Зачем и как использовать принцип единообразия при создании онлайн-курсов
Разбираемся, почему это важно и как применять принцип единообразия на уровне структуры, дизайна и вёрстки курса.



Катерина Голомшток
Независимый сценарист-разработчик электронных курсов, работает в сфере обучения с 2012 года. С нуля создала более 200 курсов. Автор телеграм-канала Nova Academy, соорганизатор конкурса разработчиков курсов «Лампа Кэмп».
Принцип единообразия — один из базовых принципов UX-дизайна. Он предполагает использование одинаковых элементов дизайна и принципов поведения системы. Применительно к онлайн-курсам это означает, что одни и те же элементы учебного материала должны выглядеть и функционировать одинаково на всех страницах/экранах.
Этот принцип можно встретить в дизайне чего угодно. Так, в архитектуре дома используются единые стандарты высоты потолков, размеров и типов окон, дверных проёмов. Да, вариантов может быть несколько — например, на последних этажах потолки часто бывают выше. Но количество нетиповых элементов всегда ограничено.
Практически все сайты магазинов одежды выглядят одинаково, и взаимодействие пользователя с разными онлайн-платформами строится по одним и тем же принципам. Это неслучайно. Разработчики сайтов и маркетологи давно уже поняли: вместо того, чтобы придумывать что-то уникальное и необычное, эффективнее создавать то, что привычно и понятно пользователям.
При разработке курсов принцип единообразия следует использовать не только в визуальном дизайне, вёрстке, но и в выстраивании содержательной структуры курса.
Почему стоит придерживаться принципа единообразия
С точки зрения студента, единообразие в онлайн-курсе обеспечивают нескольких важных аспектов:
- Предсказуемость. Представьте, что вы приходите в кофейню и заказываете флэт-уайт. Вам приносят кофе с двойной порцией эспрессо и молоком. Напиток вам понравился, и на следующий день вы снова заказываете флэт-уайт. Но в этот раз официант приносит имбирный чай с молоком. В лучшем случае вы просто удивитесь. А теперь представьте студента онлайн-курса, который каждый раз видит на экране новый вариант оформления вопроса с выбором варианта ответа или не может предсказать поведение кнопки, которая на разных слайдах работает иначе.
- Снижение когнитивной нагрузки. Как мы знаем, когнитивная нагрузка — это количество данных, которые человеку требуется удерживать в рабочей памяти одновременно (то есть по сути — фокусировать на них своё внимание) для выполнения какой-то задачи. Если студенту каждый раз приходится разбираться с тем, где расположены нужные кнопки на слайде или почему в этом упражнении предусмотрена только одна попытка, когда в предыдущих было по три, это отвлекает его внимание и ресурсов на запоминание новой учебной информации остаётся всё меньше. Если же расположение элементов и их функции повторяются единообразно, они становятся привычными для пользователя, и это позволяет ему сосредоточиться на содержании, а не на попытках в том, как устроен новый интерфейс.
- Удобство использования. Курсы, спроектированные на основе единообразия, проще осваивать и использовать. Новые пользователи быстрее адаптируются, а опытные получают возможность эффективно взаимодействовать с учебным материалом. Например, если вы во всех курсах размещаете кнопки «вперёд/назад» в правом нижнем углу, а кнопки, открывающие содержание и глоссарий, — в правом верхнем, вместо того чтобы менять их расположение от курса к курсу, то пользователю будет легко их найти.
Для разработчиков обучения тоже выгодно проектировать курсы с опорой на принцип единообразия — в силу того, что это упрощает и ускоряет разработку. Если начать с подготовки шаблонов и паттернов, то и проектировать потом по ним курс будет легче.
Не станет ли курс скучным и монотонным для учащихся, если в нём всё устроено по одним шаблонам? Единообразие не означает однообразие. Вернёмся к примеру с проектированием дома. Окна, дверные проёмы и высота потолков у всех квартир одинаковые, но планировки разные. И с курсами то же самое. Вы можете создать UI-kit и продумать навигационные элементы в курсе, а потом уже из готовых элементов создавать разные интерактивные слайды. Или, выбрав несколько механик вопросов в проверочных заданиях, использовать их в зависимости от задачи.

Изображение: Катерина Голомшток
Рассмотрим примеры использования принципа единообразия на каждом уровне разработки слайдового курса.
Как применять принцип единообразия на уровне структуры курса
Отсутствие логичной и понятной структуры в курсе — одна из причин высокой когнитивной нагрузки во время обучения. Вместо того чтобы сконцентрироваться на изучении новой информации, человек будет пытаться мысленно связать отдельные блоки между собой, выстроить связи между разделами. И ресурсов оперативной памяти на запоминание нового останется совсем немного.
Перегрузить оперативную память могут и попытки освоить новую механику упражнения или угадать цель появления персонажа на слайде. Наш мозг любит порядок и структуру, в том числе чётко организованную информацию. Это не только помогает ему экономить ресурсы, но и обеспечивает предсказуемость, даёт ощущение контроля над ситуацией. Но проявляется принцип единообразия не только в визуальном оформлении курса, но и в выстраивании его сценарной структуры.
Единство структуры разделов
Разрабатывая последовательность подачи материалов в разделе или модуле, стоит убедиться, чтобы все тематические блоки были выстроены по одной структуре. За примерами можно обратиться к нехудожественной литературе — обратить внимание, как авторы используют некий принцип для разделения текста на разделы и главы.
Иногда встречаются нестандартные варианты. Например, Дэвид Рок в книге «Мозг. Инструкция по применению» делит содержание на действия, которые, в свою очередь, состоят из сцен — как пьеса. В каждой сцене он описывает ситуацию, которая происходит с главными героями, а затем объясняет её с точки зрения того, как работает наш мозг. А в конце сцены герои, обладая новыми знаниями, подходят к той же ситуации иначе.
Другой пример — книга «Накопительный эффект» Даррена Харди. В конце каждой главы автор приводит «краткое описание шагов» — рекомендации или вопросы, которые помогут читателю перейти от теории к действиям.
В учебном курсе мы также можем сделать некий шаблон раздела и следовать ему. Например, в начале раздела добавить небольшое задание для актуализации темы, а после теоретического материала задать несколько вопросов на закрепление и сформулировать краткие выводы по разделу.
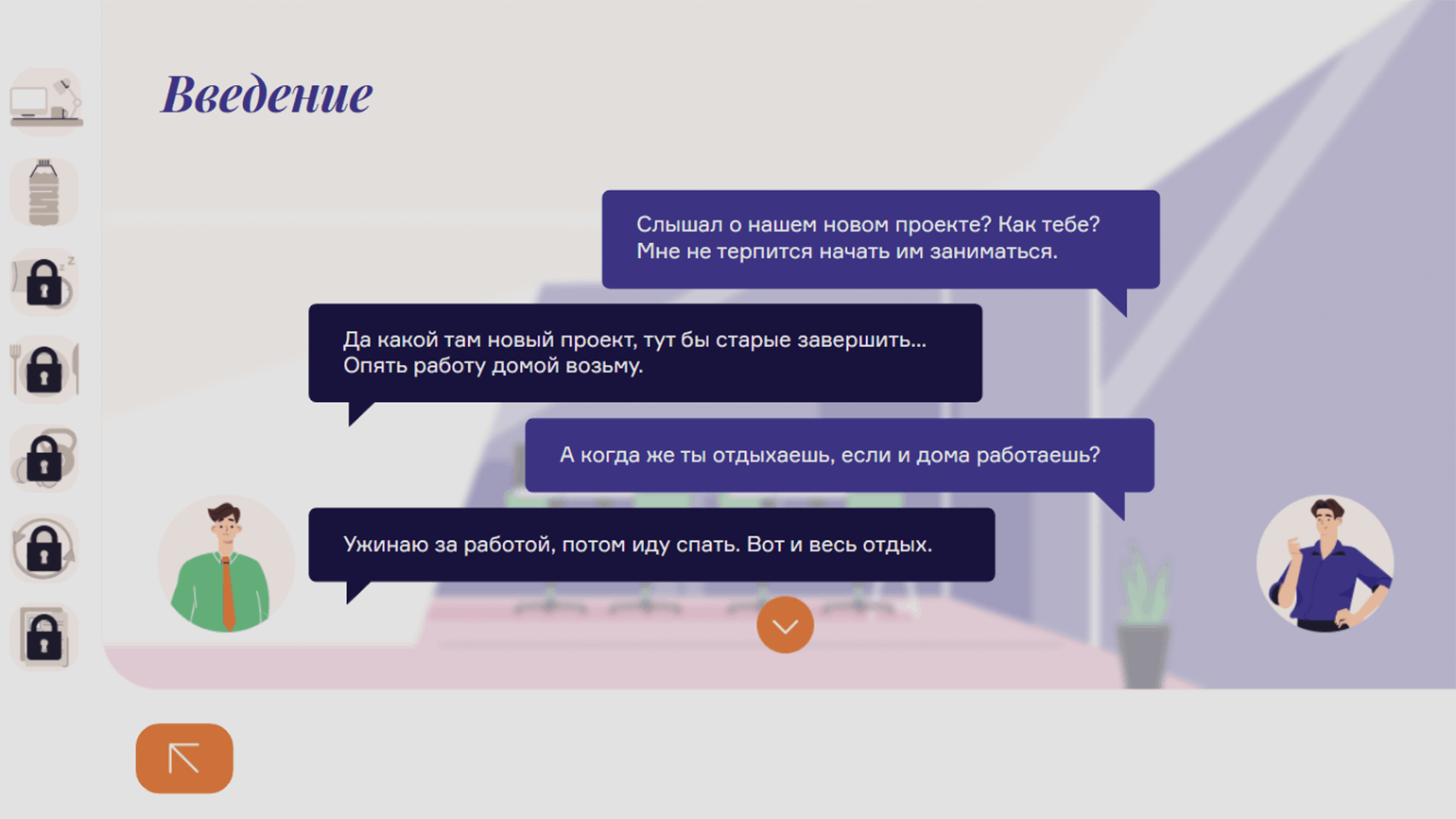
Так, в моём курсе «Физическое здоровье как компонент благополучия» представлены два персонажа: Василий, который столкнулся с нехваткой времени и сил, и его энергичный коллега Андрей, которому хватает сил на всё. Каждый тематический раздел начинается с диалога персонажей, в котором Василий делится с Андреем своей проблемой. Этот приём помогает студентам погрузиться в контекст, увидеть в диалоге персонажей самих себя и знакомые сложности, а затем уже более вовлечённо воспринимать новую информацию.

Единый диапазон количества тестовых вопросов
Также на этапе работы над сценарием курса важно продумать единые правила использования тестов и тестовых вопросов.
Например, в курсе есть три раздела, и каждый из них завершается тестом на запоминание новой информации или проверку её понимания. В этом случае важно ввести единый диапазон количества вопросов: например, от 3 до 5, от 5 до 7 и так далее. Необязательно определять конкретное число и добавлять в каждый тест, например, строго по четыре вопроса, но при этом между ними не должно быть большой разницы. Если после первого раздела расположены три вопроса, после второго — двадцать, а после третьего раздела теста вообще нет, это может вызвать у студента растерянность. Большой итоговый тест из 15–20 вопросов стоит давать в конце курса, чтобы помочь учащимся оценить, что они запомнили в целом.
Единые правила обратной связи
То же самое касается формата фидбэка, который студент будет получать, отвечая на вопросы, выполняя упражнения и задания. Конечно, можно использовать разные виды обратной связи в зависимости от цели теста или упражнения, но выбор должен следовать единой логике.
Например, в течение курса, когда цель вопросов и упражнений — помочь студенту понять и закрепить новый материал, он каждый раз получает развёрнутый фидбэк, где подробно объясняется, почему выбранный ответ или вариант решения верный либо неверный. А в итоговом тесте, который служит для констатирующего оценивания (то есть для измерения достигнутых студентом результатов) по каждому вопросу можно давать короткую обратную связь в формате «Верно/неверно».
Одинаковая механика для равнозначных вопросов
Говоря про механику, я имею в виду не сам тип вопроса или упражнения (выбор единственно верного ответа или множественного, задание с механикой перетаскивания и так далее — варианты могут быть самыми разными), а правила непосредственного взаимодействия с заданием. К ним относится количество попыток прохождения, порядок отображения верных ответов и начисления баллов.
Подобная механика должна быть единой для каждого типа контента — например, одна для упражнений на запоминание и другая для оценочных заданий. Так, после каждого ответа в тестах или упражнениях внутри раздела можно сразу показывать студенту правильный ответ и давать развёрнутый фидбэк. А в финальном тесте, наоборот, учащийся видит обратную связь по результатам прохождения теста только после ответа на все вопросы.
То же самое касается попыток прохождения тестов и выполнения упражнений. Если в задании одного типа вы даёте две попытки, то их всегда должно быть две. Или должна быть логичная причина, почему в этом вопросе только одна попытка — например, сам тип вопроса предполагает выбор из двух вариантов ответа.

Единое назначение персонажа
Если вы используете в сценарии курса персонажа, то у него должно быть своё чёткое назначение, и его важно придерживаться.
В курсе, выстроенном на основе сторителлинга, персонаж может стать главным героем, который проходит некий путь вместе со студентом. Другой вариант — персонаж-наставник, который даёт учащимся теоретическую информацию и отвечает на возникающие вопросы. У персонажа может быть и совсем узкая задача — например, если уместно добавить немного юмора в курс, то персонаж может использоваться только для шуток и мемов.
В любом случае важно, чтобы поведение и роль персонажа были предсказуемыми. Вот несколько примеров:
- В курсе по информационной безопасности «Как обойти сети мошенников» есть персонаж-наставник Игорь Петрович, который даёт студентам теоретические знания.

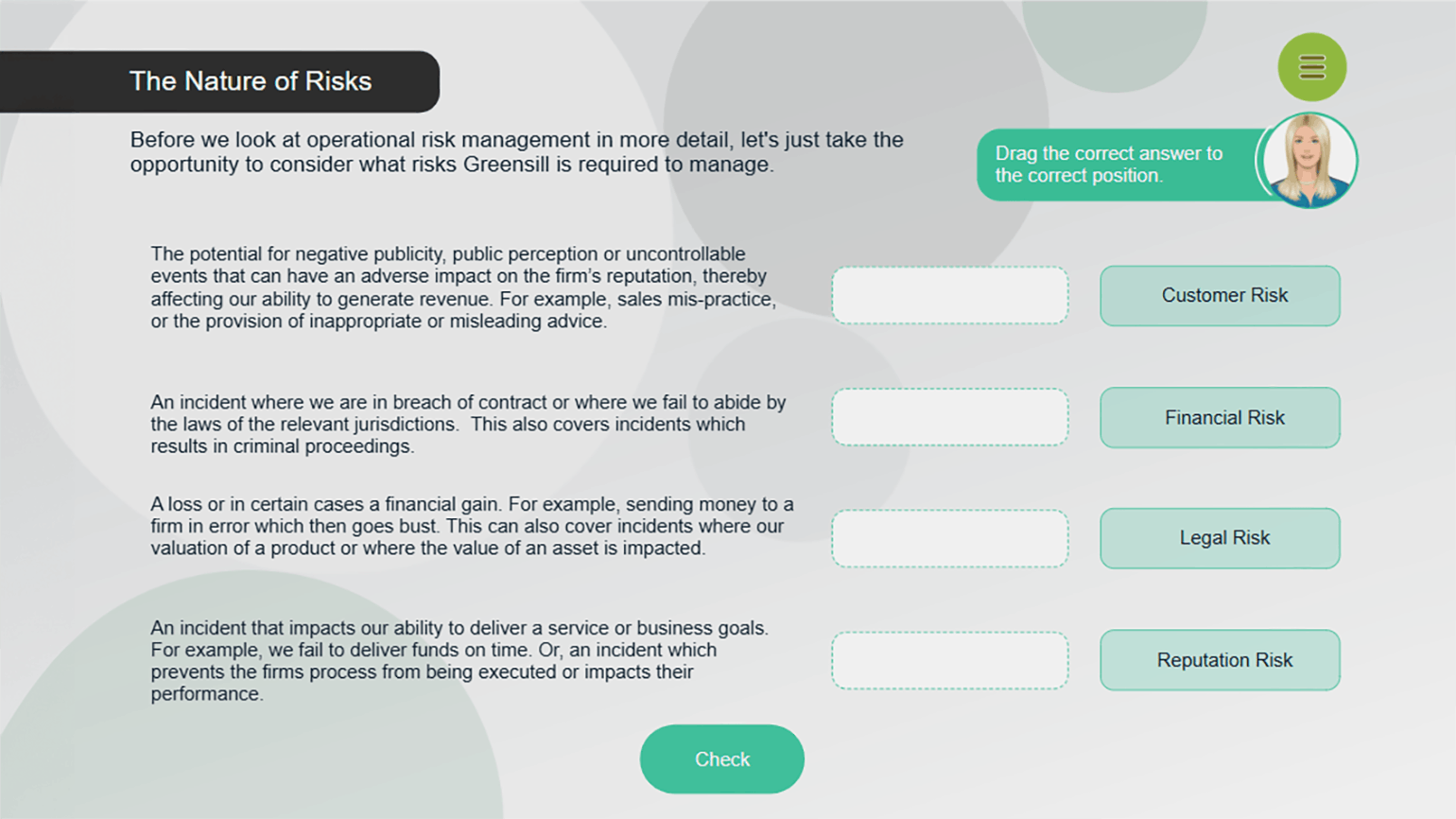
- В курсе Operational Risks («Операционные риски») персонаж используется как помощница по навигации, которая подсказывает, что именно студенту нужно сделать на том или ином слайде.

- В уже упомянутом курсе «Физическое здоровье как компонент благополучия» Андрей выступает как эксперт, помогая студентам понять теоретический материал. А вместе с Василием учащиеся выполняют практические задания.


Как применять принцип единообразия в дизайне курса
Наши студенты, как и мы сами, каждый день пользуются приложениями и заходят на сайты, дизайн которых зачастую продуман до мелочей, листают красиво оформленные соцсети блогеров. Благодаря этому повышаются и насмотренность, и ожидания относительно дизайна курсов.
Непродуманное, неряшливое визуальное оформление может раздражать пользователя и тем самым затруднять восприятие контента и снижать удовлетворённость от курса. Зачастую ошибки дизайна проявляются как раз из-за нарушения принципа единообразия — давайте разберём, на что важно обратить внимание, чтобы их избежать.

Читайте также:
Единая стилистика изображений
Когда картинки в учебном материале оформлены в разных стилях, это вызывает ощущение небрежности и черновой работы, создаёт визуальный шум, способный отвлечь от содержания.
Необязательно создавать для курса что-то сложное и уникальное, но очень важно придерживаться единого стиля при подборе любого визуального контента: фотографий, инфографики, иконок, иллюстраций. Например, можно скачать пакет готовых иконок в цветовой палитре вашего курса, выполненных в одном стиле, с одинаковой толщиной линий. Сравните два примера.
Так не стоит делать:

Изображение: Катерина Голомшток
Так лучше:

Изображение: Катерина Голомшток
Единый стиль и размер шрифтов
Ещё один важный элемент визуального оформления — шрифты и размерности шрифтов. Важно не перегрузить пользователя большим количеством разных шрифтов и точно не стоит подстраивать размер шрифта под объём текста на слайде. Тут также стоит обратить внимание на оформление сайтов или книг: на разных веб-страницах или в разных главах нам не предлагают новые шрифты и разные размеры букв.
Для курса нужно продумать, как будут выглядеть заголовки, подзаголовки, основной текст и технические подсказки (если они есть). Для этого лучше всего использовать один и тот же шрифт в разных начертаниях или два сочетающихся между собой шрифта. И для каждого из типов текста выбрать единый размер, начертание и цвет, которые будут использоваться по всему курсу, вне зависимости от количества текста на слайде.
Так не стоит делать:

Изображение: Катерина Голомшток
Так лучше:

Изображение: Катерина Голомшток
Одинаковый размер изображений в одних и тех же блоках
Ещё одна частая ошибка — разный размер фото или иллюстраций в одинаковых блоках. Важно выбрать единый размер изображений для типовых элементов и придерживаться его. Так вёрстка будет выглядеть аккуратной.
Так не стоит делать:

Изображение: Катерина Голомшток

Изображение: Катерина Голомшток
Так лучше:

Изображение: Катерина Голомшток

Изображение: Катерина Голомшток
Единый шаблон для одинаковых блоков контента
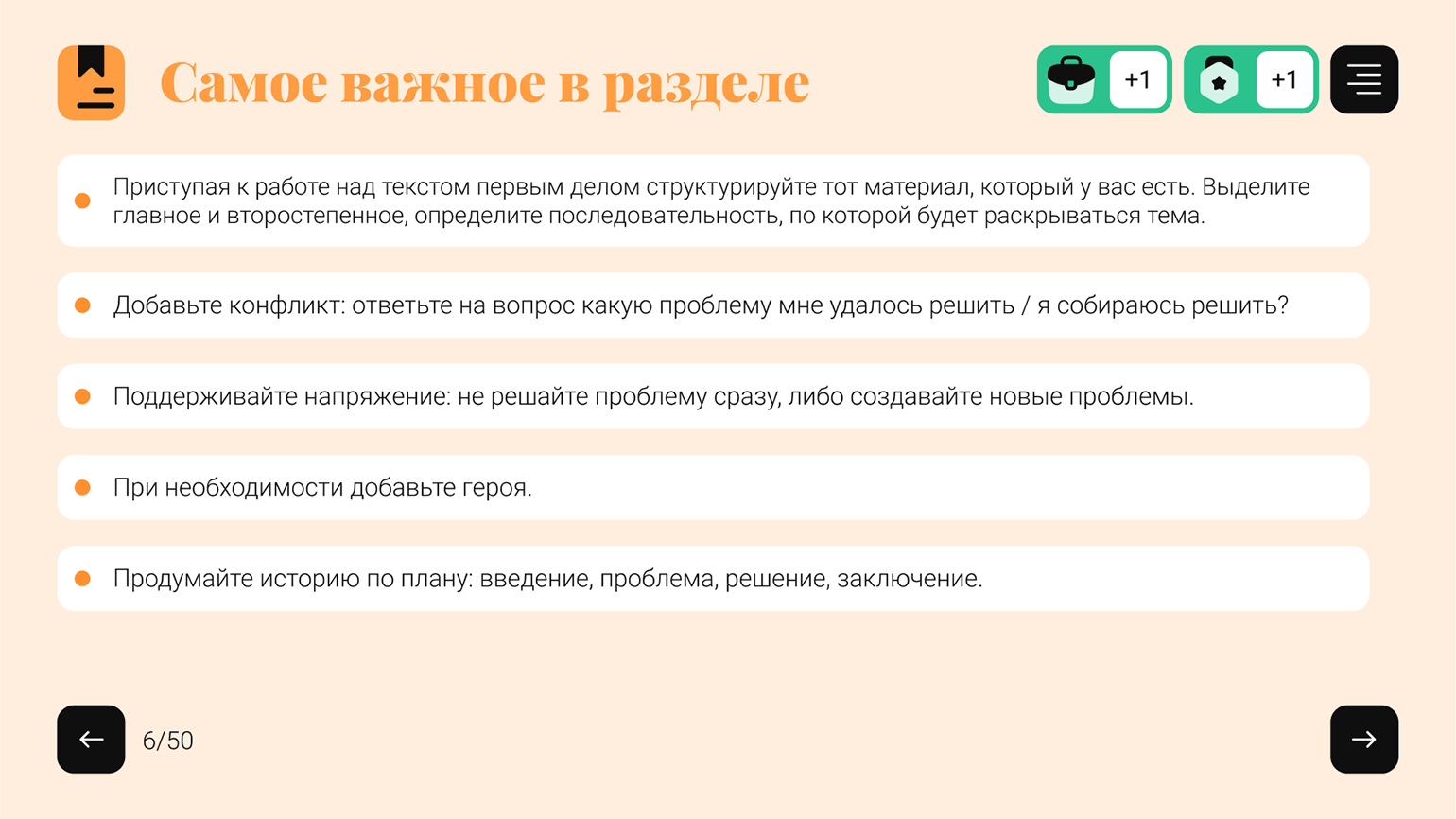
Допустим, что в конце каждого раздела содержится краткое резюме с ключевыми мыслями, которые учащимся нужно запомнить. Важно использовать единое оформление таких блоков.
Например, это может быть просто список с буллитами, или же иконки и текст, или даже интерактивные карточки — но выбранный вариант должен повторяться в каждом разделе. А вот иллюстрации и иконки могут различаться в зависимости от темы раздела.

Изображение: Катерина Голомшток

Изображение: Катерина Голомшток
Единство оформления кликабельных элементов
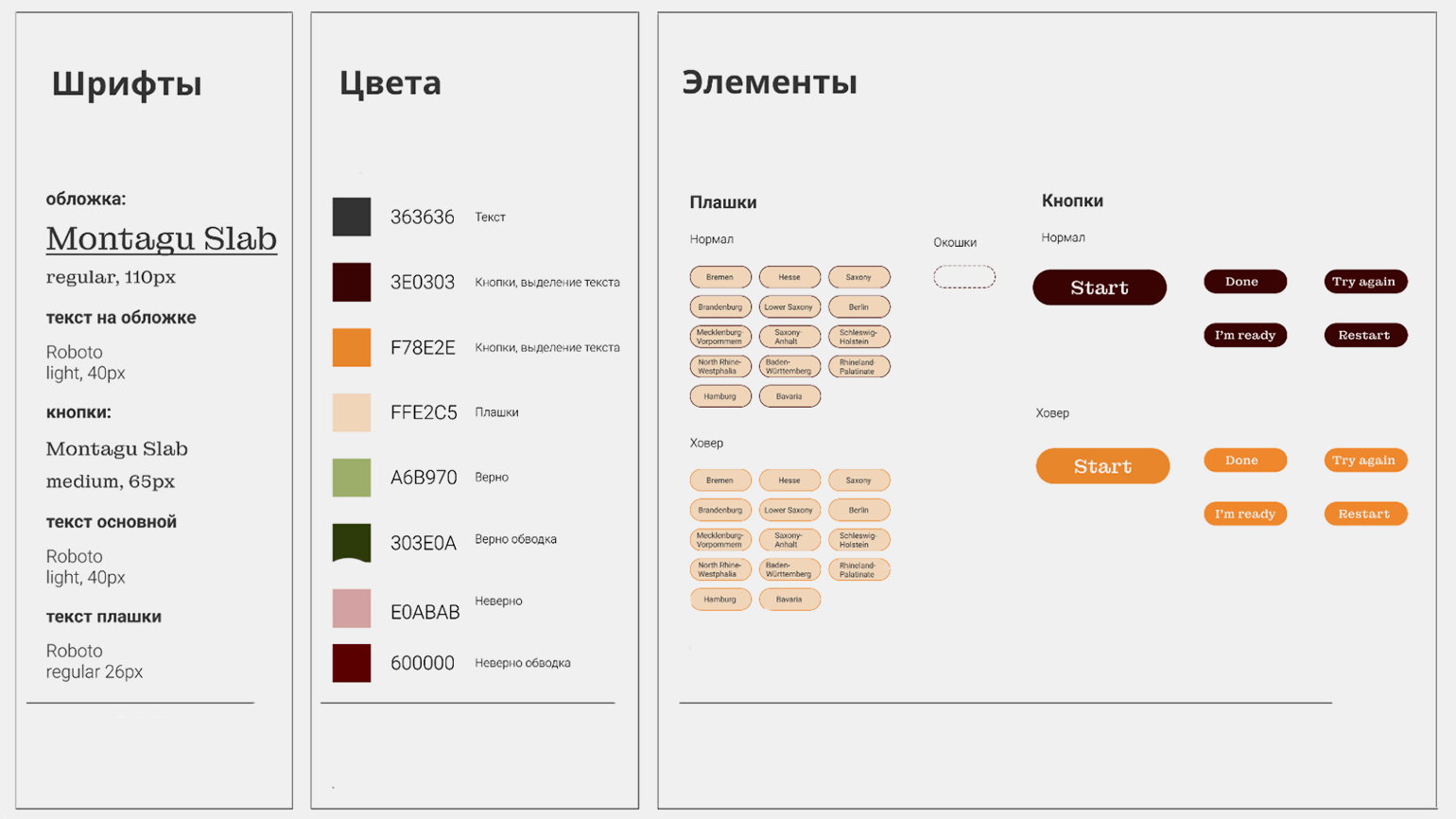
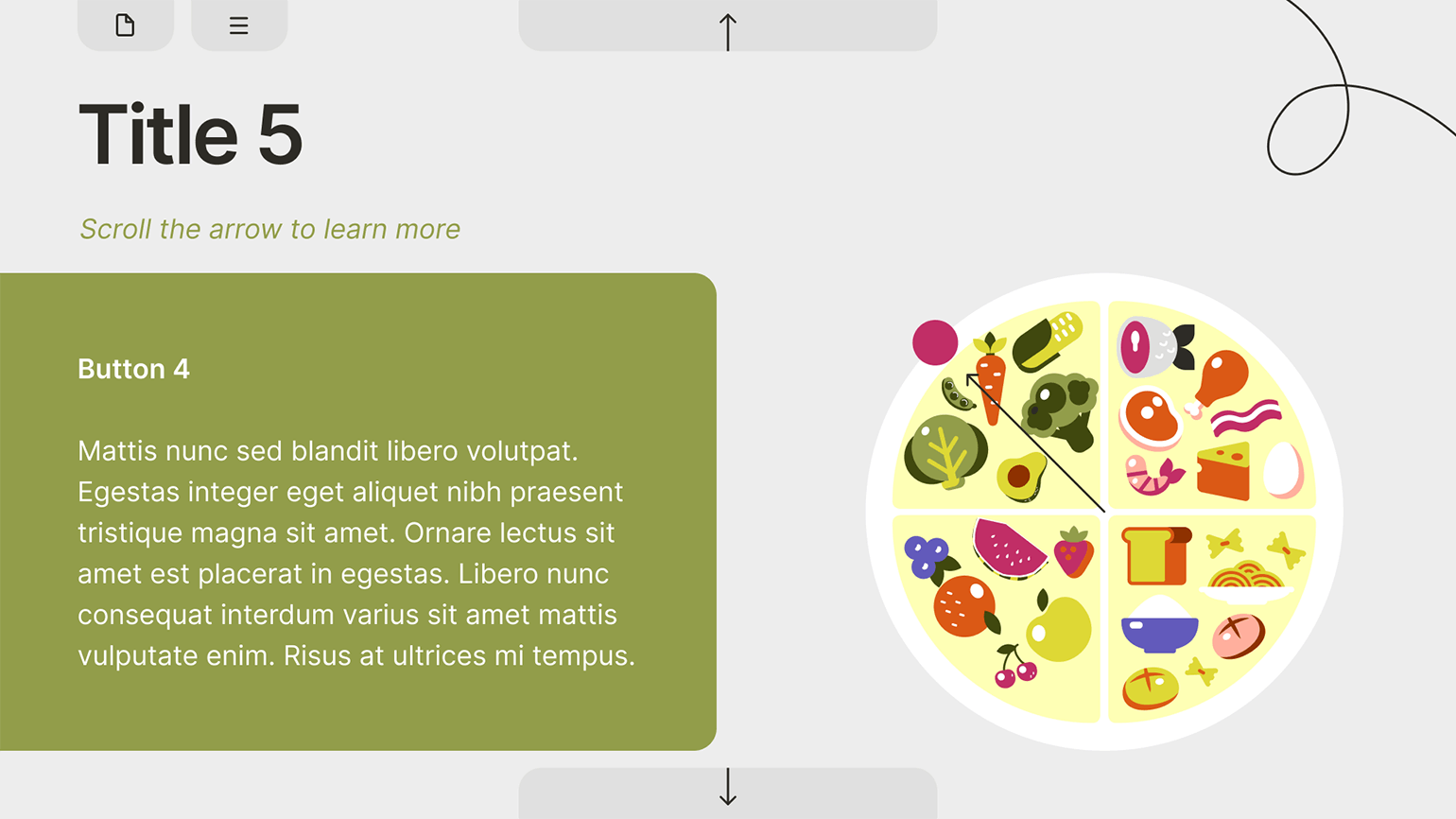
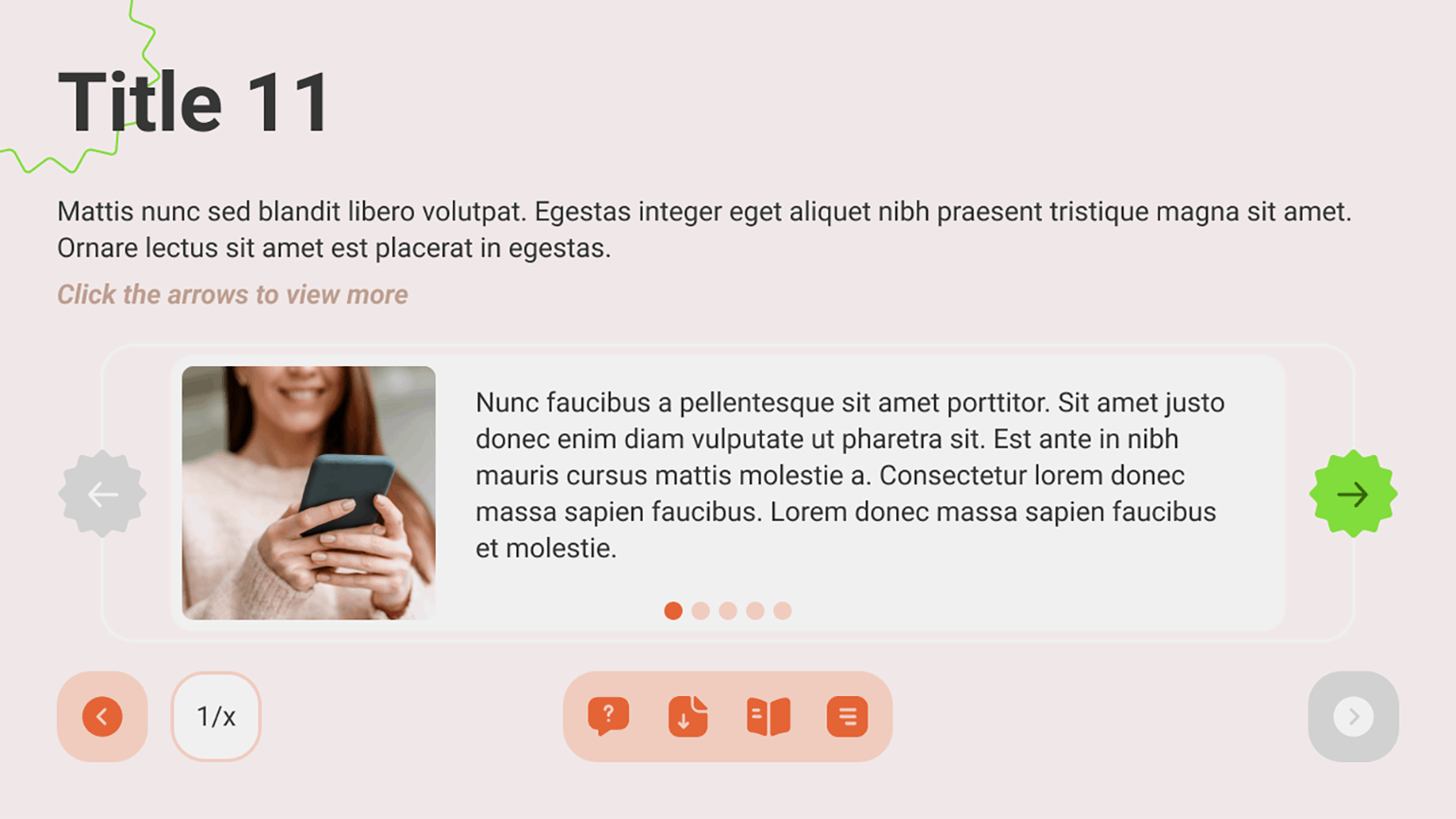
Ещё на этапе проработки UI-kit стоит продумать единую стилистику оформления кнопок и кликабельных элементов. Важно, чтобы они были одинаковыми на всех слайдах и отличались от некликабельных элементов. Тогда студенту будет легко их найти и понять, что нужно сделать на слайде.
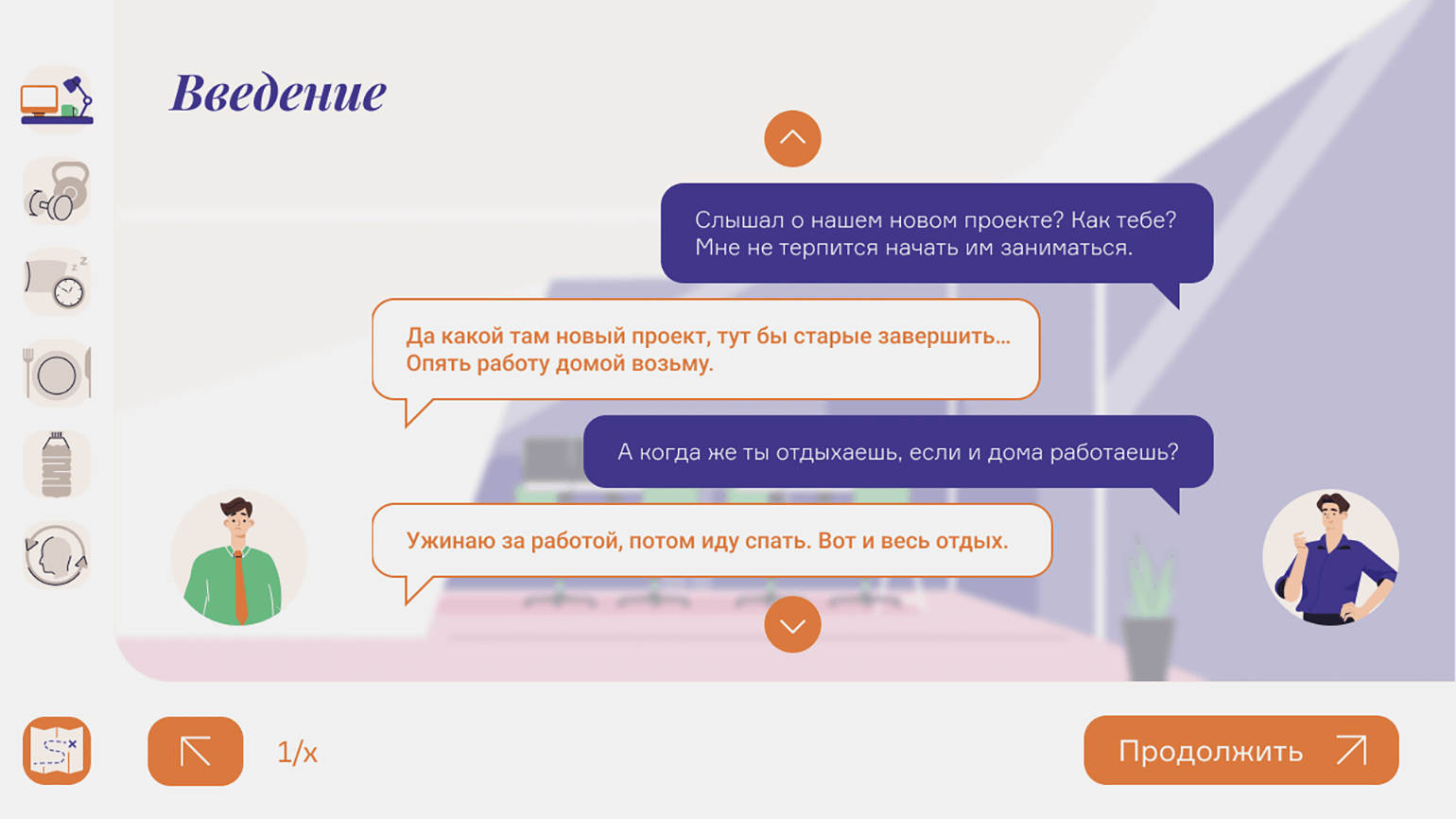
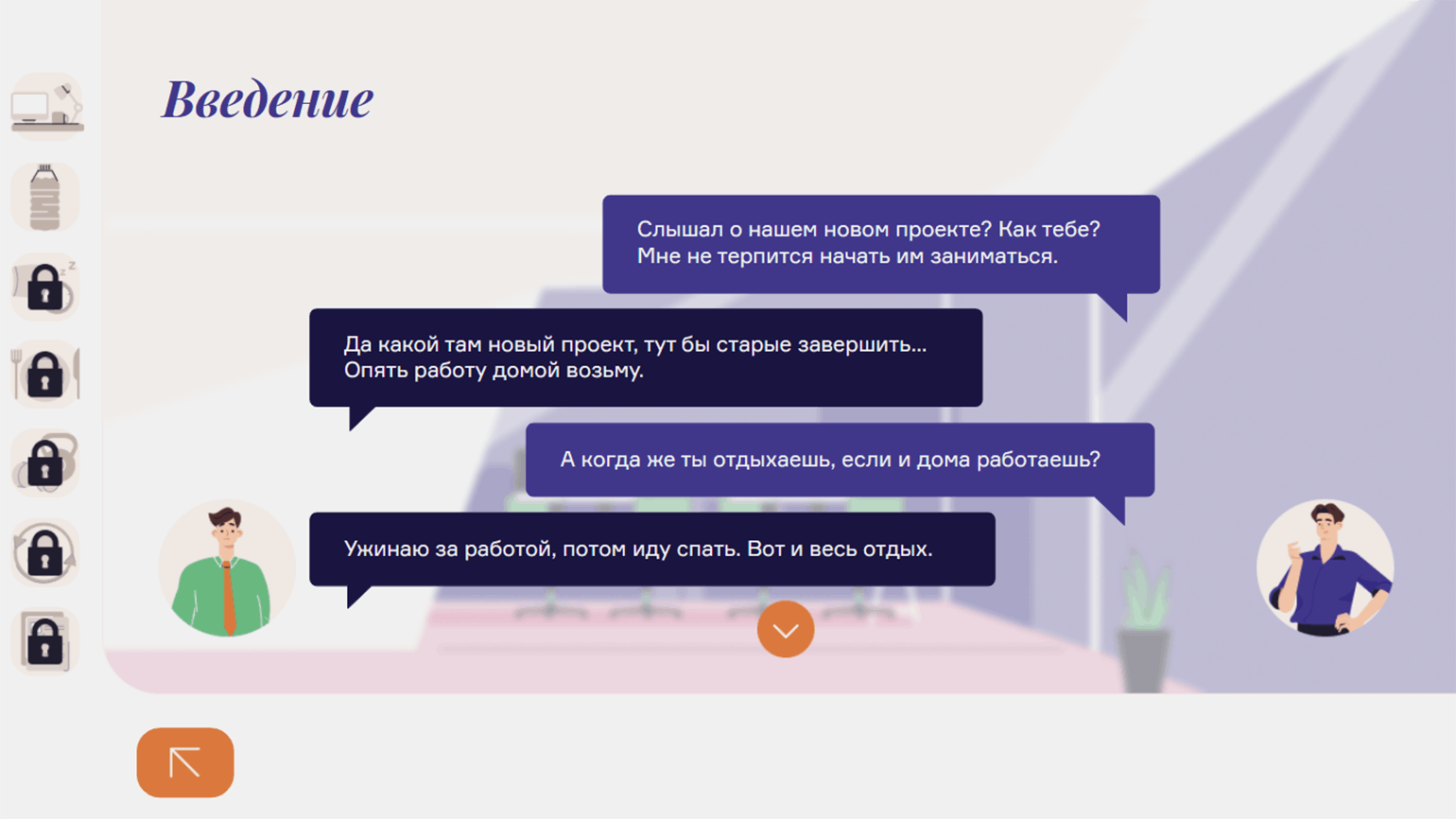
Так не стоит делать:

Изображение: Катерина Голомшток

Изображение: Катерина Голомшток
Так лучше:

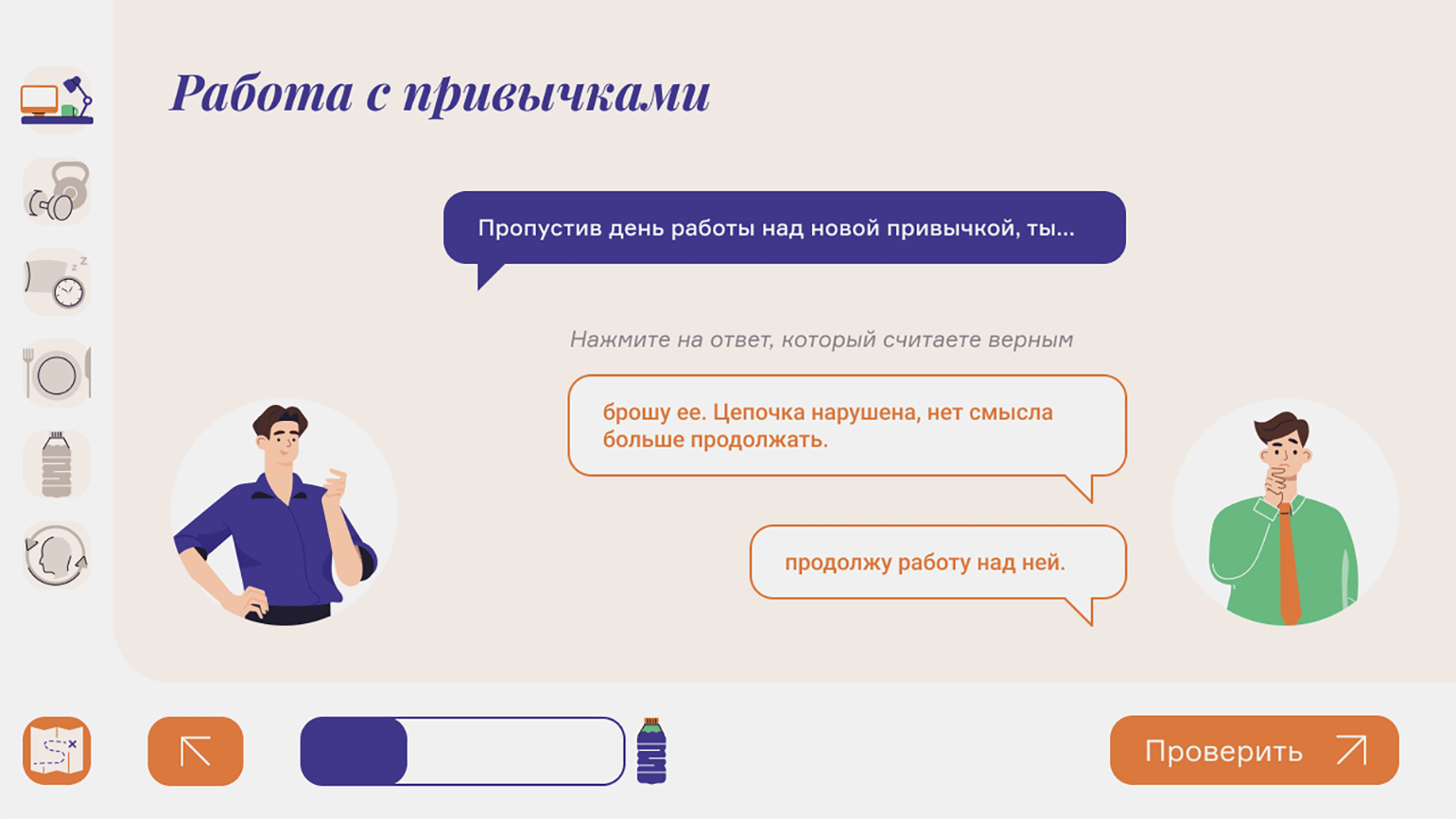
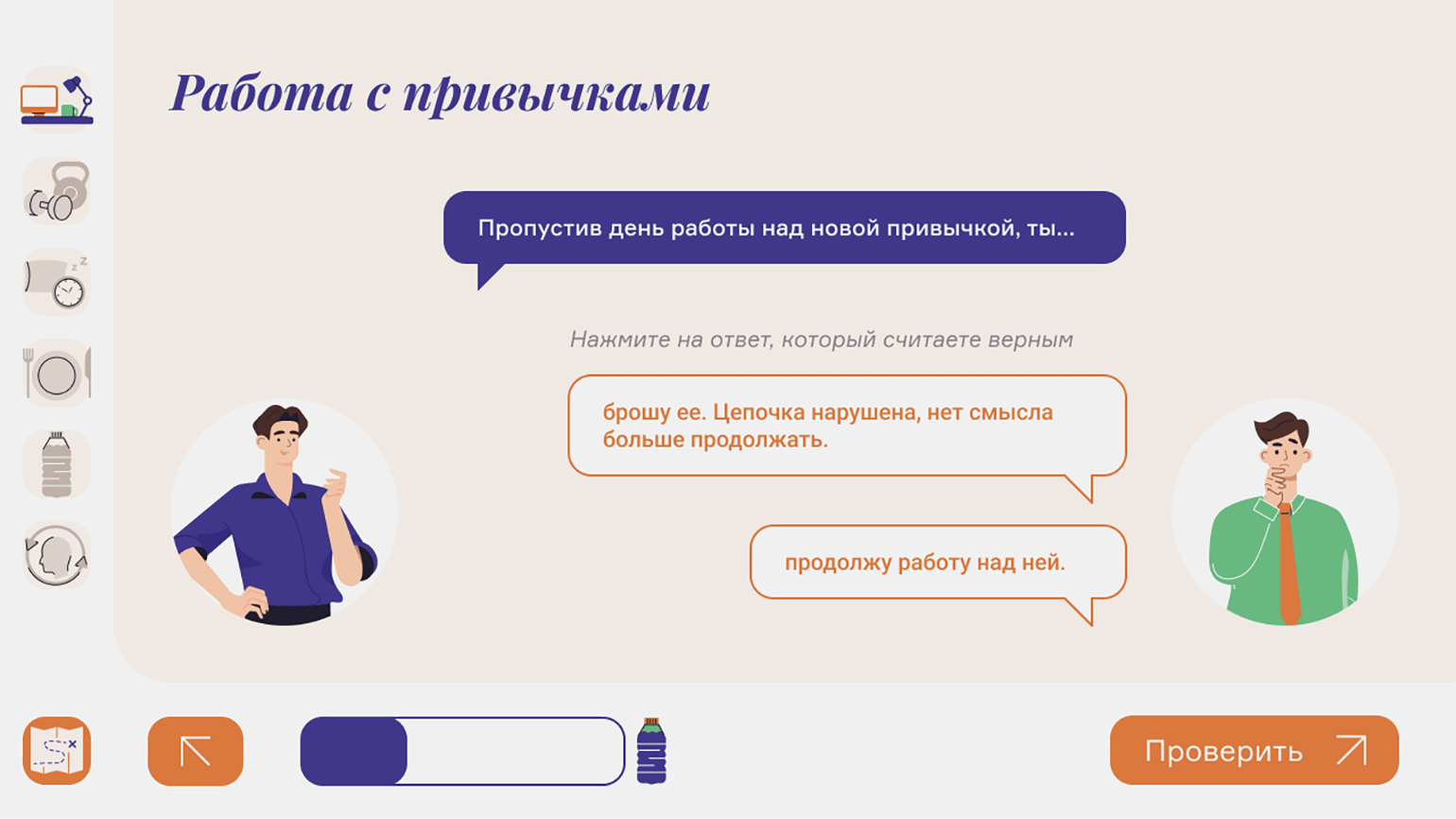
Изображение: Катерина Голомшток

Изображение: Катерина Голомшток
Как применять принцип единообразия в вёрстке курса
Вёрстка — финальный этап создания курса, от которого тоже во многом зависит, станет ли опыт его прохождения позитивным и полезным для учащегося или же, наоборот, вызовет отрицательные эмоции и не поспособствует приобретению новых знаний. Второй вариант может произойти, если разработчик курса не продумает такие составляющие, как анимации на слайдах или страницах, механику и оформление тестовых вопросов.
Единая анимация для типовых объектов
Думаю, ничто так не вредит концентрации внимания и эффективному восприятию материала курса, как ситуация, когда на каждом слайде «всё вертится, и кружится, и несётся кувырком», как говорится в известном стихотворении Чуковского «Мойдодыр».
Такой эффект получается, если разработчик использует, во-первых, много разных эффектов анимации, а во-вторых, разные эффекты анимации для одинаковых блоков на разных слайдах. Например, на первом слайде текст выплывает справа, а картинка — слева, на втором слайде — наоборот, а на третьем картинка вообще зумируется, а текст выпадает сверху.
Люди точно устанут от такого обилия анимации. К тому же это рассеивает внимание и не даёт возможности расставить акценты.

Поэтому ещё до старта сборки курса я определяю все типовые элементы (текст, иллюстрации, подсказки, вопросы и так далее) и подбираю для каждой категории свой эффект того, как они предстанут перед пользователем. Для элементов, которые есть на всех или почти всех слайдах (в первую очередь это текст), лучше использовать нейтральные эффекты — например, «появление» (в англоязычных конструкторах курсов он обычно называется fade). А если нужно привлечь внимание к важной информации или добавить динамики интерактивным слайдам, можно выбирать эффекты типа «вылета» (fly in), «пульсации» (pulse) или даже сочетать несколько эффектов.

Изображение: Катерина Голомшток
Единое оформление тестовых вопросов
Самые распространённые типы тестовых вопросов — выбор одного или нескольких верных ответов. И иногда бывает так, что в курсе встречаются разные варианты оформления таких вопросов. Однако здесь очень важно не только оформлять вопросы единообразно по всему курсу, но и использовать стандартные визуальные элементы, принятые во всём мире.
Для тестов давно придуманы два стандартных элемента: радиокнопки, или переключатели, для вопросов с выбором единственно верного ответа, и чекбоксы для вопросов с несколькими верными вариантами вопросов.
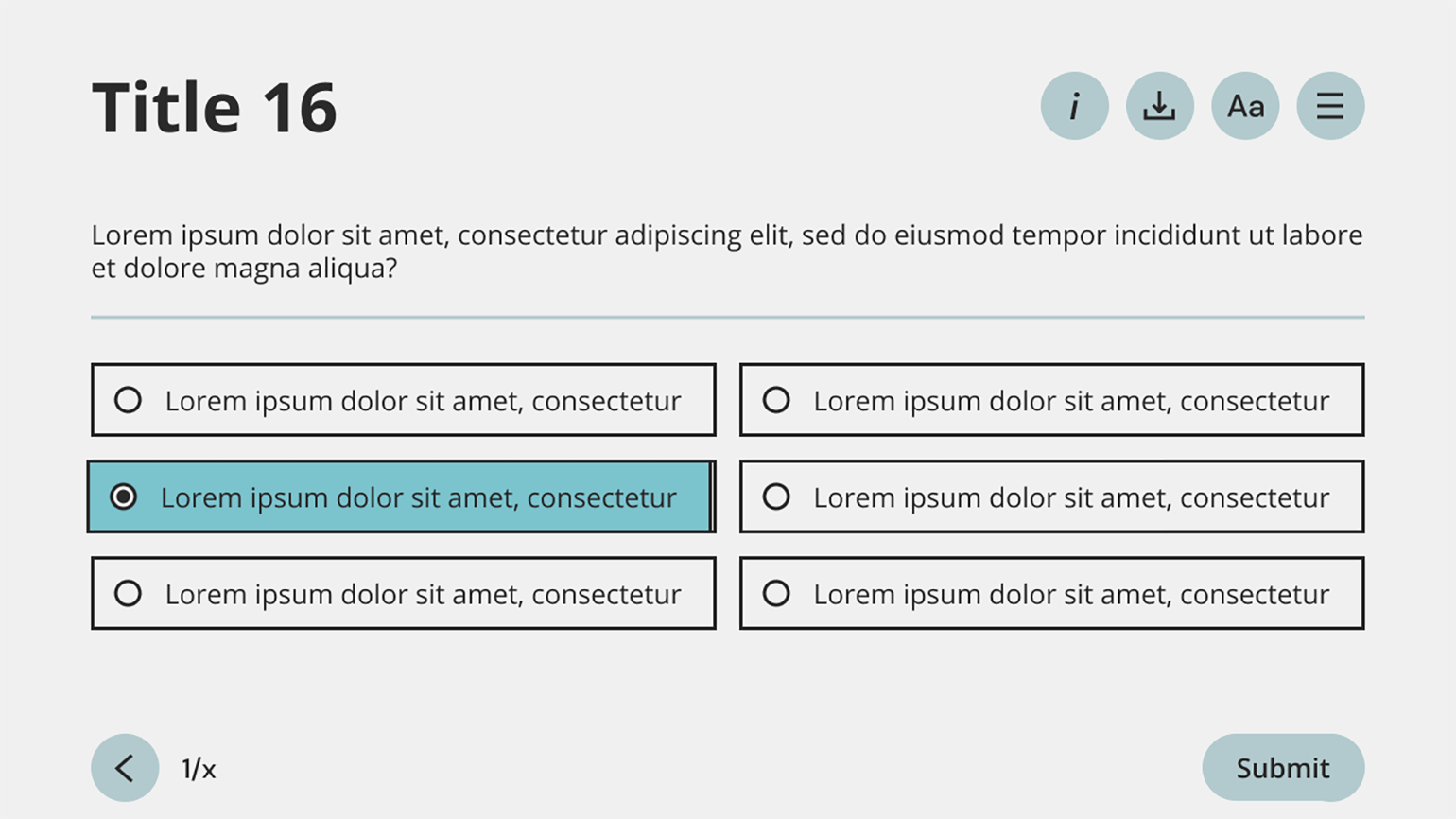
Пример оформления теста с выбором одного верного ответа:

Изображение: Катерина Голомшток
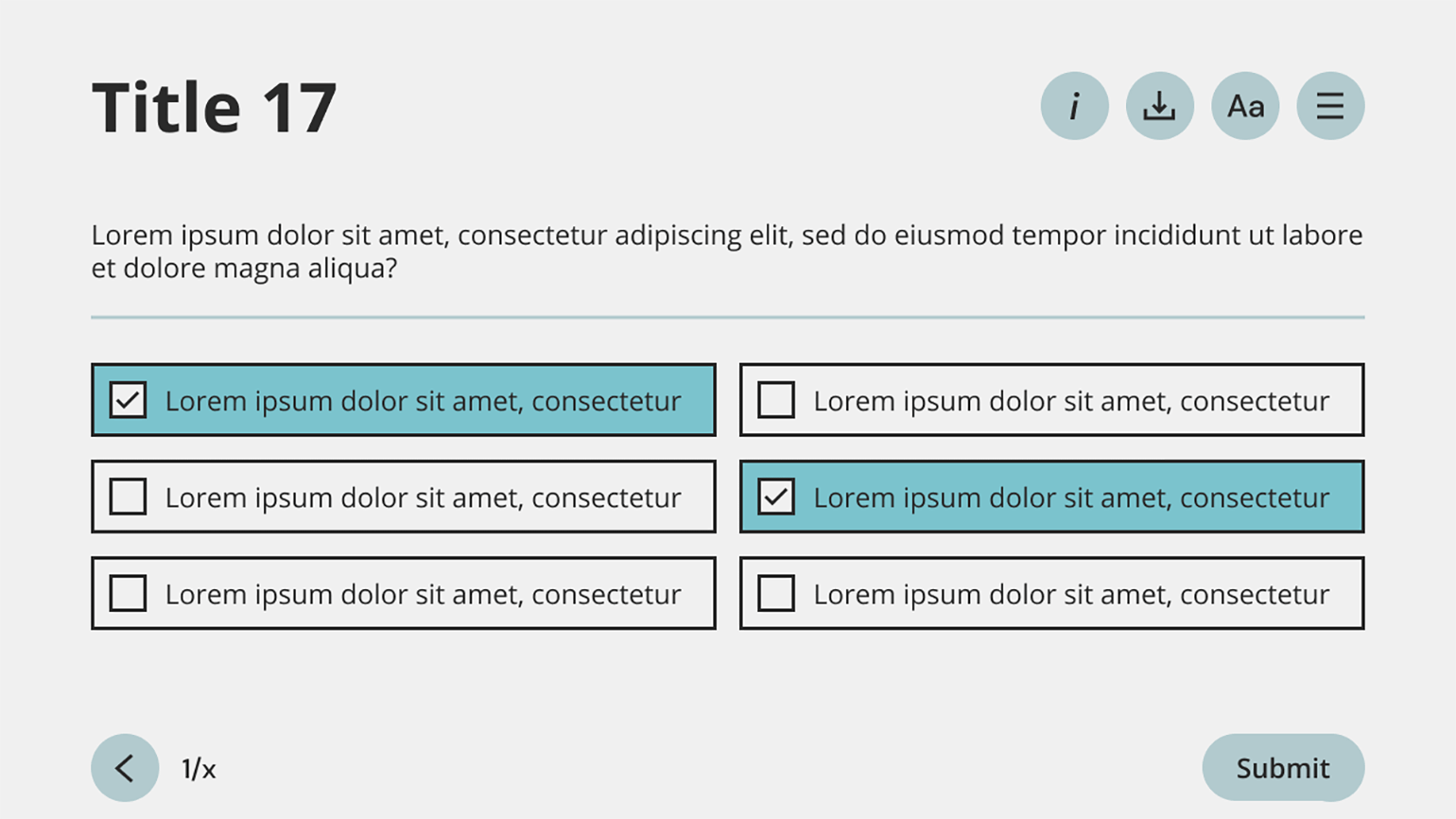
Пример оформления теста с множественным выбором:

Изображение: Катерина Голомшток
Проектирование курса — это не тот случай, когда не надо изобретать велосипед. Эти два элемента применяют не только в тестовых вопросах, но и в опросах и анкетах, которые мы заполняем на сайтах. А значит, такое оформление уже хорошо знакомо и интуитивно понятно студентам. Поэтому не нужно тратить время на придумывание новых вариантов оформления, но можно адаптировать эти элементы под цветовую палитру курса.
Когда можно нарушить принцип единообразия
По прочтении статьи может возникнуть вопрос: «И что, получается, совсем нельзя нарушать принцип единообразия?» Можно, но нужно понимать, с какой целью, то есть нарушать принцип осознанно.
Вернёмся к примеру проектирования жилого дома: архитекторы иногда сознательно увеличивают высоту потолков в квартирах на последнем этаже, тем самым нарушая принцип единообразия. Но это делается с конкретной целью: высокие потолки становятся преимуществом, которое привлекает покупателей.
Так же обстоят дела и с курсом. Например, мы используем светлый фон для всех слайдов с теоретической информацией. Но можно применить инверсию и добавить слайд с тёмным фоном, чтобы акцентировать внимание на самой важной информации. Главное, чтобы таких акцентов в курсе было немного, иначе они утратят значение важного сигнала и сделают курс хаотичным.