Словарь веб-дизайнера, часть 2: фавиконка, «бургер», шапка
Объясняем значения девяти слов, которые используют в профессии.


Веб-дизайн — очень широкая профессия, в которой нужно много знать не только о композиции, цвете, интерфейсах, но и о разработке и маркетинге. Быть профессионалом во всём не обязательно, но лучше, если такой дизайнер знает смежные сферы и готов обсудить свои технические и маркетинговые решения.
Объясняем девять терминов, которые важны в работе веб-дизайнера.
О том, кто такой веб-дизайнер и чем он занимается, читайте в нашей подробной статье.
Спецификация
Документ с описанием функций сайта: как должны работать функции, где должны быть анимации, какие данные могут понадобиться для реализации конкретных фич. Обычно спецификация — большой документ с подробным текстом и скриншотами.
Дизайнер пишет спецификацию, чтобы потом ему было проще обсуждать с разработчиками свои решения и технические ограничения. Например, если вы покажете программисту этот скриншот, то он с ходу не поймёт, как здесь всё должно работать, и сделает всё статичным:

Веб-форматы шрифтов (EOT, TTF, WOFF)
Обычный шрифт с вашего компьютера на сайте будет работать плохо — как минимум потому, что разные операционные сети поддерживают разные форматы. Чтобы решить эту задачу, разработчики сделали специальные форматы шрифтов для браузеров — EOT, TTF, WOFF, WOFF2.
EOT (Embedded OpenType) разработали в Microsoft для уже устаревшего браузера Internet Explorer. Этот формат используют очень редко — только когда ваш пользователь вынужден работать с Internet Explorer.
TTF (TrueType Font) разработали в Apple. Его главное достоинство — возможность зашифровать файл так, чтобы никто не мог использовать шрифт в десктопных программах.
WOFF (Web Open Font Format) разработали в Mozilla специально для браузеров. Фактически это тот же TTF, но такие файлы не зашифрованы, весят на 40% меньше и позволяют отследить автора работы. Формат WOFF2 работает как WOFF, но весит ещё на 30% меньше.
В веб-дизайне чаще всего используют WOFF и WOFF2 — их поддерживают все современные браузеры и они очень быстро загружаются благодаря небольшому размеру файла.
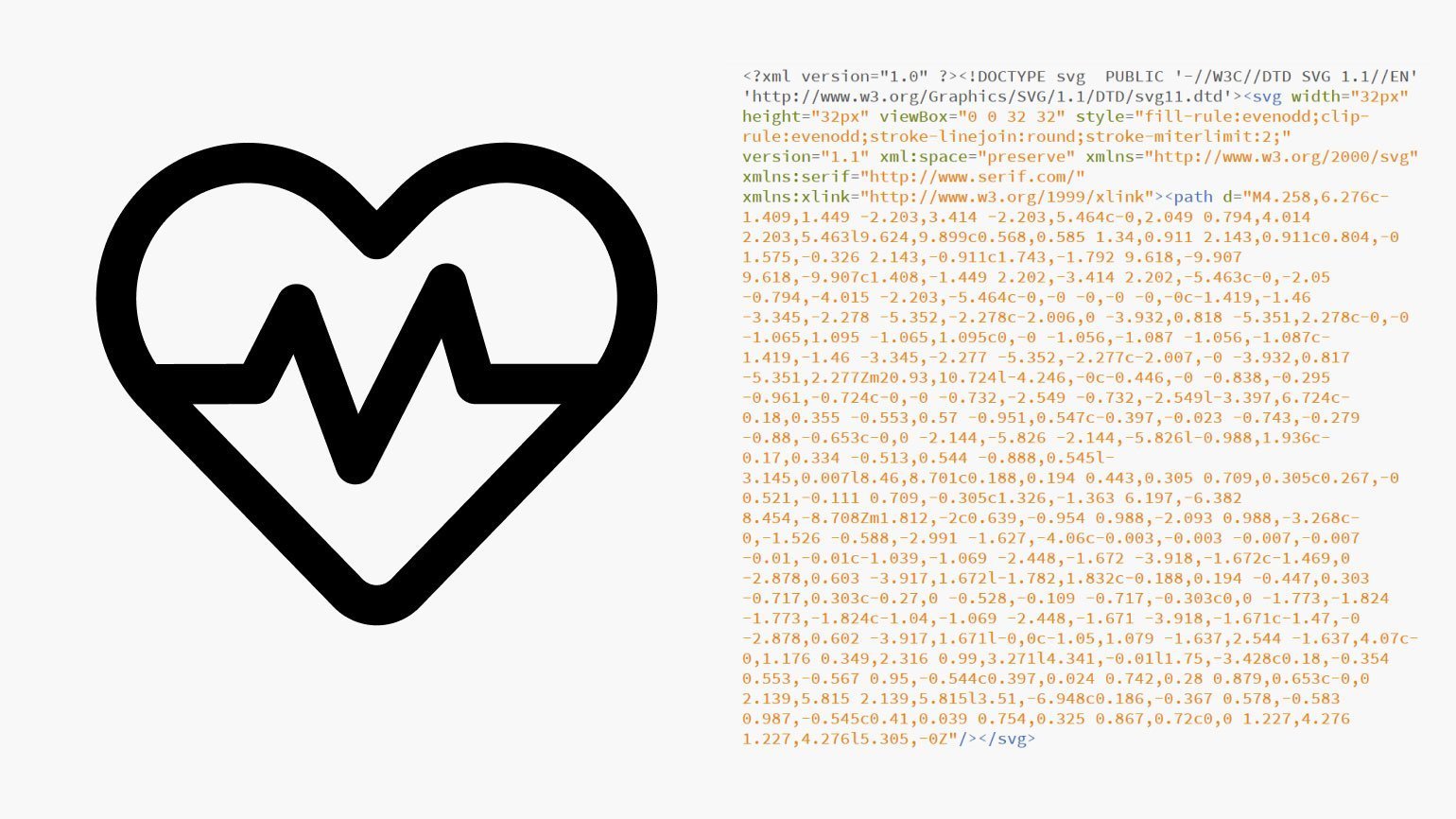
SVG (Scalable Vector Graphics — масштабируемая векторная графика)
Формат векторных изображений. Внутри SVG выглядит как строки кода — они и преобразуются в изображение на сайте. Такие картинки быстро загружаются и не теряют качество при масштабировании экрана.
Чаще всего дизайнеры используют формат SVG для иконок и логотипов. Фотографии и рисованные картинки лучше хранить в растровых форматах: JPG и PNG.

Изображение: SVG Repo
Подробнее о растровой и векторной графике мы рассказали в этой статье.
А ещё SVG-иконки можно анимировать. О том, как это сделать проще, читайте в нашей подборке сервисов.
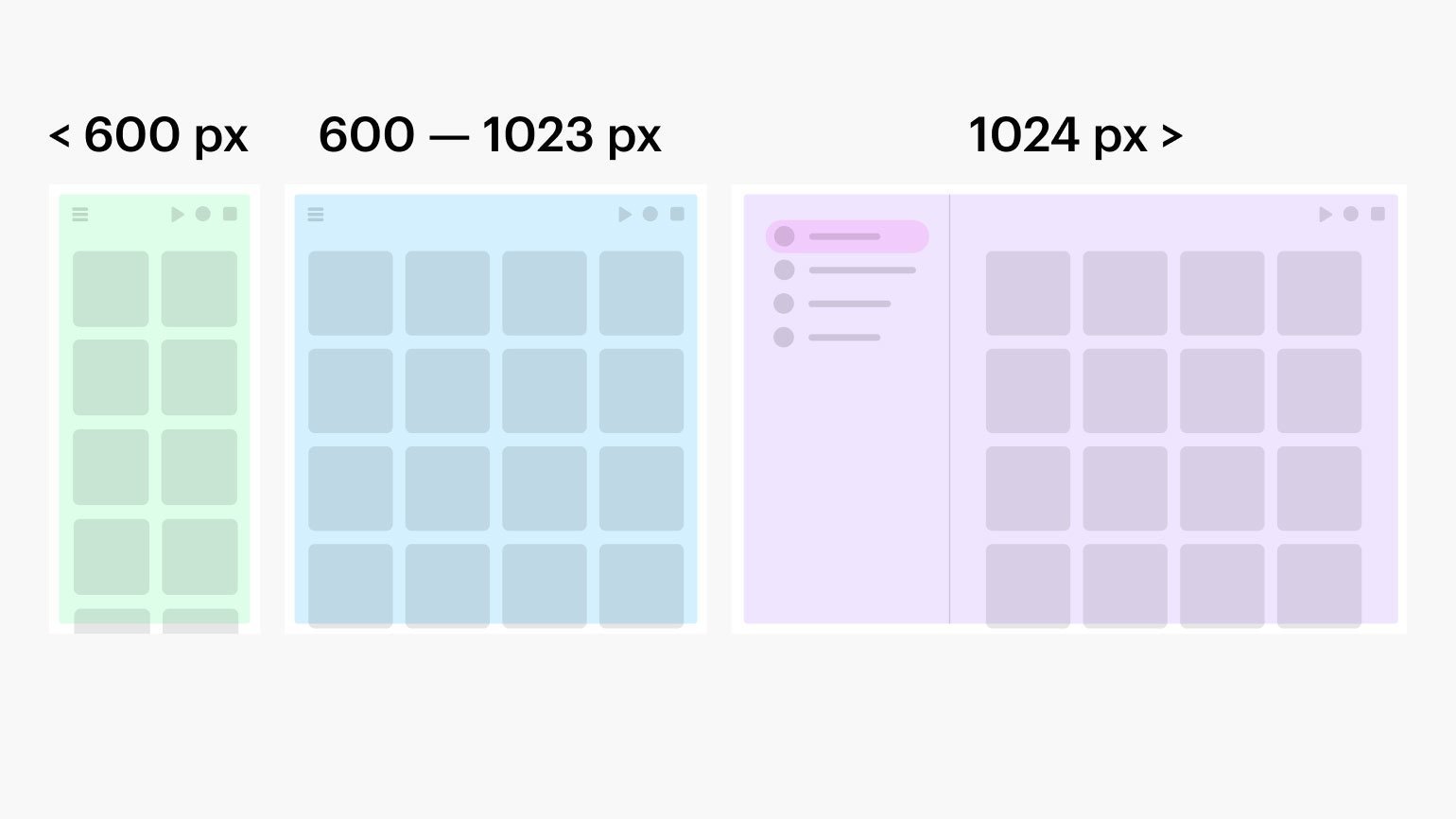
Контрольные точки (Breakpoints)
Точки, в которых сайт начинает подстраиваться под определённые размеры экранов. Очень часто встречается в адаптивной вёрстке, когда сайт должен хорошо выглядеть на всех устройствах: на мониторе компьютера, на экране телефона и планшета.
На этой схеме изображено, как именно должен выглядеть сайт при разной ширине окна. Самое узкое — 600 пикселей и меньше. Самое широкое — 1024 и больше:

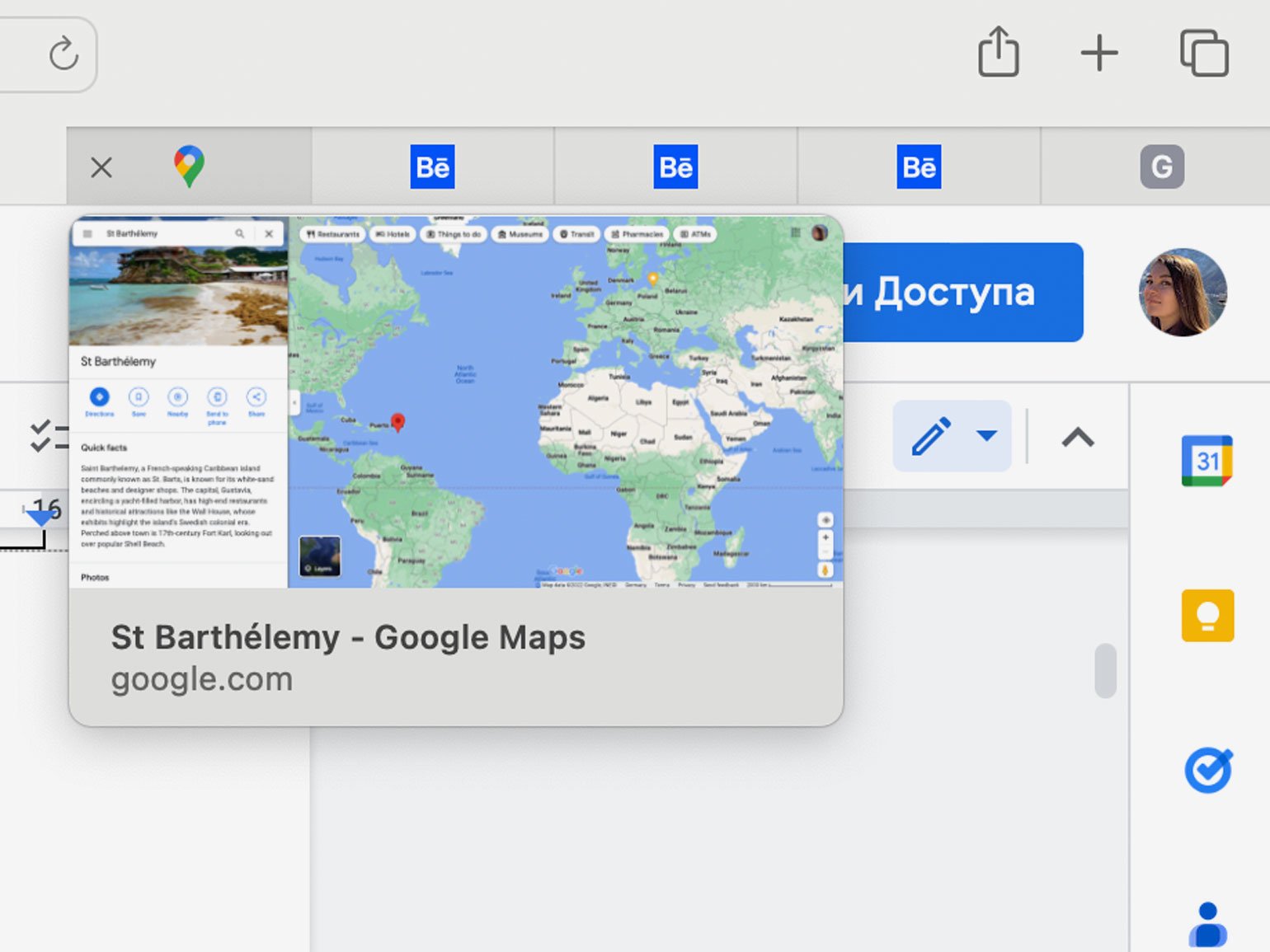
Фавиконка (Favicon)
Значок, который находится рядом с названием сайта во вкладке браузера, в поисковике и закладках. Обычно фавиконка — это логотип сайта или компании, благодаря которому пользователю проще запомнить и отличить одну ссылку от другой.
Наверняка у вас бывало, когда в браузере открыто много вкладок и их названия пропадают. При этом вы всё ещё примерно понимаете, где какой сайт открыт, — благодаря фавиконке:

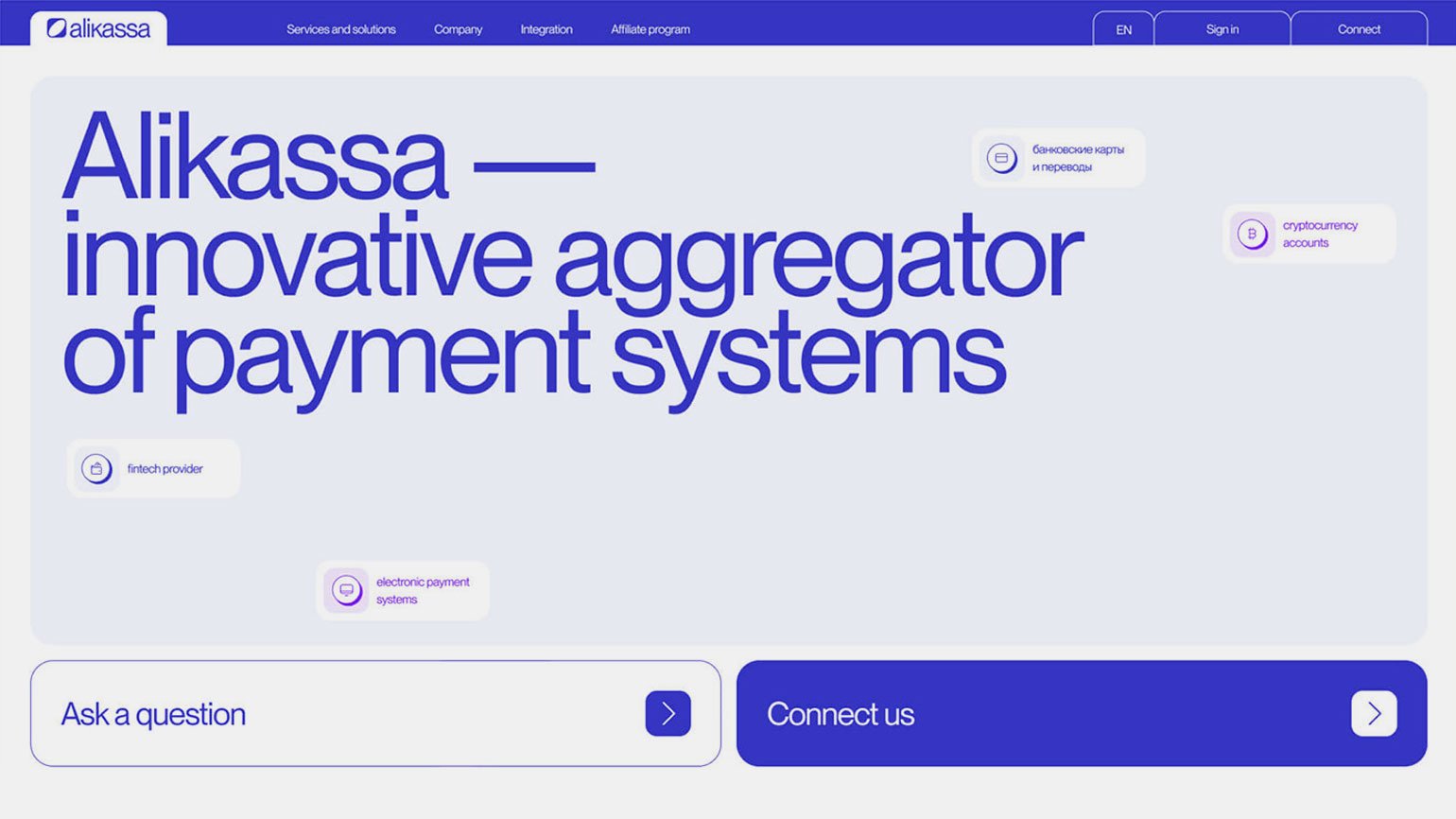
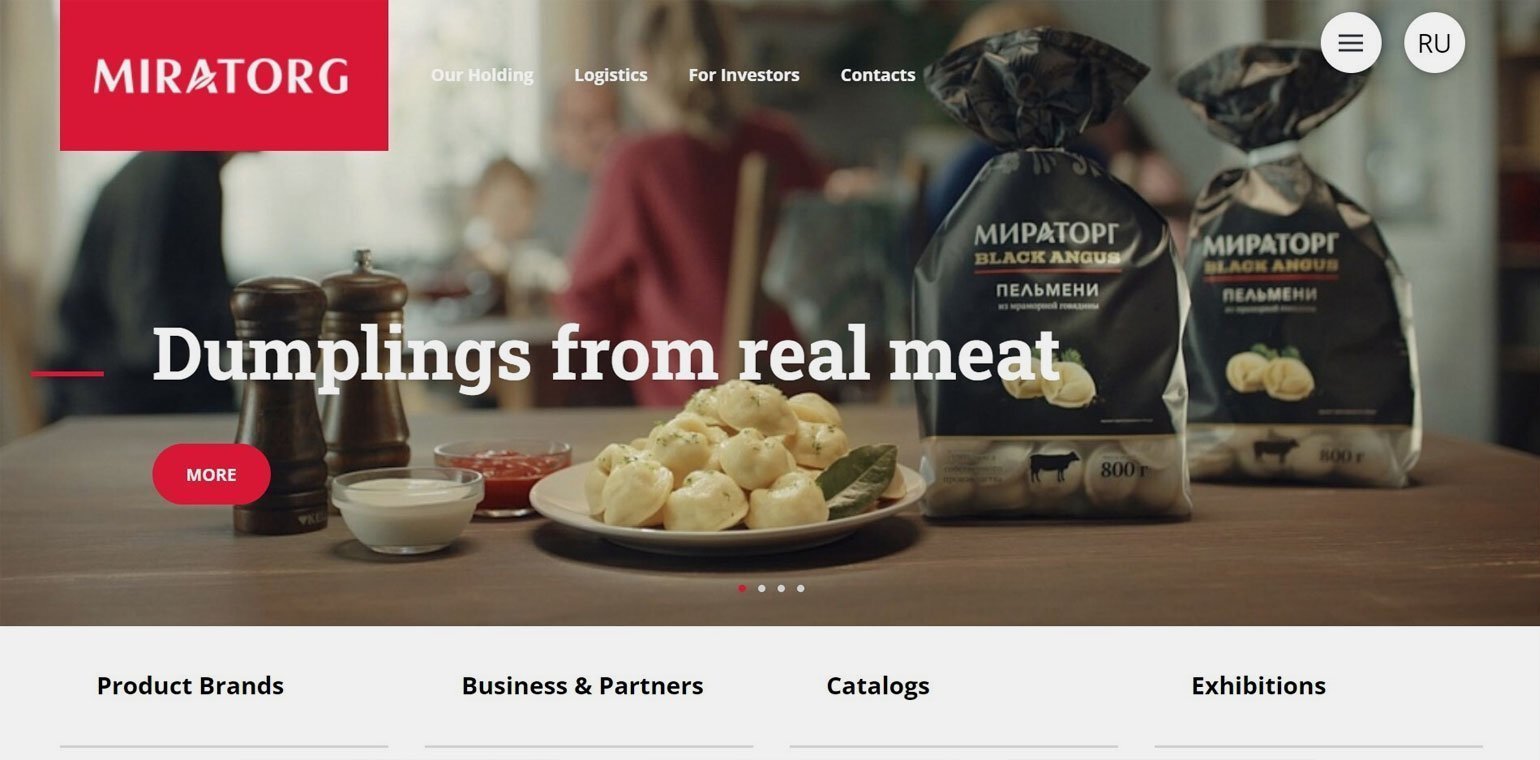
Шапка сайта, хедер (Header)
Самый верхний модуль сайта, в котором обычно располагают вспомогательные ссылки, логотип, меню, ссылки на разделы, поиск и при необходимости — корзину с кнопкой входа в аккаунт. Хедер должен быть на всех страницах, чтобы пользователь не терялся в структуре вашего сайта.
Часто хедер делают «залипшим» — когда даже при скролле этот блок остаётся в самом верху страницы. Но делать так не обязательно, особенно на маленьких экранах телефонов, где места и без того мало.


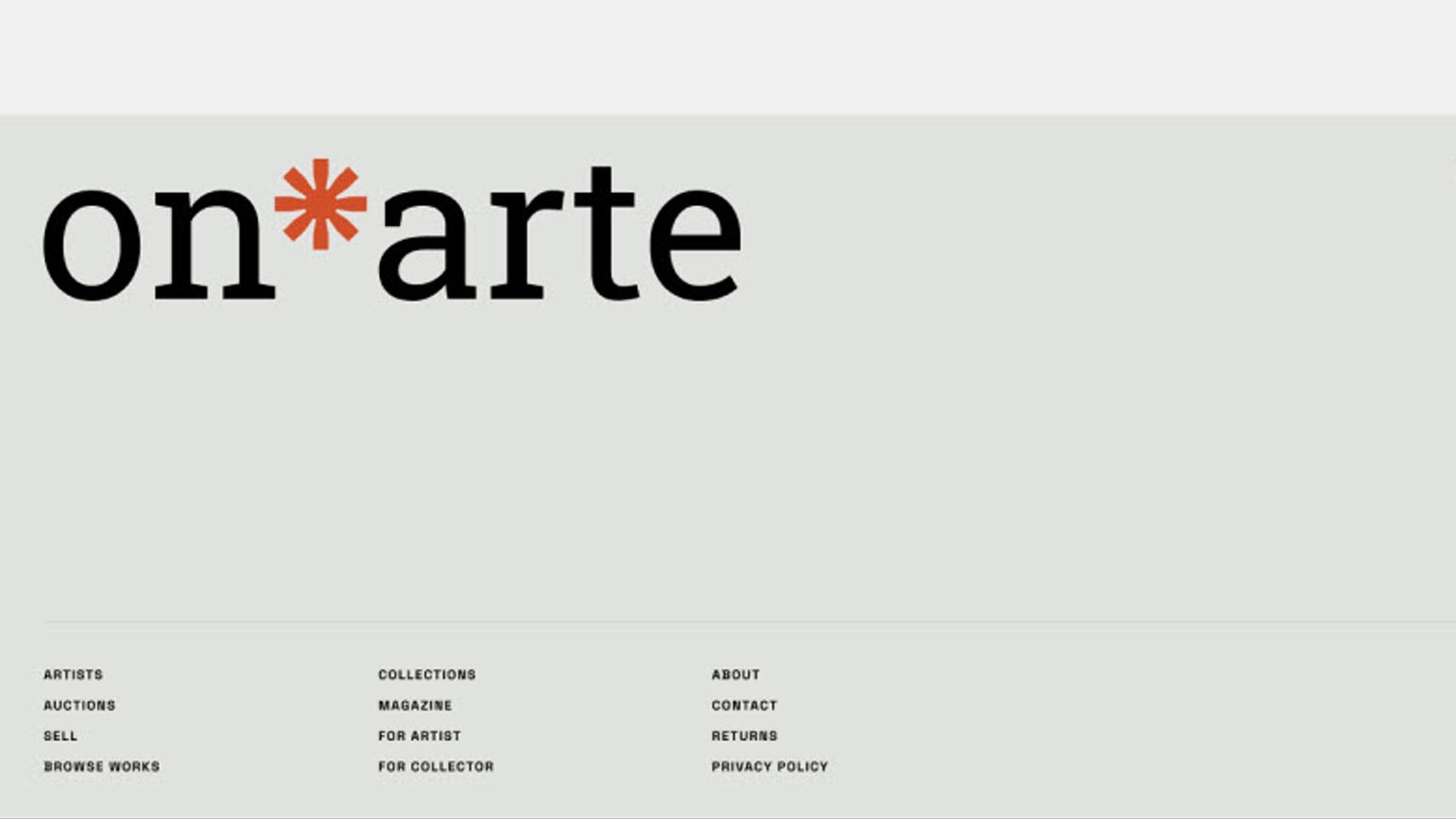
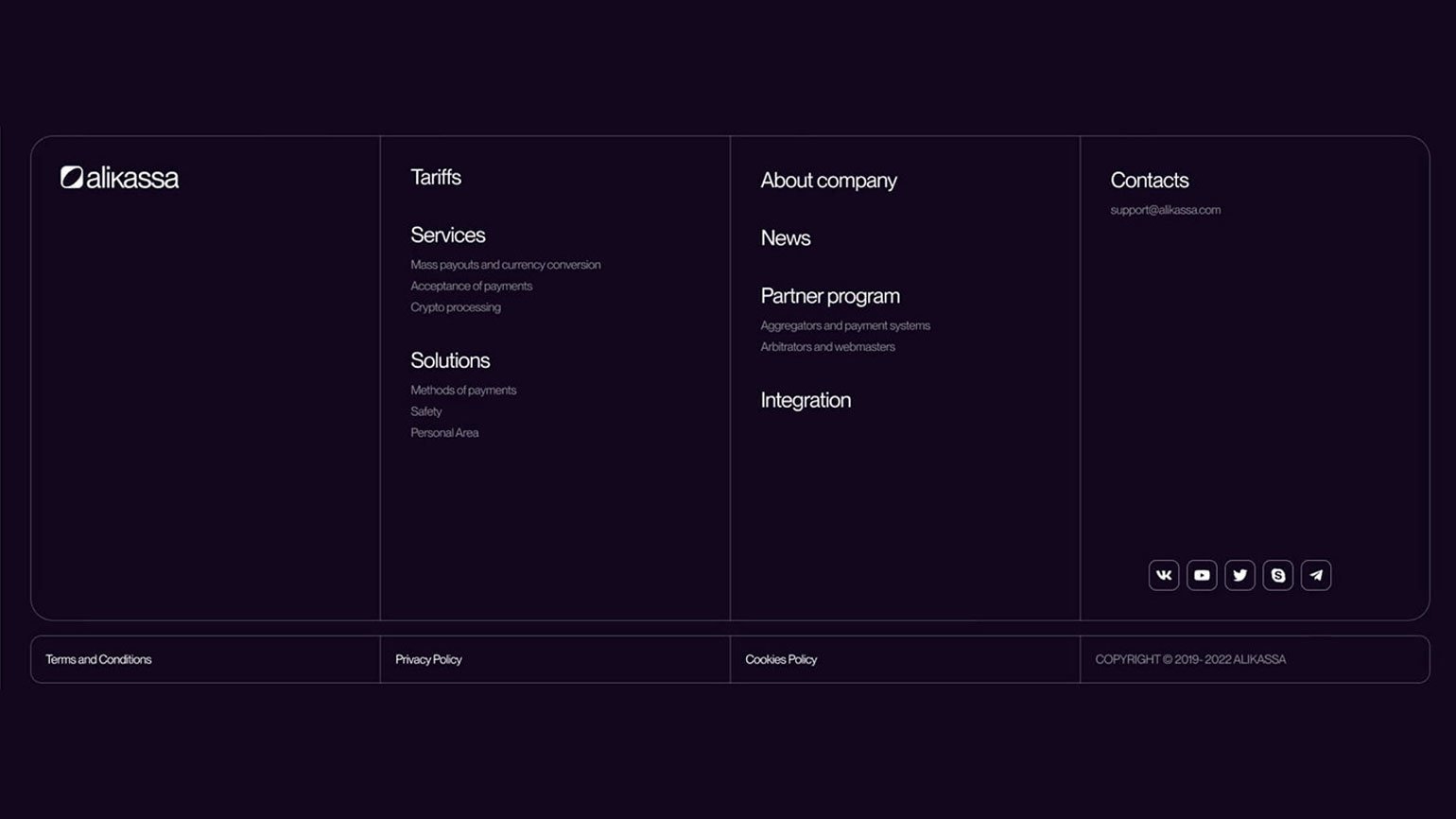
Футер (Footer)
Самый нижний модуль сайта со справочной информацией: пользовательским соглашением, номером телефона поддержки, ссылками на соцсети, контактами для связи. Всё это располагают в самом низу, пользователям это нужно очень редко.
Если в вашем футере есть важная информация, проследите, чтобы пользователь вообще смог до него доскроллить. Например, в Twitter футера нет вообще, так как он устроен как одна бесконечная лента и до конца страницы вы её не докрутите никогда в жизни.


Параллакс (Parallax)
В веб-дизайне это эффект, когда несколько частей одного модуля при прокрутке двигаются с разной скоростью. Благодаря этому возникает ощущение, что части композиции находятся на разных плоскостях. При этом чем медленнее двигается объект, тем «ближе» он располагается к пользователю.
Обычно параллакс используют с большими текстовыми блоками и фоном-фотографией: текст двигается медленнее, а фон — со стандартной скоростью.
Такой эффект можно легко и быстро сделать в Figma. О том, как это сделать, читайте в нашей инструкции.
«Бургер»
Кнопка в виде трёх горизонтальных полосок  , по нажатию на которую открывается меню сайта. Обычно «бургер» используют в больших интернет-магазинах, где все категории невозможно вместить в хедер или основную часть сайта.
, по нажатию на которую открывается меню сайта. Обычно «бургер» используют в больших интернет-магазинах, где все категории невозможно вместить в хедер или основную часть сайта.
Раньше «бургер» использовали только в мобильных версиях сайта — чтобы «прятать» в него хедер, который не влезает в узкий экран. Сейчас это часто встречается и в десктопных версиях.


Бонус: сжатие (Compression)
Любой разработчик стремится, чтобы сайт быстро прогружался у пользователя — даже с медленным интернетом. Как правило, «тяжелее» всего картинки — обложки, баннеры, фоны. Поэтому их сжимают, чтобы уменьшить их вес и ускорить загрузку.
Обычно вес картинок снижают с помощью уменьшения количества цветов. Вот некоторые инструменты, позволяющие это сделать:
- TinyPNG;
- Compressor;
- OptiZilla;
- плагин для Figma Tiny Image
Как правило, одного прогона в оптимизаторе достаточно, чтобы добиться хорошего результата. Поэтому рекомендуем не увлекаться, иначе вместо картинки у вас получится сжатый шакал: -)


Главные понятия для веб‑дизайнера. Часть 1
Объясняем значения девяти слов, которые используют в профессии.









