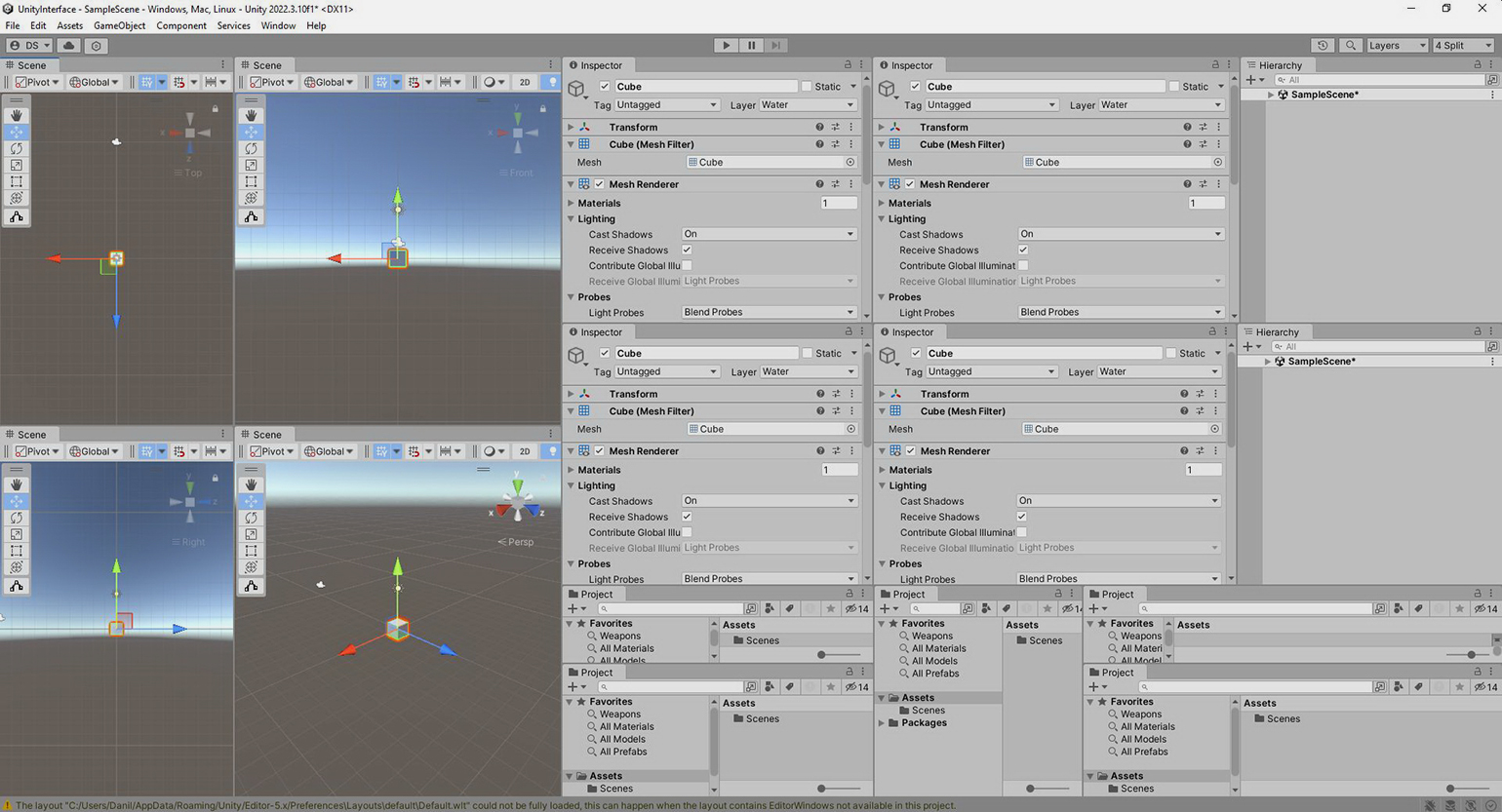
Обратите внимание: на картинке выше используется сразу четыре отдельных окна Scene, каждое из которых показывает игровой мир со своего ракурса. Другие окна, например Inspector, тоже можно плодить сколько угодно и размещать как захочется. Так, на картинке ниже у нас четыре окна Scene, четыре окна Inspector, два окна Hierarchy и пять окон Project. Зачем? Потому что можем.

Далее давайте разберёмся подробнее, что представляет собой каждое из пяти основных окон Unity.
Scene
Через окно Scene мы и создаём игру. Здесь мы строим уровни, расставляем противников, источники света, камеры, триггеры, элементы интерфейса и так далее.
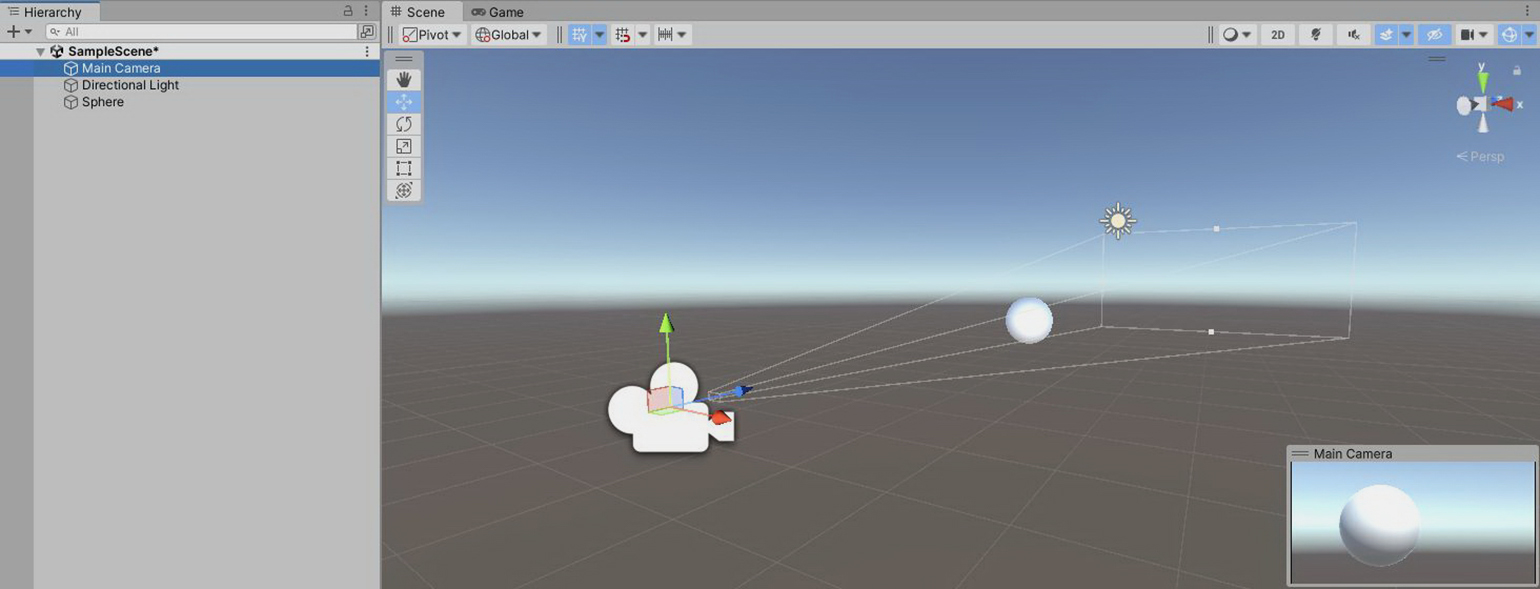
При этом надо понимать, что вид на сцену в окне Scene вовсе не равнозначен тому, который мы получим в окне Game, то есть в игре. Изображение в окно Scene выводит камера Scene view camera. А изображение в окно Game выводит объект с компонентом Camera, который располагается в сцене.

Скриншот: Skillbox Media
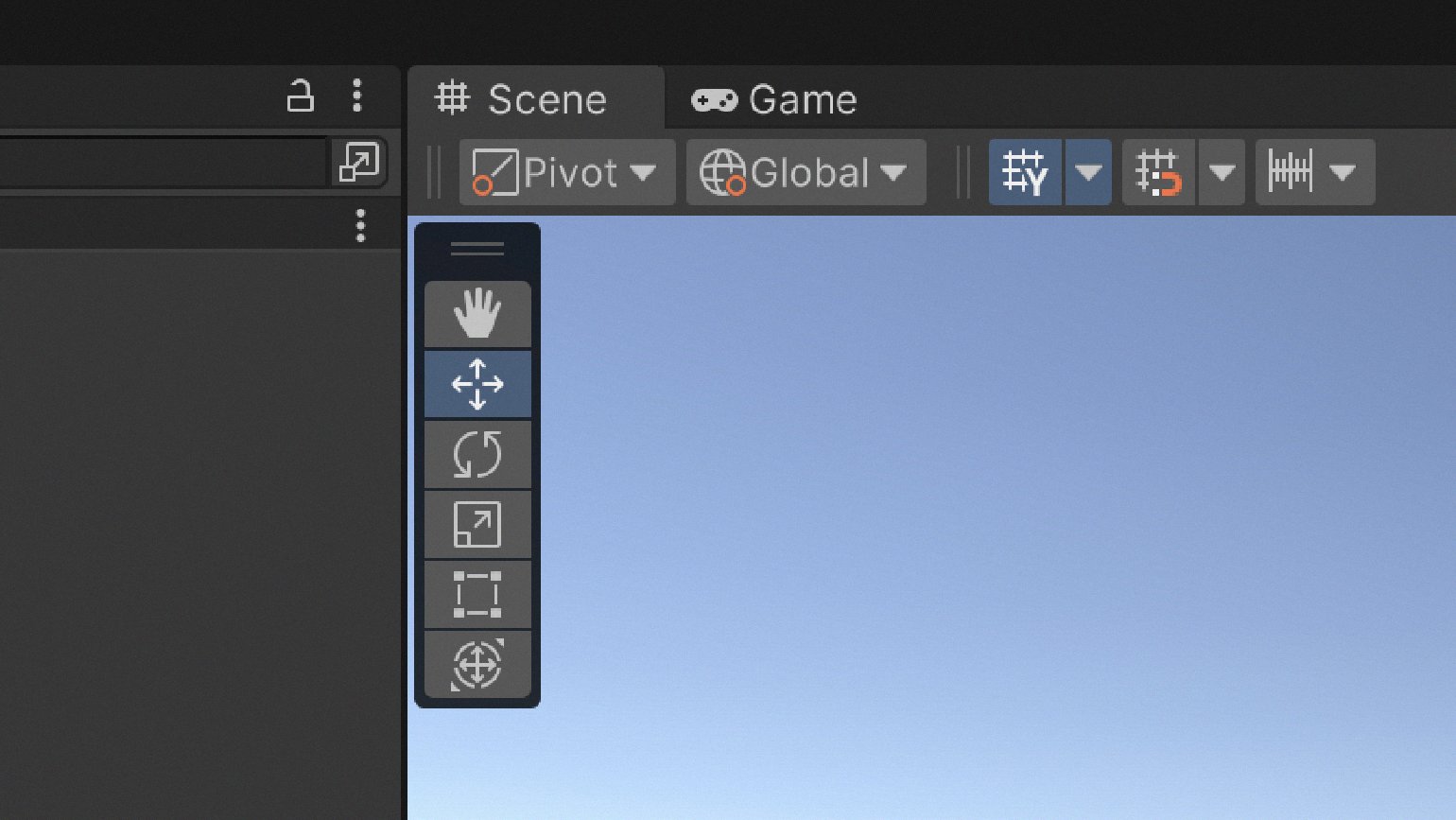
В левом верхнем углу окна Scene находится маленькая панель Tools с шестью кнопками, расположенными одна под другой.

Скриншот: Skillbox Media
Кнопки сверху вниз соответствуют клавишам Q, W, E, R, T, Y. Кнопка со значком в виде руки называется View. Этот инструмент позволяет нам перемещаться по сцене, сдвигая изображение влево-вправо и вверх-вниз.
Другие пять кнопок отвечают за взаимодействие с объектом в сцене.

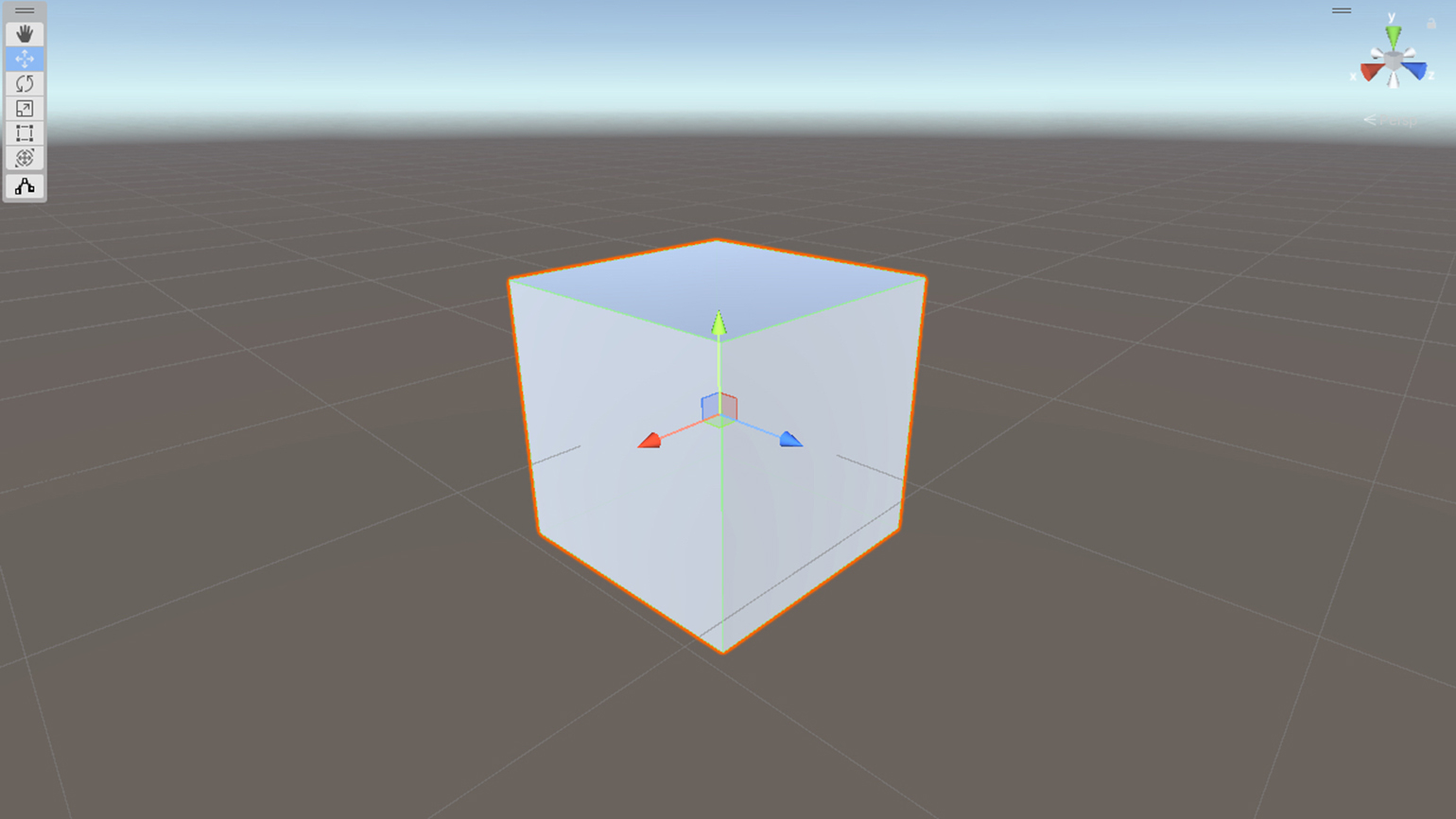
Кнопка Move позволяет двигать выделенный объект на сцене по осям x, y, z.
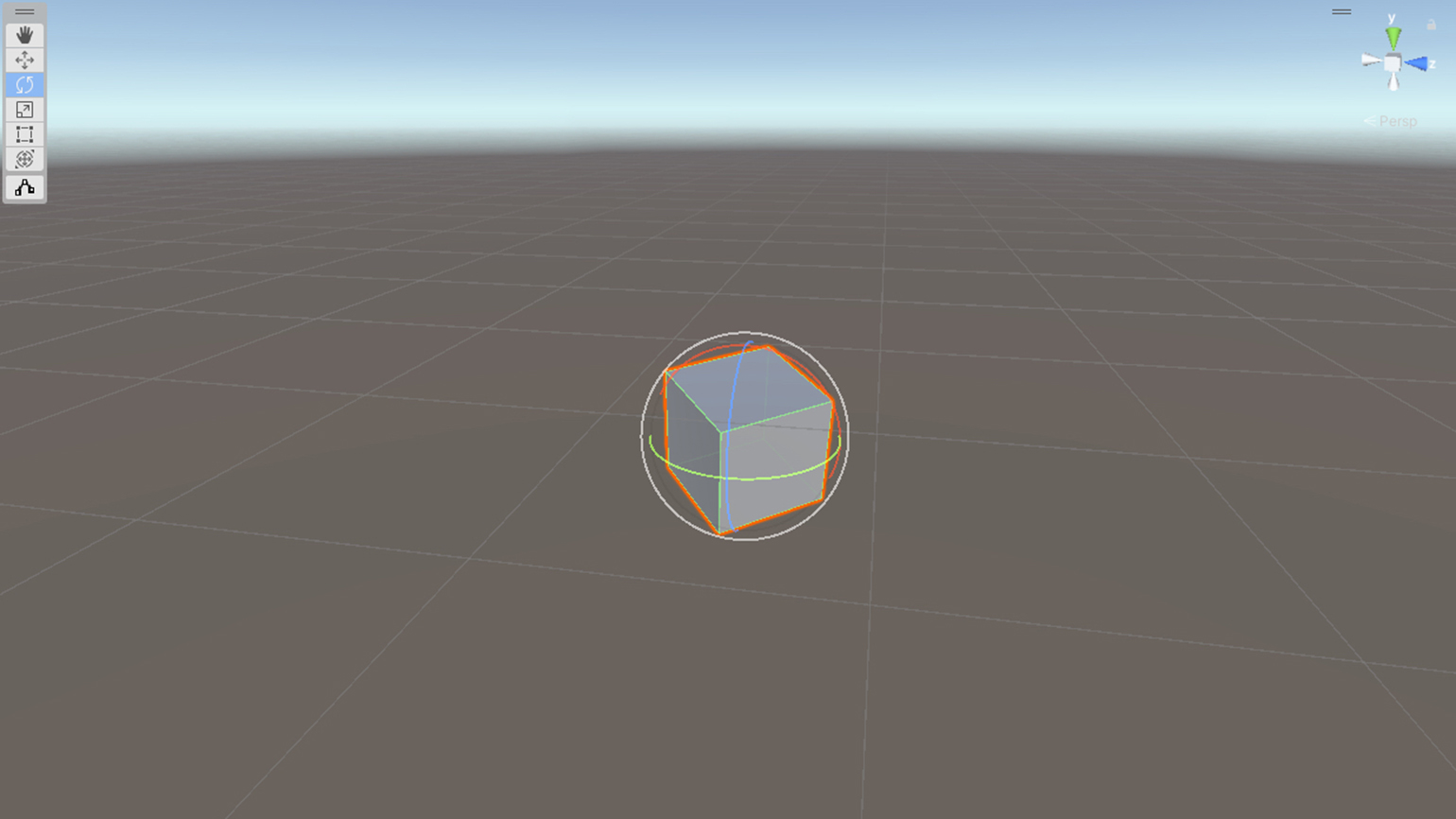
Ниже находится Rotate. Она позволяет вращать выделенный объект.

Далее идёт кнопка Scale, с помощью которой мы меняем масштаб объекта.

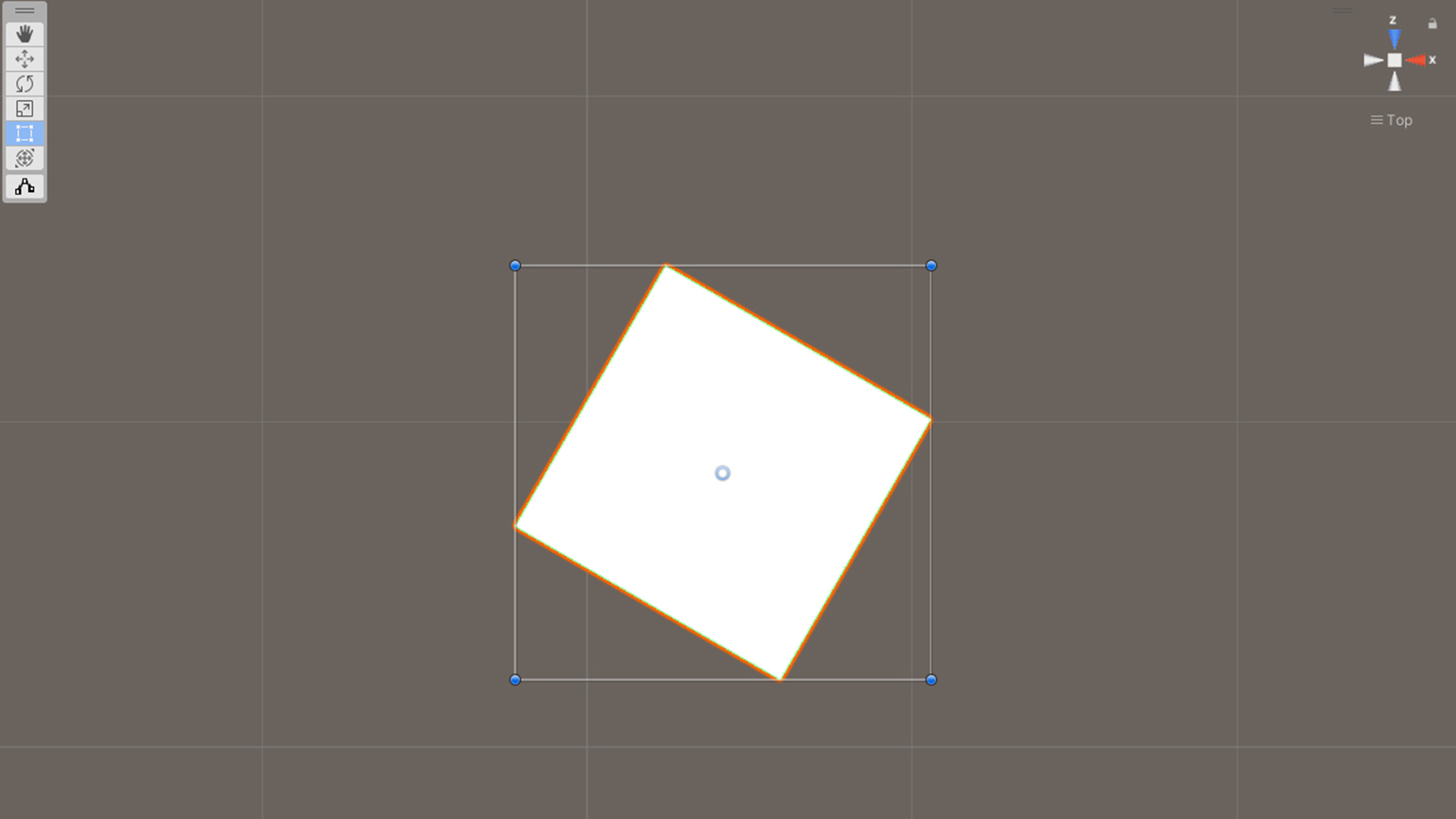
Rect позволяет изменять размер 2D-объектов и UI-объектов, то есть элементов интерфейса, в игре. Можно использовать его и для 3D-объектов, но заточен он именно под 2D. При помощи этого инструмента можно перемещать объект, вращать его и изменять масштаб.

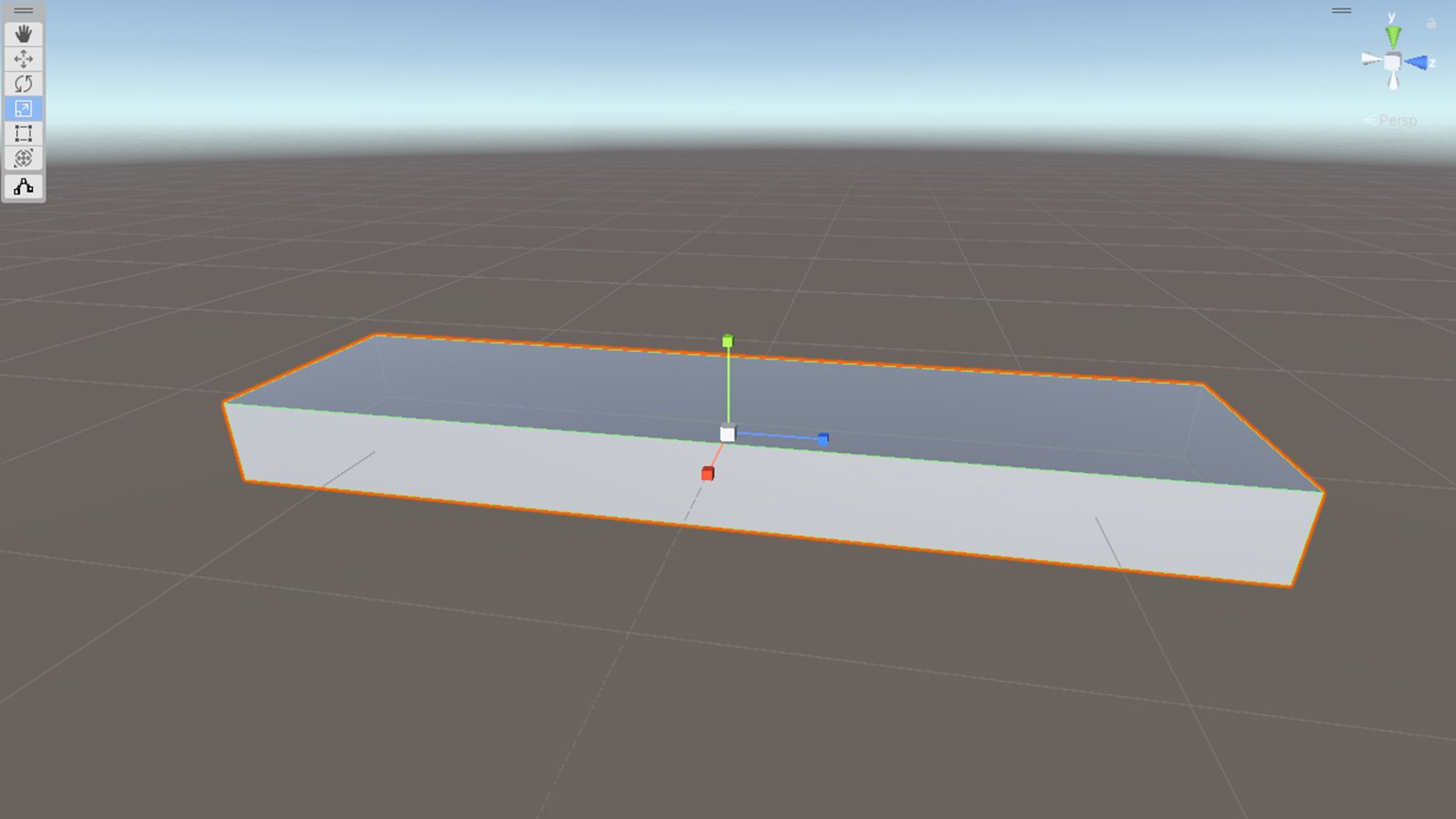
В самом низу панели Tools находится кнопка Transform. Она просто объединяет в себе инструменты Move, Rotate и Scale. Ей удобнее пользоваться при работе с трёхмерными объектами.
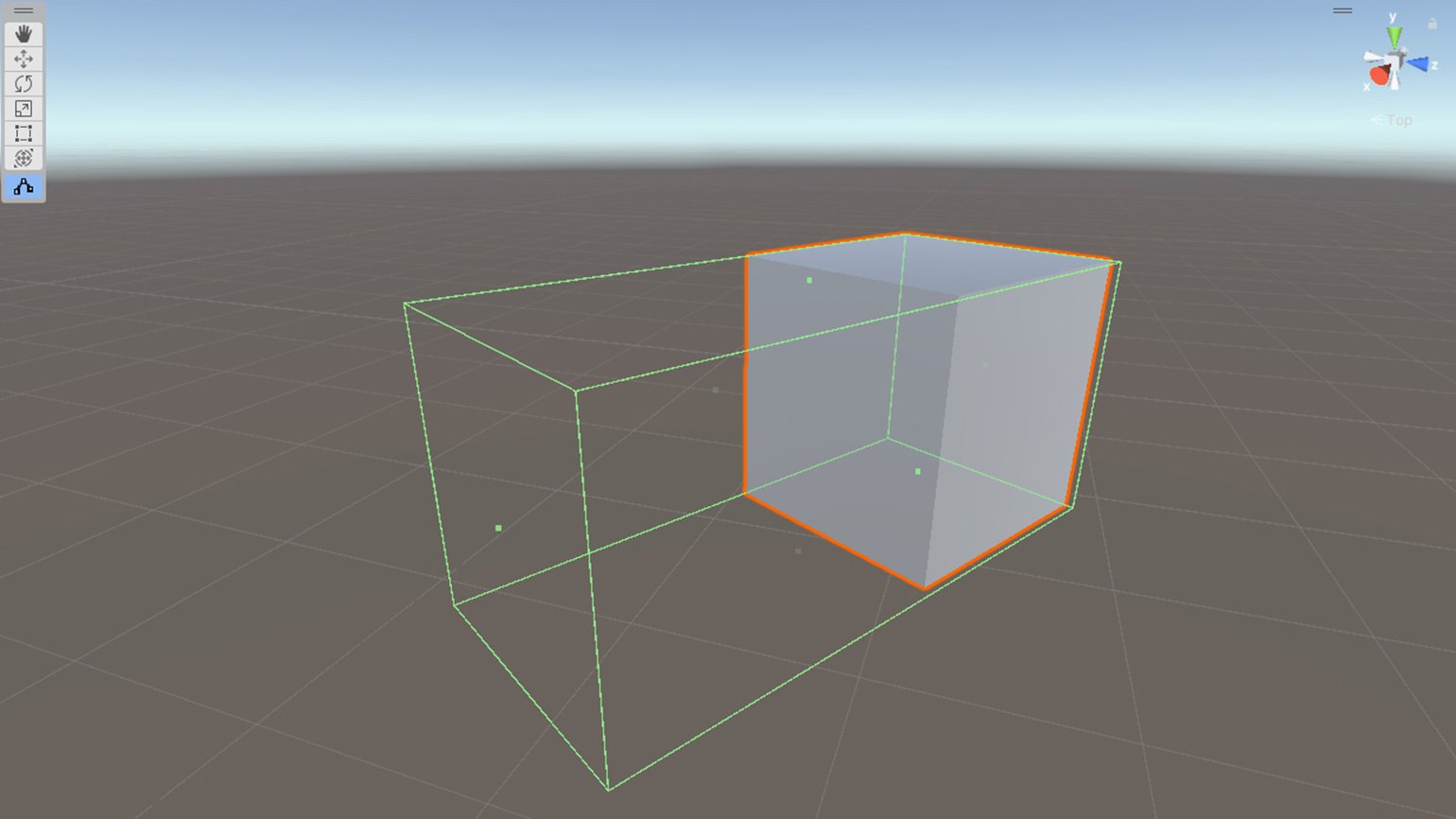
И тут есть ещё один нюанс. Если вы выделили объект с коллайдером, который обозначает его границы в пространстве, то под кнопкой Transform появится ещё одна — Edit bounding volume. Этот инструмент предназначен для изменения размеров коллайдера.

Скриншот: Skillbox Media
Если в окне Scene удерживать правую кнопку мыши, то включится режим полёта. При помощи клавиш W, A, S, D и мышки вы сможете полетать по сцене, чтобы осмотреть её или выбрать более удобный для работы ракурс. А клавиши Q и E отвечают за высоту полёта.
Если нажать Alt, а затем правую кнопку мыши, то курсор превратится в лупу. Двигая мышкой вверх и вниз, мы сможем приблизить или отдалить изображение.
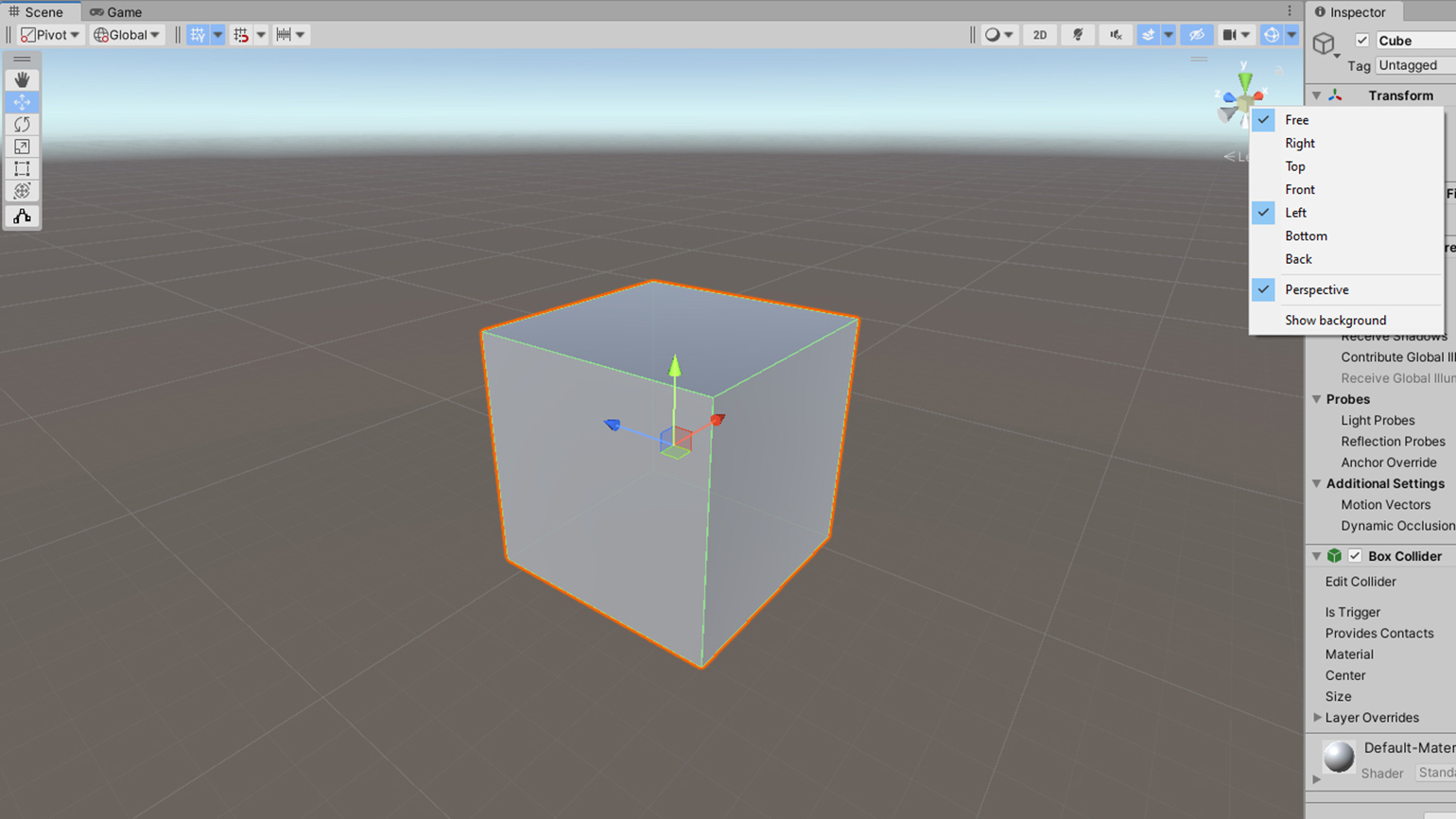
В правой верхней части окна Scene располагается фигурка Orientation, с разноцветными конусами. С её помощью мы можем быстро поменять угол, под которым смотрим на сцену.

А если нажать на кубик в центре левой кнопкой мыши, то изображение переключится с перспективной проекции на ортографическую. В первом случае объект, который удаляется от камеры в сторону горизонта, становится меньше, во втором нет.
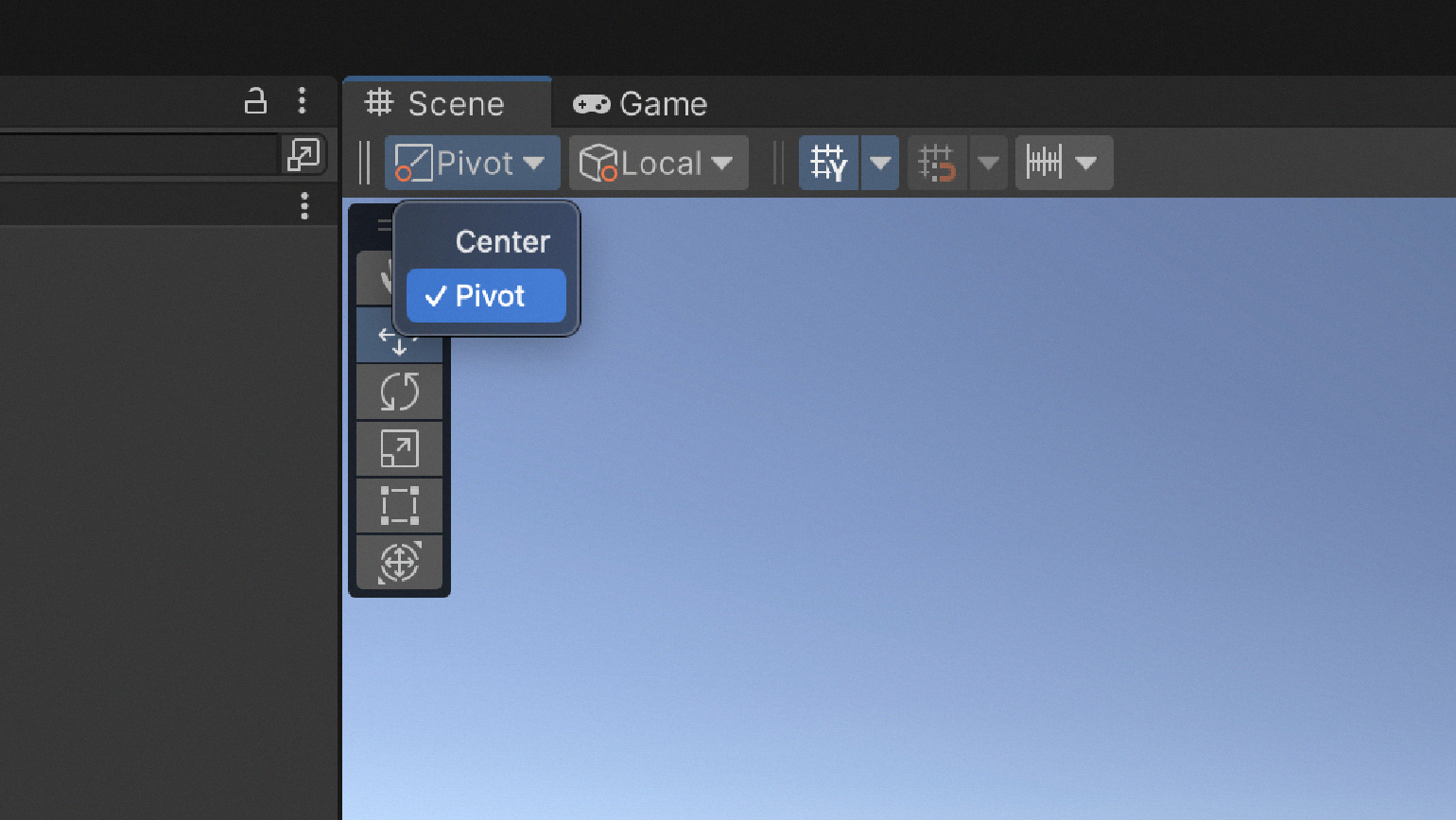
Серая полоска в самом верху окна Scene содержит в себе три набора кнопок. Первая кнопка слева позволяет выбрать один из двух режимов: Center или Pivot. Они определяют, как выделенный объект будет двигаться в сцене относительно своей оси вращения (pivot).

Если мы выберем режим Pivot и выделим сразу несколько объектов, а затем попробуем повернуть их, то каждый будет крутиться вокруг своей оси. В режиме Center все выделенные объекты будут вращаться вокруг некой общей точки посередине.
Далее идёт кнопка, также предлагающая два варианта: Global и Local. Они отвечают за то, как в окне Scene вы будете перемещать объект по осям x, y, z. В режиме Global, как бы вы ни повернули объект, оси x, y, z не изменятся. В режиме Local оси будут поворачиваться вместе с объектом.
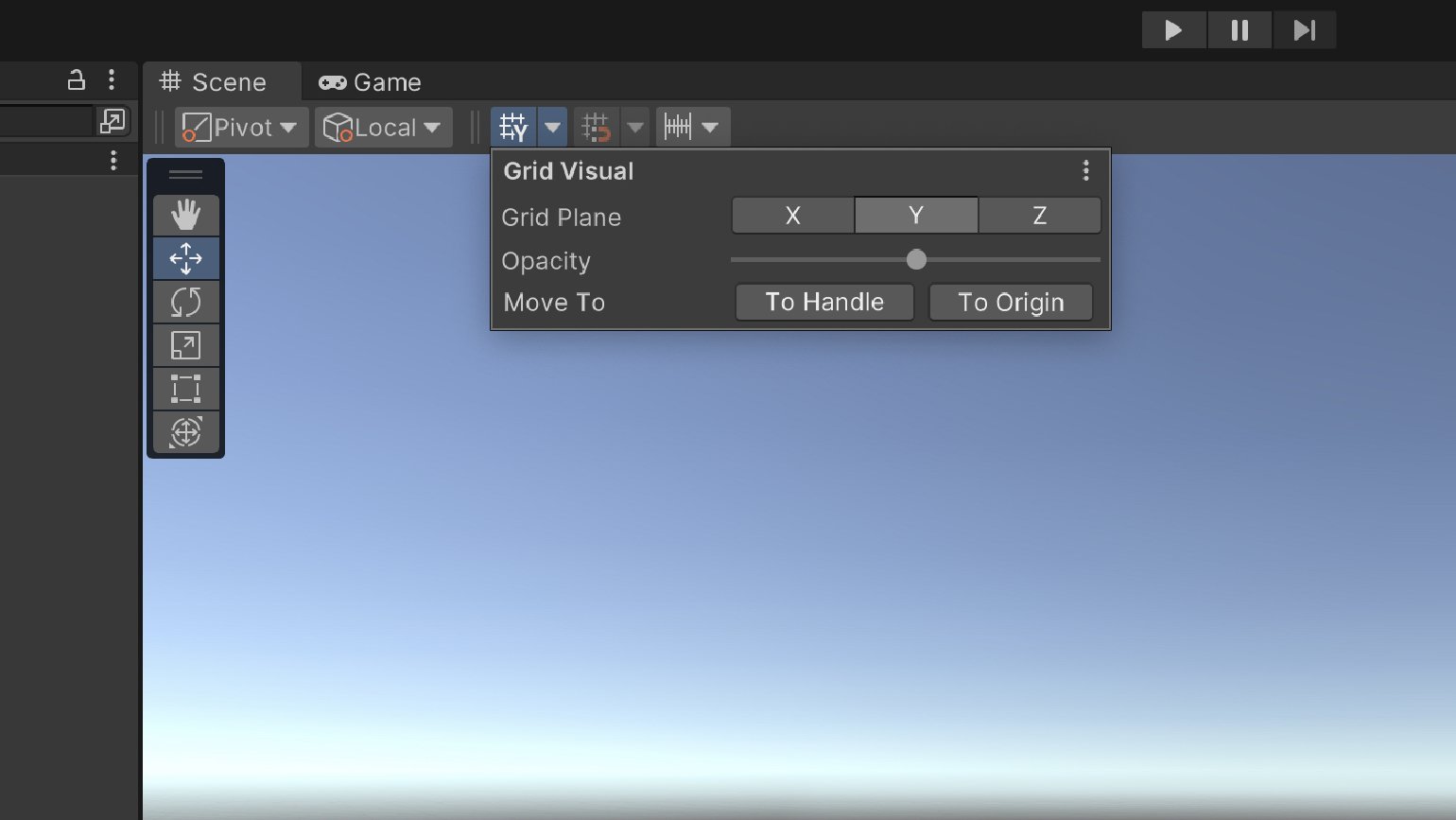
Вернёмся к серой полоске вверху окна Scene. Следующая кнопка, Grid Visual, позволяет включать и выключать в окне отображение сетки, а также настраивать её расположение.

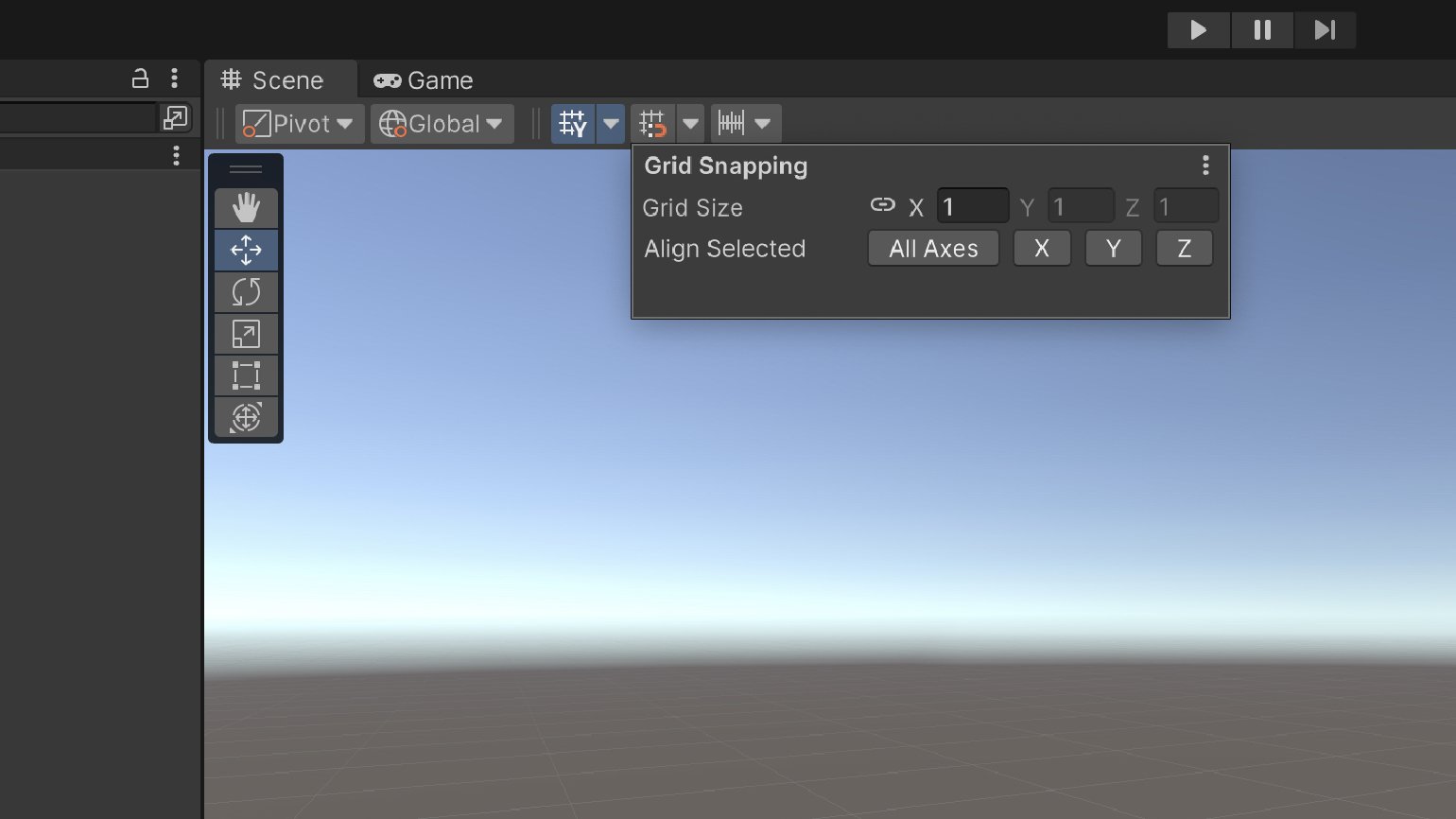
Далее — кнопка Grid Snapping, настраивающая сетку. В режиме Global она позволяет передвигать объект по сцене не плавно, а с определённым шагом, например в одну клетку. В выпадающем окне можно задать размер этого шага по каждой из осей. Это очень полезная функция, когда надо точно расположить объекты на сцене с определённым интервалом.

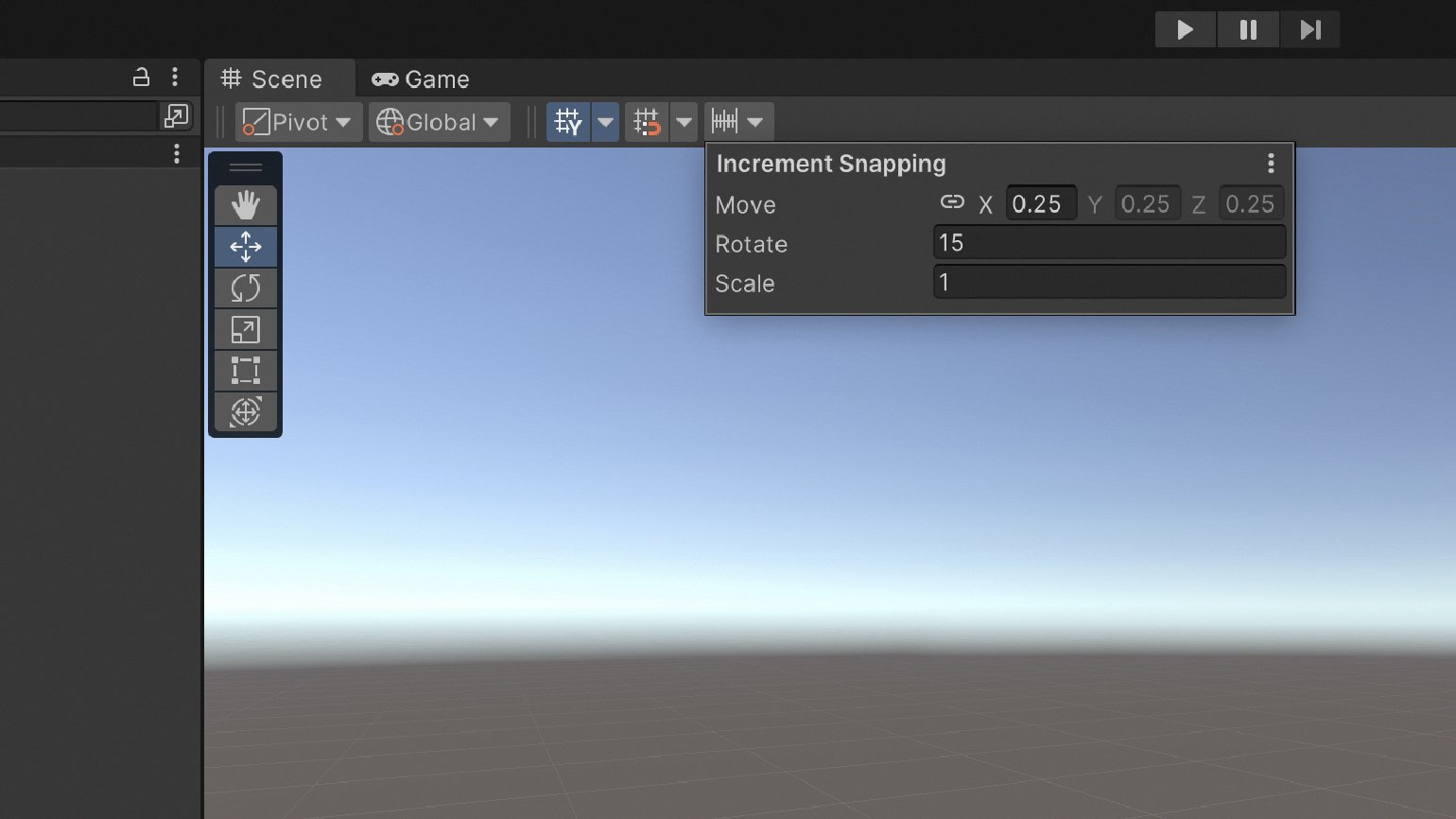
Snap Increment делает то же самое, что и Grid Snapping, но при нажатой кнопке Ctrl. Причём делает это не только в режиме Global, но и в режиме Local. Шаг, с которым будет перемещаться объект по сцене, задаётся в выпадающем меню кнопки Snap Increment отдельно.

В правой верхней части окна Scene располагаются инструменты, с помощью которых мы можем определить, какие элементы управления сценой будут отображаться в окне.
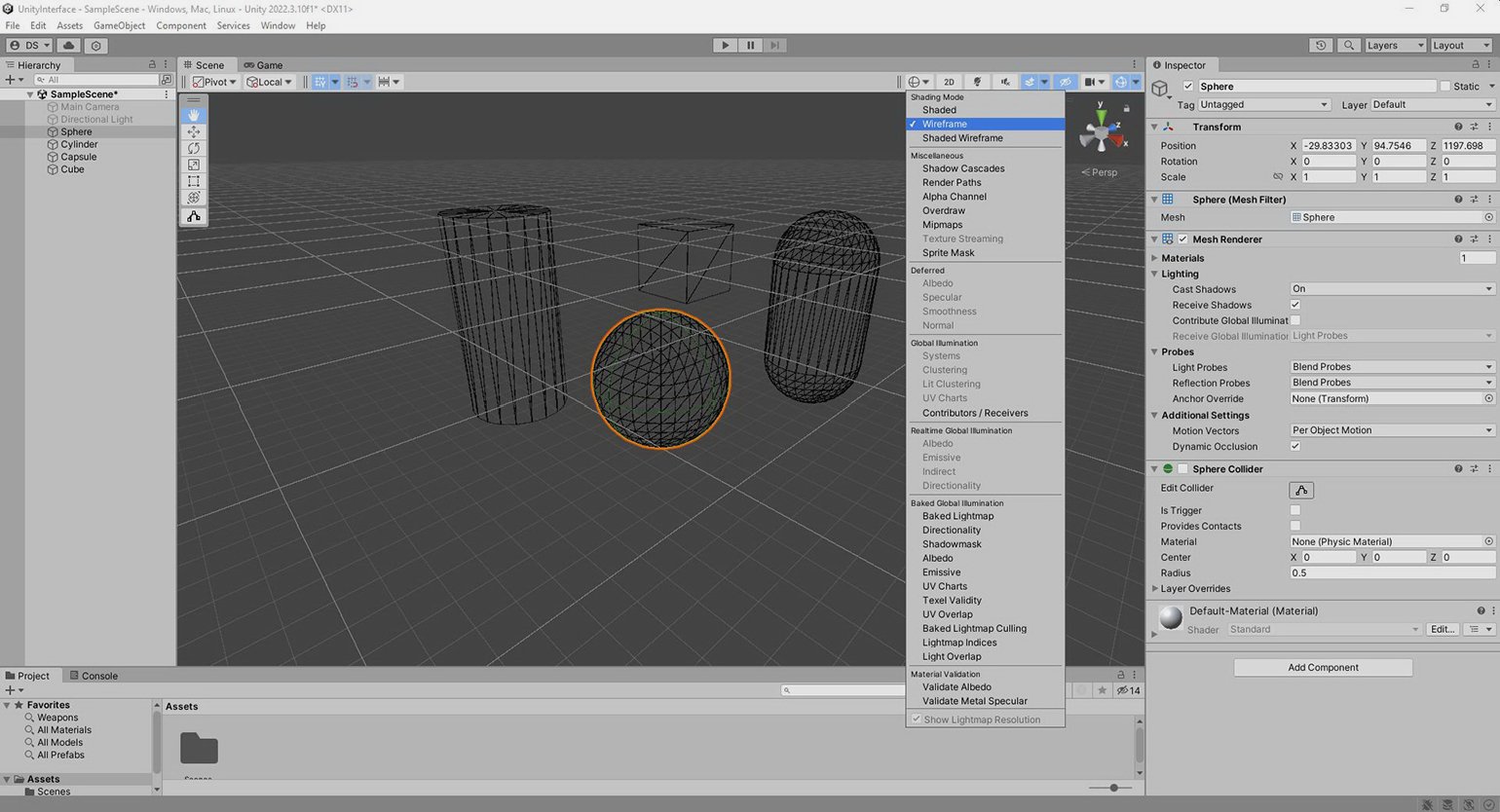
Первая кнопка, Draw Mode, отвечает за то, как будут изображены объекты на сцене. По умолчанию здесь стоит пункт Shaded — мы видим модели примерно так, как они и будут выглядеть в игре. Но если поменять его на Wireframe, то нам покажут вместо моделей их полигональную сетку.

На следующей кнопке 2D мы можем перевести отображение сцены в режим для двухмерной игры.
Как мы говорили ранее, в Unity все игры на самом деле трёхмерные. Просто когда вы при создании нового проекта выбираете вариант 2D, а не 3D, то в вашем окне Scene кнопка 2D будет включена по умолчанию. Вы в любой момент можете выключить её и вернуться к обычному 3D.
Также в режиме 2D удобнее работать с интерфейсом игры. UI-элементы ведь тоже двухмерные.

Далее — кнопка с лампочкой. С её помощью мы включаем либо выключаем в окне Scene освещённость от источников света. Кнопка с изображением аудиоколонки, соответственно, включает или отключает звуки.
Кнопка Effects позволяет включать и выключать в окне Scene изображение различных эффектов, например скайбокс, постобработку или частицы, созданные Particle System.
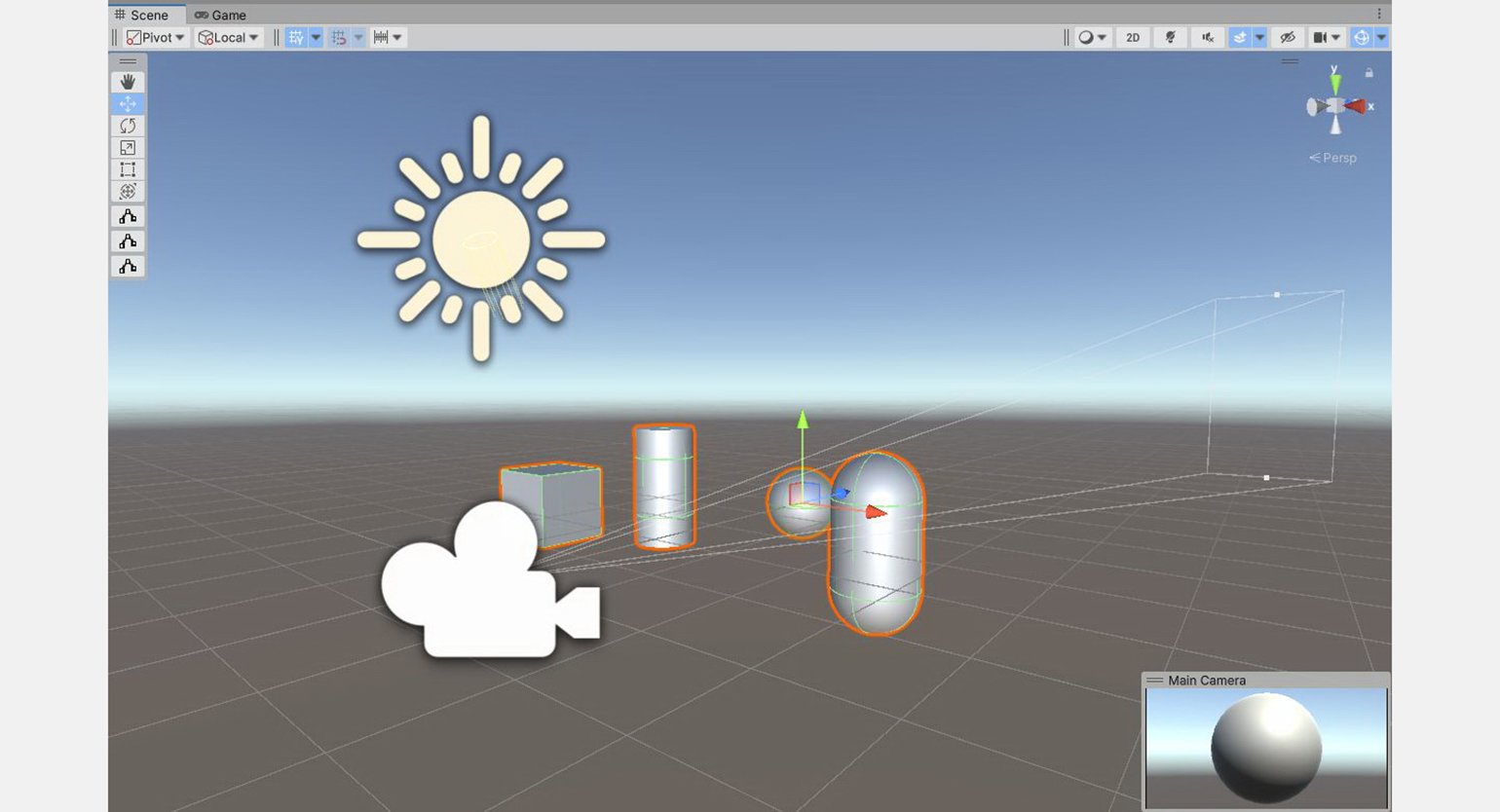
Далее идёт иконка с перечёркнутым глазом — Scene visibility switch. Она позволяет увидеть в окне Scene даже те объекты, которые вы сделали невидимыми для этого окна. Если в окне Hierarchy напротив какого-нибудь объекта вы нажали на значок глаза, чтобы не показывать его в окне Scene, то этот переключатель всё равно сделает видимыми такие объекты.

Скриншот: Skillbox Media
Следующая иконка с изображением камеры — Scene view camera — нужна для того, чтобы настраивать камеру, изображение с которой выводится в окно Scene.
И последняя кнопка — это меню Gizmos. Оно отвечает за отображение в окне Scene всех графических элементов, которые помогают нам идентифицировать объекты и работать с ними.

Скриншот: Skillbox Media
Project
Здесь хранятся все файлы, из которых мы создаём игру: модели, спрайты, звуки, скрипты, материалы, префабы и так далее. Даже сцена, в которой мы делаем игру, хранится здесь в виде файла.Если вы создали какой-то объект, который потом собираетесь много раз использовать в игре, то вы сохраняете его в окне Project, просто перетащив мышкой из окна Hierarchy. Так вы создадите префаб (prefab). Например, вы создали объект аптечки и делаете из него таким образом префаб, чтобы потом раскидать эту аптечку по всем уровням.

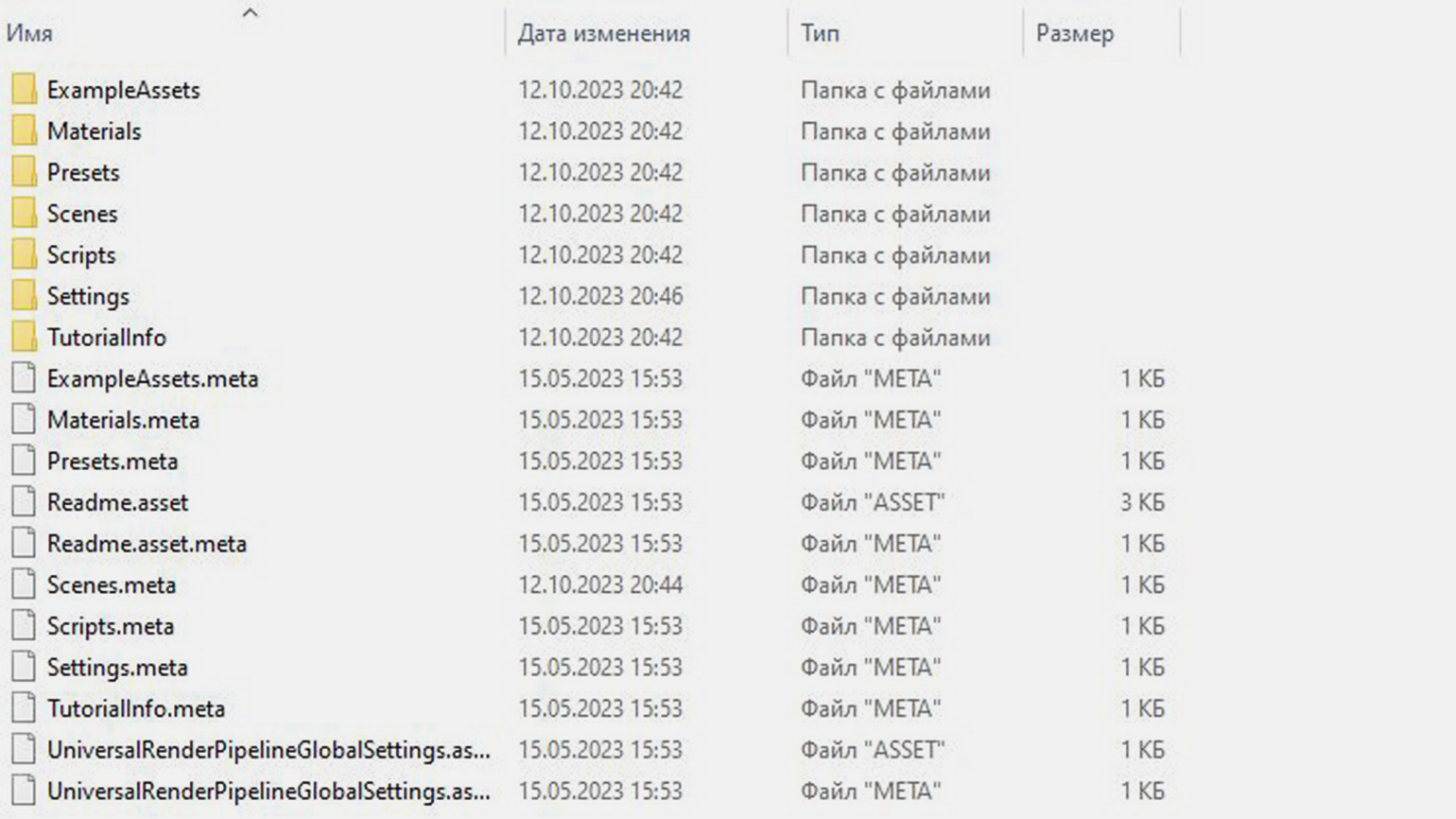
По своей сути окно Project — это просто отражение папки Assets внутри вашего проекта, созданного на Unity. Если вы добавите какой-нибудь спрайт напрямую в папку Assets, то он появится и в окне Project. Если вы в Project удалите этот файл, то он удалится и из папки Assets. Поэтому будьте осторожны.
Стоит помнить, что если вы решили удалить файл в окне Project, то он удалится и с компьютера тоже.

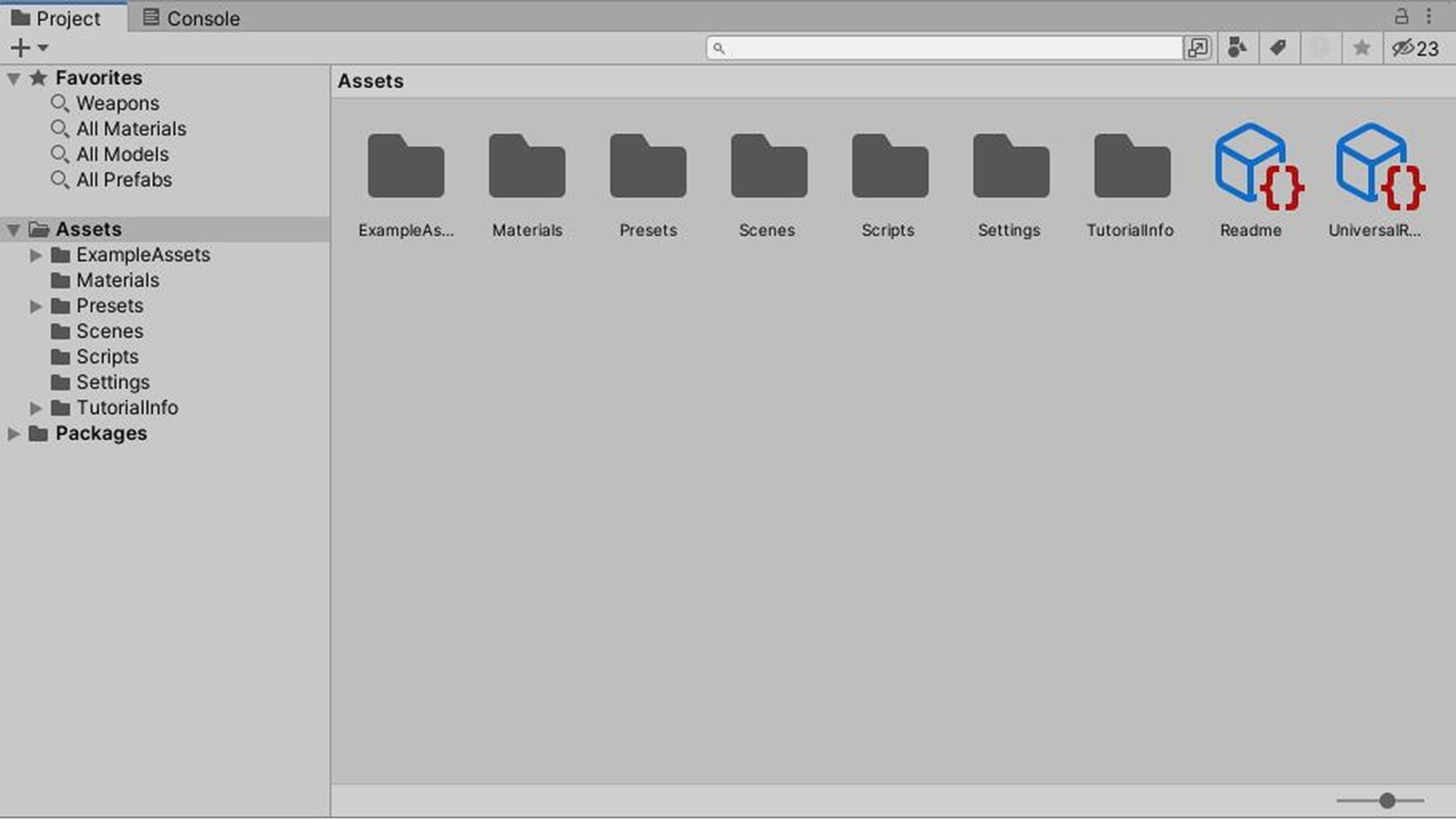
Скриншот: Skillbox Media
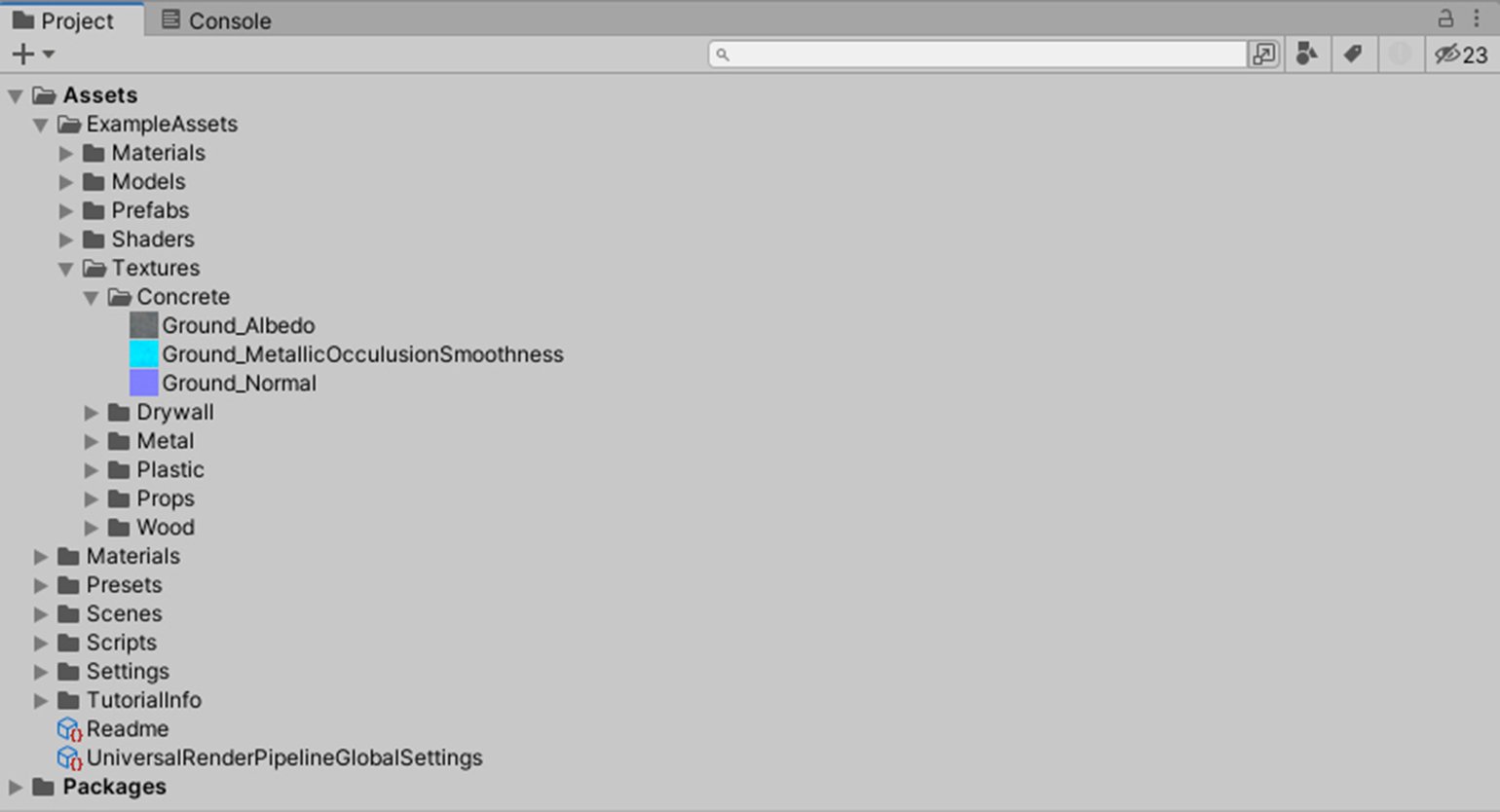
Окно Project может принимать два вида. Если нажать правой кнопкой мыши на слово Project на ярлычке слева вверху окна, то в выпадающем меню в самом вверху будут пункты One Column Layout и Two Column Layout. В первом случае окно будет состоять из одной части. В нём мы увидим иерархию папок, а также файлы, которые хранятся в них.

Скриншот: Skillbox Media
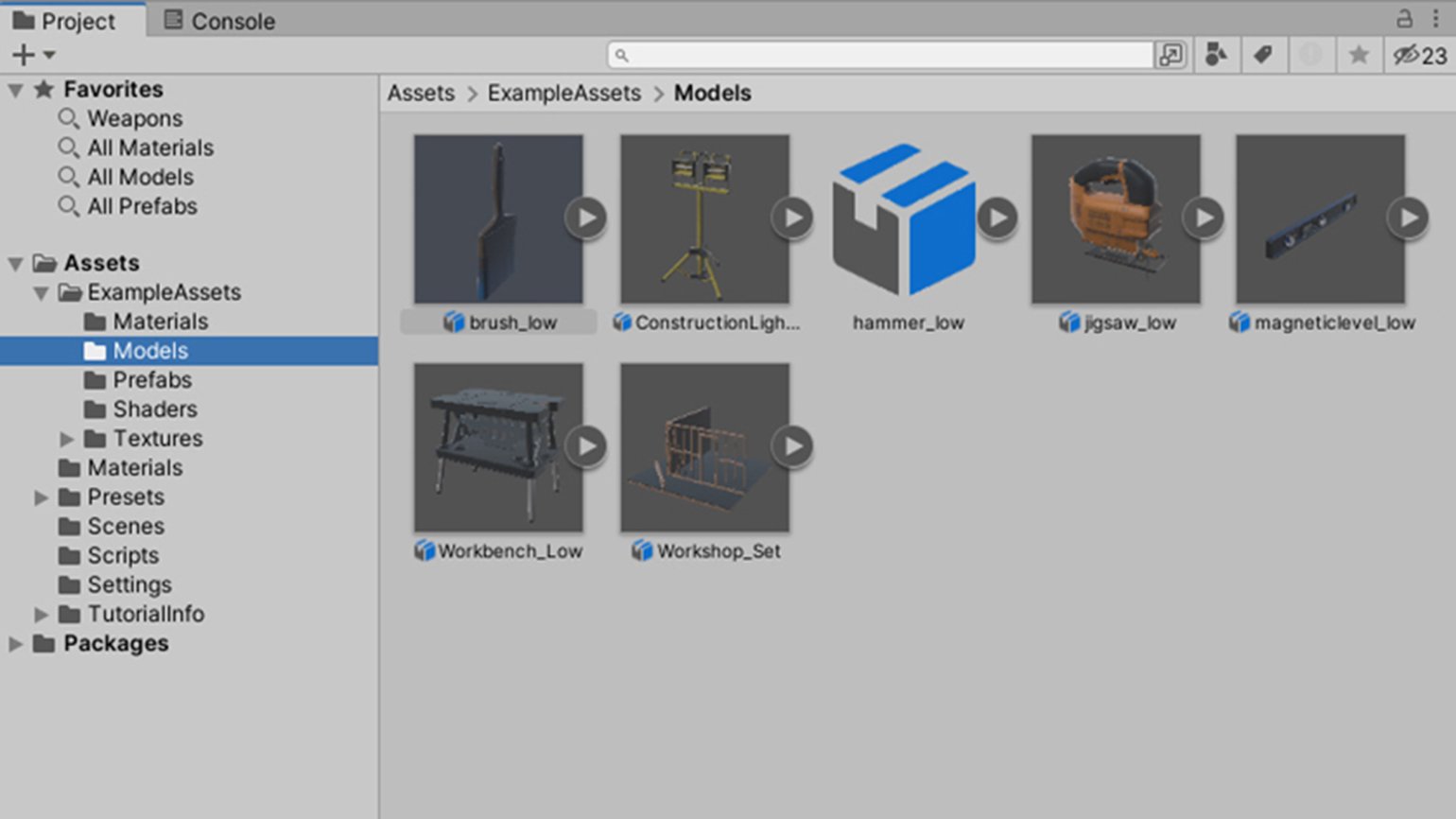
Во втором случае окно будет состоять из двух частей. Слева у нас отображается иерархия папок, но без их содержимого. А справа мы увидим поле уже с содержимым выбранной папки.

Скриншот: Skillbox Media
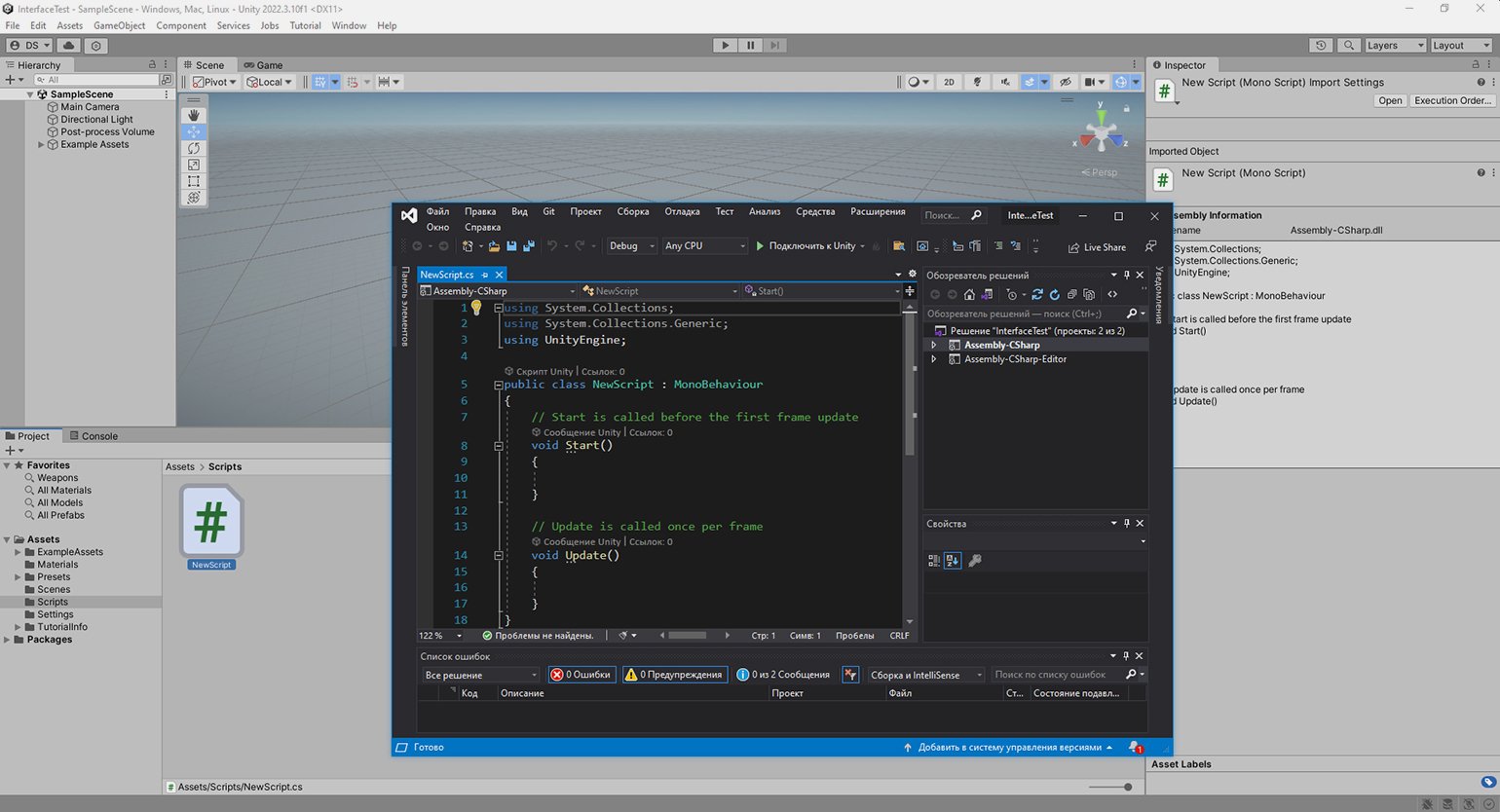
В окне Project слева вверху прямо под словом Project есть значок «+». Это кнопка, при помощи которой создаются новые файлы. Например, выбрав в выпадающем меню C# Script, вы получите файл формата .cs — в нём вы сможете написать код, по которому будет действовать тот или иной объект вашей игры.

Скриншот: Skillbox Media
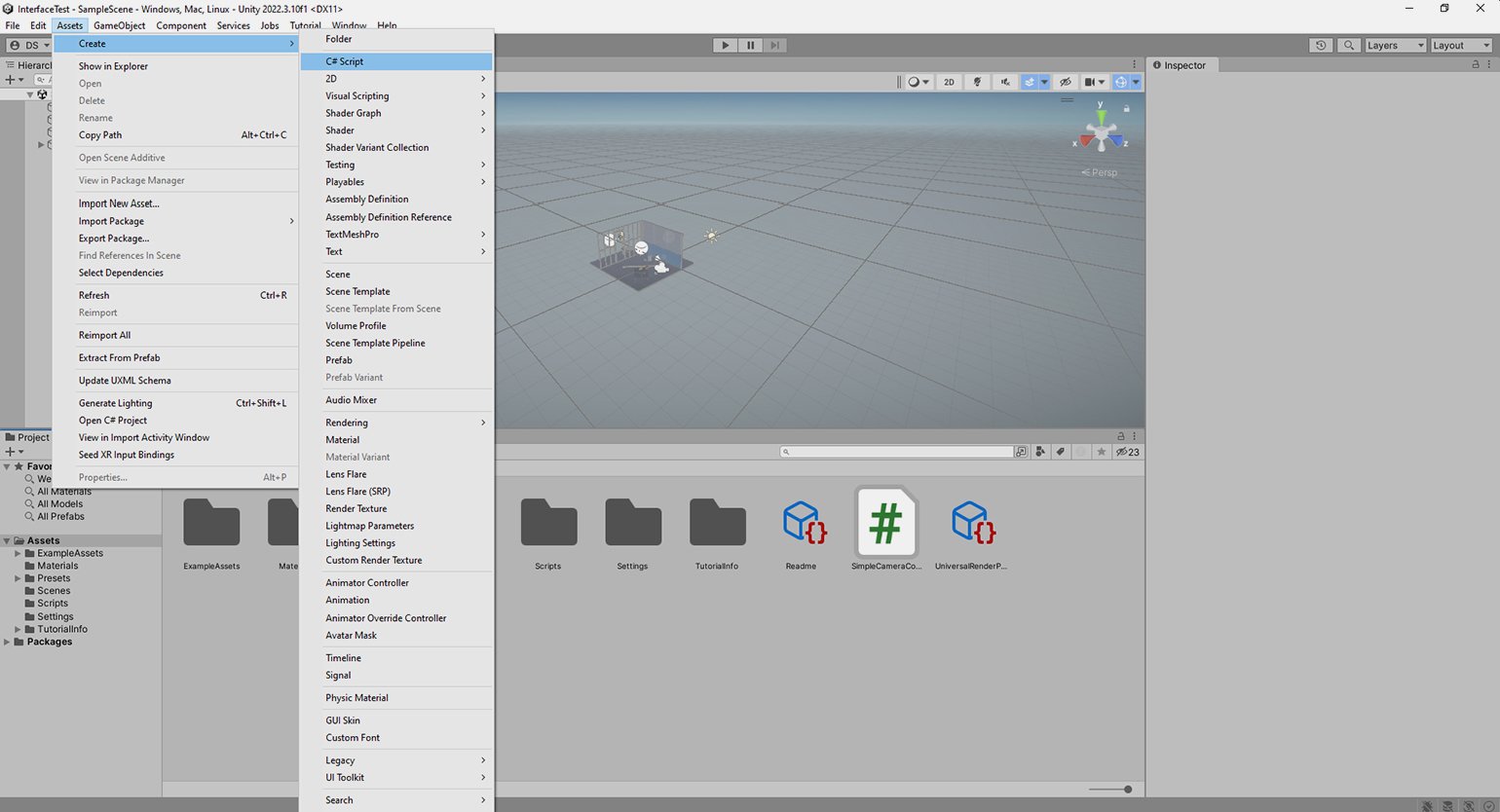
На кнопку «+» можно и не нажимать. Её выпадающее меню также вызовется, если в самой верхней панели редактора Unity выбрать Assets, а затем Create.

Также вы можете импортировать готовые файлы в окно Project. Для этого выберите в меню Assets пункт Import New Asset.
Кроме того, вы можете просто перетащить файл мышкой из любой папки компьютера прямо в окно Project. Ещё один вариант — сохраните нужный файл прямо в папке Assets вашего проекта в Unity. Он появится и в окне Project.
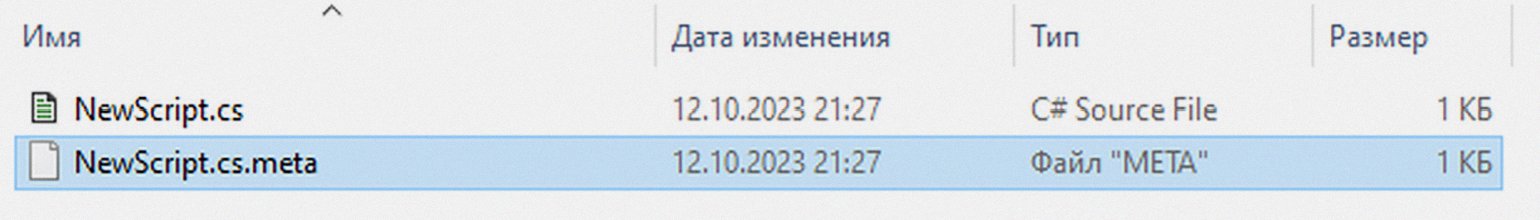
Важный момент: когда вы добавляете в Unity новый ассет, в папке Assets рядом с ним появляется одноимённый файл с расширением .meta.

Скриншот: Skillbox Media
Этот метафайл создаётся самим Unity. С его помощью движок запоминает, как вы использовали файл. Очень важно, чтобы и сам файл, и его метафайл в вашей папке с проектом находились рядом друг с другом. Если вы в папке Assets перенесёте файл из одной подпапки в другую, а про метафайл забудете, начнутся проблемы. Поэтому всегда сразу переносите оба файла. Или вообще делайте перенос только в самом движке Unity через окно Project. Тогда метафайл перенесётся автоматически вместе с самим файлом.
Чтобы добавить объект из Project на сцену, достаточно перетащить мышкой его файл в окно Scene либо в окно Hierarchy. В любом случае файл появится и там, и там. Некоторые файлы из Project нельзя добавить непосредственно на сцену — например, компоненты, которые добавляют функции объектам. Их мы можем перенести в окно Inspector выделенного объекта.
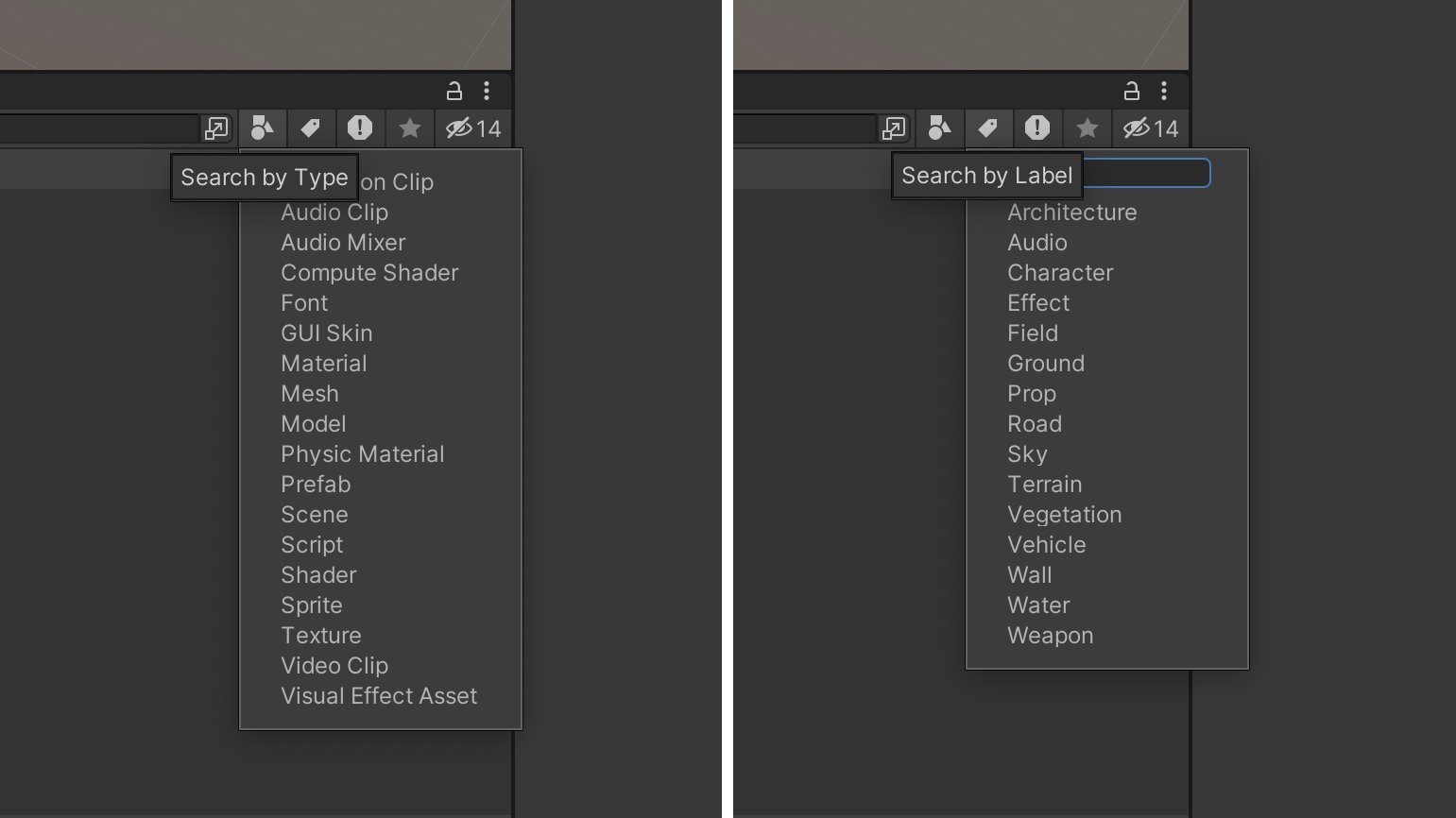
В окне Project справа вверху есть поле для поиска ассетов по имени. Справа от него есть несколько кнопок, которые позволяют искать ассеты по их типу (Search by Type) или лейблу (Search by Label).

Скриншот: Skillbox Media
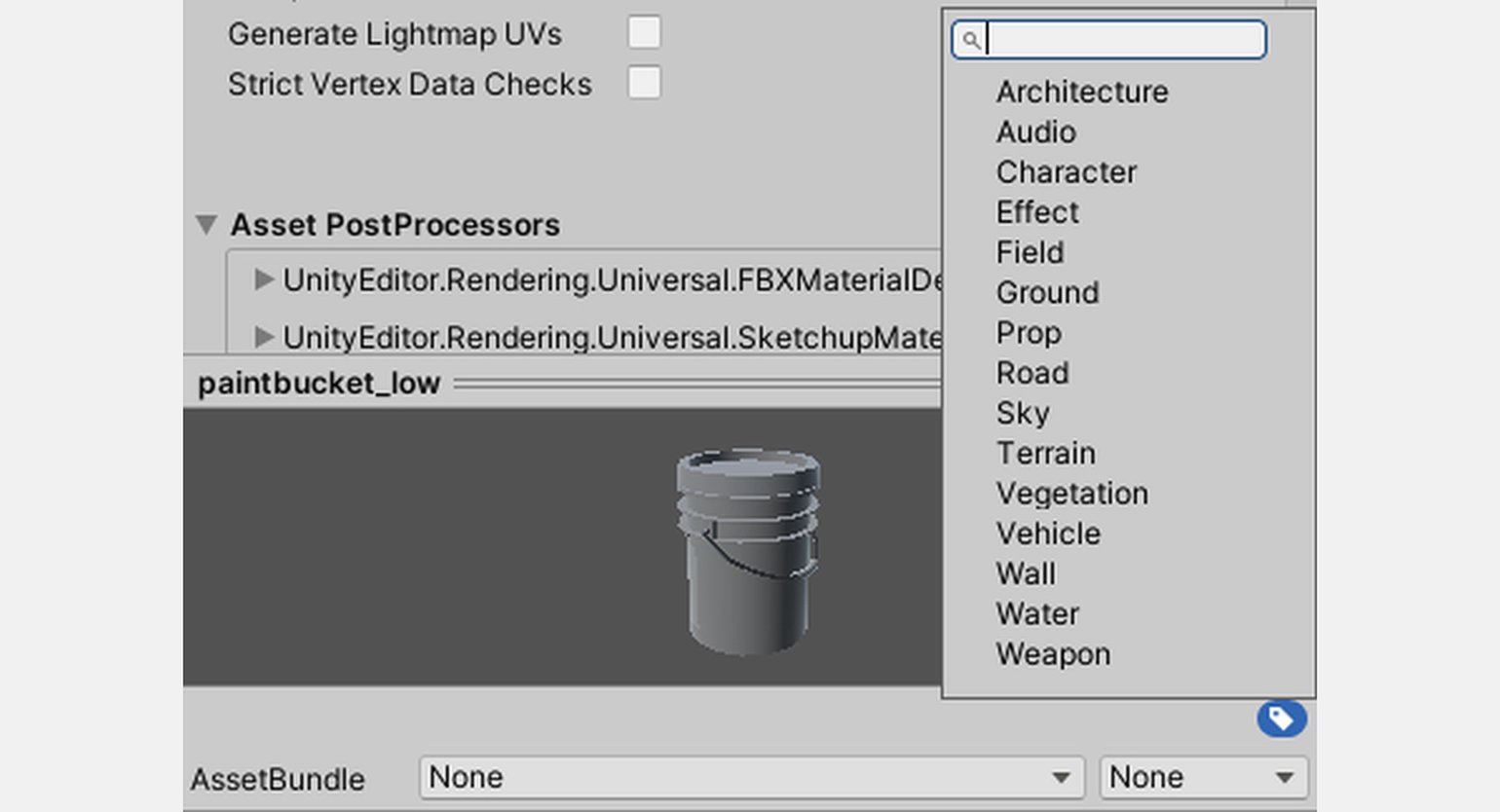
Поиск по типу помогает найти объекты определённого типа: модели, спрайты, шейдеры, шрифты, материалы и так далее. Лейблы же можно назначать произвольно через окно Inspector выбранного файла (синяя кнопка справа внизу).

Скриншот: Skillbox Media
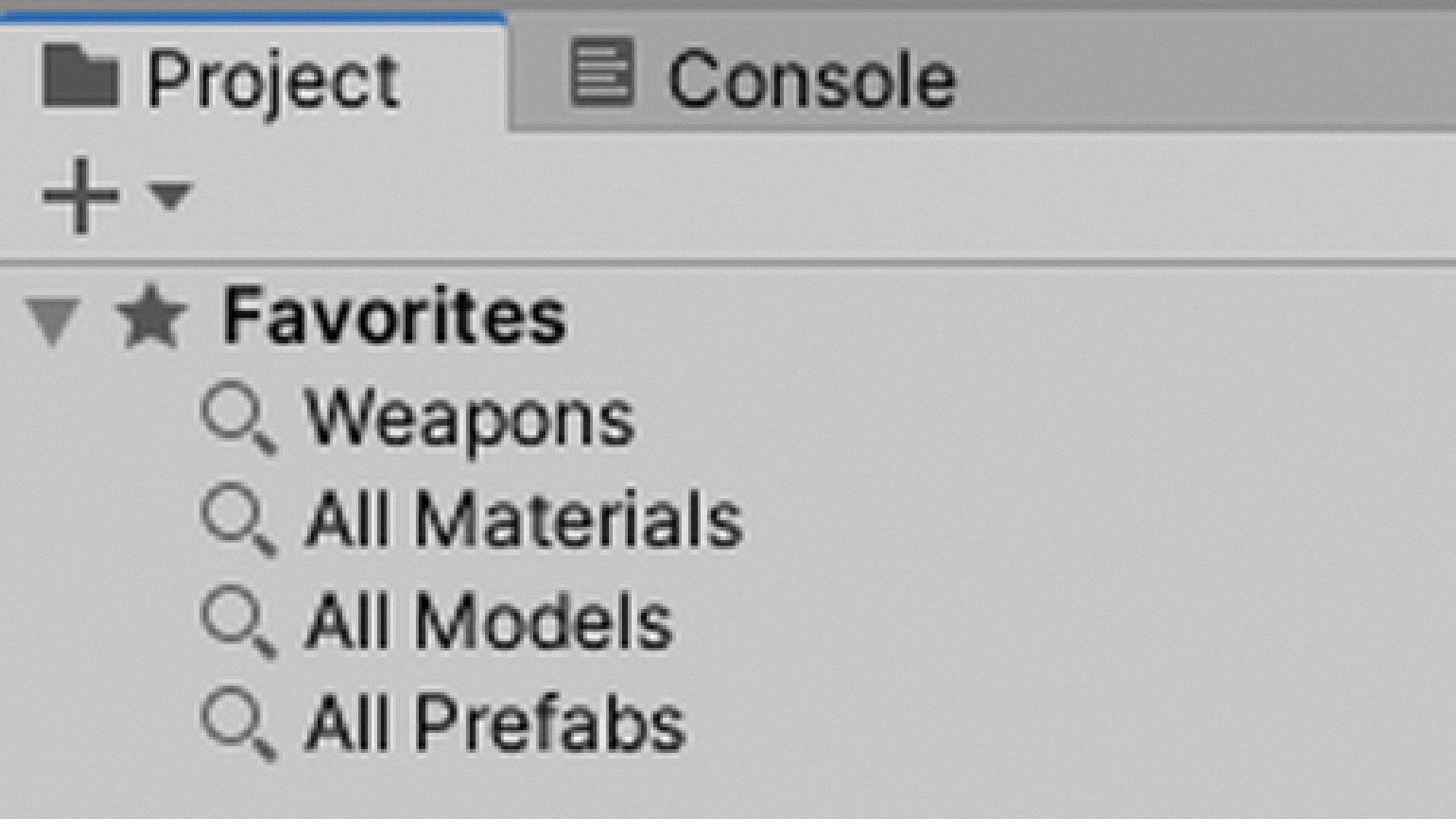
После кнопок Search by Type и Search by Label идёт кнопка с изображением звёздочки — Save search. Она позволяет сохранить результаты определённого поиска, и в окне Project в разделе Favorites появится сохранённый вариант.

Кстати, по умолчанию одно пространство с окном Project делит окно Console. В него выводятся все сообщения об ошибках, которые возникают в вашей программе. Также в него вы можете выводить информацию, необходимую для проверки работы программы.

Inspector
В окне Inspector отображается начинка выделенного игрового объекта, файла или ассета.
Каждый объект в Unity — это изначально пустой контейнер, который мы наполняем смыслами при помощи различных компонентов. Добавить компоненты можно, либо перетащив их в окно Inspector из окна Project, либо нажав в окне Inspector кнопку Add Component.

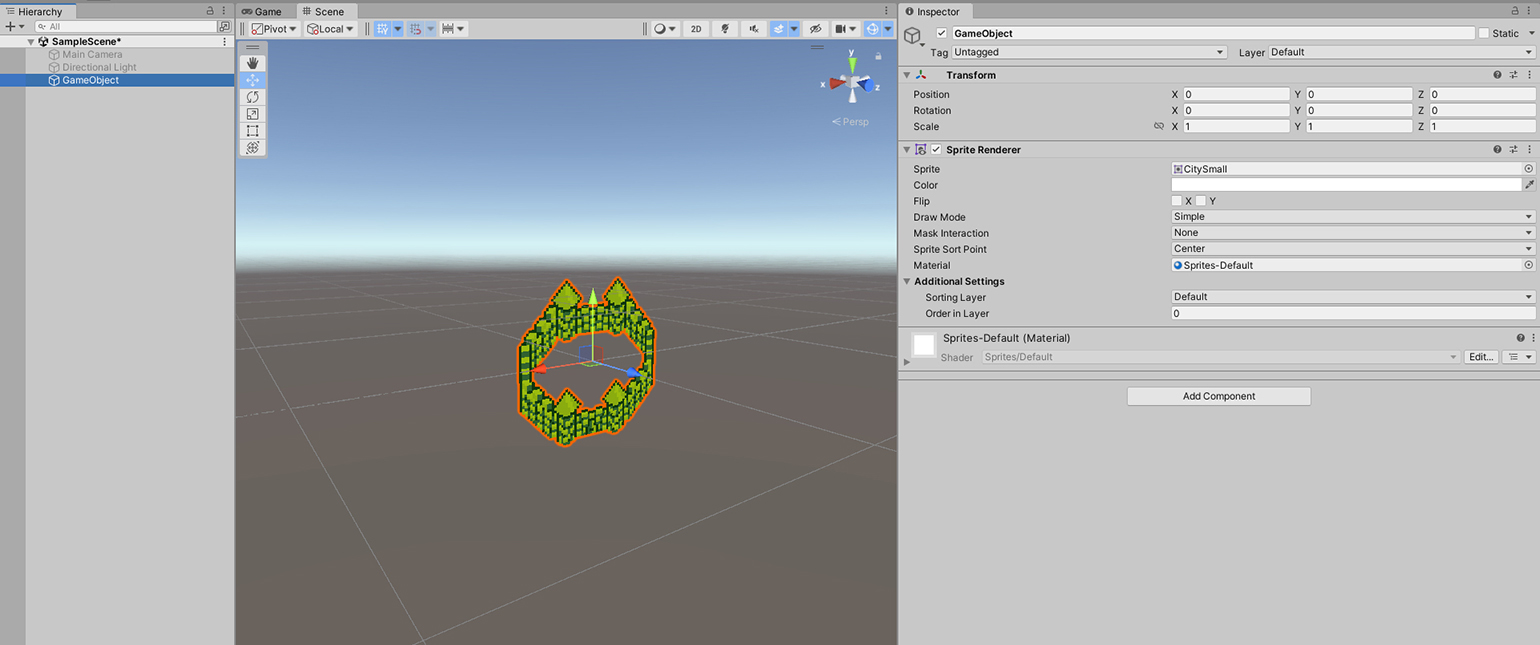
Если добавить компонент Sprite Renderer, то у выделенного объекта появится спрайт. А вот какой именно это будет спрайт, вы уже выбираете отдельно в самом компоненте Sprite Renderer в поле Sprite.

Скриншот: Skillbox Media
Добавьте компонент AudioSource — и вот ваш объект уже может издавать звуки. Добавьте скрипт, написанный на языке C#, — объект начнёт выполнять нужный алгоритм.
Компонентов, которые можно навесить на объект, очень много, и именно их набор определяет, какую функцию этот объект будет выполнять в игре. Будет ли это персонаж, которым управляет игрок, или NPC? Он будет трёхмерным или двухмерным? Может быть, это машина, в которую можно сесть, или это просто ваза на полке, но её можно разбить? Всё определяют компоненты, которые вы добавляете объекту в окне Inspector.

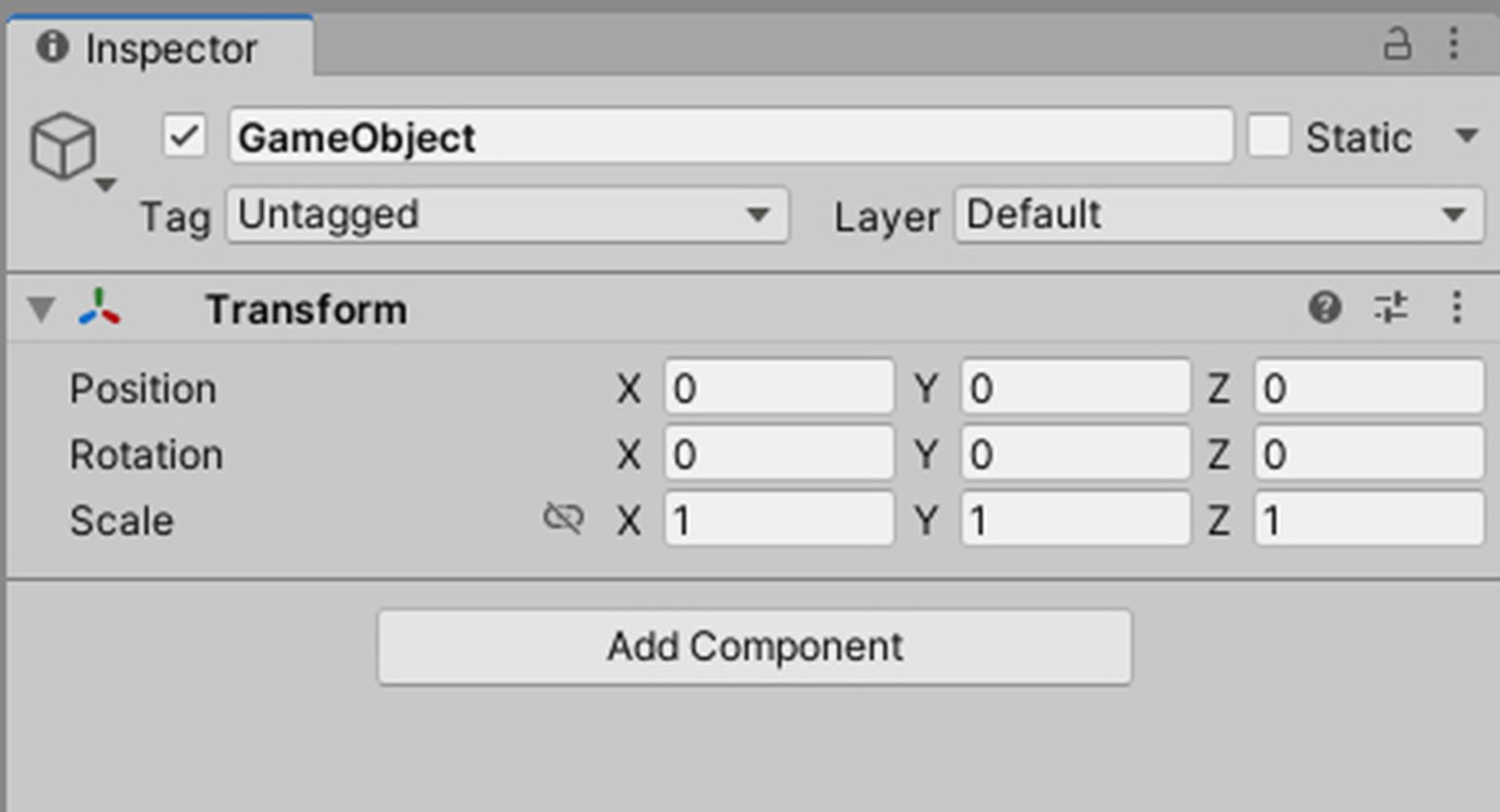
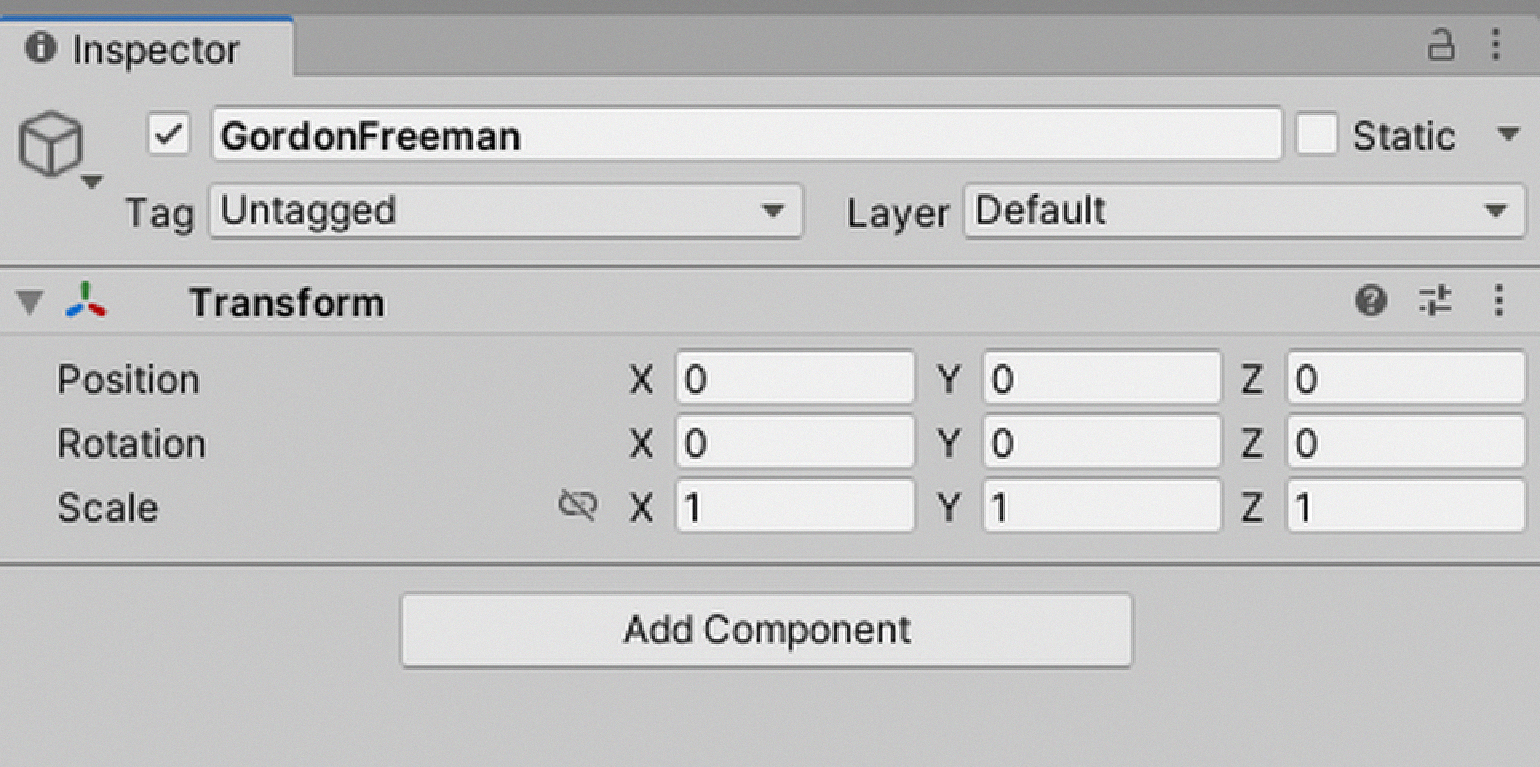
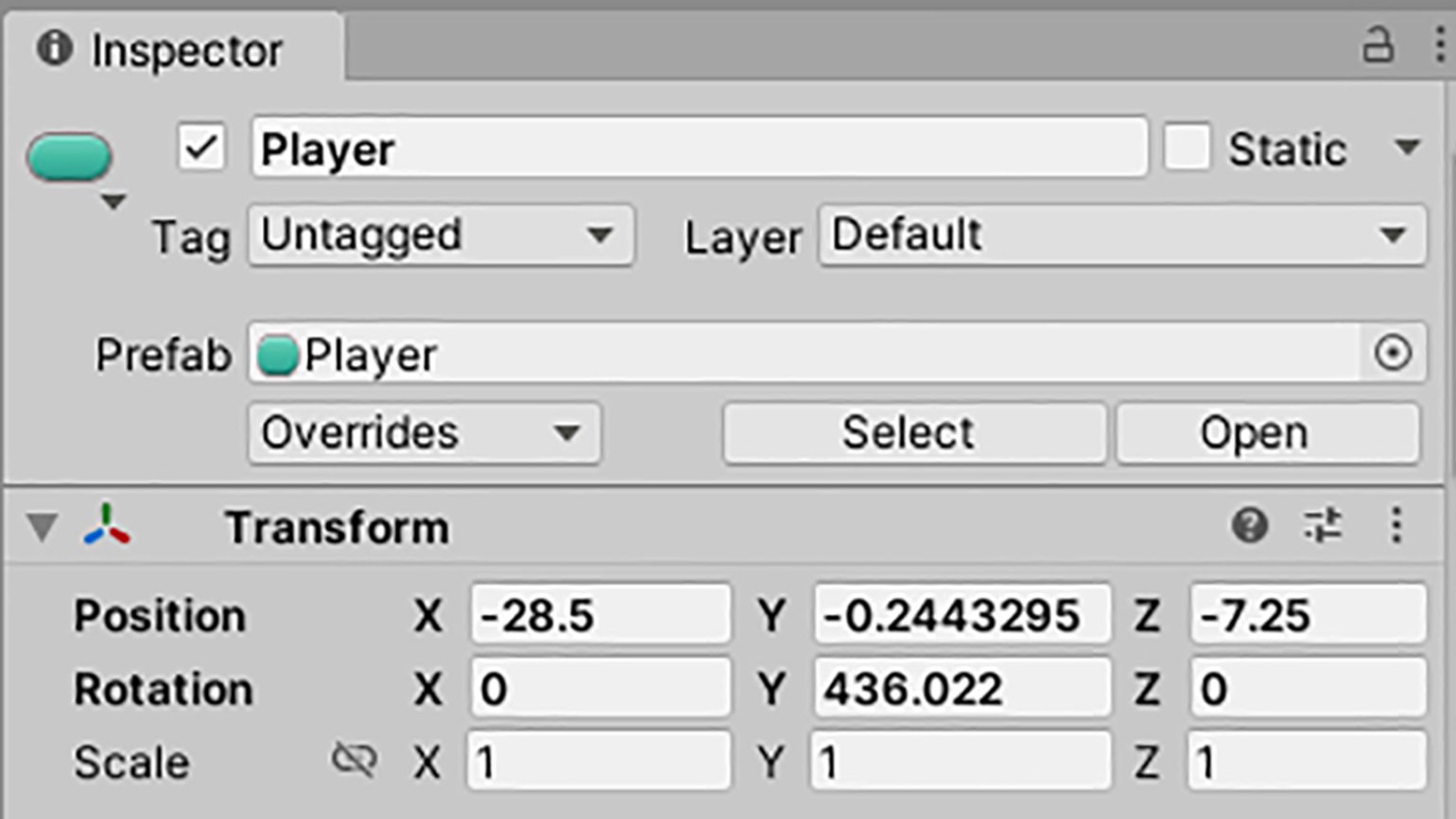
Верхняя часть окна Inspector одинаковая для всех объектов (см. выше). В самом верху по центру находится поле с именем объекта. Его можно изменить в любое время. По нему через скрипт вы сможете найти конкретно этот объект. Слева от поля с именем находится поле для галочки. Оно определяет, активен объект на сцене или нет. Если галочку убрать, то Unity будет игнорировать этот объект и все его компоненты.
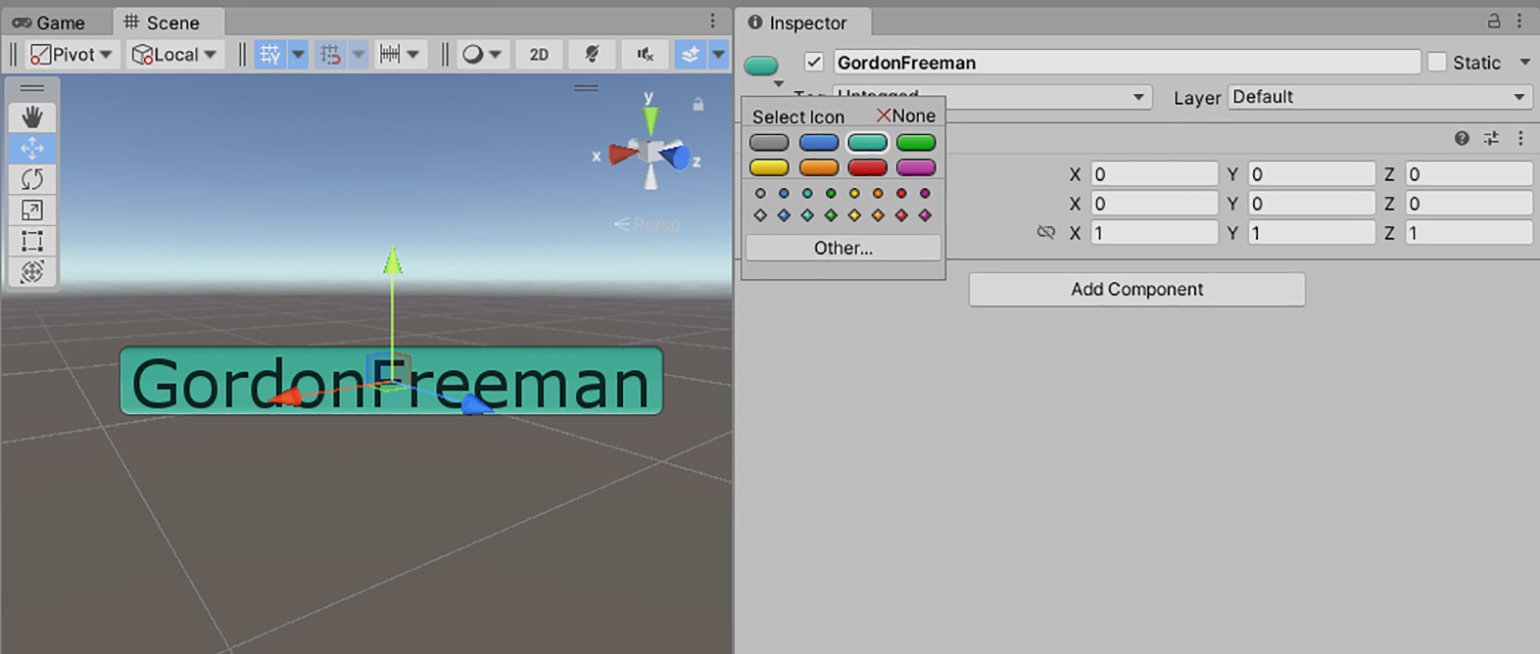
Слева от поля для галочки находится кнопка с изображением куба. Через неё мы выбираем иконку, которой в окне Scene будет обозначен объект. Это удобно, если сам объект не имеет никакого визуального представления в сцене — ни модели, ни спрайта.

Скриншот: Skillbox Media
Справа от поля с именем объекта есть ещё одно поле для галочки, помеченное словом Static.
Поставив её, вы сообщаете Unity, является этот объект динамическим (dynamic) или статическим (static). Динамические объекты могут перемещаться. Статические объекты — те, которые никогда не перемещаются.
В Unity есть множество различных процессов, которым необходимо знать, какие объекты у вас динамические, а какие статические. Например, запечённое освещение можно сделать только со статическими объектами, ведь отбрасываемые тени будут лишь рисунком на текстурах.

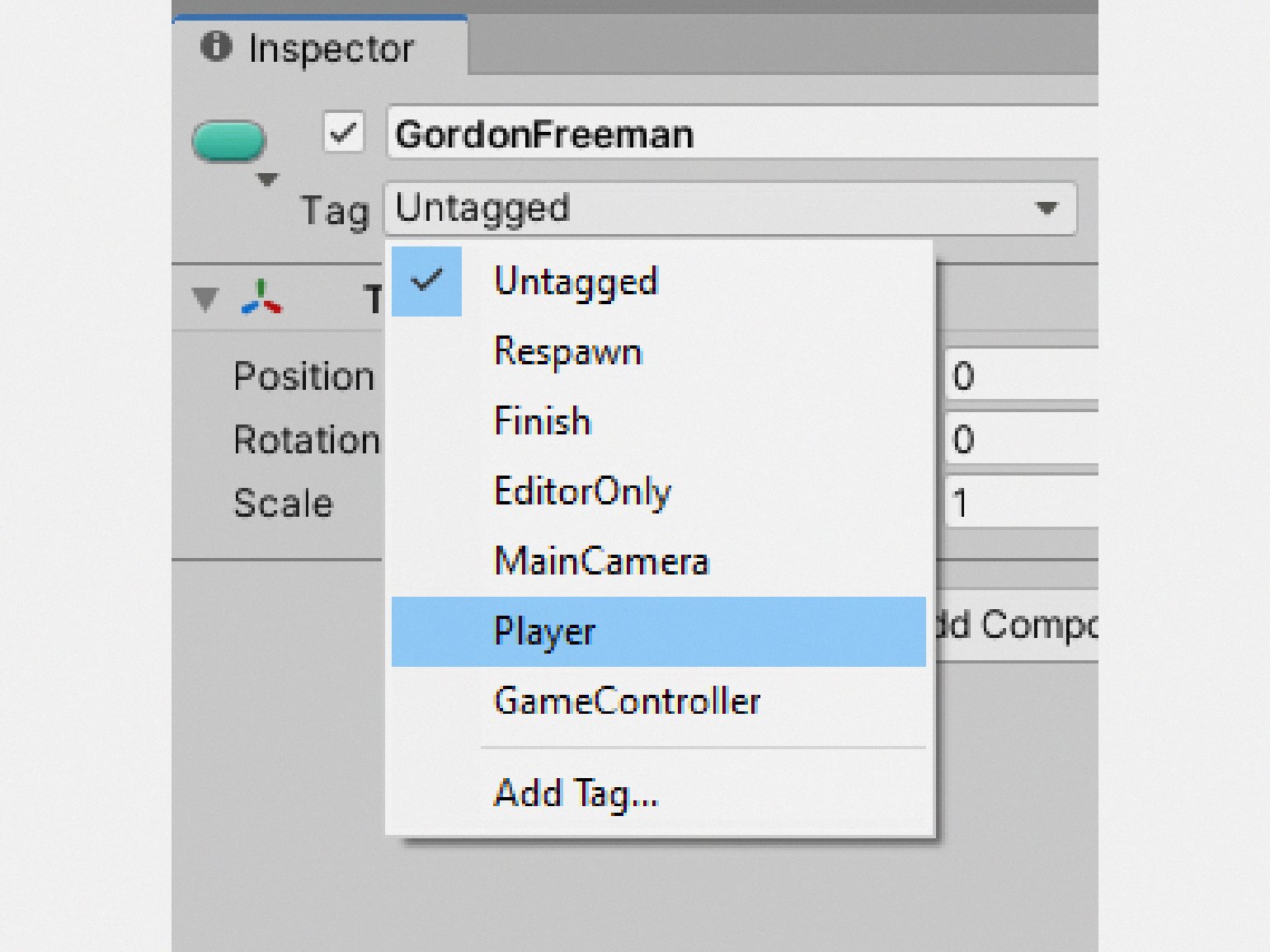
Под именем объекта есть два выпадающих меню — Tag и Layer.
С помощью Tag вы можете отнести этот объект к какой-то группе. Например, яблоко, поправляющее здоровье, вы можете пометить тегом Medicine, так же как и аптечку. Теги нужны, чтобы объекты определённой группы было проще находить через скрипт. Например, если надо разом удалить всех врагов на уровне, то искать их вы будете по общему тегу Enemy, а не по имени, которое у каждого врага своё.
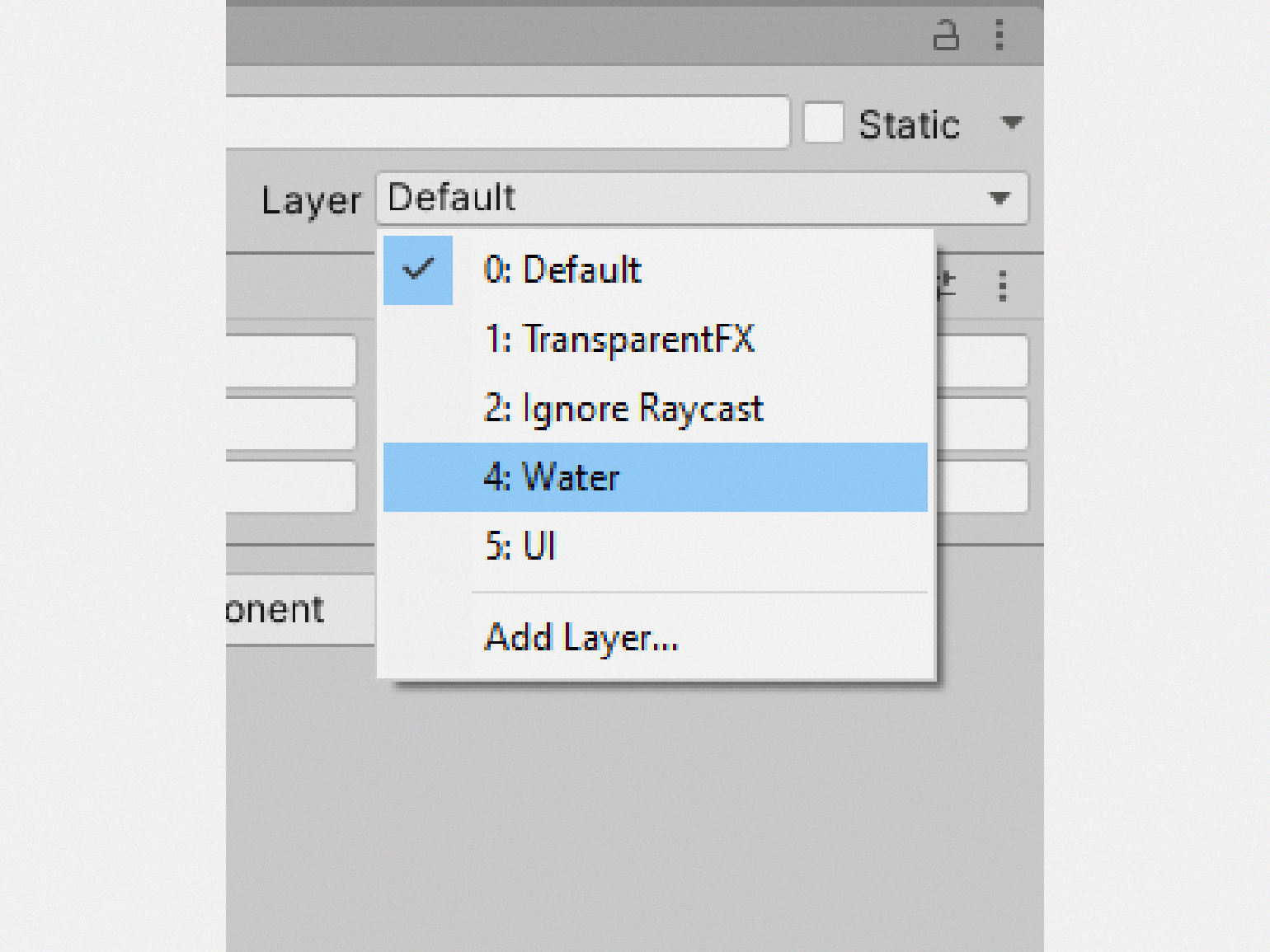
С помощью Layer вы выбираете слой, к которому относится объект. С помощью этого пункта в окне Scene вы сможете запретить отображение объектов, относящиеся к определённому слою.

Либо вы можете сделать так, что картинка в игре будет как бы собираться из ракурсов, снятых разными камерами, каждая из которых видит только объекты определённого слоя.
Простой пример — шутер с видом от первого лица. Чтобы оружие не проходило сквозь стену, когда вы подходите к ней вплотную, можно использовать вторую камеру. Она будет видеть только тот слой, на котором находится модель оружия. Потом изображение с неё вы наложите на изображение с основной камеры, которая видит всё, кроме оружия.

Скриншот: Skillbox Media
Если вы выделили объект, находящийся на сцене, то у него по умолчанию будет стоять компонент Transform. Этот компонент отвечает за расположение объекта на сцене. Здесь три строчки, где можно изменить значения по осям x, y, z. Меняя значения в Position, мы передвигаем объект. Меняя значения в Rotation, мы вращаем его. Ну а Scale отвечает за его размер.

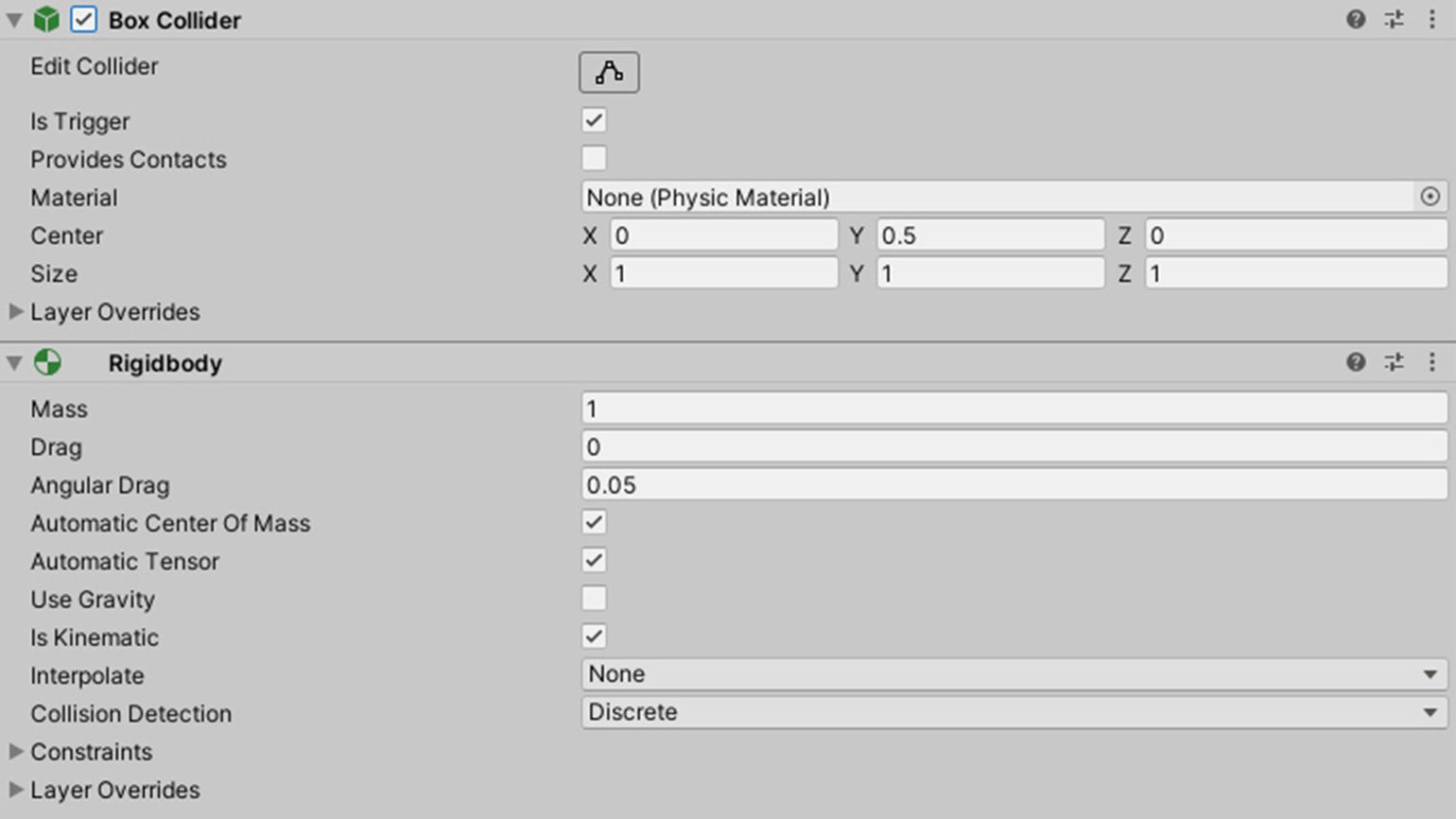
Ниже поля Transform добавляются другие компоненты. У них разные параметры и разный набор функций, поэтому и выглядят они по-разному. Важно помнить, что у каждого компонента слева от названия есть поле для галочки. Если галочку убрать, то компонент будет выключен.

Скриншот: Skillbox Media
Компонентов объекту можно добавлять сколько угодно. Их можно менять местами, чтобы было удобнее.
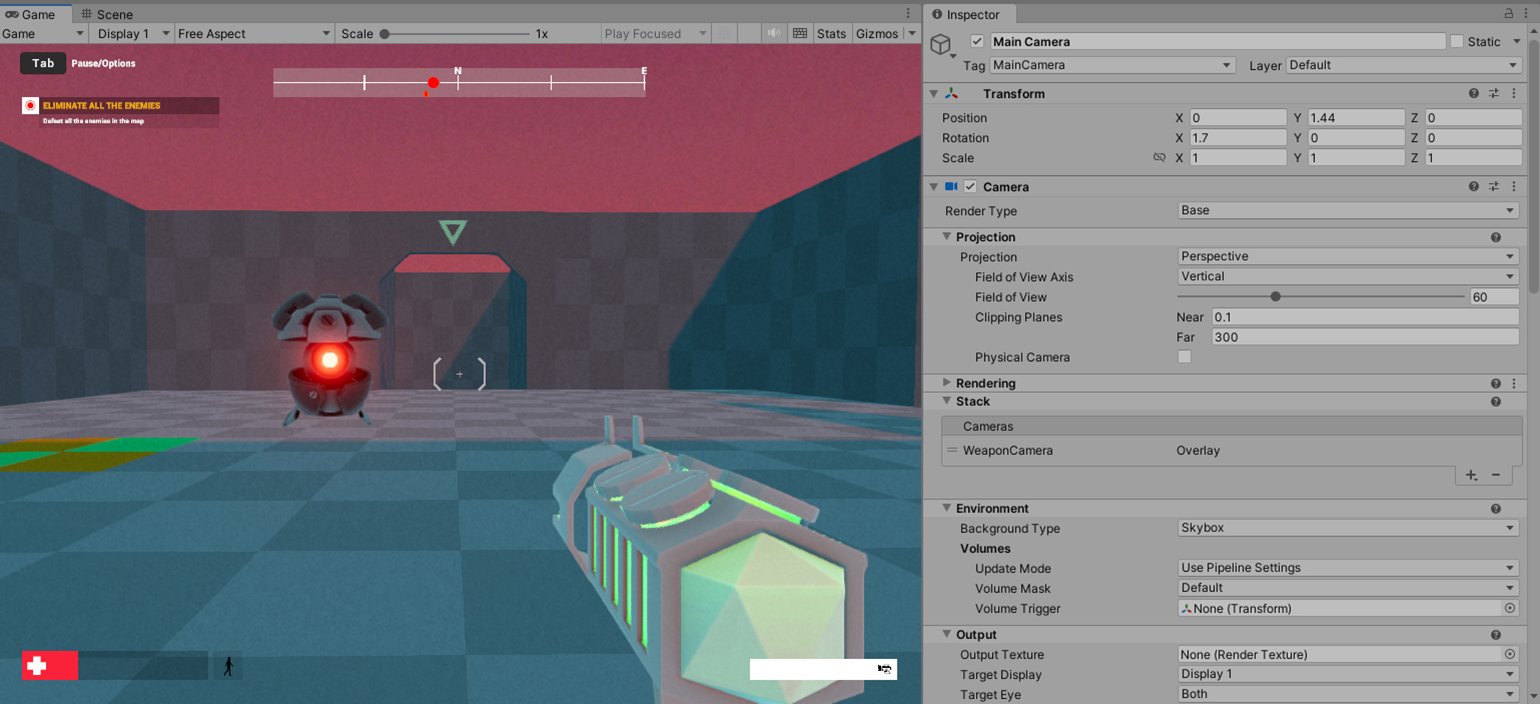
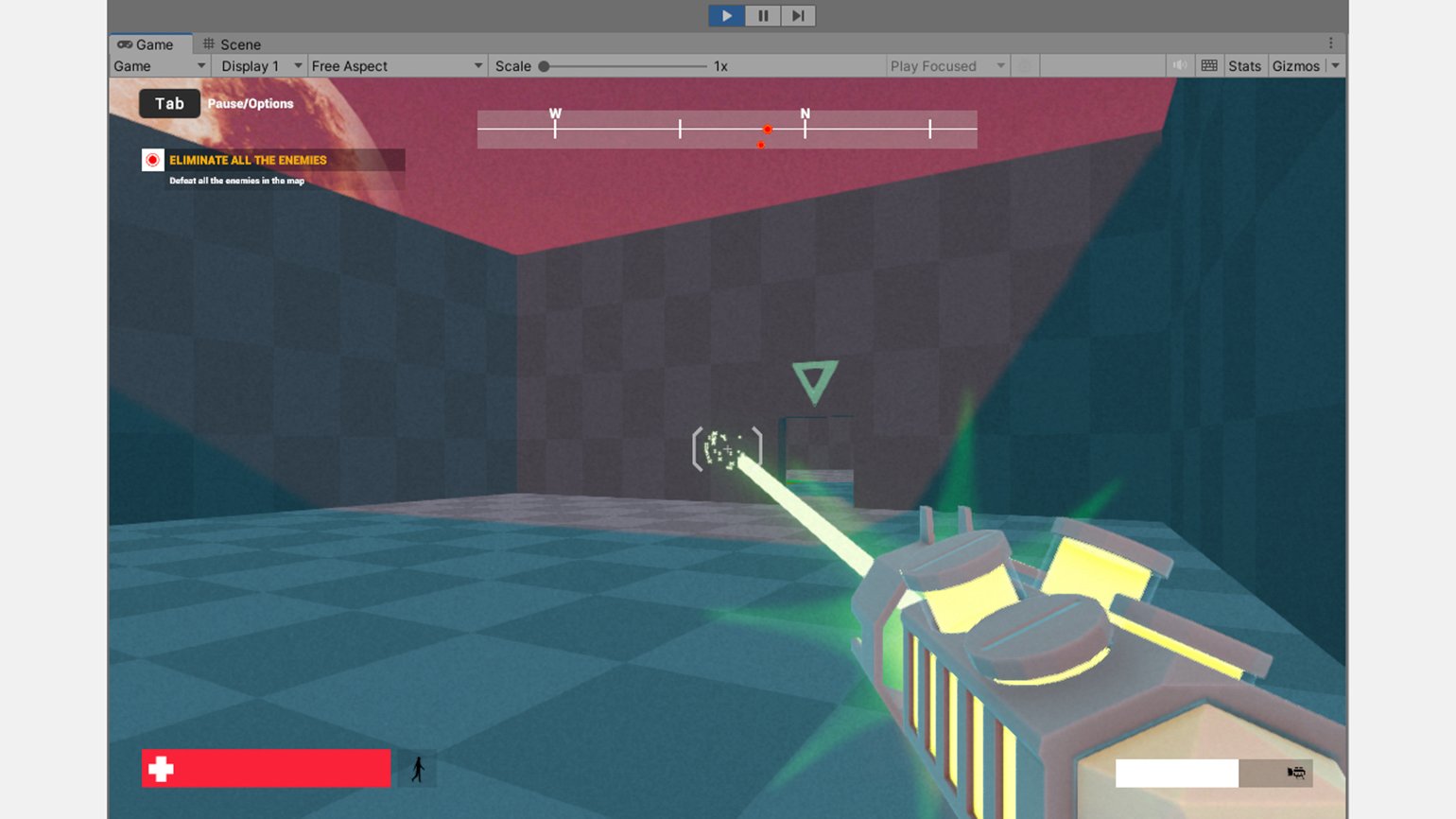
Game
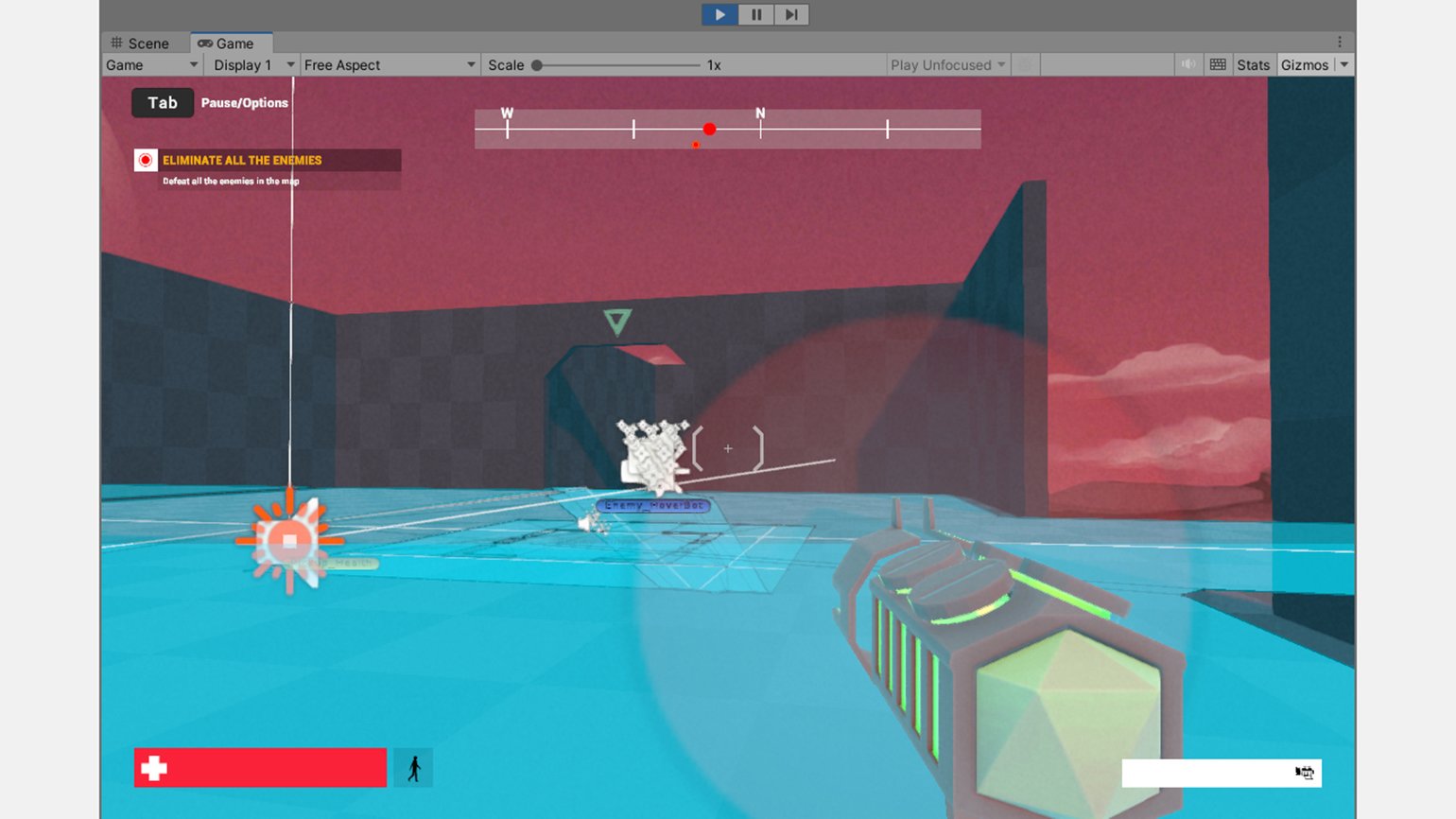
Окно Game показывает, как будет выглядеть наша игра. В любой момент работы над проектом мы можем прямо в Unity запустить её и протестировать в этом окне. Для этого достаточно нажать кнопку Play.

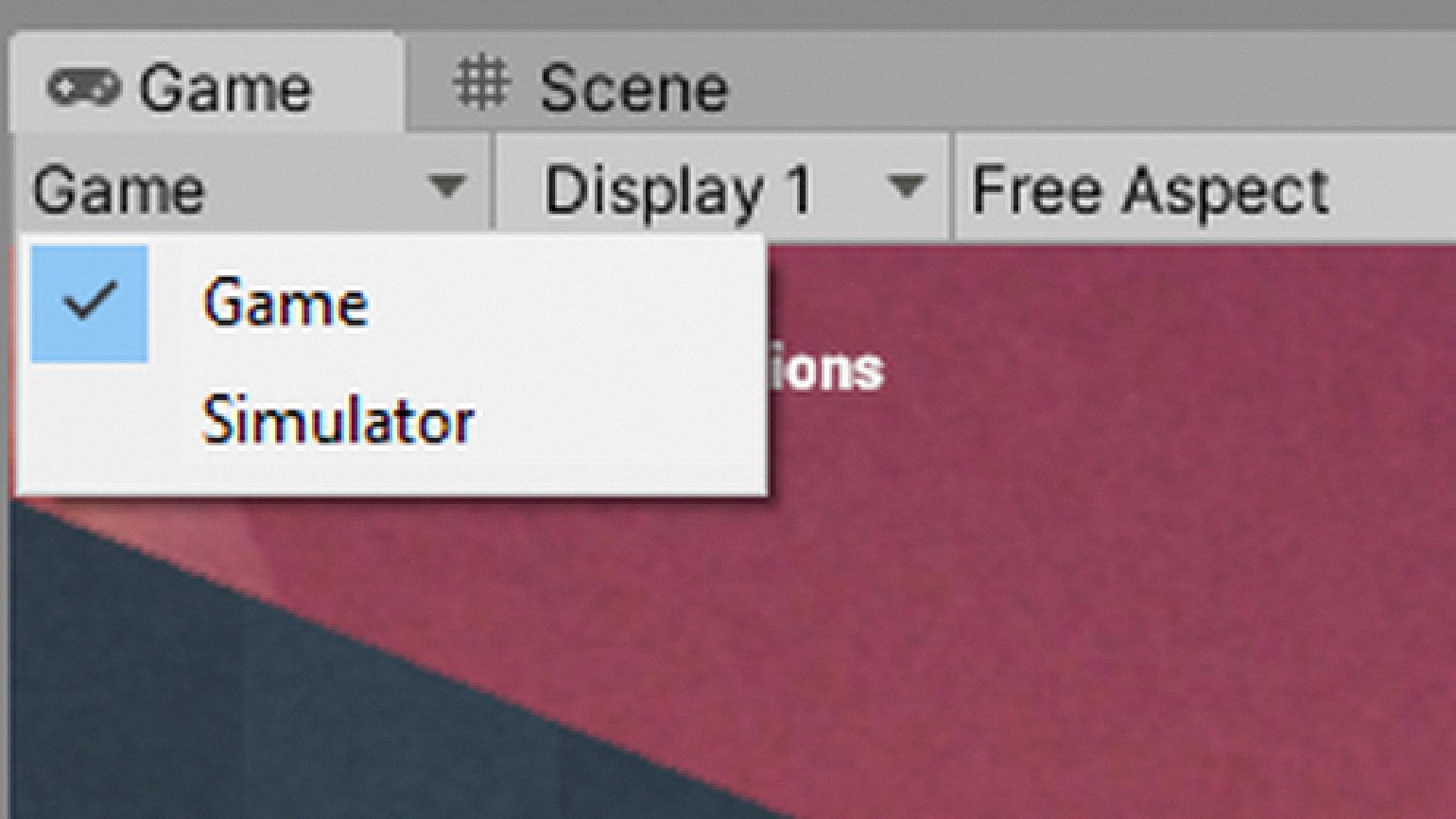
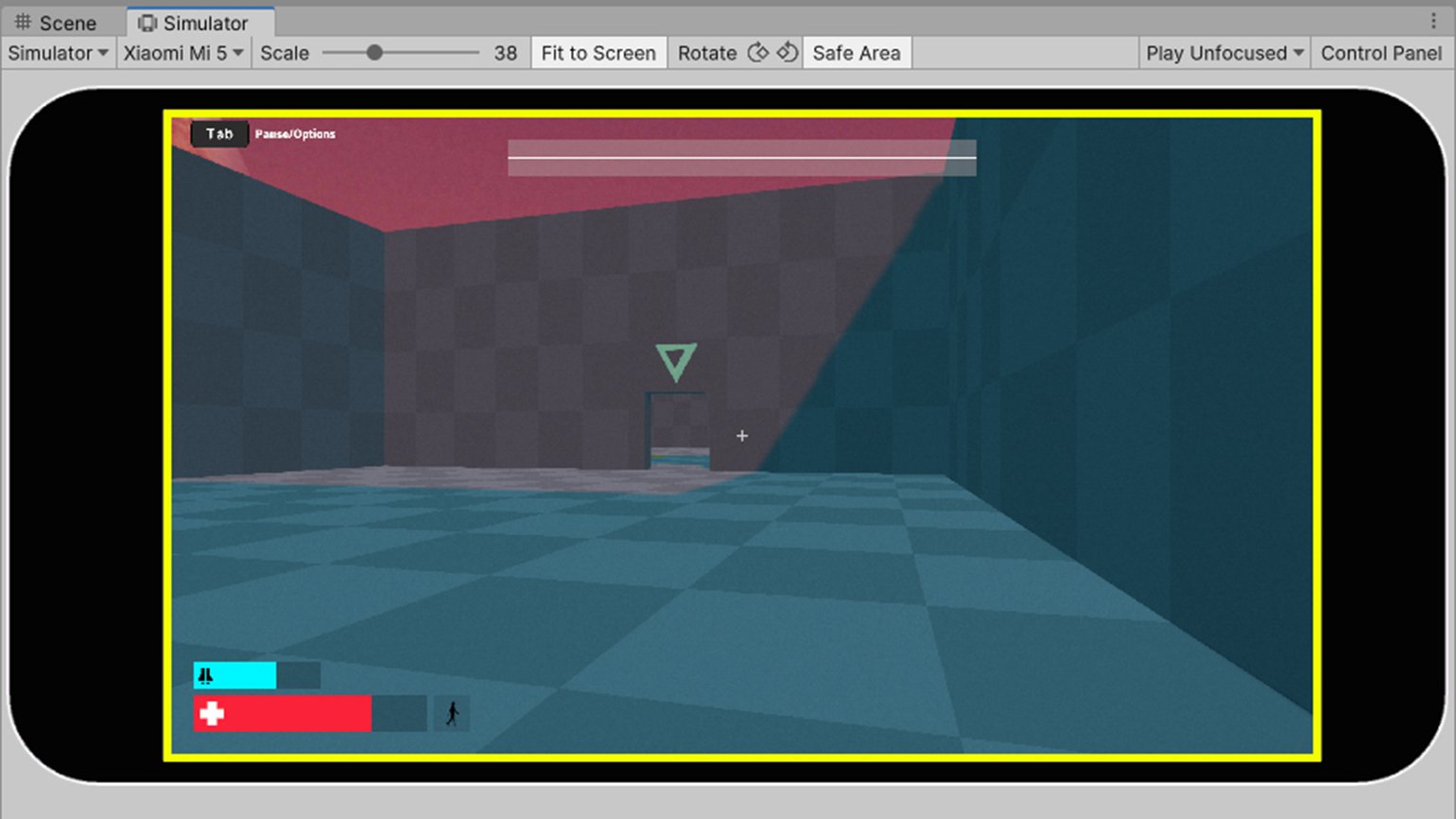
В верхней части окна Game находится полоска с элементами настройки окна. Первая кнопка слева позволяет переключаться между режимами Game и Simulator. Первый режим показывает, как игра будет выглядеть на компьютере. Второй — как она будет выглядеть на мобильном устройстве.

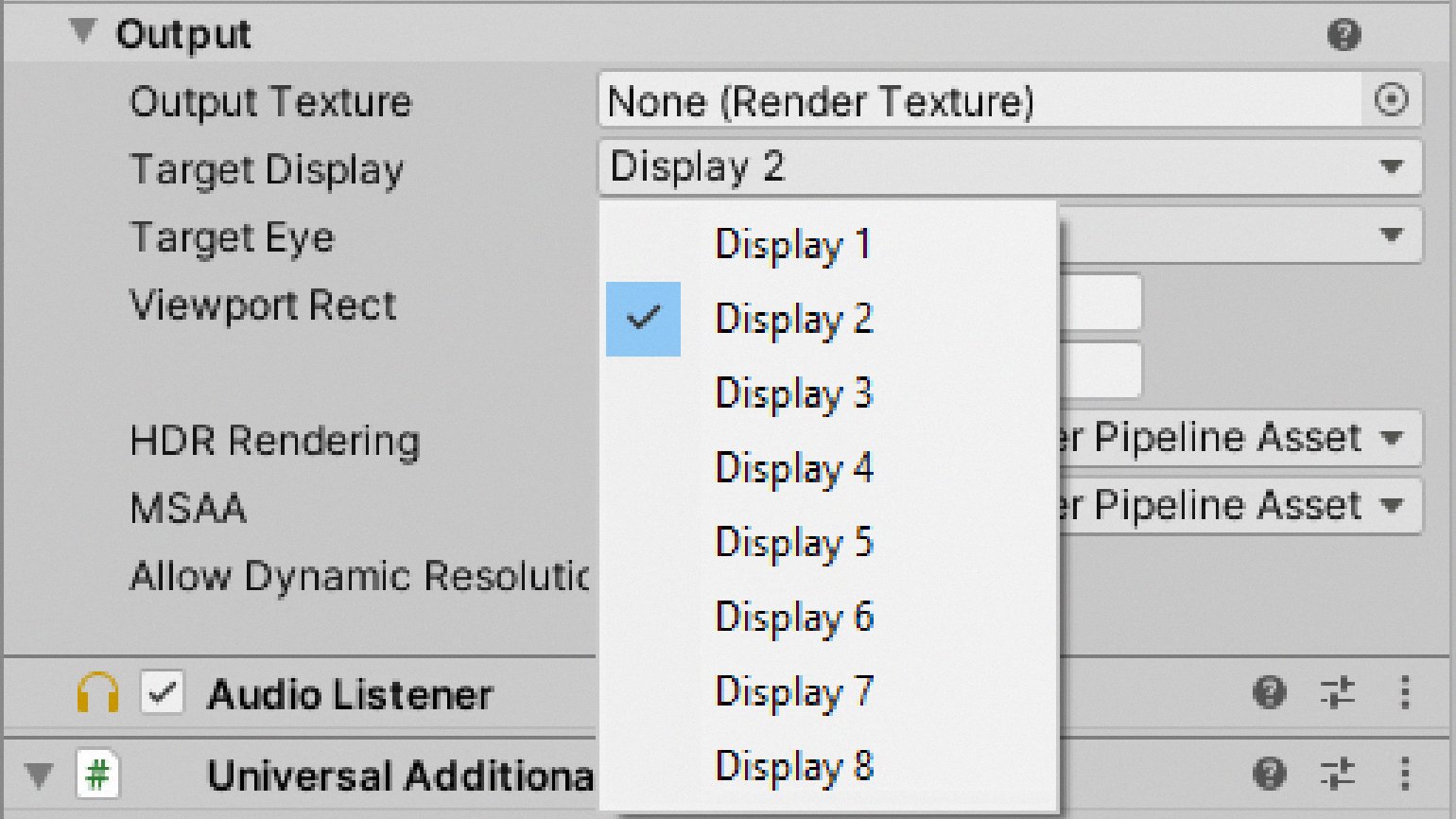
В режиме Game кнопка справа подписана Display 1. Она позволяет выбрать с какой из камер, размещённых на уровне, будет выводиться изображение в окно Game в конкретный момент. Если нажать на эту кнопку, появится выпадающее меню, состоящее из строчек Display 1, Display 2, Display 3 и так далее.

Скриншот: Skillbox Media
Эта функция нужна, например, для того, чтобы работать в Unity одновременно с нескольких мониторов. На каждый из них вы сможете выводить изображение с отдельной камеры. Так можно использовать до восьми мониторов за раз.

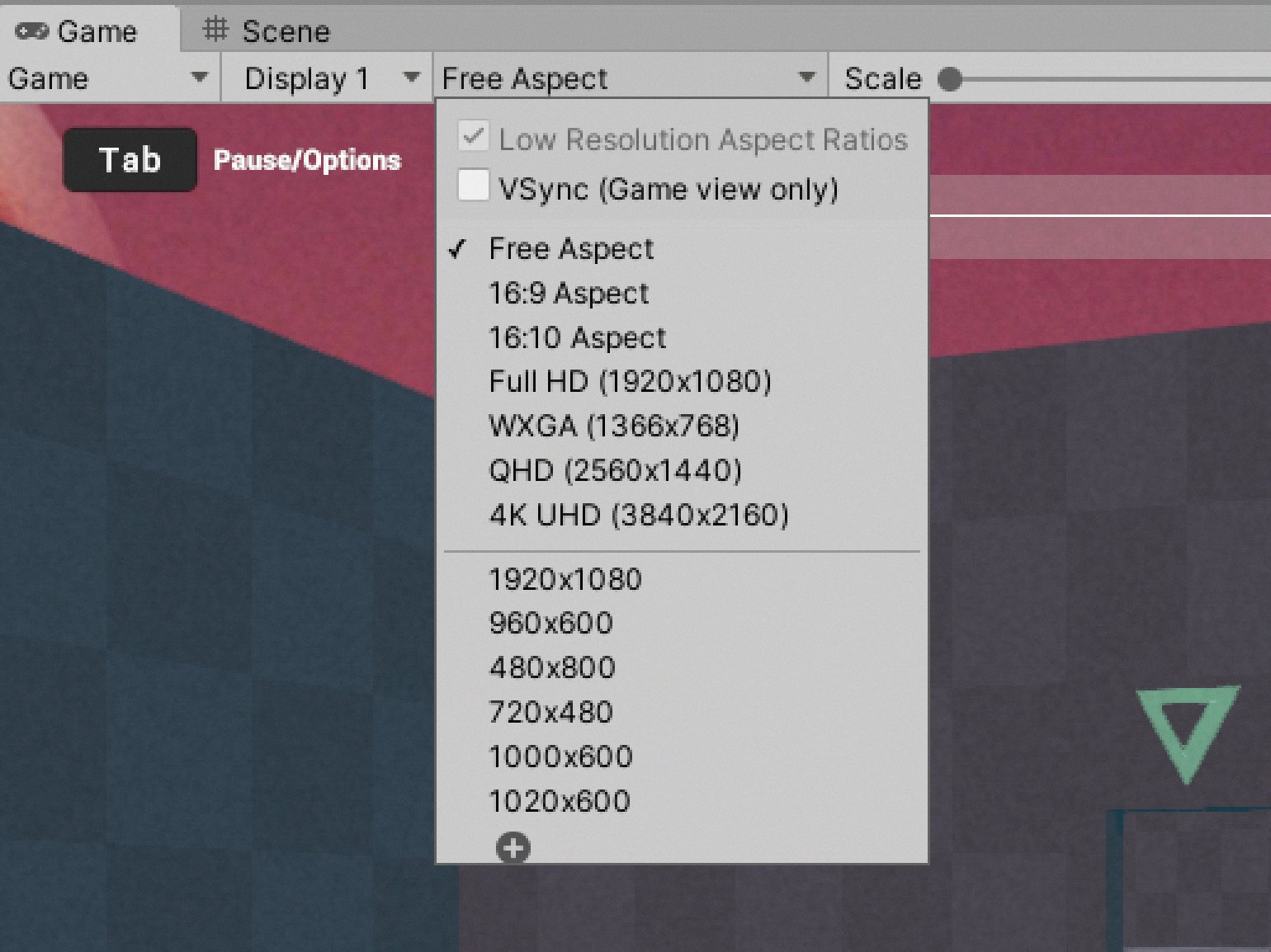
Следующая кнопка — Free Aspect. Нажав её, мы получим выпадающее меню. Здесь можно посмотреть, как игра будет выглядеть на мониторах разных форматов и при разных разрешениях. Далее находится слайдер Scale. Он позволяет приблизить изображение.

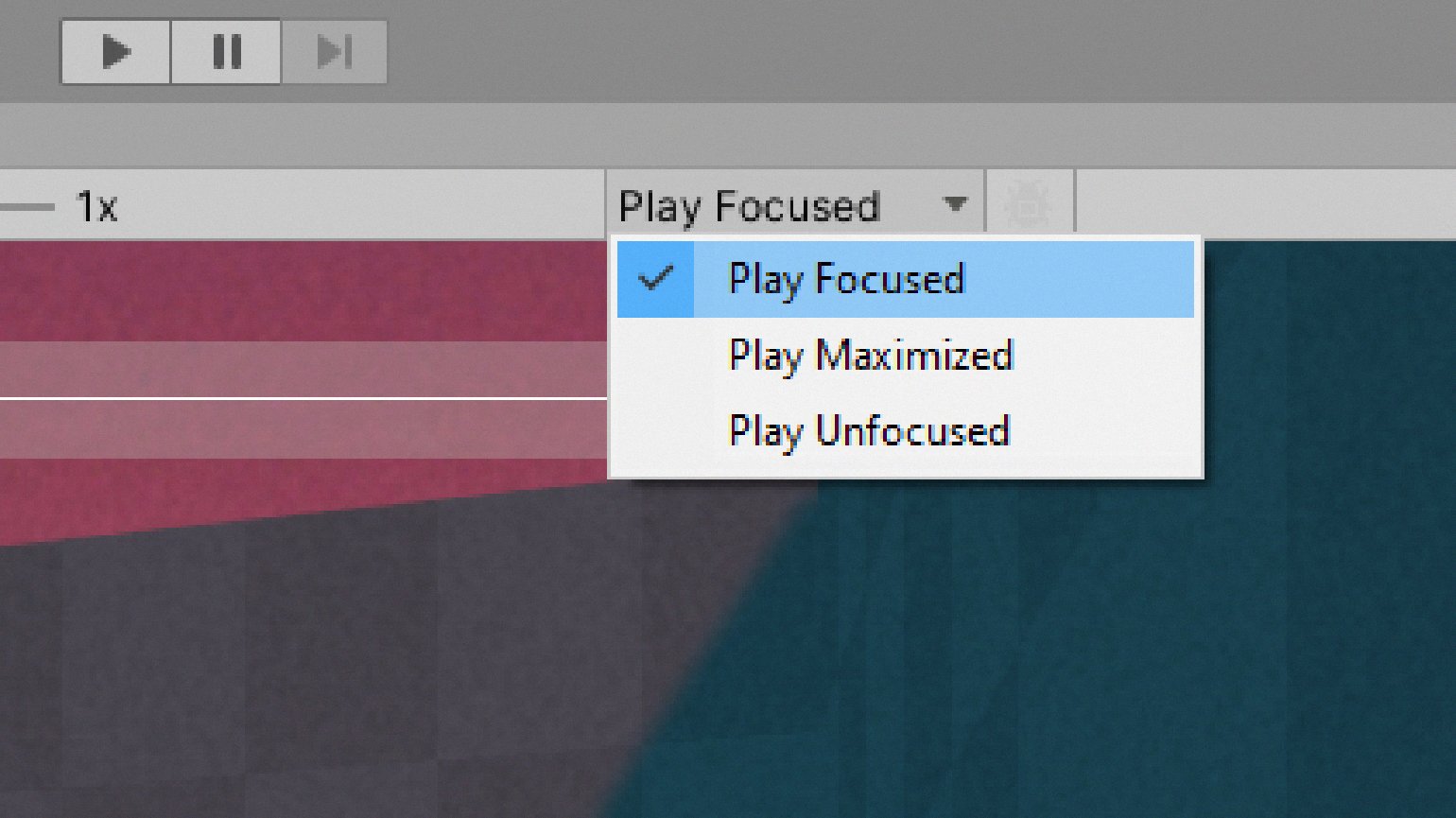
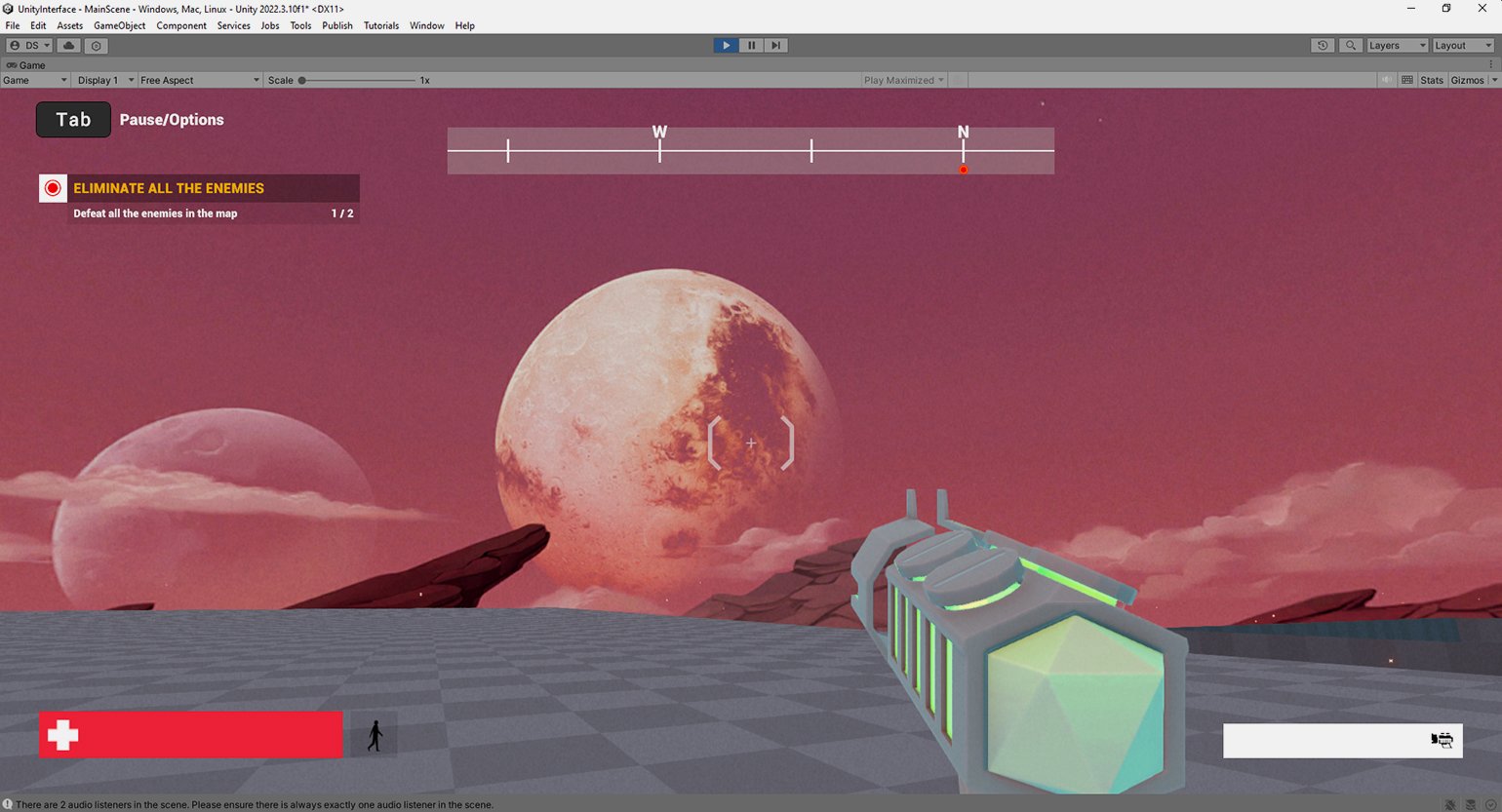
Следующая кнопка — Play Focused. Это также выпадающее меню. Если в нём выбрать вариант Play Maximized, то при тестировании игры окно Game будет переходить в почти полноэкранный режим.

Скриншот: Skillbox Media
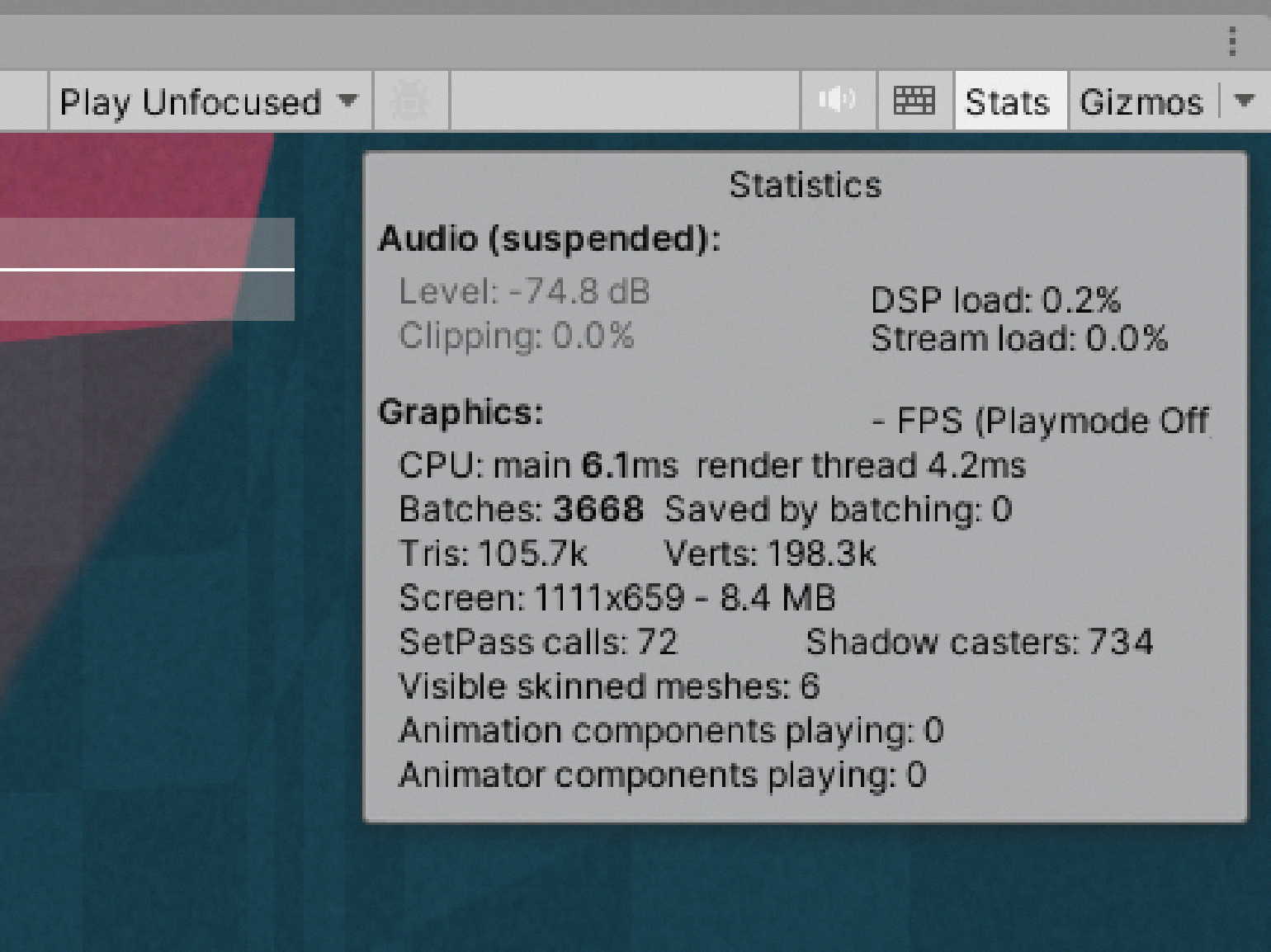
Вариант Play Focused проводит тестирование на экране, не развёрнутом до размеров целого редактора. Также есть вариант Play Unfocused. Это то же самое, но с одним нюансом: запуская тестирование в этом режиме, вы не сможете управлять игрой, пока не переключитесь на окно Game. Если окна Scene и Game, например, занимают одно и то же пространство и вам надо переключаться между ними, то с Play Focused редактор Unity при начале тестирования автоматически переключится на вид Game. А в режиме Play Unfocused такого не случится.

Скриншот: Skillbox Media
Кнопка Mute Audio заглушает во время тестирования все звуки игры.
Кнопка Stats выводит на экран статистику о производительности. Именно здесь можно посмотреть частоту кадров (FPS) в вашей игре в конкретный момент.

Самая крайняя кнопка Gizmo включает и выключает в окне Game отображение иконок и значков, помогающих понять функции объектов. При нажатии на кнопку выпадает меню, где можно выбрать, какие именно значки будут выведены на экран.

Скриншот: Skillbox Media
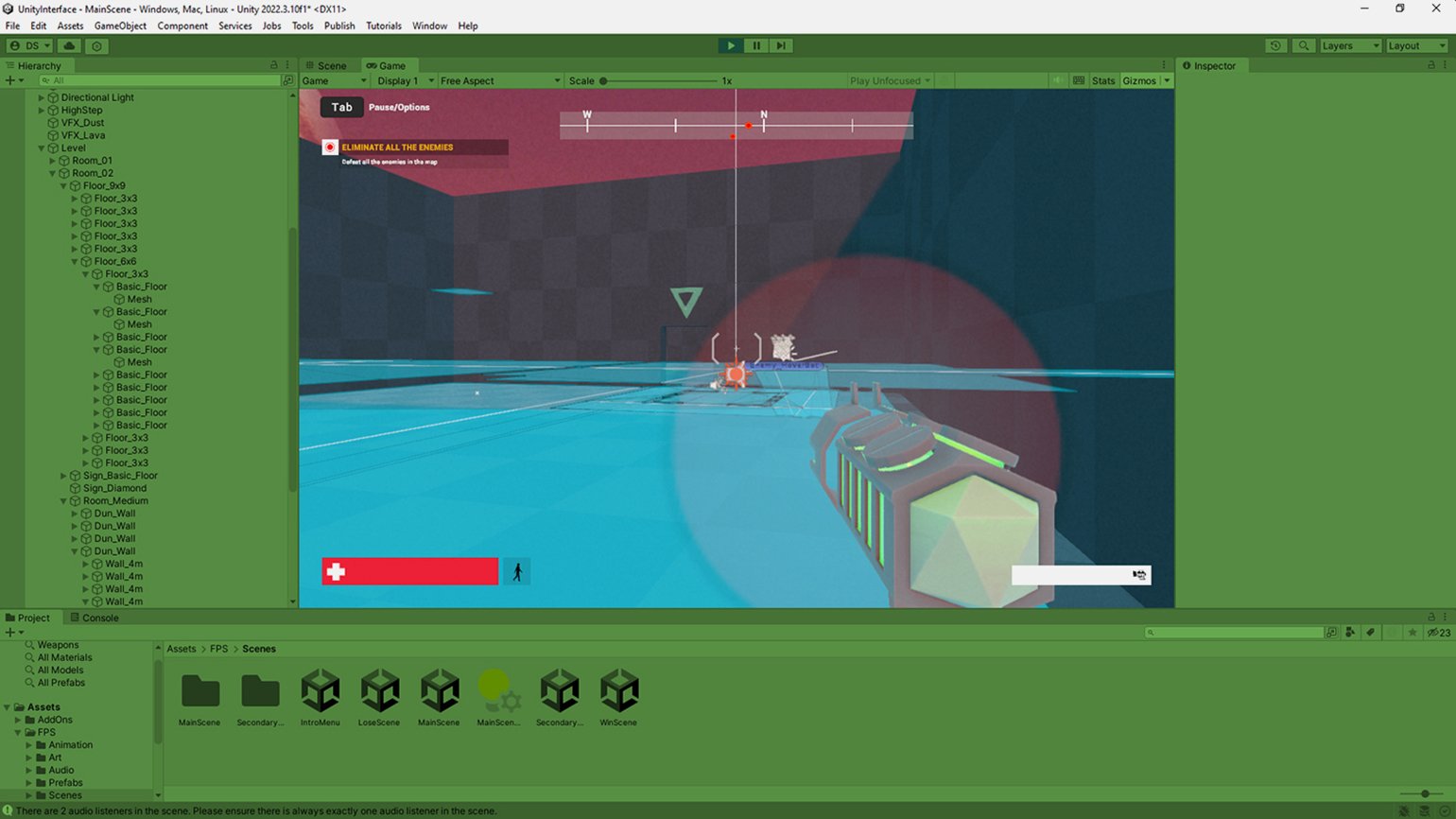
Если вы начали тестировать игру с помощью Game, то можете менять параметры игровых объектов в окне Inspector. Например, не прекращая тест, вы можете увеличить значение скорости персонажа и сразу увидеть, что герой теперь идёт быстрее, чем раньше. Важно, что, когда вы прекратите тестирование, все изменения в Inspector будут сброшены.
С этим связана одна распространённая проблема. Если забыть выйти из режима тестирования и начать работать в редакторе, то минут через 30 будет очень обидно осознать, что всё сделанное не сохранилось.
Чтобы избежать подобного, в Unity можно настраивать цвет интерфейса во время тестирования игры. То есть пока вы разрабатываете игру — все окна будут серыми. Когда же вы запустили тестирование, они будут синего цвета, или красного, или любого другого. Чтобы сделать это, надо зайти в раздел Edit > Preferences > Colors и в строчке Playmode tint выбрать любой понравившийся цвет.

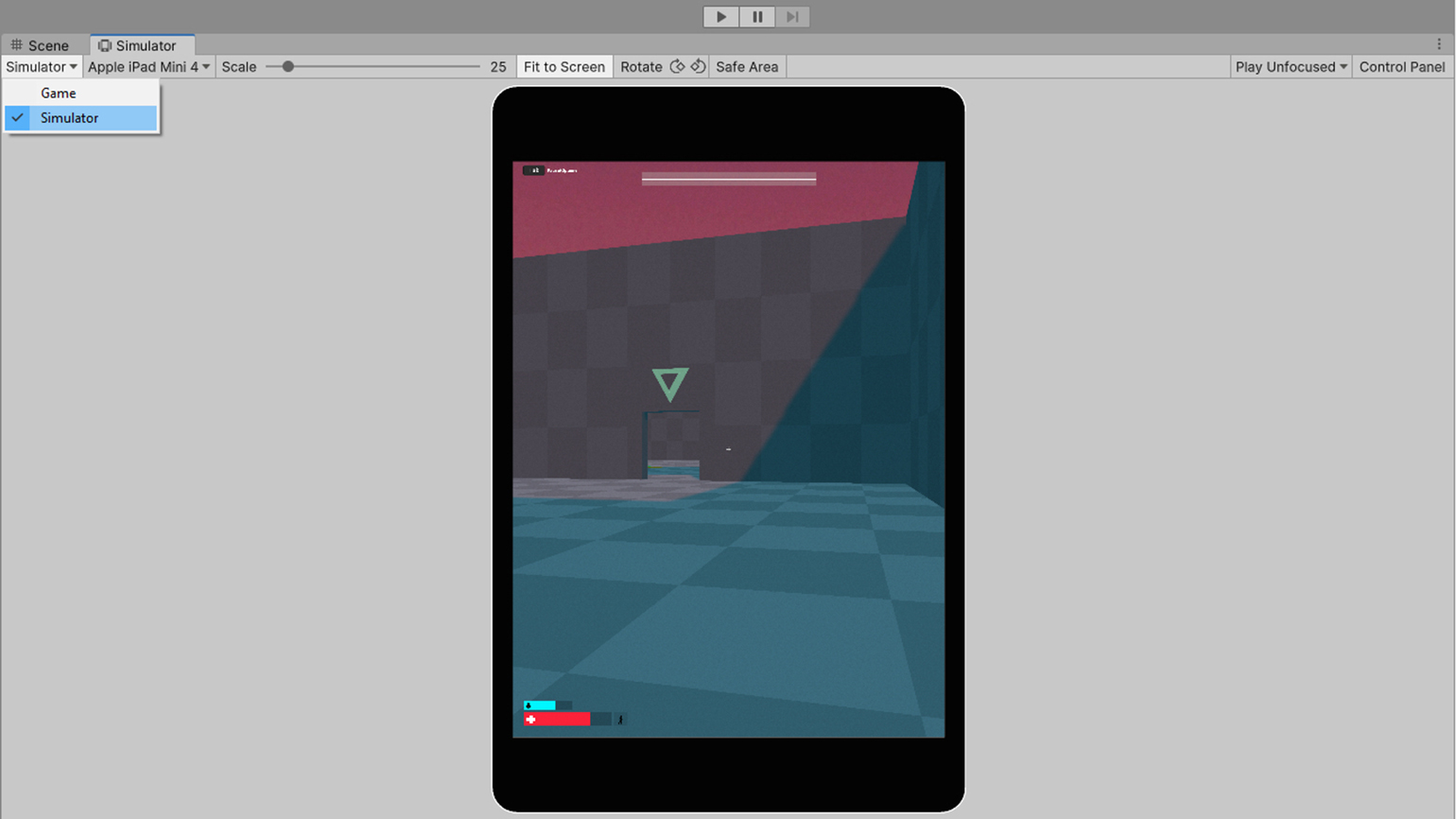
А теперь вернёмся к началу, где в окне Game в полоске вверху слева мы выбрали режим Game. Нажмём на эту кнопку и выберем Simulator. В этом режиме в окне отображается экран мобильного устройства с сенсорным экраном.

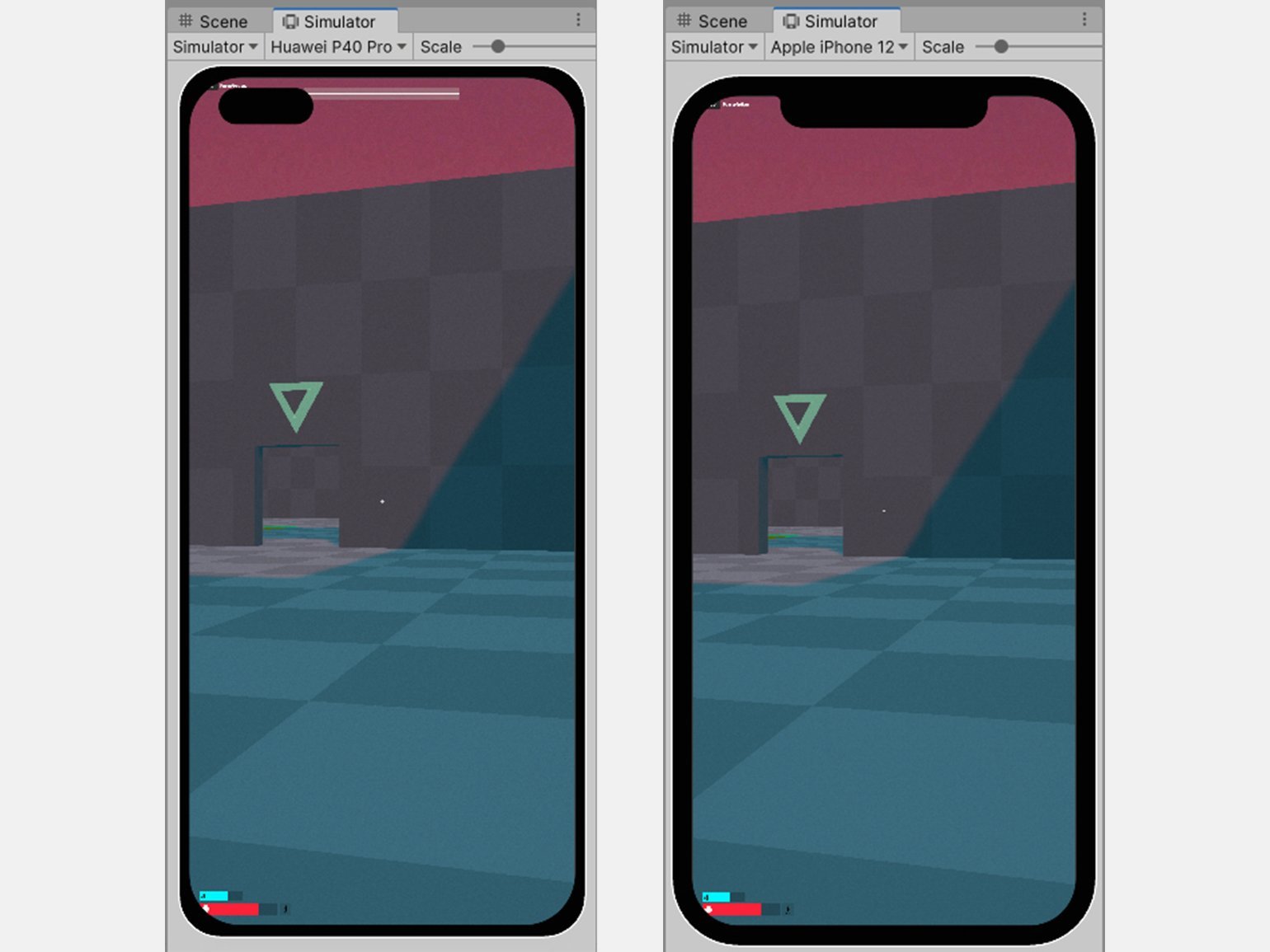
Следующая кнопка теперь будет не Display 1, а, по умолчанию, Apple iPad Mini 4. Это лишь один из вариантов устройства, которое симулируется в окне Game. Если нажать кнопку, то выпадет целый список устройств. Можно выбрать конкретную модель. Например, можно посмотреть, как игра будет выглядеть на Huawei P40 Pro, или Apple iPhone 12, или Xiaomi Mi5. Вариантов множество.

В режиме Simulator при тестировании на компьютере клик левой кнопкой мыши по экрану изображённого мобильного устройства будет равнозначен тапу пальцем по сенсорному экрану. Правда, мультитач не поддерживается. Управление при помощи гироскопа тоже не проверишь. Механики с их использованием всё равно придётся тестировать отдельно на настоящем смартфоне, подключив его напрямую к Unity или загрузив билд.
Также важно, что режим Simulator показывает все вырезы на экране устройства, например под фронтальную камеру. Так легче понять, какие элементы интерфейса вашей игры будут скрыты от пользователя.
Следующая кнопка после выбора целевого устройства — Scale. Её функция такая же, как и в режиме Game.
Далее идёт FitToScreen. Эта кнопка позволяет увеличить размер устройства до размеров окна Game View. Кнопка Rotate позволяет повернуть устройство — положить его вертикально или горизонтально, в зависимости от того, какую игру вы делаете.
Затем — кнопка Safe Area. Она активирует рамку на изображённом устройстве, которая показывает, где именно у его экрана находятся границы. Всё, что вне, игрок не увидит.
В режиме Simulator также можно включить режим Play Maximized.
И последняя кнопка — Control Panel. Здесь можно выбрать язык, на котором работает устройство, или протестировать, что произойдёт в случае нехватки памяти.

Hierarchy
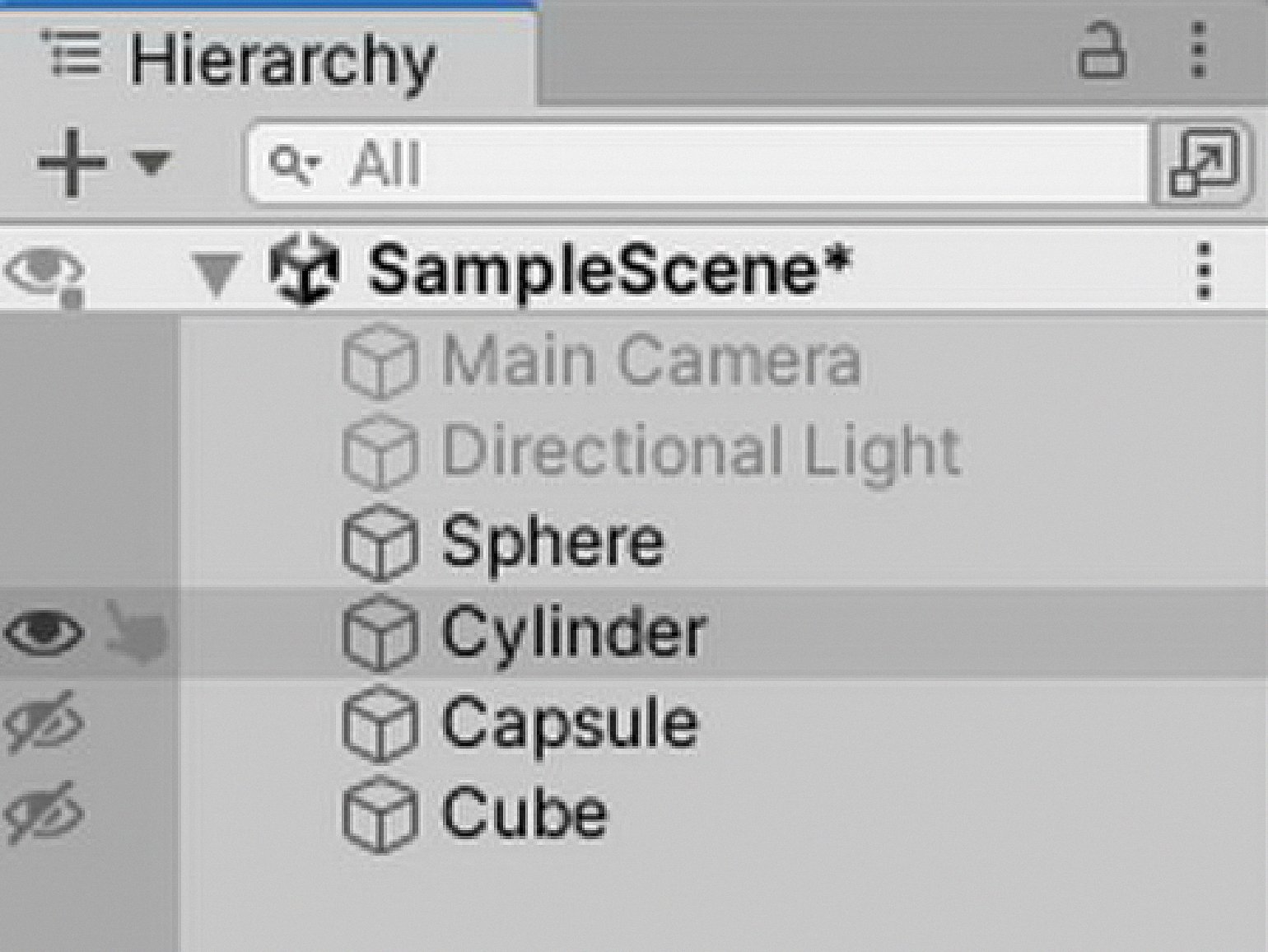
Окно Hierarchy по умолчанию располагается в левой верхней части окна редактора Unity. В нём отображаются все объекты, присутствующие в сцене: префабы, генераторы частиц, источники света, камеры и так далее.
Если вы добавляете в сцену какой-то новый объект, то он появляется в окне Hierarchy. Выделить объект для работы с ним можно и в сцене. Но гораздо проще найти и выбрать его в окне Hierarchy.

Скриншот: Skillbox Media
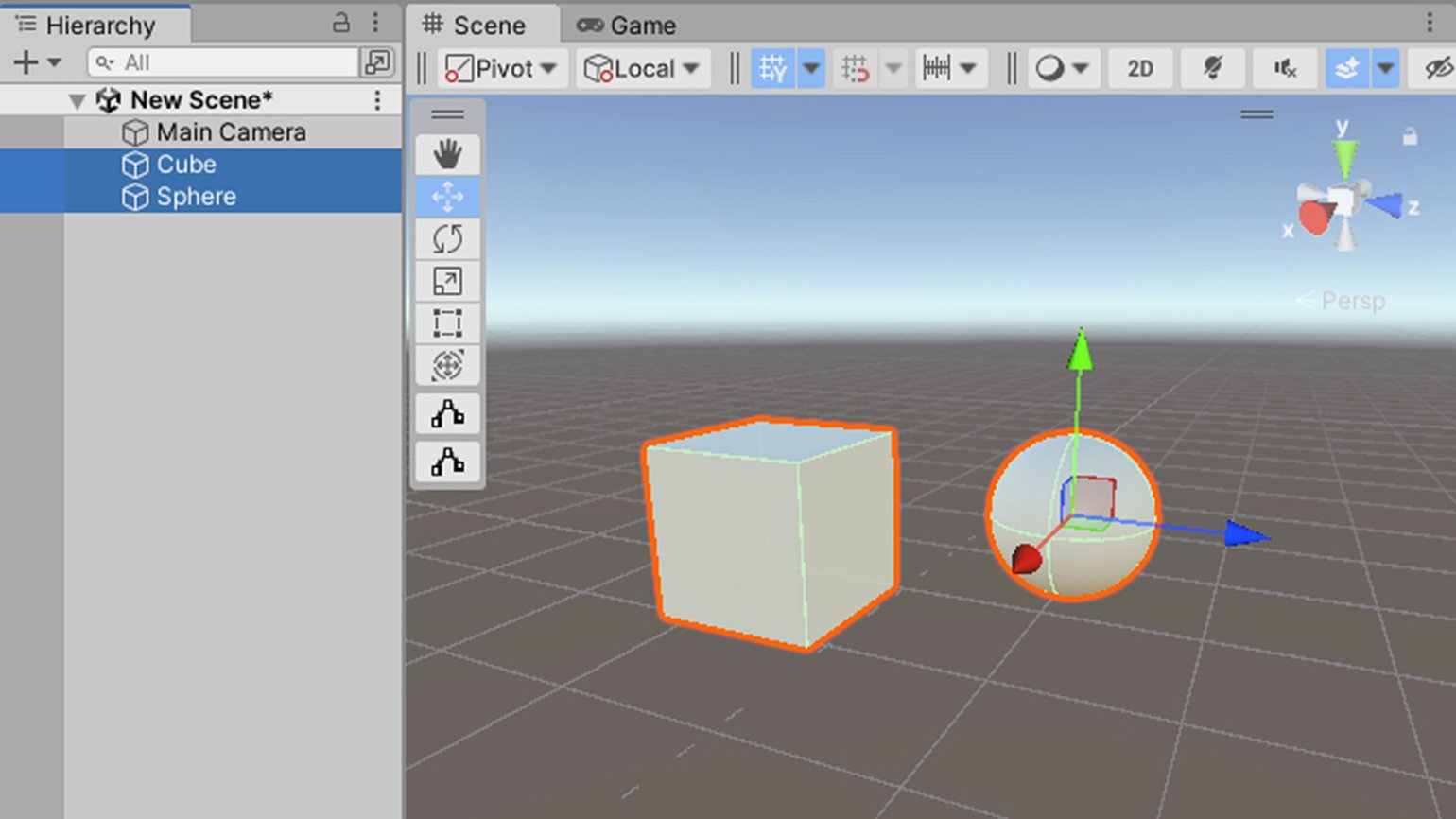
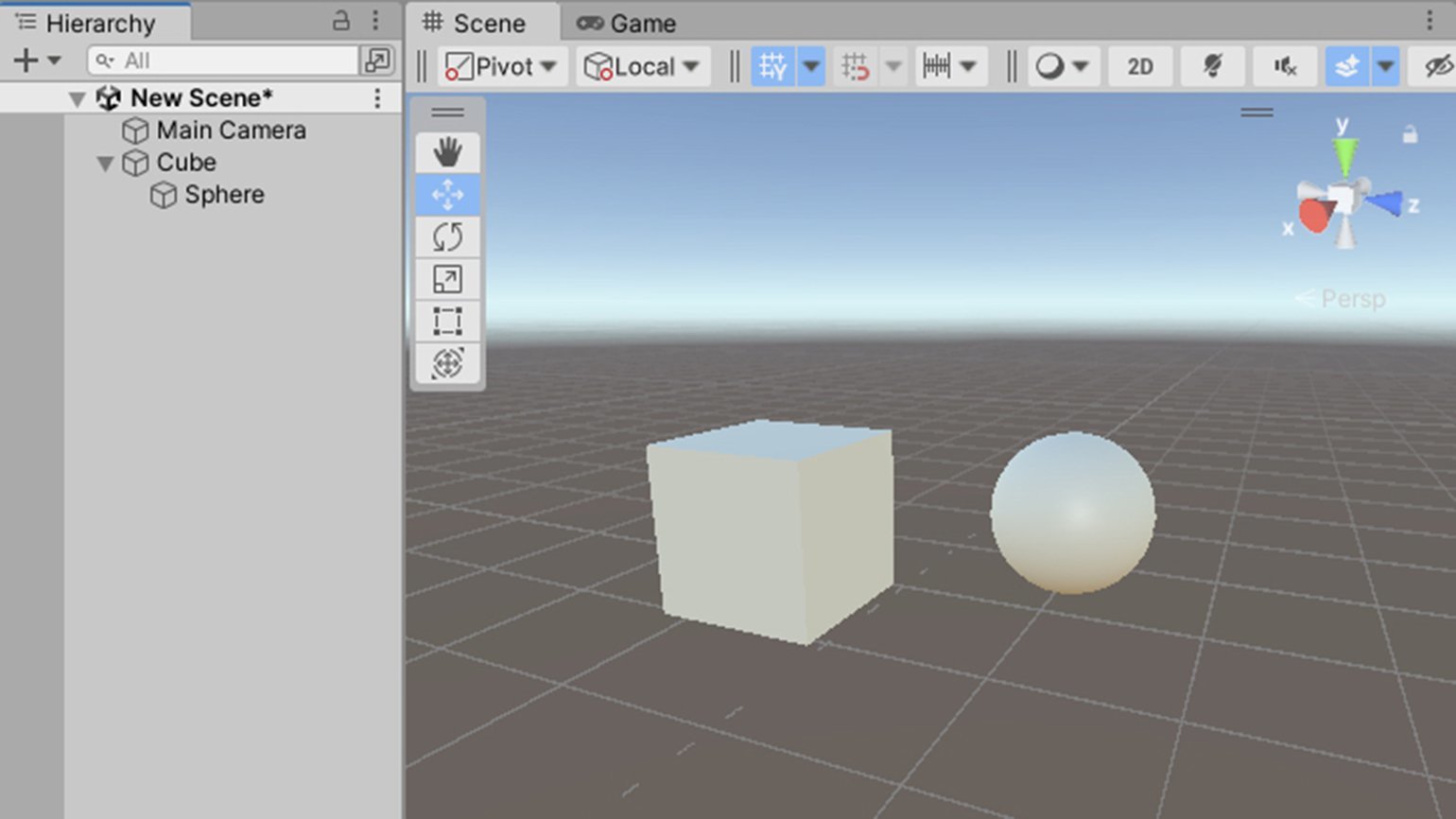
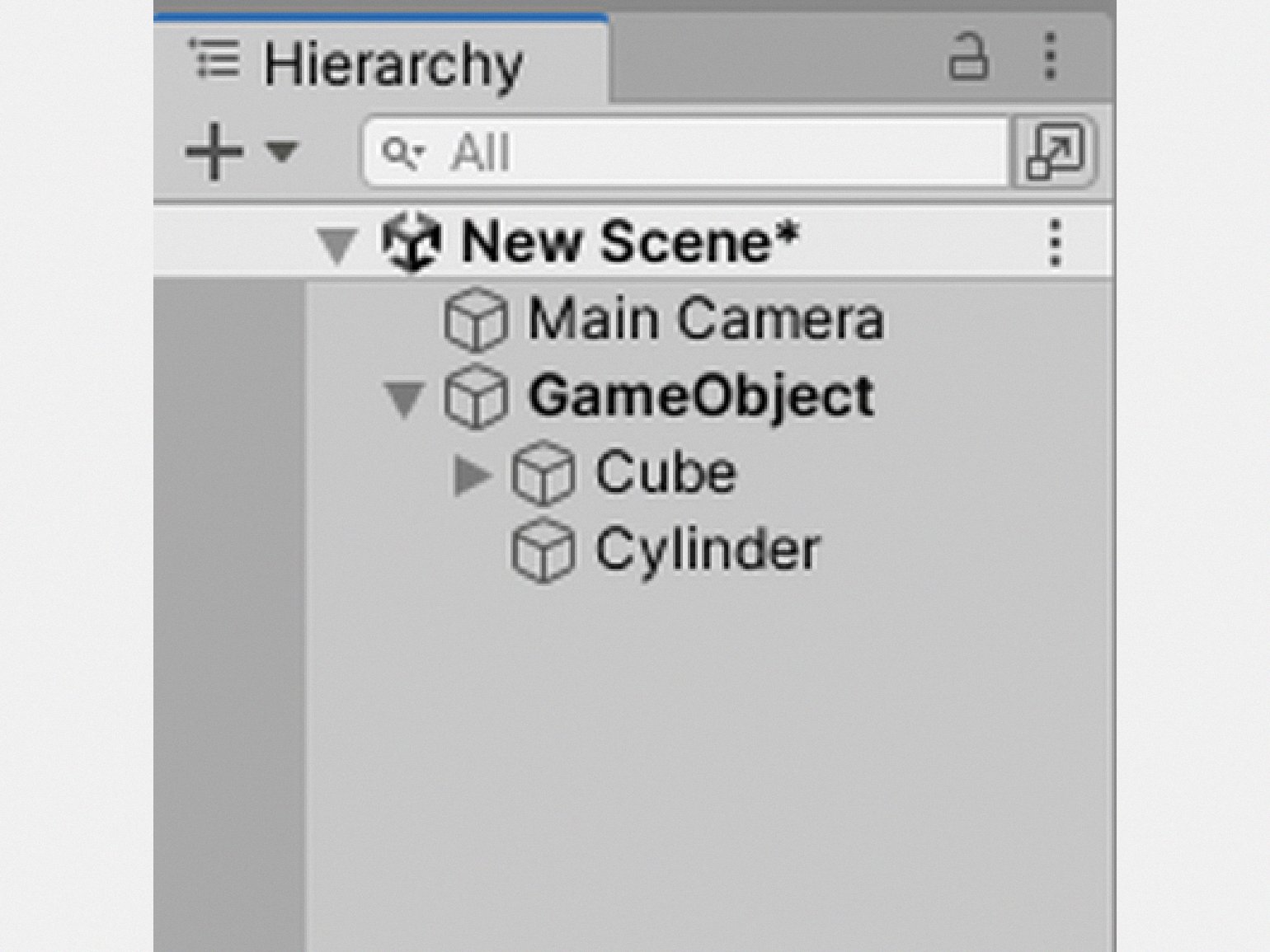
Объекты в сцене можно группировать, разделяя на родительские и дочерние. Дочерние объекты наследуют некоторые свойства родительских, например положение в пространстве.
Чтобы сделать объект дочерним, достаточно в окне Hierarchy нажать на него левой кнопкой мыши и перетащить на нужный объект. Это можно делать и через код.
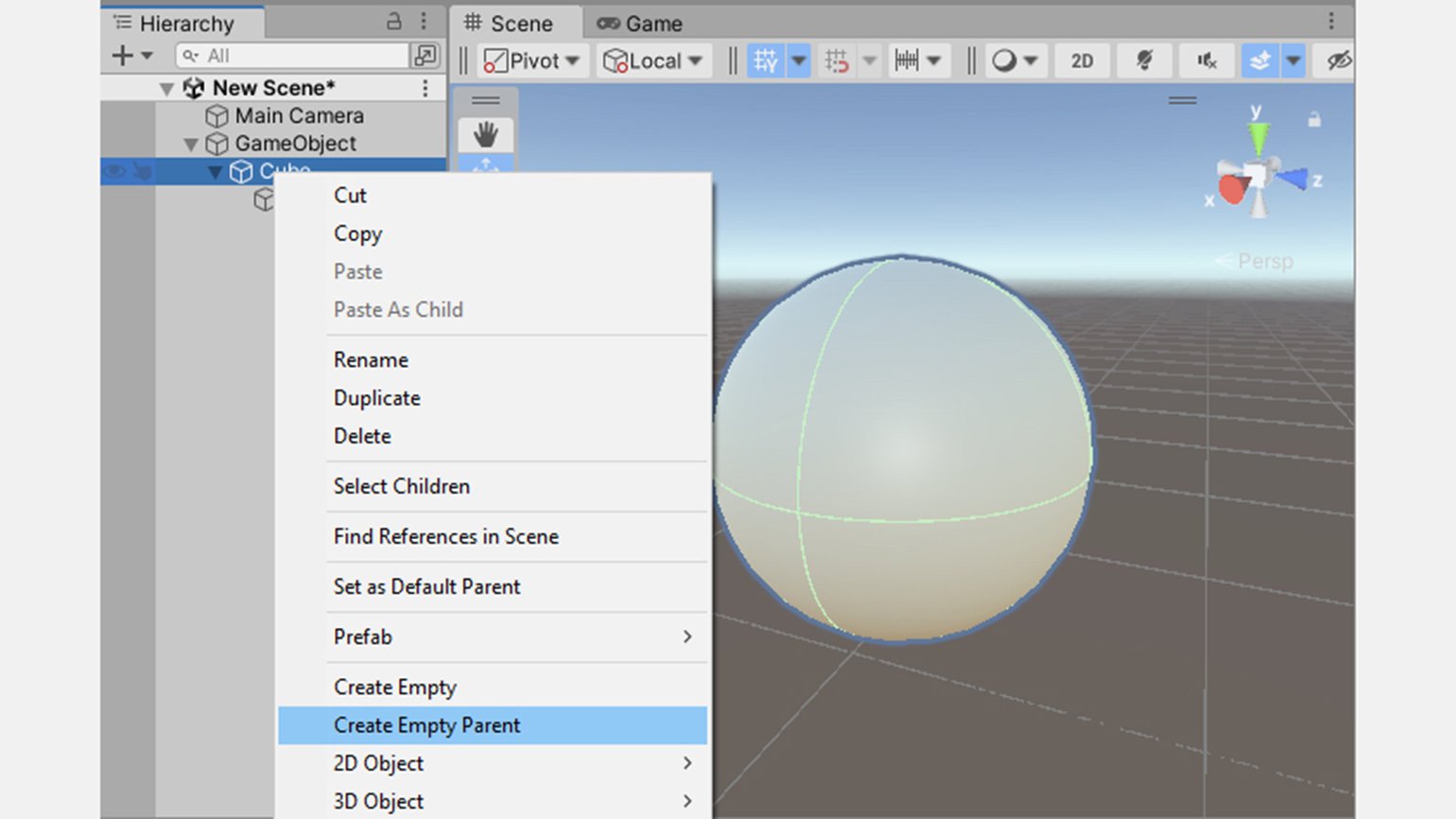
Также вы можете кликнуть правой кнопкой мыши по объекту, который хотите сделать дочерним, и в выпадающем меню выбрать вариант Create Empty Parent. Тогда в сцене появится пустой объект без компонентов, который автоматически станет родительским для выбранного вами объекта.

Дочерние объекты, в свою очередь, тоже могут быть родительскими. Таким образом, при создании игры вы можете создавать сложные иерархии объектов.

Скриншот: Skillbox Media
Вы можете создать в сцене новый объект, нажав на окно Hierarchy правой кнопкой мыши и выбрав один из вариантов. Другой способ вызова этого меню: нажать на значок «+» слева вверху.
Вы также можете назначить какой-либо объект в сцене родительским по умолчанию. То есть каждый объект, который вы потом добавите в сцену, автоматически станет дочерним ему. Для этого кликните по объекту правой кнопкой мыши и в выпавшем меню выберите пункт Set As Default Parent. Обратите внимание, что после этого имя объекта, ставшего родительским по умолчанию, будет выделено жирным.
Чтобы объект перестал быть родительским по умолчанию, надо нажать на него правой кнопкой мыши и выбрать пункт Clear Default Parent.
За раз родительским объектом по умолчанию может быть лишь один объект.

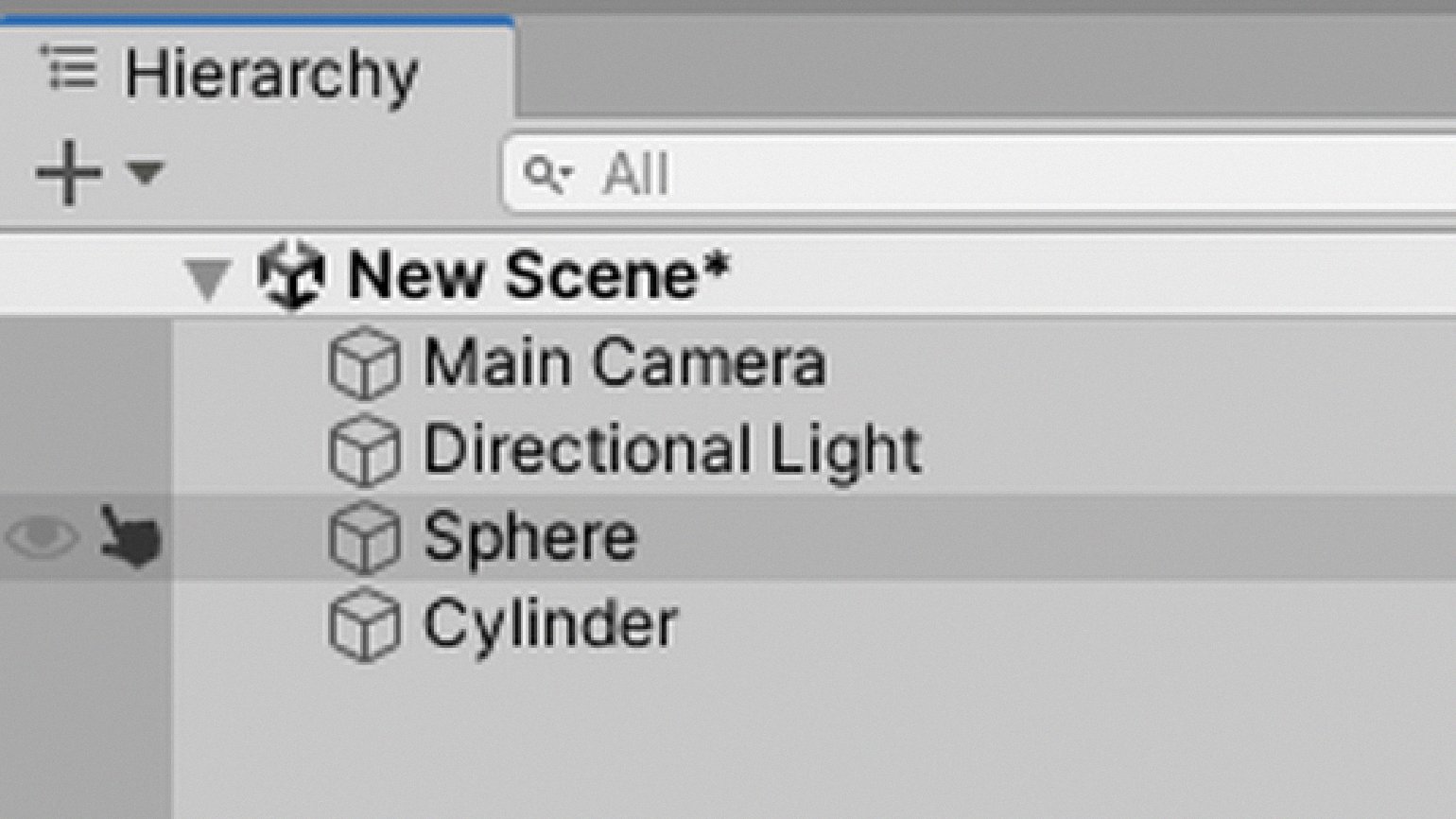
Если навести курсор на имя объекта в окне Hierarchy, то слева появятся две иконки — глаз и рука. Если нажать на глаз, то объект перестанет быть видимым в сцене. Если же нажать на руку, то вы не сможете выделить этот объект в сцене.

* * *
Разумеется, редактор Unity гораздо сложнее. И даже все возможности и нюансы работы с интерфейсом описать в одном материале невозможно. Например, окно Hierarchy позволяет работать одновременно сразу с несколькими сценами, располагая их в иерархии, как и другие объекты.
Также при работе с UI-элементами следует учесть, что порядок, в котором располагаются объекты в окне, отвечает за то, какой элемент интерфейса будет перекрывать другой. Условно — какое изображение будет нарисовано целиком, а какое будет расположено позади него. Но для начала изучения Unity рассказанных нами основ пока будет достаточно.