Эвристики Нильсена: 10 принципов юзабилити для дизайна интерфейсов
Правила, которые помогут вам снизить уровень раздражённости пользователей.


В 1990 году специалисты по интерфейсам и юзабилити-исследоватили Якоб Нильсен и Рольф Молич предложили десять рекомендаций по улучшению интерфейсов, опираясь на собственный опыт. Вы наверняка слышали об этих правилах, их называют эвристиками. Их можно не соблюдать, но они могут помочь получить конкурентное преимущество перед другими разработчиками.
Рассказываем, что это за рекомендации и как они работают в современных системах:
- ясный статус системы;
- элементы из реального мира;
- контроль и свобода;
- последовательные правила;
- предотвращение ошибок;
- важное — вперёд;
- гибкость достижения цели;
- отсутствие визуального шума;
- помощь в устранении ошибок;
- понятная справка.
Ясный статус системы
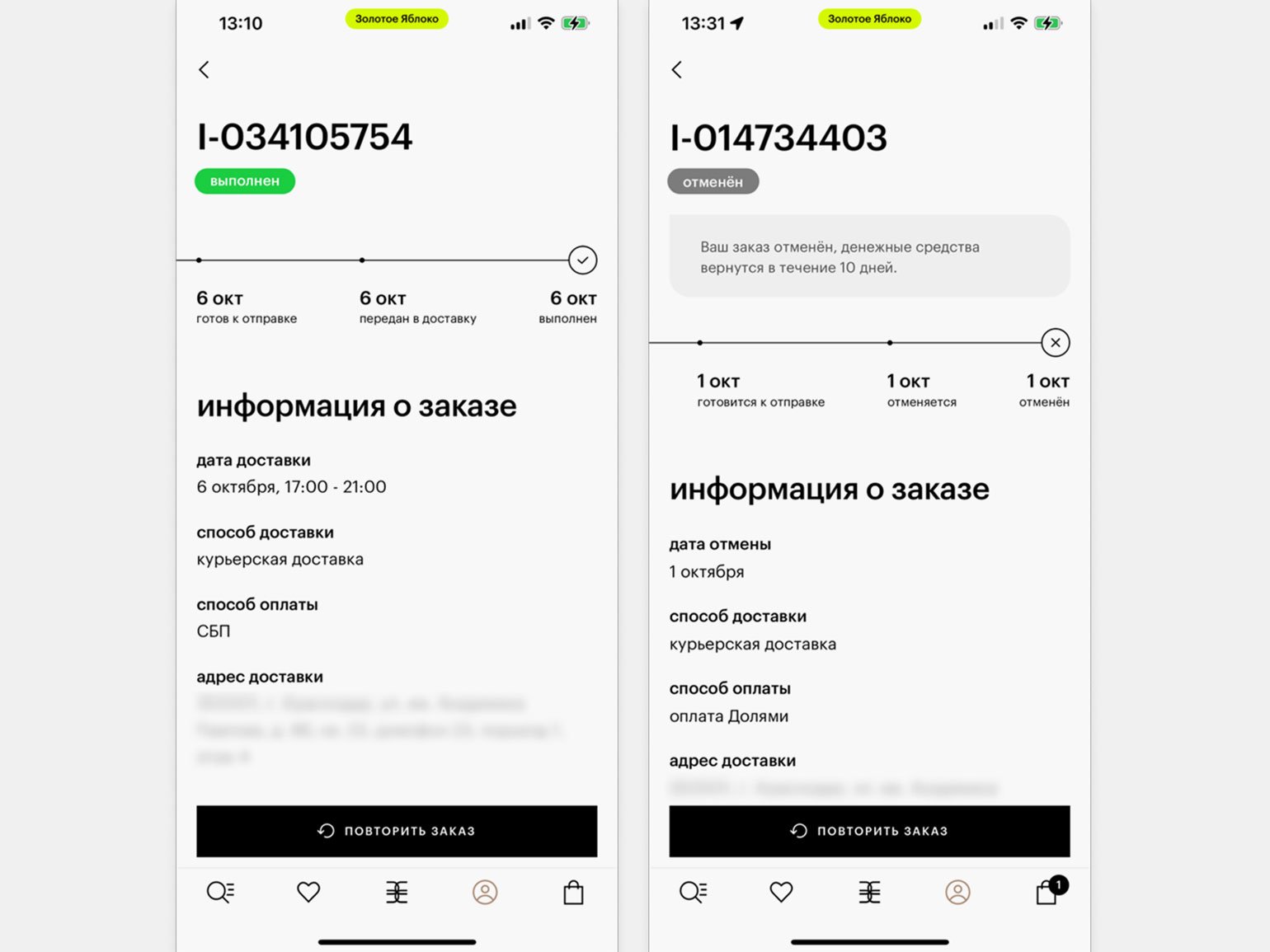
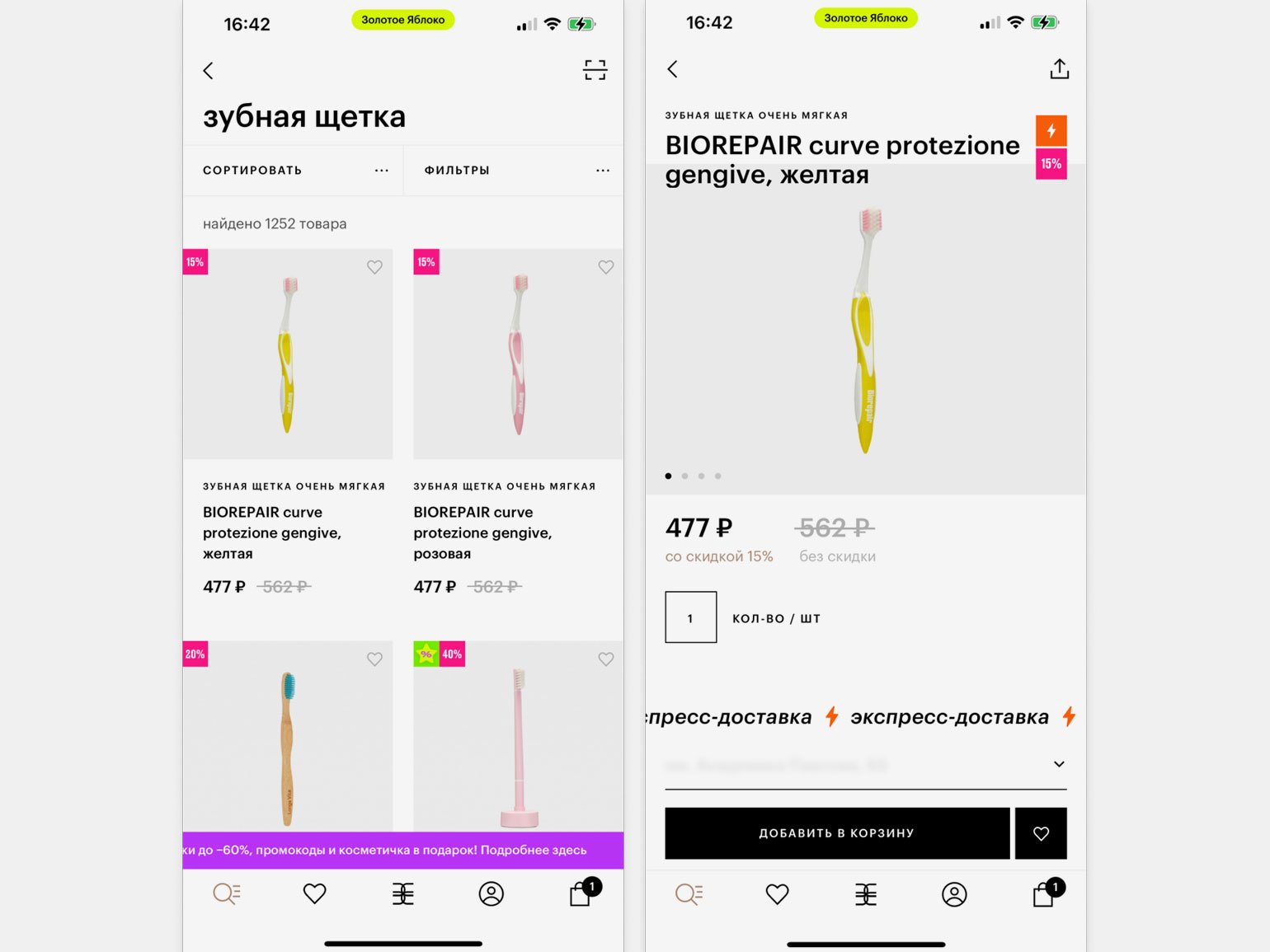
Вы заказали еду в приложении. После оплаты появился экран: «Заказ принят. Скоро начнём собирать» ― так система показала вам статус заказа и то, что с ним сейчас происходит. Но этот экран мог выглядеть и по-другому: произошла какая-то ошибка, действие в процессе. Так система демонстрирует, всё ли в порядке и что конкретно сейчас происходит.

Скриншот: «Золотое Яблоко» / Skillbox Media
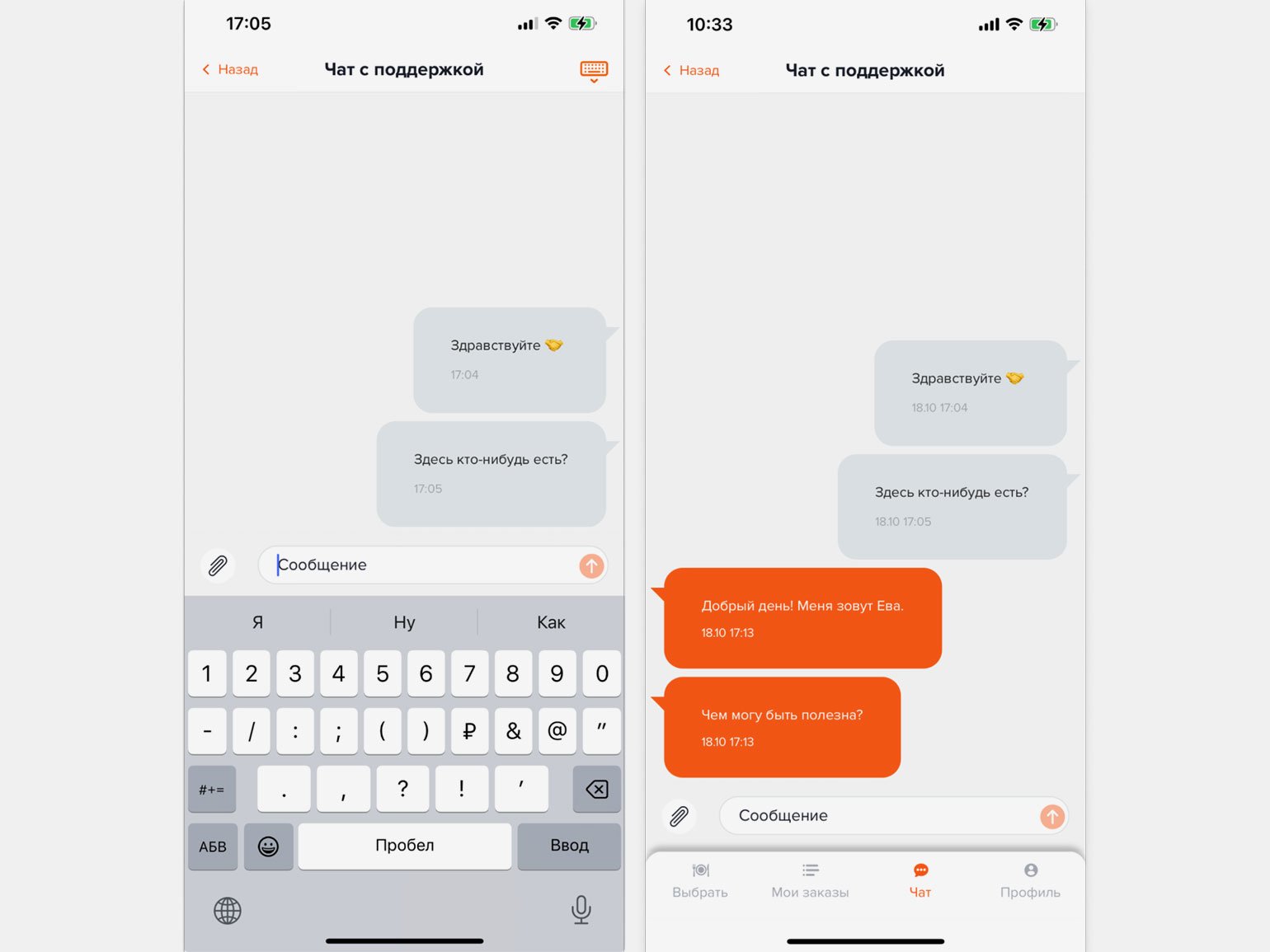
В приложении My Food непонятен статус системы, когда пытаешься получить помощь в чате. Неизвестно, дошло твоё сообщение или нет, прочитано ли оно, кто тебе ответит, бот или живой человек, когда в принципе стоит ожидать ответа? Более того, когда ты написал в чат и проводишь время в приложении, тебе не приходит никакого уведомления об ответе оператора. Ты просто должен время от времени проверять чат в надежде увидеть ответ.

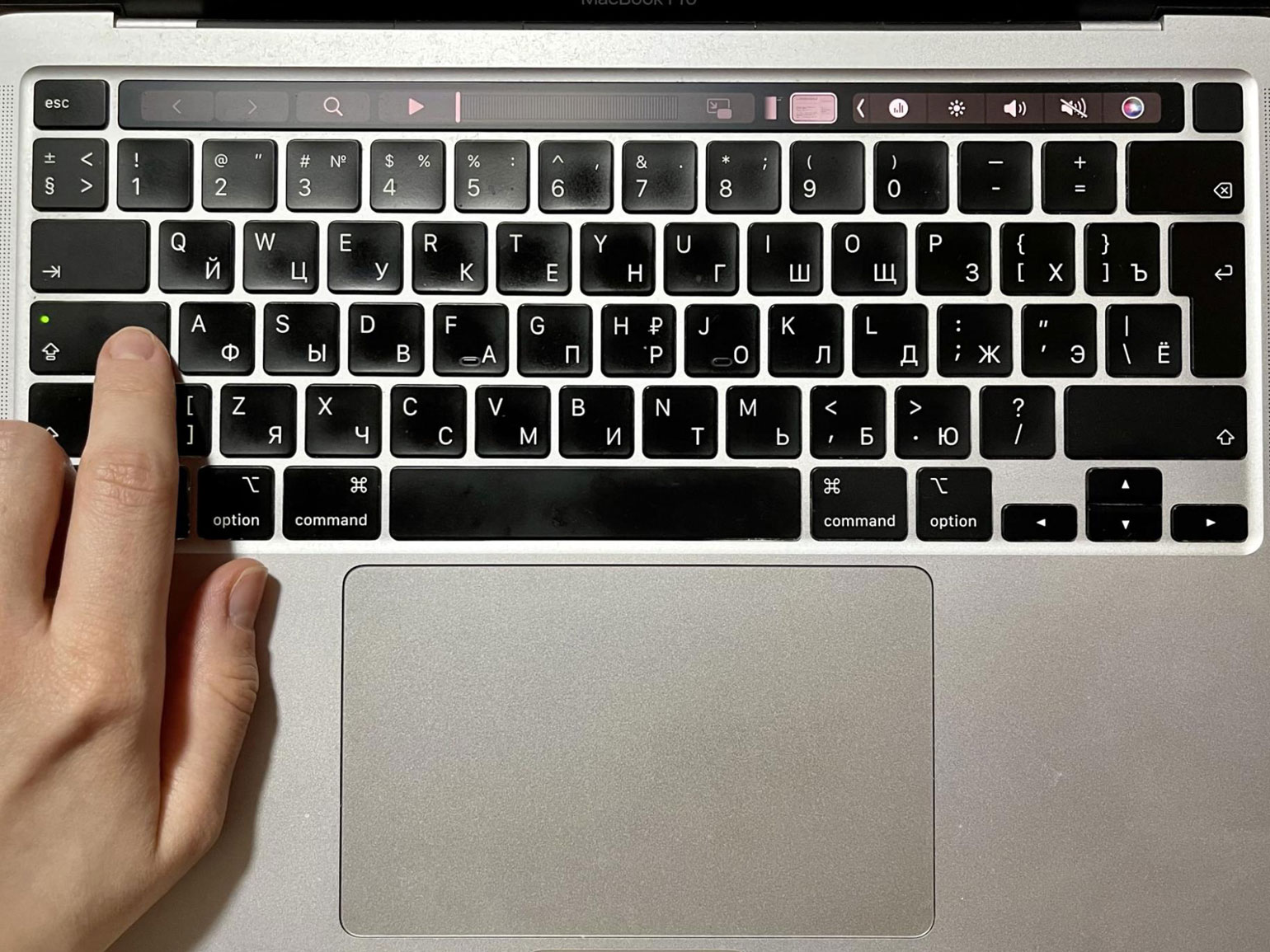
Кнопка Caps Lock на клавиатуре макбука показывает статус ― если на неё нажать, загорится зелёный огонёк, показывая, что функция включена:

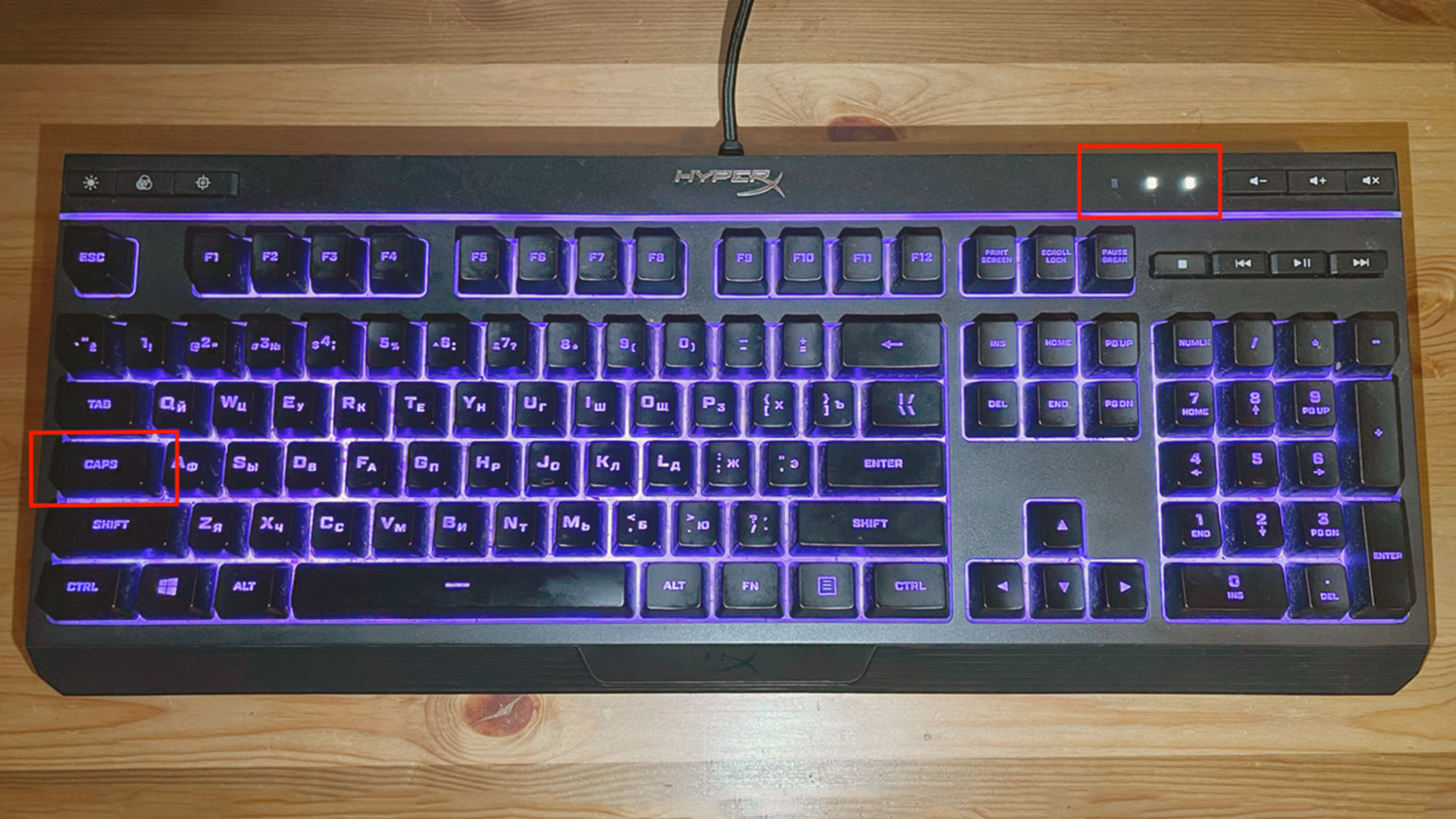
На этой клавиатуре индикатор Caps Lock расположен очень далеко от клавиши. Более того, рядом с ним есть другие индикаторы кнопок — сразу понять, какой из них за что отвечает, невозможно:

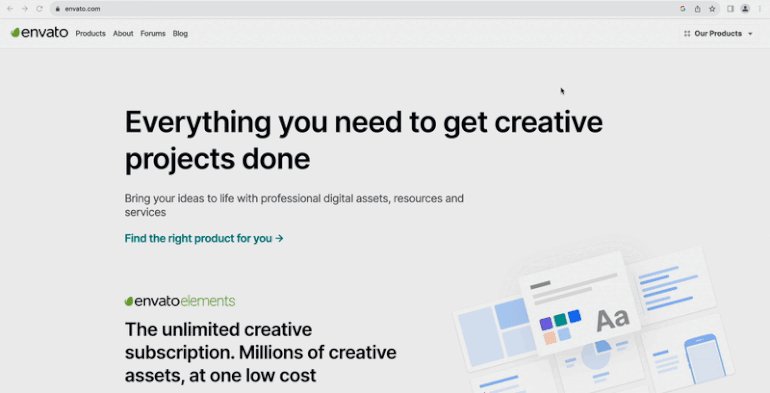
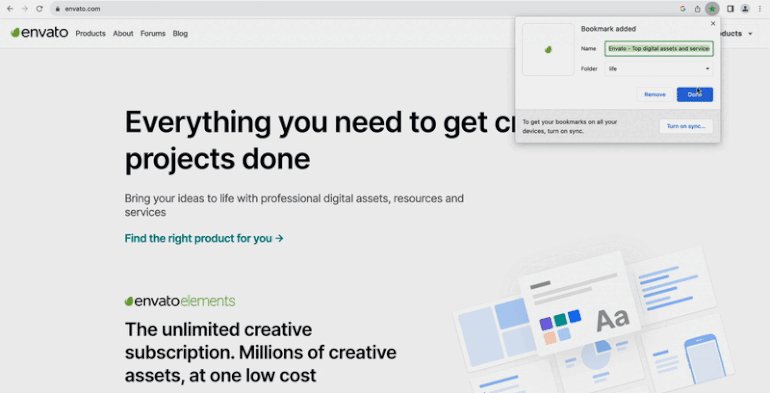
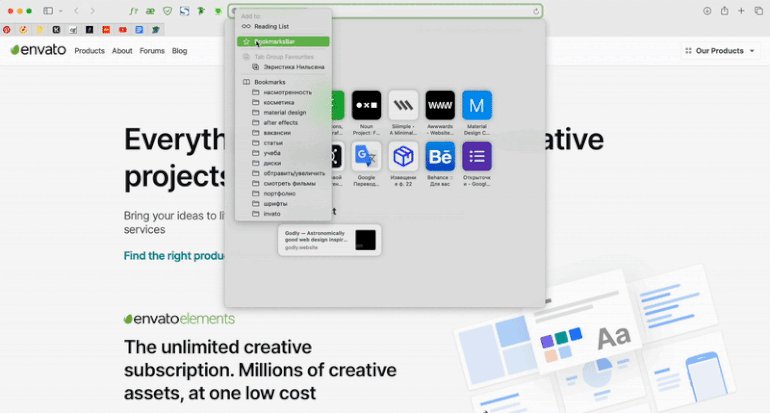
В Google Chrome, если добавить закладку в папку, браузер вам никак об этом не сообщит — придётся специально проверять, появилась ли ссылка в папке или нет:

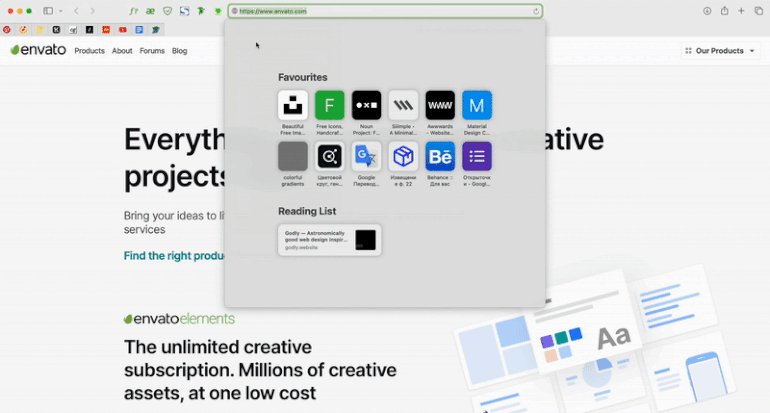
В Safari та же система работает наглядно — анимация показывает, что и куда сохранил пользователь, и перепроверять результат не нужно:

Элементы из реального мира
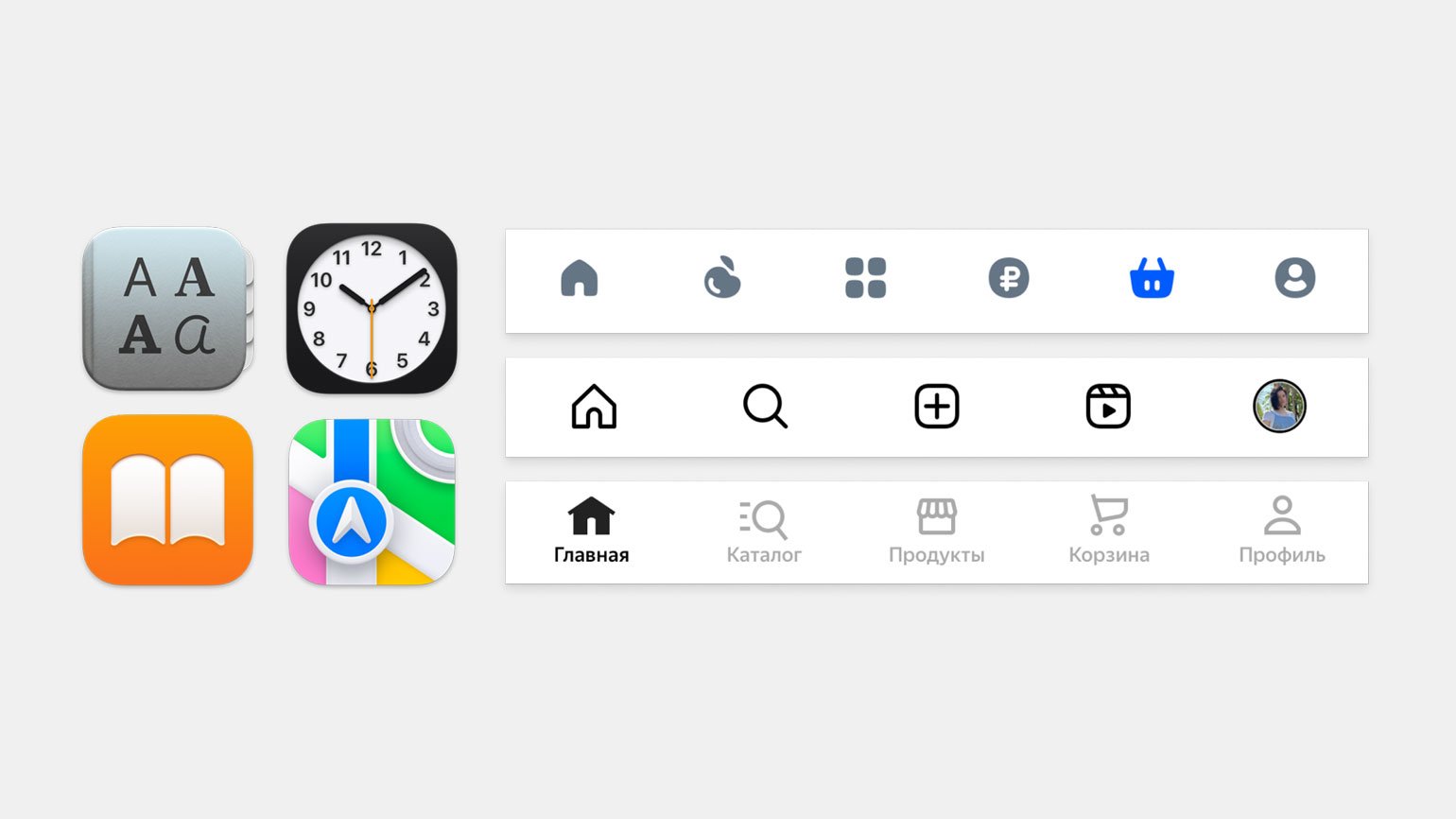
Любой интерфейс содержит понятные всем ассоциации. Например, мы привыкли, что иконка лупы означает поиск, а иконка корзины на сайте — список покупок для оплаты. Чтобы пользователь не гадал, как работают функции и кнопки, лучше обращаться к уже знакомым пользователю образам либо объяснять это прямо в интерфейсе.

Скевоморфизм хорошо иллюстрирует эту эвристику. Дизайнеры рисовали максимально реалистичные объекты, чтобы у людей возникали нужные ассоциации. Этот стиль практически исчез, но сам скевоморфизм как способ объяснить новое через старое остался.
Контроль и свобода
Вспомните случай, когда вы нечаянно разлили чай на клавиатуру и пытались её высушить, надеясь, что она не сломается. В такие моменты очень не хватает команды «анду» — моментальной отмены действия, которая возвращает контроль над ситуацией. Хорошо, что в приложениях это есть, хоть и не везде. Если пользователь проваливается в систему и понимает, что заблудился, он просто нажимает кнопку «Назад» или «Домой», и всё становится снова в порядке.
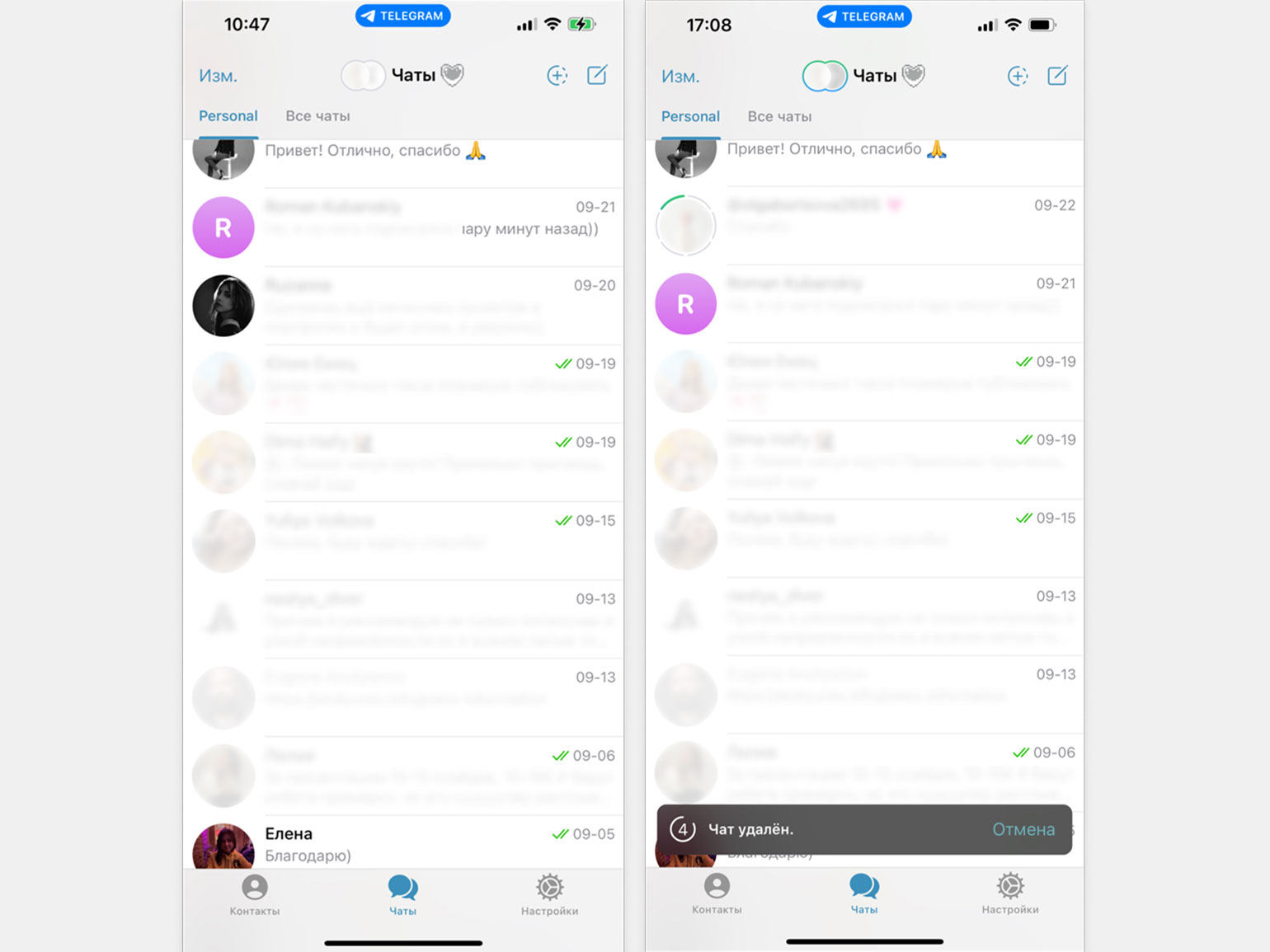
В Telegram, если вы удалили чат, а затем передумали, вы можете отменить своё действие в течение пяти секунд:

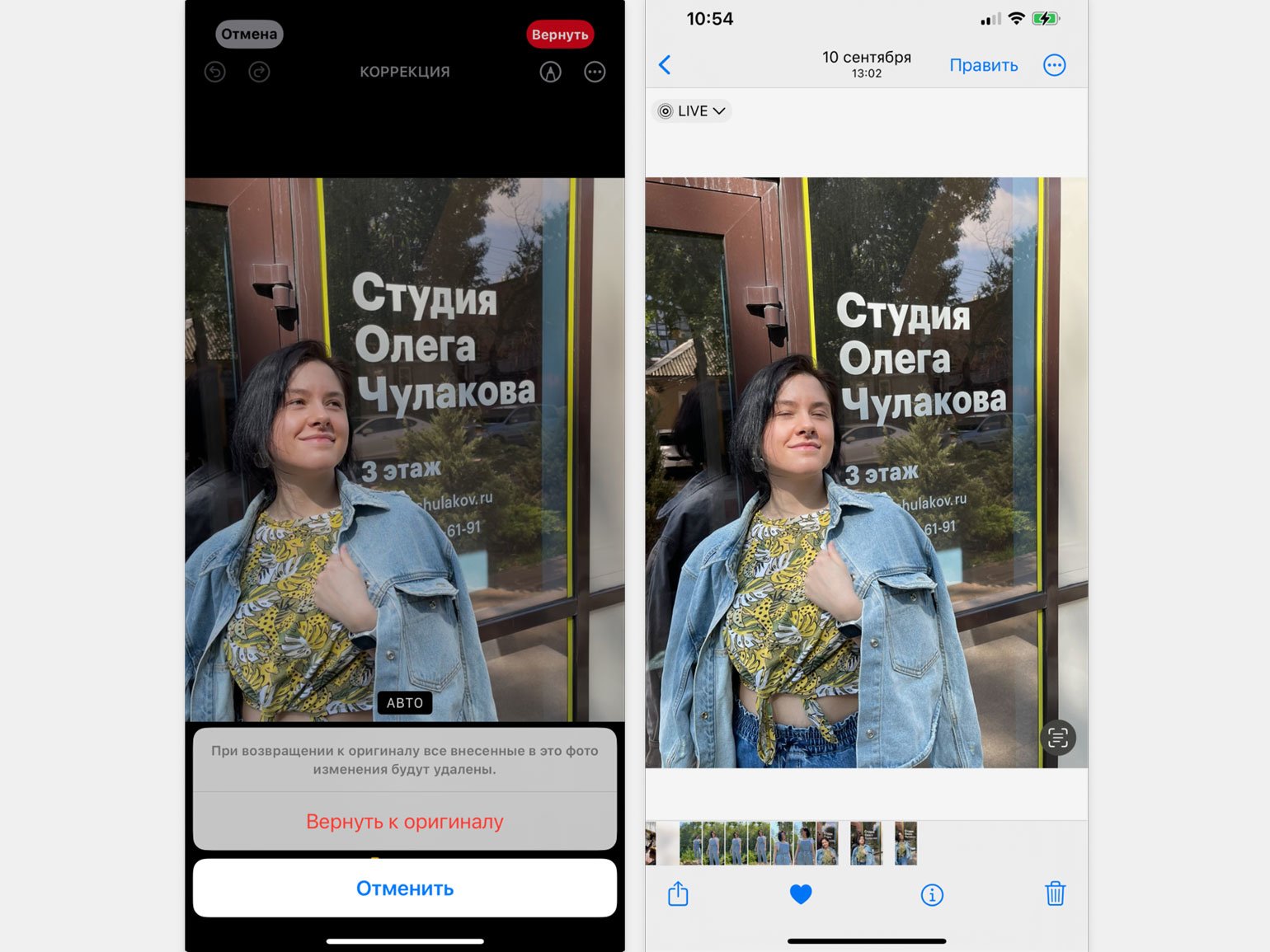
В айфоне уже отредактированные и сохранённые фотографии можно вернуть к оригиналу:

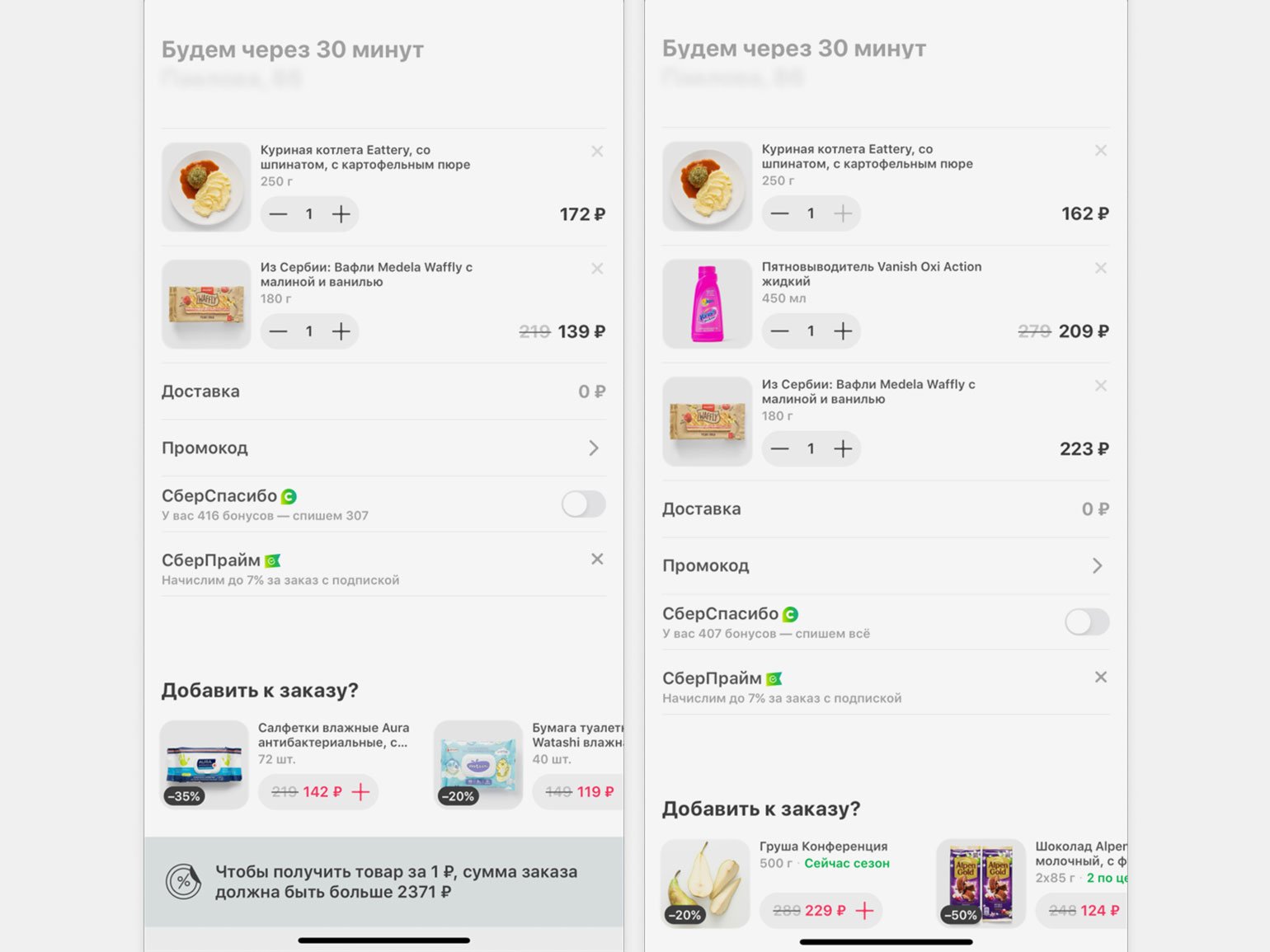
В приложении доставки «Самокат» легко случайно удалить товар из корзины во время скролла. Никакого «анду» в системе нет, поэтому приходится вспоминать, что именно удалилось, и искать это самостоятельно.

Последовательные правила
Чтобы все элементы интерфейса работали предсказуемо, их нужно систематизировать. Если кнопка «Купить» добавляет товар в корзину, то будет странно, если она же будет его удалять.
Другой пример ― главная кнопка, которая отвечает за целевое действие, всегда ведёт пользователя по сценарию вперёд, а значит, стоять она должна справа от кнопки «Назад» или «Отмена» — потому что так делают во всех системах и люди к этому привыкли.
Эвристика консистентности касается и цвета ― если в интерфейсе главные кнопки, например, синего цвета, а второстепенные ― голубого, то это же правило нужно соблюдать во всей системе. «Опасные» ― дейнджер-кнопки: удаления, выхода из всех аккаунтов ― практически везде красного цвета. Для поддержания такого дизайна создают и используют дизайн-системы и гайдлайны. Любое изменение привычного паттерна даст пользователю лишнюю когнитивную нагрузку.
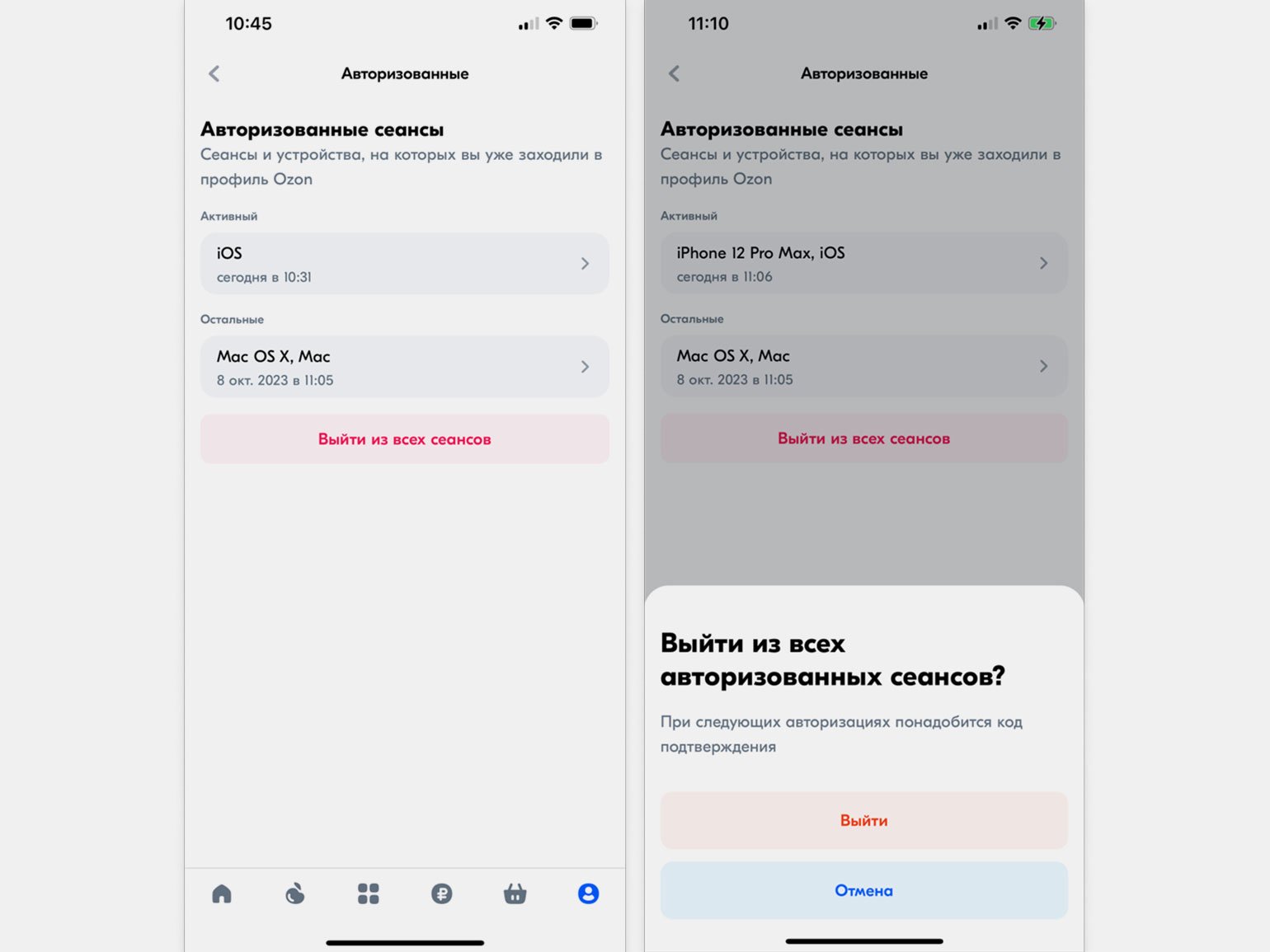
В приложении Ozon дейнджер-кнопка выхода из всех сеансов красного цвета ― хорошо заметна и сигнализирует прерывание сразу нескольких процессов:

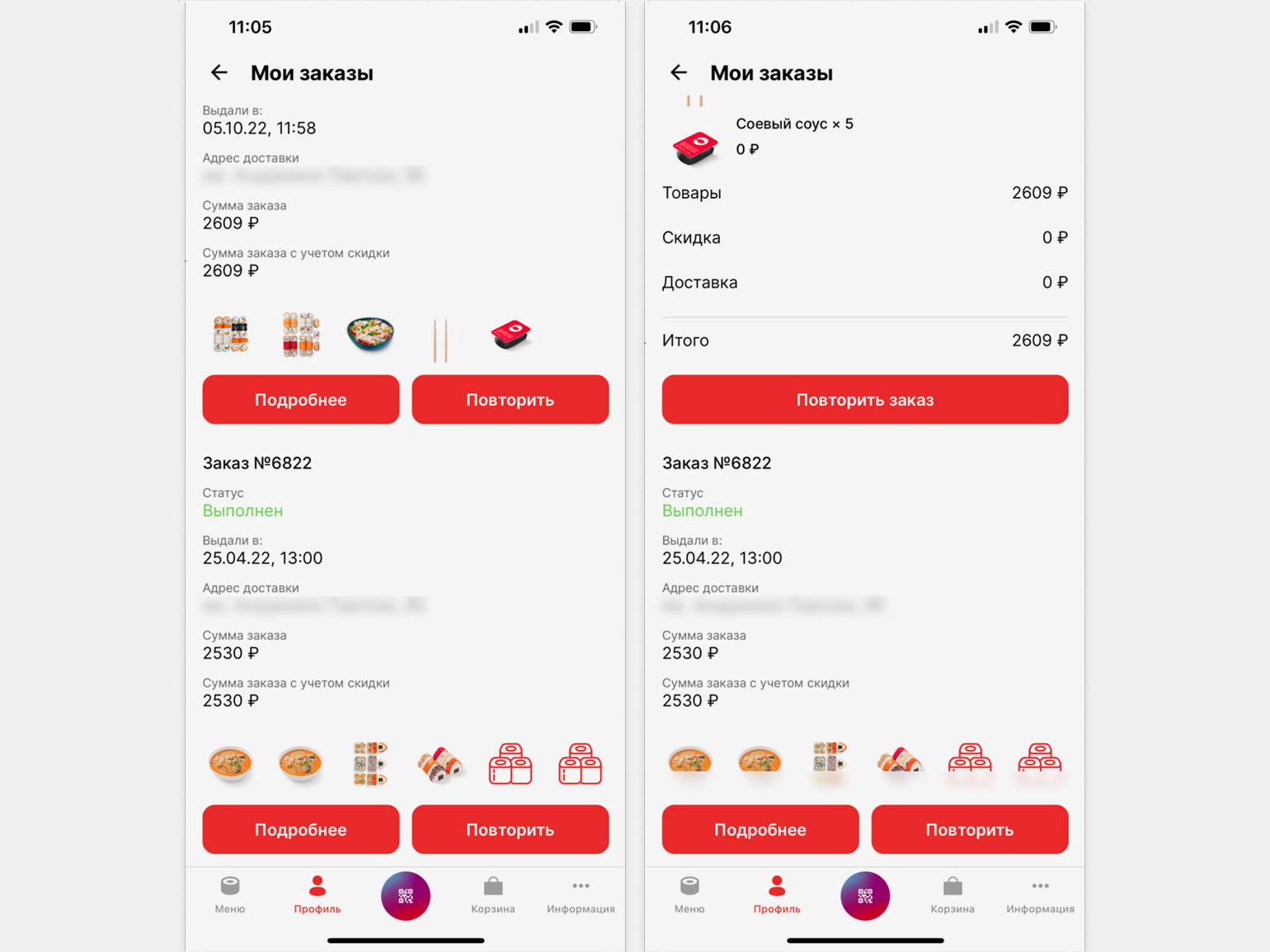
В приложении доставки «СушиВёсла» нет разделения на главные и второстепенные кнопки, всё одинаково «важное», когнитивная нагрузка вдвойне увеличивается, потому что слова на кнопках «Подробнее» и «Повторить» похожи визуально и начинаются с одной буквы. Если нажать «Подробнее», заказ раскрывается, но его нельзя свернуть обратно. И возникает путаница — остаётся одна большая кнопка «Повторить», а снизу — кнопки другого заказа. Из-за этого возникает каша.

Предотвращение ошибок
«Ой, я что-то нажал, и всё исчезло!» ― известная шуточная фраза о неопытных пользователях. На самом деле продуманный дизайн предотвратит ошибочные или случайные действия пользователя. Например, через почтовое приложение без «защиты от дурака» можно отправить письмо по ошибке сразу всем сотрудникам компании. В условиях офисной жизни это не страшно, но в сфере интерфейсов для медицинского оборудования последствия непродуманности дизайна могут быть более серьёзными.
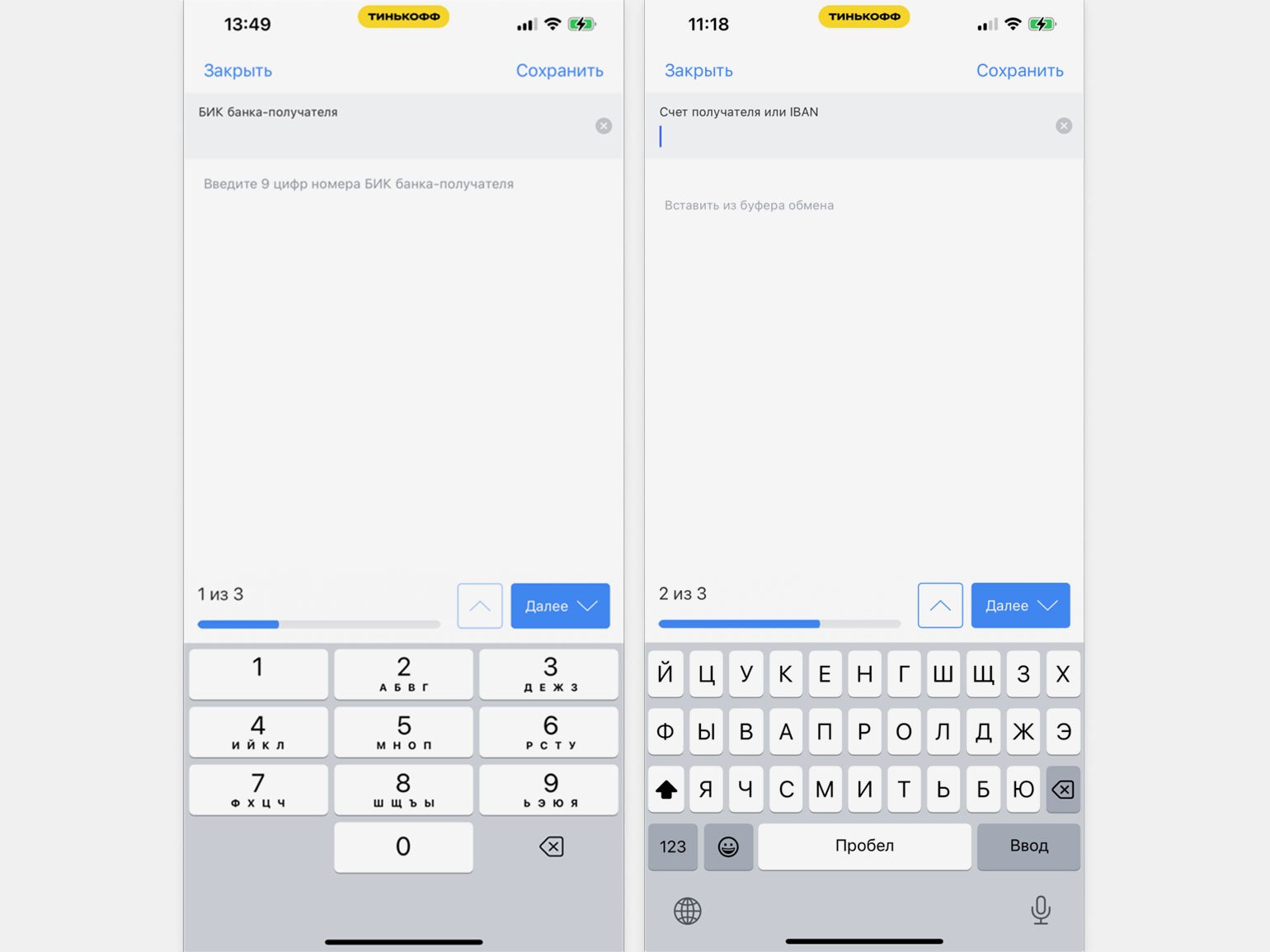
Хороший пример из приложения «Тинькофф»: если пользователь заполняет данные, где нужны лишь цифры, приложение показывает клавиатуру только с цифрами, а там, где можно ввести название или имя, появляются и буквы.

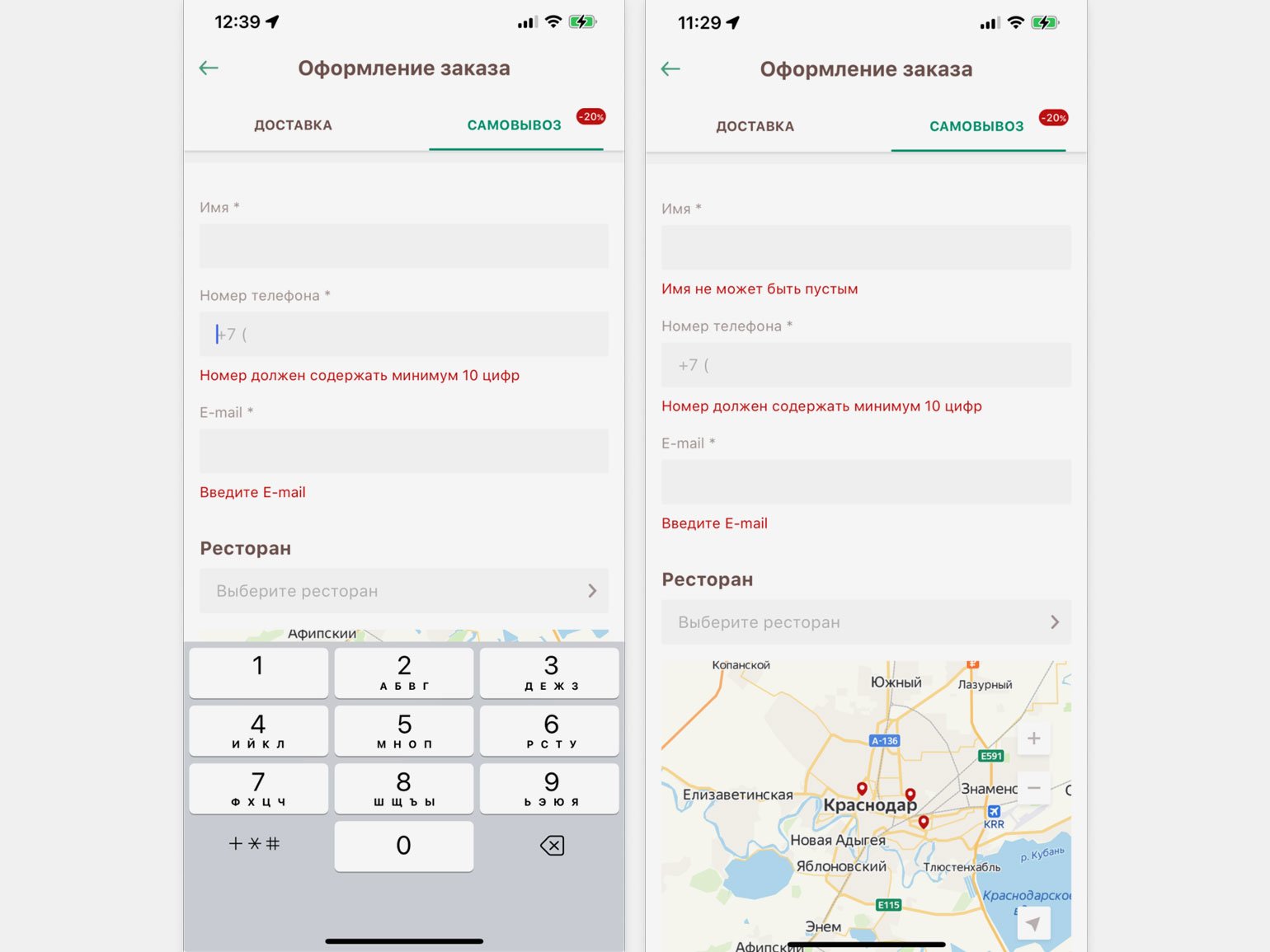
В приложении доставки еды «Папа Джонс» форма заказа сигнализирует об ошибке, даже если вы ничего не вводили.

Важное — вперёд
Представьте, что на товаре в онлайн-магазине не пишут, когда его вам привезут. Или при покупке чего-либо на экран банковского приложения больше не выводится остаток по карте. В таком мире придётся запоминать тонну информации, считать, искать, вместо того чтобы просто выполнить действие и потратить минимум времени, не копаясь в приложении.
В продуманном интерфейсе вся важная информация для пользователя находится в одном месте и выводится на экран сразу. В банковских приложениях значение остатка на счёте обновляется само, а в приложениях маркетплейсов информация о дате доставки выводится вместе с товаром в одной карточке.
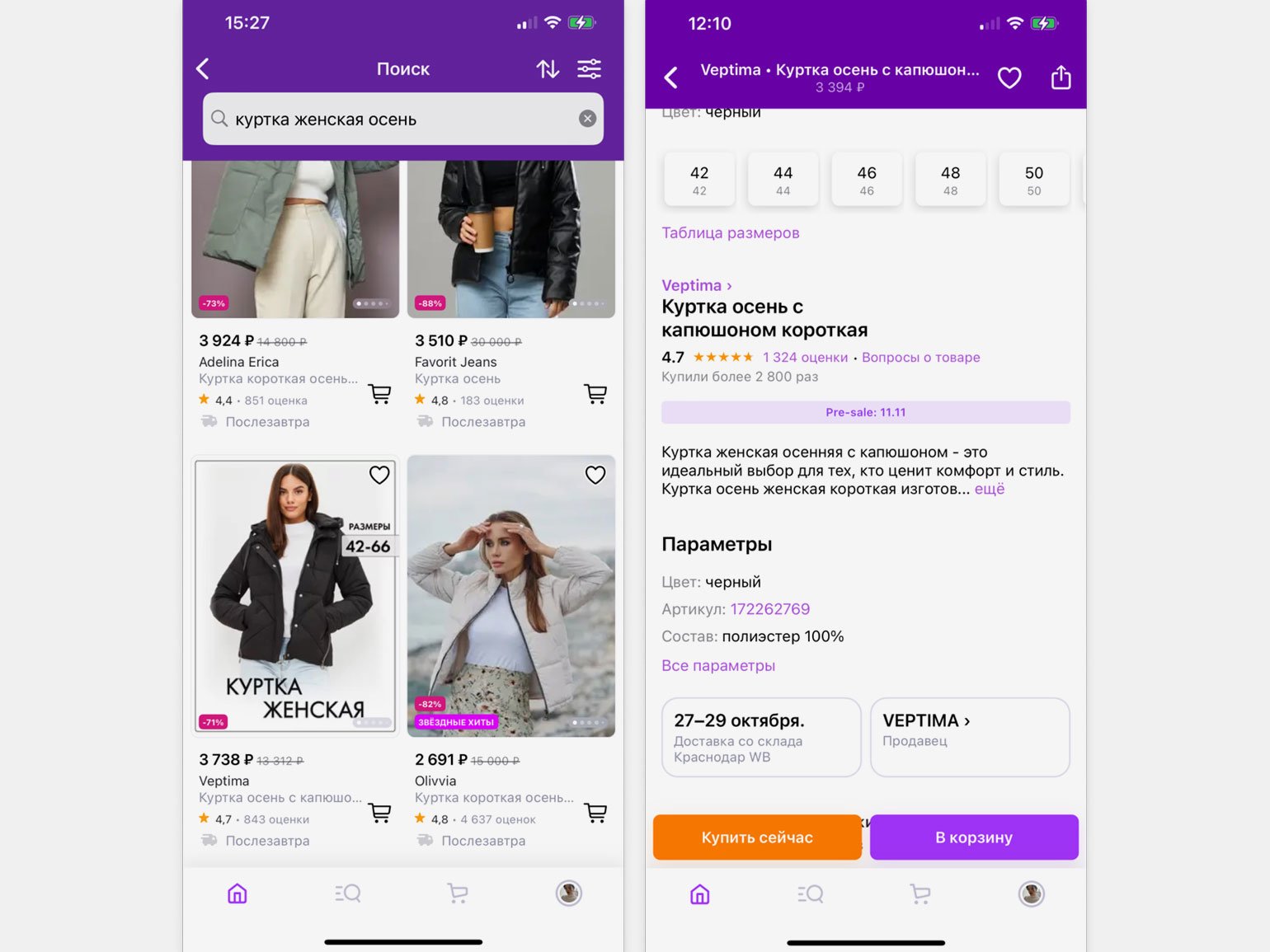
Приложение Wildberries ― информация о доставке выводится сразу на карточке товара:

В приложении «Золотого яблока» индикатор товаров с экспресс-доставкой не отображается на карточке товара, который вы ищете через поиск. Чтобы посмотреть, придёт вещь сегодня или нет, приходится заходить на страницу товара:

Гибкость достижения цели
Допустим, вам нужно отправить электронное письмо разным людям — каждому с небольшими изменениями. Скорее всего, вы использовали бы горячие клавиши для копипаста и меняли нужные слова. А теперь представьте, что этих хоткеев не существует. Вам придётся переходить в меню Edit → Copy → правый клик по полю ввода → Paste → менять текст письма → то же самое пять раз. Для неопытного пользователя приемлемо не пользоваться горячими клавишами, если ему эта программа нужна раз в год, но если вам приходится так делать по три раза в день — это трата времени.
Позвольте пользователю выбрать свой путь к достижению цели. Если какое-то действие в интерфейсе совершается чаще остальных, дайте быстрый доступ к нему или сделайте так, чтобы программа выполняла его автоматически.
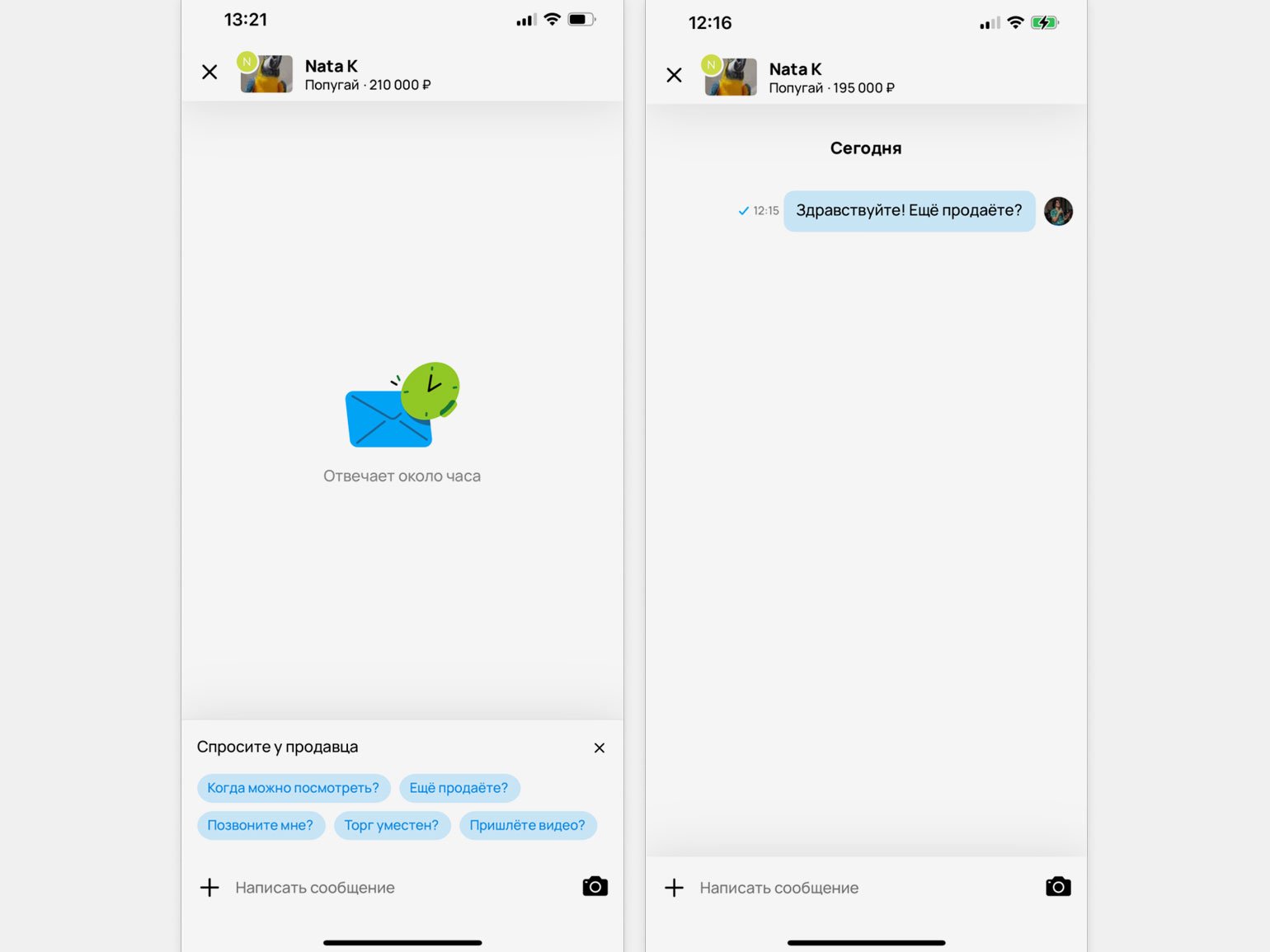
Чат с продавцом в «Авито»: есть частые ответы-шаблоны для тех, кто не хочет писать сообщение. Это и позволяет сэкономить время, и даёт возможность самостоятельно написать свой вопрос.

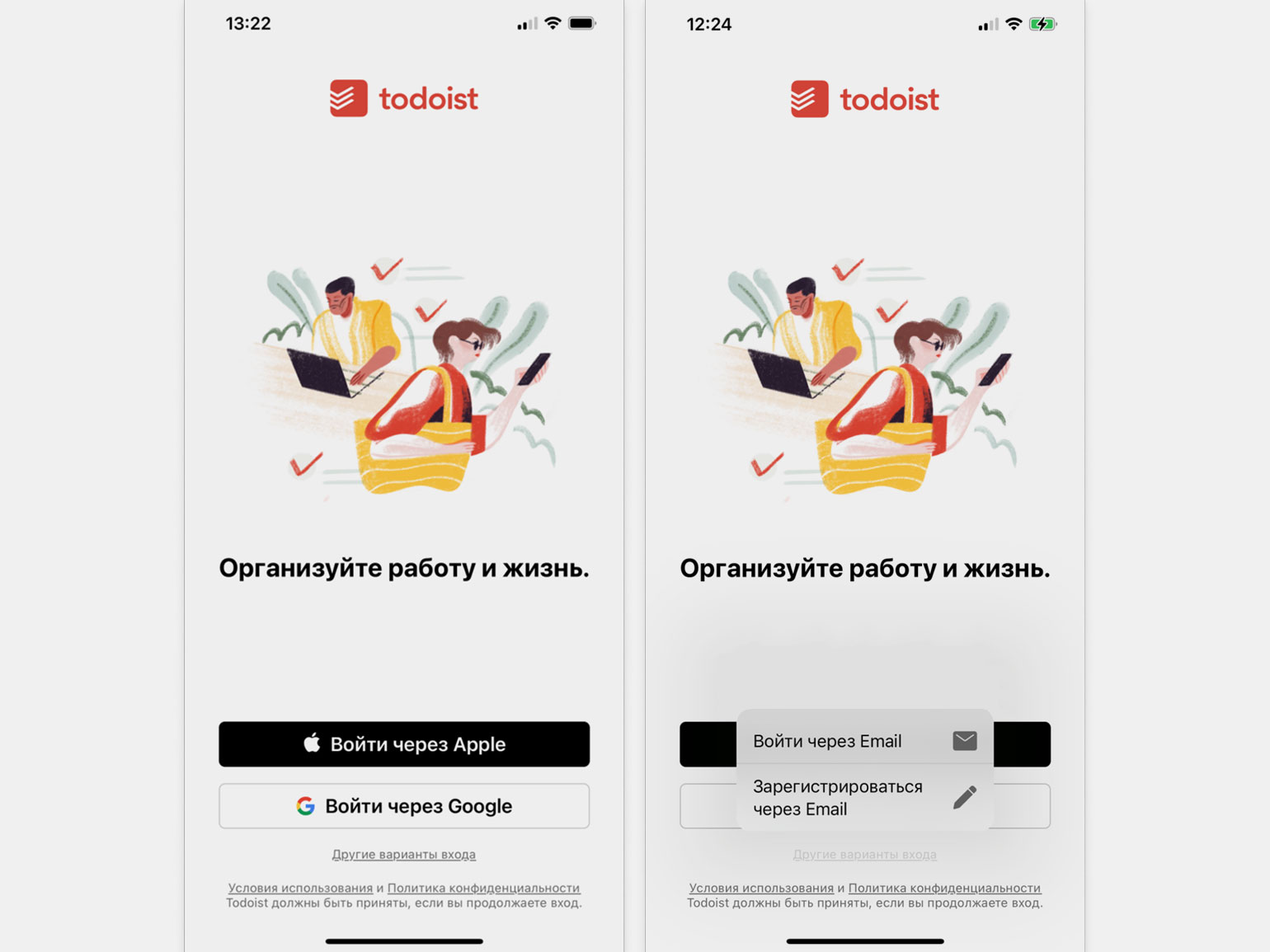
Планировщик задач Todoist доступен только после регистрации. Пользователи, которые хотят войти позже, просто остаются без выбора.

Отсутствие визуального шума
Когда в интерфейсе есть лишние детали, избыточные функции, много иконок, ещё и баннер с рекламой ― это отвлекает пользователя, мешает ему достичь цели и раздражает. Если в программе мало функций, это не означает, что она плохая.
Например, нейросеть Exactly фокусируется только на обучении собственных моделей и генерации картинок на их основе. Это же можно делать и в бесплатной Stable Diffusion, но гораздо сложнее из-за обилия других функций.
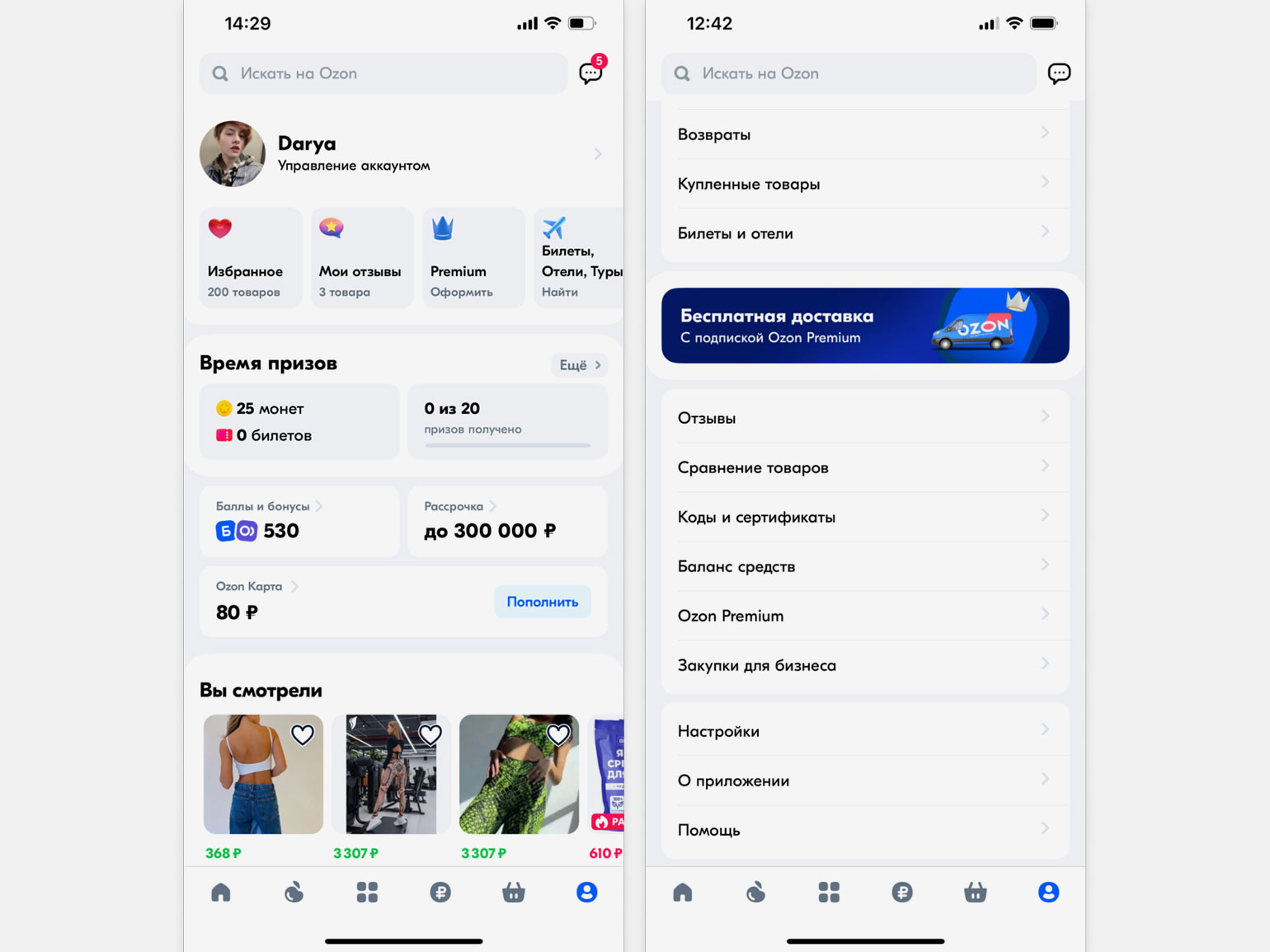
Личный кабинет приложения Ozon ― пример, как не надо делать. В одну кучу свалили все фичи: какой-то ивент, рассрочка, баллы за покупки, банк, ещё и недавно просмотренные товары прикрутили, внизу много разных кнопок, которые не поместились в один скриншот, в самом верху «Избранное» почему-то поставили в один ряд с отзывами, премиум-подпиской и туризмом, и это ещё не всё, что вы видите.

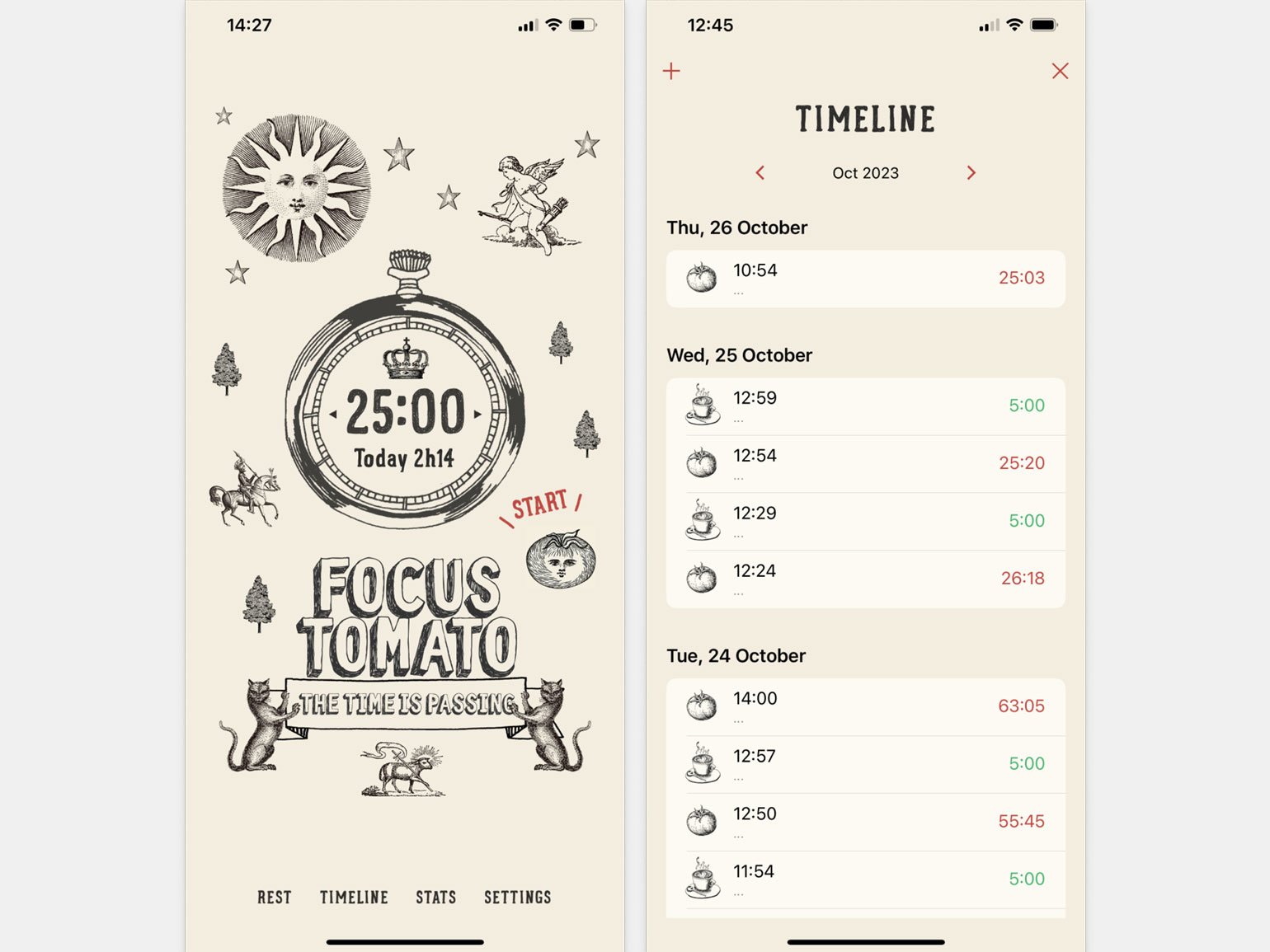
А вот приложение Focus Tomato: в отличие от других трекеров времени, здесь всего четыре кнопки, в которых не нужно разбираться. Гравюрные иллюстрации подчёркивают метафору таймера и не мешают использовать приложение.

Помощь в устранении ошибок
Вспомните формы заявки из 25 пунктов: нажимаешь «Далее», и страница улетает вверх, стирая все заполненные поля и говоря о какой-то ошибке. О какой ― непонятно. Сейчас же подсказки по умолчанию есть в сложных интерфейсах.
Подсказки не только указывают, где пользователь ошибся, но и объясняют, как проблему решить.
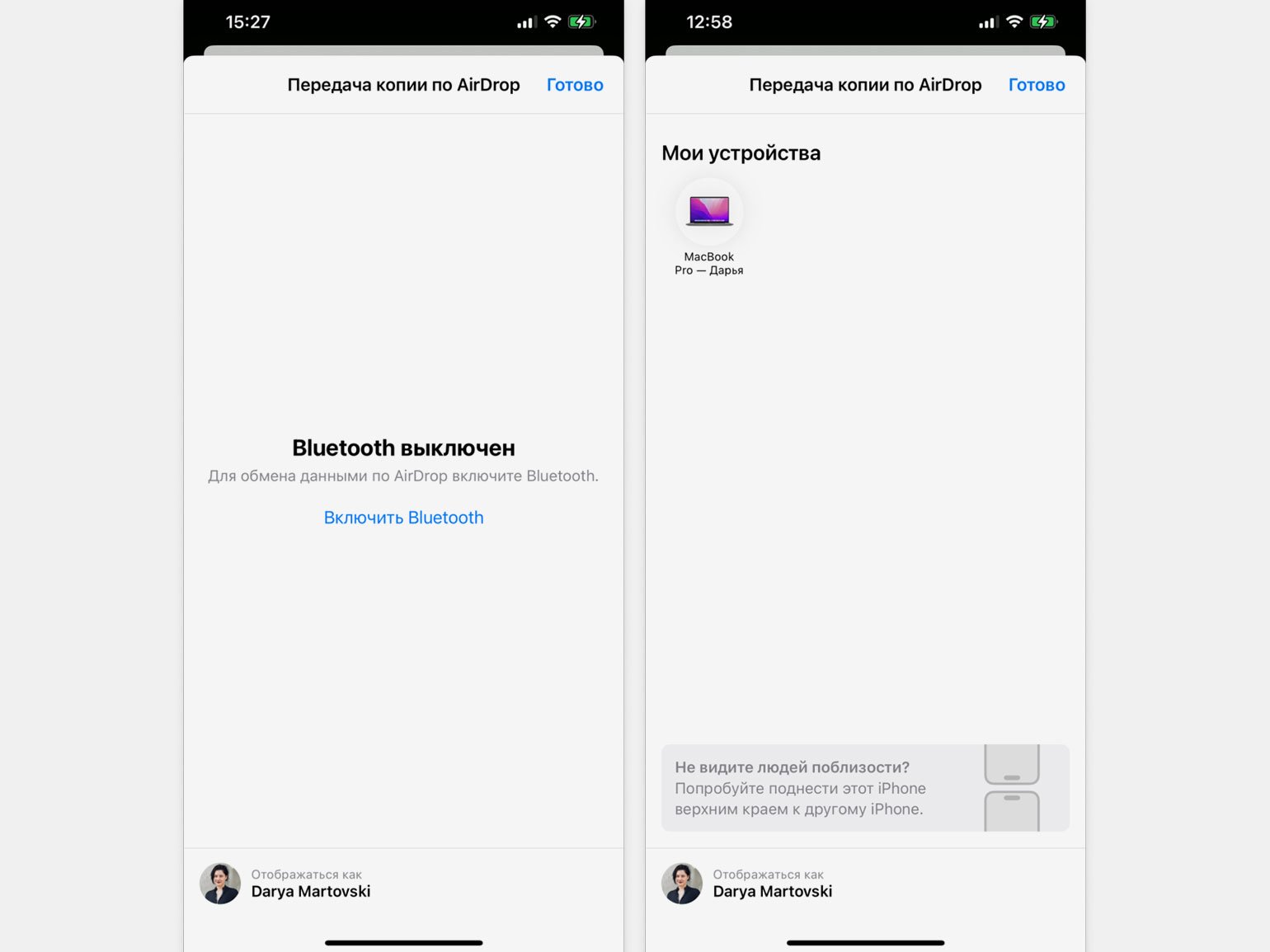
Обмен файлами AirDrop на айфоне: если попробовать передать файл с отключённым Bluetooth, то айфон попросит его включить, а не будет писать ребусы вроде «какая-то там ошибка», «невозможно передать файл».

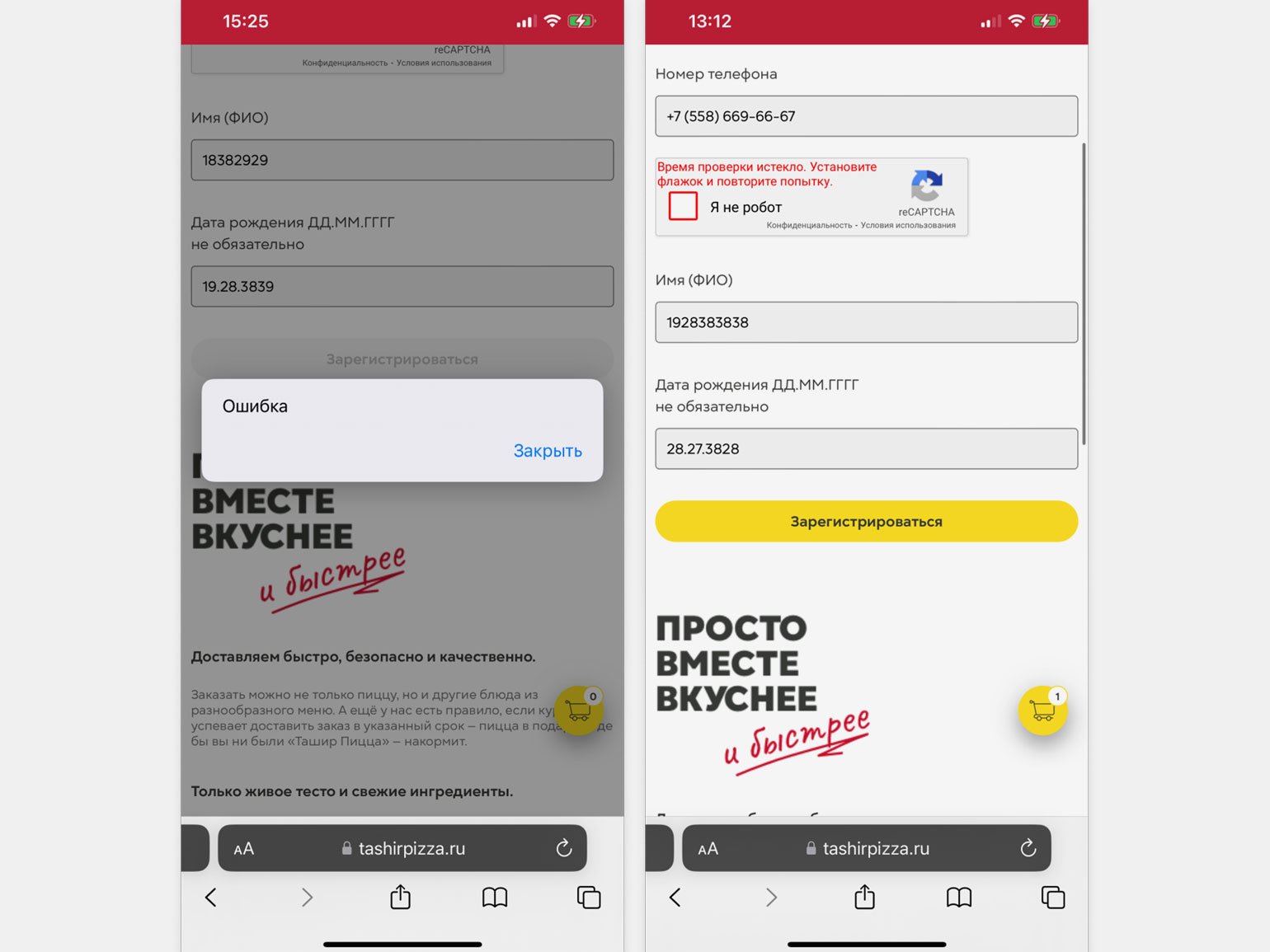
Если при регистрации на сайте «Ташир Пицца» неправильно заполнить поле, то появится уведомление «Ошибка». Какая именно, где и почему — загадка.

Понятная справка
Какой бы хороший интерфейс с понятной логикой и отсутствием визуального шума вы ни спроектировали ― пользователю всё равно однажды понадобится дополнительная помощь. Это может быть ответ на вопрос, чат поддержки, справка ― главное, чтобы ответы для пользователя были написаны понятным человеческим языком и не вызывали дополнительных вопросов и трудностей.
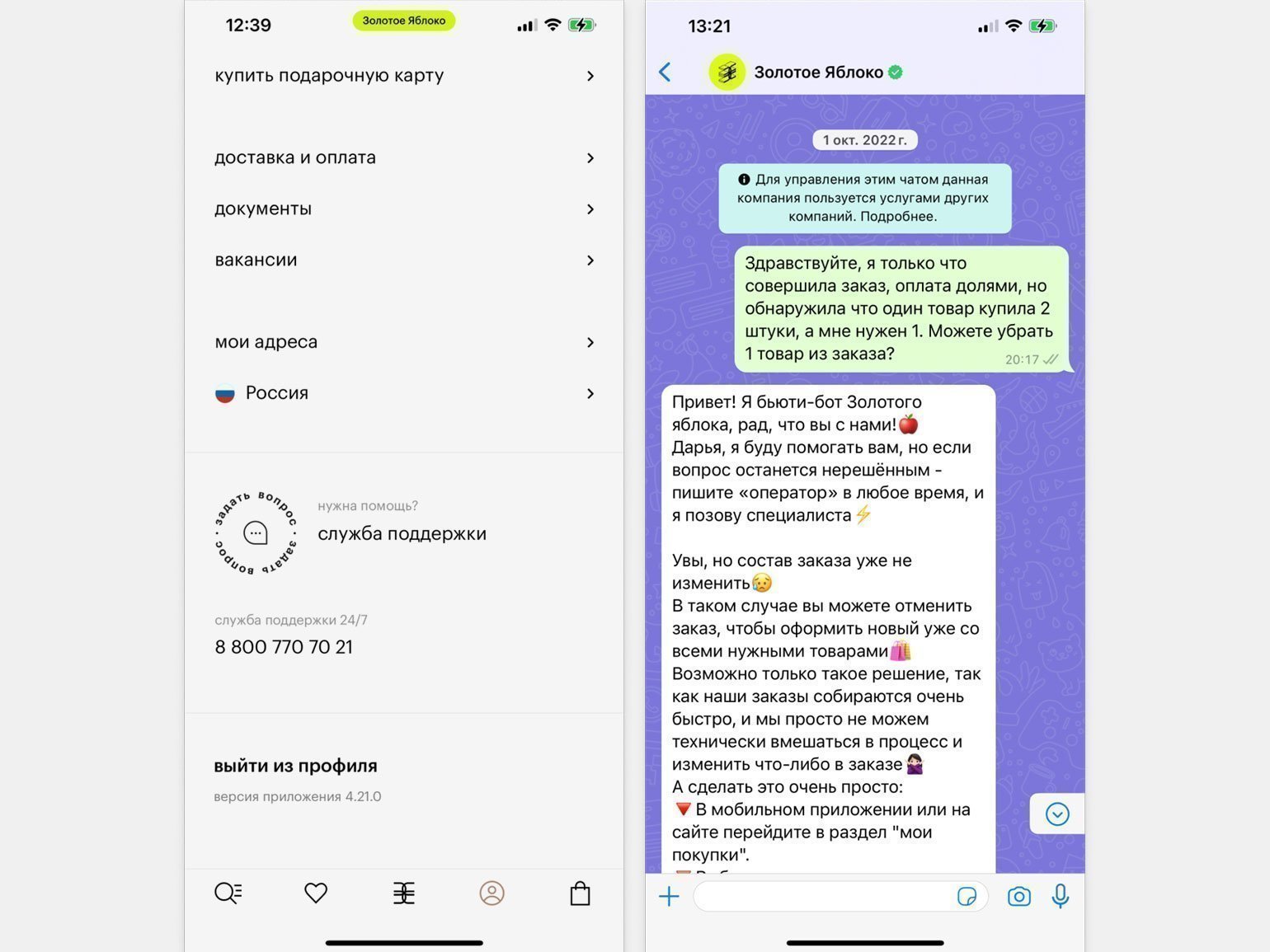
В приложении «Золотого яблока» всегда под рукой служба поддержки, которая ответит на любой вопрос касательно продукции, заказа или приложения:

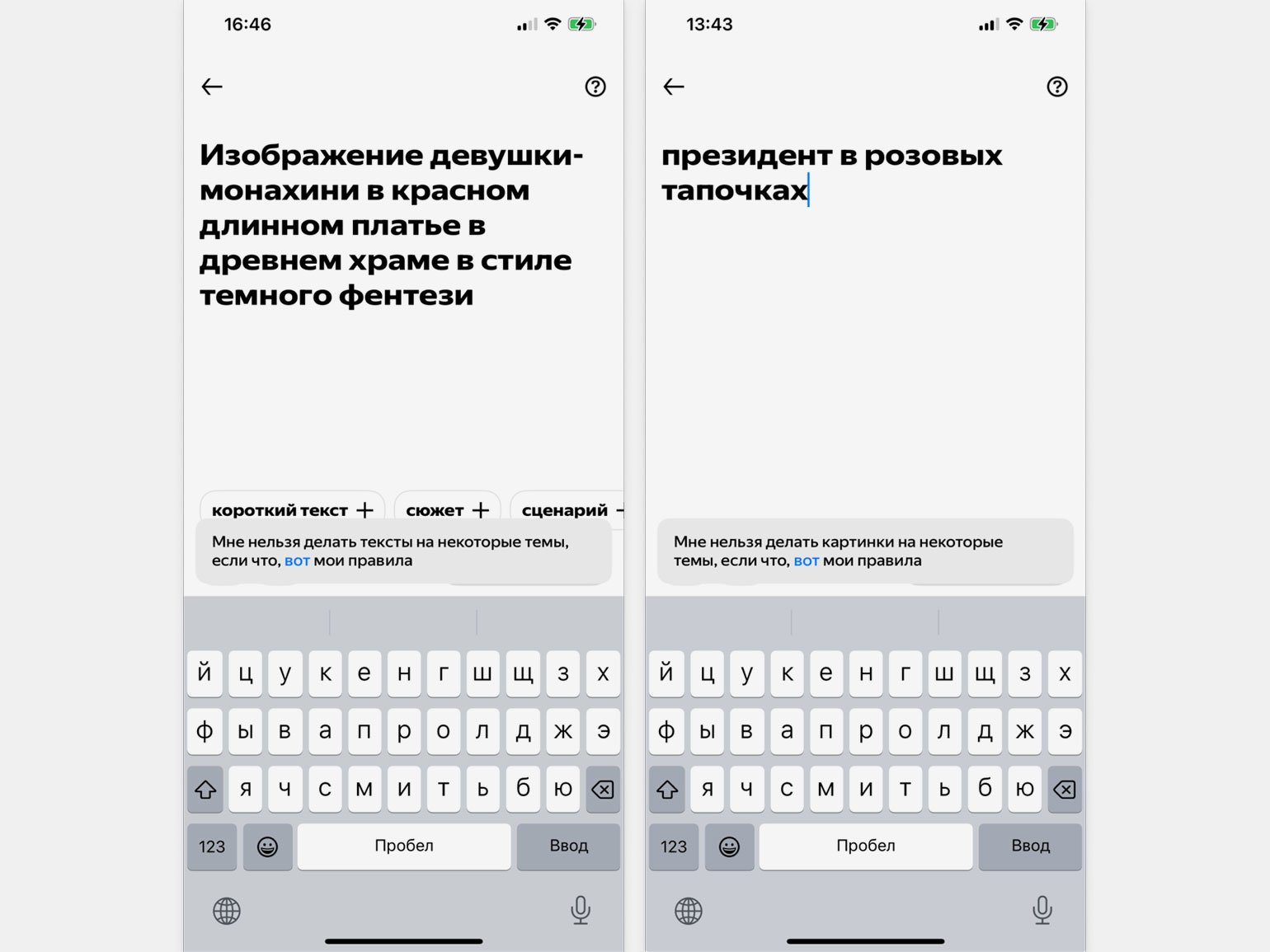
Пример плохой инструкции ― приложение «Шедеврум» от «Яндекса». Нейросеть может внезапно отказаться генерировать картинки по вашему промпту, если в нём есть запрещённые слова. Сервис даёт инструкцию, как это исправить, но в ней нет списка запрещённых слов, и вам всё равно придётся гадать, что именно не нравится «Шедевруму». Причём ваш запрос может быть весьма безобидным.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие материалы о дизайне интерфейсов
- Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер
- Логические ошибки в интерфейсах
- 8 ошибок в дизайне интерфейсов, которые раздражают пользователей
- Что такое UX/UI-дизайн и как попасть в эту профессию
- Что значит «нативный»? Объясняем простыми словами
- «Интерфейс»: основы проектирования удобных систем
- «Дизайн привычных вещей»: принципы Дона Нормана, которые важно знать каждому дизайнеру










