User flow: что это такое и почему без него нельзя делать приложения и сайты
Простыми словами о пути пользователя: зачем его используют и как создают.


Успех и популярность сайтов и приложений зависят от сотни факторов. Классная идея в основе, слаженная работа программистов, дизайнеров и копирайтеров, опыт и интуиция инвесторов, правильно выбранный момент запуска, профессионализм маркетологов — множество деталей влияют на то, что пользователи придут и воспользуются цифровым продуктом.
А на то, что они вернутся и станут им пользоваться постоянно, прямо влияет один из начальных этапов работы над дизайном.
Рассказываем простыми словами:
Что такое user flow
На русском языке понятие user flow — это «путь пользователя» или «диаграмма пользовательского пути», хотя вернее было бы переводить это как «поток пользователя».
Термин «поток», flow, пришёл в дизайн и разработку интерфейсов из фундаментальной науки — психологии восприятия. Он означает состояние полной включённости в текущее занятие, которое приносит человеку удовлетворение.
Для дизайнеров и менеджеров проекта user flow — это всегда наглядное представление пути пользователя, а не просто концепт или описание текстом.
Эта схема описывает его шаги по экранам и кнопкам, которые ему нужно перелистнуть или кликнуть, чтобы от точки А, начала взаимодействия с приложением, добраться до точки Б, достижения цели. И связь с психологией здесь в следующем: если эта схема продумана хорошо, если она адекватно отражает сценарий, который пользователь должен пройти по цифровому продукту, и если этот сценарий прост, то приложение или сайт подтолкнут человека к состоянию потока.
Кроме термина user flow, можно встретить и другие названия: user flow chart, user flow diagram, user interface flow, task flow diagram, UX flow, interaction flow.

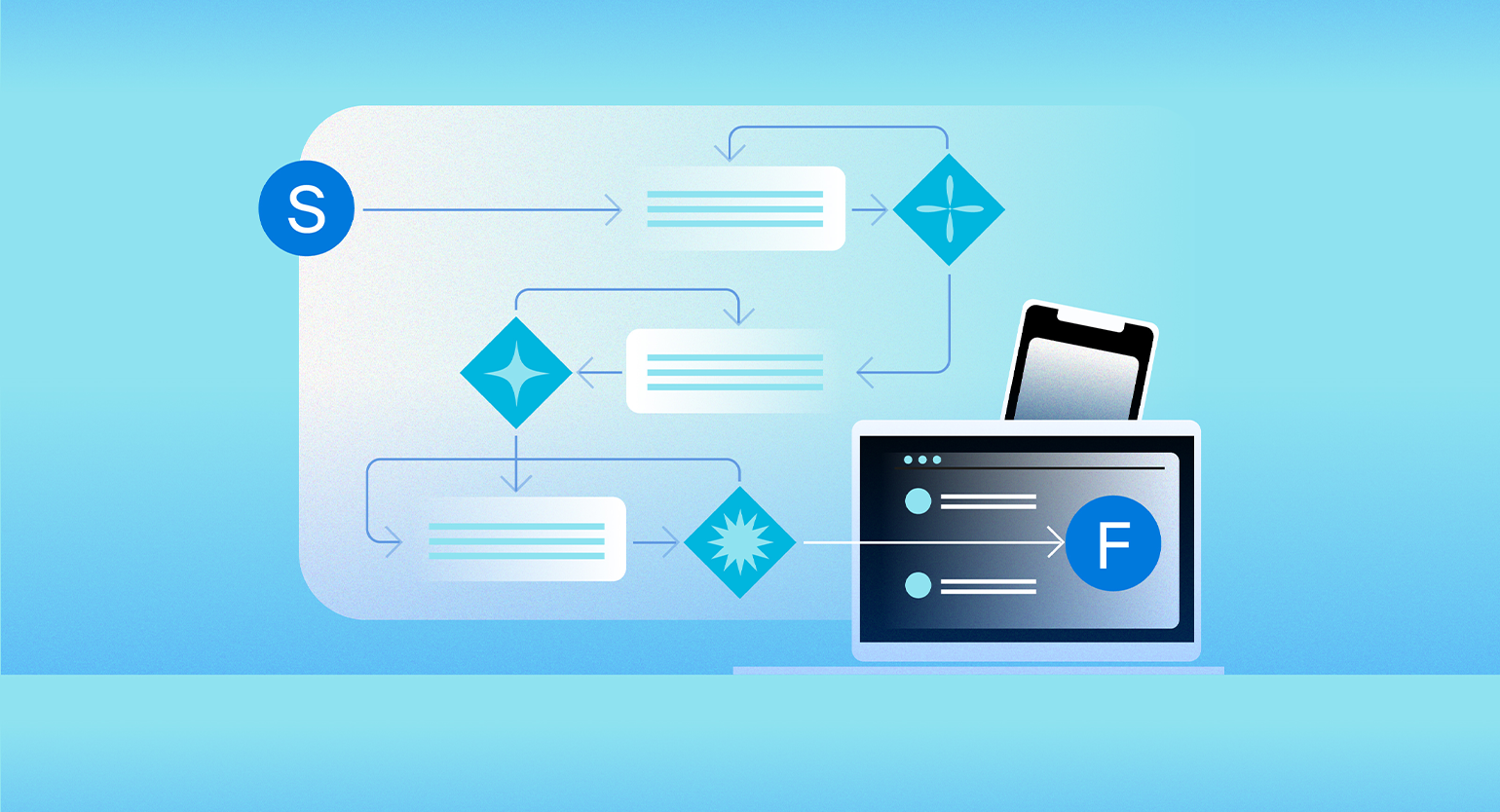
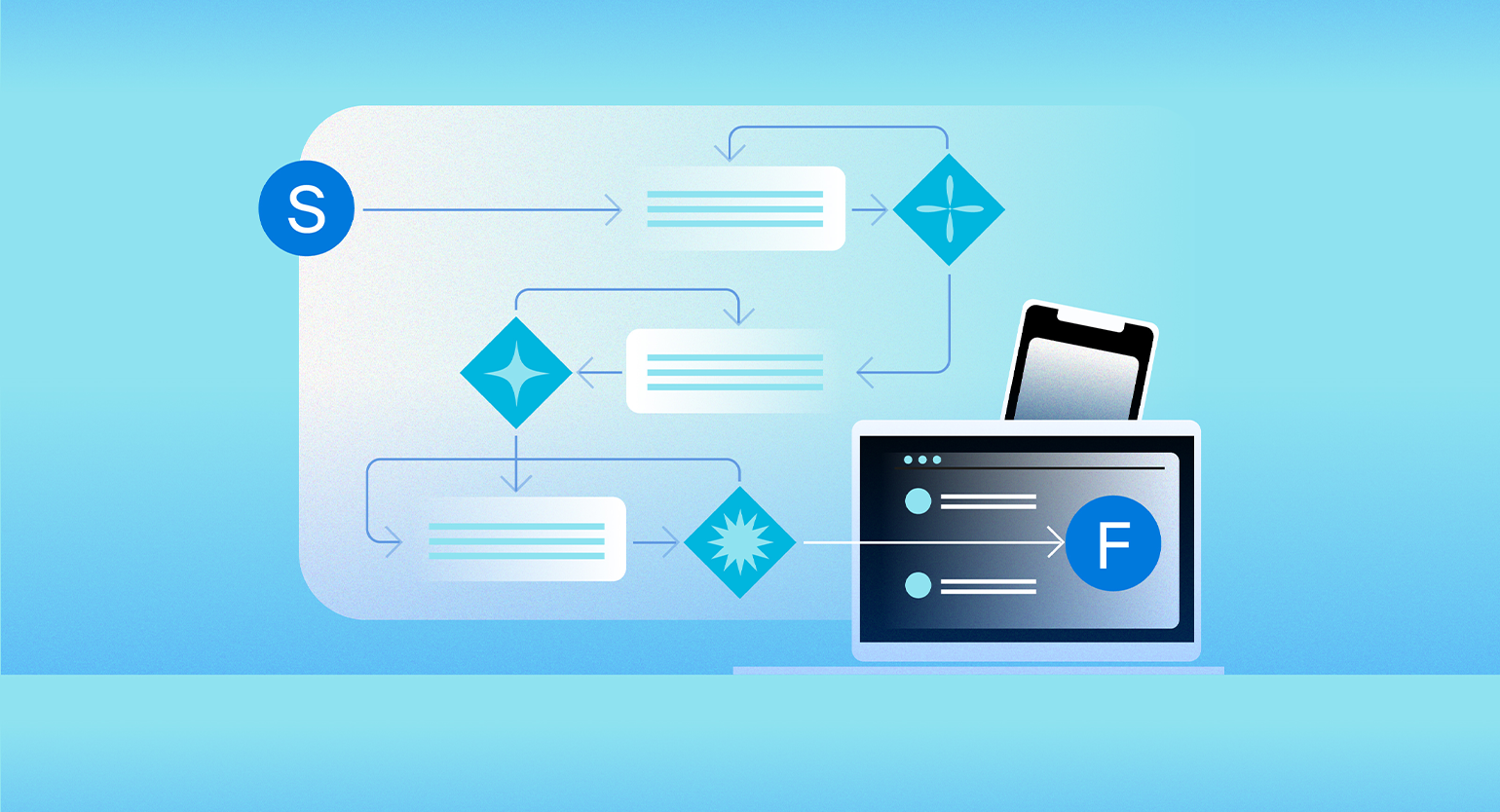
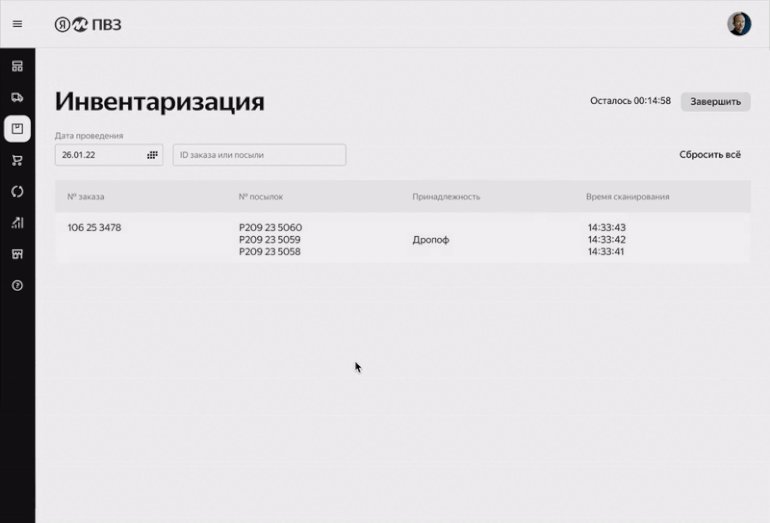
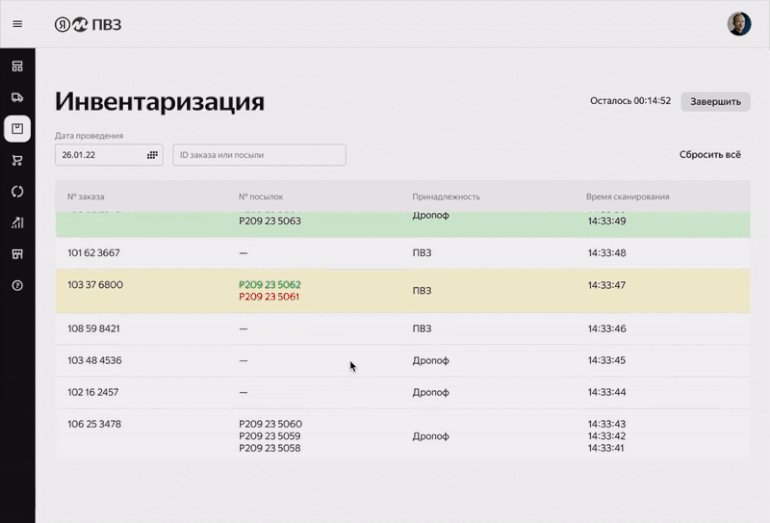
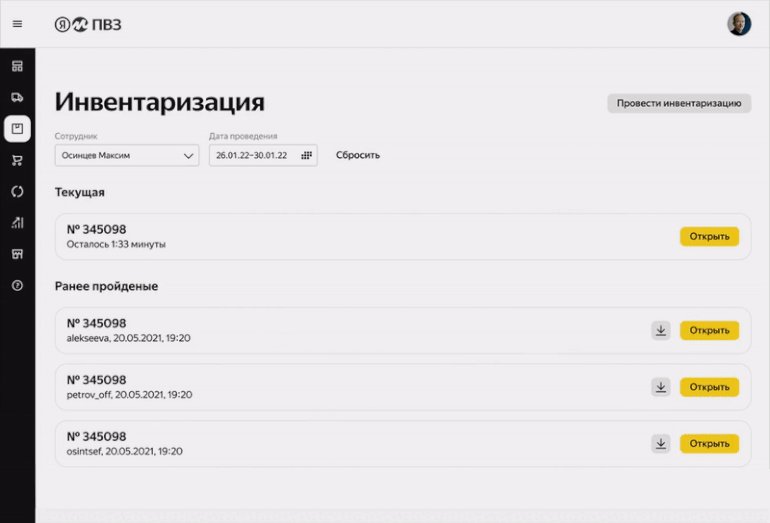
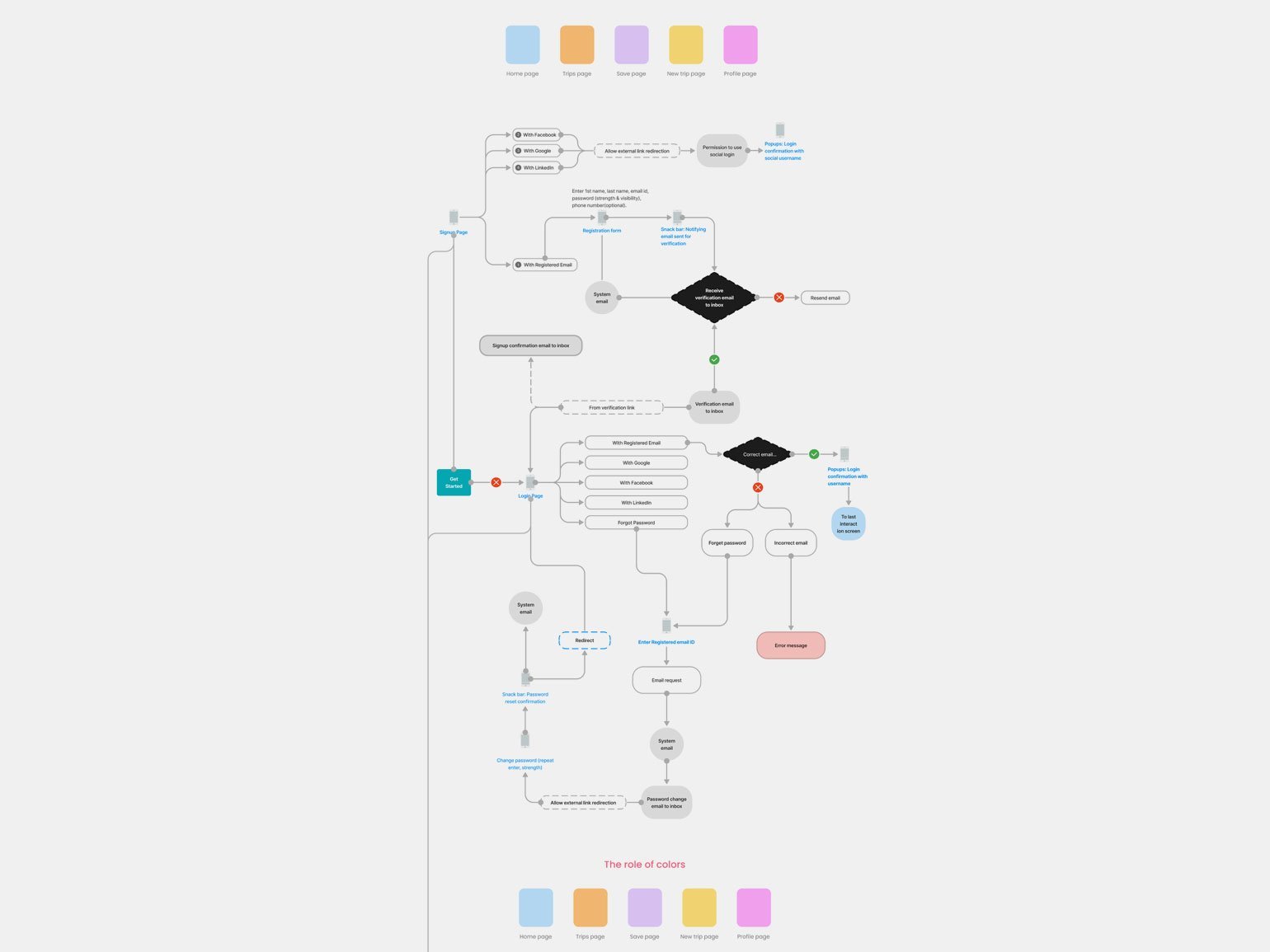
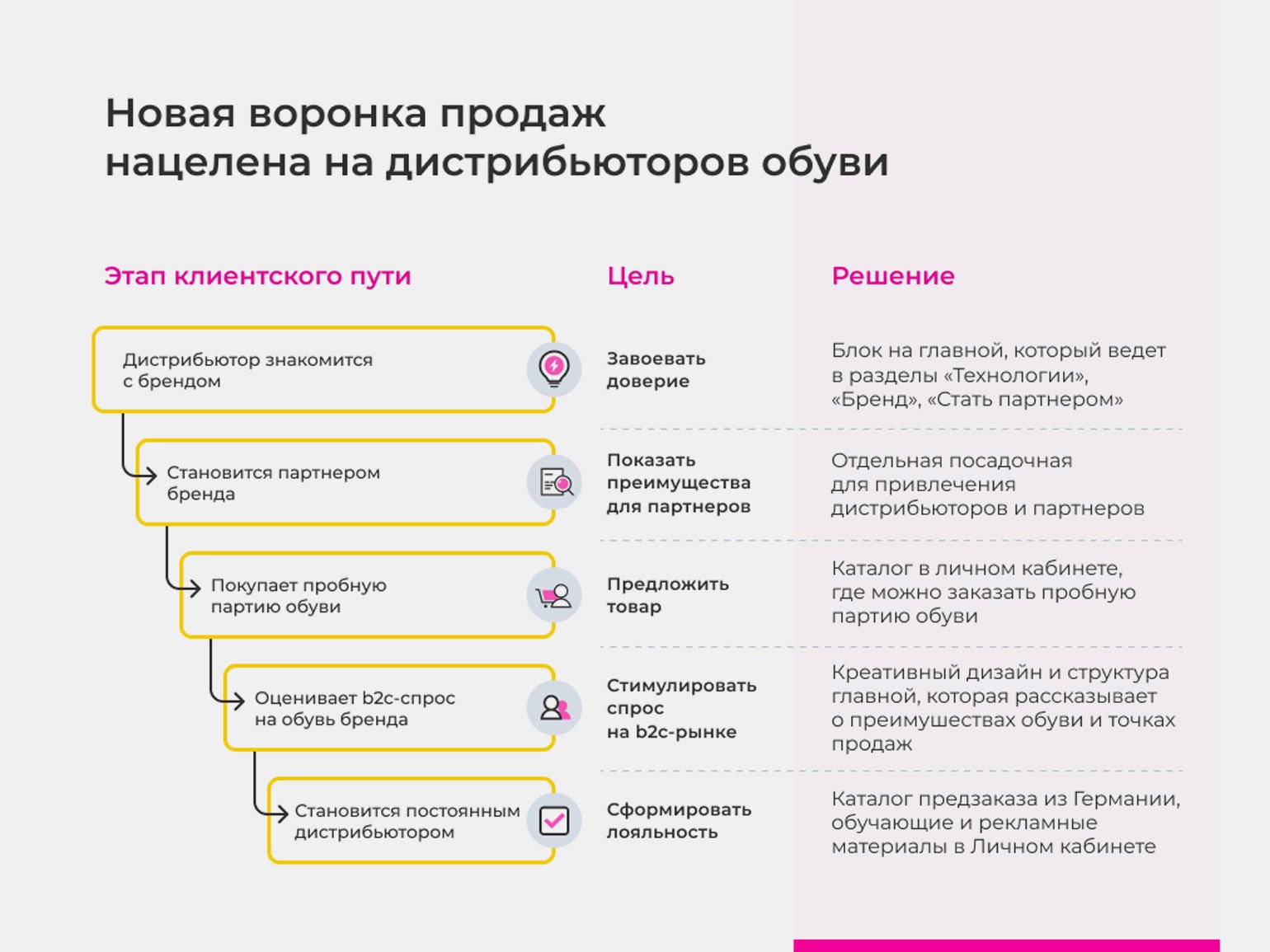
Изображение: «Яндекс» / дизайн студии «Луч»
User flow — это диаграмма из блоков и связей. Она подобна карте: отражает каждый шаг пользователя и главные действия, которые он должен совершить с момента запуска приложения или входа на сайт и до достижения своей цели. А целью может быть что угодно: купить вещь, узнать количество шагов за день, проверить статус доставки, написать в службу поддержки.

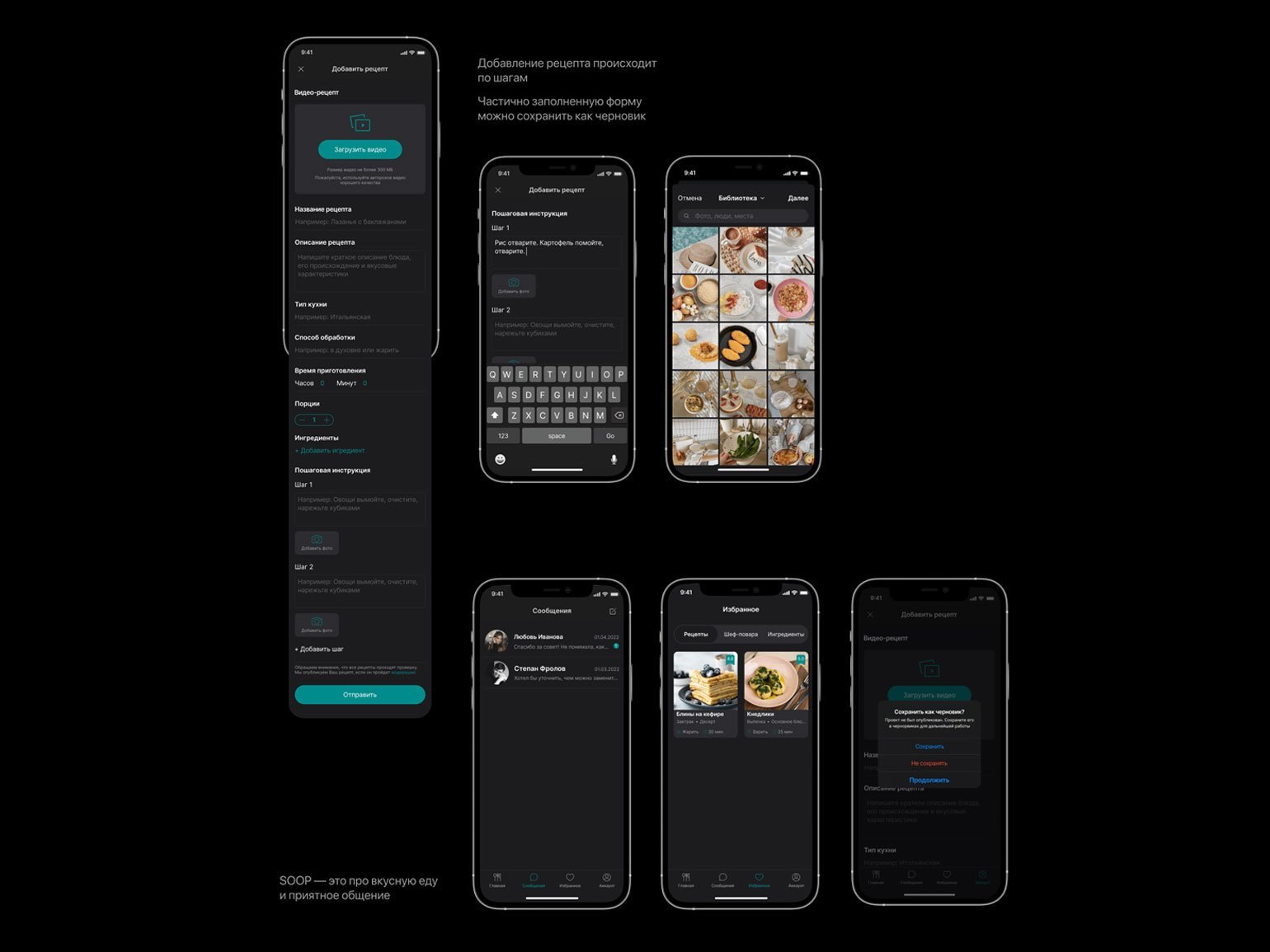
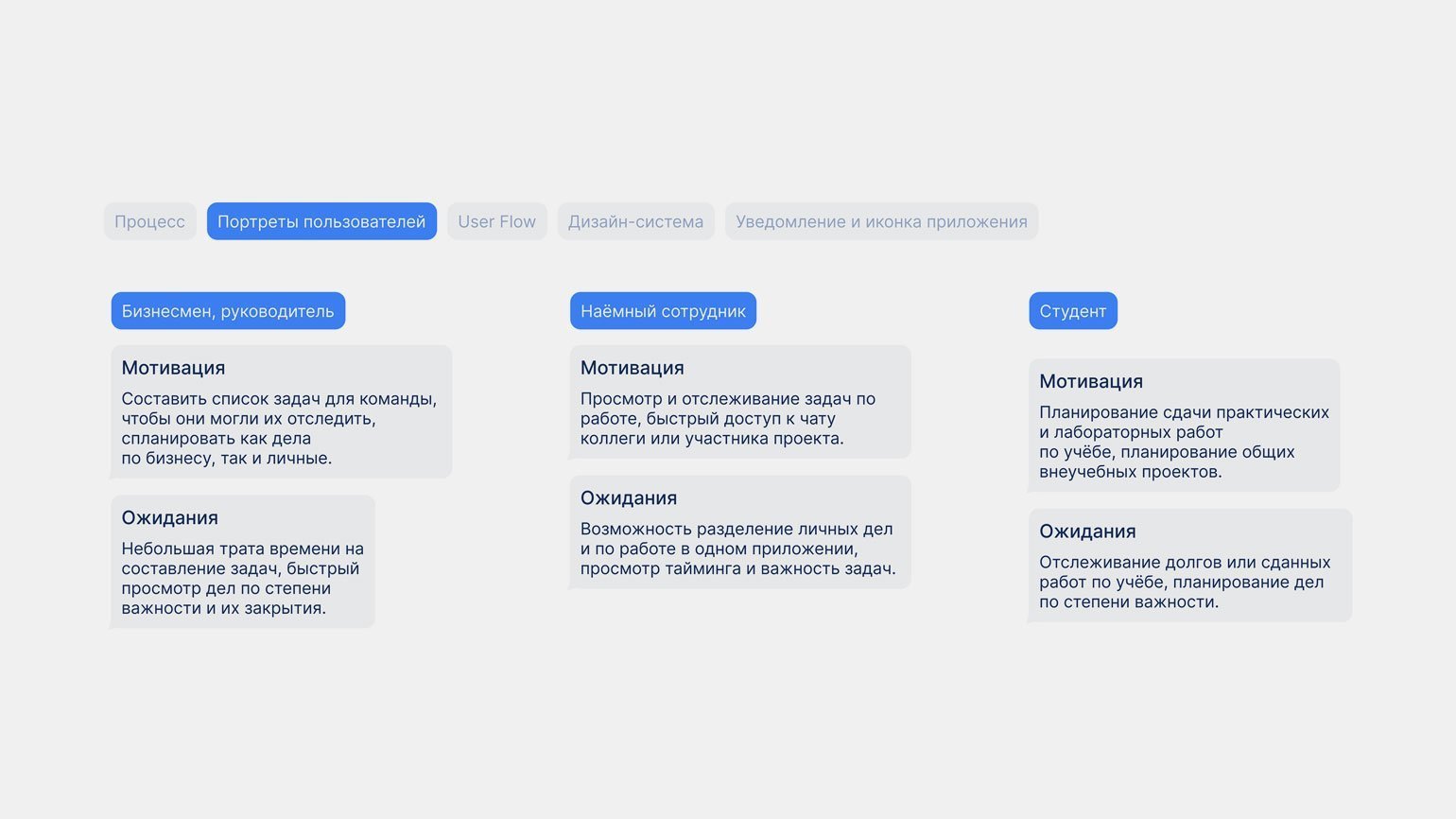
Изображение: Anna Mogilnitskaia / Behance
Кому и для чего нужен user flow
User flow — это инструмент, а не некая формальность. Он необходим всем, кто создаёт и развивает цифровые продукты и сервисы:
Дизайнерам
Чтобы фокусироваться на проектировании понятного, жизнеспособного интерфейса и подбирать эффективные дизайн-решения. Благодаря user flow создают дизайн для человека, а не дизайн ради дизайна.
Именно после проработки пути пользователя создают макеты и проектируют вайрфреймы, собирают UI-элементы и задают визуальный стиль интерфейсам.
Разработчикам
Чтобы оптимизировать свою работу, не возвращаться раз от раза к вопросам, какая у процессов логика и как всё должно работать.
Без прописанного user flow программисты способны сделать проект. Но вполне вероятно, что из-за этого придётся исправлять множество недочётов, переписывать код. А это означает перенос сроков и рост бюджета.
Менеджерам продукта
Чтобы держать под контролем главную идею, структуру. И чтобы адекватно оценивать, как новая функция или деталь может повлиять на опыт пользователя.
Менеджерам проекта
Чтобы распределять задачи между дизайнерами, разработчиками и аналитиками.
Маркетологам и продавцам
Чтобы анализировать, как работает или не работает воронка продаж.

Изображение: Govhar Guliyeva / Behance
Инструмент user flow полезен не только специалистам с конкретными ролями и задачами. Он нужен всей команде в целом:
- Все видят единый сценарий. Все понимают, откуда берётся структура цифрового продукта и к каким точкам обращаться, чтобы изменить её или добавить ответвления.
- Каждый может обращаться к наглядной схеме и демонстрировать коллегам, как, куда и зачем можно внедрить изменения. Или, например, какие моменты стоит доисследовать.
- У всех есть единый инструмент, чтобы оценивать, есть ли в интерфейсе что-то, что мешает потоку.
И пользователям:
- User flow — одна из основ человекоцентричного дизайна. Поэтому сайтами и приложениями, созданными с достаточным вниманием к его разработке, пользоваться комфортно.
И заказчикам:
- Благодаря user flow получается цифровой продукт, к которому пользователи возвращаются, потому что он им удобен и ценен.
- Продуманный user flow проявляет возможные нюансы до начала работы над дизайном и кодом. Это сохраняет время, деньги и упрощает коммуникацию между исполнителями и другими сторонами.

Изображение: Olga Vavilova / Behance

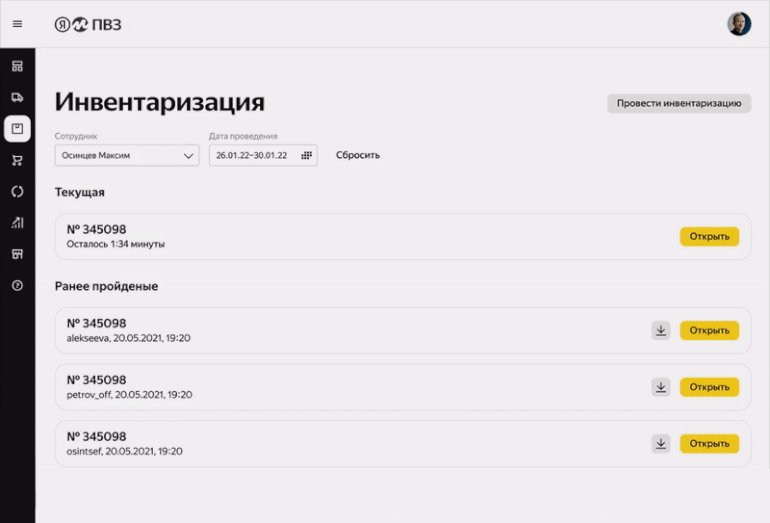
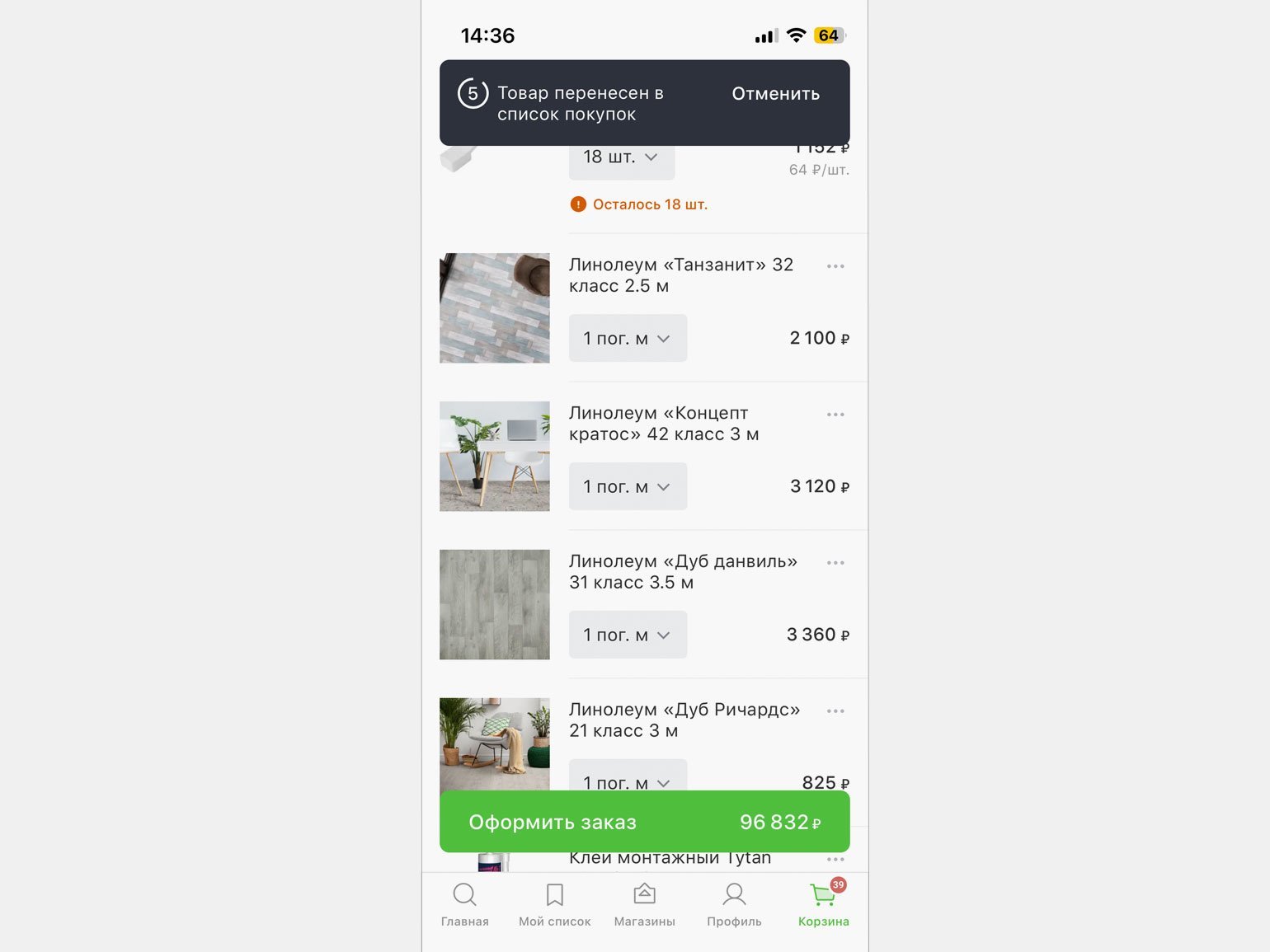
Скриншот: приложение «Леруа Мерлен» / Skillbox Media
Как составлять user flow
Кто это делает
Если проект небольшой и в команде всего несколько человек, то задача спроектировать user flow обычно ложится на дизайнера интерфейса.
Если проект средний или крупный, то user flow обычно «рисуют» несколько участников:
- CX-исследователь,
- аналитик,
- UX/UI-дизайнеры.
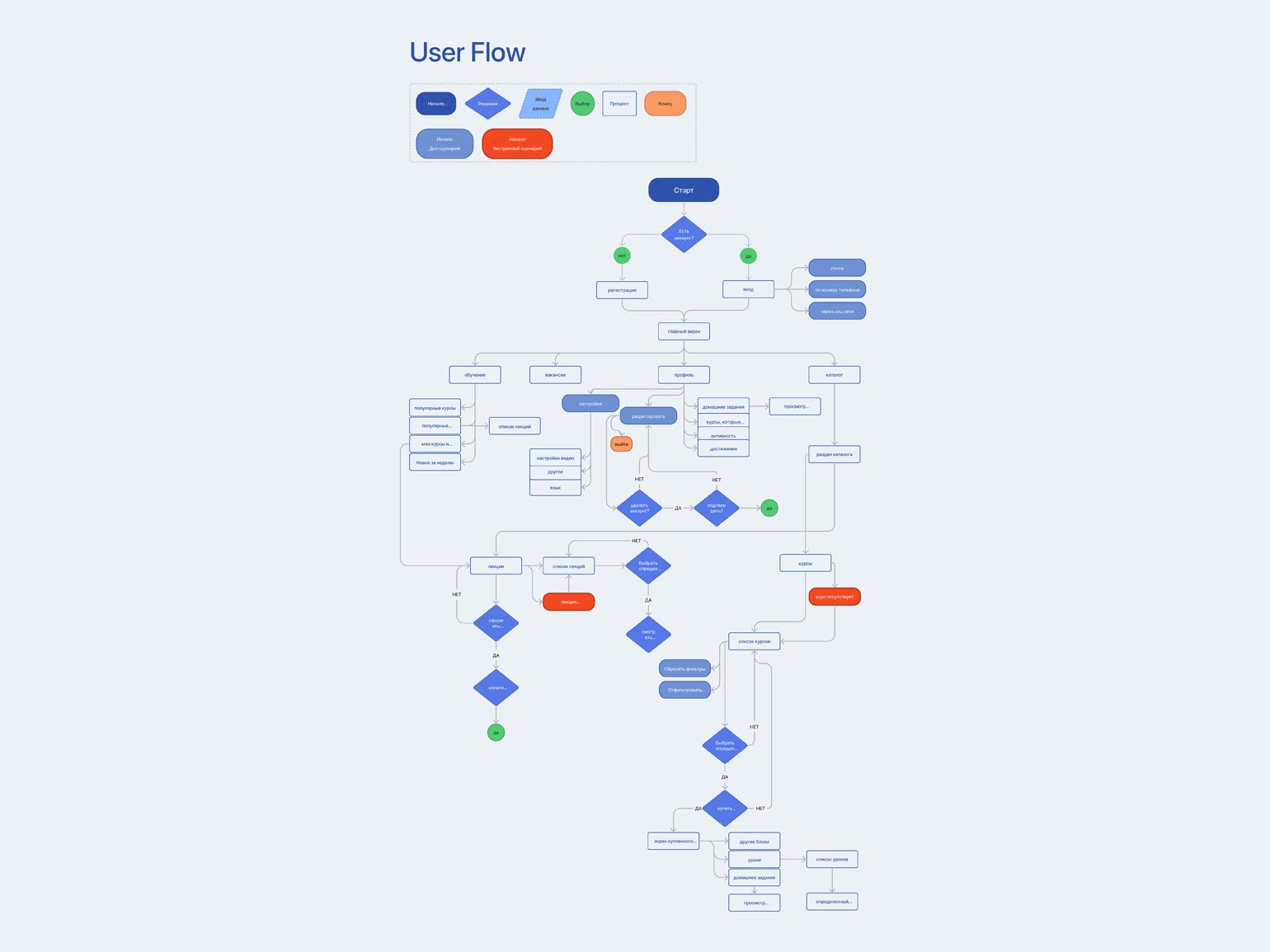
Из чего состоит user flow
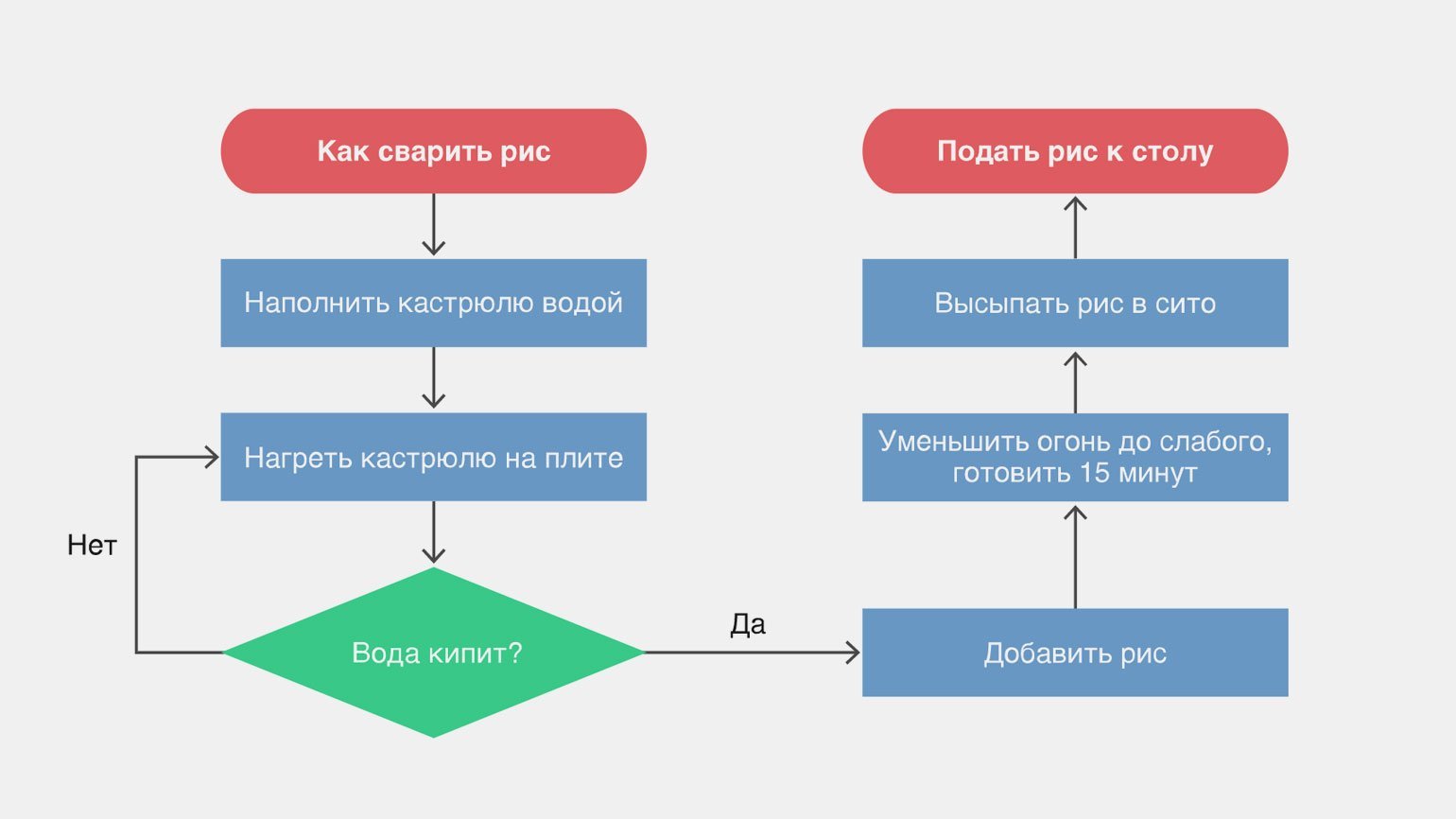
Чаще всего user flow изображают как блок-схему, которая описывает:
- на каком экране находится пользователь;
- какие перед ним встают условия;
- что он делает, чтобы продвинуться дальше.
Блок-схема может быть и общей, и очень детализированной — это зависит и от масштаба самого цифрового продукта, и от ресурсов тех, кто его производит. Но чтобы user flow стал прикладным и понятным инструментом, в нём следует визуализировать несколько основных элементов:
Точку начала. Обычно это момент, когда пользователь открывает сайт или приложение.
Действия и процессы. Так показывают шаги, которые выполняет юзер: заполняет форму логина, закрывает окно с рекламой, ставит лайк в карточке товара.
Точки принятия решений. В них пользователь делает выбор между несколькими вариантами, из-за чего появляется несколько вариантов развития его пути дальше.
Связи. Благодаря этим элементам видно, какие точки и действия связаны.
В идеале последовательности прямоугольников, ромбов, овалов и стрелок должны описывать весь функционал и иллюстрировать все варианты развития пути пользователя. Но если схема разрастается и становится непонятной для всей команды продукта, её можно разделять и описывать крупные функции отдельными диаграммами.


Читайте также:
Что нужно знать, чтобы спроектировать user flow
Грамотный user flow можно создать, если предварительно изучить аудиторию, рынок и контекст, в котором цифровой продукт будет существовать. Для этого проводят исследования, и чем глубже они будут, тем больше нюансов будет учитывать схема пути пользователя.
- Для исследования аудитории проводят опросы, включённые наблюдения, глубинные интервью и тестирование. На этом этапе UX/UI-дизайнерам и менеджерам крайне важно не полагаться только на личный опыт и собственные мнения, а обращаться к другим людям — потенциальным пользователям.
- Чтобы понять рынок, изучают сайты и приложения конкурентов. Не поверхностно и не только с точки зрения эстетики: погружаются в опыт использования и рефлексируют над тем, что было удобно и приятно, а что нарушало «состояние потока».
- Контекст — это ситуации, в которых пользователю будут нужны конкретные цифровые продукты, поэтому на этапе исследования важно их моделировать и оценивать, как внешние условия влияют на опыт пользователя. Например, функциями навигатора он, скорее всего, будет пользоваться за рулём, поэтому для безопасности крайне важно, чтобы путь до результата был максимально коротким и простым.
Кроме того, важно быть в курсе бизнес-целей продукта. Особенно если это интернет-магазин или промоприложение. Каждый шаг пользователя должен быть логичен и удобен не только для него, но и приводить его к целевому действию, который нужен компании. Например, user flow должен вести к результату «Оплатить» или «Поделиться видео».

Изображение: Caprice / дизайн агентства «Атвинта»

Изображение: Виталий Яковлев / Nikita Pervushin / Behance
Чем пользоваться, чтобы составить user flow
Есть много инструментов для командного проектирования user flow. Это можно делать как угодно: и маркером на доске, и в Excel, и в Google Docs, и в любом графическом редакторе.
Один из популярных инструментов — FigJam, доска для совместной работы дизайнеров и менеджеров от Figma.
Но самый удобный способ — это создавать схемы и карты в специальных программах для проектной работы, менеджмента и автоматизации. Например:
Такие сервисы позволяют синхронно работать над схемами, добавлять в них интерактивность, создавать на их основе эстетичные презентации и даже прототипы экранов.

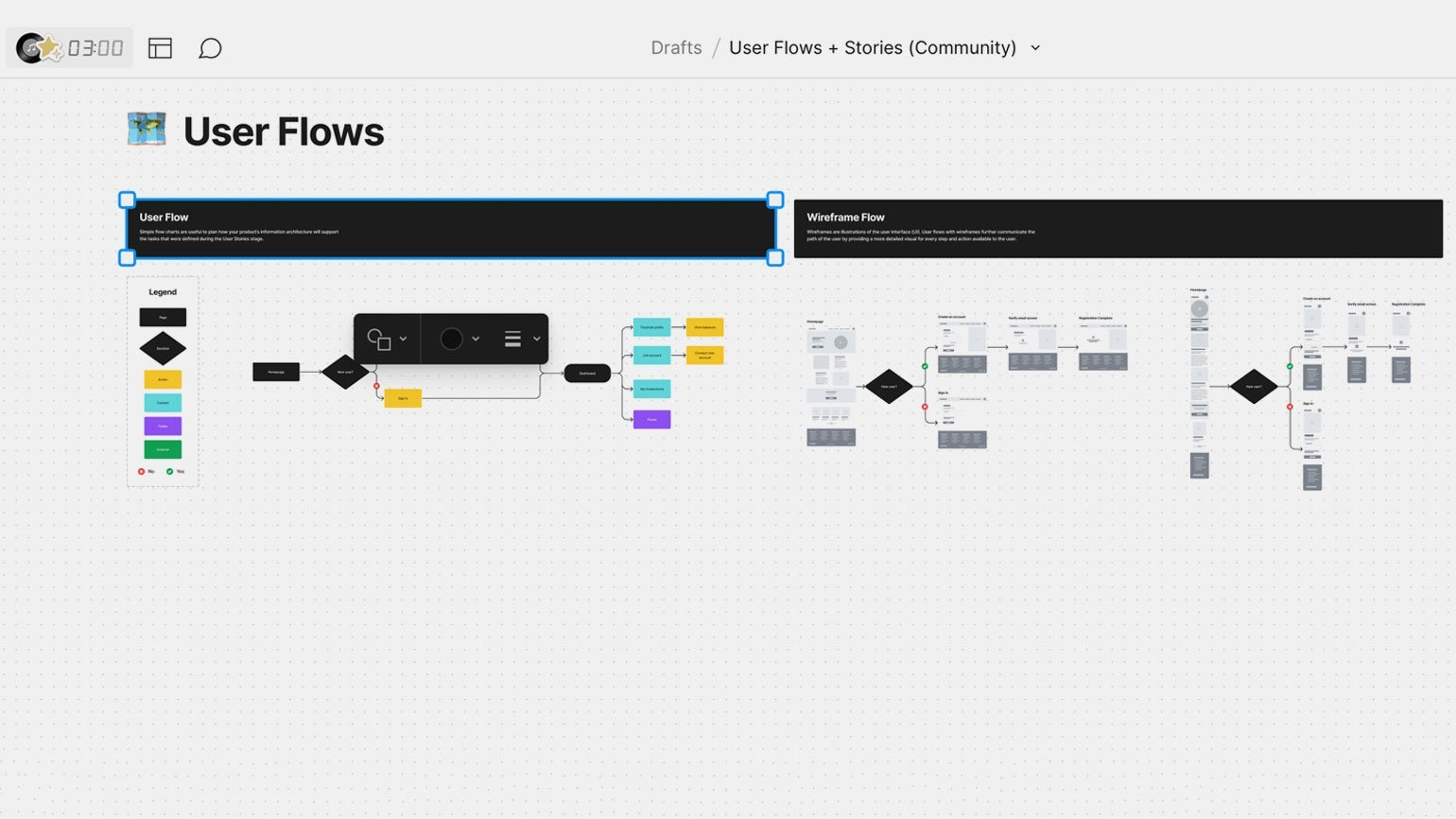
Скриншот: Figma / Skillbox Media

Изображение: Elena Stavetskaia / Behance
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!