5 удачных кейсов геймификации в виртуальных сервисах — от «Альфа-Банка» до «Яндекса»
Словарь с жаргоном доставщиков, додокоины и симулятор города.


Геймификация интерфейса помогает превратить нудное ожидание подтверждения, доставки или загрузки в развлечение. Вы можете поиграть в змейку или даже построить крепость: минуты пролетят незаметно, а сервис подарит скидку к следующему заказу.
В этой статье вместе с дизайнером Лией мы разобрали интерфейс, графические решения и логику кейсов российских компаний.

Лия Попова
Дизайнер в студии maryco. Геймер со стажем и будущий иллюстратор.
«Плюс Сити» от «Яндекса»
Мобильная игра «Яндекса» сделана в жанре градостроительного симулятора: пользователям нужно строить и развивать свой виртуальный город. За внутриигровые достижения игроки получают скидки на сервисы «Яндекса» и другие бонусы для будущих покупок.
«Плюс Сити» — это полноценная игра, которая дополняет сервис. Разработчики продумали стратегический игровой процесс с чекпоинтами и мотивацией в виде «плюшек» в сервисе, где можно взаимодействовать с элементами окружающей среды и видеть других игроков.
«Плюс Сити» напоминает мир Sims, где главный герой — сам игрок, которому нужно расширять устройство города. Архитектурные объекты выглядят игрушечными — их хочется «потрогать».
В цветовой палитре яркие и насыщенные цвета. Розовый и оранжевый — для акцентов и выделения информации. Фиолетовый — для привлечения внимания к специальным предложениям или акциям. Такие контрастные сочетания помогают выделить важные элементы интерфейса.

В композиции игры использовали негативное пространство, чтобы избежать перегруженности. Модульная сетка становится основой для структурированных и логичных макетов.

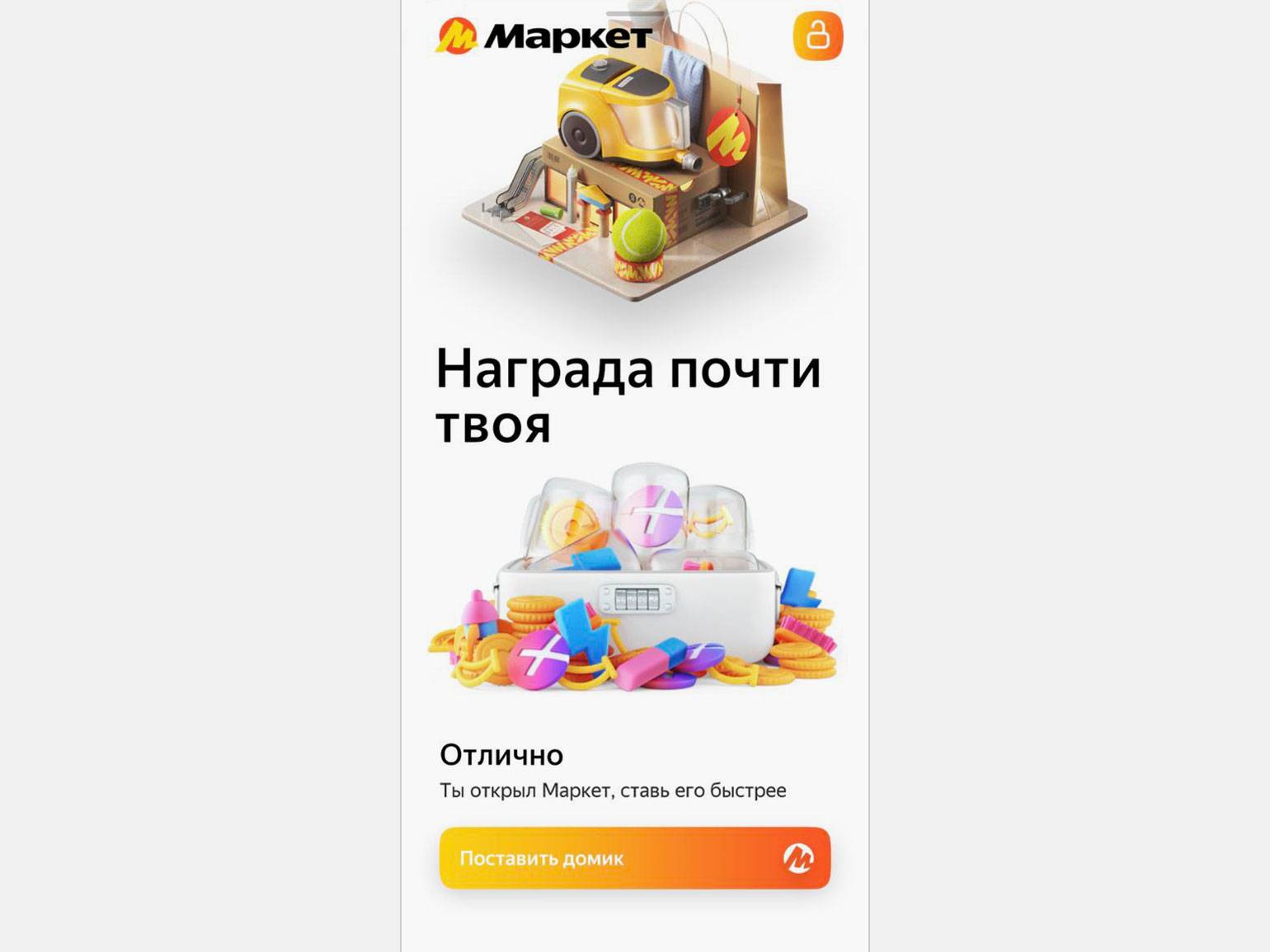
Приложение «Додо Пиццы»
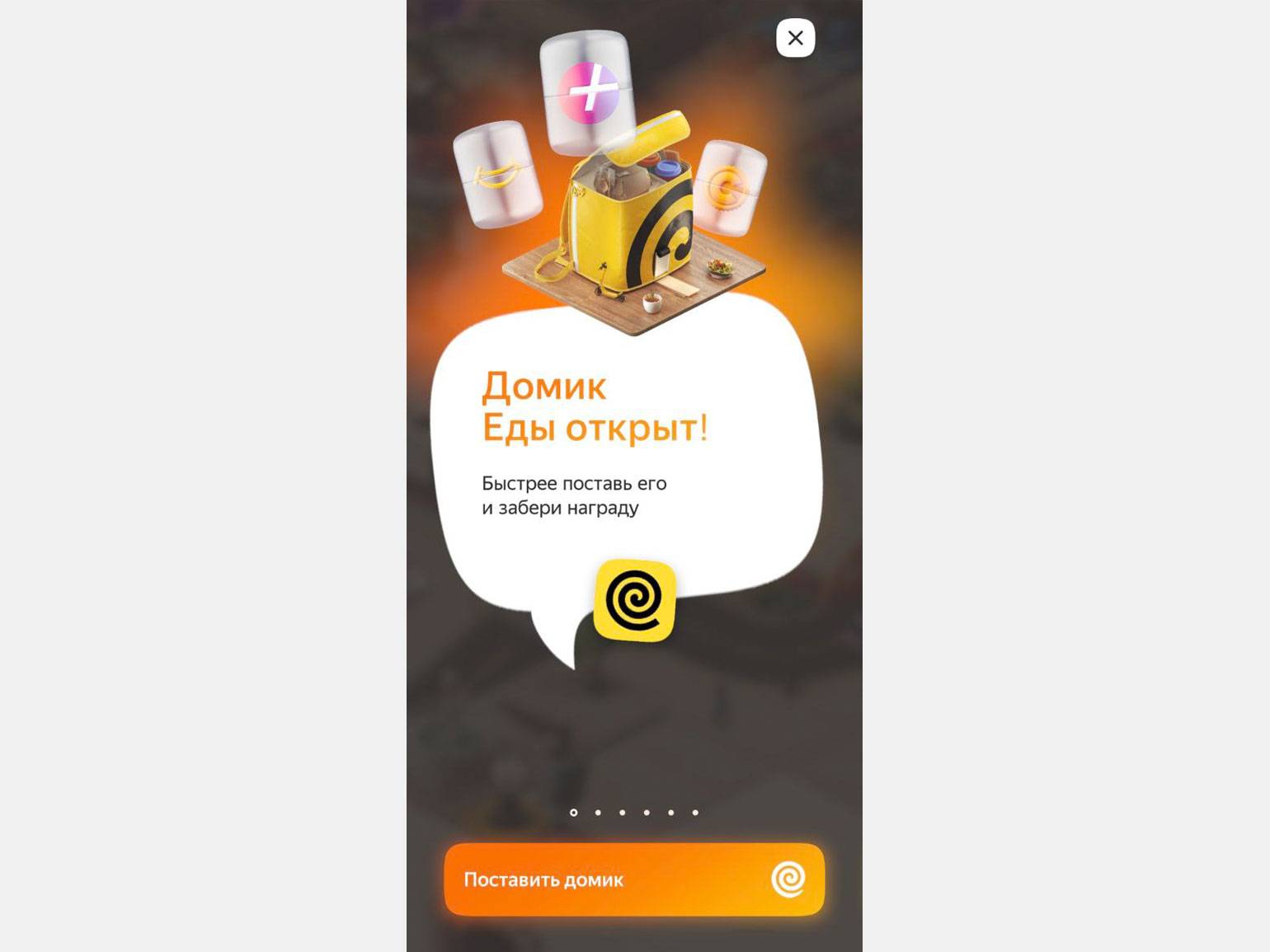
В приложении «Додо Пицца» есть несколько мини-игр, где можно получать бонусы: скидки на заказы или дополнительные ингредиенты для пиццы. Это часть маркетинговой стратегии «Додо Пиццы», направленной на создание приятного опыта для клиентов и поощрение регулярных заказов.
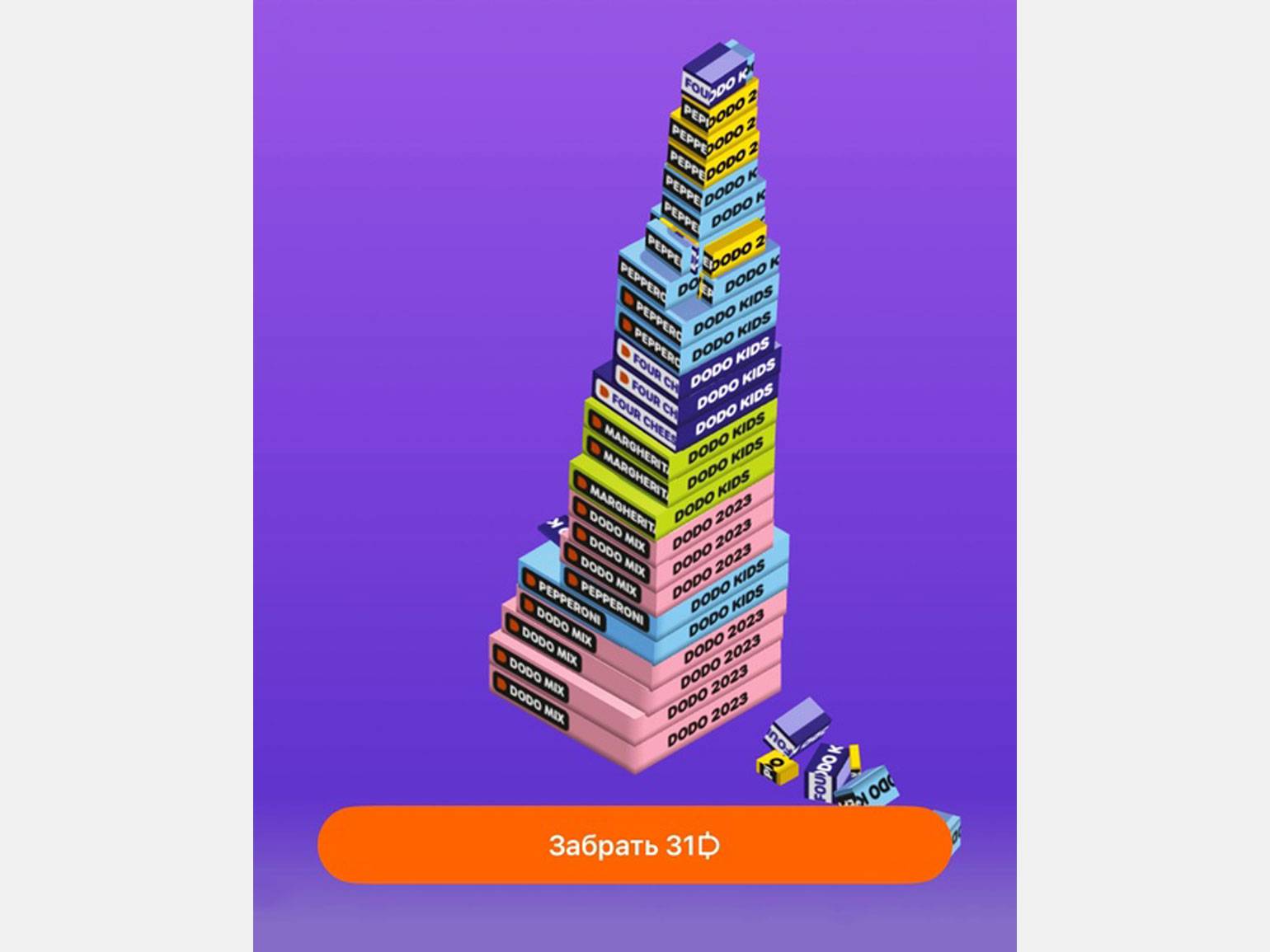
Каждая из мини-игр напоминает примитивные «рубилки», над которыми мы любили сидеть во времена старых Motorola, Nokia и Siemens :-) Помните ту, где надо было строить домики, ставя их на друг друга? Команда «Додо» решила сыграть на ностальгии взрослого поколения и добавить эту механику в приложение.
Правда, у «Додо» игры более продуманные, красочные и, конечно, сложные, с разными элементами. За внутриигровую валюту пользователи могут купить реальный товар. На заработке этих «денег» и строится геймификация в компании.

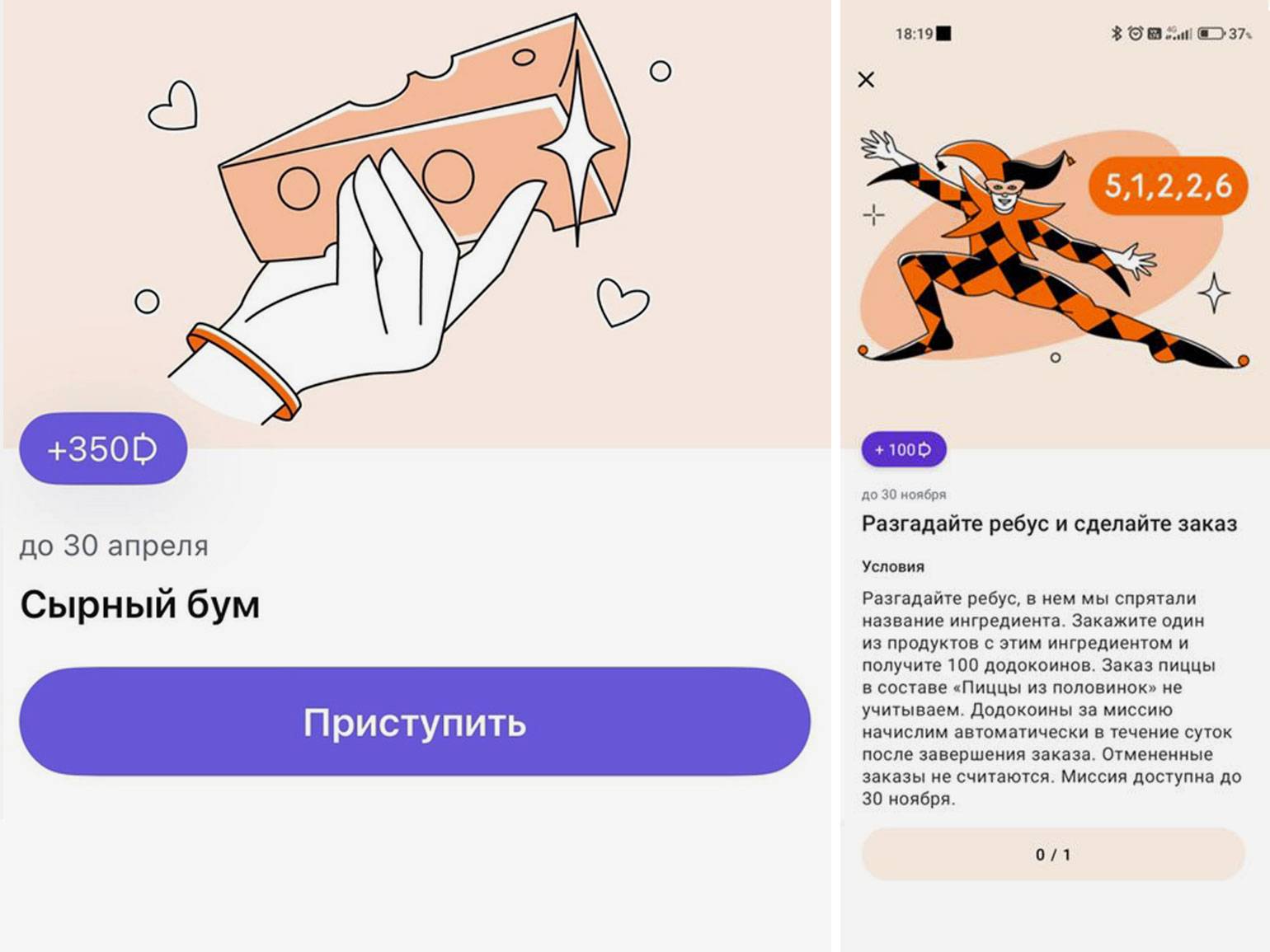
На карточках есть фирменные иллюстрации, которые отражают суть задания либо подсказывают отгадку. Их стиль позитивный, лёгкий. Он создаётся за счёт ярких, контрастных цветов: красного, жёлтого, зелёного и оранжевого. Также в иллюстрациях есть симметричные элементы, которые подчёркивают ощущение порядка. А простые геометрические формы акцентируют внимание на ключевых аспектах заданий.

При ожидании заказа мы видим коробки с фирменным дизайном пиццерии, которые за счёт контраста с фоном легко считываются и запоминаются. Для отслеживания набранных очков дизайнеры создали панель с цифрами, где даже после набора максимального количества додокоинов можно продолжать игру.
Приложение «Альфа-Банка»
В приложении «Альфа-Банка» есть встроенные мини-игры. Выполняя задания, пользователи могут получать вознаграждение: кешбэк, бонусные баллы, скидки на банковские продукты или услуги партнёров.
В мини-играх банка есть все полноценные игровые механики: задачи, уровни, награды и даже отслеживание прогресса. Они мотивируют пользователей выполнять финансовые действия с помощью «плюшек» — внутриигровых бонусов и достижений. Такая система поощрений и интерактивный формат делают игры полноценными с точки зрения геймификации.

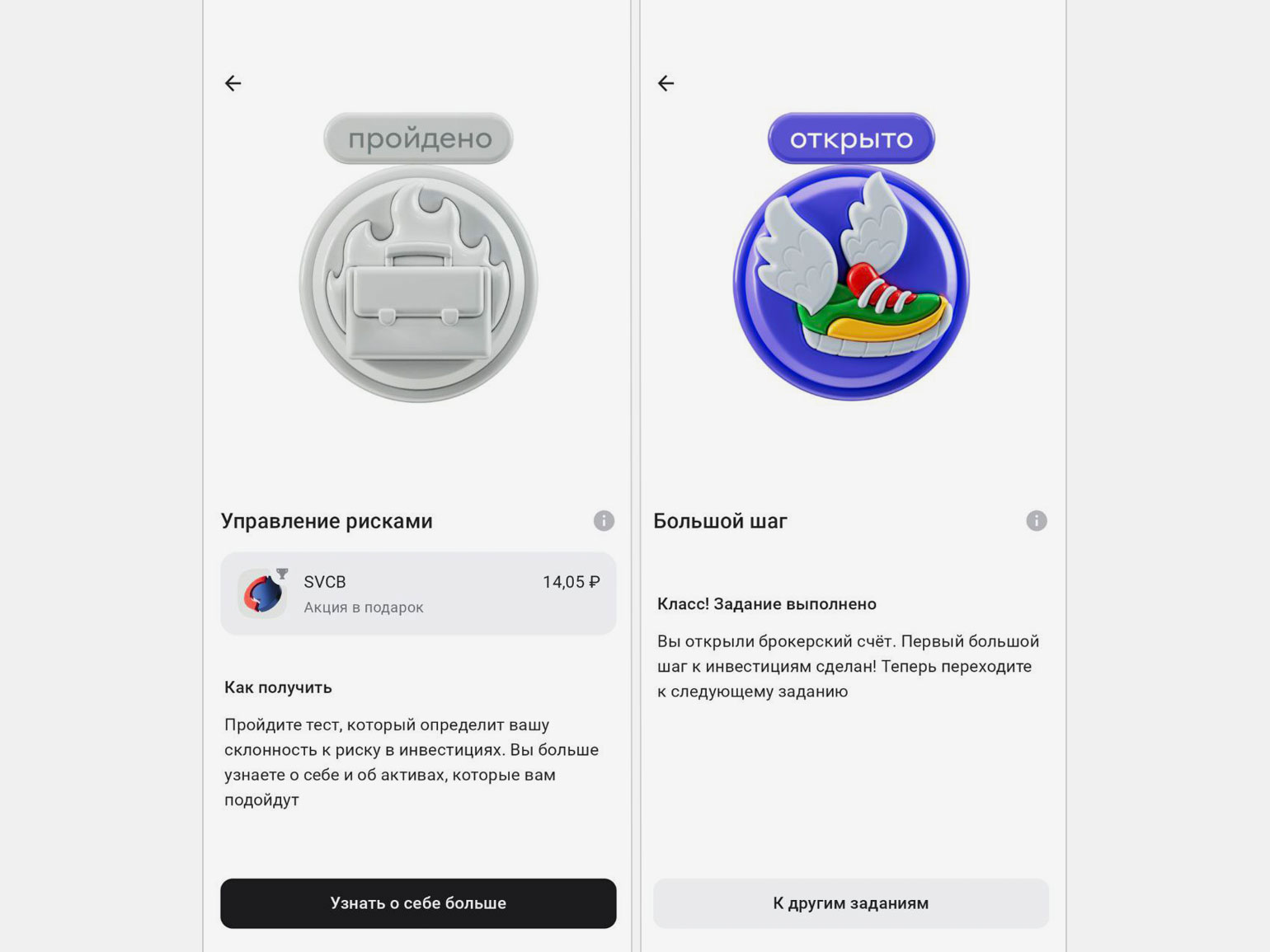
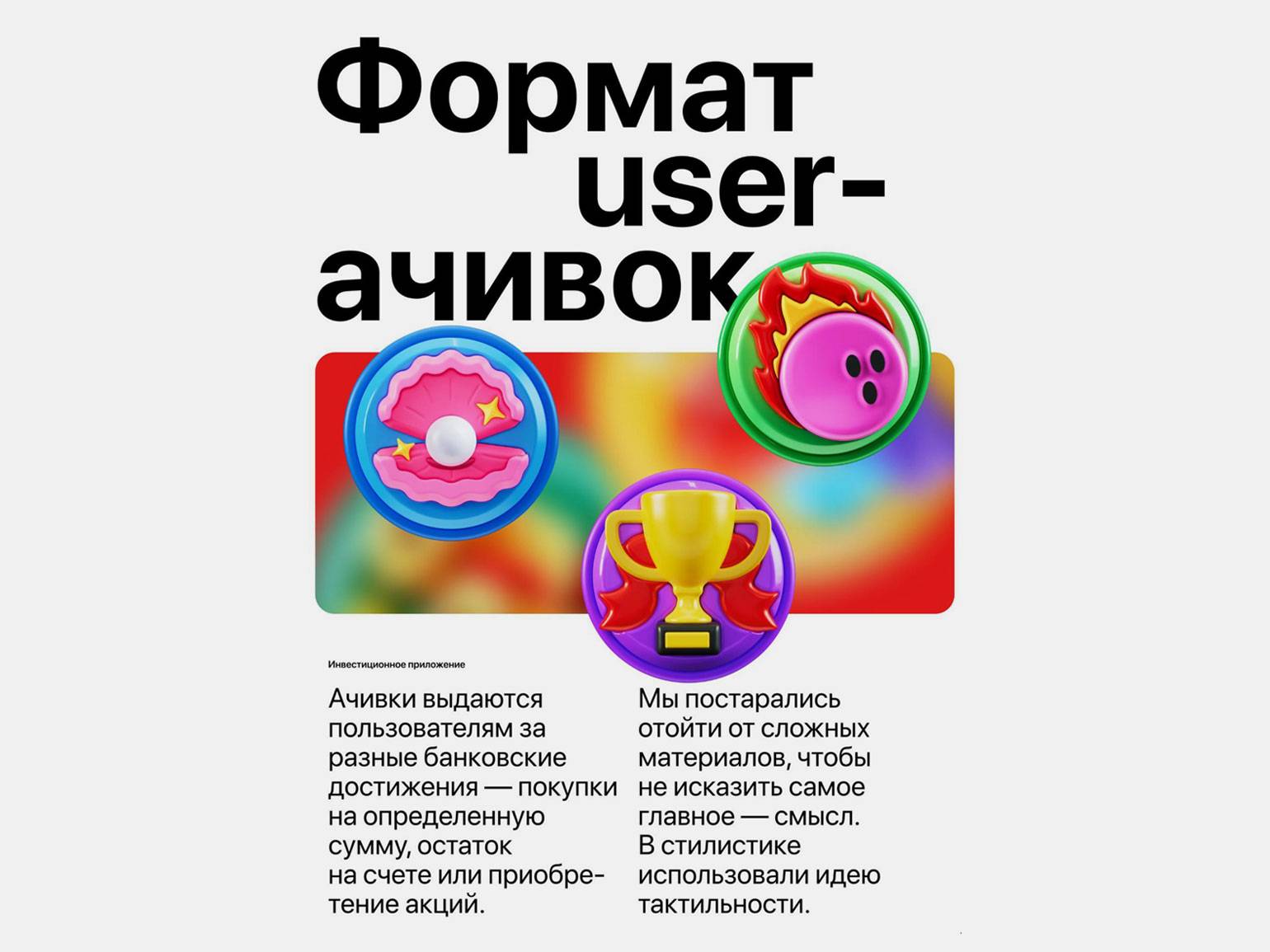
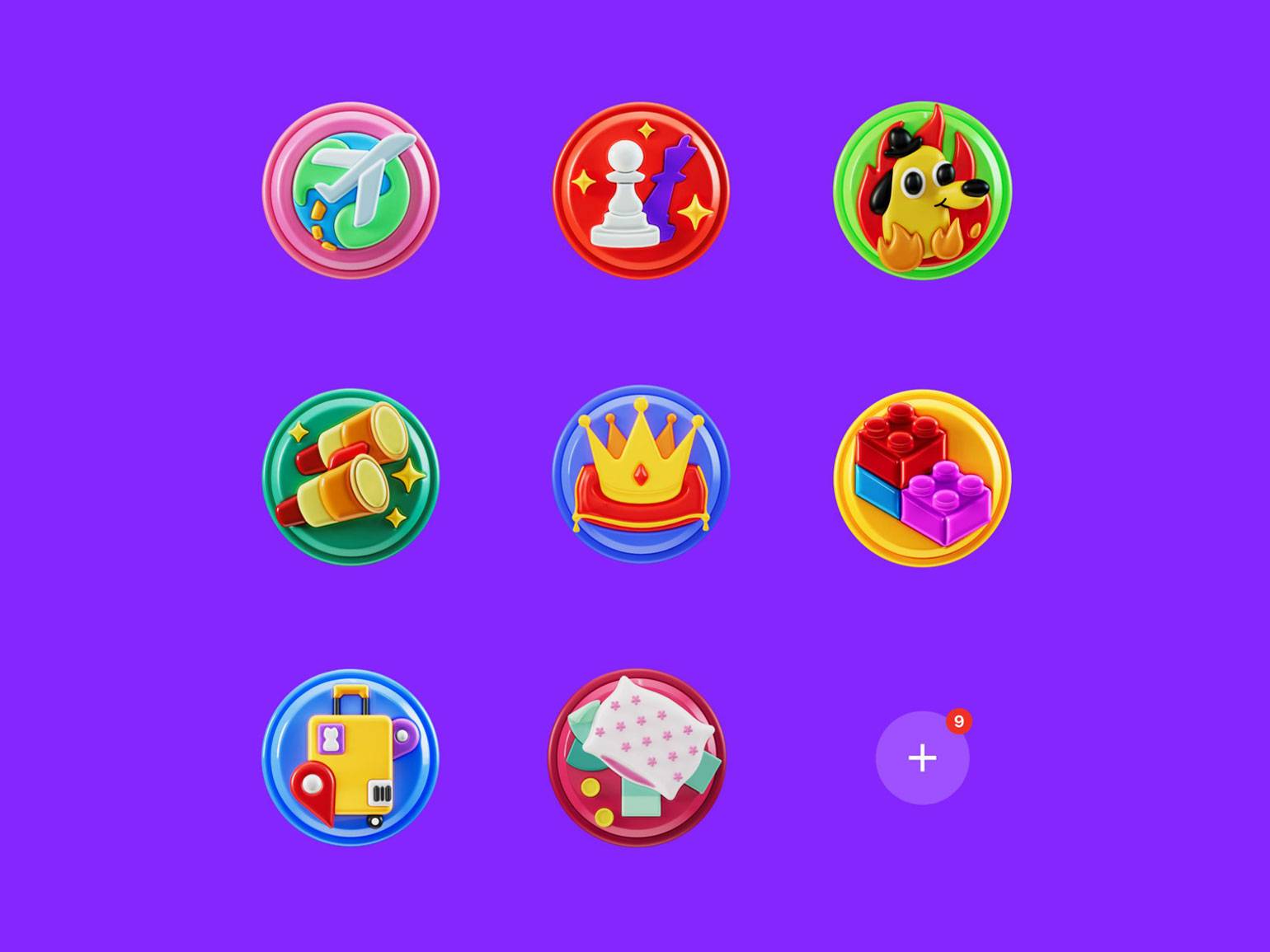
Главная фишка «Альфы» — ачивки. Они выполнены в лаконичном стиле за счёт чистых линий и геометрических форм, без лишнего шума. Визуально они сочетаются с остальными 3D-элементами банка благодаря схожим текстурам и цветам. Также они подчёркивают современный, но при этом строгий характер банка.


Изображение: команда Mish
«Словарик даркстора» от «Самоката»
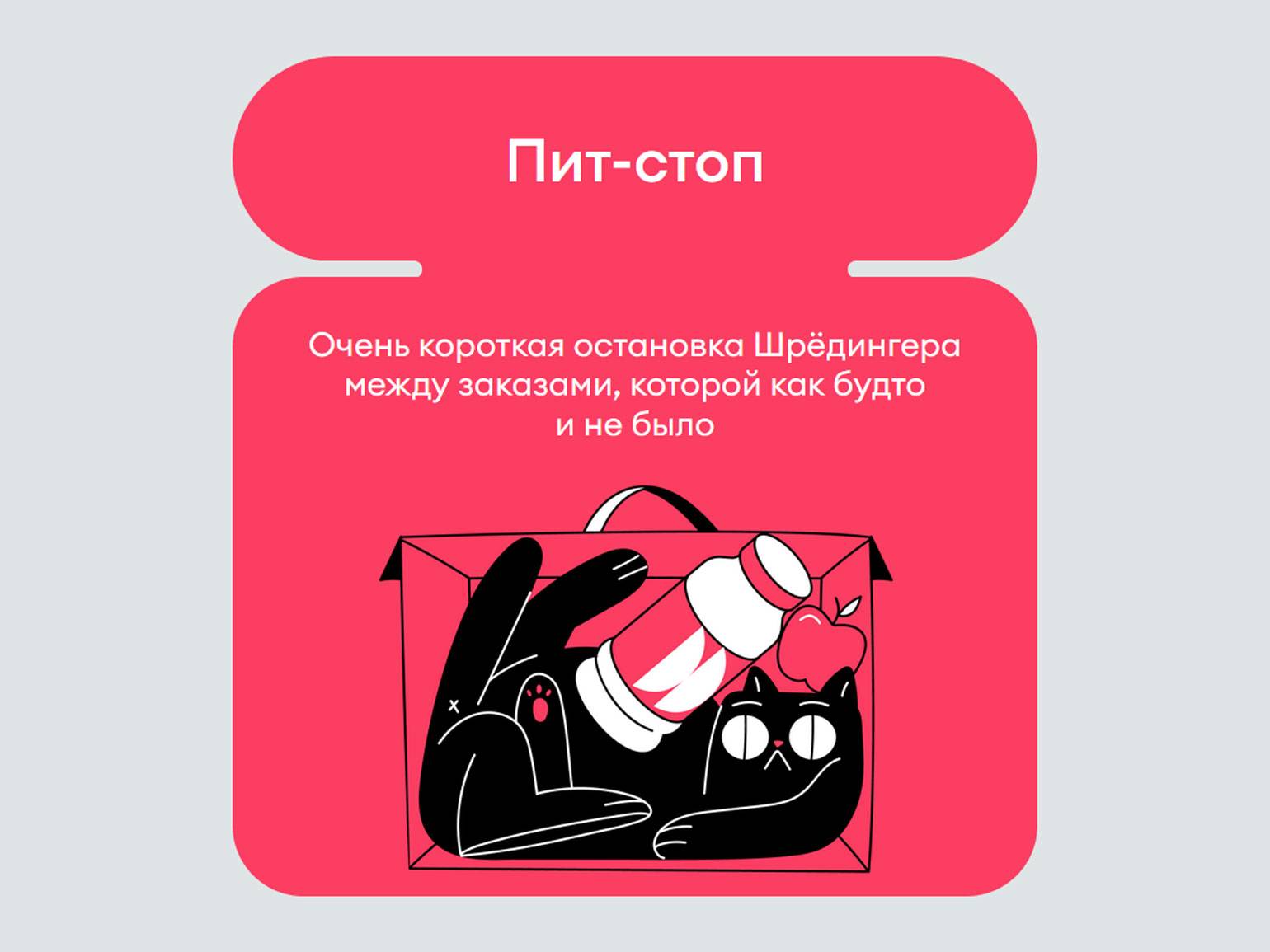
Это юмористический глоссарий терминов, связанных с работой дарксторов (складов, которые обслуживают онлайн-заказы) и внутренней культурой компании «Самокат». В словарике приводят забавные и часто шуточные определения понятий и процессов, которые встречаются в работе сотрудников дарксторов.
Механика игры построена на мотивации — с каждым новым уровнем пользователи получают новый ранг. Процесс обыгрывается появлением необычных новых героев, шутливыми фразами и заголовками. Помимо интересной механики, пользователи приложения получают купоны, с помощью которых могут совершать покупки в маркете.


Скриншот: приложение «Самокат» / Skillbox Media
Приложение «Правого полушария Интроверта»
«Правое полушарие Интроверта» — сервис для прокачки эрудированности по гуманитарным темам, в котором рассматриваются темы от мемов до аниме. Для клиентов сервис предлагает мини-игры, ивенты, которые привлекают интерес не только к команде, но и к интерактивному мобильному приложению.
Я расскажу про самые любопытные моменты, которые делают механику приложения похожей на полноценную игру.
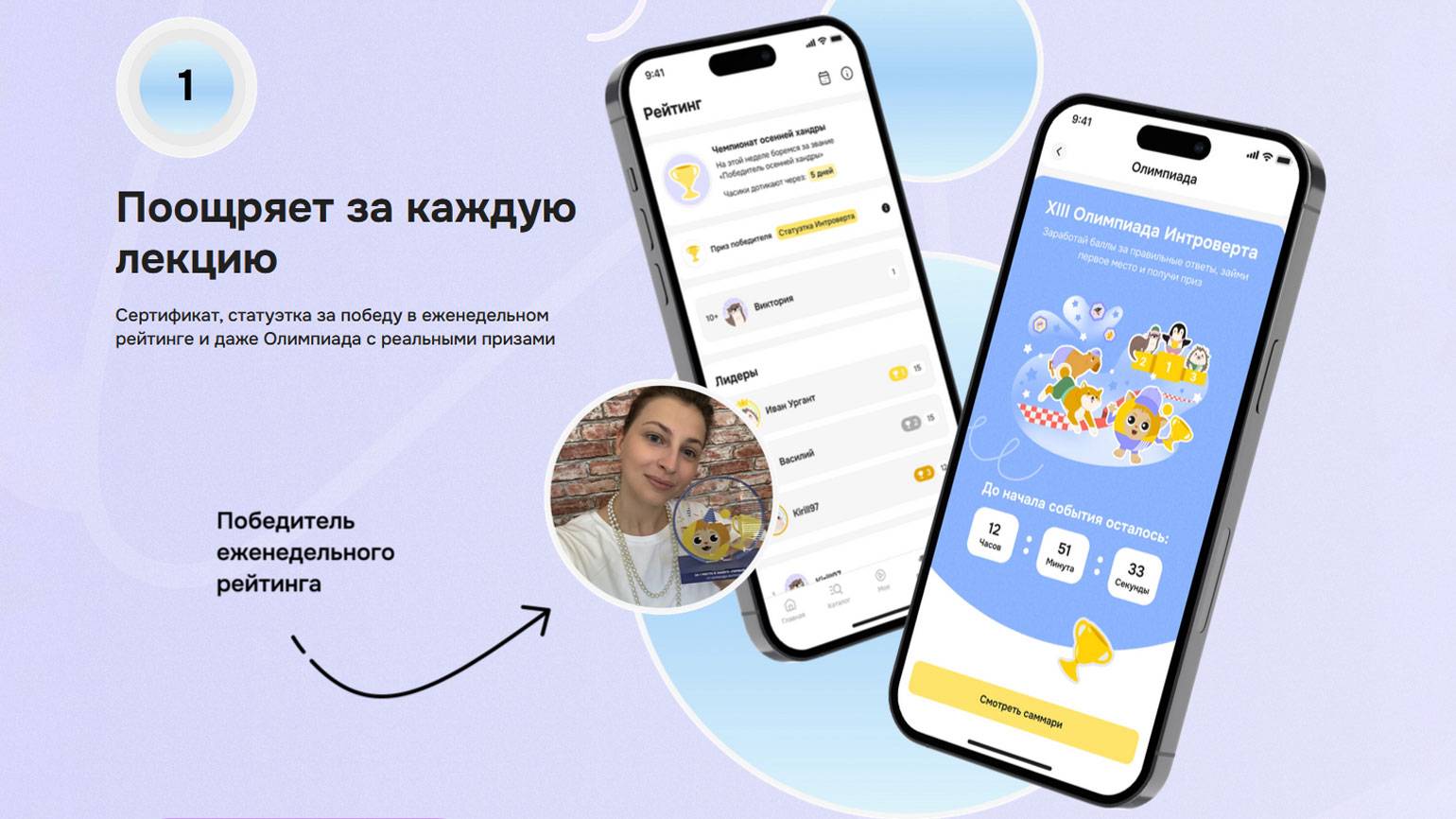
Рейтинг учеников — это фишка, которая мотивирует участников соревноваться. Интерфейс страницы позволяет легко увидеть лучших пользователей:

Награды и ачивки — другая популярная фишка из геймдева, которую часто можно встретить в современных интерфейсах. Команда сервиса использует лаконичные, дружелюбные и узнаваемые образы: игровых персонажей, исторических личностей.
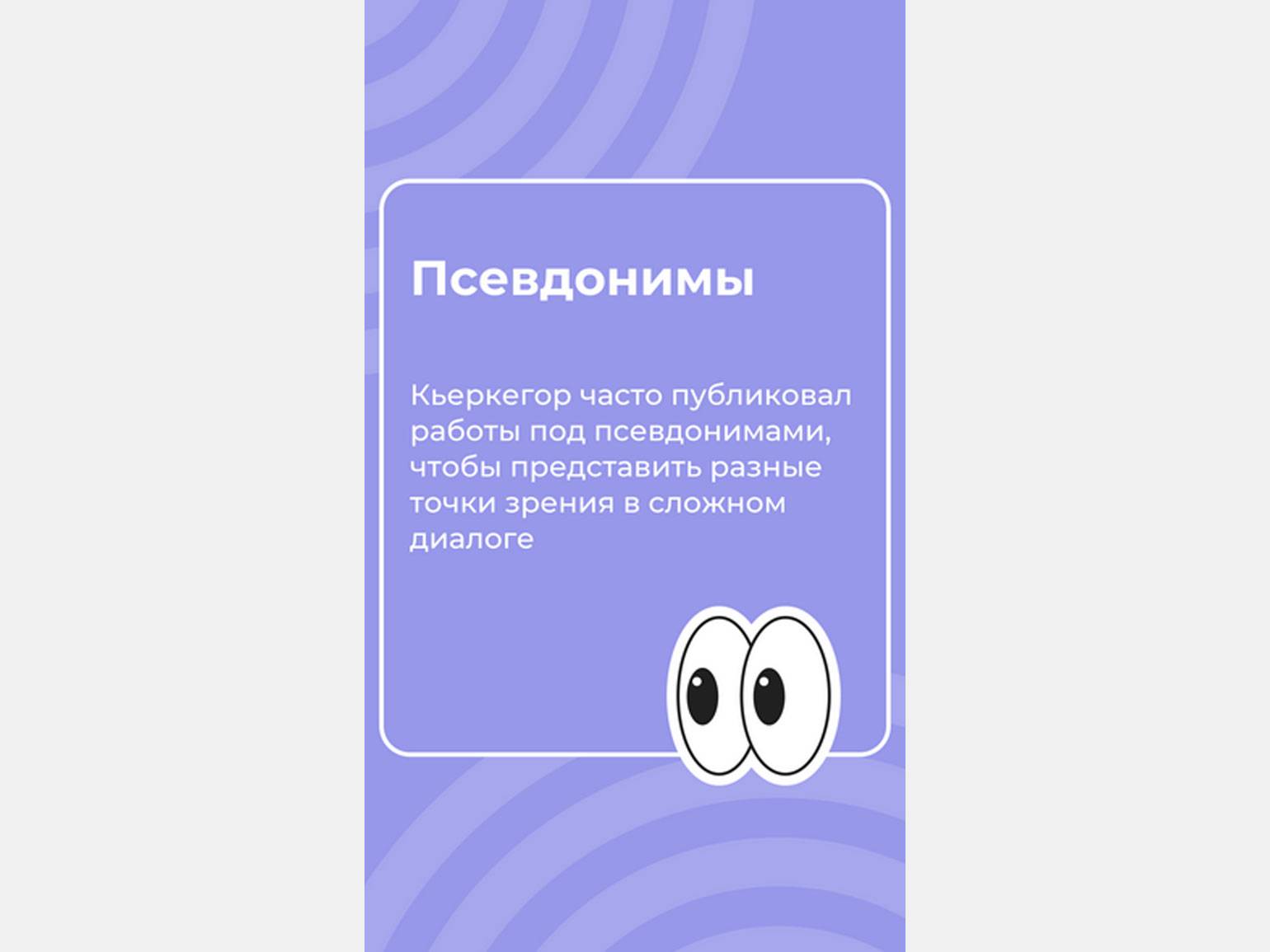
Также при изучении темы студенты получают карточки с фирменными 2D-иллюстрациями в пастельных цветах, которые стилизованы под анимационный стиль. В них не используют текстуры, что не нагружает интерфейс и даёт ученикам сосредоточиться на обучении.


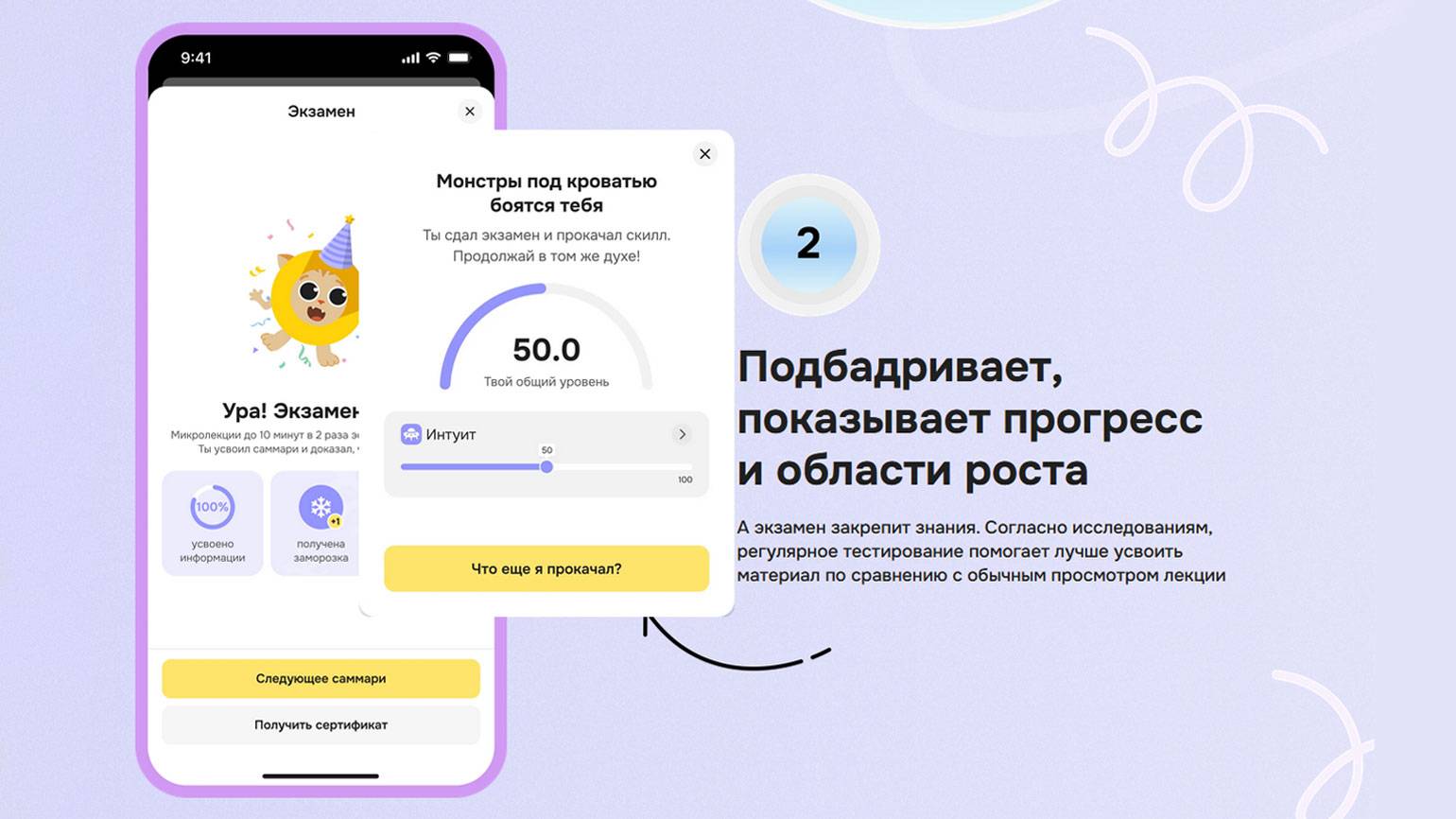
С помощью «Прогресса знаний» ученики отслеживают свой уровень и «прогулы». «Огонёк дня» зажигается при выполнении всех заданий на день. В противном случае пользователи получают крест, который портит статистику обучения. Такой подход помогает студентам регулярно анализировать успехи.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:
- Вовлечение пользователей: 5 инструментов UX/UI-дизайнера
- Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер
- Логические ошибки в интерфейсах
- «Психбольница в руках пациентов». Как правильно проектировать интерфейсы
- Эвристики Нильсена: 10 принципов юзабилити для дизайна интерфейсов
- Моушн-дизайн в интерфейсах: зачем нужна UX-анимация и какие эффекты в ней используют