Движение объектов в Unity: 4 способа под разные нужды
Как двигать объекты в Unity с помощью физики и без неё.


В основе многих видеоигр лежит перемещение объектов в пространстве. Есть несколько способов, как заставить объект двигаться; каждый из них выгодно применять в одной ситуации и невыгодно — в другой.
Условно, передвижение главного героя в шутере с видом от первого лица может быть построено на одном принципе, но в тот момент, когда он подпрыгнет, начнёт действовать другой. Если персонаж бросит гранату во врага, то за полёт гранаты будет отвечать уже третий принцип. А когда он запрыгнет в телепорт и окажется в другой точке карты, то сработает уже четвёртый.
В этом тексте мы рассмотрим основы того, как можно заставить объект переместиться в пространстве в Unity. Предполагается, что вы уже знаете, как установить Unity и разобраться в его интерфейсе. Если нет, то прочитайте материал по ссылке ниже.
У нас есть телеграм-канал «Чекпоинт», где мы собираем полезные материалы для начинающих разработчиков. Там и статьи о геймдизайне, и гайды по софту, и даже интервью с теми, кто уже выпустил собственную игру. Подписывайтесь!
Подготовительный этап
Начнём с самого простого способа. Для этого создадим объект (пусть это будет куб), который мы будем передвигать, и добавим к нему скрипт на языке C#, на котором мы и будем писать логику перемещения.
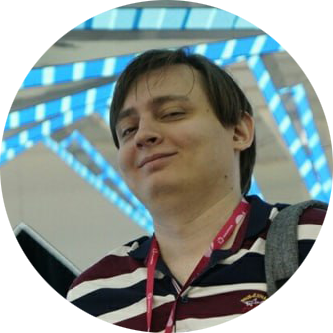
Чтобы создать объект, нажимаем правой кнопкой мыши в окне Inspector, выбираем пункт 3D Object, далее — Cube. В окне Scene появится белый куб.

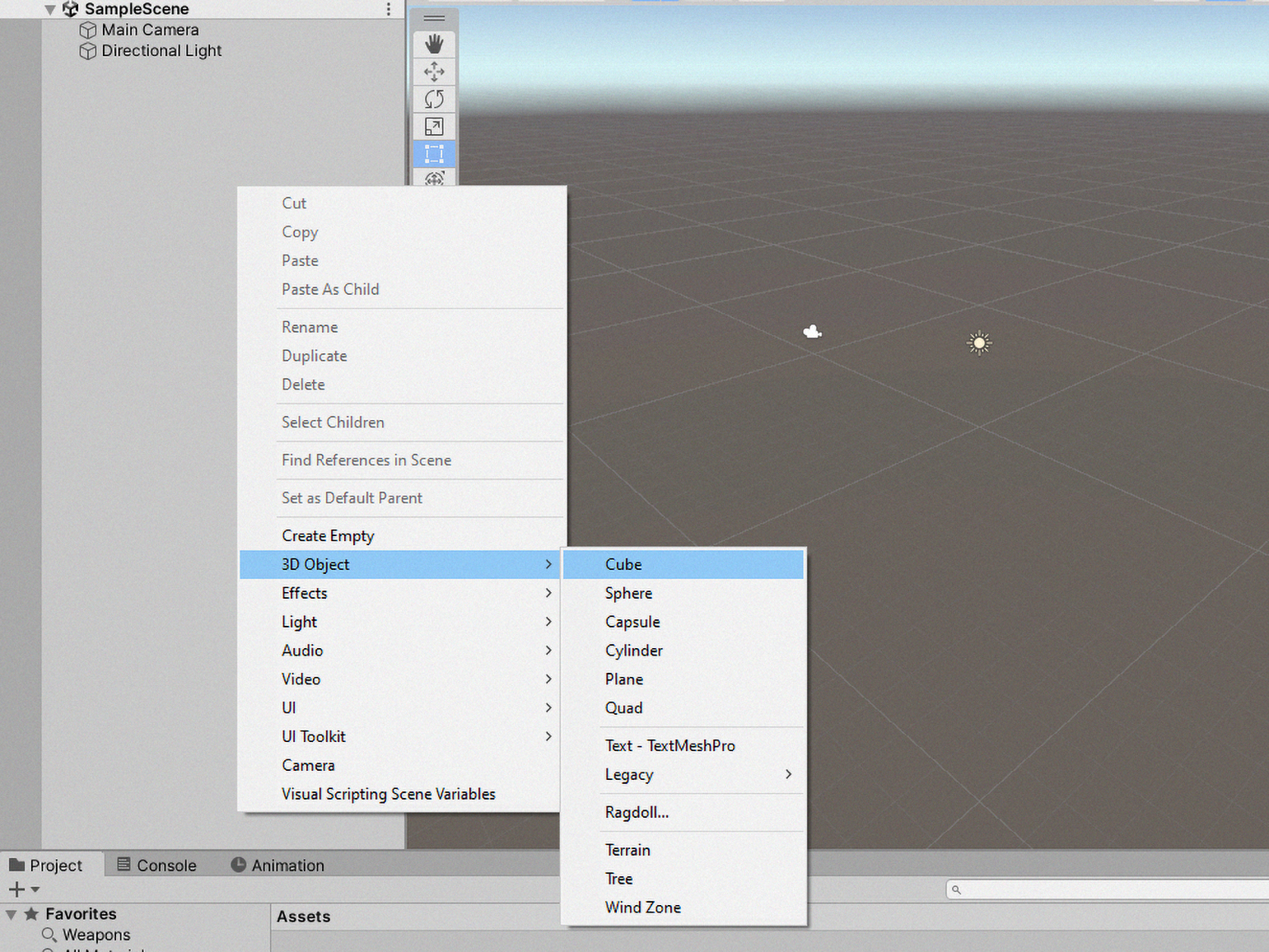
Затем мы нажимаем правой кнопкой мыши на поле в окне Project и выбираем пункт Create, а следом — C# Script. Так мы получим файл, в котором будем писать программу для передвижения нашего куба. Назовём этот файл Moving.

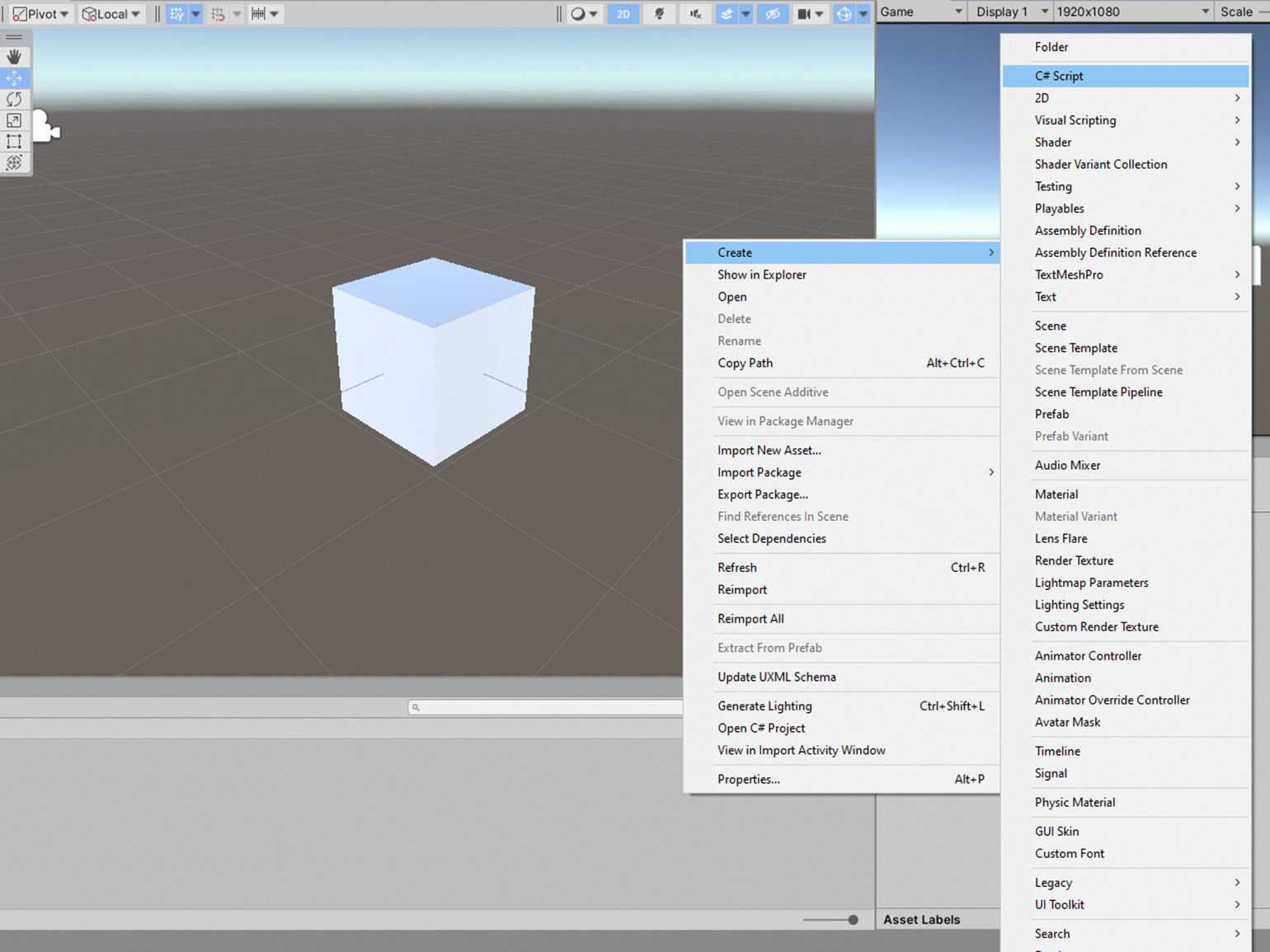
Теперь выделите куб и перетащите файл Moving в его окно Inspector, чтобы всё, что было написано в этом файле, куб принимал на свой счёт и выполнял. Откройте файл Moving.
Всё. Теперь мы можем написать в нём логику передвижения куба.

Передвижение с помощью transform.position
Самое простое, что можно сделать, — это поменять координаты объекта в пространстве. В окне Inspector у каждого объекта в сцене есть компонент Transform. В этом компоненте параметр Position как раз и содержит координаты объекта по осям X, Y, Z. Их-то мы и будем изменять через код.
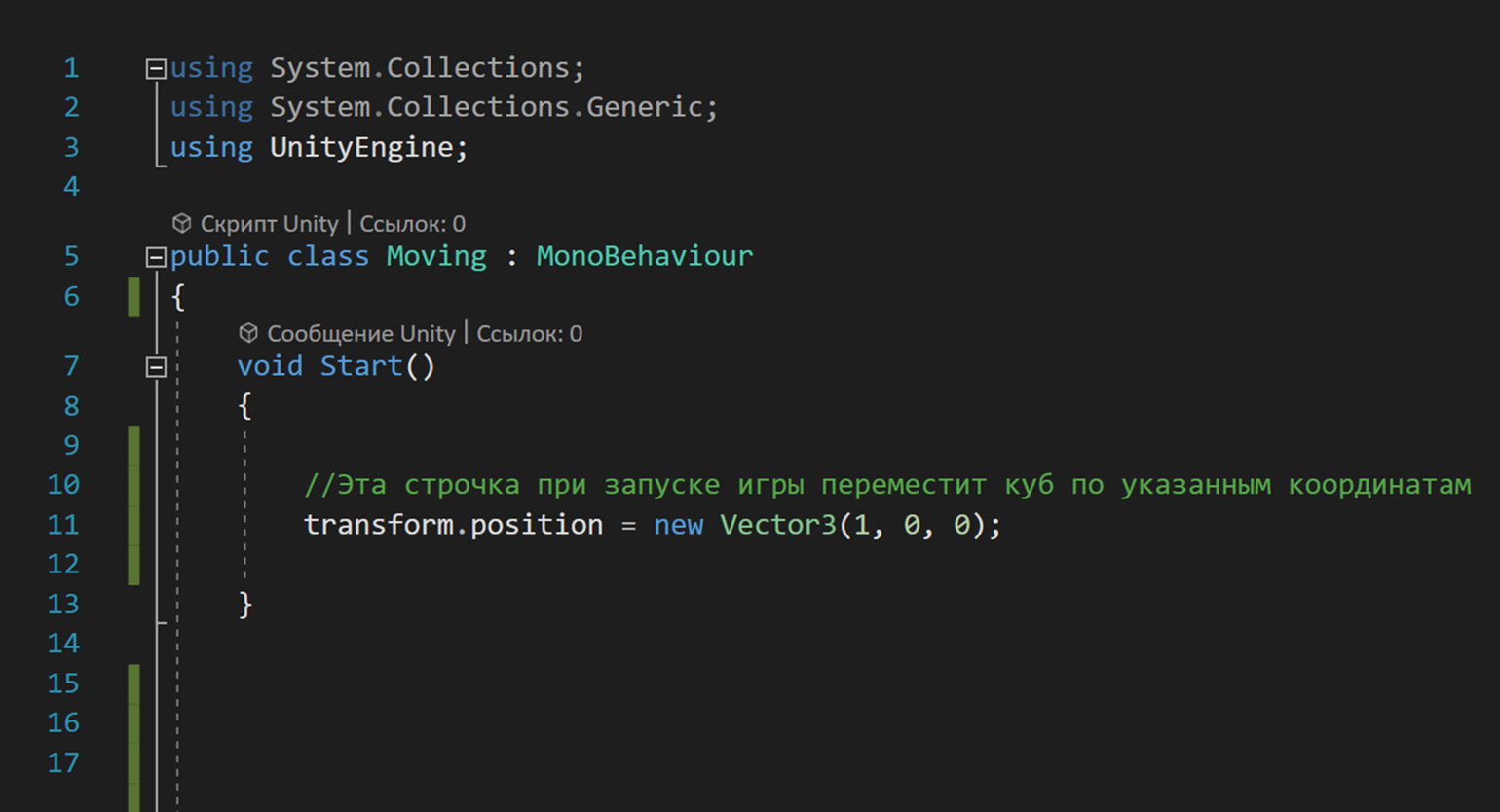
Изначально наш куб находится по координатам (0, 0, 0). Давайте сделаем так, чтобы при запуске игры он сместился по оси X на одну клеточку. Для этого в коде достаточно написать одну строчку, которая задаст новые координаты для объекта:
transform.position = new Vector3(1, 0, 0);

Обратите внимание, что эту строчку мы написали внутри фигурных скобок функции Start. Всё, что вы напишете в этой части кода, будет выполняться лишь один раз — при запуске игры.
Поэтому куб лишь единожды телепортируется по новым координатам, и всё. Больше про эту строчку он не вспомнит.
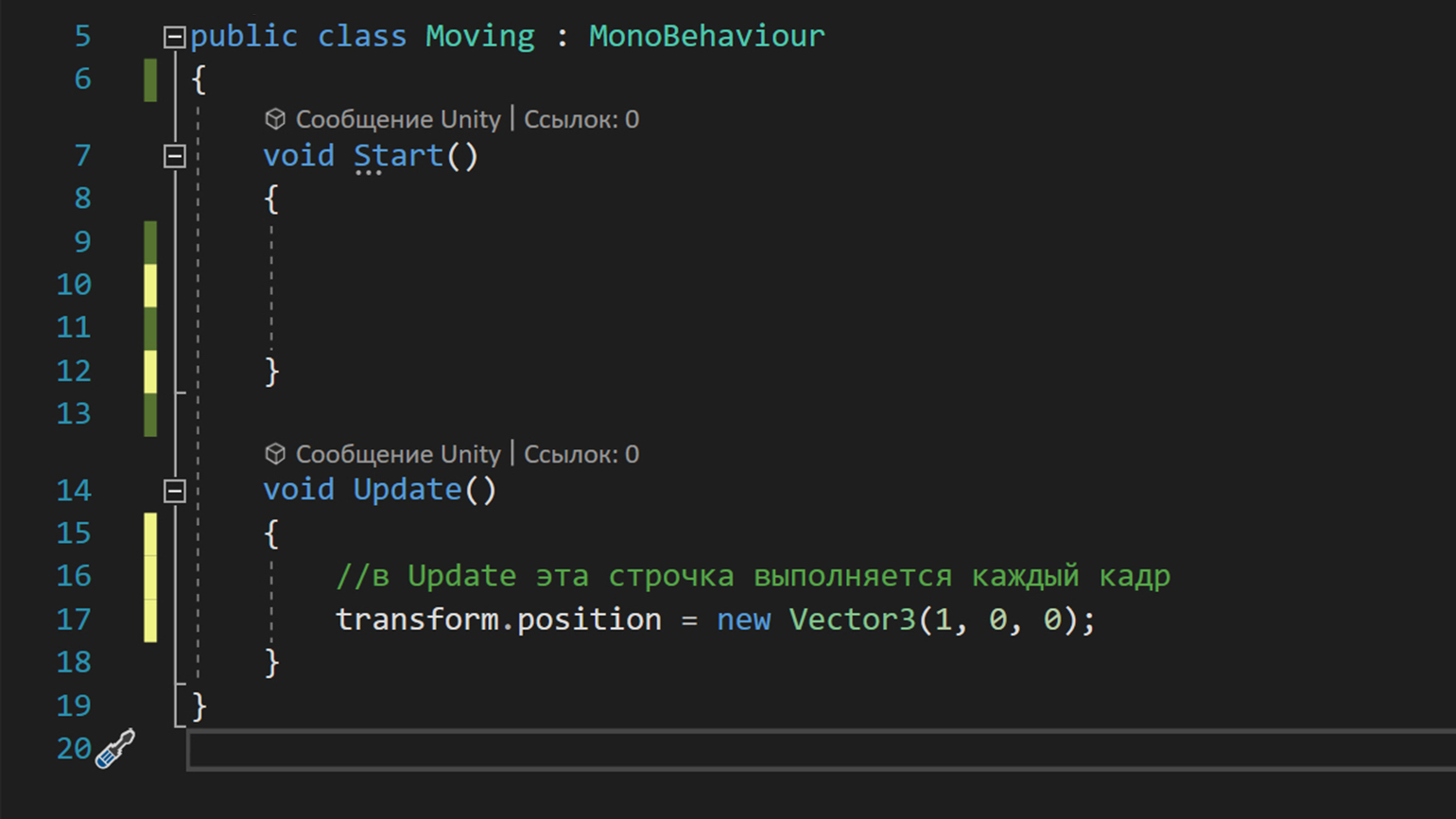
Помимо Start, есть также функция Update. И всё, что вы напишете в ней, будет выполняться в каждом кадре (на будущее: Start выполняется до Update). Если мы перенесём написанную нами строчку в Update, то она каждый кадр будет ставить куб в координаты (1, 0, 0). Но так как после первого же кадра куб уже будет там стоять, то в дальнейшем никакого перемещения мы не увидим.
А вот если вы попробуете во время игры в окне Scene передвинуть куб мышкой вручную, то заметите, что сделать это теперь невозможно, ведь каждое мгновение куб снова и снова возвращается в позицию (1, 0, 0).

Но мы можем сделать так, что каждый кадр координаты куба будут немного меняться — это создаст эффект движения. Модифицируем нашу строчку так, чтобы в каждом кадре к позиции объекта по оси X прибавлялось значение 0.01. Чем меньше значение, тем медленнее будет двигаться куб:
transform.position += new Vector3(0.01f, 0, 0);
Обратите внимание, что здесь у нас не просто один знак «=», а целых два знака — «+=». Это значит, что значение слева мы увеличиваем на значение справа. Аналогично, если поставить «−=», мы будем уменьшать значение слева на значение справа.
Также вы могли обратить внимание, что рядом с числом 0.01 стоит буква f. Так мы даём Unity понять, что используем не целое число, а число с плавающей запятой (тип float). Если f не поставить, то Unity будет ругаться, так как не сможет самостоятельно понять, какой же тип данных мы тут хотим использовать.
Вот таким образом, прибавляя по 0.01 в каждом кадре, мы получаем следующий результат.
Посмотрите, как меняется в Inspector значение с положением куба по оси X. Оно постоянно увеличивается на 0.01
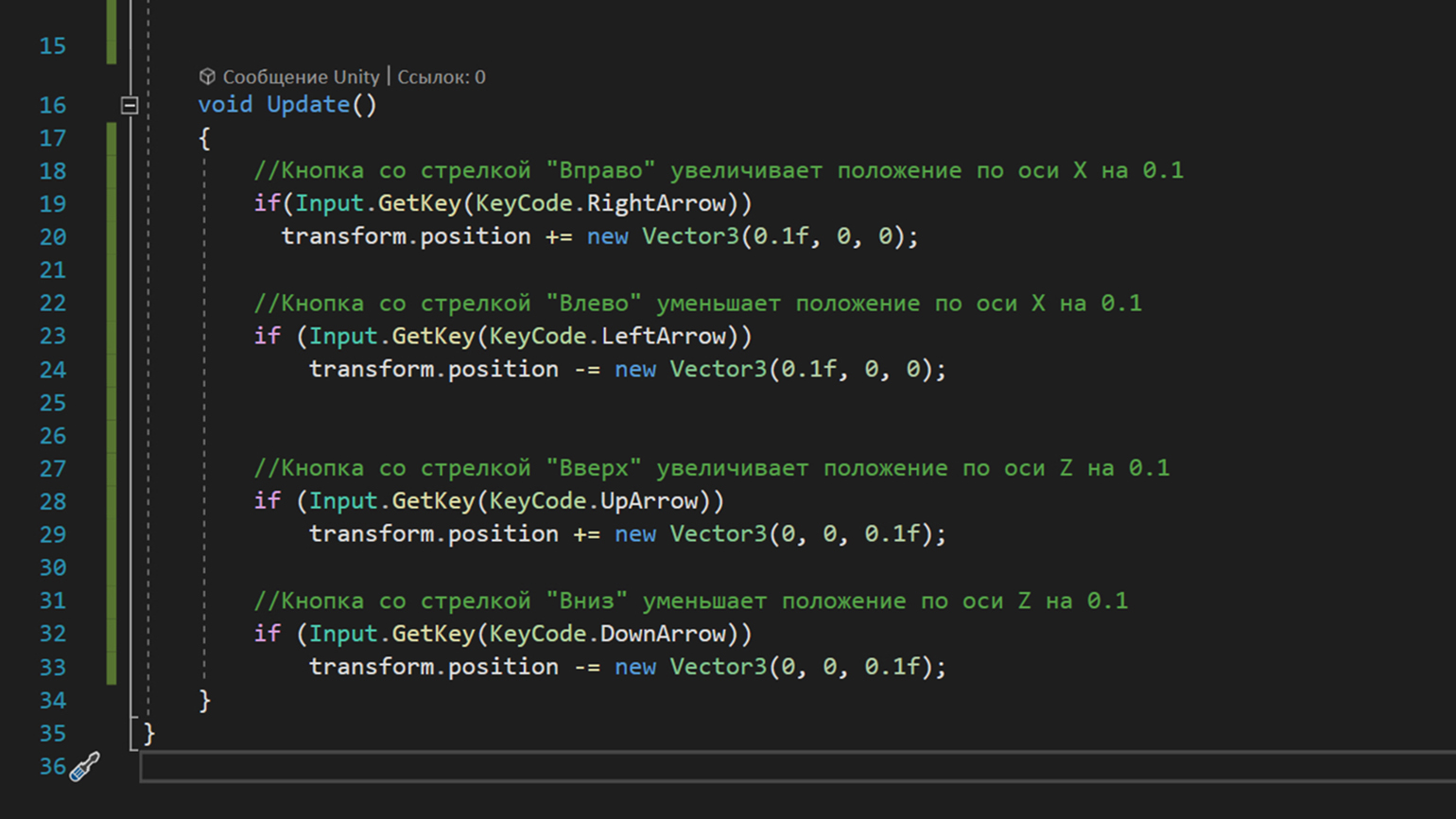
Теперь можно добавить в написанный нами код условие, что значение по оси X будет увеличиваться, только если удерживать кнопку со стрелкой «Вправо». Но давайте немного увеличим скорость движения куба и сделаем её не 0.01, а 0.1. Выглядеть условие будет так:
if (Input.GetKey (KeyCode.RightArrow))
transform.position += new Vector3(0.1f, 0, 0);
Первая строчка — это условие. Вторая — то, что происходит при выполнении условия. Если мы добавим ещё три условия — для кнопок «Влево», «Вверх», «Вниз», — то сможем полноценно управлять передвижением куба. Написать такой код можно по-разному. Вот один из вариантов.

Скриншот: Skillbox Media
Это самый простой вариант реализации перемещения объектов в Unity. Он подходит и для 3D, и для 2D. Во втором случае в коде Vector3 надо заменить на Vector2 и менять положение только по осям X и Y.
Это не совсем передвижение. При помощи такого способа мы просто каждый кадр телепортируем куб на новую позицию. Но из-за того, что расстояние между двумя позициями ничтожно мало, мы этого не замечаем, и нам кажется, что он плавно сдвигается в нужную сторону. Если бы мы прибавляли большее значение, например 50, то увидели бы, как объект перескакивает с одной точки на другую.
В каких случаях использовать
Несмотря на то, что с помощью transform.position тоже можно двигать объект, использовать её для этой цели не совсем правильно. Эта функция лучше подойдёт, когда вам надо в буквальном смысле телепортировать объект в другую точку в пространстве.
Передвижение с помощью transform.Translate
Этот способ похож на разобранный выше. Но запись проще. Чтобы каждый кадр менять позицию куба по оси Z, например на 5, достаточно вот такой строчки в функции Update:
transform.Translate (0, 0, 5);
Ключевая разница с первым способом в том, что ранее мы просто указывали новые глобальные координаты объекта. Здесь же мы указываем новые локальные координаты. В первом случае, например, как бы вы ни повернули объект, увеличение значения по оси Z будет двигать объект всегда в одну сторону. В случае с transform.Translate направление осей, вдоль которых он будет двигаться, при повороте объекта также изменится.
Помните, что в методе Update строчка кода будет выполняться каждый кадр работы игры. Проблема в том, что на разных компьютерах и устройствах частота кадров может быть разная. А это значит, что на быстрых машинах объект будет перемещаться быстрее, чем на медленных.
Чтобы избежать этого, надо умножить изменяемое значение на Time.deltaTime. Тогда выполнение этого конкретного вычисления будет привязано ко времени. Это обеспечит одинаковую скорость движения объекта при разной частоте кадров.
В первом способе это будет выглядеть вот так:
transform.position += new Vector3(0, 0, 5) * Time.deltaTime;
Во втором способе так:
transform.Translate (0, 0, 5 * Time.deltaTime);
Здесь мы умножаем на Time.deltaTime только значение по оси Z. Если бы мы меняли значение по осям X и Y, то нам и их пришлось бы отдельно умножать на Time.deltaTime. Поэтому лучше подобный код организовать иначе.
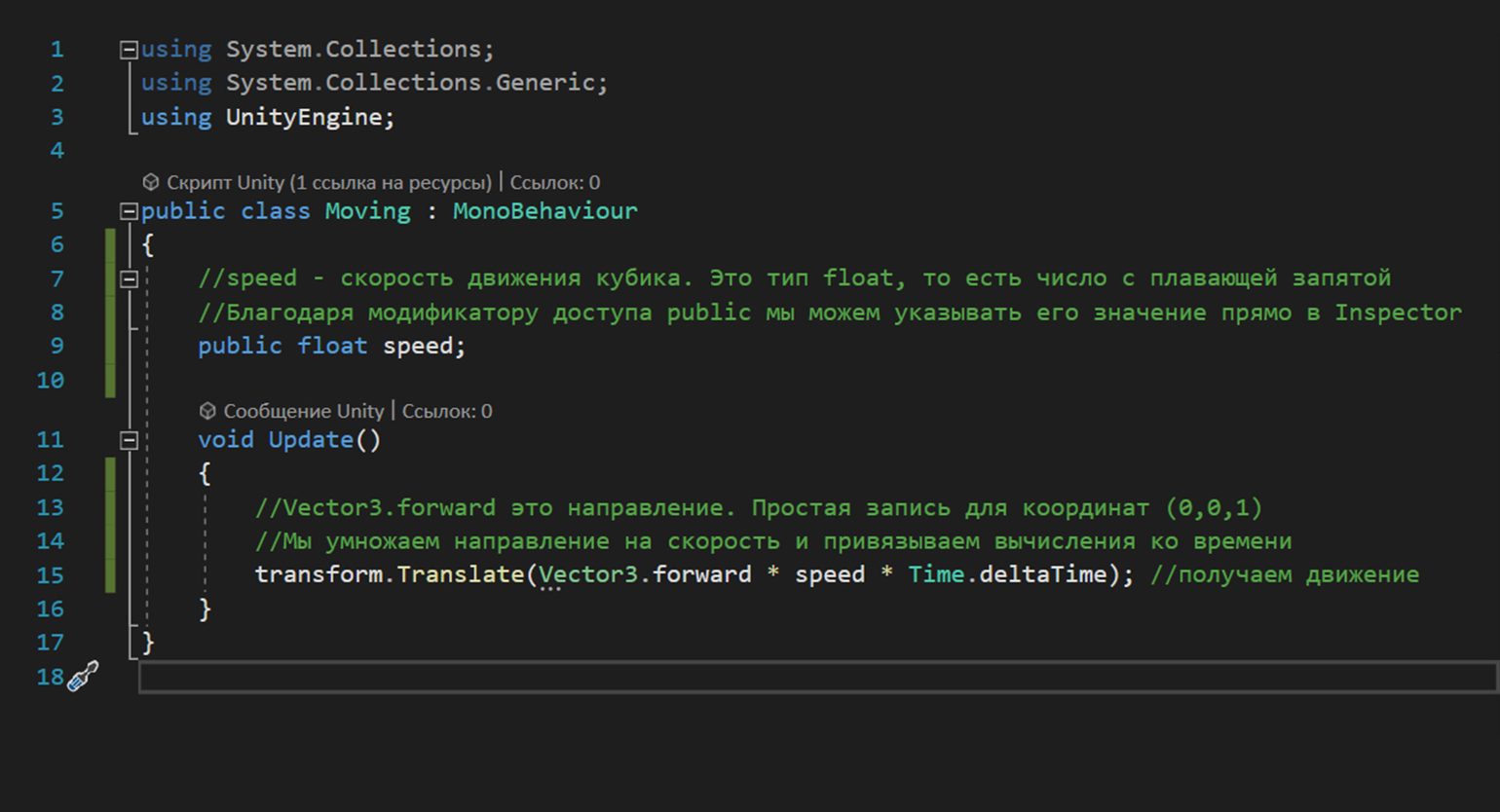
Для этого мы создадим переменную speed, в которую через Inspector запишем скорость, с которой будет двигаться кубик. Чтобы кубик двигался с этой скоростью по оси Z, мы умножим его на направление Vector3.forward.
Vector3.forward — это просто альтернативный способ написать координаты Vector3(0, 0, 1).Аналогично есть короткий способ записать и другие направления:
Vector3.back = Vector3(0, 0, −1)
Vector3.up = Vector3 (0, 1, 0)
Vector3.down = Vector3(0, −1, 0)
Vector3.right = Vector3(1, 0, 0)
Vector3.left = Vector3(−1, 0, 0)
Затем всё это мы умножим на Time.deltaTime, чтобы передвижение не зависело от частоты кадров.

Скриншот: Skillbox Media
Обратите внимание, что теперь, задавая в Inspector скорость, мы можем двигать объект не только вперёд по его оси Z, но и назад. Для этого достаточно поставить у значения скорости знак «−».
Благодаря модификатору public мы можем менять значение speed прямо в окне Inspector
Аналогично параметр speed можно использовать и для первого способа передвижения кубика. Но чтобы он двигался по оси Z не в глобальных координатах, а в локальных, необходимо вместо Vector3.forward использовать transform.forward. Строчка кода в этом случае будет выглядеть вот так:
transform.position += transform.forward * speed * Time.deltaTime;
Проблема с transform.Translate в том, что объект, который двигается с помощью этого способа, будет плохо считывать прикосновение к другим объектам. Он не будет игнорировать их совсем, но и полноценно отрабатывать не сможет. Ваш персонаж будет проходить сквозь стены и других персонажей. Поэтому такой способ перемещения лучше использовать в случаях, когда нет необходимости в физическом взаимодействии объектов.

В каких случаях использовать
transform.Translate подойдёт для случаев, когда вам надо, чтобы объект двигался в нужном направлении и при этом неважно, столкнётся ли он с препятствиями на пути и будет ли реалистично с точки зрения физики реагировать на окружающий мир. Представьте себе рогалик в духе Darkest Dungeon или квест наподобие The Cat Lady, где персонажи двигаются либо вправо, либо влево. Для подобного расчёты физики не нужны и можно обойтись transform.Translate.
Передвижение объекта с использованием физики
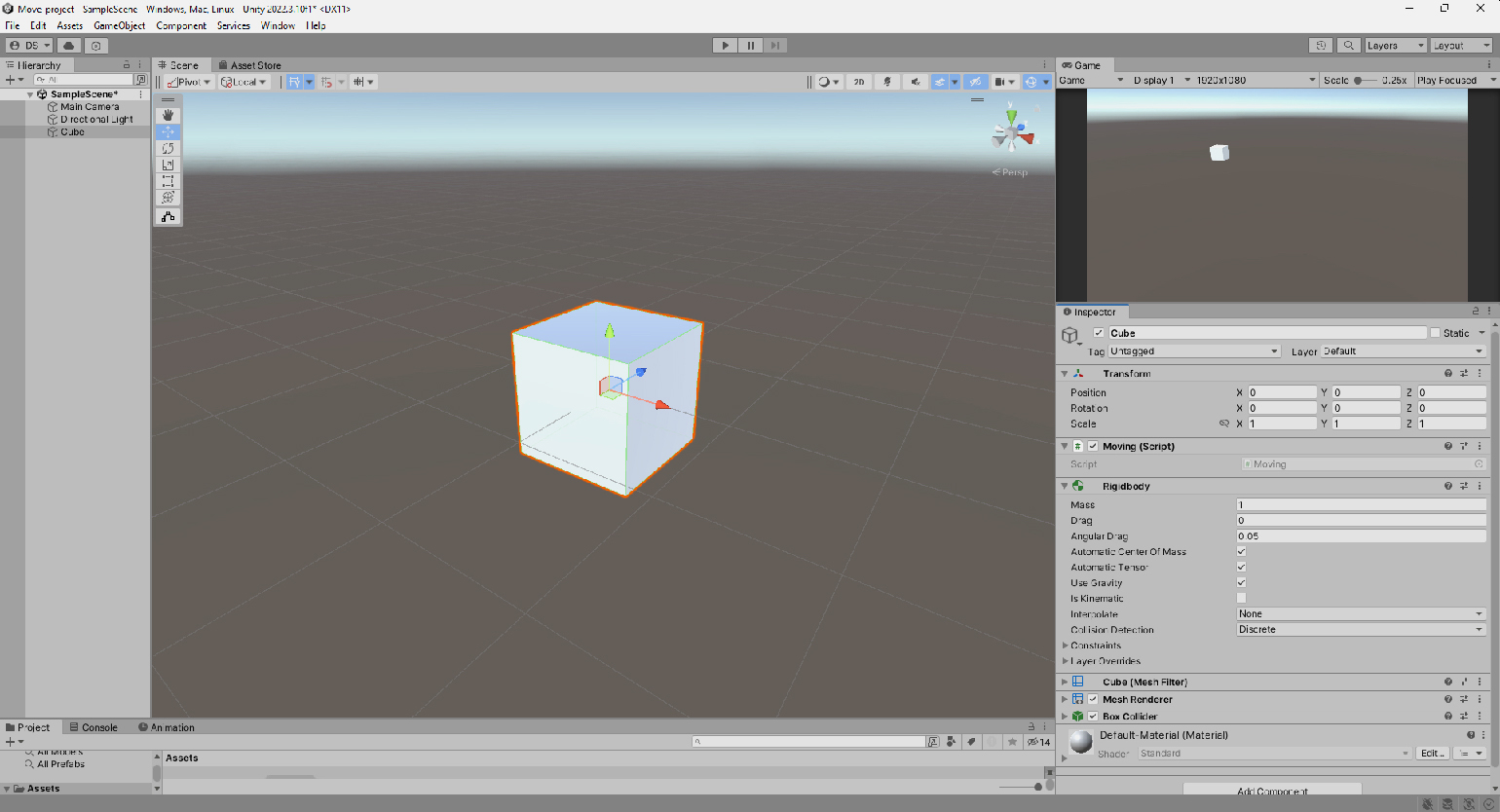
Чтобы наш кубик можно было двигать при помощи физики, для начала к нему надо добавить компонент Rigidbody. Для этого выделите объект в окне Hierarchy, затем в окне Inspector нажмите Add Component и в поисковой строке введите Rigidbody (так как у нас 3D-игра, выберите просто Rigidbody, а не Rigidbody 2D).
Если после этого запустить игру, то вы увидите, что кубик полетел вниз. Это действие гравитации. Если убрать галочку с Use Gravity, то падать он не будет.

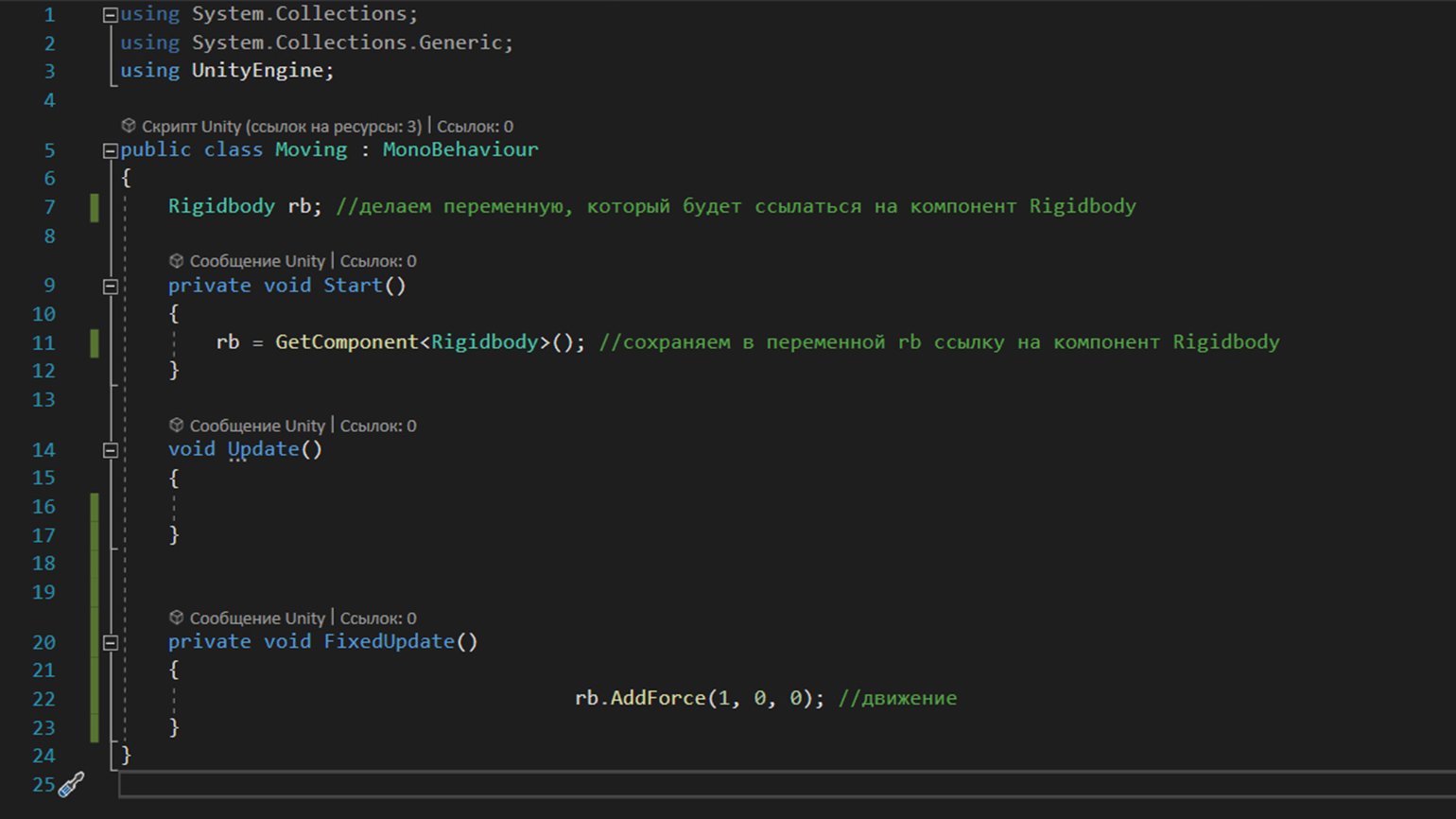
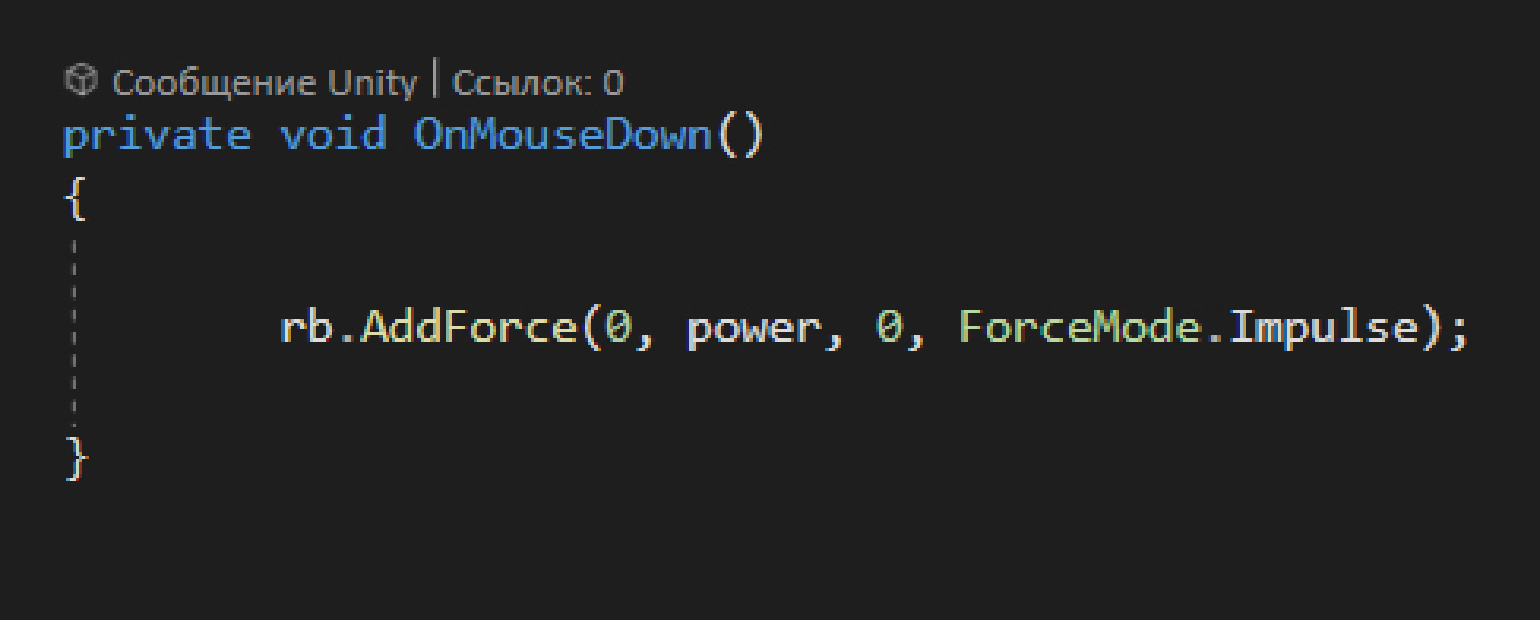
Чтобы заставить объект двигаться в определённую сторону при помощи физики, можно воспользоваться функцией AddForce. Она используется по тому же принципу, что и transform.Translate. Вы просто записываете в скобках направление движения объекта по осям X, Y, Z. Чем выше цифры, тем большая сила будет применена к нашему объекту.

Скриншот: Skillbox Media
Обратите внимание, что в этом коде нам надо изначально сделать переменную, которая будет ссылаться на компонент Rigidbody. Мы назвали её rb. При запуске игры в функции Start мы указали, что эта переменная ссылается на компонент Rigidbody нашего кубика. Далее функцию AddForce мы вызываем уже через неё.

Также обратите внимание, что строчку rb.AddForce (1, 0, 0) мы вызываем в методе FixedUpdate. Этот метод подобен Update, но используется специально для вычислений, связанных с физикой. Работать наш код будет и в Update, но некорректно.
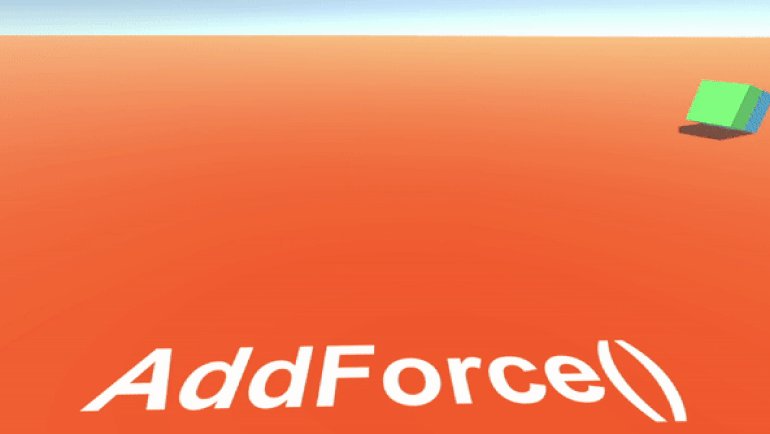
В ролике ниже у нас два кубика, реализующих один и тот же код. Но зелёный выполняет его в методе Update, а красный — в FixedUpdate. Как видите, красный кубик спокойно двигается по экрану, а зелёный уносится далеко вперёд.
Когда вы добавляете к объекту компонент Rigidbody, вы отдаёте его перемещения под контроль физического движка Unity.
Эти вычисления будут проводиться, даже если вы не написали ни строчки кода. Вспомните, что если бы мы не отключили гравитацию, то наш кубик при запуске игры стал бы падать. А если бы он встретил внизу другой такой же объект с Rigidbody (и компонентом Collider, обозначающим его границы), то они оттолкнулись бы друг от друга.
Физический движок Unity проводит свои вычисления с определёнными временными интервалами. И эти интервалы не совпадают с частотой обновления кадров. Поэтому если вам надо проводить физические расчёты, то вызывать их в методе Update будет неправильно, ведь они будут вызываться чаще, чем физический движок будет их обрабатывать.
Всё, что вы напишете в FixedUpdate, будет вызываться непосредственно перед каждым обновлением физического движка. Поэтому все расчёты будут обработаны физическим движком напрямую и корректно.
Важно!
Если передвижение с использованием физики надо вызывать в FixedUpdate, то проверять, нажал ли игрок кнопку, приводящую объект в движение, лучше всё-таки в Update. Иначе может случиться так, что игрок нажмёт кнопку и попадёт в тот самый момент между выполнением FixedUpdate. В итоге нажатие не будет засчитано.
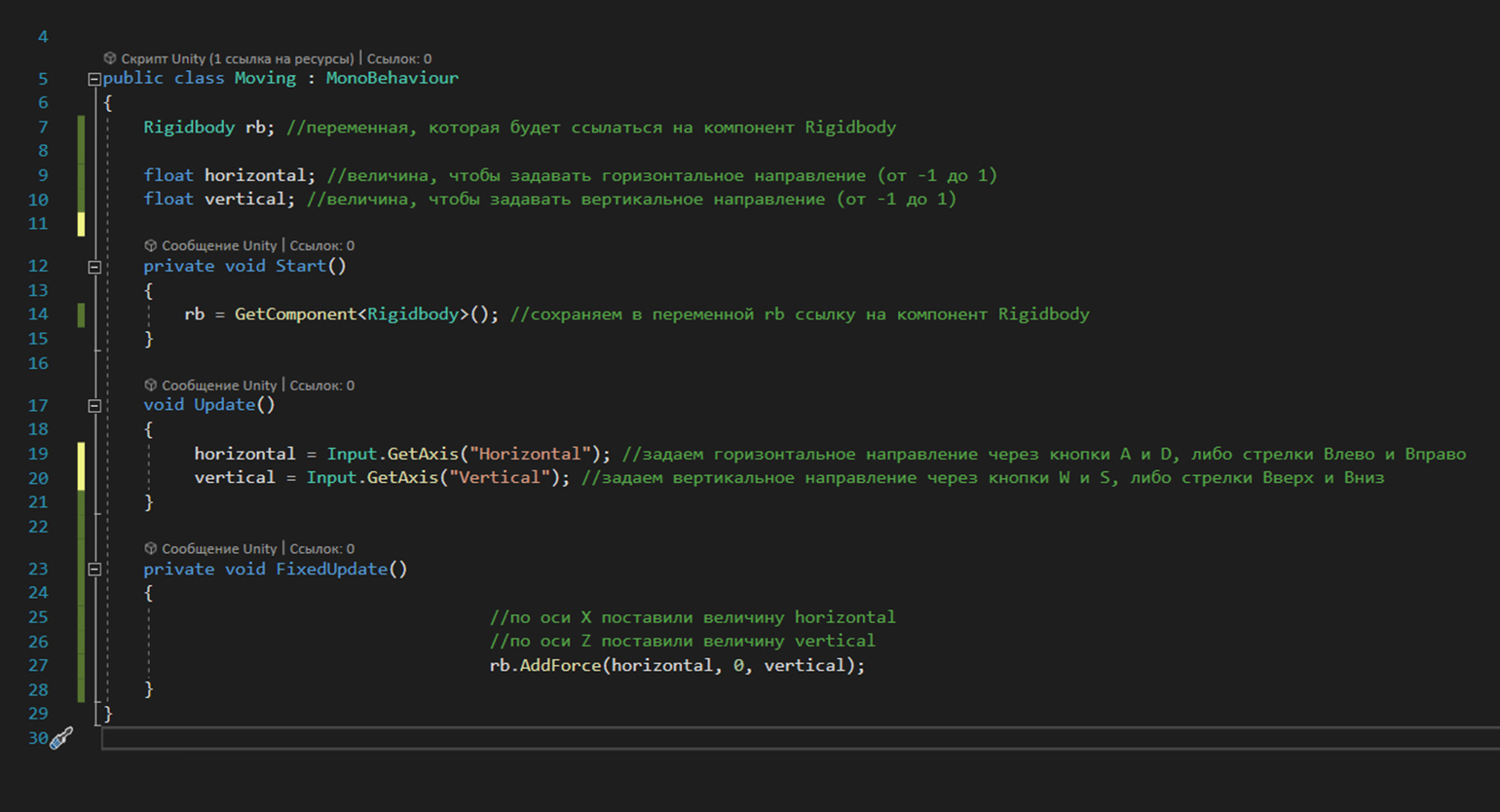
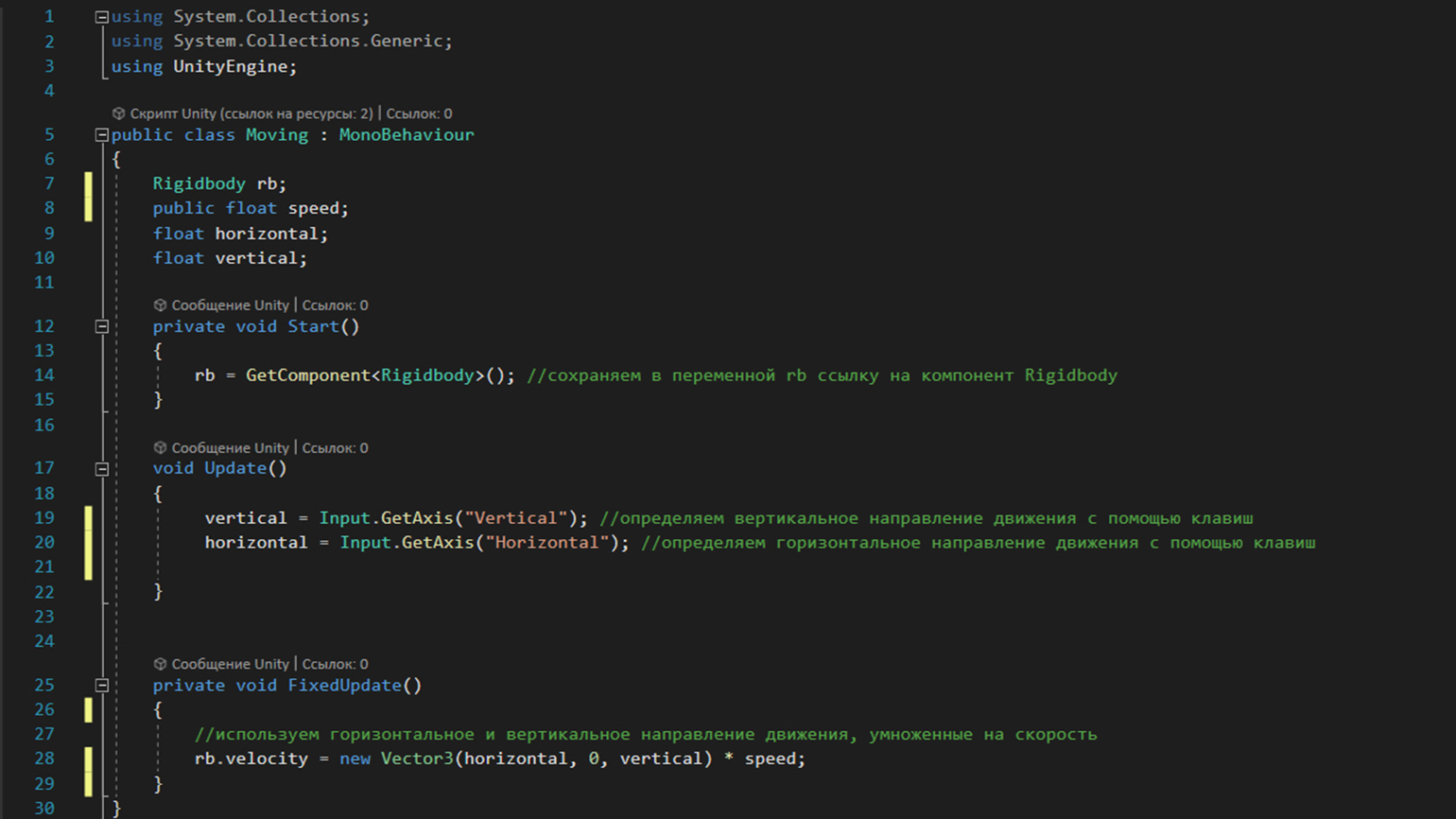
Например, вот так может выглядеть код, в котором нажатие кнопок засчитывается в Update, а движение, основанное на физике, выполняется в FixedUpdate.

Скриншот: Skillbox Media
Здесь в Update мы используем функцию GetAxis. Она отслеживает, какие вы используете кнопки из тех, что обычно отвечают за управление персонажем.
Если в скобках мы пишем Horizontal, значит, это либо кнопки со стрелками «Вправо» и «Влево», либо A и D. Если в скобках стоит Vertical, значит, это кнопки со стрелками «Вверх» и «Вниз» либо W и S.
В обоих случаях результатом становится число от −1 до 1, которое мы сохраняем в переменную. Если мы нажали «Вправо», то в переменной Horizontal сохранится 1. Если нажали «Влево», то сохранится −1. Если мы ничего не нажимаем, то сохраняется 0.
В это же время в FixedUpdate выполняется функция AddForce. По умолчанию по всем осям в ней стоит 0. Но в осях X и Z мы передаём значения переменных Horizontal и Vertical.
Соответственно, если мы нажали кнопку «Вправо», то по оси X в AddForce будет значение 1, и кубик, подчиняясь законам физики, будет двигаться вправо. Если же мы нажмём «Влево», то в AddForce по оси X уже будет −1, и кубик пойдёт влево. Если мы отпустим кнопки, то по оси X опять будет 0…
Правда, кубик не остановится. Он продолжит движение с той скоростью, которую успел набрать, пока сопротивление окружающей среды, гравитация и сила трения не погасят её. Либо пока к нему не будет приложена аналогичная сила с противоположной стороны. На видео ниже видно, что, даже если Horizontal и Vertical равны 0, кубик продолжает двигаться, так как он уже набрал скорость.
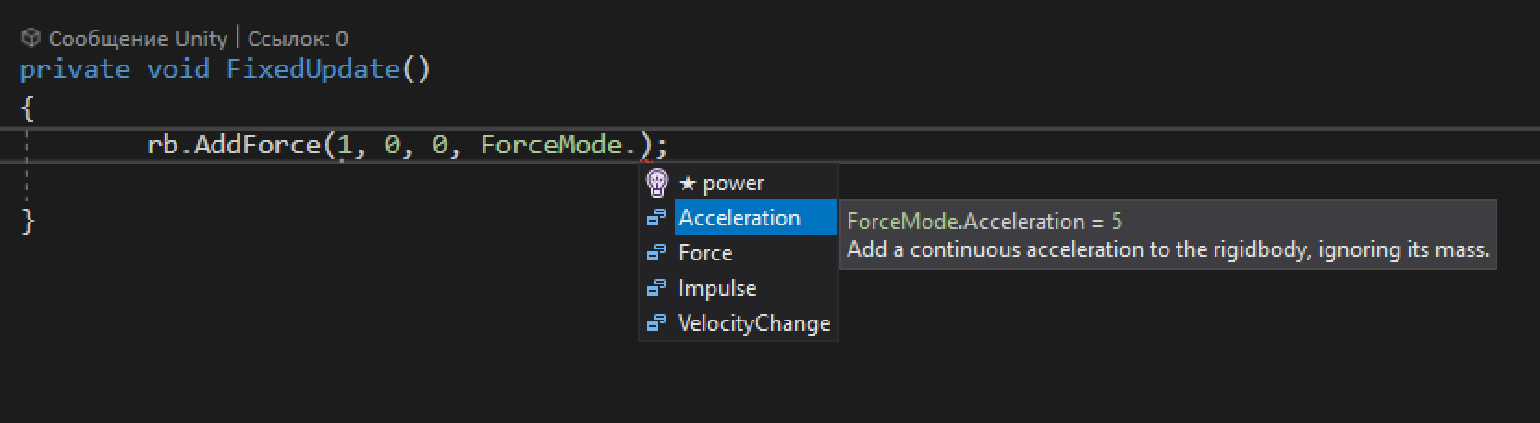
У функции AddForce есть параметр ForceMode с четырьмя режимами работы: Acceleration, Force, Impulse, VelocityChange. По умолчанию в Unity для функции AddForce применяется режим Force.

- ForceMode.Force — используется, когда силу надо применять на протяжении какого-то времени. Представьте, что это двигатель, который толкает ракету. При этом учитывается масса объекта. Чем он тяжелее, тем большую силу надо применить, чтобы сдвинуть объект.
- ForceMode.Acceleration — то же самое, что и ForceMode.Force, но масса объекта при этом не учитывается. Он может весить 100 грамм или тонну. Результат будет зависеть только от применяемой силы.
- ForceMode.Impulse — короткое воздействие силы на объект. Представьте, что это удар по мячу или взрыв гранаты, который разбрасывает всё вокруг. Масса объекта при этом учитывается.
- ForceMode.VelocityChange — то же самое, что и ForceMode.Impulse, но масса объекта не учитывается.
В ролике ниже приводится пример отличия Impulse от VelocityChange. Масса обоих кубиков составляет 5. Нажимая на кубик, мы прикладываем к его оси Y силу, равную 10. В итоге кубик с ForceMode.Impulse подпрыгивает едва заметно, а кубик с ForceMode.VelocityChange подскакивает высоко.
Чтобы кубик с Impulse подпрыгнул выше, нам надо либо уменьшить его массу, либо увеличить прилагаемую силу. При этом высота прыжка кубика с VelocityChange зависит только от того, насколько большую силу мы к нему приложим. Масса может быть любой.
Отметим также, что функцию AddForce в этом ролике мы вызывали в функции OnMouseDown, которая выполняется один раз при нажатии курсором на объект с компонентом Collider.

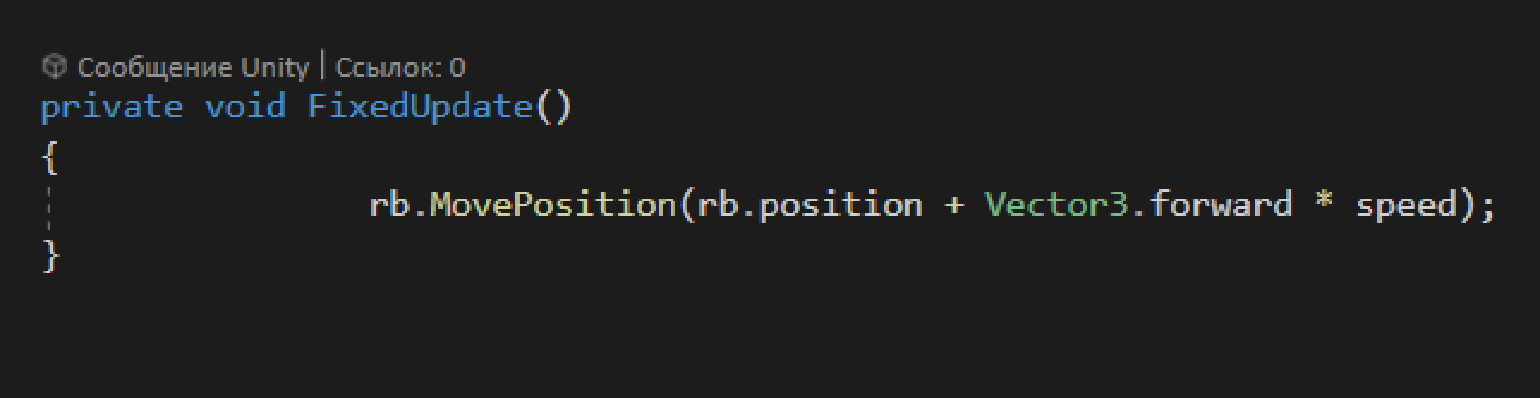
При использовании компонента Rigidbody передвигать объект можно не только с помощью прилагаемой к нему силы. Функция MovePosition позволяет реализовать такое же перемещение, как при transform.Translate, но при этом объект будет физически более корректно реагировать на все преграды, которые встанут у него на пути. При transform.Translate, напомним, объект проходил бы сквозь них.

Код выше мы выполняем в FixedUpdate. Каждый раз, когда физический движок Unity проводит вычисления, мы добавляем к позиции компонента Rigidbody направление (0, 0, 1), умноженное на скорость, которую задаём через Inspector.

Ещё один способ, как привести объект в движение при помощи компонента Rigidbody, — менять его параметр velocity напрямую. В этом случае объект будет двигаться без ускорений и замедлений.

Скриншот: Skillbox Media
Правда, в официальной документации Unity указано, что напрямую менять velocity не стоит, потому что это может привести к нереалистичному поведению объекта. Допустимая ситуация, при которой можно поменять velocity, — если в шутере от первого лица для реализации прыжка надо немедленно изменить скорость и направление движения персонажа.
В каких случаях использовать
Когда надо, чтобы объекты в игре вели себя, как предметы из реального мира, у которых есть масса, на которые воздействует гравитация и другие силы. Чтобы предметы, сталкиваясь друг с другом, не просто останавливались, а эффектно разлетались в стороны. Вспомните Angry Birds. Выстрел птицами из рогатки и последующее разрушение крепости поросят реализуются при помощи физики.
Движение объекта к определённой точке
Объектам в Unity можно задавать не просто направление движения, но и конкретное место в игровом пространстве, куда они должны прибыть. Реализовать такую механику можно разными способами. Самые базовые — при помощи функций Vector3.MoveTowards и Vector3.Lerp. Разница между ними в том, что первая функция нужна, если вы хотите, чтобы объект двигался к цели с определённой скоростью. А вторая — для ситуаций, когда объект должен достигнуть цели за определённое время: например, чтобы самолёт на глобальной карте прилетел из точки А в точку B строго за три секунды.
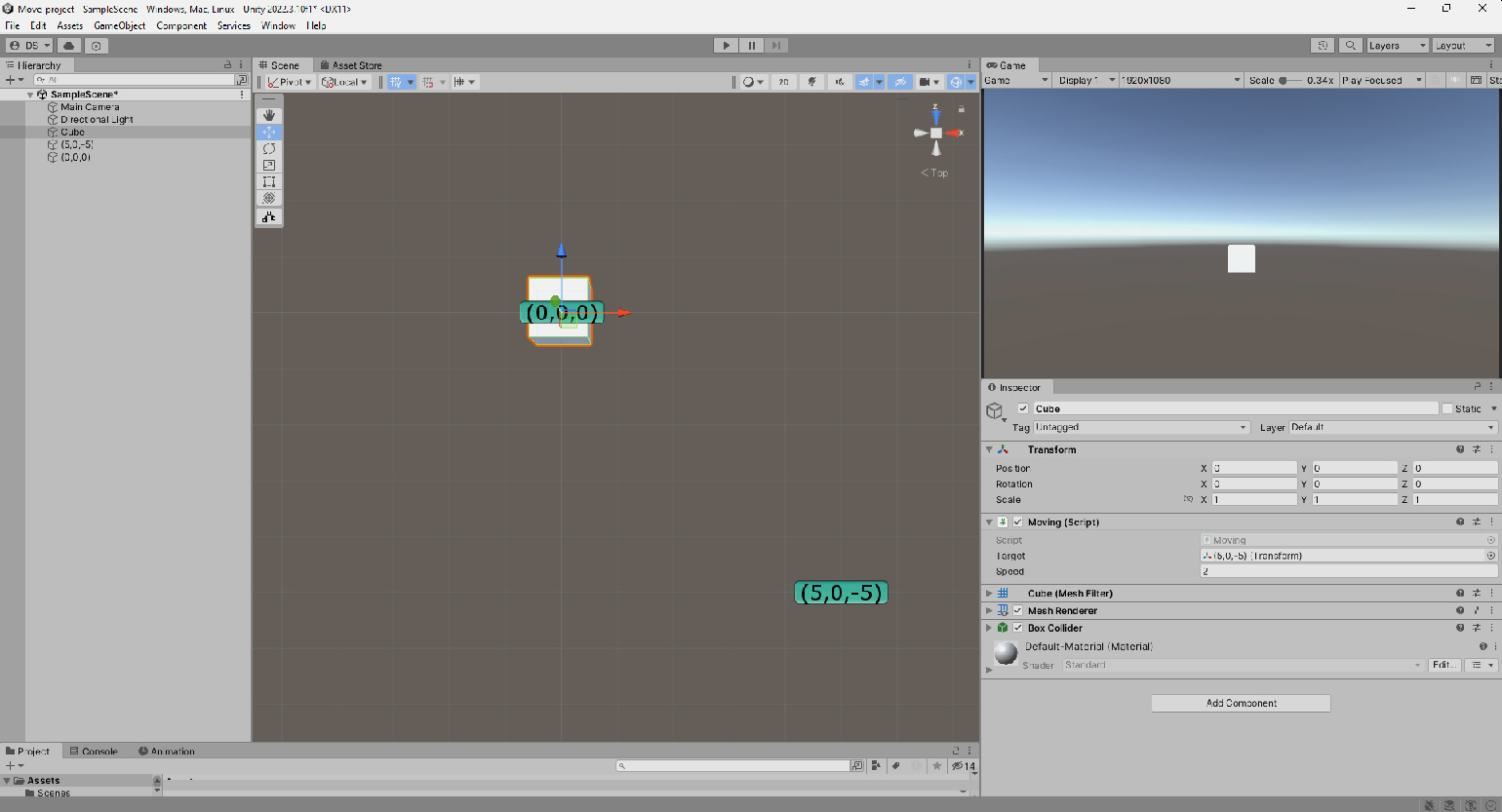
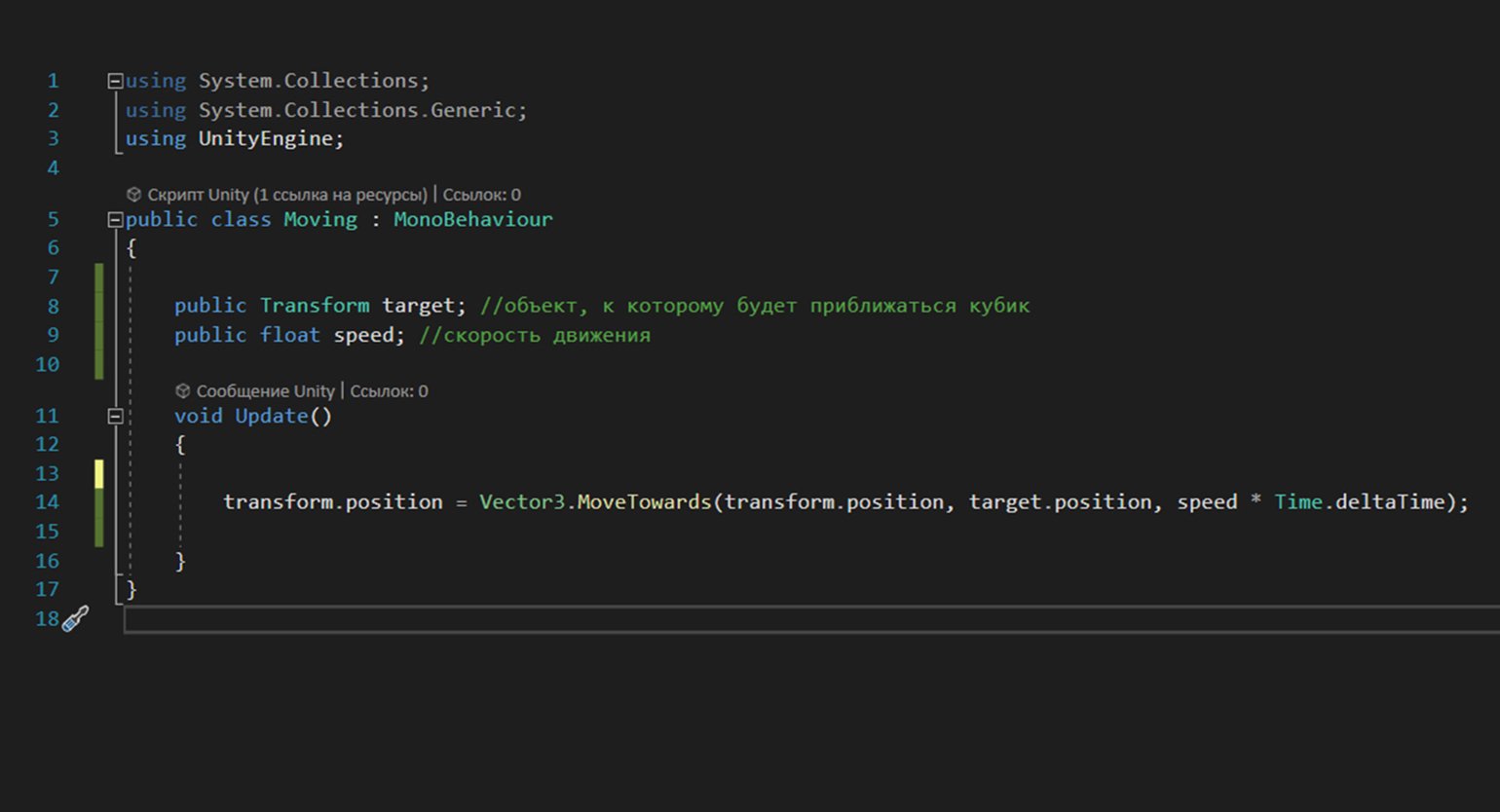
Рассмотрим первую функцию — Vector3.MoveTowards. В окне Scene мы видим три объекта: сам кубик и два невидимых объекта, обозначающих точки в пространстве. Координаты первой точки — (0, 0, 0), а второй — (5, 0, −5).

Мы хотим, чтобы при запуске игры куб переместился из позиции, где он стоит (0, 0, 0), к координатам невидимого объекта (5, 0, −5). Причём мы хотим, чтобы сделал он это со скоростью 0.1. Для этого в скрипте Moving мы пишем следующий код:

Скриншот: Skillbox Media
Здесь мы в каждом кадре присваиваем позиции нашего кубика координаты, которые вычислила функция Vector3.MoveTowards. Вычисления делаются на основе тех данных, которые функция получила в скобках.
Сначала мы указываем текущую позицию кубика transform.position. Далее — координаты нашей цели target.position. Обратите внимание, что мы объявили эту переменную как public Transform target, чтобы можно было просто перетащить этот объект из окна Hierarchy в окно Inspector нашего кубика в поле с именем target. Благодаря этому мы получили его координаты. И теперь, куда бы мы ни передвинули объект target, при запуске игры кубик полетит к нему.
С тем же успехом мы могли бы не ссылаться на какой-то объект, а просто написать в коде координаты цели напрямую, то есть вместо target.position мы могли написать new Vector3(5, 0, −5). Эффект был бы тот же.
Третий параметр в скобках — это скорость, с которой объект будет двигаться к цели. Мы умножаем её на Time.deltaTime, чтобы скорость движения кубика не зависела от частоты кадров.
Прелесть функции Vector3.MoveTowards в том, что объект всегда будет двигаться с указанной скоростью и в конце он встанет точно в те координаты, которые вы ему указали. Порой это очень важно. Также, если не прописать дополнительных условий, во время игры мы можем поменять позицию объекта-цели, и наш кубик продолжит преследовать его, как в ролике ниже. Самое очевидное применение этому — чтобы монстры постоянно преследовали игрока, куда бы он ни пошёл, как в Vampire Survivors.
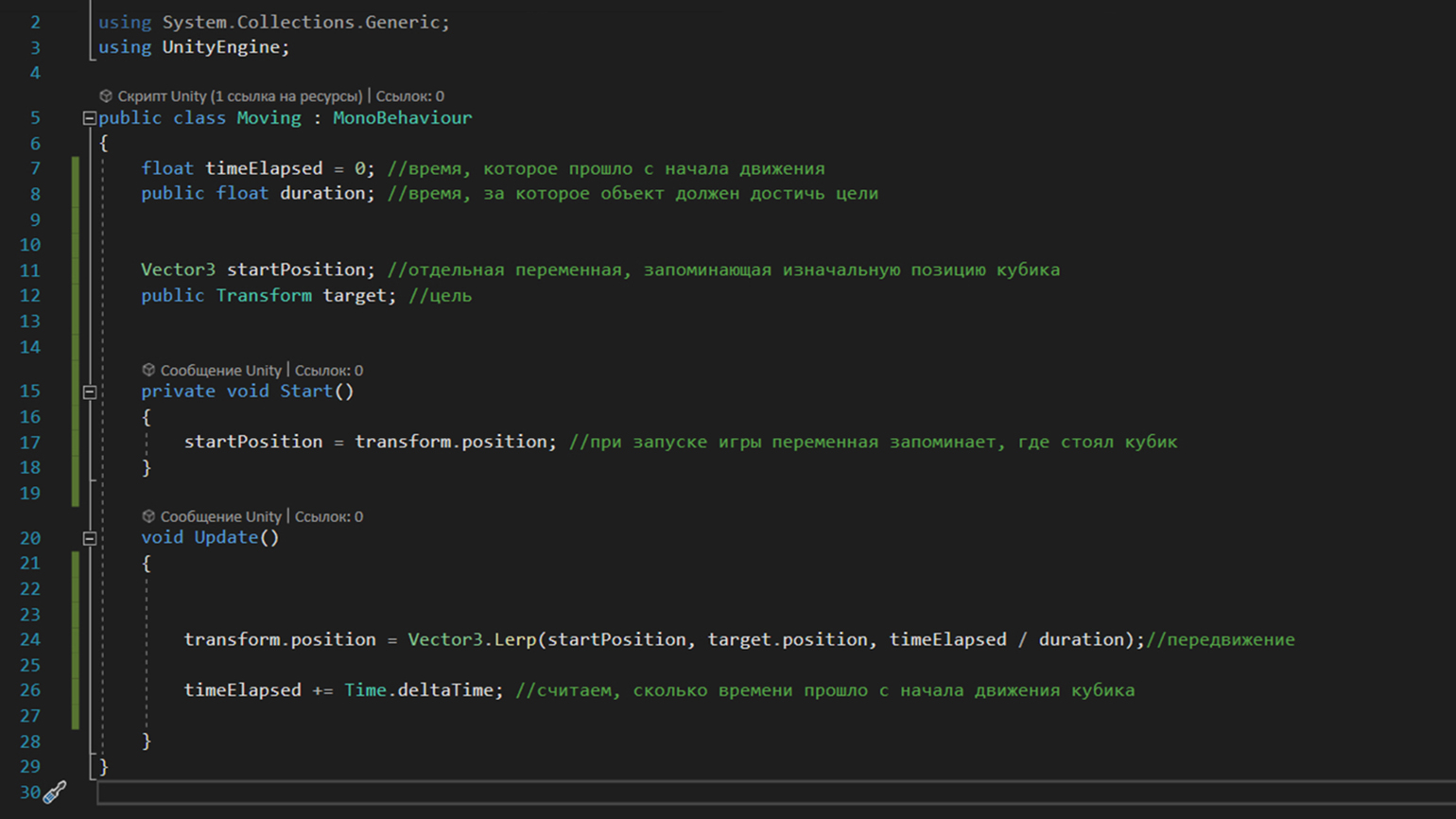
Функция Vector3.Lerp — это линейная интерполяция. Звучит страшно, но это просто поиск всех промежуточных значений между двумя величинами. В нашем случае эта функция позволит найти все промежуточные координаты между начальной координатой кубика и координатой его цели. Благодаря этим промежуточным координатам и будет построен маршрут. В целом код выглядит почти так же, как и у Vector3.MoveTowards. Но есть нюансы.

Скриншот: Skillbox Media
Во-первых, в функции Vector3.MoveTowards первым параметром в скобках мы задавали текущую позицию объекта transform.position, которая менялась каждый кадр. В Vector3.Lerp вместо этого мы указываем изначальную позицию объекта, которая не меняется по ходу его движения. Чтобы сделать это, в функции Start при запуске игры мы сохраняем в переменной startPosition координаты кубика, которые были у него на момент начала игры.
Далее мы указываем цель, к которой направляется наш кубик, — target.position. Её мы, как и в случае с Vector3.MoveTowards, задаём через Inspector в объекте кубика.
Ну и самое сложное. В Vector3.MoveTowards третьим параметром мы передавали значение скорости движения объекта к цели. А в Vector3.Lerp указываем, какая прошла часть времени, выделенного на дорогу. Для этого мы делим время, прошедшее с начала движения (timeElapsed), на время, которое должна занять дорога (duration).
Это третье значение всегда должно находиться в диапазоне от 0 до 1. Просто представьте, что 0 — это 0% от отведённого на дорогу времени. Тот момент, когда кубик находится в самом начале пути. А 1 — это 100% времени, отведённого на дорогу. То есть всё выделенное время прошло, и наш кубик в этот момент уже должен достичь цели.
Как это работает
Допустим, мы выдаём кубику на дорогу три секунды, и полторы секунды уже прошло. Разделим прошедшее время на общее: 1,5/3 = 0,5. То есть за полторы секунды кубик прошёл бы 50% маршрута, на который мы ему выделили три секунды.
Допустим, прошло уже две с половиной секунды. Посчитаем: 2,5/3 = 0,86. То есть кубик к этому моменту должен преодолеть уже 86% пути.
Ну а если прошло три секунды, то мы разделим 3/3 и получим 1. То есть все 100% пути пройдены.
Это значение от 0 до 1 меняется с течением времени и используется для вычисления текущей позиции объекта.
Сам параметр прошедшего времени timeElapsed мы повышаем каждый кадр на Time.deltaTime после выполнения функции Vector3.Lerp, чтобы отсчёт прошедшего времени не зависел от частоты кадров.
Вот пример того, как благодаря функции Vector3.Lerp будут вести себя три разных объекта, которым надо пройти одно и то же расстояние, но за разное время.
В каких случаях использовать
Самый типичный пример — когда надо, чтобы объект переместился в точку на экране, по которой вы кликнули мышкой. Например, когда вы берёте в инвентаре какой-то предмет, а отпустив его, хотите, чтобы он плавно вернулся в свою клетку.
* * *
Создание эффективной и удобной системы управления персонажем — целая наука. А в этом материале мы разобрали лишь основы того, как привести в движение объекты в Unity. Одна только настройка Rigidbody для физически корректного передвижения требует отдельного внимания. Кроме того, мы не затронули вопрос с вращением объектов, с движением по определённому маршруту и много чего ещё. Но об этом мы расскажем в будущих материалах.